Создание гиперссылок – Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами).
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка,

<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image. png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks
 В корне у нас есть два файла —
В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html
index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл.
contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете –<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index., указывающую на html
htmlpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. “Подняться вверх на уровень каталога” обозначается двумя точками —..— так, URL-адрес, который вы используете<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.(или даже просто html
htmlhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www..). example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки.
 URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам. - Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.

- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только “mailto:”), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки “Поделиться”.
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
Как сделать ссылку | htmlbook.ru
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>, который имеет единственный обязательный атрибут href. В качестве значения используется адрес документа (URL).
Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают
везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка.
Начинаются они с указания протокола передачи данных. Так, для веб-страниц это
обычно HTTP (HyperText Transfer Protocol, протокол передачи гипертекста), соответственно,
абсолютные ссылки начинаются с ключевого слова http://
(пример 1).
Так, для веб-страниц это
обычно HTTP (HyperText Transfer Protocol, протокол передачи гипертекста), соответственно,
абсолютные ссылки начинаются с ключевого слова http://
(пример 1).
Пример 1. Использование абсолютных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Абсолютная ссылка</title>
</head>
<body>
<p><a href="http://www.yandex.ru">Поисковая система Яндекс</a></p>
</body>
</html>Относительные ссылки, как следует из их названия, построены относительно текущего документа или адреса.
Примеры относительных адресов/
/demo/ Эти две ссылки называются неполные и указывают веб-серверу загружать
файл index.html (или default.html), который находится в корне сайта
или папке demo. Если файл index. html отсутствует, браузер, как правило,
показывает список файлов, находящихся в данном каталоге.
html отсутствует, браузер, как правило,
показывает список файлов, находящихся в данном каталоге.
/images/pic.gif Слэш перед адресом говорит о том, что адресация начинается от корня сайта. Ссылка ведет на рисунок pic.gif, который находится в папке images. А та в свою очередь размещена в корне сайта.
../help/me.html Две точки перед именем указывают браузеру перейти на уровень выше в списке каталогов сайта.
manual/info.html Если перед именем папки нет никаких дополнительных символов, вроде точек, то она размещена внутри текущего каталога (пример 2).
Пример 2. Использование относительных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Относительная ссылка</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip. html">Как сделать такое же фото?</a></p>
</body>
</html>
html">Как сделать такое же фото?</a></p>
</body>
</html>Иногда можно встретить в адресе ссылки путь в виде ./file/doc.html. Точка со слэшем (символ /) означает, что отсчет ведется от текущей папки. Подобная запись избыточна и ее можно сократить до file/doc.html.
Как привязать ссылку к тексту или другому элементу сайта
Ссылка устанавливается на следующие элементы сайта:
В настройках вы можете выбрать один из трёх видов ссылки:
- Внешняя — ссылка на сторонний сайт.
- На страницу — ссылка на страницу вашего сайта, которую вы можете выбрать из списка.
- На всплывающее окно — при клике на элемент будет открываться всплывающее окно, которое вы можете выбрать из списка.
Примечание
Возможность установить ссылку на всплывающее окно доступна не для всех виджетов.
Также вы можете выбрать способ открытия ссылки при клике на неё: в текущем или в новом окне. Управление настройкой осуществляется переключателем «Открывать в новом окне».
Сохраните изменения после установки ссылки.
Как привязать ссылку к
текстуНажмите на нужный элемент сайта или выделите часть текста. Щелкните по кнопке «Ссылка», которая появляется над элементом или текстом.
Для виджета «Текст» доступны дополнительные типы ссылок, которые вы можете установить. Помимо внешней ссылки, ссылки на страницу вашего сайта, якорь или всплывающее окно, вы также можете установить ссылку на телефон, чтобы при клике на него с мобильного устройства посетитель мог вам позвонить, а также есть возможность разместить ссылку на E-mail.
Как привязать ссылку к виджету
«Картинка»Нажмите на изображение, в левой панели кликните на обведенный на скриншоте значок и установите настройки для ссылки:
Как привязать ссылку к виджету
«Галерея»Нажмите на виджет «Галерея», затем на изображение в нем, на которое хотите установить ссылку, после этого кликните на иконку цепи и установите ссылку.
Как привязать ссылку к виджету
«Слайдер»В слайдере вы можете назначить ссылку на текст в подложке и на кнопку. Для назначения ссылки на текст выделите часть текста и нажмите на иконку установки ссылки.
Для установки ссылки на кнопке в слайдере кликните на неё, затем нажмите на иконку карандаша, чтобы указать свою ссылку.
Как привязать ссылку к виджету
«Кнопка»Чтобы привязать ссылку к кнопке, нажмите на виджет, а затем на иконку цепи в панели настроек над ним. В открывшемся окне выберите, куда будет вести ссылка, укажите её и сохраните изменения.
Как привязать ссылку к виджету
«Иконка»Нажмите на иконку, кликните на значок цепи над виджетом и установите настройки для ссылки:
Для иконки доступна установка ссылки на внешнюю страницу, страницу сайта, якорь, всплывающее окно, а также возможность поставить специальную ссылку для телефона или e-mail.
Как привязать ссылку к виджету
«Цитата»В виджете «Цитата» вы можете установить ссылку на текст и на автора цитаты. Выделите текст и кликните на иконку установки ссылки.
Как привязать ссылку к виджету
«Карточка»Нажмите на виджет, после чего появится всплывающая подсказка, на ней кликните на значок карандаша. В открывшемся окне укажите, на какую внешнюю ссылку или страницу сайта будет происходить переход, а также вариант открытия ссылки в текущем/новом окне. Также здесь можно установить ссылку на всплывающее окно.
В тонких настройках в левой панели можно выбрать, какие элементы виджета будут кликабельны:
Как привязать ссылку к виджету
«Таблица»В этом виджете можно установить ссылку на любой текст в любой ячейке. Для установки ссылки выделите текст и кликните на иконку цепи для выбора ссылки.
Как привязать ссылку к виджету
«PRO таблица»Привязать ссылку в «PRO Таблице» можно только к типу ячейки «Кнопка». Кликните на виджет, чтобы открылись его настройки, затем нажмите правой клавишей мыши на ячейку, которая должна быть ссылкой, и выберите «Тип ячейки» — «Кнопка».
Кликните на виджет, чтобы открылись его настройки, затем нажмите правой клавишей мыши на ячейку, которая должна быть ссылкой, и выберите «Тип ячейки» — «Кнопка».
Двойным нажатием на кнопку откройте её настройки, нажмите на иконку карандаша и установите ссылку.
Как привязать ссылку к виджету
«Этапы»В виджете «Этапы» установка ссылки возможна на заголовок этапа. Выделите текст, нажмите на иконку цепи во всплывающей панели и установите ссылку.
Как привязать ссылку к виджету
«Таймлайн»В виджете «Таймлайн» вы можете установить ссылку на заголовок этапа. Для установки ссылки выделите текст и нажмите на иконку цепи.
Как привязать ссылку к виджету
«Прайс-лист»В виджете «Прайс-лист» возможна привязка ссылки к кнопке. Кликните на неё, нажмите на иконку карандаша и укажите ссылку.
Как привязать ссылку к виджету
«Базовая кнопка»Нажмите на кнопку, после чего появится всплывающая подсказка, на ней кликните на значок карандаша.
Примечание:
Если кнопка «Ссылка» не появляется, значит сделать элемент или текст кликабельным невозможно.
Помогла ли вам статья?
Статья оказалась полезной для 101 человека
Чтобы вставить веб-ссылку:
Чтобы вставить веб-ссылку:Вставка внешней веб-ссылки
Вы можете использовать визуальный редактор CMS для ссылки на другой веб-сайт. Вы также можете сделать ссылку на адрес электронной почты, FTP-адрес или якорь (закладку), который вы разместили в другом месте на той же странице или в другом документе. Инструмент ссылок предоставляет множество расширенных функций, связанных с внешним видом и поведением ссылок.
Введите текст, который вы хотите использовать для ссылки.
Выделите текст.
Щелкните , Вставить гиперссылку.

В поле URL-адрес связанной страницы или файла введите URL-адрес сайта, на который вы ссылаетесь (если он внешний). Если вы ссылаетесь на якорь на другой странице, вам нужно будет добавить строку «#имя закладки» к URL-адресу.Если вы ссылаетесь на внутреннюю привязку, пропустите это поле и перейдите к шагу 5.
При желании выберите якорь. Любая привязка, которую вы определили в своем документе, появится в раскрывающемся списке привязок.Строка «#bookmark name» будет вставлена в поле «URL-адрес ссылки».
Введите заголовок. Заголовок должен содержать соответствующую дополнительную информацию о ссылке, а не просто повторять текстовое значение ссылки. Заголовок будет отображаться в виде подсказки, когда пользователь наведет курсор на ссылку.Это необходимо из соображений доступности.
Щелкните Вставить. Вы вернетесь в визуальный редактор CMS, где выделенный текст указывает на активную ссылку.
Если вы не начинаете URL-адрес с соответствующего протокола (например, mailto: для ссылки на адрес электронной почты или http:// для веб-сайта), откроется всплывающее окно с предложением вставить правильный префикс.
Если вы создаете только ссылку на внутреннюю привязку, вам не нужно указывать URL-адрес. См. раздел Вставка привязки (закладки).
См. раздел Вставка привязки (закладки).
Щелкните ссылку правой кнопкой мыши.
Щелкните Вставить/редактировать ссылку.
В окне “Гиперссылка” отредактируйте URL-адрес.
Нажмите OK.

Примечание: Если вы указали исходные или подисходные коды в своей форме пожертвования, вы можете редактировать коды, выбрав ссылку и нажав Вставить ссылку, или щелкнув ссылку правой кнопкой мыши и выбрав Вставить/редактировать ссылку в контекстном меню .
Щелкните ссылку правой кнопкой мыши.
Щелкните, Разъединить.
Как создать HTML-ссылку на веб-странице
Обновлено: 30 декабря 2021 г., автор: Computer Hope
Для создания на вашей веб-странице или в блоге ссылки на другую страницу требуется вставить HTML-тег href в раздел body исходного HTML-кода. После создания ссылки посетитель может щелкнуть или коснуться ссылки, чтобы открыть другую веб-страницу или файл.Ниже приведены два примера с дополнительной информацией о различных типах ссылок, которые вы можете вставить на страницу.
Пример абсолютной HTML-ссылки
Компьютер Хоуп
В приведенном выше примере внешняя ссылка представляет собой ссылку с абсолютным путем, которая указывает на домашнюю страницу веб-сайта Computer Hope, как показано ниже. Пока веб-сайт Computer Hope работает и у вас есть подключение к Интернету, вы можете перейти по ссылке без ошибок.
Пример
Компьютер Надежда
ПодсказкаС абсолютной ссылкой вы можете ссылаться на любой URL-адрес, отображаемый в адресной строке Интернета. Например, если вы хотите сделать ссылку на эту страницу, вы можете скопировать адрес «https://www.computerhope.com/issues/ch001657.htm» и вставить его в часть ссылки href.
Пример относительной HTML-ссылки
В приведенном ниже примере эта ссылка является ссылкой относительного пути. Он указывает на файл в том же каталоге, что и страница со ссылкой.
Если файл «hope.html» не существует в том же каталоге, что и страница, пытающаяся создать ссылку на страницу, вы получите ошибку 404. Что делает относительную ссылку уникальной, так это то, что она позволяет вам ссылаться на страницу, которая работает онлайн и офлайн.
Что делает относительную ссылку уникальной, так это то, что она позволяет вам ссылаться на страницу, которая работает онлайн и офлайн.
Связывание локальных файлов
Создание относительной ссылки позволяет ссылке работать онлайн или офлайн в локальной папке, пока файл существует. Однако вы никогда не должны использовать абсолютный путь при создании локальных файлов. Например, если ссылка указывает на C:\html\example.html файл может работать на вашем компьютере, но если открыть его на другом компьютере, ссылка не будет работать.
Подсказка Если вы работаете с HTML-редактором, таким как Dreamweaver, вы можете указать локальную папку сайта и сделать все ссылки относительно этого корня. Например, если мы сохранили все наши файлы в папке C:\ch , ссылки можно сделать относительно этой папки. Другими словами, ссылка /jargon/h/html.htm — это c:\ch\jargon\h\html.htm при открытии локально, а затем при онлайн-событии — https://www. computerhope.com/jargon/h/html.htm . В этом примере первая косая черта в ссылке указывает браузеру начать с корневого каталога сайта.
computerhope.com/jargon/h/html.htm . В этом примере первая косая черта в ссылке указывает браузеру начать с корневого каталога сайта.
Дополнительные атрибуты привязки
Тег привязки также поддерживает другие атрибуты. Например, вы можете добавить атрибут title для описания ссылки, как показано в приведенной ниже ссылке, при наведении указателя мыши на ссылку. См. ссылку ниже для дополнительных атрибутов, которые можно добавить к привязке.
Как изменить гиперссылку
Любую гиперссылку можно изменить, изменив адрес URL.Если вы редактируете HTML-страницу с помощью текстового редактора (например, Блокнота), найдите ссылку href и измените ее на новое место. Если вы используете WYSIWYG, CMS или онлайн-редактор, наведите курсор на ссылку и попробуйте использовать сочетания клавиш Ctrl + L или Ctrl + K . Если ни один из этих ярлыков не работает, вам нужно найти кнопку или параметр, который позволяет изменить или обновить ссылку.
Изменение гиперссылки в Dreamweaver
Например, мы можем изменить гиперссылку в Dreamweaver, выполнив одно из следующих действий.
- Найдите ссылку в представлении Code и измените текст href, чтобы он указывал на новое место.
или
- В представлении Design переместите курсор на гиперссылку, которую вы хотите изменить.
- Нажмите сочетание клавиш Ctrl + L или Ctrl + K в зависимости от настроек сочетания клавиш. Укажите на новое место. Если сочетание клавиш не работает, нажмите Изменить в меню файла и выберите Ссылка , а затем Изменить ссылку .
Как создать ссылку на свой сайт
Последнее изменение: 07.12.2020, 19:04 EST
Вы можете создать на своем сайте ссылку для перехода на другую страницу вашего сайта или на внешний адрес.
Интерактивная текстовая ссылка
- Выделите текст, который вы хотите связать.

- Щелкните значок звена цепи слева от U.
- Появится всплывающее окно «Информация о звене».
- Выберите «Тип ссылки» (установите ссылку на внутреннюю страницу, URL-адрес, номер телефона).
- Одна из ваших страниц — любая страница вашего сайта.
- Раздел (или якорь) — любой раздел или якорь на любой странице вашего сайта.
- Электронная почта — адрес электронной почты (при этом откроется приложение электронной почты зрителя, если применимо)
- Другой веб-сайт — любой внешний URL-адрес.
- A Номер телефона – Номер телефона (при этом откроется приложение для телефона зрителя, если применимо)
- Нажмите OK, чтобы добавить ссылку.
- Нажмите Сохранить, чтобы сохранить изменения на странице.
Вы можете изменить место, где будет открываться ссылка (например, существующая вкладка браузера или новая вкладка браузера), нажав «Открывается в».
Интерактивная ссылка из объекта
- Щелкните объект, который вы хотите использовать в качестве ссылки.
- В меню редактирования выберите «Ссылка».
- Щелкните раскрывающийся список рядом с «Ссылка на», чтобы указать, куда должна вести ссылка.
- Одна из ваших страниц – Любая страница на вашем сайте
- Раздел (или Якорь) – Любой раздел на любой странице вашего сайта.
- Электронная почта — адрес электронной почты (при этом откроется приложение электронной почты зрителя, если применимо)
- Другой веб-сайт — любой внешний URL-адрес. Вам нужно будет добавить http:// или https:// перед добавлением веб-адреса.
- Номер телефона — Номер телефона (при этом откроется приложение для телефона зрителя, если применимо)
- Видеолайтбокс — откроется видеолайтбокс с URL-адресом видео Youtube или Vimeo.

- Щелкните Создать ссылку, чтобы создать ссылку.
- Нажмите Сохранить, чтобы сохранить изменения на странице.
Вы можете изменить место, где будет открываться ссылка (например, существующая вкладка браузера или новая вкладка браузера), нажав «Открывается в».
Как превратить картинку в ссылку
Изображения привлекают внимание. Правильные изображения на вашем веб-сайте могут заинтересовать клиентов, стимулировать повторные посещения и увеличить шансы на успешную конверсию продаж. Но они также могут служить второстепенной цели, выступая в качестве ссылок на критический контент, интересную информацию или ресурсы за пределами сайта.
А как картинку сделать ссылкой? В этом посте мы рассмотрим возможные причины взаимосвязи изображения и ссылки, лучшие практики при связывании изображения и предложим пошаговое руководство о том, как превратить изображение в ссылку с помощью простого HTML.
Зачем из картинки делать ссылку? Ссылки на изображения служат двум основным целям на веб-странице: привлечь внимание пользователей и предоставить пользователям большую область для щелчка или касания.
Привлечь внимание
Изображения всегда привлекают больше внимания, чем текст.Вот почему новостные статьи предлагают изображения ключевых событий, почему магазины приложений используют скриншоты, а сайты электронной коммерции включают изображения продуктов вместе с описаниями.
Есть и данные, подтверждающие это: согласно исследованию, сообщения в социальных сетях и сообщения в блогах с частыми изображениями вызывают большее вовлечение и репост, чем сообщения без изображений, и люди с большей вероятностью сохранят информацию, если они сочетаются с визуальными эффектами. По мере развития веб-дизайна изображения никуда не денутся.
Это не означает, что текст не имеет значения.хотя. Поисковые системы постоянно сканируют контекстно-зависимый текстовый контент на вашем веб-сайте, а изображения традиционно сложнее анализировать на предмет влияния на сайт, поэтому текстовые описания продуктов или услуг необходимы для эффективного SEO.
Однако для многих сайтов сочетание этих двух типов носителей дает наилучший результат..png.17d56cf4b30c272aa4d63beb8b77f112.png) Самый известный пример — страница продукта, которая включает изображение того, что продается, а также четкое описание, включающее ключевые функции, конкретные компоненты и цены.
Самый известный пример — страница продукта, которая включает изображение того, что продается, а также четкое описание, включающее ключевые функции, конкретные компоненты и цены.
Увеличенная кликабельная область
Здесь есть еще один распространенный вариант использования, который сочетает изображения и текст: описания категорий, которые включают несколько продуктов. В этом случае предлагаемая информация минимальна — посетители обычно видят описание товара вместе с его ценой и качественным изображением. Эта комбинация повторяется снова и снова на странице для других товаров в той же категории или в аналогичном ценовом диапазоне.
Подобные ситуации являются наиболее убедительным аргументом в пользу превращения изображения в ссылку, поскольку это помогает упростить взаимодействие с клиентом.Рассмотрим страницу с несколькими продуктами, каждый из которых содержит текстовую ссылку под изображением. В большинстве случаев текст ссылки занимает значительно меньше места, чем изображение, а это означает, что пользователям нужно приложить больше усилий, чтобы перейти по ней.
Это особенно сложно для пользователей, заходящих на неоптимизированные веб-сайты с мобильных устройств. Если изображения и текст не масштабируются должным образом, пользователям будет сложно точно нажать на нужную ссылку.
Используя ссылки на изображения, владельцы сайтов гарантируют, что и изображения, и текстовые описания ведут к одному и тому же месту, что, в свою очередь, снижает вероятность ошибочных кликов, которые приводят к неожиданным страницам и отказу от сайта, поскольку пользователи разочаровываются.
Возьмем этот пример из Briogeo: в каждом списке продуктов есть большое изображение, которое также служит ссылкой на страницу продукта.
Источник изображения
Как превратить изображение в ссылку с помощью HTMLЕсли вы решили сделать из картинки ссылку, то очевиден следующий вопрос: Как?
Вот наше пошаговое руководство по превращению изображения в ссылку с помощью HTML:
Шаг 1: Выберите свое изображение.

Сначала найдите изображение, которое хотите использовать.Если это изображение продукта на вашем веб-сайте, скорее всего, у вас уже есть несколько изображений — используйте то, которое предлагает самый чистый и четкий вид.
Если у вас нет фотографии, вы можете либо сделать и загрузить фотографию высокого качества, либо использовать существующее веб-изображение. Однако, когда дело доходит до перепрофилирования изображений, уже размещенных в Интернете, не забудьте либо заплатить за права на изображение, либо использовать стоковые изображения без лицензии.
Шаг 2. Оптимизируйте размер и масштаб.
Перед загрузкой фотографии на сервер веб-хостинга стоит оптимизировать размер и масштаб.Файлы изображений большего размера замедляют время загрузки и могут не масштабироваться должным образом, поэтому стоит посмотреть на размер любых текущих изображений, чтобы сообщить о новых рекомендациях по размеру изображения и уменьшить изображение с помощью сжатия.
Например, в блоге HubSpot мы используем Squoosh, бесплатный инструмент сжатия от Google. После загрузки изображения вы можете настроить качество в зависимости от желаемого конечного размера файла и выбрать выходной формат. Как правило, формат JPEG лучше всего подходит для изображений с большим количеством деталей (например, фотографий), а формат PNG лучше подходит для значков, изображений текста и графики.
После загрузки изображения вы можете настроить качество в зависимости от желаемого конечного размера файла и выбрать выходной формат. Как правило, формат JPEG лучше всего подходит для изображений с большим количеством деталей (например, фотографий), а формат PNG лучше подходит для значков, изображений текста и графики.
Источник изображения
Squoosh также позволяет напрямую сравнивать качество несжатого изображения с качеством сжатого изображения. Как видно из приведенного выше примера, наше сжатое фото может быть не таким четким, но это, вероятно, не будет заметно посетителям, если ссылка на изображение достаточно мала на экране.
В конечном счете, решать вам, насколько сильно вы хотите сжать изображение, но обычно вы избегаете значительной пикселизации, сохраняя качество выше 70%.
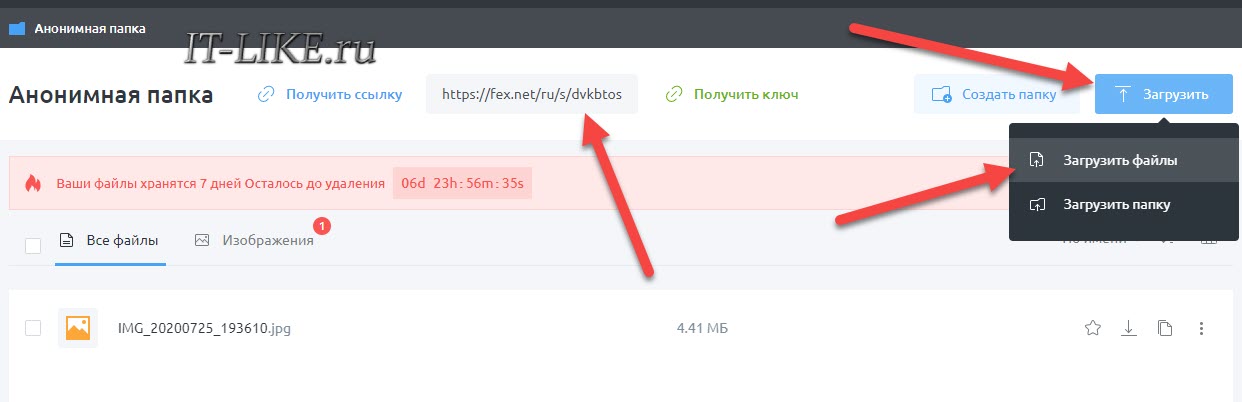
Шаг 3: Загрузите изображение и получите URL-адрес.
Далее вам нужно загрузить изображение на ваш веб-сервер. Это может быть система управления контентом или конструктор веб-сайтов, но независимо от того, как размещено ваше изображение, оно должно быть загружено в Интернет, чтобы вы могли создать его URL-адрес местоположения — место, где ваш HTML-код будет «искать» ваше изображение для отображения. Это.
Это.
Шаг 4: Укажите целевой URL.
Далее вам нужен целевой URL-адрес, который указывает, куда по вашей ссылке будут отправляться пользователи, когда они нажимают на ваше изображение, например, на определенный продукт или страницу оформления заказа на вашем веб-сайте.В нашем примере давайте сделаем целевой URL «https://www.hubspot.com/».
Шаг 5: Создайте HTML-код.
Теперь пришло время создать HTML-код. Вот основная структура:

Теги и указывают на наличие ссылки, а тег ссылается на ваше конкретное изображение.В приведенном выше примере URL-адрес местоположения вашего изображения заменяет «ImageURL».
Также рекомендуется заполнить альтернативный текст описания, который может быть прочитан программами чтения с экрана, используемыми слабовидящими пользователями, а также будет отображаться, если изображение не может быть загружено. В результате простой и точный альтернативный текст является важной частью ссылок на изображения в формате HTML.
В результате простой и точный альтернативный текст является важной частью ссылок на изображения в формате HTML.
Шаг 6. При необходимости вставьте свой код.
С помощью настроенного HTML-кода теперь вы можете вставить связанное изображение на любую страницу, к которой у вас есть доступ администратора и которая поддерживает HTML.Если вы правильно выполнили шаги, в результате должно получиться кликабельное изображение, которое перенаправит пользователей по целевому URL-адресу.
Невидимое: рекомендации по связыванию изображенийЛюди обычно предпочитают путь наименьшего сопротивления. Вот почему нам нужен более быстрый Интернет, и поэтому алгоритмы контента предназначены для предоставления нам контента, который мы хотим, когда мы этого хотим.
Эти требования, требующие минимальных усилий, также применимы к веб-сайтам: сайты, которые эстетически приятны, просты в навигации и понятны, имеют наилучшие шансы заинтересовать посетителей и повысить вероятность конверсии продаж.
Между тем, для ссылок как изображений человеческая природа предлагает четыре передовых метода:
Будь проще
Ссылки и изображения должны быть логически связаны — изображение должно сообщать пользователям, куда приведет ссылка, прежде чем они нажмут.
Например, если ваше изображение представляет собой изображение определенного предмета одежды, но ссылка ведет пользователей к общей категории, потенциальные клиенты могут быть разочарованы. Вместо этого рассмотрите возможность использования изображения, содержащего несколько предметов одежды, в качестве ссылки на страницу категории.
Здесь правило для ссылок как картинок простое: что видишь, то и получаешь.
Предложить резервную ссылку
Классические текстовые гиперссылки сегодня выглядят несколько устаревшими из-за их кричащего синего цвета и подчеркивания.
Подвох? Несмотря на существенные улучшения в HTML и других языках разметки, которые делают возможными гораздо более тонкие и оптимизированные ссылки, многие пользователи привыкли сразу распознавать традиционный формат синей ссылки.
Результат? Стоит предложить знакомую текстовую резервную копию любой ссылки на изображение, которую пользователи сразу поймут.
Ограничьте свои ссылки
Добавление слишком большого количества ссылок на страницу приведет к катастрофе, и это удваивается для изображений. Не каждому изображению нужна собственная ссылка, потому что не каждый элемент контента на вашем сайте должен иметь ссылку на другие страницы или ресурсы.
В этом случае цель является приоритетом: Прежде чем превратить какое-либо изображение в ссылку, задайте простой вопрос: Почему? Если нет веской причины, не вносите изменения.
Регулярно пересматривайте
И последнее, но не менее важное: регулярно проверяйте свои ссылки, чтобы убедиться, что они по-прежнему актуальны.Например, если линейки продуктов или цены изменились, старые ссылки могут устареть и направлять пользователей на страницы, которые больше не актуальны, или возвращать ошибку 404.
Это относится ко всем ссылкам на ваши страницы, а не только к изображениям или текстовым ссылкам. Регулярный просмотр помогает убедиться, что ссылки всегда активны и применимы.
Регулярный просмотр помогает убедиться, что ссылки всегда активны и применимы.
Добавление ссылок на ваши изображения — отличный способ улучшить доступ пользователей и гарантировать, что они смогут найти то, что им нужно, в нужное время на вашем веб-сайте.Предостережение? Убедитесь, что ваши ссылки последовательны, кратки и регулярно обновляются, чтобы отражать текущий контент.
Примечание редактора: этот пост был первоначально опубликован в декабре 2020 года и обновлен для полноты информации.
Что такое URL веб-сайта? Объяснение трех наиболее важных частей
В Интернете используется множество аббревиатур. CSS, DNS, HTML, FTP… можно бесконечно перечислять. Мы можем почти гарантировать, что среди многих других вы видели «URL».И это, возможно, заставило вас задаться вопросом: «Что такое URL-адрес веб-сайта?» и «что означает URL?».
В этом посте мы начнем с основного ответа на вопрос «что такое URL веб-сайта?». Затем мы разберем 3 наиболее важные части структуры URL-адреса, а также то, как каждая из этих частей подключается к вашему сайту WordPress.
Затем мы разберем 3 наиболее важные части структуры URL-адреса, а также то, как каждая из этих частей подключается к вашему сайту WordPress.
Что такое URL веб-сайта?
URL-адрес — это краткая форма для универсального указателя ресурсов, URL-адрес веб-сайта — это местоположение определенного веб-сайта, страницы или файла в Интернете. Каждый URL-адрес состоит из нескольких частей, и способ его построения по-разному влияет на безопасность вашего сайта и поисковую оптимизацию (SEO).
Например, если вы введете https://themeisle.com/blog/what-is-a-website-url/ в адресной строке, ваш веб-браузер перенаправит вас на этот пост. Но если вы просто введете https://themeisle.com/, вы попадете на домашнюю страницу Themeisle.
Многие люди никогда особо не задумываются об URL-адресах, за исключением того, что запоминают те, которые ведут на их любимые сайты, и вводят их в адресную строку браузера.Однако, если вы запускаете свой собственный веб-сайт или планируете его создать, полезно понять, что такое URL-адрес, и узнать немного больше о том, как URL-адреса работают внутри.
Учитывая это, давайте более подробно рассмотрим, что входит в базовый URL-адрес веб-сайта.
💡 Примечание; Если вы все еще находитесь в начальной точке создания своего веб-сайта, ознакомьтесь с нашим подробным руководством. Мы покрываем все, от того, как зарегистрировать доменное имя, выбрать веб-хостинг (кстати, мы рекомендуем Bluehost, это всего 2 доллара.75 в месяц и содержит все, что вам может понадобиться), и как выбрать отличный дизайн и получить все недостающие функции для вашего сайта.
Ваше руководство по пониманию URL-адресов веб-сайтов (3 ключевые части)
В следующих нескольких разделах мы рассмотрим три наиболее важные части URL (унифицированного указателя ресурсов) для обычных пользователей. В совокупности они должны отвечать на вопрос: «Что такое URL веб-сайта?» Каждый из них разделен косой чертой, что облегчает их разделение в уме.
1. Протокол
Рассмотрим следующий URL-адрес:
https:// themeisle. com/blog/fix-broken-links-in-wordpress/
com/blog/fix-broken-links-in-wordpress/
Легче всего упустить из виду первую часть этого адреса. Вы, вероятно, настолько привыкли видеть http:// и https:// в начале каждого URL-адреса, что не задумываетесь об этом. Однако этот элемент — «протокол» URL — важнее, чем вы думаете.
Протокол сообщает вашему браузеру, как взаимодействовать с сервером веб-сайта, чтобы отправлять и получать информацию.Другими словами, это то, что в первую очередь позволяет URL-адресу работать. Традиционно большинство сайтов использовали протокол передачи гипертекста (HTTP), и вы все еще будете видеть эту версию в Интернете.
Однако в последнее время наблюдается тенденция к широкому распространению защищенного протокола передачи гипертекста (HTTPS). Хотя этот протокол делает то же самое, что и HTTP, это гораздо более безопасный вариант, который шифрует данные, отправляемые туда и обратно между браузером и веб-сервером. Вот почему большинство браузеров помечают его зеленым замком безопасности:
.
К счастью, убедиться, что ваш собственный сайт работает на HTTPS, просто, если вы являетесь пользователем WordPress.Для получения дополнительной информации ознакомьтесь с нашим руководством по внедрению HTTPS. Все, что вам нужно, это бесплатный сертификат Let’s Encrypt и (также бесплатный) плагин Really Simple SSL.
2. Доменное имя
Давайте ненадолго вернемся к полному URL:
https:// themeisle.com/ блог/fix-broken-links-in-wordpress/
Следующая часть — наиболее узнаваемый элемент веб-адреса — «доменное имя». В данном случае это themeisle.com (наш сайт!).Доменное имя — это идентификатор для определенного сайта, который, как правило, приведет вас прямо на домашнюю страницу, если в конце не будет добавлено ничего другого.
Конечно, доменное имя на самом деле состоит из двух меньших частей. Есть название рассматриваемого веб-сайта, затем домен верхнего уровня (TLD). Последний термин относится к обозначению . ,  com
com .org , .net (среди прочего) части URL-адреса в конце доменного имени.
Когда вы настраиваете новый сайт, стоит уделить некоторое время тщательному обдумыванию доменного имени, которое вы будете использовать.Оно должно быть уникальным и привлекающим внимание, но в то же время понятным и легко запоминающимся. Если вам нужна помощь в придумывании сильного доменного имени для вашего сайта WordPress, вы можете использовать генератор, такой как Domain Wheel, чтобы получить идеи и посмотреть, что доступно:
Ваш выбор TLD также имеет значение. Для многих сайтов использование .com является лучшим вариантом. Это TLD, с которым пользователи Интернета больше всего знакомы и обычно ожидают, а это значит, что им будет легче всего его запомнить.Однако вы также можете извлечь выгоду, выбрав TLD, который лучше подходит для вашей ниши или области. На самом деле существуют сотни вариантов TLD (многие из которых зависят от региона или отрасли), поэтому есть множество вариантов, если вы хотите выйти за рамки простого . . com
com
3. Путь
Если вы просто хотите посетить главную страницу нашего веб-сайта, все, что вам нужно, это протокол и доменное имя: https://themeisle.com . Но каждая отдельная страница или файл на веб-сайте также имеет свой собственный URL-адрес.Еще раз, вот как это выглядит:
https://themeisle.com/ блог/fix-broken-links-in-wordpress/
Часть после TLD известна как «путь». Это связано с тем, что он направляет браузер на определенную страницу веб-сайта. В данном случае это приводит сначала к нашему блогу, а затем к конкретному посту: Как автоматически находить и исправлять неработающие ссылки в WordPress . Самая последняя часть также иногда называется URL-адресом.
Как пользователь WordPress, вы действительно имеете большой контроль над тем, как выглядят пути для ваших URL-адресов.WordPress позволяет вам вносить изменения в ваши «постоянные ссылки» или отдельные ссылки на каждую страницу и запись. Вы можете найти эту опцию на панели инструментов, выбрав Настройки > Постоянные ссылки :
Вы можете найти эту опцию на панели инструментов, выбрав Настройки > Постоянные ссылки :
Выбор, который вы здесь сделаете, повлияет на то, насколько «кликабельным» будет ваш контент для потенциальных посетителей, а также на SEO вашего сайта в целом. Чтобы узнать больше, мы предлагаем взглянуть на наше полное руководство по изменению постоянных ссылок вашего сайта WordPress и выбору оптимальной структуры.
Заключение
Как и большинство элементов вашего веб-сайта, его URL-адреса сложнее, чем кажутся на первый взгляд. Из-за этого ознакомление с основами структуры URL — разумный шаг. Только тогда вы будете знать, как сделать лучший выбор для вашего сайта.
Что такое URL-адрес?
Напомним, это три основных элемента URL-адреса веб-сайта:
- Протокол — HTTP или HTTPS .
- Доменное имя (включая TLD), которое идентифицирует сайт.
- Путь, ведущий к определенной веб-странице.

В URL-адресах есть и другие аспекты, которые мы не рассмотрели в этом посте, например существование поддоменов — доменов, являющихся частями других доменов, например en .wikipedia.org . en означает, что вы находитесь в англоязычной версии Википедии.
Забавный факт: URL-адрес, который вы сейчас видите в адресной строке, может содержать или не содержать www. , что означает World Wide Web , как вы, наверное, знаете.Это связано с тем, что некоторые веб-браузеры, в том числе Google Chrome, пропускают его при отображении URL-адреса. Он по-прежнему направляет вас на сайт, который вы хотите посетить, если вы наберете www. , но он просто не отображает его напрямую.
Ответили ли мы на вопрос «Что такое URL веб-сайта?», или у вас есть что добавить? Поделитесь своими мыслями в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Как добавить ссылку в TikTok Bio (и что это значит для TikTok)
В марте 2020 года каждый пользователь Android получил ссылку в разделе «Биография» в своем профиле TikTok, но пользователям iOS по-прежнему могут отсутствовать функции, в зависимости от учетной записи человека.Теперь, в 2021 году, похоже, что большинство пользователей на устройствах iOS и Android имеют доступ к ссылкам в биографии своей учетной записи TikTok, хотя развертывание для пользователей iOS еще не завершено.
Вот как будет выглядеть ваша ссылка в биографии, если вы сможете ее добавить:
Связанные: Как скачать любую песню из TikTok
URL-адрес веб-сайта отображается между кнопкой Follow и сетка видео TikTok. Он также выделен жирным шрифтом, поэтому он выделяется на фоне остального текста вашей биографии.
Он также выделен жирным шрифтом, поэтому он выделяется на фоне остального текста вашей биографии.
В этой статье я объясню, как пользователи TikTok могут добавить личный или бизнес-сайт в свою биографию. Я также расскажу о том, что это означает для вашей учетной записи TikTok и как вы можете извлечь из этого пользу.
Как добавить ссылку на TikTok Bio
- Проверьте, участвуете ли вы в развертывании . В нашем офисе только некоторые пользователи iOS имеют доступ к полю «веб-сайт», когда они нажимают «Изменить биографию», хотя доступ есть у всех пользователей Android. Некоторые аккаунты (в том числе наш бизнес-аккаунт @Kapwing) получили доступ совсем недавно.
- Нажмите кнопку «Редактировать профиль» . На странице профиля TikTok нажмите кнопку Редактировать профиль .
3. Добавьте ссылку : В строке «Веб-сайт» прямо под «Биография» вы увидите поле «Добавить веб-сайт в свой профиль». Скопируйте и вставьте любой URL-адрес, который вы хотите показать в своем профиле. Вам не нужен «https»; просто “www” будет делать. Я добавил наш сайт, kapwing.com.
Скопируйте и вставьте любой URL-адрес, который вы хотите показать в своем профиле. Вам не нужен «https»; просто “www” будет делать. Я добавил наш сайт, kapwing.com.
Вот и все! Теперь добавленный вами URL-адрес будет отображаться в вашем профиле TikTok.Просматривая TikTok, я вижу, что многие люди обнаружили ссылку в биографии и пользуются ею.
Связанный: Как скачать любое видео с TikTok
Что это значит для TikTok?
Для большинства людей добавление веб-сайта в профиль TikTok не имеет большого значения. Но это признак того, что платформа TikTok развивается. Вот несколько прогнозов о том, как ссылки на веб-сайты изменят работу с TikTok.
Сначала , больше брендов создадут TikTok и начнут публиковать там вирусный контент.Раньше издателю было сложнее направлять трафик на свой веб-сайт, поскольку TikTok разрешал только ссылки на Instagram и YouTube. Теперь у компаний есть веская причина инвестировать в контент TikTok, поскольку вирусное видео TikTok может побудить больше людей щелкнуть URL-адрес, чтобы перейти прямо на веб-сайт.
Хотя некоторые люди могут подумать, что это снижает качество TikTok, потому что он будет переполнен брендами, я на самом деле думаю, что это значительно улучшит качество контента, поскольку у профессиональных видеооператоров и создателей будет причина остаться.Например, раньше мы вкладывали средства в отличный контент TikTok, но перестали так серьезно стараться, потому что обнаружили, что потраченное время не стоит того, поскольку никто из посетителей нашего профиля не мог ссылаться на наш веб-сайт. Однако теперь они смогут.
(Kapwing — это бесплатный веб-сайт для редактирования видео, который помогает создателям создавать немного лучший контент, чем это возможно с помощью примитивных инструментов редактирования TikTok. Проверьте его, если хотите улучшить свою видеоигру.)
Второй стать проще, делая платформу более удобной для влиятельных лиц и знаменитостей.Без URL-адреса веб-сайта даже самым популярным создателям TikTok трудно доказать, что их контент влияет на поведение людей. В результате трудно убедить бренды и других людей с деньгами продвигать контент TikTok. Однако URL-адрес дает прямую связь между профилем TikTokers и веб-сайтом, что упрощает демонстрацию ценности для бизнеса.
В результате трудно убедить бренды и других людей с деньгами продвигать контент TikTok. Однако URL-адрес дает прямую связь между профилем TikTokers и веб-сайтом, что упрощает демонстрацию ценности для бизнеса.
Таким образом, пользователи TikTok могут ожидать, что теперь они будут видеть больше спонсируемого контента на TikTok, подобно тому, как Instagram и Stories развивались с течением времени.Мы увидим больше партнерских ссылок, рефералов и bit.ly.
Третий , URL-адреса переведут людей из приложения на другие сайты, такие как Venmo, Snap или электронную почту.
В целом, однако, TikTok по-прежнему остается относительно неизвестной территорией для веб-сайтов и профессиональных авторов. Вы не можете добавить ссылку на отдельную историю, и невозможно постепенно увеличивать число подписчиков. Вместо этого TikTokers должны продолжать стремиться к глобальной виральности, что чрезвычайно сложно для нишевых брендов и личностей.До тех пор, пока TikTok не будет продвигать видео, сделанные людьми, на которых вы подписаны, увеличение количества поклонников в приложении практически не повлияет, а это означает, что создатели не остаются и не работают над увеличением числа своих поклонников.
Статьи по теме:
• Как стать вирусным на TikTok за первый месяц
• Полный список домов TikTok (обновлено в 2021 г.)
• Как создать собственный звук на TikTok
схем ссылок | Центр поиска Google | Разработчики Google
Любые ссылки, предназначенные для манипулирования PageRank или рейтинг сайта в результатах поиска Google может считаться частью схемы ссылок и нарушение правил Google для веб-мастеров Методические рекомендации.Это включает любое поведение, которое манипулирует ссылками на ваш сайт или исходящими ссылками. ссылки с вашего сайта.
Ниже приведены примеры схем ссылок, которые могут негативно повлиять на рейтинг сайта в результаты поиска:
- Покупка или продажа ссылок, которые проходят PageRank.
Это включает в себя:
- Обмен денег на ссылки или сообщения, содержащие ссылки
- Обмен товаров или услуг на ссылки
- Отправка кому-либо «бесплатного» продукта в обмен на его написание и включение ссылки
- Чрезмерный обмен ссылками («Ссылайтесь на меня, и я свяжусь с вами») или исключительно партнерские страницы
ради кросслинкинга.

- Крупномасштабные кампании по маркетингу статей или гостевым публикациям с анкорным текстом, богатым ключевыми словами ссылки.
- Использование автоматических программ или сервисов для создания ссылок на ваш сайт.
- Требование ссылки в рамках Условий обслуживания, контракта или аналогичного соглашения без позволяя стороннему владельцу контента выбирать квалификации исходящей ссылки, если они того пожелают.
Кроме того, создание ссылок, которые не были размещены редакцией или за которые не ручались владельца на странице, иначе известные как неестественные ссылки, могут считаться нарушением наших методические рекомендации.Вот несколько распространенных примеров неестественных ссылок, которые могут нарушать наши правила:
- Текстовые рекламные объявления, которые проходят PageRank
- Рекламные материалы или нативная реклама, в которых оплата производится за статьи, включающие ссылки, которые проходят PageRank
- Ссылки с оптимизированным анкорным текстом в статьях или пресс-релизах, распространяемых на других сайтах.
 Например:
Например:
На рынке много обручальных колец. Если вы хотите иметь свадьбу, вам придется выбрать лучшее кольцо.Вам также нужно будет купить цветы и свадьбу одеваться. - Некачественные ссылки на сайты каталогов или закладок
- Богатые ключевыми словами, скрытые или низкокачественные ссылки, встроенные в виджеты, которые
различные сайты, например:
Посетители этой страницы: 1472
страхование автомобиля - Широко распространенные ссылки в нижних колонтитулах или шаблонах различных сайтов
- Комментарии на форуме с оптимизированными ссылками в посте или подписи, например:
Спасибо, отличная информация!
– Paul’s Pizza
Сан-Пицца пицца диего лучшая пицца сан диего
Пока вы не передаете PageRank покупателю рекламы, ваша реклама с оплатой за клик (PPC)
ссылки не будут нарушать наши правила. Вы можете предотвратить передачу PageRank несколькими способами, такими как
как:
Вы можете предотвратить передачу PageRank несколькими способами, такими как
как:
- Указание на то, что ссылка спонсируется добавлением
уточняющий атрибут
к тегу
- Перенаправление ссылок на промежуточную страницу, заблокированную от поисковых систем с файл robots.txt
Лучший способ заставить другие сайты создавать высококачественные релевантные ссылки на ваш сайт — создать уникальный актуальный контент, способный естественным образом завоевать популярность в интернет-сообществе.Создание хорошего контента окупается: ссылки обычно представляют собой редакционные голоса по выбору, а чем больше полезного контента у вас есть, тем больше шансов, что кто-то другой найдет этот контент ценный для своих читателей и ссылку на него.
Если вы видите сайт, участвующий в схемах ссылок, предназначенных для манипулирования PageRank,
дайте нам знать.

 png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
 html
html html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p> html
html example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
 html">Как сделать такое же фото?</a></p>
</body>
</html>
html">Как сделать такое же фото?</a></p>
</body>
</html>






 Например:
Например: