25 бесплатных онлайн-курсов по JavaScript [2023] для начинающих с нуля
Автор Алексей Шаполов На чтение 22 мин Просмотров 52.8к. Обновлено
Для начинающих с нуля в 2023 году
1. «Уроки JavaScript» от itProger
Пройти курс
Язык: русский.
Длительность: 15 уроков длительностью от 10 до 30 минут. Общая длительность 4 часа.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Познакомитесь с основами языка, переменными, одномерными и многомерными массивами.
- Изучите функции.
- Получите навыки работы со всплывающими окнами.
- Научитесь созданию объектов, например, таймеров.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
Об авторе курса:
Григорий Дударь
- Основатель онлайн-школы программирования itProger.
- Автор YouTube-канала о программировании с более чем 800 тысячами подписчиков.
На правах рекламы
🏆 «Профессия Frontend-разработчик» от SkillFactory [гарантированная помощь в трудоустройстве]
Пройти курс
С сертификатом
Формат: интерактивные вебинары + работа в тренажёрах + домашние задания с проверкой + общение с другими участниками курса в закрытом чате + работа с личным наставником.
Особенности:
- Гарантированная помощь в трудоустройстве
- Готовое портфолио из 5 проектов по окончании обучения
- Преподаватели-практики — сотрудники EPAM Systems и Radario
- Можно оплачивать обучение в рассрочку на 6 или 12 месяцев
- Бесплатная консультация
Начать обучение
2. «JavaScript: погружение» от Сергея Дёмина
Пройти курс
Язык: русский.
Длительность: 1 неделя.
Формат обучения: видеоуроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: проверка заданий наставником.
С сертификатом
Программа обучения:
- Погружение в основы JavaScript.

- Взаимодействие Java с Doom.
- Пишем викторину на JavaScript.
- Как построить карьеру frontender-а.
Что узнаете и чему научитесь:
- Познакомитесь с платформой, курсом и профессией.
- Разберётесь, как манипулировать HTML-элементами.
- Решите интересные практические задачи.
- Узнаете, как устроиться на работу в компанию или фрилансить.
Об авторе курса:
Сергей Дёмин
- Frontend-инженер.
- 5 лет коммерческой разработки.
- 22 реализованных проекта.
3. «Основы программирования» от Hexlet
Пройти курс
Длительность: 10 часов, 29 уроков.
Формат обучения: текстовые уроки + практические задания + тесты.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.

- Первая программа.
- Идеальная программа.
- Арифметика.
- Числа.
- Структура.
- Константы.
- Функции.
- Выражения.
- Модули.
- Математика.
- Булева алгебра.
- Условие с if.
- Ошибки и отладка.
- Автоматические тесты и модульное тестирование.
- Рекурсивный процесс.
- Итеративный процесс.
- Цикл while и переменные.
- Отладочная печать.
- Мутаторы.
- Цикл.
- Строки и работа со строками.
- Значение null
- Switch.
- Окружение.
- Функции и побочные эффекты.
- Типы данных.
- Что дальше?
- Дополнительные материалы.
Что узнаете и чему научитесь:
- Использовать основные языковые конструкции (условия, циклы, функции и другие).
- Разделять код на модули для повторного использования и отсутствия конфликта имён.
- Понимать ключевые концепции, такие как чистота и детерминированность, для написания хорошего кода.

Об авторе курса:
Кирилл Мокевнин
- Основатель образовательного ресурса «Хекслет».
- Работает с языками Elixir, Clojure, JavaScript, PHP, Ruby.
4. «JavaScript для начинающих» от Code Basics
Пройти курс
Язык: русский.
Длительность: 25 часов, 72 урока.
Формат обучения: текстовые уроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Основы JavaScript.
- Арифметика.
- Строки.
- Переменные в языке JavaScript.
- Типы данных JavaScript.
- Вызов функций.
- Свойства и Методы.
- Определение функций.
- Логика.
- Условные конструкции.
- Циклы.
Что узнаете и чему научитесь:
- Основным возможностях языка.

- Составлению программ для разных целей.
5. «Основы JavaScript» от DoCode.ru
Пройти курс
Язык: русский.
Длительность: 21 урок общей длительностью 3 часа + 109 практических заданий на 10 часов.
Формат обучения: видеоуроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Работать с переменными, выполнять арифметические и логические действия.
- Работать со строками и массивами (находить определённый элемент, выполнять объединение и т.

- Работать с функциями и свойствами объектов.
- Использовать циклы, логические операторы.
6. «jQuery» от DoCode.ru
Пройти курс
Язык: русский.
Длительность: 2 часа.
Формат обучения: текстовые уроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Выполнять различные действия при помощи инструментов библиотеки jQuery.
- Выделять родительские и дочерние, чётные и нечётные элементы в массивах.
- Искать элементы по имени класса или ID.
- Перемещать элементы.
- Корректировать всю страницу.
7. «Программирование на JavaScript» от HTML Academy
Пройти курс
Язык: русский.
Длительность: 52 практических задания + 4 испытания.
Формат обучения: теоретические уроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Основам программирования на JS.
- Разработке драйверов для печати, работающих с множеством условий.
- Работе с массивами данных и функциями.
- Работе с объектами.
Особенности курса:
- После оформления подписки обучающийся получает доступ к лекциям и практическим занятиям. Расширенный функционал предоставляется только на платной основе.
8. «Язык JavaScript» от JavaScript.Ru
Пройти курс
Язык: русский.
Длительность: 105 уроков.
Формат обучения: текстовые уроки + практические задания.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- Основы JavaScript.
- Качество кода.
- Объекты.
- Типы данных.
- Продвинутая работа с функциями.
- Свойства объекта, их конфигурация.
- Прототипы, наследование.
- Классы.
- Обработка ошибок.
- Промисы, async/await.
- Генераторы, продвинутая итерация.
- Модули.
- Разное.
Что узнаете и чему научитесь:
- Работать с основными типами данных.
- Обрабатывать ошибки.
- Работать с функциями и объектами.
- Писать программы на JavaScript.
9. «Изучение JavaScript от нуля до гуру» от Гоши Дударя
Пройти курс
Язык: русский.
Длительность: 31 урок длительностью от 3 до 56 минут. Общая длительность 6,5 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Получите базовые теоретические знания о языке, его возможностях.
- Узнаете об обрабатываемых типах данных, доступных функциях и операциях.
10. «Уроки JavaScript с нуля» от IT-KAMASUTRA
Пройти курс
Язык: русский.
Длительность: 29 уроков длительностью от 10 минут до 1 часа. Общая длительность 18,5 часов.
Общая длительность 18,5 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Что представляет собой программа JavaScript.
- Как работать со слайдерами.
- Что такое объекты и функции, как их вызвать.
- Как работать с конструкторами для слайдеров.
11. «Бесплатный курс по JavaScript. Уроки JavaScript с нуля» от «Фрилансера по жизни»
Пройти курс
Язык: русский.
Длительность: 19 уроков длительностью от 10 минут до 1 часа 10 минут. Общая длительность 7 часов 45 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Работать с основными инструментами JavaScript.
- Создавать собственные приложения, выполнять вёрстку.
12. «Уроки JavaScript» от Web Developer Blog
Пройти курс
Язык: русский.
Длительность: 40 уроков длительностью 5-10 минут. Общая длительность 6 часов.
Общая длительность 6 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Что представляет собой язык JS, какие возможности он предоставляет.
- Как работать с основными типами данных.
- Как создать конвертер валют для сайта.
- Как создавать различные типы меню и окон.
- Как работать с модальными изображениями.
- Как писать Popup.
13. «Курс JavaScript Basic» от EasyCode
Пройти курс
Язык: русский.
Длительность: 34 урока длительностью от 5 минут до 30 минут. Общая длительность 10,5 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Работать с основными типами данных, выполнять их преобразование.
- Работать с разными объектами.
- Запускать функции.
- Выявлять ошибки в программном коде.
- Работать с Post-запросами.
14. «Базовый JavaScript» от Андрея Андриевского
Пройти курс
Язык: русский.
Длительность: 24 урока длительностью от 15 до 40 минут. Общая длительность 9 часов 15 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Работать с циклами (while) и условными операторами (if).
- Работать с Dom.
- Писать собственные игры.
- Обрабатывать события.
15. «Уроки JavaScript для начинающих с нуля» от Олега Шпагина
Пройти курс
Язык: русский.
Длительность: 29 уроков длительностью от 10 до 20 минут. Общая длительность 7 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Работать с данными различных форматов.
- Создавать циклы for, if, while.
- Писать практические приложения, например, для имитации фейерверка, снега, эффекта бьющегося экрана.
- Работать с функциями, в том числе с запуском по таймеру.
Кто проводит курс:
Олег Шпагин
- Основатель онлайн-школы программирования для подростков WISEPLAT.
- Веб-разработчик и системный администратор с опытом работы более 15 лет.
16. «Основы JavaScript» от Sorax
Пройти курс
Язык: русский.
Длительность: 35 уроков длительностью 5-20 минут. Общая длительность 6,5 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Основам работы с JavaScript.
- Работе с объектами History, Screen, Navigator.
- Работе с Dom.
17. «Видеоуроки JavaScript» от AmperkaRu
Пройти курс
Язык: русский.
Длительность: 10 уроков длительностью от 2 минут до 15 минут. Общая длительность 1 час.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Получите базовые знания о JavaScript, возможностях языка.
- Научитесь создавать библиотеки для Iskra JS и Espruino.
- Освоите управление последовательным портом на Iskra JS.
18. «JavaScript для начинающих» от Алекса Лущенко
Пройти курс
Язык: русский.
Длительность: 156 уроков длительностью от 3 минут до 40 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- О теоретических аспектах языка и их практическом применении.
- Как создавать адаптивное меню.
- Как организовать прокрутку экрана разными способами.
- Как организовать переключение между фотографиями на сайте.
- Как создавать слайдеры и запускать их по таймеру.
- Как переключаться между элементами сайта для мобильного устройства.
19. «Уроки JS» от Вячеслава Хатина
Пройти курс
Язык: русский.
Длительность: 41 урок длительностью от 5 минут до 25 минут. Общая длительность 11 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих и продолжающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Что такое переменные, массивы, объекты, как их обрабатывать.
- Как работать с DOM.
- Как дополнить сайт разнообразными эффектами.
19. «JavaScript для начинающих» от Anton Kholin
Пройти курс
Язык: русский.
Длительность: 17 уроков.
Формат обучения: видеоуроки + интерактивные задачи + тесты.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- В двух словах о JavaScript.

- Внедрение кода, структура программы, комментарии.
- Переменные, типы данных.
- Простейшие операции.
- Ветвление.
- Циклы
- Функции
- Объекты
- Строки
- Массивы
- Дата и время
- Математические функции
- Продвинутые операции
- Обработка ошибок
- Введение в регулярные выражения
- Использование регулярных выражений
- Замыкания
Что узнаете и чему научитесь:
- Писать и проверять программный код, выявлять ошибки в нём.
- Работать с регулярными выражениями, библиотеками.
20 «JavaScript. Основы для Начинающих» от Владилена Минина
Пройти курс
Язык: русский.
Длительность: 1 урок длительностью 6 часов.
Формат обучения: видеоурок.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Что собой представляет цикл, объект, функция, массив.
- О разных методах работы (indexOf, find, includes и т. д.).
- Как найти элемент массива.
- Как создать новый массив, в котором каждому элементу присваивается результат вызова определённой функции.
- Как найти индекс определённого массива в объекте и т. д.
21. «Node JS» от Владилена Минина
Пройти курс
Язык: русский.
Длительность: 1 урок длительностью 1 час.
Формат обучения: видеоуроки.
Уровень сложности: для продолжающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Урок посвящён возможностям платформы Node JS, практической демонстрации её работы.
22. «React JS» от Владилена Минина
Пройти курс
Язык: русский.
Длительность: 1 урок длительностью 1 час 17 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Какие компоненты библиотеки можно использовать для разработки приложений.
- Как работать со State.
- Что собой представляют динамические CSS-классы.
- Как создавать модальные окна.
23. «Интенсивное погружение в JavaScript» от Ивана Петриченко
Пройти курс
Язык: русский.
Длительность: 8 уроков длительностью от 10 до 30 минут. Общая длительность 2 часа 40 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Цель курса и настройка рабочего пространства.
- Что такое JavaScript и работа с переменными.
- Типы данных и взаимодействие с пользователем.
- Циклы.

- Условия.
- Функции.
- Работа с элементами на страницах и события.
- Полноценная практика по написанию корзины товаров.
Что узнаете и чему научитесь:
- Узнаете основные концепции и принципы JavaScript.
- Узнаете что такое циклы и условия, научитесь их применять на практике.
- Узнаете как строится простейшее взаимодействие с пользователем.
- Узнаете что такое функции, и как они создаются.
- Научитесь получать элементы со страницы.
- Закрепите всё, что узнали на практике.
Кто проводит курс:
Иван Петриченко
- Более 7 лет занимается Front-End разработкой, создаёт сайты и веб-приложения «под ключ».
- Создатель 7 авторских онлайн-курсов по JS, React и др.
24. «Vanilla JavaScript — создаём клон Paint в браузере» от Антона Голосниченко.
Пройти курс
Язык: русский.
Длительность: 15 уроков длительностью 10-15 минут. Общая длительность 1 час 45 минут.
Общая длительность 1 час 45 минут.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Об этом курсе.
- Требования.
- Подготовка и стили.
- Подготовка проекта.
- Оформление.
- PaintJS8 лекции.
- События canvas.
- 2D контекст.
- Предварительные итоги.
- Изменение цвета.
- Размер кисти.
- Режим заливки.
- Сохранение изображений.
- Итоги курса.
Что узнаете и чему научитесь:
- Как создать собственный графический редактор с сохранением файлов на ПК.
- Какие возможности предоставляет «чистый» JS.
- Как работать с HTML5 Canvas из JavaScript.
- Как обрабатывать события мыши и др.
Кто проводит курс:
Антон Голосниченко
- 10 лет увлекается программированием и веб-разработкой, маркетингом и аналитикой.

- Сертифицированный специалист по работе в рекламных и аналитических системах Яндекса, Google и myTarget.
- Основатель проекта ИзиКодерс.
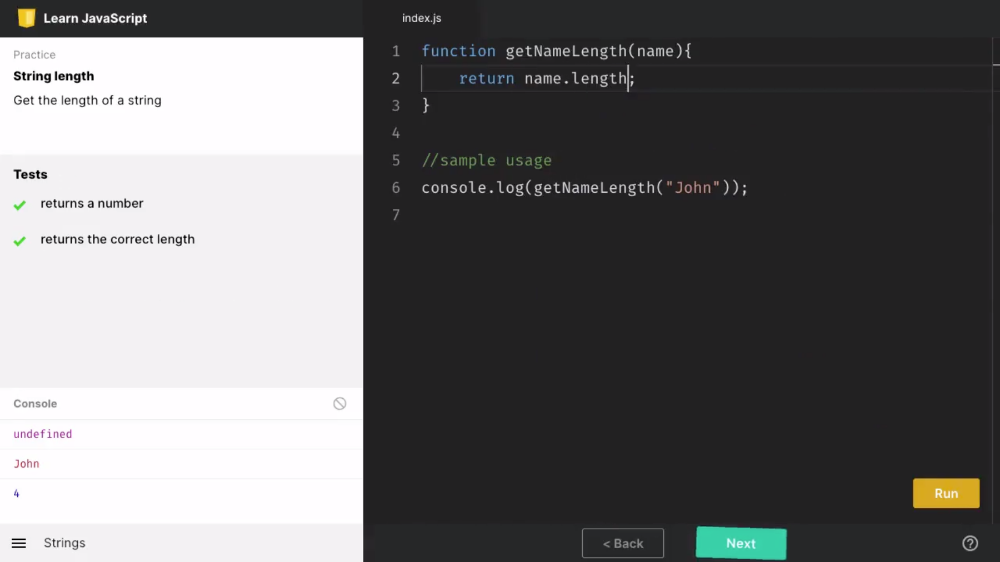
25. «Learn JavaScript» от Codecademy
Пройти курс
Язык: английский.
Длительность: 11 уроков общей длительностью 20 часов.
Формат обучения: видеоуроки.
Уровень сложности: для начинающих.
Обратная связь: нет.
Без сертификата
Что узнаете и чему научитесь:
- Какие типы данных применяются в JS.
- Как при работе с массивами использовать итерации.
- Как переносить JavaScript ES6 + в ES5.
- Как работать с модулями.
- Что такое асинхронное программирование, как его использовать.
Оцените автора
Онлайн курсы программирования JavaScript – Elbrus Bootcamp
онлайн
основная программа
FullstackJavascript
Погрузитесь в профессию разработчика
Составите портфолио для трудоустройства
Получите индивидуальные сессии с ментором
Курс включает программу помощи в трудоустройстве
15 недель
600 часов
15
недель
Получить консультацию
человек, который возлагает на себя ответственность за все этапы разработки веб-сервиса. Он принимает участие как в создании визуальной части интернет-ресурса, так и в реализации серверной. Создает с нуля веб-приложение — самостоятельно или при поддержке команды разработчиков. Full stack = Frontend + Backend.
Он принимает участие как в создании визуальной части интернет-ресурса, так и в реализации серверной. Создает с нуля веб-приложение — самостоятельно или при поддержке команды разработчиков. Full stack = Frontend + Backend.
Frontend — это то, что вы видите на мониторе. Backend — это все что отвечает за логику «под капотом»
<Подробные>
Детали курса
Длительность
15 недель
График
9:00 − 19:00
Онлайн
Знания после обучения
Язык: JavaScript
Итоговая позиция студента
Junior, Junior+
<Обучение>
Из любой точки мира
Слушаете лекции в режиме реального времени и получаете обратную связь от преподавателя
Проводите code-review с ментором
Работаете над проектами от заказчика
После обучения готовитесь к собеседованиям вместе с карьерным коучем
<Примерное>
Расписание дня
9:00 − 9:15
Утренний Stand up
9:20 − 11:00
лекция
11:00 − 12:30
Кодинг
12:30 − 14:00
Обед / Йога (понедельник, среда и четверг)
14:00 − 14:15
Дневной стендап
14:15 − 17:30
кодинг
17:30 − 17:45
вечерний стендап
18:00
встреча с выпускниками
по четвергам
19:00
лекция по алгоритмам
по средам
<Подробная>
Структура программы
1-3 неделя
фаза 0
Терминал, Git, основы HTML/ CSS, основы JavaScript. Проходит online, 6-8 часов в день.
Проходит online, 6-8 часов в день.
4-7 неделя
фаза 1
Ванильный JavaScript, тестирование, структуры данных, алгоритмы.
8-11 неделя
фаза 2
Backend (Node.js, Express), базы данных. Два проекта для портфолио. Полноценная веб-разработка с клиент-серверной архитектурой.
12-15 неделя
фаза 3
Frontend библиотеки (React + Redux). Связывание UI с back-end и БД. Финальный проект.
Карьерная неделя
Стратегия по поиску работы, составление резюме, подготовка к собеседованиям.
<Вы изучите>
Инструменты
<В Вашем портфолио>
Реальные проекты
Проекты в Elbrus Bootcamp — не симуляция настоящей работы, а заказы от компаний-партнеров, которые приглашают лучших студентов для дальнейшего сотрудничества. В процессе обучения вы разработаете 3 проекта, которые станут частью вашего профессионального портфолио:
Проект от заказчика
Индивидуальный проект
Выпускной проект
GymLog — дневник тренировок
Манга — сервис для перевода японских комиксов
Price-Tracker — сервис для отслеживания цен на выбранные товары
All-ffers — агрегатор объявлений для IT-фрилансеров
Монополька — онлайн игра в Монополию
<Инструкция>
Как попасть в Elbrus Bootcamp
Познакомьтесь с Elbrus
Посетите День открытых дверей:
>
Задайте интересующие вопросы выпускникам. Они поделятся своим опытом обучения и трудоустройства в IT-компанию
Они поделятся своим опытом обучения и трудоустройства в IT-компанию
ВАШ ПРОГРЕСС
20 %
Понял формат буткемпа и получил ответы на интересующие вопросы
Подготовьтесь к интервью
>
Зарегистрируйтесь в личном кабинете Elbrus Bootcamp и начните изучать JavaScript по фирменным материалам →
>
Посетите бесплатные Мастер-классы
>
Решите контрольные задачи
>
При необходимости запишитесь на подготовительную программу с ментором “Погружение в JS” →
ВАШ ПРОГРЕСС
50 %
Освоил основы JavaScript. Запрограммировал первые собственные функции
Пройдите техническое интервью
>
Выберите удобную дату техинтервью
>
Решите 3-4 задачи от ментора по видеосвязи
ВАШ ПРОГРЕСС
75 %
Забронировал место в Elbrus Bootcamp
Выберите дату старта обучения и варианты оплаты
>
Определитесь с удобной датой начала обучения
>
Подпишите договор
>
Выберите удобный способ оплаты: рассрочка или полная оплата
ВАШ ПРОГРЕСС
100 %
Приступил к освоению востребованной профессии веб-разработчика
<наши>
Преподаватели
0
<актуальные>
Потоки обучения
Не знаю пока, на какую дату записаться
<Fullstack Javascript>
Стоимость обучения
Окупаемость обучения уже на 2-й месяц. Данные исследования ВШЭ
Данные исследования ВШЭ
Недешево и именно поэтому результат вас удивит
Остались вопросы?
Посмотреть Программы10 лучших веб-сайтов для БЕСПЛАТНОГО изучения программирования на JavaScript — Лучшее из лота | от javinpaul | Javarevisited
Это лучшие веб-сайты, платформы и места для бесплатного онлайн-обучения программированию на JavaScript.
Привет всем! Нам повезло жить в мире технологий, где у вас есть доступ к множеству ресурсов, таких как бесплатные учебники, книги и курсы, чтобы узнать все, что мы хотим, и все это благодаря Интернету.
Вы можете буквально изучать все, что хотите, и это тоже, не тратя слишком много денег, например, на кодирование, веб-разработку, разработку мобильных устройств, базы данных, облачные вычисления, машинное обучение или что угодно.
Но, если вы интересуетесь прекрасным миром веб-разработки и хотите изучать JavaScript, существует множество веб-сайтов с бесплатными учебными пособиями по JavaScript, где вы можете БЕСПЛАТНО изучить JavaScript онлайн .
Вам не нужно платить никаких сборов, но у вас должно быть хорошее подключение к Интернету, чтобы в полной мере воспользоваться этими онлайн-ресурсами.
Из множества веб-сайтов, предлагающих бесплатные учебные пособия, статьи, сообщения в блогах, видео и подкасты, я выбрал эти десять веб-сайтов и бесплатных учебных пособий, чтобы порекомендовать их всем, кто хочет изучать JavaScript. В первую очередь я разработчик Java, но я также изучил JavaScript, просматривая эти веб-сайты.
Если вы думаете, зачем мне изучать JavaScript? Потому что мне обычно приходится работать с веб-приложением на основе Java, которое использует Servlet и JSP для сценариев на стороне сервера, но мы всегда используем JavaScript и jQuery для сценариев на стороне клиента.
Я был бы первым, кто признал бы, что мои навыки работы с JavaScript не так хороши, как у Java, и поэтому я всегда ищу хорошие ресурсы, чтобы продолжать учиться и обновлять то, что я узнал в Интернете о JavaScript, следуя видеоурокам и этим интерактивным сайты.
Вот мой список из шести веб-сайтов, на которых можно БЕСПЛАТНО изучать JavaScript онлайн. Он включает в себя интерактивные веб-сайты, официальные ресурсы, хорошие книги и другие ресурсы.
1. Бесплатные курсы и учебные пособия по JavaScript @ Udemy
Это одно из лучших мест для онлайн-обучения. Вы получите бесплатные онлайн-курсы и учебные пособия по всем новейшим технологиям и языкам программирования, таким как Java, Spring, структура данных и алгоритмы, Selenium, REST и т. д. Он предоставляет как бесплатные, так и платные ресурсы.
Вот несколько полезных курсов и руководств по JavaScript для изучения некоторых интересных технологий:
- Полный курс JavaScript 2023: Создавайте настоящие проекты! ( Link )
- Bootcamp Web Developer ( Link )
- JavaScript BootCamp – Build Real Praitsations ( . ссылка )
Платные ресурсы также очень дешевы, и вы можете купить их всего за 9,99 долларов во время их флэш-распродажи, что происходит довольно часто. На нем много замечательных преподавателей, таких как Colt_Steele, Rob Percival, Stephen Grider, Jose Marcial Portilla, John Purcell и т. д.
На нем много замечательных преподавателей, таких как Colt_Steele, Rob Percival, Stephen Grider, Jose Marcial Portilla, John Purcell и т. д.
2. Основы программирования с помощью JavaScript, HTML и CSS @ Coursera
Это еще один замечательный веб-сайт для обучения онлайн, где есть множество бесплатных руководств и курсов по JavaScript. Он основан профессорами Стэнфорда Эндрю Нг и Дафной Коллер и предлагает курсы, специализации и онлайн-степени.
Лучшая часть Coursera заключается в том, что он предлагает онлайн-курсы таких университетов, как Стэнфордский, Лондонский, Мичиганский, Колорадо, Имперский колледж Лондона и многих других.
Предоставляет как бесплатные, так и платные онлайн-курсы и специализации. Многие курсы Coursera бесплатны для аудита, что означает, что вы можете смотреть их БЕСПЛАТНО, если вам не нужна сертификация.
Вот мои любимые бесплатные курсы и учебные пособия по JavaScript от Coursera:
- Основы программирования с помощью JavaScript, HTML и CSS
- HTML, CSS и JavaScript для веб-разработчиков
- Интерактивность с JavaScript , но за это нужно платить.

И, если вы найдете курсы Coursera полезными, а они созданы такими известными компаниями, как Google , IBM , Amazon и лучшие университеты мира, я предлагаю вам присоединиться к Coursera Plus , план подписки от Coursera
Эта единая подписка дает вам неограниченный доступ к своим самым популярным курсам , специализации , профессиональный сертификат и руководил проектами . Это стоит около 399 долларов в год, но оно полностью стоит ваших денег, так как вы получаете неограниченных сертификатов .
Одним словом, это одно из лучших бесплатных руководств по JavaScript, и я изучил JavaScript на этом веб-сайте. Это также одна из лучших платформ для изучения новых технологий в Интернете, но, вероятно, лучший веб-сайт для изучения JavaScript в Интернете.
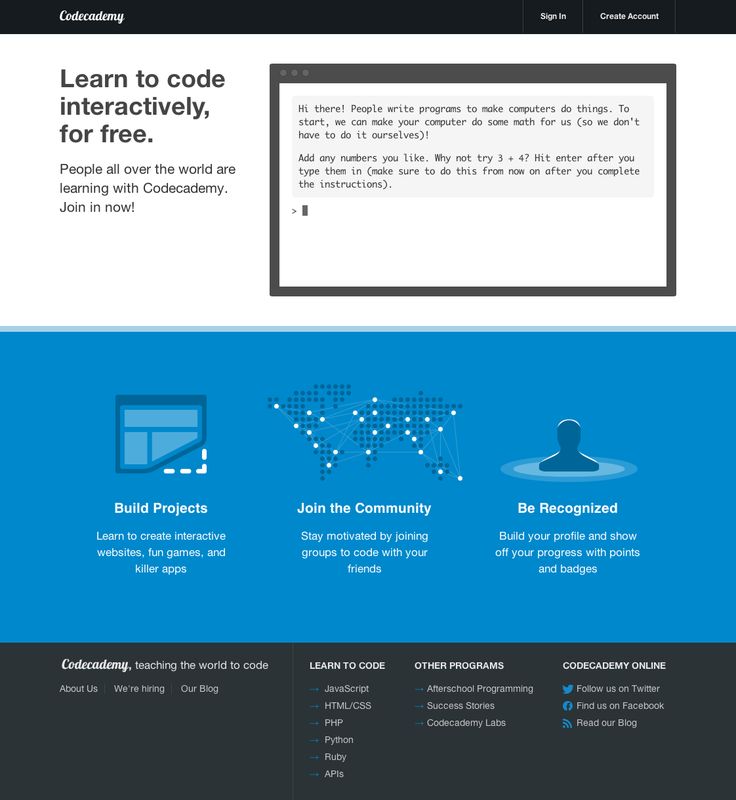
Несмотря на то, что в настоящее время CodeCademy предлагает курсы по Java, Git, командной строке UNIX и ряд других курсов, он прославился интерактивным курсом JavaScript, позволяющим учиться онлайн в удобном для вас темпе.

Вы можете оценить популярность этого курса, взглянув на количество зачисленных студентов, которое в настоящее время составляет 5M+ , что является очень большим числом для любого БЕСПЛАТНОГО онлайн-курса.
Вы можете зарегистрироваться для получения этого бесплатного руководства по JavaScript здесь .
Короче говоря, CodeCademy — один из лучших веб-сайтов для изучения JavaScript онлайн, и вы должны воспользоваться этим.
Кстати, если вам нравится платформа CodeCademy, вы также можете присоединиться к CodeCademy PRO , премиум-подписке для программистов. Годовой план стоит около 15,99 долларов в месяц и предоставляет доступ ко всему контенту, курсам, викторинам и проектам CodeCademy. Вы можете использовать это, чтобы зарабатывать, практиковаться и
Самый простой способ научиться программировать: Pro | Кодакадемия
Значок блокировки файла Узнайте больше с помощью эксклюзивных курсов, викторин и дополнительных практических материалов.
 Experience Icon Build real…
Experience Icon Build real…bit.ly
4. JavaScript 30
Это один из лучших сайтов для бесплатного изучения JavaScript. Он содержит множество бесплатных руководств и уроков по JavaScript. Созданный Весом Босом, это отличный бесплатный ресурс для разработчиков JavaScript. Ознакомьтесь с JavaScript 30, чтобы разнообразить свою игру на JavaScript небольшими забавными проектами.
Некоторые из основных моментов моего любимого бесплатного учебника по JavaScript:
30 Day Vanilla JS Coding Challenge
Создайте 30 вещей за 30 дней с помощью 30 руководств
Без фреймворков × Без компиляторов × Без библиотек × Без шаблонов
JavaScript 30 учебные пособия
javascript30.com
5. Курсы Pluralsight по JavaScript
Один из лучших веб-сайтов для изучения любых технологий, таких навыков, как веб-разработка, разработка мобильных приложений и языков программирования, таких как Java, сред веб-разработки, таких как Angular, React, Spring Framework , Спящий режим и т.
 д.
д.На сайте также есть много полезных курсов для изучения JavaScript с точки зрения начинающих, таких как:
- Основы JavaScript Лиам МакЛеннан
- JavaScript с нуля Джесси Либерти
Теперь он также приобрел CodeSchool, который ранее позволял вам изучать веб-технологии, делая это. Я использую этот сайт, чтобы узнать много интересного в кратчайшие сроки.
Кстати, вам понадобится членство Pluralsight , чтобы присоединиться к этому курсу, который стоит около 29 долларов в месяц и 299 долларов в год (скидка 14%), но оно того стоит. Альтернатива. вы также можете использовать их 10-дневную бесплатную пробную версию , чтобы посмотреть этот курс БЕСПЛАТНО.
6. Руководство по JavaScript @ freecodecamp.org
Это один из самых замечательных веб-сайтов сообщества, который поможет вам бесплатно научиться кодировать, создавать реальные проекты и получить работу разработчика.

Он содержит огромную коллекцию интерактивных руководств и упражнений для изучения JavaScript, структуры данных и алгоритмов, разработки внешнего интерфейса и так далее.
Основанная Куинси Ларсоном, это действительно отличное место, чтобы начать свое путешествие по программированию. У них даже есть большая группа в Facebook (freecodecampearth), где вы можете задавать вопросы и делиться своим опытом обучения, а их публикация на Medium freeCodeCamp является наиболее значимой публикацией на Medium для статей по программированию.
Как отметил Куинси Ларсон в комментариях, у freeCodeCamp также есть канал на YouTube, на котором есть сотни бесплатных курсов по таким темам, как Python, Git, GraphQL, SQL, проектирование схемы базы данных и множество более сложных тем. Многие из них длятся более 10 часов — в одном видео без рекламы. Идеально, чтобы начать свое путешествие.
7. Учебники по JavaScript в Mozilla Developer Network
Mozilla — серьезный ученик, программист, который любит заниматься своими делами и просто хочет читать теорию и пробовать примеры в своих собственных установках.

В отличие от CodeCademy и The Educative Team, здесь нет интерактивности, но вы найдете подробную информацию. Mozilla также является официальным источником любой информации о JavaScript.
Я использую этот сайт в качестве справочной документации по многим JavaScript, он содержит огромное количество информации, и вы тоже можете сделать то же самое.
8. Katas @ Code Combat
JavaScript может быть довольно простым способом добавления дополнительных функций на вашу веб-страницу, но самостоятельное изучение JavaScript может оказаться непростой задачей. CodeCombat — это платформа, на которой студенты изучают информатику, играя в настоящую игру.
Курсы были специально протестированы в игровой форме, чтобы преуспеть в классе, даже учителями, у которых практически нет опыта программирования. У него есть несколько курсов веб-разработки для изучения основ JavaScript.
Короче говоря, сайт больше подходит для начинающих и студентов. Вы можете довольно быстро изучить основы JavaScript, следуя их уникальному стилю.

9. Изучайте JavaScript онлайн — CodeMentor
Еще один замечательный сайт с интерактивным руководством по JavaScript. Этот веб-сайт предлагает 4-недельный курс для изучения JavaScript, по сути, для освоения JavaScript, как утверждается в курсе. Вы узнаете не только об основном JavaScript, но и о других известных библиотеках JavaScript и связанных с ними концепциях, таких как ajax, json, jQuery, angular js и других.
Вот и все об этих лучших веб-сайтах для изучения JavaScript онлайн . Если вы серьезно относитесь к изучению JavaScript, то вы должны не просто сидеть сложа руки и расслабляться, но и начать разрабатывать некоторые реальные проекты, начать использовать популярные библиотеки JavaScript, такие как jQuery, Angular, React и Node JS, чтобы стать опытным в том, что ожидает отрасль. от разработчика JavaScript.
Если вы любите читать книги больше, чем веб-сайты, то вы также начинаете с чтения Head First JavaScript — одна из лучших книг для изучения JavaScript с нуля.
Head First JavaScript ,
10. Введение в JavaScript: первые шаги на Educative.io
Если вы не знаете, Educative.io — еще одна онлайн-платформа для обучения, которая набирает большую популярность благодаря своему тексту. на основе интерактивных обучающих курсов. Чтение, как правило, быстрее, чем просмотр, и если вы предпочитаете читать текст, а не смотреть видео, то это платформа для оформления заказа.
В нем есть одни из лучших курсов для подготовки к собеседованиям по кодированию, такие как Grokking the Coding Interview: Patterns for Coding Questions и Grokking the System Design Interview.
Собеседование по проектированию системы
Вопросы по проектированию системы стали стандартной частью процесса собеседования по разработке программного обеспечения. Производительность в этих…
www.educative.io
Он также содержит множество бесплатных ресурсов, таких как этот бесплатный учебник JavaScript для изучения основных технологий.

Вы можете зарегистрироваться на этот курс бесплатно, но если вы хотите в полной мере воспользоваться платформой, я предлагаю вам приобрести Образовательный безлимитный абонемент , который стоит 14,90 долларов США (сейчас скидка 50%) в месяц, полностью оправдывает себя для программиста и инженера-программиста, где требуется непрерывное обучение.
Это введение в JavaScript для начинающих . Он предоставит основы языка. Темы включают переменные, операторы, функции, массивы, объекты и циклы. После этого курса вы должны быть готовы к дальнейшему обучению на продвинутых курсах или других ресурсах. Для этого курса НЕ требуется установка.
Код можно посмотреть и запустить прямо из уроков. Этот курс был создан Арнавом Агарвалом, инженером полного стека. Арнав посещал учебный лагерь по программированию и преподавал в другом.
Вот ссылка, чтобы присоединиться к этому курсу (руководству) БЕСПЛАТНО :
Введение в JavaScript: первые шаги
Это введение в JavaScript для начинающих.
 Это обеспечит основы языка. Темы…
Это обеспечит основы языка. Темы…www.educative.io
11. Академия Zero to Mastery Academy (ZTM) Андрея Негаойе
Это еще одно прекрасное место для изучения JavaScript и веб-разработки в 2023 году. Академия ZTM создана Эндрю Негаойе, одним из популярных Инструктор Udemy и опытный веб-разработчик.
У ZTM есть несколько наиболее полных и современных обучающих материалов по JavaScript и веб-разработке, но, к сожалению, они не бесплатны. Тем не менее, я упомянул об этом здесь на всякий случай, если вы хотите взглянуть.
Вот лучших курсов от нуля до мастерства для веб-разработчиков , которые нужно пройти в 2023 году:
- Веб-проекты JavaScript: 20 проектов для создания вашего портфолио Веб-разработчик в 2022 году: от нуля до мастерства
Одна из лучших особенностей этой платформы заключается в том, что вы можете получить доступ ко всем этим курсам JavaScript с помощью всего одной подписки, а также ко многим другим высококачественным онлайн-курсам.

Все, что вам нужно, это членство в ZTM , чтобы посмотреть этот курс, который стоит около 39 долларов в месяц, но также предоставляет доступ ко многим очень увлекательным и полезным курсам, таким как этот. Вы также можете использовать код купона FRIENDS10, чтобы получить 10% скидку на этот курс или любую подписку по вашему выбору.
Изучите востребованные навыки. Получить работу. Продвиньте свою карьеру. | Zero To Mastery
В конце концов, только ты можешь это контролировать. Хорошо, хорошо… … все учатся в разном темпе, но ученики…
academy.zerotomastery.io
Это все о лучших местах для бесплатного изучения JavaScript в 2023 году . Согласно опросу StackOverFlow, JavaScript — лучший и самый популярный язык программирования для изучения кодирования, и если вы хотите стать программистом, вам следует использовать JavaScript, чтобы научиться кодировать, и эти платформы и курсы — отличное место для начала.

Если вы считаете, что есть другой веб-сайт, который является отличным ресурсом для изучения JavaScript онлайн и БЕСПЛАТНО, то, пожалуйста, предложите его в разделе комментариев, я был бы рад включить его в этот список.
Еще Интернет-ресурсы для изучения JavaScript и jQuery
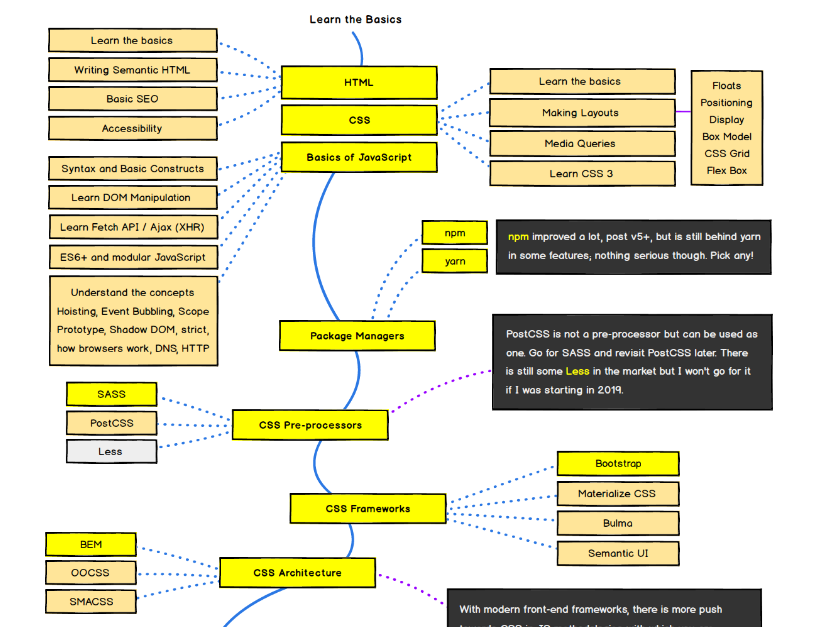
- Дорожная карта веб-разработчика (дорожная карта)
- Принципы объектно-ориентированного JavaScript (книга)
- 5 книг для изучения и освоения JavaScript (книги)
- Five jQuery книги для разработчиков JavaScript (книги)
- 2 Веб-сайты для БЕСПЛАТНОГО онлайн-обучения программированию (см. здесь)
- 5 Отличные сайты для БЕСПЛАТНОГО изучения SQL (см. здесь)
- 5 Бесплатная книга по JavaScript и PDF (скачать)
- 10 курсов для лучшего изучения JavaScript (курсы)
Спасибо, что дочитали до этого места. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, оставьте комментарий. Если вам понравилась эта статья и книги, поделитесь ею с друзьями и коллегами.

Хорошего дня впереди, удачного изучения JavaScript 🙂
P. S. — Помимо JavaScript, если вы ищете полное руководство о том, как стать веб-разработчиком, я предлагаю вам также ознакомиться с The Дорожная карта веб-разработчика , всеобъемлющий и обязательный ресурс для изучения веб-разработки.
P. P. S — Я почти наверняка пропустил несколько действительно отличных руководств и веб-сайтов. Не стесняйтесь предлагать более полезные веб-сайты JavaScript в комментариях. С удовольствием добавлю их сюда.
Другие статьи, которые могут вам понравиться
10 лучших книг и курсов по Angular для начинающих и опытных веб-разработчиков — лучшее из лота
Здравствуйте, ребята, если вы заинтересованы в изучении фреймворка Angular, одного из самых популярных фреймворков JavaScript для…
medium.com
Мои любимые курсы Angular для начинающих и опытных разработчиков
Если вы веб-разработчик или кто-то, кто хочет изучить Angular для веб-разработки и ищет что-то отличное…
medium.
 com
com10 фреймворков и библиотек JavaScript, которые стоит изучить в 2023 году — лучшее из лота
Лучшие фреймворки JavaScript, которые фронтенд-разработчики могут изучить в 2023 году, со ссылками на соответствующие курсы.
medium.com
Онлайн-курсы JavaScript Руководство для начинающих по JavaScript
Это краткое введение о том, что Tynker предлагает для изучения JavaScript. Продолжайте читать, чтобы узнать, как Tynker может научить вашего ребенка этому языку программирования.
Что такое JavaScript?
JavaScript — один из самых мощных и гибких языков программирования в Интернете. Он обеспечивает динамическое поведение на большинстве веб-сайтов, включая этот.
Почему JavaScript и Tynker
Tynker — единственная платформа, которая растет вместе с вашим ребенком. Они будут проходить курсы, создавая портфолио своей работы и приобретая ценные навыки 21 века.
Что они узнают
Основы JavaScript
Привыкайте к вводу текста и синтаксису и изучите основы JavaScript.

Петли и узоры
Научитесь распознавать шаблоны и использовать цикл for для решения задач.
Условная логика
Узнайте об условных выражениях в JavaScript.
Условные циклы
Узнайте, как использовать циклы while и do-while в JavaScript.
Переменные
Узнайте, как использовать циклы while и do-while в JavaScript.
Выражения
Узнайте о выражениях в JavaScript.
Использование холста
Откройте для себя элемент холста, спрайты, слои и сортировку.
Взаимодействие с пользователем
Научитесь настраивать и обрабатывать события клавиатуры и мыши в JavaScript.
Дизайн игры
Узнайте об игровых циклах, условиях выигрыша/проигрыша и ведении счета в JavaScript.
Змея Мини-игра
Прорыв Мини-игра
Мини-игра в понг
Курсы JavaScript
Счетчик взлома
Познакомьтесь с JavaScript в этом увлекательном часовом соревновании по программированию.
 Взламывайте систему, удаляя вирусы, решая лабиринты и перемещаясь по порталам, чтобы спасти компьютер!
Взламывайте систему, удаляя вирусы, решая лабиринты и перемещаясь по порталам, чтобы спасти компьютер!Небесное пиратское приключение
Изучите синтаксис и основы JavaScript с помощью забавных упражнений и головоломок по программированию, а затем создавайте классические аркадные игры, такие как Snake, Pong и Breakout.
Введение в программирование и искусство
Изучите основы искусства и программирования, черпая вдохновение у известных художников, таких как Пикассо, Мондриан и Моне, и воссоздавая их работы с помощью JavaScript и программирования.
Удивительно видеть, как они изучают сложные концепции программирования в увлекательной игровой форме!
родитель КришаяИзучайте JavaScript дома
Наши домашние планы предлагают все, что нужно вашему ребенку, чтобы начать изучать текстовые языки кодирования.
Выберите интерактивные онлайн-курсы
Изучайте JavaScript дома
Наши домашние планы предлагают все, что нужно вашему ребенку, чтобы начать изучать текстовые языки кодирования.

Выберите трехлетний план самостоятельного обучения
СКИДКА 20%
$ 20 $ 16 /месяц Сейчас $ 192 счет ежегодно отменить в любое время
$ 450 одноразовый платеж 50% экономии по сравнению с кварталом
$ 25 /месяц $ 75 выставляется ежеквартально отменить в любое время
$ 25 /месяц $ 75 выставляется ежеквартально отменить в любое время
СКИДКА 20%
$ 20 $ 16 /месяц Сейчас $ 192 счет ежегодно отменить в любое время
$ 450 одноразовый платеж Экономия 50% по сравнению с ежеквартальным
СКИДКА 20%
$ 25 $ 20 /месяц Сейчас $ 240 счет ежегодно отменить в любое время
$ 675 одноразовый платеж 46% экономии по сравнению с кварталом
$ 35 /месяц $ 105 выставляется ежеквартально отменить в любое время
$ 35 /месяц $ 105 выставляется ежеквартально отменить в любое время
СКИДКА 20%
$ 25 $ 20 /месяц Сейчас $ 240 счет ежегодно отменить в любое время
$ 675 одноразовый платеж 46% экономии по сравнению с 9 кварталом0005
* Подробная информация о бессрочном плане доступна здесь.

Получите доступ ко всему, что предлагает Tynker, а также к экспертному коучингу
- Два индивидуальных коучинга в прямом эфире (стоимость 120 долл. США) включены
- Тысячи часов творческих проектов в геймдизайне, Minecraft, Python и т. д.
- Панель инструментов для родителей со статистикой мастерства — наблюдайте, как они переходят от новичка к эксперту
- Индивидуальные оценки и сертификаты на реальных языках
- Более 5000 уроков, созданных для улучшения навыков решения проблем и успеваемости
- Возврат денег в течение 30 дней Гарантия удовлетворения
Введение в игровой дизайн
Возраст: 7–12 лет
Уровень навыков: Начальный
Формат: Частные онлайн-уроки 1-на-1
Классы: 6 одночасовых занятий$ 199
Добавить в корзину
Вид Скрывать ПодробностиНаучитесь разрабатывать и создавать свои собственные игры в 6 веселых классах.
 Кодируйте классические игры или создавайте что-то совершенно новое.
Кодируйте классические игры или создавайте что-то совершенно новое. Урок 1:
Мышиный лабиринтНапиши свою первую игру! Создайте простую игру, основанную на навыках, управляемую мышью. Вам понадобится твердая рука, чтобы достичь цели.
- События мыши
- Цветочувствительный код
- Условия выигрыша и проигрыша
Урок 2:
Пошли покатаемся на картахСядьте за руль и узнайте, как добавить в игру элементы управления с клавиатуры. Избегайте встречных препятствий.
- События клавиатуры
- Обнаружение столкновений
- Декартовы координаты
- Циклы и итерация
Урок 3:
Защита базыСоздайте игру в жанре Tower Defense. Создавайте сложные игры с кучей врагов и управляйтесь со снарядами.
- Клонировать актеров с кодом
- Заставьте пули и лазеры летать
- Добавьте случайности в свои игры
Урок 4:
Космический ВояджерСоздайте игру в ловушку с бонусами и предметами коллекционирования.
 Добавьте бонус непобедимости или придумайте свой собственный.
Добавьте бонус непобедимости или придумайте свой собственный.- Координируйте действия с помощью сообщений
- Ведите счет с переменными
- Управление игровым состоянием
Урок 5:
мяч попСоздайте красочную игру-головоломку с цепной реакцией. Сможете ли вы заставить ВСЕ шарики лопнуть одним щелчком мыши? Изучите передовые методы кодирования и анимации в этом уроке.
- События и трансляции
- Основы игры-головоломки
- Получите больше практики с клонами, восприятием цвета и случайностью
Урок 6:
Банковский выстрелИсследуйте физические блоки Tynker, чтобы создать забавную игру со столкновениями, действием и движением.
- Управляйте гравитацией
- Изменить физические свойства Актеров
- Импульсно толкайте объекты и многое другое
Гордитесь тем, что вы создали! Продолжайте в том же духе и продолжайте свое обучение.

Добавить в корзину
Введение в Python
Возраст: 12+
Уровень навыка: Новичок
Формат: Частные онлайн-уроки 1 на 1
Классы: 6 одночасовых занятий$ 199
Добавить в корзину
Вид Скрывать ПодробностиИзучите Python на 6 интерактивных занятиях. Прогрессируйте до уровня , решайте реальные задачи по математике и естественным наукам, дизайнерским играм и многому другому!
Урок 1:
Основы PythonПознакомьтесь с основами программирования на Python. Затем изучите, как представлять повторяющиеся шаблоны с помощью кода.
- Вызовы функций
- Для петель
- Основы синтаксиса Python
Урок 2:
УсловныеИсследуйте логические значения, логическую логику, операторы if и циклы while.
 Пишите программы, которые «принимают решения».
Пишите программы, которые «принимают решения».- Выбор и условные операторы
- Изучите цифровую логику
- Уловки и приемы отладки
Урок 3:
ПеременныеУзнайте об инициализации переменных, объявлении и многом другом. Затем попрактикуйтесь со списками, полезной структурой данных.
- Переменные и типы данных
- Выражения и операторы
- Храните множество данных со списками
Урок 4:
Черепаха ГрафикаСоздавайте графику и пользовательские интерфейсы с помощью модуля Turtle. Изучите функции — способ организовать код и сделать его повторяемым.
- Напишите пользовательские функции
- Рисовать на экране с кодом
- Импорт модулей Python
Урок 5:
Дизайн игрыСоздавайте игры с интерактивным холстом и пишите программы, которые реагируют на нажатия клавиш, события мыши и многое другое.
- Управление клавиатурой и события мыши
- Реализовать игровую логику и циклы
- Код нескольких игр с нуля
Урок 6:
Замковый проектСоберите воедино все, чему вы научились, чтобы создать веселую аркадную игру.
 В этом заключительном проекте вы создадите игру Brick Breaker, используя Turtle Graphics.
В этом заключительном проекте вы создадите игру Brick Breaker, используя Turtle Graphics.- Сложный самостоятельный проект
- Продлите игру с бонусными испытаниями
Гордитесь тем, что вы создали! Продолжайте в том же духе и продолжайте свое обучение.
Добавить в корзину
Введение в искусственный интеллект
Возраст: 7–12 лет
Уровень навыков: Средний
Формат: Частные онлайн-уроки 1-на-1
Классы: 6 одночасовых занятий$ 199
Добавить в корзину
Вид Скрывать ПодробностиНаучитесь использовать искусственный интеллект и машинное обучение в своих проектах блочного кодирования. Оживите свой код совершенно новым способом.
Урок 1:
Безумный ШляпникИзучите основы искусственного интеллекта с помощью блоков Face-Tracking.
 Создайте костюм, который следует за вами, куда бы вы ни пошли! Добавьте шляпу волшебника, клоунский нос, ковбойские усы или что-то еще, что вам нравится.
Создайте костюм, который следует за вами, куда бы вы ни пошли! Добавьте шляпу волшебника, клоунский нос, ковбойские усы или что-то еще, что вам нравится.- Показать и включить отслеживание лиц
- Смена костюма по коду
- Работа с живым видео
Урок 2:
Стенд для рисования лицаНарисуйте 3D-сетку лица! Сделайте раскраску лица в карнавальном стиле. Создайте костюм или добавьте гламурный макияж.
- Исследуйте достопримечательности с отслеживанием лиц
- Используйте блок эффектов лица, чтобы рисовать на сетке лица.
Урок 3:
ПутешественникСоздайте эффект зеленого экрана с живым видео и блоками отслеживания позы. Сделайте так, чтобы другое животное появлялось при смене сцены.
- Включите отслеживание позы и работайте с сегментацией тела
- Переключение фона с помощью кода
- Используйте события мыши, чтобы контролировать, куда вы идете
Урок 4:
Защити кексИспользуйте блоки отслеживания рук, чтобы создать «защитную» игру с дополненной реальностью.
 Не позволяйте лисам украсть вашу еду!
Не позволяйте лисам украсть вашу еду!- Показать и включить отслеживание рук
- Используйте положения ручных ориентиров для управления движением актеров.
Урок 5:
пузырь безумиеСоздайте игру, используя блоки Hand-Tracking. Пузырь лопнет только в том случае, если вы будете следовать инструкциям, точно! Исследуйте ориентиры и игровую логику слежения за руками.
- Используйте словари для эффективного представления ориентиров
- Используйте положения ручных ориентиров, чтобы управлять ходом игры
- Используйте переменные для отслеживания состояния игры
Урок 6:
Черепаховый гонщикИспользуйте блоки отслеживания рук, чтобы создать виртуальный игровой контроллер! Управляйте движением актера с помощью виртуального руля!
- Показать и включить отслеживание рук
- Используйте углы ориентиров для управления движением актеров
- Используйте переменные и позиции актеров для управления игровым процессом
Гордитесь тем, что вы создали! Продолжайте в том же духе и продолжайте свое обучение.

Добавить в корзину
Введение в игровой дизайн
Возраст: 7–12 лет
Уровень навыков: Начальный
Формат: Частные онлайн-уроки 1-на-1
Классы: 6 одночасовых занятий$ 199
Добавить в корзину
Вид Скрывать ПодробностиНаучитесь разрабатывать и создавать свои собственные игры в 6 веселых классах. Кодируйте классические игры или создавайте что-то совершенно новое.
Урок 1:
Мышиный лабиринтНапиши свою первую игру! Создайте простую игру, основанную на навыках, управляемую мышью. Вам понадобится твердая рука, чтобы достичь цели.
- События мыши
- Цветочувствительный код
- Условия выигрыша и проигрыша
Урок 2:
Пошли покатаемся на картахСядьте за руль и узнайте, как добавить в игру элементы управления с клавиатуры.
 Избегайте встречных препятствий.
Избегайте встречных препятствий.- События клавиатуры
- Обнаружение столкновений
- Декартовы координаты
- Циклы и итерация
Урок 3:
Защита базыСоздайте игру в жанре Tower Defense. Создавайте сложные игры с кучей врагов и управляйтесь со снарядами.
- Клонировать актеров с кодом
- Заставьте пули и лазеры летать
- Добавьте случайности в свои игры
Урок 4:
Космический ВояджерСоздайте игру в ловушку с бонусами и предметами коллекционирования. Добавьте бонус непобедимости или придумайте свой собственный.
- Координируйте действия с помощью сообщений
- Ведите счет с переменными
- Управление игровым состоянием
Урок 5:
мяч попСоздайте красочную игру-головоломку с цепной реакцией. Сможете ли вы заставить ВСЕ шарики лопнуть одним щелчком мыши? Изучите передовые методы кодирования и анимации в этом уроке.

- События и трансляции
- Основы игры-головоломки
- Получите больше практики с клонами, восприятием цвета и случайностью
Урок 6:
Банковский выстрелИсследуйте физические блоки Tynker, чтобы создать забавную игру со столкновениями, действием и движением.
- Управляйте гравитацией
- Изменить физические свойства Актеров
- Импульсно толкайте объекты и многое другое
Гордитесь тем, что вы создали! Продолжайте в том же духе и продолжайте свое обучение.
Добавить в корзину
Введение в Python
Возраст: 12+
Уровень: Начальный
Формат: Частные онлайн-уроки 1-на-1
Классы: 6 одночасовых занятий$ 199
Добавить в корзину
Вид Скрывать ПодробностиИзучите Python на 6 интерактивных занятиях.
 Прогресс до решает реальные задачи по математике и естественным наукам, дизайнерским играм и многому другому!
Прогресс до решает реальные задачи по математике и естественным наукам, дизайнерским играм и многому другому!Урок 1:
Основы PythonПознакомьтесь с основами программирования на Python. Затем изучите, как представлять повторяющиеся шаблоны с помощью кода.
- Вызовы функций
- Для петель
- Основы синтаксиса Python
Урок 2:
УсловныеИсследуйте логические значения, логическую логику, операторы if и циклы while. Пишите программы, которые «принимают решения».
- Выбор и условные операторы
- Изучите цифровую логику
- Уловки и приемы отладки
Урок 3:
ПеременныеУзнайте об инициализации переменных, объявлении и многом другом. Затем попрактикуйтесь со списками, полезной структурой данных.
- Переменные и типы данных
- Выражения и операторы
- Храните множество данных со списками
Урок 4:
Черепаха ГрафикаСоздавайте графику и пользовательские интерфейсы с помощью модуля Turtle.
 Изучите функции — способ организовать код и сделать его повторяемым.
Изучите функции — способ организовать код и сделать его повторяемым.- Напишите пользовательские функции
- Рисовать на экране с кодом
- Импорт модулей Python
Урок 5:
Дизайн игрыСоздавайте игры с интерактивным холстом и пишите программы, которые реагируют на нажатия клавиш, события мыши и многое другое.
- Управление клавиатурой и события мыши
- Реализовать игровую логику и циклы
- Код нескольких игр с нуля
Урок 6:
Замковый проектСоберите воедино все, чему вы научились, чтобы создать веселую аркадную игру. В этом заключительном проекте вы создадите игру Brick Breaker, используя Turtle Graphics.
- Сложный самостоятельный проект
- Продлите игру с бонусными испытаниями
Гордитесь тем, что вы создали! Продолжайте в том же духе и продолжайте свое обучение.

Добавить в корзину
Введение в искусственный интеллект
Возраст: 7–12 лет
Уровень навыков: Средний
Формат: Частные онлайн-уроки 1-на-1
Классы: 6 одночасовых занятий$ 199
Добавить в корзину
Вид Скрывать ПодробностиНаучитесь использовать искусственный интеллект и машинное обучение в своих проектах блочного кодирования. Оживите свой код совершенно новым способом.
Урок 1:
Безумный ШляпникИзучите основы искусственного интеллекта с помощью блоков Face-Tracking. Создайте костюм, который следует за вами, куда бы вы ни пошли! Добавьте шляпу волшебника, клоунский нос, ковбойские усы или что-то еще, что вам нравится.
- Показать и включить отслеживание лиц
- Смена костюма по коду
- Работа с живым видео
Урок 2:
Стенд для рисования лицаНарисуйте 3D-сетку лица! Сделайте раскраску лица в карнавальном стиле.
 Создайте костюм или добавьте гламурный макияж.
Создайте костюм или добавьте гламурный макияж.- Исследуйте достопримечательности с отслеживанием лиц
- Используйте блок эффектов лица, чтобы рисовать на сетке лица.
Урок 3:
ПутешественникСоздайте эффект зеленого экрана с живым видео и блоками отслеживания позы. Сделайте так, чтобы другое животное появлялось при смене сцены.
- Включите отслеживание позы и работайте с сегментацией тела
- Переключение фона с помощью кода
- Используйте события мыши, чтобы контролировать, куда вы идете
Урок 4:
Защити кексИспользуйте блоки отслеживания рук, чтобы создать «защитную» игру с дополненной реальностью. Не позволяйте лисам украсть вашу еду!
- Показать и включить отслеживание рук
- Используйте положения ручных ориентиров для управления движением актеров.
Урок 5:
пузырь безумиеСоздайте игру, используя блоки Hand-Tracking.