Изображения в HTML – Изучение веб-разработки
В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго – до появления возможности вставлять изображения (и другие, более интересные, типы контента) в веб-страницы. Существуют и другие типы мультимедиа, однако логичнее начать со скромного <img> элемента, используемого для вставки простого изображения в веб-страницу. В этой статье мы рассмотрим, как использовать элемент, начиная с основ, снабжать примечаниями, используя <figure>, и разберём, как это относится к фоновым изображениям CSS.
Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source). Атрибут src содержит путь к изображению, которое вы хотите встроить в страницу, и может быть относительным или абсолютным URL, точно так же, как значения атрибута <a>.
Примечание: Перед тем как продолжить, вам стоит вспомнить про типы адресов URL, чтобы обновить в памяти про относительные и абсолютные адреса.
Например, если ваше изображение называется dinosaur.jpg, и оно находится в той же директории что и ваша HTML страница, вы можете встроить это изображение как:
Если изображение было в поддиректории images , находящаяся внутри той же директории, что и HTML страница (что рекомендует Google для индексации и целей SEO), тогда вы можете встроить его так:
<img src="images/dinosaur.jpg">И так далее.
Примечание: Поисковые системы также читают имена изображений и считают их для оптимизации поискового запроса. Поэтому присваивайте вашим изображениям смысловые имена: dinosaur.jpg лучше, чем img835.png.
Вы можете встроить изображение используя абсолютный URL, например:
<img src="https://www. example.com/images/dinosaur.jpg">
example.com/images/dinosaur.jpg">Но это бессмысленно, так как он просто заставляет браузер делать больше работы, запрашивая каждый раз IP-адрес от DNS-сервера. Вы почти всегда будете держать свои изображения для сайта на том же сервере, что и ваш HTML.
Внимание: Большинство изображений защищены. Не отображайте изображения на вашем сайте пока:
- вы не будете владеть изображением
- у вас не будет письменного разрешения владельца изображения, или
- пока у вас не будет достаточно доказательств что изображение находится в открытом доступе.
Нарушение авторских прав является незаконным. Кроме того, никогда не указывайте в своём атрибуте src ссылку на изображение, размещённое на чужом сайте. Это называется “хотлинкинг” (с англ. ‘hotlinking’ – ‘горячая ссылка’). Запомните, кража пропускной способности чужого сайта незаконна. Это также замедляет вашу страницу и не позволяет вам контролировать, будет ли изображение удалено или заменено чем-то неприятным.
Наш код выше даст нам следующий результат:
Примечание: Такие элементы как <img> и <video> иногда называются замещаемыми элементами. Это потому что содержание элемента и размер, определяет внешний ресурс (как изображение или видео файл), а не содержание самого элемента. Вы можете узнать о них больше в Замещаемых элементах.
Альтернативный текст
Следующий атрибут, который мы рассмотрим — alt. Его значением должно быть текстовое описание изображения для использования в ситуациях, когда изображение не может быть просмотрено / отображено или отрисовка занимает много времени из-за медленного интернет-соединения. Чтобы продемонстрировать использование атрибута alt на практике, внесём изменения в код из предыдущего примера:
<img src="images/dinosaur.jpg"
alt="Голова и туловище скелета динозавра;
у него большая голова с длинными острыми зубами">Самый простой способ увидеть атрибут alt в действии — это сделать намеренную ошибку в имени файла. Например, если бы мы написали имя изображения как
Например, если бы мы написали имя изображения как dinosooooor.jpg, браузер не смог бы его отобразить, и на экране появился бы текст из атрибута alt:
Итак, в каких случаях текст из атрибута alt может быть нам полезен? Приведём несколько примеров:
- Пользователь с нарушением зрения использует устройство чтения с экрана, которое может читать вслух описание элементов веб-страницы. На самом деле, наличие текста в атрибуте
altдля описания изображения может быть полезно для большинства пользователей. - В случае, если была допущена ошибка в имени файла или пути к нему (как было описано выше).
- Браузер не поддерживает формат данного изображения. Некоторые люди до сих пор используют текстовые браузеры, такие как Lynx, которые вместо изображений отображают текст из атрибута
alt. - Если вы хотите добавить возможность найти ваше изображение с помощью поисковых систем. Например, поисковые системы могут искать совпадения поисковых запросов с текстом атрибута
alt.
- Если пользователи отключили отображение изображений на странице для уменьшения объёма передаваемых данных и для сокрытия элементов, отвлекающих внимание. Это обычная практика для пользователей мобильных телефонов, а также в странах с маленькой пропускной способностью интернет-каналов и с высокой стоимостью интернет-трафика.
Что именно вы должны писать в атрибут alt? В первую очередь, это зависит от того, зачем изображение вообще находится на странице. Другими словами, что вы потеряете, если ваше изображение не появится:
- Декорация. Вы должны использовать Фоновые изображения CSS для декоративных изображений, но если вы должны использовать HTML, добавьте пустой alt = “”. Если изображение служит просто украшением и не является частью содержимого, добавьте пустой
- Контент.
 Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий
Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий alt. Или даже лучше, в главном тексте, который все увидят. Не используйтеalt, если можете обойтись без него. Насколько неудобно было бы для пользователя, если быalt="". - Ссылка. Если вы помещаете изображение в
<a>, для того, чтобы сделать из него ссылку, вы всё ещё должны использовать чёткие формулировки описания ссылок. В таком случае, вы сможете использовать элемент<a>или атрибутalt. Старайтесь выбрать лучший вариант. - Текст. Не пишите текст в изображениях. Если вашему заголовку понадобится тень, то лучше используйте для этого CSS вместо добавления текста в изображение. Однако, если действительно этого не избежать
alt.
По существу, главная идея здесь это предоставить нечто полезное, для случая когда изображения не видны. Это гарантирует что все пользователи не упустят ничего из содержимого страницы. Попробуйте отключить изображения в своём браузере и посмотрите как всё выглядит. Вы вскоре выясните насколько полезным является альтернативный текст, если изображения не видны.
Ширина и высота
Вы можете использовать атрибуты width и height, чтобы указать ширину и высоту вашего изображения. Ширину и высоту вашего изображение можете найти различными способами. Например, на Mac можно использовать
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>Это не приводит к большой разнице в отображении при нормальных обстоятельствах. Но если изображение не будет показано, например, когда пользователь только что перешёл на страницу, а оно ещё не успело загрузится, вы укажите браузеру оставить место для отрисовки изображения:
Но если изображение не будет показано, например, когда пользователь только что перешёл на страницу, а оно ещё не успело загрузится, вы укажите браузеру оставить место для отрисовки изображения:
Это хорошая практика, в результате страница загрузится быстрее и более гладко.
Однако, вы не должны изменять размеры ваших изображений используя HTML атрибуты. Если вы установите размер изображения слишком большим, то в конечном итоге вы столкнётесь с изображениями, которые выглядят зернистыми, размытыми или слишком маленькими, и потратите трафик для загрузки изображения, которое не будет соответствовать нуждам пользователя. Конечное изображение может также выглядеть искажённым, если вы не сохраните правильное соотношение сторон. Рекомендуется использовать графический редактор для подгонки изображения к нужному размеру, перед вставкой его на вашу веб-страницу.
Примечание: Если вам действительно нужно изменить размер изображения, вы должны использовать вместо этого CSS.
Заголовок изображения
Как и для ссылок, вы также можете добавить атрибут title для изображений, чтобы при необходимости предоставить дополнительную информацию. В нашем примере мы могли бы сделать это так:
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
title="A T-Rex on display in the Manchester University Museum">Это даёт нам всплывающую подсказку при наведении курсора мыши, также как и в ссылках:
Однако это не рекомендуется – title имеет ряд проблем с доступностью, в основном из-за того, что поддержка программ чтения с экрана очень непредсказуема, и большинство браузеров не будут отображать её, если вы не наведёте курсор мыши (например, нет доступа для пользователей клавиатуры). Зачастую лучше включить такого рода вспомогательную информацию в основной текст статьи, чем прикреплять её к изображению. Однако, она полезна в некоторых обстоятельствах; например, в галереях изображений, когда у вас нет места для их заголовков.
Однако, она полезна в некоторых обстоятельствах; например, в галереях изображений, когда у вас нет места для их заголовков.
Активное обучение: встраивание изображения
Наступила очередь немного поиграть! Этот раздел активного обучения поможет вам выполнить простое упражнение по встраиванию. Вы будете обеспечены простым <img> тэгом; мы хотели бы чтобы вы встроили изображение расположенное по следующей ссылке:
https://raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg
Ранее мы говорили никогда не используйте горячие ссылки на изображения с других серверов, данный случай только для целей обучения, итак мы позволим вам пренебречь этим один разок.
Мы также хотели бы, чтобы вы:
- Добавили любой альтернативный текст, и проверили как это работает внеся ошибку в ссылку на изображение.
- Установите правильные значения
widthиheight(подсказка: это 200px по ширине и 171px по высоте), после поэкспериментируйте с другими значениями, чтобы увидеть какой будет эффект.
- Установите
titleдля изображения.
Если вы сделаете ошибку, вы всегда можете очистить код, используя кнопку Reset. Если вы реально не будете понимать как сделать, нажмите кнопку Show solution, чтобы увидеть ответ:
Начиная разговор о заголовках, есть множество путей как вы можете добавить заголовок к своему изображению. Для примера, нет ничего, что может вас остановить сделать это таким образом:
<div>
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>
<p>A T-Rex on display in the Manchester University Museum.</p>
</div>Это нормально. Это содержит всё что вам нужно, и красиво стилизуется с помощью CSS. Но, есть проблема: здесь нет ничего, что семантически связывает изображение с его заголовком, и это может вызвать сложности для читателей. Например, когда у вас есть 50 изображений и заголовков, какой заголовок идёт вместе с каким изображением?
Лучшим решением будет использование элементов HTML5 <figure> и <figcaption>. Они были созданы исключительно для этой цели: предоставить семантический контейнер для рисунков и чётко связать рисунок с заголовком. Наш пример выше мог бы быть переписан так:
Они были созданы исключительно для этой цели: предоставить семантический контейнер для рисунков и чётко связать рисунок с заголовком. Наш пример выше мог бы быть переписан так:
<figure>
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>
<figcaption>A T-Rex on display in the Manchester University Museum.</figcaption>
</figure>Элемент <figcaption> говорит браузерам и вспомогательной технологии, что заголовок описывает содержимое элемента <figure>.
Замечание: С точки зрения доступности, заголовки и alt имеют различные предназначения. Заголовки помогают даже тем, кто имеет возможность просматривать изображение, тогда как alt обеспечивает замену функциональности отсутствующего изображения. Таким образом, заголовки и alt не подразумевают под собой одни и те же вещи, потому что оба используются браузером при отсутствии изображения. Попробуйте отключить изображения в своём браузере, чтобы увидеть как это выглядит.
Попробуйте отключить изображения в своём браузере, чтобы увидеть как это выглядит.
Тег <figure> не является изображением. Он представляет собой независимый структурный элемент, который:
- Передаёт смысл компактным, интуитивно понятным способом.
- Может использоваться в различных местах страницы.
- Предоставляет ценную информацию, поддерживающую основной текст.
Тег <figure> может быть несколькими изображениями, куском кода, аудио, видео, уравнением, таблицей, либо чем-то другим.
Активное изучение: создание <figure>
В этом разделе активного изучения мы хотели бы, чтобы вы взяли текст из предыдущего раздела активного изучения и преобразовали его в <figure>:
- Оберните его в
<figure>элемент. - Скопируйте текст из атрибута
title, удалите атрибутtitle, и вбейте текст в элемент<figcaption>.
В случае допущения ошибки, вы всегда можете набрать код повторно, нажав кнопку Reset. Если вы застряли, нажмите кнопку Show solution, чтобы увидеть ответ:
Если вы застряли, нажмите кнопку Show solution, чтобы увидеть ответ:
Вы можете использовать CSS для встраивания изображений в веб-страницы (или JavaScript, но это совсем другая история). Параметры CSS background-image и другие background-* применяются для контроля размещения фонового изображения. К примеру, чтобы залить фон каждого параграфа страницы, необходимо сделать следующее:
p {
background-image: url("images/dinosaur.jpg");
}Получившееся в конечном итоге изображение можно легко позиционировать и контролировать, в отличие от его HTML аналога. Так зачем же возиться с HTML изображениями? Как указано выше, фоновые изображения CSS предназначены только для украшения. Если вы просто хотите добавить что-то красивое на свою страницу, чтобы улучшить визуальные эффекты, это нормально. Тем не менее, такого рода изображения не имеют семантического смысла вообще. Они не могут иметь каких-то текстовых эквивалентов, видимых посетителю, они невидимы для программ чтения с экрана. Вот где блистают HTML-изображения!
Вот где блистают HTML-изображения!
Итог: если изображение имеет важность, в контексте содержимого вашей страницы, вам следует использовать HTML изображения. Если же картинка является банальной декорацией, используйте фоновые изображения CSS.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы усвоили эту информацию, прежде чем двигаться дальше. Смотрите Проверьте знания по изображениям в HTML.
На этом пока все. Мы подробно рассмотрели изображения и их заголовки. В следующей статье мы рассмотрим, как использовать HTML для встраивания видео и аудио на веб-страницы.
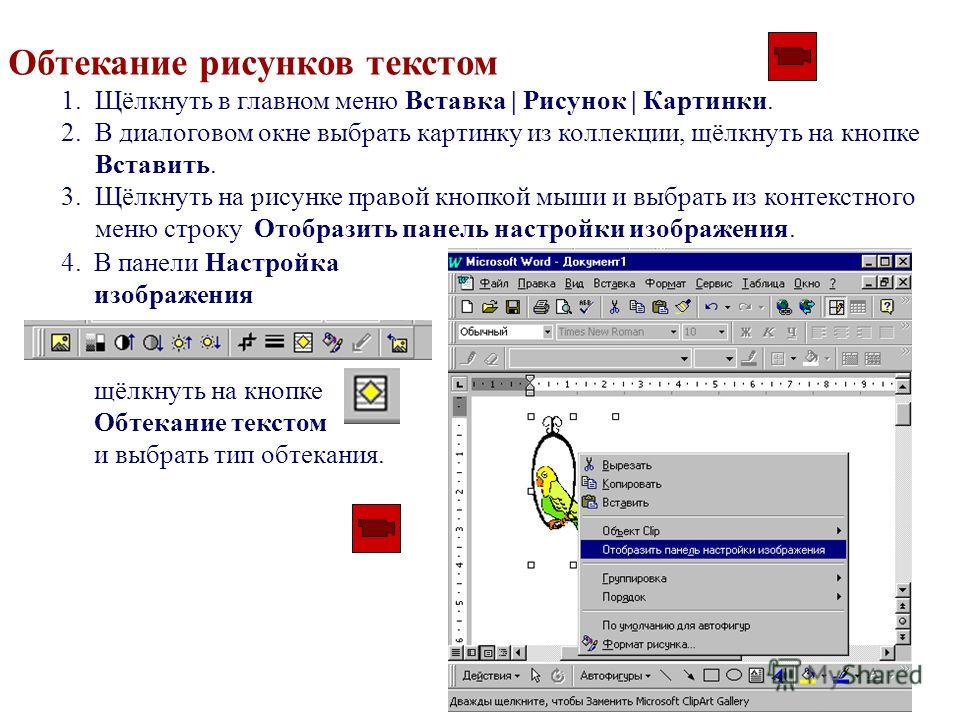
Как сделать обтекание картинки текстом?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить изображение на страницу так, чтобы оно обтекалось рядом лежащим текстом.
Решение
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float, добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам.
Пример 1. Обтекание картинок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обтекание</title>
<style>
.leftimg {
float:left; /* Выравнивание по левому краю */
margin: 7px 7px 7px 0; /* Отступы вокруг картинки */
}
.rightimg {
float: right; /* Выравнивание по правому краю */
margin: 7px 0 7px 7px; /* Отступы вокруг картинки */
}
</style>
</head>
<body>
<h3>Доклад лейтенанта Бокатуева</h3>
<p><img src="images/1.jpg" alt="Лейтенант Бокатуев">
Вчера во время проведения разведоперации наша группа подверглась нападению неизвестного
противника в камуфляжной форме Алиенов. В результате эффективной обороны и стремительной
контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава
потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился
в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы
своего взвода. В результате операции были захвачены элементы внеземной культуры, которые
переданы аналитической группе.</p>
<h3>Пресс-релиз аналитической группы</h3>
<p><img src="images/2.jpg" alt="Учёные, находящиеся в состоянии аффекта">
В наших секретных лабораториях в рамках проекта «Пандора» разрабатывалось
психотропное оружие. В результате неудачного эксперимента большинство ученых, работавших
над прибором, подверглись воздействию психотропного излучения, и они, находясь в состоянии
аффекта, растащили прототип по деталям. Возможно, наши ученые до сих пор находятся в
состоянии аффекта.
В результате эффективной обороны и стремительной
контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава
потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился
в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы
своего взвода. В результате операции были захвачены элементы внеземной культуры, которые
переданы аналитической группе.</p>
<h3>Пресс-релиз аналитической группы</h3>
<p><img src="images/2.jpg" alt="Учёные, находящиеся в состоянии аффекта">
В наших секретных лабораториях в рамках проекта «Пандора» разрабатывалось
психотропное оружие. В результате неудачного эксперимента большинство ученых, работавших
над прибором, подверглись воздействию психотропного излучения, и они, находясь в состоянии
аффекта, растащили прототип по деталям. Возможно, наши ученые до сих пор находятся в
состоянии аффекта. </p>
</body>
</html>
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Текст с иллюстрациями
Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin, которое добавляет отступы между картинкой и текстом. Это свойство одновременно задаёт отступ сверху, справа, снизу и слева от фотографий.
CSS: выравнивание по центру
CSS: выравнивание по центруЦентрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
. ..
<IMG src="..." alt="...">
..
<IMG src="..." alt="...">Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац. ..
</DIV>
..
</DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.

- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div. container5 p {
margin: 0 }
container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 { height: 10em; position: relative } div.container4 p { margin: 0; background: yellow; position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%) }
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Created 5 May 2001;
Last updated
Как в Фотошопе убрать надпись с картинки / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 05. 12.2017
12.2017
Надписи и лишний текст способны очень сильно испортить впечатление от снимка. Довольно часто бывает нужно убрать надпись в Фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Тут стоит сделать небольшую оговорку — не надо удалять водяные знаки и строки копирайтов с чужих фотографий. Этим вы нарушаете закон об авторских правах. Если очень хочется использовать чужой снимок, ищите фотографии по лицензии CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберёмся, как вырезать надпись в Фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объектов и переходов цвета.
Рассмотрим пример, как в Фотошопе стереть надпись, не повредив фон (её мы добавили специально).
Выбираем инструмент Lasso Tool/«Инструмент “Лассо”» и мышкой обводим надпись.
Вокруг слова появляется линия из чередующихся белых и чёрных полосок, которую иногда называют «бегущие муравьи».
После этого кликаем правой клавишей мыши по выделенной области и выбираем пункт меню Fill/«Выполнить заливку».
В появившемся диалоговом окне в параметре Contents надо задать значение Content-Aware/«С учётом содержимого». Такая настройка даёт программе указание автоматически заполнить выделенную область, основываясь на том, что изображено на фотографии рядом. В случае однородных поверхностей или каких-то текстур результат получается качественным.
После этого нажимаем в диалоговом окне на кнопку Ok и видим, что наш текст пропал, а Фотошоп «дорисовал» область максимально похоже на окружение.
Этот простой и быстрый способ позволяет убрать текст в Фотошопе с картинки, когда он написан на однородных поверхностях.
Для более сложных ситуаций подойдёт способ, основанный на использовании Clone Stamp Tool/«Инструмент “Восстанавливающая кисть”».
Давайте рассмотрим, как на картинке убрать надпись в Фотошопе на примере фотографии ниже.
Если воспользоваться предыдущим методом, то не удастся аккуратно восстановить структуру веток дерева. Можно, конечно, выделять по одной букве, но и тут не факт, что получится достойный результат.
Поэтому выбираем инструмент Spot Healing Brush Tool/«Инструмент “Точечная восстанавливающая кисть”».
В верхней панели инструментов задаём размер инструмента и обязательно уточняем, что параметр Type установлен в значение Content Aware/«С учётом содержимого». Смысл этого параметра аналогичен описываемому в предыдущем способе — Фотошоп будет пытаться восстанавливать область воздействия с учётом структуры изображения.
Размер надо выбирать в зависимости от величины надписи, её шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если подобрать толщину инструмента примерно равной толщине линии шрифта.
После того как определились с размером инструмента, проводим им по контуру букв, нажав левую клавишу мыши. Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.
Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.
Продолжаем «обводить» буквы, пока вся надпись не будет удалена с фотографии.
Эти два способа, основанные на принципах заполнения с учётом фона позволяют очень аккуратно, без следов убрать надпись на картинке в Фотошопе. Выбор конкретного способа и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Как в Ворде написать текст на картинке
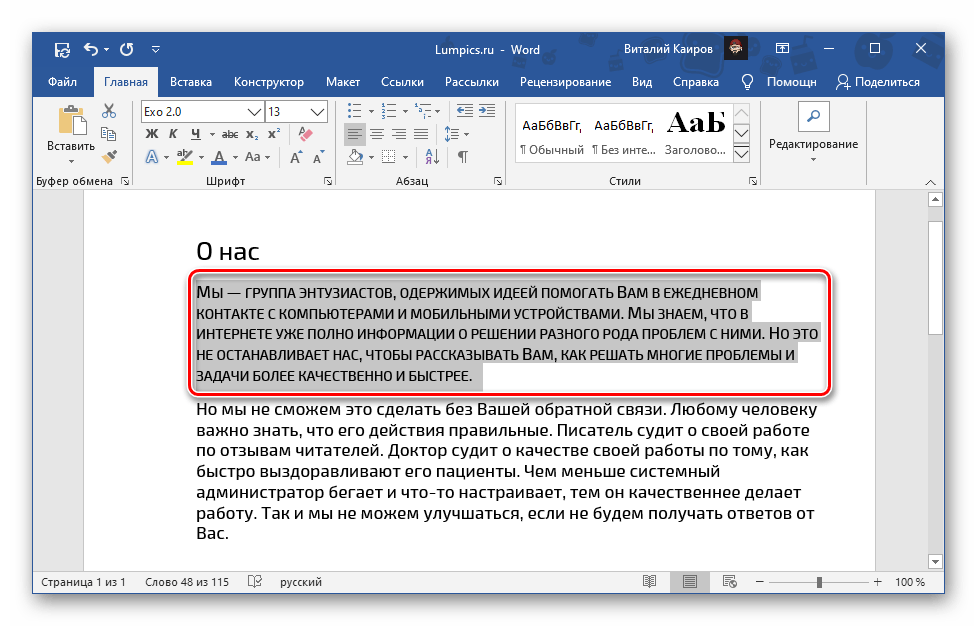
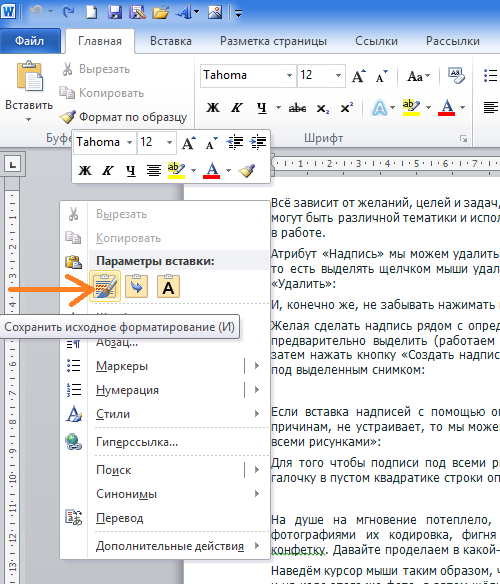
Помимо работы с текстом, программа MS Word также позволяет работать и с графическими файлами, которые в ней можно изменять (хоть и по минимуму). Так, нередко добавленную в документ картинку требуется как-нибудь подписать или дополнить, причем, сделать это необходимо так, чтобы сам текст находился поверх изображения. Именно о том, как наложить текст на картинку в Ворде, мы и расскажем ниже.
Именно о том, как наложить текст на картинку в Ворде, мы и расскажем ниже.
Существует два метода, с помощью которых можно наложить текст поверх картинки — это использование стилей WordArt и добавление текстового поля. В первом случае надпись будет красивая, но шаблонная, во втором — вы имеете свободу выбора шрифтов, типа написания и форматирования.
Урок: Как в Word изменить шрифт
Добавление поверх рисунка надписи в стиле WordArt
1. Откройте вкладку “Вставка” и в группе “Текст” нажмите на пункт “WordArt”.
2. Из развернувшегося меню выберите подходящий стиль для надписи.
3. После того, как вы кликните по выбранному стилю, он будет добавлен на страницу документа. Введите необходимую надпись.
Примечание: После добавления надписи WordArt появится вкладка “Формат”, в которой можно выполнить дополнительные настройки.
Кроме того, вы можете изменить размер надписи, потянув за границы поля, в котором она находится.
4. Добавьте в документ изображение, воспользовавшись инструкцией по ссылке ниже.
Урок: Как в Word вставить картинку
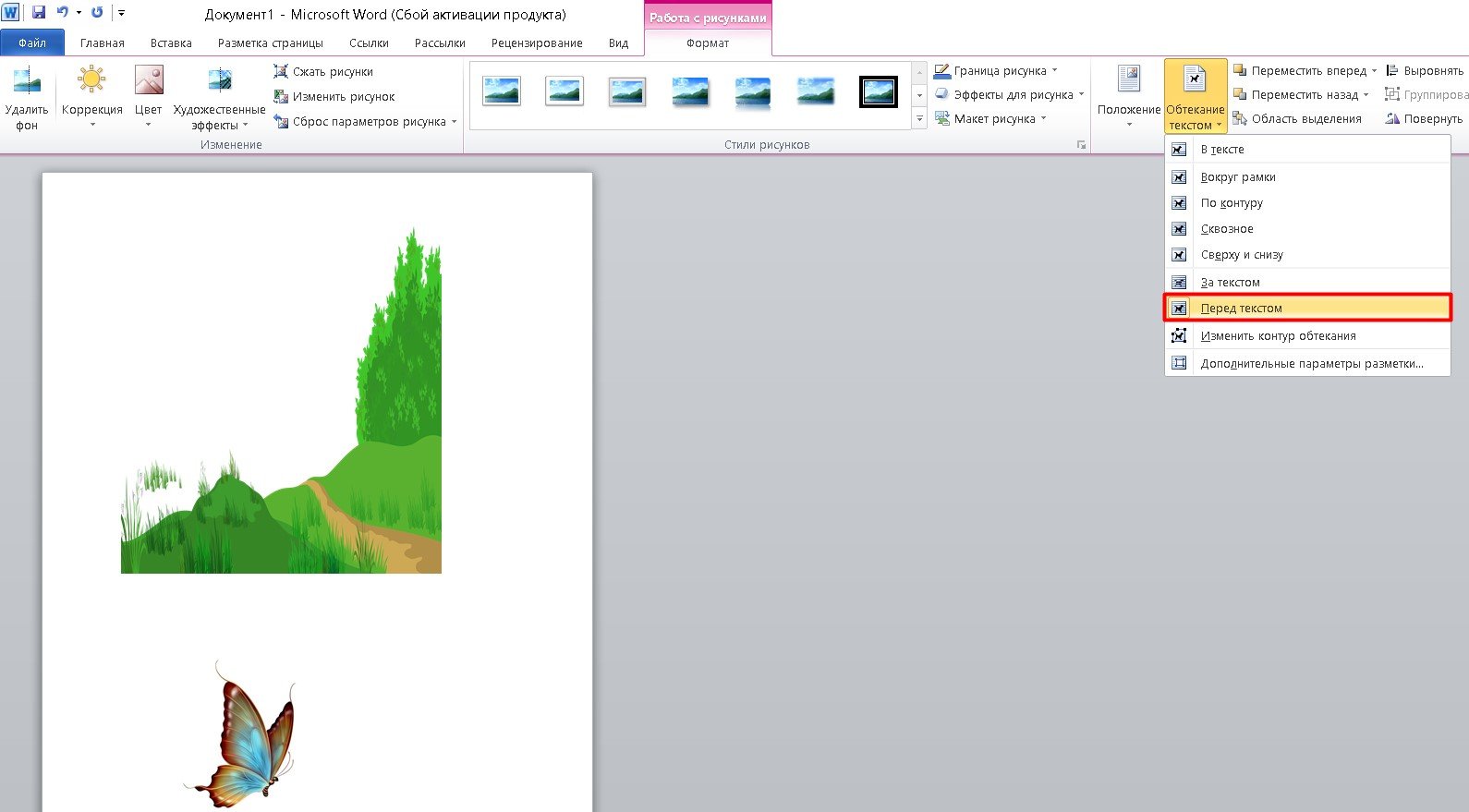
5. Переместите надпись WordArt, расположив ее поверх изображения так, как вам это необходимо. Кроме того, вы можете выровнять положение текста, воспользовавшись нашей инструкцией.
Урок: Как в Ворде выровнять текст
6. Готово, вы наложили надпись в стиле WordArt поверх изображения.
Добавление поверх рисунка обычного текста
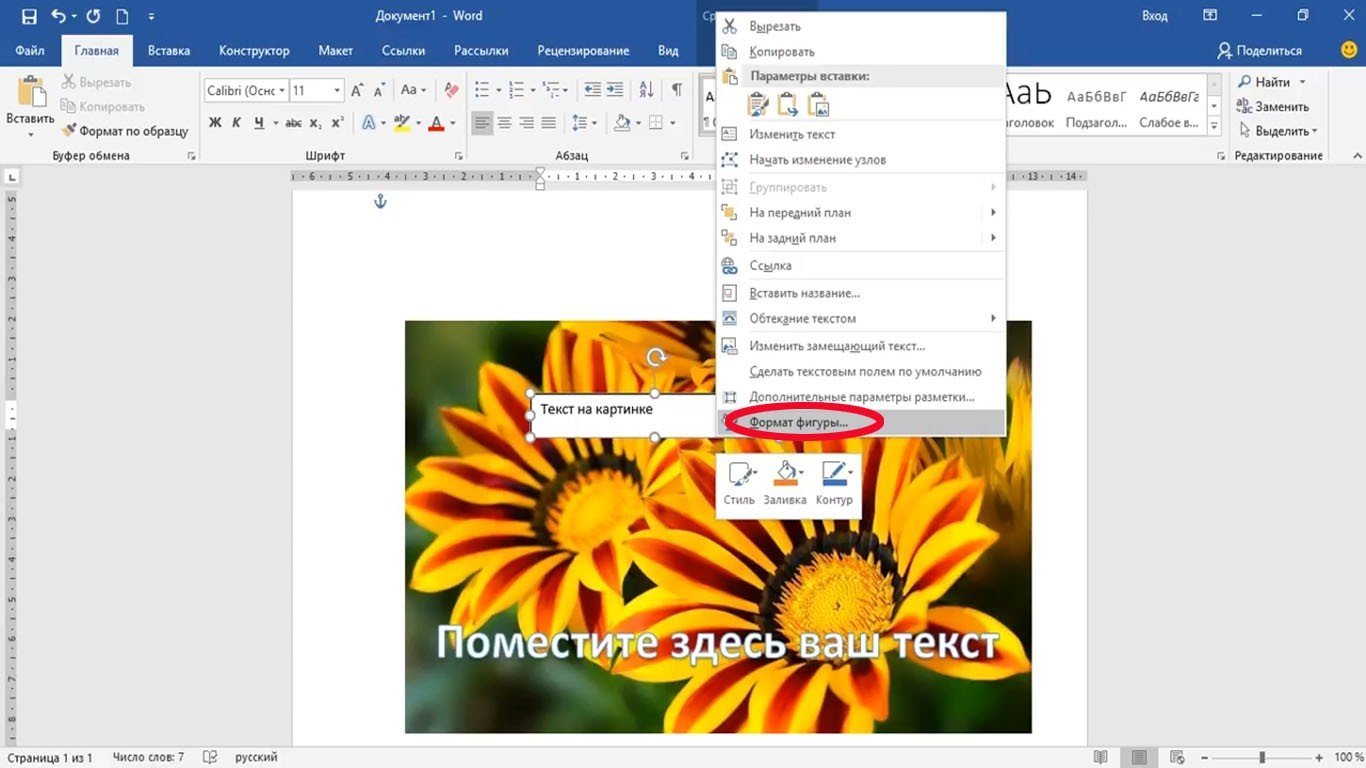
1. Откройте вкладку “Вставка” и в разделе “Текстовое поле” выберите пункт “Простая надпись”.
2. Введите необходимый текст в появившееся текстовое поле. Выровняйте размеры поля, если это необходимо.
3. Во вкладке “Формат”, которая появляется после добавления текстового поля, выполните необходимые настройки. Также, вы можете изменить внешний вид текста в поле стандартным способом (вкладка “Главная”, группа “Шрифт”).
Также, вы можете изменить внешний вид текста в поле стандартным способом (вкладка “Главная”, группа “Шрифт”).
Урок: Как в Word повернуть текст
4. Добавьте изображение в документ.
5. Переместите текстовое поле на картинку, если это необходимо, выровняйте положение объектов, воспользовавшись инструментами в группе “Абзац” (вкладка “Главная”).
- Совет: Если текстовое поле отображается в виде надписи на белом фоне, перекрывая таким образом изображение, кликните по его краю правой кнопкой мышки и в разделе “Заливка” выберите пункт “Нет заливки”.
Добавление подписи к рисунку
Кроме наложения надписи поверх изображения, вы также можете добавить к нему подпись (название).
1. Добавьте изображение в документ Word и кликните по нему правой кнопкой мышки.
2. Выберите пункт “Вставить название”.
Выберите пункт “Вставить название”.
3. В открывшемся окне введите необходимый текст после слова “Рисунок 1” (остается неизменным в этом окне). Если это необходимо, выберите положение подписи (над или под изображением), развернув меню соответствующего раздела. Нажмите кнопку “ОК”.
4. Подпись будет добавлена к графическому файлу, надпись “Рисунок 1” можно будет удалить, оставив только введенный вами текст.
На этом все, теперь вы знаете, как сделать надпись на картинке в Ворде, а также о том, как подписывать рисунки в этой программе. Желаем вам успехов в дальнейшем освоении этого офисного продукта.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак удалить объекты, текст и людей с изображения
Различные способы улучшения фотографий Вот некоторые из наиболее распространенных случаев использования, с которыми сталкиваются фотографы, когда им нужно удалить что-то с изображения.
- Удаление чего-либо из естественного изображения для получения идеального пейзажного снимка
- Удаление человека (или людей), который отвлекает от основного объекта или фокуса
- Избавление от теней, облаков и других элементов, разбавляющих воздействие изображения
- Уборка граффити, мусорного ведра или мусора, чтобы изображение выглядело аккуратнее
- Удаление всего, что не соответствует цели фотографии
Рекомендации по удалению объектов с фотографий
Прежде чем мы погрузимся в процесс избавления от всех этих нежелательных элементов из наших изображений, мы должны помнить о следующих передовых методах.
- Подбери подходящее фото к заданию
Всегда лучше, если вокруг выбранного объекта или предмета есть пустое пространство. И если предмет или объект маленькие или не занимают много места на картинке, это помогает.
И если предмет или объект маленькие или не занимают много места на картинке, это помогает.
- Постарайтесь как можно тщательнее отследить объект или человека, которого вы хотите удалить
Попробуйте увеличить масштаб и не забудьте использовать ластик, если вы выделяете лишнюю область.
- Убедитесь, что фотография будет работать без удаленных объектов
Не удаляйте что-либо, если это привлекает внимание к удалению.Зрители могут слишком сильно сосредоточиться на редактируемой области, и это разрушит всю цель стремления к воспринимаемому совершенству.
- Рассмотрите этические и моральные последствия удаления вещей или людей с фотографий
Спросите себя, действительно ли это пятно портит ваш портрет. Будет ли удаление кого-либо с изображения оскорблением? Изменяет ли удаление текста негативно интерпретацию контекста изображения? Помните об этих моральных соображениях при редактировании.
- Когда вы закончите удаление, запросите второе мнение
Всегда лучше иметь свежий взгляд на удаление. В идеале они даже не заметят, что раньше там что-то было.
Удалить текст с картинки сPicsart предлагает самый простой способ удаления текста с изображений. В веб-редакторе есть специальный инструмент, предназначенный исключительно для удаления объектов или текста с изображений. Просто следуйте этим инструкциям, и вы сможете удалить текст с изображений всего за несколько кликов.
1) Откройте редактор Picsart и щелкните Новый проект .
2) Загрузите свое изображение (или выберите одно из библиотек стоковых фотографий).
3) На панели выше выберите инструмент для удаления .
4) Используйте инструмент Кисть , чтобы выделить текст, который вы хотите удалить. Если она слишком тонкая или толстая для размера текста, сдвиньте квадрат размера , чтобы отрегулировать размер кисти.Используйте инструмент Eraser над кистью, если вы выделяете лишнюю область.
Если она слишком тонкая или толстая для размера текста, сдвиньте квадрат размера , чтобы отрегулировать размер кисти.Используйте инструмент Eraser над кистью, если вы выделяете лишнюю область.
5) Как только вы закончите обводить текст, нажмите «Удалить». Вуаля, технология Picsart на основе искусственного интеллекта удалит выделенный текст, и вы сможете добавить на его место другой текст или оставить его пустым.
Удалить людей с фотографийУмение вырезать людей из изображений — удобный инструмент для редактирования, который должен быть в вашем арсенале. Возможно, вам нужно удалить бывшего — современный вариант физического вырезания кого-то из фотографии.Или, может быть, вы хотите удалить стаи туристов с картинки. Как вы можете сделать это на мобильном телефоне Picsart. Это похоже на то, как мы добились удаления текста.
1) Откройте приложение Picsart и щелкните фиолетовый значок плюс .
2) Загрузите изображение из своей фотогалереи или выберите одно из бесплатных изображений в стоковых библиотеках.
3) Нажмите на символ Инструменты и выберите Удалить .
4) Выберите размер кисти и выделите фигуру, которую хотите удалить.Если он слишком тонкий или толстый, отрегулируйте ползунок.
5) Не забудьте уточнить области вокруг удаленной фигуры с помощью инструмента Ластик . Когда закончите, выберите Применить и нажмите Далее , чтобы сохранить или опубликовать изменения.
Совет для профессионалов: если вокруг человека, которого вы пытаетесь удалить с фотографии, есть пустое пространство, процесс удаления будет намного проще и плавнее.
Избавьтесь от ненужного беспорядка за секунды Сколько раз это случалось? Вы возвращаетесь домой после съемочного дня и садитесь редактировать свою почти идеальную фотографию только для того, чтобы понять, что на заднем плане что-то есть. С помощью инструмента Picsart Removal вы можете за считанные секунды избавиться от всего, что стоит на вашем пути, и сделать безупречный снимок. По сути, это то же самое, что и удаление текста или людей с ваших изображений. Вам просто нужно загрузить изображение (либо онлайн, либо в приложении) и выделить объект, очистив области вокруг с помощью ластика для гладкой отделки. AI-магия делает всю тяжелую работу. Вам просто нужно привести себя в порядок, и вы получите идеальный снимок в кратчайшие сроки. И никто никогда не должен знать о правке.
С помощью инструмента Picsart Removal вы можете за считанные секунды избавиться от всего, что стоит на вашем пути, и сделать безупречный снимок. По сути, это то же самое, что и удаление текста или людей с ваших изображений. Вам просто нужно загрузить изображение (либо онлайн, либо в приложении) и выделить объект, очистив области вокруг с помощью ластика для гладкой отделки. AI-магия делает всю тяжелую работу. Вам просто нужно привести себя в порядок, и вы получите идеальный снимок в кратчайшие сроки. И никто никогда не должен знать о правке.
Слишком много всего происходит на заднем плане вашего продукта? Возможно, вам просто не нравится его внешний вид, и вы хотите удалить фон с изображения. Вот тут-то и приходит на помощь инструмент для удаления фона. Все, что вам нужно сделать, это загрузить изображение и позволить технологии искусственного интеллекта автоматически удалить фон. Вы можете оставить все как есть (без фона) или добавить любую наклейку или новый фон. Совершенно новое фото, загрунтованное и готовое к цифровой публикации.
Совершенно новое фото, загрунтованное и готовое к цифровой публикации.
Если вы решите полностью изменить фон изображения, инструмент Picsart Background Changer идеально подойдет для этого. Бывают случаи, когда фон изображения хорош, но вы подозреваете, что он мог бы быть еще лучше. Если вам не хватает вдохновения или времени, просто загрузите свое изображение в инструмент «Изменение фона», затем нажмите «Редактировать», чтобы просмотреть новые параметры фона. Вы можете загрузить собственное изображение, чтобы сделать его новым фоном, или выбрать изображение из одной из доступных стандартных библиотек.Количество изображений, которые вы можете попробовать, не ограничено, поэтому экспериментируйте с любым количеством фонов, пока не найдете идеальное для себя.
Творите со скоростью культуры Picsart — это полная экосистема бесплатного контента, мощных инструментов и источников вдохновения для авторов. С миллиардом загрузок и более чем 150 миллионами активных авторов в месяц Picsart является крупнейшей в мире творческой платформой. Picsart сотрудничал с крупными артистами и брендами, такими как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros.Развлечения, iHeartMedia, Condé Nast и многое другое. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и обновите до Золотого , чтобы получить премиальные привилегии!
С миллиардом загрузок и более чем 150 миллионами активных авторов в месяц Picsart является крупнейшей в мире творческой платформой. Picsart сотрудничал с крупными артистами и брендами, такими как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros.Развлечения, iHeartMedia, Condé Nast и многое другое. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и обновите до Золотого , чтобы получить премиальные привилегии!
Как удалить текст с фотографии в Photoshop [новинка 2022 года]
Ищете, как удалить текст с фотографии в Photoshop? Хорошо! Мы подробно расскажем о некоторых способах удаления текста с фотографии в Photoshop!
Советы
Для большинства начинающих выполнять работу в Photoshop рискованно, поскольку это требует много времени и ужасно сложно. Если вы хотите освободить себя от необходимости заниматься каким-либо техническим процессом, вы можете обратиться к MarkGo, который предлагает на удивление простое решение. Просто попробуйте БЕСПЛАТНО прямо сейчас!
Если вы хотите освободить себя от необходимости заниматься каким-либо техническим процессом, вы можете обратиться к MarkGo, который предлагает на удивление простое решение. Просто попробуйте БЕСПЛАТНО прямо сейчас!
Попробуйте бесплатноПопробуйте бесплатно
Как удалить текст в Photoshop с помощью функции растеризации сделать один тип редактирования!
Однако, как только вы освоите Photoshop, вы поймете, как легко использовать Photoshop для редактирования любого типа текста из изображения.Начнем с использования функции растеризации для удаления текста с фотографии в Photoshop.
Шаг 1: Импорт файла
Начнем с основ! Откройте Photoshop, и как только он откроется, перейдите в верхний левый угол и нажмите «Файл». Откроется панель и выберите второй вариант «Открыть». Появится всплывающее окно, и вы можете выбрать изображение, из которого хотите удалить текст. Это позволит импортировать файл/изображение/фотографию, которые вы хотите отредактировать.
Шаг 2: Сделайте копию
После импорта изображения вам нужно будет сделать его копию, чтобы не вносить никаких изменений в исходный файл.Чтобы сделать копию фотографии, перейдите к слоям и щелкните правой кнопкой мыши изображение, с которого вы хотите удалить текст. Панель откроется после щелчка правой кнопкой мыши; вы можете выбрать опцию «Копировать». Копия исходного слоя с фотографией будет отображаться поверх исходного слоя. Он будет называться «Копия» после оригинального имени фотографии.
Шаг 3: переименуйте скопированный слой
Чтобы упростить запоминание файла, вы можете переименовать его как хотите. Чтобы переименовать файл, щелкните правой кнопкой мыши скопированный слой, и откроется панель.На панели выберите переименовать. После выбора опции открывается окно, в котором требуется переименовать изображение. Вы можете дать любое имя, которое вы хотите, или вы можете просто добавить «ТЕКСТ УДАЛЕН» после исходного имени файла. Теперь нажмите на опцию «Сохранить», указанную в конце окна! И вот вы идете с переименованием вашего файла.
Теперь нажмите на опцию «Сохранить», указанную в конце окна! И вот вы идете с переименованием вашего файла.
Шаг 4: Растеризация слоя
Теперь вы увидите два слоя с одинаковым изображением в «Слоях» в правой части панели инструментов.Вам просто нужно выбрать скопированный слой и щелкнуть по нему правой кнопкой мыши, чтобы открыть панель инструментов. На панели выберите параметр «Растеризовать слой», и ваш слой будет растеризован. Растрирование слоя означает, что теперь вы делаете его активным для редактирования.
Шаг 5: Удаление нежелательного текста
После того, как слой выбран и растрирован, вы можете приступить к удалению нежелательного текста.
Одним из инструментов для удаления текста является инструмент «Лассо».Это самый простой инструмент для использования и понимания. После того, как вы выбрали этот инструмент в левом углу интерфейса или нажали «L», чтобы активировать инструмент, вы можете просто щелкнуть область вокруг текста и переместить курсор вокруг текста, чтобы выбрать его.
 После того, как вы выбрали текстовую область, которую хотите удалить, нажмите «Удалить», и она исчезнет.
После того, как вы выбрали текстовую область, которую хотите удалить, нажмите «Удалить», и она исчезнет.Помимо инструмента «Лассо», вы также можете выбрать инструмент «Ластик» или нажать «E», чтобы активировать инструмент. После того, как вы активировали инструмент, в верхнем левом углу интерфейса вы увидите несколько вариантов увеличения или уменьшения размера ластика.Вы также увидите вариант непрозрачности. Установите непрозрачность на 95% для начала, так как вы можете изменить ее по своему вкусу! Теперь переместите ластик курсором мыши на область текста, которую вы хотите удалить. Щелкнув левой кнопкой мыши, вы увидите, что текстовая область удаляется там, где находился инструмент ластика.
Шаг 6: Сохраните изменения
Теперь, когда вы успешно удалили текст, вы можете сохранить изменения в файле, щелкнув «Файл» в левом верхнем углу интерфейса.Откроется панель. Вы можете выбрать опцию «Сохранить», чтобы сохранить изменения. Или вы можете просто нажать «Ctrl + S», чтобы сохранить его с помощью этих сочетаний клавиш.
Как стереть текст в Photoshop с помощью заливки с учетом содержимого
Как использовать заливку с учетом содержимого?
Далее, чтобы удалить текст из фотошопа, у нас есть еще один способ. Он называется методом заполнения с учетом содержимого. Давайте систематически рассмотрим процесс с использованием Content Aware Fill.
Шаг 1. Перейдите к изображениям в Photoshop
В панели инструментов Photoshop откройте изображения.Затем создайте копию определенного изображения. Цель копирования состоит в том, чтобы не вносить никаких изменений в исходное изображение. Делая это, вы можете снизить риск. Для копирования вы можете сделать это, нажав Ctrl + J в Windows или Command + J в Mac.
Теперь обратите внимание на панель слоев. Вы заметите, что у вас есть два слоя с одним и тем же изображением. Однако исходное изображение будет обозначено как фоновый слой. С другой стороны, скопированное изображение остается как слой 1.
Шаг 2.
 Выберите Слой 1
Выберите Слой 1Как упоминалось ранее, скопированное изображение остается Слоем 1. Теперь вы можете переименовать этот слой. Потому что мы должны быть умными. В противном случае можно легко запутаться между двумя слоями. Например, вы можете переименовать слой как «для удаления текста» или «с удаленным текстом».
Вы можете легко сделать это, щелкнув правой кнопкой мыши слой 1 напрямую. Появится меню, показывающее вариант переименования. Просто измените имя слоя. Для завершения действия нажмите Enter в Windows и Return на Mac.
Шаг 3. Выделение текста с помощью инструмента «Лассо»
Далее мы воспользуемся инструментом «Лассо». Вы можете выбрать инструмент Лассо на панели инструментов. Панель инструментов расположена в левой части экрана Photoshop. Когда вы выберете инструмент «Лассо», появится значок инструмента «Лассо» с черным курсором.
Курсором нужно щелкнуть рядом с краем вашего текста. Теперь с помощью инструмента вам нужно обвести текст, перетащив его на контур. Будьте внимательны и оставьте тонкую рамку вокруг него.В конечном итоге это позволит Photoshop лучше смешивать фон после удаления текста.
Будьте внимательны и оставьте тонкую рамку вокруг него.В конечном итоге это позволит Photoshop лучше смешивать фон после удаления текста.
Шаг 4. Удаление текста
После выделения текста с помощью инструмента «Лассо» теперь вы можете удалить текст. Для этого нажмите редактировать. Далее выберите заливку из выпадающего меню. С другой стороны, вы можете просто использовать ярлык, нажав Shift + F5. Появится панель заливки.
Теперь выберите опцию «Заливка с учетом содержимого» в раскрывающемся меню.Затем нажмите «ОК», и он удалит текст позже, оставив пустое место. Дайте немного времени Photoshop; он заполнит пространство.
Шаг 5. Отмена выбора изображения
Наконец, вам необходимо отменить выбор изображения. Сделать это можно, нажав Ctrl+D. После этого сохраните изображение. В течение нескольких секунд Photoshop удалит текст.
Настоятельно рекомендуется использовать заливку с учетом содержимого. Кроме того, Content Aware Fill включает в себя различные функции, которые позволяют улучшить качество вашей работы в Photoshop.Это позволяет оптимизировать вашу работу, удаляя ненужные объекты из вашего проекта. Таким образом, вы получите более утонченный характер работы.
Кроме того, Content Aware Fill включает в себя различные функции, которые позволяют улучшить качество вашей работы в Photoshop.Это позволяет оптимизировать вашу работу, удаляя ненужные объекты из вашего проекта. Таким образом, вы получите более утонченный характер работы.
Как удалить текст в Photoshop с помощью опции «Штамп»
Удаление ненужных объектов из Photoshop — всегда отличная идея. Удаляя нежелательные элементы из проекта, вы можете улучшить перспективы своего проекта. Мы обсудили два метода удаления текста выше. Однако теперь у нас есть третий, который позволяет вам выполнять редактирование более тонким образом.Более того, с опцией штампа клонирования вы не нарушите ни одного пикселя изображения.
Теперь давайте узнаем, как использовать опцию Clone Stamp для удаления текста в Photoshop.
Шаг 1. Перейдите к изображениям в Photoshop
В панели инструментов Photoshop откройте изображения. Затем создайте копию определенного изображения. Цель копирования состоит в том, чтобы не вносить никаких изменений в исходное изображение. Делая это, вы можете снизить риск. Для копирования вы можете сделать это, нажав Ctrl + J в Windows или Command + J в Mac.
Делая это, вы можете снизить риск. Для копирования вы можете сделать это, нажав Ctrl + J в Windows или Command + J в Mac.
Теперь обратите внимание на панель слоев. Вы заметите, что у вас есть два слоя с одним и тем же изображением. Однако исходное изображение будет обозначено как фоновый слой. С другой стороны, скопированное изображение остается как слой 1.
Шаг 2. Выбор слоя
Как упоминалось ранее, скопированное изображение остается как слой 1. Теперь вы можете переименовать этот слой. Потому что мы должны быть умными. В противном случае можно легко запутаться между двумя слоями. Например, вы можете переименовать слой как «для удаления текста» или «с удаленным текстом».
Вы можете легко сделать это, щелкнув правой кнопкой мыши слой 1 напрямую. Появится меню, показывающее вариант переименования. Просто измените имя слоя. Для завершения действия нажмите Enter в Windows и Return на Mac.
Шаг 3. Выделение объекта с помощью инструмента «Штамп»
После того, как вы переименовали слой, пришло время выделить определенную область на изображении или тексте. Для этого воспользуемся инструментом Clone Stamp Tool. Вы можете легко получить Clone Stamp Tool из палитры инструментов в Photoshop.Можно также получить его через ярлык. Просто нажмите Ctrl-S. Более того, вы также можете получить его, удерживая значок штампа. Откроется всплывающее меню, из которого вы можете выбрать инструмент «Штамп».
Для этого воспользуемся инструментом Clone Stamp Tool. Вы можете легко получить Clone Stamp Tool из палитры инструментов в Photoshop.Можно также получить его через ярлык. Просто нажмите Ctrl-S. Более того, вы также можете получить его, удерживая значок штампа. Откроется всплывающее меню, из которого вы можете выбрать инструмент «Штамп».
Теперь вы должны помнить об использовании кистей. Для удаления текста нужно выбрать кисть с мягким кончиком. Кроме того, щетка должна иметь скорость потока от 10 до 30 процентов. Затем настройте непрозрачность на 95%. Тем не менее, вы также можете внести соответствующие коррективы.
Шаг 4.Выбор исходного слоя
Далее необходимо выбрать исходный слой. Просто выберите исходный слой через панель слоев. Теперь вам нужна новая кнопка слоя. Просто перетащите исходный слой на кнопку нового слоя. Вы найдете опцию или значок рядом со значком корзины. С другой стороны, вы также можете использовать сочетание клавиш Ctrl + J: это создаст новый слой.
Шаг 5. Укажите источник с помощью Clone Stamp
Теперь поместите курсор рядом с текстом.Удерживая Alt, щелкните левой кнопкой мыши на месте. Он делает выбор, и это место называется «Источником». Затем выберите краску и используйте ее, чтобы покрыть текст.
Вы должны быть предельно осторожны и точны на этом этапе. В случае какой-либо неточности вы заметите искажение, когда будете рисовать изображение.
Шаг 6. Выровняйте пиксели
В меню параметров выберите Выравнивание. Это поможет вам производить непрерывную выборку пикселей без потери точки выборки.Не забудьте сбросить эту опцию после выбора новой точки отбора проб.
Шаг 7. Клонирование текста
Наведите указатель мыши на текст, который вы хотите скрыть. Кроме того, также рисуйте на источнике, щелкнув левой кнопкой мыши. Фоновое изображение загорится. Помните, что пятна, которые вы клонируете, освещаются в том же направлении, что и изображение.
Хорошо рисовать небольшими участками, которыми можно управлять. Нанесение больших ударов может нарушить работу.Кроме того, это придаст вашей работе более профессиональный вид. Вы можете продолжать процесс, пока не получите лучшее качество.
Лучшая альтернатива Photoshop для начинающих, позволяющая избавиться от водяных знаков
Вы новичок в области редактирования? Не о чем напрягаться! У нас есть замечательная альтернатива, которую вы можете использовать и выполнить редактирование за считанные минуты! Редактирование не только за считанные минуты, но и профессионально! iMyFone MarkGo — это замечательная альтернатива Photoshop для удаления текста с фотографии.Это очень простое программное обеспечение с некоторыми уникальными встроенными функциями. Давайте узнаем, как вы можете удалить текст в течение нескольких минут с этим захватывающим программным обеспечением всего в нескольких шагах:
ImyFone Markgo
70007
Замечательные функции Imyfone Markgo
, без каких-либо технических знаний, необходимых для удаления водяного знака всего одним щелчком мыши.

Легко удалить и добавить водяной знак для видео и фото, без каких-либо следов.
Бесплатная пробная версия ремувера, во время которой можно проверить совместимость.
Возможность добавления водяных знаков до 100 фотографий в пакетном режиме по соображениям авторского права.
Попробуйте бесплатно Попробуйте бесплатно
Шаг 1: Импорт файла
Начнем с основ! Откройте iMyFone MarkGo и импортируйте изображение/фотографию, из которой вы хотите удалить текст.
Шаг 2: Выберите область
После того, как вы импортировали файл в программу, вы можете выбрать «Инструмент выделения» и выделить область вокруг текста.
Шаг 3: перетащите поле выделения
После того, как вы закончите выделение области с помощью инструмента «Выделение», откроется окно, и вы сможете перетащить его поверх текста.
Шаг 4: Удалить сейчас
После этого нажмите кнопку «Удалить сейчас», которая находится справа от опции предварительного просмотра. А теперь нажмите «ОК». Нежелательный текст будет удален с изображения.
А теперь нажмите «ОК». Нежелательный текст будет удален с изображения.
Шаг 5: Сохраните изменения
Если вы удовлетворены результатами, вы можете сохранить изменения, сохранив файл где-нибудь на своем ПК.
Попробуйте бесплатно Попробуйте бесплатно
Почему нам это нравится?
Это потрясающее программное обеспечение со всеми инструментами редактирования не только изображений, но и видео. Вы можете использовать его для нескольких задач, и он также прост в использовании! Есть встроенные шаблоны, аудио, фильтры и эффекты, которые находятся всего в нескольких кликах! Если вы ищете альтернативу Photoshop, то это для вас!
Людям, которым понравился этот контент, также понравилось
Лучшее средство для удаления водяных знаков онлайн для фото и видео >>
Apowersoft Watermark Remover – Скачать бесплатно и подробное руководство в 2021 году >>
Как удалить водяной знак: TikTok На настольном компьютере, iPhone и Android >>
Часто задаваемые вопросы о том, как сделать так, чтобы текст исчезал в Photoshop
Вот некоторые из часто задаваемых вопросов:
1.
 Это работает на лицах?
Это работает на лицах?Да, Photoshop работает с изображениями, изображениями, портретами, пейзажами и т. д. Вы также можете использовать те же методы, что и выше, для удаления текста с лиц, но вам нужно будет выбрать один из методов, который вам больше подходит, чтобы черты лица не искажены.
2. У меня Adobe Photoshop 7.0. В Fill нет опции «контекстно-зависимый». Подскажите, пожалуйста, где найти этот вариант?
Этот параметр был добавлен в CS5 и более ранних версиях, в нем нет этого параметра, но есть «Контентно-зависимое масштабирование».Кроме того, вы все равно можете удалить текст с помощью «Patch tool». Это не так хорошо, как заливка с учетом содержимого, но все же может очень помочь.
3. Как получить Adobe Photoshop для Mac?
Вы можете просто зайти на официальный сайт Adobe и загрузить оттуда Photoshop для Mac. Вот ссылка, которая поможет вам перейти на официальный сайт Adobe:
4. Как удалить текст с изображения, не удаляя фон в Photoshop?
Существует три различных метода, подробно описанных выше, и вы можете прочитать их, чтобы узнать, как удалить текст с изображения, не удаляя фон в Photoshop.
5. Как удалить водяной знак в Photoshop CC 2019?
Существует множество инструментов и методов для удаления водяных знаков в Photoshop CC 2019. Вы можете использовать инструмент «Перо», инструмент быстрого выделения или инструмент «Штамп», чтобы удалить водяной знак.
6. Как убрать прозрачный водяной знак Photoshop?
Прозрачный водяной знак удаляется так же, как вышеуказанный водяной знак удаляется в Photoshop.
iMyFone MarkGo
Самое простое средство для удаления водяных знаков с видео и изображений!
Попробуйте бесплатноПопробуйте бесплатно
1000+ Люди загружают iMyFone MarkGo каждую секунду!
Удалить текст с изображений с помощью CV2 и Keras-OCR | by Carlo Borella
Как автоматически изменять изображения, чтобы сделать их без текста с помощью Python
Пример до и после удаления текста с помощью Cv2 и Keras.Источник: изображение, созданное автором при обработке изображенияmorningbirdphoto с Pixabay.
В этой статье я расскажу, как быстро удалить текст с изображений в качестве шага предварительной обработки для классификатора изображений или мультимодального классификатора текста и изображений, включающего изображения с текстом, такие как мемы (например, вызов ненавистных мемов от Facebook). .
Удаление текста может быть полезно по разным причинам, например, мы можем использовать изображения без текста для увеличения данных, так как теперь мы можем соединить изображение без текста с новым текстом.
В этом уроке мы будем использовать OCR (оптическое распознавание символов) для обнаружения текста внутри изображений и закрашивание — процесс, при котором отсутствующие части фотографии заполняются для создания полного изображения — для удаления обнаруженного нами текста.
Чтобы стереть текст с изображений, мы выполним три шага:
- Определите текст на изображении и получите координаты ограничивающей рамки каждого текста, используя Keras-ocr.
- Для каждой ограничивающей рамки примените маску, чтобы сообщить алгоритму, какую часть изображения мы должны закрасить.

- Наконец, примените алгоритм закраски, чтобы закрасить замаскированные области изображения, в результате чего получится изображение без текста, используя cv2.
Keras-ocr предоставляет готовые модели OCR и комплексный обучающий конвейер для создания новых моделей OCR (см.: https://keras-ocr .readthedocs.io/en/latest/).
В этом случае мы будем использовать предварительно обученную модель, которая достаточно хорошо подходит для нашей задачи.
Keras-ocr автоматически загрузит предварительно обученные веса для детектора и распознавателя.
При передаче изображения через Keras-orc он вернет кортеж (слово, поле), где поле содержит координаты (x, y) четырех углов слова.
Вот краткий пример:
import matplotlib.pyplot as pltИсточник: Изображение Пола Штойбера с Pixabay.
import keras_ocrpipeline = keras_ocr.pipeline.Pipeline()#чтение изображения из пути к изображению (файл jpg/png или URL-адрес изображения)
img = keras_ocr .tools.read(image_path)# Prediction_groups — это список кортежей (word, box)
Prediction_groups = pipe.recognize([img])#print image with annotations and box
keras_ocr.tools.drawAnnotations(image=img, Prediction_groups [0])
Если мы посмотрим на прогнозирование_групп , мы увидим, что каждый элемент соответствует паре координат словаря.
Например, прогноз_групп[0][10] будет выглядеть так:
(«вторник»,
массив([[ 986.2778, 625.07764],
[1192.3856, 622.7086],
[1192.8888, 666.4836],
[986.78094, 668.8526]], dtype=float32) соответствует первому углу массива)
, второй элемент соответствует нижнему правому углу, третий элемент — верхнему правому углу, а четвертый элемент — нижнему левому углу.
Представление рамки текста и ее координаты. Источник: изображение автора. Краткий обзор функций inpaint cv2
Источник: изображение автора. Краткий обзор функций inpaint cv2 При применении алгоритма рисования с использованием OpenCV нам необходимо предоставить два изображения:
- Входное изображение с текстом, который мы хотим удалить.
- Изображение маски, показывающее, где на изображении находится текст, который мы хотим удалить. Это второе изображение должно иметь те же размеры, что и входное. Маска будет отображать ненулевые пиксели, соответствующие тем областям входного изображения, которые содержат текст и будут закрашиваться, в то время как области, где у нас есть нулевые пиксели, не будут изменены.
Cv2 имеет два возможных алгоритма отрисовки и позволяет применять прямоугольные, круговые или линейные маски (см.: https://opencv24-python-tutorials.readthedocs.io/en/latest/py_tutorials/py_photo/py_inpainting/py_inpainting.html)
В этом случае я решил использовать линейные маски, поскольку они более гибкие для покрытия текста с различной ориентацией (прямоугольные маски хорошо подходят только для слов параллельно или перпендикулярно оси X, а круглые маски покрывают площадь больше, чем необходимо).
Чтобы применить маску, нам необходимо указать координаты начальной и конечной точек линии, а также толщину линии:
Начальной точкой будет средняя точка между верхним левым углом и нижний левый угол окна, а конечная точка будет средней точкой между верхним правым углом и нижним правым углом.
Для толщины мы рассчитаем длину линии между левым верхним и нижним левым углами.
import math
import numpy as npdef midpoint (x1, y1, x2, y2):
x_mid = int ((x1 + x2)/2)
y_mid = int ((y1 + y2)/2)
return (x_mid , y_mid)#пример маски строки для слова "Вторник" box = Prediction_groups[0][10]x0, y0 = box[1][0]
x1, y1 = box[1][1]
x2, y2 = box[1][2]
x3, y3 = box[1][3]x_mid0, y_mid0 = середина (x1, y1, x2, y2)
x_mid1, y_mi1 = середина (x0, y0, x3, y3) )
толщина = int(math.sqrt( (x2 - x1)**2 + (y2 - y1)**2 ))
Теперь мы можем создать нашу маску:
mask = np.zeros(img.shape[:2], dtype=" uint8")
cv2.line(маска, (x_mid0, y_mid0), (x_mid1, y_mi1), 255, толщина)
Мы также можем проверить замаскированную область, чтобы убедиться, что она работает правильно.
masked = cv2.bitwise_and(img, img, mask=mask)Замаскированная область, соответствующая слову «Вторник».
plt.imshow(masked)
Наконец, мы можем закрасить изображение. В этом случае мы будем использовать cv2.INPAINT_NS , который относится к алгоритму рисования, описанному в статье «Навье-Стокса, гидродинамика, изображение и видео».
img_inpainted = cv2.inpaint(img, mask, 7, cv2.INPAINT_NS)
plt.imshow(img_inpainted)
Как видите, работа «Вторник» была удалена с изображения.
Теперь давайте закруглимся и создадим функцию для рисования текста с любого изображения.
Нам просто нужно сгенерировать список полей и повторить маскирование и закрашивание каждого текстового поля.
импортировать matplotlib.pyplot как plt
импортировать keras_ocr
импортировать cv2
импортировать math
импортировать numpy как npdef midpoint (x1, y1, x2, y2):
x_mid = int ((x1 + x2)/2)
y_mid = int ((y1 + y2)/2)
return (x_mid, y_mid)pipeline = keras_ocr.pipeline.Pipeline()def inpaint_text(img_path, pipe):
# прочитать изображение
img = keras_ocr.tools.read(img_path)
# генерировать (слово, поле) кортежи
прогнозирование_групп = конвейер. распознавать ([img])
маска = np.zeros (img.shape[:2], dtype="uint8")
для блока в predict_groups[0]:
x0, y0 = box[1][0]
x1, y1 = box[1][1]
x2, y2 = box[1][2]
x3, y3 = box[1][3]x_mid0, y_mid0 = середина (x1, y1, x2, y2)
x_mid1, y_mi1 = середина (x0, y0, x3, y3)толщина = int(math.sqrt((x2 - x1)**2 + (y2 - y1)**2))
cv2.line(маска, (x_mid0, y_mid0), (x_mid1, y_mi1), 255,
толщина)
img = cv2.inpaint(img, mask, 7, cv2.INPAINT_NS)return(img)
и вот окончательный результат (до и после):
Я также включил еще пару примеров :
Источник: изображение автора, сгенерированное путем обработки мема от HackerNoon.Источник: изображение автора, созданное путем обработки изображения Альфредом Дерксом с Pixabay.
Обратите внимание: если вы хотите сохранить изображение, вам нужно будет преобразовать его в формат RGB, иначе цвета будут инвертированы!
img_rgb = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)cv2.imwrite('text_free_image.jpg',img_rgb) Если вы хотите удалить только определенные слова, условие if может быть включено следующим образом:
Дан список слов для удаления
remove_list = ['вторник', 'понедельник']
Мы можем включить условие if в цикл for прочитать изображение
img = keras_ocr.tools.read(img_path)
# генерировать кортежи (word, box)
Prediction_groups = pipe.recognize([img])
mask = np.zeros(img.shape[:2], dtype=”uint8″)
для box в predict_groups[0]:
, если box[0] в remove_list: x0, y0 = box[1][0]
x1, y1 = box[1][1]
x2, y2 = box[1][2]
x3, y3 = box[1][3]
x_mid0, y_mid0 = середина (x1, y1, x2, y2)
x_mid1, y_mi1 = середина (x0, y0, x3, y3)
толщина = int(math. sqrt( (x2 – x1)**2 + (y2 – y1)**2 ))
sqrt( (x2 – x1)**2 + (y2 – y1)**2 ))
cv2.линия(маска, (x_mid0, y_mid0), (x_mid1, y_mi1), 255,
толщина)
img = cv2.inpaint(img, маска, 7, cv2.INPAINT_NS)
return(img)
Это конечно — это просто быстрый пример с учетом регистра того, как применить рисование только к определенному списку слов.
В этой статье мы обсудили, как реализовать алгоритм автоматического удаления текста с изображений с помощью предварительно обученной модели OCR с использованием Keras и алгоритма рисования с использованием cv2. Алгоритм, кажется, работает достаточно хорошо, чтобы быстро удалить текст с изображений без необходимости обучения модели для этой конкретной задачи.Обычно он работает не так хорошо, когда текстовое поле находится близко к другим объектам, поскольку может искажать окружение.
Буду признателен за любые отзывы и конструктивную критику! Мой адрес электронной почты: [email protected]
Как удалить текст с изображения/видео в Интернете/приложении для iPhone/ПК
(Фото: Келли Л. из Pexels)
из Pexels)
Мы часто сталкиваемся с увлекательными картинками в Интернете, но иногда эти изображения или видео имеют текст или подписи к ним.Чтобы пользоваться такими медиа или использовать их в других местах, мы должны избавиться от текста. Есть много способов удалить текст с изображений и видео, и в этой статье мы обсудим некоторые из самых простых инструментов и методов для удаления нежелательного текста с фотографий и видео.
Часть 1. Как удалить ненужный текст с изображения/видео без удаления фона от MarkGo
iMyFone MarkGo – это многоцелевой инструмент, который можно использовать для выполнения задач с водяными знаками, удаление фона изображения в MarkGo теперь совершенно бесплатно.Одна из лучших особенностей iMyFone MarkGo заключается в том, что он совместим с обеими операционными системами, то есть с Windows и macOS. Не занимает много места на жестком диске; это потому, что он имеет небольшой размер файла. Его можно загрузить за несколько минут, в зависимости от подключения к Интернету.
Скачать MarkGo здесь: Скачать бесплатно средство для удаления водяных знаков MarkGo
Посмотрите на GIF ниже, чтобы увидеть, как безупречно MarkGo может удалить текст
Сегодня мы обсудим, как удалить текст с изображений и видео с помощью iMyFone MarkGo.В отличие от Photoshop, MarkGo может выполнять эту задачу как с изображениями, так и с видео. Вы можете использовать MarkGo для удаления нежелательных объектов, водяных знаков, смайликов, наклеек, логотипов, штампов с датами и складок с фотографий и видео.
Шаг 1: Если на вашем ПК нет iMyFone MarkGo, вы можете загрузить его с веб-сайта. Хотя это платный инструмент, iMyFone позволяет пользователю загрузить пробную версию. Если пользователь сочтет это подходящим, он может обновить свой план до премиум-класса. Установите инструмент и откройте его.Вы увидите четыре разных варианта. Если вы хотите удалить текст с фотографии, нажмите « Удалить водяной знак с изображения », или если вы хотите удалить текст с видео, нажмите « Удалить водяной знак с видео ».
(Фото: Как удалить текст с изображения/видео в Интернете/приложении для iPhone/ПК)
imyfone-markgo-interface.jpg
Шаг 2: После выбора любой из опций откроется новое окно. В центре экрана вы увидите опцию « Добавить видео » или « Добавить изображение ».Нажмите на эту опцию, чтобы просмотреть или импортировать изображения или видео, из которых вы хотите удалить текст. MarkGo поддерживает файлы JPG/JPEG/PNG/GIF/BMP для фотографий и MP4/AVI/MOV/MKV/FLV для видео.
(Фото: Как удалить текст с изображения/видео в Интернете/приложении для iPhone/ПК)
imyfone-markgo-editing-panel.jpg
Шаг 3: После загрузки носителя вы увидите различные инструменты выбора в правой части вкладки MarkGo. Выберите любой из инструментов, чтобы выделить или закрыть область текста на видео или изображении.Теперь есть три варианта, которые вы можете выбрать, чтобы избавиться от текста. В разделе «Режим удаления » вы увидите « Восстановление текстуры », « Заполнение краев » и « Гладкое заполнение ». Вы можете выбрать любой из этих методов удаления, которые вам подходят.
Вы можете выбрать любой из этих методов удаления, которые вам подходят.
(Фото: Как удалить текст с изображения/видео в Интернете/приложении для iPhone/ПК)
imyfone-markgo-remove-mode.jpg
Шаг 4: Теперь, когда вы выделили текстовую область и выбрали режим удаления, нажмите « Удалить сейчас ».Текст будет удален, а фон будет смешан с фоном для восстановления изображения или видео.
(Фото: Как удалить текст с изображения/видео в Интернете/приложении для iPhone/ПК)
imyfone-markgo-remove-watermark.jpg
Шаг 5: Теперь вы можете экспортировать изображение и видео, щелкнув параметр « Экспорт ».
Часть 2. Как удалить эмодзи/фильтр/текст/подписи из TikTok/Snapchat/Instagram/YouTube от MarkGo
iMyFone MarkGo — это универсальное решение для водяных знаков.Вы можете использовать его, чтобы добавить или удалить любой смайлик к любому изображению или видео. Этот инструмент используется по-разному. От пользователей зависит, как они используют функции iMyFone MarkGo. Некоторые люди используют его для удаления объекта с изображения или фона видео, в то время как некоторые используют его для удаления любого текста из своих медиафайлов. Вы также можете использовать MarkGo, чтобы удалить TikTok/Snapchat/Instagram/YouTube фильтр/подписи/смайлики/наклейки. Тем не менее, это эффективный инструмент, и его очень легко использовать по сравнению с аналогичными инструментами, доступными на рынке.Давайте посмотрим, как мы можем использовать iMyFone MarkGo и его функции, связанные с социальными сетями.
Этот инструмент используется по-разному. От пользователей зависит, как они используют функции iMyFone MarkGo. Некоторые люди используют его для удаления объекта с изображения или фона видео, в то время как некоторые используют его для удаления любого текста из своих медиафайлов. Вы также можете использовать MarkGo, чтобы удалить TikTok/Snapchat/Instagram/YouTube фильтр/подписи/смайлики/наклейки. Тем не менее, это эффективный инструмент, и его очень легко использовать по сравнению с аналогичными инструментами, доступными на рынке.Давайте посмотрим, как мы можем использовать iMyFone MarkGo и его функции, связанные с социальными сетями.
(Фото: Как удалить текст с изображения/видео в Интернете/приложении для iPhone/ПК)
Особенности:
● Вы можете загрузить любое изображение или видео из социальных сетей, таких как Snapchat/Instagram/YouTube, и отредактировать их с помощью iMyFone MarkGo.
● К изображениям можно добавлять водяные знаки, чтобы ваш контент нельзя было украсть из социальных сетей.
● Вы можете использовать iMyFone MarkGo, чтобы создать водяной знак для своей страницы в социальной сети.
● Кроме того, MarkGo может помочь пользователю удалить смайлики/наклейки/заголовки с изображений Snapchat/Instagram и видео TikTok.
● Всем доступна бесплатная пробная версия; вы можете легко скачать его.
● iMyFone MarkGo не снижает качество загружаемого вами контента.
● Премиум-план обновления MarkGo намного дешевле, чем другие инструменты той же категории.
● Очень удобный пользовательский интерфейс.
● Очень прост в использовании и может удалять смайлики/наклейки всего одним щелчком мыши.
● MarkGo может редактировать как изображения, так и видео.
Часть 3. Как удалить текст с изображения с помощью Photoshop
Photoshop — идеальное решение для любого типа редактирования изображений. Хотя это универсальное решение для всего редактирования, люди не используют его для мелких задач. Бытует мнение, что Photoshop сложен, и не каждый может его использовать. Это совершенно неправильно и просто миф. Сегодня мы покажем вам, как легко стереть текст/логотип с изображения с помощью Photoshop.Вам не нужно вдаваться в сложности. Есть простые инструменты, которые вы можете использовать, чтобы получить пользу для себя и выполнить свою задачу.
Бытует мнение, что Photoshop сложен, и не каждый может его использовать. Это совершенно неправильно и просто миф. Сегодня мы покажем вам, как легко стереть текст/логотип с изображения с помощью Photoshop.Вам не нужно вдаваться в сложности. Есть простые инструменты, которые вы можете использовать, чтобы получить пользу для себя и выполнить свою задачу.
Шаг 1: Photoshop также совместим как с Windows, так и с macOS, но это также платный инструмент. Вам необходимо подписаться на него. Но, по мнению большинства людей, приобрести Adobe Photoshop стоит. Загрузите и установите инструмент на свой компьютер. Откройте его и создайте новый проект с необходимыми настройками.
(Фото: Как удалить текст с изображения/видео в Интернете/приложении для iPhone/ПК)
Adobe-Photoshop-создать-новый-проект.jpg
Шаг 2: Теперь вы попали в окно редактирования. Перетащите изображение или перейдите в Файл > Открыть и просмотрите фото.
(Фото: Как удалить текст с изображения/видео в Интернете/приложении для iPhone/ПК)
adobe-photoshop-browse-media.jpg
Шаг 3: После загрузки изображения необходимо разблокировать слой, чтобы внести изменения. Перейдите в нижнюю правую часть окна редактирования, нажмите « замок » рядом со своим слоем, и он будет разблокирован.
(Фото: Как удалить текст с изображения/видео в Интернете/приложении для iPhone/ПК)
Шаг 4: Перейдите на левую панель инструментов и выберите « Clone Stamp Tool ». Обратите внимание на область, которая близка к области вокруг текста. Используйте « Alt + Left-Click », чтобы клонировать эту область в текст. Теперь перейдите в область текста или подписи и удерживайте левую кнопку мыши, чтобы клонировать ее. Таким образом, текст с изображения будет легко удален без каких-либо осложнений.
(Фото: Как удалить текст с изображения/видео в Интернете/приложении для iPhone/ПК)
adobe-photoshop-clone-stamp-tool. jpg
jpg
Шаг 5: Затем вы можете экспортировать изображение. Перейдите к Файл > Экспорт; вы можете либо быстро экспортировать в формате « PNG », либо нажать « Экспортировать как », чтобы экспортировать изображение в соответствии с вашими требованиями и форматом.
(Фото: Как удалить текст с изображения/видео в Интернете/приложении для iPhone/ПК)
adobe-photoshop-export.jpg
Часть 4. Почему мы не рекомендуем удалять текст с изображений с помощью онлайн-приложения или приложения для iPhone
Интернет-приложения и телефонные приложения иногда вызывают сложности и не выполняют то, что нам нужно.У них есть водяные знаки и ограничения, поэтому пользователям придется обновить свои планы, чтобы иметь возможность пользоваться их услугами. Помимо этих инструментов, существует множество инструментов, таких как iMyFone MarkGo, которые вы можете использовать для простого удаления текста с изображений.
С iMyFone MarkGo вам просто нужно загрузить свое изображение, выбрать текстовую область и нажать « Удалить сейчас », чтобы удалить текст с изображения. С MarkGo это очень просто. Более того, если хотите, вы можете использовать инструмент Clone Stamp Tool в Photoshop и без проблем удалить любой текст, присутствующий на изображении.Онлайн-приложения и приложения для телефона также снижают качество вашего изображения, поэтому для удаления текста с изображения лучше использовать iMyFone MarkGo.
Часть 5. Часто задаваемые вопросы об удалении текста с фото/видео
1) Можно ли удалить текст с фотографии?
Да, вы можете легко удалить текст с фотографии. Существуют различные инструменты, которые вы можете использовать для этого. Существуют приложения для смартфонов и онлайн-сайты, которые могут помочь вам удалить текст с фотографии.Но мы рекомендуем iMyFone MarkGo, потому что он довольно прост и удобен в использовании. Вы можете удалить текст/логотип с изображений одним щелчком мыши. Кроме того, для этого вы также можете использовать Photoshop и его инструмент штампа клонирования. Но в MarkGo проще и легче избавиться от текста.
Вы можете удалить текст/логотип с изображений одним щелчком мыши. Кроме того, для этого вы также можете использовать Photoshop и его инструмент штампа клонирования. Но в MarkGo проще и легче избавиться от текста.
2) Какое приложение лучше всего подходит для удаления текста из видео?
Хотя вы можете использовать различные приложения для удаления текста из видео, мы расскажем вам о некоторых из лучших приложений, доступных на рынке.В зависимости от операционной системы вашего телефона, Android и iOS, вот некоторые приложения.
● InPaint
● Удалить и добавить водяной знак
● TouchRetouch
● Удаление видео
Среди этих приложений некоторые приложения могут быть бесплатными, но для некоторых вам может потребоваться купить премиум-версию. Но это может помочь вам легко удалить текст из видео.
3) Можно ли убрать текст из видео?
Да, вы также можете удалить текст из видео. Это не так сложно. Точно так же, как вы используете MarkGo для удаления текста с изображений, вы можете делать это и с видео. Кроме того, есть определенные приложения для ПК и смартфонов, которые могут помочь вам удалить текст из видео.
Это не так сложно. Точно так же, как вы используете MarkGo для удаления текста с изображений, вы можете делать это и с видео. Кроме того, есть определенные приложения для ПК и смартфонов, которые могут помочь вам удалить текст из видео.
4) Как удалить текст с изображений или видео онлайн?
Онлайн-инструменты — это самое простое решение для удаления или удаления текста с изображений или видео. Это потому, что вам не нужно загружать и устанавливать его на свой компьютер или смартфон.Он не занимает места на жестком диске и не имеет системных требований. Но некоторые из онлайн-инструментов могут усложнить ситуацию, поэтому вы можете просто перейти к удалению водяных знаков с видео и HitPaw Online, чтобы легко удалить тексты / логотипы из ваших видео. Но он содержит водяной знак, поэтому имейте в виду, прежде чем использовать его.
Заключение
Чтобы удалить или избавиться от текста с фото/видео, вы можете использовать множество инструментов. Но на рынке существует всего несколько инструментов, которые могут помочь вам удалить текст/логотип как с изображений, так и с видео.Среди большинства инструментов вы найдете отдельные инструменты или приложения для изображения и видео, а не для обоих. iMyFone MarkGo — один из немногих инструментов, который может удалять текст как с изображения, так и с видео одним щелчком мыши. Вы можете попробовать бесплатную версию, если вы не знакомы с ней. В Интернете вы не найдете инструментов проще, чем MarkGo.
Но на рынке существует всего несколько инструментов, которые могут помочь вам удалить текст/логотип как с изображений, так и с видео.Среди большинства инструментов вы найдете отдельные инструменты или приложения для изображения и видео, а не для обоих. iMyFone MarkGo — один из немногих инструментов, который может удалять текст как с изображения, так и с видео одним щелчком мыши. Вы можете попробовать бесплатную версию, если вы не знакомы с ней. В Интернете вы не найдете инструментов проще, чем MarkGo.
Photoshop — еще одно решение для удаления текста/логотипа с изображений. Но это только ограничено или ограничено изображениями. Для видео вам придется использовать MarkGo или любой другой онлайн-инструмент или приложение для смартфона, которое оставляет только MarkGo, способный выполнить эту задачу.Вы можете перейти на веб-сайт и легко загрузить этот инструмент. Он совместим с Windows и macOS и не имеет высококлассных характеристик ПК.
ⓒ 2021 TECHTIMES. com Все права защищены. Не воспроизводить без разрешения.
com Все права защищены. Не воспроизводить без разрешения.
Метки:
▶ Как удалить или удалить текст или буквы с изображения в Photoshop (пример)
Главная » Блог » Как удалить или удалить текст или буквы с изображения в Photoshop (пример)
В сегодняшней статье мы рассмотрим два простых метода удаления текста или букв с изображения в Photoshop .После этого урока вы сможете стереть любой текст, который находится поверх изображения, и он будет выглядеть так, как будто его никогда не существовало.
Вас также может заинтересовать:
Удаление текста с изображения в Photoshop с помощью инструмента заливки
- Первое, что мы сделаем, это откроем изображение, на котором мы хотим отредактировать текст. После этого нам нужно будет продублировать слой на случай, если издание не выйдет таким, как мы хотим, что мы сделаем, так это нажмем « Ctrl + J».

- На панели слоев вы можете видеть, что теперь у вас есть два одинаковых слоя. Один из них нужно скрыть, нажав на «глаз», который находится рядом с ним.
- В идеале вам следует отредактировать имя слоя, с которым вы собираетесь работать, чтобы избежать ошибок в процессе редактирования. Щелкните правой кнопкой мыши на одном из слоев, а затем нажмите « Переименовать ». Добавьте описательное имя, чтобы избежать путаницы.
- Теперь приступим к редактированию. Для этого вам нужно будет нажать на инструмент лассо, который находится на панели инструментов слева.Нажмите на границу текста и перетащите ее на , обведите контур в рассматриваемом тексте .
- После того, как вы сделали вышеупомянутое, вам нужно будет перейти к «Редактировать» в верхней части программы, а затем найти опцию «Заполнить».
- Появится окно под названием «Заполнить», именно там вам нужно будет выбрать в выпадающем меню пункт «По содержимому», а затем нажать «ОК».

- Таким образом Photoshop заполнит пространство, где находится текст так, чтобы он соответствовал фону.
- Теперь нажмите Ctrl + D , чтобы снять выделение. Может получиться с первого раза, или вам нужно немного попрактиковаться. Но, как видите, это простой способ стереть любой текст с изображений. Кроме того, вы можете создать 3D-текстовый эффект, чтобы персонализировать его.
Вас также может заинтересовать:
Удалить текст с изображения в Photoshop с помощью штампа клона
- Другой способ сделать это — использовать « Клонирующий буфер «Перед запуском редактирования мы рекомендуем вам нажать» Ctrl + J «, чтобы продублировать рассматриваемый слой на случай, если издание не получится таким, как вы хотели.
- Что мы сделаем, так это щелкнем по штампу клонирования на левой панели инструментов. Мы также можем получить доступ к этой опции, нажав клавиши « Ctrl + S ».

- Вам следует выбрать щетку с гладким кончиком, скорость потока которой составляет в среднем от 10 до 30 процентов. Ссылаясь на непрозрачность , вы можете оставить его равным 95 , хотя в зависимости от изменений вы можете изменить его по своему вкусу.
- В этот момент нам придется снова дублировать слой, для этого нажимаем «Ctrl + J».
- Теперь вам придется подводить курсор мыши к буквам, но не жалейте их. Зажмите клавишу «Alt» и щелкните левой кнопкой мыши, чтобы мы взяли образец снизу.
- На данный момент идея состоит в том, чтобы использовать фоновый цвет букв в качестве шрифта без букв, являющихся его частью.
- Теперь нажмите «Параметры», а затем вам нужно будет выбрать «Выровненный», что он сделает, возьмет непрерывный образец пикселей , который мы только что взяли в качестве образца.Помните, что каждый раз, когда вы заканчиваете рисовать, вам придется снимать флажок «Выровненный», когда вы выбираете новую точку, вам нужно будет активировать его.

- Затем вы можете отпустить клавишу «Alt» и навести курсор на буквы, которые хотите удалить. Вы должны быть очень осторожны, чтобы это выглядело действительно хорошо, в случае, если какая-либо буква имеет другой фон или более яркую, повторите процесс, который мы упоминали выше, а затем снова проведите кистью по буквам.
И, как вы видите, с помощью этих двух методов вы можете удалить или стереть любой текст или буквы из изображения Photoshop .Вы также можете попытаться обрисовать или выровнять текст или, если вам нужно, вы можете создать текст, который адаптируется к кругу. Это требует немного терпения и, прежде всего, навыков. Но попробовав несколько раз, вы обязательно получите хорошие результаты.
Категории Блог Navegación de entradasКак удалить текст на фотографиях с помощью Paint
Если вы хотите удалить текст с фотографий, вы часто думаете об использовании профессионального программного обеспечения для редактирования фотографий, такого как Photoshop, или онлайн-редактирования фотографий. Однако, если изображение не слишком сложное, простое и фон белый без особой текстуры, можно сразу использовать инструмент Paint.
Однако, если изображение не слишком сложное, простое и фон белый без особой текстуры, можно сразу использовать инструмент Paint.
Paint также имеет функцию удаления изображений, хотя и не такую мощную, как в Photoshop, но с простыми изображениями, не имеющими большого количества деталей, также можно использовать Paint. В зависимости от того, как текст вставляется в изображение, вы можете комбинировать некоторые инструменты в Paint для удаления текста на изображении.
- Используйте Photoshop Mix для удаления деталей изображения
- Сводка сочетаний клавиш, используемых в инструменте «Рисование»
- Простая компоновка фотографий в Microsoft Paint
Инструкция по удалению текста на картинке в Paint
1.С белым фоновым изображением
При наличии белого фонового изображения со вставленным текстом удалить текст на изображении очень просто.
Шаг 1:
Щелкните значок Eraser Eraser на панели инструментов, чтобы удалить лишние детали изображения.
Шаг 2:
Вы увидите белый квадрат, как показано ниже. Пожалуйста, переместите этот белый квадрат в текстовую область изображения, которое вы хотите удалить.
Изображение после удаления в Paint будет таким, как показано ниже.
2. Цвет текста на фоне не белый
Если вы нажмете на значок Ластик, чтобы удалить текст, который вы не хотите отображать, при удалении изображения оно будет довольно грязным, потому что удаленная область будет белой. В этом случае вам потребуется еще несколько движений, чтобы убрать текст с изображения.
Шаг 1:
Сначала щелкните значок выбора цвета рядом с изображением ластика, а затем посмотрите на изображение, выберите, какая область совпадает с цветом фона текста на изображении, и щелкните область цвета.
Мы сразу же увидим выбранный цвет фона на панели инструментов.
Шаг 2:
Теперь нажмите на значок ластика и удалите текст на изображении. В случае если несколько текстовых областей можно щелкнуть Выберите , затем нажмите Прямоугольное выделение , чтобы выбрать область. Обведите текст, который хотите удалить, и нажмите Удалить , чтобы удалить.
Шаг 3:
Продолжайте нажимать на инструмент «Заливка цветом» и заполните область словом «стирание».
Изображение после заливки фоновым цветом области удаленного изображения будет выглядеть следующим образом. В общем, если эта цветовая область слишком хороша или слишком много деталей, этот способ относительно экспонирован.
Если это так, вы можете обратиться к другому способу удаления изображения с помощью Paint ниже.
3. Удаление текста на сложных фотофонах
Хотя в Paint нет профессиональной функции удаления изображения, как в Photoshop, вы также можете добавить ее с помощью другого инструмента при удалении текста. Мы попробуем применить изображение ниже, со сложным фоном.
Мы попробуем применить изображение ниже, со сложным фоном.
Шаг 1:
Нажмите на Выберите и выберите Прямоугольное выделение . Затем обведите текст, который хотите удалить, и нажмите Удалить. Сразу же эта текстовая область на изображении исчезнет.
Далее, обведите следующий фон так, чтобы он был очень похож на только что удаленную область. Вам нужно сбалансировать область, просто удалите текст, чтобы выбрать новую область, чтобы она была в самый раз, не выбирайте большую область, потому что выделение небольших областей будет выглядеть более естественным.
Шаг 2:
Щелкните правой кнопкой мыши выбранную область изображения, а затем щелкните Копировать , чтобы продолжить копирование области изображения.
Шаг 3:
Немедленно область изображения будет скопирована и станет отдельным объектом на изображении. Переместите область изображения в только что удаленную текстовую область или щелкните правой кнопкой мыши и выберите «Вставить».
Переместите область изображения в только что удаленную текстовую область или щелкните правой кнопкой мыши и выберите «Вставить».
Вы можете нажать Ctrl + T, чтобы изменить размер изображения в соответствии с изображением.
Использование Paint для удаления текста на изображениях применимо только к случаям, когда на изображении не много слов, простые изображения, деталей не слишком много. Чтобы скопировать и вставить другую область изображения в область стирания, вы должны выбрать соответствующую область, чтобы при фотоколлаже не было слишком видно.
Подробнее:
- Как загрузить последнюю версию приложения Microsoft Paint Preview в Windows 10?
- Сделайте четкие фотографии двумя способами в Photoshop
- Инструкция по созданию анимированных изображений и GIF-изображений в Adobe Photoshop CS6
Желаю всем успехов!
Как удалить текст в Photoshop, не испортив фон
Хотите удалить текст в Photoshop, который портит все изображение? Эту проблему можно решить, не испортив фон, даже если вы новичок. Следуйте этому руководству, чтобы удалить текст в Photoshop за 7 простых шагов.
Следуйте этому руководству, чтобы удалить текст в Photoshop за 7 простых шагов.
1. Проверьте, есть ли у текста отдельный слой
Первое, что вы должны сделать, это проверить панель «Слои», чтобы увидеть, есть ли у текста отдельный слой. Если это так, вы можете просто выбрать или скрыть его, и текст исчезнет.
Однако, если слой был объединен с другими, процесс удаления текста будет немного сложнее.
2. Создать выделение
Сначала создадим выделение вокруг букв.Вы можете использовать любой инструмент выделения, который вам больше нравится, но я рекомендую работать с инструментом «Волшебная палочка» ( W ). Найдите его на панели инструментов слева. Сразу после выбора нажмите на второй значок на верхней панели.
Это сделает его более удобным для вас, так как поможет вам сохранить исходное выделение и добавить к нему, вместо того, чтобы создавать множество выделений.
Еще один способ добиться этого — удерживать нажатой клавишу Shift . Нажмите на первую букву текста. Это создаст выделение.
Нажмите на первую букву текста. Это создаст выделение.
Теперь все, что вам нужно сделать, это нажать на все буквы одну за другой, чтобы выбрать их.
3. Расширьте выбор
Следующим шагом удаления текста в Photoshop является расширение общей области выделения. Для этого нажмите «Выбрать» в главном меню, найдите в выпадающем списке пункт «Изменить» и выберите «Расширить».
Введите значение 2 или 3 пикселя и нажмите «ОК». Не устанавливайте флажок ниже.
4.Восстановить фон
Теперь восстановим ту часть изображения, которая должна быть за текстом. Лучше всего с такими ситуациями справляется Content-Aware Fill.
Откройте меню «Правка» и перейдите к пункту «Заливка с учетом содержимого». Если вы любите экономить время с помощью сочетаний клавиш Photoshop, вы можете нажать комбинацию клавиш Shift+Ctrl+K/Shift+Cmd+K .
5. Настройте заливку выделения
Зеленое наложение — это область, которая будет выбрана для заполнения выделения. Точная настройка этой области является наиболее важной частью получения отличных результатов от этого инструмента. Удалите или добавьте к области с помощью инструмента Sampling Brush Tool.
Точная настройка этой области является наиболее важной частью получения отличных результатов от этого инструмента. Удалите или добавьте к области с помощью инструмента Sampling Brush Tool.
Изменения можно просмотреть в режиме реального времени с помощью окна «Предварительный просмотр». При необходимости коробку можно увеличить.
6. Отменить выбор
Теперь текст стерт, а фон восстановлен. Осталось только выбрать.
Перейдите к «Выбрать» и перейдите к «Отменить выбор» или используйте горячие клавиши Ctrl+D/Cmd+D.Это приведет к исчезновению выделения.
7. Готово! Сохраните файл
Проблема решена! Теперь вы знаете, как удалить текст с изображения в Photoshop. Невозможно сказать, что перед этим на изображении был текст.
Если у вас тоже есть фотография, испорченная тенями, не переживайте! Также есть очень простой способ удаления теней в Photoshop.
БЕСПЛАТНЫЕ шрифты Adobe Photoshop
Поиск новых шрифтов — головная боль даже для известных графических дизайнеров.

 example.com/images/dinosaur.jpg">
example.com/images/dinosaur.jpg">
 Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий
Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий 

 В результате эффективной обороны и стремительной
контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава
потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился
в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы
своего взвода. В результате операции были захвачены элементы внеземной культуры, которые
переданы аналитической группе.</p>
<h3>Пресс-релиз аналитической группы</h3>
<p><img src="images/2.jpg" alt="Учёные, находящиеся в состоянии аффекта">
В наших секретных лабораториях в рамках проекта «Пандора» разрабатывалось
психотропное оружие. В результате неудачного эксперимента большинство ученых, работавших
над прибором, подверглись воздействию психотропного излучения, и они, находясь в состоянии
аффекта, растащили прототип по деталям. Возможно, наши ученые до сих пор находятся в
состоянии аффекта.
В результате эффективной обороны и стремительной
контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава
потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился
в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы
своего взвода. В результате операции были захвачены элементы внеземной культуры, которые
переданы аналитической группе.</p>
<h3>Пресс-релиз аналитической группы</h3>
<p><img src="images/2.jpg" alt="Учёные, находящиеся в состоянии аффекта">
В наших секретных лабораториях в рамках проекта «Пандора» разрабатывалось
психотропное оружие. В результате неудачного эксперимента большинство ученых, работавших
над прибором, подверглись воздействию психотропного излучения, и они, находясь в состоянии
аффекта, растащили прототип по деталям. Возможно, наши ученые до сих пор находятся в
состоянии аффекта. </p>
</body>
</html>
</p>
</body>
</html> ..
<IMG src="..." alt="...">
..
<IMG src="..." alt="..."> ..
</DIV>
..
</DIV>
 container5 p {
margin: 0 }
container5 p {
margin: 0 } container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) } Кроме того, вы можете изменить размер надписи, потянув за границы поля, в котором она находится.
Кроме того, вы можете изменить размер надписи, потянув за границы поля, в котором она находится. После того, как вы выбрали текстовую область, которую хотите удалить, нажмите «Удалить», и она исчезнет.
После того, как вы выбрали текстовую область, которую хотите удалить, нажмите «Удалить», и она исчезнет.

 pipeline.Pipeline()#чтение изображения из пути к изображению (файл jpg/png или URL-адрес изображения)
pipeline.Pipeline()#чтение изображения из пути к изображению (файл jpg/png или URL-адрес изображения)  line(маска, (x_mid0, y_mid0), (x_mid1, y_mi1), 255, толщина)
line(маска, (x_mid0, y_mid0), (x_mid1, y_mi1), 255, толщина)  pipeline.Pipeline()def inpaint_text(img_path, pipe):
pipeline.Pipeline()def inpaint_text(img_path, pipe):