Как правильно оформлять презентацию? — Детский интернет-университет
Выступая на публике очень важно иметь поставленную речь, качественный доклад и опрятный внешний вид. Но не менее важно иметь эффектное визуальное сопровождение. В этой статье мы расскажем о том, как должна выглядеть презентация.
Качественная презентация — залог успешного публичного выступления.
Любая презентация имеет свое начало и конец. Поэтому нельзя с первого слайда окунать слушателей в суть вашего доклада. Запомните, что презентация должна иметь четкую структуру, логическую связь с вашим текстом и последовательность в слайдах.
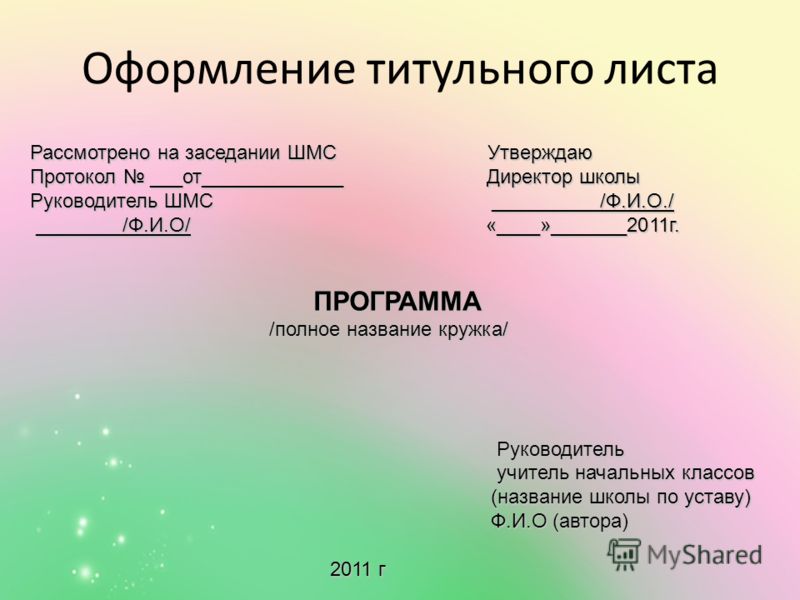
Титульный лист является первым слайдом презентации. Из его содержимого должно быть ясно, о чем будет выступление и кто автор. Поэтому, необходимо указать:
1. Название доклада.
2. Фамилию, имя, отчество автора.
3. Организацию (предприятие или учебное заведение с указанием класса или номера группы).
4. Руководителя (если работа была подготовлена под чьим-то руководством).
План. Спойлеры многие не любят, но во время вашего выступления, аудитория будет рада услышать заранее, о чем вы будете вещать. Поэтому, представьте вторым слайдом краткий план своего доклада, который будет состоять из нескольких пунктов.
Основная часть является главным элементом презентации. Она не имеет никаких ограничений по количеству слайдов в отличие от введения, плана и заключения, которые могут состоять максимум из двух изображений. Ваша задача в этой части — максимально просто, интересно и легко донести до аудитории суть вашего доклада посредством тезисов и картинок.
Теперь вы имеете представление, что такое «скелет» презентации. Опираясь на него, вы можете логично выстроить своё выступление. Не забывайте, что презентация — это визуальное отражение вашего доклада.
Как составить удачную презентацию?
Современная программа обучения, как в школе, так и в ВУЗе предусматривает различные виды творческих и научных работ. Учащимся предлагаются темы рефератов и докладов, позволяющих получать отличные оценки.
Преподаватели мотивируют своих учеников и студентов работать дополнительно. Для поощрения самостоятельных исследований предусмотрены хорошие оценки. Никто не захочет просто так анализировать различные источники, составлять текст, делать выводы.
Если преподаватель пообещает отличную оценку, то всегда найдутся энтузиасты, которые готовы поработать дополнительно. Вам нужно просто выбрать одну из предложенных тем, а затем выполнить работу.
После выполнения рефератов вам будет проще писать курсовые и контрольные работы:
- Они все имеют практически одинаковую структуру. Вы будете знать, как правильно оформлять работу.
- Вы получите дополнительные знания, которые пригодятся при сдаче экзаменов.

- Вы научитесь правильно анализировать информацию, имеющуюся в источниках.
- Вы сможете легко оформлять цитаты, делать ссылки и сноски.
Полученные навыки пригодятся вам при написании диплома. Он также имеет определенную структуру, но содержит больше страниц. Если вам нужно выступить с докладом, то необходимо научиться делать удачные презентации.
Слушатели «любят не только ушами, но и глазами». Вам необходимо предоставить наглядную информацию, чтобы привлечь внимание аудитории. Всем студентам нужно научиться делать презентации.
Как сделать удачную презентацию
Для создания электронной презентации вам нужно освоить программу PowerPoint, предусмотренную для представления информации любого типа. Вам нужно знать, сколько слайдов вы собираетесь сделать.
Программа позволяет менять фон слайдов. Рекомендуется выбрать один цвет для всей презентации. Специальная функция позволяет изменять цвета, поэтому вы сможете выбрать самый удачный вариант.
Если вам нужна презентация, сопровождающая выступление на научной конференции, защите курсовой или дипломной работы, то не стоит выбирать кислотные цвета. Вам предстоит общение с серьезными людьми, поэтому выбирайте спокойные тона.
Позаботьтесь о правильном цвете шрифта. Серьезные выступления предусматривают использование черного цвета. Для выделения информации вы сможете использовать полужирные буквы и цифры.
Вашему вниманию представлены различные макеты слайдов. Вы сможете выбрать формы, предназначенные только для написания текста. Имеются специальные слайды, позволяющие обрабатывать и редактировать графические объекты.
В одной и той же презентации можно сочетать различные макеты слайдов. Все зависит от необходимости представления информации.
Также вам предлагаются различные эффекты анимации. Вы сможете сделать вылетающее или исчезающее изображение. Однако, если вы готовитесь к серьезному выступлению, то такие эффекты вам не нужны.
Можно вставить звуковые эффекты. Обязательно необходимо проверить презентацию на том компьютере, на котором вы будете демонстрировать слайды. Достаточно часто возможности новой техники не совпадают с вашим домашним компьютером.
Обязательно необходимо проверить презентацию на том компьютере, на котором вы будете демонстрировать слайды. Достаточно часто возможности новой техники не совпадают с вашим домашним компьютером.
Как сделать титульный лист в презентации
Любая презентация должна начинаться с титульного листа. Данный слайд служит вашей визитной карточкой. Вам нужно привлечь внимание слушателей, поэтому придется проявить старания, чтобы подготовить эффектный слайд.
Вам нужно выбрать специальный слайд, предназначенный для создания именно титульного листа. Необходимо представить полное название своего учебного заведения.
Ниже указывается полное название вашего проекта. Вы должны представить красивый заголовок, вызывающий интерес у слушателей.
Далее следует указать фамилию, имя и отчество студента. Также необходимо указать свой курс и номер учебной группы.
Ниже прописываются фамилия, имя и отчество преподавателя. Также нужно указать должность педагога. В нижней части слайда нужно написать год выполнения данной работы.
Следите за тем, чтобы вся информация была указана правильно. Нельзя допускать ошибки. Размер шрифта выбирается таким, чтобы все слушали смогли прочитать указанную информацию.
Как оформить слайды в презентации
Вам нужно изначально определить, сколько слайдов будет в вашей работе. Если у вас имеется текстовый проект, то необходимо составить план своего выступления. Ваша презентация должна стать удачным дополнением вашего рассказа.
Главные советы по составлению презентации выглядят следующим образом:
- Создавайте минимальное количество слайдов. Не стоит переносить слишком много информации в презентацию.
- Не загружайте слайды текстом. Лучше всего смотрится графическая информация, позволяющая познакомиться с вашими исследованиями.
- Текст печатайте шрифтом, имеющим размер 24. Более мелкие буквы и цифры теряются на экране.
- Для выделения наиболее значимых фрагментов используйте полужирный шрифт.
- Следите за тем, чтобы слайды презентации сопровождали ваш рассказ.
 Очень некрасиво смотрится информация, которая не соответствует вашему повествованию.
Очень некрасиво смотрится информация, которая не соответствует вашему повествованию. - Выбирайте спокойный фон для слайдов. Вы должны настроить слушателей на серьезную волну.
- Сочетайте текстовую информацию с графической. Так слайды выглядят более эффектно.
- Если вам нужно продемонстрировать какую-либо таблицу, то ее нужно вставлять, как картинку.
- Избегайте применения анимационных эффектов. Вылетающие слайды раздражают слушателей.
Как правило, школьники создают более яркие презентации. Они любят различные эффекты. Учителя положительно относятся к более яркой презентации. Творческие работы в школе позволяют выразить свое настроение.
В ВУЗе преподаватели ожидают от студентов серьезного подхода. Вам нужно создавать слайды, позволяющие продемонстрировать результаты научных исследований. Следовательно, слайды презентации должны быть более сдержанными, выбирайте мягкие цвета для создания фона.
Как добавить гиперссылку на слайд презентации
Самый быстрый способ создать простейшую веб-гиперссылку на слайде в PowerPoint — нажать клавишу ВВОД после ввода адреса веб-страницы (например, http://www.
Вы можете создать ссылку на веб-страницу, либо создать ссылку на новый документ или место в существующем документе, либо же вы можете создать сообщение на определенный адрес электронной почты.
48 секунд
Ссылка на веб-сайт
-
Выделите текст, фигуру или рисунок, который вы хотите использовать как гиперссылку.
-
На вкладке Вставка нажмите Гиперссылка.
-
Выберите Существующий файл или веб-страница и добавьте:
-
Текст.
 Введите текст, который должен отображаться в качестве гиперссылки.
Введите текст, который должен отображаться в качестве гиперссылки. -
Подсказка. Введите текст, который должен отображаться при наведении указателя мыши на гиперссылку (необязательно).
-
Текущая папка, Просмотренные страницы или Последние файлы: Выберите, куда должна вести ссылка.
-
Адрес. Если вы еще не выбрали расположение выше, вставьте URL-адрес веб-сайта, на который должна указывать ссылка.
Если создать ссылку на файл, расположенный на локальном компьютере, и перенести презентацию PowerPoint на другой компьютер, необходимо также перенести все связанные файлы.

-
4. Нажмите ОК.
-
Создание ссылки на место в документе, новый документ или адрес электронной почты
-
Выделите текст, фигуру или рисунок, который вы хотите использовать как гиперссылку.
-
Выберите Вставка > Гиперссылка и выберите подходящий вариант:
-
Место в документе: Используется для создания ссылки на определенный слайд в презентации.
-
Новый документ: Используется для создания ссылки на другую презентацию.

-
Электронная почта. Используется для создания ссылки на отображаемый адрес электронной почты, с помощью которой запускается почтовый клиент пользователя.
-
-
Заполните поля Текст, Подсказка и укажите, куда должна указывать ссылка.
-
Нажмите ОК.
Изменение цвета гиперссылки
Вы можете изменить цвет гиперссылки по своему усмотрению. Если вы хотите изменить отображение текста ссылки, щелкните правой кнопкой мыши и выберите Изменить ссылку.
-
Выделите гиперссылку, у которой необходимо изменить цвет.

-
На вкладке Главная на ленте нажмите стрелку рядом с кнопкой Цвет шрифта, чтобы открыть меню палитры цветов.
-
Выберите цвет для гиперссылки.
Проверка гиперссылки
После вставки ссылки вы можете протестировать ее (в обычном режиме), кликнув по гиперссылке правой кнопкой мыши и выбрав Открыть гиперссылку.
Показ и возврат
Поле Показ и возврат неактивно, если только вы не создаете ссылку на произвольный показ в презентации.
Если вы Microsoft 365подписчик и хотите использовать такую функцию, как Показ и возврат, щелкните здесь, чтобы узнать о том, как создать ссылку на другой слайд с помощью команды “Масштаб” в приложении PowerPoint, а затем см. функции “Выбор возврата” в конце этой статьи.
функции “Выбор возврата” в конце этой статьи.
См. также
Удаление подчеркивания текста гиперссылки
Изменение цвета текста гиперссылки во всей презентации
Самый быстрый способ создать простейшую веб-гиперссылку на слайде в PowerPoint — нажать клавишу ВВОД после ввода адреса веб-страницы (например, http://www.contoso.com).
Вы можете создать ссылку на веб-страницу, определенное место в вашей презентации, другую презентацию или создание сообщения электронной почты.
2016
Выберите заголовок раздела ниже, чтобы открыть подробные инструкции.
Ссылка на веб-страницу
-
В обычном режиме просмотра выделите текст, фигуру или рисунок, который требуется использовать как гиперссылку.
-
На вкладке Вставка нажмите кнопку Гиперссылка.
Открывается диалоговое окно Вставка гиперссылки.
1. Отображаемый текст: связанный со ссылкой текст в документе.
2. Всплывающая подсказка: Текст, который отображается при наведении указателя мыши на текст ссылки на слайде.
-
В поле Адрес введите веб-адрес.
 (Например: https://www.contoso.com)
(Например: https://www.contoso.com)
Изменение цвета гиперссылки
Эта функция доступна в версии PowerPoint 2016 для Mac 16.14.18061000. Определение версии Office
-
Выделите гиперссылку, у которой необходимо изменить цвет.
-
На вкладке Главная на ленте нажмите стрелку рядом с кнопкой Цвет шрифта, чтобы открыть меню палитры цветов.
-
Выберите цвет для гиперссылки.
Ссылка на слайд в той же презентации
-
В диалоговом окне Вставка гиперссылки выберите Этот документ.

-
В разделе Выберите место в документе щелкните слайд, на который нужно создать ссылку.
Ссылка на другую презентацию
-
В диалоговом окне Вставка гиперссылки выберите Веб-страница или файл.
-
Щелкните Выбрать и выберите нужную презентацию или файл.
Примечание: В PowerPoint для macOS нельзя создать ссылку на конкретный слайд в другой презентации.
Создание ссылки на адрес электронной почты
-
В диалоговом окне Вставка гиперссылки выберите Адрес эл.
 почты.
почты. -
В поле Адрес эл. почты введите адрес электронной почты, на который будет указывать ссылка, или выберите адрес электронной почты в поле Недавно использовавшиеся адреса электронной почты.
-
В поле Тема введите тему сообщения.
2011
Выберите заголовок раздела ниже, чтобы открыть подробные инструкции.
Ссылка на веб-страницу
-
Выберите текст или объект, который требуется превратить в гиперссылку.
-
На вкладке Главная в группе Вставить нажмите кнопку Текст и выберите пункт Гиперссылка.

-
В поле Связать с введите веб-адрес.
Примечание: Чтобы связать объект с определенным расположением на веб-странице, щелкните вкладку Веб-страница и следуйте инструкциям в разделе Привязка.
Ссылка на документ или адрес электронной почты
Вы можете добавить текст или объект как гиперссылку, которая будет открывать определенный слайд презентации PowerPoint или произвольное слайд-шоу. Также можно создать ссылку на документ Word, книгу Excel, файл или адрес электронной почты.
-
Выберите текст или объект, который требуется превратить в гиперссылку.

-
На вкладке Главная в группе Вставить нажмите кнопку Текст и выберите пункт Гиперссылка.
-
Перейдите на вкладку Документ или Адрес электронной почты, чтобы выбрать нужный тип гиперссылки.
-
Следуйте инструкциям, чтобы создать ссылку.
Примечание: Гиперссылка активна в режиме слайд-шоу.
Ссылка на определенное место в презентации
Вы можете создавать ссылки на определенные участки или объекты презентации, например первый, последний, последующий слайды или на заголовки слайдов.
-
Выберите текст или объект, который требуется превратить в гиперссылку.
-
На вкладке Главная в группе Вставить нажмите кнопку Текст и выберите пункт Гиперссылка.
-
Перейдите на вкладку Документ и в разделе Привязка щелкните Найти.
-
Выберите место в документе, на которое должна указывать ссылка.
Примечание: Гиперссылка активна в режиме слайд-шоу.
Ссылка на произвольный показ
Гиперссылки на произвольные показы позволяют быстро открывать их из основной презентации. Например, вы можете создать слайд содержания презентации, пункты которого будут гиперссылками. С такого слайда содержания можно переходить к различным разделам презентации, а следовательно выбирать, какие из них показывать аудитории в тот или иной момент. Далее описывается, как создавать один или несколько произвольных показов и добавлять на них гиперссылки из основной презентации.
Например, вы можете создать слайд содержания презентации, пункты которого будут гиперссылками. С такого слайда содержания можно переходить к различным разделам презентации, а следовательно выбирать, какие из них показывать аудитории в тот или иной момент. Далее описывается, как создавать один или несколько произвольных показов и добавлять на них гиперссылки из основной презентации.
-
Откройте презентацию, которая будет использоваться для создания произвольного показа по гиперссылке.
-
На вкладке Показ слайдов в группе Воспроизвести слайд-шоу щелкните Произвольные показы и нажмите кнопку Изменить произвольные показы.
-
Нажмите кнопку Создать.

-
В поле Слайды презентации выберите слайды, которые нужно включить в произвольный показ, а затем нажмите кнопку Добавить.
Совет: Чтобы выбрать несколько последовательных слайдов, щелкните первый из них и, удерживая нажмите клавишу SHIFT и, ее, щелкните последний нужный слайд. Чтобы выбрать несколько непоследовательных слайдов, удерживая клавишу COMMAND, щелкните все нужные слайды.
-
Чтобы изменить порядок отображения слайдов, в разделе Слайды произвольного показа выберите слайд и щелкните или для его перемещения вверх или вниз по списку.
-
Введите имя в поле Имя слайд-шоу, а затем нажмите кнопку ОК.
 Для создания других произвольных показов, содержащих слайды из вашей презентации, повторите шаги 2–6.
Для создания других произвольных показов, содержащих слайды из вашей презентации, повторите шаги 2–6. -
Чтобы создать гиперссылку из основной презентации на произвольный показ, выберите в своей презентации текст или объект, который будет представлять гиперссылку. Также можно создать содержание, сделав его пункты гиперссылками для быстрой навигации по произвольному показу. Для этого вставьте новый слайд в презентацию, введите текст содержания и создайте ссылку для каждой записи.
-
На вкладке Показ слайдов в группе Настройка щелкните Настройка действия.
-
В диалоговом окне Настройка действия выберите способ вызова действия, выполнив одну из указанных ниже операций.

Изменение гиперссылки
-
Выделите гиперссылку, которую требуется изменить.
-
В меню Вставка выберите Гиперссылка.
-
Внесите необходимые изменения.
Удаление гиперссылки
-
Выберите текст или объект, представляющие гиперссылку, которую требуется удалить.
-
На вкладке Главная в группе Вставить нажмите кнопку Текст и выберите пункт Гиперссылка и нажмите кнопку Удалить ссылку.

Как правильно оформить презентацию в Power Point?
Автор Володимир На чтение 6 мин. Просмотров 68 Опубликовано
Компания Microsoft предоставляет удобный инструмент для создания красочных слайд-шоу — программу PowerPoint. Слайд-шоу используют для того, чтобы наглядно показать большой аудитории слушателей какой-то визуальный материал, схему, основные положения, и так далее. Этот инструмент для создания презентаций часто используется на совещаниях, публичных выступлениях, докладах и защитах дипломных и курсовых работ в университете, школе, колледже, да и в принципе, в любом офисе.
Для выбора темы необходимо тщательно изучить целевую аудиторию, чтобы понять, на каком языке рассказывать информацию – более стилизованным или доступным.
Как создать хорошую презентацию?
Просто использовать встроенные шаблоны и шрифты недостаточно. Нужно полностью продумать тему презентации, стилистику, направление и что конкретно вы хотите показать визуально. На примере в данном тексте мы рассмотрим презентацию для учебного заведения – титульник по ГОСТу, введение-заключение, основная структура и правила выступления.
Начните с создания плана презентации. Обязательными разделами презентации для выступления перед преподавателями и учащимися будут следующие пункты:
- Титульная обложка презентации
- Введение
- Содержимое презентации
- Заключительная часть.
Все содержимое доклада будет в основной части. Структуру основной части также необходимо тщательно продумать, сделать тезисы по тексту доклада, вывести важные изображения, схемы, списки, таблицы. Не стоит впихивать в слайды весь текст доклада, это не профессионально. Помните, что презентация нужна только для того, чтобы люди наглядно представили то, о чем вы рассказываете. Весь основной текст вы будете подавать аудиально.
Оформление презентации
50% успеха доклада зависит от визуальной подачи материала. Многие думают, что чем красочнее и ярче будет презентация, тем вероятнее, что зрителям она понравится. Это совсем не так.
Стиль презентации должен быть единый, в выдержанных, спокойных тонах, цветах и шрифте. Лучше использовать не более 3х цветов из основной палитры. Фон должен быть ровный/, без ярких рисунков, лучше белый, бежевый, светло-серый, или близко к этому.
Пример №1
Пример №2
Цвет шрифта – черный, или очень темный, так его легче читать (или согласно цветовой гамме презентации). Основные определения, заголовки можно выделить жирным или подчеркиванием, но не увлекайтесь. Цветной шрифт также не рекомендуется к использованию, иначе к презентации отнесутся несерьезно. На всех слайдах необходимо придерживаться единого шрифта, поэтому к его выбору стоит подойти ответственно.
Используйте «хорошие» сочетания цветов – светлые, яркие, полупрозрачные, пастельные. «Грязные», плотные, насыщенные цвета очень «дешевят» ваше выступление и не привлекают к нему внимания. Если обладаете небольшими навыками работы в графических программах, можно придумать свое оформление шаблонов и не использовать стандартные, которые уже всем поднадоели.
Как оформить обложку презентации?
Заголовок нужно четко продумать, что бы он был емким и из него было ясно, о чем будет идти речь. Также, если вы делаете презентацию для учебного заведения, следует указать свои данные, ФИО, курс, группу, преподавателя, организацию (учебное заведение) и контактные данные.
Также, в учебном заведении наверняка существует ГОСТ для оформления титульных листов, воспользуйтесь им. Не допускайте ошибки в тексте, это вызовет иронию в ваш адрес, лишний раз перепроверьте написание особо трудных слов!
Шрифт
Не стоит выбирать для слайдов шрифт, например, Comic Con, или похожие на него. Люди отнесутся к этому несерьезно. Поэтому для текста выбирайте шрифт с ровными линиями, углами и спокойного цвета. Заголовки лучше выделить размером не менее 24pt, а лучше 32. Весь основной текст хорошо будет смотреться шрифтом от 22 до 28 – зависит от типа шрифта. Размер 20 и менее вообще не используйте в презентации, никто не будет вчитываться.
Выбирая шрифт, стоит запустить презентацию на экране компьютера и отойти от него на 2-3 метра, это позволит примерно представить картину, которую увидит ваша публика.
Ведь большинство зрителей будет видеть экран удаленно, и хоть в помещениях для презентаций обычно предусмотрен проектор, увеличивающий изображение, если вы будете использовать мелкие надписи, прочесть их будет весьма затруднительно. Как можно меньше текста и больше иллюстраций и простых схем.
Изображения, вставки и фото
Изображения, схемы, фотографии для презентации выбирайте хорошего качества, чтобы не было пикселировано как минимум, и естественно, было наглядно понятно, что изображено. Форматируйте изображение так, чтобы оно было по центру экрана, а под ним – поясняющая подпись. Соблюдайте поля и колонтитулы, если они есть, не закрывайте рисунком рамки слайда – это смотрится неорганично.
Тематику картинок нужно продумать хорошо и скрупулезно – ведь это основа вашей презентации. Поэтому уделите этому много внимания, для формулировки ключевого смысла вашего доклада.
Избегайте рисунков и фотографий, не несущих особой смысловой нагрузки. Также изображения не должны быть слишком контрастными по отношению к основному стилю слайда.
Финальный слайд
Нет, это не слайд с выводами и заключением, хотя он тоже обязателен. Зрителям будет вдвойне приятно, если вы поблагодарите их за проявленное внимание к увиденному. Это банальная надпись «Спасибо за внимание!». Хоть и избито, но вызывает положительные эмоции у аудитории и оставляет приятное послевкусие, демонстрируя правила хорошего тона.
Общие положения
Следует работать не только над оформлением слайдов, но и над временем их показа. Полный показ не должен занимать у слушателей более 15 минут, более затянутый доклад уже не вызывает интереса, аудитория теряет суть изложения.
Все пространство слайда должно быть максимально заполнено, но при этом не искажено растянутыми рисунками. Оформление презентации не кричащее и не перекрывает внимание аудитории от основного содержания
На каждом информационном блоке есть заголовок, информация (рисунок или текст), к рисункам желательны пояснительные надписи.
Текст на слайдах не должен повторять тот текст, который озвучивает рассказчик. Выводы в заключении сделать максимально краткими, описание озвучить.
Советы для успешного выступления
Необходимо не только грамотно оформить выступление, но и уметь рассказать информацию так, чтобы аудитории было интересно и полезно ее услышать/увидеть. Репетируя, не забудьте отметить и засечь время, которое у вас уходит на один слайд и выступление в целом. Не частите и не медлите, рассказывайте в спокойном темпе.
Обязательно отрепетируйте свое выступление перед зеркалом. Проговаривайте сложные слова, исключите вставки-паразиты, четко и грамотно расскажите текст. Заучивать текст не нужно, но и читать с листочка на выступлении не стоит, вас никто не будет слушать. Допустима умеренная жестикуляция, помогающая зрителям обратить внимание на ключевые моменты. Шутки и ирония в тему доклада тоже вполне уместны, так же, как и поучительная история, если, конечно, позволяет время выступления.
Ни в коем случае не повторяйте текст со своих слайдов. То, что на них написано, зритель прочтет сам, а вы объясните формулировки и тезисы.
Если что-то пошло не по плану, не стесняйтесь извиниться и начать с начала информационного блока. Только не нужно откатываться к титульному слайду, достаточно повторить абзац, в котором проскользнула ошибка.
После выступление спросите у аудитории, есть ли у них какие-нибудь вопросы. Подготовьтесь на них ответить. Не забудьте поблагодарить за уделенное вам время.
Самое главное в любой презентации – это интересный, правильно структурированный и озвученный материал.
Мы подготовили несколько шаблонов презентации Power Point, которые могут быть вам полезны:
Создайте обложку презентации, чтобы привлечь внимание аудитории
Вы сделали всю тяжелую работу. Вы создали контент, структурировали презентацию, разработали слайды, и теперь пришло время для последнего шага – создания титульной страницы.
Но есть небольшая проблема … Вы не представляете, как это сделать.
У вас возникает соблазн просто набрать название презентации и закончить день. В любом случае, насколько важной может быть титульная страница?
Ну, погоди.Вы знаете поговорку: «У вас никогда не будет второго шанса произвести первое впечатление»?
Когда дело доходит до презентаций PowerPoint и Google Slides, ваша титульная страница – это , ваше первое впечатление. И так же, как наши первые впечатления от людей задают тон для будущего взаимодействия, ваша титульная страница задает тон всей презентации .
В этом посте мы обсудим , как создать впечатляющую и эффективную титульную страницу.
Приступим.
Что включать на титульную страницу и почему
Давайте начнем с основ, есть 3 основных элемента, которые нужно включить на любую титульную страницу:
Название презентации
Это фраза, которая резюмирует центральную тему вашей презентации, и / или сообщает ценность, которую получит ваша аудитория. При написании заголовка убедитесь, что он ясен, краток и привлекает внимание . Что-то супер-буквальное – «Презентация о здоровье и безопасности на работе» – может быть правдой, но в чем заключается эмоциональный зацеп? «Где аптечка? Следуйте этим 10 советам, и никогда больше не услышит этот вопрос »с гораздо большей вероятностью привлечет внимание.
Контактная информация
Вы хотите, чтобы люди могли связаться после вашей презентации, если у них возникнут какие-либо вопросы, отзывы или другие возможности для вас.
Но подумайте, с кем вы разговариваете. Подходит ли электронная почта? Или лучше указать свой аккаунт в Twitter, LinkedIn или Instagram – вы хотите, чтобы люди подписывались на вас и отмечали вас в своих мыслях? Для презентаций мы говорим по электронной почте. Для сетевых мероприятий – социальные сети.
Логотип компании
Вы вложили средства в визуальный язык бренда, так почему бы не продемонстрировать его? Включение логотипа вашей компании показывает аудитории, что ваша работа законна и профессиональна.
Дополнительный совет: если вы представляете клиенту или организацию, подумайте также о том, чтобы добавить их логотип для индивидуального (и лестного) прикосновения.
4 варианта дизайна для увлекательных и запоминающихся титульных страниц презентации
Как мы уже упоминали ранее, на титульной странице вашей презентации будет много того, чем вы собираетесь поделиться.
Плохо оформленная или неряшливая титульная страница говорит о том, что вам не приложили усилий – и что остальная часть вашей работы тоже не на должном уровне.Захватывающая титульная страница поможет вам выделиться из толпы; заинтересовать аудиторию тем, что вы собираетесь сказать.
Следуя этим четырем советам, вы привлечете внимание всех присутствующих:
Увеличьте масштаб изображения
Изображения являются важной частью любой визуальной презентации. Хорошие изображения захватывают воображение аудитории, заставляют их испытывать эмоции и вызывают внутреннюю реакцию – и все это так, как не может только текст.
Более того, есть много способов использовать изображения на титульной странице.
Самым простым было бы сделать фотографию центром страницы путем ее централизации или увеличения, чтобы она занимала 60-70% экрана.
Другой вариант – использовать фотографию в качестве фона и разместить поверх нее текст. Небольшое предупреждение: убедитесь, что ваш текст остается разборчивым, а – обращая внимание на цвет и размер.
Какой бы подход вы ни выбрали, следует помнить о пяти ключевых моментах:
- Фотография должна быть изображением с высоким разрешением – это означает, что оно не будет пикселизированным или нечетким даже при проецировании на большой экран.
- Между фотографией и сообщением, передаваемым в вашей презентации, должна быть четкая связь. Буквальные изображения – это , хорошо , но вам следует подумать, какое изображение лучше всего подходит для вашей презентации.
- Фотография не должна «загромождать» страницу – убедитесь, что оставлено достаточно негативного пространства, даже если он нужен только для разборчивости текста.
- Избегайте использования сложных, отвлекающих или подавляющих фотографий.
- Используйте фотографии в цветах, соответствующих цветовой схеме вашего бренда и / или презентации.А если вы не можете их найти, попробуйте визуализировать нужную фотографию с цветными наложениями.
Развивайте свои
значковВо многих случаях значки работают так же хорошо, как и изображения.
На самом деле, поскольку они более минималистичны по своей форме, они могут быть лучше для аудитории, которая предпочитает приятную для глаз простоту.
Но важно понимать, что «простота» не означает недостаток характера. При правильном использовании значки могут быть отличным способом передать целый ряд метафор, эмоций и эстетики.
Например, значки с квадратными углами выглядят современно и создают ощущение изысканности. Иконки, которые выглядят нарисованными от руки, передают что-то более непринужденное и непринужденное.
Но, как и при выборе изображений для презентации, следует помнить о нескольких вещах:
- Используйте только высококачественные значки и избегайте ClipArt любой ценой . Отличное место для поиска бесплатных, хорошо продуманных иконок – The Noun Project.
- Размер, масштаб и расположение значков могут изменять их значение.Значки, размещенные сбоку в необычном месте, создадут интригу – как и значки, которые только частично отображаются на странице. Большие значки действительно впечатляют, а значки меньшего размера могут казаться более изысканными.
- Учитывайте также цветовую палитру, которую вы используете. Немного контраста в вашей цветовой схеме добавляет визуального чутья – и показывает, что вы думали о том, что делаете. Нацельтесь как минимум на 2 цвета и используйте их для контраста значка с фоном или используйте их в самом значке.
Используйте яркие цвета и формы
Из всех основных элементов дизайна цвет является самым мощным для пробуждения эмоций. А правильное сочетание форм и цветов может действительно заинтересовать и привлечь внимание аудитории.
Подумайте о настроении или тоне, который вы пытаетесь задать в своей презентации, и выберите подходящий цвет. Вы можете применить этот цвет к одной фигуре или использовать его для создания множества небольших изображений.
Или, если вы чувствуете себя смелым, вы можете попытаться разбалансировать титульную страницу.Дисбаланс означает, что вместо того, чтобы пытаться сделать все элементы на вашей странице одинаково взвешенными по форме и цвету, вы избегаете единообразия – создавая дизайн, который не только визуально поражает, но и заставляет аудиторию хотеть большего.
Асимметрия и абстракция – еще один быстрый способ стимулировать визуальный интерес. Выдуйте формы и расположите их немного смещением от центра. Затем, когда вы накладываете текст сверху, не размещайте текст внутри фигуры, а поверх .
(Попытка втиснуть заголовок презентации в круг или овальное изображение никогда не действительно работает!)
Обложка только для текста
Вы будете поражены, насколько эффективно вы можете передать эмоции с помощью шрифта – варианты есть бесконечный!
Устали от семейств шрифтов, хранящихся на вашем компьютере? В Интернете доступно тысяч бесплатных, высококачественных и легкодоступных шрифтов.
Вот несколько советов по их использованию:
- Используйте большие шрифты и не бойтесь масштабирования.
- Попробуйте использовать контрастные сочетания шрифтов, например жирный и эффектный шрифт наряду с легким и воздушным. Цвет – тоже отличный способ добавить эмоции. Но не бойтесь изменять шрифты, изменяя размер, вес или наклон.
- Постарайтесь не переборщить – ограничьтесь всего двумя или тремя шрифтами.
И быстрый бонусный совет…
Если ваша презентация будет отправлена по электронной почте, убедитесь, что ваша титульная страница также хорошо работает в качестве эскиза. Когда ваша аудитория впервые сталкивается с вашей презентацией в крошечном масштабе, вы хотите быть довольны тем, что они видят. Здесь хорошо подходят большие жирные изображения.
Готовы создать обложку?
Или, может быть, вам нужна дополнительная помощь? Не все хотят пройти через процесс дизайна, но ваша титульная страница слишком важна, чтобы ее игнорировать.Не рискуйте посредственностью – вместо этого изучите фантастические бесплатных шаблонов презентаций, доступных на SlideCarnival.
Лучшие практики создания слайдов презентации
20 сентября 2018 – Джини Бекири
При разработке слайдов презентации вам необходимо найти баланс между сохранением интереса вашей аудитории и удержанием ее внимания, не отвлекая при этом их от вашего ключевого сообщения.
Цель слайдов презентации – улучшить обучение и понимание, дополняя то, что вы говорите (не быть в центре внимания вашего выступления).
Ниже мы обсуждаем передовой опыт создания слайдов презентации.
Все просто
Если ваши слайды важнее того, что вы говорите, ваше сообщение потеряет влияние. Ваши слайды должны быть аккомпанементом, а не отвлекать от ваших слов.
- Избегайте слайдов с большим количеством текста, особенно если это просто повторение того, что вы говорите. Аудитория может читать, а не слушать вас. Если вам нужны слайды с большим количеством текста, постепенно раскрывайте текст по мере необходимости.
- В идеале вы должны включать в слайды только основные тезисы выступления в виде кратких и лаконичных пометок. Это гораздо менее скучно для аудитории, и на лучших слайдах нет текста – некоторые выступающие используют только изображения.
- Не заполняйте пустые места ненужными элементами, так как это не поможет аудитории понять, что вы говорите. Чем меньше беспорядка на слайде, тем большее влияние будет иметь ваше визуальное сообщение.
- Элементы дизайна должны быть сведены к минимуму, чтобы не отвлекать внимание, например, чтобы у вас был четкий и простой фон.
Определите соотношение слайдов презентации
Вы должны решить, какое соотношение слайдов лучше всего подходит для контекста презентации:
- Соотношение 4: 3, если полезно для слайдов презентации, которые необходимо просматривать на нескольких устройствах.
- Для презентаций на конференциях следует использовать соотношение сторон 16: 9.
Рассмотрите возможность создания слайдов презентации обоих размеров, которые нужно подготовить.
Иметь титульный лист, который выделяется
Создайте визуально привлекательную титульную страницу, чтобы аудитория была заинтересована и была готова ее выслушать, прежде чем вы начнете говорить.
Ограничение переходов и анимации
Использование большого количества анимаций отвлекает и дилетант.Это не добавляет смысла вашей презентации, и зрителям становится скучно, если они постоянно смотрят анимацию. Из-за этого также может быть проблематично и неприятно просматривать презентацию на разных устройствах.
- Используйте анимацию только для целей, например, чтобы показать этапы процесса.
- Ваша анимация должна быть тонкой и профессиональной, например, «Wipe» эффективен для обозначения маркеров, но «Move» и «Fly» слишком медленные.
- Не анимируйте каждый элемент слайда.
- Избегайте использования анимации между слайдами и не используйте для этого более трех различных типов анимации.
Использовать наглядные пособия
Наглядные пособия выбираются в зависимости от их назначения, например, вы можете захотеть:
- Обобщить информацию.
- Уменьшите количество произносимых слов.
- Разъясните и покажите примеры.
- Произведите большее впечатление, заставив аудиторию испытать определенные эмоции.
- Подчеркните то, что вы говорите.
- Сделайте заметку незабываемой.
- Повысьте доверие к себе.
- Вовлекайте аудиторию и поддерживайте ее интерес.
- Сделайте что-нибудь более понятным для аудитории.
Мы подробно рассмотрим конкретные наглядные пособия позже в этой статье, но вот несколько общих советов по использованию наглядных пособий:
- Подумайте, как наглядное пособие может поддержать ваше сообщение. Что вы хотите, чтобы публика делала?
- Убедитесь, что наглядное пособие следует тому, что вы говорите, иначе это запутает аудиторию.
- Избегайте загромождения изображения, так как оно может выглядеть нечетким и нечетким.
- Наглядные пособия должны быть четкими, краткими и качественными.
- Одно сообщение на наглядное пособие.
- Используйте наглядные пособия в умеренных количествах – это дополнения, призванные подчеркнуть и поддержать основные моменты.
- Убедитесь, что ваша презентация по-прежнему работает без наглядных пособий в случае технических проблем.
Прочтите нашу статью об использовании наглядных пособий во время презентации для получения дополнительной информации.
Курсы повышения квалификации
Ускорьте свою карьеру с отмеченными наградами курсами и реалистичной практикой.
Изучить курсыИспользовать качественную графику
Если вы хотите, чтобы слайды презентации выглядели профессионально, вам необходимо использовать высококачественную графику.Основные моменты можно проиллюстрировать изображениями, но эти изображения не должны быть растянутой фотографией с низким разрешением, так как это будет выглядеть неаккуратно. Кроме того, избегайте использования клип-артов, поскольку, скорее всего, зрители уже видели изображения, и в целом это выглядит непрофессионально.
Фотографии особенно ценны для улучшения понимания, потому что они позволяют аудитории видеть, что вы говорите. Убедитесь, что вы используете простые фотографии, которые тесно связаны с вашей речью.
Бесплатные стоковые фото можно найти здесь:
Изменить изображения, чтобы сосредоточить внимание на элементах
Если изображение не является фокусом, рассмотрите возможность уменьшения его непрозрачности, а если это текущий фокус, сделайте изображение более выраженным.Маскирование может быть полезным способом достижения этих результатов, а также может использоваться для привлечения внимания к чему-то важному в изображении. Это выглядит более профессионально, чем выделение или использование стрелок и т. Д.
Используйте панорамирование для больших изображений
Возможно, вы захотите показать в презентации большое изображение, например веб-страницу. Рассмотрите возможность использования расширения Chrome, чтобы зафиксировать это. Это предотвратит масштабирование изображения и его искажение.Вместо этого вы сможете панорамировать, когда говорите об этом.
Используйте подходящие диаграммы и схемы
Представляйте данные с помощью диаграмм и диаграмм, потому что они отображают данные в наглядной форме, и вы избежите подавления аудитории по сравнению, например, с представлением списка статистики. Выберите данные, наиболее подходящие для ваших выводов, и убедитесь, что ваши диаграммы необходимы.
- Для сравнения количеств следует использовать горизонтальные гистограммы.
- Вертикальные гистограммы предназначены для отображения изменений количества за определенный период времени. Должно быть максимум восемь полосок.
- Круговые диаграммы выделяют проценты. Они должны включать максимум шесть сегментов.
- Линейные графики показывают тенденции.
- Таблицы полезны для параллельного сравнения количественных дат, но диаграммы, как правило, лучше, поскольку их легче понять, и они четко подчеркивают важность.
Использовать видео или аудио
Использование видео и аудиоклипов – отличное ожидание, чтобы заинтересовать аудиторию и повысить ее интерес, потому что они вводят изменение темпа и улучшают понимание.
- Убедитесь, что все используемые видео или аудиоклипы соответствуют содержанию презентации.
- Воспроизводите только столько клипа, сколько необходимо.
- Никогда не показывайте действительно длинный клип.
- Видео и аудио может быть трудно вписать в структуру презентации, поэтому убедитесь, что вы рассказываете этой аудитории, почему вы проигрываете им клип, и говорите им, что искать или что прислушиваться.
Избегайте использования автовоспроизведения видео
При автовоспроизведении может потребоваться некоторое время для начала воспроизведения видео, что может привести к щелчку динамика в это время. Это заставляет слайд-шоу перейти к следующему слайду, а не воспроизводить видео.Вместо того, чтобы разрешать автовоспроизведение, убедитесь, что вам нужно щелкнуть что-нибудь для воспроизведения видео, так как это даст вам больше контроля.
Используйте цвет
Исследования показывают, что использование цвета увеличивает мотивацию людей читать и их энтузиазм по поводу презентации. Цвета также вызывают эмоции и могут улучшить понимание, например, выделив определенные темы определенными цветами.
Использование цветового круга может помочь при выборе цветов презентации: вставьте изображение цветового круга
- Цвета в колесе, расположенные напротив друг друга, дополняют друг друга и создают контраст.Использование дополнительных цветов делает ваш текст более читабельным и позволяет привлечь внимание аудитории к желаемым элементам.
- Соседние цвета аналогичны и гармоничны. Использование аналогичных цветов делает вашу презентацию более унифицированной.
Избегайте использования слишком большого количества цветов в презентации, так как это может выглядеть загроможденным и непрофессиональным, а ваши цветовые темы будут непрерывными, например, если вы используете синий цвет для выделения всех ключевых слов на втором слайде, продолжайте делать это на протяжении всей презентации. .Также будьте осторожны с цветовыми ассоциациями, например, во многих культурах красный цвет ассоциируется с опасностью. Постарайтесь представить свои слова и темы «подходящими» цветами, которые имеют смысл.
Многие люди не различают сине-зеленые или красно-зеленые цвета, поэтому не размещайте эти цвета рядом, например, на графике. Если вы не можете избежать размещения этих цветов рядом друг с другом, используйте текст, чтобы четко обозначить элементы.
Существуют веб-сайты, которые могут помочь вам в выборе цветовых схем, например, Adobe Color CC, показанная ниже.
Тщательно выбирайте шрифты
Используйте одинаковые прозрачные шрифты во всем слайд-шоу и используйте не более двух шрифтов, которые хорошо сочетаются друг с другом. Избегайте использования шрифтов с засечками, таких как Time New Roman, потому что: они предназначены для использования в документах с большим объемом текста, их легче читать в меньших размерах, и они плохо видны при проецировании. Шрифты без засечек, такие как Arial, обычно лучше подходят для презентаций.
Популярным шрифтом является Gill Sans, но какой бы шрифт вы ни выбрали, убедитесь, что он выглядит профессионально и его можно читать из глубины комнаты.
Избегайте использования пользовательских шрифтов, которые вряд ли будут на всех компьютерах, потому что это может быть проблематично в день презентации.
Используйте шрифт большого размера
Размер шрифта должен быть не менее 24 пунктов, чтобы все можно было легко прочитать. Убедитесь, что вы используете одинаковый размер шрифта на всех слайдах, иначе это может выглядеть неаккуратно.
Курсы повышения квалификации
Ускорьте свою карьеру с отмеченными наградами курсами и реалистичной практикой.
Изучить курсыСоздание согласованных слайдов
Слайды должны иметь одинаковый дизайн, включая цветовую схему, размер шрифта, тип шрифта и т. Д. Это улучшает презентацию и подчеркивает, что каждый слайд является частью одной и той же истории, которую вы рассказываете, поэтому такая последовательность поможет в понимании, и это меньше разочарований для аудитории.
Тем не менее, некоторые докладчики предпочитают использовать один стиль для основных слайдов и другие стили для переходов между темами, например, вы можете переключать цвет фона и текста для переходных слайдов, чтобы он выглядел как часть одной презентации, но показывает аудитории, что вы переходите к новой теме или предмету.
Сортировка слайдов
Используйте представление «Сортировщик слайдов», чтобы убедиться, что структура вашей презентации эффективна. Сортировщик слайдов показывает, насколько логична последовательность вашей презентации и насколько легко переупорядочить слайды в этом представлении.
Добавьте пустое пространство на слайды
На слайдах необходимо пустое место, иначе они будут выглядеть слишком загроможденными. Убедитесь, что у вас есть пустое пространство между каждым элементом слайдов.Не пытайтесь заполнить пустое пространство без надобности, иначе вы уменьшите значимость ваших очков.
Готовые шаблоны
Эксперты не согласны с использованием готовых шаблонов, но если вы все же используете готовый шаблон, убедитесь, что он согласован и выглядит профессионально.
Последние слайды для презентаций
Создайте слайды презентации после того, как определитесь с сообщением и подтверждающими доказательствами.Помните, что слайды улучшают восприятие, но реальная речь должна выделяться сама по себе.
Правило слайд-шоу 10-20-30
Гай Кавасаки, предприниматель и автор, предлагает слайд-шоу следовать правилу 10-20-30:
- Должно быть максимум 10 слайдов – люди редко вспоминают после этого более одного понятия, поэтому нет смысла перегружать их ненужной информацией.
- Презентация не должна длиться более 20 минут, так как это оставит время для вопросов и обсуждения.
- Размер шрифта должен быть не менее 30 пунктов, потому что аудитория читает быстрее, чем вы говорите, поэтому меньше информации на слайдах означает, что меньше шансов отвлечь аудиторию.
Сводка
Выше приведены общие предпочтения, а не абсолютные предложения – вы должны разработать слайды презентации таким образом, чтобы лучше всего подходить для вас и ситуации.
Вы должны принять во внимание ваш тип человека, характеристики аудитории, вашу тему, контекст вашей презентации и т. Д. Все это повлияет на то, что вы сочтете подходящим для дизайна вашей презентации.
Как создать эффектный титульный слайд в PowerPoint
Вы тщательно продумали детали своей презентации. Вы работали над своей презентацией PowerPoint, писали, переписывали и редактировали, пока ваши ключевые сообщения не проявились.Ты готов. Но так ли это на самом деле?
Докладчики часто упускают из виду ценную возможность установить связь со своей аудиторией: свои титульные слайды.
Подумайте об этом. Титульный слайд находится на экране, пока вы ждете, пока публика придет и займет свои места. Это может быть на экране, пока вас представляет ведущий. Ваши титульные слайды могут быть для вас очень эффективными рекламными щитами, но только если вы хорошо их спроектируете.
Важнейшие элементы титульного слайда
Поскольку титульные слайды обычно показываются на некоторое время перед презентацией, вы хотите убедиться, что они хорошо рекламируют вас, вашу тему и вашу компанию.Всегда включайте в титульные слайды следующие элементы:
- Название презентации с подзаголовком, если название презентации неясно
- Ваше имя
- Контактная информация (адрес электронной почты, аккаунт в Твиттере, веб-сайт и т. Д.)
- Логотип компании
Размещение этой информации на титульном слайде сообщает аудитории, что они собираются услышать, кто отвечает за презентацию и как связаться с вами в случае необходимости.
Простые титульные слайды
Давайте посмотрим на типичный титульный слайд для корпоративной презентации:
Argh.
С этим слайдом есть несколько ошибок:
- На слайде слишком много текста, и все это требует нашего внимания.
- Обилие логотипов Facebook отвлекает зрителей от логотипа компании ведущего.
- Этот подзаголовок больше похож на абзац.
- Необязательно указывать организацию, к которой принадлежит ваша аудитория. Аудитория уже знает, в какой компании они работают.
- Вам также не нужно сообщать им, какой сегодня день.
Красиво!
Вот как я бы переделал этот слайд, оставаясь верным шаблону:
- Несколько логотипов Facebook были заменены изображением, которое появляется на экране компьютера. Поскольку я выбрал типографский логотип Facebook, он не конкурирует с логотипом компании ведущего.
- Имя докладчика отображается в виде окна на экране компьютера, а также указаны его адрес электронной почты и имя в Twitter.
- Теперь логотип компании находится в верхней части слайда, что придает ему наибольшее значение.
- Подзаголовок сокращен с 19 слов до четырех.
Анимированные титульные слайды
Иногда ваша тема поддается более интересному подходу к вашим титульным слайдам. Анимация титульного слайда может быть отличным способом предоставить контактную информацию, пригласить людей подписаться на ваш блог или информационный бюллетень или представить возможности для участия аудитории. Анимация раскрывает информацию понемногу, вызывая ожидание и интерес.
Начнем с простого, лишенного воображения титульного слайда:
Разбуди меня, когда будет больше
ZZZZZZZZZZZZ… шнорк! Что… что? Я проснулся, я проснулся. Я не спал!
Да, был.
Заголовок и подзаголовок в порядке, но, опять же, оставшийся текст не сообщает аудитории того, чего они еще не знают. И макет совершенно утомительный.
Теперь вы говорите!
Щелкните ссылку на видео ниже, чтобы увидеть, как анимация воспроизводится на этом титульном слайде.Я ускорил анимацию для этой демонстрации, но если бы этот слайд действительно использовался в презентации, я бы подождал пару минут между анимациями.
Представление этой информации в виде стикеров – хорошая идея для этой конкретной темы, потому что они используются для систематизации мыслей и сообщений. Часто ими злоупотребляют, наклеивают друг на друга до тех пор, пока их первоначальная цель организации не утрачивается. Взгляните на изображение ниже, которое зрители увидят после воспроизведения анимации.
На этом слайде слушателям рассказывается, кто выступающий, предоставляется персонализированное приветствие и четыре призыва к действию, включая возможность для члена аудитории выиграть приз. Этот последний момент будет держать людей заинтересованными и вовлеченными в презентацию, потому что всем нравится получать что-то бесплатно!
Ваша очередь
Каковы ваши идеи по созданию более интересных, информативных титульных слайдов?
Нравится:
Нравится Загрузка…
Настройте презентацию в Keynote
Узнайте, как выбрать тему, добавить слайды, а затем изменить внешний вид и соотношение сторон презентации на iPhone, iPad, iPod touch, Mac или в Интернете на сайте iCloud.com.
Используйте Keynote на iPhone или iPad
Узнайте, как выбрать тему, добавить контент, изменить внешний вид слайда и многое другое.
Выберите тему и добавьте контент
Чтобы создать презентацию Keynote, сначала выберите тему или создайте план. Темы содержат предварительно разработанные макеты слайдов, которые вы можете использовать в качестве отправной точки для своей презентации.
- В диспетчере презентаций нажмите кнопку «Создать презентацию» вверху экрана. Если вы в настоящее время редактируете презентацию, нажмите (на iPhone) или нажмите «Презентации» (на iPad), чтобы открыть диспетчер презентаций.
- Нажмите «Выбрать тему», затем нажмите на тему.
- Чтобы добавить слайд, коснитесь кнопки «Добавить слайд» в нижней части экрана, затем коснитесь макета слайда.
- Чтобы добавить собственный текст, дважды коснитесь заполнителя текста.
- Чтобы заменить изображение-заполнитель, нажмите кнопку «Заменить мультимедиа» на изображении-заполнителе, затем выберите собственное изображение.
Изменить размер слайда
Вы можете изменить размер слайда, чтобы он соответствовал экранам с различным соотношением сторон.Любой существующий контент может быть перемещен в соответствии с новым соотношением сторон.
- Нажмите кнопку «Еще»> «Настройка документа».
- Нажмите “Размер слайда”, затем выберите новый размер.
- Если вы выбрали «Пользовательский», введите размеры слайда, затем нажмите «Готово». Нажмите кнопку «Предыдущий слайд» или «Следующий слайд», чтобы просмотреть слайды в новом размере.
- Нажмите Готово.
Изменить вид слайда
Чтобы быстро изменить внешний вид слайда, вы можете применить к нему другой макет слайда.Когда вы меняете макет слайда, любой контент, который вы уже добавили, появляется в новом макете.
- Выберите один или несколько слайдов.
- Нажмите кнопку «Формат», затем нажмите «Макет».
- Проведите пальцем по экрану, чтобы увидеть все макеты слайдов, затем коснитесь одного из них, чтобы применить его.
Вы также можете изменить фон слайда.
Измените внешний вид всей презентации
Чтобы быстро изменить внешний вид всей презентации, вы можете в любой момент выбрать новую тему.Если вы добавили контент, он будет размещен на слайдах новой темы. Любые сделанные вами настройки, например изменение цвета текста, появятся в новой теме.
- Нажмите кнопку «Еще»> «Настройка документа».
- Коснитесь темы или проведите пальцем влево, чтобы увидеть другие темы.
- Нажмите Готово.
Редактировать макеты слайдов
Чтобы быстро вносить изменения в несколько слайдов презентации одновременно, вы можете редактировать макеты слайдов.Вы можете изменить макет слайда и добавить текст, изображения и любые объекты. Изменения макетов слайдов влияют на слайды в презентации, в которых используется тот же макет слайдов.
- Коснитесь фона слайда, затем коснитесь «Изменить макет слайда» в появившемся меню.
- На боковой панели коснитесь слайда, который хотите отредактировать.
- Выберите, чем вы хотите заниматься. Вы можете изменить порядок содержимого и добавить на слайд текст, изображения и любые объекты.
- Когда вы закончите редактировать макеты слайдов, нажмите «Готово» в правом верхнем углу.
Используйте Keynote для Mac
Узнайте, как выбрать тему, добавить контент, изменить внешний вид слайда и многое другое.
Выберите тему и добавьте контент
- В Keynote выберите «Файл»> «Создать», затем дважды щелкните тему, которую хотите использовать, в средстве выбора темы. Если средство выбора темы не отображается, удерживайте нажатой клавишу Option, выберите «Файл»> «Создать» из средства выбора темы, затем дважды щелкните тему, которую хотите использовать.
- Чтобы добавить слайд, нажмите кнопку «Добавить слайд» на панели инструментов, затем щелкните макет слайда.
- Чтобы добавить собственный текст, дважды щелкните текст-заполнитель.
- Чтобы заменить изображение-заполнитель, нажмите кнопку «Заменить носитель» на изображении-заполнителе, затем выберите изображение.
Изменить размер слайда
Вы можете изменить размер слайда, чтобы он соответствовал экранам или проекторам с различным соотношением сторон.Любой существующий контент может быть перемещен в соответствии с новым соотношением сторон.
- Нажмите кнопку «Документ», затем перейдите на вкладку «Документ».
- Выберите размер слайда во всплывающем меню «Размер слайда».
- Если вы выбрали «Пользовательский размер слайда», введите размеры слайда и нажмите «ОК».
Изменить вид слайда
Чтобы быстро изменить внешний вид слайда, вы можете применить к нему другой макет слайда.Когда вы меняете макет слайда, любой контент, который вы уже добавили, появляется в новом макете.
- Нажмите кнопку «Просмотр», выберите «Навигатор», затем выберите в навигаторе слайды, которые вы хотите изменить.
- Нажмите кнопку «Формат», нажмите «Изменить макет», затем нажмите макет слайда, чтобы применить его к выбранным слайдам.
Вы также можете изменить фон слайда.
Измените внешний вид всей презентации
Чтобы изменить внешний вид всей презентации, выберите новую тему в любое время.Если вы добавили контент, он будет размещен на слайдах новой темы.
- Нажмите кнопку «Документ», затем перейдите на вкладку «Документ».
- Щелкните Изменить тему.
- Дважды щелкните новую тему.
- Чтобы убедиться, что все сделанные вами настройки, например цвет текста, отображаются в новой теме, выберите «Сохранить изменения стиля».
- Вы всегда можете отменить изменение темы, если вы предпочли предыдущую тему.
Редактировать макеты слайдов
Чтобы быстро вносить изменения в несколько слайдов презентации одновременно, вы можете редактировать макеты слайдов.Вы можете изменить макет слайда и добавить текст, изображения и любые объекты. Изменения макетов слайдов влияют на слайды в презентации, в которых используется тот же макет слайдов.
- В строке меню выберите «Просмотр»> «Редактировать макеты слайдов».
- На боковой панели выберите макет слайда, который нужно отредактировать.
- Выберите, чем вы хотите заниматься. Вы можете изменить порядок содержимого и добавить на слайд текст, изображения и любые объекты.
- Когда вы закончите редактировать макеты слайдов, нажмите Готово в правом нижнем углу.
Keynote для iCloud
Вы можете выбрать тему при создании новой презентации Keynote на сайте iCloud.com.
- В диспетчере презентаций нажмите кнопку «Создать презентацию».
- Дважды щелкните тему. Презентация откроется в новой вкладке или в новом окне вашего браузера.
- Чтобы добавить слайды, нажмите кнопку «Добавить» в навигаторе слайдов, затем щелкните макет слайда.
- Чтобы добавить собственный текст на слайд, дважды щелкните текст заполнителя.
- Чтобы добавить собственное изображение на слайд, перетащите изображение с компьютера на изображение-заполнитель.
Если вы хотите изменить внешний вид слайдов, размер слайдов или тему после первоначального создания презентации в Keynote для iCloud, откройте презентацию в Keynote на iPhone, iPad или Mac. Вы также можете изменить фон слайда.
Дата публикации:
Как использовать Canva с PowerPoint
Не наделены таким вниманием к дизайну? Запуган фотошопом? Вы не одиноки, и вам повезло.Canva – отличный инструмент, который позволяет даже самым целеустремленным людям создавать профессионально выглядящий контент, не будучи экспертом в дизайне или изучая новое сложное программное обеспечение. Canva позволяет легко создавать бесчисленные материалы (слайды, цифровые баннеры, медийную рекламу, визитки и т. Д.) С использованием современных шрифтов и изображений. Они даже позволяют создавать слайды и загружать их прямо в презентацию PowerPoint, что лично я считаю очень полезным.
Существует множество блогов и статей, в которых сравниваются эти два решения и делается попытка высказать свое мнение о наилучшем решении.По нашему мнению, пользователям не следует выбирать между ними. Canva и PowerPoint – две платформы, которые прекрасно дополняют друг друга.
Для интенсивного пользователя PowerPoint презентации по развитию бизнеса и другие материалы часто могут показаться устаревшими и утомительными. Canva не подходит для слайдов и диаграмм с тяжелым содержанием, но это отличный инструмент для доступа к современным шаблонам и профессиональным изображениям, которые можно использовать в презентациях PowerPoint.
Canva + PowerPoint + Astute Review = идеальное сочетание
Canva позволяет вам добавлять отличные дизайны в существующие PowerPoints.К сожалению, есть некоторая ручная очистка, чтобы все ваши шрифты, заголовки и цвета выровнялись со слайдами PowerPoint. К счастью, именно здесь Astute Review пригодится. Astute позволяет пользователям объединять слайды Canva с остальной частью вашей презентации PowerPoint с остальной частью вашей презентации за считанные секунды и соответствовать стандартам вашего бренда.
Создайте бесплатную учетную запись Canva
Посетите веб-сайт Canva и создайте бесплатную учетную запись, это займет 2 минуты.
- Бесплатная учетная запись содержит более 8000 шаблонов.Pro дает вам доступ к 60 000 шаблонов и более 60 миллионам профессиональных изображений. Я использую учетную запись Pro для доступа к дополнительным изображениям и шаблонам. Нам нравится PowerPoint, но профессиональные изображения Canva делают ваши презентации еще более профессиональными.
- Зарегистрируйтесь, используя свой логин в Google или Facebook. Вы также можете использовать свой собственный адрес электронной почты.
Начните с шаблона или создайте дизайн с нуля
Can предлагает для начала сотни шаблонов презентаций.
Библиотека бизнес-презентаций CanvasВот пример того, как мы улучшили титульные слайды с помощью сетевого шаблона Valiax, показанного в приведенном выше списке изображений. Вы можете видеть, как быстро мы смогли радикально улучшить наш дизайн.
Заглавный слайд – До Canva Слайд после Canva Конструктивные особенности (пример удаления фона) ВозможностиCanva создавать тяжелые презентации и слайд-документы для работы не сравнятся с PowerPoint, но они отлично подходят для доступа к изображениям и шаблонам, а также для редактирования фотографий.
В приведенном ниже примере я удаляю фон со своего изображения, чтобы улучшить внешний вид слайда. Инструмент удаления фона PowerPoint далеко не так точен, как Canva.
Удаление фона изображения с помощью PowerPoint Удаление фона изображения с помощью Canva Другое редактирование изображенийВ Canva гораздо больше возможностей для редактирования изображений по сравнению с PowerPoint. Удаление фона (см. Выше) – лишь один из примеров. Как и Insatgram или любое другое приложение на вашем телефоне, Canva позволяет вам:
Легко добавлять фильтры добавления
Фильтрация в CanvaНастройте изображения (яркость, насыщенность, оттенки и т. Д.) и
Отрегулируйте изображения в CanvaДругие эффекты для ваших изображений (удаление фона, пикселизация и т. Д.)
Графические эффекты в CanvaДобавьте современные профессиональные изображения из библиотеки миллионов фотографий
Библиотека изображений CanvaЕсли вы не можете найти что-то в библиотеке Canva, есть несколько других ресурсов для красивых, БЕСПЛАТНЫХ профессиональных изображений.
Это не для создания колоды с тяжелым контентом, но это нормально!
Создание содержимого и редактирование текстовых полей крайне несовершенно по сравнению с PowerPoint, но это нормально, Canva следует использовать из-за ее способности получать доступ к огромной библиотеке, редактировать изображения, находить классные шрифты.
Когда закончите, вы можете загрузить свои слайды прямо в PowerPoint и включить в свою презентацию.
Вот и все! Вы готовы приступить к созданию отличных слайдов для рабочих презентаций.
Наконец, если вы хотите сэкономить еще больше времени на форматирование, объединяя слайды Canva с вашими PowerPoints, обратите внимание на Astute Review, это проверка орфографии, но для форматирования PowerPoint.
Наше программное обеспечение гарантирует, что ваши слайды будут тщательно отформатированы и отмечены торговой маркой за считанные секунды.Узнайте, как ведущие консалтинговые фирмы, такие как BRG, используют, чтобы убедиться, что все их результаты идеально отформатированы и соответствуют бренду.
Хотите узнать больше о том, как автоматизировать завершение презентаций?
Как сделать ваши презентации доступными для всех | Инициатива веб-доступности (WAI)
Спросите докладчиков и участников, есть ли у них требования к доступности.
Например, включите вопрос о регистрационных формах для конференций, отправьте электронное письмо участникам тренинга внутри компании и т. Д.Предложите участникам включить конкретные запросы. Например, слабослышащий человек может попросить рассадить небольшие дискуссионные группы в круг, чтобы было легче слышать разговоры людей. Или кто-то с ослабленным зрением может попросить сесть в первом ряду, чтобы лучше видеть экран.
Обеспечить доступность помещения и территории для выступающих и участников
Например, убедитесь, что вход в здание, конференц-зал, площадка для презентаций и ванные комнаты доступны. (В Интернете есть контрольные списки для проверки доступности объекта, например, Контрольный список доступности для существующих объектов.) Предоставьте информацию о доступности, например доступные маршруты между конференц-залами. Позвольте выступающим и участникам заранее осмотреть комнаты, чтобы предложить оптимальное расположение динамика, экрана, сидений и т. Д.
Обеспечить соответствующую звуковую систему и разместить микрофоны
Часто беспроводные петличные микрофоны лучше всего подходят для того, чтобы динамики могли перемещаться. Когда аудитория будет комментировать или задавать вопросы, предоставьте им микрофоны.
Обеспечьте хорошую видимость выступающих и переводчиков
Иметь хорошее освещение лица и верхней части тела.Избегайте отвлекающего фона, например яркого солнечного света или мигающего света.
Приготовьте вспомогательные устройства для прослушивания (ALD) (например, петли для слуховых аппаратов), переводчиков и дикторы субтитров, при необходимости
(Вспомогательные устройства для прослушивания (ALD), переводчики и (субтитры) описаны в разделе «Терминология».)
Работайте с участниками и поставщиками услуг, чтобы позаботиться о важных деталях. Например, удаленный автор субтитров может четко слышать звук, субъект, использующий субтитры, имеет необходимые соединения, а участникам предоставляется экран для чтения субтитров.Или микрофоны и компьютерный аудиовыход докладчика подключены к системе ALD.
Обеспечьте хорошее интернет-соединение при необходимости
Иногда вы можете использовать Интернет для предоставления альтернативных форматов материалов во время презентации. Например, разрешить людям, использующим программы чтения с экрана или другие вспомогательные технологии, следить за онлайн-версией отображаемого вами материала. Для удаленных субтитров вам потребуется надежное соединение с достаточной пропускной способностью для передачи звука.
Учитывать доступность при планировании расписания
Некоторым людям нужно больше времени, чтобы переходить из комнаты в комнату. Например, из-за того, что они двигаются медленно или из-за того, что доступный маршрут длиннее. Запланируйте достаточные перерывы. Людям, возможно, придется позаботиться о медицинских потребностях во время перерывов. По возможности придерживайтесь расписания и заранее сообщайте участникам о любых изменениях.
Предоставить докладчикам требования к доступности и рекомендации
Сообщите ораторам, что вы ожидаете, что их материалы и презентации будут доступны для людей с ограниченными возможностями.Рассмотрите возможность включения требований доступности в любые контракты. Рассмотрите возможность включения ссылки на эту страницу (www.w3.org/WAI/training/accessible) в инструкции для докладчиков, электронные письма, веб-страницы и т. Д.
4. Создание простой страницы: (Обзор HTML)
Глава 4. Создание простой страницы: (Обзор HTML)
Часть I предоставила общий обзор среды веб-дизайна. Теперь, когда мы рассмотрели основные концепции, пора закатать рукава и приступить к созданию настоящей веб-страницы.Это будет чрезвычайно простая страница, но даже самые сложные страницы основаны на принципах, описанных здесь.
В этой главе мы шаг за шагом создадим веб-страницу, чтобы вы могли почувствовать, что такое разметка документа с помощью тегов HTML. Упражнения позволяют работать вместе.
Это то, что я хочу, чтобы вы вынесли из этой главы:
Получите представление о том, как работает разметка, включая понимание элементов и атрибутов.
Посмотрите, как браузеры интерпретируют HTML-документы.
Изучите основную структуру HTML-документа.
Получите первое представление о таблице стилей в действии.
На этом этапе не беспокойтесь об изучении конкретных текстовых элементов или правил таблицы стилей; мы вернемся к ним в следующих главах. А пока просто обратите внимание на процесс, общую структуру документа и новую терминологию.
Вы познакомились с HTML-документом в главе 2, но теперь вы можете создать его самостоятельно и поэкспериментировать с ним в браузере.Демонстрация в этой главе состоит из пяти шагов, охватывающих основы создания страницы.
Шаг 1. Начните с содержимого. В качестве отправной точки мы напишем необработанный текстовый контент и посмотрим, что с ним делают браузеры.
Шаг 2: Укажите структуру документа. Вы узнаете о синтаксисе элементов HTML и элементах, которые определяют структуру документа.
Шаг 3. Определите текстовые элементы. Вы опишете содержание, используя соответствующие текстовые элементы, и узнаете, как правильно использовать HTML.
Шаг 4: Добавьте изображение. Добавив изображение на страницу, вы узнаете об атрибутах и пустых элементах.
Шаг 5. Измените внешний вид страницы с помощью таблицы стилей. Это упражнение дает вам представление о форматировании содержимого с помощью каскадных таблиц стилей.
К тому времени, когда мы закончим, вы напишете исходный документ для страницы, показанной на рис. 4-1.Это не очень красиво, но с чего-то нужно начинать.
Во время демонстрации мы будем часто проверять нашу работу в браузере – вероятно, больше, чем в реальной жизни. Но поскольку это введение в HTML, полезно видеть причину и следствие каждого небольшого изменения исходного файла по пути.
Прежде чем мы начнем, запустим текстовый редактор
В этой главе и на протяжении всей книги мы будем писать HTML-документы вручную, поэтому первое, что нам нужно сделать, это запустить текстовый редактор.Текстовый редактор, поставляемый с вашей операционной системой, например Блокнот (Windows) или TextEdit (Macintosh), подойдет для этих целей. Другие текстовые редакторы подходят, если вы можете сохранять текстовые файлы с расширением .html . Если у вас есть WYSIWYG-инструмент для веб-разработки, такой как Dreamweaver, отложите его пока. Я хочу, чтобы вы почувствовали, как вручную размечать документ (см. Боковую панель HTML, трудный путь).
В этом разделе показано, как открывать новые документы в Блокноте и TextEdit.Даже если вы использовали эти программы раньше, просмотрите некоторые специальные настройки, которые сделают упражнения более плавными. Начнем с Блокнота; Пользователи Mac могут забегать вперед.
Рисунок 4-1. В этой главе мы шаг за шагом напишем исходный документ для этой страницы.
Создание нового документа в Блокноте (Windows)
Вот шаги для создания нового документа в Блокноте в Windows 7 (рис. 4-2):
Откройте меню Пуск и перейдите в Блокнот (в Аксессуары).1
Щелкните Блокнот, чтобы открыть новое окно документа, и вы готовы начать вводить текст. 2
Затем мы сделаем расширения видимыми. Этот шаг не требуется для создания HTML-документов, но он поможет с первого взгляда сделать типы файлов более понятными. Выберите «Параметры папки …» в меню «Инструменты» 3 и выберите вкладку «Вид» 4. Найдите «Скрыть расширения для известных типов файлов» и снимите этот флажок. 5 Нажмите «ОК», чтобы сохранить настройку, и теперь будут видны расширения файлов.
Примечание
В Windows 7 нажмите клавишу ALT, чтобы открыть меню для доступа к инструментам и параметрам папки. В Windows Vista он называется «Папка и параметры поиска».
Рисунок 4-2. Создание нового документа в Блокноте.
Создание нового документа в TextEdit (Mac OS X)
По умолчанию TextEdit создает документы с расширенным текстом, то есть документы со скрытыми инструкциями по форматированию стиля для выделения текста жирным шрифтом, установки размера шрифта и т. Д. .Вы можете сказать, что TextEdit находится в режиме форматированного текста, если у него есть панель инструментов форматирования в верхней части окна (в режиме обычного текста нет). Документы HTML должны быть текстовыми документами, поэтому нам нужно изменить формат, как показано в этом примере (рис. 4-3).
Используйте Finder для поиска TextEdit в папке Applications . Найдя его, дважды щелкните имя или значок, чтобы запустить приложение.
TextEdit открывает новый документ. Меню форматирования текста вверху показывает, что вы находитесь в режиме RTF.Вот как это изменить.
Откройте диалоговое окно «Настройки» из меню TextEdit.
Вам необходимо настроить три параметра:
На вкладке «Новый документ» выберите «Обычный текст».
На вкладке «Открыть и сохранить» выберите «Игнорировать команды отформатированного текста в файлах HTML» и выключите «Добавлять расширения« .txt »к файлам с обычным текстом».
Когда вы закончите, нажмите красную кнопку в верхнем левом углу.
Когда вы создаете новый документ, меню форматирования больше не будет, и вы можете сохранить свой текст как HTML-документ.Вы всегда можете преобразовать документ обратно в форматированный текст, выбрав Формат → Сделать форматированный текст, если вы не используете TextEdit для HTML.
Рисунок 4-3. Запуск TextEdit и выбор настроек Plain Text в настройках.
Шаг 1. Начните с содержания
Теперь, когда у нас есть новый документ, пора набирать текст. Веб-страница всегда начинается с содержания, поэтому мы начинаем нашу демонстрацию. Упражнение 4-1 | При вводе содержимого выполняется ввод необработанного текстового содержимого и сохранение документа в новой папке.
Наш контент выглядит не очень хорошо (рис. 4-5). Текст скомпонован вместе – в исходном документе он выглядел иначе. Здесь нужно усвоить пару вещей. Первое, что бросается в глаза, это то, что браузер игнорирует разрывы строк в исходном документе. На боковой панели «Что игнорируют браузеры» отображается другая информация в источнике, которая не отображается в окне браузера.
Во-вторых, мы видим, что просто ввести некоторый контент и назвать документ .html недостаточно.Хотя браузер может отображать текст из файла, мы не указали структуру содержимого. Здесь на помощь приходит HTML. Мы будем использовать разметку для добавления структуры: сначала в сам документ HTML (на шаге 2), а затем на содержимое страницы (шаг 3). Как только браузер узнает структуру контента, он может отображать страницу более осмысленным образом.
Шаг 2. Дайте структуре документа
У нас есть наше содержимое, сохраненное в документе .html – теперь мы готовы начать его разметку.
Представляем … элементы HTML
Еще в главе 2 вы видели примеры элементов HTML с открывающим тегом (например, ). Прежде чем мы начнем добавлять теги в наш документ, давайте посмотрим на анатомию HTML-элемента (его синтаксис , ) и укрепим некоторые важные термины. Типовой контейнерный элемент обозначен на рис. 4-6.
Элемент состоит как из содержимого, так и из его разметки.
Рисунок 4-6. Части элемента контейнера HTML.
Элементы идентифицируются тегами в исходном тексте. Тег состоит из имени элемента (обычно аббревиатуры более длинного описательного имени) в угловых скобках ( <> ). Браузер знает, что любой текст в квадратных скобках скрыт и не отображается в окне браузера.
Имя элемента появляется в открывающем теге (также называемом начальным тегом ) и снова в закрывающем (или конце ) теге , которому предшествует косая черта ( / ).Закрывающий тег работает как выключатель для элемента. Будьте осторожны, чтобы не использовать аналогичный символ обратной косой черты в закрывающих тегах (см. Совет Введение в … элементы HTML).
Теги, добавленные вокруг контента, называются разметкой . Важно отметить, что элемент состоит как из содержимого , так и из его разметки (начального и конечного тегов). Однако не все элементы имеют контент. Некоторые из них по определению являются пустыми, , например, элемент img , используемый для добавления изображения на страницу.Чуть позже в этой главе мы поговорим о пустых элементах.
И последнее … заглавные буквы. В HTML заглавные буквы в именах элементов не важны. Таким образом, ,
и
для браузера одинаковы. Однако в XHTML (более строгая версия HTML) все имена элементов должны быть в нижнем регистре, чтобы быть действительными. Многим веб-разработчикам нравится упорядоченность более строгих правил разметки XHTML и они придерживаются строчных букв, как я сделаю в этой книге.
Совет
Косая черта и обратная косая черта
В HTML-тегах и URL-адресах используется косая черта (/). Косая черта находится под вопросительным знаком (?) На стандартной QWERTY-клавиатуре.
Легко спутать косую черту с символом обратной косой черты (\), который находится под знаком черты (|). Клавиша обратной косой черты не работает в тегах или URL-адресах, поэтому будьте осторожны и не используйте ее.
На рис. 4-7 показан рекомендуемый минимальный каркас документа HTML5.Я говорю «рекомендуется», потому что единственный элемент, который требует в HTML, – это заголовок . Но я считаю, что лучше, особенно для начинающих, явно организовывать документы с надлежащей структурной разметкой. И если вы пишете в более строгом XHTML, все следующие элементы, кроме meta , должны быть включены, чтобы быть действительными. Давайте посмотрим, что происходит на рис. 4-7.
Я не хочу путать вещи, но первая строка в примере вообще не является элементом; это декларация типа документа (также называемая декларацией DOCTYPE ), которая идентифицирует этот документ как документ HTML5.Я могу гораздо больше сказать об объявлениях DOCTYPE в главе 10, но для этого обсуждения достаточно сказать, что его включение позволяет современным браузерам понять, что они должны интерпретировать документ в том виде, в котором он написан в соответствии со спецификацией HTML5.
Весь документ содержится в элементе
html. Элементhtmlназывается корневым элементом , потому что он содержит все элементы в документе и не может содержаться в каком-либо другом элементе.Он используется как для документов HTML, так и для XHTML.В элементе
htmlдокумент разделен на головку и тело . Элементheadсодержит описательную информацию о самом документе, такую как его заголовок, таблицы стилей, которые он использует, сценарии и другие типы «мета» информации.Элементы мета
headпредоставляют информацию о самом документе.Мета-элементПримечание
До HTML5 синтаксис для указания набора символов с помощью элемента
metaбыл немного более сложным.Если вы пишете свои документы в HTML 4.01 или XHTML 1.0, ваш элементmetaдолжен выглядеть следующим образом:http-Equiv = "content-type" content = "text / html; charset = UTF-8 ">
Также в заголовке
Наконец, элемент
bodyсодержит все, что мы хотим отобразить в окне браузера.
Рисунок 4-7. Минимальная структура HTML-документа.
Готовы ли вы добавить некоторую структуру на главную страницу Black Goose Bistro? Откройте документ index.html и перейдите к упражнению 4-2 | Добавляем базовую структуру.
Немногое изменилось после структурирования документа, за исключением того, что теперь браузер отображает заголовок документа на верхней панели или вкладке. Если бы кто-то добавил эту страницу в закладки, этот заголовок также был бы добавлен в его закладки или список избранного (см. Боковую панель «Не забудьте хороший заголовок»).Но контент по-прежнему работает вместе, потому что мы не указали браузеру, как он должен быть структурирован. Об этом мы позаботимся дальше.
Шаг 3. Определение текстовых элементов
Имея небольшой опыт работы с разметкой, легко добавить разметку, которая идентифицирует заголовки и подзаголовки ( h2 и h3 ) , абзацы ( p ) и выделенный текст ( em ) в наш контент, как мы сделаем в упражнении 4-3 | Определение текстовых элементов.Однако прежде чем мы начнем, я хочу уделить время разговору о том, что мы делаем и чего не делаем при разметке содержимого с помощью HTML.
Знакомство с … семантической разметкой
Цель HTML – придать содержанию смысл и структуру. Это , а не , предназначенный для предоставления инструкций о том, как должен выглядеть контент (его представление).
Ваша задача при разметке содержимого – выбрать элемент HTML, который обеспечивает наиболее значимое описание текущего содержимого.В бизнесе мы называем эту семантическую разметку . Например, самый важный заголовок в начале документа должен быть помечен как h2 , потому что это самый важный заголовок на странице. Не беспокойтесь о том, как это выглядит в браузере … вы можете легко изменить это с помощью таблицы стилей. Важно то, что вы выбираете элементы на основе того, что имеет наибольшее значение для контента.
Помимо добавления смысла к содержанию, разметка дает структуру документа.То, как элементы следуют друг за другом или вкладываются друг в друга, создает отношения между элементами. Вы можете думать об этом как о наброске (его техническое название – DOM , для Document Object Model ). Базовая иерархия документов важна, потому что она дает браузеру подсказки о том, как обрабатывать контент. Это также основа, на которую мы добавляем инструкции по презентации с таблицами стилей и поведением с помощью JavaScript. Мы поговорим о структуре документа больше в Части III, когда мы обсудим каскадные таблицы стилей, и в Части IV в обзоре JavaScript.
Хотя HTML был предназначен для использования строго для смысла и структуры с момента его создания, эта миссия была несколько сорвана в первые годы Интернета. В отсутствие системы таблиц стилей HTML был расширен, чтобы дать авторам возможность изменять внешний вид шрифтов, цветов и выравнивания, используя только разметку. Эти презентационные дополнения все еще существуют, поэтому вы можете столкнуться с ними, если просматриваете источник старых сайтов или сайт, созданный с помощью старых инструментов. Однако в этой книге мы сосредоточимся на правильном использовании HTML в соответствии с современным семантическим подходом к веб-дизайну, основанным на стандартах.
Хорошо, хватит лекций. Пришло время поработать над этим содержанием в Упражнении 4-3 | Определение текстовых элементов.
Вот мы уже чего-то добиваемся. Теперь, когда элементы определены правильно, браузер может отображать текст более значимым образом. Следует отметить несколько важных моментов в том, что происходит на рис. 4-9.
Блочные и встроенные элементы
Хотя это может показаться очевидным, стоит отметить, что элементы заголовка и абзаца начинаются с новой строки и не идут вместе, как раньше.Это потому, что по умолчанию заголовки и абзацы отображаются как блочные элементы . Браузеры обрабатывают блочные элементы так, как будто они находятся в маленьких прямоугольных коробках, сложенных на странице. Каждый элемент блока начинается с новой строки, и по умолчанию также обычно добавляется некоторое пространство выше и ниже всего элемента. На рис. 4-10 края блочных элементов обведены красным.
Рисунок 4-10. Контуры показывают структуру элементов на домашней странице.
Напротив, посмотрите на текст, который мы отметили как выделенный ( em ).Он не начинает новую строку, а скорее остается в потоке абзаца. Это потому, что элемент em является встроенным элементом . Встроенные элементы не начинают новую строку; они просто плывут по течению. На рис. 4-10 встроенный элемент em выделен голубым контуром.
Еще одна вещь, которую вы заметите в размеченной странице на рисунках 4-9 и 4-10, – это то, что браузер пытается придать странице некоторую визуальную иерархию, сделав заголовок первого уровня самым большим и жирным. что-то на странице, с чуть меньшими заголовками второго уровня и т. д.
Как браузер определяет, как должен выглядеть h2 ? Он использует таблицу стилей! Все браузеры имеют свои собственные встроенные таблицы стилей (называемые в спецификации таблицами стилей пользовательского агента ), которые описывают отображение элементов по умолчанию. Отрисовка по умолчанию одинакова для разных браузеров (например, h2 s всегда большие и полужирные), но есть некоторые вариации (длинные кавычки могут иметь или не иметь отступ).
Если вы считаете, что h2 слишком большой и неуклюжий, поскольку браузер отображает его, просто измените его с помощью правила таблицы стилей.Не поддавайтесь желанию разметить заголовок другим элементом, чтобы он выглядел лучше, например, используя h4 вместо h2 , чтобы он не был таким большим. В те дни, когда еще не было повсеместной поддержки таблиц стилей, элементы злоупотребляли именно таким образом. Теперь, когда есть таблицы стилей для управления дизайном, вы всегда должны выбирать элементы в зависимости от того, насколько точно они описывают контент, и не беспокоиться о рендеринге браузера по умолчанию.
Сейчас мы исправим представление страницы с таблицами стилей, но сначала давайте добавим на страницу изображение.
Что интересного в веб-странице без изображения? В упражнении 4-4 | Добавляя изображение, мы добавим изображение на страницу с помощью элемента img . Изображения будут обсуждаться более подробно в главе 7, но пока это дает нам возможность представить еще две основные концепции разметки: пустые элементы и атрибуты.
До сих пор почти все элементы, которые мы использовали на главной странице Black Goose Bistro, следовали синтаксису, показанному на рис. 4-6: небольшой текстовый контент, окруженный начальным и конечным тегами.
Однако некоторые элементы не имеют текстового содержимого, потому что они используются для предоставления простой директивы. Эти элементы называются пустыми . Элемент изображения ( img ) является примером такого элемента; он сообщает браузеру, что нужно получить файл изображения с сервера и вставить его в это место в потоке текста. Другие пустые элементы включают разрыв строки ( br ), тематические разрывы ( час ) и элементы, которые предоставляют информацию о документе, но не влияют на его отображаемое содержимое, например мета элемент, который мы использовали ранее.
На рис. 4-11 показан очень простой синтаксис пустого элемента (сравните с рис. 4-6). Если вы пишете документ XHTML, синтаксис немного отличается (см. Боковую панель «Пустые элементы в XHTML»).
Рисунок 4-11. Пустая структура элемента.
Вернемся к добавлению изображения с пустым элементом img . Очевидно, что тег сам по себе не очень полезен – невозможно узнать, какое изображение использовать. Вот тут-то и пригодятся атрибуты. Атрибуты – это инструкции, которые уточняют или изменяют элемент. Для элемента
img требуется атрибут src (сокращение от «source»), указывающий местоположение (URL) файла изображения.
Рисунок 4-12. Элемент img с атрибутами.
Синтаксис атрибута следующий:
attributename = "value"
Атрибуты идут после имени элемента, разделенных пробелом.В непустых элементах атрибуты входят только в открывающий тег:
attributename = "value" > attributename = "value" > Content
Вы также можете поместить более одного атрибута в элемент в любом порядке. Просто разделите их пробелами.
attribute1 = "value" attribute2 = "value" >
С другой стороны, на рис. 4-12 показан элемент img с помеченными обязательными атрибутами.
Вот что вам нужно знать об атрибутах:
Атрибуты идут после имени элемента только в открывающем теге, а не в конечном теге.
К элементу может быть применено несколько атрибутов, разделенных пробелами в открывающем теге. Их порядок не важен.
Большинство атрибутов принимают значения, следующие за знаком равенства (=). В HTML некоторые значения атрибутов могут быть сокращены до отдельных описательных слов – например, атрибут
checked, который устанавливает флажок при загрузке формы.Однако в XHTML все атрибуты должны иметь явные значения (checked = "checked"). Вы можете услышать этот тип атрибута, называемый логическим атрибутом , потому что он описывает функцию, которая либо включена, либо выключена.Значение может быть числом, словом, строкой текста, URL-адресом или измерением, в зависимости от назначения атрибута. Вы увидите примеры всего этого в этой книге.
Некоторые значения не обязательно заключать в кавычки в HTML, но XHTML требует их.Многим разработчикам нравится последовательность и аккуратность кавычек даже при создании HTML. Одинарные или двойные кавычки допустимы, если они используются последовательно; однако двойные кавычки являются условием. Обратите внимание, что кавычки в файлах HTML должны быть прямыми (“), а не фигурными (“).
Требуются некоторые атрибуты, такие как атрибуты
srcиaltв элементеimg.Имена атрибутов, доступные для каждого элемента, определены в спецификациях HTML; другими словами, вы не можете создать атрибут для элемента.
Теперь вы должны быть более чем готовы попробовать свои силы в добавлении элемента img с его атрибутами на страницу бистро Black Goose в следующем упражнении. Мы также добавим несколько переносов строк.
Шаг 5. Измените внешний вид с помощью таблицы стилей
В зависимости от содержания и цели вашего веб-сайта вы можете решить, что отображение вашего документа по умолчанию в браузере вполне подходит.Тем не менее, я думаю, что мне бы хотелось немного улучшить домашнюю страницу Black Goose Bistro, чтобы произвести хорошее первое впечатление на потенциальных посетителей. «Притворяться» – это просто мой способ сказать, что я хотел бы изменить его представление, что является задачей каскадных таблиц стилей (CSS).
В упражнении 4-5 | Добавляя таблицу стилей, мы изменим внешний вид текстовых элементов и фона страницы, используя несколько простых правил таблицы стилей. Не беспокойтесь о том, чтобы понять их все прямо сейчас; мы рассмотрим CSS более подробно в Части III.Но я хочу хотя бы показать вам, что значит добавить «слой» презентации к структуре, которую мы создали с помощью нашей разметки.
Мы закончили страницу бистро Black Goose. Вы не только написали свою первую веб-страницу с таблицей стилей, но также узнали об элементах, атрибутах, пустых элементах, блочных и встроенных элементах, базовой структуре HTML-документа и правильном использовании разметки вместе с ним. путь. Неплохо для одной главы!
Предыдущая демонстрация прошла гладко, но при вводе разметки HTML вручную могут возникнуть мелкие ошибки.К сожалению, один пропущенный символ может разбить целую страницу. Я намеренно сломаю свою страницу, чтобы мы могли посмотреть, что происходит.
Что, если бы я забыл ввести косую черту ( / ) в закрывающем теге выделения ( )? Если только один символ не на своем месте (рис. 4-16), остальная часть документа отображается выделенным (курсивом) текстом. Это потому, что без косой черты ничто не говорит браузеру «выключить» выделенное форматирование, поэтому он просто продолжает работать.
Примечание
Пропуск косой черты в закрывающем теге (или даже опускание самого закрывающего тега) для блочных элементов, таких как заголовки или абзацы, может быть не таким драматичным. Браузеры интерпретируют начало нового элемента блока как означающее, что предыдущий элемент блока завершен.
Я исправил косую черту, но на этот раз давайте посмотрим, что произошло бы, если бы я случайно пропустил скобку в конце первого тега (рис. 4-17).
Видите, как отсутствует заголовок? Это связано с тем, что без закрывающей скобки тега браузер предполагает, что весь следующий текст – вплоть до следующей закрывающей скобки ( > ), которую он находит, – является частью открывающего тега . Браузеры не отображают текст в теге, поэтому мой заголовок исчез. Браузер просто проигнорировал внешне выглядящее имя элемента и перешел к следующему элементу.
Рисунок 4-16. Если косая черта опущена, браузер не знает, когда элемент заканчивается, как в этом примере.
Ошибки в ваших первых документах HTML и их исправление – отличный способ учиться. Если вы отлично пишете свои первые страницы, я бы порекомендовал повозиться с кодом, как я здесь, чтобы увидеть, как браузер реагирует на различные изменения. Это может быть чрезвычайно полезно при поиске и устранении неисправностей позже. Я перечислил некоторые распространенные проблемы на боковой панели. Проблемы? Обратите внимание, что эти проблемы не характерны для новичков. Такие мелочи все время идут не так, даже для профессионалов.
Рисунок 4-17.Отсутствие закрывающей скобки делает все последующее содержимое частью тега и поэтому не отображается.
Проверка ваших документов
Один из способов, которым профессиональные веб-разработчики выявляют ошибки в своей разметке, – это проверка своих документов. Что это обозначает? Чтобы проверить документ, нужно проверить вашу разметку, чтобы убедиться, что вы соблюдаете все правила любой версии HTML, которую вы используете (их несколько, как мы обсудим в главе 10).Документы, в которых нет ошибок, считаются действительными. Настоятельно рекомендуется проверять свои документы, особенно для профессиональных сайтов. Действительные документы более согласованы в различных браузерах, они отображаются быстрее и более доступны.
Прямо сейчас браузеры не требуют, чтобы документы были действительными (другими словами, они будут делать все возможное, чтобы отображать их, ошибки и все такое), но каждый раз, когда вы отклоняетесь от стандарта, вы вносите непредсказуемость в способ отображения страницы. отображается или обрабатывается альтернативными устройствами.
Итак, как убедиться, что ваш документ действителен? Вы можете проверить это сами или спросить друга, но люди делают ошибки, и от вас не ожидают, что вы запомните каждую минуту правила, указанные в спецификациях. Вместо этого вы используете валидатор , программное обеспечение, которое проверяет ваш источник на соответствие указанной вами HTML-версии. Вот некоторые вещи, которые проверяют валидаторы:
Включение декларации DOCTYPE. Без него валидатор не знает, с какой версией HTML или XHTML проводить проверку.
Указание кодировки символов для документа.
Включение обязательных правил и атрибутов.
Нестандартные элементы.
Несоответствующие теги.
Ошибки вложенности.
Опечатки и другие мелкие ошибки.
Разработчики используют ряд полезных инструментов для проверки и исправления ошибок в документах HTML. W3C предлагает бесплатный онлайн-валидатор на валидаторе .w3.org . Для документов HTML5 используйте онлайн-валидатор, расположенный по адресу html5.validator.nu . Инструменты разработчика браузера, такие как подключаемый модуль Firebug для Firefox или встроенные инструменты разработчика в Safari и Chrome, также имеют валидаторы, так что вы можете проверять свою работу на лету. Если вы используете Dreamweaver для создания своих сайтов, в него также встроен валидатор.
Сейчас хорошее время, чтобы убедиться, что вы понимаете основы разметки. Используйте то, что вы узнали из этой главы, чтобы ответить на следующие вопросы.Ответы в Приложении A.
В чем разница между тегом и элементом?
Запишите рекомендуемую минимальную структуру документа HTML5.
Укажите, является ли каждое из этих имен файлов приемлемым именем для веб-документа, обведя «Да» или «Нет». Если это неприемлемо, укажите причину.
а. Sunflower.html
Да
Нет
b. index.doc
Да
Нет
c. кулинария домашняя страница.html
Да
Нет
д. Song_Lyrics.html
Да
Нет
e. игр / rubix.html
Есть
Нет
f.% something.html
Да
Нет
Все следующие примеры разметки неверны. Опишите, что не так с каждым из них, а затем напишите правильно.
Поздравляем!Это новый абзац <\ p>
Как бы вы разметили этот комментарий в документе HTML, чтобы он не отображался в окно браузера?
список продуктов начинается здесь
Обзор элементов: структура документа
В этой главе представлены элементы, которые определяют структуру документа.


 Очень некрасиво смотрится информация, которая не соответствует вашему повествованию.
Очень некрасиво смотрится информация, которая не соответствует вашему повествованию. Введите текст, который должен отображаться в качестве гиперссылки.
Введите текст, который должен отображаться в качестве гиперссылки.


 (Например: https://www.contoso.com)
(Например: https://www.contoso.com)
 почты.
почты.


 Для создания других произвольных показов, содержащих слайды из вашей презентации, повторите шаги 2–6.
Для создания других произвольных показов, содержащих слайды из вашей презентации, повторите шаги 2–6.