в какой последовательности изучать JavaScript
Огромный инструментарий JS и тонны материалов по нему. С чего начать? Расскажем, как изучать JavaScript, и предоставим полезные ссылки.
JavaScript (JS) – нативный язык, база, а библиотеки и JavaScript фреймворки – все то, что уже “накладывается” сверху. Язык программирования JavaScript клиентский и выполняется на стороне браузера. Грубо говоря, вся нагрузка ложится именно на ПК пользователя, а не на сервер, как было бы в случае с PHP. Поэтому кривой скрипт также будет затрагивать напрямую клиента, а не сервер: хорошо для вас, да плохо для пользователя.
Подробнее о том, что такое JavaScript, вы сможете узнать из данного видео:
Не упускайте из виду JavaScript фреймворки, библиотеки и прочие инструменты.
- jQuery – дополнительная библиотека, способная облегчить работу с XHR-запросами и селекторами.

- Node.js представляет собой серверную вариацию JS.
- Gulp – автоматизация работ (напр., по сборке проекта).
- Webpack заменяет собой и Gulp, и многие другие инструменты. Это сборщик модулей, который позволяет собрать все js-файлы в необходимое кол-во пакетов, а также убедиться в правильности порядка собранных файлов.
- Angular/Vue/React. Не нужно вестись на хайповые статьи вроде “Angular vs React”. Хватит одного инструмента из трех перечисленных. Остальные – по мере необходимости.
Теперь давайте условимся: идеальной последовательности не существует. Все напрямую зависит от того, чем вы занимаетесь и на что ориентированы: фронтенд или full-stack. Если первое, делайте меньший упор на взаимодействие с серверной частью, а если второе – напротив. Изучать JavaScript вы можете и по своему плану. Наш – лишь одна из возможных вариаций, которая, тем не менее, имеет право на существование.
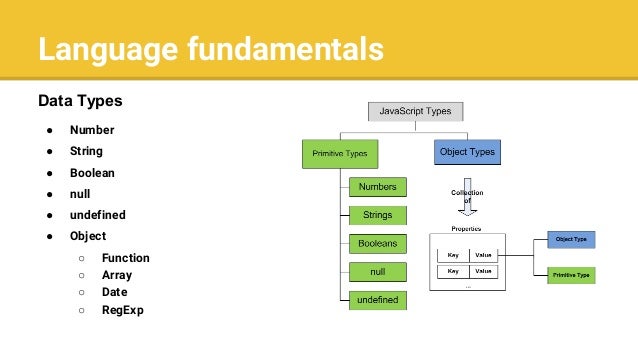
1. JavaScript основы
Книги по JavaScript для начинающих и аналогичные видеоуроки, которые разбудят в вас веб-разработчика. Массивы, коллекции, строки и прочий базис обязательны к изучению на старте. Список литературы солидный, поэтому в первую очередь загляните сюда:
Массивы, коллекции, строки и прочий базис обязательны к изучению на старте. Список литературы солидный, поэтому в первую очередь загляните сюда:
- Изучаем программирование на JavaScript
- JavaScript и jQuery. Исчерпывающее руководство (заодно и jQuery посмотрите)
- Выразительный JavaScript
И еще много чего интересного в нашей статье 16 бесплатных книг по JavaScript.
2. jQuery
Рекомендуем ознакомиться с серией видео “Уроки jQuery” от Web Developer Blog. Вы узнаете все о jQuery, начиная синтаксисом и заканчивая практической реализацией того, что может потребоваться.
3. JavaScript: углубленное изучение
Начинаем изучать JavaScript более серьезно.
В этом поможет неплохой видеокурс от loftblog под названием “Продвинутый JavaScript”:
youtube.com/embed/xydnbUZqzto”>4. Node.js
И вот мы переходим к самому “вкусному”. В сети немало материалов по Node.js, но мы предлагаем сперва ознакомиться с нашими статьями:
- Руководство для начинающих в Node.js
- Подборка бесплатных ресурсов для изучения Node.js
Далее посмотрите серию уроков Node.js от ITVDN:
Ребята излагают материал максимально доступно, так что никто не уйдет “обиженным” 😉
Менеджер пакетов, который входит в Node.js. Нужен, важен и нередко украшает требования вакансий. У Дмитрия Лаврика есть хорошее видео, разбирающее по косточкам npm в рамках основ:
Захотите узнать больше – обязательно найдете на его канале дополнительные видео, посвященные данному менеджеру.
6. Gulp
Исчерпывающий ответ на вопрос “Что это такое” дает Современный учебник JavaScript: Скринкаст по Gulp. Все выпуски скринкаста собраны в одном месте, что безумно удобно.
7. Webpack
За основой по Webpack вам на канал WebForMySelf:
Дополнительная информация по этому инструменту. Плохо с английским? Не вопрос: переведенный вариант.
8. Angular/Vue/React
Выше уже упоминалось, что можно выбрать что-то одно, но все зависит от конкретного проекта и соответствующих требований к нему. Хоть Vue.js сейчас по обсуждениям впереди планеты всей, затронем каждый из трех инструментов.
Angular курс
Vue.js
youtube.com/embed/Zwiu5yBU_Gk”>Знакомство с React
Надеемся, вам помог наш лайфхак. Если же вы знаете более эффективный способ изучить JS – поделитесь в комментариях 🙂
- 5 практических примеров использования Vue.js
- Лучшие материалы и инструменты для Front-end разработчика
- 7 лучших JavaScript фреймворков и библиотек для изучения в 2018
- Дорожная карта web-разработчика Java в 2019 году
12 полезных книг по JavaScript — Разработка на vc.ru
12 295 просмотров
Серия «Вы не знаете JavaScript», книга с носорогом, «Чистый код» и другая классика для веб-разработчиков.
Делимся подборкой книг, которая пригодится любому программисту (но особенно веб-разработчику) — в ней 12 книг, от подробных руководств по JavaScript до классики Роберта Мартина о чистом коде.
Изучаем программирование на JavaScript
«Изучаем программирование на JavaScript» Эрик Фримен, Элизабет Робсон
Если вы начинаете путь в разработке, и пока для вас программирование больше похоже на магию — присмотритесь к этой книге. Она познакомит вас с одним из самых популярных языков программирования — JavaScript. Основная её особенность — повествование в стиле комиксов. Обучение строится через иллюстрации и многочисленные рассуждения в виде прямой речи героев.
Основной упор авторы делают на подачу материала. Они не просто описывают возможности языка, как это принято в традиционных книгах, а наталкивают читателя на проблемы и их решения. Несмотря на большой объём, книга читается на одном дыхании. Вы разберётесь с основами языка, напишете несколько простых приложений и подготовитесь к чтению более серьёзной литературы.
Ссылка на книгу
Серия «Вы не знаете JavaScript»
«Типы и грамматические конструкции JS» Кайл Симпсон
В одной из предыдущих книжных подборок мы рассказывали о книге Кайла Симпсона «ES6 и не только», которая отлично подходит для быстрого введения в новые возможности языка JavaScript и является продолжением серии «Вы не знаете JavaScript» (You don’t know JS).
В серии шесть книг — в них автор подробно рассказывает о нюансах работы языка JavaScript. Асинхронность, типы данных, прототипы, замыкания и другие темы разбираются максимально детально, да ещё и с практическими нетривиальными примерами. Первое издание вышло около пяти лет назад, но за это время книги не потеряли актуальности.
Эти книги подойдут как новичкам, получившим свой первый опыт программирования на JavaScript, так и мидл-разработчикам, желающим подтянуть теоретические знания. Можно сказать больше: если вы собираетесь идти на собеседование фронтенд-разработчика, то эти книги однозначно пригодятся, чтобы освежить теоретические знания.
Книги доступны для изучения в репозитории автора или в русском переводе.
Как устроен JavaScript
«Как устроен JavaScript» Дуглас Крокфорд
Дуглас Крокфорд — известный специалист в мире JavaScript. Он рассказывает, как язык устроен «под капотом». Книга не учит программированию, а объясняет нюансы языка, поэтому рекомендуем тем, кто осилил Кайла Симпсона — это логическое продолжение его работ.
Вот неполный список вопросов, на которые отвечает книга:
- Как устроены объекты
- Почему ООП в JavaScript реализовано именно так
- Как работают генераторы
- Зачем нужен и как используется оператор this
- Как JavaScript работает с числами.
Если книга не учит программировать, то зачем её читать разработчикам? Чтобы лучше понимать, как работает основной инструмент — язык программирования, а заодно подготовиться к очередному собеседованию.
Отдельного внимания заслуживает глава про Wat. Это краткий обзор одноимённого доклада и разбор примеров, которые могут ввести в ступор даже опытных разработчиков.
Ссылка на книгу
Секреты JavaScript ниндзя
«Секреты JavaScript ниндзя» Джон Резиг, Блэр Либо
Изучение JavaScript порой вводит в ступор даже разработчиков с опытом. При этом разобраться с основами языка обычно несложно — трудней понять нюансы и особенности. Например, замыкания, объекты высшего порядка, асинхронное выполнение кода и ряд других тем могут оказаться очень сложными для новичков. Разобраться с этими вопросами на реальных примерах поможет книга «Секреты JavaScript ниндзя».
При этом разобраться с основами языка обычно несложно — трудней понять нюансы и особенности. Например, замыкания, объекты высшего порядка, асинхронное выполнение кода и ряд других тем могут оказаться очень сложными для новичков. Разобраться с этими вопросами на реальных примерах поможет книга «Секреты JavaScript ниндзя».
Книга ориентирована на опытных JavaScript-программистов, которые хотят прокачать свои навыки. В книге есть главы с разбором синтаксиса, но основное внимание уделено практическому решению задач, тестированию кода, работе Event Loop и другим прикладным задачам. К концу 2020 года большая часть информации в книге остаётся актуальной, хотя некоторые главы и устарели.
Ссылка на книгу
Рефакторинг кода на JavaScript
«Рефакторинг кода на JavaScript» Мартин Фаулер
Мартин Фаулер вряд ли нуждается в особом представлении. Он написал с десяток книг, где поделился богатым опытом написания качественного кода.
Автор на примерах разбирает проблемные места и объясняет, как улучшить код. В результате читатель буквально слушает историю опытного коллеги и может сразу всё проверить на практике.
Книга читается легко, можно читать всё по порядку или отдельные главы. Совсем новичкам книга не подойдёт: перед прочтением важно разобраться с основными возможностями языка JavaScript.
Ссылка на книгу
Чистый код. Создание, анализ и рефакторинг
«Чистый код. Создание, анализ и рефакторинг» Роберт Мартин
Все хотят писать чистый код — он понятен коллегам, его легко поддерживать и улучшать, в нём каждая строчка написана по делу.
Эта книга — классика и настоящая находка для разработчиков любого уровня. Роберт Мартин приводит много примеров хорошего и плохого кода, заостряет внимание на проектировании и типичных ошибках, которые возникают во время этого процесса. Суть книги — не в готовых решениях, а в том, что автор учит думать о чистом коде и делится подходами, которые помогут развить навык его написания. Примеры в книге приведены на языке Java, но существует репозиторий c адаптацией кода под JavaScript.
Суть книги — не в готовых решениях, а в том, что автор учит думать о чистом коде и делится подходами, которые помогут развить навык его написания. Примеры в книге приведены на языке Java, но существует репозиторий c адаптацией кода под JavaScript.
Ссылка на книгу
JavaScript. Подробное руководство
«JavaScript. Подробное руководство» Дэвид Флэнаган
Если вы хотите глубоко погрузиться в основы JavaScript, то эта книга для вас. Книга очень большая, в ней рассматриваются все нюансы работы с языком — от сложения разных типов, до движков работы с кодом.
В книге разобраны логические операции, типы данных, выражения, операторы, работа в браузере и лексическая структура. Автор не забывает про смежные темы, которые помогут при разработке, например, регулярные выражения и серверный JavaScript.
Ссылка на книгу
Хорошие книги — сила, но без практики никуда.
Тренажёры по JavaScript дают навыки работы с живым кодом.
Написать код
Кекс, Маскот
Примеры JavaScript
❮ Предыдущий Далее ❯
Что умеет JavaScript?
JavaScript может изменить содержимое HTML JavaScript может изменять атрибуты HTML JavaScript может изменить стиль CSS JavaScript может скрывать элементы HTML JavaScript может отображать скрытые элементы HTML
Объяснение примеров
Куда вставить JavaScript
JavaScript в
JavaScript в JavaScript во внешнем файле JavaScript во внешнем URL JavaScript во внешней папкеГде объяснять
Вывод JavaScript
Запись в вывод HTML Запись в элемент HTML Запись в окно оповещения окна Запись в консоль браузера
Объяснение вывода
Синтаксис JavaScript
Операторы JavaScript числа JavaScript Строки JavaScript переменные JavaScript Операторы JavaScript Назначение JavaScript Выражения JavaScript (с использованием констант) Выражения JavaScript (с использованием строк) Выражения JavaScript (с использованием переменных) Ключевые слова JavaScript JavaScript-комментарии JavaScript чувствителен к регистру
Объяснение синтаксиса
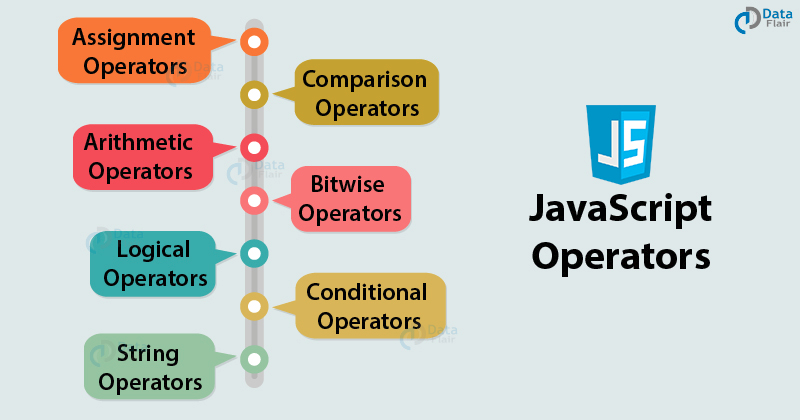
Операторы JavaScript
Операторы JavaScript — это команды для браузера. Код JavaScript представляет собой последовательность операторов Операторы JavaScript разделяются точкой с запятой. Допускается несколько операторов в одной строке Операторы JavaScript могут быть сгруппированы в блоки кода. Вы можете разбить строку кода после оператора или запятой.
Код JavaScript представляет собой последовательность операторов Операторы JavaScript разделяются точкой с запятой. Допускается несколько операторов в одной строке Операторы JavaScript могут быть сгруппированы в блоки кода. Вы можете разбить строку кода после оператора или запятой.
Объяснение операторов
Комментарии JavaScript
Однострочные комментарии Однострочные комментарии в конце строки Многострочные комментарии Однострочный комментарий для предотвращения выполнения Многострочный комментарий для предотвращения выполнения
Объяснение комментариев
Переменные JavaScript
переменные JavaScript Переменные JavaScript как алгебра Числа и строки JavaScript Ключевое слово JavaScript var. Объявление многих переменных в одном операторе Объявление многих переменных многострочными Переменная без значения возвращает значение undefined Повторное объявление переменной не уничтожит значение Добавление номеров JavaScript Добавление строк JavaScript Добавление строк и чисел
Объяснение переменных
Арифметика JavaScript
Оператор сложения (+) Оператор вычитания (-) Оператор умножения (*) Оператор деления (/) Оператор модуля (%) Оператор приращения (++) Оператор декремента (–)
Объяснение арифметики
Присваивание JavaScript
Оператор присваивания = Оператор присваивания += Оператор присваивания -= Оператор присваивания *= Оператор присваивания /= Оператор присваивания %=
Объяснение назначения
Объединение строк JavaScript
Сложение двух строк вместе с помощью оператора конкатенации (+) Добавление двух строк вместе с пробелом в первой строке Добавление двух строк вместе с пробелом между ними Сложение двух строк вместе с использованием оператора += Добавление строк и чисел
Объяснение конкатенации
Типы данных JavaScript
Объявить (создать) строки Объявить (создать) числа Объявить (создать) массив Объявить (создать) объект Найдите тип переменной Добавление двух чисел и строки Добавление строки и двух чисел Неопределенная переменная Пустая переменная
Типы данных Объяснение
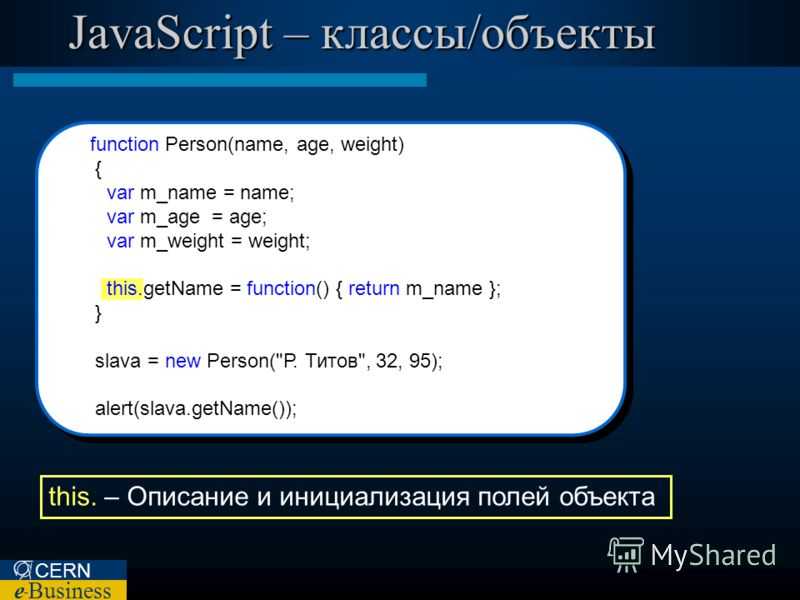
Объекты JavaScript
Создайте переменную JavaScript Создайте объект JavaScript Создать объект человека (одна строка) Создайте объект человека (несколько строк) Доступ к свойствам объекта с помощью . property Доступ к свойствам объекта с помощью [property] Доступ к свойству функции как к методу Доступ к свойству функции как к свойству
property Доступ к свойствам объекта с помощью [property] Доступ к свойству функции как к методу Доступ к свойству функции как к свойству
Описание объектов
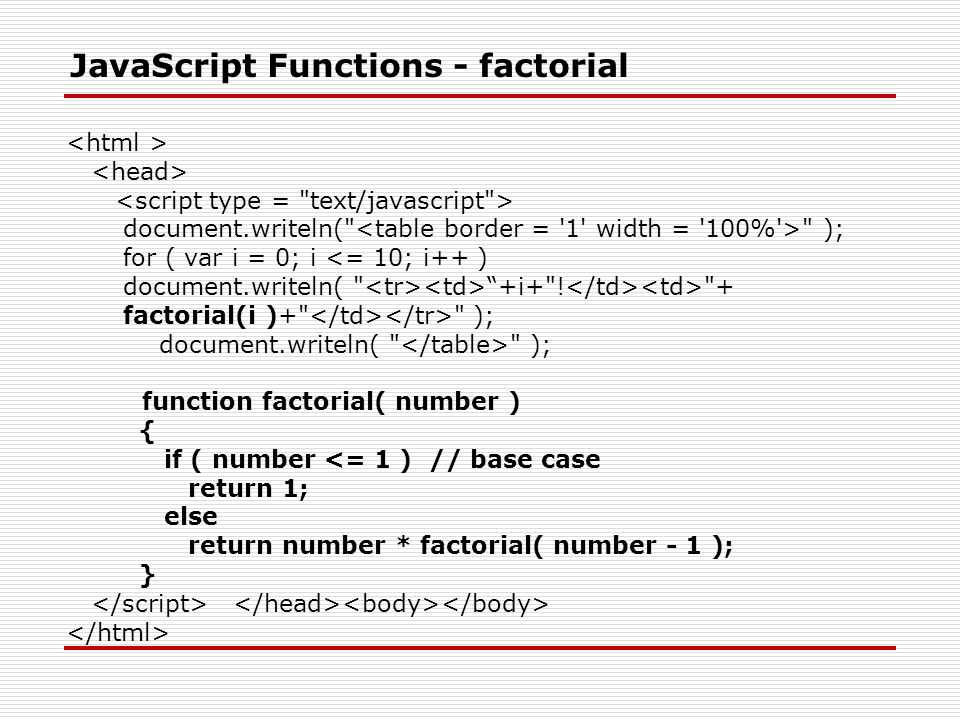
Функции JavaScript
Простая функция Функция с аргументом Функция с аргументом 2 Функция, которая возвращает значение Функция, которая переводит градусы Фаренгейта в градусы Цельсия. Вызов функции без ()
Описание функций
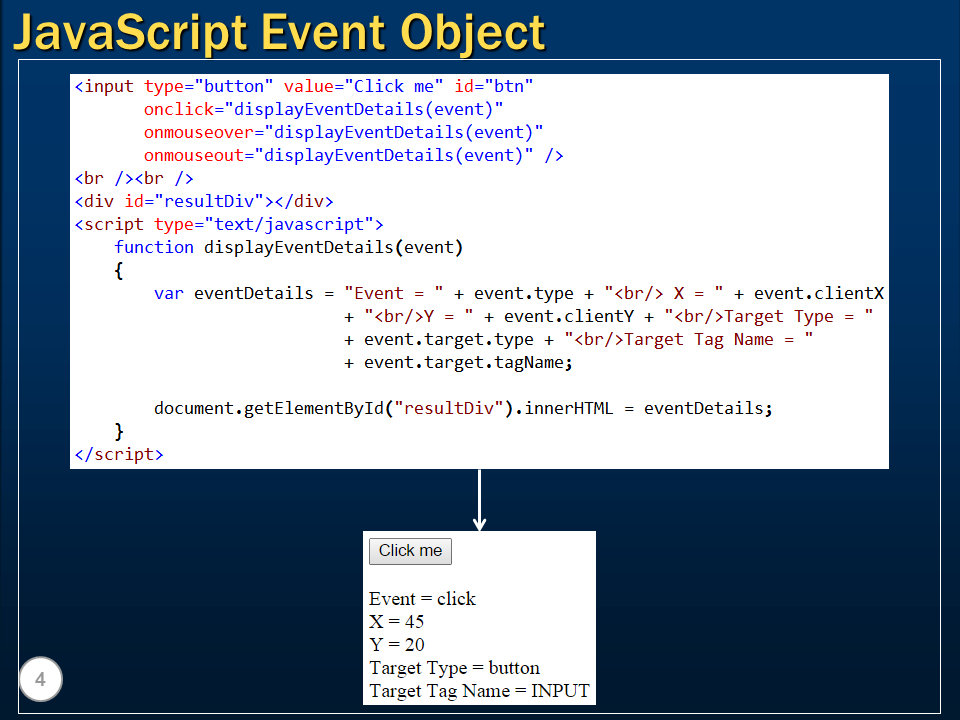
События JavaScript
Событие onclick изменяет элемент HTML Событие onclick изменяет свой собственный элемент Событие onclick вызывает функцию
Объяснение событий
Строки JavaScript
Строки могут быть записаны в одинарных или двойных кавычках. Показать несколько примеров строк Обратная косая черта перед кавычками принимает кавычки как кавычки. Найдите длину строки Вы можете разбить текстовую строку с помощью обратной косой черты. Вы не можете сломать код с помощью обратной косой черты. Найти позицию первого вхождения текста в строке – indexOf() Поиск текста в строке и возврат текста, если он найден – соответствовать() Замена символов в строке – replace() Преобразование строки в верхний регистр – toUpperCase() Преобразование строки в нижний регистр – toLowerCase() Разделить строку на массив — split()
Объяснение строк
Числа JavaScript
Числа могут быть записаны с десятичными знаками или без них
Очень большие или очень маленькие числа могут быть записаны в экспоненциальной записи. Номер считается точным только до 15 цифр
Арифметика с плавающей запятой не всегда точна на 100%
Но это помогает умножать и делить на 10
Добавление двух чисел приводит к новому числу
Добавление двух числовых строк приводит к объединенной строке
Добавление числа и числовой строки также приводит к объединенной строке.
Добавление числовой строки и числа также приводит к объединенной строке.
Распространенная ошибка при добавлении строк и чисел 1
Распространенная ошибка при добавлении строк и чисел 2
JavaScript попытается преобразовать строки в числа при делении
JavaScript попытается преобразовать строки в числа при умножении
JavaScript попытается преобразовать строки в числа при вычитании
JavaScript НЕ будет преобразовывать строки в числа при добавлении
Число, разделенное строкой, равно NaN (не число).
Число, разделенное числовой строкой, является числом
Глобальная функция JavaScript isNaN() возвращает значение, если значение является числом.
Использование NaN в математической операции всегда будет возвращать NaN
Использование NaN в операции с математической строкой приведет к конкатенации NaN
NaN (не число) — это число (да! typeof NaN возвращает число)
Бесконечность возвращается, если вы вычисляете число за пределами максимально возможного числа
Деление на ноль также порождает Бесконечность
Бесконечность – это число (typeof Infinity возвращает число)
Константы, которым предшествует 0x, интерпретируются как шестнадцатеричные
Метод toString() может выводить числа в шестнадцатеричном, восьмеричном и двоичном виде.
Номер считается точным только до 15 цифр
Арифметика с плавающей запятой не всегда точна на 100%
Но это помогает умножать и делить на 10
Добавление двух чисел приводит к новому числу
Добавление двух числовых строк приводит к объединенной строке
Добавление числа и числовой строки также приводит к объединенной строке.
Добавление числовой строки и числа также приводит к объединенной строке.
Распространенная ошибка при добавлении строк и чисел 1
Распространенная ошибка при добавлении строк и чисел 2
JavaScript попытается преобразовать строки в числа при делении
JavaScript попытается преобразовать строки в числа при умножении
JavaScript попытается преобразовать строки в числа при вычитании
JavaScript НЕ будет преобразовывать строки в числа при добавлении
Число, разделенное строкой, равно NaN (не число).
Число, разделенное числовой строкой, является числом
Глобальная функция JavaScript isNaN() возвращает значение, если значение является числом.
Использование NaN в математической операции всегда будет возвращать NaN
Использование NaN в операции с математической строкой приведет к конкатенации NaN
NaN (не число) — это число (да! typeof NaN возвращает число)
Бесконечность возвращается, если вы вычисляете число за пределами максимально возможного числа
Деление на ноль также порождает Бесконечность
Бесконечность – это число (typeof Infinity возвращает число)
Константы, которым предшествует 0x, интерпретируются как шестнадцатеричные
Метод toString() может выводить числа в шестнадцатеричном, восьмеричном и двоичном виде. Числа могут быть объектами
Числа и объекты нельзя безопасно сравнивать
Объекты и объекты нельзя безопасно сравнивать
Числа могут быть объектами
Числа и объекты нельзя безопасно сравнивать
Объекты и объекты нельзя безопасно сравнивать
Объяснение чисел
Методы чисел JavaScript
Метод toString() преобразует число в строку Метод valueOf() возвращает число как число toExponential() возвращает число с экспоненциальной записью Метод toFixed() округляет число до количества цифр. Метод toPrecision() записывает число заданной длины. Глобальный метод Number() преобразует переменные в числа. Глобальный метод Number() может даже преобразовывать даты в числа. Глобальный метод parseInt() преобразует строки в числа. Глобальный метод parseFloat() преобразует строки в числа. MAX_VALUE возвращает максимально возможное число в JavaScript. MIN_VALUE возвращает наименьшее возможное число в JavaScript. POSITIVE_INFINITY представляет бесконечность POSITIVE_INFINITY возвращается при переполнении NEGATIVE_INFINITY представляет отрицательную бесконечность NEGATIVE_INFINITY возвращается при переполнении NaN представляет «не-число» Арифметика, выполненная над строкой, даст NaN Использование свойства Number для переменной вернет undefined
Объяснение методов чисел
JavaScript Математика
Math. PI возвращает значение PI Math.round(x) возвращает округленное значение x Math.pow(x, y) возвращает значение x в степени y Math.sqrt(x) возвращает квадратный корень из x Math.abs(x) возвращает абсолютное (положительное) значение x Math.ceil(x) возвращает значение x, округленное в большую сторону. Math.floor(x) возвращает значение x, округленное в меньшую сторону. Math.sin(x) возвращает грех угла x (данный в радианах) Math.cos(x) возвращает косинус угла x (в радианах) Math.max() возвращает число с наибольшим значением из списка аргументов. Math.min() для возврата числа с наименьшим значением из списка аргументов. Преобразование градусов Цельсия в градусы Фаренгейта
PI возвращает значение PI Math.round(x) возвращает округленное значение x Math.pow(x, y) возвращает значение x в степени y Math.sqrt(x) возвращает квадратный корень из x Math.abs(x) возвращает абсолютное (положительное) значение x Math.ceil(x) возвращает значение x, округленное в большую сторону. Math.floor(x) возвращает значение x, округленное в меньшую сторону. Math.sin(x) возвращает грех угла x (данный в радианах) Math.cos(x) возвращает косинус угла x (в радианах) Math.max() возвращает число с наибольшим значением из списка аргументов. Math.min() для возврата числа с наименьшим значением из списка аргументов. Преобразование градусов Цельсия в градусы Фаренгейта
Объяснение математики
Случайный выбор JavaScript
Math.random() возвращает случайное число от 0 (включено) до 1 (исключено) Как вернуть случайное целое число от 0 до 9 (включая оба) Как вернуть случайное целое число от 0 до 10 (включая оба) Как вернуть случайное целое число от 0 до 99 (включая оба) Как вернуть случайное целое число от 0 до 100 (оба включены) Как вернуть случайное целое число от 1 до 10 (оба включены) Как вернуть случайное целое число от 1 до 100 (включая оба) Как вернуть случайное целое число между x (включено) и y (исключено) Как вернуть случайное целое число между x и y (оба включены)
Случайный Объяснение
Даты JavaScript
Используйте Date() для отображения сегодняшней даты и времени
Используйте getFullYear() для отображения года
Используйте getTime() для вычисления количества миллисекунд с 1970 года. Используйте setFullYear(), чтобы установить конкретную дату
Используйте toUTCString() для преобразования сегодняшней даты (в соответствии с UTC) в строку
Используйте getDay() для отображения дня недели в виде числа
Используйте getDay() и массив для отображения дня недели в виде имени
Отображение часов
Используйте setFullYear(), чтобы установить конкретную дату
Используйте toUTCString() для преобразования сегодняшней даты (в соответствии с UTC) в строку
Используйте getDay() для отображения дня недели в виде числа
Используйте getDay() и массив для отображения дня недели в виде имени
Отображение часов
Объяснение дат
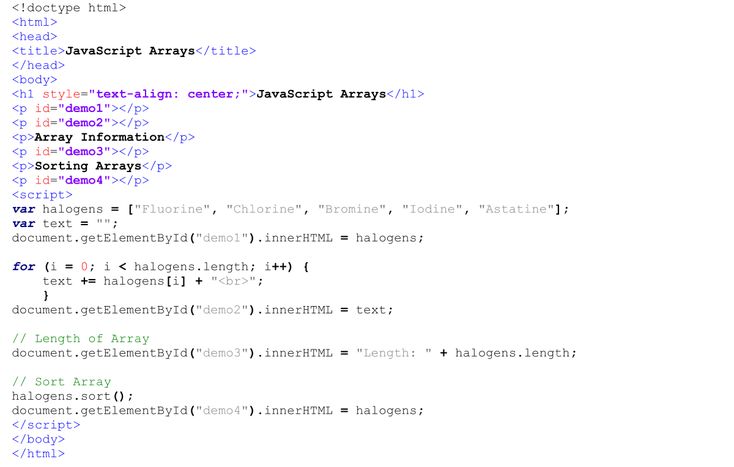
Массивы JavaScript
Создать массив I Создать массив II Доступ к элементу массива Изменить элемент массива Доступ к полному массиву Найдите длину массива Перебрать массив Добавить элемент в массив Добавить неопределенные «дыры» в массив Как распознать массив I Как распознавание массива II
Объяснение массивов
Методы массива JavaScript
Добавление элемента в массив Удалить последний элемент массива – pop() Объединить все элементы массива в строку – join() Соединить два массива – concat() Соединить три массива – concat() Добавить элемент в позицию 2 в массиве – splice() Преобразование массива в строку – toString() Добавить новые элементы в начало массива – unshift() Удалить первый элемент массива – shift() Выбор элементов из массива — slice()
Объяснение методов массива
JavaScript Array Sort
Сортировка массива в порядке возрастания
Отсортировать массив в порядке убывания
Отсортировать массив чисел по возрастанию
Отсортировать массив чисел по убыванию
Сортировка чисел (в алфавитном или числовом порядке)
Сортировка чисел массива в случайном порядке
Найдите наименьшее число в массиве
Найдите наибольшее число в массиве
Найдите наименьшее число в массиве, используя Math. min()
Найдите наибольшее число в массиве, используя Math.max()
Использование «домашнего» метода myArrayMin
Использование «домашнего» метода myArrayMax
Сортировка объектов по числовым свойствам
Сортировка объектов по строковым свойствам
min()
Найдите наибольшее число в массиве, используя Math.max()
Использование «домашнего» метода myArrayMin
Использование «домашнего» метода myArrayMax
Сортировка объектов по числовым свойствам
Сортировка объектов по строковым свойствам
Объяснение сортировки массива
Итерация массива JavaScript
Array.forEach() Массив.карта() Массив.фильтр() Массив.уменьшить() Массив.reduceRight() Массив.каждый() Массив.некоторые() Массив.indexOf() Массив.lastIndexOf() Массив.найти() Array.findIndex()
Объяснение итерации массива
Преобразование типов JavaScript
Показать тип всех типов переменных Показать конструктор всех типов переменных Преобразование числа в строку с помощью String() Преобразование числа в строку с помощью toString() Узнать, является ли переменная массивом Узнать, является ли переменная датой
Объяснение преобразования типов
Логические значения JavaScript
Отображение значения логического значения (10 > 9) Отображение значения 10 > 9 Все, что имеет реальную ценность, верно Логическое значение нуля равно false Логическое значение минус ноль ложно Логическое значение пустой строки равно false Логическое значение undefined равно false Логическое значение null равно false Логическое значение false равно false Логическое значение NaN равно false
Объяснение логических значений
Сравнения JavaScript
Присвоить x 5 и отобразить значение (x == 8)
Присвойте x значение 5 и отобразите значение (x == 5)
Присвойте x значение 5 и отобразите значение (x === 5)
Присвойте x значение 5 и отобразите значение (x === “5”). Присвойте x 5 и отобразите значение (x != 8)
Присвойте x 5 и отобразите значение (x !== 5)
Присвойте x 5 и отобразите значение (x !== “5”)
Присвойте x значение 5 и отобразите значение (x > 8)
Присвойте x значение 5 и отобразите значение (x < 8)
Присвойте x значение 5 и отобразите значение (x >= 8)
Присвойте x 5 и отобразите значение (x <= 8)
Присвойте x 5 и отобразите значение (x != 8)
Присвойте x 5 и отобразите значение (x !== 5)
Присвойте x 5 и отобразите значение (x !== “5”)
Присвойте x значение 5 и отобразите значение (x > 8)
Присвойте x значение 5 и отобразите значение (x < 8)
Присвойте x значение 5 и отобразите значение (x >= 8)
Присвойте x 5 и отобразите значение (x <= 8)
Объяснение сравнений
Условные выражения JavaScript
Оператор if Оператор else Оператор else if Случайная ссылка Оператор Switch
Объяснение условий
Циклы JavaScript
Цикл for Зацикливание массива Перебор заголовков HTML Пока цикл Выполнить цикл пока Разорвать петлю Разорвать и продолжить цикл Используйте оператор for…in для циклического перебора элементов object
Описание циклов
Обработка ошибок JavaScript
Оператор try…catch Оператор try…catch с полем подтверждения Событие onerror
Объяснение ошибок
Регулярные выражения JavaScript
Поиск выражения в строкеПоиск выражения и его замена
Объяснение регулярных выражений
Объекты JavaScript
Создание переменной JavaScript Создание объекта JavaScript Создание объекта JavaScript (одна строка) Создание объекта JavaScript (несколько строк) Создание объекта JavaScript с использованием new Создание объектов JavaScript с помощью конструктора Создание встроенных объектов JavaScript Лучший способ создать переменные JavaScript Объекты JavaScript изменяемы
Описание объектов
Свойства объекта JavaScript
Доступ к свойствам с помощью . property Доступ к свойствам с помощью [property] Доступ к свойствам с помощью for in Добавление новых свойств к существующим объектам Удаление свойств объектов
property Доступ к свойствам с помощью [property] Доступ к свойствам с помощью for in Добавление новых свойств к существующим объектам Удаление свойств объектов
Описание свойств объектов
Объекты JSON
Доступ к свойствам с помощью .property Доступ к свойствам с помощью [property] Цикл по свойствам Перебор значений свойств Доступ к вложенным объектам JSON Измените значения, используя точечную нотацию Измените значения, используя скобки Удалить свойства объекта
Объяснение свойств объекта JSON
Массивы JSON
Доступ к значениям массива Перебор массива с помощью for-in Перебор массива с использованием for Доступ к вложенным массивам JSON Изменить значения массива Удаление элементов массива
Объяснение массивов JSON
Анализ JSON
Использовать синтаксический анализ JSON Использование синтаксического анализа JSON в примере AJAX Использование синтаксического анализа JSON в массиве Даты разбора Парсинг дат с помощью функции оживления Функции разбора
Объяснение синтаксического анализа JSON
JSON Stringify
Использовать строку JSON Использование строки JSON для массива Строковые даты Строковые функции Функции Stringify с использованием метода toString()
Объяснение JSON Stringify
JSON PHP
Получить JSON из файла php Получить массив JSON из php Получить JSON из базы данных Перебрать результат из базы данных Отправить JSON с помощью метода POST
JSON PHP объяснение
JSON HTML
Создайте HTML-таблицу на основе данных JSON. Сделать динамическую HTML-таблицу Создание выпадающего списка HTML на основе данных JSON
Сделать динамическую HTML-таблицу Создание выпадающего списка HTML на основе данных JSON
Объяснение JSON HTML
JSON JSONP
Простой пример JSONP Создайте тег динамического скрипта Пример JSONP с динамическим результатом Пример JSONP с функцией обратного вызова
JSON Объяснение JSONP
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
JavaScript Let
❮ Предыдущий Следующий ❯
Не подлежит повторному объявлению
Переменные, определенные с помощью let , не могут быть переобъявлены .
Вы не можете случайно повторно объявить переменную.
С пусть вы не можете сделать это:
Пример
пусть x = “Джон Доу”;
пусть х = 0;
// SyntaxError: ‘x’ уже был объявлен
С помощью var вы можете:
Пример
вар х = “Джон Доу”;
вар х = 0;
Область блока
До ES6 (2015) у JavaScript было только Global Scope и Function Scope .
ES6 представил два важных новых ключевых слова JavaScript: let и const .
Эти два ключевых слова обеспечивают область действия блока в JavaScript.
Невозможно получить доступ к переменным, объявленным внутри блока { } снаружи блока:
Пример
{
пусть x = 2;
}
// x здесь НЕЛЬЗЯ использовать
Переменные, объявленные с ключевым словом var , НЕ могут иметь область действия блока.
Переменные, объявленные внутри блока { }, доступны из вне блока.
Пример
{
var x = 2;
}
// Здесь можно использовать x
Повторное объявление переменных
Повторное объявление переменной с использованием ключевого слова var может создать проблемы.
Повторное объявление переменной внутри блока также приведет к повторному объявлению переменной вне блока:
Пример
переменная х = 10;
// Здесь x равно 10
{
var x = 2;
// Здесь x равно 2
}
// Здесь x равно 2
Попробуйте сами »
Повторное объявление переменной с использованием ключевого слова let может решить эту проблему.
Повторное объявление переменной внутри блока не приведет к повторному объявлению переменной снаружи блок:
Пример
пусть х = 10;
// Здесь x равно 10
{
let x = 2;
// Здесь х равно 2
}
// Здесь х равно 10
Попробуйте сами »
Поддержка браузера
Ключевое слово let не полностью поддерживается в Internet Explorer 11 или более ранних версиях.
В следующей таблице указаны первые версии браузеров с полной поддержкой ключевого слова let :
| Хром 49 | Край 12 | Фаерфокс 44 | Сафари 11 | Опера 36 |
| март 2016 г. | июль 2015 г. | Январь 2015 г. | Сен, 2017 | март 2016 г. |
Повторное объявление
Повторное объявление переменной JavaScript с var разрешено
в любом месте программы:
Пример
переменная х = 2;
// Теперь x равно 2
var x = 3;
// Теперь х равно 3
Попробуйте сами »
С пусть повторное объявление переменной в том же блоке НЕ разрешено:
Пример
переменная х = 2; // Разрешено
let x = 3; // Не разрешено
{
let x = 2; // Разрешено
let x = 3; // Не разрешено
}
{
let x = 2; // Разрешено
var x = 3; // Не разрешено
}
Повторное объявление переменной с let в другом блоке, разрешено:
Пример
пусть х = 2; // Разрешено
{
let x = 3; // Разрешено
}
{
let x = 4; // Разрешено
}
Попробуйте сами »
Let Hoisting
Переменные, определенные с помощью var , поднимаются наверх
и может быть инициализирован в любое время.
Значение: Вы можете использовать переменную до ее объявления:
Пример
Это нормально:
carName = “Volvo”;
вар carName;
Попробуйте сами »
Если вы хотите узнать больше о подъеме, изучите главу «Подъем JavaScript».
Переменные, определенные с помощью и , также поднимаются наверх
блока, но не инициализирован.
Значение: Использование переменной let до ее объявления приведет к ReferenceError :
Пример
carName = “Saab”;
пусть carName = “Вольво”;
Попробуйте сами »
❮ Предыдущая Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9080023 902 Справочник Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.



