оформление + образец 2021 для заочников
Письменная контрольная работа является наиболее популярным и эффективным видом проверки знаний студентов. Если владеешь материалом, то выполнить её не очень сложно. Другое дело — оформление контрольной работы и, в частности, титульного листа. Часто случается, что из-за его неправильного оформления снимают несколько баллов. Чтобы этого не произошло, давайте разбираться, какие есть правила для идеального внешнего вида титульного листа.
Нужна помощь?
Доверь свою работу кандидату наук!
Узнать стоимость бесплатноОформление титульного листа контрольной работы
Титульный на контрольную работу в институте или в любом другом учебном заведении необходимо оформлять по всем стандартам, которые приняты в этом учреждении образования.
Начнём с самого верха печатного листа: полное название учебного заведения, название кафедры и учебной дисциплины должно быть строго отцентрировано. При написании принято использовать
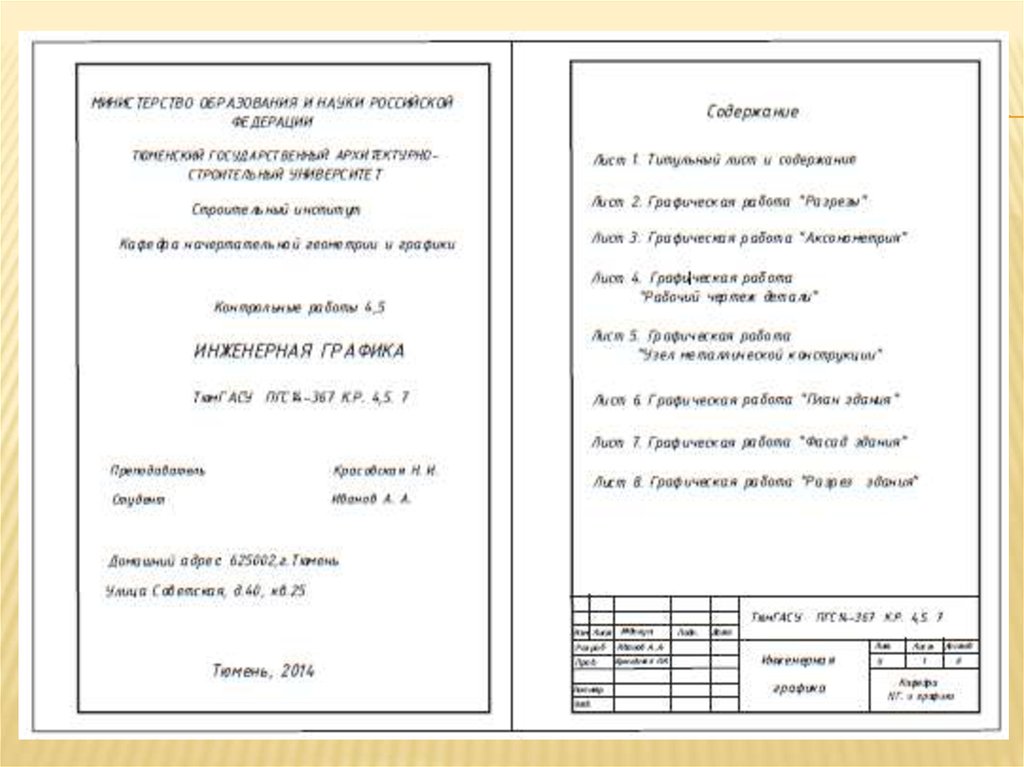
Посмотреть примеры или скачать титульный лист контрольной работы в формате Word.
Название темы
Далее следует название темы. Начертание полужирное, шрифт 16 пт Times New Roman или Arial. Междустрочный интервал — полуторный.
Можно посмотреть примеры или скачать шаблон, если не хочется всё переделывать по образцу
ФИО студента, номер курса и группы, форма обучения
Фамилия, имя и отчество автора контрольной работы указываются на титульнике, чуть ниже середины с правой стороны. Там же ставится отметка с номером курса, группы и формы обучения. Чуть ниже прописывается фамилия, имя и отчество проверяющего или преподавателя с указанием его должности.
Кстати! Для наших читателей сейчас действует скидка 10% на любой вид работы.
Можно посмотреть пример или скачать образец оформления титульного листа.
Год и населённый пункт
Последним, что указывают на титульном листе домашней контрольной работы студента колледжа или вуза, является год и населённый пункт. Также
Важное правило создания титульного страницы контрольной работы — её не нумеруют, но она считается первой. Поэтому страница с содержанием будет иметь порядковый номер 2.
Посмотри примеры работ и убедись, что мы поможем на совесть!
Хочу посмотреть примерыЕсли вы до сих пор не смогли разобраться, как правильно оформить титульный лист для контрольной работы, можно скачать готовый шаблон.
А если у вас нет времени, а правильно оформить или написать контрольную нужно, вы просто можете доверить её выполнение студенческому сервису и не париться!
Автор: Наталья
Наталья – контент-маркетолог и блогер, но все это не мешает ей оставаться адекватным человеком. Верит во все цвета радуги и не верит в теорию всемирного заговора. Увлекается «нейрохиромантией» и тайно мечтает воссоздать дома Александрийскую библиотеку.
образец, оформление, особенности для заочников
Контрольная работа — постоянный спутник студента. Результат зависит не только от содержания, но и от того, как она выглядит.
Результат зависит не только от содержания, но и от того, как она выглядит.
Что должно быть на титульном листе
К оформлению контрольных работ есть определенные требования. Особое внимание проверяющего привлекает титульный лист. Он, как обложка тетради, является «лицом» работы и отражает главное:
- сведения об учебном заведении;
- информацию о тех, кто выполнил работу и проверил ее;
- тему выполненного задания.
Для студентов ВУЗ
Заполнять «титульник» необходимо сверху вниз. Визуально делим страницу на блоки:
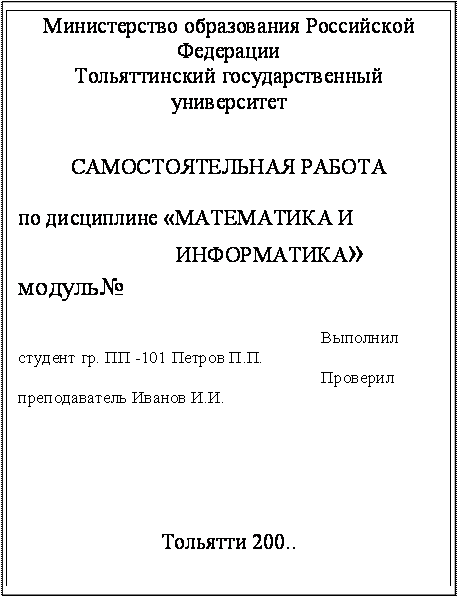
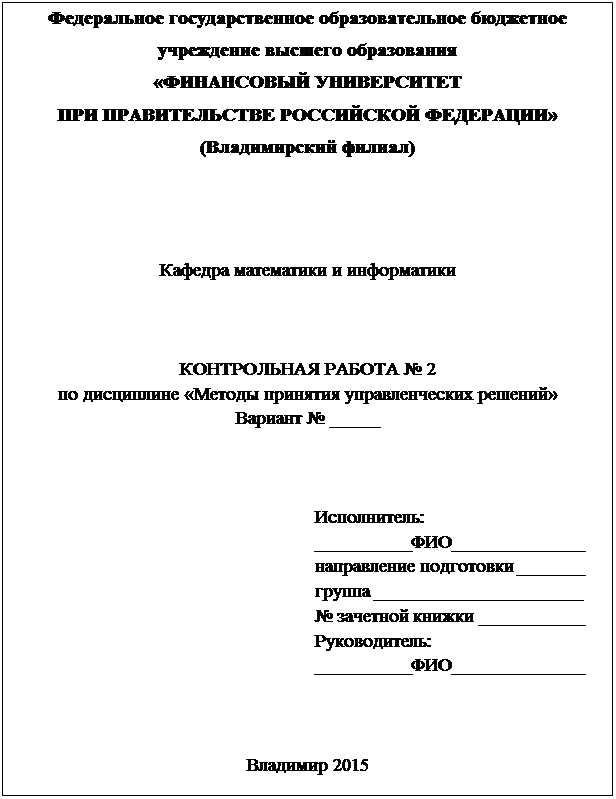
1. В середине верхней части страницы по центру заглавными буквами пишем «МИНИСТЕРСТВО НАУКИ И ВЫСШЕГО ОБРАЗОВАНИЯ РОССИЙСКОЙ ФЕДЕРАЦИИ». Ниже набираем полное название учебного заведения, наименование факультета и кафедры.
2. По центру листа указываем вид работы, дисциплину и тему. Чуть ниже справа пишем сведения о студенте и преподавателе.
3. Внизу страницы по центру отмечаем город и дату выполнения задания.
Титульный лист — первая страница работы, однако номер на ней не ставится (как и на содержании). Нумерация начинается далее, с третьей страницы.
В некоторых вузах название учебного заведения и вид работы принято печатать заглавными буквами. Не всегда требуется упоминание Министерства в «шапке» титульного листа. Иногда необходимо выделение тех или иных составляющих полужирным шрифтом более крупного размера или курсивом. Поэтому лучше предварительно запросить образец оформления и следовать его примеру.
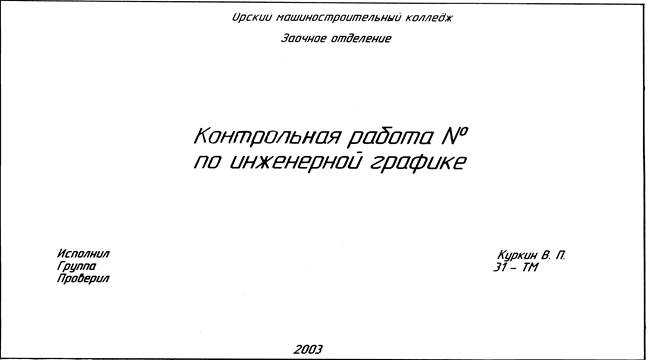
Для учащихся колледжа
Студентам колледжей и техникумов тоже часто приходится подтверждать знания выполнением контрольных работ. Многие учебные заведения среднего звена являются структурными подразделениями вузов. Поэтому оформлять выполненные задания следует аналогично. Заполнение титульного листа также подчиняется при этом общепринятым правилам.
Многие учебные заведения среднего звена являются структурными подразделениями вузов. Поэтому оформлять выполненные задания следует аналогично. Заполнение титульного листа также подчиняется при этом общепринятым правилам.
Оформление титульного листа по ГОСТ
Регулирует оформление студенческих работ ГОСТ 7.32-2017. Ряд данных указывается на титульном листе в обязательном порядке. К ним относятся:
1. Официальное название учебного заведения.
2. Наименование кафедры.
3. Вид работы.
4. Название дисциплины, по которой выполнено задание.
5. Тема работы или вариант.
6. Полная информация об исполнителе.
7. ФИО и должность проверяющего.
8. Город и год написания.
Титульный лист рекомендовано набирать в Word (Ворд) шрифтом Times New Roman черного цвета, размером 14 пунктов. Междустрочный интервал — 1,5. Размер полей:
- верхнее — 20 мм;
- нижнее — 20 мм;
- левое — 30 мм;
- правое — 15 мм.
Эти настройки требования распространяются на весь текст контрольной работы.
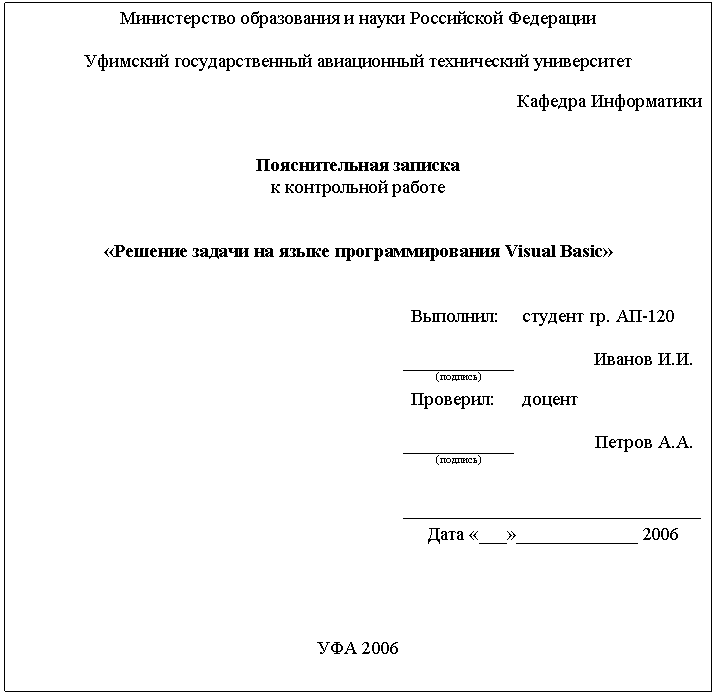
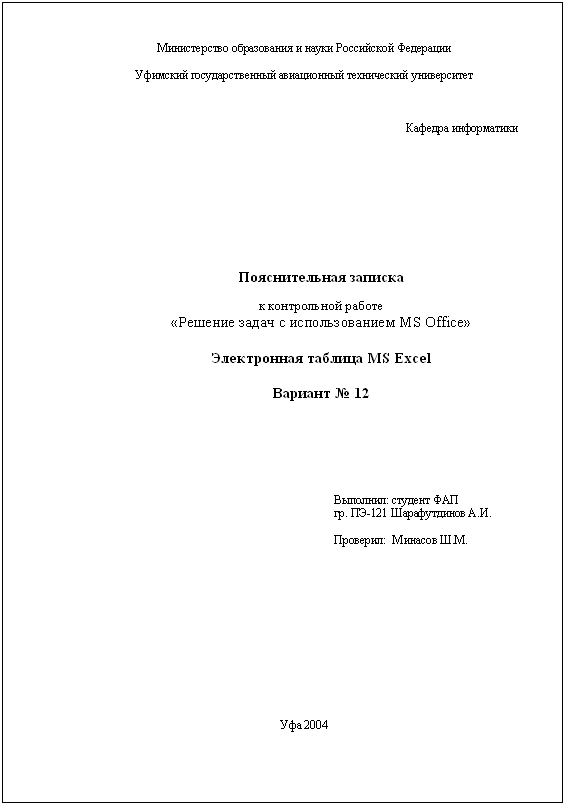
Образец титульного листа контрольной работы
На сайтах некоторых вузов можно найти только текстовые рекомендации к оформлению титульных листов с учетом требований учебного заведения. Мы оформили шаблон, который можно использовать в качестве образца.
Титульный лист контрольной работы заочника: пример
Со студентов заочной формы обучения спрос всегда выше. Очники присутствуют на лекциях ежедневно, их можно оценить в ходе устных бесед. Проверить знания заочников сложнее, поэтому преподаватели часто задают письменные задания. К счастью, ГОСТ универсален для всех.
Неверное оформление контрольной работы, в том числе титульного листа, может быть причиной низкой отметки. Если вы не знаете, как сделать это правильно, или у вас нет времени, обращайтесь за помощью к специалистам ФениксХелп.
Если вы не знаете, как сделать это правильно, или у вас нет времени, обращайтесь за помощью к специалистам ФениксХелп.
Титульный лист курсовой работы – образец оформления по ГОСТ
Материалы, содержащие титульные листы к курсовым работам, обычно находятся на кафедрах университетов, занимающихся обучением студентов. Но если студент не имеет возможности взять их, то мы поможем
грамотно оформить титульный лист курсовой.
Что такое титульный лист
Титульный лист — это первая страница научной работы. На титульном листе должны быть отражены данные автора курсовой работы, университет, тема исследования, научный руководитель, город и год исследования.
Титульный лист необходим для быстрой идентификации курсовой работы.
Оформление титульника жёстко регламентировано ГОСТом и, несмотря на то, что этот раздел курсовой содержит совсем немного информации, его оформление часто вызывает множество вопросов.
Требования к оформлению титульного листа
Узнайте стоимость нашей помощи в написании работы прямо сейчас
Заполните всё, что вы знаете о вашей работе, а наши эксперты её оценят
Требования к оформлению титульного листа изложены в ГОСТ 7.32 — 2001.
К основным из них относится:
- титульный лист курсовой работы начинается с шапки, которая размещается по центру листа;
- выравнивание общего текста по центру;
- пишется традиционным для курсовых Times New Roman 14;
- абзац полуторный, межстрочный интервал одинарный;
- словосочетание «курсовая работа» необходимо выделить полужирным шрифтом, 24 кеглем;
- данные о авторе работы и его научном руководителе необходимо выровнять по правому краю;
- поля: правое поле равно 1 см, верхнее – 2 см, нижнее имеет такой же отступ, как и верхнее, левое – 3 см.
Важно! Титульник никогда не нумеруется, но при этом считается первой страницей документа.
Кроме того, на титульном листе необходимо разместить следующую информацию:
- Министерство образования и науки.
- Название учебного заведения, факультет, кафедра.
- Тема и вид работы.
- Информация о студента (полные ФИО, курс, группа).
- Информация о преподавателе (звание, научная степень, должность, полные ФИО).
- Город и год написания.
Важно! Перед началом оформления необходимо сверить вышеописанные требования с методическими указаниями. Часто ВУЗы выдвигают собственные требования, игнорируя ГОСТ.
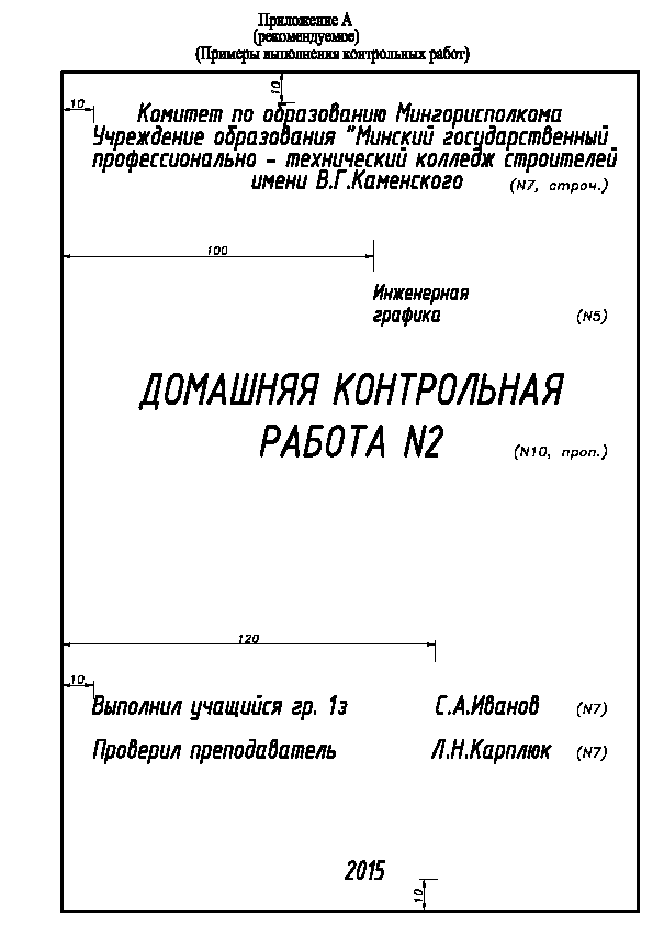
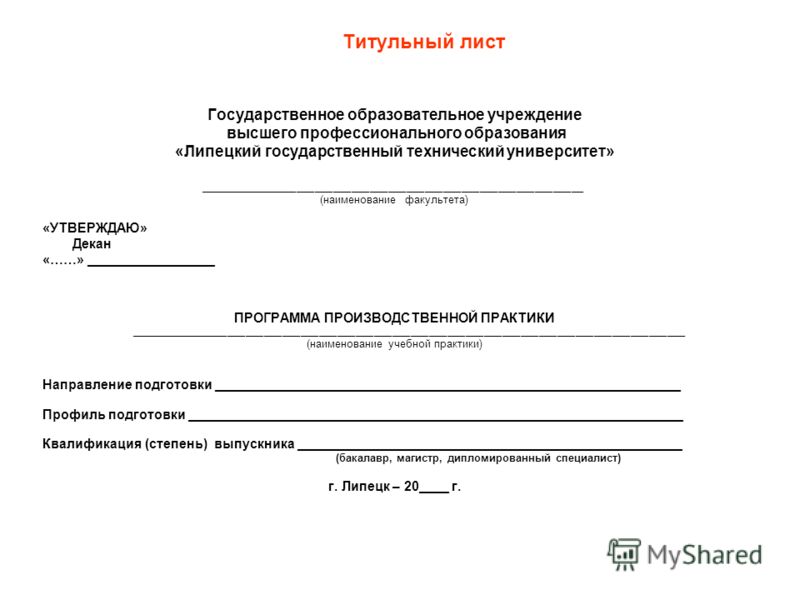
Примеры оформления титульного листа курсовой работы
Ниже приведено несколько примеров правильного оформления титульника курсовой работы.
Титульный лист курсовой работы (Образец №1):
Министерство образования и науки РФ
Федеральное государственное бюджетное образовательное учреждение
высшего образования
«Полное наименование вуза»
(аббревиатура вуза)
указание филиала, города, указывающем расположение филиала
кафедра (психологии, экономики, права, теоретической физики и другие)
Далее после двух-трёх отступов пишем по центру:
КУРСОВАЯ РАБОТА
Выполнил(-а) студент(-ка) группы ______, обучающийся (-аяся) по специальности «____», Фамилия И.О.
Научный руководитель: должность, учёная степень, Фамилия И.О.
Затем размещаем по левому краю:
Дата сдачи:__________
Дата защиты:___________
Оценка:___________
По центру, несколько раз отступив так, чтобы всё уместилось на одну страницу, указываем город, год обучения. Например:
г. Москва
2019
Титульный лист курсовой работы (Образец №2):
Выполнил(-а) студент(-ка) группы ______,
обучающийся (-аяся) по специальности «____»,
Фамилия И. О.
О.
Научный руководитель: должность, звание, учёная степень,
Фамилия И.О.
Лайфхак для студента: В некоторых вузах в оформлении курсовых работ учитывается и разметка страниц с соблюдением равных нулю интервалов «до» и «после». Чтобы соблюсти точность интервалов, необходимо в документе перейти на вкладку «Разметка страницы» и в свойстве «Интервал» указать требуемое значение.
Титульный лист (Образец №3):
Министерство образования и науки РФ
Федеральное государственное бюджетное образовательное учреждение
высшего профессионального образования
«Челябинский государственный педагогический университет»
(ФГБОУ ВПО «ЧГПУ»)
филиал в г. Миассе
кафедра общегуманитарных и социально-экономических дисциплин
КУРСОВАЯ РАБОТА
Табличные процессоры, типовая структура интерфейса. Технология работы в табличном процессоре MS Excel. Макросы как средство автоматизации работы. Использование табличных процессоров для решения профессиональных задач. Методика изложения данного содержания.
Выполнила студентка группы 509/5, обучающаяся по специальности ПРО «ИВТ и КТ» Раенко Ю.А.
Научный руководитель: старший преподаватель, Шушкевич С.Н.
Дата сдачи:________________
Дата защиты:_______________
Оценка:____________________
г. Миасс
2019
Заключение
Оформление титульного листа — занятие кропотливое, но посильное всем. Если соблюдать инструкции, то оформление займет не более пяти минут, главное — быть внимательным и не допускать опечаток.
Видео по теме
Полезная информация представлена на видео:
youtube.com/embed/ePAwha6DHEQ” allowfullscreen=”allowfullscreen”/>
БЕСПЛАТНО: получить расчет стоимости перейти
©Автор: Пишем-диплом-сами.рф
Оформление студенческих работ
РЕКОМЕНДАЦИИ ПО ОФОРМЛЕНИЮ
Уважаемые обучающиеся АТЭК! Все студенческие работы необходимо оформлять в соответствии с данным документом:
Методические рекомендации для обучающихся очной и заочной форм обучения по оформлению документов по учебной деятельности
Данные методические рекомендации определяют требования к оформлении индивидуальных итоговых проектов (ИИП), контрольных (КнР) и курсовых работ (КР), курсовых проектов, рефератов, отчётов по практике, выпускных квалификационных работ (ВКР) и письменных экзаменационных работ, выполняемых обучающимися государственного автономного профессионального образовательного учреждения Архангельской области «Архангельский торгово-экономический колледж» (далее – колледж) по всем уровням и формам обучения.
Памятка для студентов (критерии самопроверки оформления)
ПОЛОЖЕНИЯ
ИИППоложение об индивидуальном итоговом проекте в АТЭК
КР
Положение о курсовой работе обучающихся АТЭК
ВКР
Положение о выпускной квалификационной работе АТЭК pdf doc
Нормоконтроль ВКР
Памятка для студентов (критерии самопроверки оформления)
Лист нормоконтроля ВКР
Образец оформления содержания
Образец оформления списка использованных источников
Структурные элементы ВКР
Образец титульного листа
ТИТУЛЬНЫЕ ЛИСТЫ
РЕФЕРАТ
Титульный лист – реферат
КОНТРОЛЬНАЯ РАБОТА
Титульный лист – контрольная работа
ИИП
Титульный лист – индивидуальный итоговый проект
ОТЗЫВ на индивидуальный итоговый проект
КР
очная форма обучения
Титульный лист – курсовая работа по междисциплинарному курсу
ЗАДАНИЕ для выполнения курсовой работы по междисциплинарному курсу
заочная форма обучения
Титульный лист – курсовая работа по междисциплинарному курсу
ЗАДАНИЕ для выполнения курсовой работы по междисциплинарному курсу
Титульный лист – курсовая работа по дисциплине «Гражданское право»
ЗАДАНИЕ для выполнения курсовой работы по дисциплине «Гражданское право»
ВКР
Титульный лист
Задание
ПРАКТИКА
учебная практика
ОТЧЕТ по учебной практике
ХАРАКТЕРИСТИКА
АТТЕСТАЦИОННЫЙ ЛИСТ по практике
производственная практика
ОТЧЕТ по производственной практике
ХАРАКТЕРИСТИКА
АТТЕСТАЦИОННЫЙ ЛИСТ по практике
преддипломная практика
ОТЧЕТ по преддипломной практике
ЗАДАНИЕ на преддипломную практику
ХАРАКТЕРИСТИКА
АТТЕСТАЦИОННЫЙ ЛИСТ по практике
Методист колледжа – Бойцова Екатерина Александровна
Тел. :(8182) 68-35-58
:(8182) 68-35-58
[email protected]
титульный лист для домашней контрольной работы
Министерство образования и науки Амурской области государственное профессиональное образовательное автономное учреждение Амурской области «Благовещенский политехнический колледж» (ГПОАУ БПК) Домашняя контрольная работа по дисциплине (проф. модулю) _________________________________________________________________ наименование дисциплины студента заочного отделения _________________________________________ Фамилия и инициалы студента группа________________ номер группы номер по списку __________ номер варианта __________ Преподаватель:_____________________________________ Фамилия, инициалы Благовещенск, 20_ г Рецензия на домашнюю контрольную работу Дисциплина_________________________________________ ___________________________________________________ Тема работы_________________________________________ ___________________________________________________ Студент____________________________________________ Ф.И.О. Рецензент_________________________________________ Фамилия, инициалы. Текст рецензии ___________________________________________________ ___________________________________________________ ___________________________________________________ ___________________________________________________ ___________________________________________________ ___________________________________________________ ___________________________________________________ ___________________________________________________ ___________________________________________________ ___________________________________________________ ___________________________________________________ ___________________________________________________ Оценка____________________________ Зачтено, не зачтено Подпись рецензента_______________________ Дата рецензирования______________________ осуществлять прием контрольных работ в период очередной экзаменационной сессии в соответствии с графиком учебного процесса. Результаты проверки контрольной работы проставляются на листе рецензии, а также в ведомость домашней контрольной работы словами «зачтено» или «не зачтено» и в журнале регистрации. Контрольная работа, выполненная не в полном объеме, не по заданному варианту, небрежно, неразборчивым почерком возвращается студенту без рецензии. Критерии оценки работы: 1) Соответствие содержания работы теме, полнота ответа; 2) Соблюдение требований к оформлению, грамматическая правильность; 3) Обоснованность и аргументированность ответов при решениипрактических задач. Незачтенной считается та работа, в которой не раскрыто содержание вопросов, имеются грубые ошибки в решении задач, ситуаций и т.д. Данная работа возвращается студенту для дальнейшей работы над учебным материалом. При выполнении домашней контрольной работы студент может использовать рекомендуемые преподавателем источники, в том числе интернет-ресурсы. МЕТОДИЧЕСКИЕ УКАЗАНИЯ К ОФОРМЛЕНИЮ ДОМАШНЕЙ КОНТРОЛЬНОЙ РАБОТЫ Цель методических указаний состоит в обеспечении эффективности самостоятельной работы, определении ее содержания, установления требований к оформлению и результатам самостоятельной работы. Целью выполнения домашней контрольной работы студентами заочного отделения по дисциплине «Право» является дальнейшее формирование навыков самостоятельной организации учебной деятельности для полноценной реализации образовательной программы в рамках получения данной специальности. Студенты заочной формы обучения выполняют одну контрольную работу. Контрольная работа выполняется в рукописном или печатном варианте с учетом требований, предъявляемых к печатным работам (шрифт «TimesNewRoman», размер – 14, интервал – полуторный, отступы: сверху – 2 см, снизу – 2 см, слева – 3 см, справа – 1,5 см). В тексте работы не должно быть произвольного сокращения слов, допускаются лишь общепринятые: РФ, СНГ и др. Работа выполняется на формате А4. Первый лист титульный (образец титульного листа представлен в Приложении). Работа подшивается в тонкую папку со скоросшивателем.
Результаты проверки контрольной работы проставляются на листе рецензии, а также в ведомость домашней контрольной работы словами «зачтено» или «не зачтено» и в журнале регистрации. Контрольная работа, выполненная не в полном объеме, не по заданному варианту, небрежно, неразборчивым почерком возвращается студенту без рецензии. Критерии оценки работы: 1) Соответствие содержания работы теме, полнота ответа; 2) Соблюдение требований к оформлению, грамматическая правильность; 3) Обоснованность и аргументированность ответов при решениипрактических задач. Незачтенной считается та работа, в которой не раскрыто содержание вопросов, имеются грубые ошибки в решении задач, ситуаций и т.д. Данная работа возвращается студенту для дальнейшей работы над учебным материалом. При выполнении домашней контрольной работы студент может использовать рекомендуемые преподавателем источники, в том числе интернет-ресурсы. МЕТОДИЧЕСКИЕ УКАЗАНИЯ К ОФОРМЛЕНИЮ ДОМАШНЕЙ КОНТРОЛЬНОЙ РАБОТЫ Цель методических указаний состоит в обеспечении эффективности самостоятельной работы, определении ее содержания, установления требований к оформлению и результатам самостоятельной работы. Целью выполнения домашней контрольной работы студентами заочного отделения по дисциплине «Право» является дальнейшее формирование навыков самостоятельной организации учебной деятельности для полноценной реализации образовательной программы в рамках получения данной специальности. Студенты заочной формы обучения выполняют одну контрольную работу. Контрольная работа выполняется в рукописном или печатном варианте с учетом требований, предъявляемых к печатным работам (шрифт «TimesNewRoman», размер – 14, интервал – полуторный, отступы: сверху – 2 см, снизу – 2 см, слева – 3 см, справа – 1,5 см). В тексте работы не должно быть произвольного сокращения слов, допускаются лишь общепринятые: РФ, СНГ и др. Работа выполняется на формате А4. Первый лист титульный (образец титульного листа представлен в Приложении). Работа подшивается в тонкую папку со скоросшивателем. Либо, работа выполняется в тетради (18 листов) в клетку с обязательным вложением в тетрадь листа для рецензии. Контрольная работа предусматривает письменный ответ на 1 теоретический и решение 1 практической задачи. Перед ответом на теоретический вопрос дается точная его формулировка. Изложение текста должно быть самостоятельным, без дословного переписывания из учебника или дополнительной литературы. По тексту делаются ссылки на литературные источники, использованные при изучении или изложении данного вопроса. Ссылки размещаются внизу страниц или в процессе изложения материала в квадратных скобках с указанием порядкового номера источника и страницы. Например: [3, с. 18]. При выполнении практической части, прежде всего следует переписать условие задачи, показать аргументированное ее решение с ссылкой на нормативный источник. В конце работы приводится список источников, в том числе интернет-ресурсов. На последней странице ставятся дата выполнения работы и подпись автора. Выполненная работа направляется на проверку и рецензирование. Для рецензии преподавателя отводится второй лист работы. При положительной рецензии студент допускается к экзамену или зачету. В случае отрицательной рецензии работа возвращается студенту для доработки. При повторном представлении работы на проверку прилагается и первоначальный вариант с рецензией. Контрольная работа, выполненная по неверно определенным номерам заданий, не рецензируется. Номера заданий студент определяет по порядковому номеру в списке учебной группы (в случае, если номер по списку превышает количество предложенных преподавателем вариантов, цифры в двузначных номерах складываются между собой). Например, Ваш номер в списке группы – 17 (количество вариантов 15), складывайте 1+7=8. Номер Вашего варианта – 8. Прием домашних контрольных работ на рецензию осуществляется в межсессионный период, при этом студент имеет право, как предоставить выполненную контрольную работу лично, так и отправить ее по электронной почте по адресу электронной почты заочного отделения.
Либо, работа выполняется в тетради (18 листов) в клетку с обязательным вложением в тетрадь листа для рецензии. Контрольная работа предусматривает письменный ответ на 1 теоретический и решение 1 практической задачи. Перед ответом на теоретический вопрос дается точная его формулировка. Изложение текста должно быть самостоятельным, без дословного переписывания из учебника или дополнительной литературы. По тексту делаются ссылки на литературные источники, использованные при изучении или изложении данного вопроса. Ссылки размещаются внизу страниц или в процессе изложения материала в квадратных скобках с указанием порядкового номера источника и страницы. Например: [3, с. 18]. При выполнении практической части, прежде всего следует переписать условие задачи, показать аргументированное ее решение с ссылкой на нормативный источник. В конце работы приводится список источников, в том числе интернет-ресурсов. На последней странице ставятся дата выполнения работы и подпись автора. Выполненная работа направляется на проверку и рецензирование. Для рецензии преподавателя отводится второй лист работы. При положительной рецензии студент допускается к экзамену или зачету. В случае отрицательной рецензии работа возвращается студенту для доработки. При повторном представлении работы на проверку прилагается и первоначальный вариант с рецензией. Контрольная работа, выполненная по неверно определенным номерам заданий, не рецензируется. Номера заданий студент определяет по порядковому номеру в списке учебной группы (в случае, если номер по списку превышает количество предложенных преподавателем вариантов, цифры в двузначных номерах складываются между собой). Например, Ваш номер в списке группы – 17 (количество вариантов 15), складывайте 1+7=8. Номер Вашего варианта – 8. Прием домашних контрольных работ на рецензию осуществляется в межсессионный период, при этом студент имеет право, как предоставить выполненную контрольную работу лично, так и отправить ее по электронной почте по адресу электронной почты заочного отделения. Допустимо, при особых обстоятельствах, осуществлять прием контрольных работ в период очередной экзаменационной сессии в соответствии с графиком учебного процесса. Результаты проверки контрольной работы проставляются на листе рецензии, а также в ведомость домашней контрольной работы словами «зачтено» или «не зачтено» и в журнале регистрации. Контрольная работа, выполненная не в полном объеме, не по заданному варианту, небрежно, неразборчивым почерком возвращается студенту без рецензии. Критерии оценки работы: 4) Соответствие содержания работы теме, полнота ответа; 5) Соблюдение требований к оформлению, грамматическая правильность; 6) Обоснованность и аргументированность ответов при решениипрактических задач. Незачтенной считается та работа, в которой не раскрыто содержание вопросов, имеются грубые ошибки в решении задач, ситуаций и т.д. Данная работа возвращается студенту для дальнейшей работы над учебным материалом. При выполнении домашней контрольной работы студент может использовать рекомендуемые преподавателем источники, в том числе интернет-ресурсы.
Допустимо, при особых обстоятельствах, осуществлять прием контрольных работ в период очередной экзаменационной сессии в соответствии с графиком учебного процесса. Результаты проверки контрольной работы проставляются на листе рецензии, а также в ведомость домашней контрольной работы словами «зачтено» или «не зачтено» и в журнале регистрации. Контрольная работа, выполненная не в полном объеме, не по заданному варианту, небрежно, неразборчивым почерком возвращается студенту без рецензии. Критерии оценки работы: 4) Соответствие содержания работы теме, полнота ответа; 5) Соблюдение требований к оформлению, грамматическая правильность; 6) Обоснованность и аргументированность ответов при решениипрактических задач. Незачтенной считается та работа, в которой не раскрыто содержание вопросов, имеются грубые ошибки в решении задач, ситуаций и т.д. Данная работа возвращается студенту для дальнейшей работы над учебным материалом. При выполнении домашней контрольной работы студент может использовать рекомендуемые преподавателем источники, в том числе интернет-ресурсы.
7 ‹Заголовок› Хаки для повышения рейтинга + трафик
Взгляды автора полностью принадлежат ему (за исключением маловероятного случая гипноза) и могут не всегда отражать взгляды Moz.
В эту пятницу мы возвращаем старое, но вкусное! В сегодняшнем очень популярном возврате Сайрус Шепард называет семь супер-простых и вневременных уловок, чтобы ваши теги заголовков оставались интерактивными в поисковой выдаче. Ознакомьтесь с ними и поделитесь с нами своими в комментариях ниже!
Щелкните изображение доски выше, чтобы открыть версию с высоким разрешением в новой вкладке!
Транскрипция видео
Привет, фанаты Moz.Добро пожаловать в очередной выпуск Whiteboard Friday. Я очень рад быть здесь сегодня. Меня зовут Сайрус. Я сотрудник Moz. Сегодня я хочу поговорить с вами о тегах заголовков, в частности, о взломах тегов заголовков для увеличения вашего трафика и рейтинга.
Теперь вы можете спросить себя: «А теги заголовков все еще важны для SEO сегодня?» Вы держите пари, что они есть. В прошлом мы провели много корреляционных исследований. Эти корреляционные исследования показали, что в последние годы наблюдается снижение различных показателей. Но в последнее время мы также видели множество экспериментов, в которых люди меняли свой тег заголовка и наблюдали значительное, измеримое повышение своего рейтинга.
Другой аспект тегов заголовков, о котором люди иногда забывают, – это получаемый вами рейтинг кликов, который может значительно увеличить ваш трафик, если вы правильно воспользуетесь тегом заголовка. Что интересно в увеличении вашего трафика за счет CTR, так это то, что мы видели много экспериментов, Rand много экспериментировал, и если вы можете увеличить это, вы можете значительно увеличить это.
При определенных обстоятельствах трафик за счет увеличения количества кликов может повысить ваш рейтинг .Таким образом, вы получаете двойную выгоду. Вот о чем я хочу поговорить с вами сегодня – о повышении этих рейтингов, увеличении трафика за счет изменения первого, что ваш посетитель увидит в поисковой выдаче.
Поэтому важно помнить, что с этими вещами можно экспериментировать. Не все из этих уловок вам подойдут. Поисковая оптимизация основана на лучших практиках, но истинный успех основан на экспериментах и пробах разных вещей. Так что попробуйте некоторые из них, и они дадут вам представление о том, с чего начать в некоторых из ваших экспериментов с тегами заголовков.
1. Номера
Номера как бы выскакивают перед вами. Вот примеры: «5 признаков зомби-апокалипсиса» или «Как мутанты могут сэкономить 22% на страховании автомобилей».
- Когнитивное предубеждение – характерно для выдающихся результатов – Когда вы видите их в поисковой выдаче, они, как правило, иногда получают немного более высокий рейтинг кликов.
 Это работает из-за когнитивной предвзятости. Наш мозг обучен находить уникальные и конкретные вещи. Когда вы просматриваете результаты поиска, это большой объем информации.Итак, ваш мозг будет пытаться найти некоторые вещи, за которые он может ухватиться, а числа – это конечные вещи, которые одновременно специфичны и выделяются. Поэтому иногда, при определенных обстоятельствах, вы можете получить более высокий рейтинг кликов, используя числа в тегах заголовков.
Это работает из-за когнитивной предвзятости. Наш мозг обучен находить уникальные и конкретные вещи. Когда вы просматриваете результаты поиска, это большой объем информации.Итак, ваш мозг будет пытаться найти некоторые вещи, за которые он может ухватиться, а числа – это конечные вещи, которые одновременно специфичны и выделяются. Поэтому иногда, при определенных обстоятельствах, вы можете получить более высокий рейтинг кликов, используя числа в тегах заголовков.
2. Даты
Рэнд сделал отличную доску в пятницу несколько недель назад, мы сделаем ссылку на нее ниже. Это такие вещи, как “Лучшая актриса, номинантка Оскара 2017”, или, более конкретно, вы можете указать месяц, “Лучшие фэнтези-драфты НФЛ в сентябре 2017 года.”
Итак, Рэнд много об этом говорит. Он говорит о способах поиска дат в вашем исследовании ключевых слов. Ключевым моментом в этом исследовании является то, что когда вы используете такие инструменты, как Keyword Explorer, Google AdWords или SEMrush, вы должны искать за предыдущие годы. Так что, если бы я искал этот год, у нас еще не было бы достаточно данных за 2017, поэтому я бы поискал «Лучшую женскую роль, номинированную на Оскар 2016».
- Используйте свою CMS – Если вы используете WordPress, если вы используете плагин Yoast, вы можете автоматически обновлять теги заголовков из года в год или даже из месяца в месяц, используя это.Это подходит не для всех обстоятельств, но для определенных запросов по ключевым словам работает довольно хорошо.
3. Длина
Это один из самых спорных моментов, который вызывает наибольшее беспокойство в SEO, когда мы проводим аудит или смотрим на теги заголовков. Неизбежно, когда вы проводите SEO-аудит, вы обнаружите две вещи. Вы найдете слишком короткие теги заголовков, “Брючный костюм”, или слишком длинные теги заголовков, потому что они просто хотят заполнить каждое ключевое слово там, “Красный брючный костюм Tahiti ASL с цветом линии, средней высоты Ремень, молния с крючком, вязание в елочку в Macy’s. “
“
Вот эти два, они отличные теги заголовков, но с этим есть две проблемы. Это слишком широко.” Брючный костюм “может быть чем угодно. Этот тег заголовка слишком разбавлен. Трудно точно знать о чем это. Вы пытаетесь отсканировать это. Вы пытаетесь прочитать это. Поисковые системы будут смотреть на это так же. Это о брючном костюме? Это о вязании в елочку? Это довольно сложно.
- Исследование Etsy – Итак, Etsy недавно провела исследование, в котором Etsy измерила сотни тысяч URL-адресов и сократила их теги заголовков, потому что чаще всего проблема с более длинным тегом заголовка.Более короткие теги заголовков, не так уж и много. Вы чаще видите в дикой природе более длинные теги заголовков. Когда они сократили теги заголовков, они увидели ощутимое повышение рейтинга.
- 50–60 символов – это одна из тех вещей, где обычно лучше всего использовать передовые методы, поскольку оптимальная длина обычно составляет от 50 до 60 символов.
- Используйте самые популярные ключевые слова – Когда вы решаете, какие ключевые слова использовать, когда вы сокращаете это, вы хотите использовать свое исследование ключевых слов и найти ключевые слова, которые на самом деле используют ваши посетители.
Итак, если я захожу в Google Analytics или Google Search Console, я вижу, что люди действительно ищут «брючный костюм», «Macy’s» и, возможно, что-то в этом роде. Я могу придумать заголовок, который соответствует этим параметрам: “Красный брючный костюм Tahiti ASL”, “брючный костюм” категории “Macy’s”. Это будет ваш выигрышный титульный тег, и вы, вероятно, увидите повышение рейтинга.
4. Синонимы и варианты
Теперь вы заметите в этом последнем теге заголовка, что категория была множественным числом от брючного костюма.Это действительно может помочь в некоторых обстоятельствах. Но важно понимать, что то, как вы думаете, что ищут ваши искатели, может не совпадать с тем, как они ищут на самом деле.
Допустим, вы проводите исследование ключевых слов, и ваши самые популярные ключевые слова – «дешевые такси». Вы хотите оптимизироваться для дешевых такси. Что ж, люди могут искать это по-разному. Они могут искать «доступные кабины», или «недорогие», или «дешевые Уберы», и тому подобное.
Итак, вы хотите использовать эти варианты, выясните, что такое синонимы и варианты, и включите их в свой тег заголовка.Так что мой заголовок мог бы быть «Быстрое доступное такси, быстрое такси, ваша дешевая поездка». Это оптимизировано примерно для трех разных вещей в пределах этого лимита от 50 до 60 слов, и оно затронет все эти варианты, и вы действительно можете получить немного более высокий рейтинг за его использование.
- Используйте инструменты SERP / ключевые слова – То, как вы находите эти синонимы и варианты, вы, безусловно, можете посмотреть в поисковой выдаче. Введите ключевое слово в поисковую выдачу, в Google и посмотрите, что они выделяют жирным шрифтом в результатах поиска.Это часто дает вам варианты, которые ищут люди, которые также спрашивают внизу страницы. Ваш любимый инструмент подсказки ключевых слов, такой как Keyword Explorer или SEMrush или любой другой, который вы выберете, а также вашу аналитику. Консоль поиска Google – отличный источник информации об этих синонимах и вариантах.
5. Призыв к действию
Теперь вы не часто найдете слова призыва к действию в своих исследованиях ключевых слов, но они действительно помогают людям нажимать. Это глаголы действия.
- Слова действия – купить, найти, скачать, искать, слушать, смотреть, учиться, и доступ . Когда вы их используете, они вызывают немного больше волнения, потому что указывают на то, что пользователь сможет делать что-то помимо ключевого слова. Таким образом, они не обязательно вводят его в поле поиска. Когда они видят это в результатах, они могут сказать: «Ого, я могу что-то скачать».
 Он предоставляет кое-что дополнительное, и таким образом вы можете увеличить рейтинг кликов.
Он предоставляет кое-что дополнительное, и таким образом вы можете увеличить рейтинг кликов.
6. Самые популярные ключевые слова
Это немного упускается из виду, и это своего рода продвинутая концепция. Часто мы оптимизируем нашу страницу для одного набора ключевых слов, но трафик, который приходит на него, – это другой набор ключевых слов. Но что очень важно, это когда люди вводят свои слова в поле поиска и видят те же самые слова в тегах заголовков, это увеличивает ваш рейтинг кликов.
Например, я занялся аналитикой здесь, в Moz, и посмотрел на Followerwonk.Я обнаружил, что самые популярные ключевые слова в Google Search Console – это «поиск в Twitter», «поиск в биографии Twitter» и «аналитика в Twitter». Это то, как люди или что люди ищут прямо перед тем, как щелкнуть по списку Followerwonk в Google.
Итак, используя эту информацию, я мог бы написать тег заголовка, например «Искать в Twitter Bios с помощью Followerwonk, инструмента Twitter Analytics». Это довольно хороший заголовок. Я горжусь этим. Но вы можете видеть, что он попадает во все мои основные ключевые слова, которые используют люди.Поэтому, когда я набираю «Аналитика Твиттера» в поле поиска и вижу «Инструмент Аналитики Твиттера», я с большей вероятностью нажимаю на него.
Итак, я уже писал об этом раньше, но очень важно оптимизировать вашу страницу не только для трафика, который вы пытаетесь получить, но и для трафика, который вы фактически получаете. Когда вы можете жениться на этих двоих, вы станете сильнее во всех аспектах.
7. Вопросы
Вопросы – отличный инструмент для использования в тегах заголовков. Это такие вещи, как «Куда мигрируют бабочки?» Может быть, ваше ключевое слово – это просто миграция бабочек “. Но, задавая вопрос, вы создаете пробел в любопытстве и даете людям стимул щелкнуть мышью. Или «Что такое PageRank?» Это то, чем мы занимаемся здесь, в Moz. Так что вы получаете пробел в любопытстве.
Но часто, задав вопрос, вы получаете бонус в виде выигрыша отобранного фрагмента . Бритни Мюллер недавно написала об этом потрясающий, потрясающий пост о вопросах, которые люди также задают, о том, как найти их в вашем исследовании ключевых слов, заявить эти избранные фрагменты и указать поля «люди также спрашивают».Это отличный способ увеличить ваш трафик.
Итак, это семь советов. Поделитесь с нами своими советами по использованию тегов заголовков в комментариях ниже. Если вам нравится это видео, я буду признателен за оценку. Поделитесь им с друзьями в социальных сетях. Увидимся в следующий раз. Спасибо всем.
Транскрипция видео от Speechpad.com
Если вам понравились эти 7 советов по тегам заголовков, вам понравится MozCon – это три дня, полные совершенства SEO в том же духе. Сам Сайрус будет вести мероприятие, и все великие деятели индустрии, которых вы знаете и любите, поделятся своими лучшими советами на сцене.Ознакомьтесь с повесткой дня и приобретите билеты прямо сейчас – мы распродаются каждый год!
Сохранить мое место на MozCon
Мета-описание [2021 SEO] – Moz
Что такое мета-описание?
Метаописание – это атрибут HTML, который предоставляет краткое описание веб-страницы. Поисковые системы, такие как Google, часто отображают метаописание в результатах поиска, что может повлиять на рейтинг кликов.
Пример:
Пример кода
Оптимальная длина
Мета-описания могут быть любой длины, но Google обычно обрезает фрагменты до ~ 155–160 символов. Лучше, чтобы метаописания были достаточно длинными, чтобы они достаточно информативны, поэтому мы рекомендуем описания от 50 до 160 символов. Помните, что «оптимальная» длина будет варьироваться в зависимости от ситуации, и ваша основная цель должна заключаться в обеспечении ценности и увеличении количества кликов.
Оптимальный формат
Теги мета-описания, хотя и не привязаны к рейтингу в поисковых системах, чрезвычайно важны для получения пользователями переходов по страницам результатов поиска.Эти короткие абзацы предоставляют веб-мастеру возможность «рекламировать» контент для пользователей, выполняющих поиск, и возможность для поисковиков решить, является ли контент релевантным и содержит ли информацию, которую они ищут по своему поисковому запросу.
Мета-описание страницы должно разумно (читай: естественным, активным, без спама) использовать ключевые слова, на которые нацелена страница, но также создавать убедительное описание, на которое поисковик захочет щелкнуть. Он должен иметь прямое отношение к описываемой странице и отличаться от описаний других страниц.
Фактор ранжирования Google?
В сентябре 2009 года Google объявил, что ни метаописания, ни мета-ключевые слова не влияют на алгоритмы ранжирования Google для веб-поиска.
Метаописания могут, однако, повлиять на CTR страницы (рейтинг кликов) в Google, что может положительно повлиять на способность страницы к ранжированию.
По этой причине, среди прочего, важно приложить некоторые усилия к метаописаниям.
Лучшие практики SEO
Напишите убедительную копию объявления
Тег meta description выполняет функцию рекламной копии.Он привлекает читателей на веб-сайт из поисковой выдачи и, таким образом, является очень заметной и важной частью поискового маркетинга. Создание удобочитаемого, убедительного описания с использованием важных ключевых слов может улучшить рейтинг кликов для данной веб-страницы. Чтобы максимизировать CTR на страницах результатов поисковой системы, важно отметить, что Google и другие поисковые системы выделяют ключевые слова в описании жирным шрифтом, когда они соответствуют поисковым запросам. Этот полужирный текст может привлечь внимание пользователей, выполняющих поиск, поэтому вам следует как можно точнее сопоставить свои описания с поисковыми запросами.
Избегайте дублирования тегов метаописаний
Как и в случае тегов заголовков, важно, чтобы метаописания на каждой странице были уникальными. В противном случае результаты выдачи будут выглядеть следующим образом:
Одним из способов борьбы с дублированием метаописаний является реализация динамического и программного способа создания уникальных метаописаний для автоматизированных страниц. Однако, если возможно, ничто не заменит оригинальное описание, которое вы пишете для каждой страницы.
Не включать двойные кавычки
Каждый раз, когда кавычки используются в HTML метаописания, Google обрезает это описание в кавычках, когда оно появляется в поисковой выдаче.Чтобы этого не произошло, лучше всего удалить все не буквенно-цифровые символы из метаописаний. Если кавычки важны в вашем метаописании, вы можете использовать объект HTML, а не двойные кавычки, чтобы предотвратить усечение.
Иногда нормально, что
, а не , пишут метаописанияХотя обычная логика утверждает, что в целом разумнее написать хорошее метаописание, чем позволять движкам очищать данную веб-страницу, это не всегда .Используйте это общее практическое правило, чтобы определить, следует ли вам писать собственное метаописание:
Если на странице нацелено от одного до трех часто используемых терминов или фраз, напишите собственное метаописание, ориентированное на пользователей, выполняющих поисковые запросы, включая эти термины.
Если страница нацелена на трафик с длинным хвостом (три или более ключевых слов), иногда может быть разумнее позволить механизмам самостоятельно заполнять метаописание. Причина проста: когда поисковые системы собирают мета-описание, они всегда отображают ключевые слова и окружающие фразы, которые пользователь искал.Если веб-мастер записывает мета-описание в код страницы, то, что он выбирает для записи, может фактически снизить релевантность, которую движки создают естественным образом, в зависимости от запроса.
Одно предостережение по поводу намеренного исключения мета-тегов описания: Имейте в виду, что сайты совместного использования в социальных сетях, такие как Facebook, обычно используют мета-тег описания страницы в качестве описания, которое появляется, когда страница публикуется на их сайтах. Без мета-тега описания сайты социальных сетей могут использовать только первый текст, который они могут найти.В зависимости от первого текста на вашей странице это может не создать хорошего пользовательского опыта для людей, которые сталкиваются с вашим контентом через социальные сети.
Внимание: поисковые системы не всегда будут использовать ваше метаописание
В некоторых случаях поисковые системы могут отменять метаописание, указанное веб-мастером в HTML-коде страницы. Точно, когда это произойдет, непредсказуемо, но это часто происходит, когда Google не считает, что существующее мета-описание адекватно отвечает на запрос пользователя и идентифицирует фрагмент с целевой страницы, который лучше соответствует запросу поисковика.
Продолжайте учиться
Полное руководство по мета-тегам SEO
Взгляды автора полностью его собственные (за исключением маловероятного случая гипноза) и не всегда могут отражать взгляды Moz.
Что такое мета-теги?
Мета-теги предоставляют информацию о веб-странице в HTML-коде документа. Эта информация называется «метаданными», и хотя она не отображается на самой странице, ее могут прочитать поисковые системы и веб-сканеры.
Поисковые системы, такие как Google, используют метаданные из метатегов для понимания дополнительной информации о веб-странице. Они могут использовать эту информацию для целей ранжирования, для отображения фрагментов в результатах поиска, а иногда они могут игнорировать метатеги.
Примеры метатегов включают элементы
Google изменит заголовок страницы, если обнаружит, что его можно улучшить с помощью привязок, текста на странице или других источников.
К сожалению, в настоящее время нет возможности избежать их вмешательства.
Ширина пикселяНе все символы одинаковы. Например, строчная i занимает гораздо меньше места, чем прописная W .
Различные инструменты тестирования пикселей, длины , пикселей, которые помогут быстро вычислить это значение.
Мы использовали столько инструментов, сколько смогли найти, для тестирования одного и того же заголовка страницы (Jelly Beans | Bulk, Mixes, Bags and Classic Flavors – Jelly Belly) и обнаружили следующие результаты для каждого из них:
- 412 пикселей
- 451 пиксель
- 456 пикселей
- 470 пикселей
- 527 пикселей
- 564 пикселей
Эти инструменты различались по разнице на 152 пикселей .Ой!
Чтобы определить наиболее точную длину, нам пришлось копнуть глубже.
Измерение всех символовЧтобы понять, в какой момент происходит усечение, нам сначала нужно было понять измерения, которые на него повлияли.
В конечном итоге это означало, что измеряет ширину в пикселях каждого возможного символа .
Для этого мы искали страницу результатов поиска Google, которая, казалось бы, не подвергалась никакому UX-эксперименту (например, увеличенный текст), а затем модифицировали ее с помощью Chrome DevTools, чтобы собрать ширину символов в пикселях, один за другим .
Теоретически, как только мы узнаем ширину каждого символа, мы сможем вычислить общую сумму всех символов вместе .
Ключ ширины пикселя символаНиже вы можете увидеть ширину объекта каждого символа в позиции заголовка результатов поиска Google в соответствии с DevTools:
Буквы
| Символ | Ширина пикселя | Символ | Ширина пикселя | ||||
| A | 13.05 | a | 10,89 | ||||
| B | 12,45 | b | 11,23 | ||||
| C | 13,03 | c | 10,47 | ||||
| E | 11,38 | e | 10,61 | ||||
| F | 11,06 | f | 6,95 | ||||
| G | 13,63|||||||
| H | 14,27 | h | 11,02 | ||||
| I | 5,45 | i | 4,86 | ||||
| J | 905 905 905 905 905 905 905 905 905 905 905 905 905 905 905 905 12,55k | 10,14 | |||||
| L | 10,77 | л | 4,86 | ||||
| M | 17,47 | м | 17,53 | N27n | 11,05 | ||
| O | 13,75 | o | 11,41 | ||||
| P | 12,63 | p | 12,63 | p | 11,23 | Q5||
| R | 12,33 | r | 6,78 | ||||
| S | 11,88 | s | 10,31 | ||||
| T | 11,94 | 55 | |||||
| U | 12,97 | u | 11,03 | ||||
| V | 12,73 | v | 9,69 | ||||
| W | 905 905 905 905 905 905 905 67 12,55x | 9,92 | |||||
| Y | 12,02 | y | 9,47 | ||||
| Z | 11,98 | z | 9,92 905 | 9,92 905 | Ширина пикселя | Символ | Ширина пикселя |
| 1 | 11. | 8.36 | |||||
| ] | 5,31 | _ | 9,03 | ||||
| ` | 6,19 | { | 6,78 | ||||
| ~ | 905 905 4‘ | 4 | |||||
| ® | 15,73 | ™ | 20 | ||||
| © | 14,75 | ℠ | 15 |


 Это работает из-за когнитивной предвзятости. Наш мозг обучен находить уникальные и конкретные вещи. Когда вы просматриваете результаты поиска, это большой объем информации.Итак, ваш мозг будет пытаться найти некоторые вещи, за которые он может ухватиться, а числа – это конечные вещи, которые одновременно специфичны и выделяются. Поэтому иногда, при определенных обстоятельствах, вы можете получить более высокий рейтинг кликов, используя числа в тегах заголовков.
Это работает из-за когнитивной предвзятости. Наш мозг обучен находить уникальные и конкретные вещи. Когда вы просматриваете результаты поиска, это большой объем информации.Итак, ваш мозг будет пытаться найти некоторые вещи, за которые он может ухватиться, а числа – это конечные вещи, которые одновременно специфичны и выделяются. Поэтому иногда, при определенных обстоятельствах, вы можете получить более высокий рейтинг кликов, используя числа в тегах заголовков. Он предоставляет кое-что дополнительное, и таким образом вы можете увеличить рейтинг кликов.
Он предоставляет кое-что дополнительное, и таким образом вы можете увеличить рейтинг кликов.
 2px , не соответствует общей сумме каждого слова общая ширина 506.84 пикс., . Между ними был загадочный промежуток в 0,64 пикселя.
2px , не соответствует общей сумме каждого слова общая ширина 506.84 пикс., . Между ними был загадочный промежуток в 0,64 пикселя. Я не смог найти ни одной статьи, конкретно посвященной этому переходу, но вот доктор Пит, указывающий на это в 2017 году:
Я не смог найти ни одной статьи, конкретно посвященной этому переходу, но вот доктор Пит, указывающий на это в 2017 году:

 9k1212 золотых знаков6363 серебряных знака8888 бронзовых знаков
9k1212 золотых знаков6363 серебряных знака8888 бронзовых знаков should have_xpath ("// заголовок",: text => "Мой заголовок")
should have_xpath ("// заголовок",: text => "Мой заголовок")


 ]
] Prephase | Алексей Сотсков | Практическое тестирование программного обеспечения
Prephase | Алексей Сотсков | Практическое тестирование программного обеспечения Это сценарии, целью которых является получение знаний о тестируемой системе, получение уверенности, гарантии качества тестируемой системы. Вот почему тестовые примеры, как правило, формируют базу знаний о вашей системе.И если это сделано хорошо, то база тестовых примеров становится очень мощным инструментом для разных целей: от регрессионного тестирования до обучения новичков.
Это сценарии, целью которых является получение знаний о тестируемой системе, получение уверенности, гарантии качества тестируемой системы. Вот почему тестовые примеры, как правило, формируют базу знаний о вашей системе.И если это сделано хорошо, то база тестовых примеров становится очень мощным инструментом для разных целей: от регрессионного тестирования до обучения новичков.