10 способов по повышению читабельности текста на картинке
211525 304 1
| Контент-маркетинг | – Читать 8 минут |
Прочитать позже
Иллюстрация: Мария Марикуца
Евгения Дычко
Продакт-маркетинг менеджер Crello с 6-летним опытом в диджитал маркетинге, копирайтинге и PR.
Ежедневно мы скролим километры лент в соцсетях и видим тысячи публикаций. При такой информационной насыщенности у мозга есть всего доля секунды, чтобы оценить степень важности или интересности каждого нового поста.
Если текст на анонсе будет подан хаотично и неаккуратно, на него не кликнут — и важную ссылку пропустят. Графика с текстом требует максимальной простоты, легкости и чистоты — только так она сработает вам на руку.
Чтобы текст на иллюстрации был читабельным, следуйте этим 10 рекомендациям.
Примеры графики сделаны на графическом онлайн-редактор Crello.
#1
Настройте фон
Очень сложно считать тонкую надпись на пестром фоне — она в нем растворится. Шрифт на пару тонов темнее/светлее фона тоже будет неразличим — буквы сольются с фоновыми фрагментами своего цвета, и получится каша.
Шрифт на пару тонов темнее/светлее фона тоже будет неразличим — буквы сольются с фоновыми фрагментами своего цвета, и получится каша.
Если цвет шрифта менять не хочется, поработайте с контрастностью фона:
- Затемните или осветлите многоцветную картинку.
- Используйте цветной или градиентный фильтр.
- Размойте фон, чтобы сделать его менее интенсивным.
Читатель не должен всматриваться и расшифровывать надпись на анонсе, у него нет времени играть в угадалки. Информацию нужно донести с первого взгляда. Если ради этого нужно пожертвовать «красотой» и убрать фон, жертвуйте.
Не бойтесь остаться без картинки в подложке. Текст на однотонном фоне воспринимается лучше, чем на пестром взрыве.
#2
Делайте плашки
Если правильного фона нет, а менять фотографию не хочется, добавьте контрастную плашку и поставьте текст на нее.
Плашка может быть строгой геометрической формы или «пятном», ее можно сделать общей на весь блок, под каждую строку или даже под каждое слово.
Необязательно делать плашку непрозрачной. Даже небольшая контрастность отделит текстовую область от фотографии и кардинально повысит читабельность.
#3
Интегрируйте текст в дизайн
Текст, который становится частью дизайна, воспринимается даже лучше самостоятельного. Чтобы органично вписать слова в графическую композицию, нужно экспериментировать. Хотите ускорить процесс — возьмите шаблон и настройте его.
Если текст плохо смотрится на фоне в том объеме, в котором вы думали изначально, разбейте его на фрагменты и распределите по контрастным фонам внутри картинки. Так вы убьете двух зайцев — сделаете слова частью визуальной истории и решите вопрос с контрастным фоном.
Отдельные буквы и слова можно использовать в роли полноправных элементов, но важно, чтобы это было естественно.
#4
Уважайте цветовые сочетания
Мышино-серые слова плохо читаются, а зеленая надпись на красном выглядит так, будто хочет вас убить. Белый на черном и наоборот — суперчитабельно, но смертельно скучно.
Белый на черном и наоборот — суперчитабельно, но смертельно скучно.
Чтобы глазу было приятнее, берите не черный, а темно-серый, и не белый, а алебастровый. Ориентируйтесь на собственные эстетические ощущения — если цветовое сочетание режет глаз, хладнокровно отбросьте вариант. Понять, какие оттенки хорошо смотрятся вместе, помогут сервисы вроде Coolors, Paletton и Adobe Color CC. Там легко собрать свою палитру или взять уже готовые.
Используйте в графической иллюстрации несколько цветов, но во всей композиции должно быть не больше 3-4 ключевых оттенков. Правильные цветовые сочетания упростят восприятие, но очень важно соблюдать баланс.
#5
Повторяйте элементы
Любое ненавязчивое повторение — оттенков, элементов, стилей шрифта — помогает графике смотреться собрано и целостно. Так в иллюстрации появляется ритм, как в стихотворении.
Для шрифта лучше всего использовать один из цветов, который встречается в фотографии на фоне. Так появляется эмоциональная связь между текстом и фото.
Так появляется эмоциональная связь между текстом и фото.
#6
Настраивайте шрифты
Как и цвет, шрифт создает атмосферу — игривую или сдержанную, простую или вычурную, деловую или интимную.
Подбирайте шрифт с учетом того, какую тональность несет ваше сообщение: тонкий строгий для деловых сообщений, крупный геометрический для активных фраз и витиеватый для нежно-эмоциональных.
Размер шрифта тоже помогает влиять на восприятие. Основную смысловую часть можно набрать прописными буквами, а вспомогательную — строчными, так легко расставлять акценты. Но и строчные могут привлекать внимание, если набрать их шрифтом, который выделяется.
#7
Внимательно подбирайте расстояние
В зависимости от шрифта, расстояние между буквами и строками может быть разным. Обычно шрифты по умолчанию собраны с хорошими интервалами, но иногда расстояния нужно настраивать. Например, когда текст не помещается на фон, «висит» строка или при увеличении букв расстояние получается слишком большим.
Например, когда текст не помещается на фон, «висит» строка или при увеличении букв расстояние получается слишком большим.
Когда буквы слипаются или сильно разделены, это бьет по восприятию. В первом случае фразу сложно прочитать, во втором — создается неприятное ощущение разорванности. Настройте текст так, чтобы он выглядел аккуратно.
В случае с крупными надписями, возможно, придется вручную двигать буквы, а с мелкими достаточно просто внимательно подогнать общий размер. Будьте аккуратны — в случае с мелким шрифтом очень легко нарушить баланс, и любое изменение может закончиться провалом.
#8
Помните об иерархии
Ключевой заголовок, объясняющий подзаголовок и детализирующий основной текст — эта иерархия работает как в крупных формах, так и в тексте маленького объема на иллюстрации.
Текст, разбитый таким образом, проще сканировать взглядом — время на оценку содержания сокращается, и читатель подсознательно вам благодарен. Кусок однотипного текста одинакового шрифта требует больше времени для анализа, и это очень раздражает.
Кусок однотипного текста одинакового шрифта требует больше времени для анализа, и это очень раздражает.
#9
Контраст, но не конфликт
Цвет или подложка — далеко не единственный способ выделить слово. Можно использовать несколько шрифтов в одной надписи, создавая контраст и приятное напряжение. Хорошо объединяются шрифты с засечками и без. Но не увлекайтесь — баланс и сочетаемость должны быть на первом месте.
Не всегда то, что выделено крупными буквами и болдом, доминирует — внимание всегда привлекает «инородный» элемент. В окружении тяжелых букв крупного размера несколько тонких слов будут перетягивать взгляд на себя. Это тоже контраст.
Не допускайте конфликта. У контрастных элементов должно быть что-то общее — то, что их гармонизирует.
#10
Группируйте текст
Не размещайте на иллюстрации много мелкого текста вместе с изображениями. Исключения составляют важные сообщения и цитаты, но в таком случае текст должен занимать 80-90% пространства.
Исключения составляют важные сообщения и цитаты, но в таком случае текст должен занимать 80-90% пространства.
Соберите текст в целостный блок и разместите его на иллюстрации по композиционному «правилу третей». Даже если каждая из строк занимает свою плашку или у вас несколько смысловых акцентов — все они должны соединиться в одно компактное целое.
Выравнивание по центру или по одной из сторон поможет справиться с текстовым фрагментом на несколько строк — сделает его аккуратнее. Растягивание большого текста по длине строки не даст ничего, кроме залысин внутри.
Хороший дизайн смягчит простоватый текст, а вот плохой может заглушить даже гениальную мысль. Чтобы подать текст на картинке максимально выгодно, следуйте следующим правилам:
Текст должен легко читаться, для этого делайте достаточно контрастный и размытый фон.
Если не хочется затемнять фон, добавьте под текст плашку
Вписывайте текст в шаблон. Используйте детали дизайна, чтобы сделать акцент на отдельных словах
Аккуратно подбирайте цветовые сочетания с помощью Coolors, Paletton
Повторение элементов делает дизайн целостным и эстетически привлекательным
Подбирайте шрифт под тему и настроение сообщения
Настройте баланс расстояния между буквами и словами
Соблюдайте иерархию в размерах: чем крупнее кегль, тем больше значимость этого текста
Добавляйте контраста с помощью разных шрифтов и элементов дизайна
Сгруппируйте текст на картинке: либо по центру, либо следуя правилу третей
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4. 6 из 5 на основе 672 оценок
6 из 5 на основе 672 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO +1
Анастасия Сотула
Бесплатное размещение ссылки на сайт: 60+ для размещения ссылок
Контент-маркетинг
Анастасия Никитина
Как писать статьи на английском, чтобы их опубликовали зарубежные СМИ
Обновления Serpstat +2
Yuliia Zadachenkova
Эти 2 инструмента прокачают вашу семантику: «Поисковые подсказки» и «Похожие фразы»
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
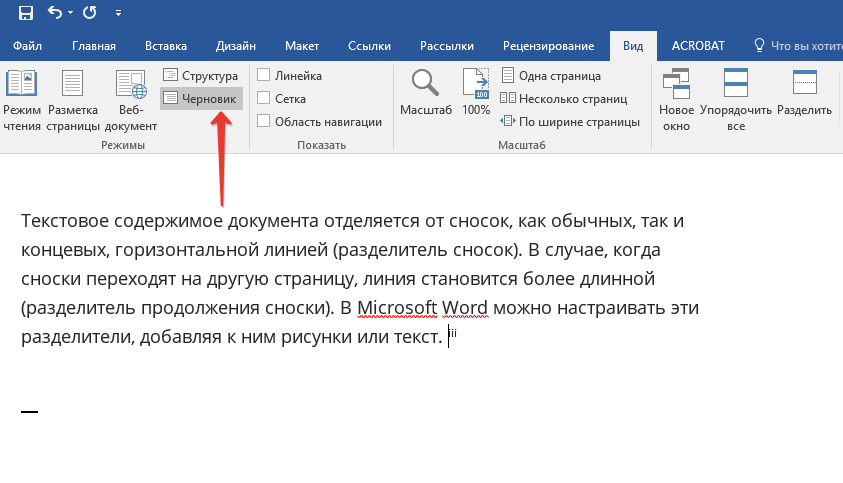
Изображения в тексте | htmlbook.ru
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее.
Рисунок по центру
Для выравнивания изображения по центру колонки текста, тег <img> помещается в контейнер <p>, для которого устанавливается атрибут align=”center”. Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig, и применим его для нужных абзацев, как показано в примере 1.
Пример 1. Выравнивание рисунка по центру
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок по центру</title> <style type="text/css"> P.fig { text-align: center; /* Выравнивание по центру */ } </style> </head> <body> <p> <img src="images/sample.gif" alt="Иллюстрация"> </p> </body> </html>
В данном примере класс fig добавляется к селектору P, а способ выравнивания определяется свойством text-align. Положение рисунка относительно текста схематично показано на рис. 1.
Рис. 1. Рисунок в центре колонки текста
Обтекание рисунка текстом
Обтекание картинки текстом — один из популярных приемов верстки веб-страниц,
когда изображение располагается по краю окна браузера, а текст обходит его с
других сторон (рис. 2). Для создания обтекания изображения текстом существует
несколько способов, связанных, как с возможностью тегов HTML, так и с применением
стилей.
Рис. 2. Рисунок выровнен по левому краю и обтекается текстом справа
Так, у тега <img> есть атрибут align, который определяет выравнивание изображения. Этот атрибут задает, возле какого края окна будет располагаться рисунок, одновременно устанавливая и способ обтекания текста. Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right, для выравнивания по левому краю применяют left. Атрибут align часто используют в связке с другими атрибутами тега <img> — vspace и hspace. Они определяют расстояние от обтекаемого текста до изображения. Без этих атрибутов изображение и текст будут слишком плотно прилегать друг к другу (пример 2).
Пример 2. Использование свойств тега <img>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте</title> </head> <body> <p><img src="images/sample.gif" alt="Иллюстрация" align="left" vspace="5" hspace="5"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Горизонтальный отступ от картинки до текста управляется атрибутом hspace, он добавляет пустое пространство одновременно слева и справа от изображения. Поэтому в данном примере рисунок не прилегает к краю окна, а отстоит от него на величину, указанную значением hspace.
Для обтекания картинки текстом также можно применить стилевое свойство float. Значение right будет выравнивать изображение по правому краю окна браузера, а текст заставляет обтекать рисунок слева (пример 3). Значение left, наоборот, выравнивает изображение по левому краю, а текст — справа от рисунка.
Пример 3. Использование стилей
Использование стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте</title>
<style type="text/css">
IMG.fig {
float: right; /* Обтекание картинки по левому краю */
padding-left: 10px; /* Отступ слева */
padding-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
<p><img src="images/sample.gif"
alt="Иллюстрация">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html>В данном примере к тегу <img> добавляется класс
fig, для которого установлено выравнивание по правому
краю и, соответственно, обтекание картинки слева. Чтобы текст не прилегал плотно
к изображению, применяются свойства padding-left
и padding-bottom.
Чтобы текст не прилегал плотно
к изображению, применяются свойства padding-left
и padding-bottom.
Рисунок на поле
При такой схеме изображение располагается справа или слева от текста, причем его обтекание происходит только с одной стороны. Фактически это напоминает две колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Рис. 3. Изображение размещается на поле слева от текста
Существует несколько методов достижения подобного результата. Рассмотрим два из них — использование таблицы и применение стилевого свойства margin.
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью
ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение,
во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также
обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью
атрибута width тега <td>.
В примере 4 показано создание указанной таблицы.
Пример 4. Создание рисунка на поле с помощью таблиц
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
TD.leftcol {
width: 110px; /* Ширина левой колонки с рисунком */
vertical-align: top; /* Выравнивание по верхнему краю */
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0">
<tr>
<td><img src="images/igels.png"
alt="Вы не поверите, но это
ёжик"></td>
<td valign="top">Ёжики защищены от внешней агрессии колючим
панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом
ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это
хищник. Да, он не питается волками и лисами, но только потому, что уступает
им в размерах.
А вот закусить червячком или даже змеей ему вполне под силу.</td>
</tr>
</table>
</body>
</html>Результат примера показан на рис. 4.
Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где он располагается — 110 пикселов. Разница между ними и обеспечивает нужное расстояние от текста до картинки. Чтобы атрибуты таблицы cellspacing и cellpadding не вмешивались в процесс, их значения лучше обнулить. Обратите внимание, что в ячейках задается выравнивание по высоте.
Использование стилей
В данном случае потребуется два слоя, параметры которых будем изменять через
CSS. Изображение поместим в слой с именем pic, а текст, сильно не мудрствуя,
в слой text. Теперь для слоя piс следует установить свойство float
со значением left, а для text — margin-left.
Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста
(пример 5).
Пример 5. Использование margin
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
#pic {
float: left; /* Обтекание картинки текстом */
}
#text {
margin-left: 110px; /* Отступ от левого края */
}
</style>
</head>
<body>
<div>
<img src="images/igels.png"
alt="Вы не поверите, но это ёжик">
</div>
<div>
Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех,
кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное
и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами,
но только потому, что уступает им в размерах. А вот закусить червячком или даже
змеей ему вполне под силу.
</div>
</body>
</html>Свойство float в данном примере нужно, чтобы верхний
край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Без этого свойства слой text опускается вниз на высоту изображения.
Если рисунок следует расположить справа от текста, то значение float меняем на right, а свойство margin-left на margin-right.
Как сделать надпись на фото
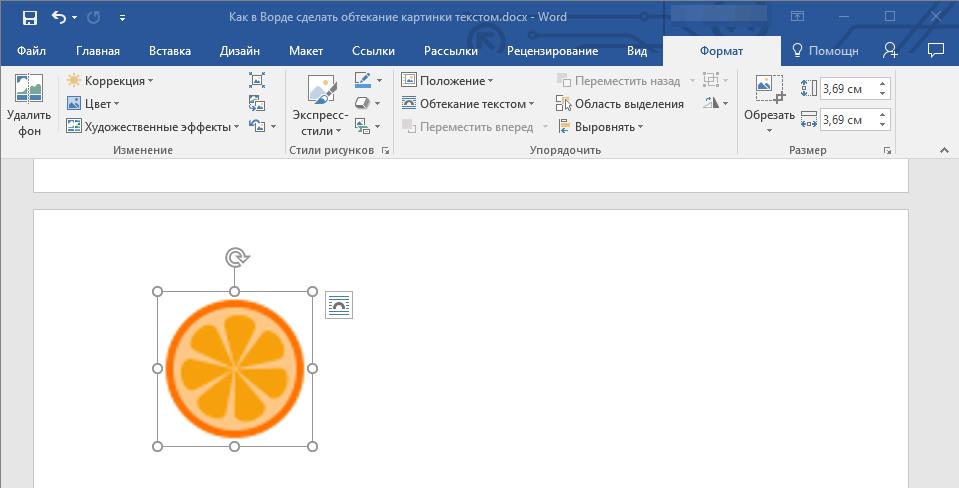
Поймать интересный кадр – это только начало. Вы легко сможете превратить ваши фотографии в красивые открытки, приглашения и даже мемы, если просто добавите соответствующие надписи поверх изображения. Встроенные в операционную систему редакторы фотографий обычно не позволяют этого сделать либо имеют сильно ограниченные возможности для нанесения текста. В этой инструкции мы рассмотрим, как вставить текст в картинку при помощи Фоторедактора Movavi, а также ответим на некоторые часто задаваемые вопросы. Щелкните по ссылке, чтобы перейти к соответствующей части инструкции.
- Как наложить текст на изображение с Movavi
- Часто задаваемые вопросы
Как наложить текст на изображение с Movavi
С помощью Фоторедактора Movavi вы без проблем сможете напечатать любой текст на любой картинке, легко менять шрифт, размер и другие параметры надписи, даже если вы новичок в фотообработке. Все шаги, описанные ниже, подойдут как для Windows-, так и для Mac-версии программы. Просто скачайте и установите соответствующий дистрибутив.
Все шаги, описанные ниже, подойдут как для Windows-, так и для Mac-версии программы. Просто скачайте и установите соответствующий дистрибутив.
Скачать бесплатно Скачать бесплатно
Откройте изображение для наложения текста
Запустите Фоторедактор Movavi, нажмите кнопку Открыть файл в рабочей области интерфейса и найдите снимок, который хотите обработать, при помощи Проводника (Windows) или Finder (Mac). Также вы можете просто перетащить нужную фотографию в рабочую область редактора.
Нанесите текст на изображение
Перейдите во вкладку Текст на панели инструментов над рабочей областью, чтобы открыть группу опций для создания надписей. Нажмите кнопку Добавить надпись, и на фотографии появится поле ввода, доступное для редактирования. Кликните мышкой внутри поля и напишите свой текст на картинке. Это может быть что угодно: смешная подпись, поздравление или даже водяной знак.
Отредактируйте текст
Изменяйте размер и угол наклона надписи при помощи иконки со стрелочками в правом нижнем углу текстового поля. Чтобы перетащить надпись в другую область изображения, просто зажмите левой клавишей мыши и переместите рамку в нужное место. Вы можете удалить надпись, нажав на крестик в левом верхнем углу текстового поля.
Чтобы перетащить надпись в другую область изображения, просто зажмите левой клавишей мыши и переместите рамку в нужное место. Вы можете удалить надпись, нажав на крестик в левом верхнем углу текстового поля.
В подвкладке Текст настройте параметры текста: размер, шрифт, толщину линий, цвет букв и контура, а также форму подписи. Измените параметры фона текста.
Перейдите в подвкладку Оформление и нажмите кнопку Добавить оформление, чтобы добавить различные стикеры для текста.
Если вы хотите стереть все надписи на фотографии, нажмите кнопку Удалить все и начните сначала. Настройте параметры текста, после того как сделаете надпись на картинке.
Сохраните готовую фотографию
После добавления и настройки текстовых элементов, сохраните то, что у вас получилось. Для этого нажмите кнопку Сохранить в правом нижнем углу интерфейса программы. В открывшемся окне сохранения вы можете изменить имя файла и формат, в котором он будет сохранен.
Теперь вы знаете, как сделать надпись на фото. Но это еще не все, что можно делать в Фоторедакторе Movavi. Экспериментируйте и создавайте настоящие фотошедевры!
Movavi Picverse
Самый простой способ превратить любое фото в конфетку
Улучшайте качество и ретушируйте несовершенства
Добавляйте эффекты и фильтры
Обрезайте, выравнивайте и отражайте кадр
Заменяйте фон и удаляйте ненужные объекты
Часто задаваемые вопросы
Загрузите Фоторедактор Movavi и нажмите Открыть файл или Открыть фото. Когда изображение загрузится, щелкните по кнопке Текст, а затем – Добавить надпись. Напечатайте текст, который вам нужен, и нажмите ОК. Параметры надписи можно изменить на вкладке Текст справа. Программа работает на Windows и macOS.
Фоторедактор Movavi умеет не только добавлять текст на фото, но и менять само изображение. Вы можете отретушировать снимок, установить новый фон, добавить рамку, удалить объекты и многое другое. Запустите программу. Щелкните по кнопке Открыть файл или Открыть фото. Затем перейдите на вкладку, название которой соответствует желаемым изменениям. Отредактируйте изображение с помощью инструментов Фоторедактора, затем нажмите кнопку Сохранить.
Запустите программу. Щелкните по кнопке Открыть файл или Открыть фото. Затем перейдите на вкладку, название которой соответствует желаемым изменениям. Отредактируйте изображение с помощью инструментов Фоторедактора, затем нажмите кнопку Сохранить.
По ссылке ниже вы найдете подробную инструкцию по редактированию фотографий.
Как редактировать изображения
Загрузите Фоторедактор Movavi и откройте нужное вам изображение с помощью кнопок Открыть файл или Открыть фото. Затем перейдите на вкладку Текст и добавьте слово или фразу на снимок. Если вы хотите переместить текст на другое место, просто нажмите на него левой клавишей мыши и перетащите его туда, куда вам нужно. Готово!
Другие полезные инструкции
Остались вопросы?
Посмотрите видеоинструкцииМы также рекомендуем
*Бесплатная версия Movavi Фоторедактора имеет следующие ограничения: сохранение до 10 изображений, водяной знак на сохраненных фото, запрет на снятие скришотов при работе в программе.
CSS: выравнивание по центру
CSS: выравнивание по центруСмотрите также указатель всех приёмов работы.
Центрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
- Центрирование строк текста
- Центрирование текстового блока или изображения
- Центрирование текстового блока или изображения по вертикали
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
- Выравнивание по вертикали в уровне 3
- Выравнивание по вертикали и горизонтали в уровне 3
- Выравнивание в области просмотра в уровне 3
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG src=".. ." alt="...">
." alt="...">Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац...
</DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.

- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div. container5 p {
margin: 0 }
container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Центр!
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 { height: 10em; position: relative } div.container4 p { margin: 0; background: yellow; position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%) }
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
Центр!
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Created 5 May 2001;
Last updated
Как вывести текст на принтер
Если вы хотите распечатать интересную вам статью из интернета, совершенно не обязательно рыскать по веб-странице в поисках версии для печати и, уж тем более, копировать её в Word (но все равно мы также рассмотрим этот вариант, так как многие пользователи привыкли использовать эту программу для работы с текстом). Оба этих способа рутинны и нерациональны. Надо отметить, что если вы будете копировать текст из интернет — страницы и вставлять в любой текстовый редактор, то вам надо будет потом редактировать картинки и текст (картинки могут залезать на края страницы в Word-е и текст может отображаться неправильно), а это не очень хорошо. Ведь, есть и другие более простые способы, как распечатать страницу из интернета на принтере.
Оба этих способа рутинны и нерациональны. Надо отметить, что если вы будете копировать текст из интернет — страницы и вставлять в любой текстовый редактор, то вам надо будет потом редактировать картинки и текст (картинки могут залезать на края страницы в Word-е и текст может отображаться неправильно), а это не очень хорошо. Ведь, есть и другие более простые способы, как распечатать страницу из интернета на принтере.
Примечание: в конце страницы будет вывод, который поможет выбрать нужный способ для печати.
В этой публикации мы будем обсуждать самые популярные браузеры, которые помогут решить данный вопрос:
- Google Chrome
- Mozilla Firefox
- Opera
- Internet Explorer
- Яндекс Браузер
- Microsoft Edge
Первым делом вы должны выбрать текст, который хотите распечатать на своем принтере. Но на этой странице помимо самой статьи могут быть еще посторонние материалы, которые возможно вам не нужны: ссылки на похожие страницы, комментарии, оглавление сайта, реклама и т. д. Вы можете оставить, например, комментарии в качестве дополнительной информации, а можете их убрать – решать вам.
д. Вы можете оставить, например, комментарии в качестве дополнительной информации, а можете их убрать – решать вам.
Чтобы выбрать текст, который будет распечатан на принтере, нужно выделить текст левой кнопкой мыши. Нажимаем левой кнопкой мыши в начале текста и не отпуская ее двигаете мышь к последнему слову в этом документе. Таким образом, у вас должен выделиться текст, который вы хотите распечатать.
Примечание: вы можете не выделять текст, а сделать настройки в браузере. Про них мы поговорим дальше.
Не снимая выделения, одновременно нажимаем две клавиши на клавиатуре «Ctrl» + «P» — комбинация клавиш подходит для всех браузеров. После этого откроется окно, где необходимо выбрать нужные параметры и нажать на кнопку «Печать». Теперь давайте поговорим о том, что надо нажимать в браузере на этом этапе. Ниже вы можете найти ваш браузер, чтобы начать процедуру печати.
Google Chrome
После нажатия на клавиши появится меню печати. В окне вы увидите область предварительного просмотра (находится справа), с помощью которого вы можете понять, что будет сейчас распечатано. Слева есть очень полезные настройки, которые помогут убрать лишнюю информацию из документа, а также вверху слева можно увидеть цифру, сколько потребуется листов для того чтобы распечатать этот текст.
Слева есть очень полезные настройки, которые помогут убрать лишнюю информацию из документа, а также вверху слева можно увидеть цифру, сколько потребуется листов для того чтобы распечатать этот текст.
Здесь можете указать: сколько надо сделать копий, выбрать раскладку и отметить какой вариант печати вы хотите сделать – цветную или черно-белую. Когда вы настроите печать, обязательно поставьте галочку «Упростить страницу». Таким образом, вы уберете не нужные элементы с будущего документа и уменьшите количество страниц. Вот пример:
Количество страниц стало 10, а было 12. Также из документа были убраны элементы, которые не относятся к тексту. Как можете видеть из практики эта функция полезная, и мы рекомендуем пользоваться ее. Теперь осталось нажать «Печать», чтобы распечатать эти страницы.
Если вам нужен документ в хорошем качестве, то рекомендуем нажать «Дополнительные настройки» и в разделе качество укажите «600 dpi».
Выбираем качество печати:
Mozilla Firefox
Когда выделите нужный текст и нажмете сочетания клавиш, о которых мы говорили выше, у вас откроется следующее окно:
Здесь самая важная настройка – это чекбокс «Выделенный фрагмент». В браузере Firefox этот флажок может быть неактивным, если вы не сделали выделения. Когда укажите диапазон печати, нажмите «ОК». Далее браузер отправит этот документ на печать.
В браузере Firefox этот флажок может быть неактивным, если вы не сделали выделения. Когда укажите диапазон печати, нажмите «ОК». Далее браузер отправит этот документ на печать.
Internet Explorer
Этот браузер обладает таким же функционалом, как и Mozilla Firefox. Когда нажмете «Ctrl» + «P», вам надо указать диапазон страниц и после этого нажать «Печать». Если вы делали выделение текста, то нажмите на «Выделение». В том случае если хотите распечатать всю веб-страницу, то кликните на «Все» и после этого можно распечатать эту страницу.
Обратите внимание, что в браузере Internet Explorer может быть быстрая кнопка запуска печати (см. картинку ниже). Ей пользоваться категорически не стоит, ибо она сразу запускает печать всей страницы целиком, минуя окно настроек и игнорируя выделение. Также браузер Internet Explorer обладает особенностью — печатать текст вместе с рекламой, даже если она не была в выделении. Не рекомендуется использовать этот браузер для печати веб-страниц.
Opera
Данный браузер визуально похож на Google Chrome. Поэтому детально мы его разбирать не будет, так как выше мы уже это сделали. Если вы собираетесь распечатывать страницы с этого браузера, то рекомендуем подняться выше, где мы рассказывали, как распечатать в браузере Google Chrome. Мы сделали полный обзор этой процедура для данного браузера и информация, которая там находится, будет для вас очень полезна.
Нажав на клавиши «Ctrl» + «P» появится окно для настройки печати. Здесь надо поставить галочку «Упрощенная страница» (чтобы убрать лишние элементы перед печатью) и выбрать качество «600 600». После этого можете смело нажать на «Печать».
Яндекс браузер
Процедура печати очень схожа с браузерами Google Chrome и Opera (подробнее о настройках читайте выше, где мы рассказывали про данные браузеры). Когда зайдете на нужную страницу и нажмете «Ctrl» + «P», то у вас появится следующее окно:
Поставьте обязательно галочку «Упростить вёрстку», укажите нужные вам параметры и нажмите «Печать».
Microsoft Edge
В этом браузере процедура печати аналогична, как и в других браузерах. Вам надо слева указать свой принтер – если у вас их несколько, выбрать ориентацию печати, сколько копии напечатать и также рекомендуем выключить колонтитулы (как на скриншоте ниже).
Когда все параметры будут выставлены по вашим условиям, следует нажать «Печать».
Microsoft Word
Многие пользователи уже привыкли к программе Microsoft Word, и им кажется, что все процедуры, которые связаны с текстом, нужно делать именно в ней. Поэтому мы решили рассказать, как правильно это сделать в этом приложении. Ниже приведем основные рекомендации, которые вы должны использовать, чтобы сделать читабельный и правильный текст, для печати на бумаге:
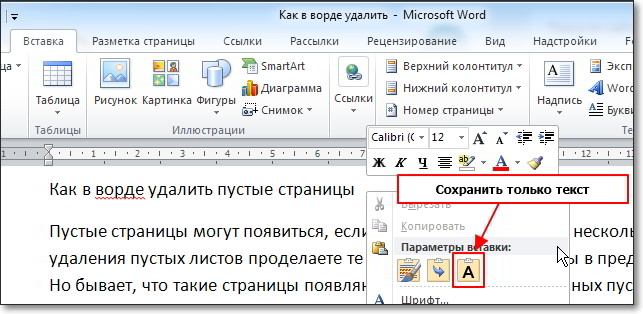
- Чтобы вставить текст в Word вам для начала надо его скопировать и первая наша рекомендация — копируйте текст частями. Если выделить сразу весь текст, то вы таким образом выделите рекламу, которая есть на сайте, а также не нужные элементы сайта (например, меню).

- Чтобы сохранить картинку, нажмите на нее правой кнопкой мыши и выберете: «Сохранить изображение» (в Opera) или «Сохранить картинку как…» (в Google Chrome) или «Сохранить изображение как…» (Internet Explorer). Когда откроется окно, укажите путь, куда надо сохранить картинку. После этого можете вставить изображение в ваш подготовленный текст (смотрите первый пункт).
- Когда документ будет полностью готовый, можете его распечатывать.
В интернете есть сервис, который поможет распечатать любую интернет – страницу. Вот он http://www.printwhatyoulike.com/. Зайдите на этот сайт и в пустое поле введите адрес страницы. Далее поставьте галочку «Я не робот» и нажмите «Start».
Слева вверху вы увидите окно, в котором сможете задать настройки для печати:
Чтобы начать печать, нажмите «Print».
Как печатать без рекламы
Чтобы распечатать страницу без рекламы в браузерах вам надо установить AdBlock или AdBlock Plus. Данное расширение позволяет убрать рекламу с вашего браузера не только во время печати, но и в дальнейшем вы больше не будете видеть рекламу.
Этот плагин устанавливается одним кликом в любом современном браузере, после чего он будет работать в фоновом режиме и блокировать всю рекламу на сайтах (для некоторых сайтов плагин можно отключать). Благодаря этому плагину вы сможете очистить статью для печати прямо в браузере. Но, лучше использовать Google Chrome или Opera. И вам не надо будет устанавливать дополнительных приложений в свой браузер.
Поводим итоги
Для печати веб-страницы мы рекомендуем использовать программы Google Chrome, Opera или любой другой браузер на движке Chromium. В данных браузерах распечатывать интересующую вас страницу гораздо удобнее и практичнее. После открытия меню печати нажатием комбинации клавиш «Ctrl» + «P» мы увидим окно предварительного просмотра документа, в котором будет наглядно виден объем текста и его расположение на листе бумаги. Если использовать эти браузеры, то вы получаете огромные плюс, так как в них вы можете убрать все лишние элементы сайта и оставить только текст.
Если вы хотите распечатать интересную вам статью из интернета, совершенно не обязательно рыскать по веб-странице в поисках версии для печати и, уж тем более, копировать её в Word (но все равно мы также рассмотрим этот вариант, так как многие пользователи привыкли использовать эту программу для работы с текстом). Оба этих способа рутинны и нерациональны. Надо отметить, что если вы будете копировать текст из интернет — страницы и вставлять в любой текстовый редактор, то вам надо будет потом редактировать картинки и текст (картинки могут залезать на края страницы в Word-е и текст может отображаться неправильно), а это не очень хорошо. Ведь, есть и другие более простые способы, как распечатать страницу из интернета на принтере.
Примечание: в конце страницы будет вывод, который поможет выбрать нужный способ для печати.
В этой публикации мы будем обсуждать самые популярные браузеры, которые помогут решить данный вопрос:
- Google Chrome
- Mozilla Firefox
- Opera
- Internet Explorer
- Яндекс Браузер
- Microsoft Edge
Первым делом вы должны выбрать текст, который хотите распечатать на своем принтере. Но на этой странице помимо самой статьи могут быть еще посторонние материалы, которые возможно вам не нужны: ссылки на похожие страницы, комментарии, оглавление сайта, реклама и т. д. Вы можете оставить, например, комментарии в качестве дополнительной информации, а можете их убрать – решать вам.
Но на этой странице помимо самой статьи могут быть еще посторонние материалы, которые возможно вам не нужны: ссылки на похожие страницы, комментарии, оглавление сайта, реклама и т. д. Вы можете оставить, например, комментарии в качестве дополнительной информации, а можете их убрать – решать вам.
Чтобы выбрать текст, который будет распечатан на принтере, нужно выделить текст левой кнопкой мыши. Нажимаем левой кнопкой мыши в начале текста и не отпуская ее двигаете мышь к последнему слову в этом документе. Таким образом, у вас должен выделиться текст, который вы хотите распечатать.
Примечание: вы можете не выделять текст, а сделать настройки в браузере. Про них мы поговорим дальше.
Не снимая выделения, одновременно нажимаем две клавиши на клавиатуре «Ctrl» + «P» — комбинация клавиш подходит для всех браузеров. После этого откроется окно, где необходимо выбрать нужные параметры и нажать на кнопку «Печать». Теперь давайте поговорим о том, что надо нажимать в браузере на этом этапе. Ниже вы можете найти ваш браузер, чтобы начать процедуру печати.
Ниже вы можете найти ваш браузер, чтобы начать процедуру печати.
Google Chrome
После нажатия на клавиши появится меню печати. В окне вы увидите область предварительного просмотра (находится справа), с помощью которого вы можете понять, что будет сейчас распечатано. Слева есть очень полезные настройки, которые помогут убрать лишнюю информацию из документа, а также вверху слева можно увидеть цифру, сколько потребуется листов для того чтобы распечатать этот текст.
Здесь можете указать: сколько надо сделать копий, выбрать раскладку и отметить какой вариант печати вы хотите сделать – цветную или черно-белую. Когда вы настроите печать, обязательно поставьте галочку «Упростить страницу». Таким образом, вы уберете не нужные элементы с будущего документа и уменьшите количество страниц. Вот пример:
Количество страниц стало 10, а было 12. Также из документа были убраны элементы, которые не относятся к тексту. Как можете видеть из практики эта функция полезная, и мы рекомендуем пользоваться ее. Теперь осталось нажать «Печать», чтобы распечатать эти страницы.
Теперь осталось нажать «Печать», чтобы распечатать эти страницы.
Если вам нужен документ в хорошем качестве, то рекомендуем нажать «Дополнительные настройки» и в разделе качество укажите «600 dpi».
Выбираем качество печати:
Mozilla Firefox
Когда выделите нужный текст и нажмете сочетания клавиш, о которых мы говорили выше, у вас откроется следующее окно:
Здесь самая важная настройка – это чекбокс «Выделенный фрагмент». В браузере Firefox этот флажок может быть неактивным, если вы не сделали выделения. Когда укажите диапазон печати, нажмите «ОК». Далее браузер отправит этот документ на печать.
Internet Explorer
Этот браузер обладает таким же функционалом, как и Mozilla Firefox. Когда нажмете «Ctrl» + «P», вам надо указать диапазон страниц и после этого нажать «Печать». Если вы делали выделение текста, то нажмите на «Выделение». В том случае если хотите распечатать всю веб-страницу, то кликните на «Все» и после этого можно распечатать эту страницу.
Обратите внимание, что в браузере Internet Explorer может быть быстрая кнопка запуска печати (см. картинку ниже). Ей пользоваться категорически не стоит, ибо она сразу запускает печать всей страницы целиком, минуя окно настроек и игнорируя выделение. Также браузер Internet Explorer обладает особенностью — печатать текст вместе с рекламой, даже если она не была в выделении. Не рекомендуется использовать этот браузер для печати веб-страниц.
Opera
Данный браузер визуально похож на Google Chrome. Поэтому детально мы его разбирать не будет, так как выше мы уже это сделали. Если вы собираетесь распечатывать страницы с этого браузера, то рекомендуем подняться выше, где мы рассказывали, как распечатать в браузере Google Chrome. Мы сделали полный обзор этой процедура для данного браузера и информация, которая там находится, будет для вас очень полезна.
Нажав на клавиши «Ctrl» + «P» появится окно для настройки печати. Здесь надо поставить галочку «Упрощенная страница» (чтобы убрать лишние элементы перед печатью) и выбрать качество «600 600». После этого можете смело нажать на «Печать».
После этого можете смело нажать на «Печать».
Яндекс браузер
Процедура печати очень схожа с браузерами Google Chrome и Opera (подробнее о настройках читайте выше, где мы рассказывали про данные браузеры). Когда зайдете на нужную страницу и нажмете «Ctrl» + «P», то у вас появится следующее окно:
Поставьте обязательно галочку «Упростить вёрстку», укажите нужные вам параметры и нажмите «Печать».
Microsoft Edge
В этом браузере процедура печати аналогична, как и в других браузерах. Вам надо слева указать свой принтер – если у вас их несколько, выбрать ориентацию печати, сколько копии напечатать и также рекомендуем выключить колонтитулы (как на скриншоте ниже).
Когда все параметры будут выставлены по вашим условиям, следует нажать «Печать».
Microsoft Word
Многие пользователи уже привыкли к программе Microsoft Word, и им кажется, что все процедуры, которые связаны с текстом, нужно делать именно в ней. Поэтому мы решили рассказать, как правильно это сделать в этом приложении. Ниже приведем основные рекомендации, которые вы должны использовать, чтобы сделать читабельный и правильный текст, для печати на бумаге:
Ниже приведем основные рекомендации, которые вы должны использовать, чтобы сделать читабельный и правильный текст, для печати на бумаге:
- Чтобы вставить текст в Word вам для начала надо его скопировать и первая наша рекомендация — копируйте текст частями. Если выделить сразу весь текст, то вы таким образом выделите рекламу, которая есть на сайте, а также не нужные элементы сайта (например, меню).
- Чтобы сохранить картинку, нажмите на нее правой кнопкой мыши и выберете: «Сохранить изображение» (в Opera) или «Сохранить картинку как…» (в Google Chrome) или «Сохранить изображение как…» (Internet Explorer). Когда откроется окно, укажите путь, куда надо сохранить картинку. После этого можете вставить изображение в ваш подготовленный текст (смотрите первый пункт).
- Когда документ будет полностью готовый, можете его распечатывать.
В интернете есть сервис, который поможет распечатать любую интернет – страницу. Вот он http://www.printwhatyoulike.com/. Зайдите на этот сайт и в пустое поле введите адрес страницы. Далее поставьте галочку «Я не робот» и нажмите «Start».
Далее поставьте галочку «Я не робот» и нажмите «Start».
Слева вверху вы увидите окно, в котором сможете задать настройки для печати:
Чтобы начать печать, нажмите «Print».
Как печатать без рекламы
Чтобы распечатать страницу без рекламы в браузерах вам надо установить AdBlock или AdBlock Plus. Данное расширение позволяет убрать рекламу с вашего браузера не только во время печати, но и в дальнейшем вы больше не будете видеть рекламу.
Этот плагин устанавливается одним кликом в любом современном браузере, после чего он будет работать в фоновом режиме и блокировать всю рекламу на сайтах (для некоторых сайтов плагин можно отключать). Благодаря этому плагину вы сможете очистить статью для печати прямо в браузере. Но, лучше использовать Google Chrome или Opera. И вам не надо будет устанавливать дополнительных приложений в свой браузер.
Поводим итоги
Для печати веб-страницы мы рекомендуем использовать программы Google Chrome, Opera или любой другой браузер на движке Chromium. В данных браузерах распечатывать интересующую вас страницу гораздо удобнее и практичнее. После открытия меню печати нажатием комбинации клавиш «Ctrl» + «P» мы увидим окно предварительного просмотра документа, в котором будет наглядно виден объем текста и его расположение на листе бумаги. Если использовать эти браузеры, то вы получаете огромные плюс, так как в них вы можете убрать все лишние элементы сайта и оставить только текст.
В данных браузерах распечатывать интересующую вас страницу гораздо удобнее и практичнее. После открытия меню печати нажатием комбинации клавиш «Ctrl» + «P» мы увидим окно предварительного просмотра документа, в котором будет наглядно виден объем текста и его расположение на листе бумаги. Если использовать эти браузеры, то вы получаете огромные плюс, так как в них вы можете убрать все лишние элементы сайта и оставить только текст.
Без правильной настройки принтера добиться хорошего качества при печати будет сложно.
Что можно распечатать на домашнем принтере
Вы даже не представляете, сколько перед вами открывается возможностей, когда в доме есть цветной, да ещё и многофункциональный принтер. При помощи этого устройства вы можете легко преобразовывать электронные картинки, фото и текст в печатный вид. Здесь главное правильно установить параметры для печати — как для самого объекта, так и для принтера в целом. Помимо таких элементарных распечаток, с которыми справится даже новичок, ваш аппарат может реализовать ещё несколько невероятных функций.
- Интересные занятия для детей, такие как цветные картинки с заданиями или лабиринтами. Конечно, на это уходит много краски, однако вы можете поработать с настройками и организовать чёрно-белую печать. Особенно это подойдёт тем, кто умеет работать в графическом редакторе.
- Стикеры для малыша по месяцам. Они обычно выполнены в нежных оттенках, поэтому сильно расходовать цветную краску не будут. При этом вы должны правильно подобрать бумагу, подходящую для вашей модели принтера, чтобы обеспечить чёткость и стойкость изображения.
- Портреты и интересные игрушки для детей. Обычно такие шаблоны можно найти на сайтах, посвящённых развивающим поделкам. Вы можете скачать и отправить на печать животных, насекомых и любые предметы, необходимые для знакомства с окружающим миром.
- Бумажные куклы с одёжками для девочек. Помните, как мы, родители, в детстве играли такими куклами и самостоятельно строили для них домик, одевали? Теперь все эти сокровища можно найти прямо в интернете и распечатать в качестве шаблонов.

- Разные идеи поделок опять-таки с детьми или на конкурс. Распечатайте и держите перед собой инструкцию, по которой будете выполнять Hand-Made.
Другими словами, принтер, пусть даже чёрно-белый, сможет удовлетворить ваши желания и желания вашего ребенка, а также поможет полезно скоротать время. Не следует бежать в магазин за «развивашками», когда их можно сделать и дома.
Интересные игрушки, полезные задания и головоломки, которые вы можете выбрать сами, легко распечатать в домашних условиях.
Если ваш принтер имеет качественные краски и легко поддается заправке, то вы можете распечатать вещи и посерьёзней, начиная от реставрации старых фотографий, заканчивая реализацией печати на ткани.
Чтобы сделать полезную вещь на имеющемся принтере, важно правильно подключить устройство и настроить его на верное выполнение функций. Для этого следуйте нижеприведенной инструкции.
Зачастую автоматическую настройку и готовность принтера к работе выполняет ОС Windows 10.
Существует несколько способов подсоединения принтера к компьютеру: при помощи USB-кабеля, посредством беспроводного соединения через Wi-Fi или Bluetooth, а также через подключение удаленным интернет-доступом. Сегодня рассмотрим один из самых популярных способов, который принято реализовывать в домашних условиях.
- Первым делом выполните запуск ПК и обязательно дождитесь момента его окончательной загрузки (проверить это можно при помощи отклика на любую операцию, который после загрузки должен происходить достаточно быстро).
- Затем воткните питающий шнур принтера в розетку, а кабель USB — в соответствующий выход системного блока компьютера.
- На экране появится уведомление о поиске устройства, и после того, как компьютер совершит поиск необходимых драйверов, вы получите уведомление «Устройство готово к использованию».
Если такое сообщение не появилось на экране, значит вам придётся произвести установку принтера вручную. Для этого вставьте в дисковод диск, идущий в комплекте к принтеру, или скачайте драйвер к вашей модели прибора из интернета.
Для многих печатающих устройств предполагается дополнительная установка программного обеспечения помимо драйверов.
Драйвера принтера отвечают за правильность работы принтера, а также за качественную печать, поэтому уделите этой инсталляции особое внимание.
Далее перед вами появится мастер установки ПО, который поставит приложение всего за несколько шагов с подтверждением. Практически каждая модель принтера предлагает по окончании инсталляции напечатать пробную страницу, чтобы удостовериться в том, что установка произведена верно.
Как напечатать и распечатать текст на компьютере с установленным принтером
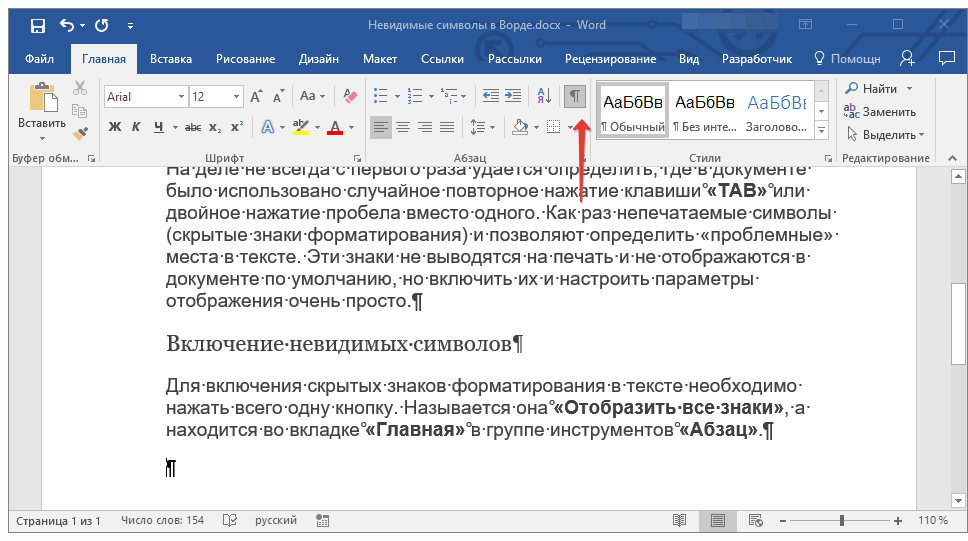
Практически на каждом домашнем компьютере установлен текстовый редактор — программа, предназначенная для форматирования текста различными способами. Зачастую это офисное приложение Word, и, конечно же, его версия может разниться среди разных пользователей. Давайте посмотрим весь процесс от А до Я в нашей фотоинструкции.
| Иллюстрация | Описание действия |
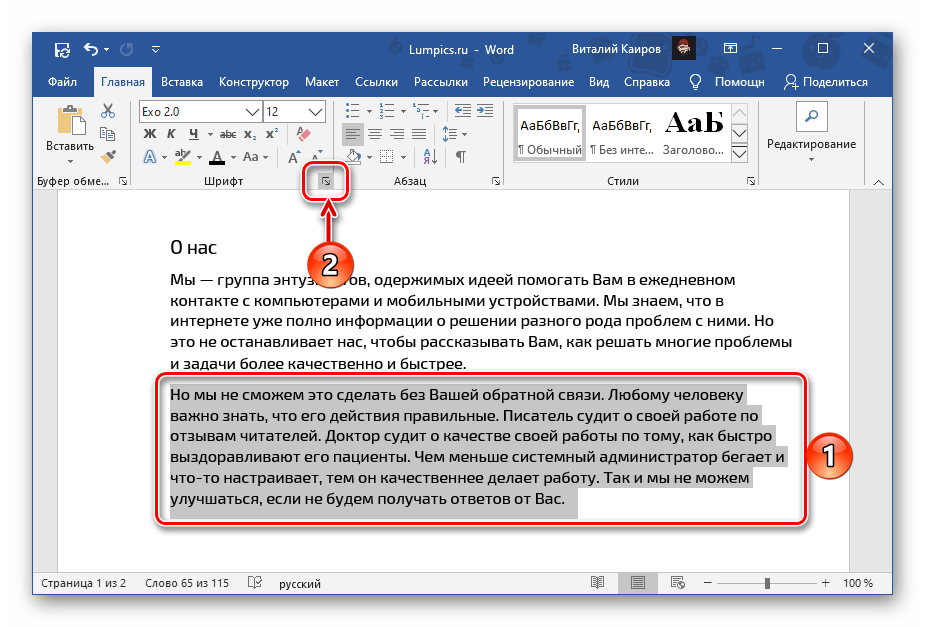
Набираем нужный текст в редакторе Word в обычном режиме и форматируем так, чтобы он был в идеальном состоянии: после печати невидимо исправить ошибки на бумаге не получится — придется распечатывать новую версию документа. | |
| Еще раз всё тщательно проверяем и переходим во вкладку «Файл». | |
| В списке этого раздела выбираем пункт «Печать», проверяем, чтобы печатающее устройство было подключено, после чего нажимаете кнопку «Печать», если никаких дополнительных настроек печати производить не нужно. |
Прямо в текстовом файле Word вы можете выполнить настройку печати для нескольких копий, а также вывести на бумагу несколько отдельных страниц. Это производится офисным приложением и на операцию никак не влияет модель принтера.
Что такое предварительный просмотр текста перед печатью и для чего он нужен
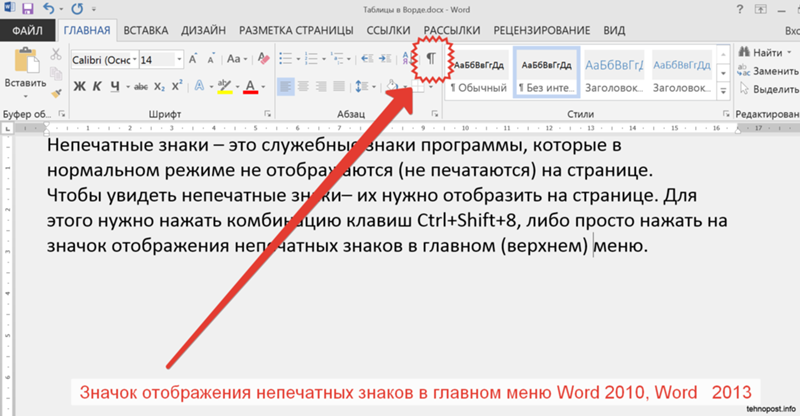
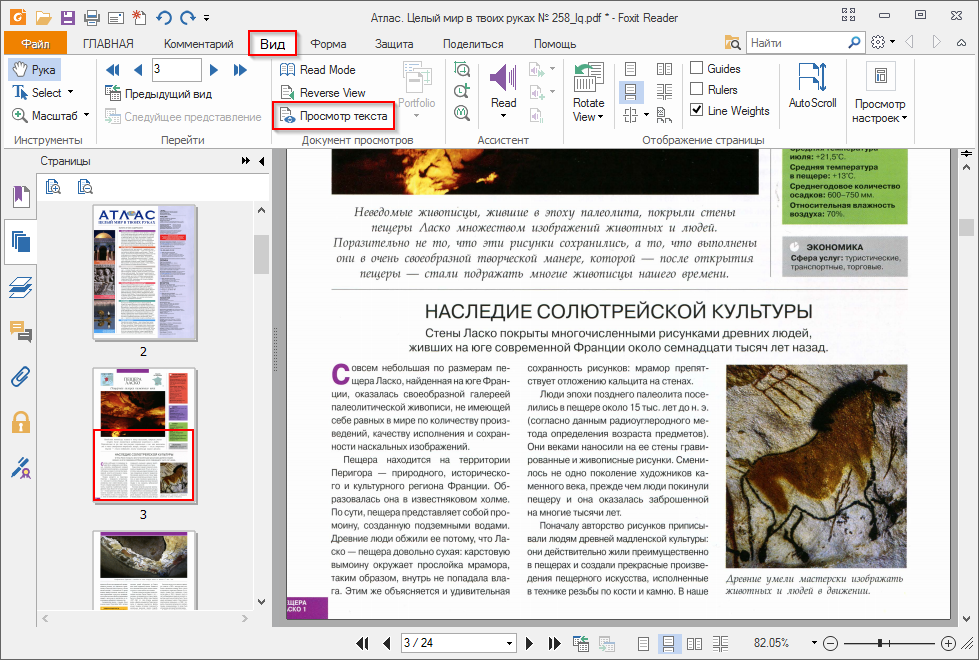
Встроенная опция предварительного просмотра, которая имеется во всех текстовых и графических редакторах — это очень полезный инструмент, который поможет увидеть, как будет выглядеть документ в печатном виде. Если заметили какую-то ошибку на данном этапе, её можно исправить прямо в электронном виде.
В предварительный просмотр попадают только те страницы, которые выбраны для печати.
Предварительный просмотр представляет собой целую страницу или их перечень, которые мы можем видеть в разделе «Файл» перед печатью.
Способы распечатки текста с компьютера: решение задач по-разному
Печатать текстовые документы можно не только с помощью приложений, позволяющих форматировать текст. Наши специалисты подобрали еще несколько способов, которые вы сможете произвести на персональном компьютере.
Быстрый доступ к печати через сочетание клавиш
Не все пользуются комбинациями клавиш при печати текста или его редакции. Представляем вам более упрощенный вариант вызова диалогового окна для перенаправления выбранного текста на печать.
Обратите внимание, что при распечатке текста из интернета вы захватываете на лист не только необходимую информацию, но и блоки с рекламой.
Для этого войдите в любое приложение для работы с текстом, после чего выполните одновременное нажатие клавиш CTRL+P. Перед вами появится окно с предпросмотром и некоторыми настройками печати, независимо от того, нашли вы текст в интернете или же воспользовались отредактированным материалом в Microsoft Word.
Организовываем печать через панель быстрого доступа
По окончании работы с текстом в Word часто возникает необходимость произвести печать текста без дополнительных настроек. Для проведения такой операции следуйте нашему алгоритму.
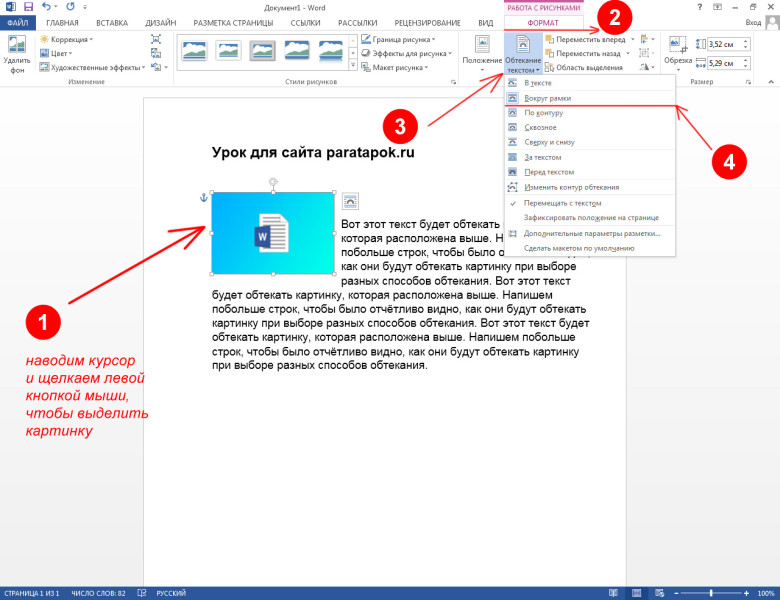
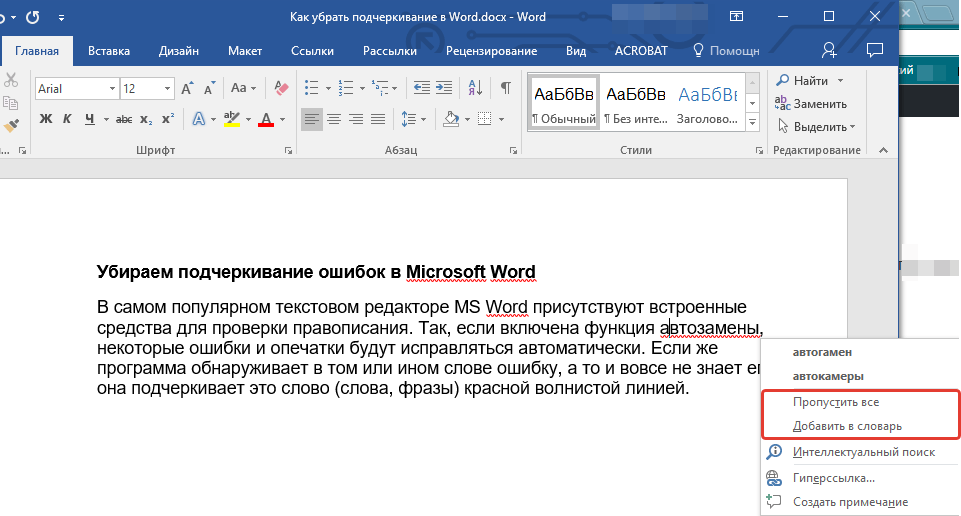
| Иллюстрация | Описание действия |
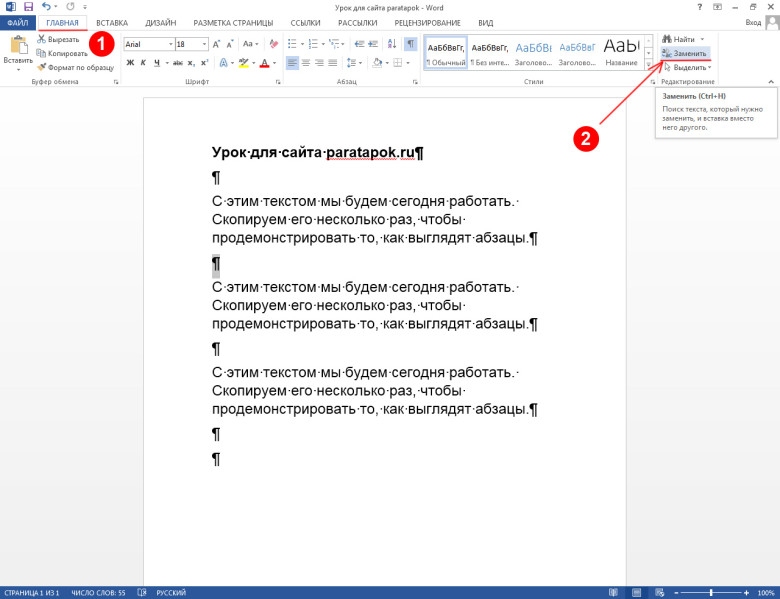
| Найдём в нашем открытом файле флажок в верхней части приложения, вызовем выпадающий список, в котором выберем «Другие команды». | |
| В появившемся окне выбираем функцию «Быстрая печать», нажимаем копку «Добавить», затем подтверждаем свои действия нажатием на кнопку «ОК». |
После данных действий в верхней панели появится значок быстрой печати. Если нажать на него, ваш документ автоматически пойдёт на печать без возможности предварительного просмотра, поэтому рекомендуется тщательно проверить документ на ошибки перед нажатием кнопки.
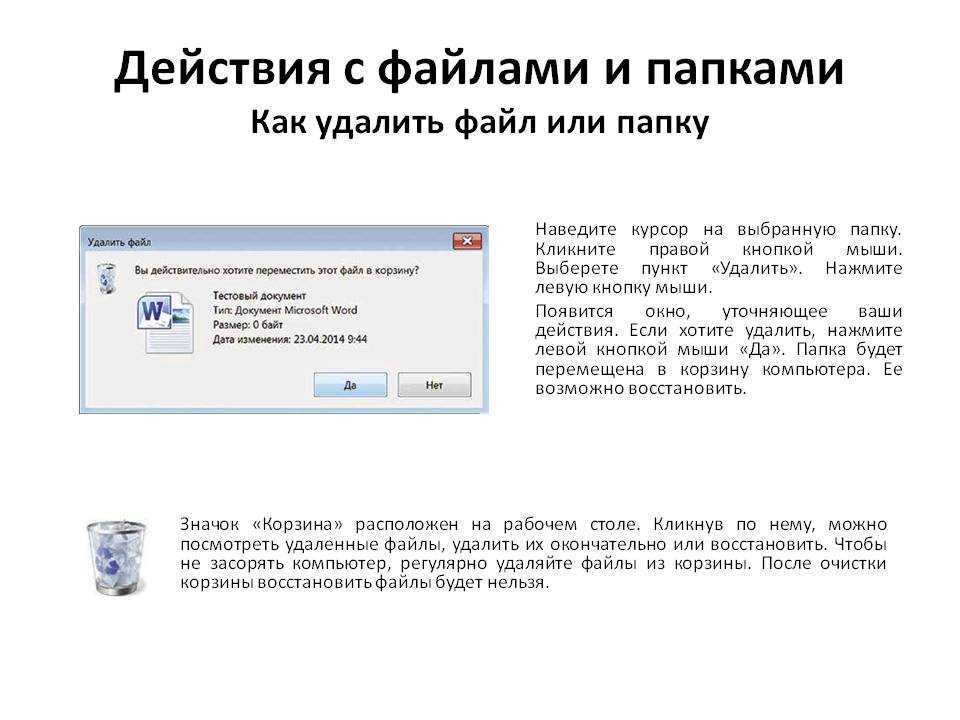
Как совершить печать через контекстное меню
Быстро распечатать готовый текст можно посредством контекстного меню. Чтобы его вызвать, необходимо найти необходимый файл для перевода в бумажный вид, затем сделать по нему клик правой кнопкой мыши.
Чтобы его вызвать, необходимо найти необходимый файл для перевода в бумажный вид, затем сделать по нему клик правой кнопкой мыши.
Печать любым из способов доступна только при включенном принтере: убедитесь, что он включён, заранее.
Перед вами появится контекстное меню данного документа, в котором можно нажать на пункт «Печать». Активация принтера и печать документа произойдёт так же, как и в предыдущем способе — без возможности настройки.
Частные случаи печати: вывод на принтер картинок и страниц из интернета
Часто допускается не преобразовывать информацию в чисто текстовый формат, а просто печатать её в том виде, в котором она есть у вас на ПК. Обычно к таким случаям относится вывод на принтер страниц из интернета или при участии интернет-браузеров. Рассмотрим несколько популярных способов печати информации.
Как напечатать документ на принтере с двух сторон
Чтобы выполнить двустороннюю печать на принтере, вы можете использовать либо Word для настройки, либо произвести действие при помощи параметров в самом принтере. В каждой модели устройства они задаются по-разному. Для примера рекомендуем вам посмотреть ознакомительное видео, которое подобрали для вас наши эксперты.
В каждой модели устройства они задаются по-разному. Для примера рекомендуем вам посмотреть ознакомительное видео, которое подобрали для вас наши эксперты.
Как выполнить печать картинок на домашнем принтере: пошаговая инструкция
Картинки или фото на принтере печатаются без особых настроек. Чтобы произвести такую операцию, сделайте следующее.
- Откройте выбранное изображение двумя кликами мыши.
- Затем в открывшемся инструменте просмотра или графическом редакторе нажмите на значок «Печать» (обычно он располагается в верхней части окна).
- Перед вами открылось окно настройки печати фото и изображений.
- Сделайте в мастере нужные изменения, установите конкретные параметры.
- Если необходимо, выберите принтер и нажмите на кнопку «Печать» снова.
Печать фотографий необходимо выполнять с правильным выбором фотобумаги, ведь не только от верных настроек, но и от качества носителя зависит то, насколько ярким и естественным будет снимок.
Как распечатать целую страницу с сайта без редактирования
Вывод информации на принтер без дополнительного форматирования — один из самых простых вариантов. Для распечатки страницы из Сети вам необходимо сделать клик правой кнопкой мыши прямо на выбранной информации, затем в выпавшем списке выбрать пункт «Печать».
Вы, конечно же, можете сделать проще: вызвать меню печати посредством клавиатурной комбинации CTRL+P.
Для страниц из интернета лучше расходовать краску экономно, а значит — ставить в настройках чёрно-белую печать.
Перед вами открывается окно с настройками, в котором четко отображается количество страниц на выходе, используемое печатающее устройство и другие параметры, которые при необходимости можно редактировать.
Если вы пользуетесь настройками виртуального принтера в Google Chrome или Yandex, то время на вывод печати сокращается в два раза. При этом вы должны понимать, что настройки в зависимости от типа браузера будут отличаться.
Почему не печатает принтер: поиск проблем с устройством
Возникла необходимость срочно распечатать документ с компьютера, а принтер не поддаётся и отвечает вам отказом или же выводит информацию на бумагу некорректно? Возможно, в приборе закончилась краска, или он вовсе отключен от стационарного ПК. Давайте разберёмся, в чём же проблема.
- Если устройство не печатает после успешных настроек печати на ПК, при этом не подаёт совершенно никаких сигналов, скорее всего дело в неправильной настройке. Посмотрите надежность всех проводных соединений, проверьте программное обеспечение, произведите замену драйверов или их обновление.
- Отсутствие краски в картриджах. Об этом вы можете понять, если на экран принтера или компьютера от печатающей программы выдается сообщение, в котором четко указывается на низкий уровень наполненности чернильных картриджей. Заправьте или замените картриджи и выполните пробную печать, чтобы излишки краски остались на черновике.
- Проблема с печатающей головкой или её загрязнение.
 Если все листы печатаются с полосами либо текст вообще не виден, и вы чётко знаете, что совсем недавно меняли краску в устройстве, причина обычно в этом. Вам необходимо зайти в параметры печати и прочистить печатающую головку.
Если все листы печатаются с полосами либо текст вообще не виден, и вы чётко знаете, что совсем недавно меняли краску в устройстве, причина обычно в этом. Вам необходимо зайти в параметры печати и прочистить печатающую головку.
Решение проблем на примере принтера Epson Stylus TX210/219
Начнем с самого простого — проверки драйверов.
| Иллюстрация | Описание действия |
| Заходим в Диспетчер устройств на вашем компьютере, находим пункт «Принтеры», открываем устройство, которое там отображается. | |
| В открывшемся окне должна быть запись «Устройство работает нормально», если никаких проблем с программным обеспечением нет. Если вы видите жёлтый треугольник с восклицательным знаком, попробуйте обновить действующий драйвер. |
Идем далее. Приступим к прочистке печатающей головки. Здесь вам необходимо воспользоваться программным обеспечением, которое ставится на ПК при подключении принтера.
| Иллюстрация | Описание действия |
| Заходим в наш принтер через ПК. Перемещаемся в «Мастер настроек принтера» и переходим во вкладку «Сервис». Здесь нажимаем кнопку «Прочистка печатающей головки» и действуем по инструкциям в ПО. |
Замена чернил в случае их недостатка для цветной или черно-белой печати тоже производится через окно настроек.
| Иллюстрация | Описание действия |
| Снова заходим в окно настроек, где нажимаем кнопку «Замена чернильных картриджей». | |
| Перед вами открывается окошко, в котором необходимо следовать инструкциям, чтобы открыть отсек с установленным картриджами. После их замены обязательно нажмите кнопку «Готово», чтобы установить ресурс на своё место. |
Кроме того, проблему неисправности любой модели принтера может вызвать аппаратная часть устройства. Разбирать прибор самостоятельно не рекомендуется, если вы не мастер в подобном деле. Внутри печатающей техники присутствует много мелких деталей, которые требуют тонкой работы, поэтому лучше доверить дело специалистам.
Разбирать прибор самостоятельно не рекомендуется, если вы не мастер в подобном деле. Внутри печатающей техники присутствует много мелких деталей, которые требуют тонкой работы, поэтому лучше доверить дело специалистам.
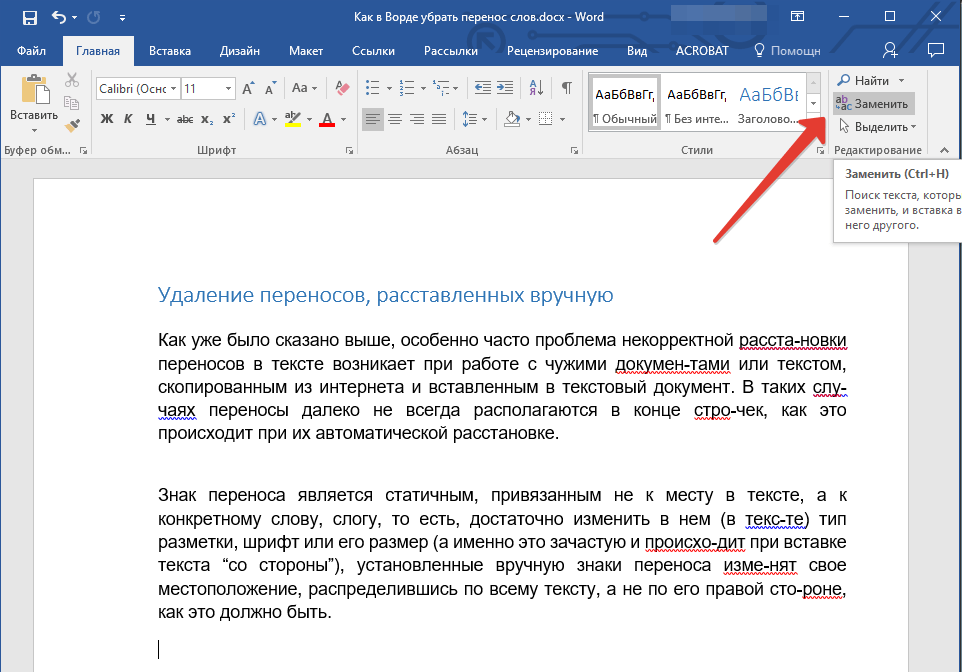
Уважаемые читатели, оставляйте свои вопросы в комментариях под статьёй. Наша команда рада обратной связи, поэтому ответит вам в ближайшее время и проконсультирует по любому тематическому вопросу.
Как выйти в ТОП по поиску картинок. Альтернативный текст, alt и title для изображений
5 – рейтинг статьи
24 Авг 2019
Контент сайта – это не только тексты, но и графика. Часто оптимизаторы обходят вниманием эту простую истину и незаслуженно отодвигают работу с иллюстрациями на второй план. И напрасно, ведь поисковики предоставляют массу инструментов для продвижения веб-ресурсов по поиску картинок. Такую возможность упускать не стоит, так как при относительно небольших финансовых затратах можно получить дополнительный источник целевого трафика.
Общие требования к картинкам на сайте
Изображения на сайте должны нравиться как посетителям, так и поисковым системам. Если картинка «просто красивая», то она не сможет попасть в выдачу, а тем более – в ТОП органического поиска. Рассмотрим критерии, по которым должны оптимизироваться иллюстрации.
Уникальность
Размещение уникальных иллюстраций – не обязательное, но очень желательное условие. Лучше всего ранжируются:
- авторские фото – их можно делать самостоятельно или покупать в хороших фотобанках;
- уникальные 3D-модели;
- инфографика, разработанная дизайнером в соответствии с общей стилистикой сайта;
- диаграммы, графики, схемы, разработанные автором статьи;
- оригинальные скриншоты, поясняющие суть работы программ, приложений, сервисов.
Для защиты уникальных иллюстраций рекомендуется наносить сложные водяные знаки. Наличие логотипа на авторской картинке будет дополнительным плюсом к ее ранжированию в Google и Яндекс. Если создание собственной базы уникальных иллюстраций не входит в планы компании, можно ограничиться заимствованием иллюстраций из интернета. Чего делать не нужно:
Наличие логотипа на авторской картинке будет дополнительным плюсом к ее ранжированию в Google и Яндекс. Если создание собственной базы уникальных иллюстраций не входит в планы компании, можно ограничиться заимствованием иллюстраций из интернета. Чего делать не нужно:
- выбирать «замыленные» фото, ранее размещенные на десятках площадок;
- нарушать авторские права при копировании изображений.
Визуальное качество
Графика на сайте должна быть визуально привлекательной, вызывать интерес и позитивные эмоции. Важно, чтобы изображение было четким, контрастным и достаточно ярким. Нельзя использовать размытые фото, даже если они несут важную смысловую нагрузку. Посетители задерживают взгляд на понравившихся иллюстрациях и проникаются большим доверием к ресурсу, за счет чего улучшаются поведенческие факторы. Все это положительно сказывается на ранжировании графического контента в Яндекс и Гугл.
Релевантность и полезность
Содержание изображения должно соответствовать тематике страницы. Например, статью о выполненных работах можно дополнить реальными фото рабочего процесса, аналитический обзор – полезной инфографикой и скриншотами, описательный текст – качественными изображениями обсуждаемого объекта. Если подобрать релевантную графику сложно, то допустимо использовать абстрактные изображения, соответствующие общему настроению статьи.
Например, статью о выполненных работах можно дополнить реальными фото рабочего процесса, аналитический обзор – полезной инфографикой и скриншотами, описательный текст – качественными изображениями обсуждаемого объекта. Если подобрать релевантную графику сложно, то допустимо использовать абстрактные изображения, соответствующие общему настроению статьи.
SEO оптимизация и продвижение картинок
Графический контент, как и текстовый, нуждается в грамотной технической оптимизации. Эти мероприятия направлены в большей степени на поисковых роботов, которые не могут эмоционально оценивать содержание фото, а ориентируются на текстовые сигналы и другие технические параметры. Рассмотрим показатели, которые имеют значение при продвижении картинок.
Метаданные
Для каждого изображения прописывается метаданные с вхождением ключевых слов. По содержанию метатегов поисковик определяет, по какому запросу нужно показать фото в результатах поиска. Заголовок title всплывает при наведении курсора мыши на картинку. Альтернативный текст alt передает поисковому роботу информацию о содержании изображения. Если иллюстрация по какой-то причине не загружается, то пользователь видит alt описание. Обязательные условия – уникальность метаданных и вхождение ключевого запроса. При продвижении интернет-магазинов в метатеги рекомендуется включать название или модель товара.
Альтернативный текст alt передает поисковому роботу информацию о содержании изображения. Если иллюстрация по какой-то причине не загружается, то пользователь видит alt описание. Обязательные условия – уникальность метаданных и вхождение ключевого запроса. При продвижении интернет-магазинов в метатеги рекомендуется включать название или модель товара.
Название файлов и URL
Название файла не должно состоять из бессмысленного набора цифр и символов. Лучший вариант – транслит русских слов или словосочетаний, которые описывают суть фото и, по возможности, содержат ключевой запрос. Имена изображений должны использоваться при формировании ЧПУ – человекопонятных урл.
Микроразметка
Для улучшения внешнего вида сниппета в результатах поисковой выдачи необходимо выполнить микроразметку изображений. Чтобы робот быстро и точно распознавал информацию на картинке, необходимо указать ссылку, описание, заголовок, подпись и размеры фото.
Окружающий текст
При формировании выдачи в поиске по картинкам учитываются не только метатеги, но содержание окружающего текста. Важно, чтобы этот фрагмент был релевантным и содержал ключевой запрос. Такой прием помогает роботам точно определить, что изображено на фото, и показать его целевой аудитории по соответствующему запросу. Если картинка размещается не в тексте (например, в галерее), то к ней желательно добавить подпись.
Формат и вес
Оптимальный формат – JPEG и PNG. Вес файла должен измеряться в килобайтах, а разрешение – не превышать размеры экрана. Важно обеспечить адаптивность иллюстраций под мобильные устройства. Тяжелая графика замедляет загрузку страницы, поэтому перед размещением все фото должны сжиматься без потери качества.
Кликабельность
Превью должны быть кликабельными, чтобы пользователи могли разворачивать миниатюры и рассматривать графику в деталях. Если нужно компактно разместить несколько изображений (например, на карточке товара в интернет-магазине), рекомендуется использовать слайдер.
Подготовка и оптимизация изображений требует определенных трудозатрат, но результат того стоит. При грамотном подходе можно вывести картинки в ТОП даже в высококонкурентной нише, обойти конкурентов и получить больше заинтересованных посетителей. Поделитесь в комментариях, часто ли вы пользуетесь поиском Google Images и Яндекс.Картинки для поиска нужной информации?
ОЦЕНИТЬ СТАТЬЮ :
(Голосов: 1, Рейтинг: 5) |
ПОДЕЛИТЬСЯ:
Please enable JavaScript to view the comments powered by Disqus.
Удаление объектов, людей, текста и дефектов с любого изображения бесплатно
↑ Перетащите изображение выше, чтобы начать бесплатно
- Фотографы
- Креативные агентства
- Недвижимость
- Электронная коммерция
- Удалить водяной знак6
- Developers API
Фотографы используют Cleanup. pictures для удаления отметки времени с изображений перед их печатью для своих клиентов.
pictures для удаления отметки времени с изображений перед их печатью для своих клиентов.
С помощью Cleanup.pictures вы можете очистить фотографии, удалив все ненужное.
Креативщики используют Cleanup для создания идеального изображения за считанные секунды.
Вы можете легко сделать ремикс любой существующей фотографии, чтобы заменить части своей собственной.
Оставайтесь в творческом потоке, используя инструменты, которые вам не по пути.
Агент по недвижимости использует CleanUp.pictures для удаления ненужных объектов с изображений.
Пусть ваши продукты сияют. Произведите впечатление на свою аудиторию, устраните отвлекающие факторы.
Cleanup.picture также полезен для удаления любого нежелательного водяного знака, отметки даты или текста.
Вам нужна качественная окраска вашего изделия? Ознакомьтесь с документацией по API (действуют специальные цены)
Dawn Veltri
Директор по маркетингу Raek
«На прошлой неделе я потратил значительное количество времени, пытаясь очистить изображение с помощью аналогичных программ, и у меня постоянно получались странные пятна и линии. .
.
Я только что отредактировал ту же фотографию с помощью Cleanup.pictures и сделал это за 30 секунд без пятен и линий!»
Что такое рисование?
Inpainting — это специальная техника, используемая для удаления нежелательных объектов с фотографий (удаление объектов). С его помощью можно удалить нежелательного человека. Раньше он работал с инструментом Clone, таким как inpaint, но сегодня использование искусственного интеллекта дает гораздо лучшие результаты.
Почему Cleanup.Pictures лучше других инструментов ввода?
Cleanup.picture — это расширенный инструмент редактирования, основанный на искусственном интеллекте, который намного лучше, чем другие инструменты штамповки клонов. Инструменту клонирования, подобному Adobe Photoshop Fix, нужна фоновая ссылка, в то время как наш ИИ действительно способен угадать, что скрывается за нежелательным текстом, нежелательными людьми, ненужными объектами всего за несколько кликов.
Какие разрешения изображений поддерживает cleanup.pictures?
В Cleanup.pictures можно импортировать изображения любого размера. Экспорт будет ограничен 720px для бесплатной версии. Для версии Pro нет ограничений по размеру. Мы постоянно улучшаем качество изображений, экспортируемых Cleanup.pictures.
Сколько стоит Cleanup.pictures?
Cleanup.Picture предоставляется бесплатно, если вам не требуется более высокое качество и обработка изображений с высоким разрешением. Тогда цена составляет 5 долларов в месяц или 48 долларов в год (4 доллара в месяц) за обработку изображений любого размера. Пробная версия позволяет бесплатно протестировать качество HD. Чтобы упростить издание, вы сможете увеличить изображение.
Ваша подписка будет работать как на мобильных устройствах, так и на настольных компьютерах.
До 15 августа на Cleanup Pro действует скидка -50% по цене 24 доллара США в год (2 доллара США в месяц)
Вводить купон не нужно.
Какова ваша политика возврата?
Мы предоставляем бесплатный пробный период нашего предложения, чтобы вы могли полностью оценить его, прежде чем принять решение о покупке полной версии. Пожалуйста, используйте пробный период, чтобы убедиться, что наш продукт соответствует вашим потребностям, прежде чем покупать лицензию.
Наша служба поддержки готова ответить на все ваши вопросы, если это необходимо. Прежде чем совершить окончательную покупку, проверьте характеристики и функциональные возможности продукта и свяжитесь с нашей службой поддержки, чтобы прояснить свои сомнения.
Предлагаемый нами пробный период следует рассматривать как «период бесплатного просмотра». В течение этого времени мы рекомендуем вам использовать наше решение, протестировать его и решить, хотите ли вы приобрести полную версию.
После того, как вы приобретете профессиональную версию Cleanup.pictures, ваша лицензия на ее использование будет активирована после подтверждения платежа. После активации лицензии в самых редких случаях, таких как технические трудности, несовместимость платформ или другие непредвиденные обстоятельства, будет произведен возврат средств.
В этом случае возврат будет полным, если подписке меньше 14 дней, и частичным, если подписка старше. (Пропорционально количеству дней с начала подписки).
Как использовать фото очистки на iOS или Android?
Вы можете загрузить iOS-приложение ClipDrop , чтобы использовать очистку со своего мобильного телефона.
На Android вы также можете напрямую посетить и использовать https://cleanup.pictures .
Многие пользователи iOS и Android просто добавляют этот веб-сайт на главный экран, чтобы использовать его как приложение на своем мобильном телефоне.
Как использовать Изменить, Приостановить или Отменить мою подписку?
Вы можете управлять своей подпиской, посетив раздел «управление подпиской»:
Сколько пользователей могут использовать подписку на очистку?
Каждая подписка на очистку является индивидуальной и ограничена 1 пользователем.
Как использовать API рисования?
API отрисовки Cleanup можно использовать в любой среде, такой как Node.js, SwiftUI, Kotlin и т. д.
Мы предоставляем обширную документацию, живую демонстрацию и множество примеров для быстрого начала работы.
Как убрать людей с фото?
org/Answer”> cleanup.pictures позволяет бесплатно удалять людей с фотографии за несколько секунд. Вам не нужно сложное программное обеспечение, такое как Adobe Photoshop. С cleanup.pictures вы можете добиться профессиональных результатов всего за несколько кликов.Совет от профессионалов: Выберите кисть большего размера и не стесняйтесь покрывать больше, чем область, которую вы хотите ретушировать (особенно для покрытия теней). Это поможет алгоритму создать наилучшие результаты.
Как убрать ненужный объект с фотографии?
cleanup.pictures Используйте Cleanup.pictures (бесплатный инструмент для творческого редактирования) для удаления ненужных объектов, людей или дефектов. А.И. Алгоритм реконструирует то, что было позади объекта всего за один клик. Убедитесь, что ненужные элементы закрыты, чтобы удалить объекты. Вы можете удалить людей или удалить текст таким же образом.
Как удалить текст или водяные знаки с изображения?
Вы можете удалить текст и изображения за несколько секунд с впечатляющей точностью, используя cleanup.pictures. Что касается объектов или людей, просто загрузите свое изображение в инструмент и нарисуйте текст или водяной знак, который хотите удалить. Через несколько секунд вы увидите, что он полностью исчез.
Совет для профессионалов: чтобы получить наилучшие результаты, убедитесь, что вы переполняете и рисуете немного большую область, чем то, что вы на самом деле хотите удалить.
Внимание! Водяные знаки обычно указывают на то, что изображение защищено авторскими правами. Удаляйте водяные знаки только с изображений, для которых у вас есть явная лицензия.
Как убрать пятна или морщины?
Вы можете удалить пятна или морщины с фотографии с помощью кисти CleanUp. Как и в случае с другими вещами, которые нужно удалить с фотографии, просто убедитесь, что вы перекрыли кисть.
Как и в случае с другими вещами, которые нужно удалить с фотографии, просто убедитесь, что вы перекрыли кисть.
Как удалить фон изображения?
Лучший способ удалить фон фотографии в Интернете или с помощью телефона — использовать ClipDrop. Он обеспечивает лучшее качество, доступное на сегодняшний день.
Используйте в своем продукте высококачественный и доступный API-интерфейс очистки для рисования уже сегодня.
Документация API
Присоединяйтесь к нашему сообществу SlackУдалить фон
Бесплатно удалите фон любого изображения с невероятной точностью и сверхвысоким разрешением.
Ретушь и восстановление фотографий с помощью Inpaint
1. Загрузите изображение
2. Выберите проблемную область, которую нужно исправить.
3. Попрощайтесь с ненужными объектами и сохраните
Советы по ретуши и реставрации фотографий:
- Inpaint реконструирует выбранную область, используя окружающие пиксели.
 Донорская зона позволяет контролировать, какие
пиксели
используется для заполнения области выделения. Читать
руководство
Донорская зона позволяет контролировать, какие
пиксели
используется для заполнения области выделения. Читать
руководство - Инструмент «Направляющие линии» предназначен для тех сложных изображений, где объект, который вы хотите удалить, имеет два различные виды фона. Прочитать учебник
- Вместо того, чтобы пытаться удалить все объекты сразу, попробуйте выбрать и применить кнопку «Стереть» к каждому один отдельно, друг за другом.
- Каждая процедура Inpaint уникальна, поэтому при каждом применении “Стереть” кнопка.
Учебники для онлайн-версии:
Как удалить водяной знак с фотографии
В этой статье описывается, как удалить водяной знак с фотографии всего за 3 шага с помощью Inpaint-Online.
Простой способ удалить штампы даты на фотографиях онлайн
Узнайте, как удалить штамп даты с ваших фотографий онлайн.
Как использовать зону «Донор»
Прочтите это руководство, чтобы узнать о некоторых продвинутых методах, которые вы можете использовать при удалении нежелательных объектов с изображения.
Как убрать незнакомцев с фотографии за минуту
В этом уроке объясняется, почему Inpaint-Online — лучший способ удалить туристов с фотографии.
Как легко удалить ненужные объекты с фотографий онлайн
Inpaint предоставляет все необходимое для очистки фотографии от нежелательных объектов.
Учебники для версий Windows и Mac:
Быстрый тур по Inpaint
В этом руководстве рассказывается, как использовать Inpaint — простую в использовании программу для восстановления фотографий.
Как изменить область «Донор»
Реставрация фотографий — это больше, чем просто вырезание ненужных элементов. Выбор «донорской» области Inpaint позволяет вам точно указать, чем вы хотите заменить удаленную область.
Как использовать направляющие линии
Inpaint проделывает невероятную работу по удалению нежелательных элементов с ваших фотографий, но иногда вы можете сделать этот процесс более точным, используя направляющие линии.
Как удалить нежелательных людей с фотографии [+Видео]
У каждого есть по крайней мере одно: идеальное фото, если бы не тот человек, который проходил мимо, когда вы делали снимок. Удаление нежелательных людей с ваших фотографий буквально не может быть быстрее и проще. Посмотрите, как на ваших глазах реставрируется фотография.
Как удалить водяной знак с изображения
В этом уроке рассказывается, как удалить водяной знак с фотографии за несколько минут без каких-либо навыков работы с графикой или ретушью.
Как удалить штамп даты с фотографии
Возможно, вам будет полезна функция штампа даты вашей камеры, по крайней мере, до тех пор, пока вы не решите напечатать некоторые из своих фотографий. Техники ретуши фотографий в Photoshop невероятно сложны, но с Inpaint вы можете удалить штамп даты буквально за секунды.
Как удалить цензурированные части с фотографии
Есть ли способ снять цензуру с изображения и вернуть его цензурированные части? Ответ на этот вопрос вы найдете в этом уроке.
Как заполнить черные области панорамы
Объединение фотографий в панораму часто приводит к неприглядным пустым областям на итоговом объединенном изображении. Inpaint мгновенно восстанавливает эти черные области, сохраняя естественный необрезанный вид фотографии и сохраняя авторскую композицию.
Как убрать линии электропередач с фотографии
Вы когда-нибудь думали: «Эта фотография прекрасна, если не считать этих линий электропередач на заднем плане»? Теперь вы можете быстро стереть линии электропередач с любой фотографии с помощью Inpaint.
Как восстановить старую фотографию
Восстановить старую семейную фотографию стало проще, чем когда-либо, благодаря этому простому инструменту Inpaint.
Как стереть морщины, прыщи и пятна на коже
Узнайте, как легко убрать морщины у людей и снять годы без каких-либо навыков графического редактора.
Как удалить тень с фотографии
Вы когда-нибудь делали одну из тех фотографий, которые были бы великолепны, если бы не тени, которые портят изображение? Вот как можно спасти этот снимок и удалить эти тени за несколько секунд.
Как удалить ненужный объект с изображения [видео]
Посмотрите, как пальма удаляется с фотографии менее чем за шестьдесят секунд. Большинство людей не подозревают, что ретушь и реставрация фотографий могут быть такими быстрыми и простыми.
Как использовать инструмент «Волшебная палочка»
Инструмент «Волшебная палочка» — это быстрый способ выделить большую область сложной формы всего за несколько кликов.
Как использовать Multi View Inpaint [+Видео]
Inpaint может избавиться от надоедливых туристов или других отвлекающих факторов на вашем прекрасном снимке из отпуска, плавно смешивая две или более фотографий одной и той же сцены.
Как убрать туристов с фотографий из отпуска
Если вы посещаете чрезвычайно популярную туристическую зону во время отпуска, вы не можете стоять там весь день и ждать идеальных фотографий. С Inpaint в этом нет необходимости – просто сделайте несколько снимков и позвольте Inpaint очистить их и сделать ваши фотографии идеальными!
Как клонировать себя на фото [+видео]
Множественная фотография — это процесс создания нескольких фотографий одного и того же человека, животного или объекта, выполняющих разные действия в разных областях кадра. Затем все эти фотографии объединяются с помощью Inpaint.
Затем все эти фотографии объединяются с помощью Inpaint.
Как ретушировать несколько фотографий с помощью Batch Inpaint
Удаляйте водяные знаки, штампы с датами и другие ненужные объекты в пакетном режиме.
Учебники для iOS (iPhone и iPad), версия:
Как удалить текст людей или объекты с фотографии с помощью Inpaint для iOS
Простой способ удалить людей, текст или объекты с фотографии — быстрый и эффективный подход с помощью Inpaint для iOS.
Как удалить текст с картинки без удаления фона
Нет ничего более раздражающего, чем сделать идеальную фотографию особого, заветного момента, только чтобы найти текст, растянувшийся по фотографии. Иногда вы неизбежно найдете ненужный текст на своей фотографии, будь то добавление к изображениям или существующий на фоне в первую очередь.
Если вы чувствуете, что Photoshop далеко не ваш уровень не только по сложности, но и по затрате времени, прочитайте статью, чтобы узнать, как проще всего избавиться от текста на фоне ваших изображений.
Часть 1. Удаление текста с изображения без изменения фона [Выбор редакции]
Часть 2. Как стереть текст с изображения в Photoshop
Часть 3. Как удалить текст с фотографий с помощью Windows Paint
Часть 4. Как удалить текст с фотографий без использования Photoshop с помощью приложений[3 приложения]
Часть 5. Как удалить текст с изображений онлайн бесплатно? [3 метода]
Часть 6. Часто задаваемые вопросы — удаление текста с изображения без удаления фона
Часть 1. Как удалить текст с изображения, не затрагивая фон [Выбор редакции]
iMyFone MarkGo
Вы можете удалить любой нежелательный текст или дефекты с вашей фотографии за считанные секунды, но главная проблема заключается в том, как я могу удалить текст с картинки, не повреждая фон. Есть только несколько программ, которые позволяют вам это делать. Photoshop действительно является одним из таких программных инструментов, но у нас есть более надежное средство для удаления водяных знаков, чем просто средство для удаления текста.
Попробуйте бесплатноПопробуйте бесплатно
Посмотрите обучающее видео по удалению водяных знаков с помощью MarkGo
iMyFone MarkGo — это мощный инструмент для стирания, представленный видеоредактором Filme, который позволяет удалять фоновые объекты, текст, водяные знаки и т. д. , из ваших фотографий, а также видео. Вот все, что вам нужно сделать, чтобы избавиться от текста на изображениях, не повреждая фон:
Шаг 1: Установка
Для установки программного обеспечения войдите на веб-сайт iMyFone MarkGo и загрузите программное обеспечение. Завершите процесс установки на своем устройстве, зарегистрировав бесплатную или платную учетную запись.
Шаг 2: Запустите программу и выберите «Удалить водяной знак»
Запустите iMyFone MarkGo на рабочем столе и выберите «Удалить водяной знак с изображения». Откроется новое окно с параметрами редактирования и т. д.
Шаг 3: Импортируйте изображение, которое вы хотите Редактировать
В нижней части окна будет возможность импортировать изображение, которое вы хотите отредактировать. Выберите изображение из папок на рабочем столе и импортируйте его для редактирования.
Выберите изображение из папок на рабочем столе и импортируйте его для редактирования.
Шаг 4. Выберите инструмент «Выделение» и выберите текст
Теперь вы выберете инструмент выделения на панели инструментов в правой части экрана. Инструмент «Лассо», инструмент «Выделение» и инструмент «Кисть» — это три инструмента, которые вы можете выбрать. После того, как выбрано, следующее — выбрать режим удаления. Вы выберете гладкую начинку.
Шаг 5. Удалите текст и сохраните файл
Наконец, нажмите «Удалить сейчас» в нижней правой части окна. Ваше изображение готово к загрузке на ваш компьютер или ноутбук.
Вам может быть интересно:
Как быстро удалить водяной знак на Mac >>
Как добавить изображения в видео >>
Часть 2. Как стереть текст с изображения в Photoshop?
Photoshop — один из наиболее часто используемых инструментов профессиональными редакторами, и хорошо, что вы можете избавиться от текста на изображениях, даже если вы новичок. Однако недостатком Photoshop является то, что это платный инструмент для стирания.
Однако недостатком Photoshop является то, что это платный инструмент для стирания.
Вот все, что вам нужно знать об удалении текста с изображения в Photoshop без повреждения фона.
Шаг 1. Выберите изображение, которое хотите отредактировать, и выберите инструмент
После добавления нужного файла в Photoshop еще раз проверьте, отличается ли текстовый слой от фонового слоя. Убедившись, выберите инструмент выделения на левой панели, как показано на рисунке. После этого выберите текст, который вы хотите стереть с изображения.
Шаг 2: Выберите «Выбрать и изменить»
На верхней панели инструментов есть опция выбора. Вы нажмете на него, и откроется выпадающее меню. Вы выберете изменение из меню и выберите «расширить выбор».
Шаг 3. Расширьте выделение для удаления текста
После выбора введите значение 2 или 3 пикселя и нажмите «ОК».
Шаг 4. Залейте фон, и все готово
Нажмите «Shift+Backspace», и откроется окно «Заливка». Теперь выберите вариант «с учетом содержимого» и нажмите «ОК». Это приведет к удалению текста, и все, что вам нужно сделать, это нажать «Ctrl + D». Все готово.
Теперь выберите вариант «с учетом содержимого» и нажмите «ОК». Это приведет к удалению текста, и все, что вам нужно сделать, это нажать «Ctrl + D». Все готово.
Часть 3. Как удалить текст с фотографий с помощью Windows Paint?
Знаете ли вы, что вы можете редактировать свои фотографии и как избавиться от текста с изображений, не удаляя фон без каких-либо тяжелых инструментов или программного обеспечения?
Да, вы можете удалить текст с фотографий с помощью Windows Paint. Вот все, что вам нужно сделать:
Шаг 1: Откройте изображение, которое вы хотите отредактировать
Запустите Paint на рабочем столе и откройте изображение, с которого вы хотите удалить текст.
Шаг 2: Выберите область
Теперь вам нужно выбрать область изображения, идентичную области, из которой вы хотите удалить текст.
Шаг 3: Скопируйте и вставьте выделенную область
Теперь вы скопируете выделенную область, нажав Ctrl+C, и вставите ее в текстовую область, нажав Ctrl+V. Все готово. его и сохраните изображение.
Все готово. его и сохраните изображение.
Часть 4. Как удалить текст с фотографий без Photoshop с помощью приложений?
Обсуждаемые нами инструменты — это не все варианты при ответе, как стереть текст с картинки, не удаляя фон. Есть много других приложений, которые вы можете выбрать для удаления текста с изображений. Давайте рассмотрим некоторые из этих средств для удаления водяных знаков.
1. Snapseed
Первое программное обеспечение, которое мы обсудим, — это Snapseed, специальное средство для удаления водяных знаков для пользователей iOS. Вы можете сделать много редактирования с этим удивительным программным обеспечением. Лучшее в Snapseed — это простота понимания и навигации. Помимо удаления текста с изображений без фона, дополнительные функции включают в себя изменение цвета, фильтров, баланса белого, регулировку экспозиции и т. д.
Вот что вам нужно сделать, чтобы удалить текст с изображений, не испортив фон:
Загрузите приложение Snapseed из Apple App Store.

Запустите приложение, нажмите знак + и выберите изображение, которое хотите отредактировать.
Перейдите в Инструменты, выберите значок восстановления и выделите текст на изображении, которое хотите удалить.
Нажмите «Галочка» и сохраните изображение после удаления текста.
2. Аэрограф
Аэрограф — еще одно средство для удаления водяных знаков, которое вы можете попробовать для удаления текста или ненужных объектов с изображений, не разрушая фон. В этом инструменте доступно множество функций. Вы также можете скачать приложение на свой компьютер или ноутбук. Инструмент позволяет удалить ненужные объекты с ваших изображений и получить безупречную картинку, которую трудно распознать как отредактированное изображение.
Все, что вам нужно сделать, это выбрать ластик, отредактировать размер резины в соответствии с текстом и начать стирать ненужные объекты или текст с изображений. После этого сохраните изображение на рабочий стол.
3. Фотодиректор
Фотодиректор; действительно мощный и профессиональный инструмент для редактирования, который намного больше, чем просто редактирование изображений. Как только вы скачаете программу на свой компьютер или ноутбук, перед вами откроется огромный неизведанный мир. PhotoDirector можно установить как на устройства Windows, так и на Mac.
Как после установки удалить текст с картинки без удаления фона?
Запустите приложение, загрузите изображение и в том же окне выберите модуль редактирования.
Нажмите «Удаление с учетом содержимого» и выберите кисть выделения, чтобы выделить текст, от которого вы хотите избавиться.
После выделения и выбора текста, который вы хотите удалить, нажмите «Применить», и вы получите безупречное изображение без каких-либо нежелательных надписей.
Часть 5. Как снять текст с изображений онлайн бесплатно?
Да, вы можете снимать текст с изображений, не загружая и не устанавливая программное обеспечение на свои устройства. Если вы тот, кто хочет знать, как удалить текст с изображения, не удаляя фон в Интернете, вот несколько источников для вас.
Если вы тот, кто хочет знать, как удалить текст с изображения, не удаляя фон в Интернете, вот несколько источников для вас.
1. Fotor
Fotor — наш первый рекомендуемый онлайн-инструмент для удаления текста с изображений в Интернете без оплаты подписки. Этот инструмент очень легко использовать и стирать любой текст, объект, фоновый узор и т. д. с изображений.
Как это сделать?
Загрузите файл, который хотите отредактировать, и выберите средство удаления нежелательных объектов с фотографии. Это также называется функцией «Edit-Beauty-Clone». После выбора вы можете быстро удалить штампы даты, текст, объекты и т. д. с изображений. Вам не нужны исключительные команды мыши для выбора текста или объектов. Вместо этого платформа использовала простую и удобную технику удаления нежелательных текстов и объектов.
2. Lunapic
Еще один отличный онлайн-ресурс для профессионального редактирования изображений, Lunapic, можно загрузить и установить на свой ноутбук или настольный компьютер. После того, как вы вошли на веб-сайт Lunapic, загрузите изображение и выберите инструмент ластика ScanWritr. Мощный инструмент стирания позволяет быстро избавиться от объектов и текста на фоне. Сотрите текст, просмотрите его, сохраните и загрузите на рабочий стол.
После того, как вы вошли на веб-сайт Lunapic, загрузите изображение и выберите инструмент ластика ScanWritr. Мощный инструмент стирания позволяет быстро избавиться от объектов и текста на фоне. Сотрите текст, просмотрите его, сохраните и загрузите на рабочий стол.
3. Inpaint
Удалить текст, объекты, водяные знаки, логотипы или что-либо еще с изображения проще с помощью WebinPaint. Эта онлайн-платформа всегда поможет вам отполировать захваченное изображение с помощью расширенных функций.
Все, что вам нужно сделать, это войти на официальный сайт Inpaint, загрузить желаемое изображение, выбрать окна, которые вы хотите отредактировать, выделить текст с помощью кнопки с красным кружком и нажать «Удалить». Готово. Загрузите обработанное изображение на рабочий стол и используйте его для любых целей.
Часто задаваемые вопросы – Удаление текста с изображения без удаления фона
1. Как удалить текст с изображения?
Вы можете удалить текст с изображения без фона, используя любой метод, который мы обсуждали в блоге.
2. Как я могу удалить текст с изображения, не повреждая фон в Интернете?
Мы обсудили несколько способов удаления текста с картинки онлайн и бесплатно. Вы можете попробовать Fotor, Lunapic или InPaint для этой цели.
3. Легко ли использовать iMyFone MarkGo для удаления текста с изображения?
iMyFone MarkGo — это простое, удобное, но мощное средство для удаления водяных знаков, которое позволяет удалять текст с изображений, водяные знаки, фон и т. д. Это простое и удобное программное обеспечение. Так что да, вы можете легко редактировать изображения.
4. Нужен ли мне опыт редактирования, чтобы использовать это программное обеспечение?
Любой, от новичка до опытного редактора фотографий, может использовать MarkGo для безупречного редактирования изображений или видео.
Заключение
Мы поделились множеством инструментов и способов, как удалить текст с изображения, не удаляя фон. Тем не менее, мы настоятельно рекомендуем использовать iMyFone MarkGo в качестве редактора фотографий. Это мощное средство для удаления водяных знаков не только поможет вам избавиться от нежелательного текста на изображениях, но вы также можете сделать то же самое с нежелательными субтитрами в видео или объектами на изображениях. Прежде всего, функциональность приложения не ограничивается фотографиями, но вы также можете редактировать видео, например, удалять водяные знаки, с помощью этого мощного средства для удаления водяных знаков.
Это мощное средство для удаления водяных знаков не только поможет вам избавиться от нежелательного текста на изображениях, но вы также можете сделать то же самое с нежелательными субтитрами в видео или объектами на изображениях. Прежде всего, функциональность приложения не ограничивается фотографиями, но вы также можете редактировать видео, например, удалять водяные знаки, с помощью этого мощного средства для удаления водяных знаков.
Попробуйте бесплатноПопробуйте бесплатно
Как удалить объекты, текст и людей с изображения
Независимо от того, какой у вас опыт в фотографии, иногда вам нужно выполнить постобработку, чтобы удалить что-то с изображения. Но как сделать что-то вроде удаления текста с изображений? Будь то удаление человека на заднем плане, ненужного беспорядка, отвлекающего текста на изображениях или объектов, отвлекающих внимание от объекта съемки, — не беспокойтесь. С помощью этого простого руководства вы в кратчайшие сроки овладеете искусством очистки фотографий.
Содержание
Различные способы улучшения снимковВот некоторые из наиболее распространенных вариантов использования, с которыми сталкиваются фотографы, когда им нужно удалить что-либо с изображения.
- Удаление нежелательных людей с фотографий природы для получения идеального пейзажного снимка
- Удаление ненужных объектов или людей, которые отвлекают от основного объекта или фокуса
- Удаление текста с изображений, который может отвлекать от объекта
- Удаление объектов с неба, таких как самолеты, птицы или линии электропередач
- Минимизация теней, которые могут ослабить воздействие изображения
- Очистка граффити, мусорной корзины или фонового беспорядка, чтобы сделать изображение более аккуратным
- Удаление водяного знака с изображения
- Удаление всего, что не соответствует цели фотографии
Прежде чем мы углубимся в то, как удалить что-то с изображения, давайте рассмотрим некоторые рекомендации по удалению объектов при редактировании фотографий.
Выберите подходящее фотоУдалить людей с фотографий проще, если вокруг объекта на исходном изображении есть пустое пространство. Также полезно, если предмет или объект маленькие или не занимают много места на изображении.
M тщательно т гонка объект или человек, которого вы хотите удалить Попробуйте увеличить масштаб и не забудьте использовать ластик, если вы выделяете лишнюю область. Если вы используете приложения для редактирования, такие как Picsart, вы можете использовать инструмент Remove Bg , чтобы мгновенно полностью стереть фон, или инструмент Clone , чтобы заменить часть изображения.
Не удаляйте что-либо, если это привлекает внимание к его удалению. Это может привести к тому, что зрители будут слишком сильно фокусироваться на редактируемой области, и это может разрушить всю цель удаления чего-либо с изображения.
Подумайте об этических последствиях удаления вещей или людей с фотографийСпросите себя, действительно ли пятна портят ваш портрет. Не вызовет ли оскорбление удаление или ретуширование кого-либо на изображении? Изменяет ли удаление текста с изображения контекст и интерпретацию изображения? Помните об этих моральных соображениях при работе с отредактированным изображением.
Спросите второе мнениеВзгляните на изображение свежим взглядом после применения спецэффектов. В идеале они даже не заметят, что с фото что-то убрали.
Как удалить текст с изображений Picsart предлагает самый простой способ удаления текста с изображений. Просто следуйте приведенным ниже инструкциям, и вы сможете удалить текст с изображений всего за несколько кликов.
Просто следуйте приведенным ниже инструкциям, и вы сможете удалить текст с изображений всего за несколько кликов.
1) Откройте редактор Picsart и щелкните Новый проект .
2) Загрузите свое изображение (или потренируйтесь, выбрав одно из наших фотобиблиотек).
3) На панели инструментов выше выберите Remove и с помощью кисти выделите текст, который хотите удалить. Если она слишком тонкая или толстая для размера текста, сдвиньте инструмент Размер , чтобы отрегулировать размер кисти, и нажмите Удалить . Наконец, если вы случайно удалили слишком много текста с изображения, используйте инструмент Восстановить , чтобы вернуть часть исходной фотографии.
Совет для профессионалов: вы также можете использовать инструмент Ластик для удаления текста с изображения, так как он позволяет регулировать непрозрачность того, что удаляется.
Если на фоне много текста, например граффити, проще всего полностью удалить фон. К счастью, в быстрых инструментах есть бесплатный инструмент для удаления фона для изображений.
К счастью, в быстрых инструментах есть бесплатный инструмент для удаления фона для изображений.
Умение удалять людей с фотографий — это удобный инструмент для редактирования фотографий, который должен быть в вашем арсенале. Возможно, вам нужно удалить бывшего — современный вариант физического вырезания кого-то из фотографии. Или, может быть, вы хотите удалить стаи туристов с картинки. Как вы можете сделать это на мобильном телефоне Picsart. Это похоже на то, как мы удалили текст с изображения в уроке выше.
1) Откройте приложение Picsart и нажмите на значок плюса (+), чтобы начать новый проект и загрузить изображение из своей фотогалереи или выбрать одно из наших бесплатных изображений.
2) Нажмите на Инструменты на панели инструментов редактора и выберите Удалить .
3) Теперь с помощью ползунка выберите размер кисти и выделите то, что вы хотите удалить. Если вы выделили слишком много, используйте инструмент Ластик , чтобы восстановить часть области. Когда вы закрыли только объект, который хотите удалить, нажмите Удалить и Применить , чтобы сохранить вашу работу.
Когда вы закрыли только объект, который хотите удалить, нажмите Удалить и Применить , чтобы сохранить вашу работу.
4) При необходимости внесите другие изменения, затем нажмите Далее на Сохранить или Опубликовать свое изменение в сообществе Picsart.
Вы можете увидеть все это в действии в этом видеоруководстве по редактированию людей на фотографиях:
Совет для профессионалов: если вокруг человека, которого вы пытаетесь удалить с фотографии, есть пустое пространство, то процесс удаления будет намного проще.
Избавьтесь от ненужного беспорядка за секунды Сколько раз это случалось? Вы возвращаетесь домой после съемочного дня и садитесь редактировать свою почти идеальную фотографию только для того, чтобы понять, что на заднем плане что-то есть. С помощью инструмента Picsart Remove вы можете за считанные секунды избавиться от всего, что стоит на пути вас и вашего безупречного снимка. По сути, это то же самое, что и удаление текста или людей с изображений. Вам просто нужно загрузить изображение (либо в Интернете, либо в приложении) и выделить объект, очистив области вокруг с помощью ластика для гладкой отделки.
С помощью инструмента Picsart Remove вы можете за считанные секунды избавиться от всего, что стоит на пути вас и вашего безупречного снимка. По сути, это то же самое, что и удаление текста или людей с изображений. Вам просто нужно загрузить изображение (либо в Интернете, либо в приложении) и выделить объект, очистив области вокруг с помощью ластика для гладкой отделки.
Слишком много всего происходит на заднем плане вашего продукта? Возможно, вам просто не нравится его внешний вид, и вы хотите удалить фон с изображения. Вот где пригодится инструмент для удаления фона. Все, что вам нужно сделать, это загрузить изображение в фоторедактор и позволить технологии искусственного интеллекта автоматически удалить фон. Вы можете оставить все как есть (без фона) или добавить любую наклейку или новый фон (подробнее об этом ниже). Теперь у вас есть совершенно новая фотография, подготовленная и готовая к цифровой публикации.
Если вы решите, что на фотографии слишком много беспорядка, и вы хотите полностью изменить фон изображения, инструмент «Изменение фона» идеально подходит для этого. Просто загрузите свое изображение в инструмент «Изменение фона», затем нажмите «Редактировать », чтобы просмотреть новые фоны. Вы можете либо загрузить собственное изображение, чтобы сделать его новым фоном, либо выбрать изображение из одной из наших стандартных библиотек. Количество изображений, которые вы можете попробовать, не ограничено, поэтому поиграйте с фоном, пока не найдете идеальное для себя.
Творите со скоростью культуры Picsart — это полная экосистема бесплатного контента, мощных инструментов и источников вдохновения. С миллиардом загрузок и более чем 150 миллионами активных авторов в месяц Picsart является крупнейшей в мире творческой платформой. Picsart сотрудничает с крупными артистами и брендами, такими как BLACKPINK, Taylor Swift, the Jonas Brothers, Lizzo, Ariana Grande, Jennifer Lopez, One Direction, Sanrio: Hello Kitty, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и обновите до Золотого для премиальных привилегий!
Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и обновите до Золотого для премиальных привилегий!
Как удалить текст с изображения без удаления фона в 2022 году
Как удалить текст с изображения без удаления фона в 2022 году- БЕСПЛАТНЫЕ ИНСТРУМЕНТЫ
- Для графики
- Для маркетинга
- Для автосалонов
- Последние сообщения
- Снятие фона API
- Удаление объектов
- API Photo Enhancer
- API
- . важно избавиться от текста на фоне изображений. Это можно сделать в основном, когда вы потеряли доступ к исходному изображению или используете его для презентации.
 Наверное, первое, что приходит вам на ум, это Photoshop. Без сомнения, этот фоторедактор может эффективно помочь вам в решении этой задачи. Однако это может занять много времени и быть сложным в использовании. Вот почему мы перечислили инструменты, которые помогут вам как удалить текст с изображения без удаления фона самым простым способом.
Наверное, первое, что приходит вам на ум, это Photoshop. Без сомнения, этот фоторедактор может эффективно помочь вам в решении этой задачи. Однако это может занять много времени и быть сложным в использовании. Вот почему мы перечислили инструменты, которые помогут вам как удалить текст с изображения без удаления фона самым простым способом.Бесплатная загрузка
Лучшие онлайн-сайты для помощи пользователям в том, как удалить текст с изображения без удаления фона
PicWish
Одним из известных и наиболее часто используемых онлайн-редакторов фотографий является PicWish Photo Retouch. С помощью этой платформы вы можете избавиться от текста на фоне, даже если вы новичок в редактировании цифровых фотографий. Благодаря простому и удобному интерфейсу, включая его функции, процесс удаления текста без воздействия на фон становится проще и быстрее. Так что, если вы хотите восстановить исходное изображение всего за несколько секунд, PicWish — идеальный инструмент для вас.
 И чтобы помочь вам, как удалить текст с изображений, не удаляя фон, ознакомьтесь с шагами, приведенными ниже.
И чтобы помочь вам, как удалить текст с изображений, не удаляя фон, ознакомьтесь с шагами, приведенными ниже.- Посетите инструмент PicWish, чтобы удалить объекты с фотографий.
- Нажмите кнопку «Загрузить изображение».
- Выберите один из инструментов (кисть, прямоугольник, лассо), чтобы отметить области текста, которые вы хотите удалить.
- После того, как вы их пометите, вы можете нажать кнопку «Стереть».
- Если вас устраивает результат, нажмите кнопку «Загрузить», чтобы сохранить его на своем устройстве.
Совет: Вы можете настроить размер кисти в зависимости от ваших потребностей.
Cleanup.pictures
С помощью Cleanup.pictures вы сможете за считанные секунды удалить текст с изображения, не повреждая фон, без пятен и линий. Более того, это не повлияет на исходное качество изображения после его обработки. Однако недостатком этой платформы является то, что она ограничена.
 Поэтому вам необходимо использовать профессиональную учетную запись за 5 долларов в месяц, чтобы иметь неограниченное количество изображений, неограниченное разрешение и высококачественный уточнение. Чтобы попробовать бесплатную пробную версию, выполните следующие действия.
Поэтому вам необходимо использовать профессиональную учетную запись за 5 долларов в месяц, чтобы иметь неограниченное количество изображений, неограниченное разрешение и высококачественный уточнение. Чтобы попробовать бесплатную пробную версию, выполните следующие действия.- Для начала зайдите на официальный сайт и загрузите свое фото.
- Затем выделите текст вашего изображения.
- После этого коснитесь значка ластика, чтобы удалить текст.
- Последний шаг — нажать кнопку «Загрузить», чтобы сохранить файл.
Inpaint
Процесс стирания текста без изменения фона очень прост, особенно если у вас есть онлайн-инструмент, известный как Inpaint. Вам больше не нужно вручную использовать инструмент клонирования, Inpaint надежно удаляет любые ненужные части с фотографий. Кроме того, эта платформа удобна и проста в использовании. Но для того, чтобы скачивать качественные результаты, вам необходимо приобрести кредиты на загрузку.
 Давайте узнаем, как начать.
Давайте узнаем, как начать.- На главной странице нажмите кнопку «Загрузить изображение», чтобы выбрать фотографию, которую нужно отредактировать.
- Отметьте области текста на изображении и нажмите кнопку «Стереть», чтобы удалить его.
- Наконец, щелкните вкладку «Загрузить» > «Загрузить в низком разрешении» >, чтобы сохранить его.
Cutout Pro
Если вы хотите мгновенно стереть текст, не затрагивая фон, Cutout Pro — правильный выбор для вас. Веб-сайт может восстановить изображение до совершенства, как будто этих элементов никогда не существовало. Кроме того, он оснащен искусственным интеллектом, который может улучшить вашу фотографию без касаний. Обратитесь к рекомендациям, перечисленным ниже, чтобы узнать, как его использовать.
- Посетите его веб-сайт и загрузите свое изображение.
- После загрузки фотографии используйте инструменты Tick Repair или Smear Repair, чтобы выбрать часть текста, которую вы хотите удалить.

- Нажмите кнопку «Бесплатная загрузка», чтобы сохранить его.
Imgkits
Последний инструмент, на который вы можете положиться, — это профессиональный онлайн-инструмент, разработанный специально для удаления ненужных частей с фотографий, таких как текст, логотип или отметки даты. Этот инструмент не что иное, как Imgkits. Когда вы начали использовать этот инструмент, вы можете легко стирать текст, не затрагивая фон. Кроме того, интерфейс и функции редактирования интуитивно понятны для новичков. Взгляните на шаги ниже, чтобы узнать, как это сделать.
- Нажмите на эту ссылку, чтобы перейти на официальную страницу.
- Нажмите первую кнопку «Загрузить изображение», чтобы загрузить фотографию на свое устройство.
- Затем используйте один из инструментов, чтобы выделить или отметить текстовую метку.
- После того, как вы увидите результат, нажмите кнопку «Скачать».
Какой из инструментов, упомянутых в этой статье, вам больше всего нравится? Дайте нам знать в разделе комментариев, какой из них является вашей ставкой.
 Обязательно выберите инструмент, который может помочь вам стереть текст, не затрагивая фон, а также интуитивно понятный и удобный для пользователя.
Обязательно выберите инструмент, который может помочь вам стереть текст, не затрагивая фон, а также интуитивно понятный и удобный для пользователя.Рейтинг:4,3/5(на основе 17 оценок)Спасибо за оценку!
PicWish – самый простой редактор фотографий
Скачать бесплатно
Держу пари, вам понравится!
Этот веб-сайт использует файлы cookie, которые необходимы для работы этого веб-сайта и его основных функций. Другие файлы cookie будут размещаться только с вашего согласия. Для получения более подробной информации посетите нашу Политику использования файлов cookie.
Отклонить принятие всех файлов cookie
Как удалить текст с изображения (без Photoshop)
Photoshop, пожалуй, самый мощный редактор изображений в мире, но это не единственный способ редактирования изображений. Если вы хотите удалить текст с изображения без использования Photoshop, есть много отличных вариантов, но для таких быстрых проектов лучше всего использовать онлайн-редактор изображений под названием Photopea.

Если вы читали какие-либо другие статьи на этом сайте о редактировании без использования Photoshop, возможно, вы уже знакомы с Photopea, так как в настоящее время это мой любимый альтернативный вариант. Вот как можно использовать его для удаления текста с изображения без Photoshop.
Table of Contents
- Use Photopea to Remove Text From a Picture
- Removing Text From a Solid Background
- Removing Text From a Complex Background
- Alternative Options
- GIMP
- Affinity Photo
- Pixlr
- Заключительное слово
Использование Photopea для удаления текста с изображения
Начните процесс, перейдя на photopea.com. Для использования сайта не требуется регистрация, хотя есть очень большие объявления, если вы не используете блокировщик рекламы в своем веб-браузере.
Обычно они находятся в пустой светло-серой области в правой части экрана, но Firefox автоматически заблокировал их для меня.

Чтобы начать работу, нажмите кнопку Открыть с компьютера и найдите свое изображение или перетащите файл изображения в интерфейс, чтобы загрузить его.
Имейте в виду, что, поскольку все это делается в вашем веб-браузере, лучше придерживаться небольших проектов с изображениями с низким разрешением. Если вы попытаетесь отредактировать 30-мегабайтный файл изображения RAW с цифровой камеры, вы можете столкнуться с некоторыми проблемами, хотя технически это возможно.
Этот мем старый, сэр, но он проверенКак только вы загрузите свое изображение, интерфейс будет сразу знаком всем, кто использовал Photoshop, и вы получите приличное сочетание скорости и мощности от инструменты редактирования.
На этом этапе у вас будет несколько способов удалить текст с изображения. Если ваш текст имеет сплошной цвет фона, редактирование будет простым, используя только инструмент «Кисть», но если есть сложный фон, вам придется выполнить клонирование с помощью инструмента «Штамп».

Удаление текста со сплошного фона
В приведенном выше примере с капитаном Пикардом я хочу изменить год на 2022, поскольку сообщение о мрачном напряжении все еще кажется таким же актуальным, как и в 2017 году.
Потому что эта часть текст находится на простом темном фоне, самый простой способ удалить часть текста — закрасить его, используя тот же фоновый цвет.
Во-первых, нам нужно выбрать цвет фона, чтобы наше покрытие было бесшовным. Выберите Пипетка инструмент из панели инструментов слева, или вы даже можете нажать сочетание клавиш I .
При активном инструменте «Пипетка» щелкните в любом месте цвета фона, чтобы сделать его активным цветом рисования. Вы должны увидеть, как образец цвета в нижней части панели инструментов изменился, чтобы соответствовать цвету, на который вы нажали.
Если нажать и удерживать, появится кольцо для проб (показано ниже), которое дает предварительный просмотр выбранного цвета.

Затем переключитесь на Brush Tool с помощью набора инструментов или сочетания клавиш B . Затем просто закрасьте текст, который хотите удалить, и он исчезнет!
Если вы просто хотели удалить текст с картинки, то вы уже сделали! Я решил добавить немного текста обратно, хотя было сложно правильно сопоставить шрифт, так как я не хотел тратить время на использование идентификатора шрифта для идеального соответствия.
Я потратил гораздо больше времени на проверку соответствия шрифтов, чем на любую другую часть этого редактирования, лолПолучайте удовольствие!
Удаление текста со сложного фона
Если вам не повезло, и текст, который вы хотите удалить, находится на сложном фоне, а не сплошным цветом, например текст «ОТЧЕТ О ПОВРЕЖДЕНИИ» на изображении выше, вам У меня есть несколько разных вариантов.
Если вам не нужно создавать плавное редактирование, вы можете просто поместить блок цвета поверх текста, который хотите удалить.

Если вы хотите, чтобы итоговое изображение выглядело так, как будто текста вообще не было, все становится сложнее. Вам придется использовать инструмент клонирования, чтобы скрыть текст, а инструмент клонирования заслуживает отдельной статьи (или, может быть, даже серии статей).
Проще говоря, Clone Tool позволяет вам рисовать пиксельные данные из одной части изображения в другую часть. Это звучит достаточно просто — пока вы не попытаетесь идеально сопоставить все, чтобы результаты выглядели цельными, и тогда все становится сложно.
Чтобы использовать инструмент клонирования в Photopea, активируйте инструмент с помощью панели инструментов или сочетания клавиш S . Чтобы начать клонирование, вам нужно установить исходную точку, удерживая клавишу 909.32 Alt и щелкните место на изображении, которое вы хотите использовать в качестве патча, чтобы скрыть текст.
Очень быстро становится очень сложно, но практика помогает! Вы будете часто полагаться на команду «Отменить», и часто рекомендуется выполнять все клонирование на новом слое.

Например, удаление текста, перекрывающего руки капитана Пикарда на изображении из примера, заняло бы довольно много времени, поскольку не так много соответствующих данных о пикселях, которые можно было бы использовать в качестве исправления. По сути, вам пришлось бы перерисовывать его правую руку, и это было бы очень сложно сделать хорошо.
Иногда вам приходится принимать трудные решения о том, как вносить изменения, независимо от того, какую программу вы используете!
Альтернативные варианты
Если вы не хотите использовать Photopea для удаления текста с изображения или если оно слишком велико для веб-редактора изображений, то есть несколько других отличных графических редакторов, которые могут помощь.
Как правило, для клонирования изображения требуется довольно продвинутая программа — вам не очень повезет, если вы попытаетесь использовать базовый редактор изображений, такой как Paint 3D или Viewer, хотя они могут помочь вам удалить текст с изображения, если текст находится на твердом фоне.
 Вот несколько лучших вариантов!
Вот несколько лучших вариантов!GIMP
GIMP, также известная как GNU Image Manipulation Program, является ведущим в мире редактором изображений с открытым исходным кодом. В то время как команда разработчиков сопротивляется сравнениям с Photoshop, GIMP, по сути, ближе всего к Photoshop бесплатно.
GIMP чрезвычайно мощный и функциональный, хотя и начинает немного стареть. Пользовательский интерфейс нуждается в некоторой доработке, и многие новые пользователи считают эту программу сложной в использовании, но это отличный вариант для редакторов изображений, которые не хотят использовать Photoshop.
Удалить текст с изображения в GIMP почти так же просто, как с помощью Photopea, хотя вы, возможно, захотите ознакомиться с некоторыми учебными пособиями по GIMP, прежде чем приступить к проекту!
Affinity Photo
Affinity Photo также является отличным вариантом для редактирования изображений без Photoshop, хотя он не бесплатный, как другие варианты в списке.
 При этом, если вы ищете платную альтернативу Photoshop, в которой не используется модель ежемесячной подписки, стоит попробовать Affinity Photo.
При этом, если вы ищете платную альтернативу Photoshop, в которой не используется модель ежемесячной подписки, стоит попробовать Affinity Photo.Pixlr
Если вы не хотите использовать Photopea для редактирования изображений, но вам все же нужно использовать веб-редактор, Pixlr может быть лучшим выбором. Раньше Pixlr был таким же простым, как Photopea, но когда они стали популярными, проект был разделен на две версии: Pixlr X и Pixlr E.
Версия X лучше подходит для проектов дизайна и верстки, а версия E — отличный редактор изображений. .
Заключительное слово
Несмотря на то, что многие графические редакторы любят Photoshop, важно помнить, что вы должны использовать правильный инструмент для работы. Если у вас уже открыт Photoshop, вы также можете использовать его для редактирования, но загрузка его только для простого редактирования, такого как изменение размера или создание мемов, иногда кажется немного чрезмерным (и медленным).
Надеюсь, вы лучше понимаете, как удалить текст с изображения без Photoshop.


 01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок по центру</title>
<style type="text/css">
P.fig {
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<p>
<img src="images/sample.gif" alt="Иллюстрация">
</p>
</body>
</html>
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок по центру</title>
<style type="text/css">
P.fig {
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<p>
<img src="images/sample.gif" alt="Иллюстрация">
</p>
</body>
</html>

 ." alt="...">
." alt="...">
 container5 p {
margin: 0 }
container5 p {
margin: 0 } container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }

 Если все листы печатаются с полосами либо текст вообще не виден, и вы чётко знаете, что совсем недавно меняли краску в устройстве, причина обычно в этом. Вам необходимо зайти в параметры печати и прочистить печатающую головку.
Если все листы печатаются с полосами либо текст вообще не виден, и вы чётко знаете, что совсем недавно меняли краску в устройстве, причина обычно в этом. Вам необходимо зайти в параметры печати и прочистить печатающую головку. Донорская зона позволяет контролировать, какие
пиксели
используется для заполнения области выделения. Читать
руководство
Донорская зона позволяет контролировать, какие
пиксели
используется для заполнения области выделения. Читать
руководство
 Наверное, первое, что приходит вам на ум, это Photoshop. Без сомнения, этот фоторедактор может эффективно помочь вам в решении этой задачи. Однако это может занять много времени и быть сложным в использовании. Вот почему мы перечислили инструменты, которые помогут вам как удалить текст с изображения без удаления фона самым простым способом.
Наверное, первое, что приходит вам на ум, это Photoshop. Без сомнения, этот фоторедактор может эффективно помочь вам в решении этой задачи. Однако это может занять много времени и быть сложным в использовании. Вот почему мы перечислили инструменты, которые помогут вам как удалить текст с изображения без удаления фона самым простым способом. И чтобы помочь вам, как удалить текст с изображений, не удаляя фон, ознакомьтесь с шагами, приведенными ниже.
И чтобы помочь вам, как удалить текст с изображений, не удаляя фон, ознакомьтесь с шагами, приведенными ниже. Поэтому вам необходимо использовать профессиональную учетную запись за 5 долларов в месяц, чтобы иметь неограниченное количество изображений, неограниченное разрешение и высококачественный уточнение. Чтобы попробовать бесплатную пробную версию, выполните следующие действия.
Поэтому вам необходимо использовать профессиональную учетную запись за 5 долларов в месяц, чтобы иметь неограниченное количество изображений, неограниченное разрешение и высококачественный уточнение. Чтобы попробовать бесплатную пробную версию, выполните следующие действия. Давайте узнаем, как начать.
Давайте узнаем, как начать.
 Обязательно выберите инструмент, который может помочь вам стереть текст, не затрагивая фон, а также интуитивно понятный и удобный для пользователя.
Обязательно выберите инструмент, который может помочь вам стереть текст, не затрагивая фон, а также интуитивно понятный и удобный для пользователя.





 Вот несколько лучших вариантов!
Вот несколько лучших вариантов! При этом, если вы ищете платную альтернативу Photoshop, в которой не используется модель ежемесячной подписки, стоит попробовать Affinity Photo.
При этом, если вы ищете платную альтернативу Photoshop, в которой не используется модель ежемесячной подписки, стоит попробовать Affinity Photo.