5 рекомендаций для начала рисования в Photoshop
Использование графического планшета более интуитивно, чем рисование мышкой. А благодаря некоторым отличным бюджетным вариантам, например, XP-PEN Star G960S Plus или XP-PEN Deco mini 7, любой может начать рисовать в цифровом формате. Кстати, наш Фильтр по подбору идеального планшета поможет выбрать подходящий инструмент именно для вас.
Но купить правильный инструмент – мало, нужно еще и настроить программу для вашей работы. В этой статье мы хотим поделиться несколькими советами, которые помогут в работе с Adobe Photoshop.
1. Выбираем правильный размер холста
Самое первое с чего мы начинаем работу – создаем холст, делается это через меню «Файл» – «Создать» или из главного меню, где необходимо нажать кнопку «Создать». Кажется, это самый простой этап, однако на нем совершают очень много ошибок.
С одной стороны, чем больше разрешение холста, тем больше вы сможете проработать мелкие детали, приблизив изображение.
А что делать, если не нужна детализированная работа? Или вы хотите сделать рисунок для соцсетей? Тогда лучше сразу выбрать соответствующее разрешение, не для печати. 72 или 150 dpi.
Подберите стандартный средний размер, который вы бы хотели использовать при печати (например, А4 или А5, а для фото – 10х15 см) или используемый в интернете. В последнем случае в среднем для квадрата – 1000х1000 пикселей, для прямоугольного холста можете добавлять показатели пиксели к одному из значений, но при этом соблюдать соотношение сторон 4:3.
На заметку: размер холста не должен соответствовать вашему экрану компьютера или ноутбука, так как у человека, открывшего ваш рисунок на своем компьютере, может быть совсем другое разрешение экрана.
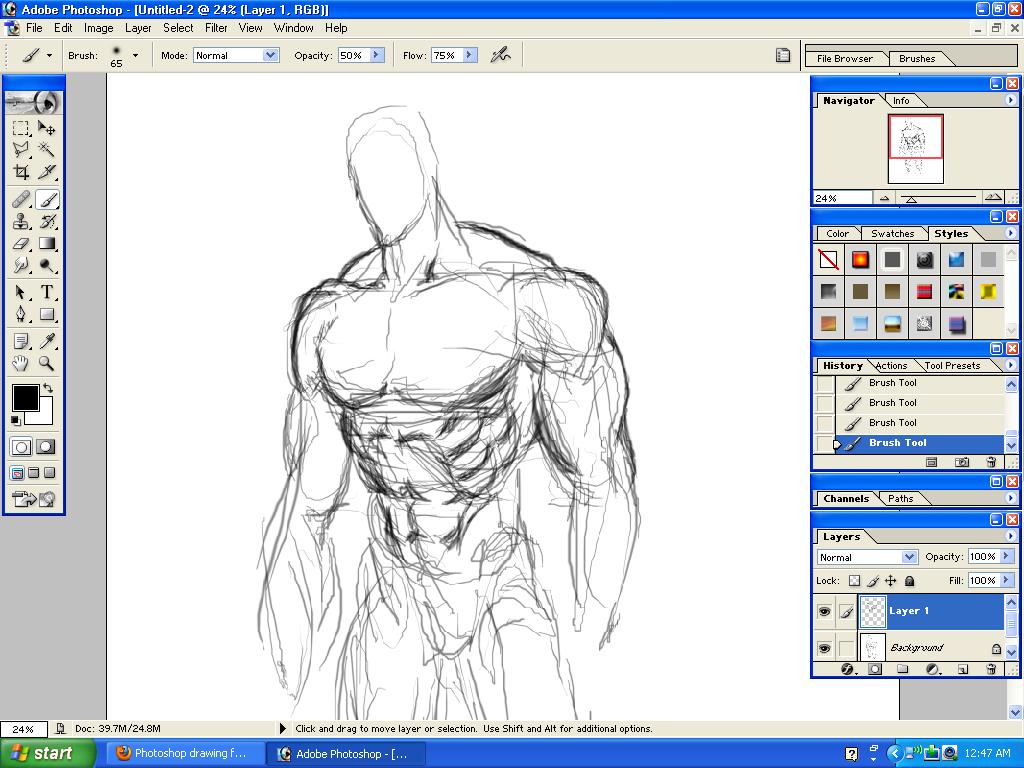
2. Выбираем цвет фона
По умолчанию Photoshop создает белый холст. Вполне привычный нейтральный цвет, как лист бумаги.
Зачем тогда что-то придумывать, а не оставить белый холст? Выбор оттенка холста станет основой вашему рисунку. Именно от него будет зависеть, как лягут другие оттенки и как сильно будет преображаться их видение, ведь область вокруг изображения – это главный источник света. Так, на белом холсте все яркие краски будут смотреться темнее, т. к. белый цвет имеет способность поглощать другие цвета.
То же самое с черным фоном, ярки оттенки будут сильно темнить, чтобы приспособиться к недостатку света. В результате в обоих случаях у работы будет слабый контраст.
Один и тот же цвет меняет свою относительную яркость на каждом фоне. Поэтому мы советуем работать на холсте с серым цветом, при этом задать прозрачность 50%.
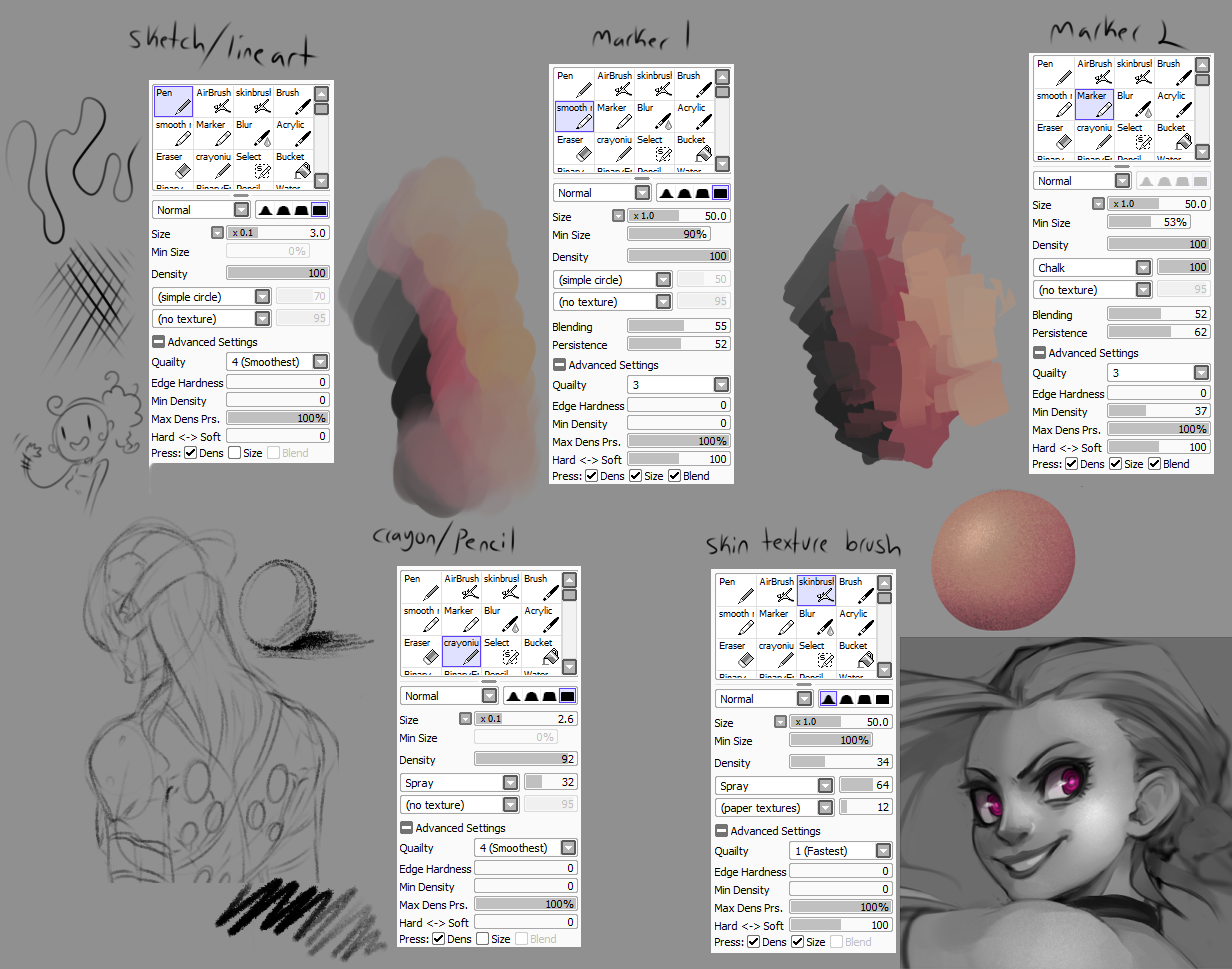
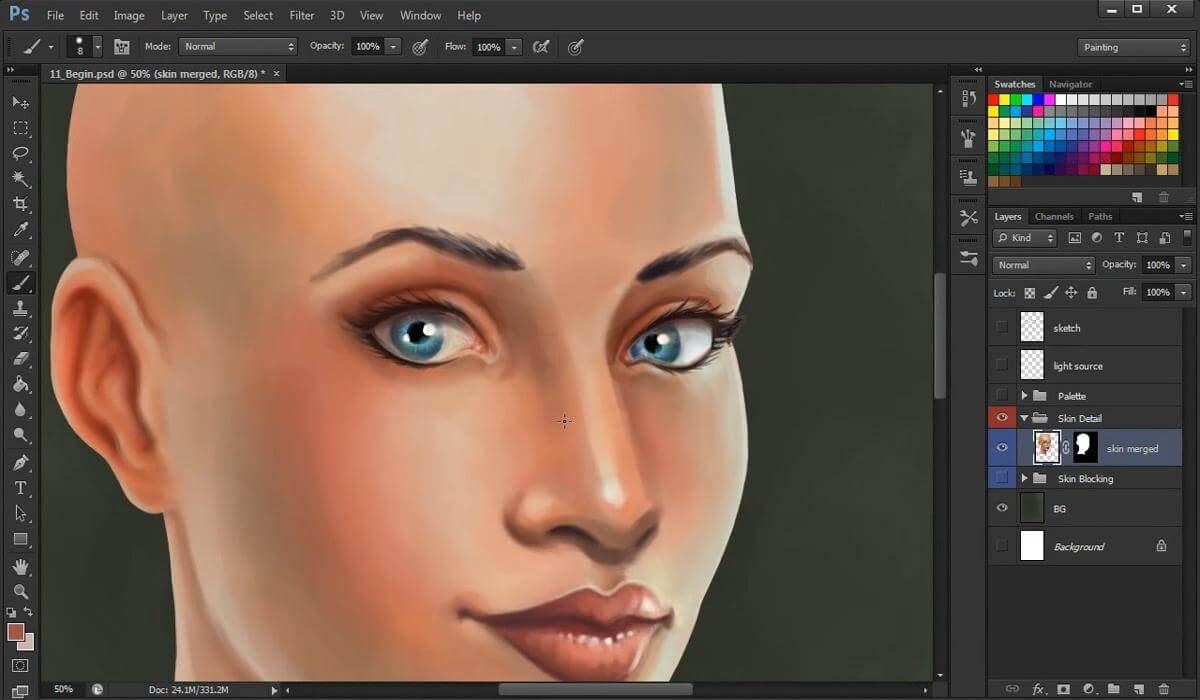
3. Советы в работе с кистями
Советы в работе с кистями
В выпадающем меню «Наборы кистей» можно регулировать размер, жёсткость, угол и направление кончика кисти.
Также в панели «Настройки кисти» вы можете модифицировать существующие кисти и разрабатывать новые. Данная панель показывает параметры отпечатка кисти, означающие способ нанесения краски на изображение. Итоговый вид мазка кисти вы можете увидеть в окне просмотра мазка.
Чтобы ваш рисунок выглядел проработанным, советуем делать наброски крупными мазками, а далее мелкими мазками прорабатывать как можно больше деталей, работать с контрастностью, текстурой и пр. Так ваш рисунок будет выглядеть естественнее и эффектнее. Кстати, работая на графическом планшете в Фотошопе, вы можете настраивать динамику формы кисти. Этот параметр поможет настроить давление и наклон вашего пера. Например, чтобы толщина линии кисти изменялась от силы давления пера, включите настройку «Минимальный диаметр» на 0% и установите параметр «Колебание размера» на режим «Нажим пера». Благодаря этому, чем сильнее вы будете давить на перо, тем толще будет рисоваться линия.
Благодаря этому, чем сильнее вы будете давить на перо, тем толще будет рисоваться линия.
Создавайте свои кисти и характеристики, подбирайте индивидуальные техники. Самобытный стиль — это прежде всего выражение зрелых способностей к рисованию. Имея собственный стиль легко заполучить высокую узнаваемость работ и отличную репутацию.
В нашей прошлой статье «Настраиваем стандартные кисти в Photoshop» вы можете найти еще несколько полезных советов на эту тему.
4. Избегайте использования широкой палитры цветов
Графические планшеты XP-PEN дают полную свободу творческого самовыражения. А в цифровом искусстве перед художниками открывается огромная палитра различных цветов, глаза разбегаются при выборе, поэтому важно разобраться в концепции цветового тона, насыщенности, яркости и светлости.
Цвета не могут существовать сами по себе, а основываются на отношениях. Например, если вы хотите сделать цвет ярче, вы можете либо увеличить их яркость, либо понизить яркость фона. Оранжевый, являясь теплым цветом, может становится теплого или холодного оттенка в зависимости от соседнего цвета.
Например, если вы хотите сделать цвет ярче, вы можете либо увеличить их яркость, либо понизить яркость фона. Оранжевый, являясь теплым цветом, может становится теплого или холодного оттенка в зависимости от соседнего цвета.
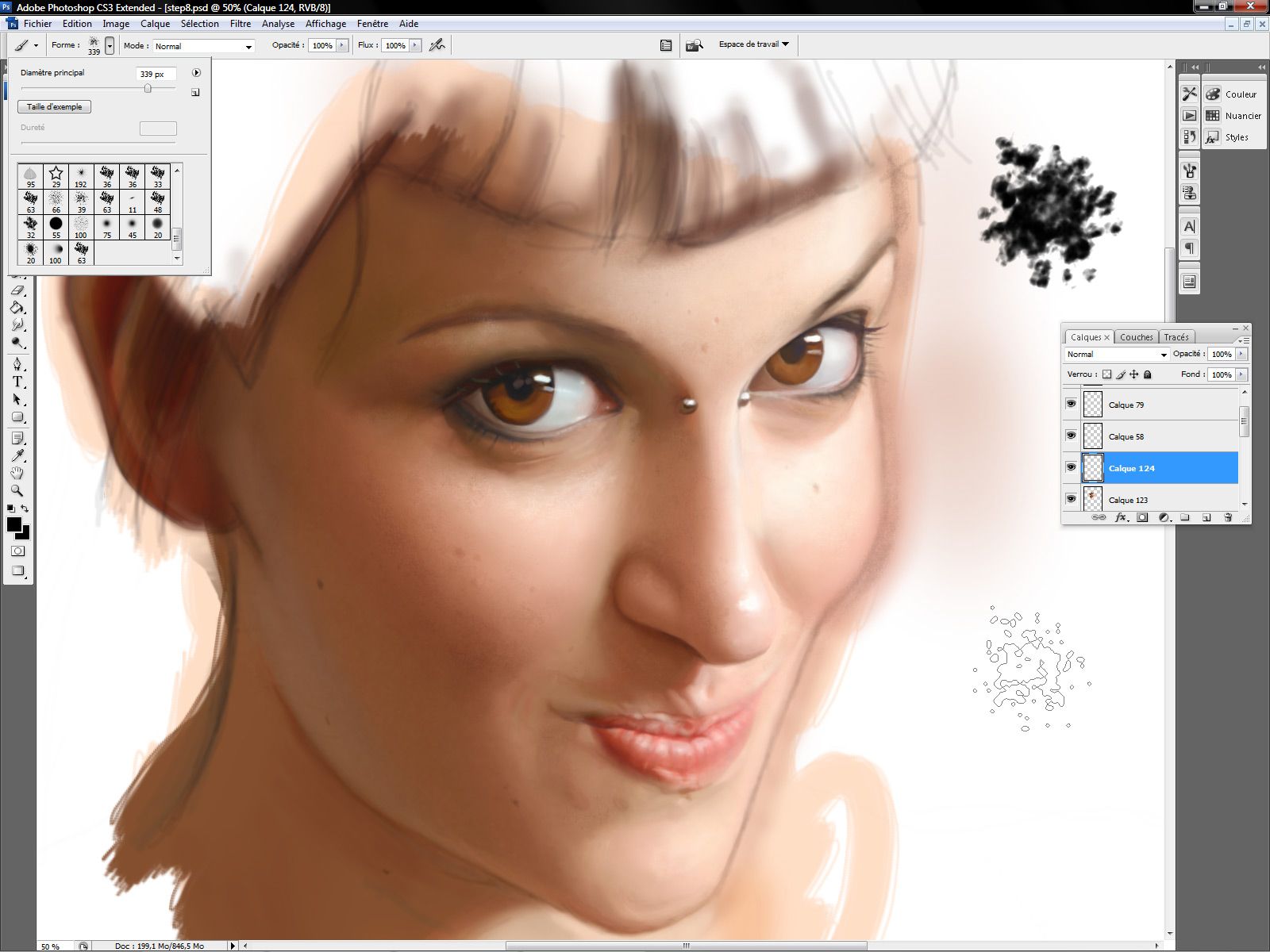
5. Инструменты для смешивания цветов
Чтобы смешивать оттенки, чаще всего используют мягкую кисть или инструменты «Палец/Размытие» (Smudge/Blur). Однако при использовании данного способа рисунок получится плоским и неестественным.
Работая с пером, вы можете настроить в Photoshop нажим пера. То есть, чем сильнее вы будете нажимать пером на планшет, тем более плотным выйдет мазок и наоборот.
Для настройки «Нажима пера» необходимо открыть панель «Настройки кисти», выбрать необходимую вам кисть и в левом меню настроек перейти в раздел «Передача». Затем установите параметр «Колебание непрозрачности» на режим «Нажим пера».
Adobe Photoshop — это инструмент для творчества, который вы можете подстраивать под себя, чтобы выжать из него максимум возможностей, а графический планшет — это лучший способ создания цифровых произведений искусства, который невероятно отзывчив, чувствителен и прост в управлении. С графическим планшетом/дисплеем Photoshop вам доступны сотни инструментов и кистей для рисования или создания работ в самых разных стилях. Редактирование или стирание осуществляется простым нажатием кнопки. Кроме того, есть масса других возможностей, таких как редактирование фотографий, 3D-анимация и многое другое.
С графическим планшетом/дисплеем Photoshop вам доступны сотни инструментов и кистей для рисования или создания работ в самых разных стилях. Редактирование или стирание осуществляется простым нажатием кнопки. Кроме того, есть масса других возможностей, таких как редактирование фотографий, 3D-анимация и многое другое.
Надеемся, наши советы оказались полезными для вас! :)
Как выбрать графический планшет для работы в Photoshop | Статьи | Фото, видео, оптика, Гаджеты, подарки и аксессуары, Компьютерная техника
Графический планшет — упрощает процесс редактирования фотографии или создания рисунка. Фото: archisoup.comГрафический планшет — это гаджет, применяемый веб-дизайнерами, фотографами, художниками, ретушёрами и другими специалистами для создания рисунков или редактирования фотографий. Если вы часто используете Photoshop или другое графическое приложение, графический планшет ускорит и упростит вашу работу. Он более точный, чем мышь или трекпад. Читайте далее, чтобы узнать, какие виды графических планшетов бывают, и на какие параметры обратить внимание при их выборе.
Читайте далее, чтобы узнать, какие виды графических планшетов бывают, и на какие параметры обратить внимание при их выборе.
Виды графических планшетов
Графические и обычные планшеты (вроде, Apple iPad, Xiaomi Pad 5 или Samsung Galaxy Tab A8) — это совершенно разные устройства. Последние по сути тоже компьютеры (хотя iPad можно использовать в связке с MacBook для рисования). А графические планшеты — это периферийные устройства для ПК. Они бывают 3 видов и различаются конструкцией:
– устройства, состоящие из рабочей поверхности и стилуса (например, XP-Pen Deco 03). Их используют в связке с ноутбуком или компьютером, к которым они подключаются через USB или беспроводным способом. В этом случае рисуют на поверхности планшета, а наблюдают за процессом на мониторе ПК. Это самый бюджетный вариант для начинающих специалистов.
– модели с экраном (например, Wacom One 13). Редактирование картинки при помощи стилуса происходит на дисплее, а обработка информации — на подключённом ПК, смартфоне.
– Интерактивные мониторы-планшеты (например, XP-Pen Artist 22R PRO 22″) — на них можно работать без подключения компьютера. Это самые продвинутые и дорогие модели для профессионалов.
Какой графический планшет выбрать
Размер активной области
Выбор размера активной поверхности зависит от ваших нужд и места работы. Фото: itigic.comАктивная область — рабочая поверхность, на которой вы рисуете пером или редактируете изображение. Её размер часто сопоставляют с форматом бумаги (А3, А4, А5, А6).
Если для работы вы подключаете графический планшет к ПК, то их размеры должны быть пропорциональны. В противном случае тяжело подобрать необходимую точность. Рекомендуемое соотношение:
| Диагональ экрана, дюйма | Формат графического планшета |
| 13-17 | А6 или S (Small, маленький) |
| 17-22 | А5 / M (Medium, средний) |
| выше 22 | А4 L (Large, большой) |
Модели формата А6 (например, Wacom One small) не занимают много пространства на рабочем столе и их легко транспортировать. Это отличный вариант для тех, кто создаёт скетчи, ретуширует фотографии или использует устройство в качестве запасного для выездной работы.
Это отличный вариант для тех, кто создаёт скетчи, ретуширует фотографии или использует устройство в качестве запасного для выездной работы.
Графический планшет формата А5 (Wacom Intuos Pro M) — универсальная модель для ретушёров, веб-дизайнеров и художников.
Графический планшет формата А4 (Wacom Intuos Pro Paper L) — самый популярный формат, подходит для профессиональных целей. Пользуется спросом среди графических дизайнеров, аниматоров, 3D-скульпторов, деятелей цифрового искусства и др.
Графический планшет формата А3 занимает много места. Такие модели применяют архитекторы и инженеры для чертежей.
Разрешение
Этот показатель измеряется в LPI (количество линий на дюйм) и отражает чувствительность панели к движению стилуса. Чем он выше, тем более точная передача ваших движений и более детализированная картинка.
У большинства графических планшетов разрешение находится в диапазоне 2540-5080 LPI. Например, у XP-Pen Artist 12 PRO 11,6″ этот показатель равняется 5080 LPI. То есть когда вы проводите 1-дюймовую линию (2,54 см), устройство считывает 5080 давлений стилуса на активную поверхность.
То есть когда вы проводите 1-дюймовую линию (2,54 см), устройство считывает 5080 давлений стилуса на активную поверхность.
Если для работы вы подключаете планшет к ноутбуку или ПК, то разрешения 2540 LPI достаточно. Если вы используете интерактивные модели, то лучше выбирать графический планшет с разрешением 5080 LPI.
Тип подключения
Если графический планшет подключается к ПК проводным способом, проверьте наличие необходимых разъёмов. Фото: design.tutsplus.comНекоторые модели подключаются к ПК при помощи провода, другие — по Bluetooth. Например, WACOM Cintiq 16 использует проводное соединение. В этом случае обратите внимание на наличие необходимых вам портов.
С точки зрения мобильности устройства с беспроводным подключением удобнее. В этом случае учтите, сколько гаджет способен проработать на одном заряде. Большинство моделей заряжается через USB-кабель.
Стилус
Стилус имитирует рисование при помощи обычного карандаша. Фото: design.tutsplus.comСтилус (ещё его называют «перо» или «ручка») для графического планшета бывает проводной и беспроводной. Проводной вариант питается от планшета через подключённый кабель. Беспроводные модели бывают двух типов — с батарейками и магниторезонансные. Последние работают от активной поверхности планшета.
Проводной вариант питается от планшета через подключённый кабель. Беспроводные модели бывают двух типов — с батарейками и магниторезонансные. Последние работают от активной поверхности планшета.
Магниторезонансная ручка — самый удобный вариант (и самый дорогой). Она легче, компактнее и не разрядится в самый неподходящий момент.
При выборе графического планшета обратите внимание на наличие у стилуса «ластика» (аналог стирательной резинки на карандаше), программируемых кнопок (позволяют быстро выбирать рабочие инструменты) и сменных насадок в комплекте. Например, в комплектацию XP-Pen Artist 24 PRO 2K входят 2 стилуса без батареек и 8 сменных наконечников.
Проверьте максимальную высоту считывания стилуса. Иными словами с какого расстояния от активной поверхности устройство считывает ручку и соответственно двигает курсор. Комфортное для работы значение — не менее 6 мм. Если ниже, вы случайно можете стереть нужный элемент или нарисовать лишний штрих.
Идеально, если перед покупкой планшета, вы сможете подержать цифровое перо в руках, чтобы оценить его эргономику (удобство, лёгкость нажатия кнопок).
Точность стилуса
Этот параметр отражает погрешность, в пределах которой планшет считывает касания ручки активной области. Он измеряется в миллиметрах. Чем он меньше, тем более тонкие отдельные штрихи можно нарисовать без увеличения (важно для девайсов маленьких форматов).
Например, если точность ручки 1 мм, и вы проведёте 2 линии на расстоянии 0,5 мм друг от друга, они сольются в одну. Однако подобные значения свойственны недорогим устройств, даже у моделей среднего сегмента точность стилуса ниже 0,5 мм.
Скорость отклика
Отражает скорость обработки информации от прикосновения стилуса к поверхности планшета до её появления на мониторе. Этот показатель измеряется отчётами в секунду (RPS) или точками в секунду (PPS).
Для профессиональных целей лучше отдать предпочтение графическому планшету со скоростью отклика 210-233 RSS или 133-200 PPS.
Например, у Wacom Intuos M Bluetooth скорость отклика — 133 PPS.
Чувствительность пера
Рисунок, сделанный на графическом планшете, похож на карандашный набросок. Фото: design.tutsplus.com
Фото: design.tutsplus.comЭто способность стилуса воспринимать силу нажатия. Этот показатель измеряется уровнями и кратен 1024, максимальное значение — 8192.
В зависимости от чувствительности к давлению можно регулировать толщину линий, насыщенность цвета, прозрачность и естественность теней. Самая простая аналогия — карандаш. Чем сильнее вы давите им на бумагу, тем ярче и толще линия.
2048 уровней достаточно для комфортной работы. Но чем выше значение, тем больше контроля в работе. Например, у XP-Pen Deco Pro Medium чувствительность к нажатию 8192 уровней.
Способ ввода
Поддержка мультитач позволяет выполнять некоторые действия (например, изменение масштаба) в разы быстрее. Фото: design.tutsplus.comГрафические планшеты бывают с перьевым и сенсорно-перьевым способом ввода. Первый определяет положение стилуса, второй — стилуса и пальцев. Второй вариант более удобный, например, для изменения масштаба. Например, Wacom Intuos Pro M имеет поддержку сенсорного ввода.
Совместимость с ОС и ПО
При выборе графических планшетов учтите используемую операционную систему. Графические планшеты Wacom предлагают наилучшую совместимость с девайсами на Windows, Mac и большинстве версий Linux.
Гаджеты Apple (Mac, iPad и iPhone) поставляются с уже установленными драйверами Wacom. Пользователям придётся Windows устанавливать драйверы вручную. Например, Wacom Intuos M Bluetooth поддерживает ОС Windows 10, Windows 8, Windows 7, Mac OS X 10.10 или выше, Mac OS X 10.5.8 или выше.
Дополнительно обратите внимание на совместимость планшета с популярными графическими программами (например, Photoshop).
Рисование в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с выборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение изображения и трансформация
- Заменить небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основные сведения о фильтрах
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики на основе данных
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- Photoshop 3D
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
Понимание форм и путей
Рисование в Adobe Photoshop включает создание векторных фигур и контуров. В Photoshop вы можете рисовать с помощью любого инструмента формы, инструмента «Перо» или инструмента «Перо произвольной формы». Параметры для каждого инструмента доступны на панели параметров.
В Photoshop вы можете рисовать с помощью любого инструмента формы, инструмента «Перо» или инструмента «Перо произвольной формы». Параметры для каждого инструмента доступны на панели параметров.
Прежде чем начать рисовать в Photoshop, необходимо выбрать режим рисования на панели параметров. Режим, который вы выбираете для рисования, определяет, создаете ли вы векторную фигуру на отдельном слое, рабочий контур на существующем слое или растровую фигуру на существующем слое.
Векторные фигуры — это линии и кривые, которые вы рисуете с помощью инструментов фигуры или пера. (См. разделы Рисование фигур и Рисование с помощью инструментов «Перо».) Векторные фигуры не зависят от разрешения — они сохраняют четкие края при изменении размера, печати на принтере PostScript, сохранении в файле PDF или импорте в векторное графическое приложение. Вы можете создавать библиотеки пользовательских фигур и редактировать контур фигуры (называемый контуром) и атрибуты (такие как обводка, цвет заливки и стиль).
Пути — это контуры, которые можно превратить в выделение или заполнить и обвести цветом. Вы можете легко изменить форму контура, отредактировав его опорные точки.
Рабочий путь — это временный путь, который отображается на панели «Контуры» и определяет контур фигуры.
Пути можно использовать несколькими способами:
- Используйте контур в качестве векторной маски, чтобы скрыть области слоя. (См. О слоях и векторных масках.)
Преобразование пути в выделение. (См. Преобразование контуров в границы выделения.)
Залейте или обведите контур цветом. (См. Заливка контуров цветом.)
Назначьте сохраненный путь в качестве пути отсечения, чтобы сделать часть изображения прозрачной при экспорте изображения в приложение для верстки или векторного редактирования. (См. раздел Создание прозрачности с помощью обтравочных контуров изображения.)
Режимы рисования
Когда вы
Работая с инструментами формы или пера, вы можете рисовать в трех различных режимах. Вы выбираете режим, выбирая значок на панели параметров, когда у вас есть
выбрана фигура или перо.
Вы выбираете режим, выбирая значок на панели параметров, когда у вас есть
выбрана фигура или перо.
Слои формы
Создает фигуру на отдельном слое. Вы можете использовать либо инструменты формы, либо перо. инструменты для создания слоев-фигур. Потому что их легко перемещать, изменять размер, выровненные и распределенные слои формы идеально подходят для создания графики для веб-страниц. Вы можете нарисовать несколько фигур на слое. Слой фигуры состоит из слоя заливки, который определяет цвет фигуры. и связанная векторная маска, определяющая контур фигуры. Схема фигуры — это путь, который отображается на панели «Контуры».
Пути
Рисует рабочий путь на текущем слое, который затем можно
используйте для выделения, создания векторной маски или заливки и обводки
с цветом для создания растровой графики (так же, как если бы вы использовали
инструмент для рисования). Рабочий путь является временным, если вы его не сохраните. Пути
появляются на панели «Контуры».
Пути
появляются на панели «Контуры».
Заполнить пиксели
Краски непосредственно на слое — так же, как это делает инструмент рисования. Когда вы работаете в этом режиме, вы создаете растровые изображения, а не векторную графику. Вы работаете с фигуры, которые вы рисуете, так же, как и с любым растровым изображением. Только инструменты формы работают в этом режиме.
Варианты рисованияA. Слои-фигуры B. Пути C. Пикселы заливки
Больше похоже на это
- Инструменты
- Используйте панель параметров
Войдите в свою учетную запись
Войти
Управление учетной записью Войдите в свою учетную запись
Войти
Управление учетной записьюКакой из них подходит именно вам?
Возможно, вы заметили, что удивительная художница Эрика Уайзман недавно выпустила два курса, которые знакомят новичков со всем, что им нужно знать о том, как начать работу с цифровым рисунком в Adobe Photoshop и Procreate.
Если вы хотите попробовать цифровое искусство, вам может быть интересно, какой из этих курсов подойдет вам лучше всего. Вот несколько решающих факторов, которые вы должны знать при выборе между Adobe Photoshop и Procreate.
Одним из основных различий между Adobe Photoshop и Procreate является аппаратное обеспечение, необходимое для их использования. Из-за этого, когда вы выбираете программное обеспечение для цифровых иллюстраций, вам сначала нужно подумать, хотите ли вы графический планшет или iPad.
Какой планшет лучше для меня?
Стоимость
Как iPad, так и графические планшеты могут быть дорогими в зависимости от модели, которую вы покупаете.
Однако, когда дело доходит до ценовых диапазонов, вы обнаружите, что у графических планшетов есть больше вариантов, если вы адаптируетесь к своим предпочтениям бренда и функций.
Графические планшеты также поставляются с пером, в то время как перо для iPad нужно будет покупать отдельно. Итак, давайте посмотрим на различные расходы, которые вы можете ожидать.
Итак, давайте посмотрим на различные расходы, которые вы можете ожидать.
iPad:
@erikathegooberВ зависимости от того, какое поколение iPad вы выберете, а также от того, выберете ли вы восстановленную или совершенно новую модель, покупка iPad будет стоить где-то между 300 и 1200 долларов США.
Например, iPad Pro обойдется вам значительно дороже, чем iPad Air, особенно в более раннем поколении. Не забудьте проверить, совместима ли выбранная вами модель с Apple Pencil!
После того, как вы купили iPad, вам также придется учесть стоимость Apple Pencil. В зависимости от типа Apple Pencil, который вам нужен, это будет стоить от 90 899 100 до 150 долларов США.
Графические планшеты:
Если у вас уже есть компьютер, к которому вы можете подключить свой графический планшет, у вас есть относительно большой выбор графических планшетов.
Например, если вам нужен базовый графический планшет без экрана, это может стоить вам всего 34 долларов США от бренда Huion .
Тогда как, если вы ищете более профессиональный планшет с экраном, стоимость будет варьироваться от 200 до 3000 долларов США долларов США.
Стоимость действительно зависит от размера экрана и бренда. Например, планшеты Wacom известны тем, что являются отраслевым стандартом и профессиональным качеством, поэтому они будут стоить дороже.
@erikathegooberВердикт:
Оба этих варианта имеют довольно широкий ценовой диапазон в зависимости от того, какими функциями вы готовы пожертвовать ради доступности.
В общей сложности iPad будет стоить от 400 до 1350 долларов США долларов США, а графические планшеты могут стоить от 33 долларов США до 3000 долларов США долларов США.
Несмотря на то, что графические планшеты, безусловно, являются наиболее доступными вариантами, они поставляются с оговоркой, что для их работы необходим компьютер!
Прежде чем принять решение о выборе любого из этих типов планшетов, важно решить, какой из них лучше всего подходит вам и предполагаемому рабочему процессу.
Портативность
Несмотря на то, что iPad может быть дороже графического планшета среднего класса, он гораздо более портативный! Если вы ищете продукт, который позволит вам рисовать в любом месте и в любое время, iPad может быть именно тем инструментом для рисования, который вам нужен.
Если вы по-прежнему предпочитаете графический планшет и вам нужна портативность, вы всегда можете приобрести планшет с меньшим размером экрана и использовать его вместе с ноутбуком!
Однако эта настройка не так идеальна, как использование iPad в пути.
@erikathegooberЧувствительность пера к нажатию
Несмотря на то, что ручки Apple Pen обеспечивают относительно хорошее давление пера, ручки для графических планшетов обычно имеют гораздо более высокие уровни чувствительности, что позволяет им лучше обнаруживать изменения в мазках кисти.
Это может быть не так важно для новичков или тех, кто занимается творчеством в качестве хобби. Однако художникам, которые занимаются творчеством профессионально, может потребоваться дополнительная точность, которую обеспечивает дополнительная чувствительность пера.
Использование нового планшета для рисования может показаться пугающим, но не о чем беспокоиться!
Курсы Эрики отлично справляются с тем, как использовать эти инструменты, и даже дают отличные советы и рекомендации о том, как улучшить ваш пользовательский опыт.
Программное обеспечение — Procreate против Photoshop
Помимо выбора между использованием iPad или графического планшета, вам также следует подумать о том, какое программное обеспечение лучше всего подходит для ваших художественных потребностей!
Что касается функций, Adobe Photoshop (часть Adobe Creative Suite/Adobe Family) определенно имеет больший диапазон — его можно использовать для самых разных задач, включая цифровую иллюстрацию, профессиональное редактирование фотографий и создание векторной графики. .
Как говорит Эрика в «Цифровом рисовании в Procreate для начинающих», если она работает над детальным изображением с большим количеством слоев, она будет делать наброски в Procreate, а затем завершать рисунок в Photoshop, так как он может работать с гораздо большими файлами.
Однако, если вы хотите заняться цифровым рисованием в качестве хобби, вам могут не понадобиться эти дополнительные функции, и вы, скорее всего, предпочтете удобный макет Procreate (приложение для iPad)!
Разбивка по стоимости:
Когда дело доходит до стоимости, Procreate — гораздо более доступная инвестиция, требующая единовременного платежа в размере около 10 долларов США, в то время как Photoshop обходится вам примерно в 20 долларов в месяц (или 70 долларов США в месяц). Месяц для всего Adobe Creative Cloud).
Тем не менее, Adobe Photoshop обычно считается отраслевым стандартом для цифровой иллюстрации, поэтому, если вы хотите заниматься профессиональным творчеством, это может стоить вложений!
@itslopezЧасто задаваемые вопросы о Procreate и Photoshop
Procreate проще, чем Photoshop?
Краткий ответ: Да! Procreate гораздо более удобен для начинающих, чем Adobe Photoshop, поскольку он полностью ориентирован на цифровую иллюстрацию. Он также имеет очень интуитивно понятную компоновку и систему жестов, что упрощает начало работы!
Он также имеет очень интуитивно понятную компоновку и систему жестов, что упрощает начало работы!
Особенности Procreate включают в себя: простой инструмент для создания видео с быстрой рисованием, широкий диапазон настроек кисти и все инструменты, которые вы ожидаете от отличного программного обеспечения для цифровой живописи.
Тем не менее, Photoshop по-прежнему очень доступен для начинающих, которые хотят изучать цифровое искусство на другой платформе.
Можно ли использовать Procreate как Photoshop?
Ответ на этот вопрос немного сложнее, поскольку он может быть «да» или «нет» в зависимости от того, для чего вы хотите использовать программу.
Да, Procreate можно использовать для создания потрясающих цифровых иллюстраций, как в Adobe Photoshop. Однако он не может работать с большими проектами, содержащими множество слоев и большое количество пикселей.
Procreate также не является одной из самых универсальных дизайнерских программ, когда речь идет о таких вещах, как редактирование фотографий, графический дизайн и другие профессиональные функции.
Из-за этого Procreate вряд ли заменит Photoshop в ближайшее время, когда дело доходит до лучшей программы для клиентских проектов.
@ginnijoieВердикт
Photoshop является отраслевым стандартом, и рекомендуется, чтобы художники, желающие выполнить работу с клиентом, были знакомы с этим программным обеспечением.
Хотя это самая дорогая программа для цифрового рисования, она предлагает широкий спектр функций, которые делают ее идеальной для профессионального рабочего процесса цифровых художников, графических дизайнеров и фотографов.
С другой стороны, Procreate — это доступное и удобное для начинающих программное обеспечение, которое позволит вам заниматься творчеством в любом месте и в любое время.
Procreate — отличный инструмент для художников, которые хотят увеличить количество рисующих каждую неделю, так как это очень простое программное обеспечение, позволяющее начать рисовать прямо сейчас!
Итак, какое программное обеспечение лучше всего подходит для вашего рабочего процесса как художника?
Чего ожидать от курсов Procreate и Photoshop для начинающих?
@erikathegoober«Цифровое рисование в Procreate для начинающих» — это отличный курс, который охватывает все основы настройки и использования Procreate, включая:
- Как сделать iPad более эргономичным для рисования с помощью
- Как настроить холст в Procreate.

- Лучшие способы использования различных инструментов и жестов Procreate
- Пошаговое руководство о том, как нарисовать классного персонажа с нуля
- Как очистить рисунок
- Какие режимы наложения для чего лучше всего подходят
Это подробное руководство по Procreate идеально подходит для тех, кто плохо знаком с приложением и хочет получить всестороннее представление о программе. А поскольку iPad портативный, вы сможете создавать потрясающие цифровые изображения в любом месте и в любое время!
Если вы творческий художник, стремящийся освоить новые навыки, этот курс именно для вас! Хотите узнать еще больше о Procreate? Ознакомьтесь со всеми нашими замечательными курсами Procreate здесь!
@erikathegoober«Цифровое рисование в Photoshop — для начинающих» рассказывает учащимся обо всем, что им нужно, чтобы начать создавать удивительные иллюстрации в Adobe Photoshop, например:
- Как выбрать графический планшет для начинающих
- Настройка планшета
- Как настроить холст в Photoshop
- Инструменты Photoshop и способы их использования
- Настройка кистей в соответствии с вашими художественными потребностями
- Эскиз в Photoshop по сравнению с использованием традиционного наброска в качестве основы
- Пошаговое руководство по раскрашиванию иллюстрации
- Добавление последних деталей к вашей работе
Если вы новичок в Adobe Photoshop, в этом курсе есть все, что вам нужно, чтобы начать создавать красивые иллюстрации.