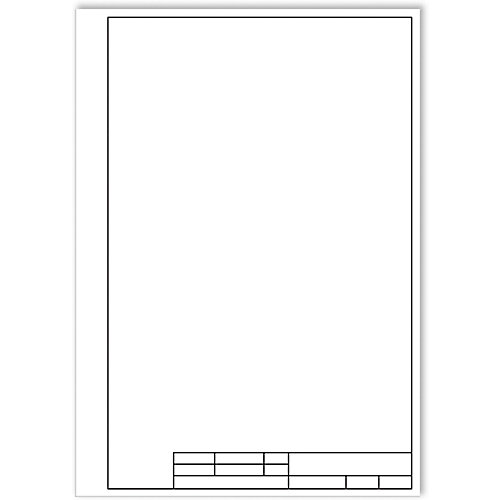
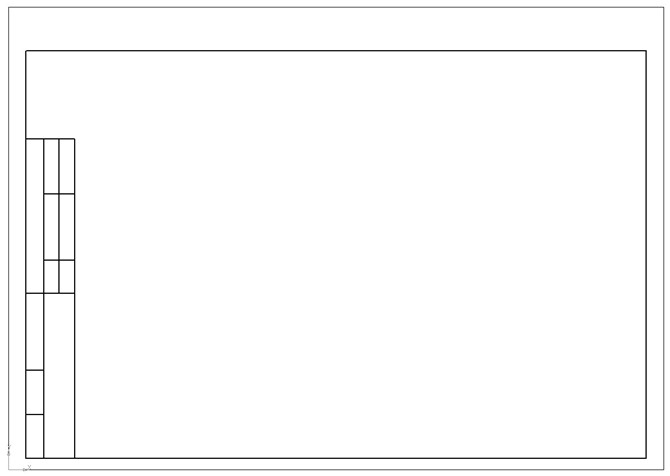
Calligrata / Папка для черчения А4 10л 200г/м2 210*297мм, Горизонтальная рамка. Школьные принадлежности
Папка для черчения А4 10л 200г/м2 210*297мм, Горизонтальная рамка, блок
74 р
65 р
Артикул 3361723
Организатор Anushka 21.5
Бренд Calligrata
Задать вопрос Найти отзывы Защита покупателя
Задать вопрос
Доставка раньше срока, всё отличного качества, дети рады!!! Спасибо)))
Перейти в категорию «Офисная канцелярия»
Спасибо организатору.
Перейти в категорию «Офисная канцелярия»
По ощущениям хлипкий , на год боюсь пацану не хватит , развалится .
Премиум-дневник универсальный, для 1-11 класса Vivella “Школа”, обложка искусственная кожа, синий
Подтверждаю кратно* 1
Перейти в категорию «Школьные принадлежности»
Спасибо.Отличная закупка.
Ручка гелевая 0,5 мм, стержень чёрный, корпус прозрачный (штрихкод на штуке)
Подтверждаю кратно* 50
Перейти в категорию «Школьные принадлежности»
Раздача раньше срока. Всё упаковано отлично
Всё упаковано отлично
Перейти в категорию «Офисная канцелярия»
Что такое 100sp —
совместные покупки
Как работает сайт
Как сделать
заказ
Для новичков
Как оплатить
заказ
Способы оплаты
Как получить
заказ
Способы доставки
Подготовка к школе во ВладивостокеШкольные принадлежности во Владивостоке
Стандартные размеры фоторамки
Когда вы покупаете произведение искусства, чтобы повесить его на стену, знаете ли вы, какой размер фоторамки вы будете использовать? Знаете ли вы, является ли ваше искусство «стандартным размером» или нет? Вы вообще знаете, что такое искусство «стандартного размера»? Даже если вы уже знаете, давайте обсудим стандартные размеры фоторамки.
В мире изобразительного искусства существуют определенные стандарты размеров. Они определяют, есть ли у вас произведение искусства «стандартного размера» или нет. Картины «стандартного размера» удобно помещаются в рамки одного из стандартных размеров, распространенных сегодня на рынке.
Пожалуйста, имейте в виду, что мы будем использовать дюймы в качестве стандартного измерения и будем обсуждать оправы стандартного размера, доступные на американском рынке. Также помните, что размер изображений, представленных здесь, может не отражать реальный размер изображений в печатном виде. Я размер фотографий в этой статье только для целей представления. Однако отображаемая обрезка соответствует правильным пропорциям обрезки для каждого размера или соотношения сторон.
Купить распечаткиКупить распечатки В демонстрационных целях мы будем использовать эти фотографии озера и водопада, снятые в формате 4×6 дюймов (полная ширина и высота), чтобы показать размеры изображений в кадрах и соответственно кадрировать.
Итак, если эти размеры так важны, то каковы стандартные размеры фоторамок? Рад, что вы спросили.
5×7
5×7 — самая маленькая обычная фоторамка, доступная на рынке.
Пять дюймов на семь дюймов — это популярный средний размер печати для портретов. Это также самая маленькая фоторамка стандартного размера, доступная сегодня на рынке. Некоторым людям нравится использовать фотографии такого размера для настенного искусства. Чаще всего он доступен в виде отдельной рамы с возможностью настенного монтажа.
Это соотношение сторон немного обрезает стороны стандартной фотографии с соотношением сторон 4×6, но это можно считать едва заметным при таком маленьком размере.
8×10
8×10 — пожалуй, самый распространенный размер фоторамки, доступный на потребительском рынке.
Следующим размером после 5×7 и, вероятно, самым популярным размером фоторамки является рамка восемь на десять дюймов. Многие портреты и свадебные фотографии печатаются в этом размере.
Формат 8×10 сильно обрезает края этой фотографии. Как вы можете видеть выше, это уберет большую часть верхней и / или нижней части изображения портретного формата или много по бокам изображения, ориентированного на альбомную ориентацию.
Это, пожалуй, самый популярный размер фоторамки на современном рынке. Этот размер рамы доступен в автономных, настенных и обоих вместе вариантах.
8,5×11 или Размер документа
Этот размер рамки не часто используется для изобразительного искусства.
Возможно, второй по популярности размер — 8,5 на 11 дюймов. Эти размеры идеально подходят для стандартного размера листа бумаги формата А4.
Многим людям нравится использовать эти размеры рамок для отображения сертификатов, степеней, наград, лицензий и других важных документов. Обычно вы найдете эту раму доступной в качестве настенного варианта. Тем не менее, вы также найдете доступные автономные разновидности.
11×14
Теперь мы начнем с стандартных размеров рамок, специально предназначенных для подвешивания на стену.
Этот конкретный стандартный размер рамы, как правило, используется для матирования. Если вы хотите обклеить картину размерами от 8×10 дюймов до 8×12 дюймов, это размер паспарту и рамы, которые вы бы использовали.
Вы также можете найти отпечатки, созданные в этом размере, но, как вы можете видеть выше, края/бока немного обрезаны.
Это популярный размер рамки для репродукций мелкого формата. Вам подойдет только этот размер, доступный в вариантах настенного монтажа.
16×20
Формат 16×20 дюймов обрезает столько же сверху, снизу или по бокам, как и изображение 8×10.
Последний общедоступный размер фоторамки — это широкоформатная рамка шестнадцать на двадцать дюймов. Это обычный размер рамки для крупных отпечатков портретов и свадеб. Это общий размер портретов бабушек и дедушек, изображающих всех их потомков вместе взятых. Вы найдете этот размер доступным только в настенных вариантах. Кроме того, вам, вероятно, следует повесить его на проволоку из-за веса рамы и ее содержимого.
Важные примечания
Большинство современных камер делают снимки с соотношением сторон 2:3. Это точное соотношение фотографии размером 4×6 дюймов. Отображение любой фотографии в любом из перечисленных стандартных размеров кадра потребует некоторой обрезки. Единственный способ обойти это — заматировать картину перед тем, как вставить ее в рамку. Тогда ваш коврик должен иметь внешние размеры рамки, в которой вы хотите его разместить.
Многие нефотографические произведения искусства могут иметь размеры, отличные от указанных здесь стандартных размеров. Для этого вам нужно будет либо матировать искусство, либо искать рамку более нестандартного размера для вашего искусства. Такие доступны в местных багетных магазинах (часто в паре с местными ремесленными мастерскими) или в Интернете.
Заключение
Стандартные размеры фоторамок на потребительском рынке варьируются от маленьких 5×7 до значительных 16×20 дюймов. Все эти стандартные размеры потребуют некоторой обрезки фотографии с соотношением сторон 4×6.
Поскольку вы продаете рамы для картин, вам может понадобиться что-то в рамке. Мы продаем художественные фотографии в рамах и без рамок, чтобы вы могли выбрать. Перейдите по этой ссылке в наш интернет-магазин, где вы можете купить принты уже сегодня.
Купить сейчас
Обновление: чтобы уточнить некоторую информацию, указанные здесь размеры являются внутренними размерами рамок для картин. Внутренняя часть — это та часть, где мы отображаем изображение. Внешние размеры рамы зависят от марки и модели, поскольку на рынке есть очень тонкие и очень толстые рамы для всех размеров.
Рамка вокруг отображаемой фотографии также зависит от производителя и модели. Очень тонкие кадры будут иметь небольшой буфер или границу по краю изображения, тогда как более толстые кадры могут иметь гораздо больше. Если у вас матовое изображение, то расстояние между краем пространства изображения за рамкой и областью отображения рамки (внутреннее измерение) будет иметь очень мало значения, если вообще будет иметь значение.
Если у вас матовое изображение, то расстояние между краем пространства изображения за рамкой и областью отображения рамки (внутреннее измерение) будет иметь очень мало значения, если вообще будет иметь значение.
Руководство 2-в-1 по автомакетам и созданию резюме на Figma | Энтони Хо
Фото Габриэль Хендерсон на UnsplashПо мудрым словам Сары Дуди, всегда хорошо иметь резюме, удобное для ATS, и удобное для человека резюме (обычно в формате PDF), чтобы вы могли отправить соответствующее резюме. смотря кто будет читать.
(Не стесняйтесь щелкнуть здесь, чтобы узнать больше о том, что она может сказать о резюме)
Для дизайнеров, которые хотят узнать об автоматических макетах, я считаю, что это отличное упражнение для понимания этих концепций. На мой взгляд, резюме служит отличной целевой практикой, которая позволяет вам практиковаться, а также создавать что-то, что принесет пользу вашей карьере.
Хотя целевая аудитория предназначена для дизайнеров с базовым пониманием Figma, я все же объясню все как можно проще для читателей, которые совершенно не знакомы с Figma.
Несмотря на то, что существует множество приложений автоматической компоновки, я считаю, что основная цель этого — дать Figma знать, как расположить текстовые поля в заданных размерах.
Есть много функций автоматической раскладки, поэтому вот список соображений, чтобы решить, какую функцию использовать:
- Вы размещаете свой контент горизонтально или вертикально?
- Требуется ли определенный размер зазора?
- Вы хотите растянуть содержимое, чтобы оно соответствовало размерам контейнера, или вам нужен какой-то определенный размер?
Шаг 1: Загрузите и создайте учетную запись
Если вы еще не загрузили и не создали учетную запись Figma, вы можете сделать это, перейдя сюда. Я также настоятельно рекомендую загрузить настольное приложение. Как только вы окажетесь в Figma, создайте новый файл дизайна, нажав «Новый файл дизайна» (см. место, на которое я навел курсор на скриншоте ниже).
Создайте новый файл дизайна, где мой курсор находится надШаг 2: Создайте свои первые 2 текстовых поля и примените автоматический макет
После входа в холст дизайна я настоятельно рекомендую вам выбрать «Контуры кадра» по пути на следующем снимке экрана. так как это значительно облегчит визуализацию разделов, которые мы создаем. (не пользовался так как собирал скрины забыв включить).
так как это значительно облегчит визуализацию разделов, которые мы создаем. (не пользовался так как собирал скрины забыв включить).
Начнем с вашего имени и должности. Нажмите «T», чтобы нарисовать 2 текстовых поля, и введите свое имя и должность. Не стесняйтесь настраивать стиль и размер шрифта по своему вкусу.
Я использую Inter (черный), 40px для имени и Inter (полужирный), 25px для должности.Затем выберите оба текстовых поля (удерживая Shift, нажмите для множественного выбора). После выбора нажмите Shift + A, чтобы активировать автоматическую раскладку.
Внизу экрана появится всплывающее уведомление, информирующее вас об активной автоматической раскладке.Если вы посмотрите на панель справа, то заметите, что появился новый раздел под названием «Автоматическая раскладка». Давайте рассмотрим, что это значит.
Это означает, что содержимое будет располагаться вертикально с промежутком в 13 пикселей между элементами Стрелки определяют направление расположения содержимого. «Стрелка вниз» показывает, что 2 текстовых поля расположены вертикально. Мы можем расположить их горизонтально, нажав «стрелку вправо».
«Стрелка вниз» показывает, что 2 текстовых поля расположены вертикально. Мы можем расположить их горизонтально, нажав «стрелку вправо».
13 означает, что 2 текстовых поля разделены 13px. 0 означает, что промежутки вокруг текстовых полей равны 0px (практически отсутствуют). Я коснусь этого позже.
Последний значок определяет выравнивание, конкретные поля и то, как вы хотите, чтобы Figma расположила ваши текстовые поля. Это определит, выберете ли вы «Упакованный» или «Промежуток между».
Не волнуйтесь, пока мы создаем резюме, я расскажу о соображениях более подробно.
Основываясь на соображениях, которые я упомянул ранее, мы можем легко решить, следует ли нам использовать «Упакованный» или «Отступ между». давайте теперь установим размеры для этого. Сначала нажмите «Кадр 1» либо на холсте, либо на левой панели.На панели инструментов справа перейдите к «Изменение размера» и измените параметры на «Фиксированная высота» и «Фиксированная ширина».
После этого в поле «Кадр» введите 2480 в поле «W» и 3508 в поле «H».
Вот что у вас должно быть:
Рамка 1 — это фон, который будет содержать всю вашу информацию в вашем резюмеТо, что вы сделали, создало фон размером с лист бумаги формата А4. Чтобы упростить задачу, я настоятельно рекомендую перейти на левую панель и переименовать «Кадр 1» в «Фон».
Шаг 4: Введите свою контактную информацию
Снова перейдите на левую панель, выберите свое имя и должность и снова примените автоматический макет.
Измените ограничения ширины на «Заполнить контейнер».Далее, я хотел бы, чтобы мои контактные данные были справа от моего имени и должности, так что давайте создадим это. На левой панели выберите новый «Кадр 1» и нажмите «Ctrl + D», чтобы продублировать кадр. Вы должны получить следующее:
Другое имя и должность должны отображаться ниже Поскольку мы хотим, чтобы наши контактные данные отображались справа от нашего имени и должности, мы можем изменить вертикальное расположение на горизонтальное, нажав стрелку вправо в разделе «Автоматически». макет» на правой панели инструментов.
макет» на правой панели инструментов.
Вы сохранили эти текстовые поля внутри фрейма. Для удобства я переименовал фреймы, чтобы они соответствовали соответствующей информации.
Результаты после применения горизонтальной автоматической компоновкиЯ хочу, чтобы мои контактные данные отображались справа от фона, но я не знаю, какой ширины должен быть каждый кадр. Это когда мы можем оставить математику Figma.
Выберите 2 кадра и в разделе «Изменение размера» на правой панели отрегулируйте ширину до «Заполнить контейнер».
Выберите оба кадра и отрегулируйте ширину до «Заполнить контейнер»Вот на что следует обратить внимание:
Оба кадра идеально соответствуют ширине фона, и нам не нужно делать никаких математических вычислений, чтобы найти точную ширину Чтобы сделать это более аккуратным, давайте выровняем нашу контактную информацию вправо. Мы можем сделать это, выбрав рамку справа и используя инструмент повторного выравнивания (см. снимок экрана ниже), мы можем выровнять текст правильно. На этом этапе не стесняйтесь также настраивать стили шрифта.
На этом этапе не стесняйтесь также настраивать стили шрифта.
Вот что у нас должно получиться после добавления нашей контактной информации.
(Напомним: вы можете создать столько текстовых полей, сколько захотите, продублировав их с помощью Ctrl + D)
Шаг 5: Разделение резюме на разделы
Чтобы завершить первый раздел нашего резюме, мы можем еще раз поместить 2 раздела в кадр с автоматическим макетом, выбрав их и нажав Shift + A.
Мы хотим сгруппировать текстовые поля во фрейм, чтобы дублировать его для будущего использования. Для удобства я переименовал раздел (или фрейм) «Имя». и контакт»Прежде чем мы двинемся дальше, нам нужно повторно применить ширину «Заполнить контейнер» к содержимому внутри фрейма «Имя и контакт». После их объединения Figma сбрасывает ограничения на «Фиксированная ширина».
Перенастройка ограничений текстовых полей на «Заполнить контейнер».
Этот раздел может служить нам шаблоном для создания остальной части резюме с возможностью дублирования и автоматической компоновки.
Шаг 6: Подготовка раздела содержимого
Выберите первый раздел и продублируйте его (Ctrl + D). Вы могли заметить, что он дублирует раздел по горизонтали, а не по вертикали. Почему это?
Если мы выберем фрейм «Фон», мы увидим на правой панели инструментов, что Figma упорядочивает содержимое по горизонтали. Мы можем исправить это, просто выбрав опцию вертикального автоматического макета на правой панели инструментов.
По умолчанию был применен горизонтальный автоматический макет, поэтому дублирование скопировало контент по горизонталиВот что у нас должно получиться после исправления направления распределения контента. Опять же, я рекомендую переименовать новый раздел, чтобы отслеживать создаваемые вами кадры. Я переименовал свой «Контент 1».
Теперь ваши разделы должны располагаться вертикально Дополнительная информация: вы могли заметить, что ограничения раздела установлены на «Фиксированная ширина». Это нормально, так как содержимое ВНУТРИ этих разделов мы хотим установить на «Заполнить контейнер», чтобы их размер можно было автоматически изменять в зависимости от ширины разделов.
Это нормально, так как содержимое ВНУТРИ этих разделов мы хотим установить на «Заполнить контейнер», чтобы их размер можно было автоматически изменять в зависимости от ширины разделов.
Поскольку содержимое, растянутое по всей ширине листа формата А4, менее читабельно, мы можем улучшить ситуацию, расположив содержимое горизонтально в разделе «Имя и контакт». Каждый раздел контента будет занимать примерно половину ширины листа формата А4.
Еще раз продублируйте «Content 1» и переименуйте соответственно (мой эквивалент «Content 2»).
Выберите «Содержимое 1» и «Содержимое 2» и примените автомакет (Shift + A). После этого на правой панели инструментов расположите их по горизонтали, так как сейчас она имеет вертикальный формат. У вас должен получиться результат на следующем снимке экрана.
После дублирования и настройки автоматической компоновки. Обратите внимание на новый «Кадр 1» слева. Если мы нажмем на него, ограничение будет «Фиксированная ширина». Это не позволит нам добиться желаемого эффекта разделения по ширине. Следовательно, давайте изменим его на «Заполнить контейнер».
Это не позволит нам добиться желаемого эффекта разделения по ширине. Следовательно, давайте изменим его на «Заполнить контейнер».
После этого нам также необходимо исправить ширину «Content 1» и «Content 2», так как их ширина установлена на «Fixed width». Снова установите их на «Заполнить контейнер», чтобы мы могли автоматически подогнать обе стороны по ширине листа А4.
Выберите «Содержимое 1» и «Содержимое 2» и установите ограничения на «Заполнить контейнер».Я также отрегулировал расстояние между двумя разделами содержимого. Вы должны получить следующий результат ниже.
Контент 1 и Контент 2 кажутся дальше друг от друга, так как я изменил зазор с 13 до 100 пикселейПоздравляем! Вы завершили самую сложную часть руководства, и я надеюсь, что теперь вы лучше понимаете, как работают ограничения.
Шаг 7: Подразделы
С этого момента, как вы хотите расположить свой контент, зависит от вас. Лично я предпочитаю, чтобы мои навыки и образование были указаны слева, а опыт работы — справа.
Начнем с левого раздела, где я буду создавать разделы «Навыки» и «Образование». Выбрав один из фреймов содержимого, продублируйте его, и вы увидите 3 элемента, занимающих ширину A4 (см. скриншот ниже). Я рекомендую еще раз переименовать средний кадр (я сделал «Содержание 3» :D).
Поскольку мы хотим, чтобы левая и правая секции располагались вертикально, давайте выделим несколько левых и средних кадров и снова применим авто-раскладку (Shift + A) и изменим ее на вертикальную авто-раскладку.
Помните, что всякий раз, когда мы создаем новый фрейм автоматического макета, нам нужно будет повторно настроить ограничения «Изменение размера» нового фрейма и его содержимого. При этом давайте изменим ограничения «Frame 2» и фреймов внутри него на «Fill container».
Кадр 2, Содержимое 1 и Содержимое 3 должны быть установлены на «Заполнить контейнер», чтобы включить автоматическое масштабирование ширины Отсюда вы можете просто отредактировать разделы соответствующим образом, выбрав определенные текстовые поля (не фреймы), удерживая Ctrl и щелкая по ним. Чтобы добавить больше, продублируйте (Ctrl + D). Чтобы удалить лишние компоненты, удалите сколько душе угодно.
Чтобы добавить больше, продублируйте (Ctrl + D). Чтобы удалить лишние компоненты, удалите сколько душе угодно.
Примечание. При удалении лишних текстовых полей я рекомендую настроить ограничение высоты с «Обнять содержимое» на «Фиксированная высота», чтобы предотвратить искажение выравнивания.
Пример того, как будет выглядеть левый разделТа же процедура применима к вашему «Опыту работы» справа. Если вы хотите добавить маркеры, просто перейдите по пути, показанному ниже, после выбора текстового поля, содержащего описания ваших вакансий.
Как активировать маркеры в FigmaЯ также рекомендую установить для текстовых полей в левой части вашего «Опыта работы» ширину «Заполнить контейнер», а для ширины правого контейнера в том же разделе — «Обнять содержимое», чтобы вы можно выделить больше места для ввода сведений о вашей роли. (Вы можете обратиться к скриншотам ниже для ясности).
Сначала выберите несколько текстовых полей внутри левого фрейма (Ctrl + Shift + Click) «Опыт работы» и настройте их ширину на «Заполнить контейнер». Теперь выберите правый фрейм и измените ограничение ширины на «Обнять содержимое» на правая панель инструментовКонечный результат первого опыта работы
Теперь выберите правый фрейм и измените ограничение ширины на «Обнять содержимое» на правая панель инструментовКонечный результат первого опыта работыХотите добавить еще один опыт работы? Давай сделаем это! Сначала выберите фрейм, содержащий информацию о вашем опыте работы (должен быть эквивалентом моего «Фрейма 2»). Идите вперед и продублируйте его (Ctrl + D).
Как и раньше, сгруппируйте 2 кадра в кадр с автоматическим расположением (Shift + A) и измените расположение на вертикальное автоматическое расположение. Вы могли заметить, что некоторые ограничения изменились. Вот вам задание, исправьте ограничения левого кадра. (Я представлю решение ниже, поэтому не стесняйтесь сделать паузу и поработать над ним: D).
Деформированы ограничения левой секции. Почини это.Если вы посмотрите на определенные кадры, вы можете заметить следующее:
Мы можем исправить это, изменив ширину на «Содержимое объятия» Давайте исправим это, изменив ограничения на «Содержимое объятия» и удалив пустой кадр . После чего выберите нужный раздел и заново отрегулируйте ширину на «Заполнить контейнер».
После чего выберите нужный раздел и заново отрегулируйте ширину на «Заполнить контейнер».
После чего мы можем удалить второй заголовок «Опыт работы» и изменить ширину фрейма «Опыт работы» на «Заполнить контейнер», чтобы позволить Figma автоматически измените размер раздела, чтобы покрыть остальную часть ширины A4.
Измените ограничение ширины на «Заполнить контейнер».С этого момента просто дублируйте маркеры (Ctrl + D) столько раз, сколько вам нужно, и у вас должно получиться что-то похожее на скриншот ниже.
Возможный макет резюмеШаг 8: Раскрасьте фон и добавьте поля
Теперь обратимся к слону в комнате: наш фон не имеет цвета. Давайте добавим ему всплеск белого, сначала выбрав рамку «Фон». Нажмите значок «+» в разделе «Заливка» на правой панели инструментов. Фон должен быть белым.
Обратите внимание, как все тексты выравниваются по краям листа формата А4. Было бы неплохо, если бы у нас было свободное пространство вокруг текста и по краям? Это когда маржа вступает в игру.
