Титульный лист реферата
Поделиться
Любая письменная работа начинается с оформления его первой страницы, то есть титульного листа. Каждый преподаватель в первую очередь оценивает правильность оформления титульника. Если содержание документа полностью соответствует заданной теме и текст правильно отформатирован, но титульный лист оформлен неправильно, реферат отправляют студенту на доработку. Поэтому на титульный лист реферата всегда следует обращать внимание в первую очередь и соблюсти все правила его оформления.
Как оформить?
Оформлять письменные работы учили еще в школе, но учителя не придавали особого значения написанию титульного листа. Преподаватели в ВУЗах уделяют каждой детали особое значение, поэтому студентам зачастую не удается сдать письменные работы с первого раза.
Итак, с чего начать:
- Необходимо уточнить у преподавателей правила оформления. В некоторых учебных заведениях есть определенные требования, если же их нет, тогда можно оформить по ГОСТу.

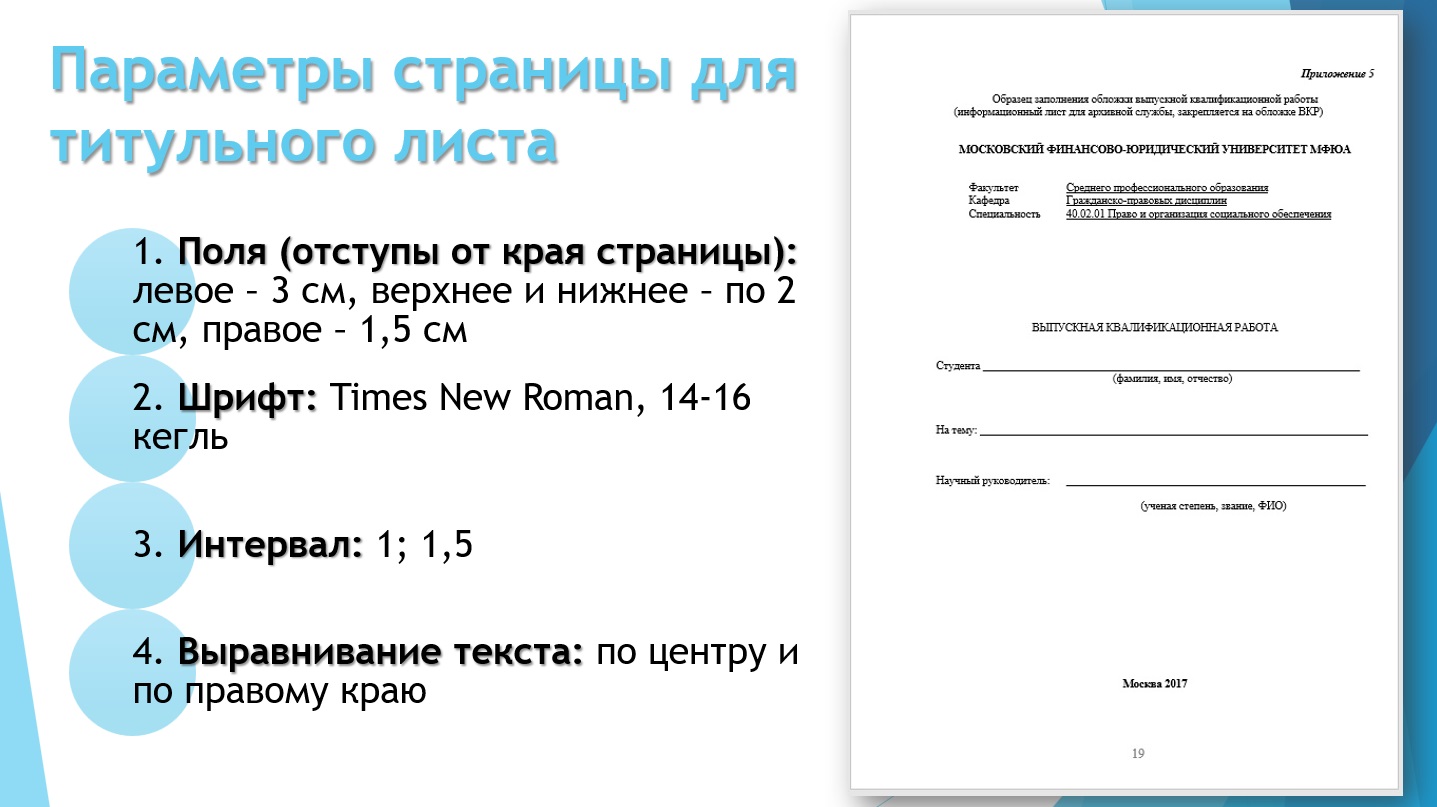
- Титульный лист реферата является такой же страницей работы, как и все остальные, поэтому необходимо соблюдать все отступы: сверху – 2 см, снизу – 2 см, справа – 1 см, слева – 3 см.
- Основное условие для оформления титульного листа – это формат бумаги А4, выполнять надписи лучше на компьютере.
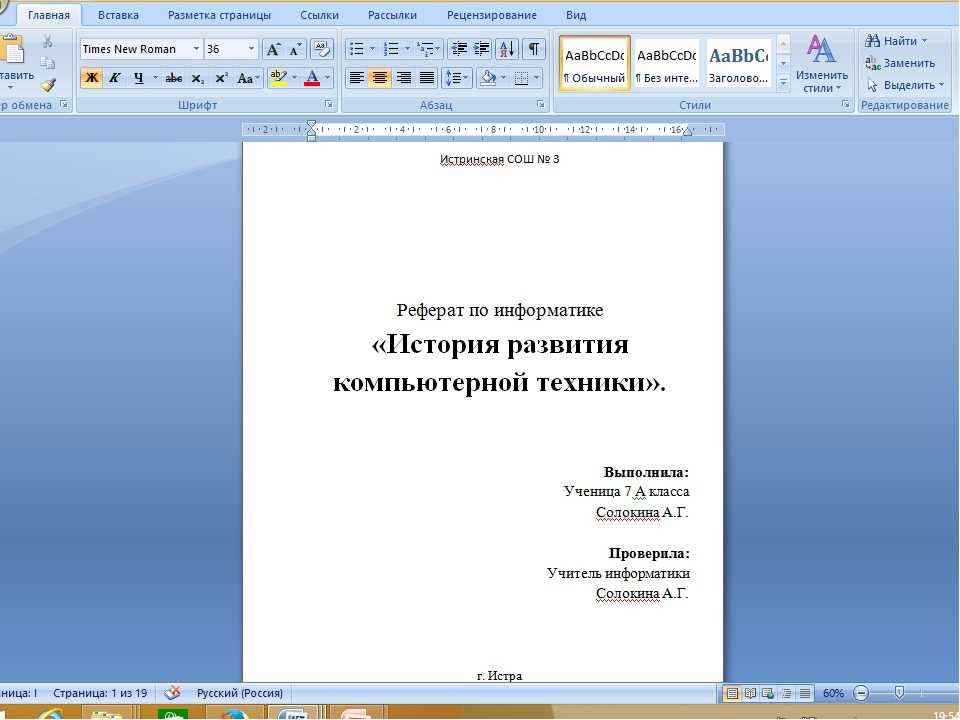
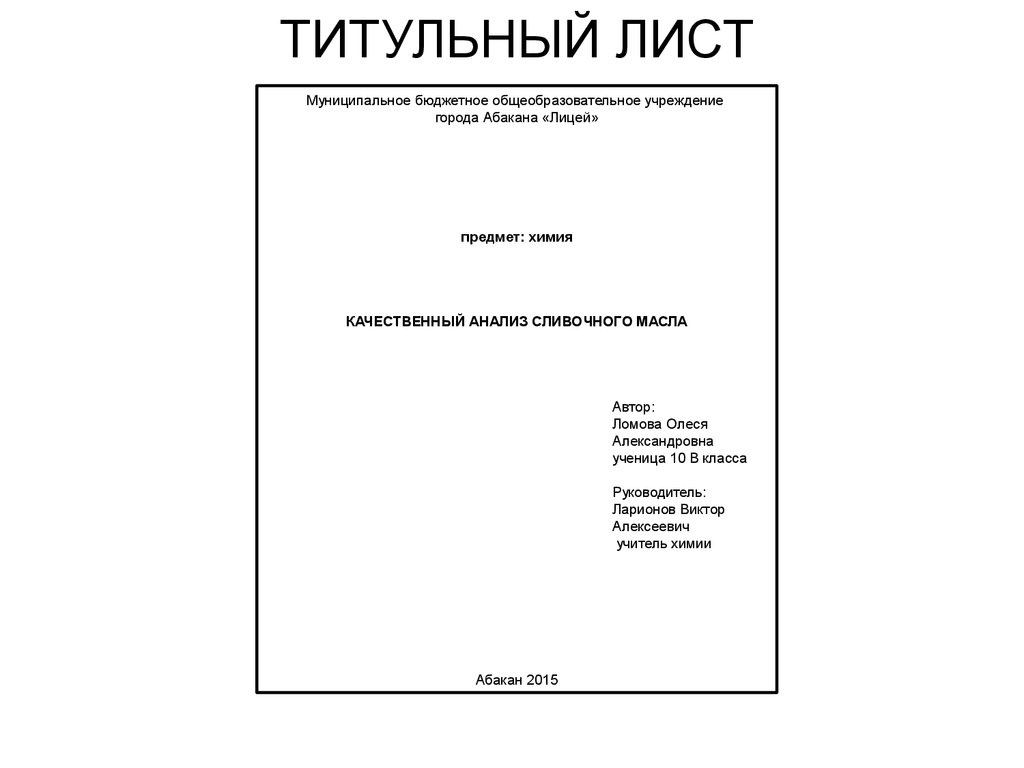
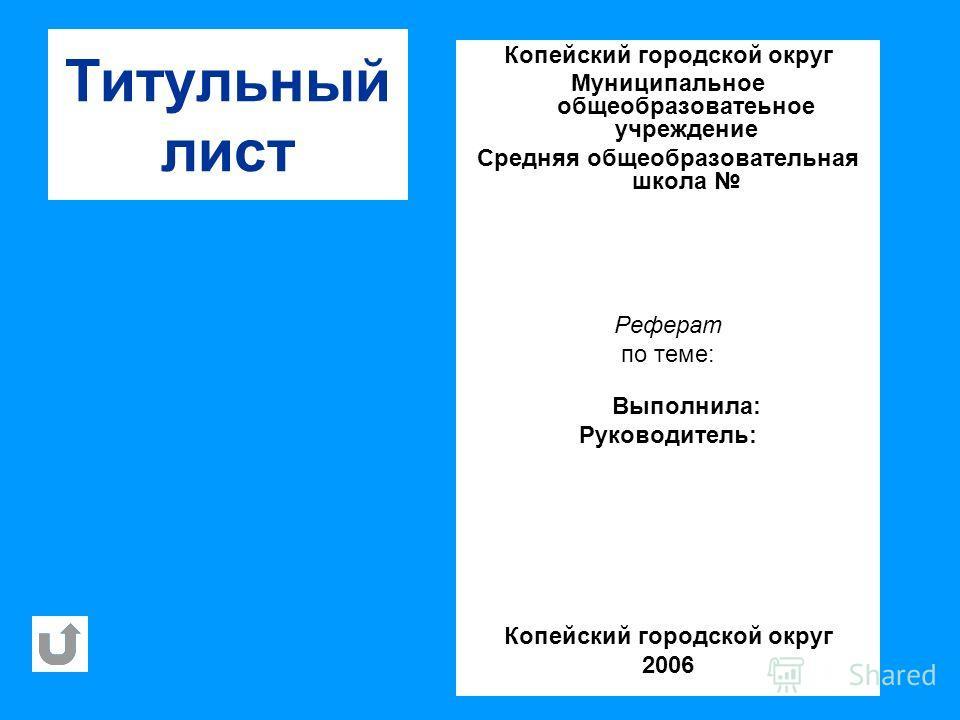
- На верхней строке указать название учебного заведения.
- Под наименованием указать тему реферата или другого вида работы.
- От темы отступить несколько строк и указать с правой стороны фамилию и инициалы студента, который выполнил работу. Чуть ниже написать фамилию и инициалы преподавателя.
- В самом низу листа указать город и год.
Чтобы титульный лист реферата выглядел выразительно, можно оформить его в рамку.
В зависимости от учебного заведения оформление письменной работы может выглядеть иначе. Тем не менее, не нужно ничего самостоятельно придумывать, лучше проконсультироваться с преподавателем или воспользоваться правилами ГОСТа.
Правила оформления по ГОСТу
Любая работа в высших образовательных учреждениях должна выполняться в соответствии с государственными стандартами, разработанными специалистами в области образования. Даже к титульному листу существуют определенные установленные требования.
Начинается работа с полного наименования государственного учреждения, в названии нельзя использовать аббревиатуру. Ниже необходимо указать заголовок работы, без слова «тема» и кавычек. Ниже вид работы и название дисциплины, например: «Реферат по маркетингу». Ниже по правому краю необходимо указать фамилию студента, группу, факультет. Еще ниже – фамилию руководителя и его ученую степень, если она есть. В завершение необходимо указать название города и год сдачи работы, только цифрами без слова «год».
Многие студенты не уделяют особого внимания оформлению титулки, сосредотачиваясь только на самом тексте письменной работы. Действительно, написать текст и соблюсти все требования и правила – это целое искусство, которое дано освоить не каждому студенту.
Многие студенты доверяют написание и оформление письменной работы профессионалам нашей компании, которые качественно в соответствии с установленными требованиями выполняют за короткий срок работу любой сложности. В том числе и титульный лист реферата мы гарантированно оформим по всем нормам и правилам, учитывая все нюансы. Таким образом, можно быстро и без проблем сдать сессию и приятно удивить преподавателя своими знаниями и навыками.
Вам понравилась статья?
Наши авторы уже более 10 лет пишут для студентов рефераты, курсовые, контрольные и другие виды учебных работ и они отлично в них разбираются. Если Вам тоже надо написать реферат, то оформляйте заказ и мы оценим его в течение 10 минут!
Заказать работу Узнать цену
Как сделать обложку для статьи APA
Lily Medina
При написании статьи в формате APA (стиль, установленный Американской психологической ассоциацией) титульная страница помогает читателям идентифицировать статью и понять ее цель. Предоставляя информацию о публикации статьи, авторстве и конкретной теме, титульная страница помогает представить и маркировать статью таким образом, чтобы она была организована.
Предоставляя информацию о публикации статьи, авторстве и конкретной теме, титульная страница помогает представить и маркировать статью таким образом, чтобы она была организована.
Форматирование
Шаг 1
Установите двойной межстрочный интервал. Вся титульная страница (как и вся статья) должна быть с двойным интервалом. (Однако не добавляйте дополнительное пространство между абзацами или отдельными строками.)
Шаг 2
Установите шрифт с засечками, предпочтительно Times New Roman, и используйте обычный текст. Не выделяйте курсивом, жирным шрифтом и не подчеркивайте что-либо на титульном листе.
Шаг 3
Выберите 12 для размера шрифта. Не пишите ничего крупным текстом; даже название должно быть 12 баллов.
Шаг 4
Создайте бегущую головку. В заголовке титульной страницы слева напишите фразу «Бегущая голова», а затем добавьте двоеточие. Пробел один раз, а затем напишите короткую версию вашего заголовка, заглавными буквами. Например, для этой статьи бегущий заголовок может выглядеть так: «Бегущий заголовок: ОБЛОЖКА APA».
Например, для этой статьи бегущий заголовок может выглядеть так: «Бегущий заголовок: ОБЛОЖКА APA».
Шаг 5
Вставьте номера страниц, используя автоматическую функцию. Поместите номер страницы в заголовок (в верхнем поле), выровняв по правому краю. Число, которое появляется на титульном листе, должно быть «1».
Шаг 6
Центрировать текст (вместо выравнивания текста по левому краю). Вы должны центрировать почти весь текст на титульном листе (исключая только заголовок и примечание автора).
Шаг 7
Несколько раз нажмите клавишу “Enter”; Вы должны начать примерно с четверти или трети страницы вниз.
Профессиональные статьи (для публикации в научных журналах)
Шаг 1
Напишите название статьи. Делайте заглавной первую букву каждого слова, за исключением маленьких слов, которые являются предлогами или артиклями. Однако предлоги, длина которых превышает три буквы (например, «в гостях», «внутри» или «среди»), следует писать с заглавной буквы. Заголовок должен быть достаточно подробным, описательным и точным, но при этом кратким (не более 12 слов).
Заголовок должен быть достаточно подробным, описательным и точным, но при этом кратким (не более 12 слов).
Шаг 2
Нажмите клавишу «Ввод». В следующей строке напишите свое полное имя.
Шаг 3
Нажмите «Ввод» еще раз. В этой строке укажите принадлежность к вашему учебному заведению (т. е. университет или организация, которая разрешила вам написать эту статью).
Шаг 4
На следующей строке укажите текущую дату.
Шаг 5
Нажмите “Enter” два или три раза. Затем, при желании, вы можете добавить примечание автора. Напишите «Примечание автора» по центру на следующей строке, напишите примечание, используя обычное форматирование (текст с выравниванием по левому краю, начало абзаца с отступом 1/2 дюйма). В примечании автора может содержаться более подробная информация о вашей ведомственной принадлежности и может упоминаться любая денежная помощь, которую вы получили для проведения исследования (например, гранты), любые коллеги или помощники, которые помогли вам, любая возможная предвзятость автора, любой необходимый отказ от ответственности и ваша контактная информация. (электронный и почтовый адреса).
(электронный и почтовый адреса).
Шаг 1
Напишите название статьи, используя заглавные буквы, а также все предлоги или артикли, длина которых превышает три буквы. Будьте конкретны, но кратки.
Шаг 2
На следующей строке укажите свое полное имя.
Шаг 3
На следующей строке напишите имя своего профессора или учителя.
Шаг 4
Запишите название вашего класса, номер вашего курса или и то, и другое в следующей строке. (Например, «Английская литература C1387»).
Шаг 5
Напишите текущую дату в следующей строке.
Примечание
В некоторых школах есть особые требования к формату или содержанию титульной страницы; вы можете спросить своего профессора, должны ли вы следовать стандартным правилам APA.
Как создать обложку для сайта
Основатель и генеральный директор Tilda Никита Обухов объясняет, как избежать распространенных ошибок при создании обложки сайта, и делится советами по дизайну, как сочетать текст и изображения.
Никита Обухов
Тильда Основатель и генеральный директор
Обложка — это сущность веб-сайта, выраженная в трех-пяти словах и подкрепленная фотографией. Титульная страница — это первое, что видят посетители, когда попадают на ваш сайт, и именно на этом этапе люди принимают решение, оставаться ли на сайте и продолжать читать или закрыть вкладку. Поэтому ваша задача — сделать первую страницу максимально броской и увлекательной.
Обложка веб-сайта: Начало работы
Как выбрать изображение для обложки
Изображение для обложки затрудняет чтение текста. Как это исправить
Затемнение делает фон слишком мрачным. Как это исправить
Добавление цветов
Идеи дизайна обложки для вдохновения
Обложка веб-сайта: начало работы
Ключевой принцип оформления обложки: сначала текст, а изображения только поддерживают его.
Сообщение имеет большое значение, а фоновое изображение создает нужное настроение. Поэтому постарайтесь выбрать изображение, которое не затрудняет чтение текста и идеально соответствует голосу вашего сайта.
Поэтому постарайтесь выбрать изображение, которое не затрудняет чтение текста и идеально соответствует голосу вашего сайта.
Также нет необходимости сразу показывать на обложке то, что вы предлагаете. Изображение — это просто фон, поддерживающий сообщение. Например, взгляните на обложку ниже. Это первая страница интернет-магазина толстовок и толстовок: тонированный фон не имеет отношения к толстовкам. В этом случае цель обложки — создать определенное настроение. Он должен вдохновлять посетителей и помогать им погрузиться в тему.
Главная страница магазина толстовок, jelsanaves.tilda.ws
Однако иногда обложка выглядит как реклама и включает в себя четкое сообщение, призыв к действию и изображение, показывающее, что клиент получит в результате. Если вы управляете спа-центром или салоном красоты, хорошим фото для обложки будет фотография ваших косметологов или массажистов за работой. Если вы занимаетесь ремонтом дома, добавьте фотографии своих работников, показав, что это не неопытные молодые ребята, а высококвалифицированные специалисты, на которых можно положиться.
Шаблон сайта для компании по ремонту домов. Фото на обложке: Depositphotos
Бесплатные изображения для ваших цифровых проектов доступны на профессиональных веб-сайтах со стоковыми фотографиями, распространяющих изображения под лицензией Creative Commons Zero (CC0). Это означает, что изображение свободно от ограничений авторского права: другими словами, его можно использовать и модифицировать любым возможным способом, в том числе в коммерческих целях, не спрашивая разрешения.
Вот несколько источников бесплатных высококачественных стоковых фотографий: Unsplash, Pexels, Stocksnap, Rawpixel.
Яна Плющева
Старший дизайнер Тильды
Важная часть моей работы — подбор изображений для шаблонов Тильды. Изначально у меня есть только описание и общая тематика шаблона, все картинки еще не найдены.
Как выбрать обложку
Идеальная обложка должна быть пустой посередине — без каких-либо деталей или элементов.
Заголовок на первой странице почти всегда располагается по центру. Когда текст перекрывает важные визуальные элементы, их никто не увидит. Кроме того, текст может быть нечитаемым.
1. Разместите текст на чистом, незагроможденном участке фотографии
Например, пейзажная фотография с изображением пустыни или неба, столешница без предметов посередине, зеленый лес… все зависит от темы вашего сайта, желаемое настроение и ваше воображение. Цель – сделать текст легко читаемым.
Цель – сделать текст легко читаемым.
Студия флористики, шаблон Тильда
Доставка еды Elementaree: elementaree.ru
На фото есть мелкие элементы, но название идеально вписывается в пустое место в центре
Онлайн Магазин, шаблон Тильда
Если вы поместите текст на область с большим количеством элементов, его будет труднее читать. Поэтому убедитесь, что размер элементов соответствует размеру шрифта.
Сообщение трудно прочитать из-за неравномерного фона. Обложка веб-сайта онлайн-фоторедактора: pixlr.com
Фото обложки — это фон, создающий определенное настроение. Это может либо усилить ваше сообщение, либо остаться незамеченным.
Это может либо усилить ваше сообщение, либо остаться незамеченным.
В общем, цель – помочь посетителю прочитать и быстро понять текст. Допустим, вы разрабатываете веб-сайт для конференции. Вы добавляете название конференции, дату, время и место на обложку. Если текст визуально сливается с фоном и почти не читается, посетитель может просто пропустить его, пролистать вниз и пропустить важную информацию.
Когда текст выделяется, хорошо подобранная фотография усилит сообщение. Например, вы помещаете на обложку фото с прошлогодней конференции. Люди видят, как было организовано мероприятие, будь то большой зал с сотнями человек или, наоборот, уютное пространство с несколькими участниками. Фотография может заменить пару абзацев. В любом случае, прежде всего, люди должны получить важную информацию о времени и местоположении.
Лендинг для конференции, Тильда шаблон
Яна Плющева
Старший дизайнер Тильды
Моя цель — подобрать изображение, которое правильно передаст посыл. Это значит, что товар или услуга должны быть представлены на фото либо напрямую (интерьер со стульями в случае мебельной мастерской), либо косвенно (красивое побережье для сайта турагентства). Чтобы выбрать фотографию, которая косвенно связана с темой, подумайте, что клиенты ожидают получить, или включите изображения атрибутов, связанных с этой конкретной темой.
Это значит, что товар или услуга должны быть представлены на фото либо напрямую (интерьер со стульями в случае мебельной мастерской), либо косвенно (красивое побережье для сайта турагентства). Чтобы выбрать фотографию, которая косвенно связана с темой, подумайте, что клиенты ожидают получить, или включите изображения атрибутов, связанных с этой конкретной темой.
Вот несколько шаблонов, созданных дизайнерами Tilda. Каждый шаблон представляет собой пример разного подхода к выбору обложки:
Гостевой дом, шаблон Тильда
Летний лагерь, шаблон Тильда
Услуги тайского массажа, шаблон Тильда
Стоматологическая клиника, шаблон Тильда
2. Работа с простыми формами
Текст и изображение должны дополнять друг друга. Например, разместите свой текст на пустой стене. Однородный фон не повлияет на читабельность.
Например, разместите свой текст на пустой стене. Однородный фон не повлияет на читабельность.
Шаблон Тильда (раздел “Контакты”)
Когда повторяющиеся элементы на картинке образуют узор, может показаться, что они заполняют все пространство, образуя однородный фон. Это не совсем так — посмотрите на все мельчайшие детали, которые создают визуальный шум и усложняют восприятие копии. В этом случае может быть хорошей идеей затемнить фоновое изображение.
Фон выглядит однородным, но текст теряется среди элементов и становится нечитаемым
3. Разместите текст в области с менее важными элементами
Когда основной объект фотографии расположен справа, текст должен располагаться слева. Работает это следующим образом: посетитель сайта четко видит лицо человека, которое является самым значимым объектом на картинке; другие детали менее важны.
Шаблон “Частный гид” на Тильде
Консультант по ораторскому искусству
Сайт диджитал-агентства: 8020-digital. de
de
Если человек находится в центре изображения, не добавляйте текст поверх лица — лучше опустите его ближе к области тела.
Промо-страница Performance, шаблон Тильда
Кавер-группа Hard Candy Show Сайт: hardcandyshow.ru
Магазин солнцезащитных очков Westward Leaning: westwardleaning.com
Вообще говоря, лицо человека — самый значимый объект на фотографии. Если лицо будет закрыто текстом, посетители сайта будут чувствовать себя некомфортно, так как не смогут ни рассмотреть объект в деталях, ни прочитать сообщение.
Рекомендуемые характеристики изображения для обложек Tilda
Формат: jpg
Размеры: 1680×900 пикселей
Количество точек на дюйм: 72 dpi
Цветовая модель: RGB
Коэффициент сжатия: 10
Изображение на обложке затрудняет чтение текста. Как это исправить
Как это исправить
Затемните изображение с помощью градиентных фильтров.
Если выбранное фоновое изображение делает копию трудной или невозможной для чтения, накройте ее фильтром: чем выше прозрачность фильтра, тем темнее фон.
Бизнес-конференция, Тильда шаблон
Сайт цифрового агентства. dotbeto.com
Обложка CR15 на Тильду с затемнением 80%
Читать текст на контрастном фоне намного легче. Но старайтесь не переусердствовать с затемнением, так как объекты на фотографии могут стать неразличимыми. Посмотрите на исходную яркость изображения, чтобы решить, как применить градиент: для некоторых фотографий достаточно 20 %, а другие должны быть затемнены на 70 % или больше. Попробуйте разные варианты.
Чтобы затемнить фон на Тильде, откройте панель настроек блока и измените процент непрозрачности рядом с полями “Цвет начала фильтра” и “Цвет конца фильтра”. Если вы установите одинаковые значения, затемнение будет равномерным. Или вы можете увеличить непрозрачность в нижней области, чтобы получить плавный градиент.
Если вы установите одинаковые значения, затемнение будет равномерным. Или вы можете увеличить непрозрачность в нижней области, чтобы получить плавный градиент.
Настройки обложки на Тильде с двумя настройками фильтра: цвет и непрозрачность. Чем выше процент непрозрачности, тем плотнее цветовая заливка.
Затемнение делает фон слишком мрачным. Как это исправить
Затемнение подходит не для всех изображений. Яркие изображения могут стать бледными или тусклыми из-за черного градиента. Можно создать атмосферу печали. Выбирайте более темные фотографии, чтобы избежать этого эффекта.
Еще один способ добавить настроения сайту — это тонирование. Выбирайте цветные фильтры вместо стандартного черного. Используйте официальные цвета бренда для градиента или выберите цвет из цветовой схемы веб-сайта. Или выберите оттенок, соответствующий цветовой палитре изображения.
Справочный центр Тильды: help.tilda.ws
Академия танцев: lordz. ch
ch
Обложка веб-сайта цифрового агентства
Веб-страница студии дизайна SpicyWeb: spicyweb.com.au
Маркетинговая конференция OnBrand: onbrand.me
Чтобы создать градиент цвета на Тильде, выберите цвет для верхнего и нижнего фильтров на панели настроек. Вы можете использовать однотонное тонирование или комбинировать два разных цвета для создания эффекта дуотона. Интенсивность фильтра зависит от значений в поле “Непрозрачность”.
Цвет фильтра Настройки на Тильде
Добавление цветов
Вы можете раскрасить не только фон, но и текст. Кроме того, вы можете одновременно сочетать тонирование фона и цвет текста. Однако вы должны быть очень осторожны, чтобы избежать кричащего и кричащего вида вашего веб-сайта.
Однако вы должны быть очень осторожны, чтобы избежать кричащего и кричащего вида вашего веб-сайта.
Совет: выберите два цвета и используйте один в качестве основного цвета (90 %), а другой — в качестве акцентного (10 %).
Например, вы можете применить желтый градиент к фону и добавить ярко-синий текст. Или покройте все изображение кислотно-зеленым фильтром и наложите на него оранжевый текст. Выглядит ярко и жизнерадостно, поэтому может стать хорошим вариантом для конференции или стартап-сайта.
Сочетать два цвета – непростая задача. Но если умудриться, получается ярко и необычно. Рекламная веб-страница Spotify
Еще более простой вариант — добавить один яркий цвет к белому или черному фону. Обложка веб-сайта Slides Agency
Пример использования очень яркого акцентного цвета
Чтобы сделать страницу ярче, а не создать беспорядок, добавьте всего один акцентный цвет
Используйте онлайн-инструменты, чтобы помочь вам выбрать правильный цвет для текст или фон.
Coolors — это генератор цветовых схем, который помогает быстро проверить, хорошо ли сочетаются несколько цветов друг с другом.
Materialpalette помогает создать цветовую палитру для материального дизайна, предлагая варианты цвета для основного текста или фона.
ColorHunt предлагает готовые палитры. Чтобы добавить оттенок на свою страницу, скопируйте его шестнадцатеричный код.
Дизайн обложки Идеи для вдохновения
Вы можете сделать белые обложки, обычно они выглядят красиво. Если у вас есть фотография в высоком ключе с ярким освещением, на которой изображен привлекательный объект, объедините ее с темным или цветным текстом.
Усилитель: amplifr.com
Лос-Анджелес Агентство дизайна и разработки веб-сайтов: vrrb.com
Яна Плющева
Старший дизайнер Тильды
Универсального метода подбора изображений не существует. Если вам попалась подходящая фотография, попробуйте визуализировать ее на обложке: как она будет обрезана, где можно разместить текст, какие части изображения будут закрыты, влияют ли визуальные элементы на читаемость, может ли помочь градиент. Это еще один фильтр, помогающий выбирать фотографии.
Если вам попалась подходящая фотография, попробуйте визуализировать ее на обложке: как она будет обрезана, где можно разместить текст, какие части изображения будут закрыты, влияют ли визуальные элементы на читаемость, может ли помочь градиент. Это еще один фильтр, помогающий выбирать фотографии.
Я также проверяю, выглядит ли обложка естественно на странице. Оно должно соответствовать другим изображениям и общему макету. Поэтому лучше выбрать сразу все фотографии для сайта.
Обложки, на которых ничего нет, кроме одного объекта, выглядят интригующе. Кроме того, с такими изображениями намного проще сочетать текст. Представьте, что вы заказали профессиональную фотосессию, а объекты расположены на нейтральном фоне: аудиосистема или автомобиль на белом или сером фоне. Это упрощает объединение текста и изображений.
Видео руководство по созданию интернет-магазина на Тильде
Ювелирный магазин, шаблон Тильда
Лепесток – Ответственный кредит для современного мира:petalcard. com
com
Проверьте, как выглядит обложка на мобильном устройстве. На дисплеях с низким разрешением ваш веб-дизайн может полностью отличаться от того, что вы видите в версии для настольных компьютеров. Если важный визуальный элемент перекрывается текстом, сделайте два отдельных блока: один для десктопной версии, другой для мобильных устройств.
Отрегулируйте положение текста и изображений для обоих блоков. Затем используйте параметр «Блокировать видимость на устройствах» на панели настроек.
Диапазон видимости для мобильных устройств — от 0 до 980 пикселей.
Диапазон видимости для настольных устройств – от ≤980 пикс.
Как настроить мобильную версию сайта
Краткое руководство по созданию обложки
Подберите фоновое изображение, не ухудшающее читабельность: без важных элементов или мелких деталей в центре.