Разработка сайтов на MODX, система управления сайтами MODX, создание сайтов на MODX
Доработка магазина на MODX 2 предложения
Всем привет имеем мультиязычный магазин на MODX Revo. Требуется доработка: 1. Сделать скрипт, который выполняется 1 раз при переходе на страницу заказа (если заказ новый), делает нажатие на кнопку Оплатить (через CloudPayments). Сейчас получается скрипт открывает окно оплаты, если окно закрыть, с…
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Revolution
- Разработчики:
- Любые
- Срок до:
- 05.10.2021
Сайт SPA- проекта 4 предложения
Ищу специалиста (MODx Revolution) в проект под несколько задач. 1. Доработка сайта (необходимо доделать анимацию блоков, создать 4 страницы с текстом), доделать адаптив под основные версии телефонов, интегрировать модуль бронирования (web-версия ПО, сделана как приложение)
2. Создание интернет-…
1. Доработка сайта (необходимо доделать анимацию блоков, создать 4 страницы с текстом), доделать адаптив под основные версии телефонов, интегрировать модуль бронирования (web-версия ПО, сделана как приложение)
2. Создание интернет-…
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Revolution
- Разработчики:
- Частные
- Срок до:
- 14.08.2021
Ищем программиста MODX на full-time нет предложений
Обязанности: — Ответственность за работу 4х русскоязычных и 1го мультиязычного (7-10 контекстов) интернет-магазинов; — Доработка внутреннего функционала (формы заказа, скидки, подарочные сертификаты, аффилиатные программы), настройка новых интеграций (платежные системы, службы доставки, CRM, e…
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Revolution
- Разработчики:
- Частные
- Срок до:
- 31.

Ищем программиста MODX на full-time нет предложений
Обязанности: — Ответственность за работу 4х русскоязычных и 1го мультиязычного (7-10 контекстов) интернет-магазинов; — Доработка внутреннего функционала (формы заказа, скидки, подарочные сертификаты, аффилиатные программы), настройка новых интеграций (платежные системы, службы доставки, CRM, e…
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Revolution
- Разработчики:
- Частные
- Срок до:
- 31.08.2021
Архив: Необходимо создать интернет-магазин MODx на основе шаблона. нет предложений
Необходимо создать интернет-магазин MODx на основе шаблона: ultron. pro/212-shablon-sayta-magazina-chasov-na-modx.html. Из шаблона необходимо удалить всё лишнее и внести изменения в дизайн в точности согласно нарисованным страницам. После внесения изменений проверить и поправить оптимизацию для мобил…
pro/212-shablon-sayta-magazina-chasov-na-modx.html. Из шаблона необходимо удалить всё лишнее и внести изменения в дизайн в точности согласно нарисованным страницам. После внесения изменений проверить и поправить оптимизацию для мобил…
- Бюджет проекта:
- 15 000 RUB
- Версия MODX:
- Revolution
- Разработчики:
- Любые
- Срок до:
- 08.08.2021
Архив: Необходимо создать интернет-магазин MODx на основе шаблона. 1 предложение
Необходимо создать интернет-магазин MODx на основе шаблона: ultron.pro/212-shablon-sayta-magazina-chasov-na-modx.html. Из шаблона необходимо удалить всё лишнее и внести изменения в дизайн в точности согласно нарисованным страницам. После внесения изменений проверить и поправить оптимизацию для мобил…
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Revolution
- Разработчики:
- Любые
- Срок до:
- 07.
 08.2021
08.2021
Архив: Сайт на modX 5 предложений
Добрый день!
Нужна доработка сайта.
1) вывод фильтров
2) форму заказа сохранить в ворд (на стороне пользователя)
Подробное ТЗ могу отправить по запросу на почту.
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Все
- Разработчики:
- Любые
- Срок до:
- 07.08.2021
Архив: Периодически обновлять контент на сайте 4 предложения
Нам нужно периодически обновлять контент на сайте созданном на modx. Предложение пришлите на [email protected] или на WhatsApp +79227657628 (только Ватсапп)
- Бюджет проекта:
- 5 000 RUB
- Версия MODX:
- Revolution
- Разработчики:
- Любые
- Срок до:
- 06.
 08.2021
08.2021
Архив: Разработка и апгрейд сайтов для спортивной компании 1 предложение
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Все
- Разработчики:
- Любые
- Срок до:
- 31.07.2021
Архив: Разработка и апгрейд сайтов для спортивной компании на постоянной основе 2 предложения
В специализированную спортивную компанию требуется опытный программист, для создания с нуля новых сайтов, а так же апгрейд существующих. В нашей компани несколько сайтов, сейчас мы работаем с программистами на удалёнке. Но теперь нам нужен сотрудник на постоянной основе в офис (возможна частичная за…
В нашей компани несколько сайтов, сейчас мы работаем с программистами на удалёнке. Но теперь нам нужен сотрудник на постоянной основе в офис (возможна частичная за…
- Бюджет проекта:
- Неопределен
- Версия MODX:
- Все
- Разработчики:
- Любые
- Срок до:
- 31.07.2021
Урок 4. Работа с шаблонами в MODx Revolution MODX
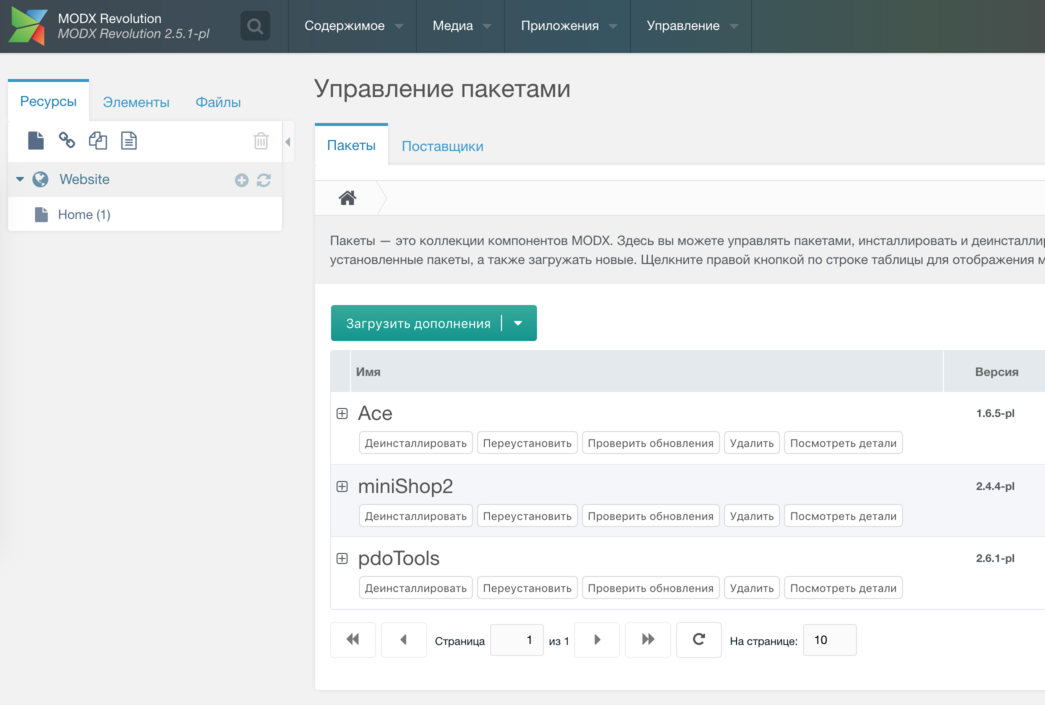
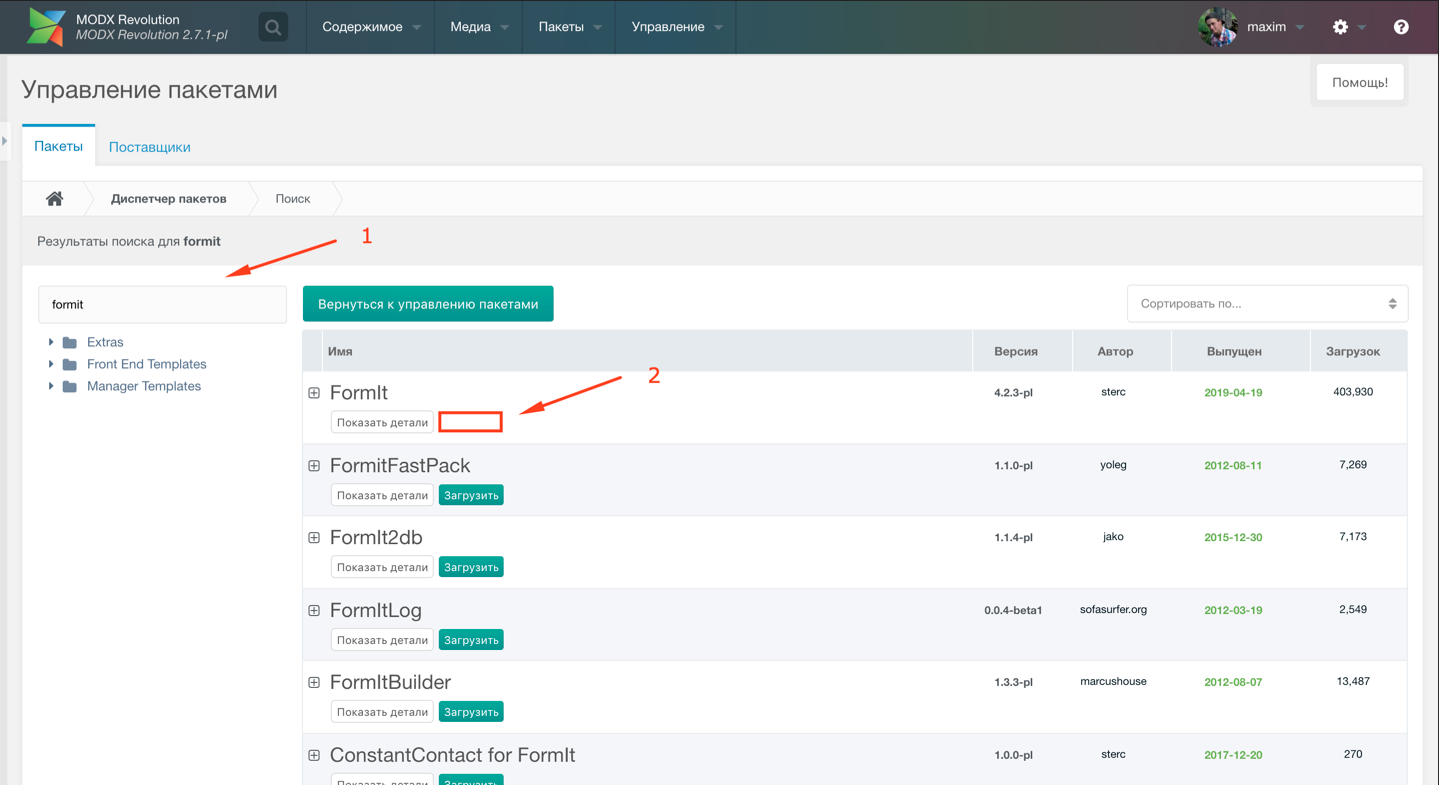
Добро пожаловать на 4 урок MODX Revolution для новичков. На последнем занятии мы сделали некоторые настройки конфигурации сайта и посмотрели как выставлять некоторые глобальные установки. Также мы исследовали как устанавливать дополнения из репозитория MODX с помощью менеджера пакетов. В этой записи мы рассмотрим как работать с шаблонами в MODX Revolution. Мы собираемся начать со статичного HTML/CSS шаблона и через несколько уроков переделаем его в полноценный
Мы собираемся начать со статичного HTML/CSS шаблона и через несколько уроков переделаем его в полноценный
Что такое MODX шаблоны?
MODX шаблоны это простые HTML/CSS шаблоны с тегами MODX внутри для динамичной функциональности. Это очень упрощенное определение, но в моей голове сложилось именно такое определения для MODX шаблона. Если вы знаете как программировать HTML/CSS или можете разобраться в таком коде, то остальное для вас не будет проблемой. Вот что делает MODX очень удобным для дизайнера.
Для этого урока я решил использовать тему студии Themeforest для своего сайта. Если вы хотите следовать точно моим шагам, то можете взять этот же шаблон или же взять другой шаблон, вашу собственную разработку либо скачанный с другого ресурса (в Google поищите ‘бесплатные css шаблоны’). Порядок действий для разработки шаблона будет аналогичным.
В этом уроке я буду использовать 7 in 1 Business Success Site шаблон потому что он имеет отличный вид и в то же время достаточно сложный, чтобы его было интересно портировать в сайт MODX . В комплекте 7 различных цветовых стиля, я буду использовать синий, а вы выбирайте какой вам нравится. Ну что ж начнем!
В комплекте 7 различных цветовых стиля, я буду использовать синий, а вы выбирайте какой вам нравится. Ну что ж начнем!
Первое, что я хочу отметить: способ построения шаблона показанный в этом уроке — это не единственный или единственноверный способ, это просто один из способов, которые я использую. MODX не ограничивает ни в том куда положить файлы или как разбивать шаблон… Как вам удобно, так вы и делайте ваш шаблон или как удобно вашему клиенту. Поэтому держите это в уме и можете отступать в порядке построения и изобретать свои более оптимальные способы, как говорится — делай как я, делай лучше меня.
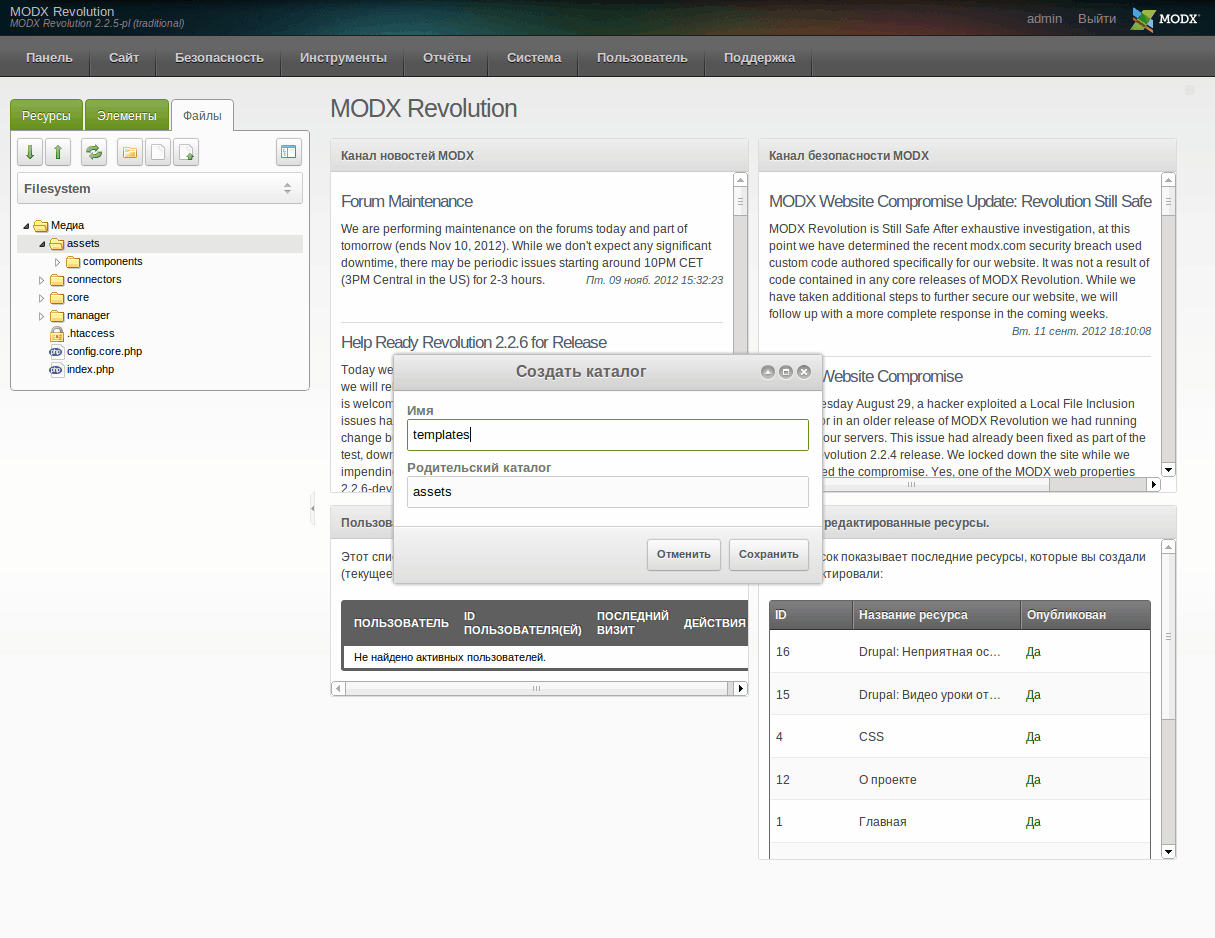
1. Загрузка файлов шаблона
Любой шаблон содержит в себе много файлов – css файлов, яваскрипт, рисунков, флеш файлов… Все это нужно где-то хранить на вашем сервере, чтобы ваш шаблон имел к этим файлам доступ. Я предпочитаю хранить все файлы, которые относятся к шаблону в середине директории assets. Вы можете положить куда угодно и установить соответствующие пути в вашем шаблоне.
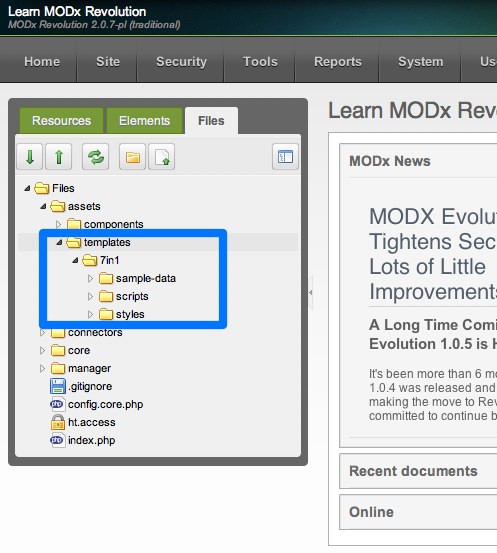
Распакованные файлы шаблона имеют приблизительно вот такую файловую структуру:
Таким образом 1 шагом в нашей разработке шаблона является копирование трех папок с файлами шаблона на сервер, это папки sample-data/, scripts/ и styles/. Я создал папку в середине assets и назвал ее templates, а также я создал папку 7in1, в которую поместил вышеназванные папки с файлами шаблона. Если вы запутались, то посмотрите на картинку и все станет понятно:
Теперь эти файлы доступны для любого шаблона, который вы будете делать.
2. Создание шаблона
После загрузки папок с файлами мы можем начать создание нашего MODX шаблона. В админке нажмите на вкладку Elements слева, откроется панель с различными элементами сайта — шаблонами, чанками, переменными шаблона и другими. Нажмем на templates и увидим, что уже есть в наличии один базовый шаблон с названием Base Template. Если вы на него нажмете, то вы можете увидеть код данного шаблона. Видим HTML код с тегами [[++site_name]], [[*pagetitle]].
Видим HTML код с тегами [[++site_name]], [[*pagetitle]].
Эти тэги трансформируют статичный HTML/CSS код в динамичный MODX шаблон и мы собираемся узнать как его сделать и приложить к этому свои руки.
Давайте продолжим и сделаем наш шаблон. Для создания нового MODX Revolution шаблона нажмите правой кнопкой мышки Templates, а далее New Template.
Можете также нажать на иконке New Template:
В следующем окне задайте название для вашего шаблона и описание. Вы можете разместить его в категории для лучшего порядка вашего сайта. Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
Для создания категории, нажмите правой кнопкой мыши на Categories в закладке Elements.
Ну вот можно добавить код в наш новый шаблон. Начнем мы с создания шаблона для главной страницы. Сейчас я могу сказать, что дизайн главной страницы будет отличаться от дизайна внутренних страниц, поэтому я назову этот шаблон каким-то своим именем, например «7in1 Home». Код домашней страницы находится в файле index.html в папке с шаблонами, которую мы загрузили с Themeforest, поэтому открываем этот файл в редакторе (я использую Notepad++) и копируем его содержимое в наш новосозданный шаблон в MODX. Можно (и это на мой взгляд даже более удобнее) отредактировать вначале код вне MODX Revolution и только потом перенести отредактированный код исправленного шаблона, но исходя из целей данного урока, все эти действия проведём внутри редактора MODX.
Начнем мы с создания шаблона для главной страницы. Сейчас я могу сказать, что дизайн главной страницы будет отличаться от дизайна внутренних страниц, поэтому я назову этот шаблон каким-то своим именем, например «7in1 Home». Код домашней страницы находится в файле index.html в папке с шаблонами, которую мы загрузили с Themeforest, поэтому открываем этот файл в редакторе (я использую Notepad++) и копируем его содержимое в наш новосозданный шаблон в MODX. Можно (и это на мой взгляд даже более удобнее) отредактировать вначале код вне MODX Revolution и только потом перенести отредактированный код исправленного шаблона, но исходя из целей данного урока, все эти действия проведём внутри редактора MODX.
3. Отредактируйте пути
Поменяем в нашем коде пути к папкам шаблона. Мы скопировали наш шаблон в папку assets/templates/7in1. Поэтому нам нужно изменить пути ссылок к css файлам, js файлам, изображениям и др. на корректные пути на нашем сервере. Этот элемент вашей работы для ускорения можно сделать до того как копировать код шаблона в редактор MODX. Сейчас просто посмотрев на код, я могу сказать, что мне нужно искать папку styles/ и заменить ее на assets/templates/7in1/styles/, и так далее. Заменим все необходимые пути и сохраним наш шаблон. Вы можете обнаружить, что что-то упустили и есть ошибка в выводе страницы, поэтому возвращайтесь и снова откорректируйте пути.
Этот элемент вашей работы для ускорения можно сделать до того как копировать код шаблона в редактор MODX. Сейчас просто посмотрев на код, я могу сказать, что мне нужно искать папку styles/ и заменить ее на assets/templates/7in1/styles/, и так далее. Заменим все необходимые пути и сохраним наш шаблон. Вы можете обнаружить, что что-то упустили и есть ошибка в выводе страницы, поэтому возвращайтесь и снова откорректируйте пути.
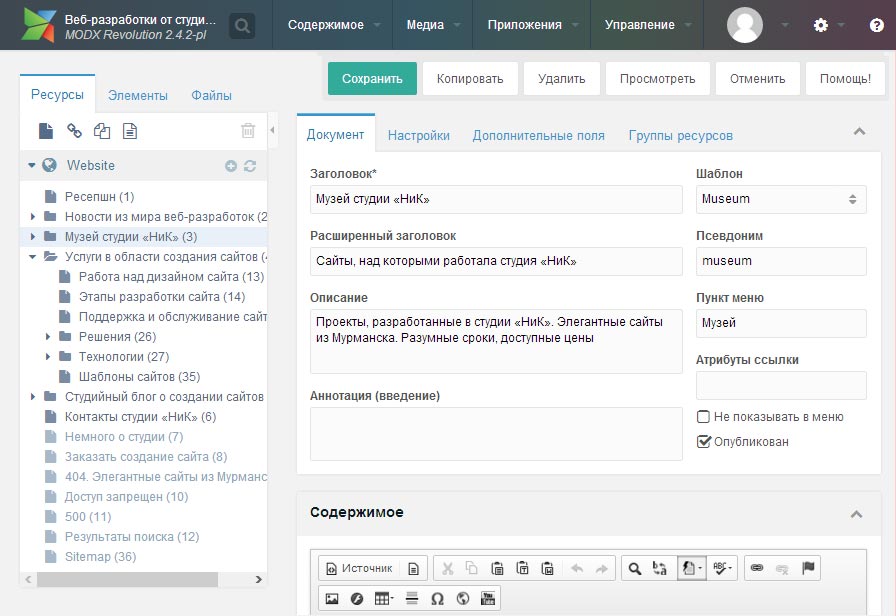
4. Назначение шаблона
Итак мы закончили портирование шаблона, давайте назначим шаблон страницы и посмотрим, что же мы наделали. Для определения шаблона для страницы нам необходимо перейти на вкладку Resource и открыть ресурс для которого мы хотим определить шаблон (в нашем случае это страница Home). Если вы нажмете на поле Uses Template, то в выпадающем списке можно будет выбрать новый только что созданный нами шаблон.
После выбора шаблона нажмите Save появится сообщение о том, действительно ли вы хотите изменить шаблон, подтверждаем. Важность этого прояснится после того, как мы сделаем разные шаблоны, у которых будет множество чанков и переменных шаблона и которые мы по-разному разместим, поэтому вам необходимо быть уверенным в правильности выбора шаблона, ресурс для которого вы редактируете в данный момент.
Важность этого прояснится после того, как мы сделаем разные шаблоны, у которых будет множество чанков и переменных шаблона и которые мы по-разному разместим, поэтому вам необходимо быть уверенным в правильности выбора шаблона, ресурс для которого вы редактируете в данный момент.
После сохранение, мы можем просмотреть страницу и увидеть как она теперь выглядит. Вот снимок экрана, на котором видна верхняя часть страницы:
Вот нижняя часть:
Как вы видите, наш сайт приобретает нужный вид, а мы всего лишь изменили пути к файлам. В то же время, контент, тег названия страницы, навигация и остальное — остались статичными, поэтому дальше мы начнем вставлять теги и использовать инструментарий MODX.
5. Синтаксис тегов MODX Revolution
Для того, чтобы сделать шаблон MODX Revolution динамичным, нам необходимо научится работать с тегами MODX. В движке MODX много различных тегов, которые можно использовать для создания и добавления изменяемых элементов контента на вашем сайте. Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.
Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.
Если вы до этого никогда не использовали MODX, то не волнуйтесь, мы изучим как использовать эти теги в процессе построения сайта. Для начала посмотрите на таблицу сверху, на ней представлены синаксис тегов для разных версий MODX.
В данном уроке мы в основном будем использовать теги системных установок.
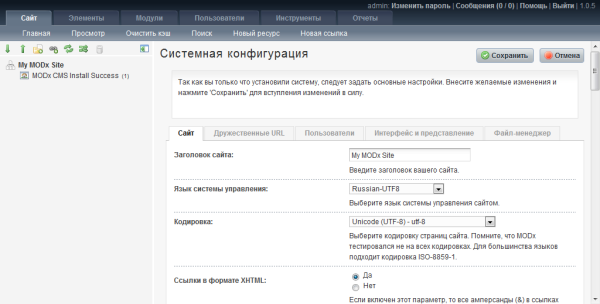
6. Изменения заголовка сайта в MODX Revolution
Первое, что мы сделаем — это изменим тег заголовка сайта, чтобы он выводил имя нашего сайта, а не имя шаблона, как сейчас:
Чтобы сделать это, нам нужно просто переместится в область кода, отвечающего за вывод заголовка сайта и заменить его системным тегом. Давайте взглянем на элемент <head> нашего шаблона:
Нам нужно просто заменить текст Business Success в заголовке на системный тег, который передаст текущий заголовок сайта с наших системных настроек. Заменим таким образом Business Success на [[++site_name]]. Также сделаем еще одну вещь, тип переменных можно определить в системных настройках нашего сайта, поэтому заменим UTF-8 на [[++modx_charset]]. Таким образом приведенный выше код приобретёт следующий вид:
Заменим таким образом Business Success на [[++site_name]]. Также сделаем еще одну вещь, тип переменных можно определить в системных настройках нашего сайта, поэтому заменим UTF-8 на [[++modx_charset]]. Таким образом приведенный выше код приобретёт следующий вид:
Сохраните шаблон и посмотрите на изменения: теперь заголовок сайта выводит имя нашего сайта.
Дополнительно, если вы посмотрите на код, вы увидите, что парсер MODX взял установки нашего сайта для типа данных и вставил динамически правильный тип данных.
Это случилось таким же образом как и с нашим шаблоном, но все происходит динамически и тип данных не является статической величиной.
Еще одна важная деталь: к нашему элементу <head> необходимо добавить тег <base>. Данный тег мы используем для определения адреса по умолчанию для всех ссылок на странице. Поэтому в моём случае мы внесем следующие изменения:
Это сработает отлично, но снова вместо тяжело-набираемого адреса, лучше использовать тег системных настроек. Используем этот тег и код будет выглядеть так:
Используем этот тег и код будет выглядеть так:
Теперь посмотрим исходный код сгенерированной MODX Revolution страницы и увидим, что парсер вставил правильный адрес сайта:
Ну что ж, на этом мы закончим. Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODX Revolution. Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
Следующий урок
В следующем мы продолжим работу над нашим динамичным шаблоном, поговорим подробнее о чанках, что они из себя представляют, как их использовать для упрощения и организации нашего шаблона и многое многое другое.
Дополнительные источники:
Краткий обзор основных действий в админке ModX
Система управления сайтом (CMS) – это оболочка, которая помогает владельцу сайта управлять им, внося необходимые изменения и дополнения, по-простому – административная панель.
О преимуществах ModX, как одной из лучших CMS, мы уже писали, но напомним, что с ее помощью очень удобно работать даже новичкам – интерфейс весьма понятен и прост. Данные обстоятельства позволяют нам рекомендовать ее своим клиентам, а также всем людям, которые собираются обзаводиться собственным веб-сайтом. Давайте же подробнее остановимся на работе с CMS ModX и обсудим пошагово все этапы, с которыми придется стокнуться человеку, который будет работать с сайтом.
Итак, предположим, что Вы уже прошли такие периоды создания ресурса, как:
- разработка дизайн-макета и его утверждение;
- верстка сайта;
- программирование;
- получение доменного имени;
- регистрация на хостинге и перенос сайта;
- запуск сайта.
Теперь предстоит самый важный этап: заполнение сайта и последующая работа с ним. Согласитесь, что пустой веб-ресурс не принесет Вам никакой пользы, каким бы идеальным в остальном он ни был.
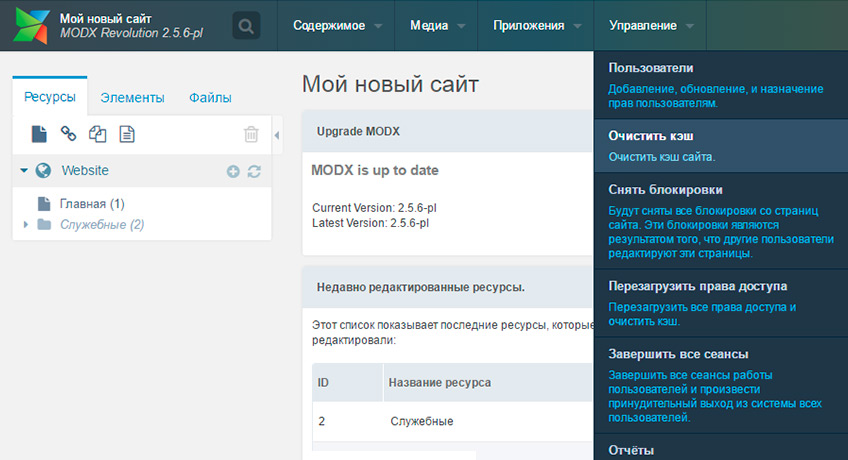
Начало работы в административной панели
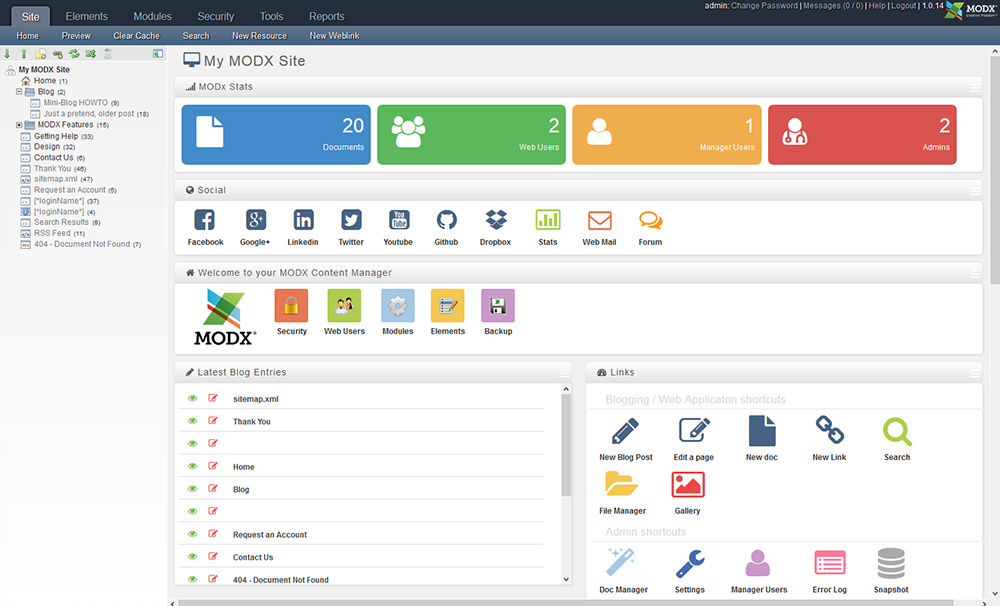
Чтобы начать заполнение, необходимо войти в административную панель (админку) сайта по адресу ВАШ ДОМЕН/manager. Ключи доступа (логин и пароль) к которой Вам уже должен был предоставить специалист, занимавшийся версткой и программированием. Вводите их в соответствующие поля и нажимайте кнопку “Войти”.
Ключи доступа (логин и пароль) к которой Вам уже должен был предоставить специалист, занимавшийся версткой и программированием. Вводите их в соответствующие поля и нажимайте кнопку “Войти”.
После входа в админку слева Вы сможете увидеть список категорий. Чтобы открыть любую из подкатегорий, нужно нажать на плюсик левее родительской категории, что позволит показать все дочерние документы. Нужно упомянуть, что каждая категория может содержать сколько угодно подкатегорий, подкатегория – под-подкатегорий и так далее. Единственное, что сдерживает их количество – это логика, структура сайта, красота отображения и широта ассортимента услуг, товаров или той информации, которую нужно отразить в них. Так, например, создавать подкатегории главной самостоятельно не стоит, потому как это может привести к сдвигу всего меню и его некрасивому отображению на страничке сайта.
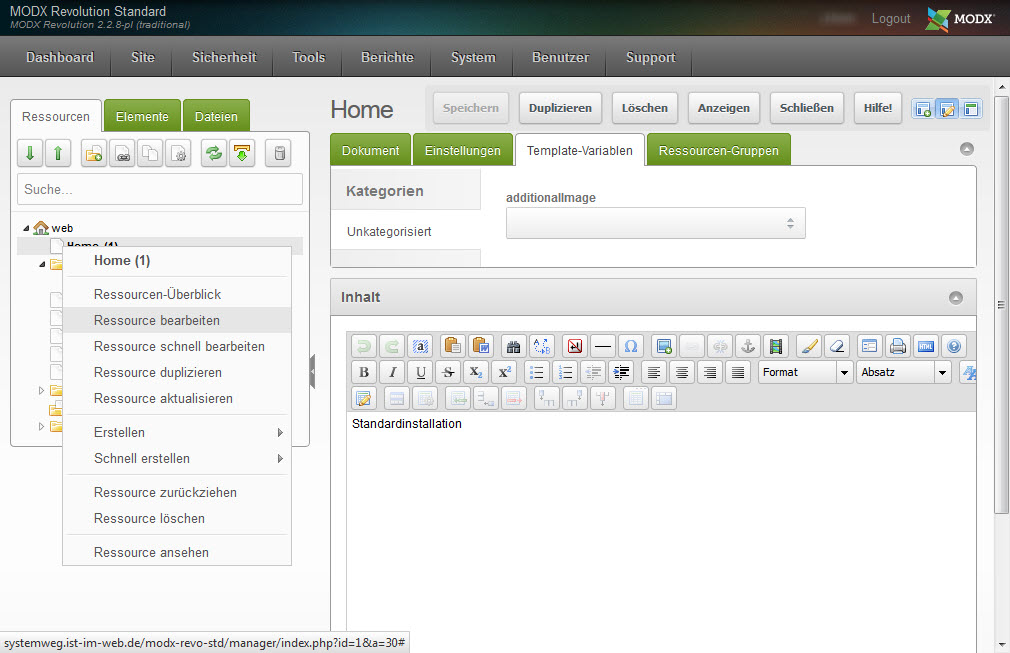
Если Вам требуется создать дочерний ресурс к категории или подкатегории, просто необходимо нажать правой клавишей мыши на родительский элемент и выбрать в выплывшем списке: “Создать дочерний ресурс”. После этого действия появится новый незаполненный так называемый каркас страницы. Удалить который можно нажав на него правой клавишей и выбрав из списка: “Удалить”. Сделать страницу неактивной, то есть отменить публикацию также можно кликнув на ней правой клавишей и затем нажав на пункт: “Отменить публикацию”.
После этого действия появится новый незаполненный так называемый каркас страницы. Удалить который можно нажав на него правой клавишей и выбрав из списка: “Удалить”. Сделать страницу неактивной, то есть отменить публикацию также можно кликнув на ней правой клавишей и затем нажав на пункт: “Отменить публикацию”.
Разновидности страниц и их шаблонов.
Стоит сказать, что страницы (ресурсы) бывают разными. Так, существуют страницы с фотогалереей, видео, видами товаров или услуг, текстовым и картиночным наполнением.
Типы страниц определяются шаблонами. Их разновидности для данного конкретного сайта можно увидеть в поле “Шаблон”, нажав на которое, высветится список разновидностей шаблонов
Фото-, видеошаблоны предназначены для добавления соответственно только картинок и видео с описанием.
Товарные шаблоны служат для интернет-мазинов или сайтов-каталогов. Их предназначение – отражать информацию о товарах или услугах.
Созданная текстовая страница требует заполнения информацией. Самые простые ее разновидности – это текст и картинки. Более сложные – метатеги и перелинковка.
Самые простые ее разновидности – это текст и картинки. Более сложные – метатеги и перелинковка.
После создания сайта программист расскажет вам о предназначении каждого шаблона.
Добавление фотографий
Итак, если перед Вами страница с возможностью добавления фотографий, то туда можно добавить фотографии (картинки) посредством нажатия кнопки “Вставить” и загрузки на сервер из памяти компьютера интересующей картинки. В открытом окне выбираем слева папку, куда загрузить картинку, затем жмем “загрузить” и выбираем путь в компьютере. После загрузки картинка появляется в списке. После этого дважды жмем на нее. Если вы все сделали правильно, то вы увидите картинку около поля ввода. В некоторых случаях, когда на странице несколько картинок, нажатие на (+) добавляет поле для вставки картинки, (-) удаляет его.
Редактирование текста
Практически каждая страница (шаблон) имеет поле для написания необходимого текста.
Его можно вставлять, копировать, редактировать и удалять. Для этого над текстом размещены интуитивно понятные значки.
Для этого над текстом размещены интуитивно понятные значки.
Давайте рассмотрим самые популярные действия:
- Выделить текст жирным. Для этого выделяем нужный контент и нажимаем кнопку B.
- Разместить текст по центру. Выделяем текст и жмем кнопку, схожую с той, которая есть в Microsoft Word – нарисованным текстом посередине.
- Вставка картинки в текст. Жмем на кнопку с картинкой в меню, загружаем фото с компьютера (нажав пункт “Адрес”) или берем уже имеющуюся на сервере и вставляем. Если параметры вставленной картинки Вас не устраивают, то всегда можно их изменить. Для этого выделяем картинку, жмем на кнопку с картинкой в меню и меняем ширину или высоту (важный момент: по умолчанию стоят настройки, которые сохраняют пропорции картинки. Так, если Вы измените высоту, то автоматически изменится ширина и наоборот), а также выбираем расположение картинки относительно текста (слева, справа, вверху, внизу).
- Также стоит обратить внимание на описание к картинке.
 Этот пункт лучше заполнить, так его очень любят учитывать поисковики при картиночном ранжировании.
Этот пункт лучше заполнить, так его очень любят учитывать поисковики при картиночном ранжировании. - Вставка ссылки в текст. Для этого выделите нужный текст, нажмите на высветившуюся кнопку в виде знака бесконечности и вставьте в появившееся поле путь (URL) к ссылке.
Изменение других параметров.
Большинство остальных параметров (они индивидуальны) заполняется интуитивно понятно, не будем останавливаться на них. Заполнение таких пунктов, как Title, Description, Keywords лучше доверить СЕО-специалистам. После окончания работы со страницей не стоит забывать нажать сохранить+закрыть (закроет конкретную страницу) или сохранить+продолжить (сохранит страницу и оставит Вас на ней же). Вуаля, после проделанной работы и ее сохранения можно увидеть результаты на страницах сайта в Интернете!
Напоследок напомним о недооцененной пользе горячих клавиш! CTRL+A – выделить весь текст, CTRL+C – скопировать выделенный текст, CTRL+V – вставить скопированный или вырезанный текст, CTRL+Z – отменить последнее действие.
MODX – Ресурсы – ИТ Шеф
Статья, в которой рассмотрим понятие и роль такого объекта MODX Revolution как ресурс. Кроме этого познакомимся с тем, как осуществляется работа с ресурсами в MODX, разберём назначение полей ресурса, а также то, как связанный с ресурсом шаблон влияет на его вывод.
Что такое ресурс
Ресурс – это некоторая сущность, которая представляет страницу в MODX.
Всего в MODX насчитывается 4 различных типа ресурсов: документы (documents), ссылки (weblinks), символические ссылки (symlinks) и статические ресурсы (Static Resources). По умолчанию ресурс имеет тип “Документ”.
Ресурс “Документ (document)”
Документ – это тип ресурса MODX, который представляет собой веб-страницу на сайте.
Ресурс “Символическая ссылка (symlink)”
Символическая ссылка в MODX Revolution – это ресурс, с помощью которого можно отобразить контент другого ресурса сайта под определённым URL.
Символическая ссылка не позволяет изменить “привязанный” к ней контент, но зато позволяет настроить иные параметры ресурса, например, такие как шаблон, название и др.
Символическую ссылку обычно используют:
- как вид редиректа 301;
- для того, чтобы избежать дублирования контента. Т.е. ресурс (контент), имеющий тип “Документ”, можно создать один раз, а затем при необходимости использовать символическую ссылку на него. Это может применяться, когда необходимо обеспечить чтобы один и тот же контент находился фактически и логически более чем в одном месте на сайте;
- когда необходимо оставить доступ к документу, который был перемещён в структуре сайта, по старой ссылке;
- для обеспечения простого и краткого URL-адреса для документа, который находится глубоко в структуре сайта;
- для того чтобы реализовать обращение к некоторому ресурсу (контенту), используя различные написания. Например: foursquare, 4square, forsquare и т.
 п. Каждый из этих ресурсов будет представлять собой символическую ссылку, указывающую на один и тот же контент.
п. Каждый из этих ресурсов будет представлять собой символическую ссылку, указывающую на один и тот же контент.
Кроме этого, символическим ссылкам, как и другим ресурсам MODX можно настраивать разрешения. Это достигается посредством помещения символических ссылок, в необходимые группы ресурсов.
При работе с символическими ссылками убедитесь в том, что ресурс, с которого она берёт контент, существует и опубликован. Если это не так, то при обращении к ресурсу (символической ссылки) будет создана ошибка.
Ресурс “Ссылка (Weblink)”
Weblink – это ресурс, представляющий собой ссылку. Шаблон для отображения или форматирования этого ресурса (ссылки) обычно не используется. Его применение может быть обусловлено только в том случае, если он будет использоваться как контейнер для переменных шаблона (TV-параметров), которые необходимо добавить к ссылке. Weblink можно использовать на сайте, например, в качестве ссылки, которая должна стать частью сгенерированного меню.
Контент веб-ссылки представляет собой URL-адрес. MODX при открытии такого ресурса просто перенаправляет пользователя на указанный адрес URL. Даже парсер такой тип ресурса не разбирает. Т.е. как только MODX видит, что это “ссылка”, он просто использует контент этого ресурса в качестве аргумента метода sendRedirect($url).
В качестве ссылки можно использовать как внешний URL-адрес, так и id существующего ресурса сайта.
Статический ресурс (Static Resource)
Статический ресурс – это абстрактный ресурс, представляющий собой некоторый файл. Он предназначен для виртуального представления некоторого файла веб-сервера. Как и другие MODX ресурсы, эта абстракция может иметь права. Данный тип ресурса, также как и другие, отображается в админке (менеджере) MODX на левой панели в дереве ресурсов. Это позволяет использовать его в динамических меню и результатах поиска.
В поле контента статического ресурса для указания пути к файлу можно использовать теги (параметры системы). Кроме системных тегов в поле контента можно также использовать сниппеты. Это в основном используется только тогда, когда необходимо установить динамический путь к файлу.
Кроме системных тегов в поле контента можно также использовать сниппеты. Это в основном используется только тогда, когда необходимо установить динамический путь к файлу.
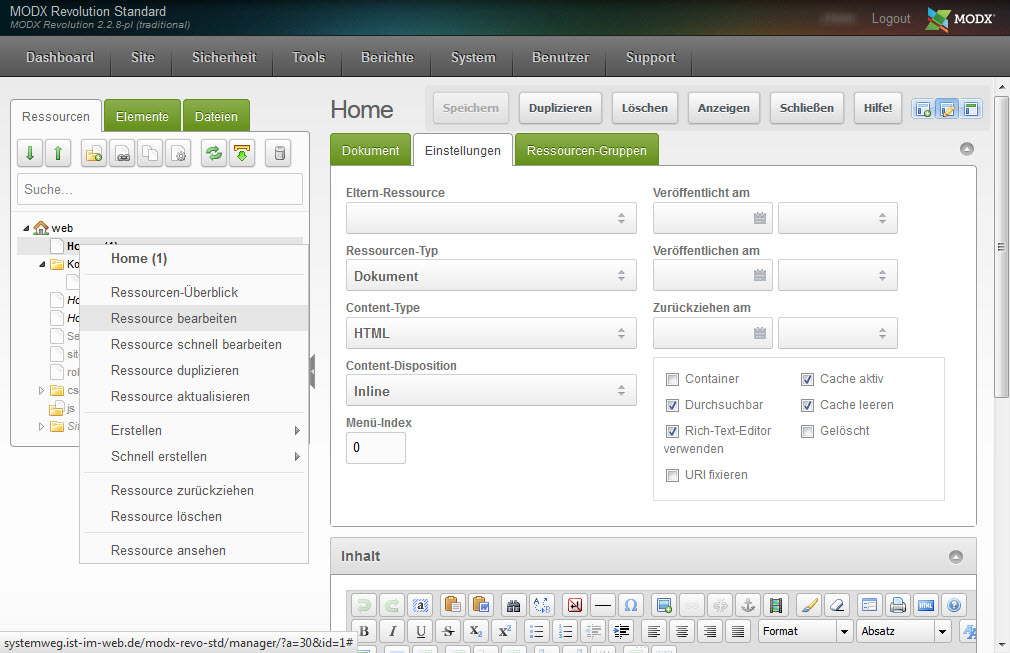
Статические ресурсы в MODX Revolution ведут себя подобно документу (стандартному ресурсу). Но для представления файла в статическом ресурсе, ему обязательно необходимо установить соответствующее содержимое (content_type), а также способ того, как браузер должен обработать этот ресурс (content_dispo). Для того чтобы ресурс отображался в браузере, выберите в качестве значения поля “Местонахождение ресурса” вариант “Встроенный”. Для того чтобы ресурс стал доступен для скачивания выберите параметр “Прикреплённый”.
Обратите внимание на то, что при создании статического ресурса, псевдоним alias не должен содержать расширение файла. Расширение файла определяется типом контента ресурса.
Для того чтобы файл передавался правильно через статический ресурс, ему необходимо в качестве шаблона указывать пустой шаблон. Если к статическому ресурсу необходимо добавить некоторую дополнительную информацию через переменные шаблона (TV-параметры). То в этом случае необходимо создать новый “пустой” шаблон и установить в качестве его содержания следующее:
Если к статическому ресурсу необходимо добавить некоторую дополнительную информацию через переменные шаблона (TV-параметры). То в этом случае необходимо создать новый “пустой” шаблон и установить в качестве его содержания следующее:
[[*content]]
Идентификатор ресурса
Каждый ресурс в MODX имеет уникальный идентификатор (id). Он позволяет системе MODX определить, какой ресурс необходимо выбрать, когда пользователь загружает в браузере ту или иную веб-страницу. Его также желательно использовать, когда необходимо организовать связь между ресурсами. В этом случае MODX будет генерировать ссылку автоматически, и её не придётся редактировать при изменении псевдонима (alias), типа контента или какого-нибудь другого поля ресурса.
Рассмотрим небольшой пример, а именно то, как MODX определяет какой ресурс необходимо отдать пользователю при открытии им некоторой страницы на сайте (www.mysite.ru).
Если на сайте не используются дружественные URL, то ресурс, который необходимо отобразить пользователю указывается посредством идентификатора в get параметре id страницы “index. php”.
php”.
Например, отобразить в браузере страницу (ресурс) сайта, имеющий идентификатор 16:
http://www.mysite.ru/index.php?id=16
Если же на сайте включены и настроены дружественные URL, то обращение к ресурсу уже будет осуществляться с использованием псевдонима. Например, отобразить ресурс с идентификатором 16, имеющий псевдоним some-page и тип содержимого “html” (суффикс, равен .html):
http://www.mysite.ru/some-page.html
Здесь some-page – это alias ресурса, а .html – это тип содержимого (контента) данного ресурса.
Кроме этого, MODX разрешает использовать вложенные URL. Например, ресурс с псевдонимом “child”, который расположен внутри ресурса-контейнера с псевдонимом “parent”, будет иметь адрес:
http://www.mysite.ru/parent/child.html
Работа с ресурсами в MODX
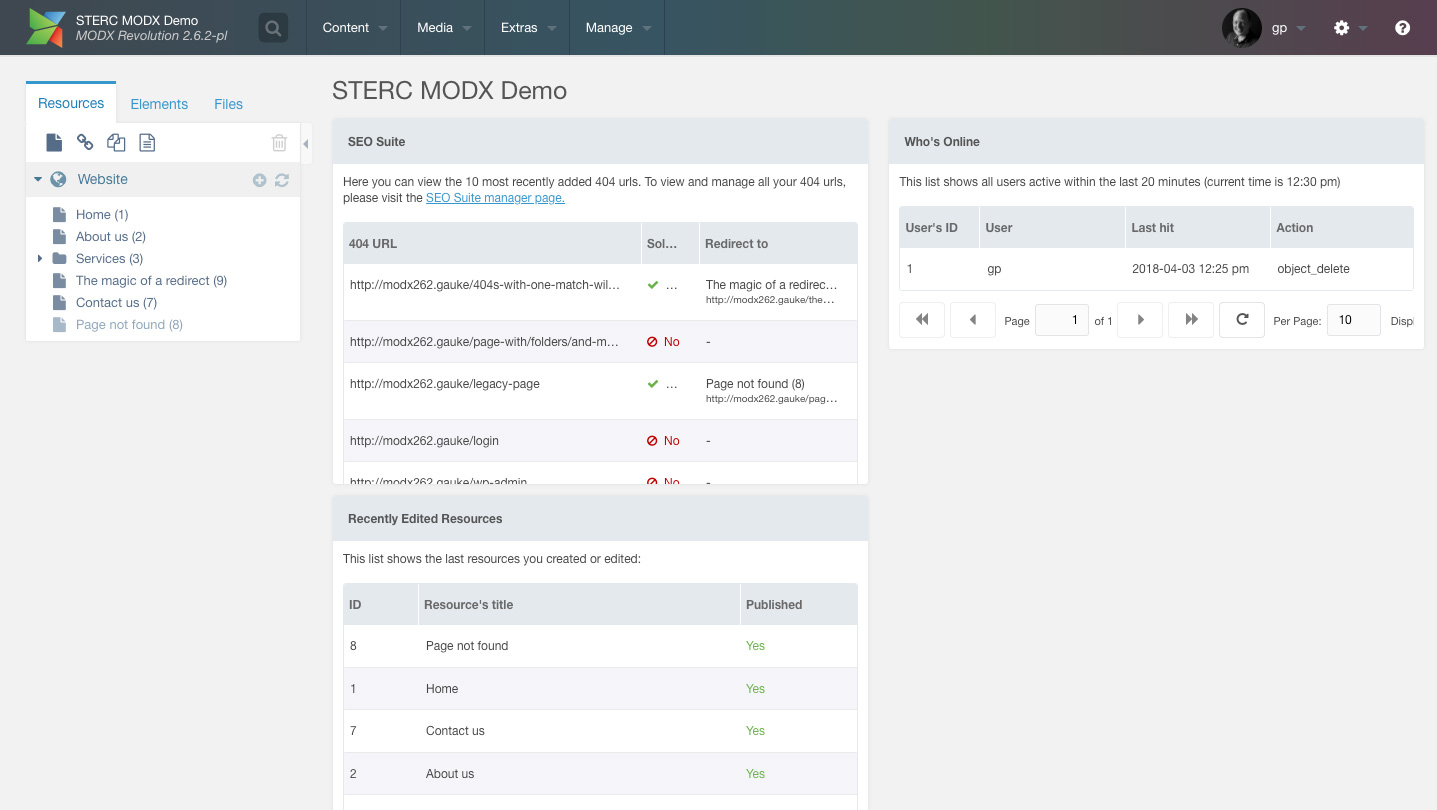
Ресурсы в админке (менеджере) MODX отображаются в левой панели на вкладке “Ресурсы”. Представляются они пользователю в виде дерева.
Представляются они пользователю в виде дерева.
Создание ресурса
Создание ресурса в MODX осуществляется с помощью кнопок расположенных на соответствующей панели в левой части админки.
После этого на экране появится страница ресурса, состоящая из вкладок и панели “Содержимое ресурса”. Все эти элементы содержат поля ресурса.
После заполнения необходимых полей и нажатия на кнопку “Сохранить”, они заносятся в базу данных, а ресурсу присваивается некоторый идентификатор (порядковый номер ресурса).
Редактирование ресурса
Отредактировать ресурс в админке MODX можно несколькими способами:
- с помощью нажатия левой кнопкой мыши на необходимый ресурс в дереве;
- посредством поднесения курсора к определённому ресурсу и выбором из контекстного меню пункта “Редактировать”. Вызывается контекстное меню с помощью правой кнопки мыши.
После редактирования ресурса, его необходимо сохранить. Для этого необходимо нажать на кнопку, расположенную вверху экрана и имеющее соответствующее название.
Удаление ресурса
Для удаления ресурса в MODX Revolution к нему необходимо поднести курсор и в контекстном меню выбрать пункт “Удалить”. Кроме этого удалить ресурс можно также в режиме редактирования с помощью кнопки “Удалить”. После удаления, ресурс на самом деле не удаляется. Ему просто устанавливается включенным состояние параметра deleted, т.е. ресурс как бы помечается на удаление. Для того чтобы окончательно стереть ресурс или ресурсы, помеченные на удаление, необходимо на вкладке “Ресурсы” нажать на значок мусорного ведра.
Поля ресурса
Все ресурсы имеют следующие предопределенные поля:
1. Базовые поля ресурса MODX.
| Имя | Описание |
|---|---|
| id | Идентификатор (порядковый номер) ресурса. |
| template | Ссылка на шаблон, который будет использоваться для отображения этого ресурса. |
| published | Включает публикацию ресурса во front-end. |
| pagetitle | Заголовок (название) ресурса. |
| longtitle | Расширенный заголовок ресурса. |
| description | Описание ресурса. |
| introtext | Краткая информация о содержимом ресурса. Может использоваться для его представления на главной странице или в некотором разделе. |
| alias | URL-псевдоним по которому можно обратиться к этому ресурсу. Предназначен для сайтов, которые используют дружественные URL. Например, ресурс с псевдонимом “home” и типом контента “html” будет иметь URL “home.html” (если конечно же он не контейнер). |
| parent | идентификатор (id) родительского ресурса. |
| link_attributes | Предназначен для указания атрибутов, которые необходимо добавить к ссылке. Обычно используется сниппетом, генерирующим меню. |
| menutitle | Заголовок, который может использоваться сниппетами для представления ресурса в меню. |
| menuindex | Порядковый номер индекса ресурса в меню. Более высокие значения индекса указывают на то, что ссылку на ресурс необходимо расположить ниже. |
| hidemenu | Убирает ресурс из выборки при формировании меню. Обычно используется сниппетами, генерирующими меню. |
| content | Контент ресурса. |
2. Поля, осуществляющие настройку ресурса.
| Имя | Описание |
|---|---|
| isfolder | Указывает, является ли ресурс “Контейнером”. Если это так, то ресурс будет вместо суффикса иметь слеш (/). Это касается только тех сайтов, которые используют дружественные URL. |
| searchable | Определяет, необходимо ли ресурс включать в результаты поиска. |
| cacheable | Определяет, необходимо ли ресурс кешировать. |
| createdby | Содержит идентификатор (id) пользователя, который создал ресурс. |
| editedby | Содержит идентификатор (id) пользователя, который последним редактировал этот ресурс. |
| deleted | Определяет, отмечен ли ресурс на удаление или нет. |
| deletedby | Содержит идентификатор (id) пользователя, который отметил ресурс на удаление. |
| publishedby | Содержит идентификатор (id) пользователя, который опубликовал ресурс. |
| createdon | Содержит дату создания ресурса пользователем. |
| publishedon | Содержит дату публикации ресурса. |
| editedon | Содержит дату последнего редактирования документа. |
| pub_date | Содержит дату, начиная с которой ресурс будет опубликован. |
| unpub_date | Содержит дату, начиная с которой ресурс будет снят с публикации. |
Где хранятся ресурсы
Ресурсы, как и другие объекты MODX хранятся в базе данных.
1. Обзор таблицы (site_content), содержащей ресурсы, в phpmyadmin.
2. Структура таблицы (site_content), содержащей ресурсы.
Ресурс и связанный с ним шаблон
Каждому ресурсу в MODX Revolution должен быть обязательно назначен имеющийся или пустой шаблон. Определиться, нужен ли ресурсу шаблон или нет можно следующим образом. Шаблон имеет смысл создавать, если его необходимо связать с несколькими ресурсами или использовать TV-переменные. В этом случае страница будет выводиться, используя связанный с ней шаблон. Контент ресурса в этом шаблоне будет представляться с помощью тега MODX [[*content]].
Если страница не имеет связанного с ней шаблона (выбран пустой шаблон), то она будет отображаться на основании поля “Содержимое ресурса”.
CMS MODx Revolution (Revo)
MODx Revolution (Revo) — это простая в использовании система управления контентом (CMS) и Application Framework, объединенные в одно целое. Несмотря на по сути безграничные возможности, которые предоставляет вам MODx, работать с ним довольно просто и понятно. На каждом этапе работы с MODx, система стремится предоставить вам свободу мышления и креатива.
Документация MODx Revolution
Путеводитель знакомства с системой MODx. Если вы решили изучить систему, последовательно продвигайтесь по списку ниже и изучайте информацию представленную там.
Начало изучения MODx Revolution
Обзор MODx Revolution
Создание сайтов на MODx Revolution
Пакеты (Extras) MODx Revolution
Документация по самым используемым мною компонентам MODx, которые расширяют возможности системы.
Утилиты
eCommerce
Работа с контентом
Работа с фото, видео и файлами
Поиск, фильтрация
Регистрация, авторизация
Готовые решения MODx Revolution
Коллекция готовых решений при работе с CMS MODx Revolution.
Работа с ресурсами
Время работы: 0,1081 s
Время запросов: 0,1081 s
Количество запросов: 25
Источник: cache
MODX Revolution или CodeIgniter — Создание сайтов
О чём речь?
За несколько лет веб-разработки пришлось перепробовать определённое количество различных CMS и CMF: MODX, Joomla, WordPress, Django. Естественно, что грамотный специалист должен выбирать инструмент в зависимости от поставленной задачи, а не наоборот. Зачастую у неопытных разработчиков возникает желание написать очередной проект именно на том, что ему больше нравится. И даже если это каким-либо образом совпадёт с тем моментом, что именно этот инструмент подойдёт для решения поставленной задачи лучше всего, это ничуть не умаляет факт необоснованного выбора рабочего инструмента.
Естественно, что грамотный специалист должен выбирать инструмент в зависимости от поставленной задачи, а не наоборот. Зачастую у неопытных разработчиков возникает желание написать очередной проект именно на том, что ему больше нравится. И даже если это каким-либо образом совпадёт с тем моментом, что именно этот инструмент подойдёт для решения поставленной задачи лучше всего, это ничуть не умаляет факт необоснованного выбора рабочего инструмента.
CMF против CMS
Я решил написать краткое сравнение двух часто используемых мной фреймворка. В обоих продуктах меня привлекло именно то, что присуще всем фреймворкам — гибкость и отсутствие узкой специализации. Допустим, на CMS WordPress вы быстро сможете создать типовой блог, а на CMS OpenCart — типичный интернет-магазин. Но маловероятно, что вы сможете создать приличный интернет-магазин на WordPress или хороший блог на OpenCart. Но что делать, если приходится создавать не только блоги и интернет-магазины, но и новостные порталы, красивые промо-сайты, информационные системы, автоматизирующие работу какой-нибудь компании и проекты прочих назначений? Я сомневаюсь, что кому-нибудь захочется изучать десятки различных узкоспециализированных CMS. Не знаю, как вы, а я очень ленивый и мне не охота держать кучу закладок на руководства по различным CMS и держать в памяти названия множества функций. Каждая CMS имеет свои особенности, и я не вижу смысла распыляться по мелочи. Поэтому я решил изучать фреймворки, которые предоставляют лишь удобные средства для решения типичных технических задач: работа с БД и сессиями, разделение логики от представления, ввод и вывод информации и так далее. А то, что из этого можно
Не знаю, как вы, а я очень ленивый и мне не охота держать кучу закладок на руководства по различным CMS и держать в памяти названия множества функций. Каждая CMS имеет свои особенности, и я не вижу смысла распыляться по мелочи. Поэтому я решил изучать фреймворки, которые предоставляют лишь удобные средства для решения типичных технических задач: работа с БД и сессиями, разделение логики от представления, ввод и вывод информации и так далее. А то, что из этого можно построить
— это задача разработчика.
Пациенты
Итак, здесь я изложу краткое сравнение двух фреймворков: MODX (модэкс) и CodeIgniter (кодигнайтер). Сравнивать я их буду по нескольким критериям, имеющих для меня определённое значение.
Критерии оценки
Несмотря на то, что это открытые проекты и любой средний разработчик сможет заточить эти фреймворки под свои задачи, я буду рассматривать лишь те возможности проектов, которые соответствуют их философии
. Я вообще не вижу смысла изменять то, что разрабатывается не тобой, но это тема на отдельную статью. Если в официальной документации, допустим, сказано, что какая-то вещь делается
Если в официальной документации, допустим, сказано, что какая-то вещь делается так-то
и так-то
, то я не буду рассматривать те случаи, когда можно сделать иначе, пусть это и является возможным.
Работа с БД
CodeIgniter
В принципе, CodeIgniter предоставляет отличные средства для работы с БД. Можно очень легко составить сложный и гибкий запрос. Вся работа с БД производится в файлах соответствующих моделей (user_model.php, article_model.php и т.п.). Смущает лишь один момент: если разработчик напишет метод для выборки всех новостей, то он может заметить, что он очень похож на метод выборки всех пользователей. То же самое касается методов для удаления, обновления и создания. Таким образом, сложность написания проекта возрастает пропорционально количеству моделей. И уже тут теряется вся красота ООП: разработчик вынужден повторять сам себя.
На рисунке ниже представлен код получения массива объектов, представляющих из себя строки из таблицы (скидочных карт слева и клиентов справа).
MODX
В плане удобства работы с БД я видел лишь один фреймворк, сравнимый с MODX — Django. В чём же удобство? А в том, что основные операции с моделями содержатся в одном месте. Количество файлов для описания моделей так же минимально. Помимо этого в MODX и Django присутствует возможность устанавливать связи между моделями (например, комментарии являются дочерними сущностями статей, а статьи могут принадлежать пользователям).
На рисунке ниже изображён код получения объекта статьи по id (есть несколько вариантов получения объекта, это самый простой), а затем получение комментариев, относящихся к этой статье (отношение многое к одному
). К тому же, модели можно настроить так, чтобы, допустим, выборка дочерних объектов производилась автоматически.
Административная панель
CodeIgniter
В CodeIgniter отсутствует какая-либо административная панель. Это не всегда удобно, так как во время создания проекта часто приходится держать открытым клиент для управления БД. В Django, например, есть хорошая минималистичная панель для отображения записей.
В Django, например, есть хорошая минималистичная панель для отображения записей.
MODX
В MODX есть хорошая административная панель, добавляющая этому проекту ещё и статус CMS, что делает его более функциональным. Впрочем, если она не нужна, её легко можно удалить и разработать свою, так как MODX CMS и MODX CMF — вполне разделимые вещи.
Кэширование
CodeIgniter
В CodeIgniter существует вполне годная система кэширования. Каждый запрос кэшируется отдельно — создаётся отдельный файл в определённом каталоге (по умолчанию — /application/cache), представляющий из себя чуть-чуть изменённый HTML-документ. Кэширование и время кэширования указывается для каждого метода контроллера отдельно.
MODX
Ресурс (страницу) в MODX можно сравнить с методом контроллера в CodeIgniter. И, конечно же, кэширование настраивается для каждого ресурса отдельно. Нельзя настроить лишь время кэширования для каждого ресурса, но я не вижу для себя в этом надобности. Но на самом деле гибкость кэширования в MODX гораздо выше. Кэширование отдельно настраивается не только для каждого ресурса, но и для каждого чанка и сниппета. Также кэшируются результаты выборки из БД.
Но на самом деле гибкость кэширования в MODX гораздо выше. Кэширование отдельно настраивается не только для каждого ресурса, но и для каждого чанка и сниппета. Также кэшируются результаты выборки из БД.
Примеры сайтов
CodeIgniter
Примеры сайтов и других проектов на CodeIgniter.
Вывод
Если вы занимаетесь веб-разработкой и вам небезразлично то, что и как вы создаёте, то обязательно попробуйте MODX, CodeIgniter и Django. Оставьте CMS школьникам и однотипным скучным проектам.
Преимущества и недостатки MODX
MODX — фреймворк и CMS, распространяемая на бесплатной основе (с открытым исходным кодом). Впервые была представлена в 2004 году. Сегодня пользователям доступны два варианта CMS: Modx Evolution и Modx Revolutoin. Первая версия больше не поддерживается разработчиками, но еще пользуется популярностью у пользователей (особенно, у старо созданных сайтов, под которые разработаны индивидуальные решения). Вторая версия актуальна и на сегодняшний день получает поддержку MODX LLC.
Вторая версия актуальна и на сегодняшний день получает поддержку MODX LLC.
Система управления сайтом MODX — мощный инструмент, который предназначен для работы как с простыми (сайтами компаний), так и со сложными проектами (порталы, сайты каталоги, интернет-магазины).
Основное преимущество MODX
Входит в топ-5 CMS Рунета. Этот рейтинг объединяет все системы управления содержимым: Open Source и коммерческие. Благодаря открытому исходному коду MODX можно использовать для создания уникальных приложений и сайтов. На ней можно реализовать любые индивидуальные решения, уникальный дизайн шаблонов, нестандартные плагины.
Плюсы CMS MODX:
+ Доступны любые варианты дизайна для “натягивания” на систему. При необходимости можно создавать новые шаблоны и применять их в зависимости от типа добавляемого контента.
+ Функция одновременной работы над двумя сайтами. Это особенно удобно при наличии сетки ресурсов.
+ Разработка сайтов любой сложности: от визитки до интернет-магазина.
+ Удобный свой синтаксис тегов. Это одно их главных отличий данного инструмента от других CMS с открытым исходным кодом.
+ Универсальность. Можно задавать ЧПУ-адреса страниц, все нужные заголовки, описания.
+ Удобное использование на хостинге. Перенос на удаленный сервер максимально упрощен. Достаточно действовать в соответствии с инструкциями.
+ Кроссбраузерность и кроссплатформенность. Поддерживаются все основные браузеры, в т. ч. мобильные.
+ Интуитивно понятная панель администрирования, с ней достаточно легко разобраться новичку.
И это еще далеко не все положительные особенности платформы.
Также стоит сказать несколько слов о качественной оптимизации административной панели. На первый взгляд, настроек не так уж много. Но так могут подумать только новички. Опытные веб-мастера получают огромный набор опций для выполнения самых разных задач.
Недостатки MODX
Сразу же отметим — плюсов у этой CMS несравненно больше, чем минусов. Но для справедливой оценки нельзя обойти вниманием и последние.
Но для справедливой оценки нельзя обойти вниманием и последние.
Можно выделить такие недостатки:
— Ограниченное количество встроенных шаблонов. Количество бесплатных шаблонов для Joomla и WordPress доходит до двух сотен. MODX может похвастаться несколькими десятками. Но есть достаточно простое решение проблемы. Любой дизайн-макет можно отверстать и адаптировать при помощи MODX-тегов, после чего использовать на движке.
— Ограниченное количество полезных материалов. Хотя имеется и русскоязычное сообщество, и переведенная на русский документация. Но с ответами на некоторые вопросы могут возникнуть затруднения.
— Оригинальная терминология. Она существенно отличается от используемой в других CMS. Хотя вряд ли это серьезный недостаток. Просто для человека, привыкшего к другим системам управления содержимым, это может создать определенный дискомфорт. Немного тренировки — и вся терминология станет понятной.
— Как и у любой бесплатной системы с открытым кодом, есть проблемы с уязвимостью. CMS часто взламывают, но, для опытного программиста нет сложностей поставить, например, двойную авторизацию и настроить платформу так, чтобы пользоваться ею было безопасно.
CMS часто взламывают, но, для опытного программиста нет сложностей поставить, например, двойную авторизацию и настроить платформу так, чтобы пользоваться ею было безопасно.
Главный недостаток на наш взгляд — это слишком малое количество готовых модулей, решений для создания на этой платформе многофункционального интернет-магазина. Работа в админ-панеле совершенно не подготовлена для полноценной работы менеджера интернет-магазина. Очень многое приходится дописывать “ручками”. Мы не рекомендуем создавать на MODX интернет-магазины. Лучше для этих целей использовать более подходящие решения (1С-Битрикс, Shop Script или бесплатные платформы Opencart, Prestashop).
Подведем итоги
Что же собой представляет MODX? Это многофункциональная система, которая может похвастаться простотой управления и кроссбраузерностью. Есть две версии на выбор: Evolution для начинающих веб-мастеров и Revolution для опытных профессионалов. И хотя Evolution больше не поддерживается разработчиками, полезные советы и техническую помощь всегда можно найти в сети. Разбирающихся людей пока что хватает.
Разбирающихся людей пока что хватает.
На платформе можно создавать и сложные интернет-магазины, и простые одностраничники. Достаточно лишь нанять опытного верстальщика/программиста. Но, мы советуем рассматривать для интернет-магазинов другие платформы, а на этой создавать корпоративные сайты, сайты-каталоги максимум.
Новичкам будет сложновато разобраться в нюансах работы MODX, но, если немного поучиться, инструмент окажется понятным и очень полезным.
Рады будем сотрудничать с вами, где бы вы не находились!
ОБРАЩАЙТЕСЬ
Карьера вMODX | Работа на MODX
Работает на MODX
Наша миссия – создавать лучшие инструменты для создания и поддержки веб-сайтов и предоставлять их в руки организациям любого размера.
Как мы работаем
Мы работаем удаленно и используем Slack, видеоконференцсвязь и асинхронную связь, чтобы наладить хорошие рабочие отношения с нашими коллегами по всему миру.
Мы работаем небольшими высокоэффективными командами, и каждый человек жизненно важен для успеха MODX.В нашей компании работают вдумчивые, креативные, умеющие решать проблемы, любящие свое дело. Мы думаем, что окружение себя самоуправляемыми людьми, которые постоянно делают хорошую работу и позитивно вдохновляют своих коллег, – лучшая рабочая среда.
Жизнь вне работы, отдых и свободное время важны для здорового коллектива.
В MODX у вас будет много возможностей не только хорошо поработать, но и повлиять на компанию и команду. Вы не только улучшите наши продукты и качество обслуживания клиентов, но и внесете свой вклад в формирование корпоративной культуры.
Компенсации и льготы
Мы предлагаем конкурентоспособную заработную плату и льготы, возможности для профессионального развития и возможность влиять на растущую команду. MODX по-прежнему достаточно мал, поэтому ваши действия будут способствовать нашему успеху. Преимущества включают:
- Влияние работы над продуктом, который любят люди со всего мира, и то, что это одна из причин, по которой он продолжает расти
- Неограниченный оплачиваемый отпуск и отпуск, пока ваша работа сделана
- Медицинская / стоматологическая / офтальмологическая страховка для вас и вашей семьи (США)
- Оплачиваемые поездки на мероприятия сообщества MODX, конференции и выездные встречи компаний
- Финансирование для улучшения вашего домашнего офиса, для обновления вашего компьютера или покупки программного обеспечения, или для членства в коворкинге
Место, где каждый принадлежит
MODX – работодатель с равными возможностями, который ценит уважение, доверие, сотрудничество и веселье. Разнообразный опыт, биография, точки зрения и взгляды на жизнь приветствуются и уважаются.
Разнообразный опыт, биография, точки зрения и взгляды на жизнь приветствуются и уважаются.
Текущие вакансии
В настоящее время вакансий нет, пожалуйста, вернитесь в ближайшее время.
Документация поMODX | Документация MODX
Обзор¶
MODX Revolution (Revo) – это простая в использовании система управления контентом (CMS) и Application Framework в одном лице. Несмотря на безграничные возможности, которые предоставляет MODX, мы думаем, что вы найдете его интуитивно понятным в работе.На каждом этапе MODX стремится предоставить свободу творчества.
Помимо этого сайта документации, сообщество MODX активно и всегда готово помочь. Не стесняйтесь и задавайте вопросы – вы будете приятно удивлены отзывчивостью пользователей MODX.
Также доступны опытных профессионалов MODX и варианты коммерческой поддержки при поддержке поставщика, так что независимо от ваших потребностей и требований – все готово.
Начало работы¶
Этот сайт документации представляет собой исчерпывающий справочник по всему, что связано с MODX, а также включает руководства и учебные пособия, которые помогут вам быстро и легко приступить к работе.Основные характеристики включают:
Если у вас есть вопросы об этом сайте документации, вы хотите помочь улучшить его, просмотрите источник документации и приложение на GitHub. Все взносы приветствуются!
MODX Revolution¶
Revolution – это флагманский фреймворк CMS и приложений MODX, любовно названный «Revo». Если вы новичок в MODX, начните здесь.
Быстрые ссылки¶
Другие ресурсы¶
Дополнительно
MODX Extras расширяют основные функции программного обеспечения MODX.Другие CMS называют их «Плагины» или «Модули». Многие дополнения разрабатываются основной командой MODX, а другие – третьими сторонами. Хотя это ни в коем случае не исчерпывающий справочник, здесь задокументировано большинство самых популярных дополнений.
Хотя это ни в коем случае не исчерпывающий справочник, здесь задокументировано большинство самых популярных дополнений.
xPDO – это объектно-реляционный мост (ORB), на котором работает MODX. Если вы знаете, что это значит, или любите приключения, вам подойдет следующее:
Быстрые ссылки¶
Другие ресурсы¶
Руководство для авторов¶
Любите MODX? Узнайте, как принять участие в сообществе и внести свой вклад в проект с открытым исходным кодом.
А как насчет MODX Evolution? ¶
Evolution – это классическая кодовая база MODX – оригинальная версия, выпущенная в 2005 году. С апреля 2017 года Evolution официально является отдельным проектом, больше не находящимся под крылом MODX. Это означает, что у Evolution есть собственное руководство, процессы и сообщество.
Всю информацию о Evolution, включая документацию и дополнительные услуги, можно найти на сайте evo. im.
im.
MODX Connect V1.1.0 для Mac macOS 11 и macOS 10.15-macOS 10.12
ВНИМАНИЕ
ВНИМАТЕЛЬНО ПРОЧИТАЙТЕ ДАННОЕ ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ НА ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ («СОГЛАШЕНИЕ») ПЕРЕД ИСПОЛЬЗОВАНИЕМ ДАННОГО ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ.ВАМ РАЗРЕШЕНО ИСПОЛЬЗОВАТЬ ДАННОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ТОЛЬКО В СООТВЕТСТВИИ С УСЛОВИЯМИ НАСТОЯЩЕГО СОГЛАШЕНИЯ. НАСТОЯЩЕЕ СОГЛАШЕНИЕ МЕЖДУ ВАМИ (КАК ИНДИВИДУАЛЬНОЕ ИЛИ ЮРИДИЧЕСКОЕ ЛИЦО) И YAMAHA CORPORATION («YAMAHA»).
ЗАГРУЖАЯ ИЛИ УСТАНАВЛИВАЯ ДАННОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ИЛИ Иным образом ПРЕДОСТАВЛЯЯ ЕГО ДОСТУПНЫМ ДЛЯ ВАШЕГО ИСПОЛЬЗОВАНИЯ, ВЫ СОГЛАШАЕТЕСЬ С УСЛОВИЯМИ ДАННОЙ ЛИЦЕНЗИИ. ЕСЛИ ВЫ НЕ СОГЛАСНЫ С УСЛОВИЯМИ, НЕ ЗАГРУЖАЙТЕ, УСТАНАВЛИВАЙТЕ, КОПИРУЙТЕ ИЛИ Иным образом ИСПОЛЬЗУЙТЕ ДАННОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ. ЕСЛИ ВЫ ЗАГРУЗИЛИ ИЛИ УСТАНОВИЛИ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ И НЕ СОГЛАСНЫ С УСЛОВИЯМИ, НЕМЕДЛЕННО УДАЛИТЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ.
ПРЕДОСТАВЛЕНИЕ ЛИЦЕНЗИИ И АВТОРСКИХ ПРАВ
Yamaha настоящим предоставляет вам право использовать программы и файлы данных, составляющие программное обеспечение, прилагаемое к настоящему Соглашению, а также любые программы и файлы для обновления такого программного обеспечения, которые могут быть распространены вам в будущем с прилагаемыми условиями (совместно именуемые «ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ») ) только на компьютере, музыкальном инструменте или оборудовании, которым вы сами владеете или управляете. Хотя право собственности на носитель, на котором хранится ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, принадлежит вам, само ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ принадлежит Yamaha и / или лицензиару (-ям) Yamaha и защищено соответствующими законами об авторских правах и всеми применимыми положениями договоров.
Хотя право собственности на носитель, на котором хранится ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, принадлежит вам, само ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ принадлежит Yamaha и / или лицензиару (-ям) Yamaha и защищено соответствующими законами об авторских правах и всеми применимыми положениями договоров.
ОГРАНИЧЕНИЯ
- Вы не можете заниматься обратным проектированием, дизассемблированием, декомпиляцией или иным образом получать форму исходного кода ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ любым способом.
- Вы не можете воспроизводить, модифицировать, изменять, сдавать в аренду, сдавать в аренду или распространять ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ полностью или частично, а также создавать производные работы на основе ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ.
- Вы не можете передавать ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ электронным способом с одного компьютера на другой или совместно использовать ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ в сети с другими компьютерами.
- Вы не можете использовать ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ для распространения незаконных данных или данных, нарушающих общественную политику.

- Вы не имеете права инициировать услуги, основанные на использовании ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, без разрешения Yamaha Corporation.
Данные, защищенные авторским правом, включая, помимо прочего, данные MIDI для песен, полученные с помощью ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, подлежат следующим ограничениям, которые вы должны соблюдать.
- Данные, полученные с помощью ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, нельзя использовать в коммерческих целях без разрешения правообладателя.
- Данные, полученные с помощью ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, не могут копироваться, передаваться или распространяться, или воспроизводиться или исполняться для слушателей публично без разрешения правообладателя.
- Шифрование данных, полученных с помощью ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, не может быть удалено, а электронный водяной знак не может быть изменен без разрешения владельца авторских прав.
ПРЕКРАЩЕНИЕ
Если какой-либо закон об авторском праве или положения настоящего Соглашения нарушаются, действие Соглашения прекращается автоматически и немедленно без уведомления со стороны Yamaha. После такого прекращения вы должны немедленно уничтожить лицензионное ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, любые сопроводительные письменные документы и все их копии.
После такого прекращения вы должны немедленно уничтожить лицензионное ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, любые сопроводительные письменные документы и все их копии.
ЗАГРУЖЕННОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Если вы считаете, что процесс загрузки был ошибочным, вы можете связаться с Yamaha, и Yamaha разрешит вам повторно загрузить ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ при условии, что вы сначала уничтожите любые копии или частичные копии ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, полученные при предыдущей попытке загрузки. Это разрешение на повторную загрузку никоим образом не ограничивает отказ от гарантий, изложенный в Разделе 5 ниже.
ОТКАЗ ОТ ГАРАНТИИ НА ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
Вы прямо признаете и соглашаетесь с тем, что используете ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ на свой страх и риск. ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ и сопутствующая документация предоставляются «КАК ЕСТЬ» без каких-либо гарантий. НЕСМОТРЯ НА ЛЮБЫЕ ДРУГИЕ ПОЛОЖЕНИЯ НАСТОЯЩЕГО СОГЛАШЕНИЯ, YAMAHA ЯВНО ОТКАЗЫВАЕТСЯ ОТ ВСЕХ ГАРАНТИЙ В ОТНОШЕНИИ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, ЯВНЫХ И ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЯ, ПОДРАЗУМЕВАЕМЫЕ ГАРАНТИИ КОММЕРЧЕСКОЙ ЦЕННОСТИ, ПРИГОДНОСТИ ИСКЛЮЧЕНИЯ ДАННЫХ ДЛЯ ИЗОБРЕТЕНИЯ. В частности, НО БЕЗ ОГРАНИЧЕНИЙ ВЫШЕИЗЛОЖЕННОГО, YAMAHA НЕ ГАРАНТИРУЕТ, ЧТО ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ СООТВЕТСТВУЕТ ВАШИМ ТРЕБОВАНИЯМ, ЧТО ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ БУДЕТ НЕПРЕРЫВНО ИЛИ БЕЗОШИБОЧНО ИЛИ ИСПРАВЛЕНО В ПРОГРАММНОМ ОБЕСПЕЧЕНИИ.
В частности, НО БЕЗ ОГРАНИЧЕНИЙ ВЫШЕИЗЛОЖЕННОГО, YAMAHA НЕ ГАРАНТИРУЕТ, ЧТО ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ СООТВЕТСТВУЕТ ВАШИМ ТРЕБОВАНИЯМ, ЧТО ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ БУДЕТ НЕПРЕРЫВНО ИЛИ БЕЗОШИБОЧНО ИЛИ ИСПРАВЛЕНО В ПРОГРАММНОМ ОБЕСПЕЧЕНИИ.
ОГРАНИЧЕНИЕ ОТВЕТСТВЕННОСТИ
ВСЕ ОБЯЗАТЕЛЬСТВА YAMAHA ДОЛЖНЫ БЫТЬ РАЗРЕШЕНЫ НА ИСПОЛЬЗОВАНИЕ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ НА УСЛОВИЯХ НАСТОЯЩИХ УСЛОВИЙ. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ YAMAHA НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ПЕРЕД ВАМИ ИЛИ ЛЮБЫМ ЛИЦОМ ЗА ЛЮБЫЕ УБЫТКИ, ВКЛЮЧАЯ, БЕЗ ОГРАНИЧЕНИЙ, ЛЮБЫЕ ПРЯМЫЕ, КОСВЕННЫЕ, СЛУЧАЙНЫЕ ИЛИ КОСВЕННЫЕ УБЫТКИ, РАСХОДЫ, ПОТЕРЯ ПРИБЫЛИ, УТЕРЯННЫЕ ДАННЫЕ ИЛИ ДРУГИЕ УБЫТКИ, ВЫЗВАННЫЕ ИСПОЛЬЗОВАНИЕМ НЕВОЗМОЖНОСТЬ ИСПОЛЬЗОВАТЬ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, ДАЖЕ ЕСЛИ YAMAHA ИЛИ АВТОРИЗОВАННЫЙ ДИЛЕР БЫЛ СОВЕТСАН О ВОЗМОЖНОСТИ ТАКИХ УБЫТКОВ.Ни при каких обстоятельствах общая ответственность Yamaha перед вами за все убытки, убытки и основания для иска (будь то договор, правонарушение или иное) не может превышать сумму, уплаченную за ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ.
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ СТОРОННИХ СТОРОН
Программное обеспечение и данные третьих сторон («ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ТРЕТЬИХ СТОРОН») могут быть прикреплены к ПРОГРАММНОМУ ОБЕСПЕЧЕНИЮ. Если в письменных материалах или электронных данных, сопровождающих Программное обеспечение, Yamaha идентифицирует любое программное обеспечение и данные как ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ТРЕТЬИХ СТОРОН, вы признаете и соглашаетесь с тем, что должны соблюдать положения любого Соглашения, предоставленного с ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ ТРЕТЬИХ СТОРОН, и что сторона, предоставляющая ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ТРЕТЬИХ СТОРОН несет ответственность за любые гарантии или обязательства, связанные с ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ ТРЕТЬИХ СТОРОН или вытекающие из них.Yamaha не несет ответственности за ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ТРЕТЬИХ ЛИЦ или его использование вами.
- Yamaha не предоставляет явных гарантий в отношении ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ТРЕТЬИХ ЛИЦ. КРОМЕ ТОГО, YAMAHA ЯВНО ОТКАЗЫВАЕТСЯ ОТ ВСЕХ ПОДРАЗУМЕВАЕМЫХ ГАРАНТИЙ, ВКЛЮЧАЯ, НЕ ОГРАНИЧИВАЯСЬ, ПОДРАЗУМЕВАЕМЫЕ ГАРАНТИИ КОММЕРЧЕСКОЙ ЦЕННОСТИ И ПРИГОДНОСТИ ДЛЯ КОНКРЕТНОЙ ЦЕЛИ в отношении ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ТРЕТЬИХ ЛИЦ.

- Yamaha не будет предоставлять вам какие-либо услуги или техническое обслуживание в отношении ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ТРЕТЬИХ ЛИЦ.
- Yamaha не несет ответственности перед вами или любым другим лицом за любой ущерб, включая, помимо прочего, любые прямые, косвенные, случайные или косвенные убытки, расходы, упущенную выгоду, потерянные данные или другие убытки, возникшие в результате использования, неправильного использования или невозможности используйте ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ТРЕТЬИХ СТОРОН.
УВЕДОМЛЕНИЕ ОБ ОГРАНИЧЕНИИ ПРАВ ПРАВИТЕЛЬСТВА США:
Программное обеспечение является «коммерческим продуктом», как этот термин определен в 48 C.F.R. 2.101 (октябрь 1995 г.), состоящий из «коммерческого компьютерного программного обеспечения» и «документации коммерческого компьютерного программного обеспечения», как эти термины используются в 48 C.F.R. 12.212 (сентябрь 1995 г.). В соответствии с 48 C.F.R. 12.212 и 48 C.F.R. С 227.7202-1 по 227.72024 (июнь 1995 г. ), все конечные пользователи в правительстве США приобретут Программное обеспечение только с теми правами, которые изложены в настоящем документе.
), все конечные пользователи в правительстве США приобретут Программное обеспечение только с теми правами, которые изложены в настоящем документе.
ОБЩЕЕ
Настоящее Соглашение толкуется в соответствии с законодательством Японии и регулируется им без ссылки на принципы коллизионного права.Любой спор или процедура должны рассматриваться в Окружном суде Токио в Японии. Если по какой-либо причине суд компетентной юрисдикции сочтет, что какая-либо часть настоящего Соглашения не имеет исковой силы, оставшаяся часть настоящего Соглашения остается в полной силе.
ПОЛНОЕ СОГЛАШЕНИЕ
Настоящее Соглашение представляет собой полное соглашение между сторонами в отношении использования ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ и любых сопроводительных письменных материалов и заменяет все предыдущие или одновременные договоренности или соглашения, письменные или устные, в отношении предмета настоящего Соглашения.Никакие поправки или пересмотры настоящего Соглашения не будут иметь обязательной силы, если они не составлены в письменной форме и не подписаны полностью уполномоченным представителем Yamaha.
27 лучших внештатных специалистов по MODX для найма в августе 2021 года
Я профессиональный, самостоятельный и целеустремленный веб-разработчик полного цикла. Я быстро погружаюсь в проект, решаю текущие проблемы, думаю о будущем и о том, как я могу предотвратить некоторые потенциальные будущие проблемы в вашем проекте прямо сейчас. Я погружен в DDD (Domain Driven Design), поэтому вам не нужно беспокоиться о плохой архитектуре вашего приложения.Гексагональная архитектура, ВО, DTO, ограниченные контексты и репозитории (порты и адаптеры) будут в нужном месте. Для большинства сервисов и нестандартных проектов мне нравится работать с Laravel. С Laravel у меня есть опыт работы с большими проектами кодовой базы и высокой нагрузкой. Я построил CMS (с Angular и Vue в интерфейсе) на Laraver и CRM-системах. Мне также нравится использовать CMS MODX (Revo), Opencart (1.5, 2.0) и WordPress (Woocommerce). Я могу разработать или настроить шаблоны для вашего сайта. Я также могу разрабатывать плагины для этих CMS.Я высокомотивированный разработчик с более чем 9-летним опытом и зарекомендовал себя как актив для моих клиентов. Я получаю отличные результаты, соблюдаю сроки, следую инструкциям, ежедневно показываю прогресс и хорошо общаюсь по Upwork / Email / AnyDamnNewMessenger. Я всегда создаю правильные резервные копии и среду разработки, а также использую GIT и службы миграции для любого нового обновления. Вам не нужно управлять мной на микроуровне. И вы не потеряете свои ценные данные. Мне очень нравится создавать быстрые сайты. Я знаю все о скорости Интернета и люблю выполнять рекомендации gtMetrics или Google Page Speed.Я ветеран войн против индуистского кодекса :-). Я знаю ООП и по возможности использую шаблоны проектирования. Я пишу модульные тесты, использую кодирование, использую интеграционное тестирование и т. Д. Я предпочитаю работать через TDD (разработчик, управляемый тестами). После окончания учебы я потратил два года на разработку системы танковой навигации в ВНИИ по одному секретному военному проекту.
Я также могу разрабатывать плагины для этих CMS.Я высокомотивированный разработчик с более чем 9-летним опытом и зарекомендовал себя как актив для моих клиентов. Я получаю отличные результаты, соблюдаю сроки, следую инструкциям, ежедневно показываю прогресс и хорошо общаюсь по Upwork / Email / AnyDamnNewMessenger. Я всегда создаю правильные резервные копии и среду разработки, а также использую GIT и службы миграции для любого нового обновления. Вам не нужно управлять мной на микроуровне. И вы не потеряете свои ценные данные. Мне очень нравится создавать быстрые сайты. Я знаю все о скорости Интернета и люблю выполнять рекомендации gtMetrics или Google Page Speed.Я ветеран войн против индуистского кодекса :-). Я знаю ООП и по возможности использую шаблоны проектирования. Я пишу модульные тесты, использую кодирование, использую интеграционное тестирование и т. Д. Я предпочитаю работать через TDD (разработчик, управляемый тестами). После окончания учебы я потратил два года на разработку системы танковой навигации в ВНИИ по одному секретному военному проекту. Это был танк «Армата», где я реализовал несколько цифровых алгоритмов в аналоговой машине смерти! И я этим горжусь. Пау-паф! ☭ •••••• Я могу профессионально работать со следующими инструментами •••••• • Laravel: Cashier, Forge, Lumen, Scout (с или без Algolia), Spark, масштабирование и оптимизация (серверная часть и интерфейс)
• БД: MySQL, MongoDB, MariaDB, PostgreSQL, Redis
• Хостинг: VDS, AWS, DigitalOcean и все виды виртуального хостинга, администрирование * nix, стек LAMP / LEMP, CPanel, CDN, балансировщики нагрузки.• Автоматизация развертывания: Docker, Github Actions.
• Интерфейсные инструменты: less, sass, Bootstrap, VueJS.
• Бэкэнд-инструменты: композитор, npm, webpack
• Управление исходным кодом: Git.
• Поиск: Sphinx, Elasticsearch, Algolia.
• Кэш: Memcache, XCache, APC, OPcache.
• API: Google API (все версии API включают SpreadSheet, Disk, Analitics, Maps и т. Д.), Facebook, Twitter, Instagram, Youtube, Yahoo, различные способы оплаты, такие как Paypa, Stripe, Omise, любые сторонние специалисты по интеграции, любые 😉
• Система аналитики: может реализовать и использовать tagmanager, сегмент.
Это был танк «Армата», где я реализовал несколько цифровых алгоритмов в аналоговой машине смерти! И я этим горжусь. Пау-паф! ☭ •••••• Я могу профессионально работать со следующими инструментами •••••• • Laravel: Cashier, Forge, Lumen, Scout (с или без Algolia), Spark, масштабирование и оптимизация (серверная часть и интерфейс)
• БД: MySQL, MongoDB, MariaDB, PostgreSQL, Redis
• Хостинг: VDS, AWS, DigitalOcean и все виды виртуального хостинга, администрирование * nix, стек LAMP / LEMP, CPanel, CDN, балансировщики нагрузки.• Автоматизация развертывания: Docker, Github Actions.
• Интерфейсные инструменты: less, sass, Bootstrap, VueJS.
• Бэкэнд-инструменты: композитор, npm, webpack
• Управление исходным кодом: Git.
• Поиск: Sphinx, Elasticsearch, Algolia.
• Кэш: Memcache, XCache, APC, OPcache.
• API: Google API (все версии API включают SpreadSheet, Disk, Analitics, Maps и т. Д.), Facebook, Twitter, Instagram, Youtube, Yahoo, различные способы оплаты, такие как Paypa, Stripe, Omise, любые сторонние специалисты по интеграции, любые 😉
• Система аналитики: может реализовать и использовать tagmanager, сегмент. com, расширенная электронная коммерция, tealium, протокол измерения Google.Analytics. •••••• Мои последние достижения: ••••••
• Создана мультикронная система для работы с задачами, намного лучше стандартной cron (-:
• Работал с системами bigdata (более 100 млн записей в каждой таблице) и оптимизировал все типы запросов.
com, расширенная электронная коммерция, tealium, протокол измерения Google.Analytics. •••••• Мои последние достижения: ••••••
• Создана мультикронная система для работы с задачами, намного лучше стандартной cron (-:
• Работал с системами bigdata (более 100 млн записей в каждой таблице) и оптимизировал все типы запросов.
ModX Job Board extra – добавление вакансий в ModX (2021)
Описание
Наша Доска объявлений о вакансиях для ModX – это исключительное дополнение, позволяющее выявлять открытые вакансии и получать резюме от соискателей на вашем сайте самым простым способом.С помощью нашего нового инструмента вы сможете раскрыть свой бизнес, публиковать информацию о вакансиях и получать резюме. Виджет позволяет создать карточку вакансии с точным описанием и кнопкой «Применить». Использование Elfsight Job Board позволяет упростить процесс найма и получить ответы на предложения о работе одним щелчком мыши.
Быстро создавайте самые привлекательные вакансии и кнопки с призывом к действию, чтобы побудить больше потенциальных сотрудников работать с вами
Это лишь некоторые из множества функций виджета:
- Создайте ссылку «Применить», чтобы направлять пользователей веб-сайта на страницу, на которой собираются резюме.

- Представляйте объявления о вакансиях в наиболее привлекательном виде
- Добавьте столько вакансий, сколько хотите
- Подробно опишите работу и укажите: требуемые навыки, зарплату и название должности
- Оставьте контактные данные: отдел, местонахождение и название вашей компании
Изучите все варианты настройки в полнофункциональной демонстрации
Как встроить доску вакансий на мой сайт ModX?
Просто выполните приведенные ниже инструкции, чтобы начать использовать инструмент.
- Управляйте нашей бесплатной демонстрацией и начните создавать свои собственные дополнения.
Определите предпочтительный внешний вид и функциональные характеристики дополнительного оборудования и сохраните исправления. - Скопируйте личный код, указанный в специальной форме в Elfsight Apps.
После создания личного инструмента скопируйте эксклюзивный код из появившегося всплывающего окна и сохраните его для использования в будущем.
- Инициируйте использование инструмента на домашней странице ModX.
Вставьте код, который вы сохранили ранее, на свою страницу и сохраните исправления. - Установка успешно выполнена.
Зайдите на свой веб-сайт, чтобы увидеть в действии, как работает инструмент.
Если вы столкнетесь с какими-либо трудностями, не стесняйтесь обращаться к нашим сотрудникам службы поддержки клиентов. Наши консультанты будут рады ответить на все ваши вопросы по продукту.
Преимущества MODX CMS
Система управления контентом MODX – наш Святой Грааль для создания веб-сайтов, интернет-магазинов, интранетов и других цифровых продуктов.Хотя эта CMS не так хорошо известна, как такие CMS, как WordPress, Drupal и Joomla, производительность в сети является наилучшей. Ниже вы узнаете, почему MODX по-прежнему остается нашей любимой CMS.
Преимущества MODX CMS:
- Открытый исходный код
- Специальное сообщество MODX
- Многоканальный
- Многоязычный
- Дополнения MODX
- Интегрируется со всем
- Скорость
- Видимость в Интернете и поисковая оптимизация
- Безопасный
- Масштабируемый
- Гибкий
- MODX облако
MODX – это система управления контентом (CMS) с открытым исходным кодом. Открытый исходный код означает, что исходный код свободно доступен для всех, поэтому вы не будете зависеть от одного агентства в создании и обслуживании вашей цифровой платформы. CMS позволяет быстро управлять и распространять контент, будь то текст, видео или изображения.
Открытый исходный код означает, что исходный код свободно доступен для всех, поэтому вы не будете зависеть от одного агентства в создании и обслуживании вашей цифровой платформы. CMS позволяет быстро управлять и распространять контент, будь то текст, видео или изображения.
Но MODX – это не обычная система управления контентом. Это также многоканальный , предлагает множество мощных дополнений MODX , вы можете интегрировать в любое внешнее программное обеспечение, он помогает вам стать видимым в сети, является быстрым, безопасным, масштабируемым и многое другое.Что все это значит, вы узнаете ниже.
CMS с открытым исходным кодом Поскольку эта CMS с открытым исходным кодом , исходный код всегда будет доступен в свободном доступе. Это означает, что вы можете использовать MODX бесплатно. Огромное преимущество по сравнению с CMS с закрытым исходным кодом, за которую часто приходится платить лицензионные сборы. Помимо бесплатности, открытый исходный код позволяет вам обратиться в любое агентство для изменения дизайна или создания вашего веб-сайта, поэтому вы не зависите только от одного агентства.
Помимо бесплатности, открытый исходный код позволяет вам обратиться в любое агентство для изменения дизайна или создания вашего веб-сайта, поэтому вы не зависите только от одного агентства.
Для MODX это означает, что у вас будет огромное сообщество MODX , состоящее из разработчиков, которые создают, тестируют и обслуживают систему на вашей стороне. Таким образом система остается интеллектуальной, быстрой и безопасной. И если у вас есть какие-либо вопросы, международное сообщество всегда рядом, чтобы предложить вам правильную поддержку.
Многоканальная CMS Многоканальный – одна из многих вещей, которые делают MODX такой уникальной CMS по сравнению с другими CMS, такими как WordPress, Joomla и Drupal.Многоканальность позволяет управлять несколькими каналами в одной CMS. Таким образом, вы эффективно управляете своим веб-сайтом, интернет-магазином, (веб-приложением), интранетом, цифровыми вывесками, карьерным сайтом, внешними интеграциями и сторонними веб-сайтами, социальными каналами и многим другим – все в одном месте. Для вас это означает, что вы можете с легкостью распространять свой контент по всем каналам, сохраняя при этом единый брендинг.
Для вас это означает, что вы можете с легкостью распространять свой контент по всем каналам, сохраняя при этом единый брендинг.
Самое замечательное в многоканальности – это то, что речь идет не только о нескольких каналах, но и о нескольких языках.MODX позволяет вам установить CMS и цифровые продукты, которыми вы управляете, на любом желаемом языке. Эта многоязычная CMS позволяет вам сотрудничать с любой командой в вашей организации, где бы они ни находились и на каком бы языке они ни говорили.
Если вы хотите, чтобы отдельные группы или определенные люди управляли определенными каналами, вы можете быстро установить роли и разрешения . Разрешите вашей команде по маркетингу и коммуникациям размещать сообщения в блогах, а фронт-офис сможет управлять цифровыми вывесками.Эта функция также гарантирует, что любой код заблокирован в безопасном месте. Таким образом вы убедитесь, что только люди, которым необходимо изменить цифровую платформу, могут получить доступ к коду, и ваша цифровая платформа не выйдет из строя.
MODX CMS всегда была умной CMS, оснащенной всеми необходимыми инструментами для контент-менеджеров. Если вы хотите расширить CMS с помощью основных функций, вы можете использовать одну из многих MODX Extras .Эти дополнения являются расширением всех необходимых функций и помогают повысить удобство использования, поиск в Интернете (SEO), безопасность или скорость, а также дают вам больше свободы для достижения ваших целей. Сообщество и наши коллеги из Sterc создали множество дополнений. Однако все же возможно, что вам этого недостаточно. Приятно знать, что MODX дает вам полную свободу разрабатывать свои собственные функции.
Поскольку дополнения MODX являются расширением основных функций, они не будут перезаписывать какой-либо критический код.Это означает, что обновления легко внедрять без нарушения каких-либо функций, что приводит к сбою вашего веб-сайта. Так что вам никогда не придется беспокоиться.
MODX чрезвычайно гибок. Вот почему мы можем интегрировать эту CMS с любым внешним программным обеспечением и системами. Когда система интегрирована, мы можем автоматически передавать все данные из нее в CMS. Вам никогда не придется переносить все эти данные или постоянно обновлять их вручную.
MODX интегрируется с любым программным обеспечением CRM, ERP, PIM, PMS, автоматизации маркетинга, обслуживания, планирования или чата. Хотите взглянуть на самые известные интеграции, такие как HubSpot, Exact, Salesforce, SAP и inRiver? Мы создали для вас шорт-лист! Не можете найти здесь ваши любимые инструменты, не беспокойтесь, мы можем интегрировать любой пакет 🙂
MODX и HubSpot Одна из наших наиболее эффективных интеграций – с платформой маркетинга и продаж HubSpot.HubSpot предоставляет вам все инструменты, которые помогут вашим лидам и клиентам наилучшим образом, чтобы они продолжали возвращаться к вам.
HubSpot – это мощная CRM, где вы можете сохранять все данные и взаимодействия с контактами. Поскольку все данные хранятся в одном месте, любой член команды может увидеть, чего хочет каждый уникальный посетитель, и использовать это, чтобы помочь им найти ответы.
HubSpot имеет такие функции, как чат, чат-бот, маркетинг по электронной почте, автоматизация маркетинга, планировщики встреч, формы и персонализация.При интеграции HubSpot с MODX вы можете адаптировать свою цифровую платформу, чтобы любой посетитель мог быстро получить нужную информацию. Вот как вы превращаете потенциальных клиентов в клиентов, а клиентов в промоутеров.
Мы создали два способа интеграции HubSpot с вашей CMS:
- HubSpot API : HubSpot API позволяет полностью интегрировать HubSpot с вашей CMS. Вы можете добавить на свою цифровую платформу такие функции, как чат (бот), планировщики встреч и формы. Тем не менее, вы также можете начать с контекстного маркетинга прямо из MODX CMS.
 Это означает, что вы можете персонализировать часть контента на странице или всю страницу на основе данных. Покажите новым посетителям, например, призыв к действию для запроса демонстрации, а вашим клиентам покажите кнопку, чтобы связаться с вашей командой обслуживания. Вы также можете использовать несколько источников данных, таких как погода и местоположение. Когда вы знаете, что в одном месте впереди ожидается фантастическая погода, вы показываете людям, которые находятся в этом месте, контент на основе этого.
Это означает, что вы можете персонализировать часть контента на странице или всю страницу на основе данных. Покажите новым посетителям, например, призыв к действию для запроса демонстрации, а вашим клиентам покажите кнопку, чтобы связаться с вашей командой обслуживания. Вы также можете использовать несколько источников данных, таких как погода и местоположение. Когда вы знаете, что в одном месте впереди ожидается фантастическая погода, вы показываете людям, которые находятся в этом месте, контент на основе этого. - HubSpot Extra : Мы также разработали MODX extra для HubSpot.Это дополнение быстро добавляет отслеживание HubSpot на вашу цифровую платформу. Теперь вы можете отслеживать неизвестных посетителей, пока они не станут привычными потенциальными клиентами или даже постоянными клиентами. Поскольку вы знаете, кто какие страницы просматривал, вы можете адаптировать свой контент, чтобы он соответствовал тому, что ищут ваши посетители. Вот как вы можете помочь им быстро найти ответы.

Исходно эта CMS имеет только основные базовые функции, поэтому ваша платформа всегда будет быстрой. И дополнения MODX являются расширением поверх стандартного кода, поэтому они также не замедляют работу вашей платформы. Таким образом MODX будет оставаться чистым и компактным, а ваша цифровая платформа всегда будет работать сверхвысокой скоростью, даже при добавлении расширения или дополнительного канала.
Доступность в Интернете и поисковая оптимизацияБыть видимым в сети имеет решающее значение, если вы не хотите упускать какие-либо интересные предложения, и в этом вам поможет MODX! Чтобы начать поисковую оптимизацию (SEO), вам необходимо учитывать три фактора: контент, авторитет и технику.И последнее, вот где MODX превосходит всех!
Поскольку эта CMS позволяет вам делать все по-своему, вы имеете 100% контроль над своей техникой. Вот так вы получаете платформу с небольшим кодом, читаемыми URL-адресами и общей умной техникой. И это именно то, что так любят поисковики! Поскольку система никогда не перегружается ненужным кодом, MODX гарантирует, что она всегда будет занимать высокие позиции в поисковых системах.
Вот так вы получаете платформу с небольшим кодом, читаемыми URL-адресами и общей умной техникой. И это именно то, что так любят поисковики! Поскольку система никогда не перегружается ненужным кодом, MODX гарантирует, что она всегда будет занимать высокие позиции в поисковых системах.
Кроме того, могут помочь многие дополнения MODX для улучшения вашего SEO! SEO Suite, например, помогает решить 404 ошибки.Он обнаруживает 404 страницы и предлагает варианты аналогичной страницы в Интернете. SEO Pro позволяет вам создать идеальное мета-описание и заголовок страницы, подсчитывая количество используемых вами ключевых слов и указывая максимальное количество символов. Наконец, дополнительная вкладка SEO MODX позволяет вам управлять тем, какие страницы индексируются, а какие не индексируются поисковыми системами, такими как Google. Так вы убедитесь, что ваша целевая страница для SEA-кампаний не проиндексирована, поэтому вам не придется беспокоиться о дублировании контента.
Безопасность Безопасность – это сила MODX. Внутри сообщества есть надежная команда разработчиков, которая проверяет весь код, обнаруживает уязвимости и быстро их устраняет. Двухфакторная аутентификация отправляет вам уведомление, когда кто-то на незнакомом устройстве пытается войти в вашу учетную запись, поэтому вы всегда будете знать, когда кто-то другой использует вашу учетную запись. Наконец, вы всегда можете использовать дополнения MODX, чтобы еще больше повысить безопасность вашей платформы.Все это делает MODX более безопасным, чем самые популярные CMS.
Внутри сообщества есть надежная команда разработчиков, которая проверяет весь код, обнаруживает уязвимости и быстро их устраняет. Двухфакторная аутентификация отправляет вам уведомление, когда кто-то на незнакомом устройстве пытается войти в вашу учетную запись, поэтому вы всегда будете знать, когда кто-то другой использует вашу учетную запись. Наконец, вы всегда можете использовать дополнения MODX, чтобы еще больше повысить безопасность вашей платформы.Все это делает MODX более безопасным, чем самые популярные CMS.
Сегодня организации постоянно развиваются. Они становятся больше или меньше, или делятся на несколько компаний. Приятно осознавать, что MODX всегда растет вместе с вами. Поскольку CMS является многоканальной, вы всегда можете добавить новые языки, интеграции и каналы, не перегружая систему и не замедляя ее. Таким образом, вы можете сосредоточиться на росте своего бизнеса без каких-либо препятствий в сети.
Когда вы устанавливаете MODX в первый раз, может быть сюрпризом, что он показывает только пустую страницу. Хотя это может показаться немного обманчивым, но действительно ли в этом прелесть этой CMS. Эта пустая страница позволяет разработчикам и дизайнерам создавать все, что они хотят, как им угодно. Вот так может спроектировать все, что угодно, и превратить его в рабочий продукт. Они могут реализовать свой собственный код и методы для создания продукта, который будет выглядеть точно так же, как созданные дизайны.MODX дает вам всю необходимую свободу, в отличие от большинства CMS, которые требуют определенного способа кодирования. Вот почему большинство дизайнеров и разработчиков считают MODX такой CMS.
MODX также для контент-менеджеров – отличная CMS для работы. Поскольку вы можете быстро добавлять любые новые каналы и языки, вы можете легко сотрудничать со своей командой и своей компанией в целом. Кроме того, вы также можете создать настраиваемую панель инструментов, которая показывает только то, что вам и вашей команде нужно для начала работы.Таким образом, вы увидите в примере, сколько веб-посетителей посещает ваша платформа, и какие страницы 404 не были решены. Или создайте в один клик новую целевую страницу, элемент интрасети, новый лист для цифровых вывесок или статью в блоге.
Кроме того, вы также можете создать настраиваемую панель инструментов, которая показывает только то, что вам и вашей команде нужно для начала работы.Таким образом, вы увидите в примере, сколько веб-посетителей посещает ваша платформа, и какие страницы 404 не были решены. Или создайте в один клик новую целевую страницу, элемент интрасети, новый лист для цифровых вывесок или статью в блоге.
Страницы также создаются в мгновение ока. С набором основных блоков содержимого для текста, изображений и видео, которые вы можете перетаскивать друг на друга, чтобы ваш текст и визуальные элементы могли свободно взаимодействовать друг с другом.
MODX против WordPress, Drupal и Joomla Как и популярный WordPress , MODX также является системой управления контентом.Идеально подходит для менеджеров контента, чтобы быстро создавать, дублировать и удалять контент. Что отличает MODX от своих более популярных собратьев, таких как WordPress, Drupal и Joomla, так это то, что это фреймворк, который дает вам всю свободу. Пользователи MODX называют эту CMS, следовательно, фреймворком для управления контентом.
Пользователи MODX называют эту CMS, следовательно, фреймворком для управления контентом.
Эта свобода обусловлена тем, что вы не обязаны использовать шаблоны, загруженные ненужным кодом или конкретным типом кодирования. Возможность неограниченно добавлять новые каналы, интеграции и языки также делает MODX уникальным.Большинство CMS затрудняют создание многоязычной цифровой платформы, тогда как MODX позволяет добавить новый язык всего за несколько часов. Кроме того, просто здорово иметь все ваши продукты в одном месте, поэтому вы можете быстро распространять свой контент по всем различным каналам, сохраняя при этом единообразие вашего бренда.
MODX3 MODX3 – новейшая версия MODX и версия, в которой мы создаем все наши цифровые платформы.Помимо всех упомянутых выше функций, эта новая версия имеет улучшенный пользовательский интерфейс, обновленную панель управления и безупречную и полную интеграцию с HubSpot. Вот как вы можете использовать эту CMS, чтобы начать работу с персонализацией и контекстным маркетингом, чтобы настроить ее для каждого уникального посетителя.
Помимо этой безупречной интеграции, MODX3 также дает вам доступ к Cropper Tool. Инструмент Cropper Tool позволяет идеально масштабировать изображения для любого устройства, поэтому вы показываете именно то, что хотите показать. QR и NFC Generator также является одной из новых функций, предлагаемых MODX3. Этот генератор создает теги QR или NFC для веб-страниц, файлов или изображений одним щелчком мыши, так что вы можете быстро привести своих офлайн-посетителей на свою онлайн-платформу.
Облако MODX Когда ваша новая платформа наконец-то будет в сети, вы хотите, чтобы хостинг был безопасным. MODX cloud предлагает вам надежный, быстрый и современный хостинг, а поддержка всегда доступна.Облако выполняет обновления автоматически, поэтому важные данные никогда не теряются. Кроме того, панель управления хостингом очень удобна, так что ею может пользоваться буквально каждый. Одним щелчком мыши вы обновите свою CMS, так что вы всегда будете в безопасности. И самое главное: облако MODX – это не только идеальное решение для хостинга MODX, оно также отлично работает с другими приложениями PHP, такими как WordPress, Drupal, Slim Framework, Laravel, Joomla и Matomo.
И самое главное: облако MODX – это не только идеальное решение для хостинга MODX, оно также отлично работает с другими приложениями PHP, такими как WordPress, Drupal, Slim Framework, Laravel, Joomla и Matomo.
В Sterc мы разрабатываем MODX CMS более 15 лет.Как опытное международное агентство MODX , мы любим делиться своими знаниями об этой CMS. Тем не менее, мы также хотим расширить его еще больше. Мы делаем это, организуя и участвуя в тренингах, встречах и семинарах MODX. Мы также любим помогать организациям по всему миру улучшать их рабочий процесс и предлагаем демонстрационные версии MODX и аудит . Поскольку в нашем офисе работает большинство разработчиков MODX, мы можем предложить нашим клиентам круглосуточную поддержку.
После этого обширного сообщения в блоге мы надеемся, что вы понимаете, почему мы считаем MODX такой замечательной CMS (и становимся такими же фанатами, как и мы!).
MODX против полного контроля | VI-КОНТРОЛЬ
Я иду на компромисс, и мне действительно нужно получить подходящий студийный стол и использовать Kronos 88, и это прекрасный механизм, или получить Native Instruments S88 mk2.
Кто-нибудь использует MODX, Juno DS или другие синтезаторные рабочие станции в качестве источника звука и мастер-контроллеров?Я использую и MODX, и Komplete Kontrol (S88 MK2) рядом друг с другом, и это превосходная комбинация. MODX, безусловно, может быть вашим основным контроллером, но если вы используете Komplete 13, вам лучше использовать Komplete Kontrol, поскольку интеграция с Komplete (и всеми совместимыми с NKS плагинами) потрясающая.Так что все сводится к тому, что вы хотите использовать на своем компьютере.MODX кажется идеальным сочетанием FM-синтезатора, источника звука и главного MIDI-контроллера, но я не уверен, что вы сможете переназначить его ползунки для использования DAW и оркестровой библиотеки.
Имеют ли смысл эти «рабочие станции» в наши дни в компьютерном производстве музыки? Или я должен забыть об этом и просто использовать Komplete Kontrol и Komplete 13?
У меня есть MODX7, подключенный к моему ПК, но мой NI KK S88 MK2 является моим основным контроллером, я считаю, что это идеальная комбинация, если честно. (Наличие S88 означало, что я мог выбрать MODX7 вместо 8, и всегда иметь рядом с собой молотковую доску и полувзвешенную доску, что-то вроде лучшего из обоих миров.)
При этом, как говорится, использование MODX в качестве вашего контроллера было бы абсолютно нормально, я считаю, что нет ничего плохого в том, чтобы иметь звуки и на вашем контроллере, и на компьютере, вы просто увеличиваете свой звуковой пул, и когда что-то звучит так же хорошо, как MODX, тогда это будет только хорошо!
Прелесть такой установки еще и в том, что вам не нужно всегда включать компьютер, чтобы сочинять, когда у вас есть рабочая станция.Так что это своего рода победа-победа.
MODX не заменяет все виртуальные вещи, которые у меня есть, но он звучит великолепно, и я бы не хотел обойтись без него.


 08.2021
08.2021 08.2021
08.2021 Этот пункт лучше заполнить, так его очень любят учитывать поисковики при картиночном ранжировании.
Этот пункт лучше заполнить, так его очень любят учитывать поисковики при картиночном ранжировании. п. Каждый из этих ресурсов будет представлять собой символическую ссылку, указывающую на один и тот же контент.
п. Каждый из этих ресурсов будет представлять собой символическую ссылку, указывающую на один и тот же контент.



 Это означает, что вы можете персонализировать часть контента на странице или всю страницу на основе данных. Покажите новым посетителям, например, призыв к действию для запроса демонстрации, а вашим клиентам покажите кнопку, чтобы связаться с вашей командой обслуживания. Вы также можете использовать несколько источников данных, таких как погода и местоположение. Когда вы знаете, что в одном месте впереди ожидается фантастическая погода, вы показываете людям, которые находятся в этом месте, контент на основе этого.
Это означает, что вы можете персонализировать часть контента на странице или всю страницу на основе данных. Покажите новым посетителям, например, призыв к действию для запроса демонстрации, а вашим клиентам покажите кнопку, чтобы связаться с вашей командой обслуживания. Вы также можете использовать несколько источников данных, таких как погода и местоположение. Когда вы знаете, что в одном месте впереди ожидается фантастическая погода, вы показываете людям, которые находятся в этом месте, контент на основе этого.