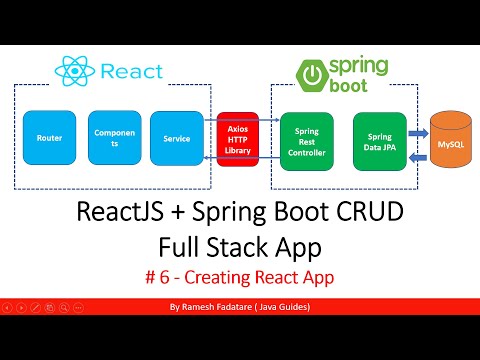
Быстрый старт веб-проекта (BE — Java Spring, FE — React Redux, взаимодействие — Rest, WebSocket) / Хабр
Быстрый старт проекта на React
Чтобы разработать современное веб приложение, необходимо иметь навыки как в создании серверной части, так и клиентской. Наиболее часто встречаемое в последнее время сочетание в корпоративной среде — это Java c использованием Spring Framework для сервера и React для клиента. Однако не все разработчики обладают Full stack навыками (знаниями как в серверной так и в клиентской части), а для начинающих разработчиков создание такой конфигурации оказывается совсем непосильной задачей.
Итак, вот готовое решение, которое позволит научиться создавать подобные конфигурации, а также экономить время при старте нового проекта.
Более подробно рассмотрим используемые технологии
Серверная часть:
Сборка проекта — gradle 4.8.1 ( дополнительно gradle-node-plugin для сборки фронта)
Язык — Java 1. 8 (или старше)
8 (или старше)
Фреймворк — Spring 5.x
База данных — HSQL 2.3.1 (для начала будет достаточно)
Клиентская часть:
Сборка проекта — webpack 4.17.2
Язык — JS6
Фреймворк — react 16.4.0, redux 3.7.2, bootstrap (reactstrap 6.3.1)
Если вас всё устраивает, то можно продолжить.
Запуск проекта
Думаю будет намного веселее, если сначала мы всё запустим и убедимся что всё работает!
Скачать проект можно отсюда
Для запуска понадобится совсем немного времени и терпения. Главное делать всё по порядку:
Более подробная информация по установке (по просьбам читателей) внизу статьи
- Установить java 1.8 (не забываем прописать JAVA_HOME)
- Установить node.js
- Открыть командную строку (Надеюсь что вы сами разберётесь как это сделать в вашей операционной системе)
- Перейти в папку проекта (Например cd C:\Git\react-start)
- Выполнить команду npm i (Эта команда скачает все зависимости для фронта и сложит их в папку node_modules)
- Выполнить команду gradle build (Эта команда соберёт ваш проект и сложит всё в папку build)
- Выполнить команду gradle bootRun (Теперь ваш проект запущен)
- Остаётся только перейти по ссылке и насладится результатом.

Вы должны увидеть нечто подобное:
Вступление
Моя основная задача в этой статье показать структуру проекта. Поэтому я буду в основном максимально доступно рассказывать какой файл в проекте за что отвечает с некоторыми лирическими отступлениями. Для бек энд разработчиков будет интересна в основном клиентская часть и наоборот.
Структура проекта
Я постарался по возможности убрать все лишнее из проекта, то чем любой проект обрастает со временем, но пугает начинающих разработчиков.
Для начала давайте рассмотрим какие файлы лежат у нас в проекте и зачем они нужны. Разобьем их опять же по назначению сервер и клиент.
Сервер:
build.gradle — Главный файл для сборки нашего проекта. в нём описаны все необходимые нам зависимости и ссылки на репозиторий где их брать. А также там прописан плагин gradle-node-plugin который при сборке серверной части автоматически собирает и фронт что несомненно очень удобно.
gradlew и gradlew.bat и папка gradle — необходимые части для запуска сборщика. Кстати если команда gradle build по каким то причинам не выполняется, то возможно вам придется установить gradle. Сделать это можно с помощью официальной инструкции.
README.md — Универсальный файл для отображения в репозитории информации о проекте.
В папке src/main/webapp/WEB-INF/ лежат два файла jboss-web.xml и web.xml при локальной работе они не используются, но если нужно будет запускать проект на web серверах типа WildFly они обязательно понадобятся.
application.yml — также не маловажный файл. В нем описывается конфигурация Spring. В частности там есть port: 8090 — порт на котором будет запущено приложение и настройки подключения к базе данных.
Если уже заговорили про базы данных то в проекте используется HSQL — это файловая база данных работающая на java. При старте проекта в папке пользователя создастся папка db/ в которой и будет храниться сама база данных. Вы можете использовать любую свою базу данных которая Вам больше нравится, например Postgress, на это нет никаких принципиальных ограничений.
Вы можете использовать любую свою базу данных которая Вам больше нравится, например Postgress, на это нет никаких принципиальных ограничений.
Сам код серверной части располагается в папке src/main/java.
Клиент:
.babelrc — здесь хранятся всякие конфигурации для для babel. Для тех кто не знает babel — это штука которая преобразует всякие новомодные вещи во front-end разработке, такие как JS6, JS7, JSX, в обыкновенный js. В этом файле например у меня подключен плагин «plugins»: [«transform-decorators-legacy»] который позволяет использовать decorators — это как @аннотация в java. Я их не использовал, но Вы можете. Для этого всё уже настроено я проверял.
.npmrc — ссылка на репозиторий для js зависимостей.
package.json — очень важный файл здесь хранится описание всего нашего приложения, ссылки на js зависимости и команды для сборки и запуска клиентской части. Причём зависимости разбиты на две части это dependencies — зависимости которые необходимы для работы самого приложения и devDependencies — зависимости необходимые толmко для сборки проекта.
webpack.config.babel.js — самый главный файл во всей конфигурации — настройки сборщика webpack. По этому поводу можно писать отдельную статью, но я всё равно хочу пройтись по основным частям этого файла чтобы сформировать у Вас общее представление о его возможностях.
devServer
devServer: {
contentBase: `/${publicPath}/`,
historyApiFallback: {
rewrites: [{from: /./, to: `/index.html`}]
},
open: true,
port: 9090,
publicPath: `/`,
proxy: [{
context: ['/api', '/endpoint'],
target: {
host: "localhost",
protocol: 'http:',
port: 8090
}
}]
},
DevServer используется для разработки клиентской части.
output
output: {
filename: 'assets/javascripts/[hash].js',
path: path.join(__dirname, 'src/main/resources/static'),
publicPath: `/`
},
output — этот раздел задает место сборки нашего проекта. Если выполнить команду npm run build, то в папке src/main/resources появится клиентская часть нашего проекта.
module
module: {
rules: [
{
exclude: /node_modules/,
include: path. join(__dirname, 'src/main/js/'),
test: /\.jsx?$/,
use: 'babel-loader'
},
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader']
},
{
test: /\.less$/,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'less-loader']
},
{
test: /\.(ico|png|gif|jpe?g)$/,
use: {
loader: 'file-loader',
options: {name: 'assets/images/[name]/[hash].[ext]'}
}
},
{
test: /\.(svg|woff|woff2|eot|ttf)$/,
use: {
loader: 'file-loader',
options: {name: 'assets/fonts/[name]/[hash].[ext]'}
}
},
{test: /\.html$/, use: 'html-loader'},
]
},
join(__dirname, 'src/main/js/'),
test: /\.jsx?$/,
use: 'babel-loader'
},
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader']
},
{
test: /\.less$/,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'less-loader']
},
{
test: /\.(ico|png|gif|jpe?g)$/,
use: {
loader: 'file-loader',
options: {name: 'assets/images/[name]/[hash].[ext]'}
}
},
{
test: /\.(svg|woff|woff2|eot|ttf)$/,
use: {
loader: 'file-loader',
options: {name: 'assets/fonts/[name]/[hash].[ext]'}
}
},
{test: /\.html$/, use: 'html-loader'},
]
},
Раздел module указывает webpack что нужно искать в проекте файлы с расширениями . jsx, файлы стилей, картинок и шрифтов и тоже включать их в наш проект.
jsx, файлы стилей, картинок и шрифтов и тоже включать их в наш проект.
Раздел entry содержит ссылку на главный файл нашего js приложения.
Ну и в заключении HtmlWebpackPlugin создаст index.html файл в который включит все созданные зависимости.
Код клиентской части лежит в папке src/main/js.
Структура самого кода
Также Вы можете взять этот проект в качестве отправной точки в изучении Java EE или React приложений.controller/RestController.java
Сервер:
Код клиентской части лежит в папке src/main/java.
То как там всё располагается полностью подчиняется структуре Spring Framework.
Main.java — главный файл. Содержит метод main который и запускает всё приложение.
configuration/WebSocketConfig.java — для точек входа при работе через webSocket
Контролеры — Классы отвечающие за взаимодействие серверной и клиентской частей.
controller/IndexController.java — контроллер отвечающий за отображение нашей клиентской части. Перебрасываем пользователя на url application/** (Это контекстный путь до нашего приложения)
controller/RestController.java — как видно из названия этот контроллер отвечает за обмен данными между клиентской и серверной частью по Rest. Аннотация
Метод PUT я использовал для добавления пользователей и DELETE соответственно для удаления пользователя по ID.
controller/WebSocketController.java — определяет путь для обмена данными по webSocket. Метод getAndSendMessage получает сообщение от клиента и оправляет его обратно.
Сервисы — обычно отвечают за логику нашего приложения.
service/ORMUserService.java — в моем случае отвечает за формирование списка пользователей, а также добавление и удаление пользователей в базу данных используя в качестве данных параметры полученные от клиентской части. Для удаления пользователя — это id пользователя, а для создания — это имя, роль и пароль пользователя.
Доменные классы — это классы в которых чаще всего содержатся только данные которые проецируются на таблицы в бузе данных. Из логики которая может содержаться в этих классах это проверка данных на корректность или какие то действия которые необходимо выполнить непосредственно перед записью данных в базу или после чтения из неё. Например можно сделать конвертацию из килограммов в граммы.
domain/User. java — класс который будет соответствовать таблице Table(name = «USER») в базе данных.
java — класс который будет соответствовать таблице Table(name = «USER») в базе данных.
Данные для колонки @Column(name = «ID») будут генерироваться автоматически.
domain/Message.java — в моем случае не использует сопоставления с базой данных. данные в нём будут храниться пока приложение запущено. Служит у меня для формирования сообщений отправляемых по webSocket.
На этом с серверной частью у меня всё.
Клиент:
На клиентской части не буду заострять внимания, так как сам React ещё достаточно молодая технология. И в ней ещё окончательно не сформировались лучшие практики которые стоит использовать в каждом конкретном проекте. Замечу только, что создал максимально классическую структуру максимально удобную на мой взгляд для изучения.
Что сделано на фронте:
- Реализован главный layout приложения и несколько вкладок.
- Реализован перевод для всего приложения.
- Реализован state приложения на Redux.

- Реализовано отображение таблицы пользователей получаемых с сервера через Rest
- Реализовано удаление пользователей по id
- Реализовано добавление пользователей
- Реализована отправка и получение сообщений через WebSocket
Думаю для начала этого более чем достаточно.
Заключение
Все ваши вопросы и пожелания оставляйте в комментариях или пишите мне на почту. Буду рад помочь.
Подробная информация по установке и запуску
ОС «Wondows 10»
Установка Java 1.8 подробная инструкция
Перед началом установки нажимаем сочетание клавиш Win+R и вводим cmd
вводим java -version и видим
Это значит что java на этом компьютере не установлена.
Если компьютер вывел версию java и эта версия не ниже 1.8, то переходите к пункту установки Gradle.
Скачиваем Java по ссылке
Нужно нажать чекбокс Accept License Agreement.
Нужная нам версия Windows x64
Скачивание java
Запускаем
Запуск java
Жмём все время Next и Ok в конце close.
После установки повторно вызываем командную строку Win+R и вводим cmd вводим java -version и видим уже версию установленной нами Java
Откройте свойства Вашего компьютера
Свойства компьютера
Дополнительные параметры — переменные среды
Переменные среды
Убедитесь что в системных переменных есть JAVA_HOME со значением C:\Program Files\Java\jdk1.8.0_181\
JAVA_HOME
И в переменной Path есть строка C:\Program Files\Java\jdk1.8.0_181\bin
Path
Переходим к следующему пункту
Установка Gradle подробная инструкция
Откройте консоль заново и введите gradle -version
Так как он у нас ещё не установлен, то мы увидим по это:
Качаем архив по ссылке
Распаковываем вот например в такую папку C:\gradle-4. 10.1
10.1
Далее по аналогии с java открываем раздел с системными переменными и уже самостоятельно добавляем в него переменную GRADLE_HOME со значением C:\gradle-4.10.1\bin
GRADLE_HOME
И в переменную path тоже добавляем C:\gradle-4.10.1\bin можно даже рядом со строчкой C:\Program Files\Java\jdk1.8.0_181\bin, но это не обязательно.
gradle path
Обязательно перезапустите консоль Win+R cmd и введите gradle -version
Всё теперь и gradle установлен!
Node JS подробная инструкция
Скачиваем Node JS по ссылке
И устанавливаем
Установка Node js
Перезапускаем командную строку и вводим npm -version и мы обязательно увидим установленную версию
Запуск проекта
Отлично все подготовительные работы выполнены
Качаем проект в виде архива
Весит он всего 135 Kb
Git
И распаковываем в C:\react-start-master\
Папка проекта
Запускаем командную строку и переходим в C:\react-start-master\
Для тех кто не помнит чтобы подняться вверх по дереву папок в командной строке нужно ввести cd. .
.
Так мы переходим до корня диска C:\>
Дальше вводим cd react-start-master и получаем путь C:\react-start-master>
вводим npm i
Сейчас производится скачивание зависимостей JS для нашего проекта
Варнинги допустимы (WARN — предупреждение)
В проекте по явится папка C:\react-start-master\node_modules все зависимости будут в ней.
Сразу после этого вводим в консоли gradle build
Будут скачаны все зависимости для Java в том числе и Spring.
В проекте появится папка C:\react-start-master\build
все обязательно соберётся и мы увидим сообщение об удачной сборке
BUILD SUCCESSFUL
И сразу после этого можно выполнить команду gradle bootRun
Проект начнёт запускаться
В конце запуска в консоли будет примерно следующее
Всё проект запущен!
Не закрывайте консоль просто сверните.
Откройте браузер и введите localhost:8090/application/ или перейдите по этой ссылке
Вы увидите запущенный проект
Запуск только JS
Откройте ещё одну консоль.
Перейдите в папку проекта C:\react-start-master>
Выполните команду npm run start
Если все зависимости для JS уже были скачаны как объяснялось выше (команда npm i)
То браузер сам запустится по ссылке localhost:9090/
И все изменения в Js коде проекта будут там автоматически отображаться!
На этом всё, спасибо за внимание.
Вакансия Fullstack-разработчик (Java + React) на Geekjob.ru
Прямой работодатель Iskrauraltel.ru ( iskrauraltel.ru )
Казань, Россия
Миддл
Информационные технологии • Разработка • Java • JavaScript • React • Телекоммуникации
15 ноября
Опыт работы любой
Работодатель Iskrauraltel.ru
Короткая ссылка: geekjob.ru/hZXP
Откликнуться
Описание вакансии
Мы аккредитованная IT компания, которая занимается разработкой и внедрением продуктов и решений для операторов связи, а также различных ведомств (МЧС, МВД, Минобороны, РЖД и других).
Одним из важнейших направлений нашей работы является реализация проектов «Безопасный Город» и «Умный Город» (Safe/Smart City). В двух словах, это реально большие комплексные проекты, цель которых сделать наши города наиболее комфортными и безопасными, автоматизировав многие технологические, административные и информационные процессы, определяющие жизнь современного города.
Ищем опытного Fullstack-разработчика (Java + React), который поможет нам в разработке различных модулей по данным направлениям.
Для нас важно:
- Опыт разработки на Java от 3-х лет
- Глубокие знания Java 8+ Core
- Опыт разработки на ReactJS
- Опыт работы с различными частями/модулями Spring Framework(spring-boot, spring-data, spring-cloud, rest, security и другое )
- Опыт написания тестов
- Умение грамотно изъясняться и эффективно взаимодействовать с бизнес и системными аналитиками, а также реализовывать функционал, не имея четких постановок
- Английский на уровне чтения технической документации и выше
Будет преимуществом:
- Понимание DevOps, CI/CD и Docker, как это настраивать и использовать
- Знание микросервисной архитектуры, когда ее следует использовать, и из чего складывается микросервисный подход к разработке систем
- Широкий IT-кругозор.
 Вы пользовались различными библиотеками/ фреймворками/ платформами, решали разные нетривиальные задачи
Вы пользовались различными библиотеками/ фреймворками/ платформами, решали разные нетривиальные задачи - Опыт архитектурного проектирования прикладных систем и постановки задач другим разработчикам в рамках решения одной большой задачи
Условия работы у нас:
- Официальное трудоустройство (по ТК РФ)
- Заработная плата/премии – по итогам собеседования, далее – в зависимости от продуктивности вашей работы
- Гибридный график работы (2 дня в неделю удалённо, 3 дня в офисе)
- ДМС (после испытательного срока)
Мы заинтересованы в развитии команды, поэтому предлагаем:
- Традиционно высокие инвестиции в профессиональное обучение сотрудников
- Оплачиваемое компанией участие в профессиональных конференциях, в том числе за границей
- Корпоративные занятия по английскому языку
Специализация
Информационные технологииРазработкаJavaJavaScriptReact
Отрасль и сфера применения
Телекоммуникации
Уровень должности
Миддл
Загрузка формы отклика. ..
..
Вакансии от “Iskrauraltel.ru”
Еще интересные вакансии
Россия
240K — 260K ₽Ре
FullStack React/NodeJS разработчик
Рекрутер Эльвира Васина (агентство)
remote
Россия
150K — 200K ₽Fullstack developer
Startum.ru
remote
Москва, Россия
от 1.2K ₽Go Developer (part time, SaaS startup)
ShopStory.live
remote parttime
Москва, Россия
WH
Middle Django/Fullstack-разработчик
Whyfly
remote office
Novi Sad, Россия
FI
Engineering Manager – Frontend (React, Typescript)
Fivetran
relocate
Россия
до 60K ₽Ре
Junior full-stack JavaScript developer
Рекрутер Elena (агентство)
remote
Bali, Россия
от 4K $Frontend Developer (React.
 js)
js)Metagamingpower
remote parttime
Peetri, Россия
Middle React/Node JS Разработчик
Piar
relocate remote parttime office
Peetri, Россия
200K — 350K ₽JS Team Lead Backend Developer
Piar
relocate remote parttime
Santa-Monica, Россия
4K — 6K $MO
Node.js Engineer, Desktop Team
Mobalytics
remote
Еще…
Начало работы — React
На этой странице представлен обзор документации React и связанных ресурсов.
React — это библиотека JavaScript для создания пользовательских интерфейсов. Узнайте, что такое React, на нашей домашней странице или в учебнике.
- Попробуйте Реагировать
- Изучите реакцию
- Будьте в курсе
- Версия документации
- Что-то пропало?
Попробуйте React
React с самого начала разрабатывался для постепенного внедрения, и вы можете использовать столько React, сколько вам нужно. Если вы хотите попробовать React, добавить интерактивности на простую HTML-страницу или запустить сложное приложение на основе React, ссылки в этом разделе помогут вам начать работу.
Если вы хотите попробовать React, добавить интерактивности на простую HTML-страницу или запустить сложное приложение на основе React, ссылки в этом разделе помогут вам начать работу.
Онлайн-игровые площадки
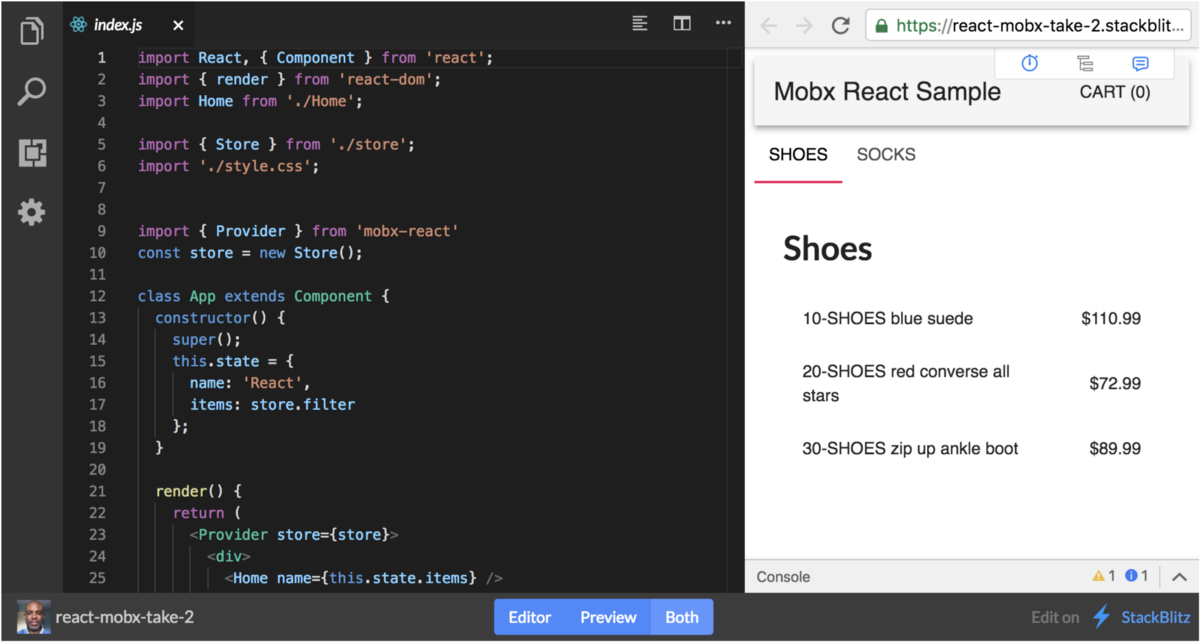
Если вам интересно поиграть с React, вы можете использовать онлайн-площадку для кода. Попробуйте шаблон Hello World на CodePen, CodeSandbox или Stackblitz.
Если вы предпочитаете использовать собственный текстовый редактор, вы также можете загрузить этот HTML-файл, отредактировать его и открыть из локальной файловой системы в своем браузере. Он выполняет медленное преобразование кода во время выполнения, поэтому мы рекомендуем использовать его только для простых демонстраций.
Добавить React на веб-сайт
Вы можете добавить React на HTML-страницу за одну минуту. Затем вы можете либо постепенно расширять его присутствие, либо ограничить его несколькими динамическими виджетами.
Создание нового приложения React
При запуске проекта React простая HTML-страница с тегами сценария может быть лучшим вариантом. Настройка занимает всего минуту!
Настройка занимает всего минуту!
По мере роста вашего приложения вам может потребоваться более интегрированная установка. Есть несколько цепочек инструментов JavaScript, которые мы рекомендуем для больших приложений. Каждый из них может работать практически без настройки и позволяет вам в полной мере использовать богатую экосистему React. Узнать, как.
Изучайте React
В React приходят люди с разным опытом и с разным стилем обучения. Независимо от того, предпочитаете ли вы более теоретический или практический подход, мы надеемся, что этот раздел окажется для вас полезным.
- Если вы предпочитаете учиться, выполняя , начните с нашего практического руководства.
- Если вы предпочитаете изучать концепции шаг за шагом , начните с нашего руководства по основным концепциям.
Как и любая незнакомая технология, React требует обучения. С практикой и терпением вы поможет разобраться.
Первые примеры
Домашняя страница React содержит несколько небольших примеров React с живым редактором. Даже если вы еще ничего не знаете о React, попробуйте изменить их код и посмотрите, как это повлияет на результат.
Даже если вы еще ничего не знаете о React, попробуйте изменить их код и посмотрите, как это повлияет на результат.
React для начинающих
Если вы чувствуете, что документация по React развивается быстрее, чем вам удобно, ознакомьтесь с этим обзором React от Тани Раскиа. Он подробно и удобно для начинающих знакомит с наиболее важными концепциями React. Как только вы закончите, попробуйте документацию еще раз!
React для дизайнеров
Если у вас есть опыт работы в сфере дизайна, эти ресурсы — отличное место для начала.
Ресурсы JavaScript
Документация React предполагает некоторое знакомство с программированием на языке JavaScript. Вам не обязательно быть экспертом, но сложнее одновременно изучать React и JavaScript.
Мы рекомендуем просмотреть этот обзор JavaScript, чтобы проверить свой уровень знаний. Это займет у вас от 30 минут до часа, но вы будете чувствовать себя более уверенно, изучая React.
Наконечник
Всякий раз, когда вас что-то смущает в JavaScript, MDN и javascript.
info — отличные сайты для проверки. Существуют также форумы поддержки сообщества, где вы можете обратиться за помощью.
Практическое руководство
Если вы предпочитаете учиться на практике, ознакомьтесь с нашим практическим руководством. В этом уроке мы создадим игру в крестики-нолики в React. У вас может возникнуть соблазн пропустить его, потому что вы не занимаетесь созданием игр, но дайте ему шанс. Методы, которые вы изучите в этом руководстве, являются фундаментальными для построения любых приложений React, и овладение им даст вам гораздо более глубокое понимание.
Пошаговое руководство
Если вы предпочитаете изучать концепции шаг за шагом, лучше всего начать с нашего руководства по основным концепциям. Каждая следующая глава в ней основывается на знаниях, представленных в предыдущих главах, так что вы ничего не пропустите по мере продвижения.
Thinking in React
Многие пользователи React считают чтение Thinking in React моментом, когда React наконец «щелкнул» их. Это, вероятно, самое старое пошаговое руководство по React, но оно по-прежнему актуально.
Это, вероятно, самое старое пошаговое руководство по React, но оно по-прежнему актуально.
Рекомендуемые курсы
Иногда люди находят сторонние книги и видеокурсы более полезными, чем официальная документация. Мы поддерживаем список часто рекомендуемых ресурсов, некоторые из которых бесплатны.
Расширенные понятия
После того, как вы освоитесь с основными понятиями и немного поиграете с React, вас могут заинтересовать более сложные темы. Этот раздел познакомит вас с мощными, но редко используемыми функциями React, такими как контекст и ссылки.
Справочник по API
Этот раздел документации полезен, если вы хотите узнать больше о конкретном React API. Например, в справочнике по API React.Component можно найти подробную информацию о том, как работает setState() и для чего полезны различные методы жизненного цикла.
Глоссарий и часто задаваемые вопросы
Глоссарий содержит обзор наиболее распространенных терминов, которые вы встретите в документации React. Существует также раздел часто задаваемых вопросов, посвященный коротким вопросам и ответам на общие темы, включая выполнение запросов AJAX, состояние компонентов и структуру файлов.
Существует также раздел часто задаваемых вопросов, посвященный коротким вопросам и ответам на общие темы, включая выполнение запросов AJAX, состояние компонентов и структуру файлов.
Блог React является официальным источником обновлений от команды React. Все важное, включая заметки о выпуске или уведомления об устаревании, будет опубликовано там в первую очередь.
Вы также можете подписаться на учетную запись @reactjs в Твиттере, но вы не пропустите ничего важного, если будете читать только блог.
Не каждый выпуск React заслуживает отдельного сообщения в блоге, но вы можете найти подробный список изменений для каждого выпуска в файле CHANGELOG.md в репозитории React, а также на странице «Выпуски».
Версия документации
Эта документация всегда отражает последнюю стабильную версию React. Начиная с React 16, вы можете найти более старые версии документации на отдельной странице. Обратите внимание, что документация по прошлым версиям создается на момент выпуска и не обновляется постоянно.
Что-то пропало?
Если в документации чего-то не хватает или какая-то часть кажется вам запутанной, отправьте сообщение о проблеме в репозиторий документации с вашими предложениями по улучшению или твитните в учетной записи @reactjs. Мы любим слушать вас!
Учебное пособие по ReactJS — javatpoint
следующий → Учебное пособиеReactJS содержит базовые и расширенные концепции ReactJS. В настоящее время ReactJS является одной из самых популярных интерфейсных библиотек JavaScript, которая имеет прочную основу и большое сообщество. ReactJS — это декларативная , эффективная и гибкая библиотека JavaScript для создания многократно используемых компонентов пользовательского интерфейса. Это интерфейсная библиотека на основе компонентов с открытым исходным кодом, которая отвечает только за уровень представления приложения. Первоначально он был разработан и поддерживается Facebook, а затем использовался в его продуктах, таких как WhatsApp и Instagram. Наше руководство по ReactJS включает в себя все темы, которые помогут изучить ReactJS. Это введение в ReactJS, функции ReactJS, установка ReactJS, плюсы и минусы ReactJS, JSX ReactJS, компоненты ReactJS, состояние ReactJS, реквизиты ReactJS, формы ReactJS, события ReactJS, анимация ReactJS и многое другое. Почему мы используем ReactJS?Основной целью ReactJS является разработка пользовательских интерфейсов (UI), повышающих скорость работы приложений. Он использует виртуальный DOM (объект JavaScript), что повышает производительность приложения. Виртуальный DOM JavaScript работает быстрее, чем обычный DOM. Мы можем использовать ReactJS на стороне клиента и сервера, а также с другими фреймворками. Он использует шаблоны компонентов и данных, которые улучшают читаемость и помогают поддерживать большие приложения. Указатель учебных пособий по ReactJS
Вопросы для интервью
Условие Перед углубленным изучением ReactJS вы должны хорошо знать JavaScript, HTML5 и CSS. |


