Курсы и вебинары JavaScript в Специалисте
JavaScript-разработка
Веб-программирование
Почти 100% современных сайтов интерактивны. Фотогалереи, окна подписки, слайдеры, меню, оповещения, анимация – эти элементы «оживляют» сайт и делают его более удобным для пользователя. За интерактив с посетителем на интернет-ресурсе отвечает JavaScript – сценарный язык программирования. На нем прописывают, как должен реагировать сайт на каждое действие пользователя.
Появившись в середине 90-х, JavaScript сразу захватил мир. Мода на динамические сайты сделала этот скриптовый язык, встроенный по умолчанию во все браузеры, самым распространенным в мире. В рейтинге популярности языков программирования аналитической компании RedMonk, составленном в 2016 году, JavaScript занимает 1-е место.
Несколько фактов о JavaScript
- JavaScript идеально подходит в качестве первого языка программирования, если вы планируете развиваться в веб-разработке.

- Язык прост в изучении, а писать код на нем можно в любом текстовом редакторе.
- Знание JavaScript – самое частое требование в вакансиях веб-разработчиков.
- Изучив JavaScript, можно развиваться в серверном программировании Node.js.
- После изучения JavaScript вам будет легче освоить С#, С++, Java, PHP, поскольку они имеют похожий синтаксис.
- Ваша продуктивность в разработке вырастет, если использовать библиотеки jQuery, React и Angular2.
Квалифицированные веб-разработчики, способные создавать динамические веб-страницы, на рынке труда в цене. Если вы решили развиваться в области веб-разработки, начните с профессиональных
Преподаватели «Специалиста» – сертифицированные разработчики с большим практическим опытом, успешно запустившие не один веб-проект. Под их руководством вы узнаете многочисленные тонкости разработки на JavaScript, научитесь создавать интерфейсы и веб-приложения, познакомитесь с частыми проблемами и способами их решения. На занятиях упор делается на практическое применение возможностей JavaScript для ваших проектов.
На занятиях упор делается на практическое применение возможностей JavaScript для ваших проектов.
Центр «Специалист» при МГТУ им. Н.Э. Баумана имеет лицензию на образовательную деятельность и работает с 1991 года. Наши свидетельства и дипломы высоко ценятся на рынке труда. Среди преимуществ
Курсы JavaScript в «Специалисте» – начало успешной карьеры веб-разработчика!
-
02.05.2023
Другие даты
Дипломная программа – 336 ак.ч
Веб – программист. Профессиональная разработка на PHP и JS
Продолжительность: от 4 до 8 месяцев
Один курс в подарок!
Тарасов
Алексей
Владимирович
Читать отзывы
189 290 ₽
252 410 ₽
213 590 ₽
284 910 ₽
% Доступно в рассрочку и кредит
-
20.
 05.2023
05.2023
Другие даты
Дипломная программа – 366 ак.ч
Фуллстек – разработчик на JavaScript
Продолжительность: от 4 до 8 месяцев
Один курс в подарок!
Сергей
Юрьевич
Читать отзывы
207 290 ₽
276 390 ₽
241 790 ₽
322 390 ₽
% Доступно в рассрочку и кредит
-
20.05.2023
Другие даты
Дипломная программа – 438 ак.
 ч
ч
Фронтенд – разработчик на React
Продолжительность: от 4 до 8 месяцев
Один курс в подарок!
Шуйков
Сергей
Юрьевич
Читать отзывы
232 390 ₽
309 880 ₽
266 890 ₽
355 880 ₽
% Доступно в рассрочку и кредит
-
20.05.2023
Другие даты
Дипломная программа – 432 ак.ч
Фронтенд – разработчик на Vue.
 js
js
Продолжительность: от 4 до 8 месяцев
Один курс в подарок!
Шуйков
Юрьевич
Читать отзывы
233 890 ₽
311 880 ₽
266 490 ₽
355 380 ₽
% Доступно в рассрочку и кредит
-
20.05.2023
Другие даты
Дипломная программа – 278 ак.ч
JavaScript – разработчик
Продолжительность: от 3 до 6 месяцев
Один курс в подарок!
Шуйков
Сергей
Юрьевич
Читать отзывы
155 890 ₽
207 920 ₽
179 990 ₽
240 420 ₽
% Доступно в рассрочку и кредит
-
20.
 05.2023
05.2023
Другие даты
Фуллстек Голанг – разработчик
Продолжительность: от 4 до 8 месяцев
Один курс в подарок!
Шуйков
Сергей
Юрьевич
Читать отзывы
262 390 ₽
349 880 ₽
294 590 ₽
392 880 ₽
% Доступно в рассрочку и кредит
-
02.05.2023
Другие даты
Дипломная программа – 274 ак.
 ч
ч
Фронтенд – разработчик
Продолжительность: от 3 до 6 месяцев
Один курс в подарок!
Алексей
Владимирович
Читать отзывы
129 290 ₽
172 430 ₽
149 490 ₽
199 430 ₽
% Доступно в рассрочку и кредит
-
Звоните по тел.
+7 (495) 232-32-16Дипломная программа – 292 ак.ч
Профессиональный веб – разработчик на Laravel и React
Продолжительность: от 3 до 6 месяцев
Один курс в подарок!
179 190 ₽
238 920 ₽
203 890 ₽
271 920 ₽
% Доступно в рассрочку и кредит
-
15.
 05.2023
05.2023
Другие даты
Комплексная программа – 92 ак.ч
Специалист JavaScript
Вы экономите 22% стоимости второго курса!
Шуйков
Сергей
Юрьевич
Читать отзывы
45 390 ₽
53 480 ₽
52 590 ₽
61 980 ₽
-
15.05.2023
Другие даты
Комплексная программа – 254 ак.ч
Фуллстек JavaScript – разработчик
Один курс в подарок!
Шуйков
Сергей
Юрьевич
Читать отзывы
159 290 ₽
187 430 ₽
185 590 ₽
218 430 ₽
-
15.
 05.2023
05.2023
Другие даты
Комплексная программа – 224 ак.ч
Эксперт по программированию на JavaScript (со знанием Vue.js и Node.js)
Один курс в подарок!
Шуйков
Сергей
Юрьевич
Читать отзывы
141 890 ₽
166 940 ₽
164 790 ₽
193 940 ₽
-
02.05.2023
Другие даты
Комплексная программа – 122 ак.ч
Фреймворки JavaScript
Вы экономите 66% стоимости четвёртого курса!
Тарасов
Алексей
Владимирович
Читать отзывы
79 790 ₽
93 960 ₽
88 290 ₽
103 960 ₽
-
02.
 05.2023
05.2023
Другие даты
Курс – 26 ак.ч
JavaScript. Уровень 6. Библиотека React.js
Тарасов
Алексей
Владимирович
Читать отзывы
19 490 ₽
22 990 ₽
-
15.05.2023
Другие даты
Курс – 32 ак.ч
JavaScript.
 Уровень 1. Основы JavaScript
Уровень 1. Основы JavaScript
Шуйков
Сергей
Юрьевич
Читать отзывы
15 990 ₽
21 490 ₽
-
29.04.2023
Другие даты
Курс – 20 ак.ч
JavaScript. Уровень 3. ESNext
Тарасов
Алексей
Владимирович
Читать отзывы
21 490 ₽
25 490 ₽
-
15.
 05.2023
05.2023
Другие даты
Курс – 60 ак.ч
JavaScript. Уровень 2. Расширенные возможности
Шуйков
Сергей
Юрьевич
Читать отзывы
37 490 ₽
40 490 ₽
-
02.05.2023
Другие даты
Курс – 36 ак.ч
JavaScript. Уровень 7.
 Redux и react – router
Redux и react – router
Тарасов
Алексей
Владимирович
Читать отзывы
26 990 ₽
31 490 ₽
-
19.05.2023
Другие даты
Курс – 36 ак.ч
JavaScript. Уровень 8. Vue.js – открытый фреймворк на JavaScript для разработки веб – приложений
Цымбалов
Сергей
Николаевич
Читать отзывы
26 990 ₽
29 990 ₽
-
18.
 12.2023
12.2023
Другие даты
Курс – 24 ак.ч
JavaScript. Уровень 9. Vue.js. Расширенные возможности
Цымбалов
Сергей
Николаевич
Читать отзывы
21 490 ₽
23 990 ₽
-
29.04.2023
Другие даты
Курс – 24 ак.ч
Практика создания веб – приложения (фронтенд)
Тарасов
Алексей
Владимирович
Читать отзывы
19 490 ₽
22 990 ₽
-
02.
 05.2023
05.2023
Другие даты
Курс – 36 ак.ч
JavaScript. Уровень 4. Fetch/AJAX API
Тарасов
Алексей
Владимирович
Читать отзывы
32 490 ₽
38 990 ₽
-
02.05.2023
Другие даты
Курс – 36 ак.ч
JavaScript.
 Уровень 5. Серверное программирование на Node.js
Уровень 5. Серверное программирование на Node.js
Тарасов
Алексей
Владимирович
Читать отзывы
32 490 ₽
38 990 ₽
-
02.05.2023
Другие даты
Курс – 36 ак.ч
JavaScript. Уровень 10. HTML5 API
Тарасов
Алексей
Владимирович
Читать отзывы
29 990 ₽
32 490 ₽
-
19.
 08.2023
08.2023
Другие даты
Курс – 16 ак.ч
Введение в TypeScript
Гревцов
Валентин
Валентинович
Читать отзывы
12 490 ₽
14 990 ₽
-
15.05.2023
Другие даты
Курс – 52 ак.ч
Курс 20480C: Программирование в HTML5 с JavaScript и CSS3
Шуйков
Сергей
Юрьевич
Читать отзывы
42 990 ₽
47 490 ₽
-
15.
 05.2023
05.2023
Другие даты
Курс – 36 ак.ч
Разработка веб – приложений на AngularJS
Шуйков
Сергей
Юрьевич
Читать отзывы
25 990 ₽
26 990 ₽
лучшие курсы по изучению программирования на JS с нуля ⭐ Digital Academy
JavaScript — самый популярный язык по версии Stack Overflow и самый идеальный для изучения программирования. Собрали для вас курсы и программы обучения для начинающих, которые помогут освоить JS с нуля.
по популярности по рейтингу школы по цене по длительностиSkillbox
Профессия Java-разработчик
Курсы по программированию
Длительность
9 мес.
Формат
видеоуроки
Документ
диплом
Трудоустройство
Да
Стоимость курса
230 000 ₽
126 500 ₽ за курс
Рассрочка
Есть
На сайт школы
Loftschool
Комплексное обучение JavaScript
Курсы по программированию
Длительность
2 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Нет
Кол-во отзывов
2
Стоимость курса
73 800 ₽
20 650 ₽ за курс
Рассрочка
Есть
На сайт школы
OTUS
JavaScript для начинающих программистов
Курсы по программированию
Формат
видеоуроки
Документ
нет
Трудоустройство
Нет
Стоимость курса
7 000 ₽ за курс
Рассрочка
–
На сайт школы
Нетология
Первые шаги в JavaScript: создаём сайт и приложение
Бесплатные курсы по программированию
Длительность
0. 5 мес.
5 мес.
Формат
вебинар
Трудоустройство
Нет
Стоимость курса
0 ₽
Рассрочка
–
На сайт школы
HTML Academy
JavaScript-разработчик
Курсы по программированию
Длительность
14 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
179 000 ₽
159 000 ₽ за курс
Рассрочка
Есть
На сайт школы
Skillbox
JavaScript
Курсы по программированию
Длительность
6 мес.
Формат
онлайн
Документ
диплом
Трудоустройство
Нет
Кол-во отзывов
1
Стоимость курса
63 680 ₽
54 128 ₽ за курс
Рассрочка
Есть
На сайт школы
Purple School
JavaScript с нуля – основы языка и практика для начинающих
Курсы по программированию
Формат
видеоуроки
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
5 990 ₽
1 890 ₽ за курс
Рассрочка
–
На сайт школы
HTML Academy
JavaScript. Профессиональная разработка веб-интерфейсов
Профессиональная разработка веб-интерфейсов
Курсы по программированию
Длительность
2 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
30 900 ₽
27 900 ₽ за курс
Рассрочка
Есть
На сайт школы
OTUS
JavaScript Developer. Professional
Курсы по программированию
Длительность
5 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
93 600 ₽ за курс
Рассрочка
Есть
На сайт школы
Purple School
TypeScript с нуля – полный курс и паттерны проектирования
Курсы по программированию
Формат
видеоуроки
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
5 990 ₽
1 890 ₽ за курс
Рассрочка
–
На сайт школы
HTML Academy
JavaScript. Архитектура клиентских приложений
Архитектура клиентских приложений
Курсы по программированию
Длительность
2 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
29 900 ₽ за курс
Рассрочка
Есть
На сайт школы
GeekBrains
Продвинутый курс JavaScript
Курсы по программированию
Длительность
1 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
11 970 ₽ за курс
Рассрочка
–
На сайт школы
GeekBrains
Базовый курс JavaScript
Курсы по программированию
Длительность
1 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
34 500 ₽ за курс
Рассрочка
–
На сайт школы
Бруноям
Онлайн-курс JavaScript-разработчик
Курсы по программированию
Длительность
4 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Да
Стоимость курса
39 900 ₽ за курс
Рассрочка
Есть
На сайт школы
itProger
Изучение JavaScript: от нуля и до создания сайта
Курсы по программированию
Длительность
0. 5 мес.
5 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Нет
Стоимость курса
1 900 ₽ за курс
Рассрочка
–
На сайт школы
OTUS
JavaScript Developer. Basic
Курсы по программированию
Длительность
6 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Да
Стоимость курса
79 000 ₽ за курс
Рассрочка
–
На сайт школы
ProductStar
Профессия Fullstack Javascript-разработчик
Курсы по программированию
Длительность
14 мес.
Формат
онлайн
Документ
сертификат
Трудоустройство
Да
Стоимость курса
125 000 ₽ за курс
Рассрочка
Есть
На сайт школы
Если размышляете над тем, стоит ли идти курсы JavaScript, так ли уж нужен этот язык программирования, вот информация, которая поможет вам определиться:
- средняя зарплата JavaScript-разработчика — 119 190 ₽ в месяц, по данным Хабр Карьеры;
- JS один из самых простых языков для освоения — то, что нужно для изучения азов программирования с нуля.
Это значит, что если пройдете обучение JavaScript, точно не пожалеете.
Информация носит ознакомительный характер и может отличаться от указанной на сайтах школ-партнёров. Актуальную стоимость и описание программ вы можете узнать на сайте школы.
Примеры JavaScript
❮ Предыдущий Далее ❯
Что умеет JavaScript?
JavaScript может изменить содержимое HTML JavaScript может изменять атрибуты HTML JavaScript может изменить стиль CSS JavaScript может скрывать элементы HTML JavaScript может отображать скрытые элементы HTML
Объяснение примеров
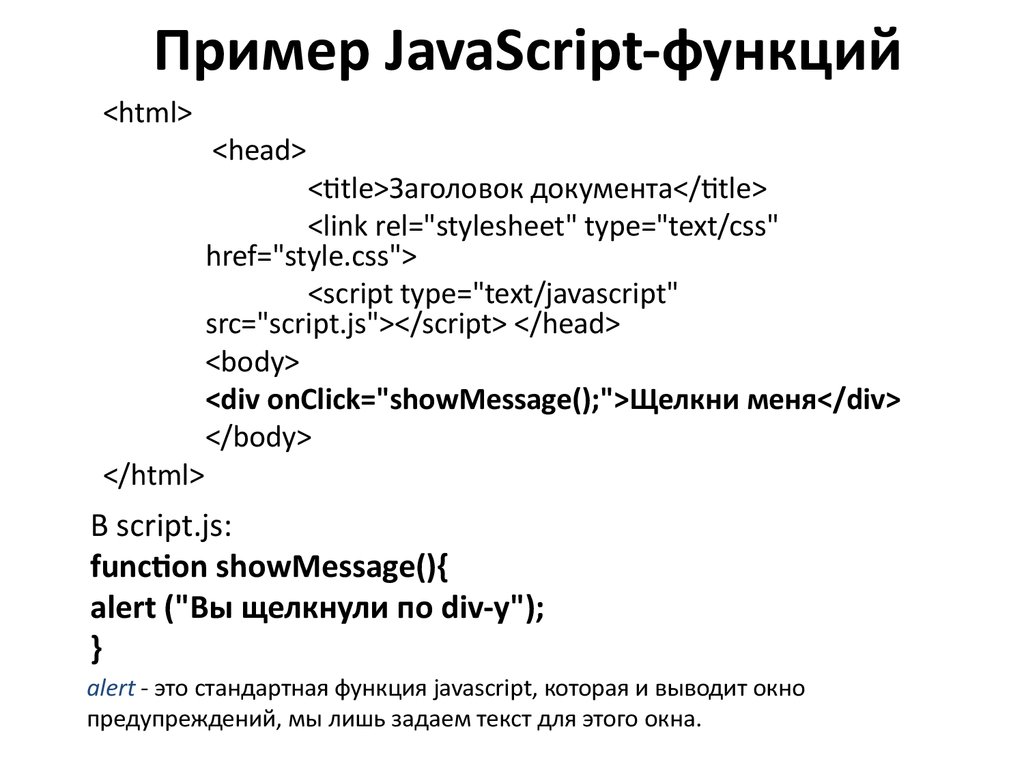
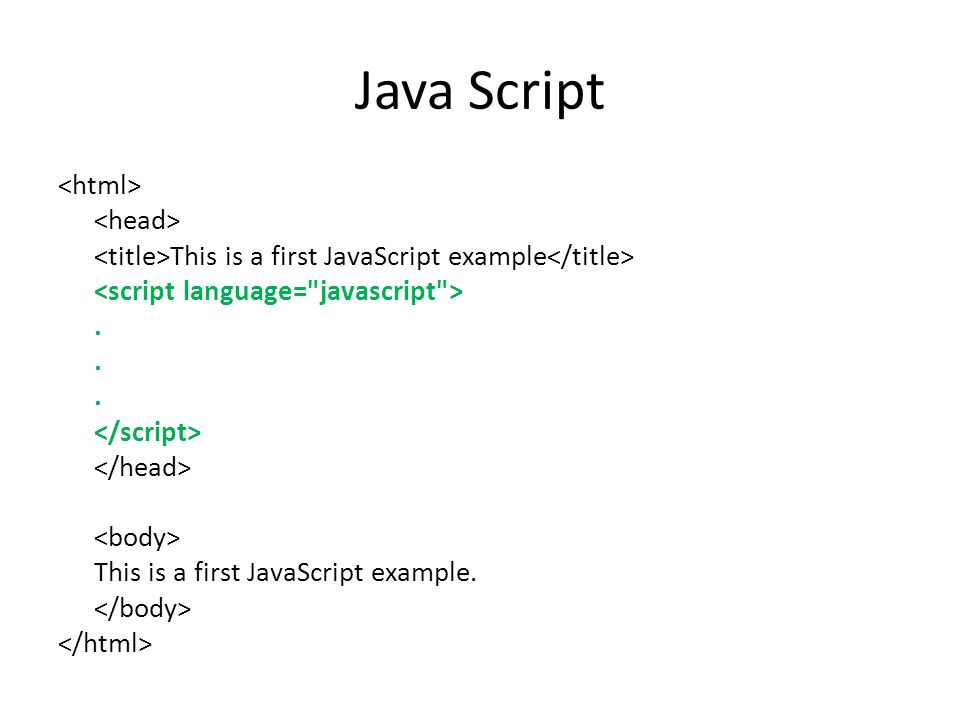
Куда вставить JavaScript
JavaScript в
JavaScript в JavaScript во внешнем файле JavaScript во внешнем URL JavaScript во внешней папкеГде объяснять
Вывод JavaScript
Запись в вывод HTML Запись в элемент HTML Запись в окно оповещения окна Запись в консоль браузера
Объяснение вывода
Синтаксис JavaScript
Операторы JavaScript числа JavaScript Строки JavaScript переменные JavaScript Операторы JavaScript Назначение JavaScript Выражения JavaScript (с использованием констант) Выражения JavaScript (с использованием строк) Выражения JavaScript (с использованием переменных) Ключевые слова JavaScript JavaScript-комментарии JavaScript чувствителен к регистру
Объяснение синтаксиса
Операторы JavaScript
Операторы JavaScript — это команды для браузера. Код JavaScript представляет собой последовательность операторов Операторы JavaScript разделяются точкой с запятой. Допускается несколько операторов в одной строке Операторы JavaScript могут быть сгруппированы в блоки кода. Вы можете разбить строку кода после оператора или запятой.
Код JavaScript представляет собой последовательность операторов Операторы JavaScript разделяются точкой с запятой. Допускается несколько операторов в одной строке Операторы JavaScript могут быть сгруппированы в блоки кода. Вы можете разбить строку кода после оператора или запятой.
Объяснение операторов
Комментарии JavaScript
Однострочные комментарии Однострочные комментарии в конце строки Многострочные комментарии Однострочный комментарий для предотвращения выполнения Многострочный комментарий для предотвращения выполнения
Объяснение комментариев
Переменные JavaScript
переменные JavaScript Переменные JavaScript как алгебра Числа и строки JavaScript Ключевое слово JavaScript var. Объявление многих переменных в одном операторе Объявление многих переменных многострочными Переменная без значения возвращает значение undefined Повторное объявление переменной не уничтожит значение Добавление номеров JavaScript Добавление строк JavaScript Добавление строк и чисел
Объяснение переменных
Арифметика JavaScript
Оператор сложения (+) Оператор вычитания (-) Оператор умножения (*) Оператор деления (/) Оператор модуля (%) Оператор приращения (++) Оператор декремента (–)
Объяснение арифметики
Присваивание JavaScript
Оператор присваивания = Оператор присваивания += Оператор присваивания -= Оператор присваивания *= Оператор присваивания /= Оператор присваивания %=
Объяснение назначения
Объединение строк JavaScript
Сложение двух строк вместе с помощью оператора конкатенации (+) Добавление двух строк вместе с пробелом в первой строке Добавление двух строк вместе с пробелом между ними Сложение двух строк вместе с использованием оператора += Добавление строк и чисел
Объяснение конкатенации
Типы данных JavaScript
Объявить (создать) строки Объявить (создать) числа Объявить (создать) массив Объявить (создать) объект Найдите тип переменной Добавление двух чисел и строки Добавление строки и двух чисел Неопределенная переменная Пустая переменная
Типы данных Объяснение
Объекты JavaScript
Создайте переменную JavaScript Создайте объект JavaScript Создать объект человека (одна строка) Создайте объект человека (несколько строк) Доступ к свойствам объекта с помощью . property Доступ к свойствам объекта с помощью [property] Доступ к свойству функции как к методу Доступ к свойству функции как к свойству
property Доступ к свойствам объекта с помощью [property] Доступ к свойству функции как к методу Доступ к свойству функции как к свойству
Описание объектов
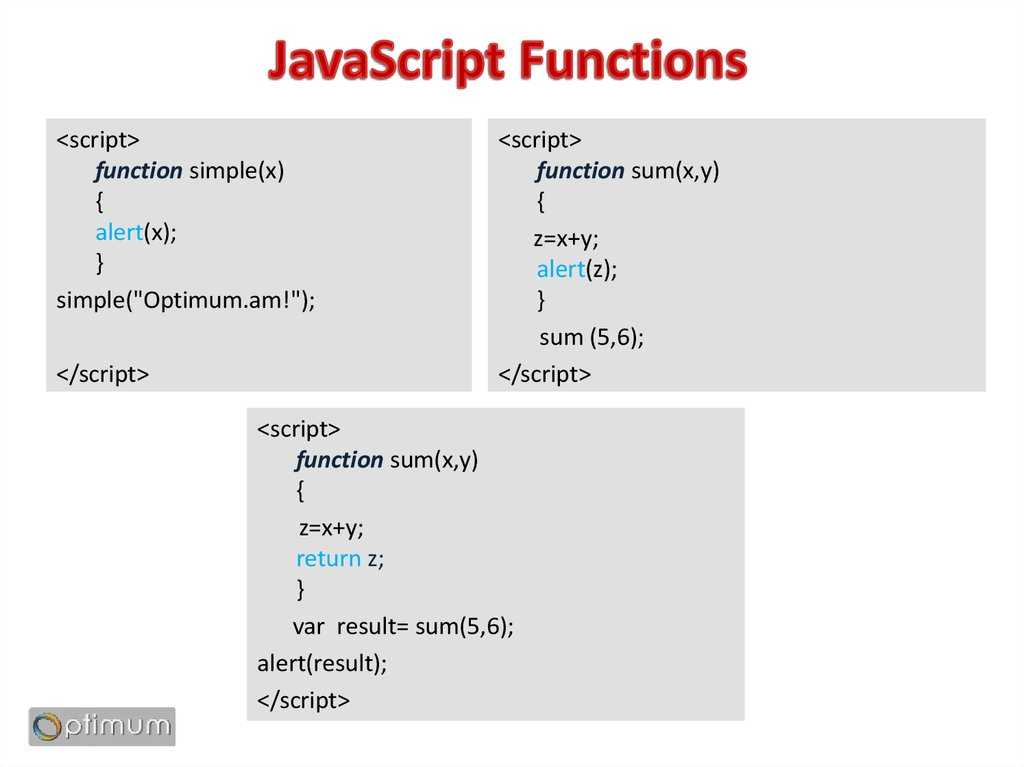
Функции JavaScript
Простая функция Функция с аргументом Функция с аргументом 2 Функция, которая возвращает значение Функция, которая переводит градусы Фаренгейта в градусы Цельсия. Вызов функции без ()
Описание функций
События JavaScript
Событие onclick изменяет элемент HTML Событие onclick изменяет свой собственный элемент Событие onclick вызывает функцию
Объяснение событий
Строки JavaScript
Строки могут быть записаны в одинарных или двойных кавычках. Показать несколько примеров строк Обратная косая черта перед кавычками принимает кавычки как кавычки. Найдите длину строки Вы можете разбить текстовую строку с помощью обратной косой черты. Вы не можете сломать код с помощью обратной косой черты. Найти позицию первого вхождения текста в строке – indexOf() Поиск текста в строке и возврат текста, если он найден – соответствовать() Замена символов в строке – replace() Преобразование строки в верхний регистр – toUpperCase() Преобразование строки в нижний регистр – toLowerCase() Разделить строку на массив — split()
Объяснение строк
Числа JavaScript
Числа могут быть записаны с десятичными знаками или без них
Очень большие или очень маленькие числа могут быть записаны в экспоненциальной записи. Номер считается точным только до 15 цифр
Арифметика с плавающей запятой не всегда точна на 100%
Но это помогает умножать и делить на 10
Добавление двух чисел приводит к новому числу
Добавление двух числовых строк приводит к объединенной строке
Добавление числа и числовой строки также приводит к объединенной строке.
Добавление числовой строки и числа также приводит к объединенной строке.
Распространенная ошибка при добавлении строк и чисел 1
Распространенная ошибка при добавлении строк и чисел 2
JavaScript попытается преобразовать строки в числа при делении
JavaScript попытается преобразовать строки в числа при умножении
JavaScript попытается преобразовать строки в числа при вычитании
JavaScript НЕ будет преобразовывать строки в числа при добавлении
Число, разделенное строкой, равно NaN (не число).
Число, разделенное числовой строкой, является числом
Глобальная функция JavaScript isNaN() возвращает значение, если значение является числом.
Использование NaN в математической операции всегда будет возвращать NaN
Использование NaN в операции с математической строкой приведет к конкатенации NaN
NaN (не число) — это число (да! typeof NaN возвращает число)
Бесконечность возвращается, если вы вычисляете число за пределами максимально возможного числа
Деление на ноль также порождает Бесконечность
Бесконечность – это число (typeof Infinity возвращает число)
Константы, которым предшествует 0x, интерпретируются как шестнадцатеричные
Метод toString() может выводить числа в шестнадцатеричном, восьмеричном и двоичном виде.
Номер считается точным только до 15 цифр
Арифметика с плавающей запятой не всегда точна на 100%
Но это помогает умножать и делить на 10
Добавление двух чисел приводит к новому числу
Добавление двух числовых строк приводит к объединенной строке
Добавление числа и числовой строки также приводит к объединенной строке.
Добавление числовой строки и числа также приводит к объединенной строке.
Распространенная ошибка при добавлении строк и чисел 1
Распространенная ошибка при добавлении строк и чисел 2
JavaScript попытается преобразовать строки в числа при делении
JavaScript попытается преобразовать строки в числа при умножении
JavaScript попытается преобразовать строки в числа при вычитании
JavaScript НЕ будет преобразовывать строки в числа при добавлении
Число, разделенное строкой, равно NaN (не число).
Число, разделенное числовой строкой, является числом
Глобальная функция JavaScript isNaN() возвращает значение, если значение является числом.
Использование NaN в математической операции всегда будет возвращать NaN
Использование NaN в операции с математической строкой приведет к конкатенации NaN
NaN (не число) — это число (да! typeof NaN возвращает число)
Бесконечность возвращается, если вы вычисляете число за пределами максимально возможного числа
Деление на ноль также порождает Бесконечность
Бесконечность – это число (typeof Infinity возвращает число)
Константы, которым предшествует 0x, интерпретируются как шестнадцатеричные
Метод toString() может выводить числа в шестнадцатеричном, восьмеричном и двоичном виде. Числа могут быть объектами
Числа и объекты нельзя безопасно сравнивать
Объекты и объекты нельзя безопасно сравнивать
Числа могут быть объектами
Числа и объекты нельзя безопасно сравнивать
Объекты и объекты нельзя безопасно сравнивать
Объяснение чисел
Методы чисел JavaScript
Метод toString() преобразует число в строку Метод valueOf() возвращает число как число toExponential() возвращает число с экспоненциальной записью Метод toFixed() округляет число до количества цифр. Метод toPrecision() записывает число заданной длины. Глобальный метод Number() преобразует переменные в числа. Глобальный метод Number() может даже преобразовывать даты в числа. Глобальный метод parseInt() преобразует строки в числа. Глобальный метод parseFloat() преобразует строки в числа. MAX_VALUE возвращает максимально возможное число в JavaScript. MIN_VALUE возвращает наименьшее возможное число в JavaScript. POSITIVE_INFINITY представляет бесконечность POSITIVE_INFINITY возвращается при переполнении NEGATIVE_INFINITY представляет отрицательную бесконечность NEGATIVE_INFINITY возвращается при переполнении NaN представляет «не-число» Арифметика, выполненная над строкой, даст NaN Использование свойства Number для переменной вернет undefined
Объяснение методов чисел
JavaScript Математика
Math. PI возвращает значение PI Math.round(x) возвращает округленное значение x Math.pow(x, y) возвращает значение x в степени y Math.sqrt(x) возвращает квадратный корень из x Math.abs(x) возвращает абсолютное (положительное) значение x Math.ceil(x) возвращает значение x, округленное в большую сторону. Math.floor(x) возвращает значение x, округленное в меньшую сторону. Math.sin(x) возвращает грех угла x (данный в радианах) Math.cos(x) возвращает косинус угла x (в радианах) Math.max() возвращает число с наибольшим значением из списка аргументов. Math.min() для возврата числа с наименьшим значением из списка аргументов. Преобразование градусов Цельсия в градусы Фаренгейта
PI возвращает значение PI Math.round(x) возвращает округленное значение x Math.pow(x, y) возвращает значение x в степени y Math.sqrt(x) возвращает квадратный корень из x Math.abs(x) возвращает абсолютное (положительное) значение x Math.ceil(x) возвращает значение x, округленное в большую сторону. Math.floor(x) возвращает значение x, округленное в меньшую сторону. Math.sin(x) возвращает грех угла x (данный в радианах) Math.cos(x) возвращает косинус угла x (в радианах) Math.max() возвращает число с наибольшим значением из списка аргументов. Math.min() для возврата числа с наименьшим значением из списка аргументов. Преобразование градусов Цельсия в градусы Фаренгейта
Объяснение математики
Случайный выбор JavaScript
Math.random() возвращает случайное число от 0 (включено) до 1 (исключено) Как вернуть случайное целое число от 0 до 9 (включая оба) Как вернуть случайное целое число от 0 до 10 (включая оба) Как вернуть случайное целое число от 0 до 99 (включая оба) Как вернуть случайное целое число от 0 до 100 (оба включены) Как вернуть случайное целое число от 1 до 10 (оба включены) Как вернуть случайное целое число от 1 до 100 (включая оба) Как вернуть случайное целое число между x (включено) и y (исключено) Как вернуть случайное целое число между x и y (оба включены)
Случайный Объяснение
Даты JavaScript
Используйте Date() для отображения сегодняшней даты и времени
Используйте getFullYear() для отображения года
Используйте getTime() для вычисления количества миллисекунд с 1970 года. Используйте setFullYear(), чтобы установить конкретную дату
Используйте toUTCString() для преобразования сегодняшней даты (в соответствии с UTC) в строку
Используйте getDay() для отображения дня недели в виде числа
Используйте getDay() и массив для отображения дня недели в виде имени
Отображение часов
Используйте setFullYear(), чтобы установить конкретную дату
Используйте toUTCString() для преобразования сегодняшней даты (в соответствии с UTC) в строку
Используйте getDay() для отображения дня недели в виде числа
Используйте getDay() и массив для отображения дня недели в виде имени
Отображение часов
Объяснение дат
Массивы JavaScript
Создать массив I Создать массив II Доступ к элементу массива Изменить элемент массива Доступ к полному массиву Найдите длину массива Перебрать массив Добавить элемент в массив Добавить неопределенные «дыры» в массив Как распознать массив I Как распознавание массива II
Объяснение массивов
Методы массива JavaScript
Добавление элемента в массив Удалить последний элемент массива – pop() Объединить все элементы массива в строку – join() Соединить два массива – concat() Соединить три массива – concat() Добавить элемент в позицию 2 в массиве – splice() Преобразование массива в строку – toString() Добавить новые элементы в начало массива – unshift() Удалить первый элемент массива – shift() Выбор элементов из массива — slice()
Объяснение методов массива
JavaScript Array Sort
Сортировка массива в порядке возрастания
Отсортировать массив в порядке убывания
Отсортировать массив чисел по возрастанию
Отсортировать массив чисел по убыванию
Сортировка чисел (в алфавитном или числовом порядке)
Сортировка чисел массива в случайном порядке
Найдите наименьшее число в массиве
Найдите наибольшее число в массиве
Найдите наименьшее число в массиве, используя Math. min()
Найдите наибольшее число в массиве, используя Math.max()
Использование «домашнего» метода myArrayMin
Использование «домашнего» метода myArrayMax
Сортировка объектов по числовым свойствам
Сортировка объектов по строковым свойствам
min()
Найдите наибольшее число в массиве, используя Math.max()
Использование «домашнего» метода myArrayMin
Использование «домашнего» метода myArrayMax
Сортировка объектов по числовым свойствам
Сортировка объектов по строковым свойствам
Объяснение сортировки массива
Итерация массива JavaScript
Array.forEach() Массив.карта() Массив.фильтр() Массив.уменьшить() Массив.reduceRight() Массив.каждый() Массив.некоторые() Массив.indexOf() Массив.lastIndexOf() Массив.найти() Array.findIndex()
Объяснение итерации массива
Преобразование типов JavaScript
Показать тип всех типов переменных Показать конструктор всех типов переменных Преобразование числа в строку с помощью String() Преобразование числа в строку с помощью toString() Узнать, является ли переменная массивом Узнать, является ли переменная датой
Объяснение преобразования типов
Логические значения JavaScript
Отображение значения логического значения (10 > 9) Отображение значения 10 > 9 Все, что имеет реальную ценность, верно Логическое значение нуля равно false Логическое значение минус ноль ложно Логическое значение пустой строки равно false Логическое значение undefined равно false Логическое значение null равно false Логическое значение false равно false Логическое значение NaN равно false
Объяснение логических значений
Сравнения JavaScript
Присвоить x 5 и отобразить значение (x == 8)
Присвойте x значение 5 и отобразите значение (x == 5)
Присвойте x значение 5 и отобразите значение (x === 5)
Присвойте x значение 5 и отобразите значение (x === “5”). Присвойте x 5 и отобразите значение (x != 8)
Присвойте x 5 и отобразите значение (x !== 5)
Присвойте x 5 и отобразите значение (x !== “5”)
Присвойте x значение 5 и отобразите значение (x > 8)
Присвойте x значение 5 и отобразите значение (x < 8)
Присвойте x значение 5 и отобразите значение (x >= 8)
Присвойте x 5 и отобразите значение (x <= 8)
Присвойте x 5 и отобразите значение (x != 8)
Присвойте x 5 и отобразите значение (x !== 5)
Присвойте x 5 и отобразите значение (x !== “5”)
Присвойте x значение 5 и отобразите значение (x > 8)
Присвойте x значение 5 и отобразите значение (x < 8)
Присвойте x значение 5 и отобразите значение (x >= 8)
Присвойте x 5 и отобразите значение (x <= 8)
Объяснение сравнений
Условные выражения JavaScript
Оператор if Оператор else Оператор else if Случайная ссылка Оператор Switch
Объяснение условий
Циклы JavaScript
Цикл for Зацикливание массива Перебор заголовков HTML Пока цикл Выполнить цикл пока Разорвать петлю Разорвать и продолжить цикл Используйте оператор for…in для циклического перебора элементов object
Описание циклов
Обработка ошибок JavaScript
Оператор try…catch Оператор try…catch с полем подтверждения Событие onerror
Объяснение ошибок
Регулярные выражения JavaScript
Поиск выражения в строкеПоиск выражения и его замена
Объяснение регулярных выражений
Объекты JavaScript
Создание переменной JavaScript Создание объекта JavaScript Создание объекта JavaScript (одна строка) Создание объекта JavaScript (несколько строк) Создание объекта JavaScript с использованием new Создание объектов JavaScript с помощью конструктора Создание встроенных объектов JavaScript Лучший способ создать переменные JavaScript Объекты JavaScript изменяемы
Описание объектов
Свойства объекта JavaScript
Доступ к свойствам с помощью . property Доступ к свойствам с помощью [property] Доступ к свойствам с помощью for in Добавление новых свойств к существующим объектам Удаление свойств объектов
property Доступ к свойствам с помощью [property] Доступ к свойствам с помощью for in Добавление новых свойств к существующим объектам Удаление свойств объектов
Описание свойств объектов
Объекты JSON
Доступ к свойствам с помощью .property Доступ к свойствам с помощью [property] Цикл по свойствам Перебор значений свойств Доступ к вложенным объектам JSON Измените значения, используя точечную нотацию Измените значения, используя скобки Удалить свойства объекта
Объяснение свойств объекта JSON
Массивы JSON
Доступ к значениям массива Перебор массива с помощью for-in Перебор массива с использованием for Доступ к вложенным массивам JSON Изменить значения массива Удаление элементов массива
Объяснение массивов JSON
Анализ JSON
Использовать синтаксический анализ JSON Использование синтаксического анализа JSON в примере AJAX Использование синтаксического анализа JSON в массиве Даты разбора Парсинг дат с помощью функции оживления Функции разбора
Объяснение синтаксического анализа JSON
JSON Stringify
Использовать строку JSON Использование строки JSON для массива Строковые даты Строковые функции Функции Stringify с использованием метода toString()
Объяснение JSON Stringify
JSON PHP
Получить JSON из файла php Получить массив JSON из php Получить JSON из базы данных Перебрать результат из базы данных Отправить JSON с помощью метода POST
JSON PHP объяснение
JSON HTML
Создайте HTML-таблицу на основе данных JSON. Сделать динамическую HTML-таблицу Создание выпадающего списка HTML на основе данных JSON
Сделать динамическую HTML-таблицу Создание выпадающего списка HTML на основе данных JSON
Объяснение JSON HTML
JSON JSONP
Простой пример JSONP Создайте тег динамического скрипта Пример JSONP с динамическим результатом Пример JSONP с функцией обратного вызова
JSON Объяснение JSONP
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
JavaScript Let
❮ Предыдущий Следующий ❯
Не подлежит повторному объявлению
Переменные, определенные с помощью let , не могут быть повторно объявлены .
Вы не можете случайно повторно объявить переменную, объявленную с помощью пусть .
С пусть вы можете не сделать это:
пусть x = “Джон Доу”;
пусть х = 0;
С var вы можете:
вар х = “Джон Доу”;
вар х = 0;
Область блока
До ES6 (2015) в JavaScript было Global Scope и Function Scope .
ES6 представил два важных новых ключевых слова JavaScript: let и const .
Эти два ключевых слова обеспечивают область действия блока в JavaScript.
Невозможно получить доступ к переменным, объявленным внутри блока { } снаружи блока:
Пример
{
пусть x = 2;
}
// x здесь НЕЛЬЗЯ использовать
Переменные, объявленные с ключевым словом var , НЕ могут иметь блочную область видимости.
Переменные, объявленные внутри блока { }, доступны из вне блока.
Пример
{
var x = 2;
}
// Здесь можно использовать x
Повторное объявление переменных
Повторное объявление переменной с использованием ключевого слова var может создать проблемы.
Повторное объявление переменной внутри блока также приведет к повторному объявлению переменной вне блока:
Пример
переменная х = 10;
// Здесь х равно 10
{
переменная х = 2;
// Здесь x равно 2
}
// Здесь x равно 2
Попробуйте сами »
Повторное объявление переменной с использованием ключевого слова let может решить эту проблему.
Повторное объявление переменной внутри блока не приведет к повторному объявлению переменной снаружи блок:
Пример
пусть х = 10;
// Здесь x равно 10
{
let x = 2;
// Здесь x равно 2
}
// Здесь x равно 10
Попробуйте сами »
Поддержка браузера
Ключевое слово let не полностью поддерживается в Internet Explorer 11 или более ранних версиях.
В следующей таблице указаны первые версии браузеров с полной поддержкой ключевого слова let :
| Хром 49 | Край 12 | Firefox 44 | Сафари 11 | Опера 36 904:30 |
| март 2016 г. | июль 2015 г. | Январь 2015 г. | Сен, 2017 | март 2016 г. |
Повторное объявление
Повторное объявление переменной JavaScript с var разрешено
в любом месте программы:
Пример
переменная х = 2;
// Теперь x равно 2
var x = 3;
// Теперь х равно 3
Попробуйте сами »
С let повторное объявление переменной в том же блоке НЕ разрешено:
Пример
переменная х = 2; // Разрешено
let x = 3; // Не разрешено
{
let x = 2; // Разрешено
let x = 3; // Не разрешено
}
{
let x = 2; // Разрешено
var x = 3; // Не разрешено
}
Повторное объявление переменной с let в другом блоке, разрешено:
Пример
пусть х = 2; // Разрешено
{
let x = 3; // Разрешено
}
{
let x = 4; // Разрешено
}
Попробуйте сами »
Let Hoisting
Переменные, определенные с помощью var , поднимаются наверх
и может быть инициализирован в любое время.
Значение: Вы можете использовать переменную до ее объявления:
Пример
Это нормально:
carName = “Volvo”;
вар carName;
Попробуйте сами »
Если вы хотите узнать больше о подъеме, изучите главу «Подъем JavaScript».
Переменные, определенные с помощью и , также поднимаются наверх
блока, но не инициализирован.
Значение: Использование переменной let до ее объявления приведет к ReferenceError :
Пример
carName = “Saab”;
пусть carName = “Вольво”;
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

