404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск – выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск – выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск – выходные дни
Отзывы ЯндексМаркет:
Мы в соц. сетях:
Основные приемы работы в Photoshop для начинающих
Обновление: Александра Шпак
Я рассказал, как ориентироваться в программе Photoshop, о принципах работы, разобрал основные функции и инструменты.
Как читать. Если вы осваиваете Photoshop с нуля, прочитайте руководство целиком, по порядку. При этом прочитанное лучше сразу закреплять на практике — в программе. Если же вы хотите закрыть пробелы в знаниях, находите нужную информацию с помощью оглавления.
В чем преимущество. В этом руководстве, в отличие от видеоуроков, вы быстро найдете нужную информацию с помощью поиска по странице и оглавления. Преимущество, по сравнению с официальным гидом Adobe или профессиональными учебниками, в том, что:
- собрана только самая важная информация,
- текст написан простым языком,
- контент понятно структурирован.

А еще это руководство будет обновляться по мере выхода новых версий Photoshop — следите за датой публикации материала выше, под заголовком.
Что такое Photoshop
Photoshop − это графический редактор для работы с растровыми изображениями. Они состоят из пикселей – квадратиков, которые вы видите при увеличении любой картинки.
Для чего нужен. Photoshop подходит для цветокоррекции и ретуши фотографий, создания коллажей и иллюстраций.
Для чего не подойдет. Для верстки многостраничной печатной продукции и сайтов эта программа не годится, так как перегружает систему. Полиграфию удобнее создавать в InDesign, а веб – в Figma или Sketch. Логотипы, иконки и все, что в дальнейшем нужно будет масштабировать, лучше рисовать в программах, предназначенных для работы с вектором. Созданные в них изображения сохраняют качество, так как не состоят из пикселей, а являются неделимыми фигурами (до сохранения в jpeg или растрирования).
Настройки перед началом работы
Перед началом работы настройте программу так, чтобы повысилась ее производительность, а вам было удобнее ею пользоваться. Это поможет сэкономить время и улучшить результат.
Интерфейс
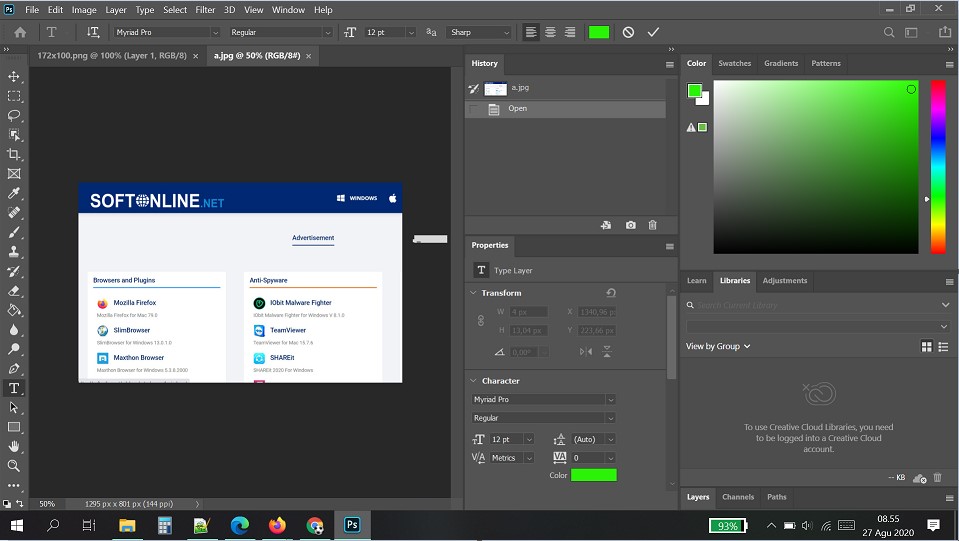
При желании можно выбрать один из четырех цветов интерфейса (возле цифры 1 на изображении ниже (далее будем использовать просто цифру в скобках)). Для этого зайдите в настройки интерфейса, в меню «Редактирование». Там выберите светло-серый фон, если важна точность цветов на картинке. Если вы используете Mac, то зайдите в меню «Photoshop», далее в «Настройки», в выпадающем меню выберите пункт «Интерфейс». Слишком темное или светлое окружение будет искажать восприятие цветов. По сравнению с черным интерфейсом, изображения будут казаться светлее и насыщеннее, а по сравнению с белым – наоборот. К тому же, выбрав светло-серый, вы будете читать темный шрифт на светлом фоне – это привычнее, чем на выворотке.
По той же причине стоит выбрать средний серый цвет заливки окрестностей вокруг картинки (2). Серый не будет мешать правильному восприятию цветов.
Серый не будет мешать правильному восприятию цветов.
Производительность
Определитесь, сколько места предоставить Photoshop. Сделать это можно в том же окне, в разделе «Производительность». Для нормальной работы достаточно 8 Гб. Но не отдавайте под него все место – оставьте 10-20 % для других программ.
Когда места для работы не хватает, временно ненужная информация сбрасывается на жесткий диск и подгружается при необходимости. Если она будет сбрасываться на системный диск (в большинстве случаев это диск «C»), то работоспособность программы может снижаться. Поэтому в разделе «Временные диски» убедитесь, что у вас выбран не диск «C». Если у вас есть SSD, то лучше поставить его – программа будет работать быстрее.
Отведите на работу Photoshop побольше места и выберите несистемный диск для сброса информации
Курсоры
Инструменты в Photoshop делятся на два вида: для рисования и все остальные. Перейдите во вкладку «Курсоры». Для первого вида выберите «Нормальный кончик кисти» (1). При этом будет отображаться кружок, определяющий границы мазка – это наиболее естественное представление о кисти.
Перейдите во вкладку «Курсоры». Для первого вида выберите «Нормальный кончик кисти» (1). При этом будет отображаться кружок, определяющий границы мазка – это наиболее естественное представление о кисти.
Для второго вида поставьте галочку напротив пункта «Точный» (2). Вместо иконки инструмента будет отображаться точный курсор. Используя его, легче понять, какой вы участок выбираете.
Отображение инструментов
Некоторыми командами вы пользоваться не будете. В разделе «Меню», находящемся в пункте «Редактирование», их можно выключить, чтобы не отвлекали. Для этого уберите значок глазика с ненужных команд. Те же, которыми вы будете пользоваться чаще всего, например, «Сохранить» или «Открыть», пометьте цветом, чтобы их было легче находить. Если отключенная операция вдруг понадобится, вы можете выбрать внизу любого пункта «Показывать все пункты меню». Вернуть настройки по умолчанию можно в этом же окне.
Единицы измерения
В разделе «Единицы измерения и линейки» поставьте привычные вам миллиметры вместо дюймов.
Комбинации
В пункте «Редактирование» зайдите в раздел «Меню» и перейдите во вкладку «Клавиатурные сокращения». Напротив большинства команд стоят комбинации клавиш, которыми они вызываются. Их можно переназначить, кликнув на существующее назначение, или задать, если оно отсутствует. С помощью комбинаций горячих клавиш можно вызывать команды гораздо быстрее, чем методом поиска в меню. Поэтому выучите те, которыми пользуетесь наиболее часто – это существенно сэкономит время. Чтобы первое время было проще, распечатайте наиболее популярные комбинации горячих клавиш и подглядывайте в эту шпаргалку при необходимости.
Обзор программы
Основная проблема при работе с Photoshop − найти нужный инструмент или команду. Но если знать, что и где искать, работать будет гораздо быстрее и приятнее. Чтобы свободно ориентироваться в программе, разберем три основных органа управления.
Основное меню
Строка основного меню находится сверху и состоит из одиннадцати пунктов.![]() В каждый из них входят команды, сгруппированные по определенным признакам.
В каждый из них входят команды, сгруппированные по определенным признакам.
Файл. В пункте «Файл» собраны все опции, отвечающие за взаимодействие программы с внешним миром: «Сохранить», «Открыть изображение», «Экспортировать», «Распечатать» и т.д.
Редактирование. Здесь сгруппированы команды, которым не нашлось места в других пунктах. Например, «Отменить», «Повторить», «Трансформирование слоя», а еще «Меню», «Настройки» и «Клавиатурные сокращения».
Изображение. Сюда собраны команды для коррекции изображений. Здесь можно изменить размер, яркость или подкорректировать цвета.
Слои. Так как основная работа в Photoshop связана именно со слоями, это самое большое ниспадающее меню. В нем собраны все команды, касающиеся слоев.
Текст. В этот пункт собраны команды для работы с текстом. Скорее всего, заглядывать сюда вы будете редко. Так как основные текстовые настройки находятся в окнах «Символ» и «Абзац».
Выделение. Если вы ищете команды, связанные с выделением участков изображения, то это здесь. В этом пункте можно отменить все выделения, инвертировать, деформировать, растушевать границы или сохранить.
Фильтры. Здесь находится набор фильтров, которые можно накладывать на изображения. Если существующих покажется мало, дополнительные фильтры можно найти в интернете.
3D. Photoshop умеет создавать несложные 3D-модели и обрабатывать созданные в других программах. Например, в 3ds Max. Функциональность простая: можно вращать модели, натягивать на них поверхности, освещать с разных сторон. Учтите, что работа в этом режиме перегружает память, отчего Photoshop может подвисать. Для 3D существуют более подходящие программы. Поэтому не будем в этой статье касаться данного пункта.
Просмотр. В пункте «Просмотр» находятся функции, которые меняют не саму картинку, а ее отображение на экране. Вам — сюда, если надо уменьшить или увеличить фотографию, поменять режимы экрана, включить или выключить отображение вспомогательных элементов, таких как направляющие, линейки, границы выделения.
Окно. В этом пункте сгруппированы команды для работы с окнами. Отсюда можно вызвать любое окно и менять отображение открытых в программе картинок: показывать их во вкладках или одновременно выводить на экран.
Окна
Где находятся и как добавлять. Собраны они в правой части экрана. Включаются в пункте «Окно», который находится в основном меню.
Какие окна нужны. Это зависит от задач. Для начала подойдет и набор по умолчанию, который по необходимости можно корректировать.
Как расставлять. Включив окно в основном меню, вы увидите его в отдельной вкладке. Его можно сворачивать, растягивать и сжимать.
Связывайте между собой. Для этого перетащите одно окно к другому за ярлык с названием до появления синей полоски. Теперь они будут сворачиваться и перетаскиваться вместе. Если нужно вставить третье окно между ними, перетащите его к их стыку. Чтобы окна открывались в одном окне и переключались с помощью вкладок, перетаскивайте не на стык, а накладывайте одно на другое
Прикрепите отдельные окна к панели окон, чтобы они не загораживали рабочую область. Для этого перетащите их к правому краю до появления синей полоски.
Для этого перетащите их к правому краю до появления синей полоски.
Как сохранить. Чтобы сохранить расположение окон, перейдите во вкладку «Рабочая среда» в пункте «Окно», выберите «Новая рабочая среда» и нажмите «Сохранить». Вместе с окнами там можно сохранить клавиатурные сокращения, вкладки в пунктах меню и состояние панели инструментов. По умолчанию предлагается несколько рабочих сред для разных целей. Например, для рисования или обработки фотографий.
К сохраненной среде можно вернуться, выбрав ее в том же вложенном меню и нажав «Сбросить».
Инструменты и опции
Панель инструментов находится слева (1). Сюда собраны все инструменты ручного редактирования. Выбрав один из инструментов, вы увидите его настройки на панели «Опции» (2), находящейся под основным меню. Большинство иконок на панели содержат вложенные инструменты со схожими функциями (3), например, вместе с «Кистью» находится «Микс-кисть» и «Карандаш». Чтобы их вызвать, кликните правой мышью по иконке.
Навигация
Открытие изображения
Чтобы открыть изображение, в пункте «Файл» нажмите «Открыть» и выберите картинку на компьютере или воспользуйтесь сокращением «Ctrl+O» (На Mac: «Cmd+O»). Во вложенном меню «Последние документы» находятся картинки, которые вы недавно открывали. Их количество можно увеличить в настройках, выбрав больший период запоминания.
Изменение масштаба
Масштаб изображения изменяется четырьмя основными способами:
- С помощью команд в пункте «Просмотр».
- Колесиком мыши при зажатой клавише Alt (кнопка Option на Mac).
- Комбинациями «Ctrl -» и «Ctrl +» (на Mac: «Cmd -» и «Cmd +».
- В окне «Навигатор».
Если нужно быстро вернуться к общему виду, нажмите «Ctrl + 0» (на Mac «Cmd + 0») − изображение займет всю рабочую область.
Также масштабировать можно с помощью «Увеличительного стекла», которое вызывается из панели инструментов либо с помощью модификатора «Ctrl + пробел» (на Mac: «Cmd + пробел»). Отличие модификаторов от клавиатурных сокращений заключается в том, что они не выполняют какую-либо команду, а временно меняют назначение курсора.
Отличие модификаторов от клавиатурных сокращений заключается в том, что они не выполняют какую-либо команду, а временно меняют назначение курсора.
Перемещение по изображению
Быстро перемещаться по увеличенному изображению поможет инструмент «Рука». Для этого зажмите пробел и передвигайтесь с помощью мыши. Это самый удобный способ. Также для этого можно использовать окно «Навигатор» и полосы прокрутки, появляющиеся внизу и справа при приближении.
Отмена и возврат действий
Чтобы быстро отменить действие, нажмите «Ctrl + Z» (на Mac «Cmd + Z»), а при повторном нажатии комбинация вернет внесенное до этого изменение. Чтобы переключиться на несколько шагов назад, используйте сокращение «Alt + Ctrl + Z» (на Mac «Option + Cmd + Z») , вперед – «Shift + Ctrl + Z» (на Mac «Shift + Cmd + Z»). Вернуться сразу на много действий можно в окне «История».
Размеры и разрешение
Размер изображения
Чтобы редактировать размер и разрешение, в пункте «Изображение» выберите «Размер изображения» и задайте нужную ширину и высоту(1). Чтобы картинка менялась пропорционально при изменении одной из сторон, нажмите на иконку цепочки (2). А если хотите с размерами менять и разрешение (3), то снимите галочку с пункта «Ресамплинг» (4).
Чтобы картинка менялась пропорционально при изменении одной из сторон, нажмите на иконку цепочки (2). А если хотите с размерами менять и разрешение (3), то снимите галочку с пункта «Ресамплинг» (4).
Рамка
С помощью инструмента «Рамка» можно добавлять фон, обрезать или наклонять картинку. Если нужно обрезать ее до конкретных размеров, введите их в специальные поля на панели «Опции» или выберите в контекстном меню, всплывающем по правому клику на изображение.
Если нужно растянуть фон с учетом содержимого, в «Опциях» нажмите на соответствующую иконку.
Создание изображений для соцсетей: размеры, вотермарки, инструменты, примерыСлои
Работа в Photoshop похожа на создание аппликаций, только вместо слоев бумаги в нем используются виртуальные слои. Благодаря им вы можете удалять, редактировать, передвигать отдельные объекты или участки изображения, а также точечно на них воздействовать, не боясь задеть другие картинки на прочих слоях.
Действия со слоями
В программе «Слои» находятся на правой панели (1). Если нет, то включите их в пункте «Окно» в основном меню. Чтобы изменить или переместить слой, кликните по нему левой кнопкой.
Создать. Создавайте новый слой каждый раз, когда совершаете новое действие с фотографией. Для этого либо нажмите на иконку (2) внизу окна, либо выберите команду в пункте «Слои», либо воспользуйтесь комбинацией «Ctrl + Shift + N» (на Mac «Cmd + Shift + N»).
Назвать. Когда слоев несколько, в них легко ориентироваться. Когда же их накапливается много, можно запутаться, какой элемент на картинке к какому слою относится. Чтобы было удобно искать нужный слой, им можно давать названия. Для этого кликните два раза по существующему названию слоя.
Удалить. Удалить слой можно при помощи кнопки Delete в контекстном меню, которое вызывается кликом правой мыши по слою, либо перенеся его на значок корзины (3).
Переместить. Чтобы подвинуть слой в плоскости картинки, используйте инструмент «Перемещение».
Поменять порядок. Перетащите слой с помощью мыши.
Скопировать. Чтобы скопировать слой, воспользуйтесь быстрыми клавишами «Ctrl + J» (на Mac «Cmd + J») или перетащите его на иконку создания нового слоя (2). Если неудобно лезть в окно со слоями, выберите инструмент «Перемещение», зажмите Alt (на Mac — Option) и перетащите слой с картинки в сторону с помощью мыши.
Сделать прозрачным. Регулировать прозрачность слоя (9) можно с помощью двух полей: «Непрозрачность» и «Заливка». «Непрозрачность» регулирует слой вместе с наложенными на него эффектами. А «Заливка» − непосредственно сам слой. Например, уменьшая показатель в заливке, тень или обводка, наложенные на слой, будут оставаться без изменений.
Объединить. Слои удобно объединять, когда они относятся к одному объекту на картинке, и если изменять их по отдельности вы больше не собираетесь. Чтобы объединить, выделите нужные, правым кликом по слоям вызовите контекстное меню и нажмите «Объединить». А чтобы связать слои временно, нажмите «Связать».
Чтобы объединить, выделите нужные, правым кликом по слоям вызовите контекстное меню и нажмите «Объединить». А чтобы связать слои временно, нажмите «Связать».
Залить цветом. Выберите нужные цвета на панели инструментов, возьмите инструмент «Заливка» и нажмите «Alt + Backspace» (на Мас «Option + Backspace»), чтобы залить основным цветом, или «Ctrl + Backspace» (на Mac «Cmd + Backspace»), чтобы залить фоновым.
Деформировать. Нажмите «Ctrl + T» (на Мас «Cmd + T»), чтобы трансформировать слой. Правым щелчком мыши вызовите контекстное меню и выберите один из четырнадцати способов деформации. С помощью мыши изменяйте его размер, перемещайте и искажайте. Если хотите, чтобы слой сохранял пропорции при уменьшении или увеличении, зажмите Shift.
Наложить эффекты. Правым кликом мыши по слою вызовите меню и выберите «Параметры наложения». В этом окне можно задать обводку и тени, создать тиснение, наложить градиент или свечение. Чтобы включить эффект, поставьте галочку напротив его названия. Чтобы изменить его параметры − кликните по названию эффекта. Если рядом с названием есть значок плюсика, значит эффект можно дублировать: на один слой наложить несколько одинаковых эффектов с разными настройками. Например, это полезно, когда нужно сделать несколько теней для одного объекта, который освещается несколькими источниками света. Также эффекты можно включить и через меню, скрывающееся за иконкой fx (4) − оно полностью дублирует «Параметры наложения».
Чтобы изменить его параметры − кликните по названию эффекта. Если рядом с названием есть значок плюсика, значит эффект можно дублировать: на один слой наложить несколько одинаковых эффектов с разными настройками. Например, это полезно, когда нужно сделать несколько теней для одного объекта, который освещается несколькими источниками света. Также эффекты можно включить и через меню, скрывающееся за иконкой fx (4) − оно полностью дублирует «Параметры наложения».
Изменить режим наложения. Photoshop позволяет выбирать, как будет накладываться верхний слой по отношению к нижнему. Для этого в окне со слоями существует поле «Режимы наложения» (8). Эти режимы делают изображение прозрачным, более контрастным или просвечивающими в определенных тонах.
Эта функция дает возможность добиваться наложения любых эффектов или фильтров на верхний слой, меняя нижний. А рисуя кистью в одном из параметров, можно создавать свет, тени и блики. Для наложения тени выберите режим «Умножение», «пипеткой» возьмите образец цвета предмета, на котором должна быть тень, уменьшите непрозрачность и жесткость кисти − она будет рисовать мазками похожими на тень. Чтобы наложить свет, рисуйте кистью в режиме «Экран». Для бликов используйте «Мягкий свет» и белую кисть.
Чтобы наложить свет, рисуйте кистью в режиме «Экран». Для бликов используйте «Мягкий свет» и белую кисть.
Наложить маску. «Встаньте» на нужный слой и нажмите на иконку, похожую на японский флаг (5). Рядом со слоем появится его маска. Теперь черной кистью можно скрыть часть слоя в маске, а белой – вернуть обратно. Если вырезать область или стереть ее с помощью «Стерки», то это действие можно будет вернуть только отменой.
Создать обтравочную маску из слоя. Эта команда позволяет накладывать верхний слой на нижний. То есть нижний становится окном в верхний, к которому вы применили маску. Так, например, на текст накладывается фон.
Закрепить. Закрепите слой, если хотите, чтобы ни одно действие с картинкой его не коснулось. Для этого «встаньте» на нужный слой и нажмите на иконку с замочком (7). Вы не сможете его двигать, перемещать, рисовать на нем или накладывать эффекты – для программы он будет неприкосновенен.
Виды слоев
Обычный растровый слой. Это просто элемент изображения, находящийся на отдельном слое. Его можно редактировать и проделывать с ним все, что описано выше.
Фоновый. Самый нижний закрепленный слой (с замочком). Его можно сделать обычным, сняв замочек по клику. Также любой слой можно сделать фоновым, переместив в самый низ и закрепив.
Текстовый. Текст, написанный на картинке, автоматически становится новым слоем. С ним можно проделывать все действия, что и с обычным, плюс те, которые описаны в разделе «Текст».
Корректирующий. Это прозрачный слой, не являющийся каким-либо эффектом. Он накладывается поверх обычного слоя, выполняя функцию цветного стекла, помещенного над картинкой. Чтобы его создать, нажмите на иконку, похожую на «Инь-ян» (6), и выберите слой с нужным видом коррекции. Он нужен для создания фильтров и цветокоррекции (подробнее об этом в следующем разделе).
Смарт-объект. Превратите растровый слой в смарт-объект (или наоборот) в контекстном меню слоя. После этого он как бы пакуется в папку. Чтобы воздействовать на слой, кликните по нему дважды. Он откроется отдельно в новой вкладке в Photoshop. После изменений в слое сохраните их с помощью сочетания клавиш «Ctrl + S» (на Мас «Cmd + S»), чтобы они вступили в силу на основном изображении. Это удобно, когда требуется более детальная работа с областью. Например, при создании мокапов.
Превратите растровый слой в смарт-объект (или наоборот) в контекстном меню слоя. После этого он как бы пакуется в папку. Чтобы воздействовать на слой, кликните по нему дважды. Он откроется отдельно в новой вкладке в Photoshop. После изменений в слое сохраните их с помощью сочетания клавиш «Ctrl + S» (на Мас «Cmd + S»), чтобы они вступили в силу на основном изображении. Это удобно, когда требуется более детальная работа с областью. Например, при создании мокапов.
Слой-заливка. Позволяет залить слой цветом, градиентом или узором. Слой-заливка является отдельным слоем, к которому можно отдельно применить режимы наложения.
Цветокоррекция
В этом разделе я расскажу, как настраивать яркость и контрастность фотографий, убирать лишние оттенки и корректировать цветовой баланс.
Все настройки цветокоррекции есть в пункте «Изображение». Но, по возможности, пользуйтесь корректирующими слоями. Они накладывают коррекцию отдельным слоем, который удобно скрывать и редактировать (как создавать корректирующие слои – в разделе «Слои»).
Кривая
Что такое кривая. Вызвав инструмент «Кривые», вы видите график. На оси X показывается яркость: от самого темного участка к самому светлому, слева направо. На оси Y показывается количество пикселей на картинке, соответствующих яркости по оси X.
Зависимость графика от изображения. Определив, какие участки на графике каким областям изображения соответствуют, вы поймете, в каком месте и куда двигать кривую. Сделать это можно по трем параметрам:
- По яркости. Чем ярче область на фотографии, тем ближе она к правому краю графика.
- По соотношению площади участка к высоте пиков на графике. Если на фото есть большой темный участок, скорее всего, он относится к пику слева.
- По ширине столбца. Ширина столбца говорит о количестве пикселей одной яркости. Пики графиков соответствуют однородным по яркости областям, равнины − областям с большим разбросом.
Соотнести график с фотографией поможет инструмент, скрывающийся за иконкой руки. Выбрав его и передвигая курсор по фотографии, вы будете видеть, как перемещается ползунок на кривой. Он и будет соответствовать той части фото, на которую наведен курсор. По клику на месте ползунка появится точка. С ее помощью можно изменять яркость соответствующего участка. Такие опорные точки можно ставить и по клику на саму кривую. Чтобы их убрать, просто перетащите точки за пределы графика, захватив мышью.
Выбрав его и передвигая курсор по фотографии, вы будете видеть, как перемещается ползунок на кривой. Он и будет соответствовать той части фото, на которую наведен курсор. По клику на месте ползунка появится точка. С ее помощью можно изменять яркость соответствующего участка. Такие опорные точки можно ставить и по клику на саму кривую. Чтобы их убрать, просто перетащите точки за пределы графика, захватив мышью.
Как кривая меняет картинку. Есть четыре базовых правила, описывающих работу кривой:
- Если кривая проходит ниже − фотография затемняется (чем ниже, тем сильнее).
- Если выше − наоборот становиться светлее.
- Если кривую круто изогнуть в виде буквы S, то темные участки станут еще темнее, светлые − светлее. Чем круче кривая, тем больше контраст.
- Если S-образную кривую изогнуть в другую сторону, то фото станет менее контрастным. Чем больше степень изгиба, тем меньше контраст.
Чтобы воздействовать на картинку в областях с определенной яркостью, с помощью опорных точек зафиксируйте кривую на участке, который не нужно менять.
Полноконтрастность фотографии. Открывая график с кривой на некоторых изображениях, видно, что пиксели занимают не всю ось X: крайние правый и левый участки графика остаются пустыми. Это значит, что фотография не полноконтрастная: недостаточно насыщенная, блеклая. Чтобы это исправить, приведите ее к полноконтрастному виду. Для этого:
- Найдите самую черную точку на картинке. Зажмите Alt и двигайте левый ползунок вдоль оси X вправо, пока не появится самый темный участок. Затем возьмите пипетку для установки точки черного и кликните по этому участку.
- Также найдите самую белую точку, только теперь передвигая правый ползунок влево. Выберите пипетку для установки точки белого и кликните на самую светлую область.
Удаление лишних оттенков. Удалите с фотографии оттенки, которых там не должно быть. Для этого переключитесь на другие цветовые каналы (красный, зеленый или синий) в окне со свойствами кривой и корректируйте ее там. Например, когда фото желтит, перейдите в синий канал и немного поднимите кривую.
Чтобы сравнить изменения, переключайтесь между было/стало с помощью иконки глазика внизу. А если изменения не понравились, то с помощью стрелочки, что слева от иконки с глазиком, сбросьте все изменения на кривой.
Цветовой тон и насыщенность
Выбрав «Цветовой тон/Насыщенность», в окне вы увидите три шкалы: «Цветовой тон», «Насыщенность» и «Яркость». Изменения, вызванные в цветах перемещением ползунков на любой из шкал, будут отображаться на самой нижней полоске (1). Полоса над ней показывает изначальные цвета для сравнения.
«Цветовой тон» (2) позволяет смещать цвета по цветовому кругу. С помощью него можно перекрасить любой одноцветный участок на снимке.
Ползунок насыщенности (3) изменяет фото от черно-белого до кислотно-цветного.
Регулировка яркости (4) позволяет затемнять и осветлять фотографию.
В поле вверху, где по умолчанию стоит «Все» (5), можно выбрать, какой конкретно цвет на фотографии будут менять три шкалы ниже. Оттенки этого цвета можно корректировать с помощью пипеток (6) и ползунков, появляющихся на полоске снизу.
При выборе цвета учитывается не весь цветовой круг, а его часть. Пипеткой выделите на картинке цвет, который надо подкорректировать, и работайте со шкалами. Если вместе с нужным участком изменился цвет другого, сдвиньте ползунки внизу ближе к нужному цвету и подальше от того, который менять не хотите.
Сочность
Чтобы увеличить насыщенность цветов, используйте инструмент «Сочность».
Цветовой баланс
В свойствах этого инструмента – три регулятора (1). При смещении ползунка к определенному цвету изменяются тона на фотографии. Переместили в сторону желтого − картинка желтеет. К красному − краснеет. Причем в поле (2), которое над ползунками, можно выбирать, в каких тонах изменять цвета: в тенях, светах или средних тонах. Но цвет на тона накладывается очень неточно, захватывая почти весь спектр. Поэтому для коррекции этот инструмент не подойдет. Он понадобится для стилизации и тонировки, например, чтобы наложить какой-нибудь оттенок на фото.
Тени и свет
Этого инструмента нет в корректирующих слоях. Чтобы его выбрать, зайдите в пункт «Изображение» и в выпадающем меню «Коррекция» выберите вкладку «Тени / Света». С помощью этого инструмента отдельно затемняйте и осветляйте темные (1) и светлые (2) области. В настройках каждой из них существует три шкалы: «Эффект» (3), «Тон» (4) и «Радиус» (5). «Тон» отвечает за затемнение и осветление. «Радиус» − за растушевку света или тени. «Эффект» − за прозрачность эффекта, вызванного двумя предыдущими настройками.
Когда открываете любой инструмент цветокоррекции, каждый ползунок выкручивайте до крайних точек, чтобы понять, какой за что отвечает.
Выделение
Сделать коллаж, удалить или переместить объект, наложить эффект на часть картинки… − без выделений в Photoshop не обойтись. Поэтому инструментов и способов выделения в нем много. Рассмотрим основные восемь из них.
Области
Инструмент «Области» выделяет с помощью фигур: овалов, прямоугольников, линий. Им удобно быстро выделять объекты на однородном фоне, геометрически простую фигуру или когда с предметом можно захватить немного фона.
Лассо
Есть три вида лассо: «Обычное», «Прямолинейное» и «Магнитное». «Обычным» очерчивайте произвольный участок, будто в руках карандаш или кисть. «Прямолинейным» выделяйте линиями: с помощью него можно обвести геометрическую фигуру любой формы. «Магнитным» выделяйте по границе любого предмета: при обведении выделение будет липнуть к его контуру. Им удобно обводить сложные объекты на однородном фоне. Если фон сложный, «Магнитное лассо» может неправильно распознать границы предмета, соответственно, неправильно выделить.
Волшебная палочка
«Волшебная палочка» обводит области похожего цвета. Для этого инструмента важно, чтобы выделяемый объект сильно отличался от фона по цвету. Допустимое отклонение цвета настройте в опциях этого инструмента в поле «Допуск»: чем больше в нем цифра, тем более неоднородную область выделит программа.
Быстрое выделение
«Быстрое выделение» работает по тому же принципу, что и «Волшебная палочка». Отличие в том, что область выделения можно регулировать. Меняя назначение курсора, создавайте выделение или убирайте, если захватили лишнее и нужно скорректировать область. Меняя величину курсора, регулируете, насколько большая площадь будет выделяться вокруг него.
Выделение цвета
Инструмент «Цветовой диапазон» находится в пункте «Выделения» в меню. Он позволяет выделить участки на фотографии по цвету. Для этого с помощью курсора выберите нужный цвет. Пипеткой с плюсом дополнительно добавляйте оттенки, с минусом − удаляйте. Чтобы увеличить или уменьшить разброс допустимых цветов для выделения, переставляйте ползунок на шкале «Разброс». Также можно выделять цвета не на всей фотографии, а лишь в диапазоне. Для этого поставьте галочку напротив «Локализованные наборы цветов» и отрегулируйте площадь выделения на шкале «Диапазон». Таким способом можно выделять сложные объекты типа травы или деревьев, которые сильно отличаются по оттенкам и разбросаны по картинке.
Перо
«Перо» (P) − это не прямой инструмент выделения. С помощью пера создайте «Фигуру» или «Контур» (выбирается в опциях инструмента), а после – выделите.
«Перо» − лучший инструмент выделения по двум причинам. Первая: после построения области ее можно как угодно изменять с помощью опорных точек на контуре, которые добавляются кликом по нему. Вторая причина в том, что границы области, выделенной «Пером», плавные и не имеют рваных краев.
Есть три вида пера: «Обычное», «Свободное» и «Перо кривизны». «Обычное» обводит прямыми линиями. «Свободное» очерчивает область как карандаш. «Перо кривизны» скругляет все узлы, делая их плавными. Чтобы переключиться между ними, кликните правой кнопкой мыши по иконке «Пера» и выберите нужный вид.
Также у инструмента есть три функции: «Добавить опорную точку», «Удалить опорную точку» и «Угол». Находятся они также в выпадающем меню «Пера». Первые две добавляют и удаляют опорные точки. Третья делает из всех закругленных узлов углы: если с помощью четырех точек очертить пером круг, то «Углом» можно сделать из него квадрат.
Также на опорные точки можно воздействовать инструментом «Выделение узла». По клику на точку появляется что-то вроде усиков или рычажков. Они позволяют более гибко изменять фигуру.
Быстрая маска
«Быстрая маска» дает возможность тонко редактировать границы и прозрачность выделения с помощью кисти. Для ее наложения нажмите на значок в самом низу панели инструментов. С помощью «Быстрой маски» можно создавать выделение с нуля либо работать с уже выделенной областью. В этом режиме черная кисть добавляет участок к выделению, белая − удаляет. Для создания разной прозрачности выделений используйте разные оттенки серого: чем светлей − тем прозрачнее. Чем меньше прозрачность выделения, тем слабее будет проявляться эффект, наложенный на изображение. Это пригодится для цветокоррекции, например, когда некоторые участки нужно затемнить меньше, чем остальные.
Что делать с выделенными областями
Трансформировать. Нажмите «Трансформировать выделенную область» в пункте «Выделение» или в контекстном меню выделенной области. Кликните правой кнопкой мыши по выделению и выберите нужный режим. Например, с помощью «Искажения» можно сделать тень. Для этого выделите объект, который будет ее отбрасывать, «положите» выделение на поверхность и затемните.
Менять режимы наложения. В опциях большинства инструментов выделения можно выбрать один из четырех режимов наложения. Первый режим: создавая новое выделение, старое исчезает. Второй (Shift): выделения накладываются друг на друга. Третий (Alt или Option): выделение перекрывает предыдущее. Четвертый (Shift + Alt или Shift + Option): при наложении одного на другое, остается выделенной только область их пересечения.
Модифицировать. Можно растушевать границы, увеличить или уменьшить площадь выделения на заданные пиксели. Для этого перейдите в раздел «Модификация» в пункте меню «Выделение».
Выделить смежные пиксели. Добавьте к существующему выделению участки, окрашенные примерно в тот же цвет. Сделать это можно с помощью команды «Смежные пикселы» в пункте «Выделение».
Сделать инверсию. Кликните на выделение правой кнопкой мыши, затем в контекстном меню выберите «Инверсия выделенной области». Все, что было не выделено, выделится вместо изначальной области.
Переместить. Выделите область и нажмите «Ctrl + T» (на Mac «Cmd + T») или «Трансформировать выделенную область» в контекстном меню. Теперь участок можно двигать и изменять его размер.
Скопировать или вырезать. Выделите область и нажмите «Ctrl + C» (на Мас «Cmd + C») или «Ctrl + X» (на Мас «Cmd+ X»), чтобы скопировать или вырезать. А затем − «Ctrl + V» (на Мас «Cmd + V»), чтобы вставить участок на новый слой.
Залить. В контекстном меню выберите «Выполнить заливку», чтобы залить выделенную область. Сделать это можно выбранным цветом или с учетом фона. Также в открывшемся окне можно регулировать прозрачность заливки и режим ее наложения.
Обвести. В контекстном меню слоя выберите «Выполнить обводку», чтобы обвести выделение. В открывшемся окне можно выбрать цвет, расположение обводки, а также прозрачность и режим наложения.
Текст
Как написать
Вызовите инструмент «Текст» (T), кликните левой мышью по изображению или выделите участок и начните писать. Когда закончите редактировать, нажмите Enter, чтобы сохранить результат или ESC, чтобы отменить. Измените написанное, кликнув левой кнопкой мыши по тексту, или переместите (при этом в руках должен быть инструмент «Текст»).
Как настроить
Настройте типографику в окнах «Абзац», «Символ» и «Глифы». Если их нет на правой панели, вызовите в пункте «Окно».
Символы. В окне «Символ» выберите шрифт (1) и его начертание (2). Настройте размер шрифта (3), межбуквенное (4) и межстрочное расстояние (5). Выберите цвет (7). В декоративных целях шрифт можно растянуть по ширине или высоте (6) − этой функцией пользуйтесь с осторожностью, сохраняйте читаемость. В настройках ниже (8) можно изменить регистр, подчеркнуть или зачеркнуть текст.
Абзацы. В окне абзац регулируются настройки, связанные с абзацем: выравнивание (1), отступы (2) и переносы (3).
Глифы. В окне «Глифы» находятся спецсимволы, знаки пунктуации и смайлики.
Сохранение настроек. Если планируете тиражировать текст с одинаковыми настройками, сохраните их — не настраивайте каждый раз по новой. В окне «Стили абзацев» сохраните настройки, связанные с абзацами, нажав «Создать новый стиль абзаца». В «Стилях символов» − с помощью команды «Создать новый стиль символов». Чтобы применить сохраненный стиль к тексту, выделите текст и укажите нужный стиль в тех же окнах.
Действия с текстом
С текстовым слоем можно проделывать все то же, что и с обычным (подробнее в разделе «Слои») плюс еще несколько действий.
Деформировать. Выберите «Деформировать» в контекстном меню текстового слоя. В открывшемся окне выберите вид деформации (дугой, волной, надутый, закрученный) и настройки (степень деформации, создать искажение по горизонтали или вертикали).
Написать по контуру или вписать в фигуру. Создайте фигуру любой формы (подробнее в разделе «Фигуры»). Чтобы вписать текст в фигуру, выберите инструмент «Текст» и кликните по ее области. Чтобы писать по контуру фигуры, нажмите на ее границу.
Как выбрать и использовать шрифт: 10 советовЦвета и градиенты
В этом разделе поговорим о том, где брать цвета, как выбрать оттенок, сохранять свои образцы, накладывать и настраивать градиент.
Основной и фоновый цвета
В Photoshop есть основной и фоновый цвет (1). Находятся они на панели инструментов. Основной цвет нужен для рисования, заливки, обводки, стирания слоя в режиме маски. Фоновый − для заполнения стираемых областей, восстановления слоя в режиме маски и обводки фигуры.
По умолчанию в качестве основного и фонового цветов используются черный и белый. Чтобы к ним вернуться, кликните по их иконке (7).
Как выбрать цвет
Скопировать с изображения. Выберите инструмент «Пипетка» (5) и кликните на тот цвет, который хотите выбрать. В опциях инструмента, в поле «Размер образца», изначально выбран пункт «Точка». Применив «Пипетку», вы скопируете цвет пикселя, на который попали курсором. Этот цвет может сильно отличаться от того, который вы видите. Поэтому поменяйте настройку в поле «Размер образца» на «Среднее 5 x 5». Пипетка будет копировать средний цвет области, состоящей из 25 пикселей.
В палитре. Два раза щелкните по иконке с основным или фоновым цветом для вызова палитры цветов. Чтобы добиться нужного оттенка, в открывшемся окне перемещайте курсор на поле (2) и отрегулируйте ползунок на шкале справа.
С помощью кода цвета. Если известно точное значение цвета, введите его в соответствующее поле (3).
Найти код нужного оттенка можно на сайте color.adobe.com. Найдите цвет по ключевым словам. Допустим, если вам нужен цвет, чтобы нарисовать огонь, введите fire в строку поиска. Найдя нужный, нажмите «Редактировать копию» и скопируйте число из поля HEX.
Из библиотеки цветов (4). Здесь цвета из цветового круга разложены на шкале. Кликните на ее участок и выберите нужный оттенок с помощью цветовых образцов слева.
Из образцов. Откройте окно «Образцы» (6) и выберите один из предложенных вариантов или последних используемых − они отображаются на самой верхней полоске. Сохраняйте сюда свои цвета или загружайте, скачанные с color.adobe.com.
Как наложить градиент
Градиент можно создать двумя способами. Первый: выберите инструмент «Градиент» (1), зажмите левую кнопку мыши и потяните ее в нужном направлении. После наложения эффекта на слой отредактировать его будет нельзя − только накладывать новый или отменять действие.
Второй способ: нажмите на нужный слой правой кнопкой мыши, выберите «Параметры наложения» и перейдите во вкладку «Наложение градиента» (2). Градиент, наложенный таким способом, будет отображаться как эффект в окне «Слои». Его можно скрыть, в любой момент отредактировать или наложить еще один поверх. Поэтому пользуйтесь этим вариантом.
В настройках выберите режим (3), стиль (6) (расположение цветов в градиенте относительно друг друга) и угол (7) наложения градиента. Отрегулируйте непрозрачность (4) и масштаб (8). Кстати, чем больше масштаб, тем больше рассеяна граница цветов. Кликните на поле «Градиент» (5) и в открывшемся окне настройте цвета, их соотношение и прозрачность.
Выберите один из готовых (9) или создайте свой с помощью шкалы (10). На ней нижние ползунки (11) отвечают за цвет и его долю в градиенте. Верхние (12) − за непрозрачность. Для добавления нового ползунка кликните на границу шкалы или перенесите ползунок за границу, чтобы удалить.
Кисти
Выберите нужный цвет (подробнее — в разделе «Цвета и градиенты»), инструмент «Кисть» (1), и можно рисовать. Читайте дальше, и узнаете, как менять форму кисти, ее размер, прозрачность, границы мазка и другие настройки.
Настройки
«Кисть» настраивается с помощью двух органов управления: в опциях инструмента (та панель, что ниже основного меню) и в окне «Настройки кисти».
Настройки. В окне «Настройки кисти» настраивайте форму (8) и размер (10) (размер удобнее регулировать клавишами «[»− уменьшить, «]» − увеличить), жесткость мазка (11) и интервалы между отпечатками кисти (13). Меняйте угол наклона мазка (12). Выбирайте эффекты (9): изменение формы отпечатков, их наклона и границ, наложение шума и текстур на мазок. При этом смотрите, как будет меняться кисть в окне, предназначенном для демонстрации мазка (14).
Опции. Половина настроек в «Опциях» дублируется из «Настроек кисти».
Набор кистей. За иконкой с формой кисти (2) скрываются уже знакомые нам настройки. Интересен в этом окне только большой набор кистей.
Режимы наложения. Такие же, как и у обычного слоя.
Непрозрачность (3). Делает мазок более или менее прозрачным.
Нажатие (4). То же, что и «Непрозрачность». Отличие будет заметно, если снизить показатель нажатия и провести кистью несколько раз в одном и том же месте. Этот участок с каждым мазком будет закрашиваться все сильнее. А при сниженной непрозрачности мазки не будут накладываться друг на друга.
Сглаживание (5). Показатель влияет на плавность линий. На минимуме линия получится такой, какой вы ее нарисуете. На максимуме все изгибы будут плавными.
Симметрия. Чтобы включить функцию симметрии, нужно нажать на значок бабочки на панели «Параметры». Там вы сможете выбрать один из доступных типов симметрии: вертикальная, горизонтальная, двухосевая, диагональная, волнистая, круговая, спиральная, параллельные линии, радиальная или мандала.
Создание своей кисти
Создайте свою форму кисти. Для этого откройте изображение, которое хотите сделать кистью, перейдите в пункт «Редактирование» и нажмите «Определить кисть»: вся картинка запомнится как кисть. Если нужно запомнить определенный участок, перед тем как нажать «Определить кисть», выделите его любым инструментом. После сохранения новая кисть появится в наборах.
Фигуры
Создание
Выберите любую фигуру и растяните ее как угодно мышкой. Чтобы создавать равносторонние фигуры и ровные линии, растягивайте с зажатой клавишей Shift: из овала получится круг, из прямоугольника – квадрат.
В наборе есть шесть фигур: «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Линия», «Многоугольник» и «Произвольная фигура». Если с первыми четырьмя все понятно, разберем две последние.
Многоугольник будет создаваться с количеством сторон по умолчанию или последним выбранным. Чтобы выбрать число сторон, нажмите левой кнопкой мыши по картинке и впишите цифру в соответствующее поле.
Инструмент «Произвольная фигура» предлагает на выбор шаблоны: стрелочки, галочки, сердечки, формы диалога и т. д. Чтобы выбрать их, вызовите окно с набором, щелкнув правой кнопкой мыши по изображению.
Деформация
Деформируйте фигуру. Для этого создайте любую, возьмите инструмент «Перо» или «Выделение узла» и изменяйте с помощью опорных точек. Принципы такие же, как и с трансформацией выделений (подробнее в разделе «Выделение»). С помощью «Пера» можно не только изменять, но и создавать фигуру с нуля. Для этого в его опциях в поле, где написано «Контур», выберите «Фигура». Так можно создавать области любой формы.
Настройки фигур
Настраивается фигура в опциях инструмента и в окне «Свойства». Выберите, каким цветом (1) или градиентом ее залить, какого цвета (2), толщины (3), типа (4) (прямая или пунктирная) будет обводка. В полях «ширина» и «высота» задайте размеры в пикселях (5). Выберите, как фигуры будут накладываться друг на друга (6). Выровняйте фигуру относительно фотографии (7). Переместите слой с фигурой на нужное место относительно других слоев (8).
Удаление и перемещение элементов
С помощью инструментов коррекции удаляйте с изображения объекты, людей, тексты или водяные знаки. Я выделил пять, на мой взгляд, наиболее удобных инструментов коррекции: «Штамп», «Восстанавливающая кисть», «Заплатка», «Перемещение с учетом содержимого» и «Волшебный ластик».
Штамп
«Штамп» (S) позволяет скопировать участок изображения и добавить его в другую область. Выберите инструмент, зажмите Alt (на Мас — Option) и обведите, какой участок следует скопировать. Опции «Штампа» похожи на опции «Кисти»: размер курсора, форма, жесткость, прозрачность, нажатие.
Восстанавливающие кисти
Восстанавливающих кистей существует два вида: «Обычная» и «Точечная». «Обычная» восстанавливает с учетом выбранной области. «Точечная» восстанавливает закрашенную область с учетом ее фона.
Заплатка
С помощью «Заплатки» или любого инструмента для выделения обведите определенный участок, затем замените его другой областью картинки.
Перемещение с учетом содержимого
Выделите нужный объект, перенесите в другое место и нажмите Enter. Область, откуда был вырезан этот объект, автоматически заполнится с учетом фона. Как и предыдущий инструмент «Перемещение с учетом содержимого» работает с любыми выделениями.
Волшебный ластик
Если нужно вырезать какой-то объект на однородном фоне, воспользуйтесь инструментом «Волшебный ластик».
Подготовка и сохранение файлов
Как сохранить
Чтобы сохранить файл, откройте пункт «Файл» в меню. Существуют три команды для сохранения: «Сохранить», «Сохранить как» и «Экспортировать».
«Сохранить» (Ctrl + S или для Мас Cmd + S). Картинка автоматически сохраняется вместо своей изначальной версии.
«Сохранить как…» (Ctrl + Shift + S или для Мас Cmd + Shift + S). Открывается окно, в котором можно выбрать формат файла, название и путь.
«Экспортировать как…» (Alt + Ctrl + Shift + W или для Мас Option + Cmd + Shift + W). Эта команда позволяет перед сохранением поменять формат, качество картинки, размер, название и путь.
Что следует проверить перед сохранением
Перед сохранением проверьте шесть параметров: размер, разрешение, глубину цвета, цветовую модель, цветовой профиль и формат файла.
Размер и разрешение. Поменяйте разрешение в пункте «Изображение», разделе «Размер изображения». Если сохраняете картинку для соцсетей, поставьте разрешение 72 пикселя на дюйм − некоторые соцсети не пропускают изображения с большим расширением. Для сайта выберите значение 120–150 − изображение с большим разрешением будет слишком тяжелым. Для печати − не менее 300 пикселей/дюйм, а размеры выставьте в мм или см.
Глубина цвета. В окне «Режим» выберите глубину цвета. Сохраняйте в системе 8 бит/канал, когда картинка готова для печати или интернета и не требует дальнейших изменений. Больше бит на канал − это неоправданно большой размер и невозможность сохранить в jpeg. Сохраняйте в 16-канальной системе исходники, если планируете дальше с ними работать.
Цветовая модель. В окне «Режим» выберите и цветовую модель. Для печати − CMYK. Если картинку будут смотреть с мониторов − RGB.
Цветовой профиль. Эта настройка влияет на цветопередачу изображения. Чтобы настроить цветовой профиль, в пункте «Редактирование» перейдите во вкладку «Настройки цветов». Чтобы цвета отображались примерно одинаково и правильно на большинстве мониторов, в поле настройки выберите «Универсальные настройки для Европы 3».
Формат файла. Сохраняйте в jpeg готовую картинку для интернета. Она совсем немного потеряет в качестве, зато будет гораздо легче, чем в png. В psd сохраняйте, чтобы в дальнейшем файл можно было открыть в программе и доработать − это формат Photoshop. В tiff − когда собираетесь отдавать в типографию: он нужен для высококачественной печати.
Основы Фотошоп для начинающих
XДанный контент доступен только авторизованным пользователям. Пожалуйста, войдите на сайт, либо зарегистрируйтесь.
Вход РегистрацияКурс дает базовые навыки работы в самом популярном графическом редакторе растровой графики, применяющемся во всех отраслях дизайна, компьютерного моделирования, проектирования и пр.
Последовательное и глубокое изучение возможностей программы по принципу «от простого к сложному» позволит вам освоить способы построения изображений, коррекции цвета фотографий, ретуши, создания коллажей, а также решения творческих задач, таких как рисование, коллажирование и художественная обработка фотографий.
Курс по основам Фотошоп дает исчерпывающие знания всех без исключения базовых инструментов программы, что позволит вам легко приступить к изучению сложных методик, применяемых в вашей деятельности, будь то профессиональная работа с фотографиями, дизайн, 3D-моделирование, видеомонтаж или веб.
Портфолио Наш курс Фотошопа для начинающих ведется по последней версии Photoshop и содержит большой объяем практических занятий. После окончания обучения у вас будет полноценное портфолио! |
Обучение ведут сертифицированные тренеры Adobe Курс можно рассматривать как одну из ступеней при подготовке к сдаче сертификационного экзамена на звание Adobe Certified Expert (ACE) |
|
Полезная информация. Как сделать красивый фон
Обучение по продуктам Adobe ведется по самой последней версии – Сreative Сloud (CC). Если у вас установлена другая версия, оформите подписку на CC на официальном сайте Adobe. Льготная подписка предоставляется школьникам и студентам, которые учатся очно полный день. Подробности и инструкция
История создания Adobe Photoshop
История создания Adobe Photoshop
Автор статьи Антон Брызгунов, artjunkies.net.
Статья публикуется с разрешения автора.
Дата создания Adobe Photoshop не отмечена ни на одном календаре. В 2005 году состоялась годовщина выпуска программы, которой вы и многие другие пользуетесь больше всего. Всё произошло 17 лет назад*, в феврале, когда компания Adobe «спустила на воду» первую версию Photoshop — 1.0 – графического редактора, который до сих пор является самым популярным среди художников, фотографов и дизайнеров. Photoshop на сегодняшний день занимает позиции лидера среди редакторов растровой графики, а также является единственной программой, которая обзавелась собственной формой глагола.
Своё начало Photoshop берёт гораздо раньше. Программа, на экранной заставке которой сегодня список разработчиков – их 41, ранее принадлежала двум братьям – Томасу и Джону Нолл. С детства отец привил сыновьям любовь к искусству и компьютерной технике. В фотолаборатории отца, которая была расположена в подвале, Томас изучал основы цветокоррекции и контраста, а Джон с интересом ковырялся в стареньком Apple. В 1984 году отец купил один из первых Макинтошей, функциональные возможности которого очень разочаровали братьев – именно это и положило начало созданию программы, которая в будущем принесёт прибыль в миллионы долларов.
Начало
До 1987 г. Джон Нолл работал в Industrial Light and Magic (ILM) – в подразделении фирмы Lucasfilm, которое специализировалось на создании спецэффектов для проекта «Звёздные войны» («Stars Wars»). Томас в это время писал диссертацию о процессе обработки изображений – получение степени кандидата наук для него было самым главным в то время. Окончательно разочаровавшись в новеньком Apple Mac Plus – монитор только что купленного компьютера не отображал полутоновые изображения (Grayscale images), Томас приступил к написанию программы, которая поможет исправить ситуацию.
Как ни странно, в ILM Джон также работал над процессом обработки изображений. Поражённый успехами брата, Джон предложил Тому объединить усилия. В своей книге „Основы компьютерной графики“ Джон писал: „Как только увидел результаты работы Томаса, я вспомнил программное обеспечение по обработке изображений в студии Pixar, сходства были поразительными“. С того момента мы начали совместную разработку более сложной и совершенной программы, которую в последствии нарекли Display.
Немного времени спустя Джон приобрёл новый Макинтош II с цветным экраном и убедил Томаса переписать «Display» для работы с цветными изображениями. Более того, чем больше Джон работал с „Display” тем больше функций он требовал от программы: коррекцию цветовой гаммы, импорт и сохранение файлов в различных форматах и т.д.
Работа над программой отвлекала Томаса от написания диссертации, но всё же он был этому рад. Некоторое время спустя Том разработал инновационный метод выбора отдельного участка изображения и последующей работы с ним, а также наборы приложений для обработки изображений, которые позже будут известны как плагины – “Plug-ins”. Затем были разработаны: настройки тонов (Levels), функция управления балансом, управление оттенками и насыщением (Hue and Saturation). Эти возможности стали ключевыми в Photoshop, ведь в то время такие функции присутствовали лишь в специализированном программном обеспечении, которое находилось в лабораториях – или в ILM.
В 1988 «Display» был переименован в «ImagePro». Программа была современной на то время, Джон надеялся, что у них есть шанс продать её в виде коммерческого приложения. Томас был против этого, кроме того, он ещё не закончил свою диссертацию и для разработки полностью завершённого программного продукта потребуется много времени и труда. После проведения анализа конкурентов братья поняли, что созданный ими ImagePro по многим параметрам опережал аналоги.
От ImagePro к Photoshop
Начались поиски инвесторов. Никто точно не знает, откуда произошло название «Photoshop», говорят, имя было предложено одним из потенциальных издателей, во время демонстрации программного обеспечения – название, как говорится, прилипло. В самых ранних версиях, на экранной заставке красовалось название “PhotoShop” – в наше время наблюдается такая же тенденция, очень часто встречаются названия на подобии «ExTraneous CapitaliSation».
На удивление, большинство производителей программного обеспечения повернули свои корпоративные носы в направлении Photoshop или пытались разработать подобные программы своими силами. Всего лишь одной компании было по силам купить Photoshop – это была Adobe, но до взаимовыгодного решения было ещё далеко. Производитель сканеров Barneyscan предложил братьям поставлять Photoshop в комплекте со своей продукцией, в итоге чего около 200 копий программы разошлось под торговой маркой Barneyscan XP.
К счастью для будущего цифровой графики, переговоры с Adobe длились не долго — вскоре Джон пришёл в компанию, чтобы привлечь больше внимания к своему продукту. Там он встретился с Расселом Брауном и продемонстрировал ему возможности программы, затем Photoshop был продемонстрирован арт-директору, который остался доволен увиденным и настоял на немедленной покупке программного обеспечения. То ли по наивности со стороны Adobe, то ли по осторожности со стороны братьев, Photoshop не был продан полностью, а только лицензирован и гонорары от продаж программы принадлежали братьям.
Всё шло превосходно, но это не означало, что братья могут расслабиться и остановиться на достигнутом. Теперь им предстояла работа куда тяжелее – нужно подготовить Photoshop для выпуска официальной версии – версии 1.0
Томас продолжал работу над исходным кодом программы. В это время Джон отдельно вёл разработку расширений (Plug-ins), что сильно волновало некоторых сотрудников Adobe — они видели во всём этом хитрость и обман.
Странности на этом не закончились. Некоторые сотрудники – сторонники строгого соблюдения правил, заявляли, что расширения для Photoshop тем или иным образом не соответствуют стандартам и не будут восприняты положительно, в то время как другие клялись в том, что расширения помогут сделать программу гибкой, настраиваемой и более производительной, если использовать их правильно.
Даже во время окончательного этапа работы над финальной версией вносились изменения и усовершенствования – любым способом Томас находил время и силы, чтобы делать это. При поддержке Джона и Рассела Брауна – который вскоре стал ярым сторонником Photoshop – как и остальных креативных решений в Adobe, программа постепенно стала обретать форму. Официальная версия Adobe Photoshop была выпущена в феврале 1990 года.
Цифровая графика для всех
Безусловно, выход первой версии стал успехом, несмотря даже на большое количество ошибок. Как и у сегодняшнего Apple, ключевым маркетинговым шагом Adobe было показать, что Photoshop — программа для широкого рынка пользователей – простой инструмент в использовании, которым сможет пользоваться каждый в отличие от большинства графических программных продуктов того времени, которые были разработаны для специалистов.
Adobe обещала, что при помощи Photoshop вы сможете достичь таких же результатов, которых раньше можно было получить с помощью профессионального программного обеспечения стоимостью несколько тысяч долларов. Главным конкурентом Photoshop на то время была программа под названием Letraset’s ColorStudio стоимостью $1,995, в то время как Photoshop можно было приобрести менее чем за $1,000. В процессе разработки версии 2.0, Adobe расширил штат программистов. Для внедрения в программу кривых Безье в команду был приглашён Марк Гамбург. В это время для Photoshop были разработаны новые возможности: перо (Pen tool), работа с двухтоновыми изображениями, импорт и растеризация векторных изображений из Illustrator, вдобавок ко всему появилась поддержка CMYK. Теперь для Photoshop был открыт путь на профессиональный рынок полиграфических услуг, что является очень важным тактическим ходом Adobe. Первый менеджер по продажам, Стивен Гутман, предложил давать кодовые названия к бета-версиям программы — эта традиция соблюдается по сегодняшний день. ‘Fast Eddy’ – кодовое название бета-версии 2.0, которая была запущена в 1990 году.
Продолжительное время Photoshop работал исключительно на платформе Макинтош, но его успех гарантировал появление версии для развивающегося на то время рынка графических приложений для Windows. Разработка версии для новой платформы являлась заданием не из лёгких – для этого было основано новое подразделение во главе с Брайаном Лемпкином. Не смотря на то, что было разработано большое количество нововведений, как, например, поддержка 16-битных файлов, это появилось лишь в версии 2.5.1 в 1993 году.
Так же как издание третьего альбома для музыкальной группы – разработка версии 3.0 могла принести успех или потерпеть полное фиаско. К счастью удача была на стороне команды разработчиков – был сделан огромный шаг в развитии программы — разработана поддержка слоёв (Layers).
Поддержка слоёв получила всеобщее одобрение и являлась одной из основных функций программы, которая в скором будущем склонила множество художников и дизайнеров на свою сторону. Всё же поддержка слоёв на то время уже не была уникальной. HSC – позже известная как MetaCreations – разрабатывала программу для обработки изображений под названием Live Picture, которая поддерживала такую же технологию. MetaCreations допустили единственную и роковую ошибку – достойная по своим возможностям Live Picture, была выпущена по очень завышенной цене, что и оставило Photoshop 3.0 вне конкуренции на рынке.
В последующих версиях таких глобальных изменений, как например поддержка слоёв, не было. Несмотря на это совершенствование программы продолжалось. В версии 5.0 были введены возможности управления цветом и панель истории (History Palette), с помощью которой можно было влиять на произведённые пользователем действия – что позволило расширить творческие возможности программы. Значительные изменения произошли вместе с выходом версии 5.5 (именно с этой версии началось моё знакомство с Photoshop) – в комплекте с Photoshop поставлялась ещё одна программа – ImageReady, которая добавила к функционалу ещё и богатые средства разработки графики для WEB. В следующей версии – 6.0 появились стили слоя (Layer Styles) и расширенные возможности управления текстом. Восстанавливающая кисть (Healing Brush) появилась в версии 7.0.
Интерфейсы Photoshop в хронологическом порядке
| Щелкните по картинке, чтобы открыть фотографию в новом окне в большом размере |
Поддерживая позиции лидера на рынке столь продолжительное время, на удивление, Adobe продолжает совершенствовать программу. На сегодняшний день Photoshop входит в состав пакетов Creative Suite 2 (CS2) и Creative Suite 3 (CS3), Creative Suite 4 (CS4), вдобавок ко всему Adobe подчеркнула функциональную совместимость программ входящих в пакеты при помощи Adobe Bridge.
К счастью, разработка программы не прекращается и скорее всего не прекратится. Во-первых, из-за высокой конкуренции огромного количества производителей программного обеспечения, многие из которых предлагают функциональные возможности Photoshop бесплатно. Также конкуренцию составляют более дешёвые программы-аналоги, которые предназначены для любительского и домашнего использования, к примеру, Paint Shop Pro, который ориентировался на Photoshop многие годы. В ответ Adobe выпустили бюджетную версию программы, хоть и с урезанными возможностями, но всё же достаточно функциональную — Photoshop Elements – последняя версия 4.0.
Что же будет дальше? К сожалению, Adobe не анонсирует. Photoshop – это драгоценный камень в короне Adobe и аспекты его разработки тщательно скрываются, но изредка компания всё-таки делает намёки. Брайан Лемкин, занимающий пост старшего вице-президента отдела по разработке цифровых изображений и видео, подтвердил предположения о выпуске 64-битной версии приложения (выпущен Adobe Photoshop CS4 х64), а также возможную поддержку технологии Apple’s CoreImage, которая существенно увеличит производительность программы. Также разносятся слухи о возможном объединении Illustrator и Photoshop в единое целое приложение. Что бы ни произошло, Томас Нолл продолжит принимать участие в проекте. Хоть он непосредственно разработкой Photoshop не занимается, но постоянно держит руку на пульсе событий, продолжая разрабатывать новые версии плагинов Adobe Camera Raw и участвуя в дискуссиях на форумах компании Adobe.
______________
* Автор имеет в виду февраль 1990 г. (статья была написана в 2007 г.)
Вконтакте
Уроки Adobe Photoshop для начинающих: бесплатные видео для домашнего обучения
Уроки Adobe Photoshop для начинающих: бесплатные видео для домашнего обучения
Photoshop – универсальный софт от компании Adobe для веб-дизайнеров, контент-менеджеров, фотографов и видеографов, мультипликаторов, медиа редакторов и рядовых пользователи компьютеров. Программа делает с файлами все возможное: меняет фоны, соединяет два и больше фото в одно, корректирует и менять цвета, добавляет эффекты и надписи, позволяет создавать собственные изображения и макеты сайтов.
ВСЕ КУРСЫ ОНЛАЙН подобрали лучшие бесплатные видео уроки по работе в фотошоп для самостоятельного изучения программы с нуля.
Photoshop для начинающих
Начинающие ретушеры и дизайнеры начинают с изучения интерфейса софта. Занятие вводное и чисто теоретическое, необходимое для освоения нового курса. Вначале узнаем, какие инструменты и функции содержит окно программы. Фоны, палитры, инструменты для работы с изображением и текстом – вкладок и ярлычков на панели инструментов масса, поначалу можно растеряться.
Некоторые инструменты, команды и настройки отличаются в разных версиях. Изучив одну, становится просто ориентироваться в остальных. Следующий шаг – выучить ускоряющие работу «горячие клавиши».
Как правильно вырезать фон или объект
Телепорт еще не изобрели, но с помощью фотошопа в мгновение можно перенестись с дачных грядок на Елисейские поля. Быстро и просто: вырезаем изображение и переносим на другой заготовленный фон. В видео уроке показано, как пользоваться инструментами лассо, кисть, перо и ластик. С их помощью нужный объект выделяется, вырезается и аккуратно переносится на новый фон. Показано и как работать с фоном: размыть, скорректировать цвет и насыщенность. Профессионалы говорят: работа по замене фона самая простая, поэтому и рекомендуют новичкам начинать с нее.
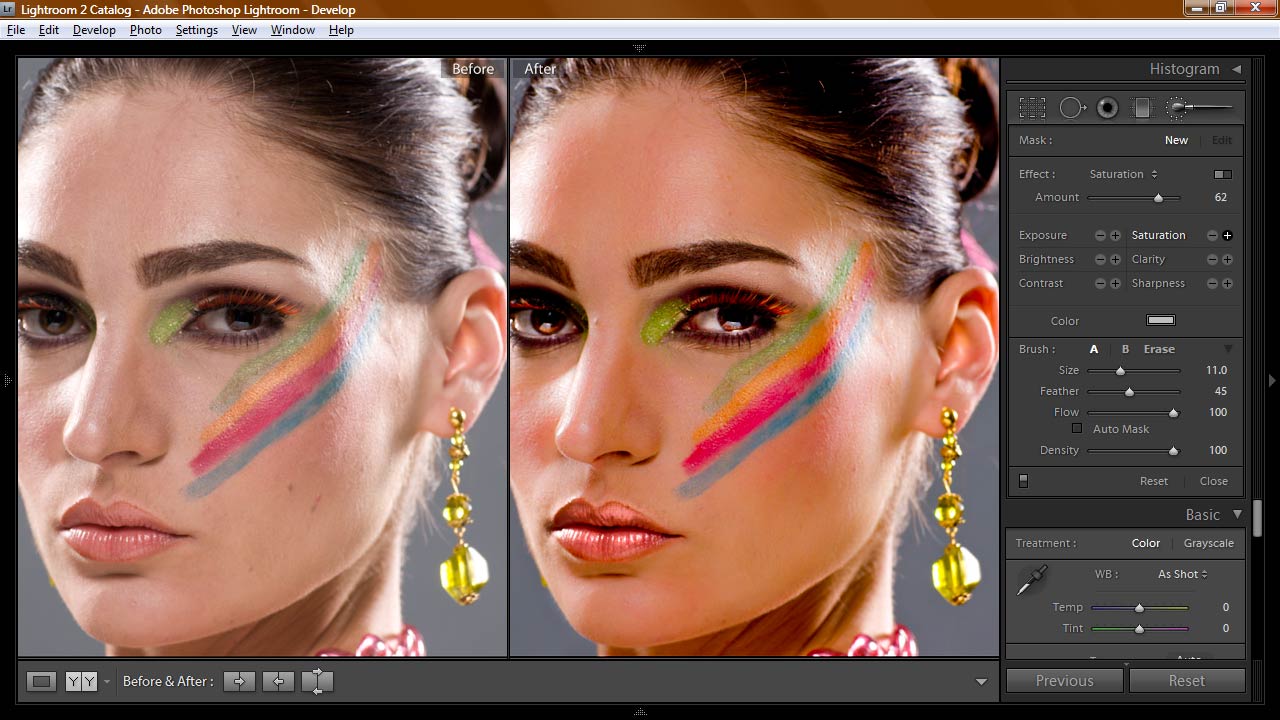
Как поменять цвет чему угодно
Задача замены цвета тоже решается быстро. Автор видео урока приводит два способа поменять цвет чему угодно, даже волосам: с помощью корректирующего слоя и с помощью кисти. Первый способ автоматический и быстрый. Второй выполняется кропотливо вручную и напоминает детскую раскраску. Только функционал палитры шире: можно менять и исправлять цветовые тоны и насыщенность. Занятие дает простор для творчества и воображения.
Как быстро улучшить фотографию
Часто в фотошоп идут за улучшением качества фотографий. С помощью программы создается много вариантов одного фото. Добавлять волшебные дымки, усиливать туман, работать с насыщенностью, контрастностью, создавать дополнительный объем. В результате фото становится красочным, выразительным, сочным и выглядит естественно, создавая эффект присутствия. Приемы из видео урока используются со всеми видами фотографий в понравившейся последовательности. Со временем научитесь создавать собственные методы улучшения изображения.
Как убрать лишние объекты из фотографии
Убирать с фото ненужные объекты – монотонно и однообразно. Овладейте инструментами штамп и восстанавливающая кисть с помощью видео урока – а дальше время и практика сделают из новичка профессионала. Автор видео рекомендует для успешной работы использовать последнюю версию фотошопа и показывает варианты удаления маленьких и больших объектов, от окурка до человека на велосипеде. В уроке даются советы по выбору диаметра и жесткости используемой кисти, показаны ошибки начинающих ретушеров и варианты работы с инструментом. Отдельные моменты (степень нажима, тушевка и частота мазков) напоминают работу с художественными принадлежностями.
Инструмент рамка, кадрирование перспективы и раскройка
Видео урок обучает обрезке и повороту изображения, изменению угла поворота и созданию перспективы, приближению и удалению объекта, резке изображения на куски. Показаны варианты резки картинки на равные и разные части для коллажей или других веб нужд. Иллюстрируется работа с маркерами и сетками. Автор дает советы по сохранению полученных изображений в корректном качестве и формате.
5 фишек, которые должен знать каждый Фотошопер
Каждая обновленная версия программы умнее и быстрое предыдущей. Автор видео ролика показывает преимущества обновленной программы CC2018. В первую очередь новичкам поможет функция интерактивного обучения, которая теперь встроена в саму программу в виде пошаговых инструкций. Усовершенствованы инструменты выделения и рисования кистью, которые стали интеллектуальнее и работают почти автоматически. Рекомендуем посмотреть урок, как найти новые функции на панели задач.
Тонирование в Adobe Photoshop
Тонирование фотографий в программе фотошоп выполняют с художественной целью. Видео урок основан на обработке портрета тремя простыми, но эффективными способами и показывает, как улучшить цветовую гамму, сделав насыщенной. Тонировка предполагает корректировку цветового баланса в технике teal&Orange, то есть в сине-зеленой и оранжевой гаммах. После просмотра научитесь работать с кривыми света и тени, микшированием каналов, ползунками для выравнивания цветов и изменения цифровых значений вибрации, делать легкую и радикальную тонировки.
25 секретов и фишек Photoshop
Выйти на продвинутый уровень владения программой поможет знание секретов профессионалов: удобные комбинации клавиш, исправление горизонта, клонирование фрагментов изображения, создание ретро эффекта и перевод в черно-белое фото. Опытные ретушеры находят способы в считанные минуты решить задачи, над которыми новичок просидит полдня. Повышая уровень владения настройками, пользователи со временем изобретают авторские лайфхаки. Видео ролик покажет 25 таких секретов.
Дизайн сайта с нуля в Adobe Photoshop
Фотошоп используют в веб дизайне, или создании сайтов. Работа кропотливая и требует знаний в дизайне, колористике, арифметике и геометрии. В уроке показан пример создания страницы для интернет-магазина. Автор видео рекомендует начинать с определения масштаба и выбора цветовой гаммы и понятным для новичков языком комментирует творческий процесс. На примере урока возможно создать сайт одностраничник, электронную визитку или лэндинг без заказа платных услуг по разработке.
Как создать коллаж интерьера с нуля
В дизайне интерьера используют программу для создания эскиза помещения. Метод создания коллажей используют и профессиональные дизайнеры, и те, кто затеяли перепланировку квартиры или офиса своими силами. Коллажи наглядны и используются для пометок в процессе работы. Для создания макета гостиной понадобится поверхностное знание фотошопа и малого числа инструментов. Изображения предметов интерьера предварительно находят в интернете, а затем переносят в рабочую область, создавая задуманную композицию по принципу мозаики или пазла.
Вырезание объектов
Наложение текстуры
Суперэффекты
Кисти
Как улучшить кожу лица
Как работать с масками
Как сделать эффект распада
Как обрабатывать фотографию
Как сделать профессиональную ретушь
Как вырезать волосы
Как размыть фон
Как повысить резкость
Как добавить киноэффект
Как перенести объект на другой фон
Как изменить цвет
Как повысить насыщенность
Как настроить баланс белого
Как убрать прыщи
Как сделать логотип из фото
Как рисовать
Полезные инструменты
Крутые эффекты
Лайфхаки
Изучение Adobe Photoshop на дому открывает безграничные возможности в веб-дизайне, создании рекламы и артов, обработке фотографий, верстке и планировании контента. Знание этого софта становится одним из ключевых требований к квалификации сотрудников, работающих с компьютером.
+ БОНУС
Практические задания для работы в графическом редакторе Adobe Photoshop
Редактор растровой графики Adobe Photoshop:
инструменты выделения и рисования, фильтры, трюки и спецэффекты
Практическая работа № 1 – «Базовые операции при редактировании изображений»:
- Задание № 1.1 – Инструменты выделения и рисования. Магнитное лассо
- Задание № 1.2 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.3 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.4 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.5 – Инструменты выделения и рисования. Магнитное и многоугольное лассо
- Задание № 1.6 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.7 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.8 – Инструменты выделения и рисования. Замена фона
- Задание № 1.9 – Инструменты выделения и рисования. Градиентная заливка
- Задание № 1.10 – Инструменты выделения и рисования. «Переодевание очков»
- Задание № 1.11 – Инструменты выделения и рисования. Раскрашивание изображения
- Задание № 1.12 – Инструменты выделения и рисования. Раскрашивание фотографии
- Задание № 1.13 – Инструменты выделения и рисования. Перевод цветного изображения в чёрно-белое
- Задание № 1.14 – Инструменты выделения и рисования. Ретуширование старой фотографии
- Задание № 1.15 – Инструменты выделения и рисования. Дополнительное задание
- Задание № 1.16 – Инструменты выделения и рисования. S-образный изгиб
- Задание № 1.17 – Инструменты выделения и рисования. Слияние двух картинок. Способ I
- Задание № 1.18 – Инструменты выделения и рисования. Слияние двух картинок. Способ II
Практическая работа № 2 – «Текстовые эффекты»
- Задание № 2.1 – Текстовые эффекты. Надпись огнём. Способ I
- Задание № 2.2 – Текстовые эффекты. Надпись огнём. Способ II
- Задание № 2.3 – Текстовые эффекты. Надпись льдом
- Задание № 2.4 – Текстовые эффекты. Надпись кровью
- Задание № 2.5 – Текстовые эффекты. Болотная надпись
- Задание № 2.6 – Текстовые эффекты. Лазерная надпись (имитация неонового света)
- Задание № 2.7 – Текстовые эффекты. Буквы под снегом
- Задание № 2.8 – Текстовые эффекты. Надпись металлом
- Задание № 2.9 – Текстовые эффекты. Хромированный текст. Способ I
- Задание № 2.10 – Текстовые эффекты. Золотой текст
- Задание № 2.11 – Текстовые эффекты. Надпись из ртути
- Задание № 2.12 – Текстовые эффекты. X-files надпись
- Задание № 2.13 – Текстовые эффекты. Буквы под водой
- Задание № 2.14 – Текстовые эффекты. Хромированный текст. Способ II
- Задание № 2.15 – Текстовые эффекты. Ржавый текст
Практическая работа № 3 – «Создание текстур»
- Задание № 3.1 – Текстуры. «Дерево»
- Задание № 3.2 – Текстуры. «Камень»
- Задание № 3.3 – Текстуры. «Камуфляж»
- Задание № 3.4 – Текстуры. «Песчаник»
- Задание № 3.5 – Текстуры. «Вода». Вариант I
- Задание № 3.6 – Текстуры. «Вода». Вариант II
- Задание № 3.7 – Текстуры. «Металл»
- Задание № 3.8 – Текстуры. «Puzzle» (мозаичная поверхность)
- Задание № 3.9 – Текстуры. «Кирпичи»
- Задание № 3.10 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 1
- Задание № 3.11 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 2
- Задание № 3.12 – Текстуры. «Гранит»
- Задание № 3.13 – Текстуры. «Мрамор»
Практическая работа № 4 – «Эффекты имитации»
- Задание № 4.1 – «Имитация штампа»
- Задание № 4.2 – «Имитация дождя»
- Задание № 4.3 – «Рисуем космос»
- Задание № 4.4 – «Имитация отражения в воде»
- Задание № 4.5 – «Имитация изображения, погружённого в воду»
- Задание № 4.6 – «Эффектный взрыв»
Практическая работа № 5 – «Создание рамок»
- Задание № 5.1 – «Градиентная рамка»
- Задание № 5.2 – «Художественная рамка». Вариант I
- Задание № 5.3 – «Художественная рамка». Вариант II
- Задание № 5.4 – «Художественная рамка». Вариант III
- Задание № 5.5 – «Фигурная рельефная рамка»
Практическая работа № 6 – «Имитация объёма»
- Задание № 6.1 – «Трехмерное преобразование»
- Задание № 6.2 – «Металлические трубы»
- Задание № 6.3 – «Металлический болт»
- Задание № 6.4 – «Пуговица»
- Задание № 6.5 – «Завернутый уголок»
- Задание № 6.6 – «Стеклянная кнопка»
- Задание № 6.7 – «Шестеренка»
- Задание № 6.8 – «Объемный шар»
Контрольная работа № 1
Практическая работа № 7 – «Школа высшего мастерства»
- Задание № 7.1 – «И снова – ОГОНЬ»
- Задание № 7.2 – «Рисуем облака или дым»
- Задание № 7.3 – «Туманный пейзаж»
- Задание № 7.4 – «Рисуем птичье перо»
- Задание № 7.5 – «Техника рисования»
Контрольная работа № 2
App Store: Photoshop Express-Фоторедактор
ОБРАБАТЫВАЙТЕ, УЛУЧШАЙТЕ И ДЕЛИТЕСЬ ФОТО
Редактирование, ретушь, коллаж и объединение фото — качественно, легко и увлекательно. Одним касанием создавайте потрясающие фото и заявите о себе в соцсетях. Быстрый и простой фоторедактор Photoshop Express — выбор миллионов пользователей — пробудит вашу креативность.
В Photoshop Express доступны бесплатные эффекты и функции редактирования фото. Добавляйте рамки и текст, корректируйте цвета и композицию, создавайте коллажи, делайте быстрые доработки и доводите до совершенства понравившиеся кадры, чтобы поделиться ими с миром.
ФИЛЬТРЫ И ЭФФЕКТЫ
• Работайте только с частью изображения с помощью выборочного редактирования.
• Легко удаляйте и заменяйте фон, используя автоматические инструменты.
• Объединяйте фото для креативного преобразования.
• Добейтесь результата своей мечты благодаря фильтрам Looks: «Шарм», «Матовый», «Ч-Б», «Портрет» и «Двойной тон».
• Делайте монтаж одним касанием благодаря новым эффектам наложения: «Поток света», «Боке» и «Капли дождя».
• Удаляйте лишнее и создавайте безупречные фото с помощью расширенных возможностей восстановления.
• Настраивайте температуру цвета и красочность удобными ползунками.
• Удаляйте туман и дымку специальным инструментом для четкого детализированного изображения.
РЕТУШЬ
• Изменяйте угол наклона головы и ориентацию лица в несколько касаний.
• Исправляйте несовершенства и выравнивайте кожу для превосходного результата.
• Превратите селфи в карикатуру, играя с различными ползунками настроек.
• Выполняйте коррекцию с помощью ползунков, распознающих форму и черты лица.
ПОТРЯСАЮЩИЕ КОЛЛАЖИ
• Создавайте уникальные коллажи, используя готовые фоны, градиенты и макеты.
• Применяйте функцию преобразования стиля, чтобы гармонизировать изображения.
• Выделяйте цветовые темы с помощью инструмента «Цветовой элемент», чтобы добиться потрясающего результата.
• Дайте волю творчеству благодаря возможностям цифрового скрапбукинга и редактору коллажей.
РАМКИ И ТЕКСТ
• Добавляйте индивидуальности стикерам, мемам и подписям.
• Добавляйте текст на фото, используя множество шрифтов, цветов и настроек прозрачности.
• Подбирайте рамку под цвет фото и создавайте уникальные дизайны.
• Настраивайте положение текста с помощью панорамирования, масштабирования и поворота.
• Добавляйте водяные знаки в виде текста или логотипов.
БЫСТРЫЕ ИСПРАВЛЕНИЯ
• Кадрирование, выпрямление, вращение и зеркальное отражение.
• Быстрое автоматическое исправление контраста, экспозиции и баланса белого.
• Коррекция закрытых глаз одним касанием.
• Простые виньетки для акцента на теме композиции.
РАЗМЫТИЕ
• Привлекайте внимание к деталям и смешивайте фон с помощью радиального размытия.
• Улучшайте изображения и создавайте эффект движения с помощью полного размытия.
УДАЛЕНИЕ ШУМА
• Устраняйте зернистость или уменьшайте цветовой шум для четкого изображения.
• Повышайте резкость деталей для улучшения фото.
КОРРЕКЦИЯ ПЕРСПЕКТИВЫ
• Исправляйте искривленные фото автоматически.
• Исправляйте искаженный угол съемки с помощью инструмента «Трансформирование».
Теперь Photoshop Express предлагает лучшие возможности Photoshop Mix и Photoshop Fix: инструмент «Пластика», интеллектуальные функции вырезки, слои и инструмент «Пластика» для лица. Технология восстановления Adobe распознает черты лица, позволяя добиться гармоничного и реалистичного результата.
СОХРАНЕНИЕ В ФОРМАТЕ PNG
• Теперь можно сохранять четкие контрастные фотографии в формате PNG. Идеально для цифровых фото и изображений с прозрачным фоном, подходящих для наложения.
Photoshop Express создан Adobe — разработчиком серии продуктов Photoshop.
Условия использования Adobe:
Предназначено для лиц в возрасте не младше 13 лет. Требуется принятие условий использования и политики конфиденциальности Adobe.
http://www.adobe.com/go/terms_linkfree_ru
http://www.adobe.com/go/privacy_policy_linkfree_ru
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои – это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать – мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» – это то место, куда вы переходите, чтобы выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы вы могли видеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, – удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим этот контент, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть до слоев ниже.Самым большим преимуществом наличия таких элементов на отдельных слоях является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее – и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом уроке.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо – это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым одного слоя, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы открыть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с вашим собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого в изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели «Слои». И посмотрите, что получилось на картинке: фото портного находится позади фото выкройки.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, – это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель «Слои» и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию – все это мы сделаем позже в этой серии руководств – Photoshop автоматически создаст для вас новый слой. Поэтому не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». Затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров для инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». А затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями – например, возможно, скопировать слой – загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг – перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они изменили бы размер вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей – например, фотографию – намного больше оригинала, иначе он может выглядеть размытым. Последний шаг – принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это – подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить и фотографию швейных инструментов, и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделенной области, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого на выбранных слоях. Удерживайте клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения, над любым слоем, выбранным в данный момент.Итак, первый шаг – перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится в открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться – они называются умными направляющими – чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы удостоверился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это значит, что есть некоторые правки, которые вы не можете вносить непосредственно в получившийся смарт-объект, созданный этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растеризовать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите Файл> Поместить Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните галочку на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя – большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя делать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так же просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Не делаю с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь в нижнюю часть панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я перейду в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Adobe Photoshop в App Store
Готовы использовать Photoshop на iPad? Если у вас есть соответствующее членство, просто войдите в систему со своим Adobe ID. Если нет, попробуйте воспользоваться 30-дневной бесплатной пробной версией. Photoshop на iPad открывает те же файлы, что и Photoshop на вашем рабочем столе (macOS или Windows), используя облачную технологию, поэтому вы можете синхронизироваться на всех своих устройствах.
Использование Photoshop с Adobe Fresco
Выведите свои работы на новый уровень с помощью Photoshop вместе с Adobe Fresco, нашим новейшим приложением для рисования и рисования с векторными, растровыми и живыми кистями. Он включен в подписку Photoshop или Creative Cloud All Apps без каких-либо дополнительных затрат. Ваши документы Photoshop и Fresco автоматически синхронизируются и сохраняются в облаке.
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ
Photoshop на iPad предоставляет основные инструменты, разработанные для Apple Pencil и сенсорного экрана.Вдохновляйтесь и изучайте советы и рекомендации в нашей новой галерее вдохновения. Делитесь своими проектами и демонстрируйте их творческому сообществу с помощью прямых трансляций. Мы выпускаем новые функции продукта каждый месяц, поэтому загляните на страницу «Что нового» в приложении, чтобы узнать, что будет дальше, порекомендуйте функции и помогите нам создать то, что вам нужно.
Ретуширование и композитинг:
Улучшение изображений и корректировка цветовых тонов с помощью кривых. Удалите ненужные элементы с помощью инструментов «Заживление пятен» и «Штамп клонирования».Добавляйте свои фотографии из Lightroom, редактируйте их с помощью Photoshop и отправляйте обратно в свой каталог Lightroom. Используйте инструменты «Выделение объекта» и «Выделение темы», чтобы быстро и точно выбирать изображения при объединении изображений и настраивать их с помощью кисти «Уточнить края».
Элементы управления Touch и Apple Pencil:
Проведите пальцем, сведите пальцы, коснитесь, начертите, проведите пальцем – вы почувствуете себя ближе к своей работе, чем когда-либо прежде, а с Apple Pencil вы получите высочайшую точность.
Знакомые инструменты:
Работайте со стеком слоев и инструментами панели инструментов так же, как на рабочем столе.Благодаря контекстно-зависимому пользовательскому интерфейсу отображаются только основные инструменты и панели, поэтому вы можете сосредоточиться на своем холсте, а не на беспорядке.
Full PSD:
Создавайте на своем iPad функции Photoshop, которые вы знаете и любите, от ретуширования и композитинга до точечного исцеления и режимов наложения. Слои? Они все здесь. Разрешение? Нет разницы. Ваши PSD абсолютно одинаковы, независимо от того, работаете ли вы на компьютере, ноутбуке или iPad.
Доступ из любого места:
Синхронизировать ваши PSD-файлы между устройствами очень просто.Ваши документы автоматически сохраняются в облаке во время работы и доступны на любом устройстве с Photoshop
Совместимость:
Поддерживается любым устройством с iPadOS 13.1 и выше.
Условия и положения:
Использование вами этого приложения регулируется Общими условиями использования Adobe http://www.adobe.com/go/terms_linkfree_en и Политикой конфиденциальности Adobe http://www.adobe.com/go / privacy_policy_linkfree_en
Не продавать мою информацию: www.adobe.com/go/ca-rights-linkfree
Для использования мобильных приложений Adobe и онлайн-сервисов требуется регистрация Adobe ID для любого уровня членства в Creative Cloud, что не может быть доступным во всех странах и на всех языках и может быть изменено или прекращено без предварительного уведомления.Для онлайн-сервисов Adobe требуется подключение к Интернету.
Adobe Photoshop: Работа с изображениями
Масштабирование и панорамирование изображений
Функция масштабирования позволяет вам ближе рассмотреть и увеличить изображение, не изменяя его размер. Это как смотреть на свое изображение в микроскоп. Когда вы увеличиваете масштаб, вы лучше видите внесенные вами изменения.
На двух снимках ниже показано изображение до и после увеличения.
ДО
ПОСЛЕ
Чтобы увеличить изображение, воспользуйтесь инструментом «Масштаб» в нижней части панели инструментов.Это выглядит так:. Щелкните инструмент Zoom Tool, затем щелкните свое изображение. Вы также можете выбрать «Просмотр»> «Увеличить». Вы увидите увеличительное стекло со знаком (+) внутри. Каждый раз, когда вы нажимаете на изображение, инструмент «Масштаб» увеличивает его на 100%.
Важно помнить, что использование масштабирования не приводит к изменению размера изображения.
Панорамирование изображенияПанорамирование изображения отличается от увеличения изображения. Панорамирование изображения означает перемещение изображения, чтобы лучше рассмотреть различные аспекты.Это особенно полезно для больших файлов изображений.
Для панорамирования изображения щелкните инструмент «Рука» в нижней части панели инструментов. Перетащите указатель мыши, чтобы панорамировать изображение. Если вы используете другой инструмент, но вам нужно панорамировать изображение во время его использования, нажмите и удерживайте пробел при перетаскивании мыши.
Линейки, направляющие и сетки
При работе с Photoshop могут возникать ситуации, когда вам нужно выровнять графику, измерить определенные аспекты файла изображения или вставить текст в соответствии с графикой.Хотя вы можете сделать это, просто используя соответствующий инструмент, гораздо проще создавать профессиональные изображения и графику, когда вы используете линейки, направляющие и сетки, которые предоставляет Photoshop CS6. Эти функции позволяют легко выровнять аспекты веб-страницы, например, или добавить текст, который идеально сочетается с графикой.
Мы собираемся узнать о каждой из функций индивидуально. Вы обнаружите, что они очень просты в использовании и делают работу с Photoshop еще проще.
ЛинейкиЛинейки появляются вдоль верхней и левой сторон окна документа или там, где появляется ваше изображение. Чтобы использовать линейки, выберите «Просмотр»> «Линейки».
Выглядят они так:
Эти линейки помогут вам масштабировать изображения, позиционировать графику и выбор позиции. Они будут особенно полезны, когда вы помещаете текст вместе с фотографией (например, с поздравительной открыткой) и хотите убедиться, что вы идеально выровняете текст с изображением.Они также могут быть полезны, когда вы собираетесь разместить два изображения в одном документе (например, на веб-странице). Используйте линейки, чтобы разместить изображения с одинаковым выравниванием по вертикали или горизонтали. Например, оба могут выровняться до 2-дюймовой линии на вертикальной линейке (вверх / вниз).
Линейки начинаются с нуля и идут вверх слева направо, затем сверху вниз в точке пересечения двух линейок. Чтобы измерить изображение или любую его область, вы должны переместить нулевую точку в область, где вы хотите измерить.В приведенном ниже примере мы хотим измерить одуванчик.
Чтобы переместить нулевую точку, сначала наведите указатель мыши на перекрестие в верхнем левом углу точки пересечения линейок. Выглядят они так:
Перетащите нулевую точку туда, где должна начинаться новая нулевая точка. На изображении появится линия, которая поможет вам установить точку именно там, где вы хотите.
Отпустите, чтобы установить новую нулевую точку.
Чтобы изменить единицы измерения или другие предпочтения, выберите «Правка»> «Установки»> «Единицы и линейки».
Мы можем использовать это измерение для определения размера дополнительной графики, текста или использовать его для размещения и / или выравнивания.
НаправляющиеГиды очень похожи на линейки. Большая разница в том, что вы не используете их для измерения. Вместо этого вы используете их для выравнивания различных аспектов вашего изображения, таких как текст, слои и т. Д.
Чтобы использовать направляющие, выберите «Просмотр»> «Показать»> «Направляющие».
Вы увидите вертикальную направляющую в левой части области документа или в области, где появляется изображение.Это светло-бирюзовая линия, которая выглядит так:
Вы можете щелкнуть линию, а затем перетащить ее на свое изображение.
На снимке выше вы видите вертикальную направляющую. Руководство полезно при размещении пары строк текста. Вы можете использовать направляющую, чтобы убедиться, что она идеально совмещена.
Чтобы создать горизонтальную направляющую, перетащите мышку из горизонтальной линейки.
Вы также можете использовать пересечения горизонтальных и вертикальных направляющих для размещения графики.Предположим, например, что вы хотите разместить текст, начинающийся прямо над одуванчиком. Гиды помогут вам в этом.
Чтобы удалить направляющую, просто перетащите ее за пределы изображения или выберите «Просмотр»> «Показать»> «Направляющие» и снимите флажок рядом с параметром.
Сетки Сеткине печатаются, что означает, что вы можете использовать сетку, оставить ее в своем изображении, но когда вы распечатываете или сохраняете изображение, оно не будет отображаться никому, кто просматривает его вне Photoshop.Он выглядит как наложение. Вы используете сетку для размещения элементов или для сохранения симметрии в вашем дизайне.
Чтобы использовать сетку, выберите «Просмотр»> «Показать»> «Сетка».
Ниже приведен снимок сетки на изображении.
Чтобы изменить измерения, используемые в сетке или других параметрах, выберите «Правка»> «Настройки»> «Сетка».
Теперь вы можете использовать сетку, чтобы добавить аспекты к изображению, разместить другое изображение или графику или что-то еще, что вам нужно сделать с изображением, сохраняя при этом симметрию и дизайн.На изображении выше вы можете добавить капли дождя. Используя сетку, вы можете разместить капли на изображении на одинаковом расстоянии.
Отмена шагов с историей
Любые правки или изменения, внесенные в изображение или графику, можно легко отменить в Photoshop CS6. Это можно сделать двумя способами.
Первый способ – перейти в Edit> Step Backward. Выбрав этот параметр, Photoshop отменит последнее действие, которое вы выполнили. Например, если последнее, что вы сделали, это изменили цвет изображения, Photoshop отменит внесенные вами изменения.Вы можете нажимать «Шаг назад» столько раз, сколько захотите, и Photoshop отменит все шаги, которые вы предприняли для редактирования или изменения графики или изображения.
Однако предположим, что последние пять шагов, которые вы сделали, первый из которых был самым последним, были:
- Изменить цвет
- Изменить размер изображения
- Создайте слой
- Обрезать изображение
Вы можете сохранить изменения цвета и даже сохранить новый размер изображения, но вы можете избавиться от нового слоя и обрезанной версии.Если вы просто используете для этого «Шаг назад», вам придется сначала отменить цвет и размер изображения. Это просто означает, что вам придется переделывать его позже. Это может быть проблемой!
Вместо этого вы можете использовать панель «История», чтобы отменить любые изменения, внесенные в изображение.
Чтобы просмотреть панель «История», выберите «Окно»> «История».
На панели «История» вы можете просмотреть все состояния вашего изображения. Каждое изменение, которое вы внесли в свой образ, создавало новое состояние.На снимке выше «Размер изображения» – это состояние.
Просто щелкните состояние, которое вы хотите удалить, чтобы оно было выделено, как показано ниже.
Затем щелкните маленькую корзину в правом нижнем углу. Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить состояние. Если это правильное состояние, нажмите Да.
Регулировка цвета с помощью панели регулировки
Панель настройки упрощает настройку цвета изображений.
Панель настройки по умолчанию открыта в панели Dock. Выглядит это так:
Вы можете щелкнуть значок настройки, чтобы настроить цвет. Если вы наведете указатель мыши на значок, он точно скажет вам, что делает этот значок.
Как вы можете видеть ниже, первый значок регулирует яркость и контрастность.
Когда вы щелкаете значок, слева от панели Dock появляется панель «Свойства».В нем мы видим ползунки, которые позволяют нам регулировать яркость и контрастность. Просто нажмите и удерживайте указатель мыши над ползунком и перетащите его в нужное положение.
Теперь вы можете настроить яркость и контрастность.
Давайте использовать в качестве примера Яркость / Контрастность. Мы применим его к изображению ниже.
Теперь мы настраиваем ползунки на панели «Яркость / Контрактные свойства».
Наше изображение теперь выглядит так:
Другие варианты панели «Свойства»:
- Переключите видимость регулировки, щелкнув.
- Чтобы вернуться к исходным настройкам настройки, щелкните
- Чтобы удалить настройку, щелкните.
Чтобы закрыть панель «Свойства», щелкните в правом верхнем углу панели.
Найдите время, чтобы изучить различные настройки цвета изображения на панели «Коррекция». Поэкспериментируйте и посмотрите, как они влияют на ваши изображения.
Инструмент для заметок
Инструмент «Заметка» позволяет добавлять заметки к изображению.Вы можете добавить столько заметок, сколько захотите. Каждая заметка отмечена значком заметки.
Чтобы добавить заметку, перейдите на панель инструментов. Инструмент «Заметка» сгруппирован с инструментом «Пипетка» в разделе выделения на панели инструментов.
Щелкните правой кнопкой мыши стрелку вниз и выберите Инструмент «Примечание».
Чтобы добавить заметку, щелкните область изображения, в которую вы хотите добавить заметку, затем напишите заметку в появившемся текстовом поле (показано ниже).
Значки заметок будут появляться на вашем изображении везде, где вы размещаете заметки.
Эти примечания не появляются при сохранении или печати изображения.
профессий, использующих Photoshop | Работа
Барбара Рубен Обновлено 30 июня 2018 г.
Хотите скрасить улыбку на фотографии или стереть надоедливое детское фото, которое бомбит ваше селфи? Программа Adobe Photoshop способна превратить обычные картинки в шедевры. А знание всех его аспектов может помочь вам найти работу во многих областях, от фотографии до графического дизайна.Вот некоторые из наиболее распространенных профессий, требующих глубокого знания Photoshop.
Фотография
Photoshop значительно расширил творческий диапазон профессиональных фотографов, снимают ли они свадьбы или преследуют дикую природу, чтобы сделать идеальный снимок. Photoshop может помочь фотографам исправить плохое освещение, удалить тени, улучшить цвет и кадрировать снимок, чтобы сосредоточиться на одном аспекте фотографии.
Фотографы также могут добавлять элементы к своим фотографиям с помощью Photoshop.Кто-то пропустил штатное фото? Фотограф, обладающий навыками Photoshop, может сфотографировать пропавшего человека и легко интегрировать его в фотографию.
Графический дизайн
Графические дизайнеры создают визуальные продукты для печати и цифровых технологий в различных областях, от газет до связей с общественностью. Они могут создавать книги, журналы, листовки или плакаты. Использование Photoshop расширяет возможности дизайнера для использования фотографий в своей работе и делает их более привлекательными.Графические дизайнеры могут использовать функцию слоев Photoshop для добавления или удаления элементов из фотографии. Photoshop также позволяет дизайнерам включать текст в фотографию.
Графическому дизайнеру может быть поручено разработать логотип компании и включить его в фотографию с помощью Photoshop. Или фотография может не соответствовать размеру доступного места в публикации. Дизайнер может скопировать часть фона с фотографии и добавить ее в дополнительное пространство, чтобы сделать фотографию достаточно большой.
Веб-дизайн
Хотя работа графических дизайнеров может быть в сети, веб-дизайнеры создают веб-сайт, на котором эта работа появляется. Потому что Photoshop может гораздо больше, чем просто манипулировать фотографиями; программа может упростить веб-дизайн. Веб-дизайнеры могут использовать сетки Photoshop, чтобы разметить основы страницы, и использовать предварительно заданные параметры документа, чтобы упростить процесс создания страниц.
Реклама
Дизайнеры используют Photoshop для создания рекламных кампаний, которые помогают брендировать продукт.Photoshop может помочь создать сплоченную кампанию по продаже продукта на нескольких платформах, используя свои инструменты для создания логотипов и значков, которые могут появляться в печатной рекламе в журналах, на упаковке продукта и всплывающей рекламе на веб-сайтах.
Photoshop позволяет дизайнерам рекламы поднять свой творческий потенциал на новый уровень. В одной рекламе, созданной с помощью Photoshop, спортивная обувь Adidas спускается с неба в виде молнии, а цвета и изображения взрываются от обуви. В рекламе Dell изображено множество спортсменов, вырывающихся из ноутбука.
Редактирование видео
Photoshop применяется не только к неподвижным фотографиям и рисункам. Программа также может использоваться для редактирования видео, от обрезки клипов до добавления переходов, таких как постепенное появление и исчезновение. Видеоредакторы, которые занимаются производством рекламы и онлайн-обучающими программами, также могут добавлять музыку и текст к видео.
Преподавание
При выполнении всех работ, в которых используется Photoshop, учащиеся и будущие сотрудники должны научиться использовать программу от экспертов.Некоторые могут преподавать определенный класс Photoshop в средней школе или колледже, или более общие классы цифрового искусства или фотографии, которые включают Photoshop как часть более широкого курса. Другие могут преподавать Photoshop в рамках программы непрерывного образования в классе или онлайн.
Навыки Photoshop на резюме | Список лучших навыков в Photoshop
Графический дизайн сегодня является обязательным навыком в любой отрасли. Это может создать или прервать общение внутри любой компании. Таким образом, навыки работы в Photoshop станут огромным плюсом к вашему резюме, если их попросит приложение о приеме на работу.
Не уверены, как лучше всего подчеркнуть свои навыки работы с Photoshop в резюме?
Ознакомьтесь с нашим списком:
Как использовать навыки Photoshop в своем резюме:
Специалист по цифровому маркетингуSeluxa Inc.Создал все 3D-объекты и анимацию для временной шкалы AR с помощью Autodesk Maya и разработал макеты с помощью Adobe Photoshop
Разработал больше, чем 40 рекламных материалов, включая плакаты как для работ, так и для мероприятий в Photoshop.
Используемые технологии (JavaScript – jQuery -HTML5 – CSS3 – Bootstrap- Word Press – Google AdWords – SEO – Photoshop)
Создавал шаблоны электронной почты для кампаний B2B и B2C и запускал события из макетов Photoshop с использованием HTML и CSS.
Используемые технологии (Drupal -JQuery – Ajax -JavaScript – HTML5 – CSS3 – SASS -Bootstrap – Photoshop – Adobe XD)
Разработано более 20 листовок с использованием Adobe Photoshop.
Разработка компьютеризированных учебных материалов с помощью Photoshop, HTML5 и CSS3
Типы навыков Photoshop, которые можно добавить в свое резюме:
- Редактирование фотографий
- Трассировка векторных изображений
- Типографика
- Рисование от руки
- Теория цвета
- Печать дизайн: листовки, плакаты, брошюры, журналы, визитки
- Эскиз
- Макет
- Брендинг
СОВЕТ ПРОФЕССИОНАЛА Компании, которым требуются навыки работы с Photoshop, имеют определенные задачи, с которыми им требуется помощь.Итак, чтобы получить работу, вы должны сначала определить эти задачи дизайна, прочитав описание должности. Затем вы можете сосредоточиться на них в разделе своих навыков и добиться расположения рекрутера.
Как продемонстрировать навыки Photoshop в своем резюме
- Создал проекты полиграфического дизайна, такие как плакаты, брошюры и листовки с местными мероприятиями, с помощью Photoshop
- Использовал Photoshop для создания изображений и инфографики в социальных сетях, что привело к росту аудитории на 243%
- Создавал визуально привлекательные графики и диаграммы с помощью Photoshop для проектов презентаций компании
Какие рабочие места требуют навыков Photoshop:
- Специалист по цифровому маркетингу
- Менеджер проектов
- Стажер
- Front-end Developer
- Web Developer
- Marketing Manager
- Графический дизайнер
- Стажировка
- Стажер по маркетингу
- Менеджер по цифровому маркетингу
Прочтите нашу статью о том, как добавить языковые навыки в резюме, чтобы получить дополнительные советы и рекомендации.
Курсы и сертификаты навыков Photoshop:
Вот основные навыки, связанные с Photoshop:
Популярность Photoshop с течением времени:
Предоставлено Google Trends
Прочтите наше подробное руководство о том, как долго должно быть резюме.
Об этом отчете:
Данные отражают анализ, сделанный на Enhancv.com более 1 миллиона профилей и примеров резюме за последние 2 года.
Хотя эти навыки чаще всего встречаются в резюме, вы должны использовать их только в качестве вдохновения и настраивать свое резюме для данной работы.
Как использовать Adobe Photoshop: основные инструменты и функции
Adobe Photoshop предлагает множество инструментов для художников-графиков, фотографов, веб-разработчиков и других профессионалов в области дизайна, позволяющих улучшить или улучшить свою работу. Используя это программное обеспечение, вы можете создавать или изменять изображения, разрабатывать логотипы и другие элементы брендинга и даже создавать шаблоны для веб-дизайна. Photoshop работает со всем другим программным обеспечением Adobe в составе Creative Suite, включая Lightroom, Fresco, Adobe Fonts, Illustrator, After Effects и InDesign.Вы также можете использовать его с Adobe Acrobat для создания файлов PDF с вашими изображениями, которыми можно поделиться. Photoshop могут использовать как новички, так и профессионалы. Как только вы освоите это, вы сможете создавать и редактировать фотографии за гораздо меньшее время, чем другие способы.
Как начатьПрежде чем вы начнете использовать инструменты Photoshop, вам следует настроить рабочее пространство в соответствии с вашими личными предпочтениями. Вы можете оставить его заблокированным для более традиционного опыта или использовать плавающие окна, которые предлагают больше движения и гибкости.В зависимости от того, какую версию Photoshop вы используете, у вас также может быть возможность выбрать шаблон рабочего пространства. Вдобавок дизайнеры-левши оценят возможность настраивать отображение подменю Photoshop на экране, особенно когда пространство на этом экране ограничено. Хотя по умолчанию подменю отображаются справа от главного меню, вы можете легко изменить этот параметр, чтобы вместо этого подменю отображались слева.
После того, как вы создадите оптимальную рабочую среду для ваших нужд, следующим шагом будет создание нового холста и определение характеристик вашего проекта.Зная общие размеры вашего проекта, важно заранее определить, требуется ли вашему проекту прозрачный или сплошной фон. У обоих есть преимущества, но если вы используете прозрачный фон в Photoshop, вы можете беспрепятственно включать свое творение в другие изображения. Этот процесс возможен с использованием слоев, ключевой функции Photoshop, которая позволяет создавать проекты поэтапно.
Использование слоев Функция слоевPhotoshop позволяет объединить множество различных элементов в один файл для достижения желаемого эффекта.Вы можете использовать несколько слоев, чтобы размещать фотографии друг над другом или рядом друг с другом, добавлять текст и даже включать видео или анимацию для создания целостного изображения. Слои особенно полезны в процессе редактирования, поскольку они обеспечивают гибкость для удаления или корректировки частей, не влияя на изображение в целом. Использование слоев может устранить необходимость начинать проект заново, например, когда необходимо изменить текст или логотип.
Вы можете легко создавать или изменять размер слоев с помощью инструмента «Слои», выбрав «Слой»> «Новый слой».Новый слой появится в правом нижнем углу файла Photoshop.
Присвоение имени каждому слою позволяет отслеживать различные компоненты вашей работы и помогает узнать, какие слои отображать, а какие выключить для достижения желаемого эффекта. Инструмент перемещения Photoshop позволяет вам выбрать изображение внутри слоя. Затем вы можете перетащить его в другие области холста или изменить свойства слоя. Вы также можете копировать существующие слои для создания вариаций того же стиля слоя.Это полезно, например, когда вы хотите создать несколько версий текста с одинаковыми скошенными краями и параметрами тени, но для каждого слоя нужны разные цветовые схемы. Вы можете быстро включать и выключать эти слои, чтобы создавать и даже сохранять уникальные изображения, сохраняя при этом один файл Photoshop. В конечном итоге это экономит ваше время как при создании, так и при редактировании изображений.
Сетки и интеллектуальные направляющиеPhotoshop включает в себя инструменты сетки и интеллектуальных направляющих, которые помогут вам разместить различные элементы в вашем изображении.Сетки выглядят как плавающие линии, которые служат ориентиром, но не становятся постоянной или печатаемой частью изображения. Умные направляющие, когда они включены, помогают «закрепить» элементы на холсте. Вы также можете использовать их для обеспечения постоянного расстояния между объектами.
Чтобы отобразить сетку или интеллектуальную направляющую, просто выберите «Просмотр»> «Показать»> «Сетка / интеллектуальная направляющая»
Инструмент масштабированияВы можете использовать инструмент масштабирования или сочетания клавиш для изменения изображения или рабочего пространства в Photoshop.Этот инструмент позволяет изменять размер окон, центрировать вид в определенном месте или непрерывно масштабировать.
Цветные инструментыPhotoshop предлагает множество опций для добавления или изменения цветов, таких как изменение изображения на черно-белое, добавление тона сепии для создания старинного ощущения, наложение части изображения цветом или изменение цвета фона. Ведро с краской и инструменты заливки позволяют легко определить области, в которых вы хотите применить цвет. Ведро с краской (находящееся у меня под инструментом «градиент» на левой панели инструментов) заполняет все выделение, поэтому вы можете применить цвет или узоры к частям изображения или всему фону с помощью инструментов заливки.Инструмент «Градиент» – это дополнительная опция, которая обеспечивает простой способ затенения, смешивания или растворения цветов в изображении.
Photoshop также включает инструмент «пипетка», который можно использовать для извлечения или сопоставления цветов изображения. Просто выберите значок пипетки на панели инструментов Photoshop, затем щелкните или коснитесь определенного цвета, который хотите воспроизвести. Цвет появится в инструменте «Палитра», что позволит легко применить его в любом месте изображения. Вы также можете напрямую открыть палитру, чтобы выбрать новый цвет или получить HTML-код для интеграции в материалы для брендинга или дизайн веб-сайта.
Инструменты выбораИнструменты выделения – одна из самых основных функций Photoshop, позволяющая выделять области на изображении и применять различные эффекты. Допустим, у вас есть портрет человека, стоящего на фоне дома или неба. Вы можете использовать инструменты выделения, такие как инструмент лассо, чтобы нарисовать контур непосредственно вокруг человека, а затем изменить четкость или тон этой части изображения без изменения фона или других элементов в изображении.Узнайте больше об использовании инструмента лассо, включая его многоугольные и магнитные варианты.
Инструмент быстрого выбора и волшебная палочка – это простые способы определить область в изображении, которую вы собираетесь настроить или заполнить. После выбора вы можете интегрировать узор, уточнить или растушевать края или добавить обводку линии разной толщины. Вы также можете использовать параметр заливки с учетом содержимого, который включает существующие элементы изображения в область выбора.
Щеточные инструментыИнструменты кисти в Photoshop позволяют выбирать и изменять цвета и прозрачность различных слоев.Это полезно при работе с фотографиями, имеющими разную цветовую насыщенность. Если вы попытаетесь насытить все изображение одним из доступных инструментов цвета, вы рискуете перенасыщать передний или задний план. Вместо того, чтобы применять изменения ко всему изображению, различные инструменты кисти позволяют вам выбирать области изображения, которые нужно изменить.
Различные варианты мазка кистью позволяют выбрать конкретные области для нанесения. Инструмент «Точечная кисть» отлично подходит для удаления пятен и дефектов с фотографий.Это наиболее полезно для таких областей, как кожа человека или сплошной фон, на которых вы можете размыть тот же тон и цвет в месте, которое вы хотите удалить. Вы также можете использовать инструменты кисти для смешивания цветов.
Инструмент клонирования Инструмент клонированияPhotoshop позволяет копировать области изображения. Он похож на инструмент «Точечная кисть», но обеспечивает большую точность, что облегчает удаление пятен или дефектов. Представьте, что у вас есть фотография вида из окна, и одна часть края окна загромождена или размыта.Вы можете использовать инструмент клонирования, чтобы выбрать четкую и незагроможденную область, клонировать ее, а затем наложить на исходную область, чтобы исправить ее. Однако этот инструмент следует использовать умеренно, так как чрезмерное использование может сделать ваши фотографии неоднородными или искаженными.
Обрезной инструментИнструмент кадрирования в Photoshop позволяет удалять ненужные участки, которые легко поднять. Вы можете использовать это в изображениях, где элементы фона, такие как нежелательное здание или человек, расположены достаточно далеко или сбоку, чтобы их можно было удалить, не нарушая целостности изображения.Просто выберите значок инструмента кадрирования и используйте экранную подсказку, чтобы выбрать область изображения, которую вы хотите удалить. Если вы случайно удалили слишком много, вы можете использовать команду отмены, чтобы вернуться к предыдущему изображению и повторить попытку.
Более сложные удаления требуют использования инструмента выделения «волшебная палочка», который позволяет определить границы элемента, который вы хотите сохранить, а затем удалить все, что не входит в выделение. Это полезно, когда вы хотите полностью удалить фон изображения, но вы также можете использовать его, чтобы изменить назначение элементов для использования в другом изображении.Этот инструмент требует тонкого прикосновения, чтобы точно захватить края изображения, которое вы хотите сохранить, без случайного захвата частей фона. Художники и графические дизайнеры часто используют щупы и цифровые блокноты для рисования, чтобы гарантировать точность своей работы.
Инструменты «Перо» и «Карандаш» в Photoshop также могут работать для создания более точных контуров или контуров, что увеличивает четкость изображения.
Инструмент фрагмента в Photoshop (обычно находится в раскрывающемся списке под инструментом «Обрезка») также позволяет обрезать фрагменты изображения, но другим способом.Обрезка удаляет части изображения, тогда как инструмент среза определяет или «срезает» разделы, которые можно экспортировать как отдельные части для восстановления в другом месте. Инструмент среза обычно используется в веб-разработке для создания логотипов, баннеров или других интерактивных элементов. Узнайте больше о различных способах использования инструментов кадрирования в Photoshop.
Инструменты формы Инструменты формыPhotoshop (я нашел их под инструментом линии) позволяют создавать рисунки, используя эллипс, многоугольник, прямоугольник, треугольник, линию или произвольную форму.Затем вы можете добавить настройки, такие как цвет, изменение размера формы и окантовки, и даже наслоить несколько фигур для создания желаемого эффекта.
Инструмент типИнструмент типа Photoshop позволяет добавлять текст к изображениям, используя любой шрифт, установленный или импортированный в вашу систему. Вы можете использовать его для создания автономной графики или можете добавлять текст непосредственно к существующему изображению. Инструмент шрифта Photoshop также включает параметры для добавления контуров, скошенных краев, падающих теней, разноцветных эффектов и текстур к тексту.Вы можете настроить выравнивание текста, создавая текст по горизонтали, вертикали, диагонали и даже в перевернутом виде. В более поздних версиях Photoshop двойной щелчок по тексту позволяет редактировать его напрямую. Это экономит время, так как избавляет от необходимости выделять часть текста перед тем, как выбрать инструмент для ввода текста и продолжить внесение изменений.
ЛастикКак и в случае с нарисованным от руки изображением, Photoshop позволяет удалять фрагменты вашей работы с помощью инструментов ластика.Эти инструменты позволяют вам стирать ошибки или удалять элементы, которые вам не нужны в конечном продукте. Наряду со стандартной функцией ластика вы можете использовать волшебный ластик, чтобы стереть похожие пиксели в области и заменить их прозрачным фоном. Это идеально, если вы хотите восстановить часть изображения. Вы также можете использовать инструмент «Ластик для фона», чтобы полностью удалить фон, сохранив при этом изображения на переднем плане. Однако, чтобы использовать ластик для фона, вы должны сначала определить выделение.Затем вы можете стереть фон, аналогично тому, как вы используете ластик на доске.
Смарт-объектыСмарт-объекты полезны при встраивании файлов Photoshop или Illustrator непосредственно в слой проекта. Это полезно, поскольку позволяет использовать существующие изображения без прямого воздействия на исходные файлы. Вы также можете использовать смарт-объект для связывания файлов. Это экономит время, поскольку позволяет обновлять изображение в одном месте, а также автоматически обновлять его в связанных файлах.Объекты также можно группировать, что упрощает их перемещение по холсту. Вы можете легко разгруппировать их, если вам нужно внести изменения только в одну часть объекта.
Чтобы быстро и легко преобразовать слои в смарт-объекты, просто щелкните правой кнопкой мыши нужный слой, и появится приведенный выше снимок экрана. Выберите «Преобразовать в смарт-объект», и все готово!
Дополнительные инструментыPhotoshop включает несколько дополнительных инструментов, которые могут оказаться полезными.Средство для удаления эффекта красных глаз – это простой способ исправить фотографии. Это позволяет точно определить область вокруг глаз, не изменяя остальную часть изображения. Инструмент исправления использует существующий узор или выделение для заполнения пробелов в изображении, что делает его идеальным для фотографий, на которых вам нужно заменить размытое пятно или небольшое препятствие, которое вы удалили. Вы также можете использовать лечебные кисти, чтобы вытащить компоненты из одной части изображения, чтобы закрыть или заменить другую часть. Фотографы могут использовать это, например, чтобы запечатлеть цвет кожи человека и скрыть родимое пятно или шрам от прыщей в другом месте.
Максимально возможное использование PhotoshopКак и любое новое программное обеспечение, изучение Adobe Photoshop поначалу может быть пугающим. От новой терминологии, такой как слои, срезы и смарт-объекты, до понимания специфики того, как и когда использовать каждый инструмент, может быть сложно усвоить, особенно если вы планируете заняться этим за один или два сеанса. В зависимости от того, как вы планируете использовать Photoshop, вам может не понадобиться изучать все инструменты перед началом работы над проектом. Если вы, например, художник, вам будет проще сосредоточиться на инструментах, обеспечивающих четкость линий и качество печати с естественными цветами.Фотографам будет интересно узнать об инструментах кадрирования и коррекции. Веб-разработчики и дизайнеры, вероятно, больше сосредоточатся на инструменте срезов и изучении того, как выбирать цвета, которые переводятся в HTML-код.
Поскольку Photoshop служит многим целям и является основным продуктом для широкого круга профессионалов, многие пользователи выбирают пять или десять функций, которые им больше всего нужны, и используют различные советы и рекомендации для создания своих конечных продуктов. Подробные руководства Udemy помогут вам лучше понять Photoshop, а также выбрать инструменты и функции, которые лучше всего подходят для ваших нужд.
Последнее обновление страницы: июль 2021 г.
Adobe Photoshop против Lightroom? Когда и зачем использовать каждую программу
В Mosaic фотографы часто просят нас сравнить Adobe Photoshop и Lightroom. Они хотят знать, какой или им следует использовать. По правде говоря, однозначного ответа нет – все зависит от проекта. Чтобы помочь вам решить, какой инструмент редактирования подходит для вашего следующего проекта, мы составили это удобное руководство. Это поможет вам определить, когда и почему вам следует использовать каждую программу.
Что такое Photoshop?Photoshop – это синоним редактирования фотографий. Первоначально созданная Adobe для простого редактирования цифровых фотографий, функциональность программы значительно расширилась. Photoshop используют графические дизайнеры, архитекторы, издатели и фотографы.
Короче говоря, это чудовищная программа, которая помогает креативщикам создавать свои творческие способности. На данный момент Photoshop действительно должен называться Photo-Graphic-Design-Animation-Studio-Shop … хотя это не так уж и привлекательно.
Кроме того, Photoshop является редактором на уровне пикселей, что означает, что вы можете ближе познакомиться с каждой маленькой цветной точкой, составляющей ваше цифровое изображение.
Узнайте, как оптимизировать настройки и изучить множество вариантов, используя изображения между Lightroom и Photoshop в классе Бена Уиллмора.
Что такое Lightroom?
В качестве фоторедактора Adobe Lightroom включает в себя подмножество функций Photoshop, специально адаптированных для современного фотографа.Lightroom охватывает большинство, если не все, инструменты для работы с изображениями, которые вам, скорее всего, понадобятся.
Однако Lightroom – это гораздо больше, чем просто редактор фотографий или программное обеспечение для редактирования изображений. Lightroom помогает вам импортировать, систематизировать, управлять и находить ваши изображения. В свою очередь, Lightroom – это управление фотографиями и редактирование фотографий, объединенные в один инструмент.
В отличие от Adobe Photoshop, Lightroom – это неразрушающий редактор фотографий, а это значит, что вам не нужно беспокоиться об этой надоедливой кнопке «Сохранить как».Фактически, в Lightroom вообще нет кнопки «Сохранить». Все правки автоматически сохраняются в вашем каталоге Lightroom, который действует как база данных правок и истории.
Когда лучше использовать Lightroom или Photoshop?Если вы снимаете необработанные фотографии (что вам следует), я рекомендую вам сначала импортировать фотографии в Lightroom в качестве начального шага процесса управления изображениями. Lightroom – это редактор файлов RAW, поэтому Adobe Camera Raw не требуется. Кроме того, благодаря возможностям управления фотографиями в Lightroom, вы будете систематизировать свою цифровую фотографию при импорте.
Lightroom идеально подходит для большинства базовых операций редактирования фотографий, включая (но не ограничиваясь) кадрирование, баланс белого, экспозицию, корректировку гистограммы, тональные кривые, преобразование черно-белого изображения, удаление пятен, коррекцию эффекта красных глаз, градиенты, локальные настройки, повышение резкости и т. Д. шумоподавление, коррекция профиля объектива, вибрация и насыщенность. Если вы хорошо знакомы с Adobe Camera Raw, то разработка фотографий в Lightroom будет выглядеть очень знакомо. Если вы начинающий фотограф, вам, скорее всего, понравятся эти функции.Lightroom также намного проще в использовании, чем Photoshop, который требует более сложного обучения.
Lightroom Рабочий процесс:Когда дело доходит до рабочего процесса, я считаю, что Lightroom вышибает Photoshop из воды. С помощью Lightroom вы можете создавать коллекции, добавлять ключевые слова, перемещать несколько изображений или файлов по жесткому диску, создавать слайд-шоу, печатать книги и обмениваться фотографиями прямо на Facebook с относительной легкостью.
Что немаловажно, вы также можете копировать или синхронизировать редактирование фотографий одновременно с несколькими фотографиями.Если вы думаете, что «Экшены» Photoshop просты… Они ничто по сравнению с простотой использования Lightroom. Вы также можете использовать и создавать предустановки Lightroom, чтобы применять общие настройки ко всем вашим фотографиям.
Итак, фотографы, которые снимают объемные необработанные изображения, будь то свадьбы, портреты или дети, Lightroom сэкономит время.
Итак, когда мне использовать Photoshop?Простой ответ – когда вы не можете использовать Lightroom. В зависимости от типа фотографии, которую вы делаете, это может быть довольно часто или практически никогда.При этом есть несколько конкретных областей, в которых экшены Photoshop и элементы Photoshop превосходят Lightroom.
Расширенное ретуширование: если вы хотите иметь контроль уровня пикселей для редактирования фотографий, или если вы хотите сделать руку тоньше или человека выше, необходим Photoshop.
Композиты: если вы хотите разрезать пару изображений, чтобы создать одно потрясающее изображение, Photoshop – ваш ответ.
HDR: Несмотря на то, что для Lightroom (Photomatix) доступно несколько отличных плагинов HDR, Photoshop может это сделать, если вы хотите смешать изображения вместе, чтобы выделить блики и тени из нескольких экспозиций.Примечание: Lightroom тоже делает это, но с другим эффектом.
Панорамы: с помощью Photoshop вы можете объединить несколько фотографий для создания красивых панорам. Примечание: Lightroom тоже делает это, но с другим эффектом.
Advanced Healing: хотя в Lightroom можно удалять прыщи, выпавшие волоски, отбеливать зубы и удалять мелкие предметы, возможности не такие замечательные, как использование волшебной кисти и инструментов заплатки Photoshop с учетом содержимого.
Итак, что мне делать: Photoshop против Lightroom?Нет правильного ответа.Хорошая новость заключается в том, что вы, безусловно, можете использовать и Lightroom, и Photoshop вместе, потому что они довольно хорошо интегрируются (особенно в Creative Cloud). Если вы только начинаете заниматься фотографией, вам стоит начать с Lightroom. Позже вы можете добавить Photoshop в свою программу для редактирования фотографий.
И Lightroom, и Photoshop – отличные программные пакеты, которые могут раскрыть ваши творческие способности при постобработке и постпроизводстве. Просто выберите подходящую программу для редактирования фотографий для каждого проекта.