404 Not Found
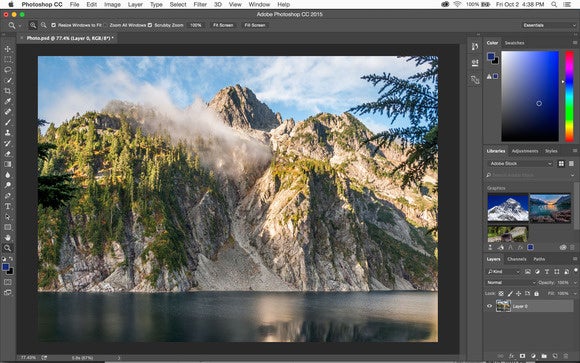
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск – выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск – выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск – выходные дни
Отзывы ЯндексМаркет:
Мы в соц. сетях:
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск – выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Москва, Архитектора Власова д. 6
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск – выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Сб, Вск – выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
55 уроков по Adobe Photoshop для новичков
Серия из разного рода видео-уроков, которые помогут овладеть простыми, но эффектными приемами, инструментами и раскроют многие секреты программы Adobe Photoshop.
Фотоманипуляция Под городом. Простой эффект Photoshop
Каналы и альфа-каналы в фотошоп. RGB каналы Photoshop
5 лайфхаков в Photoshop.
 Каждый фотошопер должен знать это
Каждый фотошопер должен знать этоКак сделать свечение в фотошопе
Слой маска в фотошопе. Обтравочная маска в Photoshop
Простой эффект в Фотошопе. Geometric reflection
Инструмент перо в фотошопе. Как пользоваться пером в Фотошопе
Adobe Photoshop slice-эффект. Арт эффект в Фотошоп
Как вырезать объект в фотошопе
5 фишек, которые должен знать каждый Фотошопер
Как сделать аватарку в фотошопе. Эффект Dual tone
Эффект распада в фотошопе
Портрет с цветами. Flowerful Portrait Effect. Эффект Marcelo Monreal
Топ 9 смертельных ошибок фотошопера.
 Топ 9 фейлов в фотошопе
Топ 9 фейлов в фотошопе5 лайфхаков Photoshop
Как сделать эффект огня в фотошопе
Эффект льда в фотошопе
Как сделать двойную экспозицию в фотошопе.
 Double Exposure. Цветная двойная экспозиция
Double Exposure. Цветная двойная экспозицияКак сделать 3D текст в фотошопе
5 Способов вырезать ВСЕ в фотошопе!
3D эффект города в Photoshop
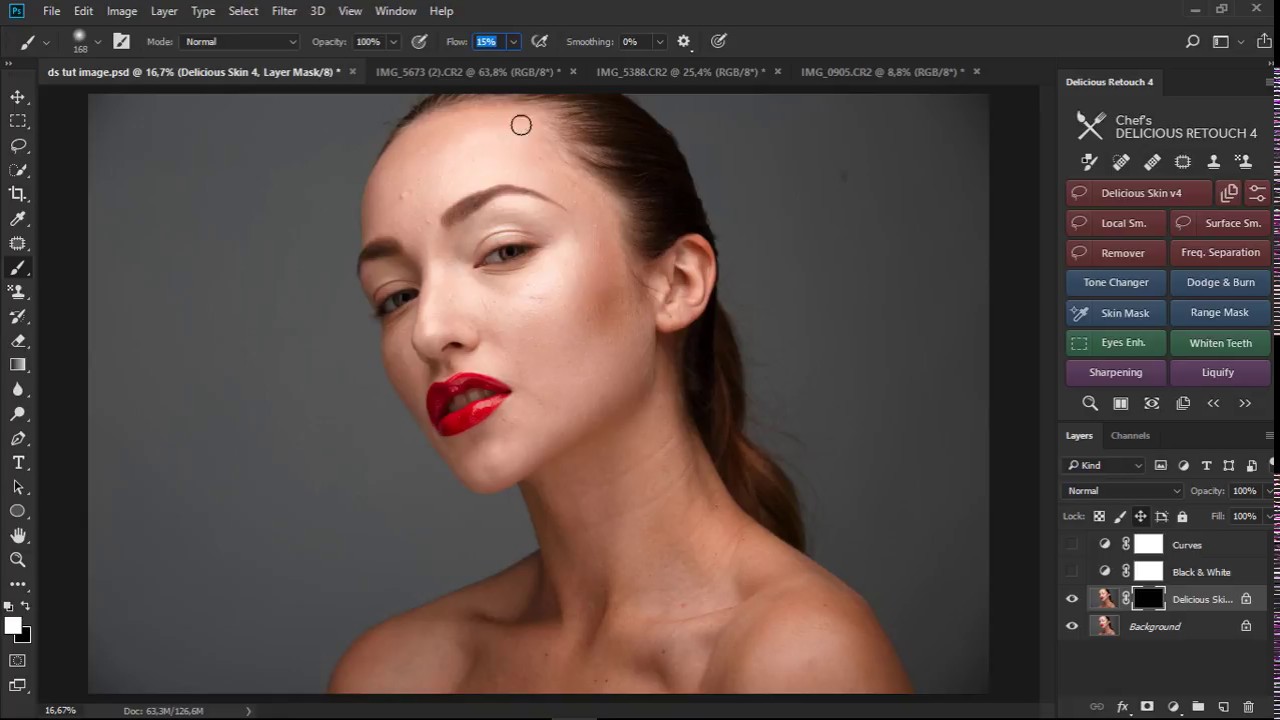
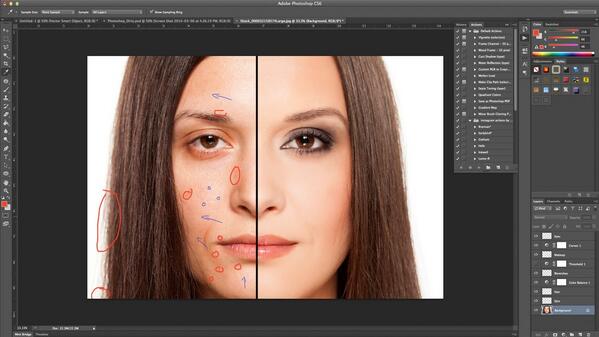
Обработка лица в фотошопе
Фотоманипуляция. Эффект под водой
Как сделать эффект прозрачности в фотошопе. Двойная экспозиция аналог
Текстовый эффект в фотошопе.
 Как в фотошопе сделать красивый текст
Как в фотошопе сделать красивый текст5 крутых лайфхака фотошопа
Как в фотошопе сделать гифку
Как в фотошопе сделать анимацию
Как сделать экшен в фотошопе
Как нарисовать персонажа в иллюстраторе
Фотошоп и Иллюстратор разница. Отличие между векторной и растровой графикой
Как добавить блики в фотошопе
Как сделать глитч эффект в фотошопе
Как сделать ретушь в фотошопе
7 Лайфхаков фотошопа
Как сделать двойную экспозицию в фотошопе
Объемный эффект в фотошопе
Шарж в фотошопе. Как сделать мультяшное лицо в фотошопе
Pixel Art в фотошопе
Поп арт в фотошопе
Как сделать эффект дыма в фотошопе?
Двойная экспозиция
Портрет из текста в фотошопе
Как сделать шапку для канала в фотошопе
Как сделать поп арт в фотошопе
Крутой эффект в фотошопе
Как сделать логотип в фотошопе
Как сделать эффект разрушения в фотошопе
Как в фотошопе сделать зеркальное отражение
Как сделать двойную экспозицию в фотошопе
Маска слоя в Фотошопе, как соединить картинки
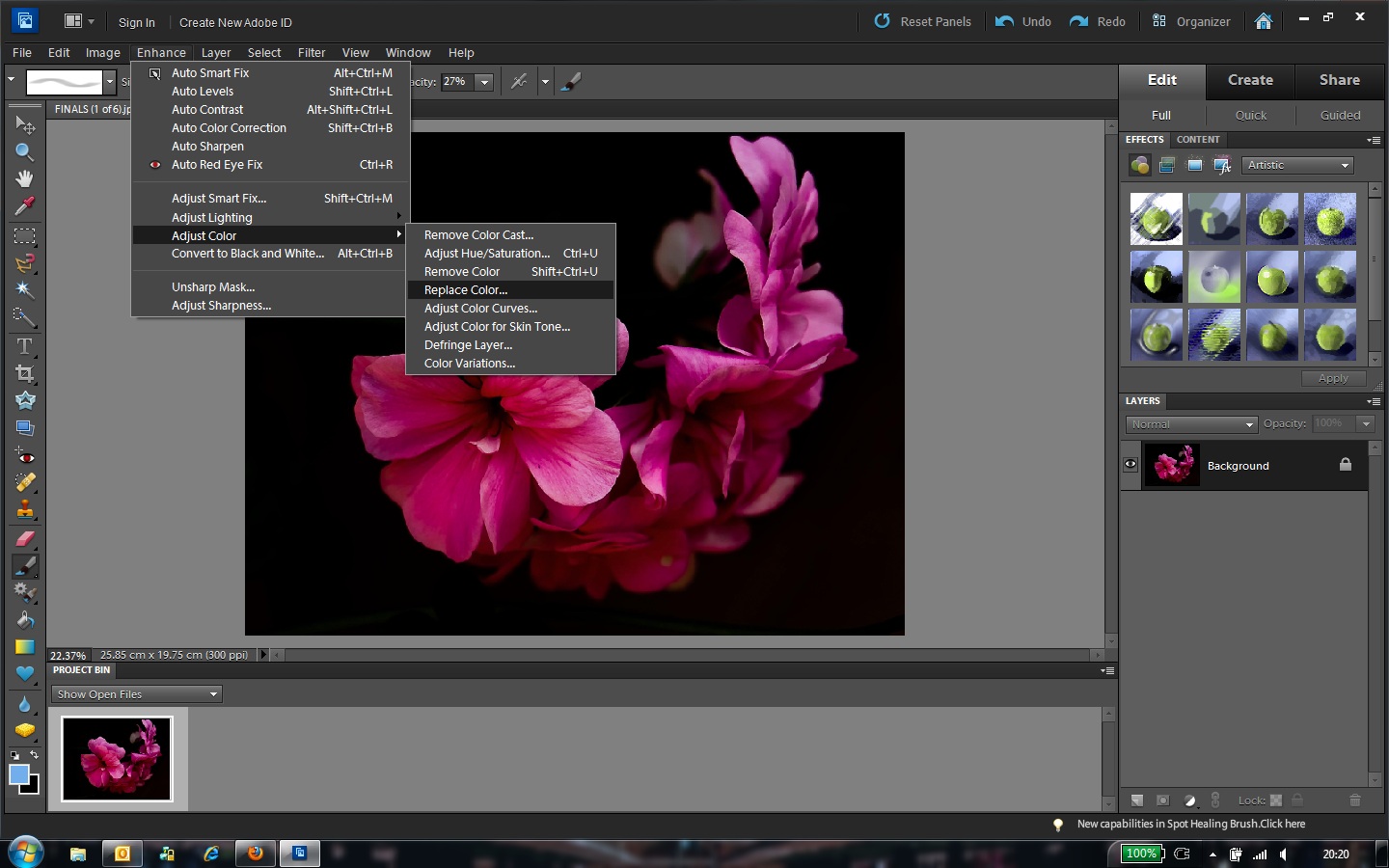
Как в фотошопе изменить цвет
Как в фотошопе вырезать объект и вставить на другой фон. Как сделать фон прозрачным
Как в фотошопе убрать прыщи
20 бесплатных уроков по Adobe Photoshop для начинающих
Базовые знания
1. Photoshop CC 2018 — полное руководство для новичков (общий обзор)
По названию ролика ясно, что он представляет собой общий обзор программы Adobe Photoshop CC 2018. Вы узнаете, какие функции у нее есть и получите базу для работы.
2. Руководство по работе в Photoshop для новичков — быстрый и простой метод
В этом видео раскрываются базовые принципы обработки фотографий и благодаря ему вы быстро научитесь основным методам редактирования изображений в Photoshop.
3. Знакомство с Photoshop — вводный курс
Текстовые руководства плюс пошаговые видео, которые научат вас пользоваться Photoshop. Вы узнаете, как менять размер изображения, работать со слоями, настраивать качество фото и многое другое.
4. Руководство по Photoshop — 10 вещей, которые хотят знать новички
5. Руководство по Photoshop CC 2018 — специально для новичков
Эффекты и фишки
Как только вы освоили базовые знания работы с Photoshop, пора переходить к более подробному изучению эффектов и прочих полезных приемов.
6. 28 полезных советов по работе в Photoshop CC
Хоть руководство было опубликовано в 2015 году, оно до сих пор актуально. В нем рассказывается о лайфхаках по работе в Photoshop CC, которые помогут вам оптимизировать фотографии и отточить свои дизайнерские навыки.
7. 10 простых фотоэффектов и приемов
Среди них эффект выцветшей пленки, черно-белой фотографии и многие другие. Идеальное руководство, которое поможет вам быстро поднять навыки работы в Photoshop.
8. Как сделать эффект дисперсии
9. Как сделать эффект молнии/электричества в Photoshop
Пошаговое руководство о том, как наложить этот эффект на фотографию. Автор рассказывает и показывает все очень увлекательно и забавно.
10. Руководства по Photoshop — как сделать эффект светографики
С помощью этого руководства вы узнаете, как добавить на фотографию эффект рисования светом.
11. Слияние нескольких изображений в Photoshop
Вы научитесь слиянию масок слоев, а также настройке слоев и карт градиента.
12. Как сделать 3D-эффекты в Photoshop (10 шагов)
Хорошие 3D-эффекты могут значительно улучшить дизайн вашего текста/сайта/приложения/фото.
В этом руководстве вы узнаете, как создавать 3D-объекты или превращать готовую графику в 3D, всего за 10 шагов.
13. Как сделать логотип в Photoshop
14. Эффект мультипликации в Photoshop (векторный арт)
15. Эффект картины маслом в Photoshop
16. Как сделать эффект заморозки в Photoshop
17. Эффект прозрачной одежды в Photoshop
18.
 Как сделать эффект слайдов на лице в Photoshop
Как сделать эффект слайдов на лице в PhotoshopВы научитесь импортировать два разных изображения, настраивать слои и многому другому, необходимому для создания такого необычного эффекта.
19. Эффект реалистичного дыма в Photoshop
Эффекты дыма очень популярны в дизайне интерфейсов для сайтов и приложений. Это руководство поможет вам узнать, как их сделать.
20. Как сделать эффект распада на частицы
«Мистер Старк, мне что-то нехорошо». Один из самых популярных эффектов этого года.
Один из самых популярных эффектов этого года.
Источник.
Материалы по теме:
Сам себе программист: подборка бесплатных ресурсов для новичков
Как правильно выбрать курсы по онлайн-маркетингу
22 полезных инструмента для начинающих кодеров
10 незаменимых инструментов для работы с Instagram
Самоучитель по фотошопу CS5 и CS6 для начинающих
Приветствую, уважаемый гость!
Представляю вашему вниманию мой бесплатный авторский учебник-самоучитель по обучению фотошопу на русском языке. В нем изложены теоретические основы программы, изучение которых существенно повысит Ваш навык владения программой, а начинающий пользователь сможет начать последовательно с нуля изучать фотошоп.
Данное учебное пособие подготовлено на примере Photoshop CS5. Но оно будет актуально как и для более ранних версий программы, так и для новых (CS6 и СС).
Если в процессе обучения появляются вопросы, Вы можете их задать в комментариях к конкретной статье или в специальной форме. Приятного и эффективного обучения!
Приятного и эффективного обучения!
Внимание! В настоящее время учебник находится в стадии разработки и постоянно пополняется новыми материалами.
:: ОТЗЫВЫ ::
ОГЛАВЛЕНИЕ УЧЕБНИКА
Глава 1. Основы цифровой графики
Раздел 1. Знакомство с программой фотошоп
Глава 2. Интерфейс
Глава 3. Инструменты фотошопа
Глава 5. Палитры в фотошопе
Раздел 2. Основы программы
Глава 7. Создание файлов
Глава 9. Сохранение файлов
Глава 10. Описание базовых действий в фотошопе
Раздел 3. Слои в фотошопе
Глава 11. Основы работы со слоями
Раздел 4. Выделение в фотошопе
Глава 13. Основы выделения
Глава 14. Способы создания выделенной области
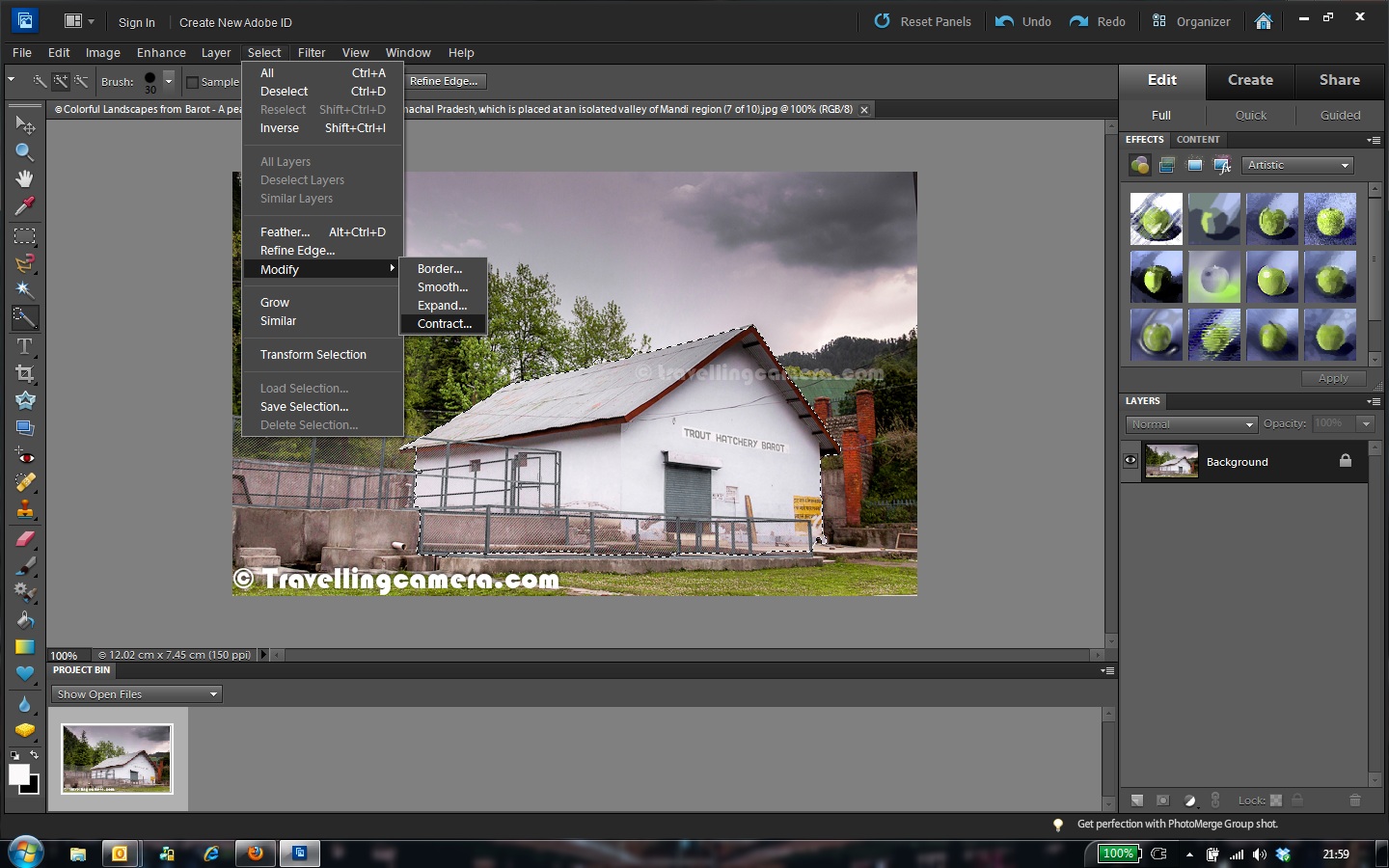
Глава 15. Изменение выделенных областей
Раздел 5. Редактирование изображений
Глава 16. Кадрирование, изменение размеров и поворот
Раздел 6.
 Автоматизация действий
Автоматизация действийГлава 17. Автоматизация действий
Раздел 7. Пользовательские настройки фотошопа
Глава 18. Установка дополнений
Глава 19. Изменение и сохранение параметров фотошопа
С уважением, Денис Касаткин
225+ уроков Photoshop для начинающих от профессионалов
С чего начать обучение в Фотошопе?1) Выбери, чем хочешь заниматься в Photoshop: ретушь, графический дизайн, коллажи и т.д.
2) Найди крутые работы из выбранной тематики, которые тебе нравятся. Попробуй повторить. Работы можно искать на Behance или Dribbble.
3) Ищи все что-то непонятно на YouTube или в Google.
Где купить и скачать Фотошоп?
Photoshop покупают на официальном сайте.
⠀
Доступные пакеты:
Один пользователь — 20,99$/мес;
Рабочая группа — 33,99$/мес;
Один ученик из школьной группы — 14,99$/мес.
Студенты и преподаватели могут купить пакет из всех программ Adobe со скидкой 60% за 19,99$/мес. (вместо $52.99)
(вместо $52.99)
Есть 7-дневный бесплатный ознакомительный период.
Будут доступны все функции программы.
Если у тебя Windows необходимо в пакете Adobe найти файл с расширением «dat» и добавить тильду впереди его названия. Видеоурок как это сделать.
В случае с MAC следует найти в пакете Adobe файл с расширением «dat» и поменять символы в названии соответственно языку, который вы хотите получить в итоге. Видеоурок как это сделать.
Что можно делать в фотошопе, чтобы зарабатывать деньги?Можно насобирать свежих идей с YouTube канала re:Store. Там все выполняют на технике Apple и в других программах, но всё это можно делать и в Photoshop.
Рекомендуем смотреть в сторону западных фриланс бирж: Fiverr, Upwork, Freelancer… Главное иметь что-то крайне крутое и уникальное в своем портфолио.
Behance, Dribbble, ArtStation позволяют видеть уровень работ с которыми тебя могут и возьмут на работу. Используй это.
Используй это.
Есть возможность продавать свое творчество на различных стоках: Freepik, CreativeMarket, Sutterstock, Graphicriver, iStockphoto, Depositphotos и т.п. Можно продавать одну работу на всех стоках одновременно.
Как освоить Фотошоп?1) Изучи интерфейс и основные инструменты программы. На этой странице ты найдешь все необходимые уроки.
2) Особое внимание удели урокам по своему направлению: ретушь, графический дизайн, коллажи и т.д.
3) Ищи авторов чьи работы тебя вдохновляют. Пытайся повторить. Постепенно повышай сложность.
Adobe Photoshop – герой нашего времени. Обзор программы, плюсы, минусы
Как и обещали, сегодня речь идет о таком чудесном графическом редакторе, как Adobe Photoshop. Фотошоп – им пользовался практически каждый. Тем не менее, чтобы действительно освоить эту программу, помимо мозгов Вам понадобятся время и усидчивость, ведь возможностей так много. Встречаем – Фотошоп, самый универсальный графический редактор.
Встречаем – Фотошоп, самый универсальный графический редактор.
Adobe Photoshop на сегодняшний день самая популярная программа для работы с изображениями. Изначально создавалась для работы в области полиграфии и подготовки изображений к печати. Сейчас находит активное применение в областях:
- Веб дизайна
- Кинематографа
- Телевидения
- Дизайна
- Рисования
- Полиграфии
- СG-арта
Photoshop первоначально был растровым графическим редактором, сейчас предоставляет массу возможностей для работы как с растровой, так и с векторной графикой. Несмотря на свои широкие возможности, программа тесно связана с другими средствами обработки изображений. Существует целая линейка продуктов – Adobe Illustrator, Adobe After Effects ,Adobe Premiere. Взаимодействует также с программами других разработчиков.
История создания Adobe Photoshop
Отец основатель фотошопа – Томас Нолл. Будучи студентом Мичиганского университета, эта «светлая голова» в 1987 году разработал прототип программы, названный «Display». Успех не заставил себя ждать, и уже через год Adobe Systems выкупила права на программу. Нолла же оставили разработчиком, и в 1990 году вышел Adobe Photoshop 1.0
Успех не заставил себя ждать, и уже через год Adobe Systems выкупила права на программу. Нолла же оставили разработчиком, и в 1990 году вышел Adobe Photoshop 1.0
Системные требования
Последняя версия программы – Adobe Photoshop CC (2015.5.0), вышла в 2016 году. Чтобы установить ее на свою машину, Вам понадобится процессор с тактовой частотой не ниже 2.2 ГГц, минимум 2 Гигабайта оперативной памяти (рекомендованных 8 Гб), минимум 2,1 Гигабайта свободного места на жестком диске. Разрешение экрана должно быть не менее 1024×768 (рекомендованное – 1280×800). Photoshop выпускается для платформ Mac OS X и Windows.
Последние версии фотошопа отличаются более простым и интуитивно понятным интерфейсом в довесок к добавленным функциям и улучшенным возможностям. Начиная с версии CS4, имеется возможность работы с 3D-файлами.
Также в программе предусмотрена работа с видео. Фотошоп – популярное средство создания GIF-анимации.
С какими форматами изображений работает фотошоп?
Как мы уже говорили, фотошоп изначально был средством обработки растровых изображений. В настоящий момент программа поддерживает большинство растровых форматов (JPEG, TIFF, BMP, PCX, PSD), а также некоторые векторные форматы изображений (WMF). При этом основной формат фотошопа (PSD) совместим со множеством других графических редакторов. ФШ поддерживает такие цветовые модели, как RGB, LAB, Duotone, Multichannel, CMYK.
В настоящий момент программа поддерживает большинство растровых форматов (JPEG, TIFF, BMP, PCX, PSD), а также некоторые векторные форматы изображений (WMF). При этом основной формат фотошопа (PSD) совместим со множеством других графических редакторов. ФШ поддерживает такие цветовые модели, как RGB, LAB, Duotone, Multichannel, CMYK.
Существуют расширенные версии программы, работающие с ЗD-файлами форматов U3D, 3DS, OBJ, KMZ и DAE, а также с самыми распространенными видео-форматами.
Функции Adobe Photoshop
Функции программы фотошоп поистине многообразны. Фотошоп является одновременно мощной фотолабораторией и средством создания цифровых изображений. С помощью набора основных инструментов, таких как Кисть (Paintbrush), Аэрограф (Airbrush), Перо (Pen) и Карандаш (Pencil), можно рисовать и раскрашивать изображения. Все перечисленные инструменты дают возможность настройки целого ряда параметров: ширины мазка, степени размывания кромок, жесткости и мягкости.
При работе с изображениями ФШ дает возможность работы со слоями. Можно создавать монтажи и коллажи из нескольких изображений, редактируя каждое как отдельный, независимый слой.
Интерфейс программы Адоб Фотошоп
Интерфейс Adobe Photoshop
Давайте бегло пробежимся по основному функционалу. Как видим, справа находится панель инструментов, слева – область палитр, сверху – панель управления, чуть ниже – панель параметров, а посередине – рабочее пространство.
Панель управления обеспечивает доступ к командам главного меню и управление интерфейсом. Панель инструментов содержит все инструменты, которые можно применять для редактирования изображения. Панель параметров отображает, какой инструмент выбран для работы в данный момент. В область палитр представлены все инструменты для манипуляций с изображением. Тем, кто хочет ориентироваться в программе всерьез, советуем взять учебник и постепенно изучить, для чего нужна та или иная команда.
В качестве минусов ФШ можно назвать сложность его освоения для начинающего пользователя, высокую стоимость продукта. Также отметим, что фотошоп не поддерживается ОС Linux. Такие отрицательные моменты весьма относительны, так что несмотря на это ФШ остается лидером на рынке графических редакторов.
Приведем несколько примеров возможностей фотошоп. В умелых руках эта программа просто творит чудеса. От редактирования готовых фото до создания сложнейших изображений с нуля. Вот, к примеру, ретуширование фотографии в фотошопе. Было – стало. Несколько манипуляций – и результат на лицо.
Пример работы с Adobe Photoshop
А вот обработка студийной фотографии, проведенная с помощью ФШ.
Если у Вас богатое воображение, фотошоп станет прекрасным помощников в воплощении самых смелых идей. Вот, например, восхитительные работы фотографа Эрика Ёхансона. Как думаете, при помощи чего он создает свои шедевры? Конечно, в первую очередь благодаря воображению. Но как бы выглядела реализация этих идей, не будь в мире фотошопа?
Но как бы выглядела реализация этих идей, не будь в мире фотошопа?
Adobe Photoshop с нуля до уровня “бог”
После того как мы познакомились с интерфейсом, многие спросят, с чего начать непосредственно изучение самой программы? Корифеи фотошопа советуют: двигайтесь от простого к сложному. Начните с изучения основных функций фотошопа, и будьте последовательны в их изучении.
Ну и напоследок, дорогие друзья, совет от наших опытных авторов на все случаи жизни: меньше слов, больше дела. Не важно, хотите освоить Adobe Photoshop с нуля, мечтаете научиться играть на гитаре или хотите быть богом квантовой механики – берите и делайте, вместо того чтобы мечтать. Только так можно достичь результата. Делайте и помните, что наши авторы, высококлассные специалисты в своих областях, готовы оказать Вам качественную помощь в любых отраслях знаний.
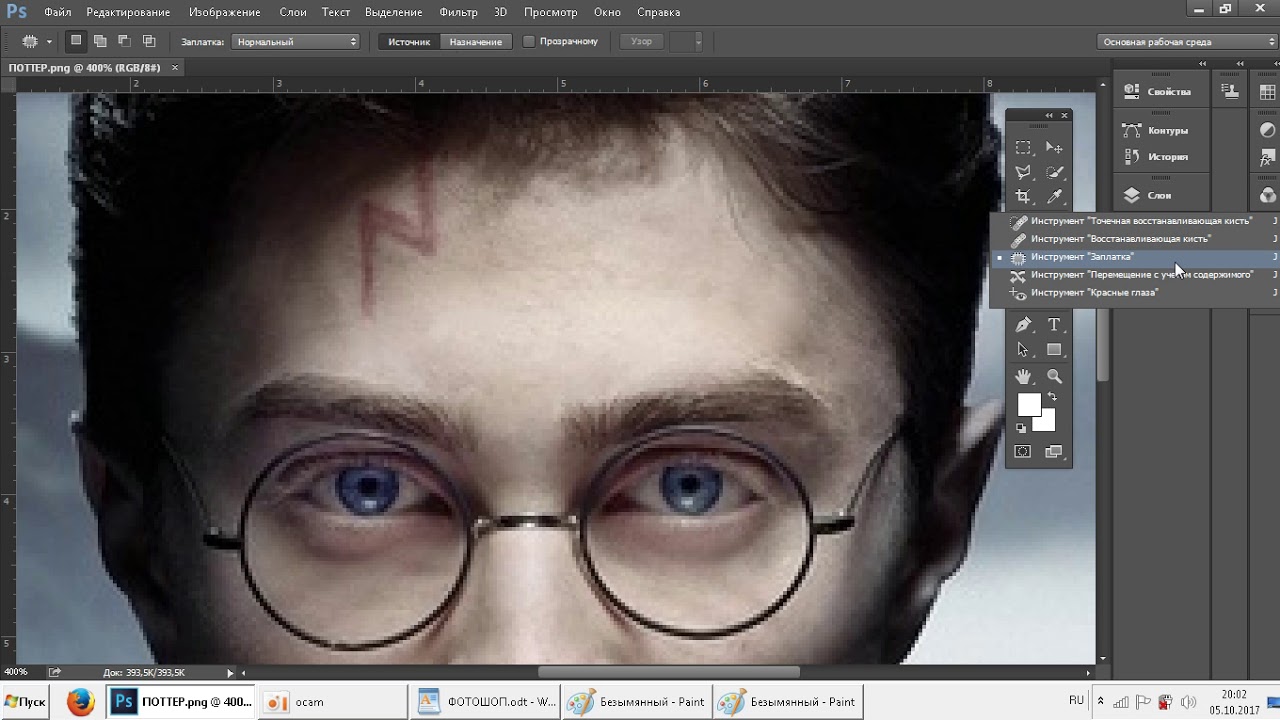
Ретушь и удаление объектов с изображения
Используйте инструмент “Точечная восстанавливающая кисть” для удаления объектов
Одна из самых волшебных вещей, которые вы можете сделать в Photoshop, – это удалить ненужные пятна и даже объекты с изображения. В этом видео мы увидим, насколько быстро это можно сделать с помощью инструмента Spot Healing Brush Tool. Если вы следуете инструкциям, загрузите файлы практики для этого урока и откройте это изображение. Мы попытаемся очистить рубашку модели, удалив эти пятна и капли краски.Вы будете удивлены, насколько хорошо это работает, даже с таким рисунком, как эта полосатая рубашка. Начните с увеличения для более детального просмотра. Выберите инструмент «Масштаб» на панели «Инструменты», а затем дважды щелкните изображение, чтобы увеличить его. Если вы не видите область рубашки, над которой хотите работать, возьмите инструмент «Рука» на панели «Инструменты» и нажмите и перетащите изображение. Теперь давайте выберем инструмент Spot Healing Brush Tool, который находится на панели инструментов прямо здесь. Не путайте этот инструмент со связанным с ним инструментом Healing Brush Tool.Нам нужен инструмент Spot Healing Brush Tool. Давайте начнем с удаления пятна, например, этого коричневого пятна здесь.
В этом видео мы увидим, насколько быстро это можно сделать с помощью инструмента Spot Healing Brush Tool. Если вы следуете инструкциям, загрузите файлы практики для этого урока и откройте это изображение. Мы попытаемся очистить рубашку модели, удалив эти пятна и капли краски.Вы будете удивлены, насколько хорошо это работает, даже с таким рисунком, как эта полосатая рубашка. Начните с увеличения для более детального просмотра. Выберите инструмент «Масштаб» на панели «Инструменты», а затем дважды щелкните изображение, чтобы увеличить его. Если вы не видите область рубашки, над которой хотите работать, возьмите инструмент «Рука» на панели «Инструменты» и нажмите и перетащите изображение. Теперь давайте выберем инструмент Spot Healing Brush Tool, который находится на панели инструментов прямо здесь. Не путайте этот инструмент со связанным с ним инструментом Healing Brush Tool.Нам нужен инструмент Spot Healing Brush Tool. Давайте начнем с удаления пятна, например, этого коричневого пятна здесь. Когда вы удаляете пятно, вам нужно, чтобы кончик кисти был немного больше, чем пятно. Мой немного маловат. Итак, я подхожу к панели параметров для этого инструмента, нажимаю на инструмент выбора кисти и перетаскиваю ползунок размера вправо. Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Вернувшись к изображению, чтобы удалить это коричневое пятно, я просто нажимаю на него – и пуф, оно исчезло. Случилось так, что Photoshop скопировал ближайшую часть рубашки без пятна и использовал это, чтобы скрыть пятно, смешивая скопированный контент с областью вокруг пятна.Теперь попробуем место поменьше. Вместо того, чтобы переходить на панель параметров и пытаться изменить размер кисти, вы можете изменить размер кисти во время работы с изображением. Для этого я наведу курсор на место, которое хочу удалить, это крошечное синее пятно, а затем нажмите левую скобку на клавиатуре. Клавиша левой скобки расположена справа от клавиши P на большинстве клавиатур. Каждый раз, когда вы нажимаете и отпускаете клавишу левой скобки, кончик кисти становится меньше.
Когда вы удаляете пятно, вам нужно, чтобы кончик кисти был немного больше, чем пятно. Мой немного маловат. Итак, я подхожу к панели параметров для этого инструмента, нажимаю на инструмент выбора кисти и перетаскиваю ползунок размера вправо. Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Вернувшись к изображению, чтобы удалить это коричневое пятно, я просто нажимаю на него – и пуф, оно исчезло. Случилось так, что Photoshop скопировал ближайшую часть рубашки без пятна и использовал это, чтобы скрыть пятно, смешивая скопированный контент с областью вокруг пятна.Теперь попробуем место поменьше. Вместо того, чтобы переходить на панель параметров и пытаться изменить размер кисти, вы можете изменить размер кисти во время работы с изображением. Для этого я наведу курсор на место, которое хочу удалить, это крошечное синее пятно, а затем нажмите левую скобку на клавиатуре. Клавиша левой скобки расположена справа от клавиши P на большинстве клавиатур. Каждый раз, когда вы нажимаете и отпускаете клавишу левой скобки, кончик кисти становится меньше. А если бы вы нажали правую скобку, кончик кисти стал бы больше.Итак, теперь я нажимаю на это место – и его больше нет. Попробуйте удалить несколько других пятен, меняя кончик кисти на лету, каждый раз используя ключ левой скобки и ключ правой скобки. Пятна – не единственное, что вы можете удалить с помощью этого инструмента. Вы также можете удалить неровные участки, такие как это пятно краски. Для этого просто щелкните и перетащите мышью на то, что вы хотите удалить – и оно исчезнет. Попрактикуйтесь в этих техниках, нажимая на пятна и перетаскивая неровные участки, чтобы продолжить удаление краски с этой рубашки.Если вам не понравился результат, попробуйте еще раз с кистью другого размера. А если вам нужно перейти в другую область, снова выберите инструмент «Рука» и перетащите. Здесь вы можете увидеть, как выглядит мой пример после нескольких минут работы с рубашкой с инструментом Spot Healing Brush Tool. Когда вы закончите, снова выберите инструмент «Масштаб» на панели «Инструменты», перейдите на панель «Параметры» и нажмите «По размеру экрана», чтобы снова увидеть всю фотографию на экране.
А если бы вы нажали правую скобку, кончик кисти стал бы больше.Итак, теперь я нажимаю на это место – и его больше нет. Попробуйте удалить несколько других пятен, меняя кончик кисти на лету, каждый раз используя ключ левой скобки и ключ правой скобки. Пятна – не единственное, что вы можете удалить с помощью этого инструмента. Вы также можете удалить неровные участки, такие как это пятно краски. Для этого просто щелкните и перетащите мышью на то, что вы хотите удалить – и оно исчезнет. Попрактикуйтесь в этих техниках, нажимая на пятна и перетаскивая неровные участки, чтобы продолжить удаление краски с этой рубашки.Если вам не понравился результат, попробуйте еще раз с кистью другого размера. А если вам нужно перейти в другую область, снова выберите инструмент «Рука» и перетащите. Здесь вы можете увидеть, как выглядит мой пример после нескольких минут работы с рубашкой с инструментом Spot Healing Brush Tool. Когда вы закончите, снова выберите инструмент «Масштаб» на панели «Инструменты», перейдите на панель «Параметры» и нажмите «По размеру экрана», чтобы снова увидеть всю фотографию на экране. Если вас устраивает результат, выберите «Файл», «Сохранить как …» и в диалоговом окне «Сохранить как» установите для параметра Формат значение Photoshop или PSD, что является лучшим форматом для рабочей копии изображения, как вы узнали в более ранний учебник из этой серии.Затем нажмите “Сохранить”. Теперь, когда вы знаете, насколько просто работать с инструментом Spot Healing Brush Tool, попробуйте использовать его на своих изображениях, чтобы удалить все, от пятен пыли до мелких объектов.
Если вас устраивает результат, выберите «Файл», «Сохранить как …» и в диалоговом окне «Сохранить как» установите для параметра Формат значение Photoshop или PSD, что является лучшим форматом для рабочей копии изображения, как вы узнали в более ранний учебник из этой серии.Затем нажмите “Сохранить”. Теперь, когда вы знаете, насколько просто работать с инструментом Spot Healing Brush Tool, попробуйте использовать его на своих изображениях, чтобы удалить все, от пятен пыли до мелких объектов.
Что вы узнали: удаление объектов
- На панели «Слои » выберите слой, содержащий пятна или мелкие объекты, которые нужно удалить.
- На панели инструментов выберите инструмент Точечная восстанавливающая кисть .
- На панели параметров отрегулируйте размер и жесткость инструмента Точечная восстанавливающая кисть в соответствии с тем, что вы пытаетесь удалить.
- Щелкните место или перетащите объект, который хотите удалить.
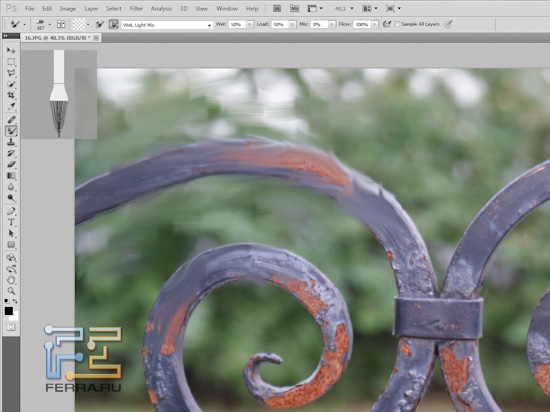
Используйте инструмент Clone Stamp для добавления объектов
Интересный способ добавить объекты к изображению – использовать инструмент «Клонировать штамп», чтобы скопировать контент из одной части изображения и поставить штамп или закрасить его там, где вы хотите.Давайте попробуем это на этом изображении из файлов практики для этого урока, используя инструмент Clone Stamp, чтобы заполнить некоторые редкие области этой цветочной композиции большим количеством цветов. Перейдите на панель инструментов и выберите инструмент Clone Stamp, который находится здесь. Наведите указатель мыши на изображение, чтобы проверить кончик кисти. Мой кончик кисти очень маленький на этом большом изображении. Итак, я собираюсь подойти к панели параметров инструмента «Клонировать штамп» и щелкнуть «Палитра кистей». И там я перетащу ползунок размера вправо, чтобы увеличить кончик кисти.Также неплохо увеличить жесткость этой кисти с нуля по умолчанию. Я собираюсь поставить это здесь. Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь мы собираемся загрузить в инструмент Clone Stamp объект для копирования, как если бы вы загружали кисть с краской. Для этого переместитесь вниз в правый нижний угол изображения над этими цветами, а затем удерживайте клавишу Option на Mac или клавишу ALT в Windows. Обратите внимание, что кончик кисти изменится на целевой значок. Щелкните здесь, а затем уберите палец с клавиши Option или ALT.Кончик кисти принимает нормальный вид. Теперь переместитесь в пустую область, чтобы вы могли видеть, что кончик кисти теперь загружен теми цветами, которые вы только что выбрали. Щелкните и перетащите, и вы рисуете цветами. При этом появляется маленький крестик, исходная точка, которая движется вместе с вами, отбирая больше цветов, чтобы вы могли рисовать ими с помощью инструмента «Клонировать штамп». Теперь, когда у вас есть представление о том, как это работает, давайте попробуем заполнить этим цветочную композицию.
Я собираюсь поставить это здесь. Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь мы собираемся загрузить в инструмент Clone Stamp объект для копирования, как если бы вы загружали кисть с краской. Для этого переместитесь вниз в правый нижний угол изображения над этими цветами, а затем удерживайте клавишу Option на Mac или клавишу ALT в Windows. Обратите внимание, что кончик кисти изменится на целевой значок. Щелкните здесь, а затем уберите палец с клавиши Option или ALT.Кончик кисти принимает нормальный вид. Теперь переместитесь в пустую область, чтобы вы могли видеть, что кончик кисти теперь загружен теми цветами, которые вы только что выбрали. Щелкните и перетащите, и вы рисуете цветами. При этом появляется маленький крестик, исходная точка, которая движется вместе с вами, отбирая больше цветов, чтобы вы могли рисовать ими с помощью инструмента «Клонировать штамп». Теперь, когда у вас есть представление о том, как это работает, давайте попробуем заполнить этим цветочную композицию. Сначала давайте отменим то, что мы здесь нарисовали, нажав Command + Z на Mac или CTRL + Z на ПК.А если вам нужно сделать несколько шагов назад, перейдите в меню «Правка» и используйте шаг назад. Затем перемещайтесь по цветочной композиции и удерживайте клавишу Option или клавишу ALT в Windows. Курсор изменится на цель. Щелкните и уберите палец с клавиши Option или ALT. А затем переместитесь в область, где вам нужно больше цветов, и начните рисовать. И вы можете видеть, что исходная точка движется вместе с вами, добавляя больше контента к этому изображению. Если вам не понравился результат, попробуйте загрузить кисть разными цветами.Удерживая клавишу Option или ALT еще раз в другом месте, отпустите палец и закрасьте область, которая вам не понравилась. Продолжайте и продолжайте так же самостоятельно, загружая кончик кисти цветами и клонируя их, чтобы заполнить эту цветочную композицию. Если вы хотите увидеть пример: вот пример, над которым я работал. А вот несколько советов, которые помогут вам в работе: По ходу дела попробуйте загружать штамп клонирования из разных областей изображения, чтобы не получить характерный повторяющийся узор.
Сначала давайте отменим то, что мы здесь нарисовали, нажав Command + Z на Mac или CTRL + Z на ПК.А если вам нужно сделать несколько шагов назад, перейдите в меню «Правка» и используйте шаг назад. Затем перемещайтесь по цветочной композиции и удерживайте клавишу Option или клавишу ALT в Windows. Курсор изменится на цель. Щелкните и уберите палец с клавиши Option или ALT. А затем переместитесь в область, где вам нужно больше цветов, и начните рисовать. И вы можете видеть, что исходная точка движется вместе с вами, добавляя больше контента к этому изображению. Если вам не понравился результат, попробуйте загрузить кисть разными цветами.Удерживая клавишу Option или ALT еще раз в другом месте, отпустите палец и закрасьте область, которая вам не понравилась. Продолжайте и продолжайте так же самостоятельно, загружая кончик кисти цветами и клонируя их, чтобы заполнить эту цветочную композицию. Если вы хотите увидеть пример: вот пример, над которым я работал. А вот несколько советов, которые помогут вам в работе: По ходу дела попробуйте загружать штамп клонирования из разных областей изображения, чтобы не получить характерный повторяющийся узор. И вы также можете изменить размер кисти во время работы, чтобы клонировать меньшие или большие области. Не торопитесь и получайте удовольствие от этого. Когда вы получите желаемый результат, перейдите в меню «Файл», выберите «Сохранить как …» и сохраните изображение в формате Photoshop или PSD. И не забудьте попробовать эту забавную технику на своих изображениях.
И вы также можете изменить размер кисти во время работы, чтобы клонировать меньшие или большие области. Не торопитесь и получайте удовольствие от этого. Когда вы получите желаемый результат, перейдите в меню «Файл», выберите «Сохранить как …» и сохраните изображение в формате Photoshop или PSD. И не забудьте попробовать эту забавную технику на своих изображениях.
Что вы узнали: как добавлять объекты с помощью инструмента «Клонировать штамп»
- На панели Layers выберите слой, содержащий контент, который вы хотите скопировать и использовать в другом месте изображения.
- На панели инструментов выберите инструмент Клонировать штамп .
- На панели параметров отрегулируйте размер и жесткость инструмента Clone Stamp , чтобы он соответствовал клонируемому объекту.
- Нажмите клавишу Alt (Windows) или Option (macOS) и щелкните область изображения, из которой вы хотите скопировать содержимое.

- Отпустите клавишу Alt (Option) и перетащите курсор в новую область, в которую вы хотите скопировать содержимое. По мере перетаскивания инструмент «Клонировать штамп» копирует содержимое из источника и закрашивает его в новую область.
Используйте команду Content-Aware fill для удаления объекта
Всегда удивительно видеть, как Photoshop может удалить большой объект или иногда даже человека с изображения. Один из способов удалить большой объект – это заполнить его специальной командой заливки: Заливка с учетом содержимого. Давайте попробуем это на этом изображении, где мы можем удалить эту большую деревянную дорожку. Первый шаг – сделать грубое выделение вокруг объекта, который вы хотите удалить.Мы будем использовать инструмент Lasso, но вы можете использовать другой инструмент выделения по вашему выбору, помня, что ваш выбор должен включать немного фона, как вы увидите. Я собираюсь щелкнуть инструмент «Лассо» на панели «Инструменты», а затем перейти к изображению и нарисовать выделение за пределами дорожки. Теперь это важно: вы должны включить небольшую часть окружающей области в выделение по всему периметру. Внизу, я собираюсь выйти за пределы окна документа и полностью вернуться к началу, а затем убрать палец с мыши или трекпада, чтобы завершить выбор.Теперь наступает главный шаг: перейдите в меню «Правка» и выберите «Заливка …». В диалоговом окне «Заливка» перейдите в меню «Содержание» и выберите «С учетом содержимого». Затем просто нажмите ОК. Буквально через секунду дорожка исчезла. Давайте отменим выбор, перейдя в меню «Выбрать» и выбрав «Отменить выбор» или используя сочетание клавиш Command + D на Mac, CTRL + D в Windows. Photoshop автоматически взял немного травы за пределами дорожки, использовал ее, чтобы скрыть дорожку, а затем смешал результат с окружающей областью.Это действительно потрясающе. А теперь бонусный совет: если вы видите какие-либо размытые области на месте прохода, вы можете попробовать использовать инструмент Clone Stamp Tool, чтобы покрыть эту область. Для этого перейдите на панель инструментов и выберите инструмент Clone Stamp Tool.
Теперь это важно: вы должны включить небольшую часть окружающей области в выделение по всему периметру. Внизу, я собираюсь выйти за пределы окна документа и полностью вернуться к началу, а затем убрать палец с мыши или трекпада, чтобы завершить выбор.Теперь наступает главный шаг: перейдите в меню «Правка» и выберите «Заливка …». В диалоговом окне «Заливка» перейдите в меню «Содержание» и выберите «С учетом содержимого». Затем просто нажмите ОК. Буквально через секунду дорожка исчезла. Давайте отменим выбор, перейдя в меню «Выбрать» и выбрав «Отменить выбор» или используя сочетание клавиш Command + D на Mac, CTRL + D в Windows. Photoshop автоматически взял немного травы за пределами дорожки, использовал ее, чтобы скрыть дорожку, а затем смешал результат с окружающей областью.Это действительно потрясающе. А теперь бонусный совет: если вы видите какие-либо размытые области на месте прохода, вы можете попробовать использовать инструмент Clone Stamp Tool, чтобы покрыть эту область. Для этого перейдите на панель инструментов и выберите инструмент Clone Stamp Tool. Затем перейдите на панель параметров к ползунку «Непрозрачность», щелкните там и перетащите ползунок «Непрозрачность» влево, чтобы уменьшить силу непрозрачности инструмента «Штамп клонирования». Затем щелкните пустую область, чтобы закрыть этот ползунок. Переместитесь в изображение и найдите траву, которая не размыта.Если кончик кисти действительно маленький, несколько раз нажмите клавишу правой скобки на клавиатуре, которая находится рядом с клавишей P на клавиатуре, чтобы кончик кисти стал больше. Затем возьмите образец не размытой травы, удерживая клавишу Option на Mac или клавишу ALT в Windows, чтобы курсор изменился на этот целевой символ. Щелкните, чтобы взять образец, а затем уберите палец с клавиши Option или клавиши ALT. Теперь переместите немного размытую область, щелкните и перетащите, чтобы снова добавить туда текстуру.Если вам нравится результат, перейдите в меню «Файл», выберите «Сохранить как …» и сохраните изображение в формате Photoshop. Вы удивитесь, насколько сильно вы можете изменить изображение, удалив крупные элементы.
Затем перейдите на панель параметров к ползунку «Непрозрачность», щелкните там и перетащите ползунок «Непрозрачность» влево, чтобы уменьшить силу непрозрачности инструмента «Штамп клонирования». Затем щелкните пустую область, чтобы закрыть этот ползунок. Переместитесь в изображение и найдите траву, которая не размыта.Если кончик кисти действительно маленький, несколько раз нажмите клавишу правой скобки на клавиатуре, которая находится рядом с клавишей P на клавиатуре, чтобы кончик кисти стал больше. Затем возьмите образец не размытой травы, удерживая клавишу Option на Mac или клавишу ALT в Windows, чтобы курсор изменился на этот целевой символ. Щелкните, чтобы взять образец, а затем уберите палец с клавиши Option или клавиши ALT. Теперь переместите немного размытую область, щелкните и перетащите, чтобы снова добавить туда текстуру.Если вам нравится результат, перейдите в меню «Файл», выберите «Сохранить как …» и сохраните изображение в формате Photoshop. Вы удивитесь, насколько сильно вы можете изменить изображение, удалив крупные элементы. Всего за несколько щелчков мышью вы получите совершенно новое изображение для отображения или использования в качестве фона для нового дизайна.
Всего за несколько щелчков мышью вы получите совершенно новое изображение для отображения или использования в качестве фона для нового дизайна.
Что вы узнали: Чтобы удалить объекты с помощью Content-Aware, заполните
- На панели «Слои » выберите слой, содержащий большой объект или человека, которого вы хотите удалить.
- Используйте инструмент выбора, чтобы выбрать объект. Убедитесь, что вы добавили немного фона по всему объекту.
- В строке меню выберите Правка> Заливка .
- В диалоговом окне Fill выберите Content-Aware в меню Contents и затем нажмите OK. Ваш выбор заполнится содержимым, которое соответствует фону, скрывая нежелательный контент от просмотра.
- Если результат вас не устраивает, попробуйте применить заливку с учетом содержимого еще раз.Вы можете получить разные результаты при каждой попытке.

Учебное пособие по Photoshop с закладками для начинающих
Когда вы впервые открываете Adobe Photoshop, легко в течение минуты в замешательстве щелкнуть мышью по нему, а затем вместо этого набрать номер телефона фрилансера. Поверьте, вы не одиноки в этом.
Это невероятно мощное программное обеспечение для проектирования, в котором много работы, в том числе множество инструментов, которые временами могут показаться ошеломляющими. Но Photoshop не только для профессионалов.
С небольшой помощью вы можете легко научиться использовать его для создания красивой, убедительной графики. Все, что для этого требуется, – это введение в основные элементы – на простом английском языке.
Для начала мы выбрали 12 самых полезных инструментов Photoshop и объяснили, что они делают, где их найти, как их использовать, а также несколько советов и приемов, которые помогут извлечь из них максимальную пользу. Мы также включили туда несколько отличных ресурсов на тот случай, если вы захотите узнать об инструменте более подробно.
Что он делает: Слой можно использовать для изображения, текста, мазков кисти, цвета фона, узоров и фильтров.
Мне нравится думать о слоях как о листах стекла, уложенных друг на друга, которые вы будете использовать для создания конечного продукта. Каждый лист можно изменять индивидуально, не затрагивая проект в целом, что может сэкономить массу времени при редактировании отдельных элементов изображения.
Слои – безусловно, самый важный элемент Photoshop – и, на мой взгляд, они являются одной из причин, по которым многие люди в отчаянии вскидывают руки.Но как только вы поймете, как они работают, я обещаю, что они сделают вашу жизнь намного проще.
Где находится: По умолчанию у него есть собственный модуль в правом нижнем углу экрана Photoshop. Вы также можете получить к нему доступ, нажав «Слой» в верхней строке меню.
Совет для профессионалов: Всегда называйте слои . Если вы будете организовывать их, это поможет вам оставаться в здравом уме, особенно если вы работаете над проектом с большим количеством слоев.
В верхней строке меню выберите «Слой»> «Создать»> «Слой»…
Выбранный слой выделяется синим цветом. Чтобы отредактировать определенную часть вашего изображения, вам нужно выбрать этот конкретный слой.
Вы также заметите, что рядом с каждым слоем есть символ «глаза»: щелкните этот символ, чтобы включить или выключить глаз, тем самым переключая видимость этого слоя во время работы.
Сначала выберите слой или группу на панели «Слои». Затем либо перетащите слой или группу на кнопку «Создать новый слой», либо щелкните слой правой кнопкой мыши и выберите «Дублировать слой» или «Дублировать группу».”Введите имя слоя или группы и нажмите” ОК “.
Совет от профессионалов: Со слоями можно делать всевозможные классные вещи – и хотите верьте, хотите нет, создание анимированных GIF-файлов – одна из них. Ознакомьтесь с нашим пошаговым руководством здесь.
Чтобы узнать больше о добавлении, удалении и дублировании слоев в Photoshop, просмотрите этот видеоурок.
2. Инструмент «Цвет и образцы»
Что он делает: Инструмент «Цвет и образцы» позволяет использовать, изменять, копировать и сохранять пользовательские цвета для содержимого.Хотя это может показаться довольно очевидным элементом, на самом деле у него есть мощные функции, которые сохранят ваш визуальный контент ярким и унифицируют ваши цветовые схемы.
Где он расположен: По умолчанию у него есть собственный модуль в правом верхнем углу экрана Photoshop.
Еще одно место, где можно найти инструмент «Цвет», – это внизу панели инструментов слева, обозначенное двумя перекрывающимися полями:
Чтобы создать свой собственный цвет:
Откройте палитру цветов, дважды щелкнув верхнее поле в модуле «Цвет» или в том меню слева.
Оттуда вы увидите вертикальный спектр цветов с ползунком на нем, который вы можете настроить, чтобы создать свой собственный цвет. В качестве альтернативы, если у вас уже есть определенный цвет, шестнадцатеричное значение которого вам известно (например, # 1fb1ee), введите его в соответствующее поле, чтобы найти этот цвет автоматически. Вы также можете выбрать образец цвета на основе значений RGB или CMYK.
В качестве альтернативы, если у вас уже есть определенный цвет, шестнадцатеричное значение которого вам известно (например, # 1fb1ee), введите его в соответствующее поле, чтобы найти этот цвет автоматически. Вы также можете выбрать образец цвета на основе значений RGB или CMYK.
Любые созданные вами цвета можно добавить в «Образцы», если щелкнуть «Добавить в образцы».
Pro Совет: Возьмите цвета своей компании и сохраните их как «Образцы», чтобы вы могли ссылаться на них и повторно использовать их при разработке визуального контента.
3. Пользовательские шрифты и инструмент «Текст»
Что он делает: Инструмент «Текст» позволяет добавлять пользовательские шрифты в базу данных и предоставляет доступ к расширенным настройкам шрифтов, которые придают вашему тексту серьезный стиль.
Где находится: Панель инструментов слева от вас, внизу.
После того, как вы щелкните значок инструмента «Текст», все параметры и параметры шрифта появятся вверху экрана. Эти настройки позволяют изменять шрифт, размер шрифта и интервал между символами, высоту, ширину, цвет и стиль.Обязательно выберите слой с желаемым текстом для его редактирования.
Эти настройки позволяют изменять шрифт, размер шрифта и интервал между символами, высоту, ширину, цвет и стиль.Обязательно выберите слой с желаемым текстом для его редактирования.
Чтобы добавить текст к изображению:
Текстовый инструмент работает так же, как и любой другой текстовый инструмент, который вы использовали. Нажмите значок «T» на левой боковой панели, перетащите текстовое поле на любую конкретную область, где должен отображаться текст, и все готово.
Каждый раз, когда вы создаете текстовое поле, Photoshop создает для него слой. Вы можете выбрать цвет, размер, обводку, стиль шрифта и множество других опций, чтобы поменять местами.
Pro Совет: Хотя Photoshop предлагает широкий выбор шрифтов, вы также можете установить свои собственные шрифты. Прочтите этот пост в блоге, чтобы получить список из 35 красивых шрифтов, которые вы можете скачать бесплатно, а затем прочтите этот пост, чтобы узнать, как установить новые шрифты в Photoshop, чтобы вы могли их использовать.
Чтобы узнать больше о шрифтах и инструменте «Текст», просмотрите этот видеоурок.
4. Пользовательские кисти и инструмент «Кисть»
Что он делает: Как и в случае со шрифтами, вы можете добавлять свои собственные кончики кистей без лицензионных отчислений.С помощью настроек кисти вы можете изменять размер, форму и прозрачность мазков кисти для достижения ряда различных визуальных эффектов.
Кисти– отличный способ добавить визуальные акценты к вашему контенту. Photoshop начинает вас с хорошего набора подсказок кистей, которые вы можете использовать, чтобы очистить графику и создать некоторые базовые визуальные эффекты.
Где находится: Панель инструментов слева.
После того, как вы щелкните значок инструмента «Кисть», все настройки и параметры кисти появятся в верхней части экрана.Эти настройки позволяют изменять размер кисти, непрозрачность, поток и т. Д. Вы найдете множество предустановленных кончиков кистей, а также любые настраиваемые кончики кистей, которые вы устанавливаете в Photoshop. (Если хотите проявить творческий подход, вы можете найти бесплатные кисти на сайте www.brusheezy.com.)
(Если хотите проявить творческий подход, вы можете найти бесплатные кисти на сайте www.brusheezy.com.)
Для использования инструмента “Кисть”:
Инструмент «Кисть» идеально подходит для добавления дизайнерских акцентов в контент. При использовании инструмента «Кисть» я всегда предлагаю добавить новый слой для работы, чтобы вы не закрашивали другие элементы.Вы можете выбрать цвета из своей библиотеки образцов или использовать собственный цвет.
Изменение настроек кисти может придать кисти совершенно другой вид и стиль. Не бойтесь немного поэкспериментировать со всеми своими кистями.
5. Инструмент выбора
Что это такое: При правильном использовании этот инструмент позволит вам выбирать отдельные элементы, всю графику и определять, что копируется, вырезано и вставлено в вашу графику.
Где находится: Панель инструментов слева.
Инструмент «Выделение» известен как один из самых простых, но разочаровывающих инструментов для использования в Photoshop. Первое, что вам следует знать, это то, что это будет работать, только если слой выделен. Итак, если я хочу вырезать или скопировать часть слоя 4, слой 4 должен быть выделен на панели инструментов моего слоя. Выделенные области обозначаются мигающей пунктирной линией.
Первое, что вам следует знать, это то, что это будет работать, только если слой выделен. Итак, если я хочу вырезать или скопировать часть слоя 4, слой 4 должен быть выделен на панели инструментов моего слоя. Выделенные области обозначаются мигающей пунктирной линией.
Как только вы не забудете обратить внимание на то, с каким слоем вы работаете, инструмент «Выбор» становится намного проще в использовании.
Во-первых, выделите желаемую область. Затем просто щелкните правой кнопкой мыши и выберите в раскрывающемся меню, что вы хотите сделать. Например, вы можете вырезать объекты из текущего слоя и создать собственный слой.
Как выбрать изображение для вставки в графический объект:
Откройте изображение, которое вы хотите использовать в Photoshop, и используйте инструмент «Выбор», чтобы определить, какую часть изображения вы хотите скопировать. После того, как вы выбрали область изображения, просто скопируйте ее.
Затем откройте вкладку текущего проекта и вставьте ее как новый слой. Выделите слой объекта (ов), который хотите выделить. Вы можете перемещать несколько объектов одновременно, выделяя несколько слоев.
Затем щелкните правой кнопкой мыши свой выбор, и тогда у вас будет несколько вариантов, в том числе:
A) Выбор «Слой через копирование» для копирования объекта (ов) из этого слоя и создания собственного слоя.
Pro Совет: Чтобы выделить всю графику и включить все слои, выделите все слои и затем используйте инструмент «Выбрать».После того, как вы определили область для копирования, используйте строку меню вверху и нажмите «Правка»> «Копировать слияние». Это скопирует весь рисунок, чтобы вы могли вставить его как отдельный слой.
B) Выбор «Свободного преобразования» для масштабирования, поворота, перемещения и отражения выбранных вами объектов. (Если вам нужна дополнительная помощь, обратитесь к инструменту «Перемещение» в следующем разделе этого сообщения.)
Совет от профессионалов: С помощью функции «Свободное преобразование» вы можете сделать один отличный трюк – наложить скриншоты PDF-файла, чтобы получилось трехмерное изображение, подобное приведенному ниже для нашей вводной электронной книги Pinterest. Вы можете найти визуальный обзор приведенных ниже шагов, но прочтите этот пост в блоге, чтобы получить пошаговое руководство.
Вы можете найти визуальный обзор приведенных ниже шагов, но прочтите этот пост в блоге, чтобы получить пошаговое руководство.
Чтобы узнать больше обо всех инструментах выделения, доступных в Photoshop, посмотрите этот видеоурок.
6. Инструмент «Перемещение»
Что он делает: Это довольно простой инструмент, который позволяет перемещать отдельные элементы вашей графики.
Инструмент «Перемещение» работает с отдельными слоями и с графикой в целом – если (помните, как это сделать?) Вы выделите все свои слои.Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Где находится: Панель инструментов слева вверху.
Чтобы использовать инструмент “Перемещение”:
Щелкните значок «Переместить» в левой строке меню и просто перетащите объект (ы), которые хотите переместить. Чтобы переместить все объекты в один слой, просто выделите слой и используйте инструмент «Перемещение». Вы также можете щелкнуть объект правой кнопкой мыши, чтобы открыть дополнительные параметры.
Вы также можете щелкнуть объект правой кнопкой мыши, чтобы открыть дополнительные параметры.
Чтобы масштабировать, вращать, перемещать и переворачивать объекты:
Инструмент «Свободное преобразование» позволяет масштабировать, вращать, перемещать и отражать любой элемент в выбранном слое или слоях.Используйте ярлык CTRL + T или Command + T (для Mac), чтобы запустить свободное преобразование, и проверьте параметры, которые появляются в верхней части экрана. Удерживайте клавишу SHIFT во время трансформации, чтобы сохранить пропорции ваших элементов.
7. Инструмент масштабирования
Что он делает: Инструмент «Масштаб» позволяет приближать определенные области изображения и уменьшать масштаб, чтобы видеть происходящее с высоты птичьего полета.
Где находится: В верхней строке меню выберите Просмотр > Увеличить или Просмотр > Уменьшить.
Для использования инструмента “Масштаб”:
Либо выберите параметры масштабирования в меню «Просмотр» (как показано выше). Чтобы использовать сочетание клавиш, удерживайте ALT (ПК) или Command (Mac) и нажмите +, чтобы увеличить масштаб, и ALT (ПК) или Command (Mac) и нажмите -, чтобы уменьшить масштаб.
8. Ластик
Что он делает: Базовый ластик во многом похож на кисть. Вы можете изменить размер и твердость кончика ластика для достижения различных эффектов, таких как наложение и затухание. Фоновый ластик использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Ластик – один из самых полезных инструментов Photoshop. Да, я понимаю, что технически это просто ластик, но вы никогда не использовали такой ластик.
Где находится: Панель инструментов слева.
Для использования основного ластика:
После того, как вы нажмете значок «Ластик», все настройки появятся в верхней части экрана. Эти настройки позволяют изменять размер ластика, жесткость и другие параметры инструмента.
Как и большинство инструментов Photoshop, ластик работает только на специально выбранном слое. Прежде чем приступить к стиранию, убедитесь, что у вас есть нужный слой.
Для использования ластика фона:
Этот инструмент – чудо, позволяющее сэкономить время.Вы можете видеть, как легко он удаляет фоновые цвета из изображений. Это особенно полезно, если вам нужен объект с прозрачным фоном.
Чтобы использовать средство для удаления фона, щелкните значок ластика и удерживайте его, пока не появится выдвигающееся меню. Выберите «Ластик для фона».
Теперь вы готовы к серьезному стиранию. Отрегулируйте размер ластика фона и просто щелкните цвет, который вы хотите удалить из выбранного слоя. Не забудьте выбрать слой, который хотите стереть.
Pro Tip: Не бойтесь использовать большой ластик для Background Eraser. Поскольку он удаляет определенные цвета с изображения, он не стирает невыделенные цвета.
Чтобы узнать больше о том, как удалить фон фотографии в Photoshop или PowerPoint, ознакомьтесь с этим пошаговым руководством.
9. Инструмент для обрезки
Что он делает: Инструмент «Обрезка» позволяет кадрировать изображение.Он работает как любой инструмент кадрирования, с которым вы когда-либо сталкивались: просто выберите область и обрежьте ее.
Я знаю, что это базовый инструмент, но вы будете использовать его так же часто, как и любой другой инструмент в Photoshop, особенно когда вы закончили свою графику и вам нужно очистить часть свободного пространства по краям.
Где находится: Панель инструментов слева.
Чтобы использовать инструмент «Кадрирование»:
Выберите значок, указанный на снимке экрана, в строке бокового меню и перетащите рамку на область, которую вы хотите обрезать. Чтобы настроить поле кадрирования, просто щелкните и перетащите маленькие якорные прямоугольники по бокам и углам поля кадрирования.
Чтобы настроить поле кадрирования, просто щелкните и перетащите маленькие якорные прямоугольники по бокам и углам поля кадрирования.
Pro Tip: Вы можете сделать размер холста больше, чем он должен быть, чтобы у вас было больше места для перемещения элементов дизайна, а затем обрезать его до нужного размера.
Прочтите это сообщение в блоге, чтобы узнать, как обрезать изображения в Photoshop до определенного соотношения сторон. Если вы хотите научиться некоторым приемам кадрирования, например, как повернуть изображение с помощью инструмента «Кадрирование», ознакомьтесь с этой статьей из Школы цифровой фотографии.
10. Инструмент для заливки
Что он делает: Инструмент «Заливка», ранее называвшийся «Заливка», закрашивает любую сплошную область цветом по вашему выбору. Он отлично подходит для однотонного фона или раскрашивания больших площадей. Его также можно использовать для нанесения узоров на ваши изображения. Инструмент «Градиент» в инструменте «Заливка» позволяет создать красивый эффект выцветшего фона любого цвета по вашему выбору.
Инструмент «Градиент» в инструменте «Заливка» позволяет создать красивый эффект выцветшего фона любого цвета по вашему выбору.
Где находится: В верхней строке меню выберите Layer > New Fill Layer. Оттуда у вас есть возможность выбрать «Сплошной цвет», «Градиент» или «Узор».
Для заливки сплошной области цветом:
Сначала выберите слой, который хотите залить сплошным цветом. Затем в верхней строке меню выберите Layer > New Fill Layer > Solid Color … Оттуда появится окно «New Layer» и предложит вам назвать новый слой цветной заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас – просто назовите слой и нажмите «ОК».«
Затем появится окно «Палитра цветов». Здесь вы можете выбрать, какой сплошной цвет вы хотите заливать. Поскольку я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), цвет, который я выбираю в палитре цветов, определяет цвет неба:
Чтобы применить узоры к изображениям:
Эти шаблоны можно создать вручную, если у вас есть время и терпение, или вы можете найти множество бесплатных шаблонов, доступных для загрузки через простой поиск Google.
Чтобы применить узор, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Pattern. .. Оттуда появится окно «Новый слой», в котором вам будет предложено назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас – просто назовите слой и нажмите «ОК».
Затем вы увидите всплывающее окно «Заливка узором». Оттуда вы можете выбрать узор и его масштаб.Поскольку я выбрал фоновый слой для заливки (то есть цвет неба на моем графике), узор, который я выбираю в заливке узором, изменяет небо:
Чтобы использовать инструмент «Градиент»:
Чтобы применить градиент, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Gradient. .. Оттуда появится окно «Новый слой», в котором вам будет предложено назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас – просто назовите слой и нажмите «ОК».
Не беспокойтесь о выборе нужного цвета прямо сейчас – просто назовите слой и нажмите «ОК».
Затем появится окно «Градиентная заливка». Поиграйте с этими параметрами, включая стиль, угол и масштаб. Чтобы выбрать градиент, отличный от предлагаемого по умолчанию, щелкните стрелку справа от градиента по умолчанию, чтобы открыть редактор градиентов, как показано ниже:
11. Пипетка
Что он делает: Этот небольшой удобный инструмент позволяет извлекать и использовать любой цвет из любого изображения в Photoshop.
Где находится: Панель инструментов слева.
Чтобы использовать инструмент «Пипетка»:
Выберите значок на боковой панели. Затем найдите тот цвет, который вы хотите извлечь, и просто щелкните эту область, чтобы клонировать цвет.
После извлечения цвета вы увидите, что он отображается как в модуле «Цвет» в правом верхнем углу экрана, так и в нижней части левой боковой панели. Вы можете дважды щелкнуть это цветовое поле, чтобы открыть расширенный палитру цветов, где вы можете затем настроить и сохранить цвет в образце для использования в будущем.
Вы можете дважды щелкнуть это цветовое поле, чтобы открыть расширенный палитру цветов, где вы можете затем настроить и сохранить цвет в образце для использования в будущем.
12. Параметры смешивания
Что он делает: Опции наложения включают в себя целый ряд функций для улучшения внешнего вида или вашей графики. Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Drop Shadow», чтобы добавить тень вашим буквам. Найдите время, чтобы поиграть со всеми эффектами слоев и выяснить, какие из них порадуют вас.
Где это расположено: В верхней строке меню выберите Layer > Layer Style > Blending Options… Вы также можете дважды щелкнуть любой слой, чтобы вызвать параметры для этого конкретного слоя.
Для использования параметров наложения:
Сначала выберите слой, к которому вы хотите применить параметры и эффекты наложения. Затем откройте параметры наложения и выберите тот, который хотите применить. Благодаря разнообразию доступных опций вы можете добиться ряда отличных эффектов для завершения вашей графики. Получайте удовольствие от них и экспериментируйте с разными слоями, изображениями и текстами.Вот посмотрите, что предлагается:
Например, на изображении ниже я выделил текстовый слой и выбрал «Bevel & Emboss». Выглядит довольно круто, а?
Прежде чем мы отправим вас в путь, стоит отметить, что если вы работаете с ограниченным бюджетом и плотным графиком, вы можете сэкономить массу времени и денег, используя бесплатных стоковых фотографий без лицензионных отчислений. Вот список из 17 лучших сайтов с бесплатными фотографиями, которые вы можете просмотреть.
Кроме того, Photoshop предлагает действительно полезных сочетаний клавиш для таких вещей, как увеличение и уменьшение масштаба, изменение размера холста, создание нового слоя и т. Д.Ознакомьтесь с этим сообщением в блоге, чтобы увидеть полный список, включая ярлыки для некоторых из упомянутых выше инструментов.
Сейчас было бы нереально гарантировать, что вы станете мастером Photoshop на этом этапе – но это не то, для чего это руководство предназначено. Мы надеемся, что мы дали вам понимание, что вам нужно будет использовать мощные инструменты Photoshop своевременно, эффективно и без лишних усилий, чтобы вы могли улучшить свою игру с визуальным контентом, как сейчас.
Счастливых фотошопов!
Что такое Adobe Photoshop и что он умеет? Быстрый старт для начинающих
Вы когда-нибудь слышали, чтобы кто-то сказал: « Это определенно отфотошоплено» ? Если вы работаете в творческой индустрии дизайнером, фотографом, арт-директором или занимаетесь другими отраслевыми должностями, вы знаете, что это вполне нормально слышать.Однако, если вы в настоящее время не работаете в отрасли, но хотите сделать карьеру в области изобразительного искусства, вам, вероятно, следует знать о Photoshop.
Photoshop – это программа для редактирования фотографий и создания графики, разработанная компанией Adobe. Photoshop предлагает широкий спектр функций редактирования изображений, а также возможность создания сложной графики. Photoshop стал отраслевым стандартом для многих творческих людей, поскольку он очень универсален и обычно является одной из первых программ, которым многие учатся.
В оставшейся части этой статьи я более подробно расскажу об Adobe Photoshop, почему вам стоит подумать об его использовании и как его получить.
Что такое Photoshop?
Adobe Photoshop – это программа, используемая для редактирования фотографий, создания цифрового искусства, анимации и графического дизайна. Adobe Photoshop поставляется с профессиональными инструментами, которые помогают художникам воплощать свои идеи в жизнь. Одним из основных преимуществ использования Adobe Photoshop является его способность создавать несколько слоев, которые можно изменять независимо друг от друга.Новые инструменты и функции постоянно добавляются, поскольку Adobe собирает отзывы художников о способах улучшения Photoshop.
Кто создал Photoshop?
Photoshop был создан двумя братьями, Джоном Ноллом и Томасом Ноллом. В 1987 году Томас Нолл был студентом Мичиганского университета, изучая инженерное дело, но он также интересовался фотографией. Интерес Томаса к фотографии возник благодаря его отцу, Глену, и у них даже была темная комната в подвале. Отец Томаса был профессором местного колледжа и имел доступ к одному компьютеру Apple II Plus.Однажды, обладая инженерными знаниями, Томас написал сценарий на компьютере своего отца Apple, который позволил ему преобразовывать монохромные изображения в оттенки серого. После этого начального сценария Томас продолжил разработку дополнительных процессов, которые применяли эффекты к его изображениям на экране. Брат Томаса, Джон, в то время работал в компании Джорджа Лукаса Industrial Light and Magic. Увидев то, что создал Томас, он призвал Томаса превратить свои программы в полностью работающий редактор изображений. Вместе с Томасом и Джоном над проектом они работали над дальнейшей разработкой приложения и выпустили первую версию Photoshop в 1988 году под первоначальным названием «Image Pro».
Кому принадлежит Photoshop?
Сегодня Photoshop принадлежит Adobe, но так было не всегда. После того, как Томас и Джон впервые выпустили Image Pro, они искали партнерство с более крупными компаниями для расширения распространения программного обеспечения. Им не потребовалось много времени, чтобы победить команду Adobe, и в феврале 1990 года компания Adobe выпустила Adobe Photoshop 1.0.
Что умеет Photoshop?
Сегодня Adobe Photoshop используется различными художниками и творческими профессионалами в отрасли.Photoshop – это программное обеспечение, которое можно использовать для фотографии, графического дизайна, цифрового искусства и многого другого. Ниже я привел несколько примеров того, как Photoshop используется для создания потрясающих работ.
Фотография
Фотография Эрика Йоханссона Фото Марка БройераГрафический дизайн
Дизайн Авен ЛинИллюстрация
Иллюстрация Marshmallow Studio Иллюстрация Леонарда ДюпонаДизайн продукта
Дизайн продукта Джанин Ревелл Мурат Калкаван10 самых крутых проектов, которые я сделал с помощью Photoshop
Создание контента для развития в социальных сетях
Photoshop отлично подходит для создания и редактирования контента социальных сетей для вашей страницы в Instagram, Twitter или Facebook.Я использую его для создания 100% контента для страниц Wellfed в Instagram и Twitter.
Редактируйте фотографии, чтобы они выглядели восхитительно
Я использовал Adobe Photoshop для цветокоррекции, резкости и изменения этих изображений после того, как импортировал их в Adobe Lightroom. Adobe Photoshop позволяет более детально управлять редактированием фотографий. Возможность использовать слои для уникальных настроек является ключевой при создании подобных изображений.
Создание логотипа для нового бренда
Photoshop – отличный инструмент для работы и создания логотипов.Это помогает изложить все ваши идеи на бумаге. Прекрасно иметь возможность организовывать слои в группы. Кроме того, с помощью панели символов в Photoshop легко добавлять и изменять текст.
Текущий дизайн веб-сайта
После того, как я создаю дизайн для нового веб-сайта в чем-то вроде Adobe Xd, я всегда переношу свои экспортированные слайды в Photoshop, чтобы начать организовывать презентации своих клиентов. Вот где действительно полезен Photoshop, поскольку он позволяет без проблем работать с другими программами Adobe.
Создание реалистичных примеров упаковки
Photoshop – это мощный инструмент, когда дело доходит до создания реалистичной упаковки и макетов для ваших проектов. Это действительно помогает при работе с клиентами, помогая им понять идею, которую вы имеете в виду.
Разработка мобильного приложения
Как дизайнер я мог работать над рядом мобильных приложений и много использовал Photoshop в процессе. Это еще один пример того, как Photoshop может хорошо работать с другими программами Adobe для создания действительно впечатляющих работ.
Make Cool Posters
Объединение изображений и текста – это именно то, чем занимается Photoshop. В этом примере я смог отредактировать изображение, чтобы получить правильный цвет. Обрежьте изображение, чтобы сфокусироваться на объекте, а затем добавьте текст, который дополнял бы цель плаката.
Дизайн интерьера футбольного стадиона
Для оформления интерьера можно использовать Adobe Photoshop! Я помогал создавать проекты для зала фэнтези-футбола на футбольном стадионе с помощью Photoshop. Photoshop помог мне создать концепцию и представить свои идеи для различных приложений в гостиной.
Представьте навыки Amazon Alexa
Работать над чем-то вроде Amazon Alexa, где не так много визуальных материалов для создания, – это весело. Я использовал Adobe Photoshop для создания слайдов и инфографики, чтобы представить навыки голоса и статистику того, как устройства с поддержкой голоса будут развиваться в будущем.
Создание рисунков с моими любимыми мультфильмами
Это был один из моих любимых проектов, потому что я использовал Photoshop для создания рисунков вокруг мобильного телефона для моего любимого детского мультфильма «Трансформеры»!
Стоит ли изучать Photoshop?
Изучение Adobe Photoshop может быть очень ценным не только для тех, кто хочет построить карьеру в творческой индустрии, но и для тех, кто этого не делает.Поскольку социальные сети и создание контента становятся такой важной частью бизнеса, любой опыт работы с графическими приложениями, такими как Adobe Photoshop, даст вам преимущество при подаче заявки на следующую большую вакансию. Когда творческие компании публикуют открытую вакансию в своей команде, они почти всегда будут указывать опыт работы с Adobe Photoshop как требование. Adobe Photoshop очень универсален и позволяет творческим работникам выполнять с его помощью самые разные задачи. Adobe Photoshop иногда может быть единственной программой, которая когда-либо понадобится творческим работникам в их репертуаре.Изучение Photoshop может открыть новые возможности во многих областях. Если вы хорошо разбираетесь в Photoshop, это также поможет вам изучить и использовать другие программы Adobe. Некоторые инструменты и ярлыки очень похожи во всех программах Adobe. Если вы научитесь использовать другие программы Adobe за пределами Photoshop, это позволит вам отточить свои навыки и открыть свои работы для создания чего-то уникального.
Является ли Adobe Photoshop бесплатным?
К сожалению, Adobe Photoshop не является бесплатным и требует оплаты подписки для его использования.Однако вы можете попробовать Adobe Photoshop бесплатно в течение 7 дней, прежде чем платить за полную подписку, чтобы убедиться, что он вам подходит. Чтобы начать использовать Adobe Photoshop, вам необходимо зарегистрироваться и создать учетную запись Adobe Creative Cloud. Использование этой ссылки для создания Adobe Creative Cloud предоставит вам бесплатную 7-дневную пробную версию для тестирования Photoshop, а также множества других действительно потрясающих программ Adobe. По истечении 7-дневной пробной версии вам нужно будет выбрать план Creative Cloud, чтобы продолжить использование программного обеспечения Adobe.
Какой план Photoshop выбрать?
Это может быть немного ошеломляющим, потому что существует несколько различных планов Creative Cloud на выбор в зависимости от области ваших интересов. Чтобы упростить задачу, вам нужно будет выбрать один из трех различных вариантов, включая Photoshop. Сначала план «Фотография», который составляет 9,99 долларов в месяц и предоставляет вам доступ к Adobe Photoshop, а также к Adobe Lightroom – программе, позволяющей детально редактировать фотографии. Это отличная цена, учитывая, что второй вариант стоит 20 долларов.99 / мес для использования только Photoshop. Третий и последний вариант, который, на мой взгляд, является лучшим, – это план «Студент и преподаватель», который стоит 19,99 долларов в месяц и включает доступ ко всем доступным программам Adobe. Это потрясающая ценность, потому что вы получаете доступ ко всему, что может предложить Adobe. Оттуда вы можете изучить и попробовать новые программы, предлагаемые Adobe, чтобы увидеть, какие из них вам нравятся больше всего. Если вы хотите сэкономить 60% на плане Adobe Creative Cloud, вы можете щелкнуть ссылку здесь, чтобы зарегистрироваться.
Требования к компьютеру для PhotoshopAdobe Photoshop доступен как на компьютерах Mac, так и на компьютерах Windows, однако не все компьютеры построены одинаково.Перед покупкой компьютера важно провести исследование, чтобы убедиться, что у вас есть подходящие аппаратные компоненты для процессора компьютера и видеокарт. Adobe предоставила здесь подробную страницу, которая охватывает более технические аспекты этих компонентов, но если вам лень открывать другую вкладку, не волнуйтесь, я проведу вас через них. Adobe рекомендует, чтобы процессор вашего компьютера имел скорость обработки не менее 2,0 ГГц и поддерживал 64-разрядные версии. Процессор – это, по сути, мозг компьютера.Процессор помогает компьютеру выполнять интенсивные задачи, которые вы можете выполнять с помощью Photoshop. Чем быстрее и лучше будет обновлен процессор, тем быстрее ваш компьютер выполнит задачу. Я рекомендую вам купить лучший и самый быстрый процессор, который вы можете себе позволить, во время покупки компьютера, так как позже обновить процессор труднее. В настоящее время Apple сделала невозможным замену процессоров на большинстве своих компьютеров.
Если говорить об оперативной памяти, опять же, если вы можете купить больше, то сделайте это.Оперативная память – это то, что позволяет вашему компьютеру выполнять несколько задач одновременно. При работе дизайнером или цифровым художником одновременное использование нескольких приложений Adobe может стать очень нормальной практикой. Приложения Adobe могут быть очень утомительными на любом компьютере, и больший объем оперативной памяти помогает быстро выполнять эти задачи. Увеличение объема оперативной памяти, подключенной к вашему процессору, гарантирует, что у вас будет высокооптимизированный мощный компьютер для выполнения любых без исключения задач Photoshop. С тех пор, как я смог позволить себе собственный компьютер, я никогда не покупал компьютер с оперативной памятью менее 16 ГБ.В настоящее время большинство компьютеров имеют как минимум 8 ГБ оперативной памяти, чего достаточно. В отличие от процессора, оперативная память хороша тем, что вы можете заменить оперативную память и добавить ее после покупки. Однако не забудьте проверить это снова, так как такие компании, как Apple, сделали невозможным замену оперативной памяти в своих компьютерах. Всегда стоит перепроверить!
Поскольку Photoshop и остальные приложения Adobe используются для создания графики и редактирования изображений, вам необходимо убедиться, что у вас правильная видеокарта.Должен признать, что я никогда не знал об этом слишком много, поскольку почти каждый компьютер Mac, который я купил, поставлялся с совместимой видеокартой для работы с Photoshop. На странице системных требований, которую предоставляет Adobe, они заявляют, что у вас должна быть видеокарта с минимум 2 ГБ памяти графического процессора. Опять же, я не слишком хорошо знаком с этим, поэтому обязательно изучите его перед покупкой.
Последний компонент, о котором я хочу упомянуть, – это размер жесткого диска вашего компьютера.Хранилище важно при использовании таких приложений, как Photoshop, для создания графики, поскольку файлы, которые вы создаете, в конечном итоге будут занимать место на вашем компьютере. Со временем это замедлит работу вашего компьютера. Если вы предоставите вашему компьютеру достаточно места для хранения, ваш компьютер будет работать быстро, так как вы сможете продолжать творить. Большинство базовых опций для компьютеров теперь имеют минимум 256 ГБ свободного места. Это может быть хорошо, но я обнаружил, что 256 ГБ дискового пространства могут быть использованы довольно быстро, и как только он будет заполнен, вы будете вынуждены переместить файлы на отдельный жесткий диск или даже начать удалять файлы.Опять же, в ситуации, когда на жестком диске достаточно места, чем больше, тем лучше, и я рекомендую 500 ГБ и больше.
На момент написания этой статьи я в настоящее время работаю над Macbook Pro 13 ’с 1 ТБ дискового пространства, 16 ГБ ОЗУ и новым процессором Apple M1.
Мне часто задают вопросы
Можно ли открывать PDF-файлы в Adobe Photoshop?
Да, можно! Когда вы открываете PDF-файл в Photoshop, вам будет предложено выбрать, какую страницу вы хотите отредактировать, если в вашем PDF-файле несколько страниц.Следует также отметить, что если PDF-файл не был создан для сохранения функциональности слоев, у вас не будет возможности редактировать текст или объекты в PDF-файле. Редактирование чего-либо в PDF-файле будет аналогично редактированию сжатого JPG-файла.
Можно ли создавать анимацию в Adobe Photoshop?
Да! Вы можете создавать GIF-файлы или короткие анимированные клипы с помощью панели временной шкалы. Используя шкалу времени, вы создаете и изменяете каждый отдельный кадр для своей анимации или движения. Уровень анимации, которого вы можете достичь в Photoshop, отлично подходит для коротких клипов и небольших корректировок.Если вам нужны более надежные инструменты для анимации, вам следует изучить и изучить Adobe After Effects.
Можно ли открывать файлы AI в Adobe Photoshop?
Да! Вы можете открывать файлы AI или файлы Adobe Illustrator в Photoshop. Однако, когда вы открываете AI-файл в Photoshop, все слои и компоненты этих файлов будут «растрированы» или сведены. Это означает, что вы не сможете индивидуально изменить какую-либо графику в этом AI-файле. Если на ваш компьютер не загружен Adobe Illustrator, это будет единственный способ открыть файл в Adobe Photoshop.Если на вашем компьютере установлен Adobe Illustrator, рекомендуется скопировать дизайн из Illustrator и вставить его в файл Photoshop как смарт-объект. Это создаст динамическую связь между двумя программами и всеми вами, чтобы изменить дизайн иллюстратора, сохранив его слои и компоненты.
Можно ли открывать файлы SVG в Adobe Photoshop?
Да! Однако, как и при открытии файла AI, если вы попытаетесь открыть файл SVG с помощью File> Open, файл SVG будет растеризован.
Заключение
Adobe Photoshop – замечательный инструмент, который может быть полезен творческим людям всех специальностей. Это прекрасная основа для изучения того, как создавать потрясающие работы как творческий профессиональный и независимый художник. Если у вас есть другие вопросы об Adobe Photoshop, вы можете написать мне в Instagram или Twitter, и я обязательно добавлю их в эту статью. Кроме того, если вам понравилась эта статья, рассмотрите возможность подписки на нашу рассылку новостей по электронной почте. Каждые выходные мы отправляем вам обзор лучшего контента нашего веб-сайта, подобного этому, а также эпизоды подкастов, когда мы их выпускаем.Спасибо за прочтение!
2 В 1 – Adobe Photoshop и Photoshop Elements 2021 Руководство: Кэмпбелл, Кертис: 9798508503109: Amazon.com: Книги
ТЕПЕРЬ ВЫ МОЖЕТЕ СРАБИТЬ ПОЛНОЕ РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ ADOBE PHOTOSHOP И PHOTOSHOP ELEMENTS 2021 !!! ВСЕ, ЧТО ВАМ НЕОБХОДИМО, СОБИРАЕТСЯ В ОДНОМ МЕСТЕ ДЛЯ ЛЕГКОГО ОБУЧЕНИЯAdobe Photoshop представил несколько новых инструментов; это включает новую технологию для создания фототекстур и для слияния светлых и темных пикселей, чтобы добавить детали к фотографиям.Программа Software также предоставляет новые настройки цвета, которые ближе к реальным цветам. Он также поддерживает применение градиентов и мазков кисти и даже применяет специальное обнаружение тона Photoshop, , которое определяет цвет из окружающей среды для автоматической настройки цветов цифрового изображения в соответствии с требованиями. Поскольку цифровые изображения представляют собой гибриды различных типов пикселей из разных частей сенсора камеры, цветной фильтр помогает извлекать только то количество света, которое требуется от цветового сенсора для получения желаемого цвета изображения. Best особенность нового программного обеспечения Photoshop заключается в том, что оно позволяет пользователям создавать реалистичные фотографии, которые остаются естественными при просмотре в реальной среде, в то же время сохраняя точное воспроизведение реальности в ее цифровой форме. В этом руководстве по , вы узнаете все о Adobe Photoshop и Photoshop Elements 2021, , как активировать программное обеспечение, его функции, как редактировать изображения, как просматривать изображения, список нескольких фотопроектов, которые вы можете создать. использование фотоэлементов, обрезка изображений, добавление размытия к фотографиям, использование функции оттенка и насыщенности и многое другое.Этот Manual идеально подходит как для начинающих , так и для экспертов , чтобы максимально повысить удобство работы пользователей. Книги В комплекте:
- ADOBE PHOTOSHOP : Полное руководство для начинающих по изучению и освоению возможностей и функций Adobe Photoshop с советами и рекомендациями для пользователей Photoshop 2021
- PHOTOSHOP ELEMENTS РУКОВОДСТВО 2021 : Полное руководство для начинающих с советами и приемами по освоению удивительных новых функций в Photoshop Elements 2021
- Использование Adobe Bridge для загрузки фотографий
- Как использовать Adobe Bridge для управления и Организация фотографий
- Как изменить настройки цвета Adobe Photoshop
- Использование Creative Cloud
- Как настроить интерфейс Photoshop с помощью настроек
- Как изменить размеры изображения
- Слои и как с ними работать
- Как настроить качество изображения
- Делаем выделение в Photoshop
- Как отретушировать изображение
- Добавление желаемых текстов и форм
- Объединение изображений, как это сделать
- И многое другое !!!
- Как активировать Photoshop Elements 2021
- Новые возможности Photoshop Elements 2021
- Как создавать фотокниги
- Как создавать фотоколлажи
- Как использовать панель фильтра
- Как создать поздравительную открытку
- Как создавать слайд-шоу
- Как создавать фото календари
- Как открывать файлы
- Как открывать изображения
- Как экспортировать файлы
- Как редактировать изображения
- Как использовать слои выделения и форму для позиционирования объектов
- Как использовать параметры отмены, повтора и отмены
- Как показать изображение на 100%
- Как просматривать фотографии
- Как заменить цвета изображения
- Как клонировать изображения
- Инструменты для коррекции цветовых оттенков
- Как получить доступ к обтравочным маскам
- И многое другое….
Так чего же вы ждете? Прокрутите вверх и нажмите Апельсин – КУПИТЬ СЕЙЧАС С КНОПКОЙ 1 НАЖМИТЕ – в правом верхнем углу и загрузите сейчас !!! Вы не пожалеете, что сделали
Увидимся внутри !!!
Полное руководство по Adobe Photoshop CC с Беном Уиллмором
Обзоры
Бен Уиллмор исключительно хорошо осведомлен о Adobe Photoshop и Lightroom, включая Bridge и Camera Raw, и о том, как они работают вместе.Еще он прекрасный фотограф. Это здорово, но для нас еще лучше то, что он невероятный и щедрый учитель. Он делится своими знаниями и опытом организованно, тщательно, вдумчиво и доброжелательно. Завидую его работоспособности в словах и идеях! Он выделяет трудные для понимания концепции – вещи, которые мы вряд ли разобрались бы в одиночку – и объясняет их простыми словами, используя конкретные и запоминающиеся примеры. Мне полностью нравятся методы обучения Бена и его личность.Его восхищение и признательность своей жене Карен говорят о том, каким хорошим парнем он должен быть, и в целом у него просто приятный характер. Мне нравится его веселье, когда во время монтажа происходит что-то «нелепое»! Этот буткемп фантастический и именно то, что мне нужно. Это только один из многих занятий Бена по CL, которые я смотрел и на которых учился – все они превосходны. Спасибо, Бен Уиллмор. (И Карен!)
Я купил этот курс – SMART MOVE! – потому что в 74 года я учусь медленнее и мне нужно больше практики.Хотя у меня был некоторый «новичок» в работе с PS, этот курс меня совершенно по-другому продвигает. Большинство руководств просто говорят вам, что делать. Бен говорит вам не только ЧТО делать, но и ПОЧЕМУ (- или почему бы и нет) и КАК. Лучшее понимание может привести к более плавному использованию практик PS И к большей свободе для творчества. Я считаю, что подход Бена – это сеанс «приходи как есть». Независимо от того, на каком этапе обучения вы находитесь, всегда есть что пересмотреть, что-то новое или совершенно новая задача.Непринужденная манера изложения хороша, но не сводит к минимуму содержание занятия. Я ценю дополнительные объяснения и теорию. Это помогает получить полное представление об инструментах и методах хорошего редактирования. Я бы очень порекомендовал вам, если возможно, приобрести курс. Практические изображения, домашнее задание и развивающаяся рабочая тетрадь являются отличными ориентирами и ориентирами. Лично я загружал классы по неделям, поэтому я могу просматривать, повторно просматривать и останавливать, запускать и повторять сегменты так часто, как мне нужно – а это часто бывает! Кроме того, иногда мне нравится просматривать и работать над одним сегментом класса за раз.Мое изучение этого курса займет НАМНОГО ДЛИНЕ, чем четыре недели, и я знаю, что буду ссылаться на него, пока я пользуюсь Photoshop. Спасибо, Бен! (И спасибо вашей жене за ее вклад.)
Я использовал PS около пяти лет во многих его различных версиях. Учиться на своих вонах – непростая задача, и я все время боролся. Видеть работы, которыми я восхищался, и это вдохновляло меня на стремление к большему, тогда как неспособность понять, как их делать, было большим разочарованием.Иногда жаргон был чужим, сложность программы ошеломляла, но я упорно продолжал изучать отрывки и кусочки. Подруга порекомендовала курс Бена, и я сразу же пришла в CL, чтобы посмотреть, чему она так взволнована – я был поражен! Бен практичен, объясняет каждый шаг, дает ярлыки, определяет термины и показывает, как достичь того, чему он учит. Через две недели я купил класс. Я не только купил курс Photoshop, но и добавил курс Lightroom. Я сделаю это сам, когда дела немного замедлятся, и я не сомневаюсь, что этот курс поможет мне даже больше, чем курс PS.Я полностью в море с LR. Мне нравится стиль преподавания Бена, я ценю все домашние задания и дополнительные услуги, а также очень ценю великолепную, простую в использовании рабочую тетрадь, написанную женой Бена. Я искренне поддерживаю этот курс!
Learn Adobe Photoshop – Envato Tuts + Уроки дизайна и иллюстрации
Если вы новичок в этом программном обеспечении или хотите усовершенствовать свои навыки, у нас есть для вас сотни потрясающих руководств по Adobe Photoshop для начинающих.
В этом учебном руководстве «Learn Adobe Photoshop» мы покажем вам, с чего начать свой путь и куда идти дальше.
Быстрые ссылки для Photoshop
Если вы хотите перейти к конкретным руководствам по наиболее частому использованию Photoshop, вот наши самые популярные разделы руководств:
Познакомьтесь с основами Photoshop
Прежде чем мы перейдем к упражнениям и интересным проектам для новичков, всегда лучше знать свои основы. В нашем учебном руководстве по Photoshop за 60 секунд у нас есть широкий выбор быстрых видеоуроков, которые познакомят вас с основными инструментами Photoshop.
Вот некоторые из наших фаворитов из гораздо более крупной серии:
БЕСПЛАТНЫЙ КУРС: Adobe Photoshop для начинающих
Узнайте, как использовать Photoshop, в этом бесплатном курсе.Пройдите путь от новичка до профессионала с помощью 23 видеороликов, в которых изучаются все основные инструменты и методы Photoshop.
10 советов по освоению кистей Adobe Photoshop
Освоение инструмента «Кисть» – важный навык, которому должен овладеть каждый дизайнер. В этом курсе «10 советов по освоению кистей Adobe Photoshop» вы узнаете все, от установки кистей Photoshop до освоения жестких и мягких кистей. Во-первых, мы узнаем больше о лучших кистях, которые следует использовать, прежде чем рассказывать о применении кисти и различных ресурсах кистей.
Типографский дизайн плаката в Adobe Photoshop
Смелые типографские плакаты никогда не выйдут из моды. Узнайте, как создать свой собственный плакат с типографикой в Adobe Photoshop!
В этом курсе вы узнаете все, что вам нужно для начала работы, от советов по творческому процессу и генерации идей до подготовки файлов для печати или публикации в социальных сетях.
БЕСПЛАТНЫЙ КУРС: Как создать визитку
Узнайте, как создать три потрясающих дизайна, вдохновленных минималистскими, фотографическими и художественными концепциями.Изучите все техники, необходимые для создания собственных визитных карточек, и подготовьте их к печати в этом бесплатном курсе Photoshop.
БЕСПЛАТНЫЙ КУРС: Как сделать флаер
Вот еще один бесплатный курс Photoshop, который вам понравится. Сделайте свой собственный флаер для музыкального фестиваля, попутно с подробными инструкциями от Мелоди Ньевес.
У нас есть много других видеокурсов по Adobe Photoshop. Возможно, вам помогут эти более подробные видеоролики о кофе-брейках?
Простые уроки Photoshop
Возможно, вам захочется опробовать многие уроки Photoshop от новичка до среднего, которые у нас есть.Вот некоторые из наших недавних фаворитов:
Photoshop для фотографов
Если вы фотограф или заинтересованы в использовании Adobe Photoshop с точки зрения фотографии, у нас есть целый раздел Envato Tuts +, посвященный Photoshop для фотографов. Вот предварительный просмотр некоторых из потрясающих доступных материалов:
Учебные руководства по Photoshop
Если вы больше любите учиться на основе структурированного обучения с разнообразными проектами и уроками по определенной теме, почему бы не ознакомиться с одним из наших многочисленных руководств по обучению:
Ресурсы премиум-класса для Photoshop
Если вы ищете ресурсы Photoshop премиум-класса, не ищите ничего, кроме нашей обширной коллекции статей.
Дополнительная рекомендуемая литература
Имея более 1000 руководств по Photoshop, трудно выбрать, с чего начать, если вы обладаете продвинутым набором навыков, поэтому позвольте нам оставить вам несколько наших самых любимых руководств и статей по Photoshop.
Adobe Photoshop Учебное пособие по настройке файлов для печати
Документ без названияНазад к контрольному списку файлов, готовых к печати- Характеристики размера документа
- Разрешение
- Типографика
- Цвет
- Сохранение файла
1.Характеристики формата документа
- Перед использованием файла для печати необходимо создать новый документ с правильными размерами для выхода за обрез. Имейте в виду, что если ваш дизайн простирается до края страницы, у вас должен быть выход за обрез, выходящий за пределы страницы, которую вы хотите напечатать, поэтому вы должны заранее разработать свою иллюстрацию с дополнительным пространством. Если ваше произведение искусства находится на расстоянии менее 0,5 дюйма от края, вы не можете растянуть его до нужного размера, вы должны спроектировать его с самого начала, чтобы он был готов к печати.
- Поскольку PhotoShop не является программой для верстки страниц, вы должны выполнить некоторые вычисления: размер вашей страницы в PhotoShop будет желаемого размера PLUS 0,25 дюйма. Например: ДОЛЖНА быть установлена визитная карточка 3,5 дюйма x 2 дюйма. до 3,75 x 2,25 дюйма.
Чтобы создать новый готовый к печати документ:
Щелкните Файл> Создать …В полях Ширина: и Высота: введите размер документа в дюймах (включая обрезку).Выберите «дюймы» в поле пикселей, если дюймы еще не выбраны.
Заполните оставшуюся часть поля, как указано выше
Нажмите OKДля настройки зоны выпуска:
Нажмите «Вид»> «Новая направляющая» …
Нажмите «Горизонтально»
Введите положение: .125
Нажмите «ОК»Повторите шаги выше, выбрав Вертикально. 125
Повторите описанные выше шаги еще раз, добавив 0,125 к размеру конечной желаемой страницы. Например, если у вас есть 3.Горизонтальная визитка 5 на 2 дюйма, у вас будет 3,625 дюйма и 2,125 дюйма.
Вы увидите 4 голубые линии, пространство внутри этих линий, где вы можете разместить текст и важные изображения, вы должны заполнить холст, но все, что находится за этими линиями, будет обрезано.
С оформлением это должно выглядеть так:
Для создания зоны безопасности:
Следуйте инструкциям выше для зоны выпуска за пределы.25 дюймов для .125, результирующая область представляет собой зону безопасности, где можно безопасно разместить вашу конструкцию, исключив возможность ее обрезания.
С оформлением это должно выглядеть так:
наверх
2. Разрешение
наверхЧтобы убедиться, что ваш PDF-файл с разрешением 300DPI:
Щелкните Изображение> Размер изображения …
В поле Разрешение: введите 300 (если оно еще не установлено на 300)Чтобы увидеть приблизительное качество разрешения при печати, увеличьте масштаб до 300%
Об использовании PhotoShop для печати:
PhotoShop не предназначен для использования в макете страницы.Фотографии из PhotoShop должны быть импортированы, а затем установлен текст в истинном приложении для верстки страниц, таком как Illustrator или InDesign. Решение использовать PhotoShop, скорее всего, приведет к пиксельным изображениям низкого качества, если не будет выполнено даже малейшее отклонение от этих минимальных требований. По этим причинам мы не рекомендуем его для печати.
3. Типографика
Наброски шрифта
Шрифты становятся пикселями в PhotoShop, поэтому выделять шрифт необязательно.Имейте в виду, что если на вашем компьютере не установлен шрифт, ни вы, ни мы не сможем вносить изменения в текст в будущем.Советы по тексту:
Во время работы с текстом в PhotoShop, если вы получаете какие-либо предупреждения о растрировании текстового слоя, вам следует этого не делать (до сохранения файла для печати). Сглаживание текста постоянно преобразует его в пиксели с низким разрешением, что ухудшит качество печати при дальнейшем редактировании.
При печати перевернутого текста, например белого на насыщенном черном или темных цветах, мелким шрифтом менее 8 пунктов следует добавить тонкую обводку (от 0,1 до 0,25 точек) белого (или светлого цвета) для компенсации, чтобы избежать цвета наложение и заполнение текста:
к началу
4. Цвет и черный
Чтобы файл PhotoShop был в CMYK:
Щелкните Изображение> Режим> Цвет CMYK
Устанавливает цветовой режим для всего файла и всего в нем.Если в файле есть изображения или цвета RGB, они будут преобразованы в CMYK. Обратите внимание на то, что во время конвергенции ваши цвета и тон изображения могут измениться.Чтобы использовать насыщенный черный цвет (для тяжелых участков черного) Установите все четыре ползунка CMYK на 100%
Для мелкого черного текста на белом следует использовать только 100% K (черный)
к началу
5. Сохранение файла
Расправьте напильник
Перед сохранением файла PhotoShop для печати необходимо «сгладить» изображение.Это удалит все слои и значительно уменьшит размер вашего файла.
Сгладьте документ Photoshop, щелкнув меню «Слой»> «Свести изображение».
Сохранить как PDF
Для печати необходимо сохранить файл PhotoShop в формате PDF:
Щелкните «Файл»> «Сохранить как».
