| 1. |
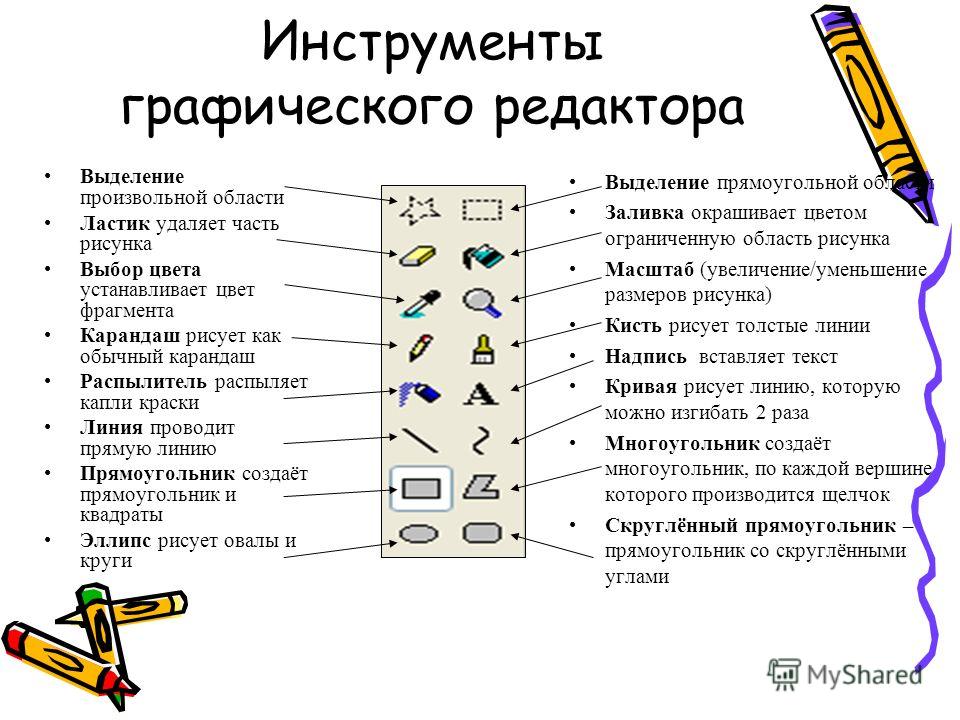
Инструменты графического редактора Paint
Сложность: лёгкое |
1 |
| 2. |
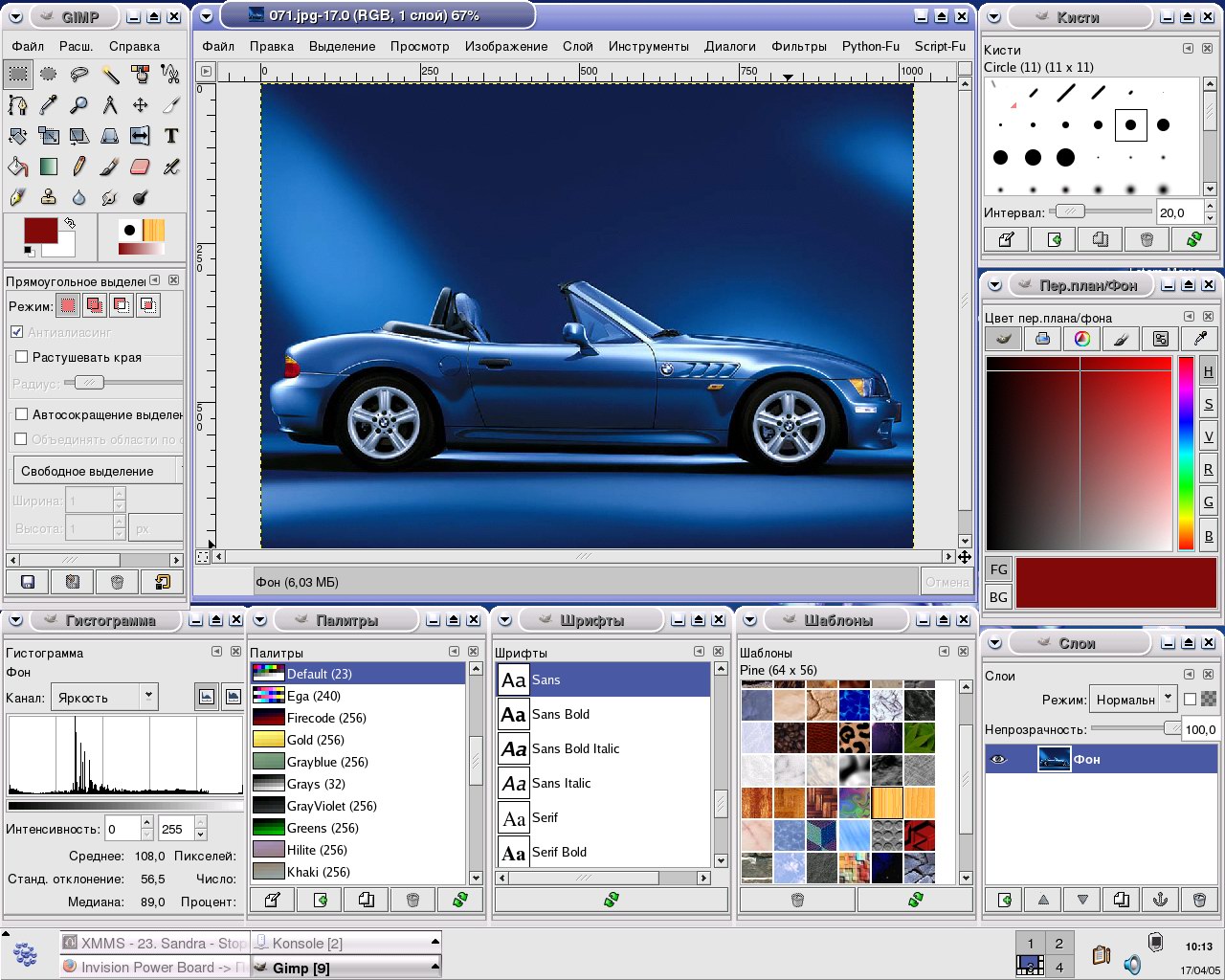
Группы инструментов программы Gimp
Сложность: лёгкое |
1 |
3.
|
Свойства изображения
Сложность: лёгкое |
2 |
| 4. |
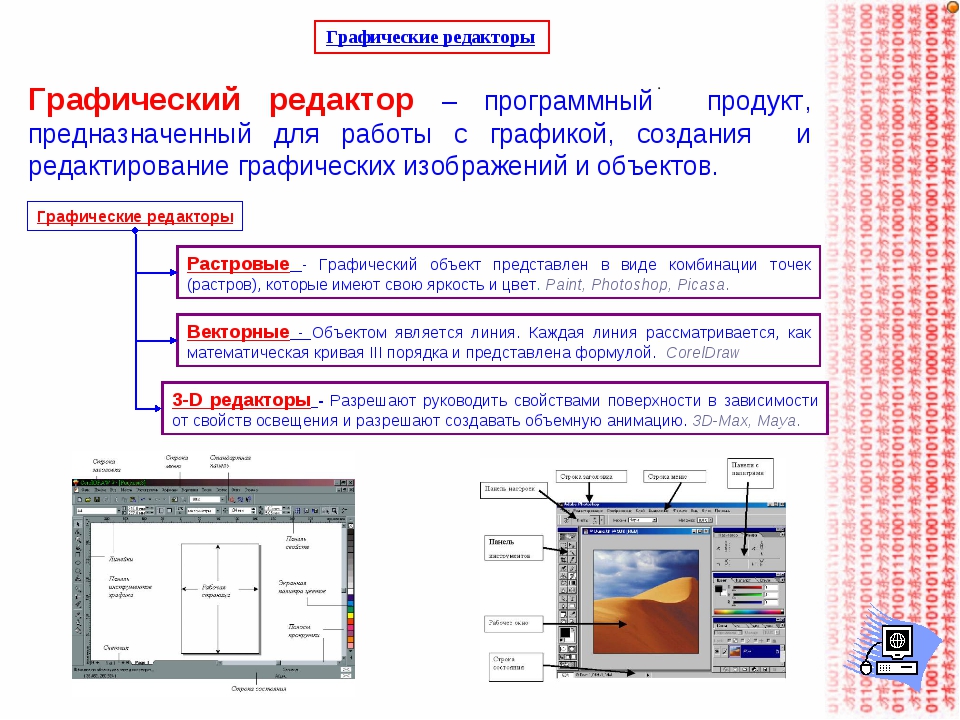
Графические редакторы
Сложность: среднее |
2 |
5.
|
Графические программы
Сложность: среднее |
2 |
| 6. |
Панель инструментов Gimp
Сложность: среднее |
2 |
7.
|
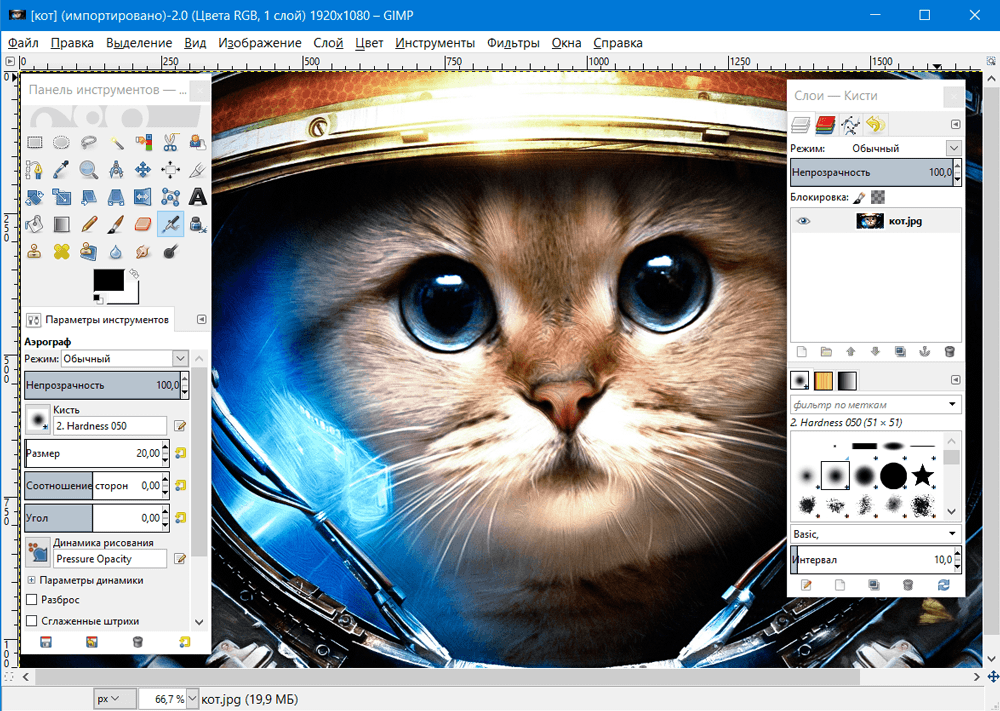
Графический редактор Gimp
Сложность: сложное |
4 |
| 8. |
Графический редактор Inkscape
Сложность: сложное |
2 |
9.
|
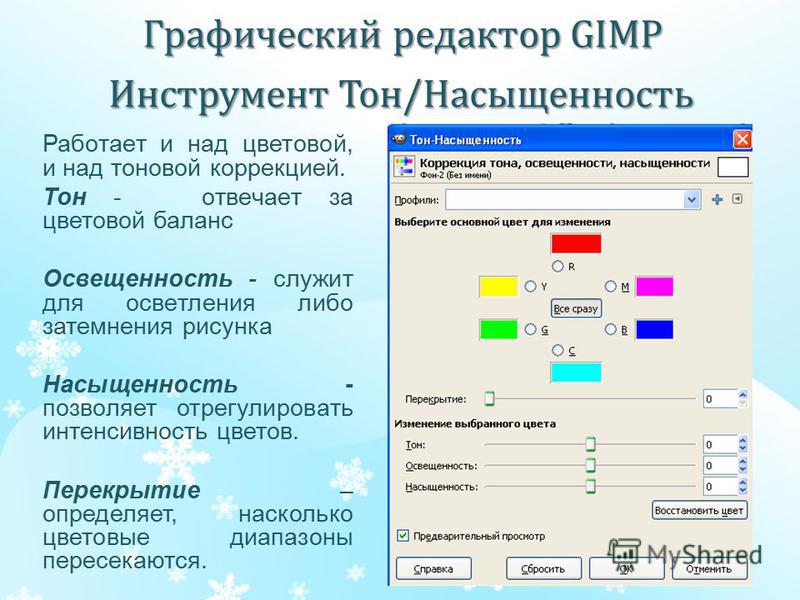
Тон, освещённость, насыщенность
Сложность: сложное |
3 |
Графические редакторы | Основы современной вёрстки
Изучение вёрстки — это не только познание способов стилизации элементов, но и вёрстка макетов. Чтобы начать верстать макеты, их нужно как-то увидеть и понять, как с ними работать.
На рынке существует несколько основных редакторов. Некоторые из них специфичны только для одной операционной системы, другие могут работать в браузере, а некоторые имеют возможность установки на любую систему.
- Adobe Photoshop. Самый старый редактор, который был стандартом много лет. Сейчас же отступает на второй план ввиду своей сложности в освоении. Перегрузка различными функциями также не красит его — многие функции просто не нужны для верстальщика, но память устройства они благополучно съедают. Редактор доступен на системах под управлением Microsoft Windows и macOS. Официальной версии под системы Linux сейчас нет.
- Gimp. Аналог Photoshop для систем Linux. Имеет схожий функционал и может корректно открывать некоторые файлы в формате Photoshop. Но не стоит надеяться, что он может стать полноценной заменой. Если дизайнер присылает исходники в Photoshop, то нет полной уверенности в корректном открытии файла через Gimp. Так же, как Photoshop, Gimp не является специализированным инструментом для веб-дизайнеров, поэтому многие функции не нужны.
- Sketch. Специализированный редактор для проектирования мобильных и веб интерфейсов.
 Это является большим плюсом, так как разработчики ориентируются именно на удобное проектирование интерфейсов. Для верстальщиков здесь множество плюсов: удобный просмотр макета, размеров, отступов и другой информации, которая поможет при переносе макета. Главным минусом редактора является поддержка одной операционной системы — macOS. Разработчики ориентированы на работу только с этой системой, и переноса редактора на другие ОС не ожидается.
Это является большим плюсом, так как разработчики ориентируются именно на удобное проектирование интерфейсов. Для верстальщиков здесь множество плюсов: удобный просмотр макета, размеров, отступов и другой информации, которая поможет при переносе макета. Главным минусом редактора является поддержка одной операционной системы — macOS. Разработчики ориентированы на работу только с этой системой, и переноса редактора на другие ОС не ожидается. - Figma. Редактор, который работает в браузере. Просмотр макетов в нём доступен с любого устройства, которое имеет браузер и выход в интернет. Если ваша кофемолка умеет это, то можно верстать и с её помощью. Редактор, как и Sketch, ориентирован на создание интерфейсов, что положительно сказывается на удобстве работы с ним. Именно этот редактор используется для проектов и некоторых испытаний, где вам даётся макет для вёрстки. Также является бесплатным для личного пользования.
Это неполный набор редакторов, которые существуют на рынке. Возможно, на работе вы встретите и другие варианты, но не переживайте. Нет нужды учить каждый редактор в отдельности. Их интерфейсы и способы взаимодействия часто совпадают и если вы научитесь работать с одним редактором, то разберётесь и в другом.
Возможно, на работе вы встретите и другие варианты, но не переживайте. Нет нужды учить каждый редактор в отдельности. Их интерфейсы и способы взаимодействия часто совпадают и если вы научитесь работать с одним редактором, то разберётесь и в другом.
В этом уроке мы рассмотрим базовые действия при работе с редактором Figma
Установка
Как и было сказано выше, Figma не требует установки. Её работа осуществляется через браузер. Достаточно перейти на сайт figma.com и зарегистрироваться.
Помимо этого есть возможность поставить отдельное приложение. Это скорее вопрос удобства, так как вместо вкладки вы получите отдельное окно для работы с редактором. Сейчас приложение доступно для операционных систем Windows и macOS. Скачать их вы можете на странице загрузки Figma.
Для систем Linux есть специальные варианты установки под разные типы систем. Их можно найти на GitHub.
Используйте тот вариант, который вам удобен.
Работа с макетом
В этом разделе посмотрим на основные действия при работе верстальщика с редактором.
- Зарегистрируйтесь в сервисе Figma. Это позволит вам удобно просматривать элементы макета.
- Откройте макет испытания Hero Section.
Окно работы с Figma можно разбить на 4 функциональные области:
Шапка
В ней находятся различные настройки, название файла, настройки публичных ссылок. Если вы создадите свой макет, то в шапке будут располагаться и инструменты для создания элементов.
Слои
В левой области находятся все элементы, которые добавлены в макете. Это может быть текст, геометрические фигуры, изображения. Такие элементы называются слоями. Это связано с тем, что редактор учитывает порядок элементов. Если поставить изображение выше текста в слоях, то оно и в макете переместится «на текст».
Слои можно объединять в различные группы. Так удобно разделять слои различных частей макета. В макете Hero Section есть следующие группы:
Инспектор
Самая полезная секция для верстальщика. Инспектор позволяет увидеть все настройки выбранного элемента в секции «Слои».
Инспектор позволяет увидеть все настройки выбранного элемента в секции «Слои».
Сейчас выбран текст «Фронтенд программист». Какие параметры можно получить об этом элементе:
- Properties
- Ширина текста: 580px
- Высота: 141px. Обратите внимание, что это значение именно текста, а не блока, в котором он лежит.
- Значения top и left. Это значения относительно левого верхнего края макета. Чаще всего эти значения бесполезны, но бывают ситуации, когда есть смысл присмотреться к этим значениям.
- Content
- Здесь находится тот контент, который расположен внутри слоя. Этот пункт актуален для текста. Если кликнуть по контенту, то он автоматически копируется.
- Typography
- Font: название шрифта. Определяется свойством
font-family - Weight: насыщенность шрифта. Определяется свойством
font-weight - Style: стиль шрифта.
 Определяется свойством
Определяется свойством font-style - Size: размер шрифта. Определяется свойством
font-size - Line height: межстрочный интервал. Определяется свойством
line-height
- Font: название шрифта. Определяется свойством
- Colors
- Здесь можно увидеть цвет элемента. При клике можно скопировать значение цвета.
- CSS
- Здесь находится автоматически сгенерированный CSS для выбранного элемента. Не стоит полагаться на эти значения, так как многие свойства используются некорректно. Например, значения позиционирования.
Окно просмотра макета
Центральная область содержит визуальное представление макета. С его помощью можно выбирать различные слои с помощью мыши, а так же посмотреть отступы элементов друг от друга.
Если выбрать слой «Узнать больше», зажать клавишу Alt или cmd для macOS и навести на соседний элемент, то Figma автоматически подскажет расстояние между элементами.
По этому изображению можно сразу узнать несколько параметров элемента:
- Размер элемента «Узнать больше» — 127×40 пикселей.
- Расстояние от текста до элемента «Узнать больше» — 16 пикселей.
Самостоятельная работа
Используя примеры из урока, узнайте все доступные свойства основного текста:
Параметры шрифта
Цвет шрифта
Расстояние от текста до заголовка «Фронтенд программист»
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос.
 Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом; - расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
|
ГРАФИЧЕСКИЕ РЕДАКТОРЫ – Энциклопедия по машиностроению XXL
Назначение графического редактора [c.46]Графический редактор предназначен для интерактивного создания, корректировки и преобразования моделей ГИ, имеющих структуру пакета ЭПИГРАФ. Графический редактор функционирует в операционной системе ОС РВ и предназначен для работы с графическим дисплеем (ГД) ЭПГ-СМ или ГД системы Кулон-1 . Команды графического редактора выдаются с клавиатуры АЦД, входящего в состав рабочего места. Результаты работы отображаются на экране ГД и приводят к корректировке рабочей области. [c.46]
ИНТЕРАКТИВНЫЙ ГРАФИЧЕСКИЙ РЕДАКТОР ЭПИГРАФ [c.47]
Команды графического редактора имеют следующую структуру. список параметров), где код команды определяет исполняемую команду и имеет латинскую мнемонику список параметров состоит из одного или нескольких параметров, разделенных запятыми или пробелами.
[c.47]
список параметров), где код команды определяет исполняемую команду и имеет латинскую мнемонику список параметров состоит из одного или нескольких параметров, разделенных запятыми или пробелами.
[c.47]
В этом режиме-для управления положением маркера на экране ГД помимо функциональной клавиатуры можно использовать команды, приведенные в табл. 2.2 (в таблицах и примерах прописными латинскими буквами обозначаются ключевые слова графического редактора строчными — параметры, определяемые пользователем). [c.48]
Ввод примитивов в экранном режиме может произвольным образом чередоваться с любыми другими командами графического редактора. [c.50]
При интерактивном способе создания ЭИБ необходимо использование терминальной станции (см. 1.2), а также соответствующего этой станции графического редактора, позволяющего пользователю формировать и корректировать модель ГИ элемента конкретной информационной базы (архива). [c.67]
[c.67]Графический редактор должен обеспечивать вызов элемента из информационной базы, запись нового или скорректированного элемента в информационную базу [c.67]
Приведем пример формирования элемента U75 информационной базы электронного блока на свинчиваемом каркасе (см. рис. 5.10) согласно его структуре (см. рис. 5.8). Для формирования элемента с нуля , используя, например, графический редактор системы ЭПИГРАФ (см. 2.3), необходимо выполнять шаги, приведенные в табл. 3.1. [c.68]
| Таблица 3.1. Пример формирования ЭИБ с помощью графического редактора ЭПИГРАФ |
Вы работаете в своей, отведённой вам директории, из которой можно войти в графический редактор, набрав на клавиатуре имя этого файла с указанием пути [c.
 145]
145]Практически для входа в графический редактор создаётся пользовательское меню, вызываемое функциональной клавишей F2 . [c.145]
ЕЖ) (КОНЕЦ). При выборе этой команды вы покидаете графический редактор с запоминанием чертежа под тем именем, под которым вы вошли в графический редактор. Теперь чертёж с указанным именем можно только редактировать (выбор 2 в главном меню). [c.147]
После этого система вновь возвращается в режим графического редактора. Команда Ввод текста остается активной и мы можем сразу приступать к вводу новой текстовой надписи, указав ючку ее привязки. [c.43]
Все команды любой двухмерной системы (или графического редактора) можно разделить на три вида [c.19]
В общем случае графический редактор по дисциплине Начертательная геометрия содержит следующие меню режимы и подрежимы, комментарии, геометрические элементы, внутренние и внешние функции. Например, в редакторах PLANE и ESPAN E используют режимы экрана (F1, клавиша F6/F1), плоскости общего положения (F2, клавиша F7/F2), пространства -эпюра Монжа (F3, клавиша F8/F3) и подрежимы Н и V — переход соответственно в горизонтальную или фронтальную плоскость проекций. [c.433]
[c.433]
Основываясь на программных средствах решения задач моделирования, отображения и организации графического диалога пользователя с ЭВМ, разрабатывается прикладное программное обеспечение выпуска КД заданного класса объектов проектирования. Наиболее перспективны системы, ориентированные на интерактивную работу и содержащие средства интерактивного создания и коррекции моделей ГИ. К таким системам относятся интерактивный графический редактор РЕДГРАФ система выпуска конструкторской документации изделий РЭА ПРАМ 1.1 пакет прикладных программ ГРИФ, обеспечивающие возможность интерактивной доработки эскиза трассировки печатных плат и выпуска конструкторской документации системы автоматизированной подготовки конструкторской документации АРАКС, СФОР-ГИ графический редактор интерактивной графической системы ЭПИГРАФ и т.д. Использование БГП, ориентированных на конкретное графическое устройство, при разработке прикладного программного обеспечения снижает его мобильность, затрудняет передачу программных продуктов, требует доработок, иногда значительных, при переходе на новые технические средства отображения ГИ. [c.26]
[c.26]
Если параметр segnam опускается, то графический редактор выводит в поле на экране АЦД подсказку SEGNAM и ожидает ввода имени сегмента. Пользователь может ввести с клавиатуры АЦД имя или цифровой номер сегмента или примитива, либо с помощью локатора указать на экране ГД любой примитив. Графический редактор выводит информацию об указанном примитиве на экран АЦД (поле-) и ожидает дальнейших действий пользователя, который имеет три возможности [c.55]
Для получения твердой копии ГО в состав ПК ЭПИГРАФ включена программа вывода ГИ на графопостроитель АП-7251. Входной информацией для программы вывода на графопостроитель (в дальнейшем — программа XYAR ) является имя файла, содержащего модель ГИ в формате ПК ЭПИГРАФ. Такой файл может быть получен программным путем (для этого необходимо использовать ППП ЭПИГРАФ, см. 2.1 и п/п 1SAVE), с помощью препроцессора кодировщика ГИ (см. 2.5), а также в интерактивном режиме за экраном графического дисплея с помощью графического редактора. [c.56]
[c.56]
Графический редактор Auto AD предоставляет в распоряжение пользователя значительный набор ГО (примитивов), из которых мы приведём следующие [c.138]
При работе с Auto ADoM нужно всегда следить за сообщениями в командной строке после ввода команды в неё выводятся все сообщения графического редактора, запросы Auto ADa на ввод необходимых данных. При этом текст в командной строке появляется при любом способе выбора команды и с клавиатуры, и из меню. [c.141]
Advan ed S hemati – графический редактор многостраничных и иерархических принципиальных схем, из которого вызываются программы моделирования аналого-цифровых устройств и программы синтеза и моделирования ПЛИС [c.143]
Графический редактор КОМПАС-ГРАФИК позволяет импортировать файлы форматов, поддерживаемых системой Auto AD (двоичный DWG и текстовый DXF), а также экспортировать собственные файлы в указанные форматы. Благодаря этому возможен обмен информацией между предприятиями и подразделениями, использующими для выпуска документации разные САПР. [c.126]
[c.126]
В книге рассмотрены вопросы аппаратного и программного обеспечения для автоматизации проектно-конструкторских работ в машиностроении. Основное внимание уделено графическим редакторам для различных платформ ЭВМ. Достаточно подробно рассмотрены последняя версия Auto AD 2000 и КОМПАС-ГРАФИК версии 5.x. Содержание книги основано на методике преподавания инженерной и компьютерной графики в Санкт-Петербургском техническом университете на кафедре прикладной геометрии и дизайна. [c.2]
Строго говоря, системы низкого уровня к САПР никакого отношения не имеют. Это графические редакторы, предназначенные для автоматизации инженернографических работ, совместно с компьютером и монитором представляют собой электронный кульман , то есть хороший инструмент для выполнения конструкторской документации. Эти системы называют двухмерными. [c.10]
В последующих главах подробно рассмотрены каждая команда, ее наименование и пиктографическое изображение, назначение и использование для графических редакторов Mini AD, Auto AD и КОМПАС-ГРАФИК. [c.19]
[c.19]
Графический редактор AliveColors: о программе
AliveColors — многофункциональный графический редактор для Windows и Mac. Программа предназначена для создания и редактирования изображений. Раскройте свой творческий потенциал с AliveColors!
Редактор изображений AliveColors внесен в Единый реестр российских программ для электронных вычислительных машин и баз данных. Рег. номер ПО: 4285.
Программа рассчитана как на профессионалов, так и на новичков в области дизайна и компьютерной графики.
AliveColors предлагает широкий спектр инструментов, настроек, фильтров и эффектов, позволяющих вывести качество ваших фотографий на принципиально новый уровень. Наряду с функциями улучшения изображений программа предоставляет пользователям художественные кисти и фильтры, предназначенные для стилизации фотографий и создания изображений с нуля, а также простые в использовании векторные инструменты, незаменимые при создании векторной графики.
Наряду с функциями улучшения изображений программа предоставляет пользователям художественные кисти и фильтры, предназначенные для стилизации фотографий и создания изображений с нуля, а также простые в использовании векторные инструменты, незаменимые при создании векторной графики.
В программе реализован удобный пользовательский интерфейс с поддержкой 4k и 5k дисплеев. Максимальная интуитивность вкупе с высокой функциональностью позволяют полностью персонализировать рабочий процесс.
Смотрите скриншоты программы на Windows и Mac.
AliveColors поддерживает работу с графическими планшетами, чувствительными к нажиму пера, что дает вам полный контроль над процессом рисования.
Программа AliveColors доступна на русском языке!
Полный список поддерживаемых языков интерфейса: русский, английский, немецкий, французский, итальянский, японский и китайский (упрощенный). Вы можете изменить язык в любое время в Настройках программы.
Вы можете изменить язык в любое время в Настройках программы.
Встроенные подсказки на русском языке, всплывающие на специальной панели при наведении курсора, позволяют с легкостью освоить программу даже начинающим пользователям.
Не забудьте включить отображение подсказок, выбрав соответствующую панель в меню (Рабочая область -> Панели -> Подсказка).
Подробный учебник для AliveColors поможет начать работу с программой. Здесь представлен полный обзор всех возможностей редактора изображений.
В дополнение к текстовым статьям и примерам применения программы предлагаем посмотреть видеоуроки.
В течение ознакомительного периода вы можете оценить все возможности программы без регистрации и выбрать наиболее подходящий тип лицензии.
Скачайте пробную версию и начните знакомство с AliveColors!
Выберите наиболее оптимальный вариант покупки в соответствии с вашими индивидуальными потребностями, бюджетом и целями — от бессрочной лицензии до подписки на месяц или год. Также доступна бесплатная версия с ограниченным функционалом.
Также доступна бесплатная версия с ограниченным функционалом.
Вниманию наших клиентов предлагаются различные акции и спецпредложения. Каждый месяц зарегистрированные пользователи получают бесплатный временный доступ к одной из премиум-функций!
Профессиональное редактирование изображений
AliveColors оснащен всеми необходимыми инструментами для улучшения качества фотографий и редактирования изображений, включая функции подавления цифрового шума, улучшения фокусировки, эффекты резкости и размытия, опции портретной ретуши фотографий, а также возможности тоновой коррекции, допечатной подготовки, улучшения детализации, селективной цветокоррекции, создания HDR изображений, выделения сложных объектов, добавления и редактирования текста и многие другие. Кроме того, программа предоставляет возможность комплексного редактирования RAW файлов. В целях экономии времени и повышения производительности можно использовать функцию пакетной обработки снимков.
В целях экономии времени и повышения производительности можно использовать функцию пакетной обработки снимков.
Ретушь фотографий
Инструменты ретуширования AliveColors сочетают в себе передовые технологии, высокую производительность и удобство в применении. Программа дает возможность использования методов журнальной ретуши для профессиональной обработки портретных снимков.
Векторные инструменты
Профессиональные векторные инструменты станут незаменимыми помощниками при создании и редактировании векторных фигур. Вы сможете с легкостью проектировать яркие элементы инфографики, изящные логотипы, потрясающие цифровые иллюстрации, фоны и макеты!
Точное выделение объектов
Забудьте о трудоемких методах создания маски! Инновационные инструменты выделения границ объектов позволяют автоматически вырезать сложные участки изображений, будь то волосы, мех, облака, стекло, деревья или брызги воды. Для еще более точного редактирования границ маски можно воспользоваться функцией уточнения краев.
Для еще более точного редактирования границ маски можно воспользоваться функцией уточнения краев.
Корректирующие слои
Оптимизируйте и улучшайте ваши цифровые изображения, применяя программные регулировки: уровни, кривые, яркость/контрастность, оттенок/насыщенность, черно-белое и т.д. Экспериментируйте с настройками цвета и тона, не повреждая оригинальное изображение!
Творчество без границ
Профессиональные художественные инструменты программы нацелены на создание авторских дизайн-проектов и привнесение разнообразия в готовые фотографии. Для достижения быстрого результата в программе имеются уникальные художественные фильтры, преобразующие изображения в реалистичные картины в режиме реального времени. Чтобы придать картине еще большей выразительности, поместите полученное изображение в одну из готовых рамок либо воспользуйтесь встроенной библиотекой текстур для получения эффекта холста.
Продвинутый редактор кистей
AliveColors предлагает расширенный редактор кистей для создания новых инструментов и модификации существующих. Используя настройки динамических изменений, варьируйте во время рисования размер, форму, цвет, прозрачность и другие характеристики. Для еще большей реалистичности и контроля кисти оптимизированы для работы с графическими планшетами.
Уникальные эффекты
Программа содержит ряд фильтров для имитации разнообразных природных явлений и световых эффектов. С их помощью вы сможете кардинально изменить восприятие изображения, добавив на фотографию дождь, снег, молнии, солнце и облака, радугу, водный массив, лед, огонь и т.д. Кроме того, программа включает широкие возможности стилизации изображений: Два ключа, Скручивание, Рябь, Полярные координаты, Штамповка, Сдвиг, Мозаика, Кристаллизация, Постеризация и др.
Создание коллажей
AliveColors включает несколько эксклюзивных алгоритмов создания коллажей. Рождение удивительных фотоколлажей происходит на ваших глазах по нескольким кликам мыши!
Презентация редактора изображений AliveColors (pdf).
Если у вас есть какие-либо вопросы, свяжитесь с нами.
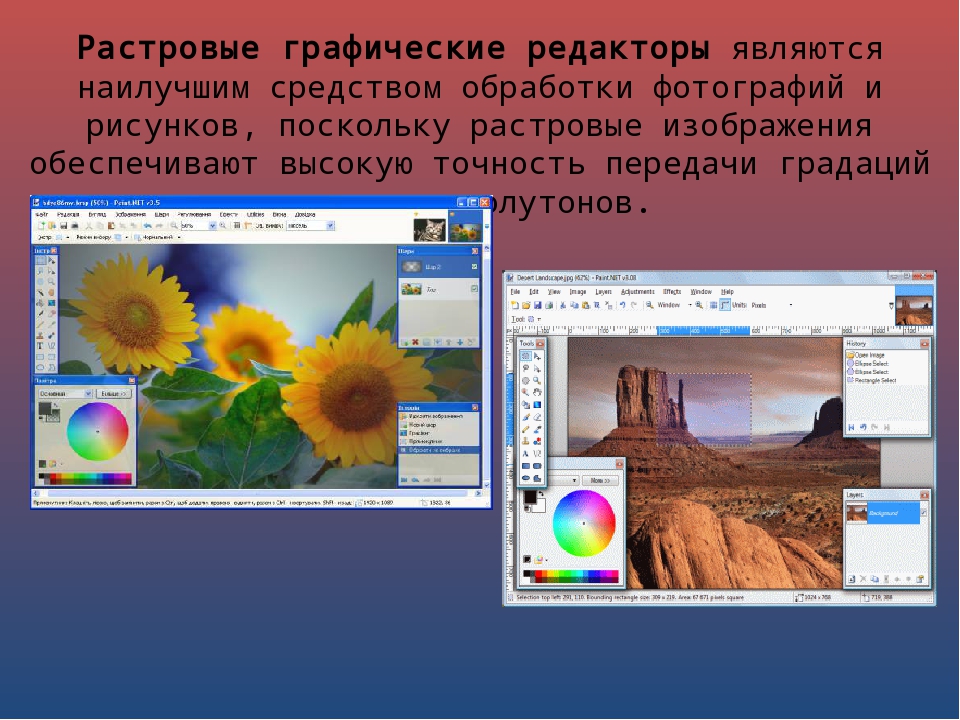
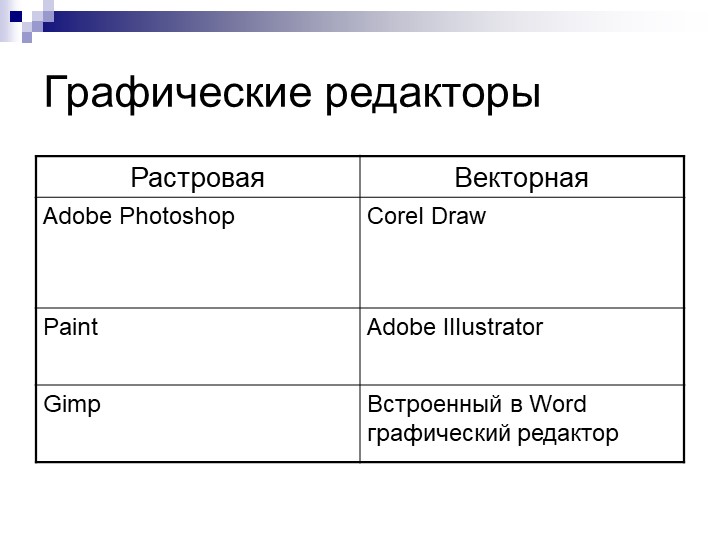
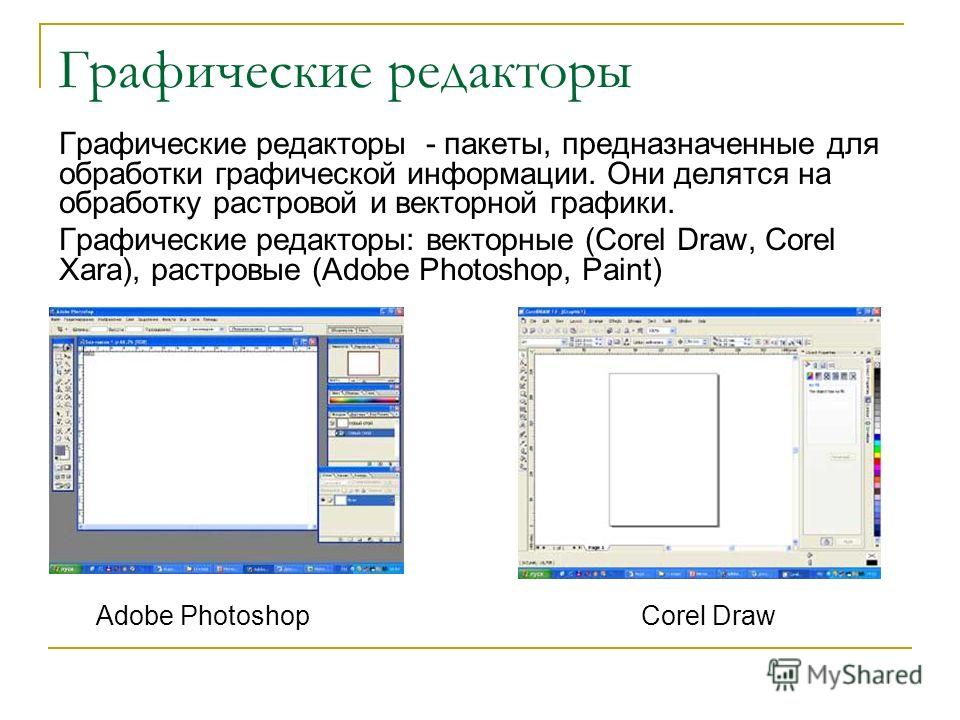
Графические редакторы векторные и растровые
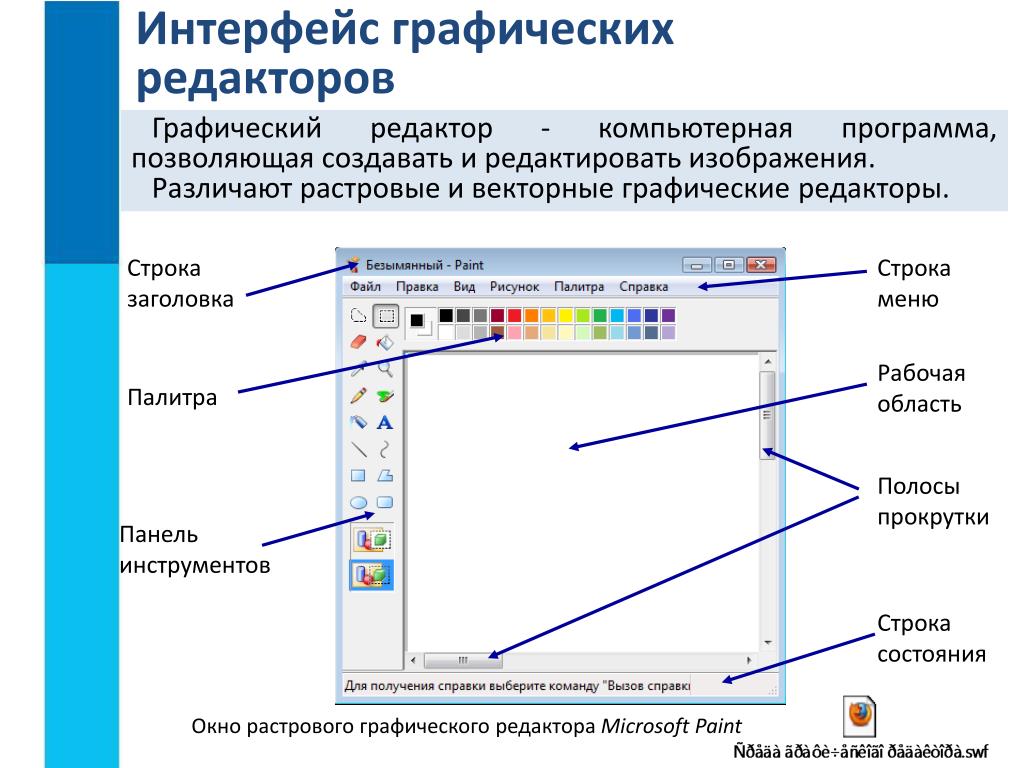
Графические редакторы предназначены для обработки на компьютере графических изображений. Способы редактирования изображений существенно зависят от способов кодирования изображения в компьютере.
Способ кодирования информации с помощью последовательности байт называют форматом. Графический формат — это способ записи графической информации. Все графические форматы подразделяются на растровые и векторные.
Растровый формат характеризуется тем, что все изображение по вертикали и горизонтали разбивается на достаточно мелкие прямоугольники — так называемые элементы изображения, или пикселы (от английского pixel — picture element).
В файле, содержащем растровую графику, хранится информация о цвете каждого пиксела данного изображения. Размер изображения, хранящегося в файле, задается в виде числа пикселов по горизонтали и вертикали.
Кроме размера изображения, важной является информация о количестве цветов, закодированных в файле. Цвет каждого пиксела кодируется определенным числом бит. В зависимости от того, сколько бит отведено для цвета каждого пиксела, возможно кодирование различного числа цветов. Если для кодировки отвести лишь один бит, то каждый пиксел может быть либо белым (значение 1), либо черным (значение 0). Такое изображение называют монохромным. Если для кодировки отвести четыре бита, то можно закодировать 24= 16 различных цветов, отвечающих комбинациям бит от 0000 до 1111. Если отвести 8 бит — то такой рисунок может содержать 28 = 256 различных цветов. 16 бит — 216 = 65 536 различных цветов (так называемый High Color). И, наконец, если отвести 24 бита, то потенциально рисунок может содержать 224 = 16 777 216 различных цветов и оттенков (True Color).
Если отвести 8 бит — то такой рисунок может содержать 28 = 256 различных цветов. 16 бит — 216 = 65 536 различных цветов (так называемый High Color). И, наконец, если отвести 24 бита, то потенциально рисунок может содержать 224 = 16 777 216 различных цветов и оттенков (True Color).
Способ разделения цвета на составляющие компоненты называется цветовой моделью. В компьютерной графике применяются три цветовые модели: RGB, CMYK и HSB.
Наиболее распространенным способом кодирования цвета является модель RGB. При этом способе кодирования любой цвет представляется в виде комбинации трех цветов: красного (Red), зеленого (Green) и синего (Blue), взятых с разной интенсивностью. Интенсивность каждого из трех цветов — это один байт (т. е. число в диапазоне от 0 до 255).
В векторном формате рисунок представляется в виде комбинации простых геометрических фигур — точек, отрезков прямых и кривых, окружностей, прямоугольников и т. п. При этом для полного описания рисунка необходимо знать вид и базовые координаты каждой фигуры, например координаты двух концов отрезка, координаты центра и диаметр окружности и т. д.
п. При этом для полного описания рисунка необходимо знать вид и базовые координаты каждой фигуры, например координаты двух концов отрезка, координаты центра и диаметр окружности и т. д.
Этот способ кодирования идеально подходит для рисунков, которые легко представить в виде комбинации простейших фигур, например для технических чертежей. У векторной графики много достоинств. Она экономна в плане дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые программа всякий раз воссоздает изображение заново.
Кроме того, описание цветовых характеристик почти не увеличивает размер файла. Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление могут быть сведены к элементарным преобразованиям над векторами.
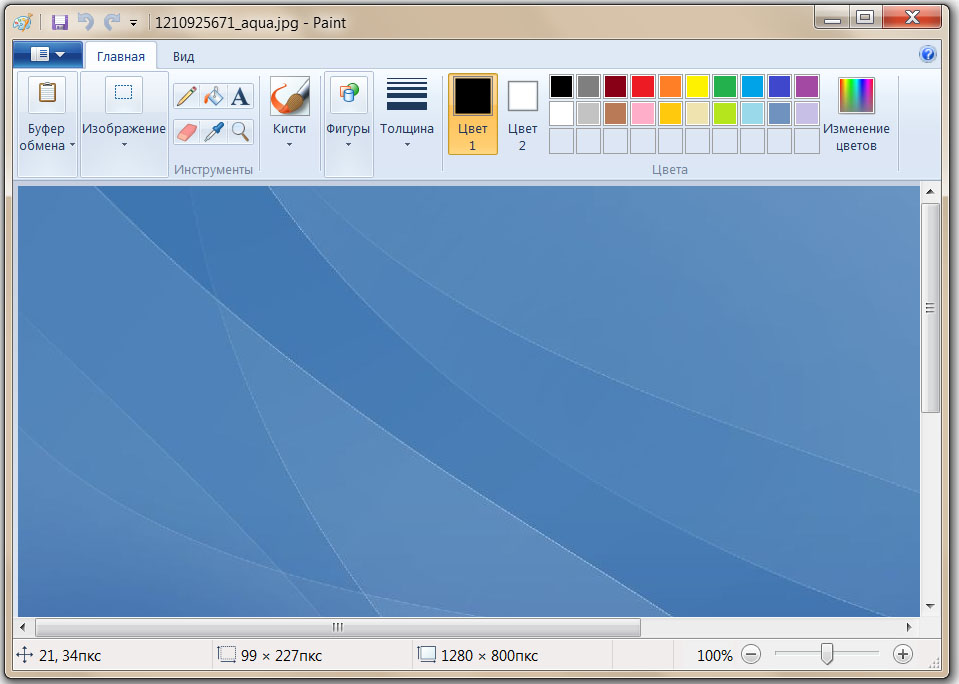
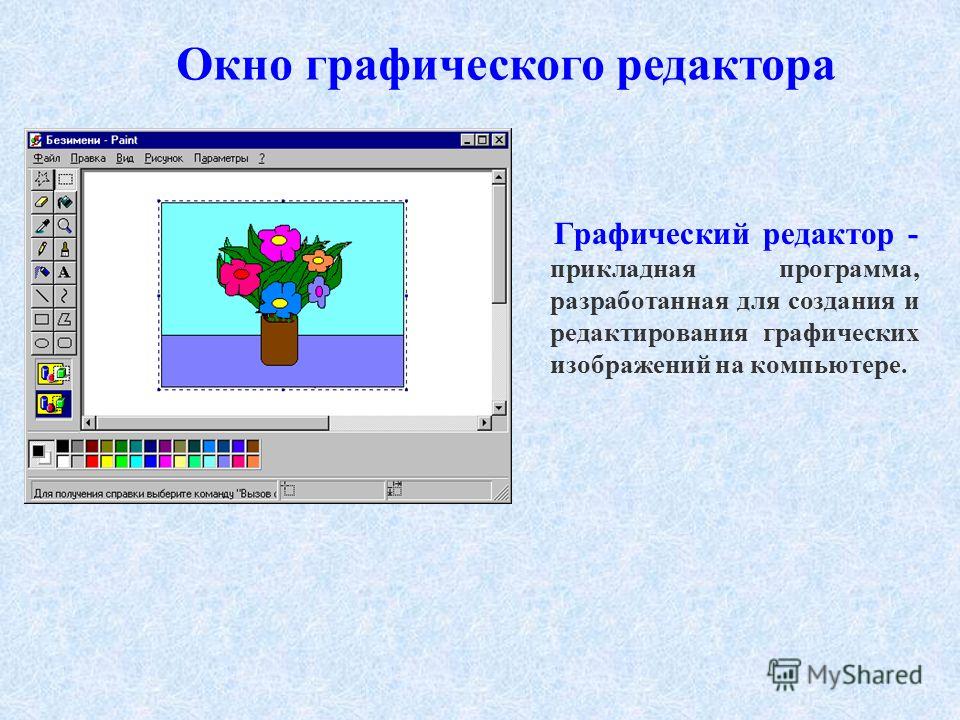
Графические редакторы, предназначенные для работы с растровыми изображениями, называются растровыми редакторами. Наиболее распространены такие редакторы, как Adobe Photoshop, Microsoft Paint, входящий в состав Windows.
Наиболее распространены такие редакторы, как Adobe Photoshop, Microsoft Paint, входящий в состав Windows.
Для работы с векторными изображениями предназначены векторные редакторы. Среди них популярны Corel Draw, Adobe Illustrator, 3-D Max и другие.
Вольхин К.А. Основы компьютерной графики
Графический редактор это программа, предназначенная для построения на экране дисплея графических изображений. Предоставляет возможности рисования линий, кривых, раскраски областей экрана, создания надписей различными шрифтами и т.д. Большинство редакторов позволяют обрабатывать изображения, полученные с помощью сканеров, а также выводить картинки в таком виде, чтобы они могли быть включены в документ, подготовленный с помощью текстового редактора.
Типы графических редакторов:
Растровые графические редакторы.
 Наиболее популярны:
Adobe Photoshop для
операционных систем
Microsoft Windows и
Mac OS X, GIMP для
GNU/Linux и других
POSIX-совместимых.
Наиболее популярны:
Adobe Photoshop для
операционных систем
Microsoft Windows и
Mac OS X, GIMP для
GNU/Linux и других
POSIX-совместимых.Векторные графические редакторы. Наиболее популярны: Adobe Illustrator, Corel Draw, Macromedia Free Hand для операционных систем Microsoft Windows и Mac OS X, свободно распространяемый редактор Inkscape для всех операционных систем.
Гибридные графические редакторы.
 Наиболее популярны:
RasterDesk для
AutoCAD, Spotlight
для операционных
систем Microsoft
Windows.
Наиболее популярны:
RasterDesk для
AutoCAD, Spotlight
для операционных
систем Microsoft
Windows.
13 лучших бесплатных программ для графического дизайна в 2022 году
Работать над дизайном графических интерфейсов будет удобнее, если вы воспользуетесь хорошей бесплатной программой для графического дизайна. В этом случае программы Adobe полностью заслуживают лидирующие позиции, однако платить придется каждый месяц. Просто посчитайте, сколько денег вы заплатите за пару лет использования, и вы будете в ужасе.
Если вы только начинаете работать с графическим дизайном или хотите сэкономить на подобных программах, лучшим выбором для вас будет использование бесплатных графических программ. В этой статье я предлагаю вам 13 бесплатных инструментов для графических дизайнеров, которые нетребовательны к ресурсам и не требуют покупки лучшего компьютера для графического дизайна.
1. Вектор
Выбор редакции FixThePhoto
Рейтинг редакции (5/5)
Windows/Linux/Chrome OS/Интернет
Плюсы+
- Кроссплатформенные и браузерные версии
- Интуитивно понятный и простой в использовании интерфейс
- Легкий обмен проектами
- Интеграция с WordPress
Это бесплатное программное обеспечение для графического дизайна для создания различных проектов — от принтов на футболках до полноценной графики для веб-сайтов.Vectr имеет простой и интуитивно понятный интерфейс, позволяет экспортировать созданные файлы в режиме реального времени.
Также в данном ПО предусмотрен функционал для обмена информацией между различными устройствами, что делает его удобным для коллективного проектирования.
На их сайте несколько раз написано, что пользоваться не сложно и разработчики могут помочь в любое время и по любому вопросу.
Кривая обучения Вектру низка. Вот почему, если вы не можете позволить себе покупать более дорогие векторные программы, это будет отличным вариантом для начала.
Очень просто найти различные обучающие программы с использованием программного обеспечения Vectr, поскольку их около 30 на их веб-сайте. Вы можете использовать это программное обеспечение как онлайн, так и через загрузку. Что касается вашей работы, то она будет автоматически сохранена и синхронизирована.
2. Канва
Лучшая программа для быстрого редактирования
Рейтинг редакции (5/5)
Интернет / iOS / Android | Читать обзор Canva
Плюсы+
- Доступ с любых компьютеров и устройств
- Тысячи шаблонов
- Простота использования
Canva имеет 10 миллионов пользователей и предоставляет универсальные инструменты, с помощью которых вы можете создавать все, что захотите, включая заголовки электронных писем, презентации и инфографику для блогов. Дизайн их веб-сайта очень интуитивно понятен и удобен для начинающих. Он также имеет функцию перетаскивания и высококачественные бесплатные графические шаблоны.
Дизайн их веб-сайта очень интуитивно понятен и удобен для начинающих. Он также имеет функцию перетаскивания и высококачественные бесплатные графические шаблоны.
Это программное обеспечение является популярным вариантом для недизайнеров в крайнем случае, потому что оно хорошо работает с графикой. Если вы собираетесь работать с простой графикой, это лучшее бесплатное онлайн-программное обеспечение для графического дизайна. Замечательно, если вы хотите сделать что-то быстро и у вас не так много времени на приобретение профессиональных навыков.
3.Висме
Крупнейшая библиотека визуальных ресурсов
Плюсы+
- Множество шаблонов
- Сохраняет цветовые палитры
- Подходит для совместной работы
- Может создавать анимацию и видео
- Интегрируется с другими приложениями
Минусы-
- Дороже, чем у конкурентов
Visme — это онлайн-инструмент для брендинга и создания визуальных ресурсов, таких как диаграммы, слайд-шоу, раскадровки и даже рекламные блоки для социальных сетей. Вы сможете справиться с таким разнообразием задач благодаря обширной стоковой библиотеке графических ресурсов. Visme фокусируется на эстетике бренда и имеет функции для сохранения цветовых палитр, изображений, видео и других активов вашего бренда/компании.
Вы сможете справиться с таким разнообразием задач благодаря обширной стоковой библиотеке графических ресурсов. Visme фокусируется на эстетике бренда и имеет функции для сохранения цветовых палитр, изображений, видео и других активов вашего бренда/компании.
Помимо классических презентаций, вы можете создавать короткие видеоролики и анимации с переходами. Программное обеспечение предлагает множество шаблонов и позволяет добавлять текст или выбирать нужный переход.
Одним из важнейших нововведений является возможность совместной работы над одним файлом.Вы можете составить специальный план и разработать отчет или диаграмму вашего бизнеса для вашей команды дизайнеров.
Visme интегрируется со многими приложениями, так что вы можете получить активы и данные, которые вы уже где-то храните. Что мне действительно нравится, так это возможность скачать файл и поделиться им по ссылке только для просмотра, предлагая людям оставлять комментарии и аннотации к файлу.
4. Инкскейп
Мощное программное обеспечение для векторной графики.Бесплатно даже для коммерческого использования
Рейтинг редакции (4.5/5)
Windows / Mac / Linux
Плюсы+
- Совершенно бесплатно
- Множество фильтров
- Содержит новые инструменты для приятных эффектов
- Много образовательного контента
Минусы-
- Может быть очень медленным в больших проектах
Эта бесплатная векторная графическая программа с открытым исходным кодом широко известна как бесплатный аналог Adobe Illustrator. Разница между ними заключается в том, что Inkscape использует масштабируемую векторную графику (SVG) в качестве основного формата. Дизайнеры, знакомые с векторной графикой, легко освоят эту программу. Здесь вы можете создавать проекты любой сложности.
Разница между ними заключается в том, что Inkscape использует масштабируемую векторную графику (SVG) в качестве основного формата. Дизайнеры, знакомые с векторной графикой, легко освоят эту программу. Здесь вы можете создавать проекты любой сложности.
Это победитель в битве Inkscape против Photoshop, если вам нужна программа для начинающих графических дизайнеров, поскольку она предоставляет большое количество современных инструментов и эффектов, включая сложные манипуляции с путями, редактирование узлов, трассировку растрового изображения и текст на основе пути.
Как только вы заходите на их сайт, Inkscape сразу показывает, что это профессиональный инструмент для Windows, Mac OS X и Linux. Тем не менее, есть отдельная страница, которая содержит инструкции и рассказывает, как его скачать.
5. Гравит Конструктор
Лучшее бесплатное программное обеспечение для графического дизайна для начинающих
Рейтинг редакции (4/5)
Windows/Mac/Linux/Chrome OS/Интернет
Плюсы+
- Огромная библиотека векторных ресурсов
- Интуитивно понятный пользовательский интерфейс и рабочий процесс
- Браузерная и кроссплатформенная версии подключены к облаку
Минусы-
- В будущем станет платным
- Отсутствие дополнительных функций
Разработчики программы Gravit Designer предлагают множество возможностей. Это нечто среднее между Inkscape и Vectr.
Это нечто среднее между Inkscape и Vectr.
Он имеет больше функций, чем Vectr, и интуитивно понятен, как Inkscape. Эта программа позволяет вам делать все, что вы ожидаете от векторного программного обеспечения, и имеет некоторые инструменты, обычно доступные в программном обеспечении для управления цифровыми активами для фотографов.
Вы можете создавать кривые, редактировать пути, управлять слоями и использовать функцию ножа. Он поддерживает форматы SVG, PDF, JPEG, SKETCH, а с недавнего времени и форматы EPS для импорта и экспорта.Кроме того, вы можете работать над своими проектами на разных платформах.
Gravit Cloud обеспечивает плавную передачу файлов между настольной и онлайн-версиями. Портативная версия этого программного обеспечения также доступна.
Среди других полезных функций Gravit доступны векторные активы. Библиотека ресурсов Gravit Designer включает значки, формы, эмодзи и иллюстрации, которые можно комбинировать и изменять для коммерческого и некоммерческого использования.
Библиотека ресурсов Gravit Designer включает значки, формы, эмодзи и иллюстрации, которые можно комбинировать и изменять для коммерческого и некоммерческого использования.
6. Студия дизайна
Сверхбыстрое, веселое и легкое редактирование
Рейтинг редакции (4/5)
ОС Windows/Linux/macOS/Android
Плюсы+
- Для использования не требуется опыта проектирования
- Чистый и простой интерфейс на основе кликов
- Свобода творчества
- Готовые макеты
- Обширная библиотека шаблонов, значков, форм и графики
Минусы-
- Время отложенной загрузки
- Версия мобильного приложения недоступна
- Невозможно использовать без учетной записи в Designhill
Designhill Studio — это невероятный инструмент для редактирования фотографий с инновационным и удобным интерфейсом. Он обслуживает миллионы компаний и частных лиц по всему миру. Вы можете не только редактировать свои любимые изображения, но также создавать и персонализировать свой логотип. Удивительно, но программное обеспечение предлагает обширную библиотеку шаблонов, элементов и эффектов, что упрощает редактирование.
Он обслуживает миллионы компаний и частных лиц по всему миру. Вы можете не только редактировать свои любимые изображения, но также создавать и персонализировать свой логотип. Удивительно, но программное обеспечение предлагает обширную библиотеку шаблонов, элементов и эффектов, что упрощает редактирование.
Что делает его еще более интересным, так это то, что его можно использовать бесплатно. Как дизайнеры, так и не дизайнеры могут использовать его для различных целей.
7.ГИМП
Мощный редактор растровой графики
Рейтинг редакции (4/5)
Windows/Mac/Linux | Читать обзор GIMP
Плюсы+
- Яркий и современный интерфейс
- Простота использования
- Использование одного окна
Программное обеспечение для графического дизайна Gimp хорошо продумано и на удивление бесплатно. Он предоставляет универсальный фоторедактор, который может работать на всех основных операционных системах.
Он предоставляет универсальный фоторедактор, который может работать на всех основных операционных системах.
Gimp предназначен для тех, кто ищет надежное программное обеспечение для выполнения различных манипуляций с фотографиями, создания картин или макетов.
Интерфейс этого бесплатного графического программного обеспечения похож на Adobe Photoshop. Некоторые значки инструментов остались прежними, а настройка слоев не хуже, чем в Photoshop.
Разработчики учитывают пожелания пользователей и делают все возможное для расширения функций данного программного обеспечения.Одной из таких функций является сохранение и экспорт файлов. Он сохраняет ваши рабочие файлы в формате XCF. Но вам придется экспортировать другие форматы.
8.
 Дизайнерская крышка
Дизайнерская крышкаОгромная коллекция профессиональных шаблонов
1/2
2/2
1/2
2/2
 .
.Рейтинг редакции (4/5)
онлайн
Плюсы+
- Большой выбор шаблонов для инфографики, диаграмм, презентаций, баннеров и т.д.
- Интегрированные шрифты, рисунки и фоны
- Расширенные функции редактирования и настройки
Минусы-
- Не хватает некоторых дополнительных инструментов
DesignCap предлагает платформу, которая предлагает вам создавать уникальные и профессионально выглядящие баннеры и листовки с помощью прилагаемых шаблонов и визуальных ресурсов. Этот веб-сайт предоставляет множество расширенных функций редактирования, которые позволяют настраивать практически все в ваших проектах, включая размер, размещение, угол, шрифт текста, цвет, эффекты, фон и многое другое.
Этот веб-сайт предоставляет множество расширенных функций редактирования, которые позволяют настраивать практически все в ваших проектах, включая размер, размещение, угол, шрифт текста, цвет, эффекты, фон и многое другое.
DesignCap позволяет еще больше улучшить ваши плакаты и листовки, используя встроенную библиотеку шрифтов, форм, фона и стоковых фотографий. Кроме того, вы можете использовать это онлайн-программное обеспечение для визуализации различных данных и создания диаграмм и графиков.Персонализируйте дизайн до тех пор, пока он не будет соответствовать всем вашим потребностям, а затем представьте данные своим клиентам и деловым партнерам в четкой и лаконичной форме.
9. Легко
Программное обеспечение для автоматического создания инфографики
Рейтинг редакции (3/5)
Интернет
Плюсы+
- Создание всех диаграмм онлайн
- Мгновенная загрузка готового макета на ваш сайт, в социальную сеть или на компьютер
- Чтобы использовать дополнительные функции этого ресурса, вам нужно платить всего 3 доллара в месяц
Минусы-
- Без автосохранения
- Может быть бесполезен для опытных пользователей
Следующий вариант может показаться слишком креативным для тех, кто еще не работал с инфографикой. Особенно, если учесть набор различных иконок в виде движущихся людей, различных линий и диаграмм.
Особенно, если учесть набор различных иконок в виде движущихся людей, различных линий и диаграмм.
Это программное обеспечение позволяет создавать и редактировать различную инфографику и отображать ее в форматах PDF или JPG. Базовая версия бесплатна, но дополнительные элементы доступны за небольшую плату. Однако, в отличие от многих других инструментов визуализации данных, Easelly намного дешевле.
10.SVG-редактирование
Лучшее программное обеспечение для простых задач
Рейтинг редакции (3/5)
Интернет
Плюсы+
- Простой и быстрый в использовании
- Веб-код с открытым исходным кодом
Минусы-
- Управление узлами не идеально
SVG-edit — одна из бесплатных программ для дизайна, которая делает именно то, что следует из ее названия. Он редактирует SVG и создает свой собственный. Это бесплатная онлайн-программа, доступная в большинстве браузеров.
Он редактирует SVG и создает свой собственный. Это бесплатная онлайн-программа, доступная в большинстве браузеров.
Набор функций стандартный. Здесь вы можете создавать фигуры, рисовать карандашом, преобразовывать линии в контуры, раскрашивать и добавлять изображения. Результат можно экспортировать в популярные веб-форматы, такие как WMP, JPG, BMP, GIF, TIFF и, конечно же, SVG.
Интерфейс довольно простой и напоминает мне программы для рисования начала 2000-х — ничего особенного здесь нет.
11. Даз 3D
Лучшее программное обеспечение для создания 3D-графики
Рейтинг редакции (4/5)
Windows / Mac
Плюсы+
- Персонажи выглядят реалистично
- Предлагает инструменты морфинга, выражения лица, движения
- Обеспечивает моделирование 3D-контента, анимацию, рендеринг
- Имеет инструмент для создания 3D
Минусы-
- Давно не было обновлений
- Требуется мощный компьютер
Это лучшее бесплатное программное обеспечение для графического дизайна для аниматоров, иллюстраторов и дизайнеров. Его можно использовать для 3D-анимации, позирования фигур и рендеринга.
Его можно использовать для 3D-анимации, позирования фигур и рендеринга.
Программное обеспечение представляет собой комбинацию различных платформ, решений и дополнений для графического дизайна, таких как Hexagon, Genesis 8 и Daz Studio. Они работают вместе, чтобы создать возможности для проектирования 3D-моделей человека.
Также с помощью Daz 3D можно создавать потрясающие цифровые локации, анимации и иллюстрации.Это универсальное программное обеспечение, которое предлагает множество функций, помогающих настраивать сцены и персонажей и делать из них шедевры. Daz 3D имеет платформу для фигур и движок персонажей, который позволяет создавать детализированных персонажей.
12.
 Блендер
БлендерВысококачественное программное обеспечение с открытым исходным кодом для 3D-контента и графики
Рейтинг редакции (4.5/5)
Мак/Линукс/Виндовс
Плюсы+
- Бесплатное программное обеспечение с открытым исходным кодом
- Возможность экспорта файлов в другие форматы
- Возможность рендеринга с помощью графического процессора вместо ЦП
Минусы-
- Нет соответствующей поддержки захвата движения
- Сложное управление анимацией, если у вас более 15 анимаций
- Сложная кривая обучения
Blender — одна из лучших графических программ для создания трехмерной компьютерной графики. Используется для 3D моделирования и визуализации в различных сферах. Также Blender будет полезен для создания наружной рекламы, полиграфической продукции и веб-дизайна.
Используется для 3D моделирования и визуализации в различных сферах. Также Blender будет полезен для создания наружной рекламы, полиграфической продукции и веб-дизайна.
Зачастую проще и быстрее смоделировать объект под прямым углом, чем искать его, выделять или рисовать. Результат выглядит более реалистично, так как при визуализации объекта учитываются его физические особенности.
Если вам нужно включить в свой дизайн объекты, которые не существуют в реальной жизни, вы можете только смоделировать их или нарисовать.Поскольку эта программа является векторной, в результате вы получите качественные изображения. Даже на баннерах их качество выиграет по сравнению с фотографиями.
13.
 Крита
КритаБесплатная программа для рисования
Рейтинг редакции (3.5/5)
Mac/Linux/Windows | Читать обзор Крита
Плюсы+
- Содержит множество иллюстраций и примеров
- Не сложно следовать
- Яркий и интересный
- Показывает как базовые, так и расширенные методы
Минусы-
- Требуется много памяти
- Инструменты для текста
Krita — лучшее бесплатное программное обеспечение для графического дизайна с открытым исходным кодом для иллюстраторов и концепт-художников. Наиболее полезен он будет для художников комиксов, так как имеет набор инструментов, таких как полутона и готовые шаблоны, специально для этих задач.
Наиболее полезен он будет для художников комиксов, так как имеет набор инструментов, таких как полутона и готовые шаблоны, специально для этих задач.
Однако программа подходит и для других типов рисования. Krita предлагает большой набор инструментов для рисования, включая точки схода, плавные формы, маски слоев и многое другое. Более того, программа часто рекламируется как отличная альтернатива Adobe Ps, и существует множество обзоров Krita vs Photoshop, раскрывающих их сходства и различия.
Энн Янг
Привет, я Энн Янг, профессиональный блогер. читать далее
Список бесплатных графических редакторов для Chrome OS
Chromebook настолько популярен, потому что многие современные программные приложения могут работать непосредственно в веб-браузере. Люди часто спрашивают, можно ли редактировать фотографии на Chromebook. Вы, конечно, можете! Однако этого нельзя сказать о многих высококачественных приложениях для графического дизайна. Вам нравится редактировать и настраивать изображения, но редактор Chromebook по умолчанию кажется вам слишком ограниченным? Вот несколько альтернатив. Существуют специальные графические редакторы Chromebook, которые пользователи ChromeOS могут использовать для редактирования изображений и фотографий, которые работают очень хорошо.
Люди часто спрашивают, можно ли редактировать фотографии на Chromebook. Вы, конечно, можете! Однако этого нельзя сказать о многих высококачественных приложениях для графического дизайна. Вам нравится редактировать и настраивать изображения, но редактор Chromebook по умолчанию кажется вам слишком ограниченным? Вот несколько альтернатив. Существуют специальные графические редакторы Chromebook, которые пользователи ChromeOS могут использовать для редактирования изображений и фотографий, которые работают очень хорошо.
Редактор по умолчанию на Chromebook чрезвычайно прост.Его можно открыть, запустив средство просмотра изображений и щелкнув значок карандаша, но, кроме автоматического улучшения, обрезки, яркости и контрастности, других параметров нет. Многие приложения можно считать заменой Adobe Photoshop для Chromebook.
Boxy SVG — редактор векторной графики, который можно использовать для множества проектов. С Boxy SVG вы также можете быстро импортировать шрифты из Google Fonts и настраивать сочетания клавиш.
EvolveUI — еще один редактор векторной графики, EvolveUI более прост и предлагает покупки в приложении.Насколько я знаю, он тоже относительно новый.
Icons8 — сервис, который предлагает вам скачать плоские значки. К сожалению, только платные участники могут загружать заблокированные значки, но значки в категориях с надписью «Бесплатный SVG» доступны для загрузки в нескольких форматах файлов. Кроме того, вы можете настроить значки, изменив их цвет и добавив наложения, текст и эффекты.
InPaint — У вас есть фотография, которая была бы идеальной, если бы вы удалили с нее определенный объект или человека? InPaint позволяет избавиться от них, а также от водяных знаков, пятен, штампов даты и многого другого.
Janvas — с помощью Janvas вы можете создавать векторную графику в форматах HTML, SVG и PHP. Эта услуга полностью бесплатна до тех пор, пока не будет выпущена ее последняя версия, так что пользуйтесь ею, пока можете!
Photo Pea — этот сервис классный, потому что он открывает форматы файлов PSD и XCF, а также сохраняет PSD. Хотя выбор инструментов мог бы быть более продвинутым, вы определенно не должны отказываться от этого.
Хотя выбор инструментов мог бы быть более продвинутым, вы определенно не должны отказываться от этого.
Canva — сервис, с помощью которого можно создавать открытки, графику для блогов, обложки для Facebook и многое другое.Для более ленивых дизайнеров в каждой категории есть несколько шаблонов, которые помогут вам начать работу. Требуется регистрация.
Einked. Несмотря на то, что его текстовый инструмент ограничен, Einked поддерживает несколько слоев и предлагает все основные инструменты, необходимые для создания векторной графики. Судя по тому, что я видел, этот редактор относительно новый, поэтому, вероятно, он сможет предложить больше, когда будет доступна обновленная версия.
Lucidpress — инструмент для дизайна, позволяющий создавать графику для печати и цифрового использования.Бесплатные пользователи получают 25 МБ дискового пространства. Требуется регистрация.
Method Draw — еще один простой редактор векторной графики.
Pixlr — Мессия облачных редакторов изображений, во многих статьях, блогах и сообщениях r/chromeos Pixlr упоминается как «Photoshop, но бесплатно».
Polarr — веб-альтернатива Lightroom.
Photo Raster — ПОТРЯСАЮЩИЙ продвинутый фоторедактор, который включает в себя большинство инструментов, которые вы найдете в Photoshop. К сожалению, кажется, что последняя версия Photo Raster будет последней (команда, стоящая за ней, не проявляла активности в социальных сетях с 2013 года), но, тем не менее, это чертовски хорошая замена Photoshop.Требуется регистрация.
Picozu — полностью построенный на HTML5, Picozu имеет возможности рисования, инструменты для ретуширования изображений и возможность импорта в Facebook, Google Drive и т. д. и из них. Вы также можете установить плагины и фильтры, чтобы добавить больше в интерфейс редактора.
PicMonkey — простой в использовании фоторедактор с ретушью, наложением и текстурами.
SketchPort — веб-сайт, созданный для цифрового рисования. Вы можете создавать растровую и векторную графику с помощью Sketchport, а также участвовать в конкурсах и делиться своим вдохновением с другими пользователями SketchPort.
Краска сумо — см. Pixlr.
SVG-Edit — доступный через Github, SVG-Edit можно запустить в Chrome и включает в себя такие функции, как рисование от руки, стилизованный текст и изогнутые контуры.
Vectorizer.io — конвертирует растровую графику в SVG.
Vectr — все еще находится в стадии бета-тестирования, эта платформа представляет собой еще один простой редактор векторной графики.
FotoJet — позволяет делать коллажи, создавать профессиональные графические проекты и редактировать изображения.
Gravit — этот редактор является одним из самых, если не самым исчерпывающим из всех, с которыми я сталкивался.Просто взглянув на домашнюю страницу Gravit, вы можете увидеть, что она обещает инструменты для дизайна экрана, векторной иллюстрации и т. Д. Требуется регистрация, но в остальном эта платформа кажется слишком хорошей, чтобы быть правдой.
Desygner. Как и Canva, Desyner — это онлайн-инструмент для дизайна, который поставляется с несколькими шаблонами для баннеров, визитных карточек и т. д. Требуется регистрация.
д. Требуется регистрация.
Бесплатный фоторедактор онлайн графический дизайн : Pixlr
Бесплатный фоторедактор онлайн графический дизайн : Pixlr Регистрация Вход Попробуйте Премиум {“headerphotoEditorHome”:”Фоторедактор pixlr home”,”headerLoginEditor”:”Войдите или зарегистрируйтесь в фоторедакторе”,”headerSignUpLogIn”:”Зарегистрируйтесь / Войдите”,”headerTryPremium”:”Попробуйте Premium”,”headerWebApps “:”Веб-приложения”,”headerPricing”:”Цены и бесплатная пробная версия”,”headerDesktopApps”:”Настольные приложения”,”headerMobileApps”:”Мобильные приложения”,”headerOtherPlatforms”:”Другие платформы”,”headerOtherServices”:” Другие услуги”,”headerStockByPixlr”:”Stock by Pixlr”,”headerPixlrTemplates”:”Шаблоны Pixlr”,”headerHelpAndLearn”:”Помощь и обучение”,”headerVideoTutorials”:”Видеоуроки”,”headerLearnAndEducation”:”Обучение и образование “,”headerContactAndSupport”:”Контакты и поддержка”,”headerLanguage”:”Language”,”headerStoriesByPixlr”:”Stories by Pixlr”,”common-email”:”Электронная почта”,”common-login”:”Вход”, “common-password”:”Пароль”,”common-rememberMe”:”Запомнить меня”,”common-forgotPass”:”Забыли пароль?”,”common-notMember”:”Не член?”,”common-signUpNow “:”Зарегистрируйтесь сейчас!”,”common-signUp”:”Зарегистрируйтесь”,”common-country”:”Страна”,”common-back”: “Назад”,”common-alreadyMember”:”Уже член?”,”common-loginHere”:”Войдите здесь!”,”common-code”:”Код”,”common-verifyAcc”:”Подтвердите свою учетную запись “,”common-verify”:”Подтвердить”,”common-resend”:”Отправить еще раз?”,”common-didNotReceiveCode”:”Я не получил код!”,”common-backReg”:” Вернуться к регистрации”,”common-forgottenPass”:”Забыли пароль?”,”common-resetPassDesc”:”Пожалуйста, введите свой адрес электронной почты, чтобы сбросить пароль. “,”common-reqCode”:”Код запроса”,”common-resetPass”:”Сброс пароля”,”common-newPass”:”Новый пароль”,”common-oldPass”:”Старый пароль”,”common-updatePass” “:”Обновить пароль”,”common-terms”:”Условия использования и уведомление о конфиденциальности”,”common-regNewsletter”:”Я хочу получать обновления, бесплатные предложения, рекламные акции и другие маркетинговые сообщения от Pixlr.”,”common -regRecommendations”:”Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr.”,”common-agree”:”Согласен”,”common-sentCodeDesc”:”Мы отправили электронное письмо на [EMAIL] с подтверждением код.Пожалуйста, введите код ниже.”,”common-newEmail”:”Новый адрес электронной почты”,”common-above16″:”Мне не менее 16 лет.”,”common-readAgreements”:”Я прочитал и согласен с Условия использования и уведомление о конфиденциальности.”,”common-enterValidEmail”:”Пожалуйста, введите действительный формат электронной почты.”,”common-enterValidCode”:”Пожалуйста, введите действительный код.”,”common-refuse”:”Отказ”, “common-changeEmail”:”Изменить адрес электронной почты”,”common-changePassword”:”Изменить пароль”,”common-EnterValidEmail”:”Пожалуйста, введите действительный формат электронной почты.
“,”common-reqCode”:”Код запроса”,”common-resetPass”:”Сброс пароля”,”common-newPass”:”Новый пароль”,”common-oldPass”:”Старый пароль”,”common-updatePass” “:”Обновить пароль”,”common-terms”:”Условия использования и уведомление о конфиденциальности”,”common-regNewsletter”:”Я хочу получать обновления, бесплатные предложения, рекламные акции и другие маркетинговые сообщения от Pixlr.”,”common -regRecommendations”:”Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr.”,”common-agree”:”Согласен”,”common-sentCodeDesc”:”Мы отправили электронное письмо на [EMAIL] с подтверждением код.Пожалуйста, введите код ниже.”,”common-newEmail”:”Новый адрес электронной почты”,”common-above16″:”Мне не менее 16 лет.”,”common-readAgreements”:”Я прочитал и согласен с Условия использования и уведомление о конфиденциальности.”,”common-enterValidEmail”:”Пожалуйста, введите действительный формат электронной почты.”,”common-enterValidCode”:”Пожалуйста, введите действительный код.”,”common-refuse”:”Отказ”, “common-changeEmail”:”Изменить адрес электронной почты”,”common-changePassword”:”Изменить пароль”,”common-EnterValidEmail”:”Пожалуйста, введите действительный формат электронной почты. “,”common-EnterValidCountry”:”Пожалуйста, выберите действительный страна.”,”common-EnterValidNewsletter”:”Пожалуйста, выберите действительный информационный бюллетень.”,”common-MinPassword”:”Минимум 8 символов в длину.”,”common-InvalidPassword”:”Неверный пароль. Пожалуйста, попробуйте еще раз.”,”common-EmailNotExists”:”Этот адрес электронной почты не существует.”,”common-EmailAlreadyExists”:”Этот адрес электронной почты уже существует.”,”common-SuccessReSendCodeToEmail”:”Код подтверждения повторно отправлен на { электронное письмо}! Пожалуйста, проверьте свою электронную почту.”,”common-SuccessSendCodeEmail”:”Код подтверждения отправлен на {email}! Пожалуйста, проверьте свою электронную почту.”,”common-EnterValidCode”:”Пожалуйста, введите действительный код.”,”common-WrongCode”:”К сожалению, неверный код. Повторите попытку.”,”common-SuccessUpdatePassword”:”Ваш пароль успешно обновлен. Пожалуйста, войдите снова.”,”common-EmailAlreadyExistVerify”:”Электронная почта уже существует. Подтвердите свой адрес электронной почты.
“,”common-EnterValidCountry”:”Пожалуйста, выберите действительный страна.”,”common-EnterValidNewsletter”:”Пожалуйста, выберите действительный информационный бюллетень.”,”common-MinPassword”:”Минимум 8 символов в длину.”,”common-InvalidPassword”:”Неверный пароль. Пожалуйста, попробуйте еще раз.”,”common-EmailNotExists”:”Этот адрес электронной почты не существует.”,”common-EmailAlreadyExists”:”Этот адрес электронной почты уже существует.”,”common-SuccessReSendCodeToEmail”:”Код подтверждения повторно отправлен на { электронное письмо}! Пожалуйста, проверьте свою электронную почту.”,”common-SuccessSendCodeEmail”:”Код подтверждения отправлен на {email}! Пожалуйста, проверьте свою электронную почту.”,”common-EnterValidCode”:”Пожалуйста, введите действительный код.”,”common-WrongCode”:”К сожалению, неверный код. Повторите попытку.”,”common-SuccessUpdatePassword”:”Ваш пароль успешно обновлен. Пожалуйста, войдите снова.”,”common-EmailAlreadyExistVerify”:”Электронная почта уже существует. Подтвердите свой адрес электронной почты. “,”common-EmailSuccessVerified”:”Ваша учетная запись успешно подтверждена!”,”common-EmailUpdated”:”Электронная почта успешно обновлена”,”common-CodeExpired”:”Срок действия кода истек.”,”common -FailedResendCode”:”Не удалось повторно отправить код.”,”common-ServerError”:”Ошибка сервера. Пожалуйста, повторите попытку позже.”,”common-ResetPasswordRequired”:”Требуется сброс пароля. Мы отправили электронное письмо с кодом подтверждения на адрес {email}.”,”common-EnterValidPassword”:”Должен быть как минимум 1 строчный, 1 верхний регистр, 1 цифра и 1 символ.”,”common-MaxPassword”:” Длина не более 50 символов.”,”common-RequestCodeTooFrequent”:”Слишком много запросов. Повторите попытку через 30 секунд.”,”common-3TimesFailedAttempts”:”Слишком много неудачных попыток. Пожалуйста, повторите попытку через {minuteRemaining} минут.”,”common-TryAgainUsingWebBrowser”:”Пожалуйста, войдите в свой веб-браузер и повторите попытку”,”common-PleaseCompleteCaptcha”:”Пожалуйста, пройдите тест CAPTCHA!”,”common-CannotUseSamePassword” :”Не удалось обновить пароль.
“,”common-EmailSuccessVerified”:”Ваша учетная запись успешно подтверждена!”,”common-EmailUpdated”:”Электронная почта успешно обновлена”,”common-CodeExpired”:”Срок действия кода истек.”,”common -FailedResendCode”:”Не удалось повторно отправить код.”,”common-ServerError”:”Ошибка сервера. Пожалуйста, повторите попытку позже.”,”common-ResetPasswordRequired”:”Требуется сброс пароля. Мы отправили электронное письмо с кодом подтверждения на адрес {email}.”,”common-EnterValidPassword”:”Должен быть как минимум 1 строчный, 1 верхний регистр, 1 цифра и 1 символ.”,”common-MaxPassword”:” Длина не более 50 символов.”,”common-RequestCodeTooFrequent”:”Слишком много запросов. Повторите попытку через 30 секунд.”,”common-3TimesFailedAttempts”:”Слишком много неудачных попыток. Пожалуйста, повторите попытку через {minuteRemaining} минут.”,”common-TryAgainUsingWebBrowser”:”Пожалуйста, войдите в свой веб-браузер и повторите попытку”,”common-PleaseCompleteCaptcha”:”Пожалуйста, пройдите тест CAPTCHA!”,”common-CannotUseSamePassword” :”Не удалось обновить пароль. Нельзя использовать тот же пароль!”,”common-CannotLeaveEmpty”:”Нельзя оставлять поле пустым”,”common-InvalidEmailOrPassword”:”Неверный адрес электронной почты или пароль. Пожалуйста, попробуйте еще раз.”,”common-verificationCodeReceived”:”Вы получите код подтверждения, если {email} зарегистрирован у нас.”,”common-UserNotExists”:”Пользователь не существует!”,”common-CaptchaValidationFailed”:” Не удалось проверить вашу CAPTCHA!”,”common-PleaseUseSocialOrForgetPassword”:”Эта учетная запись зарегистрирована через {social}. Пожалуйста, войдите через {социальную сеть} или нажмите «Забыть пароль», «common-SendResetCode»: «Отправить код сброса пароля», «common-setPassword»: «Установить пароль», «common-deleteMyAccount»: «Удалить мою учетную запись», «common -sadToSeeYouGoWhyLeaving”:”Грустно видеть, что вы уходите.Жизнь случается, мы понимаем. Но не могли бы вы поделиться с нами, почему вы покидаете Pixlr?”,”common-leavingBecause”:”Я покидаю Pixlr, потому что:”,”common-leavingReasonDefault”:”Выберите причину”,”common-leavingReasons1″: “У меня дублирующаяся учетная запись”,”common-leavingReasons2″:”Я использую другой сайт”,”common-leavingReasons3″:”У меня проблема с конфиденциальностью”,”common-leavingReasons4″:”Я получаю слишком много писем “,”common-leavingReasons5″:”Я не могу найти нужную функцию”}
Нельзя использовать тот же пароль!”,”common-CannotLeaveEmpty”:”Нельзя оставлять поле пустым”,”common-InvalidEmailOrPassword”:”Неверный адрес электронной почты или пароль. Пожалуйста, попробуйте еще раз.”,”common-verificationCodeReceived”:”Вы получите код подтверждения, если {email} зарегистрирован у нас.”,”common-UserNotExists”:”Пользователь не существует!”,”common-CaptchaValidationFailed”:” Не удалось проверить вашу CAPTCHA!”,”common-PleaseUseSocialOrForgetPassword”:”Эта учетная запись зарегистрирована через {social}. Пожалуйста, войдите через {социальную сеть} или нажмите «Забыть пароль», «common-SendResetCode»: «Отправить код сброса пароля», «common-setPassword»: «Установить пароль», «common-deleteMyAccount»: «Удалить мою учетную запись», «common -sadToSeeYouGoWhyLeaving”:”Грустно видеть, что вы уходите.Жизнь случается, мы понимаем. Но не могли бы вы поделиться с нами, почему вы покидаете Pixlr?”,”common-leavingBecause”:”Я покидаю Pixlr, потому что:”,”common-leavingReasonDefault”:”Выберите причину”,”common-leavingReasons1″: “У меня дублирующаяся учетная запись”,”common-leavingReasons2″:”Я использую другой сайт”,”common-leavingReasons3″:”У меня проблема с конфиденциальностью”,”common-leavingReasons4″:”Я получаю слишком много писем “,”common-leavingReasons5″:”Я не могу найти нужную функцию”}
Добро пожаловать в Pixlr, инструмент № 1 для редактирования фотографий и дизайна. Бесплатно редактируйте фотографии и создавайте потрясающие дизайны прямо в браузере, на телефоне или компьютере. Начните с пустого холста, фото, видео или выберите один из наших профессионально созданных шаблонов.
Шаблоны дизайна
Начните проектирование с профессионально созданных шаблонов! Создайте баннер YouTube, историю Instagram, резюме, брошюру, визитную карточку, презентацию или идеальную рекламную презентацию с растущей библиотекой из тысяч потрясающих и бесплатных шаблонов.
Исследуйте шаблоныАнимации
Анимируйте любой дизайн всего за несколько кликов с помощью Pixlr. Используйте профессионально выглядящие предустановки анимации или погрузитесь в мельчайшие детали временной шкалы и захватите свою аудиторию так, как это просто не могут сделать простые изображения.
Удалить фон
Легко стирайте фон с фотографий! Мгновенное удаление фона с помощью искусственного интеллекта в один клик! Так быстро, слишком легко.Теперь вы можете удалить фон с портретов, селфи, фотографий профиля и многого другого за считанные секунды.
Удалить БГСредство для создания фотоколлажей
Нужно собирать фотографии на лету? Создавайте фотоколлажи онлайн бесплатно с помощью наших встроенных готовых шаблонов коллажей. Просто выберите макет, загрузите изображения и начните редактирование.
Откройте для себя шаблоны коллажейФильтры и эффекты
Превратите свои фотографии в художественные визуальные эффекты с помощью множества креативных фотофильтров.Добейтесь желаемых фотоэффектов без особых усилий простым щелчком мыши!
Попробуйте Премиум БЕСПЛАТНО
Создавайте уникальные шедевры с Премиум-доступом! Расширьте границы своего творчества и изучите простые в использовании инструменты, шаблоны, элементы и шрифты Pixlr уже сегодня.
Топ-4 интеллектуальных графических редактора PDF
ДокументыPDF часто состоят из текста, изображений и графики.Время от времени вам может понадобиться отредактировать эти объекты, чтобы изменить файл PDF для определенной цели. Это означает, что вам может понадобиться редактировать графические объекты в файлах PDF, но вы можете не знать, как это сделать. Мы обсудим, как это сделать, в статье ниже, а также расскажем о лучших графических редакторах PDF на рынке, которые стоит попробовать.
4 лучших инструмента для редактирования графических объектов в PDF
1. PDFelement
Прошли те времена, когда Adobe Acrobat был единственным инструментом, который можно было использовать для редактирования графики в PDF-файлах. Теперь есть лучшие и более доступные редакторы, чем Adobe. Одним из лучших инструментов для редактирования объектов PDF на рынке является Wondershare PDFelement – PDF Editor.
Теперь есть лучшие и более доступные редакторы, чем Adobe. Одним из лучших инструментов для редактирования объектов PDF на рынке является Wondershare PDFelement – PDF Editor.
Как редактировать графические объекты в PDF
PDF — один из наиболее широко используемых форматов файлов. Этот формат является одним из самых безопасных способов отправки документов между разными пользователями и устройствами. Проблема в том, что в большинстве операционных систем нет хорошего встроенного графического редактора PDF, который может помочь с редактированием графических объектов в PDF.Но есть и другие удобные варианты редактирования графики в PDF. Вот пошаговое руководство:
Шаг 1. Войдите в статус «Редактировать»
После установки PDFelement откройте файл PDF, в котором вы хотите редактировать графические объекты. Щелкните значок «Редактировать» в верхнем левом углу, чтобы сделать все области редактируемыми.
Шаг 2. Как отразить графические объекты
Выберите объектную графику, которую вы хотите отразить, и щелкните правой кнопкой мыши объект, чтобы выбрать «Перевернуть по горизонтали» или «Перевернуть по вертикали», чтобы отразить ваш объект.
Если вы выберете «Перевернуть по горизонтали», все элементы будут перевернуты по горизонтали. Если вы выберете «Перевернуть по вертикали», все элементы в объектах будут перевернуты по вертикали.
Шаг 3. Как вращать графические объекты
Если вы хотите повернуть объект, вы можете повернуть его в указанной точке. Это центральная точка объекта. Если вы хотите, вы даже можете вращать сразу несколько объектов, и все они будут вращаться вокруг одной точки отражения, которая является центральной точкой выделения.Вы также можете вращать их по отдельности.
Чтобы повернуть графический объект, выберите объект, щелкните правой кнопкой мыши и выберите «Повернуть влево» или «Повернуть вправо». Или щелкните значки «Повернуть влево» или «Повернуть вправо» на правой панели инструментов.
Шаг 4. Как обрезать графические объекты
Вы также можете обрезать графические объекты. Выберите объект, который вы хотите обрезать, щелкните правой кнопкой мыши объект и выберите «Обрезать объект». Или щелкните значок «Обрезать объект» на правой панели инструментов и поместите курсор мыши на край синего прямоугольника, чтобы перетащить его и обрезать изображение.
Или щелкните значок «Обрезать объект» на правой панели инструментов и поместите курсор мыши на край синего прямоугольника, чтобы перетащить его и обрезать изображение.
Примечание: если вы хотите настроить обрезку, вы можете снова нажать «Обрезать объект» и перетащить курсор, чтобы восстановить изображение и обрезать по своему усмотрению.
PDFelement — это универсальное решение для работы с файлами PDF, которое является отличным инструментом в вашем распоряжении. Это делает работу с PDF-файлами более удобной.
- Одной из основных функций являются интеллектуальные инструменты редактирования. Что касается графических объектов, PDFelement позволяет обрезать, поворачивать и зеркально отображать графические объекты. А с помощью технологии OCR вы можете сделать весь PDF-файл редактируемым и доступным для поиска.
- PDFelement позволяет редактировать не только объекты в PDF, но и текст. Вы можете изменить шрифт, стиль и размер текста, а также многое другое.

- Чтобы сделать ваши PDF-файлы более профессиональными, PDFelement включает расширенные инструменты аннотаций, такие как выделение текста, добавление комментариев и многое другое.
- Будучи универсальным графическим редактором PDF, этот инструмент также помогает создавать PDF-документы с нуля или преобразовывать другие файлы в PDF-файлы. И последнее, но не менее важное: вы можете защитить свои файлы с помощью шифрования или добавить к ним цифровую подпись.
Почему стоит выбрать PDFelement>>>
2. Foxit Phantom PDF
Подобно PDFelement, Foxit Phantom PDF — это полноценный инструмент PDF, поддерживающий несколько языков. Со знакомым интерфейсом Foxit имеет базовые, а также некоторые более продвинутые функции. Эта программа обрабатывает несколько типов файлов и конвертирует их в PDF и наоборот. Многоязычные возможности делают Foxit отличным вариантом для международного бизнеса.
Плюсы:
- Интеграция с мультимедийными файлами
- Более универсальный, чем аналогичные продукты Adobe
- Редко вылетает
Минусы:
- Интерфейс немного тесноват
- Требуется некоторое время для изучения некоторых расширенных функций редактирования, так как в них немного сложнее разобраться
- Стиль интерфейса устарел по сравнению с современными редакторами PDF
3.
 Нитро Про
Нитро ПроNitro предназначен для бизнеса любого размера. Он содержит множество функций с упором на инструменты для создания и распространения PDF-документов. Макет и панели инструментов созданы по образцу последней версии Microsoft Office и предлагают знакомый интерфейс для обычных пользователей.
Плюсы:
- Программное обеспечение полностью интегрировано с Microsoft Office
- Легко научиться пользоваться программой
- Низкая стоимость почти полнофункционального редактора PDF
Минусы:
- Иногда происходит сбой технологии OCR при работе с большими документами
- Иногда курсор отстает, что затрудняет редактирование
- Вам нужно будет удалить старую версию, а затем установить новую версию с новым серийным номером, что немного хлопотно.Вы не можете обновить существующие версии.
4. Nuance Power PDF
Nuance, которую многие называют «доступным Acrobat», предлагает мощный графический редактор PDF.![]() Он содержит все инструменты, необходимые для создания и редактирования PDF-документов. Подобно другим продуктам PDF, Nuance использует знакомый ленточный интерфейс, созданный по образцу Microsoft Office.
Он содержит все инструменты, необходимые для создания и редактирования PDF-документов. Подобно другим продуктам PDF, Nuance использует знакомый ленточный интерфейс, созданный по образцу Microsoft Office.
Плюсы:
- Содержит почти все функции Adobe за треть цены
- Даже обычные пользователи могут легко разобраться в основных повседневных функциях
- Содержит неограниченные возможности для изменения документов PDF
Минусы:
- Средство преобразования работает не так, как ожидалось
- Не так много вариантов аннотаций.В основном это просто инструменты комментирования
- Ограниченная вертикальная рабочая зона
Почему стоит выбрать PDFelement
Скачать бесплатно или Купить PDFelement Сейчас!
Скачать бесплатно или Купить PDFelement Сейчас!
Купить PDFelement Сейчас!
Купить PDFelement Сейчас!
Редактор растровой графики | Ultimate Pop Culture Wiki
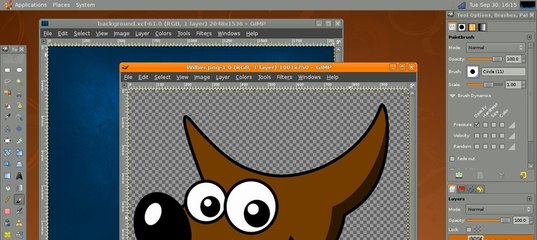
Скриншот из растрового графического редактора GIMP.
Редактор растровой графики — это компьютерная программа, которая позволяет пользователям создавать и редактировать изображения в интерактивном режиме на экране компьютера и сохранять их в одном из многих «битовых» или «растровых» форматов, таких как JPEG, PNG, GIF.
Сравнение с редакторами векторной графики[]
Редакторы векторной графики часто противопоставляются редакторам растровой графики, однако их возможности дополняют друг друга. Техническая разница между векторными и растровыми редакторами связана с разницей между векторными и растровыми изображениями.Векторная графика создается математически, с использованием геометрических формул. Каждый элемент создается и обрабатывается численно; по сути, используя декартовы координаты для размещения ключевых точек, а затем математический алгоритм для соединения точек и определения цветов.
Растровые изображения включают цифровые фотографии. Растровое изображение состоит из строк и столбцов точек, называемых пикселями, и, как правило, более фотореалистично. Это стандартная форма для цифровых камер; будь то файл .raw или .jpg, принцип тот же. Изображение представляется попиксельно, как микроскопическая головоломка.
Это стандартная форма для цифровых камер; будь то файл .raw или .jpg, принцип тот же. Изображение представляется попиксельно, как микроскопическая головоломка.
Векторные редакторы, как правило, лучше подходят для графического дизайна, верстки, типографики, логотипов, художественных иллюстраций с острыми краями, напр. , мультфильмы, картинки, сложные геометрические узоры, технические иллюстрации, схемы и блок-схемы.
Продвинутые растровые редакторы, такие как GIMP и Adobe Photoshop, используют векторные методы (математику) для общей компоновки и таких элементов, как текст, но они оборудованы для работы с растровыми изображениями вплоть до пикселя и часто имеют специальные возможности для этого, такие как яркость/контраст и даже добавление «освещения» к растровому изображению или фотографии.
Общие характеристики[]
- Выберите регион для редактирования
- Рисование линий смоделированными кистями разного цвета, размера, формы и давления
- Заливка области одним цветом, градиентом цветов или текстурой
- Выберите цвет, используя различные цветовые модели, например.
 , RGB, HSV или с помощью цветной пипетки
, RGB, HSV или с помощью цветной пипетки - Редактирование и преобразование между различными цветовыми моделями.
- Добавить печатные буквы в различных стилях шрифта
- Удаление дефектов с фотоизображений
- Композитное редактирование с использованием слоев
- Применение фильтров для эффектов, включая повышение резкости и размытие
- Преобразование между различными форматами файлов изображений
См. также[]
- Сравнение редакторов растровой графики
- Редактор векторной графики
- Текстурная карта
- Текстовый редактор
- Программное обеспечение для 3D-моделирования
Каталожные номера[]
Внешние ссылки[]
Шаблон:Редакторы растровой графики
10 Инструменты анимационного дизайна Видеоредакторы должны знать
Чтобы стать более востребованным редактором, полезно иметь немного движения в своем поясе инструментов.
 Вот 10 инструментов, которые должен знать каждый видеоредактор.
Вот 10 инструментов, которые должен знать каждый видеоредактор.В наши дни трудно быть редактором PURE. Наличие даже базовых навыков моушн-дизайна и композитинга может сделать вас более востребованным на рынке. Возможно, вы уже выполняли некоторые из этих задач (сложный способ), и, возможно, эта статья может изменить это. В After Effects есть множество инструментов, которые могут облегчить вашу жизнь.
Несмотря на то, что это другая программа и у нее есть кривая обучения, AE — это то, что вам нужно, если вы хотите вывести свою работу на новый уровень.Это лучший выбор для:
- Более продвинутого композитинга, очистки и визуальных эффектов
- Улучшенных титров, нижних титров и т. д.
- Создание новых элементов с нуля: интро, фоны, вспомогательная графика и т. д. Если вы ищете глубокий колодец, в который можно погрузиться, эта серия от Adobe (в которой есть несколько знакомых лиц из School of Motion) — отличное место для начала .
 .. хотя, возможно, немного длинно для новичков. Если вы только начинаете, сначала прочитайте остальную часть статьи. Композитинг в After Effects и Premiere
.. хотя, возможно, немного длинно для новичков. Если вы только начинаете, сначала прочитайте остальную часть статьи. Композитинг в After Effects и Premiere Композитинг: Процесс объединения цифровых элементов для создания визуального единства мест, добавление новых элементов (vfx) и т. д.
Во время постобработки вы можете заметить, что в кадре появляется машина, которую нужно убрать. В Adobe Premiere есть несколько достойных инструментов, чтобы повлиять на это изменение…. но вы будете бороться с системой, чтобы все выглядело правильно. Как только вы освоите базовый композитинг, в After Efficient обычно будет проще и эффективнее.
Это не значит, что вам всегда нужно работать в двух программах. Иногда пребывание в одном приложении само по себе является формой эффективности. Premiere отлично подходит для кеинга и наложения элементов, а недавние обновления сделали этот процесс еще более плавным.
Для простоты давайте включим в этот заголовок некоторые основные задачи по исправлению ошибок.
Одним из наиболее распространенных исправлений, с которыми сталкиваются редакторы, является нестабильный кадр, и Premiere МОЖЕТ быть довольно способным.Эффект Warp Stabilizer одинаков под капотом в обеих программах, хотя AE дает вам больше возможностей ДЕЛАТЬ ВЕЩИ постфактум. Но если вы просто хотите убрать некоторые из ручных ударов, сначала попробуйте версию Pr!
Keying в After Effects и PremiereChroma keying — это основа БОЛЬШОГО количества композитных работ. Это один из самых простых способов быстро удалить фон с человека или другого видеоэлемента, что позволит вам скомпоновать его в новую среду.
Все кееры имеют одни и те же основные шаги: попробуйте цвет, чтобы удалить его, затем уточните детали.
Premiere отлично справляется с кеингом! Ultra Key — ваш лучший выбор для профессиональных результатов. Если у вас есть только основные потребности в кеинге, такие как заблокированный снимок человека, которому нужно заменить фон, у вас есть все необходимые инструменты прямо в приложении.
Чтобы узнать больше об использовании Ultra Key в Premiere, посмотрите это полезное видео от нашего друга Premiere Gal.
Если это более сложная работа по композитингу — скажем, камера движется или вам нужно начать соединять другие элементы, чтобы они могли двигаться вместе с вашим объектом — пришло время передать этот проект в AE.В After Effects есть несколько решений для кеинга, но Keylight — лучший выбор для полнофункционального мощного кеинга. Основы те же: попробуйте цвет, наберите детали.
Теперь вы готовы добавить другие методы композитинга и анимации (многие из которых описаны ниже), чтобы завершить свой кадр.
Режимы наложения в After Effects и Premiere
Идея режима наложения одинакова во всех приложениях Adobe.Это может быть простой способ работы с альфой (прозрачностью), яркостью (яркостью) или информацией о цвете для наложения элементов на другие интересными способами. Если вы когда-либо использовали Multiply или Add в Photoshop, вы уже в пути!
Если вы когда-либо использовали Multiply или Add в Photoshop, вы уже в пути!
Режимы наложения полезны как для утилитарных, так и для творческих целей. Они могут быть быстрым способом добавить графику, которая еще не имеет существующей прозрачности, добавить тонкую окраску в часть вашего окончательного образа или даже создать психоделические цветовые комбинации.
В Premiere вы можете получить доступ к режимам наложения для любого клипа в разделе «Элементы управления эффектами» > «Непрозрачность» > «Режимы наложения» . Опять же, если ваши потребности относительно просты, вы, вероятно, справитесь с этим здесь, в приложении!
After Effects имеет несколько дополнительных режимов наложения, что делает их более доступными. Если вы обнаружите, что прокручиваете это меню «Элементы управления эффектами» более пары раз, чтобы внести коррективы, возможно, пришло время перейти к AE.
Маски/маскирование в After Effects и Premiere
Маскирование — это способ изолировать элементы, чтобы вы могли выполнять композицию.
- Вырезание частей клипа
- Цветокоррекция определенных элементов
- Применение эффектов (таких как размытие или мозаика) к определенным частям кадра
Вырезать элементы в Premiere довольно просто. Используйте инструменты маскирования в разделе «Элементы управления эффектами» > «Непрозрачность» (на клип) для создания эллиптических, прямоугольных или пользовательских масок. Вы можете анимировать их покадрово (yiiiikes) или использовать Mask Tracker . (Подробнее об отслеживании через минуту)
Чтобы замаскировать эффект, сначала примените эффект (например, Мозаика ), затем используйте элементы управления маскированием в настройках этого эффекта.
Покадровая анимация маски возможна в Pr, но это очень утомительно. В Premiere у есть трекер жесткой маски, который хорош для отслеживания относительно постоянной формы в кадре, даже если он перемещается вокруг в пределах кадра. Это полезно для размытия лиц или номерных знаков или выделения элемента для цветокоррекции. Если вы хотите сделать больше, чем основные действия с вашими масками, или начать прикреплять их к другим вещам (или другим вещам к ним), это значительно проще. и эффективнее перенести эту задачу в After Effects.Я могу долго рассказывать о том, как правильно использовать маски в AE, но проще просто показать вам.
В Premiere у есть трекер жесткой маски, который хорош для отслеживания относительно постоянной формы в кадре, даже если он перемещается вокруг в пределах кадра. Это полезно для размытия лиц или номерных знаков или выделения элемента для цветокоррекции. Если вы хотите сделать больше, чем основные действия с вашими масками, или начать прикреплять их к другим вещам (или другим вещам к ним), это значительно проще. и эффективнее перенести эту задачу в After Effects.Я могу долго рассказывать о том, как правильно использовать маски в AE, но проще просто показать вам.
Кисть для ротоскопии 2 в After Effects
After Effects имеет более продвинутые инструменты для выделения элементов, такие как кисть для ротоскопии. Если элемент, который вы хотите изолировать, меняется (не имеет постоянной формы на протяжении всего кадра), это ваше решение.
С помощью Rotobrush 2 вы можете легко вырезать людей или другие элементы, заменить фон, исправить цвет или сделать… практически все, что вы можете себе представить.
Отслеживание в After Effects и Premiere
Как уже упоминалось, Premiere имеет трекер жесткой маски, что хорошо для отслеживания относительно постоянного элемента в кадре, даже если он перемещается вокруг внутри выстрел. Это полезно для размытия объектов или выделения элемента для коррекции цвета.
x
Если вам нужно стать более продвинутым, пришло время AE. У вас есть те же возможности отслеживания по маске, а также отслеживание одной или нескольких точек, плоскостное отслеживание с Mocha и отслеживание 3D-камеры.Это будет вашим решением для добавления текста или других элементов в движущийся кадр, замены экранов устройств или … добавления практически всего, что вы можете себе представить.
Опять же, After Effects дает вам больше возможностей для наложения слоев, соединения вещей вместе, и для этого всего создано .
Заливка с учетом содержимого в After Effects и Premiere
Если в кадре есть элемент, который должен исчезнуть, Заливка с учетом содержимого станет вашим решением.CAF — более сложная задача композитинга, но в данном случае более продвинутая не обязательно означает сложнее ! Это отличный пример того, что вы не можете сделать в Premiere.
Первым шагом является изоляция ваших элементов, поэтому см. Маскирование выше. Вы могли бы фактически запустить часть процесса в Pr (отслеживание маски), но CAF существует только в AE. Однако это может творить чудеса в правильном контексте! Мы рассказали об этом гораздо больше при обзоре обновлений After Effects.![]()
Если у вас уже есть опыт работы с AE и вы хотите узнать больше о композитинге, мы создали целый курс, посвященный возможностям визуальных эффектов программы Adobe: VFX for Motion!
VFX for Motion научит вас искусству и науке композитинга применительно к моушн-дизайну. Приготовьтесь добавить к своему творческому инструментарию кеинг, рото, трекинг, совмещение и многое другое.
Анимация в Premiere VS After EffectsДавайте сначала разберемся с этим: Premiere не предназначена для работы с анимацией, точно так же, как After Effects не предназначена для редактирования видео.Тем не менее, Premiere может легко импортировать существующую неподвижную графику, включая многослойные документы Photoshop или векторную графику, а также создавать элементы текста и фигур. Пока у вас есть правильные ожидания, это может быть удобным местом для обработки простой графики или грубой анимации элементов, которые вы позже сможете усовершенствовать в AE.
Каждый визуальный элемент на временной шкале Premiere (включая видеоклипы, неподвижные изображения, импортированную графику, вложенные эпизоды и графику, созданную с помощью панели Essential Graphics) можно настроить или анимировать в разделе Элементы управления эффектами > Движение .
Ключевые кадры указывают конкретное значение свойства в определенное время. Если вы установите Масштаб клипа на 50% в кадре 0, создайте ключевой кадр, а затем установите Масштаб на 100% через несколько секунд… вы только что создали анимацию!
Чтобы узнать об основах свойств ключевых кадров в Premiere, посмотрите это видео от Джастина Одишо:
Premiere дает вам возможность настроить пространственную или временную интерполяцию (более известную как easing ) для ваших ключевых кадров — делая их гладкими, проще говоря — и даже имеет довольно хороший графический редактор! Как только вы попытаетесь анимировать несколько свойств или несколько слоев вместе, вы быстро почувствуете ограничения графического рабочего процесса Premiere.Тогда пришло время перейти к After Effects. К счастью, всю свою работу легко отправить в AE, включая уже созданные вами ключевые кадры.
Как и в случае с ключевыми кадрами, как только вы попытаетесь искусно расположить более чем пару элементов в Premiere, вы начнете ощущать эти проблемы рабочего процесса — это просто не то, что нужно приложение создано для. Все инструменты здесь, вы просто будете ОЧЕНЬ много работать с мышью и тратить гораздо больше времени, чем если бы вы работали в другом приложении, которое более удобно для дизайна.
Основы дизайна для редакторовЕсли вы в первую очередь редактор, возможно, вы никогда не проходили серьезное обучение дизайну. Что ж, я здесь, чтобы сказать вам, что концепции дизайна так же важны для нижней трети и простой графики заголовков, и даже небольшое знание может помочь поднять вашу работу на новый уровень.
Вы или ваш оператор потратили время и энергию на то, чтобы отснятый материал выглядел красиво, верно? Если вы не уделите столько же внимания графике, которую вы включаете, она будет торчать, как больной палец.
Вот некоторые основные концепции дизайна, которые вам необходимо знать:
КОНТРАСТ :Контраст привлекает внимание и выделяет важные части композиции. Использовать его с умом. Помните, что небольшое изображение имени в углу должно играть вспомогательную роль, не отвлекая все внимание от человека, говорящего на экране.
Контраст тесно связан с нашей следующей темой: Ценностью.
ЗНАЧЕНИЕ
Стремитесь к хорошему диапазону значений, чтобы изображение не было полностью темным или полностью светлым.Опять же, если вы добавляете графику поверх существующих кадров, все должно гармонично сочетаться друг с другом и должным образом распределять внимание.
Также важно создавать ценность стратегическим путем, как объясняется в этом отличном видео.
ИЕРАРХИЯ Если всему придавать равную важность, то ничто не кажется важным. Убедитесь, что в каждом кадре есть «звезда» и «актеры второго плана» в графических элементах, которые вы создаете.
Убедитесь, что в каждом кадре есть «звезда» и «актеры второго плана» в графических элементах, которые вы создаете.
Используйте размер, расположение и контраст, чтобы ваши зрители сразу поняли важность каждого элемента.
КОМПОЗИЦИЯТак же, как и в композиции кадра, существуют некоторые правила, которые просто делают вещи… лучше. Правило третей — одно из самых простых: нарисуйте воображаемые линии (или используйте направляющие и сделайте их реальными!), разделяющие экран на 3 равные части как по вертикали, так и по горизонтали. Обычно вы хотите, чтобы заголовки или графические элементы располагались примерно на этих линиях или на их пересечениях.
ВЫБОР ШРИФТОВГарнитура придает смысл тому, на чем она используется.Удобочитаемость должна быть вашей первой заботой, особенно в видео, так что будьте проще.
Используйте меньше шрифтов для большего эффекта. Выберите один или два дополнительных шрифта для звездочки и вспомогательного текста. Также важно понимать кернинг, интерлиньяж и то, как выбор шрифта может повлиять на тон… вот почему мы раньше уделяли этому вопросу гораздо больше внимания.
Также важно понимать кернинг, интерлиньяж и то, как выбор шрифта может повлиять на тон… вот почему мы раньше уделяли этому вопросу гораздо больше внимания.
Дизайн имеет решающее значение для любого визуального средства, и мы постоянно изучаем новые способы рассказывать смелые и интересные истории с помощью движения.Вот почему мы разработали Design Kickstart!
В Design Kickstart вы будете заниматься отраслевыми проектами, изучая ключевые концепции дизайна, которые сразу же улучшат вашу работу. К концу этого курса у вас будут все базовые знания в области дизайна, необходимые для создания готовых раскадровок.
Добавление графики в Premiere
Хотите остаться в Premiere, но по-прежнему использовать высококачественную анимированную графику? Mogrts (шаблоны анимационного дизайна) делают моушн-дизайн гибким и доступным для пользователей всех уровней квалификации.
За последние пару лет Adobe разработала отличный новый способ работы с графикой в Premiere Pro (или Premiere Rush): шаблоны анимационного дизайна. Они могут быть созданы либо в Premiere Pro, либо в After Effects, а затем сохранены в виде специального файла шаблона, который впоследствии позволяет редактору (или вам) быстро и легко изменять определенные элементы.
Например, представьте себе использование полностью анимированного титра, созданного опытным моушн-дизайнером… но все, что вам нужно обновить, это текст, и вам даже не нужно устанавливать After Effects в вашей системе.Недавно Adobe добавила в набор Media Replacement , что означает, что изображения или видео также могут стать настраиваемыми элементами. Возможности почти безграничны.
Чтобы узнать больше о Могртах и о том, что с ними можно делать, ознакомьтесь с нашей недавней кампанией Mogrt Madness.
Рабочий процесс от Premiere до After Effects Компания Adobe проделала действительно хорошую работу, создав плавный рабочий процесс между Premiere и After Effects. Вы можете беспрепятственно отправлять отдельные клипы или целые редактируемые последовательности из Pr в AE и перетаскивать неотрендеренные композиции AE прямо на временную шкалу Premiere!
Вы можете беспрепятственно отправлять отдельные клипы или целые редактируемые последовательности из Pr в AE и перетаскивать неотрендеренные композиции AE прямо на временную шкалу Premiere!
Чтобы узнать больше об этом рабочем процессе, мы создали ряд подробных статей:
Даже если вы мастер After Effects, Premiere обязательно найдется место в вашем арсенале моушн-дизайна.Знание того, когда выбрать правильный инструмент для правильной работы, является наиболее важной частью профессионального дизайна. На каком бы этапе своей карьеры вы ни находились, всегда полезно поэкспериментировать с новыми приложениями и встряхнуть свой рабочий процесс. И если у вас возникнут какие-либо вопросы по пути, мы здесь, чтобы помочь.
Пришло время добавить движения в свой набор инструментов!Если эта статья помогла вам, у вас, вероятно, появился новый зуд в моушн-дизайне. К счастью, у нас есть простое местное средство.Изучите основы самого популярного в мире программного обеспечения для моушн-дизайна в нашем вводном курсе, который преподает Нол Хониг: After Effects Kickstart!
After Effects Kickstart — это полноценный вводный курс After Effects для моушн-дизайнеров. В этом курсе вы изучите наиболее часто используемые инструменты и рекомендации по их использованию при освоении интерфейса After Effects.
10+ лучших бесплатных программ для графического дизайна (самые популярные в 2022 г.)
Обновлено: 01 января 2022 г. Автор: Design Team
Вы ищете лучших бесплатных программ для графического дизайна для своего следующего проекта? Мы нашли лучшие веб-сайты, предлагающие бесплатное программное обеспечение для дизайнеров, которые ищут экономичные способы создания и дизайна графики.Мы собрали большую коллекцию лучшего программного обеспечения для дизайна без необходимости платить за него, они на 100% бесплатны для всех, от новичков до продвинутых пользователей.
Мы знаем, что большинство творческих профессионалов используют лучшее программное обеспечение, такое как Adobe Creative Cloud, где у вас есть Photoshop, Illustrator и InDesign, но все они стоят денег, если вы только новичок или студент, ищущий бесплатные альтернативы Photoshop, которые также позволят вам создавать красивый дизайн, мы нашли отличные альтернативы для вас, чтобы протестировать и использовать его бесплатно. Если вы только начинаете заниматься дизайном, вы найдете эти инструменты простыми в использовании, установке и создании баннеров, рекламы, открыток, визитных карточек, иллюстраций, приложений для рисования, листовок и т. д. онлайн.
Если вы только начинаете заниматься дизайном, вы найдете эти инструменты простыми в использовании, установке и создании баннеров, рекламы, открыток, визитных карточек, иллюстраций, приложений для рисования, листовок и т. д. онлайн.
Если вам нужно получить бесплатных иллюстраций , чтобы начать работу, или места, где можно получить бесплатных стоковых фотографий , у нас также есть отличный пост для вас. Мы надеемся, что вы найдете правильное бесплатное программное обеспечение для дизайна, которое поможет вам начать работу в области дизайна и иллюстраций, чтобы вы могли дать волю своему творчеству и стать профессиональным графическим дизайнером, который зарабатывает на жизнь, занимаясь любимым делом.
- Платформа: Браузер, Windows, macOS, Linux, ChromeOS
- Рейтинг: 4,8/5,0 звезд в социальных сетях или просто для создания крутых произведений искусства — Gravit Designer PRO дает вам всю мощь, точность и гибкость, необходимые для раскрытия вашего творчества.

Gravit Designer — это бесплатное полнофункциональное приложение для векторного графического дизайна, которое работает на ВСЕХ платформах.Раскройте всю мощь своего творчества с помощью быстрых и гибких инструментов, разработанных специально для профессиональных дизайнеров. Простой в использовании для начинающих, но достаточно мощный для профессионалов.
Gravit Designer без проблем работает на ВСЕХ платформах — Windows, Mac OS, Linux, Chrome OS, Progressive Web App и в браузере, что позволяет легко переходить на любое количество устройств.
- Платформа: Windows, Linux, macOS
- Рейтинг: 4,6/5,0 звезд
GIMP — это кроссплатформенный редактор изображений, доступный для GNU/Linux, OS X, Windows и других операционных систем.Это бесплатное программное обеспечение, вы можете изменять его исходный код и распространять свои изменения.
Являетесь ли вы графическим дизайнером, фотографом, иллюстратором или ученым, GIMP предоставляет вам сложные инструменты для выполнения вашей работы.
 Вы можете еще больше повысить свою производительность с помощью GIMP благодаря множеству параметров настройки и сторонних плагинов.
Вы можете еще больше повысить свою производительность с помощью GIMP благодаря множеству параметров настройки и сторонних плагинов.GIMP предоставляет инструменты, необходимые для высококачественной обработки изображений. От ретуши до реставрации и творческих композиций единственным ограничением является ваше воображение.Поддерживаемые форматы файлов варьируются от распространенных, таких как JPEG (JFIF), GIF, PNG, TIFF, до специальных форматов, таких как файлы значков Windows с несколькими разрешениями и глубиной цвета. Архитектура позволяет расширить возможности формата GIMP с помощью подключаемого модуля.
- Платформа: Браузер, iOS
- Рейтинг: 4,9/5,0 звезд
Запущенный в 2013 г., Canva – это онлайн-инструмент для дизайна и публикации, миссия которого — дать возможность каждому в мире создавать что угодно и публиковать где угодно. .Canva — лучшее бесплатное программное обеспечение для полной ретуши фотографий, предназначенное для творческого сообщества.
 С помощью манипуляций с фотографиями и выбора цвета вы можете разрабатывать и создавать самые красивые брошюры, визитные карточки, листовки и все, что только можно себе представить. Canva также отлично подходит для создания онлайн-изображений для баннеров, рекламных объявлений, баннеров на Facebook. Всего за несколько кликов любой новичок может создать самый красивый графический дизайн бесплатно.
С помощью манипуляций с фотографиями и выбора цвета вы можете разрабатывать и создавать самые красивые брошюры, визитные карточки, листовки и все, что только можно себе представить. Canva также отлично подходит для создания онлайн-изображений для баннеров, рекламных объявлений, баннеров на Facebook. Всего за несколько кликов любой новичок может создать самый красивый графический дизайн бесплатно.- Платформа: Браузер, Windows, Linux, iOS
- Рейтинг: 4.8/5.0 Stars
Vectr — это бесплатное графическое программное обеспечение, используемое для простого и интуитивно понятного создания векторной графики. Это простой, но мощный кросс-платформенный веб- и настольный инструмент для воплощения ваших проектов в жизнь. Приступайте к работе немедленно, без длительного обучения. Интуитивно понятные инструменты Vectr позволяют вам сосредоточиться на том, что действительно важно — на создании красивых графических дизайнов.
Отправляйте кому угодно документ Vectr для совместной работы в режиме реального времени без ожидания.
 Другие могут наблюдать за тем, как вы создаете и редактируете проекты вживую, независимо от того, находитесь ли вы в веб-приложении или в настольной версии.В отличие от растровой графики, векторная графика всегда четкая и чистая. Создавайте логотипы, презентации, открытки, брошюры, макеты веб-сайтов или любую 2D-графику без размытия с помощью Vectr.
Другие могут наблюдать за тем, как вы создаете и редактируете проекты вживую, независимо от того, находитесь ли вы в веб-приложении или в настольной версии.В отличие от растровой графики, векторная графика всегда четкая и чистая. Создавайте логотипы, презентации, открытки, брошюры, макеты веб-сайтов или любую 2D-графику без размытия с помощью Vectr.- Платформа: Браузер
- Рейтинг: 4,9/5,0 звезд
БЕСПЛАТНЫЙ редактор SVG! Разработано, чтобы каждый мог настраивать содержимое Vecteezy перед его загрузкой или создавать красивые векторные рисунки с нуля прямо в браузере. Легко для начинающих. Мощный для профессионалов.Создан с учетом потребностей современного Интернета. Встроен непосредственно в наш веб-сайт для упрощения рабочего процесса. Не нужно скачивать приложение или что-то устанавливать.
- Платформа: Windows, Linux, iOS
- Рейтинг: 4,7/5,0 звезд
Krita — профессиональная БЕСПЛАТНАЯ программа для рисования с открытым исходным кодом.
 Его делают художники, которые хотят видеть доступные художественные инструменты для всех. Проект Krita был начат сообществом KDE в 1998 году. Krita по-прежнему является частью сообщества KDE: все участники Krita являются членами сообщества KDE!
Его делают художники, которые хотят видеть доступные художественные инструменты для всех. Проект Krita был начат сообществом KDE в 1998 году. Krita по-прежнему является частью сообщества KDE: все участники Krita являются членами сообщества KDE!Интуитивно понятный пользовательский интерфейс, который никогда не мешает.Окна настройки и панели можно перемещать и настраивать для конкретного рабочего процесса. После того, как у вас есть настройки, вы можете сохранить их как свое собственное рабочее пространство. Вы также можете создавать собственные ярлыки для часто используемых инструментов.
Более 100 предварительно загруженных профессиональных кистей. Эти кисти дают широкий спектр эффектов, поэтому вы можете увидеть разнообразие кистей, которые предлагает Krita.
- Платформа: Браузер, Windows, macOS, Linux
- Рейтинг: 4,8/5.0 звезд
Благодаря своим мощным инструментам и блестящим эффектам Klex позволяет легко создавать потрясающие и запоминающиеся дизайны для вашего бизнеса, семьи и друзей.

Klex работает на том же мощном движке, что и Gravit Designer. Это означает, что у вас есть та же впечатляющая технология, что и в профессиональном инструменте, но упрощенная, чтобы быть доступной буквально для всех, кто хочет создавать потрясающую графику.
Профессиональный дизайн всего в несколько кликов. Гарантированное отсутствие головной боли и полная свобода, необходимая для создания идеального дизайна.Создавайте что угодно из постов в социальных сетях, визитных карточек, приглашений, презентаций, обложек книг и многого другого с помощью наших потрясающих предустановленных макетов или персонализируйте их, и ваш профессионально выглядящий дизайн будет готов всего за несколько минут!
- Платформа: Браузер
- Рейтинг: 4,8/5,0 звезд
Создавайте привлекательную инфографику и отчеты за считанные минуты. Более 35 интерактивных диаграмм и более 550 карт помогут вам визуализировать данные, включая круговые диаграммы, гистограммы, столбцовые таблицы и облака слов.

Infogram — это интуитивно понятный инструмент визуализации, который позволяет людям и командам создавать красивый контент. Поднимите свои истории на новый уровень с анимацией объектов. Настройте объекты на масштабирование, подпрыгивание, переворачивание, исчезновение и скольжение без особых усилий в вашей работе. Мощная аналитика дает вам подробные демографические данные о зрителях, среднюю скорость на экране и количество людей, поделившихся вашим контентом.
- Платформа: Браузер, iOS, Android
- Рейтинг: 4,7/5,0 звезд
Pixlr — онлайн-редактор фотографий, который позволяет бесплатно редактировать фотографии и создавать отличные дизайны прямо в браузере.Откройте для себя новый уровень, интуитивно понятное редактирование фотографий и графический дизайн с инструментами на основе искусственного интеллекта для быстрого, но профессионального редактирования. Наш редактор открывает практически любой формат изображения, такой как PSD (Photoshop), PXD, JPEG, PNG (прозрачный), WebP, SVG и другие.
 Начните с пустого холста или выберите один из наших профессионально созданных шаблонов.
Начните с пустого холста или выберите один из наших профессионально созданных шаблонов.Попрощайтесь со скучными и повторяющимися задачами редактирования с помощью инструментов дизайна AI. Один щелчок — это все, что нужно, чтобы идеально удалить фон с ваших фотографий, вырезать каждую прядь волос и многое другое! Позвольте искусственному интеллекту и машинному обучению вывести редактирование фотографий и удаление фона на новый уровень!
- Платформа: Браузер
- Рейтинг: 4.6/5.0 Stars
Photopea — это веб-редактор растровой графики, используемый для редактирования изображений, создания иллюстраций, веб-дизайна или преобразования изображений в различные форматы. Photopea — это программное обеспечение, поддерживаемое рекламой. Он совместим с несколькими веб-браузерами, включая Opera, Edge, Chrome и Firefox.
- Платформа: Windows, Mac OS, Linux
- Рейтинг: 4,5/5,0 звезд
Независимо от того, являетесь ли вы иллюстратором, дизайнером, веб-дизайнером или просто тем, кому нужно создать векторное изображение, Inkscape предназначен для ты!
Inkscape — это бесплатный редактор векторной графики с открытым исходным кодом для GNU/Linux, Windows и MacOS X.
Какая бесплатная программа для графического дизайна самая популярная? Он предлагает богатый набор функций и широко используется как для художественных, так и для технических иллюстраций, таких как мультфильмы, картинки, логотипы, типографика, диаграммы и блок-схемы. Он использует векторную графику, чтобы обеспечить четкие распечатки и визуализацию с неограниченным разрешением и не привязан к фиксированному количеству пикселей, как растровая графика. Inkscape использует стандартизированный формат файлов SVG в качестве основного формата, который поддерживается многими другими приложениями, включая веб-браузеры.
Он предлагает богатый набор функций и широко используется как для художественных, так и для технических иллюстраций, таких как мультфильмы, картинки, логотипы, типографика, диаграммы и блок-схемы. Он использует векторную графику, чтобы обеспечить четкие распечатки и визуализацию с неограниченным разрешением и не привязан к фиксированному количеству пикселей, как растровая графика. Inkscape использует стандартизированный формат файлов SVG в качестве основного формата, который поддерживается многими другими приложениями, включая веб-браузеры.GIMP — это кроссплатформенный редактор изображений, доступный для GNU/Linux, OS X, Windows и других операционных систем.Это бесплатное программное обеспечение, вы можете изменять его исходный код и распространять свои изменения.
Какое бесплатное программное обеспечение для графического дизайна лучше всего подходит для начинающих?Запущенный в 2013 году, Canva — это онлайн-инструмент для дизайна и публикации, миссия которого — дать возможность каждому в мире создавать что угодно и публиковать где угодно.


 Графический редактор — это программа
создания, редактирования и просмотра графических изображений.
Графические редакторы можно разделить на две категории: растровые и
векторные.
Графический редактор — это программа
создания, редактирования и просмотра графических изображений.
Графические редакторы можно разделить на две категории: растровые и
векторные.
 Векторные изображения формируются из объектов (точка, линия, окружность и
т. д.), которые хранятся в памяти компьютера в виде графических
примитивов и описывающих их математических формул.
Векторные изображения формируются из объектов (точка, линия, окружность и
т. д.), которые хранятся в памяти компьютера в виде графических
примитивов и описывающих их математических формул.