Учимся работать с графическими редакторами
Фотографии и другие изображения применяются в разных сферах, поэтому те, кто умеют с ними работать востребованы как специалисты. Полезно уметь фотографировать, рисовать, редактировать фотографии и обрабатывать их с помощью графических редакторов. Для того, чтобы все это осуществить, необходимо обучаться и получать соответствующие знания. Изображения, фото и другие файлы этого типа необходимо где-то хранить и лучший способ это сделать, расположить их на Image hosting, где они будут в целости и сохранности. Ознакомьтесь с условиями загрузки и хранения изображений и вас приятно удивят предлагаемые условия. Бесплатный хостинг для фотографий и изображений упростит вашу деятельность и избавит от многих забот.
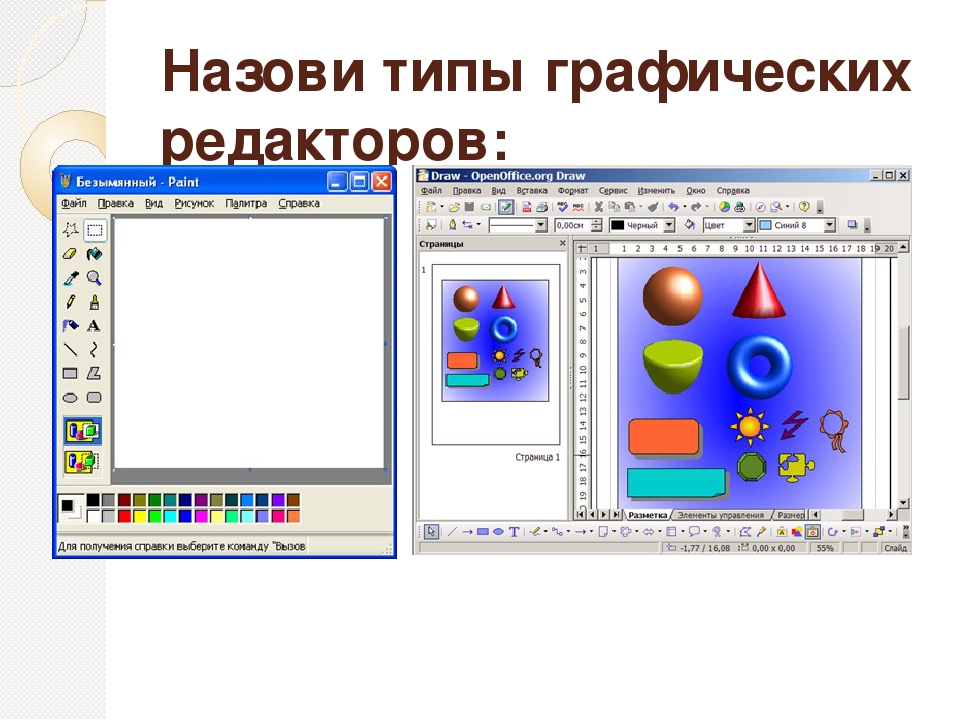
До того как приступить к работе с графическими редакторами, необходимо определиться с тем, какой именно графический редактор вы бы хотели усвоить. У каждого графического редактора свои параметры и возможности, поэтому нужно выбрать то, что вам больше подходит, но также то, что является востребованным на данный момент среди специалистов.
Необходимо сделать выбор между графическими редакторами на платной и на бесплатной основе. Задача графических редакторов заключается в том, чтобы создать, оптимизировать, изменить и сохранить различные изображения. Каждый графический редактор должен выполнять эти функции. Самый простой графический редактор это Paint. Для серьезной работы используются такие графические редакторы как Photoshop, Adobe Illustrator, Corel Draw и т.д. Есть также много хороших графических редакторов с хорошими возможностями на бесплатной основе. К их категории относятся: Inkscape, The Gimp, Tux Paint, Picasa, PhotoFiltre и т.д.
Если материал был полезен, вы можете отправить донат или поделиться данным материалом в социальных сетях:
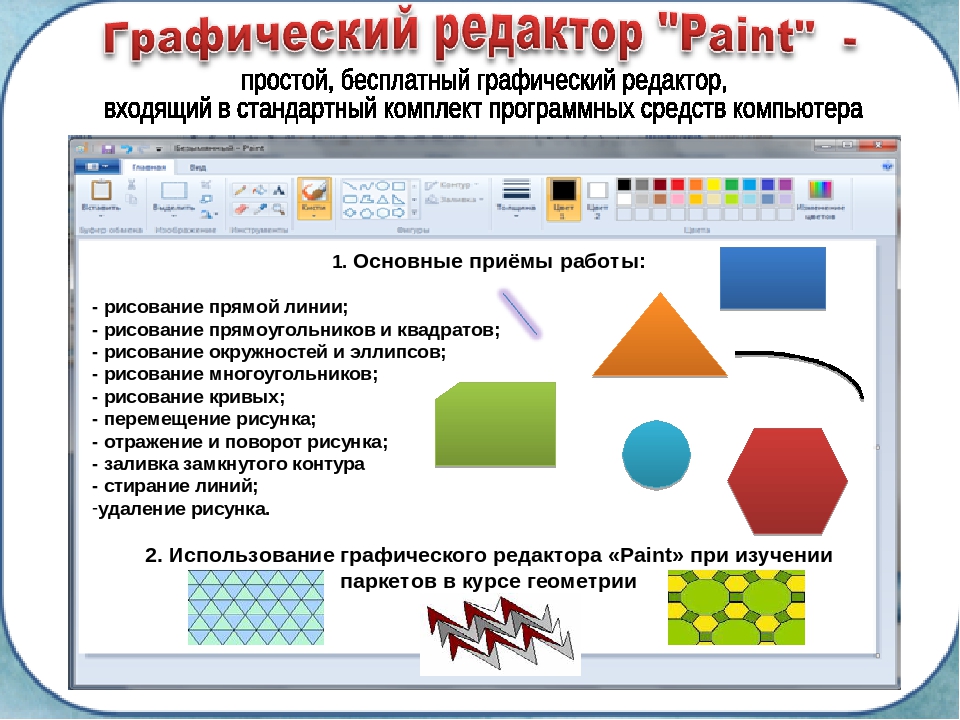
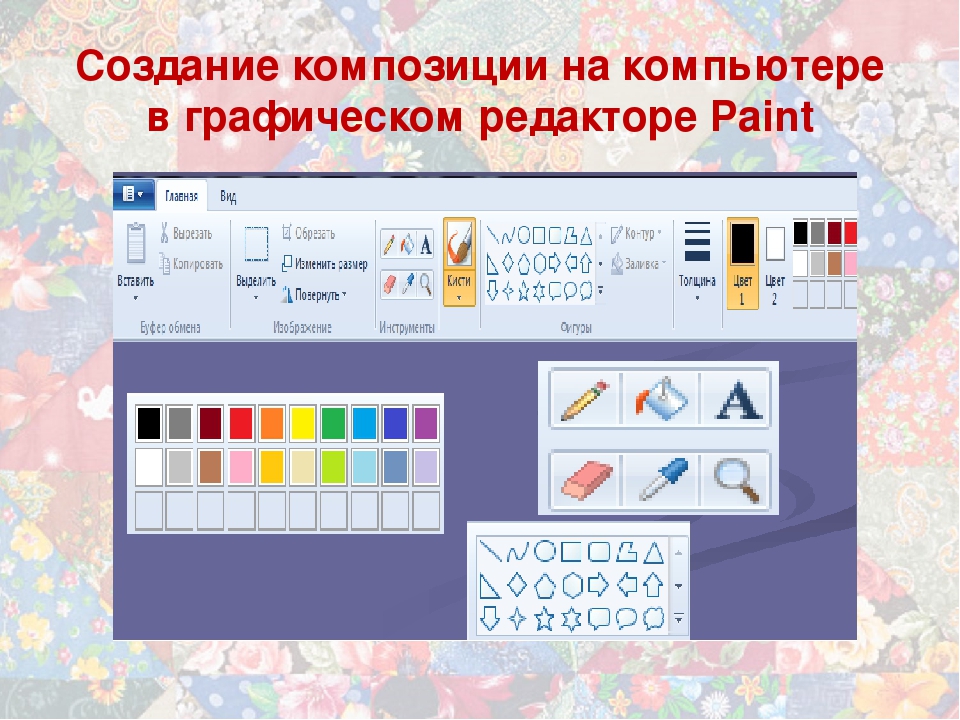
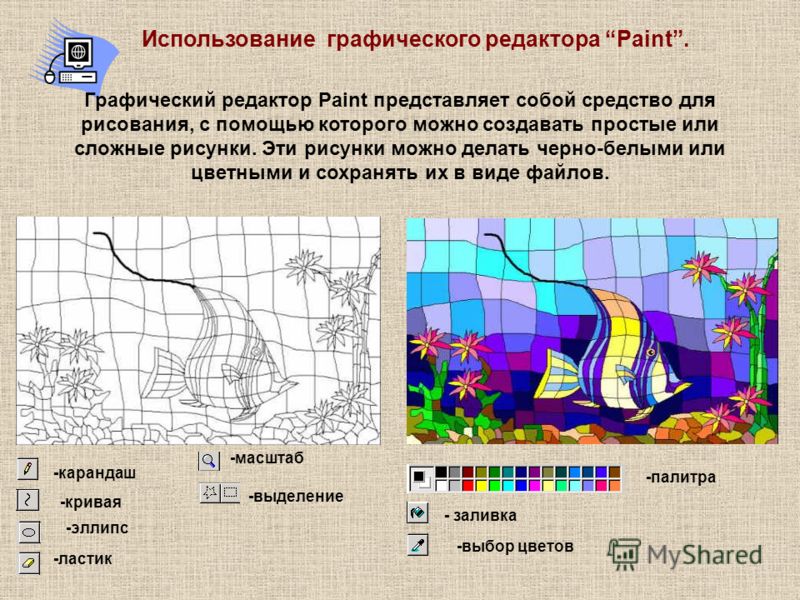
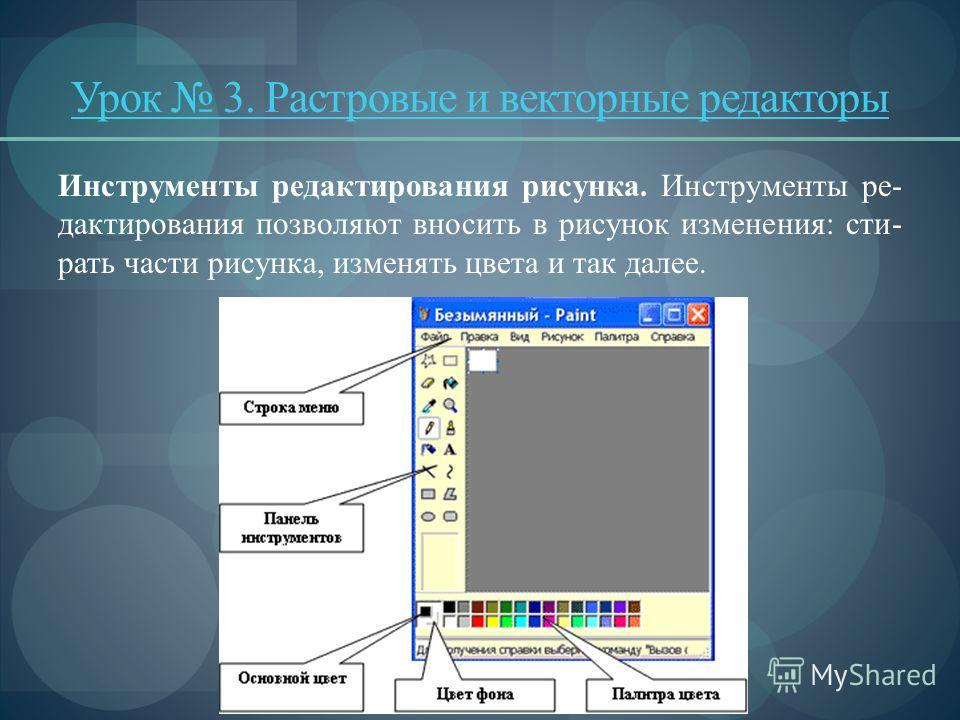
Графический редактор Paint
Графический редактор PaintГрафический редактор Paint
Стандартный графический редактор Paint удобно использовать для создания простых
рисунков и редактирования изображений в среде Windows и включать их как
OLE-объекты в другие приложения, например WordPad.
Основные возможности редактора Paint. Редактор Paint имеет возможность загрузки, редактирования и записи в файл полноэкранных изображений. Поскольку редактор поддерживает технологию OLE, то полученные рисунки можно скопировать в буфер, оформить их в виде объекта и встраивать в тексты редактора WordPad и иных Windows-приложений. При этом редактор Paint может быть как сервером, так и клиентом при динамическом обмене данными между различными приложениями.
Одна из ценных возможностей – отмена результатов последних операций. Она
реализуется командой Отменить в позиции Правка Главного меню.
Другая весьма ценная команда – возможность детального (с наблюдением каждого
пикселя) просмотра рисунков. Для этого используется команда Масштаб в
позиции Вид Главного меню. Команда Просмотреть рисунок позволяет
наблюдать полноэкранное изображение.
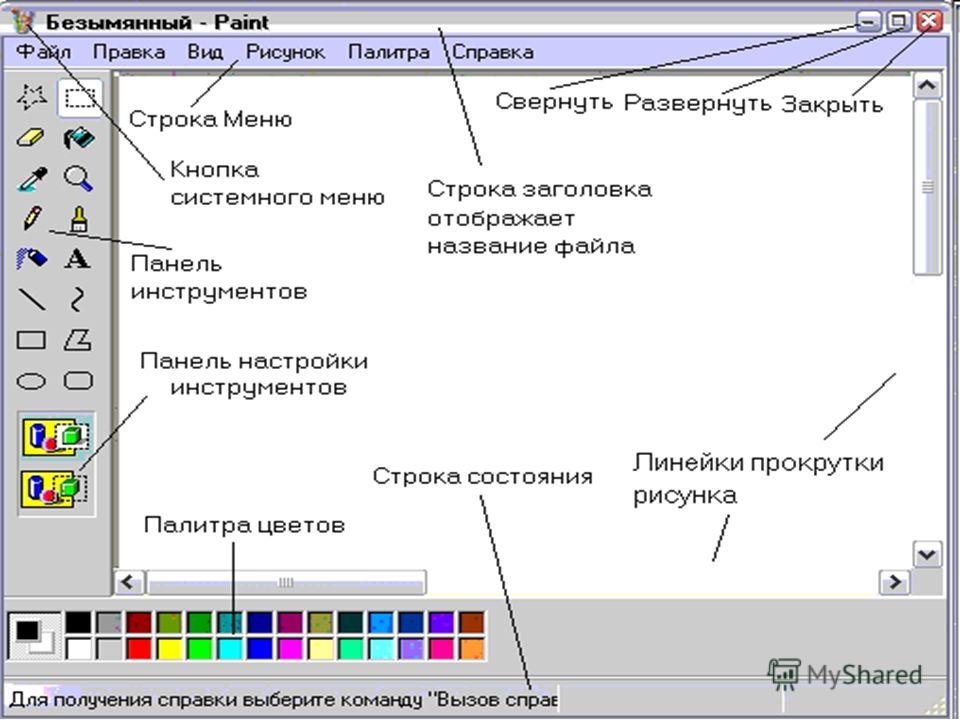
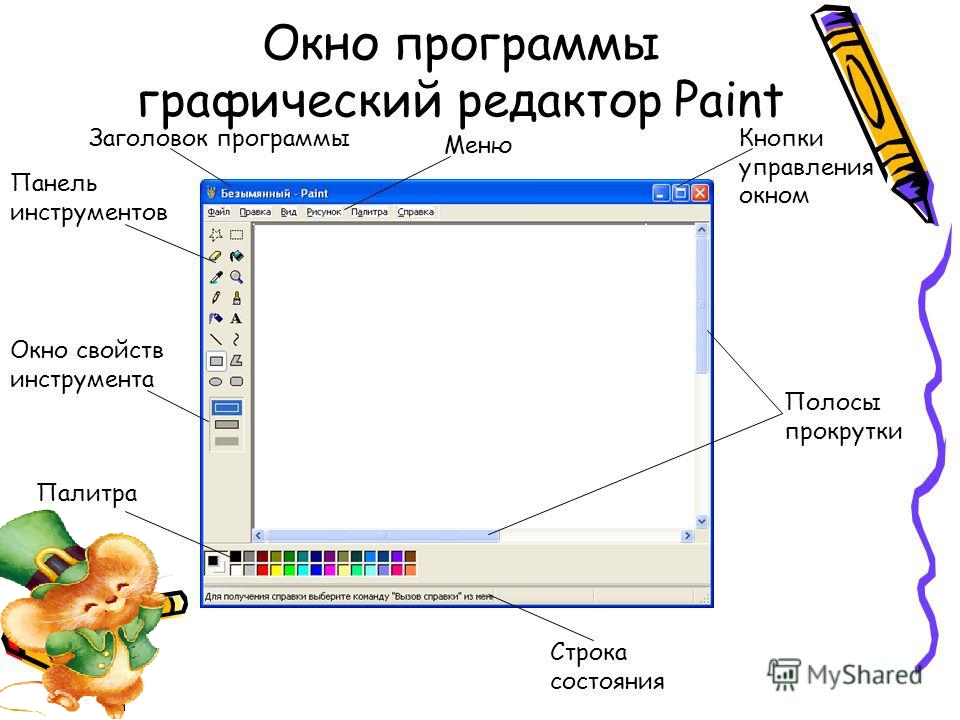
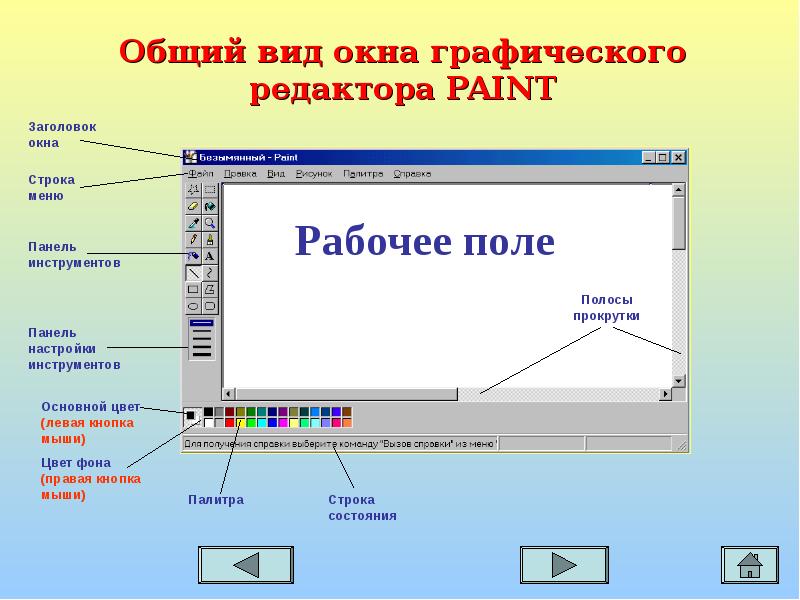
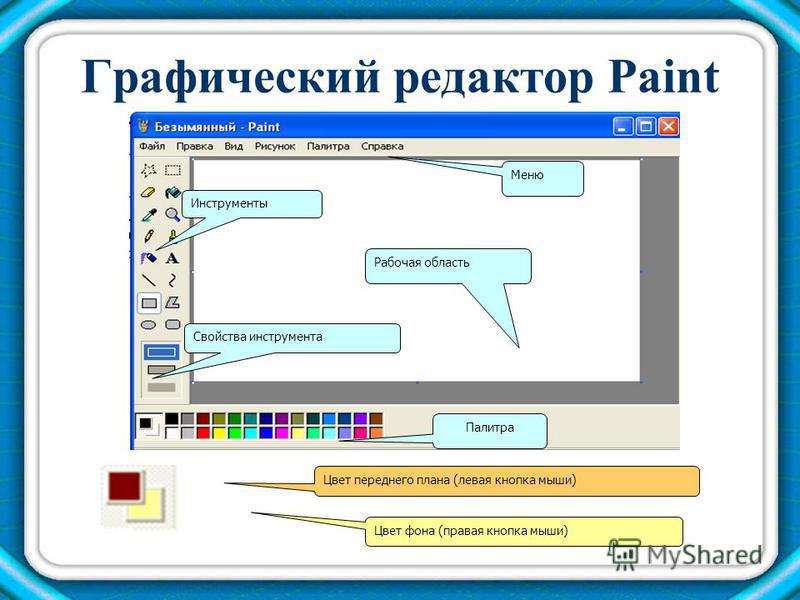
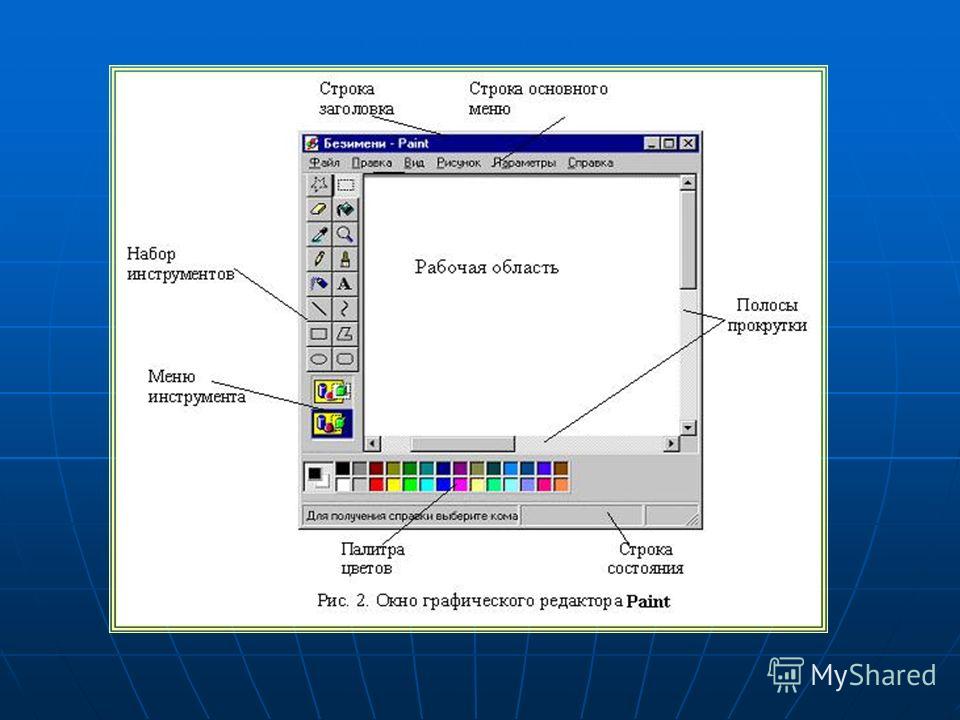
Рис. 1. Окно графического редактора Paint
Окно программы Paint. Графический -редактор Paint одновременно может работать только с одним документом, поэтому окно документа является частью окна программы, как показано на рис. 1.
Главное меню редактора Paint содержит следующие позиции:
· Файл – такие же операции с файлами, как и в редакторе WordPad (задание нового файла, загрузка файла, запись файла с текущим и измененным именем, распечатка файла принтером), дополнены опциями: замостить рабочий стол Windows, в центр рабочего стола Windows.
· Правка – редактирование файла, работа с буфером обмена, отмена предыдущих действий и повтор результатов отмененного действия.
·
Вид
– управление выводом меню инструментов и цветов, панелью атрибутов текста, а
также статусной строки, управление масштабом и обзором изображений.
· Рисунок – операции с выделенными изображениями (поворот, инверсия, изменение атрибутов, очистка, изменение параметров рисунка).
· Палитра – установка опций графического редактора (установка и запись палитры цветов).
· Справка – обращение к справке по графическому редактору.
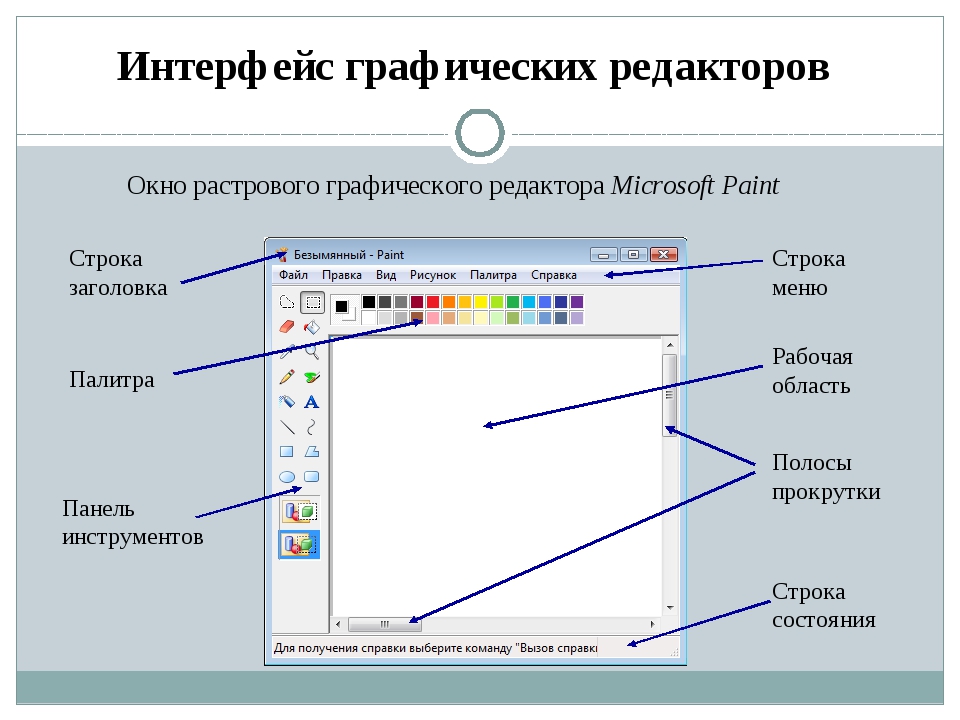
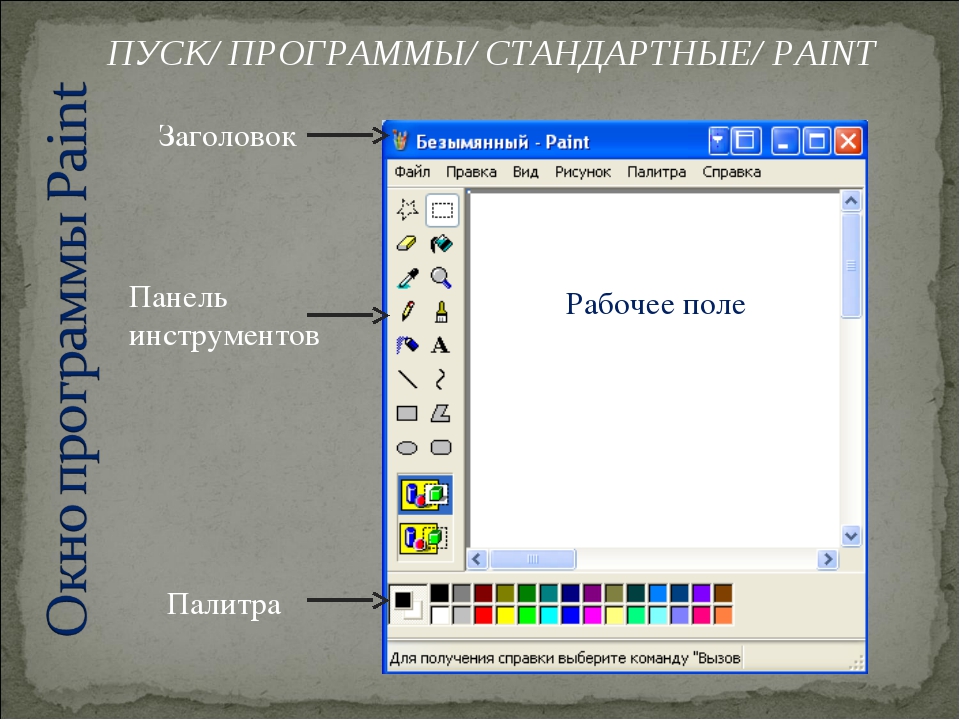
Кроме стандартных элементов (заголовка и горизонтального меню), окно имеет горизонтальную и вертикальную полосы прокрутки, а также четыре специальные области:
· рабочее поле;
· панель инструментов;
· палитру цветов;
· поле дополнительных параметров инструментов.
Рабочее поле. Центральную часть окна Paint занимает рабочее поле – участок экрана, на котором
вы рисуете картинку. Размер картинки может превышать размер рабочего поля, – в
этом случае на экране всегда находится лишь фрагмент изображения, и вы можете
перемещаться по полю картинки с помощью стандартных полос прокрутки. Размер
картинки может быть меньше рабочего поля, – в этом случае полосы прокрутки
отсутствуют, а поле картинки ограничено рамкой в левой верхней части рабочего
поля.
Центральную часть окна Paint занимает рабочее поле – участок экрана, на котором
вы рисуете картинку. Размер картинки может превышать размер рабочего поля, – в
этом случае на экране всегда находится лишь фрагмент изображения, и вы можете
перемещаться по полю картинки с помощью стандартных полос прокрутки. Размер
картинки может быть меньше рабочего поля, – в этом случае полосы прокрутки
отсутствуют, а поле картинки ограничено рамкой в левой верхней части рабочего
поля.
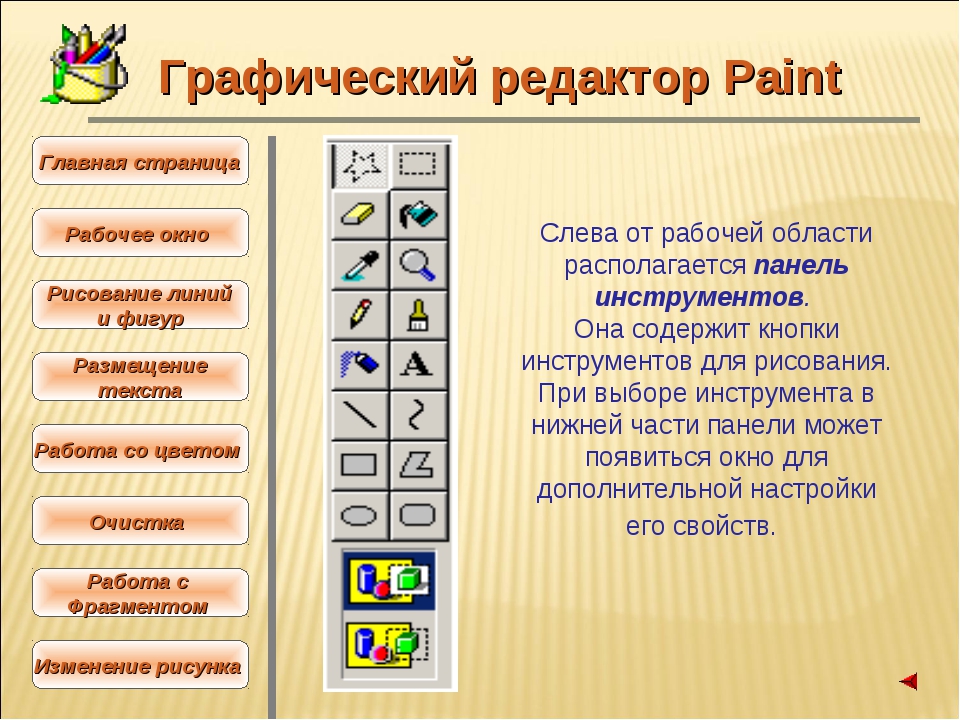
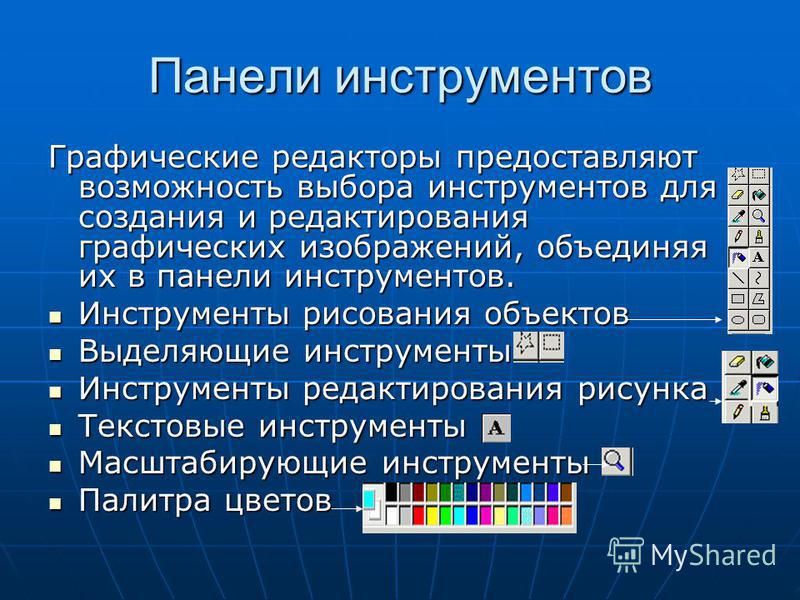
Панель инструментов. В левой части окна Paint находится панель инструментов, каждый из которых обозначен небольшой картинкой-пиктограммой. Как вы уже знаете, такая пиктограмма может представлять не только настоящий «инструмент», но и некоторую операцию, которая выполняется после выбора этого «инструмента».
Чтобы выбрать инструмент, достаточно щелкнуть на нем мышью. Пиктограмма
выбранного инструмента выделяется цветом. Если вы хотите воспользоваться,
скажем, ластиком, просто щелкните на нем, – пиктограмма ластика будет выделена.
Если вы хотите воспользоваться,
скажем, ластиком, просто щелкните на нем, – пиктограмма ластика будет выделена.
Что происходит после выбора того или иного инструмента?
· Фигурные ножницы. Указатель мыши превращается в ножницы (а точнее – в нож), которыми мы можем вырезать (выделить) из картинки фрагмент произвольной формы.
· Прямоугольные ножницы. Указатель мыши превращается в ножницы, которыми мы можем вырезать из картинки прямоугольный фрагмент.
·
Аэрозольный баллончик.
Указатель мыши превращается в струю «аэрозольного баллончика», точно такого же,
каким «работали» некоторые болельщики, малюя в подъездах лозунг «Спартак» –
чемпион!». Перемещая мышь по экрану, мы окрашиваем поверхность струями точек в
цвете символа, «мазками», плотность которых зависит от скорости движения
указателя, а размер – от текущей ширины линии (о цвете и ширине вы узнаете
далее).
· Ввод текста. После выбора этого инструмента вы должны установить указатель в точку ввода строки текста и щелкнуть мышью: появится текстовый курсор, приглашающий вас вводить символы.
·
· Заливка. Указатель мыши превращается в «баночку с краской». Если поместить его внутрь замкнутой полости и щелкнуть мышью, эта полость будет закрашена текущим цветом символа.
·
Кисть.
Указатель мыши превращается в «кисть». Дополнительно мы можем выбрать форму
кисти. Рисование таким указателем ничем не отличается от рисования обычной
кистью (или, если хотите, «карандашом»).
· Кривая линия. Выбор этого инструмента дает нам возможность нарисовать указателем прямую линию, а затем изогнуть ее в причудливую дугу.
· Прямая линия. Указатель превращается в «карандаш». Этим карандашом мы можем проводить прямые линии под любым углом к вертикали экрана.
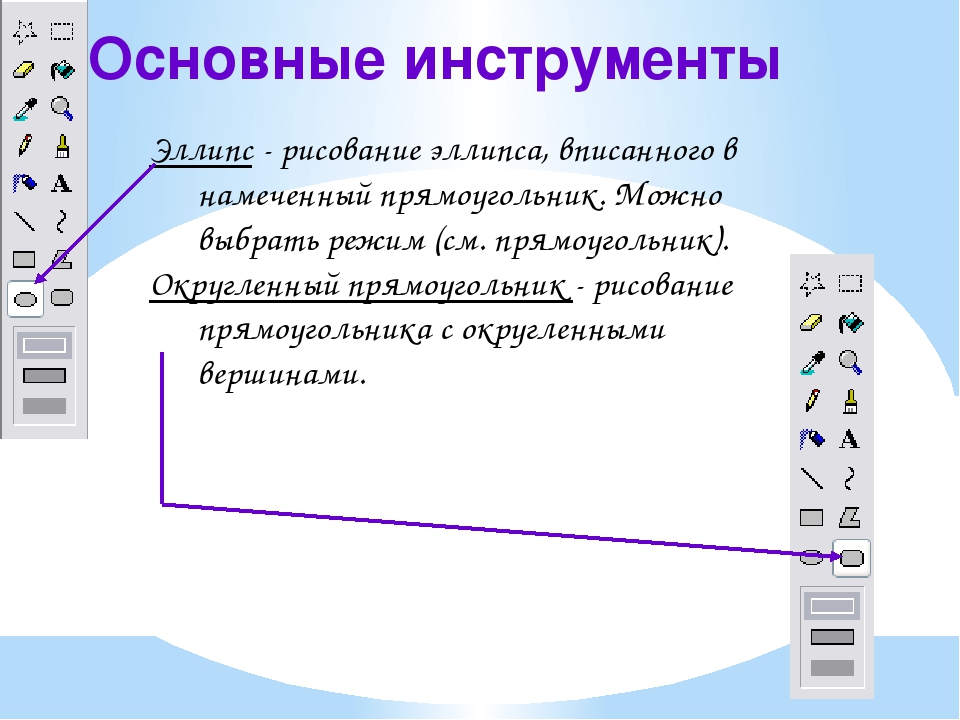
· Полые и окрашенные геометрические фигуры. Выбрав любой из этих инструментов, мы получаем возможность нарисовать курсором мыши полую или окрашенную фигуру: прямоугольник, квадрат, эллипс, окружность, многоугольник и т.д.
Палитра цветов.
Палитрой называется набор цветов, который находится в нижней части окна Paint. В
какой-то степени она подобна палитре художника, но если художник в любой момент
может пользоваться лишь одной краской, набранной на кисть, Paint позволяет вам
работать сразу с двумя цветами: цветом переднего плана и цветом фона. Поскольку
в цвете переднего плана рисуются текстовые символы, его часто называют цветом
символа или основным цветом.
Поскольку
в цвете переднего плана рисуются текстовые символы, его часто называют цветом
символа или основным цветом.
В левой части палитры цветов находятся два наложенных друг на друга прямоугольника. Малый прямоугольник (в центре большого) окрашен текущим цветом символа, а большой – текущим цветом фона. После запуска Paint цвет символа – черный, цвет фона – белый.
В любой момент вы можете изменить эти цвета. Для выбора текущего цвета символа щелкните левой кнопкой мыши на любом из цветов палитры, а для выбора цвета фона щелкните правой кнопкой мыши на любом из цветов.
Как используются эти цвета при создании картинки?
·
Цветом символа
вводятся текстовые символы, рисуются линии, дуги и контуры полых фигур
(прямоугольник, эллипс, многоугольник). В цвете символа работают кисть и
аэрозольный баллончик, этим же цветом закрашиваются полости прямоугольника,
эллипса и многоугольника; заливка закрашивает цветом символа любые замкнутые
полости.
· Цветом фона окрашиваются контуры символов текста и контуры закрашенных фигур (прямоугольника, эллипса и многоугольника).
Кроме того, ниже мы рассмотрим, как используются цвета символа и фона при работе ластиков (простого и цветного).
Поле дополнительных параметров инструментов. При выборе некоторых инструментов в левом нижнем окне панели появляется некоторое табло с альтернативами, как показано на рис. 2.
1 2 3 4 5 6 7
Рис. 2. Альтернативные варианты параметров некоторых инструментов
Табло (1) появляется при выборе инструментов «Выделение произвольной области»,
«Выделение» и «Надпись» (Ввод текста). Вы можете указать один из двух режимов
работы данного инструмента: непрозрачный фон (верхний прямоугольник) или
прозрачный фон. Если выбран непрозрачный фон, при перемещении фрагмент полностью
накрывает существующую картинку, т.е. фон фрагмента используется. Если выбран
прозрачный фон, при перемещении цвет фона фрагмента не используется, т.е. фон
существующей картинки просвечивает через фрагмент. Подобным же образом выбор
модели фона влияет на ввод текста поверх изображения.
Если выбран непрозрачный фон, при перемещении фрагмент полностью
накрывает существующую картинку, т.е. фон фрагмента используется. Если выбран
прозрачный фон, при перемещении цвет фона фрагмента не используется, т.е. фон
существующей картинки просвечивает через фрагмент. Подобным же образом выбор
модели фона влияет на ввод текста поверх изображения.
Табло (2) появляется при выборе инструмента «Ластик/Цветной ластик» и позволяет указать размер ластика.
Табло (3) появляется при выборе инструмента «Масштаб» и позволяет указать масштаб увеличения картинки (100%, 200%, 600%, 800%).
Табло (4) дает возможность выбрать форму инструмента «Кисть», а табло (5) -размер «мазка» инструмента «Распылитель».
Табло (6) определяет ширину линии при работе с инструментами «Линия» и «Кривая».
Табло (7) позволяет выбрать один из трех способов рисования любой из четырех
геометрических фигур: прямоугольника, многоугольника, эллипса и «скругленного»
прямоугольника. Щелкнув на верхнем образце в табло, вы сможете нарисовать полую
фигуру с контуром в цвете символа; средний образец позволяет нарисовать
окрашенную цветом фона фигуру с контуром в цвете символа, а нижний образец –
окрашенную цветом фона фигуру без контура.
Щелкнув на верхнем образце в табло, вы сможете нарисовать полую
фигуру с контуром в цвете символа; средний образец позволяет нарисовать
окрашенную цветом фона фигуру с контуром в цвете символа, а нижний образец –
окрашенную цветом фона фигуру без контура.
Сохранение и загрузка изображений. Изображение сохраняется в файлах растрового формата с расширением .BMP, JPG, GIF, TIFF и PNG. Операции загрузки (открытия) и сохранения этих файлов подчиняются строгому стандарту Windows (команды Открыть…, Сохранить и Сохранить как… пункта Файл меню Paint).
Основы техники редактирования графики в Paint. После запуска программы на экране раскрывается окно Paint. Основной инструмент при работе с изображением в Paint – мышь. Клавиатуру вы используете чаще всего лишь для ввода текста.
Функции большинства инструментов вам уже знакомы, а некоторые тонкости их
применения легко освоить на опыте. Поэтому ниже рассматриваются лишь те
особенности техники редактирования в Paint, которые нельзя считать очевидными.
Поэтому ниже рассматриваются лишь те
особенности техники редактирования в Paint, которые нельзя считать очевидными.
Перечислим некоторые особенности работы с инструмента ми в Paint (по сравнению с такими же инструментами в Paintbrush). Обзор панели проведем по строкам: слева направо и сверху вниз.
1. Вместо ластика и цветного ластика в Paint используется один инструмент: если удерживать нажатой левую кнопку мыши, в вашем распоряжении – простой ластик, если правую – цветной ластик.
2. Заливка работает в принципе так же, как валик в Paintbrush, однако при щелчке правой кнопкой мыши замкнутая область заполняется цветом фона.
3.
Инструмент «Выбор цветов», который отсутствовал в Paintbrush, позволяет
скопировать цвет избранного участка изображения в другую область рисунка.
Выберите инструмент, щелкните на объекте, цвет которого скопировать, а затем
рисуйте новым цветом символа.
4. С помощью инструмента «Масштаб» можно увеличить видимую часть изображения в 2, 6, 8 раз.
5. Инструмент «Карандаш» позволяет рисовать произвольные фигуры в цвете символа линиями толщиной в один пиксель.
6. Инструменты «Кисть» и «Распылитель» работают в целом так же, как соответствующие инструменты Paintbrush. Однако, если при распылении удерживать нажатой левую кнопку мыши,- напыление идет в цвете символа, если правую – в цвете фона.
7. Для ввода текста:
· щелкните на инструменте «Надпись»;
· нарисуйте текстовую рамку;
· щелкните внутри рамки и наберите текст.
Шрифт, размер и стиль шрифта можно выбрать с помощью панели атрибутов текста. Эта панель появится на экране после установки флажка «Панель атрибутов текста» в
пункте меню Вид или в контекстном меню.
Эта панель появится на экране после установки флажка «Панель атрибутов текста» в
пункте меню Вид или в контекстном меню.
Дополнительные возможности графического редактора. Кратко опишем дополнительные возможности Paint, которые вы легко освоите, пользуясь горизонтальным меню и панелью инструментов.
1. Чтобы редактировать детали (по пикселям), можно просто увеличить видимую часть изображения командой Вид-Масштаб и там же включить флажок «Показать сетку». Если одновременно установить флажок «Показать эскиз», на экране в рамке будет отображаться редактируемый участок в натуральную величину. Кроме того, изображение можно увеличить с помощью инструмента «Масштаб» (в 2, 6, 8 раз).
2.
В пункте меню Рисунок имеются команды Отразить/повернуть… и
Растянуть/наклонить…, работающие как с выделенным фрагментом, так и со
всей картинкой.![]() Первая команда позволяет отразить картинку (слева направо или
сверху вниз), а также повернуть на угол 90, 180, 270 градусов. Вторая команда
позволяет изменить пропорции изображения: растянуть по горизонтали или по
вертикали (коэффициент «растяжения» задается в процентах)и (или) наклонить по
горизонтали или по вертикали (наклон задается в градусах).
Первая команда позволяет отразить картинку (слева направо или
сверху вниз), а также повернуть на угол 90, 180, 270 градусов. Вторая команда
позволяет изменить пропорции изображения: растянуть по горизонтали или по
вертикали (коэффициент «растяжения» задается в процентах)и (или) наклонить по
горизонтали или по вертикали (наклон задается в градусах).
3. При вставке в картинку содержимого буфера обмена или рисунка из другого файла можно не беспокоиться о размере вставляемого изображения: Paint не обрежет его, даже если оно не уместится в рабочем поле окна.
4. В Paint имеется возможность очистить выделенный фрагмент рисунка (команда Правка-Очистить выделение). Чтобы очистить все изображение (при отсутствии выделенных фрагментов),выберите команду Рисунок-Очистить.
5.
В редакторе Paint можно отменить не одну, а три последовательно выполненные
операции.
В МЕНЮ
Используются технологии uCoz
48. РАБОТА С ГРАФИЧЕСКИМ РЕДАКТОРОМ
48. РАБОТА С ГРАФИЧЕСКИМ РЕДАКТОРОМ48. РАБОТА С ГРАФИЧЕСКИМ РЕДАКТОРОМ
Для выполнения рекламного проспекта изделия снова воспользуемся помощью компьютера. В вашей повседневной жизни вам приходилось рисовать что-либо только на бумаге карандашом, фломастером или красками. Но, оказывается, самый фантастический цветной рисунок можно нарисовать на экране компьютера и затем получить на бумаге сколько угодно одинаковых картинок. Причем можно не бояться нарисовать что-то не так, поскольку в любой момент лишние или некрасивые детали рисунка можно стереть и изобразить новые.
Для создания картинки на экране компьютера необходима специальная
программа — графический редактор. Графический редактор позволяет
создавать, редактировать графические изображения, записывать их в виде файла,
распечатывать на принтере.
Графический редактор позволяет
создавать, редактировать графические изображения, записывать их в виде файла,
распечатывать на принтере.
Очень удобно использовать графический редактор и при художественном оформлении изделий. Например, вы собираетесь украсить изготовленную вами шкатулку выжиганием. С помощью графического редактора вы не только сможете нарисовать на экране компьютера любой рисунок, но и вставить в рисунок понравившуюся картинку, которая имеется в памяти компьютера. В любой момент можно будет внести изменения в этот рисунок, сделать исправления и добавления, распечатать получившееся изображение на принтере, при этом сам рисунок будет содержаться в файле на дискете.
Разные редакторы имеют разные возможности. Мы с вами познакомимся с простым графическим редактором «CPEN», который может выполнять многие из перечисленных функций.
Запуск графического редактора «CPEN»
осуществляют набором в командной строке «Norton
Commander» имени файла редактора «среn».
Экран графического редактора разбит на несколько частей. Большое белое поле — окно редактирования графических изображений. В верхней части экрана находится строка меню, в которой содержатся основные группы команд. Слева по вертикали — рисунки, называемые пиктограммами, которые показывают основные действия редактора. Снизу в левой части экрана находится ряд цветных прямоугольников, с помощью которых можно изменять цвет изображения, а в правой части — четыре окна с изображением имеющихся в редакторе стандартных рисунков.
Все управление редактором, кроме ввода имен файлов, удобнее осуществлять с помощью мыши. Для этого помещают курсор мыши, изображенный белой стрелкой, на выбранный пункт меню, пиктограмму или цветной прямоугольник и нажимают левую кнопку мыши.
До начала создания рисунка необходимо выбрать цвет фона и рабочий
цвет в меню выбора цветов, находящемся в нижней части экрана.
Для выбора рабочего цвета устанавливают курсор мыши на нужный цветной прямоугольник и нажимают на левую кнопку, а для выбора цвета фона нажимают правую кнопку мыши. При этом информационная панель состояния цветов приобретет следующий вид: в центре будет помещен цвет, соответствующий рабочему цвету и обрамленный цветом фона. Эта панель находится слева от меню выбора цветов. После этого в меню «КОМАНДЫ» выбирают пункт «ОЧИСТИТЬ ЭКРАН». Окно редактирования очистится и приобретет цвет выбранного фона.
Для рисования точки выбирают пиктограмму с изображением карандаша. Перемещают курсор мыши в нужную нам точку и нажимают левую кнопку. Если мышь перемещать с нажатой кнопкой, то рисуется непрерывная линия, повторяющая траекторию движения мыши. При нажатии на правую кнопку происходит распыление текущего цвета таким образом, как если бы мы красили с помощью распылителя.
Для рисования прямых линий
выбирают пиктограмму с прямой
линией. Курсор мыши перемещают в нужную точку начала линии,
нажимают левую кнопку, затем перемещают курсор,
мыши в нужную точку (при этом видна предполагаемая линия) и нажимают левую
кнопку.
Курсор мыши перемещают в нужную точку начала линии,
нажимают левую кнопку, затем перемещают курсор,
мыши в нужную точку (при этом видна предполагаемая линия) и нажимают левую
кнопку.
Редактор позволяет рисовать квадраты, скругленные квадраты, окружности и эллипсы. Эти же элементы могут сразу рисоваться закрашенными, если выбрана соответствующая пиктограмма. Рисование аналогично описанному выше: нажимают левую кнопку, перемещают мышь, нажимают правую кнопку.
Для сохранения рисунка на диске необходимо в меню «КОМАНДЫ»
выбрать пункт «ЗАПИСАТЬ». При этом появляется окно записи, похожее на окно
чтения, в котором указывают путь файла и его
имя. Редактор может записывать рисунки в нескольких форматах. Наиболее
часто применяется формат записи «PCX»,
так как этот формат занимает меньше места на диске и легко поддерживается
другими программами. Такой рисунок без труда можно вставить в текст редактором «ЛЕКСИКОН»
и распечатать вместе с текстом.
Изображение рисунка состоит из отдельных точек. Наименьшая изображаемая на экране компьютера точка называется пикселем. Размер экрана компьютера в стандартном режиме VGA 640X480 пикселей. Размер сохраняемого рисунка равен размеру экрана компьютера.
Графический редактор «CPEN» позволяет приблизить редактируемую картину так, что становится возможным редактирование рисунка путем изменения отдельных точек. Для этого выбирают пиктограмму с изображением увеличительного стекла. При этом редактируемая часть картинки в натуральную величину отображается в левом верхнем углу экрана редактора, а в основном окне редактирования находится эта же часть изображения, но в увеличенном виде, состоящая из отдельных точек.
Перемещение по всему рисунку
производится с помощью линеек
прокрутки. В правой части окна
редактирования расположена вертикальная, а в нижней — горизонтальная линия
прокрутки. Для перемещения рисунка
указывают мышью на стрелку, показывающую направление перемещения
рисунка, и нажимают левую кнопку мыши. При этом увеличенная часть рисунка
перемещается по экрану. С каждым нажатием левой кнопки мыши рисунок сдвигается
на полэкрана в направлении стрелки до тех пор, пока не будет достигнут край
рисунка.
Для перемещения рисунка
указывают мышью на стрелку, показывающую направление перемещения
рисунка, и нажимают левую кнопку мыши. При этом увеличенная часть рисунка
перемещается по экрану. С каждым нажатием левой кнопки мыши рисунок сдвигается
на полэкрана в направлении стрелки до тех пор, пока не будет достигнут край
рисунка.
Для изменения отдельных точек рисунка помещают курсор мыши на выбранную точку и нажимают кнопку мыши. В этом режиме можно использовать как правую, так и левую кнопки для редактирования рисунка. Левой кнопке соответствует цвет, выбранный как цвет изображения, а правой — цвет фона рисунка.
После выполнения исправлений, для того чтобы вернуться в
нормальный режим, необходимо выбрать команду «ПРИНЯТЬ». Для отмены всех
исправлений в этом режиме выбирают команду «ОТМЕНИТЬ».
Следует иметь в виду, что в любой момент можно отменить последнее
действие, выбрав команду «ОТМЕНИТЬ». Под
последним действием подразумеваются все действия по редактированию
рисунка.
Под
последним действием подразумеваются все действия по редактированию
рисунка.
При редактировании больших рисунков, не помещающихся в окне редактирования, перемещение по рисунку производится также с помощью линеек прокрутки. Для просмотра всего рисунка целиком в меню «КОМАНДЫ» выбирают пункт «ПОЛНЫЙ ЭКРАН».
При редактировании уже имеющихся рисунков, которые хранятся на диске в виде файлов, в меню «КОМАНДЫ» выбирают пункт «ЗАГРУЗИТЬ». Появляется окно чтения, очень похожее на окно записи, в котором указывают путь файла, формат записи и выбирают имя файла.
При работе с редактором имеется возможность выбрать толщину и тип рисуемых линий. Для этого устанавливают мышью требуемую толщину линий и тип линии на панели пиктограмм и нажимают левую кнопку. После этого все линии, рисуемые редактором, будут выбранного типа и толщины.
Заливка замкнутого контура осуществляется выбором пиктограммы с
изображением кружка с выливаемой краской. При заливке необходимо следить, чтобы
окрашиваемый контур был всегда замкнут и
чтобы цвет фона совпадал с цветом контура этого рисунка, иначе весь
рисунок будет испорчен.
При заливке необходимо следить, чтобы
окрашиваемый контур был всегда замкнут и
чтобы цвет фона совпадал с цветом контура этого рисунка, иначе весь
рисунок будет испорчен.
Графический редактор «CPEN» содержит большой набор готовых картинок, которые можно вставлять в создаваемые вами рисунки. Для выполнения данной операции надо в меню «БИБЛИОТЕКА» выбрать команду «ВЫБОР». После этого открывается новое окно, в котором можно выбрать название рисунка. Перемещение по списку и выбор рисунка производится клавишами «PAGE UP», «PAGE DOWN», клавишами со стрелками или с помощью мыши. Выбранный рисунок отмечается зеленым квадратиком слева от названия рисунка. Нажав на левую кнопку мыши, можно просмотреть отмеченный рисунок.
Для вставки рисунка в создаваемую картинку выбирают пункт «ПЕРЕДАТЬ
В МЕНЮ» в верхней части отображаемого списка.
Выбранный рисунок помещается в активное поле одного из четырех окошек
меню выбора стандартного рисунка. Активное окошко также отмечено зеленым
квадратиком.
Активное окошко также отмечено зеленым
квадратиком.
Нажатием на клавишу «ESC» переходят в основной режим редактора. После выполнения указанных действий левой кнопкой мыши выбирают пиктограмму с изображением кораблика, выбирают в меню стандартных рисунков понравившийся рисунок, перемещают курсор мыши на поле редактирования и нажимают левую кнопку мыши. При этом создаваемый рисунок раскрывается на полный экран, а в левой верхней части экрана появляется выбранный рисунок из библиотеки рисунков. Передвигая мышь, устанавливают рисунок в нужное место экрана и закрепляют его нажатием правой кнопки мыши.
В редакторе имеется возможность копировать отдельные фрагменты рисунка. Для этого элемент рисунка выделяют прямоугольным блоком (изображение пиктограммы с перекрещивающимися прямоугольниками).
Выделение блока производится следующим образом. Начало блока
отмечают нажатием левой кнопки, конец блока — правой. После этого любое перемещение мыши вызывает соответствующее
перемещение выделенного блока. Левая кнопка мыши отменяет копирование, а нажатие
на правую кнопку оставляет копируемый фрагмент рисунка на том месте, на котором
он находится на экране в момент нажатия правой кнопки мыши.
После этого любое перемещение мыши вызывает соответствующее
перемещение выделенного блока. Левая кнопка мыши отменяет копирование, а нажатие
на правую кнопку оставляет копируемый фрагмент рисунка на том месте, на котором
он находится на экране в момент нажатия правой кнопки мыши.
Для текстового оформления рисунков выбирают пиктограмму с изображением букв. Повторное нажатие левой кнопки на эту пиктограмму вызывает появление окна для загрузки имеющихся шрифтов из внешних файлов. Это окно аналогично окну чтения или записи рисунков. Ввод текста осуществляется от места, отмеченного курсором мыши. Текст накладывается на рисунок и остается вместе с ним.
В редакторе имеется возможность изменять размеры (увеличивать или
уменьшать) и наклонять отдельные фрагменты рисунка. Для этого в меню «БЛОКИ»
выбирают соответствующий пункт («РАЗМЕР» или «НАКЛОН»). Помечают фрагмент
рисунка точно так же, как блок при
копировании, и перемещением мыши изменяют
размеры. При этом виден контур предполагаемого рисунка, а при
выполнении наклона виден сам рисунок. Как и всегда при работе
с редактором, нажатием на левую кнопку отменяют действие, а на
правую — подтверждают.
При этом виден контур предполагаемого рисунка, а при
выполнении наклона виден сам рисунок. Как и всегда при работе
с редактором, нажатием на левую кнопку отменяют действие, а на
правую — подтверждают.
Таким способом удобно изменять размеры надписей и их наклон. Однако при слишком большом увеличении качество изображения ухудшается, так как увеличивается зернистость. Это происходит потому, что рисунок состоит из точек, и, увеличивая весь рисунок, мы увеличиваем точки, из которых он состоит.
Для получения твердой копии экрана, то есть для распечатывания
созданного рисунка на принтере, необходимо перед запуском редактора
набрать в командной строке «Norton
Commander» команду «graphics».
После этого по одновременному нажатию клавиш «SHIFT»
и «PRINT SCREEN»
принтер распечатает то, что находится в данный момент на экране компьютера.
Чтобы получился только ваш рисунок, перед распечатыванием не забудьте выполнить
команду «ПОЛНЫЙ ЭКРАН» меню «КОМАНДЫ».
Выход из графического редактора осуществляется в меню «КОМАНДЫ» пунктом «ВЫХОД». При этом редактор предлагает сохранить существующие изменения.
ПРАКТИЧЕСКАЯ РАБОТА
Создание и редактирование рекламного проспекта изделия
1. Запустите графический редактор.
2. Выберите цвет фона и изображения.
3. Создайте рисунок.
4. Сделайте надпись к картинке.
5. Запишите полученное изображение в файл.
6. Скопируйте картинку так, чтобы получилось две картинки рядом.
7. Наклоните часть рисунка.
8. Очистите экран графического редактора.
9. Прочитайте картинку из файла.
10. Вставьте
из библиотеки редактора стандартный рисунок.
Вставьте
из библиотеки редактора стандартный рисунок.
11. Распечатайте созданный рисунок на принтере.
Новые термины: Графический редактор, окно редактирования, курсор мыши, пиктограмма, информационная панель, пиксель, линейка прокрутки, заливка, копирование, блок.
1. Для чего предназначен графический редактор?
2. Из каких основных элементов состоит экран графического редактора?
3. Что отражается в информационной панели?
4. Что такое пиктограмма?
5. Что такое пиксель?
6. Для чего нужна линейка прокрутки?
7. Для каких целей применяется режим «Приблизить» в пункте меню «Просмотр»?
8. Что означает изображение ножниц на пиктограмме?
Сайт управляется системой uCozТоп 10: Онлайн графические редакторы
1
Онлайн конструктор изображений для дизайнера. Есть готовые макеты и шаблоны для соцсетей, буклетов, визиток, конструктор логотипов, шрифты и образцы готового текста для листовок, презентаций, открыток, мемов и статусов Facebook или Instagram. Возможность совместной работы над изображением или проектом. Есть бесплатная версия. Русский интерфейс.
Есть готовые макеты и шаблоны для соцсетей, буклетов, визиток, конструктор логотипов, шрифты и образцы готового текста для листовок, презентаций, открыток, мемов и статусов Facebook или Instagram. Возможность совместной работы над изображением или проектом. Есть бесплатная версия. Русский интерфейс.
2
Онлайн-сервис для разработки интерфейсов и прототипирования с возможностью организации совместной работы в режиме реального времени.
3
Полноценная онлайн альтернатива Photoshop. Большое количество функций. Позволяет создать новый рисунок и работать с изображениями, загруженными с компьютера, с помощью URL или из различных библиотек. Есть русский язык интерфейса
4
Облачный сервис для быстрого преобразование веб и мобильных дизайнов в кликабельные прототипы и мокапы с интерактивными элементы для последующего их расшаривания и совместной работы.
5
Сервис для построения макетов пользовательских интерфейсов для упрощения разработки веб-сайтов, мобильных и десктопных программ.
6
Простой и бесплатный онлайн-редактор изображений со стандартным набором функций. Позволяет обрезать и повернуть изображение, отрегулировать контраст и резкость, изменить яркость фото онлайн и прочее. Есть фотоэффекты, рамки, стикеры, ретушь и прочее. Позволяет работать с отдельными изображениями, создавать коллажи, а также использовать готовые темы для создания изображений. Есть русский интерфейс.
7
Визуальный онлайн-редактор, который позволяет создавать посты в соцсети, иллюстрации для рассылок и страниц бренда, открытки, визитки, постеры, флаеры, подарочные сертификаты, баннеры для рекламы онлайн и печатной рекламы. Большая библиотека готовых шаблонов для рекламных и промо-материалов. Есть возможность создания анимированных изображений.
8
Профессиональный онлайн редактор изображений. Множество уникальных фильтров. Позволяет сохранять историю редактирования, работать с цветопередачей, светом, деталями фото, добавлять водяные знаки и прочее. Есть возможность просматривать оригинал и отредактированное изображение в режиме сравнения.
9
Онлайн редактор изображений с эффектами, фильтрами, а также рядом базовых функций: обрезать фото, изменить его размер, повернуть, изменить яркость и контрастность, применить фильтры и эффекты, добавить текст, использовать инструменты для ретуши. Возможно применение различных текстур и тематических наклеек. Можно делать коллажи из фотографий.
10
Многофункциональное приложение по редактированию изображений онлайн. В бесплатной версии доступно большинство базовых опций: рисование, изменение размера, положения, цвета, добавление текста, работа со слоями. Есть русский язык интерфейса.
11
Онлайн-редактор изображений, созданный для работы с растровой и векторной графикой. Предназначен для решения простых вопросов, таких как изменение размеров изображений, и сложных – создание веб-страниц, иллюстраций и редактирование фото. Оптимизирован для работы на любом устройстве: компьютер, ноутбук, планшет или телефон.
12
Онлайн версия фотошопа. Очень урезанная. Работает на Flash. Только редактирует загруженное изображение. Работает только с JPEG, JPG и JPE форматами изображений размером не более 16 мегабайт.
Работает на Flash. Только редактирует загруженное изображение. Работает только с JPEG, JPG и JPE форматами изображений размером не более 16 мегабайт.
13
Простой онлайновый графический редактор. Позволяет рисовать от руки, сохранять изображение на компьютер
14
Быстрый и бесплатный графический редактор. Работает в браузере, т. е. практически на любом устройстве. Включает огромный набор инструментов, среди которых как традиционные для работы с графикой средства, так и уникальные, аналогов.
Affinity Photo — функциональный графический редактор для iPad — Блог re:Store Digest
Профессиональный инструмент для обработки фотографий на планшете с большим количеством возможностей для коррекции снимков, работы с RAW и насыщенными цветами HDR.
Профессиональные возможности редактирования
Приложение поддерживает полный спектр возможностей для работы с неограниченным количеством слоев, групп слоев, корректирующих слоев, слоев фильтров и масок..jpg) Она работает с изменением их размеров без потери качества, простым закреплением и скрытием.
Она работает с изменением их размеров без потери качества, простым закреплением и скрытием.
Программа предлагает неразрушающее редактирование динамических фильтров, корректировок, эффектов, режимов наложения и масок. Она может сохранять историю вместе с проектом, благодаря чему изменения можно отменить при повторной работе с ним.
Графический редактор открывает необработанные изображения в RAW. И поддерживает все необходимые для первичной обработки возможности: корректировку экспозиции, точки черного, четкости, красочность, баланса белого, теней, светлых участков и так далее.
С помощью приложения можно восстановить детали снимка, которые считались утраченными, путем редактирования в динамическом линейном цветовом пространстве. У него расширенные возможности коррекции искажения объектива, удаления аберраций и шума.
В программе доступен впечатляющий набор разноплановых эффектов, включая размытие, дисторсию, наклон-смещение, тень, свечение, освещение и многие другие. Доступен полный спектр возможностей для работы с каналами изображений.
Доступен полный спектр возможностей для работы с каналами изображений.
Есть инструменты для мгновенного удаления нежелательных объектов с помощью кисти зарисовки, а также возможности осветления, выжигания, клонирования, наложения заплаток, удаления пятен и эффекта красных глаз.
Как работать с интерфейсом графического редактора
После запуска приложение предлагает создать новый файл, ознакомиться с видеоинструкцией или оценить пример использования его возможностей. Разработчики перенесли в версию для iPad почти все инструменты из решения для Mac.
В верхнем левом углу интерфейса находятся кнопки меню и переключатели наборов инструментов, отсортированных по задачам: Selections, Liquify, Develop и Tone Mapping. Они меняют набор возможностей левой панели.
В левой части экрана находится панель для переключения между кистью, выделением, копированием и другими инструментами. Некоторые кнопки открывают доступ к дополнительным возможностям — нужно нажать на них дважды.
В правом нижнем углу интерфейса расположилась кнопка с изображением знака вопроса. После ее нажатия программа выведет текстовые пояснения для всех элементов, которые в данный момент расположены на экране. Рядом — возврат и повтор действий.
В правой части экрана разместили кнопки, которые открывают панели дополнительных настроек: выбор цвета кисти, настройка текста, выбор фильтра и искажения, слои с режимами смешивания и масками.
Как переключаться между инструментами обработки
В программе можно просто переключаться между наборами инструментов для выполнения различных задач. Для этого предусмотрены специальные кнопки в верхнем левом углу интерфейса.
С помощью набора Photo, который активен по умолчанию сразу после начала работы с новым проектом, можно использовать ретушь, рисование, слои, эффекты, стили и другие инструменты, которые нужны чаще всего.
Панель инструментов Selections предназначена для выбора необходимых участков изображения. Здесь есть простые инструменты выделения, магнит, выбор похожих цветов, уточнение краев и другие привычные по профессиональному софту для Mac возможности.
Здесь есть простые инструменты выделения, магнит, выбор похожих цветов, уточнение краев и другие привычные по профессиональному софту для Mac возможности.
Панель Liquify открывает инструменты искажений с использованием сетки. С помощью них можно увеличить или уменьшить глаза, провести коррекцию фигуры, изменить перспективу изображения, провести деформацию необходимых участков снимка.
Инструменты из панели Develop предназначены для обработки цифровых негативов — RAW-файлов. Она открывается по умолчанию, если в качестве базового изображения в проекте используется файл соответствующего формата.
Здесь доступна коррекция света и тени, насыщенности и контраста, удаление шумов и хроматических аберраций, оптические искажения и многое другое. Доступны селективные фильтры, позволяющие по-разному обрабатывать разные части негатива.
С помощью инструментов панели Tone Mapping можно настроить цветовое отображение изображения. Оно используется для работы с HDR-фотографиями и обычными изображениями, которые требуют коррекции цветовой компрессии и локального контраста.
Оно используется для работы с HDR-фотографиями и обычными изображениями, которые требуют коррекции цветовой компрессии и локального контраста.
Почему приложение отлично работает с iPad
Это сложное профессиональное приложение было адаптировано специально для iPad, чтобы использовать максимум его возможностей.
Интерфейс приложения оптимизирован для работы с сенсорным экраном iPad, параметры кистей и других инструментов можно легко поправить в нижней части экрана, есть различные удобные жесты, упрощающие работу, поддерживается Apple Pencil.
Графический редактор поддерживает открытие, редактирование и сохранение файлов Photoshop (PSD). Он работает с цветовыми пространствами RGB, CMYK, HDR, LAB и оттенками серого. Открывает PNG, TIFF, JPG, SVG, EPS, EXR и другие форматы.
Программа работает на удивление быстро, что стало возможным благодаря использованию Metal — графической платформы Apple с аппаратным ускорением.
Для работы приложения требуется iPad Air 2, iPad (начало 2017 г.) или любой iPad Pro. Обратите внимание, что модели iPad более старых версий не поддерживаются.
Купить приложение в App Store: [1 490 ₽]
Цены, указанные в статье, актуальны на момент публикации материала и могут меняться с течением времени.
Графический редактор Paint. Создание рисунка на предложенную тему
Цели урока:
Образовательная:
отработка навыков работы с графическим редактором;
повторение и закрепление навыков умения работать с инструментами
научить составлять единый рисунок, используя различные рисунки;
Развивающая:
Воспитательная:
воспитывать интерес к выбранной профессии, аккуратность, внимательность, дисциплинированность.

Задачи урока:
продолжить работу по выработке умений пользоваться графическим редактором;
формировать навыки работы за ПК, с программным продуктом Paint;
формировать умение правильно и грамотно выражать свои мысли.
Тип урока: закрепление изученного материала.
Оборудование: ПК, программное обеспечение – графический редактор Paint, проектор, экран, презентация по ТБ, карточки с вопросами, звуковой файл со стихотворением, файл с картинками.
Ход урока:
I. Вводный инструктаж
Организационный момент.
Проверка присутствующих (рапорт старшего подгруппы)
Сообщение темы, целей и задач урока.
Повторение ТБ
Просмотр презентации по ТБ и озвучивание учащимися основных правил ТБ на занятиях в лаборатории «Оператор ЭВМ»Опрос по пройденному материалу.
 На экране в электронной таблице Excel открывается задание, в котором на разных листах находятся различные инструменты Paint. Названный учащийся отвечает какой это инструмент, выбрав один из предложенных вариантов ответов. Автоматически выводится оценка . Если учащийся допустил ошибку, предлагается исправить другому.Преподаватель: Редактор Paint – это графический редактор, с помощью которого можно создавать рисунки, рисуя их инструментами рисования или же создавать композиции из уже существующих картинок. Давайте повторим основные принципы работы в графическом редакторе Paint.
На экране в электронной таблице Excel открывается задание, в котором на разных листах находятся различные инструменты Paint. Названный учащийся отвечает какой это инструмент, выбрав один из предложенных вариантов ответов. Автоматически выводится оценка . Если учащийся допустил ошибку, предлагается исправить другому.Преподаватель: Редактор Paint – это графический редактор, с помощью которого можно создавать рисунки, рисуя их инструментами рисования или же создавать композиции из уже существующих картинок. Давайте повторим основные принципы работы в графическом редакторе Paint.Вопросы к группе:
Чем отличается произвольное выделение фрагмента от прямоугольного?
Чем отличается выделение с фоном от выделения без фона?
Как пользоваться командами Копировать и Вставить?
Как вставить рисунок из другой папки?
Как написать текст?
Постановка задачи на выполнение.
После того, как мы повторили основные приемы работы в ОС Windows и графическом редакторе Paint, я бы хотела перейти к основной части нашего занятия.
У вас было домашнее задание: узнать кому принадлежат строки стихотворения. Давайте прослушаем ещё раз эти строки и вы дадите ответ.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала,
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Да, конечно же это Александр Александрович Блок (28 ноября 1880 г). Родился он в Санкт-Петербурге и, может быть, именно поэтому в стихотворении присутствуют такие элементы городского пейзажа, как фонарь, ледяная рябь канала, аптека.
Какие же ассоциации приходят к вам при прочтении этого стихотворения? Каким рисунком вы видите смысл, который поэт заложил в эти строки? Это тоже было ваше домашнее задание, которое вы сейчас и попробуете реализовать с помощью графического редактора Paint.
В своей работе вы должны будете:
Постановка задачи: (карточка)
С помощью графического редактора Paint и, используя предложенные картинки, находящиеся по адресу: Рабочий стол\Картинки, создать рисунок, воссоздающий впечатления, навеянные после прослушивания стихотворения Александра Блока.
На Рабочем столе также находится звуковой файл этого стихотворения, который можно прослушивать.
Кроме того, можно воспользоваться методическим пособием по Основам работы в графическом редакторе Paint, находящимся на каждом ученическом столе.
После создания рисунка кратко прокомментировать его.
2. Текущий инструктаж
Обход рабочих мест учащихся
Объяснение возникающих вопросов.

Следить за правильной посадкой учащихся.
Физкультминутка для рук. (Приложение)
3. Заключительный инструктаж.
Просмотр рисунков и прослушивание их краткого описания.
Объявление оценок.
Объявление темы следующего занятия.
Карточка – Задание
С помощью графического редактора Paint и, используя предложенные картинки, находящиеся по адресу: Рабочий стол\Картинки, создать рисунок, воссоздающий впечатления, навеянные после прослушивания стихотворения Александра Блока.
На Рабочем столе также находится звуковой файл этого стихотворения, который можно прослушивать.
Для выполнения задания воспользоваться методическим пособием по Основам работы в графическом редакторе Paint.

После создания рисунка кратко прокомментировать его.
Пример одной из выполненных работ.
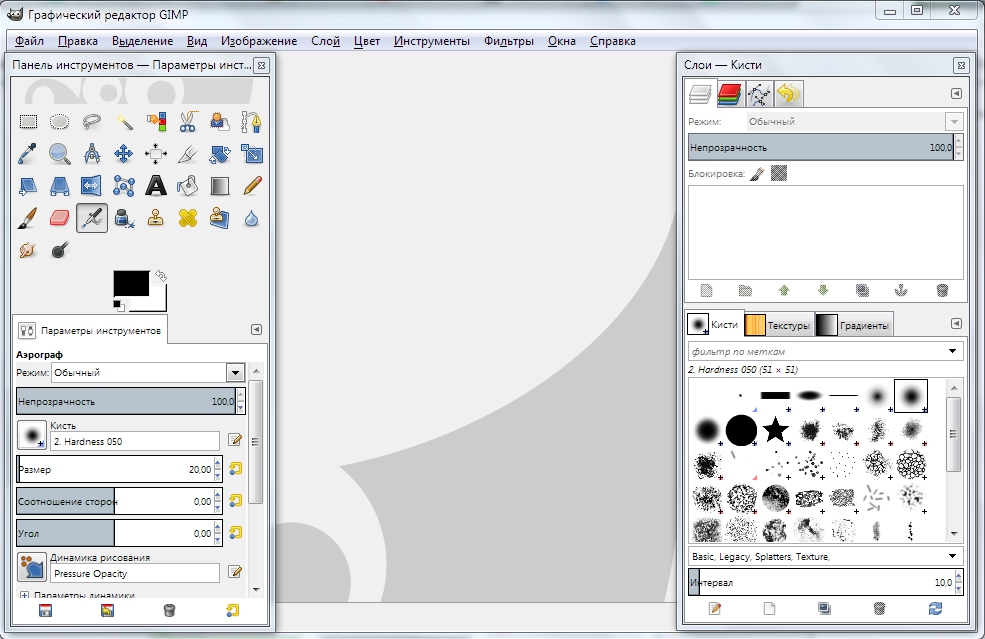
Графический редактор GIMP: как пользоваться
Приложение GIMP – это фоторедактор с открытым исходным кодом. Утилита позволяет выполнять коррекцию простых изображений и цифровой живописи. В отличие от фоторедактора Adobe Photoshop, программа GIMP занимает немного места на жестком диске и распространяется совершенно бесплатно. Как только пользователь привыкнет к необычному интерфейсу приложения, работать станет легко и приятно. В этой статье рассказывается о том, как пользоваться GIMP.
Установка приложения
Для начала необходимо загрузить утилиту и запустить инсталлятор. Программа GIMP была создана для операционных систем Windows и MacOS. Авторы предлагают пользователям скачать инсталляторы с официального сайта. Для установки приложения в системе Ubuntu нужно выполнить следующую команду: $ sudo apt install gimp. Программа запускается из главного меню операционной системы.
Программа запускается из главного меню операционной системы.
Настройка расположения окон
Пользователь может заметить, что утилита отличается от большинства аналогичных редакторов. Интерфейс GIMP на русском языке. Окно программы состоит из нескольких частей. В боковых колонках находятся панели инструментов и слоев.
В центре расположено рабочее окно. При необходимости панели можно перемещать. Для возврата к привычному виду экрана следует выбрать в меню пункт «Однооконный режим».
Коррекция цветов
После установки и настройки утилиты следует вернуться к вопросу о том, как пользоваться фоторедактором GIMP. Программа применяется для создания цифровых картинок с нуля. В приложении есть большой набор инструментов, позволяющий рисовать оригинальные произведения. Рядовые пользователи могут редактировать фотографии, выполнять цветовую коррекцию и оптимизировать другие настройки.
Для начала работы следует открыть изображение. В разделе меню «Цвета» не удастся найти автоматизированные инструменты. Пользователь может вручную корректировать насыщенность, контрастность, балансировку и другие параметры.
Пользователь может вручную корректировать насыщенность, контрастность, балансировку и другие параметры.
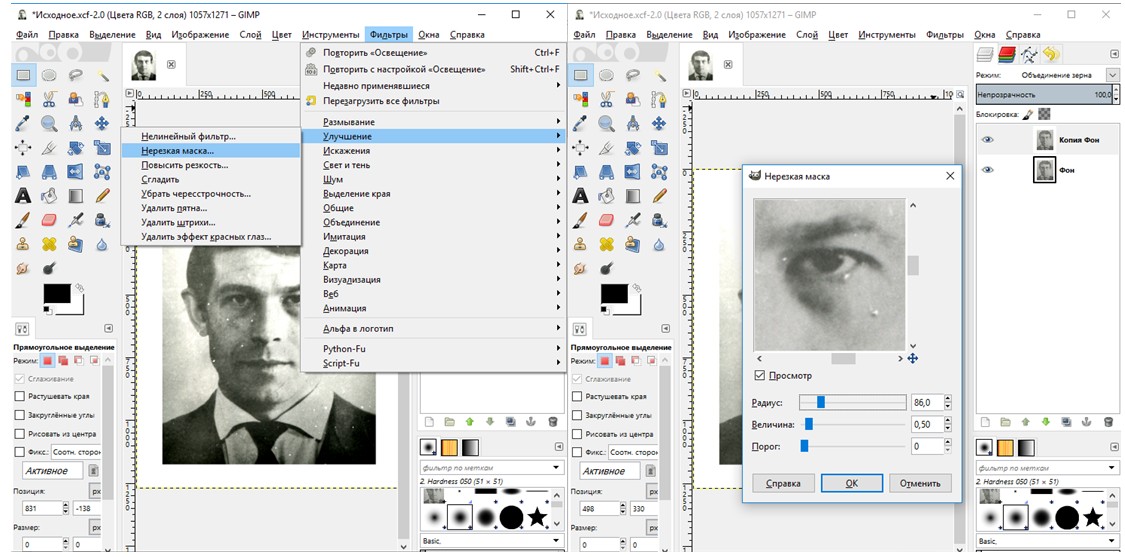
Применение фильтров
Программа GIMP позволяет улучшать внешний вид изображений одним щелчком компьютерной мыши. Открыв меню «Фильтры», можно добавить эффект линзы или вспышки, размыть картинку и внести исправления. Чтобы вернуть снимок в исходное состояние после неудачного эксперимента, нужно нажать на кнопку отмены.
Приложение GIMP 2 поддерживает пакетную обработку изображений. Выбранный фильтр можно применить сразу к нескольким фотографиям.
Устранение эффекта красных глаз
Для того чтобы удалить дефект, нужно выбрать объект с помощью инструмента «Волшебная палочка» или «Лассо». Затем следует найти в разделе «Фильтр» пункт «Улучшение». Далее необходимо кликнуть по ссылке «Устранение эффекта красных глаз».
С помощью бегунка можно изменять цвет. Все исправления отображаются в специальном окне. Передвигать бегунок следует до тех пор, пока глаза не примут естественный вид.
Исправление недостатков
Редактирование снимков в бесплатном GIMP является одним из ключевых моментов работы фотографов. При удалении темных пятен, бликов на лицах, мелких листьев и других нежелательных объектов из изображений используется лечебная кисть. Как работать с этим инструментом?
Чтобы устранить недостатки, нужно кликнуть по иконке в форме кусочка пластыря и указать размер области для исправления. Участок, который необходимо закрасить, можно выбрать с помощью кнопки Ctrl. Затем следует щелкнуть левой кнопкой оптической мыши по ненужному элементу. Нежелательный объект исчезнет.
Возврат к предыдущему состоянию
Если владелец компьютера проводит множество экспериментов со своими фотографиями, то он вскоре заметит, что ему не хватает числа уровней отмены в GIMP. Как пользоваться опцией увеличения количества используемой памяти? Для начала следует зайти в меню «Правка», выбрать раздел «Параметры» и переключиться на вкладку «Окружение». Далее необходимо задать значения по своему усмотрению.
Трансформация изображения
Это одна из основных функций программы GIMP. Как пользоваться инструментом «Трансформация»? Для начала нужно зайти в раздел «Преобразование». Здесь можно найти все возможные варианты трансформации фотографии. Приложение позволяет поворачивать снимок, искривлять картинку, менять перспективу и выполнять иные действия.
Редактирование слоев
Если читатель ранее пользовался другими сложными программами для создания и обработки изображений, то он уже сталкивался с подобной задачей.
Работа с картинкой выполняется лишь на определенном слое. Это один из самых важных процессов в GIMP 2. Каждый слой содержит свою часть снимка. Если объединить все элементы, то можно получить целое изображение. Чтобы внести изменения, нужно сделать слой активным.
Если выполнить это действие не представляется возможным, то редактировать часть снимка не удастся. Переключение активных слоев выполняется с помощью клавиш Page UP и Page Down. Программа позволяет дорисовывать детали. Если пользователь передумает добавлять новые элементы, он может сделать слои невидимыми или удалить их.
Если пользователь передумает добавлять новые элементы, он может сделать слои невидимыми или удалить их.
Работа с другими инструментами
Разработчики предложили пользователям набор, состоящий из классических и нестандартных кистей. Они также предоставили возможность создавать новые варианты щеток. Чтобы добавить инструмент, нужно открыть раздел «Кисть» на левой панели. С помощью специального ползунка можно изменять геометрическую форму щетки. В этом же разделе сохраняется полученный результат.
Продвинутые пользователи могут создавать изображения с оттенками серого цвета. Результаты сохраняются в формате GBR. Пользователям также доступна опция создания каркасных кистей и разноцветных картинок с несколькими уровнями.
Добавление водяного знака
Чтобы выполнить задачу, нужно выбрать любое графическое изображение и активировать инструмент «Текст». Область, выделенная пунктирной линией, будет использована в качестве базового слоя. Далее необходимо прописать текст. Предварительно рекомендуется указать цвет, размер и стиль шрифта.
Предварительно рекомендуется указать цвет, размер и стиль шрифта.
После выставления всех параметров нужно кликнуть по текстовому слою на правой панели. С помощью бегунка можно выбрать необходимый уровень непрозрачности. Для установки логотипа следует перейти в раздел «Файл», кликнуть по ссылке «Открыть как слои» и указать расположение картинки. Далее требуется выбрать значение параметра «Непрозрачность».
Добавление плагинов
Бесплатные дополнения позволяют расширить функционал программы. Как в GIMP пользоваться фильтрами Photoshop? Для этого нужно установить плагин PSPI. С помощью бесплатного расширения Focus Blur можно улучшить обработку фонового изображения.
Плагин Save For Web используется при сохранении небольших картинок в хорошем качестве. Для того чтобы добавить дополнительные шрифты и настройки текста, можно установить расширение Free Type Text.
Экспорт фотографий
После завершения работы с изображением необходимо сохранить результат. Пользователь может выбрать для экспорта картинки формат XCF. В файле сохраняются все сведения о слоях. Фотографии, экспортированные в формате XCF, нельзя просматривать в иных приложениях.
В файле сохраняются все сведения о слоях. Фотографии, экспортированные в формате XCF, нельзя просматривать в иных приложениях.
Для того чтобы иметь возможность открывать сохраненные снимки в других программах, нужно зайти в раздел «Файл». Затем необходимо выбрать пункт «Экспорт». Далее следует сохранить редактированный вариант фотографии в формате JPG или PNG.
Выводы
В этой статье рассмотрены ключевые моменты работы с приложением. В программе есть все необходимые инструменты. Уровень сложности выполняемой работы зависит только от навыков пользователя.
ОбзорВ этом обучающем видео представлен обзор использования DrawPad. Он научит вас, как использовать мастер шаблонов для заполнения шаблона текстом и изображениями и как использовать инструменты редактирования для настройки вашего творения. В видео также демонстрируется работа со слоями с использованием различных цветовых инструментов и настроек и функций Advanced Project.
Как добавить наложенное изображение или клипартЭто обучающее видео покажет вам, как добавить накладываемое изображение или клипарт в ваш проект графического дизайна.Узнайте, как импортировать клипарт в свой проект из библиотеки клипартов NCH или вставить собственные изображения.
Как изменить размер изображения или холстаЭто видео покажет вам, как изменить размер изображения или холста. Узнайте, как выбрать единицы изменения размера, настроить ширину и высоту и сохранить соотношение сторон изображения.
Как заполнить узоромЭто обучающее видео покажет вам, как заполнить область или форму узором. Узнайте, как нарисовать фигуру и применить узор заливки или заполнить существующую форму узором.Вы также можете загрузить собственное изображение, которое будет использоваться в качестве образца заливки.
Как сделать изогнутый текстЭто обучающее видео покажет вам, как сделать изогнутый текст. Узнайте, как использовать предустановленную кривую или нарисовать кривую, по которой будет следовать ваш текст. Отрегулируйте расположение изогнутого текста на странице и измените цвет и стиль текста.
Как использовать кривую БезьеВ этом обучающем видео показано, как использовать кривую Безье для построения точных кривых с использованием контрольных точек.Узнайте, как создавать и удалять точки кривой, а также настраивать цвет, размер и положение кривой с помощью различных инструментов на панелях инструментов.
|
Начало работы с редактированием изображений
Урок 1. Начало работы с редактированием изображений
Введение
Вам когда-нибудь требовалось редактировать изображение на вашем компьютере, но вы не совсем понимали, с чего начать? Возможно, вас попросили отредактировать изображение для информационного бюллетеня компании или статьи в блоге, или, может быть, вы просто хотели подправить некоторые фотографии из отпуска, прежде чем поделиться ими с друзьями.По правде говоря, почти любое изображение можно улучшить с помощью небольшого редактирования.
Хотя редактирование изображений может показаться немного сложным, вам не нужно быть профессиональным дизайнером или фотографом, чтобы узнать, как это работает. Хотите доказательств? Взгляните на изображения ниже. Нам удалось сделать эту фотографию намного лучше с помощью , несколько простых корректировок , и они заняли менее пяти минут.
Если вам нужно работать с изображениями дома или в офисе, в этом учебном пособии будут рассмотрены основы, которые вам нужно знать, чтобы начать работу.Вы должны уметь применять эти методы практически в любом программном обеспечении для редактирования изображений.
Когда вы узнаете основы, вы можете просмотреть некоторые из наших других руководств, чтобы узнать больше об использовании конкретных приложений для редактирования изображений.
Основные сведения
Мы видим файлы цифровых изображений каждый день в самых разных местах. Когда вы видите изображение на компьютере или смартфоне, вы смотрите на файл цифрового изображения. Когда вы делаете снимок цифровой камерой, вы сохраняете его как файл изображения.Даже изображения, которые вы видите в автономном режиме, например, в газетах и журналах, вероятно, начинались как файлы цифровых изображений до того, как были напечатаны.
Вы когда-нибудь задумывались о , как на самом деле работают файлы изображений ? Вот некоторые основы.
пикселей
Каждая цифровая фотография состоит из пикселей , часто сокращенно пикселей . Вы можете представить пиксель как крошечный квадрат , который использует определенный цвет. Когда вы смотрите на файл изображения на компьютере, вы действительно видите тысячи и тысячи пикселей.Но поскольку каждый пиксель настолько мал, вы обычно не заметите каждый из них, если вы не увеличите до .
Размеры
Когда вы ссылаетесь на высоту и ширину изображения, вы говорите о его размерах . Например, если изображение имеет ширину 500 пикселей и высоту 200 пикселей, вы можете сказать, что его размеры составляют 500 на 200 пикселей (ширина обычно указывается первой). Рассмотрим еще несколько примеров.
Размер изображения ниже 450 пикселей на 300 пикселей.Поскольку это изображение шире, чем высота, оно использует горизонтальную ориентацию .
Размер изображения ниже 300 пикселей на 450 пикселей. Поскольку это изображение больше в высоту, чем в ширину, для него используется портретная ориентация .
Разрешение
Вы можете думать о разрешении изображения как о количестве деталей , содержащихся в изображении. Чем выше разрешение, тем более качественным будет изображение. Разрешение особенно важно, если вы думаете о печати или изменении размера изображения.Это потому, что вы, как правило, можете уменьшить изображение, не заметив большой разницы в качестве. Однако увеличение размера изображения по сравнению с его исходным размером обычно приводит к заметной потере качества.
В приведенном ниже примере уменьшенная версия все еще выглядит четкой и четкой .
Если вы попытаетесь увеличить изображение с низким разрешением, у него просто не будет достаточно деталей, чтобы хорошо выглядеть в новом размере. Как вы можете видеть в приведенном ниже примере, изображение с измененным размером размыто, не содержит много деталей.Вы также можете заметить, что некоторые части изображения выглядят блочными или пикселей .
Форматы файлов изображений
Существует несколько форматов файлов , используемых с изображениями. Важно понимать основы форматов файлов изображений, а также наиболее распространенные из них, которые вы увидите при работе с изображениями.
Размер файла и сжатие изображения
Файлы цифровых изображений могут быть очень большими и занимать много места на жестком диске. Из-за этого многие форматы файлов используют сжатие , чтобы уменьшить размер файла .Существует два основных типа сжатия файлов:
- Lossy : этот тип сжатия удаляет часть информации из изображения, а снижает общее качество , чтобы уменьшить размер файла.
- Без потерь : этот тип сжатия не удаляет информацию из изображения, но обычно не может уменьшить размер файла так сильно, как сжатие с потерями.
Изображения, в которых используется сжатие с потерями, могут быть сохранены с разным качеством уровнями .Чем ниже качество, тем меньше размер файла. Это связано с тем, что снижение качества также удаляет больше информации из изображения. В приведенном ниже примере вы можете увидеть одно и то же изображение, сохраненное с разным уровнем качества.
Попробуйте это!
Перетащите ползунок в интерактивном меню ниже, чтобы настроить качество сжатия. Помните, что более высокие уровни качества также увеличивают размер файла. Постарайтесь найти настройку, которая будет хорошо выглядеть, но при этом сохранит относительно небольшой размер файла.
Для достижения наилучших результатов мы рекомендуем использовать с этими интерактивными средствами веб-браузер Chrome.
Рекомендуемые форматы файлов
Это наиболее распространенные форматы файлов. Мы рекомендуем использовать их чаще всего:
- JPEG : произносится как jay-peg , этот тип файла обычно используется для фотографий , и большинство цифровых фотоаппаратов по умолчанию сохраняют фотографии в этом формате. JPEG использует с потерями сжатие , что означает, что он обеспечивает достаточно высокий уровень качества без очень большого размера файла.
- PNG : Произносится ping или p-n-g , этот тип файла обычно используется для графики и иллюстраций , хотя его также можно использовать для фотографий.PNG использует без потерь сжатие , то есть фотографии, сохраненные в этом формате, обычно будут иметь более высокое качество, чем изображения JPEG, но размер файла будет намного больше.
Другие распространенные форматы файлов
Есть несколько других форматов файлов изображений, с которыми вы можете столкнуться. Один из распространенных форматов изображений – GIF . Тип файла GIF, произносимый как gif или jif , изначально был разработан для графики, но сейчас он чаще всего используется для простых анимированных изображений онлайн.Изображение ниже – это анимированный файл GIF.
Существуют также некоторые форматы файлов, в которых не используется сжатие , например RAW, и BMP, . Некоторые цифровые камеры используют формат RAW для сохранения изображений очень высокого качества. Поскольку эти форматы не сжаты, файлы обычно имеют размер , намного больше , чем файлы JPEG и PNG.
Хранение оригиналов
Всякий раз, когда вы редактируете файл изображения, есть вероятность, что часть исходной информации из изображения может быть потеряна.Кроме того, если вы редактируете один и тот же файл снова и снова, отредактированное изображение может начать выглядеть намного хуже оригинала. Это называется ухудшением изображения , и это особенно проблематично для файлов, использующих сжатие с потерями, таких как изображения JPEG.
Хорошая новость в том, что есть простой способ избежать этой проблемы. Если вы планируете внести в изображение даже базовые изменения, такие как обрезка или изменение размера, вам также следует сохранить исходную неотредактированную версию файла . Мы рекомендуем сделать это привычкой всякий раз, когда вы работаете с файлами изображений.Таким образом, вы всегда сможете вернуться к исходной версии.
/ ru / imageediting101 / программное обеспечение для редактирования изображений / content /
Редактирование изображений 101: Программное обеспечение для редактирования изображений
Урок 2: Программное обеспечение для редактирования изображений
/ ru / imageediting101 / начало работы с редактированием изображений / content /
Введение
Хотя существует множество приложений, которые вы можете использовать для редактирования изображений на вашем компьютере или мобильном устройстве, программное обеспечение, которое вы будете использовать, будет во многом зависеть от ваших потребностей.Некоторые приложения позволяют внести только несколько основных изменений, в то время как другие предоставляют доступ к расширенным и мощным инструментам. Мы рассмотрим некоторые из самых популярных программ для редактирования изображений, доступных сегодня, включая бесплатную и платную опции.
Базовая программа для редактирования изображений
Если вам просто нужно сделать простую корректировку изображения, например обрезка , изменение размера или поворот , вам доступно множество бесплатных приложений.Это включает в себя встроенное программное обеспечение на вашем устройстве, а также некоторое программное обеспечение сторонних производителей .
Встроенное ПО
Большинство компьютеров и мобильных устройств поставляются с той или иной базовой программой для редактирования изображений. Просмотрите список ниже, чтобы узнать больше об инструментах на вашем устройстве:
- Windows : почти каждый компьютер с Windows включает Microsoft Paint. Возможно, вы уже знаете, что Paint – это простое приложение для рисования, но его также можно использовать для базовой настройки изображения.Другой вариант – Microsoft Photos, бесплатное приложение, которое включает в себя более продвинутые инструменты редактирования и позволяет легко систематизировать фотографии.
- macOS : все компьютеры Mac включают предварительную версию. Хотя эта программа в основном используется для просмотра изображений и файлов PDF, она также включает в себя несколько основных инструментов редактирования. Новые Mac также поставляются с предустановленной программой Apple Photos, которую вы можете использовать для систематизации и редактирования фотографий.
- iOS : фотографии, сделанные на iPhone или iPad, появятся в приложении « Фото ».Отсюда вы можете внести несколько основных корректировок в любое изображение.
- Android : фотографии, сделанные на большинстве современных устройств Android, можно настроить в приложении Google Photos или приложении Gallery .
Стороннее программное обеспечение
Существует множество сторонних приложений для редактирования изображений, которые вы можете использовать на своем компьютере или мобильном устройстве. Некоторые из них бесплатны, а другие платные. Одним из примеров является Pixlr, бесплатный редактор, который запускается в вашем веб-браузере.Для быстрого редактирования у Pixlr есть базовая версия под названием Pixlr X, которая также доступна в виде мобильного приложения. В этом уроке мы будем использовать Pixlr X, чтобы продемонстрировать различные задачи редактирования.
Если у вас есть смартфон или планшет , существует множество бесплатных приложений , которые вы можете использовать для редактирования изображений, включая Instagram, VSCO и Photoshop Express. Большинство мобильных приложений не включают в себя столько функций, сколько вы найдете в настольных приложениях, но они позволяют легко вносить базовые изменения на ходу.
Редактирование изображений в Microsoft Office
Вы можете этого не осознавать, но некоторые программы из набора Microsoft Office , такие как Word , PowerPoint и Publisher , включают инструменты редактирования изображений. Эти инструменты будут особенно полезны, если вы хотите внести простые корректировки в изображение в документе или презентации.
Вы можете просмотреть эти уроки из наших руководств, чтобы узнать больше о редактировании изображений с помощью Microsoft Office.
Программное обеспечение для расширенного редактирования изображений
Если вам нужны дополнительные инструменты редактирования , вы можете использовать расширенное приложение для редактирования изображений. Вы можете узнать больше о некоторых из самых популярных ниже, но имейте в виду, что это лишь некоторые из множества доступных вариантов.
Adobe Photoshop
Даже если вы никогда особо не редактировали изображения, возможно, вы слышали об Adobe Photoshop. Photoshop – чрезвычайно мощное приложение, доступное как для устройств Windows, так и для Mac, используется многими профессиональными фотографами и дизайнерами.Это также очень дорогой , поэтому, если вам не нужно профессионально редактировать фотографии, вы можете рассмотреть возможность получения одного из более доступных (или бесплатных) вариантов ниже.
Элементы Photoshop
Вы можете думать о Photoshop Elements как о Photoshop Light . Это дает вам доступ к некоторым из самых популярных функций полной версии Photoshop, но обычно это стоит менее 100 долларов. Хотя некоторые продвинутые пользователи Photoshop могут быть разочарованы его ограничениями, Photoshop Elements – хороший вариант для начинающих и промежуточных пользователей.
Pixelmator
Хотя Pixelmator Pro доступен только для Mac, он включает в себя многие расширенные функции Photoshop и обычно стоит менее 50 долларов.
GIMP
Разработанный как альтернатива Photoshop с открытым исходным кодом, GIMP бесплатно с от до используйте как на Windows, так и на Mac. Хотя это мощное приложение, вы можете найти интерфейс запутанным и сложным в использовании, если вы немного не знакомы с другим программным обеспечением для редактирования изображений.
пикселей
Как и Pixlr X, полный редактор Pixlr Editor – это бесплатное приложение, которое запускается в вашем веб-браузере. Он включает в себя несколько расширенных функций и во многом похож на Photoshop.
Программное обеспечение для управления фотографиями
Многие профессиональные фотографы предпочитают использовать приложение для управления фотографиями , такое как Adobe Photoshop Lightroom CC, Microsoft Photos и Apple Photos. С помощью таких организационных инструментов, как пометка и папок , эти приложения упрощают просмотр большого количества фотографий и управление ими.Для удобства они также включают в себя множество инструментов редактирования , что означает, что вы можете использовать одно приложение для всех ваших потребностей редактирования изображений.
/ ru / imageediting101 / Making-basic-adjustments / content /
Pixelmator Pro
Баланс белого
Быстро измените настроение изображения, сделав все цвета теплее или холоднее, или используйте баланс белого ML на основе машинного обучения, чтобы автоматически исправить баланс белого на снимках с нежелательными цветовыми оттенками.
Легкость
Используйте параметр «Яркость», чтобы улучшить освещение на снимках. Поднимите тени и выделите светлые участки, чтобы выявить скрытые детали. Отрегулируйте яркость, чтобы улучшить слишком яркие или слишком темные фотографии. Или увеличьте контраст, чтобы выделить цвета, текстуры и объекты на снимках.
Оттенок и насыщенность
Сдвиньте все цвета изображения по цветовому спектру, сделайте цвета богаче и ярче или отрегулируйте их яркость.В настройках «Оттенок и насыщенность» также есть кнопка «Авто», которая позволяет делать фотографии более яркими и яркими, используя возможности революционного машинного обучения.
Цветовой баланс
Измените баланс всех цветов на фотографии, отрегулировав интенсивность красного, зеленого, синего, голубого, пурпурного и желтого.
Выборочный цвет
Регулировка «Выборочный цвет» позволяет легко настраивать точные цветовые диапазоны изображения, такие как синий, желтый или зеленый, не затрагивая другие цвета.Он имеет 8 отдельных цветовых диапазонов, разделенных в соответствии с цветовым спектром.
Уровни
Levels – отличная настройка практически для любой фотографии, поскольку она разработана так, чтобы быть универсальной и простой в использовании. Таким образом, вы можете быстро улучшить самые важные аспекты фотографии, такие как яркость, контраст и цвета, в одном месте.
Кривые
Регулировка «Кривые» – одна из самых мощных при редактировании изображений, позволяющая настраивать практически все аспекты освещения и цветов на снимках с невероятным уровнем глубины и точности.
Заменить цвет
Используйте настройку «Заменить цвет», чтобы заменить любой цвет в изображении любым другим. Вы можете выбрать цвет, который хотите заменить, и его замену любым способом. Например, с помощью встроенной палитры цветов для выбора цвета прямо из изображения или с помощью собственного окна «Цвета».
Затухание
Смойте контрасты на фотографии, чтобы придать ей блеклый вид.
Черно-белое
Благодаря ряду опций, которые помогают выявить контрасты, текстуры, освещение и тени в ваших черно-белых фотографиях, настройка «Черно-белый» позволяет создавать прекрасные черно-белые фотографии даже из цветных фотографий.
Цвет Монохромный
Используйте эффект «Цветной монохромный», чтобы преобразовать все цвета изображения в оттенки одного цвета.Вы также можете смешать новый монохром с исходным изображением с помощью параметра «Интенсивность».
сепия
Мгновенно придайте фотографии состаренный винтажный вид, изменив все цвета на оттенки сепии.
Канальный микшер
Смешайте баланс красного, зеленого и синего цветовых каналов для создания ярких цветовых эффектов на изображениях.
Инвертировать
Регулировка «Инвертировать» мгновенно инвертирует все цвета изображения в их противоположные цвета.
Пользовательский LUT
Преобразуйте внешний вид изображения с помощью файла LUT – предустановки цвета, созданной в Pixelmator Pro или другом приложении для редактирования изображений, видео или графики.
Виньетка
Добавьте художественную виньетку вокруг фотографий, чтобы создать эффект ретро или привлечь внимание к объектам съемки.
Заточка
Регулировка резкости позволяет быстро сделать все детали на фотографии более четкими за счет увеличения общей резкости.
Зерно
Добавьте немного естественной зернистости пленки, чтобы имитировать аналоговую пленку на цифровых фотографиях.
: Полное руководство
Графика – это забавный и простой способ передать сообщение. От логотипа вашего любимого приложения на домашней странице вашего телефона до графического интерфейса вашего компьютера графика помогает вашему разуму быстро обрабатывать информацию, не читая.С возрастающей потребностью в качественной графике вам может потребоваться знать, как создавать свою собственную графику, что требует правильных навыков и оборудования для достижения этой цели. В постоянно меняющемся мире технологий теперь вы можете найти надежное программное обеспечение для редактирования графики, которое экономит ваше время и раскрывает ваши лучшие качества.
Что такое программа для редактирования графики?
Программное обеспечениедля редактирования графики позволяет создавать или редактировать компьютерную графику, такую как значки приложений, веб-графику, изображения или даже картинки.Существует множество программ для редактирования графики, так же как и широкий спектр графики для редактирования. Чтобы выбрать подходящее программное обеспечение для редактирования графики, вы должны учитывать несколько факторов. Правильный выбор может сделать или сломать вашу работу.
Выбор подходящей программы для редактирования графики
Не существует «идеального программного обеспечения для редактирования графики». Правильное программное обеспечение будет во многом зависеть от того, для какого типа графики оно вам нужно, и, конечно же, от вашего уровня навыков графического дизайна.Однако любое хорошее программное обеспечение для редактирования графики должно соответствовать определенным критериям. Давайте рассмотрим некоторые из наиболее важных вещей, которые следует учитывать при выборе программного обеспечения для редактирования графики.
Совместимость
Поскольку программное обеспечение для редактирования графики является приложением, первое требование для его работы – совместимость с вашей операционной системой. CorelDRAW обеспечивает совместимость как с MAC, так и с Windows.
Простота использования
Независимо от того, являетесь ли вы профессиональным графическим дизайнером или просто любителем, который хочет время от времени редактировать личные изображения, программное обеспечение со сложным пользовательским интерфейсом не только усложнит работу, но и скучно и скучно редактировать.Еще приятнее работать с легким пользовательским интерфейсом со множеством ярлыков и доступных инструментов. Настраиваемый пользовательский интерфейс позволит вам раскрыть свой творческий потенциал, что приведет к уникальной и заслуживающей похвалы работе.
Инструменты дизайна
Большое количество программного обеспечения для редактирования графики нацелено на такую нишевую группу, как фотографы, и сосредоточено только на требованиях группы. С другой стороны, прекрасное программное обеспечение для редактирования графики, такое как CorelDRAW Graphics Suite, объединяет различные инструменты дизайна и редактирования в один полный пакет.Это избавляет вас от необходимости устанавливать множество программ для редактирования графики для выполнения задачи, требующей различных инструментов.
Цена
Хорошее программное обеспечение для редактирования графики также должно быть по разумной цене. Большая часть обычного программного обеспечения для редактирования графики является дорогостоящим в том смысле, что оно доступно только для полной покупки по непомерным ценам, которые не покрывают обновление. CorelDRAW предлагает варианты подписки и единовременную покупку, что дает вам гибкость в выборе того, что лучше всего для вас.
Скалярная векторная графика
Для качественного проектирования вам потребуется программное обеспечение для редактирования графики, которое редактирует и сохраняет изображения в формате SVG. SVG – это в основном формат изображения, в котором для создания изображений используются векторные линии вместо пикселей. Это означает, что изображения не теряют своего качества даже после увеличения. Скалярная векторная графика пригодится при разработке логотипов для визитных карточек, диаграмм, анимированных элементов и другой графики, размер которой впоследствии может быть изменен.
Заключение
Выбрать подходящую программу для редактирования графики непросто. Тем не менее, вы никогда не ошибетесь, если выберете широкий пакет, который объединяет различные инструменты проектирования в единое целое.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Программное обеспечение Mac для иллюстраций и графического дизайна
с расширенными функциями
Graphic для MAC дает вам возможность стилизовать объекты, используя яркие цвета, градиенты, бесшовные узоры или даже изображения.Создавайте подробные формы, используя инструменты Graphic и методы построения векторных фигур. Легко маскируйте или упорядочивайте объекты по своему усмотрению. Здесь есть все функции, которые вы ожидаете найти в профессиональном дизайнерском приложении. Возьмите проекты на ходу, не забывая о своих любимых функциях. Графика на iPad Pro полностью аналогична графике для Mac.
Горячие клавишиНачните использовать свои любимые ярлыки прямо сейчас. Создавайте группы, блокируйте фигуры, соединяйте контуры и многое другое.
Несколько вкладокВкладки документов позволяют легко переключаться между несколькими открытыми одновременно документами.
СлоиСоздайте новые слои, измените их порядок, объедините и удалите их на панели «Слои».
Цвета и градиентПрименяйте линейные, радиальные или угловые градиенты. Легко сохраняйте и повторно используйте цвета или градиенты.
УзорыПрименяйте выкройки и легко их корректируйте. Используйте встроенные выкройки или создайте свой собственный бесшовный узор
ИзображенийИмпортируйте изображения в Graphic и стилизуйте их, как любой другой объект.Даже текст можно заполнить изображениями.
Редактирование путиПути объединения, вычитания, пересечения, исключения и разделения. Быстро создавайте собственные формы или объединяйте и отсоединяйте векторные контуры.
Путь к вырезкамВекторные фигуры и изображения можно обрезать как группу внутри другой векторной фигуры. Легко настраивайте обтравочный контур и добавляйте новые объекты.
Организовать и выровнятьАккуратно складывайте объекты, легко меняйте их порядок или нащупывайте. Выровняйте или распределите позиции выбранного объекта относительно друг друга.
Умные направляющие и лупаУмные направляющие позволяют быстро выравнивать объекты. Привязка к точке и лупа с лупой помогают создавать точные дизайны.
Изменить размер изображенияИзмените размер всей иллюстрации за мгновение с помощью функции изменения размера изображения. Простое пропорциональное масштабирование стилей и эффектов.
Экспорт и обменЛегко экспортируйте дизайны, используя встроенные функции обмена в iOS. Поделиться в Facebook, Twitter, по электронной почте, в других приложениях для iPad и т. Д.
МохавеGraphic использует преимущества последних новых функций Mac OS X. Он отлично работает в High Sierra, El Capitan, Yosemite и OS X Lion.
С поддержкой графического процессораОптимизированный рисунок OpenGL для невероятно высокой производительности. Более быстрое рисование, более быстрое редактирование, более быстрый импорт …
64-битныйНа основе современной архитектуры, созданной для оптимальной производительности. Оптимизированная многопоточная обработка с помощью Grand Central Dispatch.
Поддержка iCloudХраните документы в iCloud и поддерживайте их актуальность на всех устройствах.Делитесь дизайнами между Mac, iPad и iPhone.
Поддержка DropboxЭкспортируйте дизайны прямо в Dropbox с помощью встроенного браузера. Импортируйте изображения, ресурсы и другие файлы из любой папки Dropbox.
РаздачаЛегко переключайтесь между устройствами с помощью Handoff, легко передавая незавершенные проекты с одного устройства на другое.
АвтоэкспортЭкспортируйте каждый слой или отмеченный элемент в дизайне как отдельный файл. Создавайте копии @ 2x и @ 3x автоматически и экспортируйте ресурсы в Xcode.
АвтосохранениеGraphic автоматически автоматически сохраняет документы через определенные промежутки времени, чтобы ваша работа была безопасной.
СценарииИспользуйте встроенный редактор кода для создания, тестирования и запуска пользовательских сценариев. Ранее трудоемкие задачи можно было легко автоматизировать.
СетчаткаGraphic имеет красивый интерфейс, который великолепно смотрится на дисплее Retina MacBook Pro, а также на iMac Retina 4K или 5K.
CMYK ЦветаСоздавайте готовые к печати документы с использованием цветов CMYK.Экспортируйте PDF-документы на основе CMYK, готовые к печати.
Беглый взглядВстроенный плагин Quick Look позволяет быстро просматривать графические документы прямо в Finder.
Как редактировать графику | Справка и поддержка PicMonkey
Графика похожа на цифровые наклейки, которые вы можете добавлять в свой дизайн. Большая часть графики PicMonkey является векторной, что означает, что вы можете увеличивать ее размер без потери разрешения.
Вы можете многое сделать, чтобы изменить внешний вид графики.В этой статье рассказывается, как изменить цвет, положение и ориентацию рисунка, а также как стереть части рисунка, добавить тень, применить текстуру или добавить заливку изображения к рисунку.
См. Добавление графики к изображениям , если вы хотите узнать, как получить доступ к графике и добавить ее в свой проект.
Изменение размера и формы рисунка:
При редактировании рисунка вы часто будете использовать меню «Инструменты для графики» на левой панели, а также ограничивающую рамку, которая появляется вокруг рисунка при его выборе.
Для изменения размера изображения
Для изменения формы изображения
Щелкните изображение, чтобы оно было выделено и отображено в ограничивающей рамке.
Удерживая нажатой клавишу «shift», перетаскивайте угловые маркеры ограничительной рамки, чтобы изменить пропорции.
Чтобы изменить положение и ориентацию изображения:
Чтобы повернуть изображение, перетащите верхний маркер в нужном направлении. Или используйте стрелки по часовой стрелке или против часовой стрелки в меню «Графические инструменты».
Чтобы перевернуть изображение по горизонтали или вертикали, нажмите кнопки горизонтального или вертикального переворота в меню «Инструменты для графики».
Изменение цвета изображения
Чтобы изменить цвет изображения:
Щелкните изображение, чтобы оно было выделено и отображено в ограничивающей рамке.
В меню «Инструменты для графики» нажмите Изменить цвета .
Выберите новый цвет из предложенных или воспользуйтесь инструментом «Пипетка», чтобы выбрать цвет в любом месте холста.
Чтобы изменить прозрачность изображения (прозрачность), отрегулируйте ползунок «Затухание» или установите флажок «Прозрачный», чтобы сделать изображение полностью прозрачным.
Удаление частей рисунка
Чтобы удалить часть рисунка:
Нажмите Стереть в меню «Инструменты для графики».
Вы можете отрегулировать размер, твердость и прочность ластика, перемещая ползунки.
Если вы стерли СЛИШКОМ большую часть изображения, щелкните вкладку кисти, чтобы закрасить его.Или щелкните стрелку отмены в нижней части редактора.
Добавление теней к графике
Чтобы добавить тень к вашей графике:
Нажмите Тень и контур в меню «Графические инструменты».
Установите флажок «Тень» или «Внутренняя тень», чтобы применить настройки по умолчанию.
Чтобы настроить параметры тени, разверните меню, щелкнув курсор.
Настройте с помощью ползунков.
Примените текстуру или изображение к графическому объекту:
Примените текстуру к графическому объекту:
Щелкните изображение, чтобы оно было выделено и отображено в ограничивающей рамке.


