Работа со слоями и масками в Adobe Photoshop. Как тонко настроить яркость, контраст и добавить объём в кадр?
Обработка — неотъемлемый технологический этап создания фотографии
Процесс профессиональной фотообработки можно разделить на два ключевых этапа:
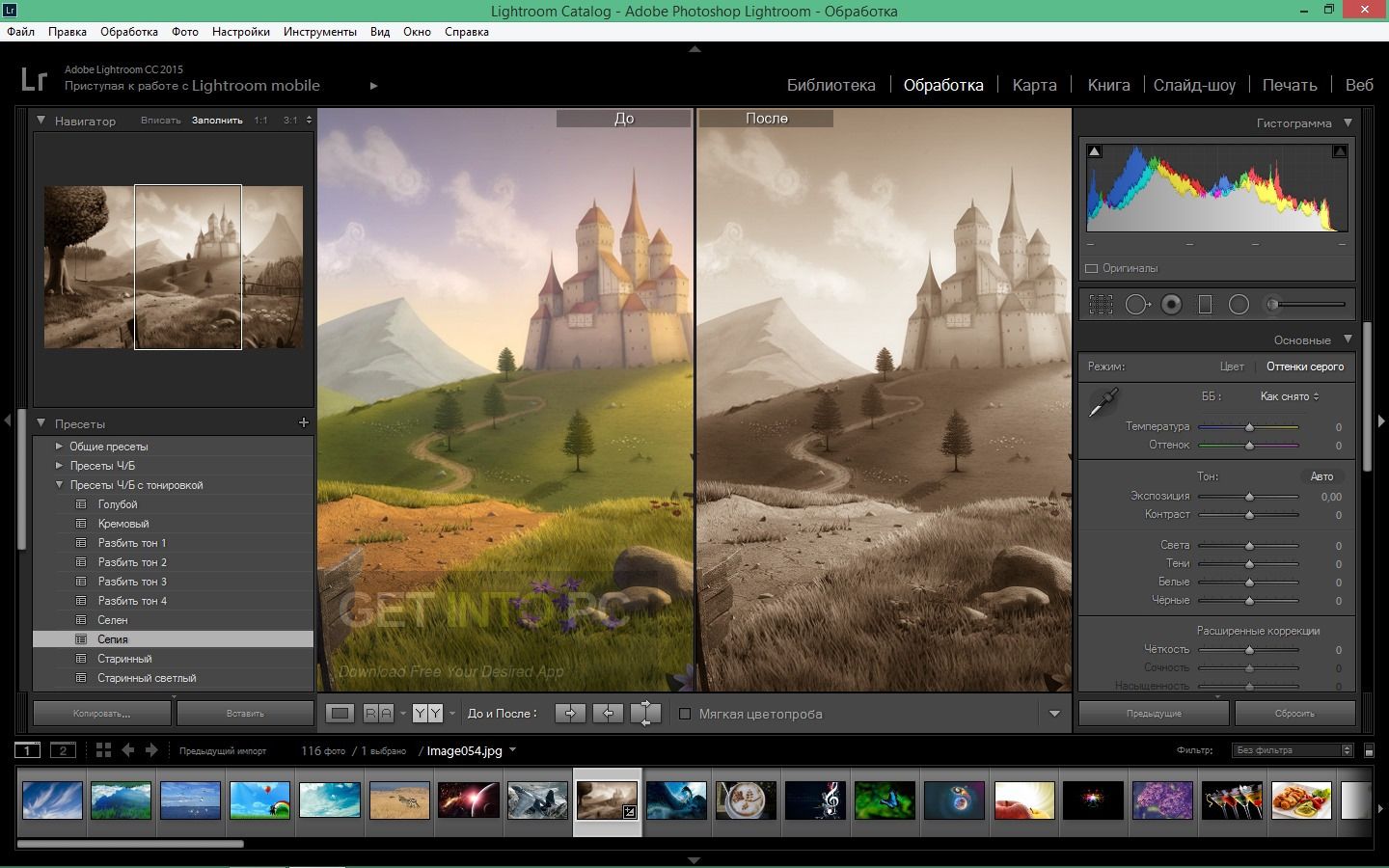
RAW-конвертация. Здесь уже вносятся базовые коррекции. Примеры RAW-конвертеров: Adobe Lightroom, Adobe Camera RAW, Capture One Pro, Liminar AI.
Ретушь и тонкая цветокоррекция. Чтобы довести кадр до совершенства, часто требуется продвинутая ретушь. И для этого существует только одна программа — Adobe Photoshop, стандарт индустрии. В чём отличие Photoshop, скажем, от Lightroom? Photoshop не умеет работать с форматом RAW, в него попадают уже сконвертированные изображения в растровом формате (TIFF, JPEG и пр.), поэтому он применяется на финальных этапах обработки.
В отличие от Lightroom, в Adobe Photoshop редактирование фото происходит при помощи слоёв. Можно делать те или иные коррекции на каждом слое, накладывать слои друг на друга, пользоваться масками. Это открывает новые возможности обработки, о которых мы расскажем в этом уроке.
Можно делать те или иные коррекции на каждом слое, накладывать слои друг на друга, пользоваться масками. Это открывает новые возможности обработки, о которых мы расскажем в этом уроке.
Серьёзная фотообработка невозможна без хорошего дисплея. Дисплей — глаза фотографа. Мы хорошо знакомы с линейкой ConceptD — это устройства, созданные для профессионалов, работающих с визуальным контентом: фотографов, дизайнеров, архитекторов, видеомонтажёров. Для подготовки этого урока задействуем 27-дюймовый профессиональный монитор ConceptD CP3 (3271U) с разрешением WQHD (2560×1440).
Что отличает профессиональный монитор? Точная цветопередача. Здесь коэффициент отклонения цветопередачи Delta E < 2, то есть ConceptD CP3 способен передавать цвета с достаточной для профессиональной работы точностью.
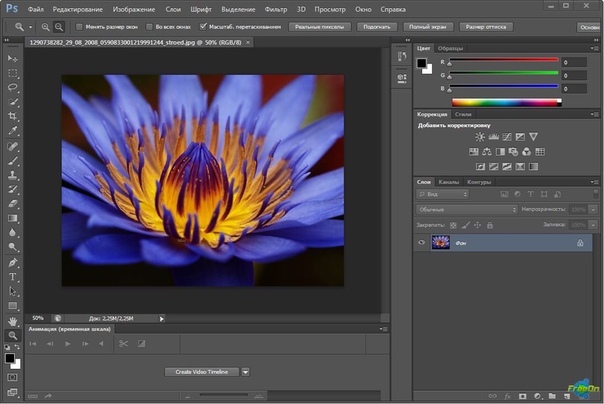
Мы будем использовать англоязычную версию Adobe Photoshop. Есть русифицированная, но даже если вы плохо знаете английский (как я), лучше выучить пару десятков слов, чем теряться, когда попадаются достойные обучающие материалы на базе англоязычного Photoshop. Да и перевод не отражает сути инструментов, он даже может меняться от версии к версии.
Да и перевод не отражает сути инструментов, он даже может меняться от версии к версии.
Зачем нужны слои?
Если в детстве вы делали аппликации, то принцип работы слоёв в Photoshop будет вам понятен: друг на друга накладываются слои с разными изображениями и коррекциями, каждый из них можно выбрать и подправить. Простой пример, когда без работы со слоями не обойтись: как вырезать объект с фото и поместить его на белый фон? Давайте попробуем сделать это, а заодно познакомимся с основными инструментами.
Задача — поместить фигурку гнома на белый фон. Сперва нужно выделить объект. Выбираем Object Selection Tool — инструмент выделения, основанный на искусственном интеллекте. Он пытается распознать объект и выделить его. Работает быстрее других, но не всегда безупречно точен, так что часто выделение требует коррекций со стороны пользователя. Нарисуем прямоугольник вокруг гнома, и программа выделит его по контуру.
Рисуем прямоугольник вокруг гнома…
Инструмент Object Selection Tool формирует выделение по контурам объекта.
Копируем выделенный фрагмент на новый слой.
Чтобы работать отдельно с объектом, отдельно с фоном, гнома нужно поместить на новый слой. Кликнем на нём правой кнопкой и выберем пункт Layer Via Copy. Появился слой, на котором есть лишь изображение выделенного объекта.
Новый слой отобразился на панели Layers. Обратите внимание, что панели в Photoshop можно свободно перемещать, закрывать, добавлять те, которых нет на экране. Поэтому у вас интерфейс может выглядеть иначе. Панель Layers легко вывести на экран через Menu → Window → Layers. Так же можно открыть и любую другую панель.
Когда объект на новом слое, фоновый можно сделать невидимым нажатием на иконку с глазом. Теперь объект находится на «клетчатом» фоне. Так условно обозначается прозрачность. Некоторые форматы изображений (PNG, TIFF и GIF) поддерживают прозрачность. Если сохраним картинку в них, прозрачность останется, а если, например, в JPEG, вместо прозрачности будет белый фон.
Давайте сделаем белый фон? Создадим новый слой и с помощью инструмента «Заливка» окрасим его в белый.
Красной стрелкой отмечена кнопка для создания нового слоя, зелёной — новый слой, синей — инструмент Paint Bucket Tool, которым можно сделать сплошную заливку цветом.
Итак, фон залили. Но где гном? Обратите внимание: слой с заливкой расположен выше гнома. Значит он перекрыл собой всё то, что находится ниже. Необходимо фон с белым цветом поместить ниже слоя с объектом.
Готово, гном на белом фоне. Мы можем поместить объект куда угодно, добавив слой с подходящей фотографией.
Чтобы уменьшить гнома, зайдём в пункт меню Edit → Transform → Scale.
Корректирующие слои
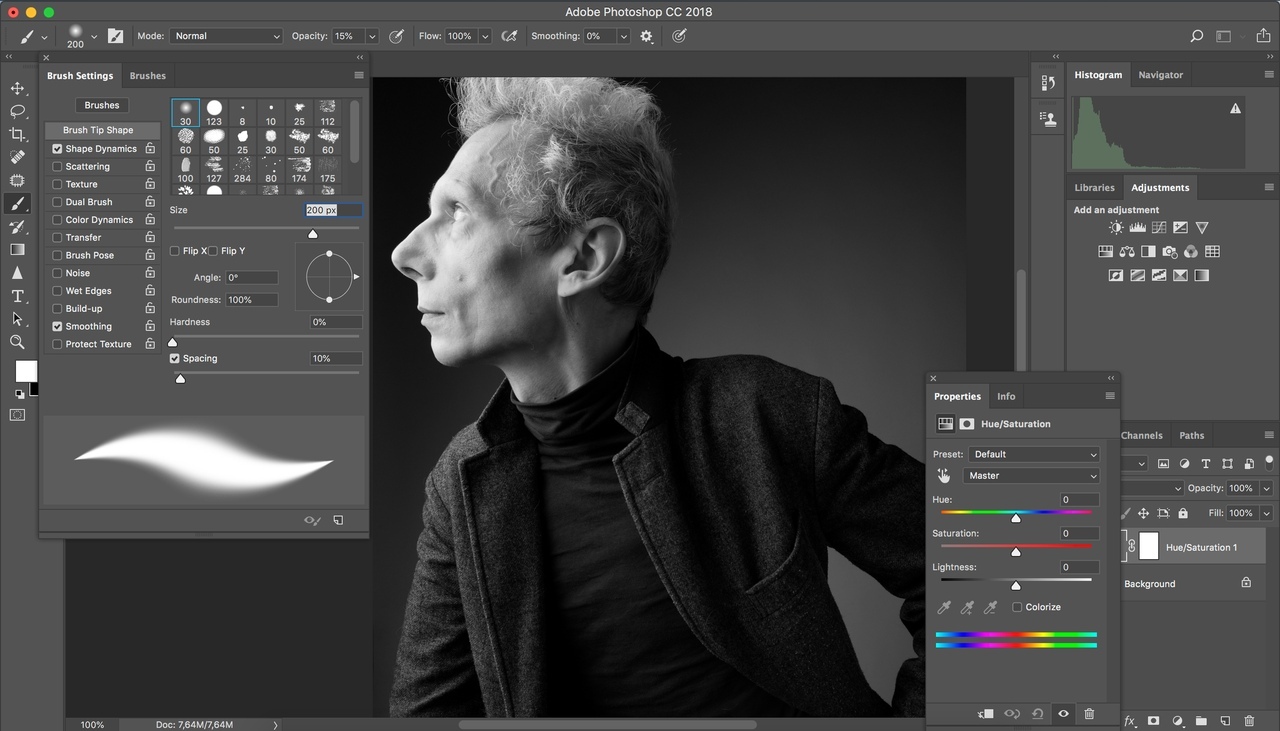
Кроме слоёв, содержащих то или иное изображение, в Photoshop есть и корректирующие слои (Adjustment Layer). С ними мы можем на отдельном слое добавить ту или иную коррекцию. Давайте сделаем так, чтобы всё изображение стало чёрно-белым и только гном остался цветным. Найдём панель Adjustments и щёлкнем по иконке Hue/Saturation. Это инструмент для настройки оттенков и насыщенности цветов.
Чтобы создать корректирующий слой Hue/Saturation, найдём панель Adjustments, а в ней — иконку, выделенную на скриншоте жёлтой рамкой.
Для простоты уберём Saturation на -100. Это сделает кадр чёрно-белым. Теперь есть два пути. Можно перенести слой с коррекцией под слой с гномом. Тогда гном останется цветным, а фон станет чёрно-белым.
А можно задействовать маску корректирующего слоя, сделать так, чтобы слой воздействовал не на весь кадр, а только на отдельные его участки. Это интереснее.
Перенесём корректирующий слой обратно на самый верх. Выделим белый прямоугольник, который находится слева от названия слоя. Это маска слоя. Пока она целиком белая, непрозрачная. Нам нужно сделать так, чтобы на месте гнома в маске слоя была «дырка». Можно взять инструмент «Ластик» и стереть часть маски или использовать кисть чёрного цвета. Результат:
Можно взять инструмент «Ластик» и стереть часть маски или использовать кисть чёрного цвета. Результат:
Инструмент «Ластик» показан зелёной стрелкой. «Дырка» в маске, которую мы сделали ластиком, видна на превью корректирующего слоя (жёлтая рамка).
«Дырка» есть, но мы не смогли точно обрисовать гнома, поэтому вокруг него получилось цветное пятно. Такой результат нам не подойдёт. В панели History отмотаем несколько шагов назад, чтобы вернуть маску слоя в исходное положение.
В панели History мы можем вернуться на несколько шагов назад в обработке. Кстати, сочетание клавиш CTRL+Z тоже работает: оно отменяет последнее действие.
Зажав клавишу CTRL, один раз щёлкнем мышкой по превью на слое с гномом. Это выделит его.
Теперь выделим корректирующий слой и перейдём к его маске. Просто нажмём клавишу Delete. Это приведёт к тому, что с маски будет удалена область, соответствующая форме выделения. И через неё будет виден цветной гном. Теперь сочетанием клавиш CTRL+D уберём выделение.
Корректирующие слои бывают разных видов. Самые востребованные — Curves («Кривые») и Hue/Saturation («Оттенок/Насыщенность»).
Получился кадр-открытка с гномом. Слой с белым фоном нам больше не нужен. Выберем его в панели Layers и нажмём клавишу Delete, чтобы удалить. Или можно просто перетащить его на иконку с корзиной.
Зелёной стрелкой помечена «Корзина»: мы удалим слой, перетащив его на эту иконку.
Фоновый слой (Background) с исходным изображением тоже не нужен. Удалим его другим способом. Выделим слой с дверью замка, кликнем по названию слоя правой кнопкой мыши и выберем пункт Merge Down. Выбранный нами слой сольётся с тем, который находится под ним. Есть и команда Flatten Image, она сливает воедино все слои. Это стоит делать, когда вы на сто процентов удовлетворены результатом и уверены, что не придётся возвращаться к коррекции одного из слоёв.
Если для сохранения пользоваться «родными» форматами Photoshop (PSD, PSB), файл сохранится вместе со слоями, и в дальнейшем мы сможем работать с ними.
На примере с гномом мы разобрали базовые свойства и приёмы работы со слоями и масками. Теперь поговорим о практических аспектах.
Оптимизация работы со слоями и безопасность
Часто обработка заходит так далеко, что у фотографа или дизайнера образуются десятки слоёв. Как не потеряться среди них? Вопрос стоит особенно остро, если предполагается, что файл будет обрабатываться коллективно. Вот несколько рекомендаций по организации работы со слоями.
Давайте слоям названия. Двойной клик на текущем названии слоя, и можно вписать своё.
Организуйте слои по папкам. Иконка для создания папки находится внизу панели Layers. Можно создать пустую папку или выделить несколько слоёв и нажать иконку с папкой — тогда в ней сразу окажутся выделенные нами слои. Для папок можно создавать свои маски, да и вообще они ведут себя так же, как слои.
Создал ещё одну коррекцию для фона — корректирующий слой с кривыми, он немного затемнит фон. При этом слой, переводящий фон в чёрно-белый режим, отключен. Я собрал папку «Корррекции фона» и убрал в неё корректирующие слои, влияющие на фон. При желании можно обратно включить слой, делающий фон чёрно-белым, кликом по пиктограмме с глазом.
Делайте цветовые метки. Чтобы быстрее ориентироваться в слоях, окрасьте их иконки в разные цвета. Давайте дадим красную цветовую метку слою с гномом, чтобы не потерять его.
Выбор цветовой метки слоя в контекстном меню
Результат — слой отмечен красным.
Перед тем как слить слои, создайте снапшот (от англ. snapshop) в истории. В отличие от Lightroom, Photoshop не работает по принципу недеструктивной обработки: не всегда можно отменить ту или иную коррекцию. Да и сбросить обработку к самому началу не получится, например, если вы сохраните файл, закроете программу, а потом снова его откроете. Раз так, мы должны застраховать себя от возможных ошибок. Сливая все слои, не забудьте нажать на иконку с фотокамерой в панели History, так создастся снапшот. Это пункт истории, к которому всегда можно будет вернуться. У снапшотов только один минус — если закрыть файл, он не сохранятся.
snapshop) в истории. В отличие от Lightroom, Photoshop не работает по принципу недеструктивной обработки: не всегда можно отменить ту или иную коррекцию. Да и сбросить обработку к самому началу не получится, например, если вы сохраните файл, закроете программу, а потом снова его откроете. Раз так, мы должны застраховать себя от возможных ошибок. Сливая все слои, не забудьте нажать на иконку с фотокамерой в панели History, так создастся снапшот. Это пункт истории, к которому всегда можно будет вернуться. У снапшотов только один минус — если закрыть файл, он не сохранятся.
Жёлтой рамкой показана кнопка для создания снапшота, зелёной — созданный снапшот.
Мы использовали ConceptD CP3 с мощной рабочей станцией ConceptD CT-500. Вместе они образуют тандем для очень серьёзной работы с графикой. Однако внешний монитор пригодится и владельцам ноутбуков. Диагональ дисплея ноутбука не всегда достаточна для ретуши. Подключить ноутбук к большому и качественному монитору, коим может стать ConceptD CP3 — хорошая идея (учитывая, что большинство фотографов работают с самыми доступными ноутбуками: у них может быть приемлемое «железо», однако в этом сегменте производитель экономит на дисплеях). Мониторы практически не устаревают, это долгосрочная инвестиция.
Мониторы практически не устаревают, это долгосрочная инвестиция.
Мощная подставка с элементами, декорированными под дерево, отлично смотрится!
Среди важных особенностей ConceptD CP3 — бленда. Это атрибут дисплеев профессионального класса. Она защищает изображение на экране от бликов, что повышает контраст и точность восприятия цвета. Бленда легко снимается и устанавливается. А вверху у неё есть специальная дверца, через которую можно подвести к дисплею калибратор. Впрочем, уже из коробки монитор имеет отличную цветопередачу, о чём свидетельствует сертификат Pantone Validated. Его имеют все дисплеи (и в ноутбуках тоже) от ConceptD.
Специалист по Adobe Photoshop СС
Главная > Курсы > Веб-дизайн > Курсы компьютерной графики > Школа дизайна «Специалист»
Код курса: Т-ФШ3-Б
Веб-дизайн
Курсы дизайна
3D моделирование и визуализация
Компьютерная графика и верстка
Эту Программу повышения квалификации
в нашем Центре успешно закончили
219 человек!
54. 01.20 Графический дизайнер
01.20 Графический дизайнер
Комплексная программа «Специалист по Adobe Photoshop СС (Работа в системе Adobe Photoshop CС для профессионалов)» рассчитана на подготовку дизайнеров, фотографов, художников и других профессионалов высокой квалификации в сфере графического дизайна.
Обучаясь по комплексной программе, Вы получите навыки работы с программой Adobe Photoshop СС, изучая ее по принципу «от простого к сложному», научитесь работать с готовыми изображениями, убирая дефекты и добавляя спецэффекты, готовить изображения под необходимый формат для использования в полиграфии. А также другие знания и навыки, необходимые для успешной работы в области создания и редактирования графических изображений.
Записываясь на комплексную программу обучения, Вы открываете для себя массу преимуществ и большие перспективы:
- Гибкий график – возможность построить свое расписание в соответствии со своим рабочим и личным временем.

- Значительная экономия средств – каждый курс в отдельности стоит существенно дороже, чем в комплексе.
- Возможность оплаты обучения в рассрочку.
- Образование высокого качества – Вы получите актуальные и невероятно востребованные на рынке труда знания, которые будут необходимы для продвижения по карьерной лестнице.
После успешного окончания всей программы вы получите удостоверение о повышении квалификации (свидетельство) и сертификаты центра международного образца.
| с 10:00 до 17:00 | Вечер или Выходные Стандартная цена |
Очно-заочно | Онлайн | Записаться | |||
|---|---|---|---|---|---|---|---|
| Частные лица | 38 990 | 38 990 | 23 890 | 38 990 | |||
| Организации | 41 190 | 41 190 | 26 890 | 41 190 | |||
| Первый взнос(для частных лиц) | 7 750 | 7 750 | 4 750 | 7 750 |
Заказ добавлен в Корзину.
Для завершения оформления, пожалуйста, перейдите в Корзину!
Документы об окончании
В зависимости от программы обучения выдаются следующие документы:
Удостоверение*
Свидетельство
Cертификат международного образца
*Для получения удостоверения вам необходимо предоставить копию диплома о высшем или среднем профессиональном образовании.
По окончании каждого отдельного курса, входящего в Программу повышения квалификации, в вашем личном кабинете формируются электронные сертификаты об обучении по каждому отдельному курсу. По окончании обучения по Программе повышения квалификации вы получаете Удостоверение о повышении квалификации по этой программе. Если вы проходили курсы, входящие в Программу повышения квалификации, по отдельности, то вы получите Удостоверения за каждый пройденный курс.
Обязательно уточняйте перед заключением договора, какой документ Вам будет выдан после окончания обучения!
Все документы ЦентраГлавная > Курсы > Веб-дизайн > Курсы компьютерной графики > Школа дизайна «Специалист»
Работа с изображениями в программе adobe photoshop
При обработке изображений часто возникает необходимость таких операций, как удаление ненужных элементов изображения, поворот изображения, исправления перспективы. Данные операции носят название «кадрирование» и могут выполняться несколькими инструментами. В приложении 1 можно познакомиться с меню основных инструментов.
Данные операции носят название «кадрирование» и могут выполняться несколькими инструментами. В приложении 1 можно познакомиться с меню основных инструментов.
Выделение областей
2. Чтобы отредактировать фрагмент изображения в программе Adobe Photoshop, необходимо, прежде всего, выделить редактируемую область. После этого можно переместить, скопировать или раскрасить выделенный фрагмент, а также применить к нему различные спецэффекты.
3. Например, чтобы изменить цвет какого-либо элемента изображения, нужно выделить область, содержащую этот элемент, а затем заполнить ее нужным цветом. Граница выделенной области отображается на экране «движущейся» пунктирной линией.
4. Adobe Photoshop обеспечивает несколько способов выделения фрагментов изображений: можно сделать это с помощью инструментов «область», «лассо» или «волшебная палочка», а также с помощью команды «Цветовой диапазон».
Перечисленные инструменты позволяют выделять нужные фрагменты различными способами с заданной степенью точности. (Инструмент «авторучка» в палитре «Контуры» также может быть использован для выделения областей).
(Инструмент «авторучка» в палитре «Контуры» также может быть использован для выделения областей).
v Инструмент Rectangular Marquee (Выделение прямоугольника) расположен в группе Marquee (Выделение).
v Инструмент Crop (Кадрирование) обеспечивает кадрирование с заданными размерами откадрированного изображения, а также возможность поворота и изменения перспективы изображения. Кнопка активизации данного инструмента размещена на панели инструментов. В отличие от инструмента Rectangular Marquee (Выделение прямоугольника) инструмент Crop (Кадрирование) позволяет изменять область выделения. С помощью инструмента Rectangular Marquee (Выделение прямоугольника) при кадрировании, как с заданными размерами, так и с произвольными размерами откадрированного изображения можно изменять перспективу изображения.
v При выборе инструмента Elliptical Marquee (Выделение эллипса) из всплывающего меню открывается панель Options (Опции).
v При создании коллажей из нескольких фотографий требуется использовать фрагменты изображения с каждой фотографии. Для решения данной задачи используются инструменты Lasso (Лассо), Poligonol Lasso (Многоугольное лассо), Magnetic Lasso (Магнитное лассо) и Magic Wand (Волшебная палочка).
Для решения данной задачи используются инструменты Lasso (Лассо), Poligonol Lasso (Многоугольное лассо), Magnetic Lasso (Магнитное лассо) и Magic Wand (Волшебная палочка).
v Инструмент Lasso (Лассо) используется для выделения области изображения произвольной формы, инструмент Poligonol Lasso (Многоугольное лассо) выделяет область отрезками прямых, образующих замкнутый многоугольник, инструмент Magnetic Lasso (Магнитное лассо) выделяет область, имеющую четкий контур, инструмент Magic Wand (Волшебная палочка) позволяет выделять множество областей одного цвета.
Статьи к прочтению:
Adobe Photoshop Basics — Part 1 — Getting Around in Photoshop CC
Похожие статьи:
Начать изучать Photoshop – Уроки по Lightroom и Photoshop
Вы хотите научиться работать в фотошопе? Тогда Вы попали по адресу!
На этой странице собраны уроки, которые представляют из себя бесплатный курс по фотошопу. От легких уроков, до тяжелых. От обработки фотографии, до веб-дизайна! Видео и текстовые уроки, только авторские, и только самые интересные!
От легких уроков, до тяжелых. От обработки фотографии, до веб-дизайна! Видео и текстовые уроки, только авторские, и только самые интересные!
Мои уроки, возможно, ничем не лучше тех что Вы найдете в интернете. Но я стараюсь понятным языком донести суть урока до читателей. Ведь я сам был таким же как и Вы 🙂
Давайте же изучать Photoshop вместе? 😉
Так же Вы можете подписаться на мои уроки, и получать их на свой email!
Уроки буду стараться сортировать по сложности, а не дате релиза.
1. Основы фотошопа
- Как создать слой | Сложность: Легкая
- Выбираем тип файла | Сложность: Легкая
- Работа со слоями | Сложность: Легкая
- Меняем размер изображения | Сложность: Легкая
- Как сменить цвет кисти | Сложность: Легкая
- Как закруглить углы | Сложность: Легкая
- Как включить линейку | Сложность: Легкая
- Как сделать узор в фотошопе | Сложность: Легкая
- Меняем цвет прозрачности в фотошопе | Сложность: Легкая
- Делаем анимацию в фотошопе | Сложность: Легкая
- Экшены в фотошопе | Сложность: Легкая
- Водяной знак в фотошопе (защищаем свои работы) | Сложность: Легкая
2.
 Обработка фотографий в фотошопе
Обработка фотографий в фотошопе- Как сделать черно-бело фото | Сложность: Легкая
- Выравниваем горизонт | Сложность: Легкая
- Делаем фотографию более насыщенной (нестандартный способ) | Сложность: Легкая
- Эффект мозаики | Сложность: Легкая
- Убираем прыщи на фотографии | Сложность: Легкая
- Размытие заднего фона | Сложность: Легкая
- Убираем людей на фотографии | Сложность: Легкая
- Фото в ретро стиле | Сложность: Легкая
- Делаем часть фотографии черно-белой | Сложность: Легкая
- Эффект tilt-shift | Сложность: Легкая
- Тонирование фотографии | Сложность: Легкая
- Глобальное осветление | Сложность: Легкая
- Винтажный эффект | Сложность: Легкая
- Как пригладить волосы | Сложность: Легкая
- Создаем рамку для фото | Сложность: Легкая
- Делаем яркие и выразительные глаза | Сложность: Легкая
3. Уроки по веб-дизайну
- Делаем логотип в стиле WEB 2.
 0 | Сложность: Легкая
0 | Сложность: Легкая - Делаем простой логотип в пару шагов | Сложность: Легкая
- Делаем форму входа в фотошопе | Сложность: Легкая
- Матовый фон в фотошопе | Сложность: Легкая
4. Работа с текстом
- Как сделать карамельный текст в фотошопе | Сложность: Легкая
5. Прочие уроки
- Новогодние обои для рабочего стола в фотошопе | Сложность: Легкая
6. Видео-курсы
- Как создать фотокнигу в фотошопе | Сложность: Средняя
Посмотреть все уроки по фотошопу
Страница обновляется
Photoshop — основы работы — Roman Ilyin
В этой статье описаны основные элементы интерфейса и общие принципы работы в Adobe Photoshop.
Для нормальной работы рекомендуется настроить программу как описано в этой статье.
Основные элементы:
- Командное меню (1) — обычное меню, его пункты описаны ниже.

- Панели (2) — «окошки внутри окошек» (см. «операции с панелями»).
- Спец-Панели «Tools» (3) и «Options» (4) — кнопки инструментов и настройки выбранного инструмента, соответственно.
Командное меню
- Photoshop — есть только на Mac’e, на PC аналогичные команды расположены в
меню File и Edit - File — работа с файлами
- Edit — команды общего редактирования (которые не подходили к другим разделам
меню) - Image — команды непосредственной обработки изображения
- Layer — команды работы со слоями
- Type — команды работы с текстом
- Select — команды работы с выделением
- Filter — сборник дополнительно подключаемых модулей (Plugins, Extensions)
- View — команды организации отображения документа на экране
- Window — команды организации интерфейса
- Help — справка
Операции с панелями.

Меню > Window — быстрый доступ к любой панели: показать/спрятать. (1)
Отдельные панели можно перетаскивать за заголовок по экрану и масштабировать (2).
Их можно стыковать с другими панелями в блоки, перетаскивая одну на другую (3).
Их можно прицеплять с любой стороны к другой панели (например, подвинуть к нижнему краю, он подсветится синим).
Панели можно свернуть до размера полосы (4) дважды кликнув на заголовок развернутой панели или до размера иконки (5).
Общий принцип организации рабочего пространства (размещения панелек):
- достаём только те панельки, которые реально нужны
- располагаем их так, чтобы они занимали как можно меньше полезного места
- группируем их так, как нам удобно (на свой вкус)
- рекомендуется панель Tools делать в одну строку
Быстро убрать / вывести панели можно нажимая клавишу «Tab» (всё) или Alt+Tab (только панели).
Рабочие пространства (Workspace).
Рабочее пространство (Workspace) — это заданное расположение панелек, пунктов меню и горячих клавиш.
Создать свое рабочее пространство можно командой Window > Workspace > New Workspace…
При желании в рабочем пространстве можно запомнить настройки горячих клавиш и командного меню, а также пометить цветом часто используемые пункты меню или наоборот потенциально опасные.
Настройка горячих клавиш и меню Window > Workspace > Keyboard Shortcuts & Menus…
Вернуть пространство к начальному состоянию Window > Workspace > Reset…
Когда Вы определились как Вам удобно работать, просто сохраните текущее рабочее пространство. Для различных видов работы (обработка фото, рисование, …) могут потребоваться разные пространства.
Открыть файл
Команда File > Open позволяет открыть любой файл поддерживаемого формата.
Альтернативный способ вызова — дважды кликнуть на пустом сером фоне в окне фотошопа.
Команда File > Open Recent выдает список недавно открывавшихся файлов и позволяет быстро открыть любой из них.
Команда File > Browse in Bridge запускает универсальный файловый броузер Adobe Bridge, через который можно например открывать любые файлы в CameraRAW плагине.
Сохранить файл
Сохранять файлы можно с помощью команд File > Save и File>Save as….
Команда Save сохраняет изображение в тот же файл и с теми же настройками. Команда Save As позволяет изменить имя, расширение и другие настройки файла при сохранении.
(!) Есть ещё один способ сохранения File>Save for web, но его настоятельно не рекомендуется использовать, так как его параметры нельзя сохранить в action и позже использовать для пакетной обработки (всегда будут использованы последние настройки). Save for web не даёт никаких преимуществ по сравнению с обычным Save as, рекомендуется использовать Save as вместо него, исключения есть, но те кто пользуется слайсами и нарезкой графики для веб средствами фотошопа и так знают, а остальным не нужно.
Закрыть файл без сохранения
Закрыть открытое изображение можно используя команду Close («Ctrl+W»)
Быстро закрыть все открытые изображения можно используя команду Close All («Ctrl+Alt+W»)
Навигация между нескольких изображениями/файлами
Изменить расположение картинок на экране можно через команды меню Window > Arrange
По-умолчанию все документы открываются в одном окне в виде закладок
Чтобы отменить этот режим нужно зайти в Edit > Preferences > Interface и в разделе
Options снять галочку Open Documents as Tab
В нижней части меню Windows выведен полный список открытых файлов
Выбор соответствующего файла в этом списке выводит его на передний план
Работа с отдельным изображением (режимы просмотра)
Для нормальной работы очень важно научиться пользоваться горячими клавишами
Увеличительное стекло (Zoom Tool):- [Ctrl]+[Space(пробел)].
 Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool). - [Ctrl][+] и [Ctrl][–]. Увеличить/уменьшить изображение на один шаг.
- [Ctrl] +[0]. Сделать чтобы размер изображения соответствовал размеру экрана.
- [Ctrl] +[1]. Вывести изображение в режиме «пиксель в пиксель».
Увеличить интересующий фрагмент изображения можно обведя его увеличительным стеклом (Zoom Tool). Для лучшего качества после этого рекомендуется увеличить или уменьшить на один шаг масштаб отображения.
Скролл изображения — инструмент Hand Tool.Для перемещения области отображения можно использовать инструмент Hand Tool.
Временно переключиться на него можно зажав клавишу «Space». Это самый правильный
способ скролла изображения. Не пользуйтесь полосами прокрутки, жмите пробел!
Не пользуйтесь полосами прокрутки, жмите пробел!
Слои
Изображение может состоять из нескольких слоёв. Главное понимать, что слои — это полупрозрачные объекты, накладывающиеся друг на друга.
Что с ними можно делать:
- Перемещать относительно друг-друга (просто перетащите). Расположенные выше слои рисуются поверх нижних. Слой может содержать прозрачность. Нельзя перемещать только слой Background. Чтобы перемешать его, нужно сделать копию слоя.
- Переименовывать. Крайне желательно давать слоям осмысленные имена. Для этого нужно два раза кликнуть на название слоя (1).
- Задавать слою цвет в контекстном меню (не влияет на картинку, но удобнее
ориентироваться в списке слоёв). - Копировать слой (Dublicate layer в контекстном меню слоя или перетаскивание его на иконку создания нового слоя — вторая справа внизу (7)).

- Удалить слой (Delete layer в контекстном меню слоя или перетаскивание его на иконку удаления слоя — первая справа внизу (8)).
- Сделать из слоя Smart object. О них я расскажу отдельно в конце статьи.
- Менять режим наложения слоя (по умолчанию Normal, можно наложить как
затемняющий слой, как слой вычитания и т.п.) (9) - Нажать Alt и кликнуть между слоем и другим слоем/группой. Образуется Clipping mask (прозрачность нижележащего слоя применится к верхнему). Для корректирующих слоёв (см.далее) — коррекция будет применяться только на замаскированные при помощи Clipping Mask области, а не на всё изображение. Пример использования Clipping Mask: нужно вставить фотографию в рамку. Есть фон с рамкой, рисуем прямоугольник (на скриншотах зеленый), поверх кладём слой с изображением (на скриншотах фотография заката), щелкаем между слоем с клиппинг маской и изображением с зажатым Alt, после этого верхний слой будет ограничен и не выйдет за границы зеленой области.
 При этом можно будет двигать слой изображения, масштабировать и т.п.
При этом можно будет двигать слой изображения, масштабировать и т.п.
- Накладывать на слой различные эффекты (Blending options в контекстном меню) (3)
- Менять прозрачность Opacity (10) и Заполнение Fill слоя (11), они делают похожие вещи, но Opacity влияет на содержимое+эффекты, а Fill только на содержимое.
- Добавлять к слою маски (см. раздел про маски) (4)
- Выбрать сразу два и более слоя (с зажатым Ctrl) и сцепить их нажав Link layers в контекстном меню или кнопкой внизу (2), тогда их можно будет перетаскивать одновременно — перемещение одного будет вызывать перемещение другого. Можно будет выбрать все связанные слои контекстной командой Select linked layers.
- Запрещать различные изменения для слоя (блокировка изменения прозрачности, цвета, запрет на перемещение).
 (12)
(12)
Группы
Слои можно объединить в группу, выбрав их и нажав значок группировки слоёв (6) или нажав Ctrl+G.
Группа ведет себя практически так же как слой, у неё есть прозрачность и заполнение, режим наложения, эффекты. Они могут не совпадать с эффектами и режимами наложения отдельных слоёв внутри группы, действуют на всю группу целиком.
Удобно использовать группы например для навешивания одного и того же эффекта на несколько отдельных изображений, лежащих в разных слоях.
Группе можно назначить маску, которая будет действовать на все слои внутри группы, но не на эффекты группы (эффекты применяются после маски).
К групппе можно применить Clipping Mask (так же как к слою). Для этого достаточно зажать Alt и кликнуть между группой и слоем.
Четыре вида прозрачности
В фотошопе существует четыре вида прозрачности:
- прозрачность пикселя слоя
- прозрачность слоя, задаваемая маской
- прозрачность всего слоя, задаваемая параметром слоя
- выделение
Прозрачность изменяется от 0% (полностью прозрачный) до 100% (полностью непрозрачный). Первые три вида могут комбинироваться. По сути, все они делают одно и то же, но настраиваются в разных местах.
Первые три вида могут комбинироваться. По сути, все они делают одно и то же, но настраиваются в разных местах.
Пример: создаём прозрачный слой. Рисуем на нём полупрозрачной (50%) жесткой кистью пятно. У большинства пикселей слоя будет прозрачность 0% (полностью прозрачный), у закрашенных 50%.
В настройках слоя мы можем задать прозрачность всего слоя 50% и тогда прозрачность каждого пикселя станет в 2 раза меньше (25%): мы просто умножаем прозрачность конкретного пикселя на прозрачность слоя.
К этому слою мы можем также применить «маску» — черно-белое изображение, содержащее информацию только о прозрачности пикселей. Аналогично прозрачности слоя, значения прозрачности пикселей маски будут умножаться на значение прозрачности слоя и значение прозрачности каждого пикселя слоя. Соответственно, если залить всю маску 50% серым цветом, мы понизим прозрачность слоя в 2 раза. Подробнее про маски будет описано ниже.
Последним, четвертым видом прозрачности является выделение (Selection). Когда мы выделяем часть изображения, автоматически создаётся маска выделения. В простейшем случае (выбрано-не выбрано) каждый пиксель выделения будет либо прозрачным (не выделено), либо не прозрачным (выделено). Но можно сделать границу выделения нечеткой (полупрозрачной), тогда прозрачность на границе будет находиться между 0% и 100%. Всё это ничем не отличается от обычной маски. Более того, любую маску можно загрузить как выделение, а из любого выделения создать маску.
Когда мы выделяем часть изображения, автоматически создаётся маска выделения. В простейшем случае (выбрано-не выбрано) каждый пиксель выделения будет либо прозрачным (не выделено), либо не прозрачным (выделено). Но можно сделать границу выделения нечеткой (полупрозрачной), тогда прозрачность на границе будет находиться между 0% и 100%. Всё это ничем не отличается от обычной маски. Более того, любую маску можно загрузить как выделение, а из любого выделения создать маску.
Каналы
Каждый пиксель изображения содержат информацию о цвете и прозрачности. С прозрачностью мы разобрались выше.
Цвет же может быть представлен различными способами.
- В виде яркости (черно-белое изображение)
- В виде суммы яркостей красного, зеленого и синего (RGB-модель)
- В виде трех значений «яркость + сине-желтость + лилово-зеленость» (Lab-модель)
- В виде 4-х значений «кол-ва краски, наносимого на бумагу» (CMYK-модель)
При отображении документа на мониторе каналы смешиваются, что даёт полноценное цветное изображение. Фотошоп позволяет смотреть и изменять отдельные каналы, а также создавать маски и выделения на их основе.
Фотошоп позволяет смотреть и изменять отдельные каналы, а также создавать маски и выделения на их основе.
Каналы изображения находятся на панели каналов. Они показывают отдельные составляющие изображения и зависят от режима (представления). По умолчанию они отображаются в виде черно-белых картинок (чем светлее, тем больше значение в канале). В настройках можно включить режим отображения каналов в цвете, но делать это не рекомендуется, поскольку воспринимать чб-изображение проще, а чувствительность глаза к малым цветовым изменениям значительно ниже, чем к яркостным.
Для режима RGB это будут каналы Red, Green, Blue. Для режима LAB и CMYK соответственно каналы будут свои (Lightness,a,b и Cyan,Magneta,Yellow,blacK).
В нижней части панели каналов есть кнопки «Load channel as selection» (Загрузить содержимое канала как выделение) (Ctrl+клик на нужном канале), «Save channel as selection» (сохранить выделение как канал) и кнопки создания-удаления дополнительных каналов. Таким образом, мы можем переносить яркость канала в маску и наоборот. Например, можно использовать канал L (светлоту) как маску, чтобы применить коррекцию только к светлым или только к темным частям изображения. Подробная работа с масками выходит за рамки этой статьи и будет описана отдельно.
Таким образом, мы можем переносить яркость канала в маску и наоборот. Например, можно использовать канал L (светлоту) как маску, чтобы применить коррекцию только к светлым или только к темным частям изображения. Подробная работа с масками выходит за рамки этой статьи и будет описана отдельно.
Перенос содержимого каналов на слои также можно сделать при помощи команды Image > Apply Image.
Маски
Маски являются аналогом (одним из видов) прозрачности. Они могут цепляться к отдельном слою, группе, корректирующему слою и т.п. Маска слоя является обычным Grayscale изображением. Чем темнее — тем прозрачнее, чем светлее, тем непрозрачнее.
Маска примененная к слою или группе работает как прозрачность слоя/группы, но не на весь слой, а на его часть..
Маска примененная к корректирующему слою (см.дальше) ослабляет его действие аналогично воздействию Opacity/Fill. Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Можно рисовать по слою-маске, выбрав маскирующий слой (просто кликнув на маске).
Можно показать на экране слой-маску вместо замаскированного изображения, для этого нужно кликнуть на маске с зажатым Alt.
В нижней части окна слоёв есть кнопка создания маски (4) (выглядит как белая точка на черном фоне). При нажатии на неё создается белая маска, если ничего не выбрано или маска соответствующая текущему выделению (если что-то выделено).
С зажатым Alt при нажатии на кнопку (4) создаётся инвертированная маска (пустая или с инвертированным выделением).
Все коррекции применяются к ней напрямую и не допускают последующего изменения настроек.
Маску можно перетаскивать со слоя на слой.
Маску можно временно отключить.
Также бывают векторные маски, о них потом отдельно.
Перенос канала в маску:
Выбрать канал, кликнуть с зажатым Ctrl, чтобы скопировать содержимое канала как выделение, выбрать нужный слой, нажать кнопку создания маски.
Создание маски копирующей прозрачность текущего слоя:
В командном меню Layer > Layer Mask > From Transparency
Корректирующие слои
Корректирующие слои аналогичны обычным изменениям типа Brightness/contrast и т.п. Применяются они ко всем нижележащим слоям.
Разница в том, что:
- Вы можете применить корректирующий слой к группе, отдельному слою или всему изображению.
- Вы можете временно отключить коррекцию и посмотреть как будет без неё.
- Вы можете после применения слоя открыть его параметры и поправить их, и тут же увидеть изменения.
Корректирующие слои добавляются по кнопке внизу в панели слоёв или из меню Layer > New Adjustment Layer. Чтобы применить его к конкретному слою/группе нужно кликнуть между корректирующим слоем и нижележащим слоем с зажатым Alt (создать Clipping Mask).
Степень воздействия корректирующего слоя можно регулировать прозрачностью всего корректирующего слоя или маской, воздействующей на корректирующий слой.
Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Смарт-объекты
Любые группы, слои и корректирующие слои с масками и режимами наложения можно преобразовать в smart object. По сути smart object это файл-слой, содержащий внутри всё, что может содержать PSD/PSB файл (даже другие смарт-объекты).
Создать такой объект можно из контекстного меню (Convert to smart object).
При копировании смарт-объекта с помощью Duplicate layer создается копия объекта, а не содержимого. Т.е. изменение внутри любого смарт-объекта отражаются на всех его копиях.
Чтобы создать копию не подверженную таким изменениям используется «New smart object via copy» из контекстного меню.
При дабл-клике на иконку смарт-объекта он открывается как отдельный файл. Вы можете внести изменения и нажать Ctrl+S, после чего изменения применятся к объекту.
Масштабирование и вращение смарт-объекта применяется один раз. Соответственно не ухудшается качество изображения из-за многократных трансформаций.
Содержимое смарт-объекта можно заменить на содержимое другого файла с помощью контекстной команды Replace contents.
Смарт-фильтры
Применение любого фильтра к обычному слою вызывает необратимые изменения. При применении большинства (не всех, но в CC-2014 версии их стало больше) фильтров к смарт-объекту они накладываются аналогично эффектам слоя. Причем воздействие фильтра можно подкорректировать, временно отключить и т.п.
Основным в обработке изображений является принцип неразрушающей обработки.
Он подразумевает, что исходное изображение остается неизменным, а все изменения делаются с помощью отдельных слоёв, корректирующих слоёв и т. п.
п.
Это позволяет, во-первых, изменить обработку, сделав её обратимой (отмены в панели History не сохраняются в файл). А, во-вторых, перенести обработку на другое изображение.
- http://zhur74.livejournal.com/ — очень рекомендую блог Андрея Журавлёва и его курс в школе Profile. там вам расскажут всё то же самое, но подробно и с крутым фидбэком.
- http://shadrin.rudtp.ru/ — блог Алексея Шадрина. Я у него был на месячном оффлайн-курсе в Питере, очень много всего узнал. В Profile опять же есть его курсы онлайн.
- http://pavel-kosenko.livejournal.com/ — блог Павла Косенко, автора книги «Живая цифра». Тоже очень много полезного, начинать лучше с книжки.
Работа с фильтрами – Учебный сайт по Adobe Photoshop
Приветствую, друзья! Сегодня у нас обзорный урок по фильтрам фотошопа.
Вы узнаете, какие стандартные фильтры есть в фотошопе, для чего они
нужны, и как их настроить. За эталон возьмём Photoshop CS5.
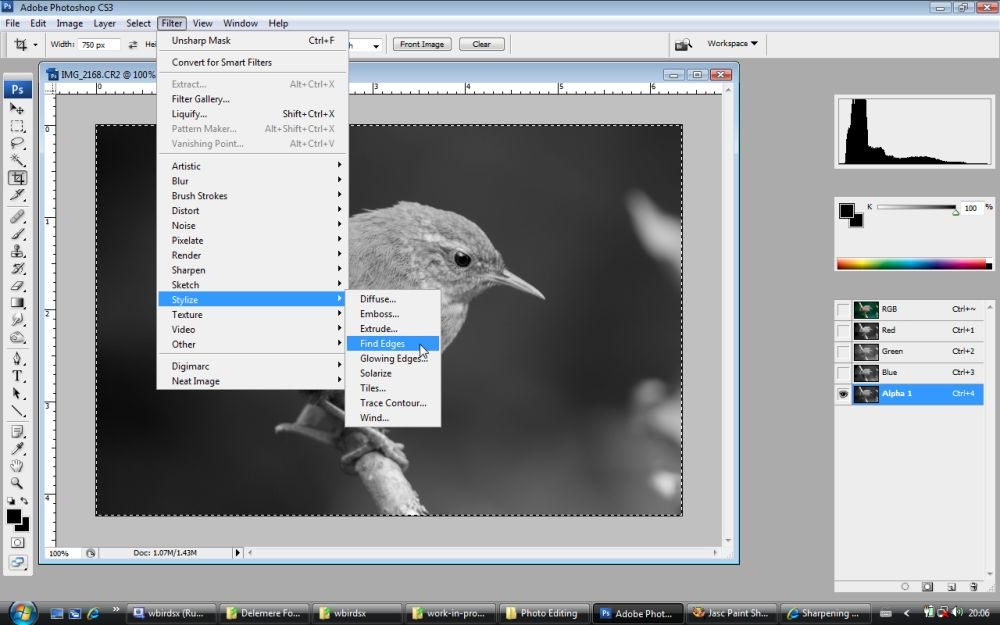
Сначала давайте определим, что представляют собой фильтры в фотошопе. Фильтр — инструмент для изменения изображения. Под изменением может пониматься размытие или усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое, многое другое. Все фильтры представлены в соответствующем меню Filter:
Причём, обратите внимание, на представленном выше скриншоте красной рамкой отмечены стандартные фильтры, синей — скачанные и установленные дополнительно. Сегодня мы будем говорить только о стандартных фильтрах. Дополнительных же существует огромное множество. Некоторые из них платные, другие нет. Вскоре на нашем сайте откроется раздел, в котором я буду писать обзоры самых интересных фильтров и дополнений для фотошопа
Ну чтож, начнём!
Художественные фильтры фотошопа (Artistic Filters)
В этом разделе находится 15 фильтров:
Все фильтры этой группы призваны имитировать различные методы рисования. Нажмите на любой из этих фильтров, и появится окно подробной настройки:
В этом окне вы можете не только настроить выбранный фильтр, но и
перейти к другому фильтру из текущей (или даже из другой) группы. Однако
не все группы фильтров представлены в этом окне, некоторые имеют
собственный интерфейс. Речь сейчас идёт о таких группах фильтров, как
Blur (размытие), Noise (Шум), Pixelate (Пикселизация), Render
(Визуализация), Sharpen (Резкость), Video (Видео) и Others (Другое).
Однако
не все группы фильтров представлены в этом окне, некоторые имеют
собственный интерфейс. Речь сейчас идёт о таких группах фильтров, как
Blur (размытие), Noise (Шум), Pixelate (Пикселизация), Render
(Визуализация), Sharpen (Резкость), Video (Видео) и Others (Другое).
А теперь поговорим о каждом фильтре в отдельности.
Colored Pencil (Цветной карандаш). Имитирует зарисовку цветным карандашом:
Слева вы видите изображение до применения фильтра, справа — после. Фильтр «цветной карандаш» имеет 3 параметра:
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует более сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).
Cutout (Силуэт). Упрощает изображение до силуэтов:
Имеет следующие настройки:
- Number of Levels (Число уровней). Определяет насколько сложными будут силуэты.
- Edge Simplicity (Простота краёв).
 Регулирует детализацию краёв каждого силуэта.
Регулирует детализацию краёв каждого силуэта. - Edge Fidelity (Правильность краёв). Определяет, насколько точными должны быть края по сравнению с оригиналом. Чем меньше это значение, тем более условными будут края силуэтов.
Dry Brush (Сухая кисть). Имитация рисунка сухой кистью:
Здесь также всего 3 параметра настройки:
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.
Film Grain (Зернистость фотоплёнки). Накладывает на картинку зерно, которое появляется при видеосъёмке на плёночную камеру:
- Grain (Зерно). Количества зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость итогового изображения.
- Intensity (Интенсивность). Регулирует предыдущий параметр и задаёт интенсивность ярких зон.
Fresco (Фреска). «Закос» под фресковую живопись:
«Закос» под фресковую живопись:
Настройки те же, что и у Dry Brush.
Neon Glow (Неоновое свечение). Создаёт неоновое свечение по контурам объектов на изображении.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
А также можно задать цвет неонового свечения.
Paint Daubs (Мазня краской). Создаёт эффект размазанной картины.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
А также можно задать тип кисти (Brush Type).
Palette knife (Шпатель). Имитация изображения, нанесённого шпателем.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контуров.
- Stroke Detail (Детализированность обводки).
- Softness (Мягкость). Сглаживает картинку.
Plastic Wrap (Полиэтиленовая обёртка). Создаёт ощущение, что картинку запихнули внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильно будет заметно полиэтиленовые блики.
- Detail (Детали). Уровень детализации контуров.
- Smoothness (Сглаживание). Насколько плавными будут блики.
Poster Edges (Очерченные края). Усиливает контуры картинки.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края). Усиливает рельеф краёв.
- Poserization (Постеризация).
Rough Pastels (Пастель). Эффект рисунка пастелью.
Настроек здесь довольно много:
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать из 4 текстур: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
Галочка Invert инвертирует рельеф.
Smudge Stick (Растушевка). Эффект плавного, мягкого изображения.
- Stroke Length (Длина штриха).
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).
Все эти параметры вам уже знакомы
Sponge (Губка). Эффект изображения, нанесённого на губку.
- Brush Size (Размер кисти).
- Definition (Чёткость).
- Smoothness (Сглаживание).
Underpainting (Рисование под поверхностью). Создаёт эффект рисунка под заданной поверхностью.
Настройки здесь те же самые, что и у Rough Pastels, за исключением Texture Coverage (Покрытие текстурой), который отвечает за степень покрытия изображения текстурой.
Watercolor (Акварель). Эффект рисунка, выполненного акварелью.
Все эти настройки нам уже знакомы.
На этом художественные фильтры кончились. Идём дальше!
Фильтры размытия в фотошопе
Это интересная и важная группа фильтров. Все они размывают изображение определённым способом. Скорее всего, вы довольно часто будете использовать фильтры этой группы, поэтому полезно знать, какой из них за что отвечает.
Average (Усреднение). Определяет средний цвет изображения или выделенной области и производит им заливку.
Blur (Размытие). Размывает изображение. Не имеет настроек.
Blur More (Размыть сильнее). Тоже самое, что Blur, только сильнее.
Box Blur (Кубическое размытие). Размывает ближайшие друг к другу пиксели (получается что изображение размывается как бы квадратами). Позволяет получать интересные эффекты. Хорош для создания плавных переходов и фонов.
Имеет один параметр — Radius, определяющий силу размытия:
Gaussian Blur (Размытие по Гауссу). Наиболее часто используемый тип размытия. В отличии от Box Blur размывает изображение плавно.
Также имеет только параметр Radius:
Lens Blur (Линзовое размытие). Пожалуй, самый интересный и гибко настраиваемый фильтр размытия в фотошопе. С его помощью можно имитировать глубину резкости (о том, как это сделать читайте в уроке «Глубина резкости«).
- Значение Source как раз задаёт источник, на основании которого будет выстроено действие фильтра. Это может быть плоскость, маска слоя и Depth Map (Карта глубины).
- Параметр Blur Focal Distance (Фокусное расстояние размытия) устанавливает силу размытия.
- Shape (Форма) задаёт форму линзы (от треугольной до восьмиугольной).
- Radius определяет радиус размытия.
- Blade Curvature (Изгиб лезвия) создаёт эффект раздвоения размытых объектов.
- Rotation разворачивает размытые пиксели.
- Specular Highlights (Отражающие свет) определяет с помощью значения Threshold (Выборка) количество пикселей отражающих свет. А значение Brightness задаёт яркость этого света.
- Noise добавляет шум.
Motion Blur (Размытие в движении). Как ясно из названия, создаёт эффект движения за счёт размытия картинки.
Здесь всего 2 параметра:
- Angle — угол, под которым изображение будет размываться.
- Distance (Дистанция). Собственно сила размытия.
Shape Blur. Размытие по заданной форме:
Выбираете форму и силу размытия.
Smart Blur (Умное размытие). Размывает только близкие по тону участки, оставляя резкие и контрастные переходы не тронутыми. Иногда неплохо справляется с маскировкой мелких дефектов кожи или других поверхностей.
- Radius. Сила размытия.
- Threshold (Выборка). Определяет область, которую требуется размыть. Чем больше это значение, тем более резкие области будут подвержены действию фильтра.
- Quality (Качество).
- Mode (Режим).
Surface Blur (Размытие по поверхности). Урезанный вариант Smart Blur’а.
Использование фильтров
Лабораторная работа по информатике «Работа со слоями в среде Adobe Photoshop»
Цель: Усвоить приемы работы со слоями в среде Adobe Photoshop
Задание 1.1. Слои в документе.
Откройте файл Star.psd.
Сделайте видимыми все слои. Для этого щелкните на пиктограмме «глаз» в любом слое. Слой сделался видимым. Если снова щелкнуть на пиктограмме, слой опять сделается невидимым.
Если нажать кнопку мыши и, не отпуская ее, протянуть по «глазам» сверху вниз,
все слои станут невидимыми (или видимыми). Если при этом нажать клавишу
и, не отпуская ее, щелкнуть глаз напротив слоя, который вы хотите оставить,
все остальные слои стали невидимыми.
Удалите слой Layer2.
Для удобства переименуйте все слои на русский язык.
Сохраните изменения.
Задание 1.2. Работа со слоями в документе.
Откройте изображения osnova.jpg, perv.jpg, vtor.jpg,
tret. jpg. Из этих изображений нужно получить
точную копию изображения But_end1.jpg (рис.1.4).
Разблокируйте слой изображения per.jpg, для этого сделайте двойной щелчёк по пиктограмме замка, расположенного на палитре Layers (рис.1.1)
Выделите фон с помощью инструмента Magic Vand Tool (Волшебная палочка)
Инвертируйте выделение Select – Invert (Выделение – Инвертировать).
Скопируйте выделение в буфер обмена Edit – Copy (Правка – Копировать)
Вставьте содержиемое буфера обмена в документ osnova.jpg Edit – Paste (Правка – Вставить).
Обратите внимание, что у Вас появился новый слой.
Измените размер и поворот ветки используя команды пункта меню Edit – Transform (Правка – Трансформировать). В результате у Вас должно получиться такое же изображение как на рисунке 1.2
Используйте инструмент Warp (Искривление) (Edit – Transform – Warp) для придания той формы ветки, которая наиболее подходит для данного изображения рис. перенесите его в файл lamp.jpg.
Создайте макетную группу. Нажмите клавишу , перенесите курсор мыши к границе слоев на палитре Layer Properties (свойства слоя), когда он примет вид двух пересекающихся кругов, щелкните мышью. Создалась при этом макетная группа.
Сохраните изображение под именем lamp_end.jpg (рис 1.5).
Задание 1.4 Применение эффектов.
Откройте файл lamp.jpg
Сделайте дублирующий слой фонового слоя.
Удалите на этом слое белый фон. У вас на этом должна остаться лампочка.
Примените к этому слою эффект тени.
Примените эффект внутреннего и внешнего свечения.
Сохраните файл lamp1.jpg
Контрольное задание
Задание: Из открытой корзины с грибами и ведра яблок получить закрытую корзину (рис. 1.6) и корзину с яблоками (рис. 1.7)Для этого:
Откройте файл korzina.jpg
Разблокируйте слой
Удалите белый фон (для выделения фона лучше всего воспользоваться инструментом Magic Wand Tool)
Снимите выделение Select – Deselect (Выделение – Убрать выделение)
Полную информацию смотрите в файле.
Photoshop: Основы: Все заголовки: Изучите темы: Обучение ИТ UITS: Университет Индианы
Разверните складки гармошкой, чтобы увидеть подробное описание содержимого.
Изучите содержимое Photoshop: основы :
Сегодняшний проект
Узнайте об интерфейсе Photoshop и о том, как работать с некоторыми основными инструментами.
См. Полное содержание Today’s Project.
Ретуширование изображения
Изучите основные методы ретуширования изображения, такие как использование инструментов “Точечная восстанавливающая кисть” и “Красные глаза”.
См. Все материалы по ретушированию изображения.
Общие сведения о панели «История»
Узнайте, как использовать панель «История» и как изменить ее настройки.
См. Полное содержание раздела «Общие сведения о панели истории».
Регулировка освещения с помощью уровней
Используйте регулировку «Уровни», чтобы изменить освещение на изображении.
См. Полное содержание раздела «Регулировка освещения с помощью уровней».
Общие сведения о разрешении изображения
Изучите проблемы, связанные с разрешением изображения, и узнайте, как изменить разрешение изображения.
См. Полное содержание раздела «Общие сведения о разрешении изображения».
Создание изображений
Подготовьте фотографию для процесса композиции.
См. Полный контент для создания изображений.
Ретуширование второго изображения
Изучите дополнительный способ работы с настройкой “Уровни” и работу с настройкой “Вибрация” при ретушировании изображения.
См. Все материалы по ретушированию второго изображения.
Построение выделения пикселей
Используйте инструмент «Быстрое выделение» и режим быстрой маски для выделения части изображения.
См. Полное содержание «Построение выделения пикселей».
Размещение изображений
Поместите изображение в существующий документ Photoshop и выполните основные настройки помещенного изображения в этом разделе.
См. Полное содержание раздела «Размещение изображений».
Создание отражения
Узнайте, как создать отражение, используя комбинацию эффектов, новых слоев и настроек прозрачности.
См. Полное содержание раздела «Создание отражения».
Общие сведения о фильтрах
Узнайте, как добавлять и редактировать фильтры.
См. Полное содержание раздела «Общие сведения о фильтрах».
Добавление текста к изображению
Добавьте текст к изображению и настройте его внешний вид.
См. Полное содержание раздела «Добавление текста к изображению».
Добавление декоративной рамки
Добавьте границу к изображению в качестве последнего штриха в этом разделе.
См. Полное содержание раздела «Добавление декоративной рамки».
10 навыков Photoshop для начинающих
Adobe Photoshop – это невероятно мощная программа, которая позволяет выполнять манипуляции и корректировки изображений профессионального уровня. Если вы хотите работать с изображениями продуктов или разрабатывать макеты веб-сайтов, в Photoshop есть все необходимые инструменты для выполнения этой работы. Однако Photoshop настолько мощен, что подходить к нему новичку может показаться сложной задачей.
Если вы хотели изучить Photoshop, но не знали, с чего начать, вот десять вещей, которые нужно изучить в Photoshop, чтобы познакомиться с программой.
Кисти
Кисти – это основной инструмент Photoshop. Кисти не только просты в использовании, параметры инструмента «Кисть» можно преобразовать в ряд других инструментов Photoshop. Изучение использования инструмента «Кисть» даст вам базовое представление о других инструментах Photoshop, таких как «Ластик» и «Клонирование штампа».
Новичкам следует усвоить три основных правила работы с инструментом «Кисть». Сначала научитесь использовать разные кисти. Во-вторых, научитесь регулировать размер и жесткость кистей в раскрывающемся меню Brush Tool.Наконец, узнайте, как настроить непрозрачность кисти и поток кисти.
Кисти – это основной инструмент, который вы будете использовать для большей части редактирования.
Инструменты выбора
Есть несколько способов сделать выделение в Photoshop. Некоторые из них очень сложные. Каждый новичок должен знать два инструмента выделения: Marquee Tool и Lasso Tool. Инструмент Marquee Tool позволяет выбирать, используя прямоугольники, эллипсы или строки и столбцы размером в один пиксель. Инструмент «Лассо» позволяет рисовать от руки вокруг областей, которые вы хотите выделить, с помощью инструмента «Лассо», «Полигональное лассо» или инструмента «Магнитное лассо».
Выделение позволяет вам работать в определенной области изображения, не затрагивая остальную часть изображения. Выделение также является простым способом изолировать части изображения и удалить фон изображения.
[
Инструменты выделения позволяют выбирать области различной формы для целенаправленного редактирования.
слоев
Слоипозволяют выбрать порядок отображения изображений и позволяют хранить отдельные части проекта для большей доступности. Узнайте, как работать со слоями, сохраняя части вашего проекта в логической иерархии.Узнайте, как переключать видимость и возможность редактирования слоя с помощью значков глазного яблока и замка. Также узнайте, как дублировать, объединять и группировать слои с помощью меню «Слои» или щелчком правой кнопкой мыши по выбранным слоям.
Enlarge This Image
Layers позволяют безопасно перекрывать изображения и обеспечивают больший контроль над дизайном и макетом.
Режимы наложения
Когда вы освоитесь со слоями, начните изучать режимы наложения. Вы можете изменить режим наложения слоя, чтобы он влиял на слои, видимые под ним.Понимание режимов наложения дает вам доступ к ряду расширенных эффектов редактирования изображений.
Один из способов изучить различные режимы наложения – это попробовать разные режимы наложения, используя один цветной слой над слоем, содержащим изображение.
Увеличить это изображение
Режимы наложения изменяют поведение многослойных изображений и влияют на внешний вид нижних изображений.
Инструменты преобразования
Инструменты преобразования предоставляют одни из самых простых способов манипулировать изображениями и изменять их размер.Чаще всего я использую инструмент «Свободное преобразование», который сочетает в себе функции инструментов «Масштабирование», «Поворот», «Наклон» и «Искажение». При использовании инструмента «Свободное преобразование» поэкспериментируйте, используя клавиши Alt, Shift и Ctrl при преобразовании изображения. Вы также можете узнать, как использовать инструменты «Масштаб», «Поворот», «Наклон» и «Искажение» независимо друг от друга.
Увеличить это изображение
Инструменты преобразования позволяют изменять размер, вращать и искажать изображения.
Маскировка
Masking использует инструмент «Кисть» или «Инструменты выделения» для выделения частей изображения.Важная часть маскирования заключается в том, что оно оставляет исходное изображение полностью нетронутым, что позволяет легко вносить изменения позже. Слой-маска – это карта в градациях серого поверх слоя, которая отображает слой, на котором карта имеет белый цвет, и скрывает слой, на котором карта имеет черный цвет.
Увеличить это изображение
Маскирование позволяет выборочно сделать части вашего изображения невидимыми.
Настройки изображения
В меню «Регулировка изображения» имеется ряд параметров.Найдите время, чтобы поэкспериментировать с каждым из них и узнать, что они делают. Я особенно рекомендую посмотреть на Яркость / Контрастность, Уровни, Кривые и Оттенок / Насыщенность.
Увеличить это изображение
Меню настройки изображения позволяет вам изменять такие параметры, как контраст и цветовой баланс, чтобы улучшить общий вид вашего изображения.
Стили слоев
Если вы хотите добавить тень к изображению или сделать текст светящимся, не ищите ничего, кроме стилей слоя. На первый взгляд стили слоя могут показаться более сложными, чем они есть на самом деле.По большей части стили слоя имеют дело с пятью вещами: тени, свечение, контуры, наложения и штрихи. Как и в случае с режимами наложения, хороший способ изучить стили слоя – создать простой цветной прямоугольник на холсте и попробовать применить к нему разные стили слоя.
Чтобы получить доступ к стилям слоев, дважды щелкните миниатюру слоя или используйте значок «fx» в нижней части панели «Слои».
Увеличить это изображение
Инструмент «Клонировать штамп» копирует часть вашего холста для ретуширования изображения.
Клон штамп
Инструмент «Клонирование штампа» немного более продвинутый, чем некоторые другие инструменты для начинающих, но он также является одним из самых интересных для изучения впервые. Инструмент Clone Stamp Tool позволяет рисовать, используя выбранную область холста. Инструмент Clone Stamp Tool также использует многие из тех же параметров настройки, что и инструмент Brush Tool, и должен быть немного знаком, если вы освоите кисти. Освоение инструмента Clone Stamp Tool позволяет выполнять расширенные функции ретуширования и обработки изображений.
Увеличить это изображение
Инструмент «Клонировать штамп» копирует часть вашего холста для ретуширования изображения.
(используйте клавишу Alt, чтобы выбрать область холста перед штамповкой клонирования)
Фильтры
Признаюсь, что я редко использую фильтры Photoshop. Однако я считаю, что каждый новичок должен поэкспериментировать с фильтрами хотя бы для того, чтобы понять, на что способен Photoshop. Кроме того, некоторые фильтры, такие как фильтры рендеринга и размытия, можно использовать в продвинутых техниках позже в вашей карьере в Photoshop.
Потратьте некоторое время на просмотр различных фильтров в раскрывающемся меню Photoshop «Фильтр». Я бы посоветовал выбрать изображение и опробовать на нем каждый из фильтров.
Увеличить это изображение
Фильтры повторно визуализируют ваше изображение в различных стилях.
Используйте программу
Составленный здесь список никоим образом не исчерпывает возможностей Photoshop. Вместо этого, это несколько простых навыков, которые помогут вам открыть дверь. Найдите в Photoshop задачу, которую вы можете выполнять, например, редактировать изображение продукта или ретушировать изображение, и экспериментировать с инструментами, перечисленными здесь.Вы также можете просмотреть видео-руководства по каждому из инструментов, прежде чем лучше с ними ознакомиться. В конце концов, лучший способ узнать программу – это потратить время на ее использование. Так что откройте Photoshop и попробуйте эти инструменты на себе.
(Архивы) Adobe Photoshop CS3: Работа со слоями
Эта статья основана на устаревшем программном обеспечении.
При работе с изображениями, разделенными на слои, каждый слой работает независимо со своим собственным содержимым.Это позволяет вам изменять один слой, не влияя на другие слои или фон изображения. При наложении друг на друга содержимое каждого слоя объединяется для создания составного изображения. Вы можете просмотреть «Основы слоев», чтобы получить общие советы по использованию палитры «Слои », или «Дополнительные параметры слоя» для получения информации о реорганизации, связывании, объединении и сведении слоев.
Создание слоев
Photoshop позволяет создавать несколько слоев изображения.Каждому слою назначается имя по умолчанию, а непрозрачность по умолчанию установлена на 100%. Вы можете переименовывать слои или изменять прозрачность во время создания слоя или позже.
Слои можно создавать с помощью диалогового окна «Новый слой» или палитры «Слои».
Создание слоев: параметр диалогового окна
Используя метод диалогового окна, вы можете создать новый слой и изменить его имя, непрозрачность, цвет и режим.
В меню Layer выберите New »Layer…
ИЛИ
Нажмите [Ctrl] + [Shift] + [N].
ИЛИ
Нажмите [Alt] + . Создайте новый слой на палитре Layers .
Появится диалоговое окно New Layer .В текстовом поле Имя введите желаемое имя.
ПРИМЕЧАНИЕ. Присвоение слоям имен, описывающих ваш проект или содержимое слоя, позволяет более эффективно управлять слоями.(Необязательно) Чтобы изменить непрозрачность слоя, в текстовом поле Непрозрачность введите желаемый процент непрозрачности.
ИЛИ
Щелкните стрелку и отрегулируйте ползунок Непрозрачность .
ПРИМЕЧАНИЕ. Процент непрозрачности определяет степень видимости других слоев через этот слой.(Необязательно) Чтобы задать цветовую кодировку слоя, из раскрывающегося списка Цвет выберите нужный цвет.
(Необязательно) Чтобы изменить режим слоя, из раскрывающегося списка Mode выберите нужный режим.
ПРИМЕЧАНИЕ. Режим слоя определяет, как его пиксели смешиваются с нижележащими пикселями изображения. Вы можете создавать различные специальные эффекты, используя режимы слоев.Щелкните ОК .
Новый слой появится на палитре Layers .
Создание слоев: опция палитры слоев
В палитре Layers щелкните Create a New Layer.
Новый слой появится на палитре Layers .
Удаление слоев
Если вам больше не нужен слой или вы хотите заменить слой, вы можете удалить его. Если вы удалили слой по ошибке, вы можете восстановить его с помощью функций «Отменить» или «Шаг назад».
Слои можно удалить с помощью параметра меню, параметра щелчка правой кнопкой мыши или параметра кнопки.
Удаление слоев: опция меню
В палитре Layers выберите слой, который нужно удалить.
В меню Layer выберите Delete Layer .
Появится диалоговое окно подтверждения.Щелкните Да.
Слой удален.
Удаление слоев: параметр правой кнопкой мыши
В палитре Layers щелкните правой кнопкой мыши слой, который хотите удалить.
В меню Layer выберите Delete Layer .
Появится диалоговое окно подтверждения.Щелкните Да.
Слой удален.
Удаление слоев: опция кнопки
В палитре Layers выберите слой, который нужно удалить.
Нажмите кнопку Удалить слой .
Появится диалоговое окно подтверждения.Щелкните Да.
Слой удален.
Получение удаленных слоев
Если вы удалили слой по ошибке, лучше всего восстановить его немедленно, чтобы не потерять какие-либо изменения, внесенные в изображение с момента удаления слоя.
Получение удаленных слоев: опция отмены
Вы можете использовать эту опцию, только если вы не выполняли никаких других действий после удаления слоя.
В меню Edit выберите Undo Delete Layer .
ИЛИ
Нажмите [Ctrl] + [Z].
Удаленный слой снова появляется.
Получение удаленных слоев: шаг назад
Вы можете использовать эту опцию для восстановления удаленного слоя, но вы потеряете все изменения, которые вы внесли в изображение с момента удаления слоя.
В меню Правка выберите Шаг назад .
ИЛИ
Нажмите [Ctrl] + [Alt] + [Z].
Самое последнее изменение изображения стирается.Повторяйте, пока слой не появится снова.
Переименование слоев
Поскольку Photoshop присваивает слоям имена по умолчанию, возможно, будет полезно их переименовать.Идентифицируя слои по имени, которое имеет значение для вашего проекта или содержимого слоя, вы можете лучше отслеживать свои слои. Вы можете давать названия слоям при их создании или в любое время после этого. Слои можно переименовать с помощью диалогового окна «Свойства слоя» или с помощью мыши.
Переименование слоев: диалоговое окно свойств слоя
Выберите слой, который нужно переименовать.
В меню Layers выберите Layer Properties…
ИЛИ
В палитре Layers щелкните правой кнопкой мыши слой, который хотите переименовать.Выбрать Свойства слоя …
Откроется диалоговое окно “Свойства слоя ” .В текстовом поле Имя введите подходящее имя для слоя.
Щелкните ОК .
Новое имя слоя появится на палитре Layers .
Переименование слоев: опция мыши
Дважды щелкните имя слоя, который хотите переименовать.
Вокруг имени слоя появится текстовое поле.Введите имя нового слоя.
Нажмите [Enter].
Новое имя слоя появится на палитре Layers .
Изменение непрозрачности слоя
Вы можете установить непрозрачность слоя на любое значение от 0 до 100%. Слой с непрозрачностью 0% полностью прозрачен; слой с непрозрачностью 100% полностью непрозрачен. Например, если вы создадите слой с непрозрачностью 50% и примените к этому слою краску со 100% непрозрачностью, этот слой сможет отображать краску только с непрозрачностью 50%.
Вы можете изменить непрозрачность при создании слоя или в любое время после него.Чтобы изменить непрозрачность существующего слоя,
Выберите слой, прозрачность которого вы хотите изменить.
На палитре Layers в текстовом поле Opacity введите желаемый процент непрозрачности.
ИЛИ
Щелкните стрелку и отрегулируйте ползунок Непрозрачность .
Настроена непрозрачность слоя.
14 сайтов, где можно бесплатно изучить Photoshop | Ларри Ким | Миссия.org
Adobe Photoshop считается золотым стандартом программного обеспечения для редактирования фотографий. На самом деле, может быть сложно изобразить (посмотрите, что я там делал) мир без потрясающих изображений, созданных с помощью этого программного обеспечения.
В умелых руках можно создавать фотографии, которые заставят вас поверить в то, что волшебный единорог прошел через ваш задний двор, например:
Но, несмотря на всю его мощь, требуется крутая кривая обучения. И это пугает.
Простая загрузка программного обеспечения и попытки разобраться во всем самостоятельно не работают, когда вы хотите изучить Photoshop, как и для других программ.
И хотя вы можете попробовать прочитать руководства (которые могут быть более эффективными для усыпления, чем что-либо еще), более наглядный и интерактивный подход к обучению почти всегда является лучшим вариантом.
К счастью, качественное обучение может быть всего в нескольких щелчках мыши. Вот 14 мест, которые позволят вам изучить Photoshop бесплатно и предоставят вам всю необходимую информацию по самой разумной цене в мире.
Когда ваша цель – изучить Photoshop, иногда имеет смысл обратиться к первоисточнику.Adobe предоставляет доступ к множеству видео и практических руководств, разработанных, чтобы помочь вам изучить основы, когда вы только начинаете, и постепенно переходить к более продвинутым методам.
Учебники доступны бесплатно, так что вы можете использовать их на досуге.
Для широкого спектра видеоуроков, которые позволят вам изучить базовые и расширенные методы Photoshop, а также ряд специальных эффектов, Phlearn объединяет вас с множеством ресурсов в одном месте.
Многие учебные пособия бесплатны, хотя есть также возможность подписки, чтобы предоставить вам больший доступ, если вы хотите глубже погрузиться в мир Photoshop.
Хотя Udemy предлагает больше платных курсов, чем что-либо еще, существует множество бесплатных вариантов, ориентированных на Photoshop. Многие из них подходят для начинающих и обычно хорошо оцениваются сообществом Udemy.
Бесплатное руководство на GFCLearnFree.org предоставляет вам доступ к 10 основным урокам и пяти дополнительным материалам, включая викторину, которая позволит вам проверить свои навыки.
Эти модули действительно предназначены для начинающих, но облегчают изучение Photoshop с самого начала.
Каждый урок Photoshop Essentials создан «для начинающих». Вы можете получить доступ к информации прямо через сайт или посетив соответствующий канал YouTube.
Часть информации является базовой, например, как открывать изображения с помощью программного обеспечения, в то время как другая сосредоточена на забавных изменениях, например, на том, чтобы дать человеку глаза цвета радуги.
Еще один сайт с обучающими видео – Photoshop Café. Используя их учебные материалы, вы можете научиться выполнять популярные задачи, такие как вырезание деревьев, размещение текста внутри фигуры и как превратить фотографию в карандашный набросок.
Этот сайт выходит за рамки простого, позволяя вам изучить методы Photoshop, которые помогут вам в достижении таких целей, как создание фотореалистичных макетов сургучной печати и совмещение вашей обложки Facebook и изображения профиля для получения цельного изображения.
Design Stacks предлагает обучающие программы, которые помогут вам изучить Photoshop от начала до конца. Вы можете начать с основ, которые помогут вам понять такие концепции, как слои и неразрушающее осветление и затемнение, и перейти к манипуляциям с фотографиями, спецэффектам и веб-макетам.
На этом сайте сейчас есть только несколько руководств, но загружаемые сочетания клавиш полезны для всех, кто хочет изучить Photoshop. Почему? Потому что иногда нажатие нескольких клавиш происходит намного быстрее, чем копаться в меню. И кто не любит экономить время и нервы.
PluralSight, которая недавно поглотила направление обучения, известное как Digital Tutors, предлагает широкий спектр учебных пособий и курсов по Photoshop.
Часть информации подходит для новичков, в то время как другая требует знания программного обеспечения для достижения целей, поставленных в проекте.Однако все это полезно, и это отличный ресурс, если вы хотите изучить почти все, что умеет Photoshop.
Этот блог о фотографии не полностью посвящен обучающим материалам, но есть из чего выбрать. Например, вы можете узнать, как добавить огонь к фотографии с помощью одного из постов.
Есть также общие советы по фотографии, например, как делать снимки высочайшего качества в определенных условиях, а также другая полезная информация, например обзоры фотоаппаратов.
Floqq предлагает бесплатный курс «Изучение Adobe Photoshop за 30 дней.Класс разделен на 30 шагов и включает 32 видеоролика (а также введение и заключение, а также по одному видеоролику для каждого шага).
Подобно Udemy и другим обучающим платформам, Alison предоставляет доступ к двум бесплатным курсам, которые помогут вам изучить Photoshop, а также к некоторым другим, которые могут быть полезны, например, к руководствам по цифровой фотографии.
Хотя это не традиционная обучающая платформа, форумы Photoshop содержат значительный объем доступной информации. Теперь сайт считается закрытым, но обсуждения сохраняются.Итак, вы можете покопаться в архивах, чтобы найти ответы на вопросы, которые могут у вас возникнуть.
Ларри Ким – генеральный директор Mobile Monkey и основатель WordStream. Вы можете связаться с ним в Twitter, Facebook, LinkedIn и Instagram.
Неделя 3 – Adobe XD против Photoshop. На третью неделю я выбрал дизайн и… | автор: Dominika Šnejdrová
На третьей неделе я выбрал инструмент для проектирования и прототипирования – Adobe XD. Целью было сравнить рабочий процесс с Adobe Photoshop и выяснить, какой продукт более эффективен для разработки мобильных приложений .
Для этой цели я использовал мобильное приложение, над которым работал недавно:
Sotzi Application Flow Chart SPEED- Работа в XD на проще и быстрее , чем в Photoshop. Основная причина заключается в том, что XD нацелен в первую очередь на проектирование и создание прототипов .
- Photoshop имеет обширную функциональность – создание и редактирование фотографий и иллюстраций, проектирование трехмерной графики и т. Д. Это делает его намного более надежным и , поэтому работа не такая быстрая и плавная .
Цвета и стили символов
- Вы можете сохранить все стили символов цвета и одним щелчком мыши и повторно использовать его последовательно на каждом экране.
- Вы также можете редактировать цвета и стилей символов. Все внесенные вами изменения автоматически применяются ко всем объектам, использующим соответствующий цвет или стиль символов.
- В Photoshop вы должны сохранять каждый цвет и стиль символа отдельно, и вы не сможете редактировать его позже , так что это значительный шаг вперед по сравнению с XD.
Символы
- Вы можете сохранить повторяющиеся части графического интерфейса (например, кнопки, текстовые поля, панели навигации и т. Д.) как символы и повторно использовать их последовательно на каждом экране.
- Когда вы редактируете символы позже , изменение автоматически применяется к каждому месту, где используется символ .
- Вы также можете редактировать символы отдельно (изменение не будет применяться к другим символам) – просто щелкнув Разгруппировать символ опцию в контекстном меню.
- В Photoshop вы можете использовать смарт-объектов , но вы увидите изменения после сохранения редактируемого объекта , не в реальном времени как в XD.
Повторяющаяся сетка
- Вы можете использовать повторяющуюся сетку для повторяющихся объектов в вашем дизайне – например, строк таблицы, эскизов и т. Д.). Просто определите внешний вид первого объекта, а затем скопируйте его, используя функцию повторяющейся сетки.
- Вы можете отрегулировать расстояние между всеми объектами, потянув за один пробел .Все пространства автоматически корректируются.
- Вы можете вставить своих собственных изображений сразу , просто перетащив их в заполнитель. Все заполнители будут автоматически заполнены каждым изображением.
- В Photoshop нет аналогичной функции, такой как Repeat Grid.
- Вы можете создать поток приложений , установить анимацию между каждым экраном, а затем предварительно просмотреть на рабочем столе или непосредственно на мобильном устройстве .
- В Photoshop нет инструментов для создания прототипов.
- Вы можете предварительно просмотреть свой дизайн прямо на своем устройстве или на рабочем столе .
- Когда вы редактируете экраны, предварительный просмотр автоматически обновляется на рабочем столе предварительного просмотра . Предварительный просмотр мобильных устройств в реальном времени в настоящее время работает только на устройствах MAC.
- Официальное мобильное приложение Adobe XD доступно только для iPhone 5s и новее.
- Для тех, у кого iPhone 5 или старше, есть приложение XD Viewer (официально не приложение Adobe), но оно работает аналогично.
- В Photoshop была функция предварительного просмотра устройства , которая была официально удалена в октябре 2017 г. и поддерживается только в более старых версиях приложения.
Mobile Preview Официальное руководство
ARTBOARDS
- Работа с артбордами действительно великолепна. Вы вставляете монтажные области одним щелчком мыши.Каждый артборд наклеен с ровными промежутками – это экономит время. В отличие от Photoshop, XD не замедляется при добавлении дополнительных монтажных областей .
Start You Designs with UI Kits – официальное руководство Adobe
РАБОТА С ФАЙЛАМИ PNG
- невозможно перекрасить изображения PNG непосредственно в XD . Вы должны отредактировать его в Photoshop, а затем вставить в XD. К сожалению, это очень трудоемкая задача, особенно при использовании значков.
- Определенно стоит использовать Adobe XD для разработки мобильных приложений . Хотя приложение очень «молодое», оно включает в себя все инструменты, необходимые для создания эффективных прототипов и окончательного графического дизайна.
Эти 14 мест позволят вам изучить Photoshop бесплатно
Adobe Photoshop считается золотым стандартом в программном обеспечении для редактирования фотографий. На самом деле, может быть сложно изобразить (посмотрите, что я там делал) мир без потрясающих изображений, созданных с помощью этого программного обеспечения.
В умелых руках можно создавать фотографии, которые заставят вас поверить в то, что волшебный единорог прошел через ваш задний двор, например:
Но, несмотря на всю его мощь, требуется крутая кривая обучения. И это пугает.
Простая загрузка программного обеспечения и попытки разобраться во всем самостоятельно не работают, когда вы хотите изучить Photoshop, как это работает для других программ.
И хотя вы можете попробовать прочитать руководства (которые могут быть более эффективными для усыпления, чем что-либо еще), более наглядный и интерактивный подход к обучению почти всегда является лучшим вариантом.
К счастью, качественное обучение может быть всего в нескольких щелчках мыши. Вот 14 мест, которые позволят вам изучить Photoshop бесплатно и предоставят вам всю необходимую информацию по самой разумной цене в мире.
Когда ваша цель – изучить Photoshop, иногда имеет смысл обратиться к первоисточнику. Adobe предоставляет доступ к множеству видео и практических руководств, разработанных, чтобы помочь вам изучить основы, когда вы только начинаете, и постепенно переходить к более продвинутым методам.
Учебники доступны бесплатно, так что вы можете использовать их на досуге.
Для широкого спектра видеоуроков, которые позволят вам изучить базовые и расширенные методы Photoshop, а также ряд специальных эффектов, Phlearn объединяет вас с множеством ресурсов в одном месте.
Многие учебные пособия бесплатны, хотя есть также возможность подписки, чтобы предоставить вам больший доступ, если вы хотите глубже погрузиться в мир Photoshop.
Хотя Udemy предлагает больше платных курсов, чем что-либо еще, существует множество бесплатных вариантов, ориентированных на Photoshop.Многие из них подходят для начинающих и обычно хорошо оцениваются сообществом Udemy.
Бесплатное руководство на GFCLearnFree.org предоставляет вам доступ к 10 основным урокам и пяти дополнительным материалам, включая викторину, которая позволит вам проверить свои навыки.
Эти модули действительно предназначены для начинающих, но облегчают изучение Photoshop с самого начала.
Каждый урок Photoshop Essentials создан «для начинающих». Вы можете получить доступ к информации прямо через сайт или посетив соответствующий канал YouTube.
Часть информации является базовой, например, как открывать изображения с помощью программного обеспечения, в то время как другая сосредоточена на забавных изменениях, например, на том, чтобы дать человеку глаза цвета радуги.
Еще один сайт с обучающими видео – Photoshop Café. Используя их учебные материалы, вы можете научиться выполнять популярные задачи, такие как вырезание деревьев, размещение текста внутри фигуры и как превратить фотографию в карандашный набросок.
Этот сайт выходит за рамки простого, позволяя вам изучить методы Photoshop, которые помогут вам в достижении таких целей, как создание фотореалистичных макетов сургучной печати и совмещение вашей обложки Facebook и изображения профиля для получения цельного изображения.
Design Stacks предлагает обучающие программы, которые помогут вам изучить Photoshop от начала до конца. Вы можете начать с основ, которые помогут вам понять такие концепции, как слои и неразрушающее осветление и затемнение, и перейти к манипуляциям с фотографиями, спецэффектам и веб-макетам.
На этом сайте сейчас есть только несколько руководств, но загружаемые сочетания клавиш полезны для всех, кто хочет изучить Photoshop. Почему? Потому что иногда нажатие нескольких клавиш происходит намного быстрее, чем копаться в меню.И кто не любит экономить время и нервы.
PluralSight, которая недавно поглотила направление обучения, известное как Digital Tutors, предлагает широкий спектр учебных пособий и курсов по Photoshop.
Часть информации подходит для новичков, в то время как другая требует знания программного обеспечения для достижения целей, поставленных в проекте. Тем не менее, все это полезно, и это отличный ресурс, если вы хотите изучить почти все, что умеет Photoshop.
Этот блог о фотографии не полностью посвящен обучающим материалам, но здесь есть из чего выбрать.Например, вы можете узнать, как добавить огонь к фотографии с помощью одного из постов.
Есть также общие советы по фотографии, например, как делать фотографии высочайшего качества в определенных условиях, а также другая полезная информация, например обзоры камер.
Floqq предлагает бесплатный курс под названием «Изучение Adobe Photoshop за 30 дней». Класс разделен на 30 шагов и включает 32 видеоролика (а также введение и заключение, а также по одному видеоролику для каждого шага).
Подобно Udemy и другим обучающим платформам, Alison предоставляет доступ к двум бесплатным курсам, которые помогут вам изучить Photoshop, а также к некоторым другим, которые могут быть полезны, например, к руководствам по цифровой фотографии.
Хотя это не традиционная обучающая платформа, форумы Photoshop содержат значительный объем доступной информации. Теперь сайт считается закрытым, но обсуждения сохраняются. Итак, вы можете покопаться в архивах, чтобы найти ответы на вопросы, которые могут у вас возникнуть.
Мнения, выраженные здесь обозревателями Inc.com, являются их собственными, а не мнениями Inc.com.
Основы работы со смарт-объектами в Adobe Photoshop
Как и инструмент кадрирования, смарт-объекты – один из наиболее неправильно понимаемых и неправильно используемых инструментов Photoshop.Остановитесь на мгновение и подумайте, когда вы использовали его в последний раз. Если вы никогда раньше не использовали один из них, не волнуйтесь: весь смысл этого поста состоит в том, чтобы вы быстро узнали, что такое смарт-объекты и как люди их используют. Начнем с основ: что такое смарт-объект?
Что такое смарт-объект?
Смарт-объект – это просто еще один слой в Photoshop. Однако, в отличие от других слоев, слои смарт-объектов могут содержать данные как векторных, так и растровых изображений, что означает, что вы можете изменять их по мере необходимости, не беспокоясь о качестве изображения.Есть и другие преимущества использования смарт-объектов:
- Вы можете выполнять преобразования без безвозвратного изменения содержимого, с которым работаете. Это означает, что вы можете искажать, вращать, наклонять или масштабировать слой смарт-объекта без потери данных или качества изображения.
- Вы можете работать с векторными изображениями в исходном векторном формате – они не будут растрированы.
- Выполняйте фильтры так же, как и преобразования, без потери качества изображения.
- Редактирование отдельного смарт-объекта означает, что вы можете автоматически обновлять любые другие связанные с ним смарт-объекты.
Однако есть некоторые ограничения на то, что вы можете делать со смарт-объектами, а именно: любая операция, которая изменяет пиксельные данные, не может быть выполнена или применена к смарт-объекту: это означает запрет рисования, прожига или клонирования. Если вам нужно выполнить такие операции, всегда можно продублировать слой смарт-объекта, а затем при необходимости растрировать его.
Создать смарт-объект довольно просто, но есть несколько способов сделать это, которые мы рассмотрим в следующем разделе.
Создание смарт-объектов в Photoshop
Существует несколько различных способов создания смарт-объектов в Adobe Photoshop® – мы рассмотрим наиболее распространенные. Вы можете использовать команду «Открыть как смарт-объект», поместить файл как внедренный объект, вставить данные из Illustrator или просто преобразовать слой Photoshop в слой смарт-объекта.
Открыть файл как смарт-объект довольно просто. Вот как это сделать:
- На начальном экране Photoshop по умолчанию перейдите в меню «Файл».
- Прокрутите меню «Файл» до «Открыть как смарт-объект». Нажмите здесь.
- Появится диалоговое окно выбора файла. Выберите файл и нажмите «Открыть».
- Выбранный файл теперь будет открыт как смарт-объект, и вы можете внести любые изменения по мере необходимости.
Поместить внедренные файлы как смарт-объекты можно также из меню «Файл».
- Откройте документ Photoshop и перейдите в меню «Файл».
- В меню «Файл» прокрутите вниз до «Поместить внедренное» и щелкните по нему.
- Откроется диалоговое окно импорта файла. Выберите файлы, которые вы хотите импортировать, и нажмите «Открыть / Импортировать».
- Выбранные файлы появятся в виде слоев смарт-объектов: затем вы можете внести в них любые изменения, если это необходимо.
Вставка данных из Illustrator немного отличается – вместо того, чтобы полагаться на меню «Файл», вставка данных из Illustrator требует использования функций копирования / вставки как в Photoshop, так и в Illustrator.
- Сначала откройте документ Illustrator, который вы хотите перенести в Photoshop.
- Перейдите в меню «Правка» и затем прокрутите вниз до пункта «Копировать» (или нажмите Ctrl-C на клавиатуре).
- Откройте документ Photoshop, в который вы хотите добавить смарт-объект (или даже просто пустой документ Photoshop). Перейдите в меню «Правка» и затем прокрутите вниз до «Вставить» (или нажмите Ctrl-P на клавиатуре).
- Photoshop спросит вас, как вы хотите вставить данные, скопированные из Illustrator. Выберите смарт-объект.
- Теперь вы можете вносить изменения в созданный смарт-объект по мере необходимости.
Помимо обычных смарт-объектов, Photoshop также позволяет создавать связанные смарт-объекты. Связанный смарт-объект – это смарт-объект, содержимое которого обновляется при изменении или обновлении исходного исходного файла – особенно полезно для команд или в проектах, где ресурсы дизайна должны повторно использоваться в разных разделах или частях проекта.
Чтобы создать связанный смарт-объект, перейдите в меню «Файл» и выберите параметр «Поместить связанный». Появится диалоговое окно выбора файла: выберите файл, который вы хотите поместить в качестве связанного смарт-объекта, и нажмите «Поместить».Связанный смарт-объект будет помещен на панель «Слои».
Исправление и обновление ссылок на объекты
Смарт-объекты обычно обновляются автоматически, если исходный файл, на который они ссылаются, изменяется, но также можно принудительно обновить их вручную, если вы обнаружите, что документ Photoshop, который вы открыли, содержит устаревшие или устаревшие синхронизировать объекты.
- Щелкните правой кнопкой мыши слой связанного объекта. В контекстном меню выберите «Обновить измененное содержимое».
или
- Щелкните меню «Слой». Прокрутите вниз до смарт-объектов и нажмите «Обновить измененное содержимое».
Чтобы решить проблемы с расположением ссылок на объекты, у которых отсутствуют источники, выполните следующие действия:
- Щелкните правой кнопкой мыши значок слоя объекта и выберите «Разрешить разорванную ссылку» из всплывающего контекстного меню.
- Перейдите к новому месту ссылки на объект.
- Щелкните «Поместить», чтобы связать объект в Photoshop с его местоположением в каталоге файлов.
Теперь вы знаете основы создания различных типов смарт-объектов в Adobe Photoshop®, а также способы их исправления, если что-то пойдет не так. Если вы хотите более подробно работать со смарт-объектами, ознакомьтесь с руководством Adobe по смарт-объектам на их веб-сайте.
.

 0 | Сложность: Легкая
0 | Сложность: Легкая
 Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
 При этом можно будет двигать слой изображения, масштабировать и т.п.
При этом можно будет двигать слой изображения, масштабировать и т.п. (12)
(12) Регулирует детализацию краёв каждого силуэта.
Регулирует детализацию краёв каждого силуэта.