Разработчик на MODX в команду Dmi3yy Team. / Обьявления о работе / MODX.im
Очередной раз хочу с себя скинуть часть работы на команду и заняться полезными штуками типа evoShop и развитием движка, на что жутко не хватает времени из за текущих проектов, уже и менеджера недавно взял в команду с планами разгрузить с себя часть менеджерской работы, итогом его привлечения стало увеличенте потока заказов :(, вернее это плюс но опять же больше времени у меня не стало(((В кратце про команду:
На текущий момент кроме меня в команде есть:
1. Менеджер(kasick)
2. Дизайнера
3. Верстальщика
4. Програмиста MODX EVO
Ну и еще пару ребят на подхвате.
Все работаем удаленно, офис пока не планируется за не надобностью. В целом почти вся команда из Украины но предрассудков и ограничений нет, главное что б человек был хороший:)
Кого ищем:
— На первом месте это личные качеста в частности: Ответственность, желание работать, желание учиться и развиваться.
— ищем помошников на фултайм но с попроектной оплатой, почему так расписал чуть ниже.
Кого не ищем:
— раздолбаев не умеющих ценить свое и чужое время
— мега крутых специалистов ибо не можем их прокормить (ну нету сильно крупных проектов с космическими бюджетами)
Что предлагаем:
— исключительно попроектную работу, но загрузить готовы на фултайм (почему попроектную? потому как это дает возможность вам же планировать свои доходы, которые зависят от вашего желания работать, умений и скорости работы. Ибо вы можете за месяц выполнить работы как на 100$ так и на 1000+$ все исключительно в ваших руках, моя задача тут это предложить вам работу. А самое больше наказание и штрафы это перестать скидывать вам работу. Тоесть все максимально просто и открыто)
По части требований в знаниях:
— базовые знания для любого програмиста: CSS HTML JS PHP (не нужно знать и уметь все, но задавать вопросы: как прикрутить к сайту fancybox или что таком вложенный масив в php или как масив преобразовать в json, или как поменять немного верстку что б легче было запрограмить — это нужно уметь, благо на это все есть ответы в гугле сразу же на первой страничке. Вообщем нужно иметь понятие что такое веб:)
— Для REVO обязательное знание minishop.
Как же к нам попасть ?
1. Написать на почту Андрею (менеджеру), вот первая задача найти его почту:) подсказка есть в прям тут в топике и дальше сайта modx.im никуда идти не надо 🙂 -так сказать проверка на смекалку и умение искать инфу:)
— скинуть в почту инфу о себе: в частности кто вы, что знаете что умеете, к чему стремитесь и т д ) тоесть все что поможет побыстрее вас узнать.
2. После общения с Андреем (это проверка на обычные человеческие качества) будет тест на проф знания, по части от вас нужен один собранный проект (тестовый или живой не важно) главное что б был доступ в админку оценить вашу работу. в целом хотелось бы там увидеть как минимум стандартные вещи(вывод статей/новостей, галерея, формы, каталог)
p.s. Можно смело тут задавать вопросы если что в комментариях 🙂
modx.im
Урок 4. Работа с шаблонами в MODx Revolution MODX
Добро пожаловать на 4 урок MODX Revolution для новичков. На последнем занятии мы сделали некоторые настройки конфигурации сайта и посмотрели как выставлять некоторые глобальные установки. Также мы исследовали как устанавливать дополнения из репозитория MODX с помощью менеджера пакетов. В этой записи мы рассмотрим как работать с
Что такое MODX шаблоны?
MODX шаблоны это простые HTML/CSS шаблоны с тегами MODX внутри для динамичной функциональности. Это очень упрощенное определение, но в моей голове сложилось именно такое определения для MODX шаблона. Если вы знаете как программировать HTML/CSS или можете разобраться в таком коде, то остальное для вас не будет проблемой. Вот что делает MODX очень удобным для дизайнера.
Для этого урока я решил использовать тему студии Themeforest для своего сайта. Если вы хотите следовать точно моим шагам, то можете взять этот же шаблон или же взять другой шаблон, вашу собственную разработку либо скачанный с другого ресурса (в Google поищите ‘бесплатные css шаблоны’). Порядок действий для разработки шаблона будет аналогичным.
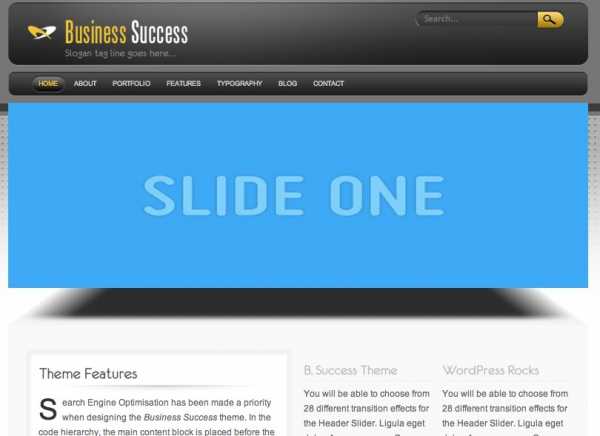
В этом уроке я буду использовать 7 in 1 Business Success Site шаблон потому что он имеет отличный вид и в то же время достаточно сложный, чтобы его было интересно портировать в сайт MODX . В комплекте 7 различных цветовых стиля, я буду использовать синий, а вы выбирайте какой вам нравится. Ну что ж начнем!
Первое, что я хочу отметить: способ построения шаблона показанный в этом уроке — это не единственный или единственноверный способ, это просто один из способов, которые я использую. MODX не ограничивает ни в том куда положить файлы или как разбивать шаблон… Как вам удобно, так вы и делайте ваш шаблон или как удобно вашему клиенту. Поэтому держите это в уме и можете отступать в порядке построения и изобретать свои более оптимальные способы, как говорится — делай как я, делай лучше меня.
1. Загрузка файлов шаблона
Любой шаблон содержит в себе много файлов – css файлов, яваскрипт, рисунков, флеш файлов… Все это нужно где-то хранить на вашем сервере, чтобы ваш шаблон имел к этим файлам доступ. Я предпочитаю хранить все файлы, которые относятся к шаблону в середине директории assets. Вы можете положить куда угодно и установить соответствующие пути в вашем шаблоне.
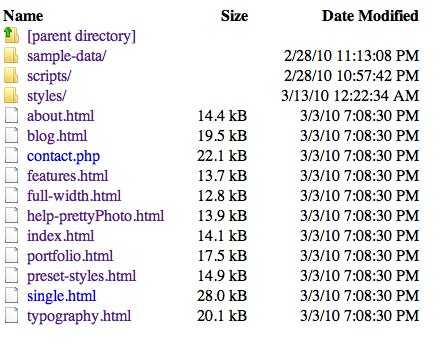
Распакованные файлы шаблона имеют приблизительно вот такую файловую структуру:

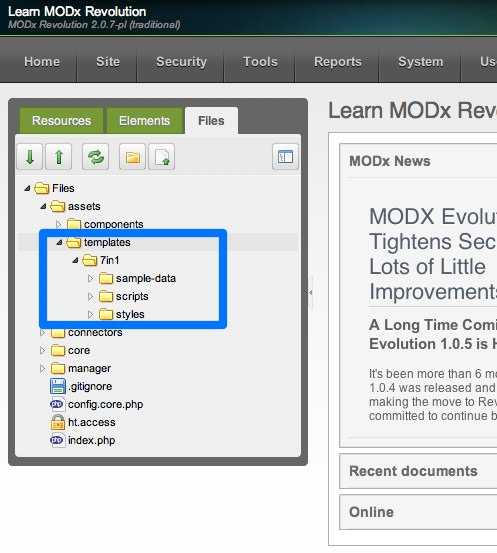
Таким образом 1 шагом в нашей разработке шаблона является копирование трех папок с файлами шаблона на сервер, это папки sample-data/, scripts/ и styles/. Я создал папку в середине assets и назвал ее templates, а также я создал папку 7in1, в которую поместил вышеназванные папки с файлами шаблона. Если вы запутались, то посмотрите на картинку и все станет понятно:

Теперь эти файлы доступны для любого шаблона, который вы будете делать.
2. Создание шаблона
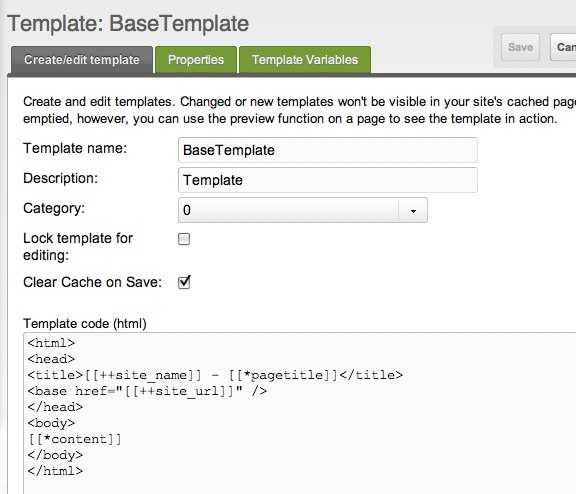
После загрузки папок с файлами мы можем начать создание нашего MODX шаблона. В админке нажмите на вкладку Elements слева, откроется панель с различными элементами сайта — шаблонами, чанками, переменными шаблона и другими. Нажмем на templates и увидим, что уже есть в наличии один базовый шаблон с названием Base Template. Если вы на него нажмете, то вы можете увидеть код данного шаблона. Видим HTML код с тегами [[++site_name]], [[*pagetitle]].

Эти тэги трансформируют статичный HTML/CSS код в динамичный MODX шаблон и мы собираемся узнать как его сделать и приложить к этому свои руки.
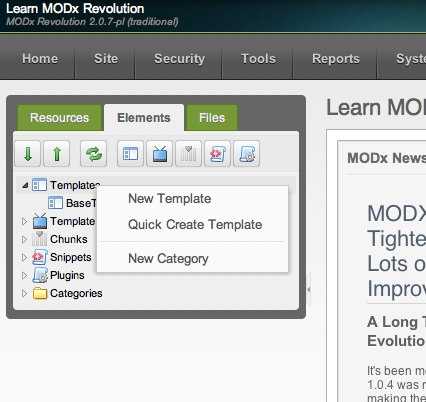
Давайте продолжим и сделаем наш шаблон. Для создания нового MODX Revolution шаблона нажмите правой кнопкой мышки Templates, а далее New Template.

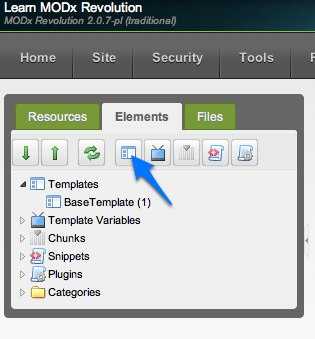
Можете также нажать на иконке New Template:

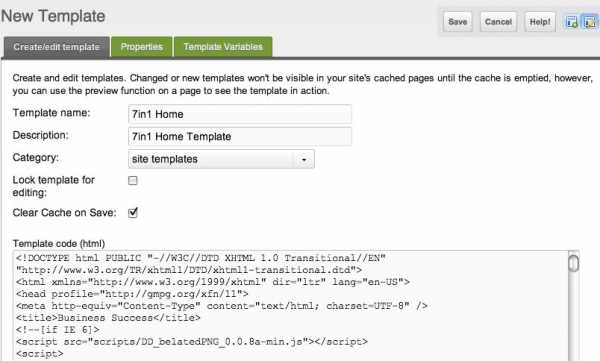
В следующем окне задайте название для вашего шаблона и описание. Вы можете разместить его в категории для лучшего порядка вашего сайта. Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
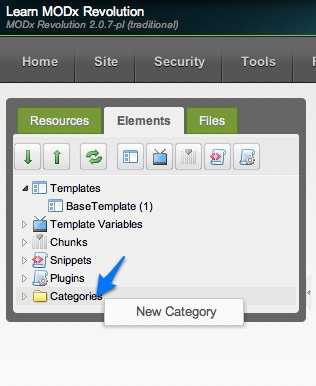
Для создания категории, нажмите правой кнопкой мыши на Categories в закладке Elements.

Ну вот можно добавить код в наш новый шаблон. Начнем мы с создания шаблона для главной страницы. Сейчас я могу сказать, что дизайн главной страницы будет отличаться от дизайна внутренних страниц, поэтому я назову этот шаблон каким-то своим именем, например «7in1 Home». Код домашней страницы находится в файле index.html в папке с шаблонами, которую мы загрузили с Themeforest, поэтому открываем этот файл в редакторе (я использую Notepad++) и копируем его содержимое в наш новосозданный

3. Отредактируйте пути
Поменяем в нашем коде пути к папкам шаблона. Мы скопировали наш шаблон в папку assets/templates/7in1. Поэтому нам нужно изменить пути ссылок к css файлам, js файлам, изображениям и др. на корректные пути на нашем сервере. Этот элемент вашей работы для ускорения можно сделать до того как копировать код шаблона в редактор MODX. Сейчас просто посмотрев на код, я могу сказать, что мне нужно искать папку styles/ и заменить ее на assets/templates/7in1/styles/, и так далее. Заменим все необходимые пути и сохраним наш шаблон. Вы можете обнаружить, что что-то упустили и есть ошибка в выводе страницы, поэтому возвращайтесь и снова откорректируйте пути.
4. Назначение шаблона
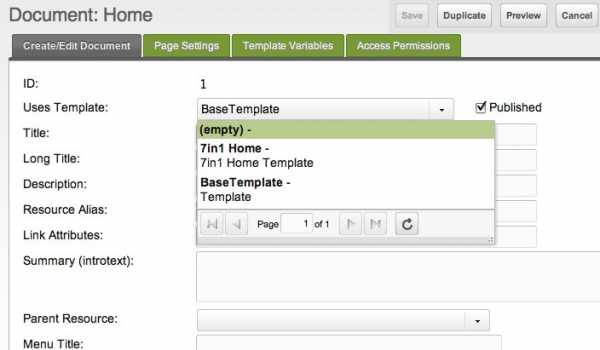
Итак мы закончили портирование шаблона, давайте назначим шаблон страницы и посмотрим, что же мы наделали. Для определения шаблона для страницы нам необходимо перейти на вкладку Resource и открыть ресурс для которого мы хотим определить шаблон (в нашем случае это страница Home). Если вы нажмете на поле Uses Template, то в выпадающем списке можно будет выбрать новый только что созданный нами шаблон.

После выбора шаблона нажмите Save появится сообщение о том, действительно ли вы хотите изменить шаблон, подтверждаем. Важность этого прояснится после того, как мы сделаем разные шаблоны, у которых будет множество чанков и переменных шаблона и которые мы по-разному разместим, поэтому вам необходимо быть уверенным в правильности выбора шаблона, ресурс для которого вы редактируете в данный момент.
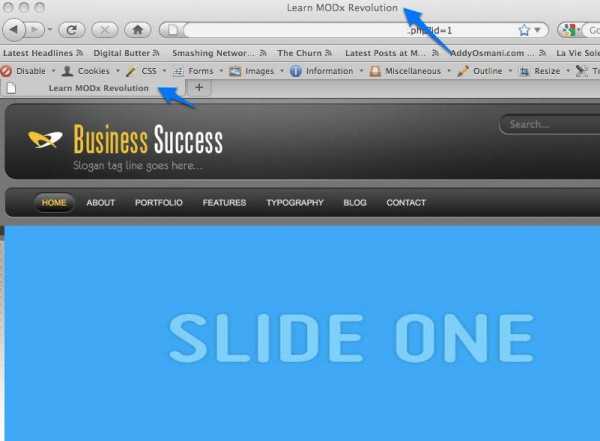
После сохранение, мы можем просмотреть страницу и увидеть как она теперь выглядит. Вот снимок экрана, на котором видна верхняя часть страницы:

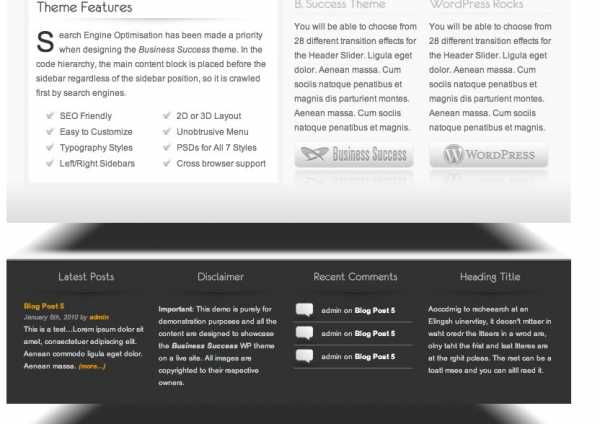
Вот нижняя часть:

Как вы видите, наш сайт приобретает нужный вид, а мы всего лишь изменили пути к файлам. В то же время, контент, тег названия страницы, навигация и остальное — остались статичными, поэтому дальше мы начнем вставлять теги и использовать инструментарий MODX.
5. Синтаксис тегов MODX Revolution
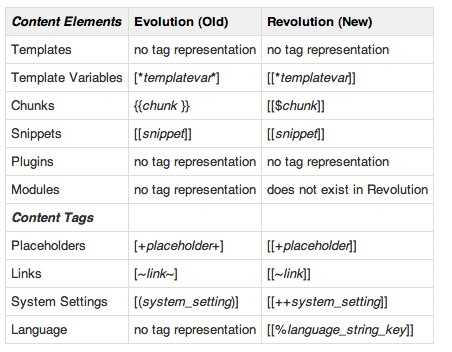
Для того, чтобы сделать шаблон MODX Revolution динамичным, нам необходимо научится работать с тегами MODX. В движке MODX много различных тегов, которые можно использовать для создания и добавления изменяемых элементов контента на вашем сайте. Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.

Если вы до этого никогда не использовали MODX, то не волнуйтесь, мы изучим как использовать эти теги в процессе построения сайта. Для начала посмотрите на таблицу сверху, на ней представлены синаксис тегов для разных версий MODX.
В данном уроке мы в основном будем использовать теги системных установок.
6. Изменения заголовка сайта в MODX Revolution
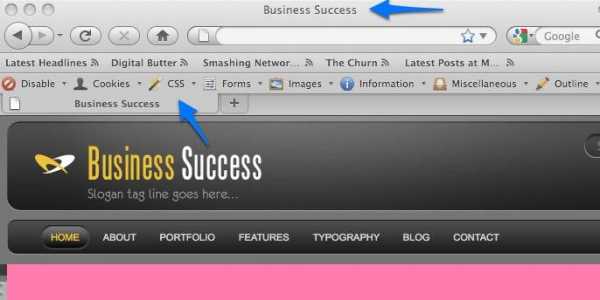
Первое, что мы сделаем — это изменим тег заголовка сайта, чтобы он выводил имя нашего сайта, а не имя шаблона, как сейчас:

Чтобы сделать это, нам нужно просто переместится в область кода, отвечающего за вывод заголовка сайта и заменить его системным тегом. Давайте взглянем на элемент <head> нашего шаблона:
Нам нужно просто заменить текст Business Success в заголовке на системный тег, который передаст текущий заголовок сайта с наших системных настроек. Заменим таким образом Business Success на [[++site_name]]. Также сделаем еще одну вещь, тип переменных можно определить в системных настройках нашего сайта, поэтому заменим UTF-8 на [[++modx_charset]]. Таким образом приведенный выше код приобретёт следующий вид:
Сохраните шаблон и посмотрите на изменения: теперь заголовок сайта выводит имя нашего сайта.

Дополнительно, если вы посмотрите на код, вы увидите, что парсер MODX взял установки нашего сайта для типа данных и вставил динамически правильный тип данных.
Это случилось таким же образом как и с нашим шаблоном, но все происходит динамически и тип данных не является статической величиной.
Еще одна важная деталь: к нашему элементу <head> необходимо добавить тег <base>. Данный тег мы используем для определения адреса по умолчанию для всех ссылок на странице. Поэтому в моём случае мы внесем следующие изменения:
Это сработает отлично, но снова вместо тяжело-набираемого адреса, лучше использовать тег системных настроек. Используем этот тег и код будет выглядеть так:
Теперь посмотрим исходный код сгенерированной MODX Revolution страницы и увидим, что парсер вставил правильный адрес сайта:
Ну что ж, на этом мы закончим. Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODX Revolution. Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
Следующий урок
В следующем мы продолжим работу над нашим динамичным шаблоном, поговорим подробнее о чанках, что они из себя представляют, как их использовать для упрощения и организации нашего шаблона и многое многое другое.
Дополнительные источники:
modx.ws
Краткий обзор основных действий в админке ModX
Система управления сайтом (CMS) – это оболочка, которая помогает владельцу сайта управлять им, внося необходимые изменения и дополнения, по-простому – административная панель.

О преимуществах ModX, как одной из лучших CMS, мы уже писали, но напомним, что с ее помощью очень удобно работать даже новичкам – интерфейс весьма понятен и прост. Данные обстоятельства позволяют нам рекомендовать ее своим клиентам, а также всем людям, которые собираются обзаводиться собственным веб-сайтом. Давайте же подробнее остановимся на работе с CMS ModX и обсудим пошагово все этапы, с которыми придется стокнуться человеку, который будет работать с сайтом.
Итак, предположим, что Вы уже прошли такие периоды создания ресурса, как:
- разработка дизайн-макета и его утверждение;
- верстка сайта;
- программирование;
- получение доменного имени;
- регистрация на хостинге и перенос сайта;
- запуск сайта.
Теперь предстоит самый важный этап: заполнение сайта и последующая работа с ним. Согласитесь, что пустой веб-ресурс не принесет Вам никакой пользы, каким бы идеальным в остальном он ни был.
Начало работы в административной панели
Чтобы начать заполнение, необходимо войти в административную панель (админку) сайта по адресу ВАШ ДОМЕН/manager. Ключи доступа (логин и пароль) к которой Вам уже должен был предоставить специалист, занимавшийся версткой и программированием. Вводите их в соответствующие поля и нажимайте кнопку “Войти”.
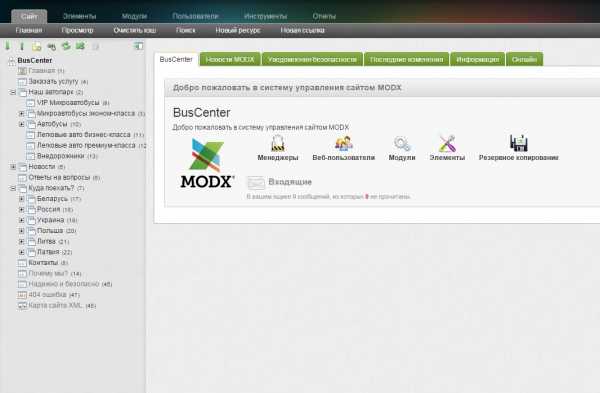
После входа в админку слева Вы сможете увидеть список категорий. Чтобы открыть любую из подкатегорий, нужно нажать на плюсик левее родительской категории, что позволит показать все дочерние документы. Нужно упомянуть, что каждая категория может содержать сколько угодно подкатегорий, подкатегория – под-подкатегорий и так далее. Единственное, что сдерживает их количество – это логика, структура сайта, красота отображения и широта ассортимента услуг, товаров или той информации, которую нужно отразить в них. Так, например, создавать подкатегории главной самостоятельно не стоит, потому как это может привести к сдвигу всего меню и его некрасивому отображению на страничке сайта.


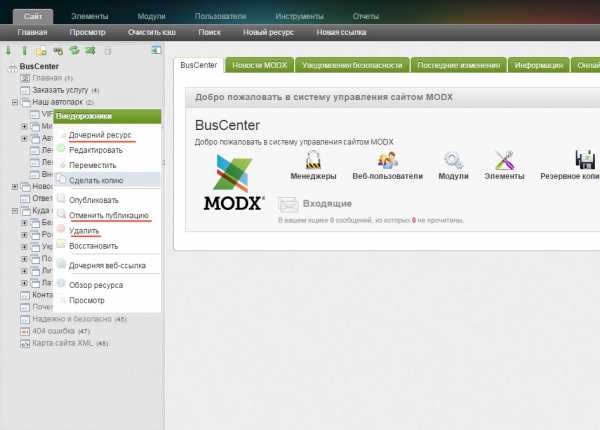
Если Вам требуется создать дочерний ресурс к категории или подкатегории, просто необходимо нажать правой клавишей мыши на родительский элемент и выбрать в выплывшем списке: “Создать дочерний ресурс”. После этого действия появится новый незаполненный так называемый каркас страницы. Удалить который можно нажав на него правой клавишей и выбрав из списка: “Удалить”. Сделать страницу неактивной, то есть отменить публикацию также можно кликнув на ней правой клавишей и затем нажав на пункт: “Отменить публикацию”.
Разновидности страниц и их шаблонов.
Стоит сказать, что страницы (ресурсы) бывают разными. Так, существуют страницы с фотогалереей, видео, видами товаров или услуг, текстовым и картиночным наполнением.
Типы страниц определяются шаблонами. Их разновидности для данного конкретного сайта можно увидеть в поле “Шаблон”, нажав на которое, высветится список разновидностей шаблонов
Фото-, видеошаблоны предназначены для добавления соответственно только картинок и видео с описанием.
Товарные шаблоны служат для интернет-мазинов или сайтов-каталогов. Их предназначение – отражать информацию о товарах или услугах.
Созданная текстовая страница требует заполнения информацией. Самые простые ее разновидности – это текст и картинки. Более сложные – метатеги и перелинковка.
После создания сайта программист расскажет вам о предназначении каждого шаблона.
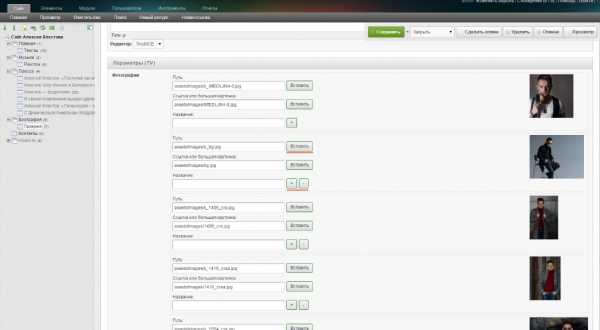
Добавление фотографий

Итак, если перед Вами страница с возможностью добавления фотографий, то туда можно добавить фотографии (картинки) посредством нажатия кнопки “Вставить” и загрузки на сервер из памяти компьютера интересующей картинки. В открытом окне выбираем слева папку, куда загрузить картинку, затем жмем “загрузить” и выбираем путь в компьютере. После загрузки картинка появляется в списке. После этого дважды жмем на нее. Если вы все сделали правильно, то вы увидите картинку около поля ввода. В некоторых случаях, когда на странице несколько картинок, нажатие на (+) добавляет поле для вставки картинки, (-) удаляет его.
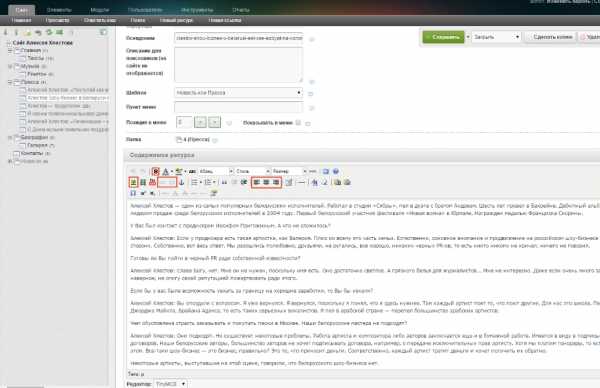
Редактирование текста
Практически каждая страница (шаблон) имеет поле для написания необходимого текста.
Его можно вставлять, копировать, редактировать и удалять. Для этого над текстом размещены интуитивно понятные значки.
Давайте рассмотрим самые популярные действия:

- Выделить текст жирным. Для этого выделяем нужный контент и нажимаем кнопку B.
- Разместить текст по центру. Выделяем текст и жмем кнопку, схожую с той, которая есть в Microsoft Word – нарисованным текстом посередине.
- Вставка картинки в текст. Жмем на кнопку с картинкой в меню, загружаем фото с компьютера (нажав пункт “Адрес”) или берем уже имеющуюся на сервере и вставляем. Если параметры вставленной картинки Вас не устраивают, то всегда можно их изменить. Для этого выделяем картинку, жмем на кнопку с картинкой в меню и меняем ширину или высоту (важный момент: по умолчанию стоят настройки, которые сохраняют пропорции картинки. Так, если Вы измените высоту, то автоматически изменится ширина и наоборот), а также выбираем расположение картинки относительно текста (слева, справа, вверху, внизу).
- Также стоит обратить внимание на описание к картинке. Этот пункт лучше заполнить, так его очень любят учитывать поисковики при картиночном ранжировании.
- Вставка ссылки в текст. Для этого выделите нужный текст, нажмите на высветившуюся кнопку в виде знака бесконечности и вставьте в появившееся поле путь (URL) к ссылке.
Изменение других параметров.
Большинство остальных параметров (они индивидуальны) заполняется интуитивно понятно, не будем останавливаться на них. Заполнение таких пунктов, как Title, Description, Keywords лучше доверить СЕО-специалистам. После окончания работы со страницей не стоит забывать нажать сохранить+закрыть (закроет конкретную страницу) или сохранить+продолжить (сохранит страницу и оставит Вас на ней же). Вуаля, после проделанной работы и ее сохранения можно увидеть результаты на страницах сайта в Интернете!
Напоследок напомним о недооцененной пользе горячих клавиш! CTRL+A – выделить весь текст, CTRL+C – скопировать выделенный текст, CTRL+V – вставить скопированный или вырезанный текст, CTRL+Z – отменить последнее действие.
a-site.by
Система управления сайтом, разработка сайта на MODX CMS, програмирование на MODX
Система управления сайтом, разработка сайта на MODX CMS, програмирование на MODX- Как правильно использовать название “MODX” на письме?
- После ребрендинга правильно писать “MODX” только заглавными буквами в точности так, как это ображено на логотипе.
- Как правильно произносится MODX?
- На русском языке наиболее правильно MODX произносится как “мóдэкс”. Любые другие варианты, например, модикс, мод-икс, модыкс и тому подобное являются некорректными. Старайтесь избегать неправильного произношения.
- Что мне потребуется для запуска MODX?
- MODX работает на разнообразных системах программного обеспечения. Однако для достижения наилучшего результата мы советуем использовать последние актуальные версии языка программирования PHP, базы данных MySQL и веб-сервера Apache. Для работы дружественных адресов страниц (friendly URLs) наиболее удобный и быстрый путь – это использование веб-сервера Apache с включенным модулем mod_rewrite.
- Как быстрее всего научиться работать с MODX?
- В сообществе MODX есть много замечательных пользователей, которые написали отличные руководства и книги по нашему скромному Open Source проекту. Ознакомившись с этой информацией, вы сможете быстро приступить к работе с MODX.
- Сколько стоит MODX?
- Проект MODX выпускается под лицензией GNU GPL и не требует никаких лицензионных платежей за использование программного обеспечения. Ваши затраты могут складываться только из стоимости аренды или покупки серверов и услуг. Конечно, мы поощряем пользователей, которым нравится работать с нашим ПО, помочь проекту MODX, если у них есть такая возможность.
- Как я могу добавить исправление ошибки (бага) в код проекта?
- Если сообщение об ошибке еще не существует для специфической проблемы, пожалуйста, создайте запрос в нашем багтрекере для проектов Revo или Evo. Вы можете отправить пулл реквест (pull request) в аккаунт MODX на Github. Как и для многих других Open Source проектов, отправка вашего кода должна быть совмещена с подтверждением лицензионного соглашения (CLA, Contributors License Agreement).
- Как я могу получить возможность для совершения коммитов?
- MODX использует Github, поэтому вам не потребуется прямой доступ для коммитов для того, чтобы участвовать в разработке. Любой может начать отправлять пулл реквесты для кода, который находится на Github, но не забудьте, что перед этим вы должны подтвердить лицензионное соглашение (CLA).
- Насколько хороша система управления сайтами MODX?
- MODX настолько хороша, что Чак Норрис съеживается в страхе.
- Должен ли я уметь программировать, чтобы использовать MODX?
- Чтобы работать с сайтом ежедневно, определенно нет. Если вы умеете работать с Microsoft Word, то обычно в течение часа или даже менее того вы сможете научиться отлично работать в MODX с теми сайтами, которые были установлены для “обычных” редакторов и конечных пользователей. Однако для установки и настройки сайта вы должны знать и уметь применять базовые блоки веб-разработки: HTML, CSS, JavaScript, а также иметь опыт в ручной разработке сайтов.
- Могу ли я использовать мою любимую JavaScript библиотеку в MODX?
- Безусловно да, поскольку MODX не накладывает абсолютно никаких ограничений на то, что выводится в клиентской части (Front End).
- Насколько большой сайт я могу построить на MODX?
- Для MODX версии Evolution в зависимости от конфигурации вашего сервера система кеширования может иметь некоторые ограничения в размере порядка 5000 документов, но это только грубое предположение. MODX Revolution фактически устраняет большинство ограничений размера и масштаба сайта при правильной конфигурации системы.
- Почему существует несколько версий MODX?
-
- 0.9.6.x — первоначальная основа программного кода, которая была запущена с первого стабильного релиза в виде версии 0.9.0 в конце октября 2005 года. Больше не поддерживается.
- Evolution — очищенный и обновленный дистрибутив версии 0.9.6.x с новыми соглашениями и терминологией, которые были приближены к нашему полностью переписанному релизу Revolution.
- Revolution — это полностью объектно-ориентированная система, которая находилась в разработке почти 3 года до ее начального релиза. Система предназначена для ликвидирования найденных в оригинальном коде ограничений с помощью действительно рекурсивного парсера и для преодоления теоретического потолка в 5000 документов в MODX Evolution.
- Могу ли я обновить MODX с 0.9.6.x/Evolution на Revolution на существующем сайте?
- В большинстве случаев обновление будет легко произведено с помощью нескольких дополнений для миграции. Если у вас имеется какой-либо проприетарный код (сниппеты), возможно, вам потребуется сделать некоторые средние изменения для обновления до нового API.
- Существует ли в MODX система ревизий и отмены изменений? Рабочий процесс публикаций?
- Эти возможности пока еще не входят в релиз ядра системы, но они запланированы на будущие релизы Revolution.
- Может ли MODX поддерживать одновременно несколько сайтов из одной установки?
- Да, хотя методы различаются для каждой версии MODX. Инструкции для поддержки нескольких сайтов в Evolution/0.9.6.x можете получить на форумах. Для поддержки нескольких сайтов в Revolution читайте статью Wiki.
- Поддерживает ли MODX мультиязычность?
- Да. В Менеджере MODX имеется перевод на многие языки. Для мультиязычных сайтов, пожалуйста, смотрите варианты решений на наших форумах.
Самое новое о MODX
modx.ru
Урок 1. Вступление MODX
Не знаю кто сказал: «Самый лучший способ разобраться в чем-либо – это написать об этом книгу». Руководствуясь этим принципом и некоторыми другими соображениями решил создать небольшой курс для начинающих изучать MODX Revolution. Это первый урок из запланированной серии обучающих уроков по MODX Revolution для новичков. За основу взял курс http://codingpad.maryspad.com/category/modx/ на английском языке, так что если где-то увидите внутри кода ссылки на этот сайт, не удивляйтесь. Я пока что отрабатываю локально все эти элементы и чтобы не тратить время на создание скриншотов, решил брать изображения из блога Мэри и сделать его перевод в силу своих возможностей. Предупреждаю сразу, что гуглопереводчиком не пользуюсь, если есть ошибки, то они лично мои… Буду благодарен за любые советы, замечания и пожелания по данному курсу.
Итак, о чем пойдёт речь: MODX Revolution это новая ветка в MODX CMS, которая построена на асболютно другой кодовой базе, чем MODX Evolution. Исходя из слов основателя Райена Треша (Ryan Thrash):
«MODX Revolution — это полностью новый MODX. Он содержит в себе душу того, что делает MODX великой платформой для построения пользовательских вебсайтов и больших приложений и в то же время позволяет делать большее для их улучшения. MODX Revolution 2.0 является более сильной CMS или CMF и может справляться с сайтами с бОльшим количеством вложенных категорий и предлагает большие возможности для работы с множеством сайтов и субдоменнов из одной инсталяции — так называемая «мультисайтовость» MODX Райен Треш (Ryan Thrash)
Уроки MODX Revolution
Мы начнем с самого начала, с установки MODX Revolution и перейдем к построению простого сайта.
Для тех, кто хочет сразу попробовать MODX Revolution в работе, есть отличный сайт modx-test.com, где это можно сделать, жмём на кнопку Хочу тестовый сайт MODX Revolution. После ввода своей почты и конфигурирования сайта, необходимо немного подождать, пока сайт создастся. Он будет активен 24 часа и в следующих 24 вы можете скачать транспортный пакет сделанного вами сайта со всеми изменениями…Будем исследовать разные фичи, чуть не сказал «компоненты» по аналогии с Joomla, адонны и все необходимые вещи для создание сайта с помощью MODX Revolution.
Держите в голове, что самым лучшим источником для изучения MODX Revolution остается отличная и постояннорастущая официальная документация и я основательно рекомендую, чтобы вы внесли в закладки и знакомились с мануалами на тему MODX.
Целевая аудитория MODX уроков
Целевая аудитория для этих уроков — это в основном люди, которые до этих уроков были полностью не знакомы с MODX Revolution. Вам совсем не нужно знать MODX Evolution для прохождения данных уроков.
Если вы знакомы с MODX Evolution, вы можете найти начальные уроки несколько скучными, так как уже все это знаете и основы там и здесь будут повторятся, но я надеюсь, что вы все же чему-то научитесь из данных уроков.
Если вы уже знакомы с MODX Revolution, тогда эти уроки скорее всего вам будут малополезны, так как большинство материала отсюда вам должно быть известно, так что можете просто «потусить» здесь, может найдете какие-либо ошибки и укажете мне на них.
ВАЖНОЕ ЗАМЕЧАНИЕ:
Необходимо осознать одну очень важную вещь самого начала — в MODX CMS почти всегда есть несколько способов сделать что-либо. MODX не ограничивает вас в выполнении чего-либо в определенном порядке или определённым образом. Мои объяснения будут лишь показывать как те или иные вещи делаю я. Это не значит, что это единственно верный способ или наилучший способ, это просто один способ. Таким образом, эти уроки — доступное руководство к действию, точка вашего старта в разработке сайтов. Обязательно пользуйтесь официальной документацей, посещайте другие блоги, форумы и сообщества MODX для поиска новых идей и нового обучения. У меня лишь одна надежда, что вы возьмете к себе на вооружение вещи, изложенные здесь и будете развивать свои способности как у вас получится.
Что нужно для обучения MODX:
- Среда разработки, локальная (Denwer, Wampserver, XAMPP, MAMP, другие) или удаленный хост. Я рекомендую, чтобы вы почитали требования к установке MODX Revolution и убедились в том, что ваша установка отвечает им. Я рекомендую использовать Open Server
- Знания HTML/CSS будут очень кстати
- Некоторые знания PHP, не обязательны, но будут нужны для настоящего изучения и применения при разработке сайтов на MODX. При необходимости я буду объяснять некоторые базовые моменты использования PHP кода и буду указывать на другие ресурсы для прочтения. Но все же рекомендую получить где-либо еще эти знания, так как они вам сослужат добрую службу.
- Иногда понадобятся ваши руки и мозги
- Любопытство, терпение и ваш любимый напиток (у меня — зеленый чай).
По ходу занятий я буду давать некоторые пояснения, которые будут выделятся следующим образом:
Информационные сообщения
Правильные действия
Обратить внимание
Ошибка
Также уроки могут содержать демо примеры, переход на которые и скачивание исходников могут быть обозначены кнопками:
DEMO Скачать
modx.ws
Обьявления о работе / MODX.im
Требуется программист реально свободный, т.к. срочная работа. Если Вы частично заняты, то прошу дальше не читать. Программист должен работать на себя весь день, т.е. не работа по вечерам. Работа только через безопасную сделку на сайте фриланса. Я оплачиваю сервису 19000р. из них 10% (1900р.) сервис заберет себе, фактическая оплата Вам — 17100р. Торга нет.Требуется настройка интернет магазина на бесплатном движке, желательно MODx
для уже имеющегося сайта на движке MODx версии Evolution, доступный по адресу test.krona.info
Там установлен пустой интернет магазин Shopkeeper версии 3.0rc1. Готов выслушать предложения по другому бесплатному интернет магазину для MODx или другому движку, но если покажете на тестовом домене быстрый автоперенос имеющегося статичного контента из БД MODx версии Evolution в иной бесплатный движок.
Главное требование: страница с товаром должна иметь урл test.krona.info/osb-board.html, т.е. второй уровень вложенности и .html в урл.
В состав работ входит:
1. настройка страницы с товаром под ТЗ
2. настройка корзины
3. калькуляторы для 10 товаров
4. настройка уже имеющегося и рабочего модуля авторасчета цены в зависимости от курса евро (рабочий модуль уже есть и взят с нашего сайта)
5. интеграция сайта с БД 1С только на стороне сайта, на стороне 1С есть сисадмин, имеющий опыт выгрузки данных на сайт. (у Shopkeeper есть модуль «Импорт / экспорт товаров» для его использования в качестве первичной основы для интеграции с БД 1С. Также существует бесплатный модуль интеграции с 1С, но для другого интернет-магазина для МОДх)
Нужно также перенести весь контент из MODx версии Evolution в MODx версию Revolution. Для этого есть скрипты в инете, предоставлю Вам информацию как это делается другими за 20 минут.
Программирование страницы с товаром как на картинке товар.jpg
а потом программирование по этому же шаблону 8 других товаров. Товары имеют как правило двух прозводителей и разные размеры. Но размещаются на одной странице, т.е. не нужно сотни страниц (под каждого производителя или разные размеры).
Наполнение контентом, верстка, размещение картинок не входит в Ваши обязанности.
Более подробно ТЗ из 4 страниц в прилагаемом тут freelance.ru/projects/466980/
Мой скайп eduardm52
modx.im
Советы для начинающих работу с MODX MODX
Советы для начинающих:
Установите редакторы, подсвечивающие код и облегчающие чтение кода. Рекомендую Ace
Для закачки файлов на сервер установите Filezilla
Установите подсветку синтаксиса через Ace.
Читайте официальную документацию и другие источники полезной информации, другие блоги (см.ссылки), общайтесь в сообществах, в MIRC канале #modx, #xpdo. Не бойтесь задавать вопросы, все когда-то начинали с нуля.
Изучайте новые инструменты и приёмы не только MODX, но и веб-разработки. Изучайте HTML5, CSS3, jQuery, sql, Seo и др. Читайте хабр, Codrops, смотрите что нового на Creattica
Научитесь пользоваться хотя бы несколькими редакторами кода и ПОСТОЯННО совершенствуйте навыки их использования, в основновном я использую Sublime Text 2
Научитесь пользоваться Chrome Developer Tool или Mozilla Firebug.
Повышайте продуктивность, автоматизируйте рутинные задачи. Пример, использование Emmet для редактора Sublime, одна строка сгенерирует целую страницу:
html:5>(header>div#banner>(a[href=page$.htm]>img[src="path$.jpg"])*3)+(aside>ul>li>p*3>lorem)+(article.module*4>p*2>lorem)+footer>ul>li>a[href="#"]*5
Что не нужно делать начинающему работу с MODX:
Не устанавливайте редактор WYSIWYG TinyMCE и аналогичные для “облегчения” набора содержания ресурса. Контент-менеджер ДОЛЖЕН знать HTML и уметь его использовать иначе “красоты ради” вы будете иметь страницы заполненые h2 текстом полностью (кто не понимает, скажу просто – это плохо). HTML нужно знать и уважать.
Не копируйте куски кода найденные где-то на форумах, в сообществах и в моём блоге бездумно. Попробуйте набрать их руками и осмыслить что к чему.
Не задавайте со старта вопросы, если что-то не выходит, попробуйсте найти самостоятельно ошибку, тогда вы её точно запомните и не сделаете снова.
Не сидите постоянно за компьютером, выходите чаще на улицу. Удалите все игры и избавьтесь от пожирателей времени как ТВ, WoW, вконтакт, одноклассники и др. Веб-разработка, как и любая другая работа требует усилий, если думаете, что без труда наловишь кучу рыбы в “энторнете”, то должен вас разочаровать…
Данный список не окончательный и будет периодически обновляться.
Как обычно жду ваших комментариев и советов для других. Всем спасибо
modx.ws
