Как работать с изображениями | Laboratory of Mathematical Methods of Image Processing
Не стоит работать на низком уровне с изображениями через системные функции
Системные типы и классы HBITMAP, Bitmap и им подобные рассчитаны, в первую очередь, на вывод на экран. Для них существует множество функций рисования геометрических примитивов, вывода текста, но при этом отсутствует прямой доступ к пикселям изображения. Функции Bitmap::GetPixel и им подобные работают непозволительно долго.
Оптимальным вариантом является работа с изображением непосредственно в памяти. Это можно сделать двумя способами:
- Написав свои классы для работы с изображениями. Особенно полезно это будет для тех, кто не имеет достаточного опыта программирования.
- Через DIB (device independent bitmap). Данный способ рекомендуется в случае, когда помимо прямого доступа к пискелям изображения нужно рисовать на нём с помощью GDI-функций.
Работайте с пикселями в формате float, а не byte
Экономия памяти важна при написании коммерческого кода, но не при разработке математических методов обработки изображений. Использование float имеет следующие преимущества перед byte:- Отсутствие ошибок, связанных с переполнением при выходе за границы диапазона [0, 255]
- Не накапливаются ошибки округления.
- Многие алгоритмы значительно проще реализуются при использовании типа float, например, Canny edge detection. Некоторые алгоритмы вообще не могут быть реализованы при использовании типа byte для пикселя.
Делайте обход по изображениям в правильном порядке
Двумерные изображения хранятся в памяти в виде одномерных массивов. Обычно они записываются построчно: сначала идёт 0-я строка, затем 1-я и т.д. Последовательный доступ к памяти осуществляется быстрее, чем произвольный. Поэтому обход по изображению нужно делать так, чтобы доступ к памяти был последовательный: во внешнем цикле производится обход по вертикали, а во внутреннем — по горизонтали:
for (int y = 0; y
for (int x = 0; x
...
Также стоит быть аккуратным при использовании двумерных массивов в C# (а лучше вообще их не использовать, написав класс-обёртку для одномерных массивов): в них первый индекс — это строка (Y-координата), а вторая — столбец (X).
Вы всегда можете ознакомиться с форматами графических файлов и написать свои функции (классы, библиотеки) для чтения и сохранения изображений в желаемых форматах. Однако если для формата BMP написание подобных функций не составляет труда, то для более популярных форматов, таких как JPEG и PNG, написание своего декодера — идея не из лучших.
Существует множество сторонних библиотек для работы с изображениями в C++, которые можно использовать для загрузки и сохранения и загрузки изображений, однако в системе Windows для этих задач можно использовать встроенную библиотеку GDI+. Общий принцип работы такой: загрузить изображение в класс Gdiplus::Bitmap, получить прямой доступ к пикселям изображения и преобразовать изображение во внутреннее представление.
Ниже приложены проекты для Microsoft Visual Studio 2010, в которых реализованы функции чтения и записи изображений:
Как работать с изображениями в блоге.|шпаргалки блогерши
Доброго времени суток, друзья, читатели и гости блога. Работа с изображениями в блоге, а именно их правильная загрузка и оптимизация, так же важны, как и оптимизация блога в целом. Тема эта уже достаточно “битая”. Однако, начинающие блоггеры на это не всегда обращают внимание.
Правильно загруженные и оптимизированные картинки, намного ускорят загрузку страниц блога и положительно влияют на продвижение. Поисковики индексируют не только блог, но и изображения. А именно те, которые правильно оптимизированы.
Давайте рассмотрим один из основных моментов работы с изображении в блоге.
У нас есть возможность загрузки картинки прямо в редакторе сообщений. Допустим,изображение исходный размер которого 2048×1536 px, при установке в редакторе сообщений получается в виде такой миниатюры.
Мы можем задать размеры используя, предложенные варианты.
Маленький – размеры height=”150″
Средний –
Крупный- height=”300″
Очень крупный- height=”480″
А сейчас перейдём в режим HTML. Видим, что код у нас имеет следующий вид.
<div>
<a href=”http://s43.radikal.ru//i101/1405/33/381ecc3cbe6d.jpg” imageanchor=”1″><img border=”0″ src=”http://s43.radikal.ru//i101/1405/33/381ecc3cbe6d.jpg” /></a></div>
Если вы нажмёте на картинку, то она откроется в полном размере. То есть, она является ссылкой на исходный размер. И соответственно, часть кода, которую я выделила синим цветом нам совершенно не нужна. Получается, что пока поисковик доберётся до адреса, сначала увидит первый код, а уже потом код картинки в сообщении. Улавливаете мысль. К тому же это ещё и лишняя ссылка. А если в одном сообщении картинок 5-10, а сообщений уже 50-100. Как вам число внешних ссылок?
В результате имеем следующее.
<div><img border=”0″ src=”http://s43.radikal.ru//i101/1405/33/381ecc3cbe6d.jpg” /></div>
Если сейчас нужно изменить размер изображения, меняем соответственно параметры на нужные. Ну вот так примерно.
Как видно и картинка увеличилась и качество не пострадало. И остаётся всего лишь добавить alt. Этот тег является очень важным для оптимизации изображений. Длинным название это делать не надо. Достаточно описания того, что изображено на картинке. Можно добавить и тег title. Это на случай того если картинка по каким-то причинам не отображается. Он просто служит всплывающей подсказкой. Получаем конечный код .<div><img border=”0″ src=”http://s43.radikal.ru//i101/1405/33/381ecc3cbe6d.jpg”alt= ” подснежники” title=”первые весенние подснежники”/></div>
Обратите внимание, что фото у нас размещено по центру. Если хотите чтобы текст обтекал картинку справа, заменяем участок кода <div> на <div>. И, соответственно справа float:right ;
Это будет выглядеть так. А чтобы картинка не прилипала к тексту необходимо добавить отступы. Для этого используем значение margin: 0 5px; . Код окончательный такого вида
<img src=” http://s43.radikal.ru//i101/1405/33/381ecc3cbe6d.jpg” alt=”подснежники” title=”первые подснежники”/> и здесь пишем наше сообщение.
Многие блогеры пользуются более лёгким способом, чтобы убрать лишнюю ссылку. Просто кликают на картинку, а потом нажимают на функцию ссылка в редакторе сообщений. Остаётся только изменить размеры, если есть необходимость, и прописать title и alt.
Этот вариант подходит для тех случаев, когда изображение расположено по центру. Если мы начнём его перемещать влево или вправо, или менять размеры используя функцию – маленький, большой, средний, то автоматически опять появиться ненужная ссылка.
Чтобы картинка, которую часто вставляем в самом начале поста слева, не содержала ненужной ссылки, лучше прописывать её самим. Поскольку при загрузке изображения оно оказывается по центру. Используйте сразу код, предложенный выше.
О работе с изображениями, загруженными из альбома Picasa, подробнее в этой статье.
Напоследок хочу напомнить вам: перед тем, как загружать свои изображения (уменьшить вес файла) на хостинг, а оттуда в блог, обязательно воспользуйтесь онлайн-сервисами по сжатию изображений. На случай. если под рукой у вас нет нужной программы. Вес изображения это его объём в мегабайтах. Постарайтесь свести его до минимума. Это положительно влияет на скорость загрузки страницы и всего блога в целом.
Мне остаётся вам пожелать удачи в ведении блога. На этом сегодня ставлю точку. До новых встреч.
Как работать с изображениями | Laboratory of Mathematical Methods of Image Processing
Не стоит работать на низком уровне с изображениями через системные функции
Системные типы и классы HBITMAP, Bitmap и им подобные рассчитаны, в первую очередь, на вывод на экран. Для них существует множество функций рисования геометрических примитивов, вывода текста, но при этом отсутствует прямой доступ к пикселям изображения. Функции Bitmap::GetPixel и им подобные работают непозволительно долго.
Оптимальным вариантом является работа с изображением непосредственно в памяти. Это можно сделать двумя способами:
- Написав свои классы для работы с изображениями. Особенно полезно это будет для тех, кто не имеет достаточного опыта программирования.
- Через DIB (device independent bitmap). Данный способ рекомендуется в случае, когда помимо прямого доступа к пискелям изображения нужно рисовать на нём с помощью GDI-функций.
Работайте с пикселями в формате float, а не byte
Экономия памяти важна при написании коммерческого кода, но не при разработке математических методов обработки изображений. Использование float имеет следующие преимущества перед byte:- Отсутствие ошибок, связанных с переполнением при выходе за границы диапазона [0, 255]
- Не накапливаются ошибки округления.
- Многие алгоритмы значительно проще реализуются при использовании типа float, например, Canny edge detection. Некоторые алгоритмы вообще не могут быть реализованы при использовании типа byte для пикселя.
Делайте обход по изображениям в правильном порядке
for (int y = 0; y
for (int x = 0; x
...
Также стоит быть аккуратным при использовании двумерных массивов в C# (а лучше вообще их не использовать, написав класс-обёртку для одномерных массивов): в них первый индекс — это строка (Y-координата), а вторая — столбец (X).
Вы всегда можете ознакомиться с форматами графических файлов и написать свои функции (классы, библиотеки) для чтения и сохранения изображений в желаемых форматах. Однако если для формата BMP написание подобных функций не составляет труда, то для более популярных форматов, таких как JPEG и PNG, написание своего декодера — идея не из лучших.
Существует множество сторонних библиотек для работы с изображениями в C++, которые можно использовать для загрузки и сохранения и загрузки изображений, однако в системе Windows для этих задач можно использовать встроенную библиотеку GDI+. Общий принцип работы такой: загрузить изображение в класс Gdiplus::Bitmap, получить прямой доступ к пикселям изображения и преобразовать изображение во внутреннее представление.
Ниже приложены проекты для Microsoft Visual Studio 2010, в которых реализованы функции чтения и записи изображений:
imaging.cs.msu.ru
Работа с рисунками в word
Работа с рисунками в word
Помимо непосредственного набора текста в Microsoft Office Word 2007, в документ можно вставлять рисунки, делать фон страницы с помощью изображений. Также программа позволяет создать диаграммы, рисунки SmartArt, клипы.


Вставка рисунка
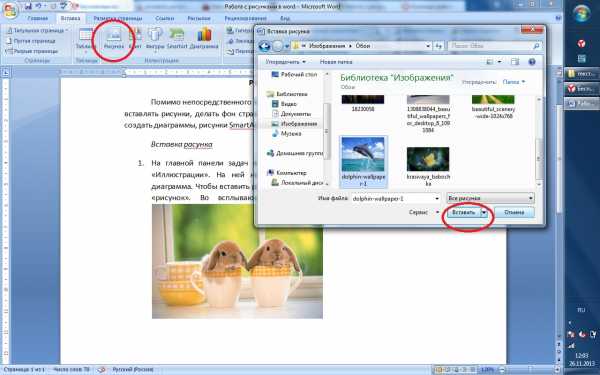
1. На главной панели задач необходимо кликнуть вкладку «Вставка», выбрать раздел «Иллюстрации». На ней находятся пять иконок: рисунок, клип, фигуры, SmartArt, диаграмма. Чтобы вставить рисунок или фотографию в текст, необходимо кликнуть иконку «рисунок». Во всплывающем окне выбрать путь к файлу и открыть его, нажав кнопку «вставить».

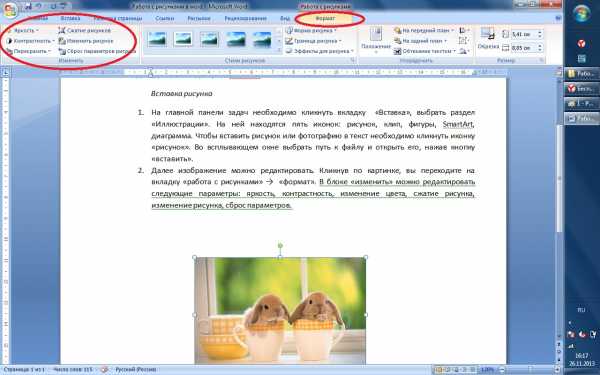
2. Далее изображение можно редактировать. Кликнув по картинке, вы переходите на вкладку «работа с рисунками» → «формат». В блоке «изменить» можно редактировать следующие параметры: яркость, контрастность, изменение цвета, сжатие рисунка, изменение рисунка, сброс параметров.

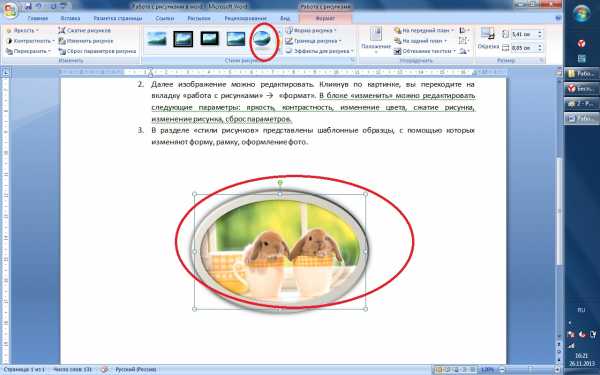
3. В разделе «стили рисунков» представлены шаблонные образцы, с помощью которых изменяют форму, рамку, оформление фото.

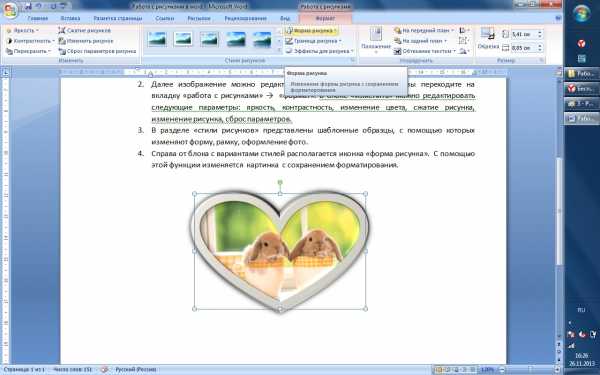
4. Справа от блока с вариантами стилей располагается иконка «форма рисунка». С помощью этой функции изменяется картинка с сохранением форматирования.

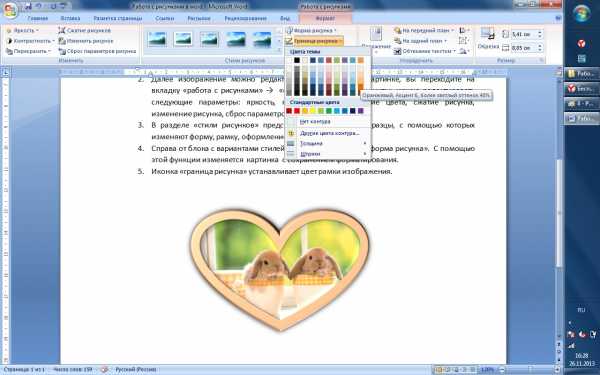
5. Иконка «граница рисунка» устанавливает цвет рамки изображения.

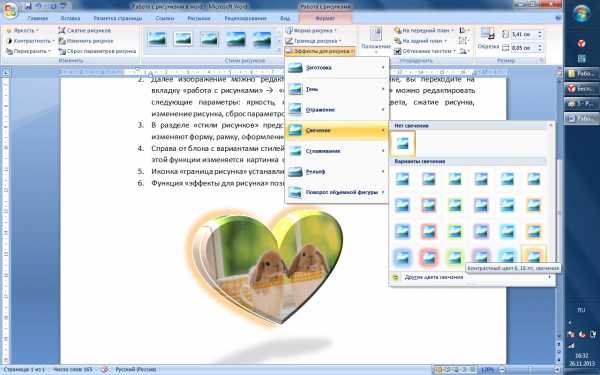
6. Функция «эффекты для рисунка» позволяет изменить положение фигуры, развернуть ее, сделать рельефной, «заставить» отбросить тень или светиться разными красками.

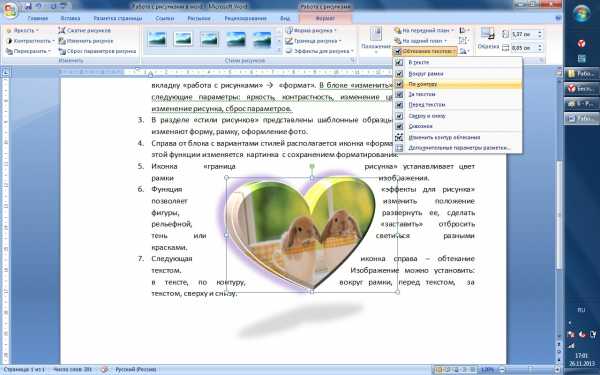
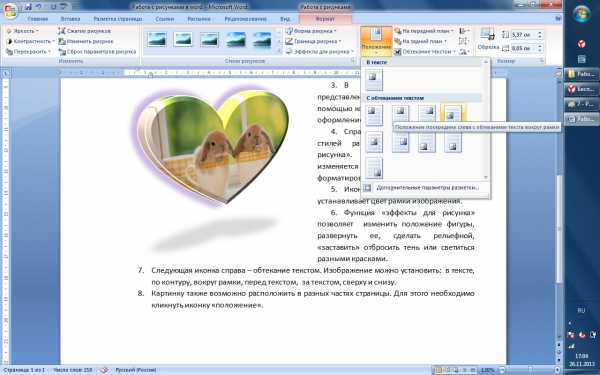
7. Следующая иконка справа — обтекание текстом. Изображение можно установить: в тексте, по контуру, вокруг рамки, перед текстом, за текстом, сверху и снизу.

8. Картинку также возможно расположить в разных частях страницы. Для этого необходимо кликнуть значок «положение».

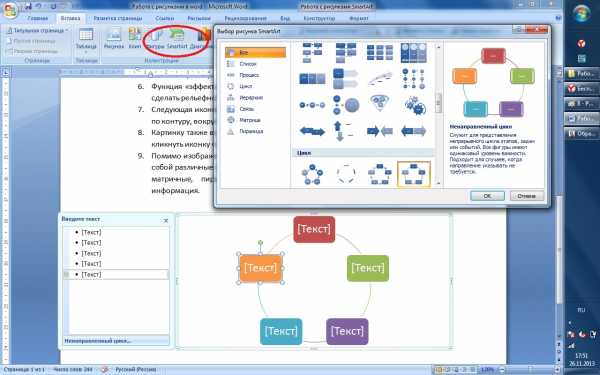
9. Помимо изображения в документ также вставляют объекты SmartArt . Они представляют собой различные списки: одноуровневые, многоуровневые, интегрированные, цикличные, матричные, пирамидальные. В специальные поля вводятся различные данные и информация.

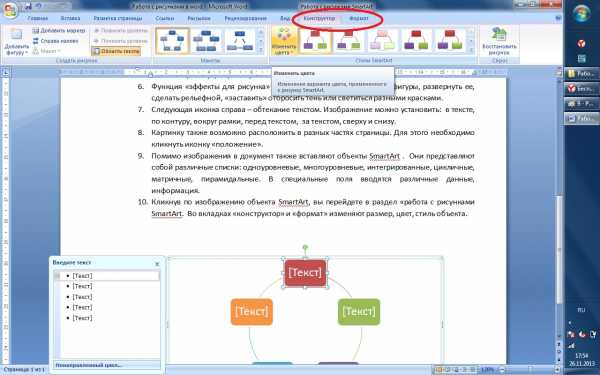
10. Кликнув по изображению объекта SmartArt, вы перейдете в раздел «работа с рисунками SmartArt. Во вкладках «конструктор» и «формат» изменяют размер, цвет, стиль объекта.

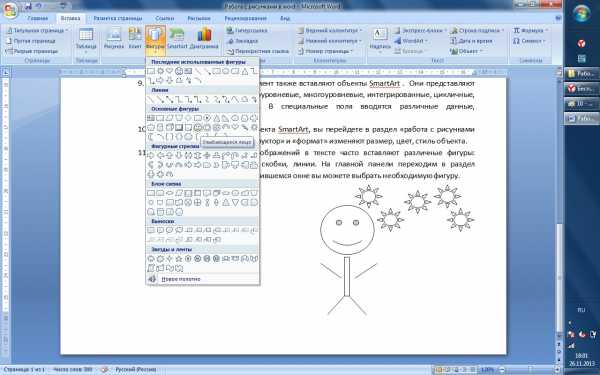
11. Помимо непосредственно изображений в текст часто вставляют различные фигуры: стрелочки, овалы, фигурные скобки, линии. На главной панели переходим в раздел «вставка» → «фигуры». В появившемся окне вы можете выбрать необходимую фигуру.

uznaikak.su
Работа с изображениями. Как вручную и автоматически изменять размер изображений. Как сохранять изображения в Firefox при помощи горячих клавиш
Многим из нас в какой-то мере время от времени приходится иметь дело с изображениями. В этой статье хотелось бы поговорить именно на эту тему. Поскольку я не дизайнер, то будут приводиться только общие приемы по работе с графикой. Если быть точным, то из данной статьи вы узнаете, как изменять разрешение изображений и сохранять их в формате для Web при помощи программы PhotoShop, как сохранять изображения в FireFox при помощи горячих клавиш, а также как в один клик изменить разрешение всех фотографий независимо от их количества.
Идея написания этой статьи появилась во время создания фотоблога, над которым я еще работаю, но который уже запущен в сети интернет. Делал я его чисто для души, а не для поисковых систем, поэтому не особо рассчитываю на его окупаемость. Поскольку это фотобог, то на него нужно было искать изображения. К счастью я нашел очень хороший источник качественных фотографий, но столкнулся с несколькими проблемами.
- Как быстро сохранить изображения
- Как изменить размер изображений для удобной публикации в блог.
Насчет второго можно было воспользоваться стандартными возможностями WordPress и выставить в настройках медиафайлов автоматическое создание миниатюр. Однако данный способ мне не очень понравился, так как появятся лишние фото, которые только зря будут занимать место на хостинге. Посидев немного и подумав, выход был найден. Далее я приведу по порядку способы, которые я использовал при подготовке изображений.
Как сохранить изображения в формате для Web
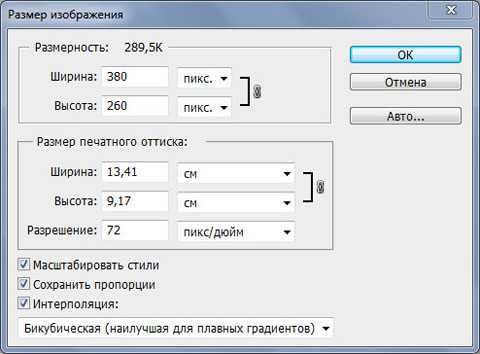
Первые разы я все делал вручную. Сначала сохранял изображения, а затем заходил в программу PhotoShop и вручную изменял разрешение картинки, после чего сохранял в формате для веб. Для того чтобы изменить размер изображения заходим в Изображение – Размер изображения или просто нажимаем сочетание клавиш Alt+Ctrl+I. Далее выставляем нужный нам размер изображений.

Для того чтобы сохранить изображение в формате для Web, идем в Файл – Сохранить для Web и устройств или используем горячие клавиши Shift+Alt+Ctrl+S. Далее выбираем формат и настраиваем качество изображения, после чего сохраняем изображение в формате для Web.

Как видите, все очень просто, но малоэффективно, если у вас очень много изображений.
Как сохранять изображения в Mozilla Firefox при помощи горячих клавиш
Копируя множество изображений вручную, я понял, что это не очень эффективно, да еще и занимает много времени. Посидев немного в интернете, я нашел способ, как можно сохранять изображения в Firefox при помощи горячих клавиш. Для этого нам понадобится скачать и установить специальный плагин под названием Save Images. Скачать его можно с официального сайта Mozilla.
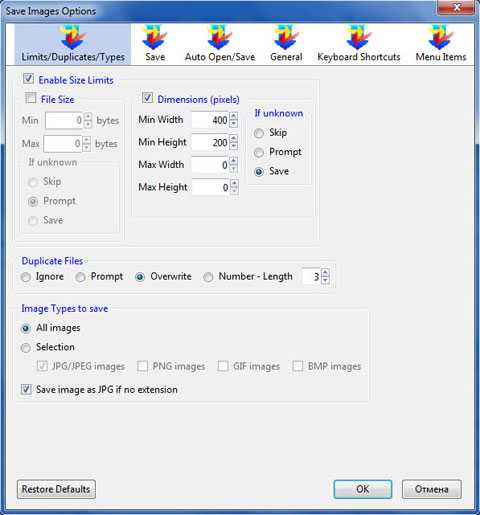
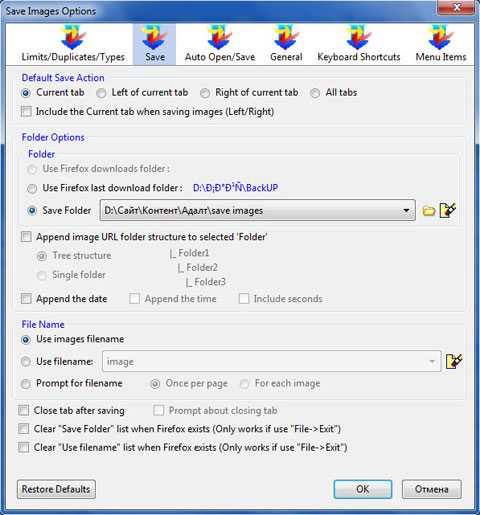
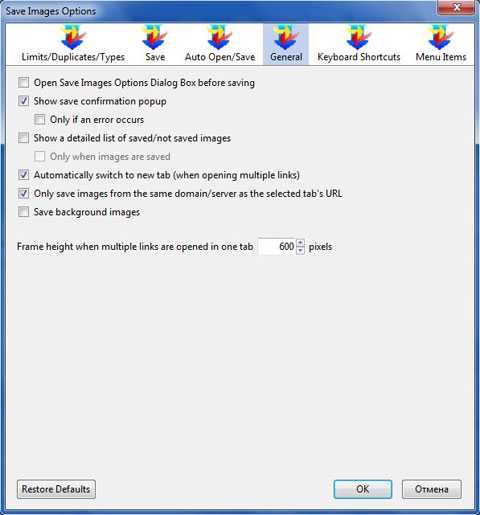
После установки плагина вам нужно будет его настроить. Для этого заходим в Инструменты – Save Images – Options. Для наглядности привожу пример моих настроек, которые использую я. В них выставлено ограничение на размер изображений, то есть сохраняются только те изображения со страницы, размер которых превышает минимальный, заданный в настройках. При желании можете установить себе такие же параметры, которые отображены на картинках.
Вкладка Limits/Duplicates/Types – здесь можно настроить фильтр для изображений, операции с дубликатами и т.д.

Вкладка Save – в этой вкладке находятся настройки по сохранению изображений.

Вкладка Auto Open/Save – здесь у меня все пункты отключены, поэтому фотография приводиться не будут.
Вкладка General – общие настройки.

Вкладка Keyboard Shortcuts – здесь мы можем настроить горячие клавиши.

Как видите, у меня изображения сохраняются при помощи комбинации клавиш Shift+Crtl+A.
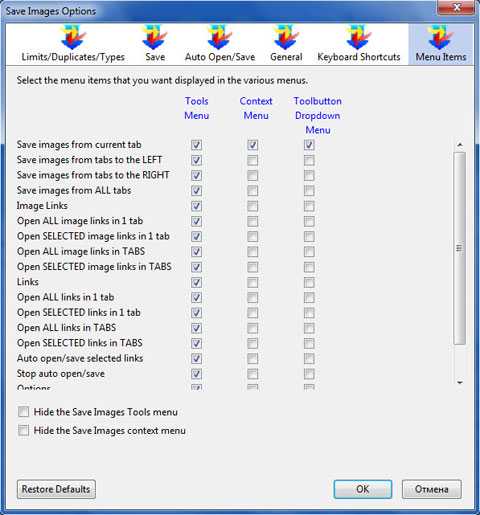
Вкладка Menu Items – здесь можно настроить отображение пунктов в разных местах, например, в инструментах и контекстном меню, которое появляется после нажатия правой кнопкой мыши по изображению.

По большому счету в настройки плагина Save Images я особо не вникал. Единственное, что я сделал, так это настроил автоматическое сохранение изображений в Firefox при помощи горячих клавиш. Для этого просто заходим на страницу с изображением и нажимаем комбинацию горячих клавиш. В результате этого в правом нижнем углу браузера появится всплывающее окошко с информацией о результатах сохранения изображений.
Как автоматически изменить разрешение всех изображений в один клик
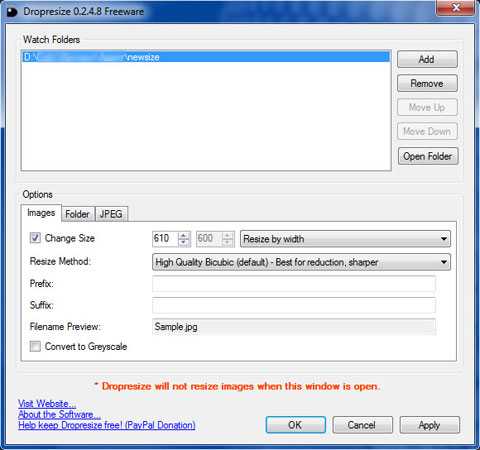
Ну и в завершение этой небольшой статьи хотелось бы рассмотреть одну очень простую бесплатную программу, которая позволяет изменять разрешение изображений в один клик. Называется она Dropresize. Если не сможете найти ее в интернете, то напишите мне в «Контакты» и я поделюсь своей версией программы.
Итак, для того чтобы автоматически изменить разрешение всех изображений вам нужно первым делом запустить и настроить программу. Настроек здесь немного, поэтому с этим не должно возникнуть никаких проблем. После запуска заходим в настройки программы Dropresize.

Первым делом указываем путь к папке, в которой будет производиться изменение разрешения изображений. Затем выставляем, какого размера должна быть сторона изображения и выбираем, по какому именно параметру ориентироваться. В моем случае выбран параметр «Resize by width». В этом случае все изображения будут пропорционально изменять размер до ширины в 610 пикселей. То есть, если у вас было изображение разрешением 1220 на 800, то станет размером 610 на 400. Думаю, смысл понятен.
По большому счету настраивать здесь больше ничего не нужно. При желании можете пересмотреть остальные настройки программы Dropresize. Ну а теперь перейдем непосредственно к тому, как изменить размер всех изображений в один клик.
Делается это очень просто. Для этого берем наши изображения или папки с изображениями и копируем их в папку, которую мы указали в настройках программы. При перемещении изображений в эту папку они автоматически изменят разрешение на то, которое указано в настройках программы. Если фотографий очень много, то лучше подождать пару минут для завершения изменения размеров всех фотографий.
Также в завершение хотелось обратить ваше внимание на то, что изменение разрешения изображений происходит лишь тогда, когда программа находится в трее, то есть в свернутом виде. В противном случае программа работать не будет.
На этом я заканчиваю данную статью. Если у вас возникнут какие-то вопросы по ней, вы всегда можете задать их в комментариях.
На этом все. Удачи вам и до скорых встреч на страницах блога dmitriydenisov.com
Обнаружили ошибку? Выделите ее и нажмите Ctrl+Enter
archive.dmitriydenisov.com
Как работать с изображениями в блоге (продолжение).|шпаргалки блогерши
Доброго времени суток, друзья, читатели и гости блога. Сегодня продолжу разговор о работе с изображениями в блоге, тему которой подняла в прошлом посте. Поговорим о картинках, которые загружаем в сообщения из альбома Picasa.При вставке изображения у нас автоматически Блоггер генерирует ссылку на исходный размер изображения. Эта картинка загружена у меня с Picasa.
 Нажмите на изображение.В посте она выглядит в виде миниатюры. И если сейчас перейти в режим HTMLто видим такой код.
Нажмите на изображение.В посте она выглядит в виде миниатюры. И если сейчас перейти в режим HTMLто видим такой код.<div>
<a href=”http://3.bp.blogspot.com/-xIglm9w6CJM/Syo1Ncc7eOI/AAAAAAAAAPE/LzSuo1wxQqg/s1600/DSC02681.JPG” imageanchor=”1″><img border=”0″ src=”http://3.bp.blogspot.com/-xIglm9w6CJM/Syo1Ncc7eOI/AAAAAAAAAPE/LzSuo1wxQqg/s320/DSC02681.JPG” /></a></div>
Обратите внимание, красным цветом я выделила участок кода, который отвечает за исходный (первоначальный )размер фотографии s1600. Это обычно один из параметров ширины или высоты изображения. Определяется большим значением.
У нас есть возможность задавать самим эти размеры. У меня давно для себя лежит вот такая шпаргалочка для этого. Какие размеры изображений есть для платформы Блоггер. Делюсь с вами.
s48,s64,s144, s150, s200, s288, s320 (средний размер), s400(крупный размер),s400, s600, s800.
Сейчас мы так же, как было описано в предыдущем сообщении, отсечём всё лишнее из кода и увеличим нашу миниатюру. Поменяем в ней значение s320 на s600.

По сути у меня в коде осталось всего вот это. Новый исходный размер фото.
<div>
<img border=”0″ src=”http://3.bp.blogspot.com/-xIglm9w6CJM/Syo1Ncc7eOI/AAAAAAAAAPE/LzSuo1wxQqg/s600/DSC02681.JPG” /></div>
И вот даже какая, с размером s48.
<div>
<img alt=”пальмы” border=”0″ src=”http://3.bp.blogspot.com/-xIglm9w6CJM/Syo1Ncc7eOI/AAAAAAAAAPE/LzSuo1wxQqg/s400/DSC02681.JPG” title=”пальмы в пустыне” /></div>
Вот так опять же, избавились и от ненужных ссылок, правильно оптимизировали изображения, загруженные в блог из Picasa. И обратите внимание, что качество картинки при этом не пострадало. Поэкспериментируйте у себя в черновике блога и потом весь этот процесс не будет для вас в тягость.
Удачи нам всем. До новых встреч. Спасибо что заглядываете в мои шпаргалки.
www.shpargalochki.ru
Работа с картинками в Word и Excel. Курсы Microsoft Office.
На компьютерных курсах для начинающих я неоднократно замечал, что при изучении Microsoft Word у пользователей возникают трудности при работе с документами, содержащими изображения. Если при печати текста, в основном, никаких проблем не возникает, то с нетекстовыми объектами, в том числе и картинками, сложности есть почти всегда.
В данной учебной статье по курсу Microsoft Office я расскажу вам некоторые общие сведения, касающиеся работы с изображениями в документе. Данная информация будет полезна не только тем, кто изучает Word или Excel, но и при работе в любой другой программе, содержащей подобные объекты.
Дело всё в том, что общие принципы работы с объектами такого рода практически не меняются при переходе от одной программы к другой, поэтому их следует просто запомнить. Давайте посмотрим, чем работа с картинками в Word и Excel отличается от работы с обычным текстом.
Также рекомендую похожую статью, касающуюся настройки диаграмм Excel. Принципы работы очень похожи, так что сразу можете проверить что вы поняли из текущей статьи.
Как работать с изображениями в Word
Вставить картинку в документ Word очень просто — достаточно скопировать файл картинки в Проводнике Windows или в любой другой программе. После копирования файла следует перейти в документ Word, установить текстовый курсор на место предполагаемой вставки картинки и нажать Ctrl + V.
Поскольку картинка является единым объектом, то для работы с вставленным в документ изображением следует это изображение выделить. Выделение производится стандартным способом, то есть щелчком мышки на картинке. При этом у выделенного объекта появляются маркеры по краям, как показано на рисунке ниже.

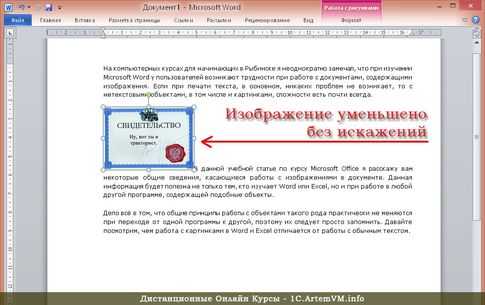
Маркеры и картинки двух видов. Одни расположены по краям изображения и предназначены для изменения его размера. Изменение размера производится так же, как и изменение размеров окон программ в Windows — растяжением и сжатием картинки путём перетаскивания маркеров. При изменении размера изображения соотношение сторон картинки сохраняется и она не искажается.

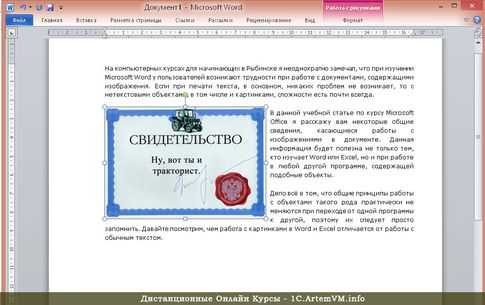
Также у картинки есть ещё один маркер, предназначенный для вращения изображения вокруг оси. Это маркер в виде зелёной точки в верхней части картинки. При наведении на него мышки курсор принимает вид изогнутой по кругу стрелки. Результат вращения картинки показан на рисунке ниже.

Чтобы изменить способ обтекания изображения текстом, следует вызвать контекстное меню для картинки и выбрать в нём пункт Обтекание текстом, а в нём — требуемый способ обтекания.


Чтобы переместить картинку из одной части документа в другую, нужно просто перетащить её мышкой. Здесь возможны некоторые различия в зависимости от выбранного способа обтекания картинки текстом. Если при наведении мышки на картинку появляется курсор в виде четырехнаправленной стрелки, а сама картинка легко перемещается вместе с мышкой, то это наиболее понятный большинству пользователей вариант, не нуждающийся в комментариях.
В другом случае при попытке перетащить картинку она не перемещается до тех пор, пока вы не отпустите мышку. В этом случае до момента отпускания мышки рядом с курсором появляется едва заметная вертикальная черта. В этом случае следует переместить курсор так, чтобы эта черта встала на нужное вам место текста, после чего мышку можно отпустить.
Очевидно, что в последнем случае перемещение картинки в пределах документа выполняется аналогично операции “Вырезать – Вставить”. Такую же картину с появлением у курсора мышки вертикальной черты можно наблюдать при перетаскивании выделенного текста.
Для настройки прочих свойств изображения нужно вызвать для него контекстное меню и выбрать в нём пункт Формат рисунка…. Вообще, данный принцип настройки применим не только к картинкам, но и к любым нетекстовым объектам Microsoft Office (например, к объектам WordArt) — в контекстном меню объекта будет пункт, начинающийся со слова Формат ….
Для удаления картинки применимы те же принципы, что и при работе с файлами в проводнике Windows. Чтобы удалить изображение, нужно выделить его щелчком и нажать Delete на клавиатуре. Аналогично можно сделать копию картинки.
Следует запомнить, что копирование картинки в самом документе приводит к созданию копии, имеющей те же самые свойства, что и оригинал. Я имею ввиду не оригинал файла, а именно картинку, вставленную в документ. Так что если вам нужно вставить несколько одинаковых изображений в один документ (или несколько), то сначала вставьте одну картинку и настройте её свойства, а только потом копируйте. Так вы сэкономите много времени на оформлении.

Также для настройки свойств картинки можно воспользоваться верхним меню программы. Не забудьте перед эти выделить картинку — на компьютерных курсах в Рыбинске я такое замечал очень часто.
Также следует упомянуть ещё одну важную особенность документов, содержащих картинки. При добавлении в документ изображений, его размер может сильно возрастать. При этом то, что вы уменьшаете видимый размер картинки в самом документе, вовсе не уменьшает её размер в байтах. Лучше всего заранее придать картинкам нужный размер в любом подходящем графическом редакторе, и только потом вставлять изображение в документ.
Как работать с картинками в Excel
Работать с картинками в Excel почти так же, как в Word. Однако в Excel любые картинки находятся над ячейками, закрывая собой их содержимое. Таким образом, в Excel нет понятия “Обтекание картинки текстом” и любое изображение можно перемещать как угодно по рабочему листу.

Недостаток заключается в том, что нужно самостоятельно размещать картинку поверх созданной таблицы, не надеясь на автоматическое выравнивание, как это происходит в Word при выборе некоторых способов обтекания картинки текстом.
Видеоурок по основам работы с изображениями в Word и Excel
На видео показываются базовые приёмы добавления картинок в документы MS Office, а также основные принципы, которыми следует руководствоваться при работе с изображениями в документах. В основном примеры показаны для MS Word, поскольку в Excel картинки вставляют значительно реже.
Подведём итоги
Общие принципы работы с картинками одинаковы для Word и Excel, а также могут быть легко применимы в других программах, позволяющим вставлять изображения в документ.
artemvm.info
