Ворд, Фотошоп, Пейнт и другие
Привет всем читателям seoslim.ru! В последние годы в интернете сформировалась твердая уверенность, что текст без картинок – деньги на ветер.
Говоря простыми словами – публикации в блогах и на сайтах, содержащие голый текст, не оформленный фотографиями или другим графическим контентом, существенно хуже ранжируется поисковыми системами и менее привлекательны для пользователей.
Содержание:
Онлайн утилиты для редактирования картинок
— Editor фотографий
— Расширения
Программы для создания надписей на изображении
— Ворд
— Фотошоп
— Пейнт
— Lightshot
— PhotoScape
Статьи, содержащие одно и более изображений на 1000 знаков текста приводят к следующим положительным эффектам:
- В несколько раз возрастает читаемость и длительность пребывания визитера на сайте.
- Примерно на 75% увеличивается количество социальных сигналов Like&Share.
- Конверсия увеличивается минимум на 27%.

В итоге – блогер или веб-мастер, владелец сайта зарабатывают на четверть больше денег, чем конкуренты, пренебрегающие изображениями.
Это интересно: Как зарабатывать на Ютубе с нуля
В некоторых случаях требуется нанести на картинку уточняющий, поясняющий текст, добавить стрелки, рамки, выделения цветом.
Сегодня мы рассмотрим несколько вариантов, как это можно сделать с помощью популярных графических приложений либо без них.
Как наложить текст на картинку онлайн
Даже если на вашем компьютере или смартфоне не установлено ни одной программы для работы с графикой или фоторедактора, то добавить текст или некие символы на изображение можно при помощи любого веб-браузера и интернет-подключения.
- Посетить сайт одного из онлайн-редакторов фотографий.
- Установить в браузер специальный плагин для редактирования картинок непосредственно в интерфейсе обозревателя.
Фоторедакторов онлайн довольно много. Некоторые предназначены для создания простых мемов, другие по функционалу едва ли не приближаются к знаменитому Фотошопу.
Некоторые предназначены для создания простых мемов, другие по функционалу едва ли не приближаются к знаменитому Фотошопу.
В качестве примера рассмотрим один такой сервис.
Editor.pho.to
Интерфейс сайта editor.pho.to/ru/ мультиязычный, инструментарий неплохой:
- Эффекты.
- Ретушь.
- Коррекция.
- Изготовление открыток и аватарок.
- Есть анимация.
Наша задача просто наложить текст на имеющееся у нас фото. Заходим в редактор. Как видите, даже есть готовая галере картинок для экспериментов.
Загружаем картинку и нажимает на значок добавления текста.
Просто огромный выбор настроек и вариантов готового профессионального оформления арт-текста. Немного поиграем с вариантами и вот результат.
Можно сохранить на диск или поделиться в соцсетях.
Онлайн расширения
Теперь запустим браузер Chrome и откроем в Настройках интернет-магазин приложений Google.
Вводим запрос «фото редактор».
Опять же, поучаем целый список плагинов для обработки картинок. Попробуем установить любое из понравившихся расширений наугад.
Важно: Как скачать и установить расширения для браузера Гугл Хром
Вот он наш редактор в браузере.
Слева вверху красный круг с карандашом – это кнопка доступа к инструментам.
Здесь мы находим аналогичный набор инструментов редактирования, как в предыдущем онлайн-сервисе. Немного еще поэкспериментируем и получаем готовую картинку.
Справа вверху надпись
Как сделать надпись на изображении в программах
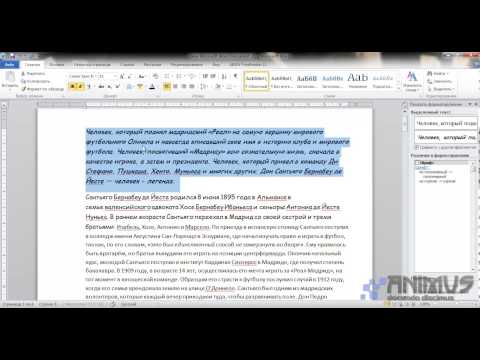
Теперь давайте посмотрим, что можно сделать с фотками при помощи приложений для компьютера. Начнем с традиционного MS Word, который почти всегда есть на компьютерах с OS Windows.
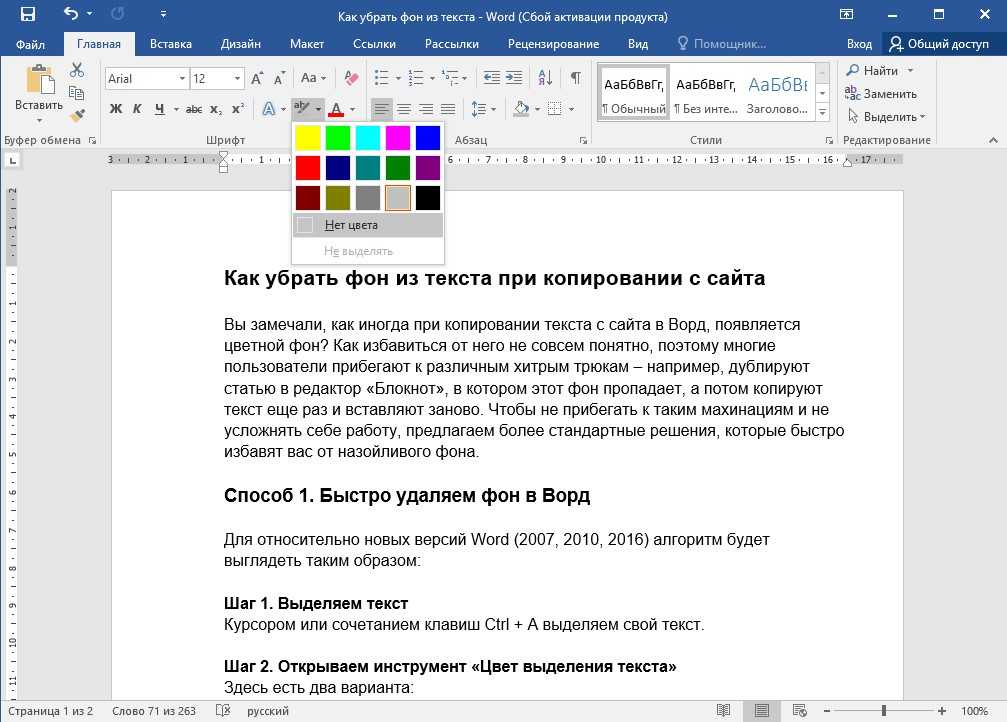
Word
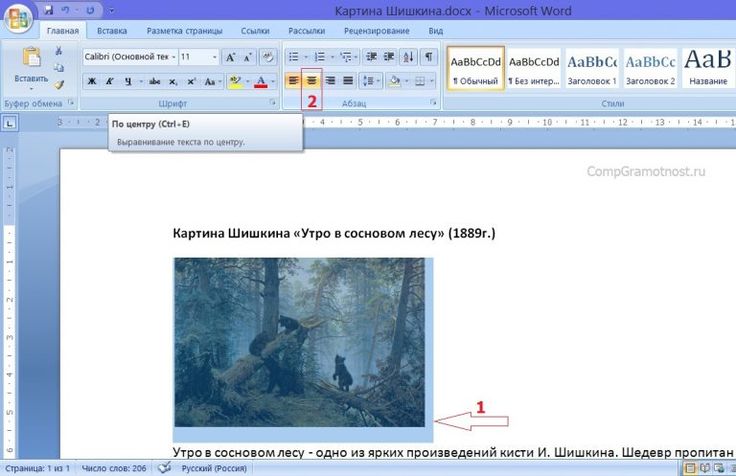
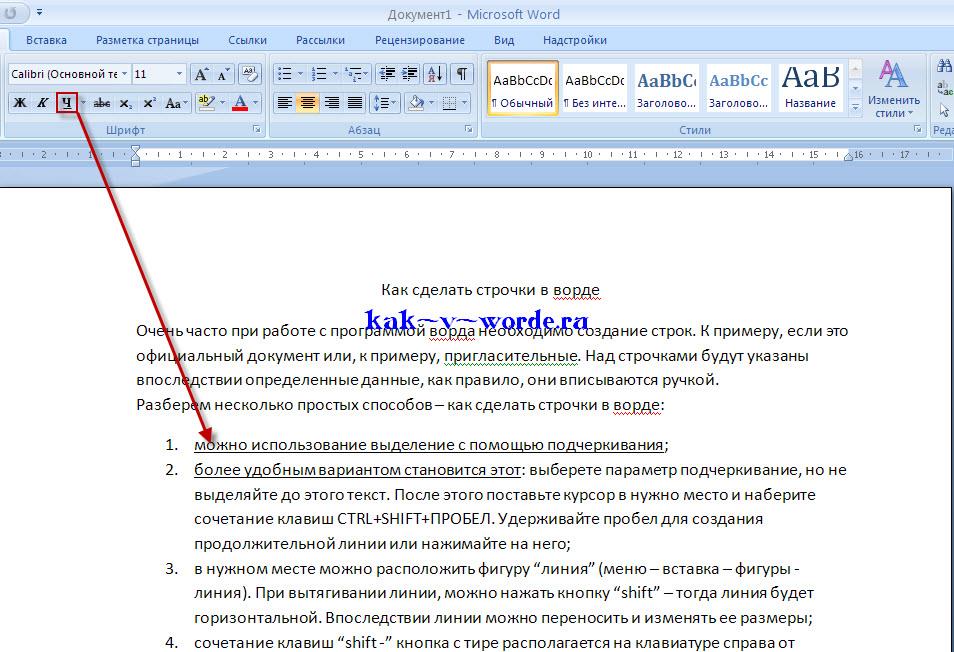
Запускаем текстовый редактор, создаем пустой документ и через меню «Вставка» загружаем фото с жесткого диска.
Чтобы в Ворде добавить красиво оформленный художественный текст, в том же меню инструментов «Вставка» найдем рубрику «Добавить объект WordArt».
Дальше как обычно редактируете картинку по своему вкусу и сохраняете документ. Чтобы сохранить картинку с текстом отдельно, кликните на рисунке правой кнопкой мыши и выберите «Сохранить как рисунок».
Photoshop
Фотошоп – это уже программа профессионального уровня. Здесь отличие от простых фоторедакторов в том, что выбор инструментов для обработки и редактирования практически безграничен.
Хотя общие принципы редактирования везде примерно одинаковы.
- Запустите приложение.
- Чрез меню «Файл» – «Открыть» загрузите желаемое фото с диска компьютера.
- Далее выбираем инструмент «Горизонтальный текст» и экспериментируйте с бесконечным арсеналом инструментов и настроек.
Кстати, все знают, что Photoshop имеет достаточно дорогую лицензию.
Так вот, можно получить пробный период использования этого профессионального фоторедактора бесплатно.
Paint
Старинный и довольно простенький по нашим временам графический редактор, входящий в базовый пакет дистрибутива OS Windows.
Принципы редактирования самые обычные:
- Загрузить картинку.
- Выбрать инструмент «Текст».
- Добавить и отредактировать надпись.
Сохранять изображения можно в различные популярные графические форматы.
Lightshot
Здесь для примера мы сделали скрин с Ютуба и добавили несложный текст, рамку и стрелку.
Если у вас установлено приложение LightShot, чтобы сделать снимок экрана, просто нажмите клавишу Print Screen и выделите область. По краям появившейся рамки можно будет увидеть небольшой набор инструментов для оформления.
Аналогично делать скриншоты и добавлять текст можно в любых запущенных на компьютере программах. Полезный инструмент для блогера.
Ссылка на официальный сайт программы — app.prntscr.com
PhotoScape
Вот еще один бесплатный, но весьма функциональный графический редактор с огромными возможностями и разнообразными инструментами.
- Вставка красиво оформленных текстов, в том числе в «баллонах».
- Добавление рамок.
- Обрезка.
- Комбинирование из нескольких изображений.
- Функция «картинка в картинке».
- Рамки и выделения на изображении.
Интерфейс программы PhotoScape вполне интуитивен и не потребует долгого обучения. Особое удобство, внутренний «Проводник файлов» для поиска и загрузки картинок с диска компьютера.
На этом можно закончить, как видите, возможностей и инструментов, как наложить текст на картинку с помощью онлайн сервисов и программ очень много.
Впрочем, если речь идет о настоящем профессиональном качестве, при оформлении статьей для публикации на серьезных интернет-проектах, лучше все-таки использовать Adobe PhotoShop CC.
Пиши в комментариях о том, каким утилитами пользуешься ты?
Сам себе дизайнер. Тестируем 7 онлайн-сервисов для создания визуального контента | Блог
17 августа 2016
Из-за обилия сервисов для создания и обработки изображений, начинает казаться, что в 2016 году уже не обязательно быть профессиональным дизайнером, чтобы сделать картинку для соцсетей, статьи или даже инфографику. Достаточно сформулировать идею и обладать вкусом (или, опять же, воспользоваться дополнительными сайтами по подбору сочетаемых цветов и шрифтов, фотостоками) — и вперёд! К тому же есть проверенные временем форматы, которые практически в любой ситуации будут в тему: атмосферные картинки с надписями-цитатами, например.
А чтобы определиться, куда конкретно «вперёд» (какую ссылку вбивать в адресную строку), мы тестируем 7 самых популярных сервисов для создания визуального контента.
Дано:
- Пак качественных картинок,
- Подборка авторских цитат,
- 7 ссылок,
-
Краткое ТЗ: сделать 7 картинок «проверенного» формата.

Стоит оговориться, что человек, которому поручили эту задачу, никакого отношения к профессиональному дизайну не имеет, но Photoshop открывал. А оценки в резюме по каждому сервису носят чисто субъективный характер. Поэтому, если вы несогласны или вам есть, что добавить, пишите в комментариях!
1. Canva
Пожалуй, самый популярный конструктор картинок. В Canva есть огромное количество шаблонов для разных типов изображений — открытки, постеры, картинки для соцсетей, слайды для презентаций, обложки. Каждый шаблон можно «разобрать» по кусочкам и изменить до неузнаваемости. Править можно всё — фон, иконки, линии, шрифты, цвета. Canva создаёт для авторизованного пользователя личный профиль, где можно публиковать созданные в конструкторе картинки и делиться профилем в социальных сетях.
Плюсы:
- Много разнообразных красивых шаблонов — платных и бесплатных.
-
Каждый шаблон можно детально переработать и изменить.

- Можно менять разрядку букв и настраивать межстрочное расстояние.
- На картинку можно не только наложить фильтр, выбрав его из предложенных, но и гибко настроить — интенсивность, яркость, контрастность, насыщенность и другие опции представлены в виде плосок с бегунками.
- Готовая картинка доступна для скачивания в jpg, png и даже в psd по слоям — для печати или дальнейшей обработки.
- Картинки хранятся в личном кабинете, в любой момент можно вернуться к редактированию или скачать изображение заново.
- Пока создаётся картинка, можно прочитать чью-нибудь цитату.
Минусы:
- Англоязычные шрифты, поэтому сложно подобрать подходящий для текста на русском. Сразу выбирайте Roboto или Open Sans. Но, скачав psd, шрифты можно настроить в Photoshop.
-
Чтобы найти нужную иконку/стрелочку, иногда приходится довольно долго листать ленту с элементами, которые представлены в Canva в свободном доступе.
 Если воспользоваться при этом поиском, то практически все картинки в выдаче будут платными.
Если воспользоваться при этом поиском, то практически все картинки в выдаче будут платными. - При дабл-клике картинка сама подстраивается под выбранный шаблон и обрезается, но если вам хотелось кадрировать её иначе, то придётся нелегко. Изменить размеры картинки можно, зажав ctrl, а не привычный shift. Либо можно купить платную подписку 🙂 и бонусом к этому получить возможность загружать и сохранять брендбук (брендовые цвета), автоматический ресайз картинки под разные виды шаблонов и другие функции.
2. Desygner
Конструктор изображений с элементами соцсети: после авторизации вы можете подписываться на других пользователей, делиться картинками в профиле и работать над одним проектом совместно с другими. У конструктора есть своё приложение для iOS и Android с подобным браузерному функционалом. После авторизации Desygner предлагает выбрать стандартный шаблон или ввести размеры изображения вручную.
Плюсы:
-
При перемещении элементов в макете появляются направляющие, с помощью которых всё можно сделать идеально ровно.

- Лёгкое масштабирование картинки с зажатым Shift.
- Настраиваемые фильтры для обработки фонового изображения.
- При настройке текста, можно изменять не только разрядку между буквами и межстрочное расстояние, но и расстояние между словами.
- Возможности кастомизации изображения разбиты на категории и подкатегории. Например, на картинку можно прилепить стикер, все стикеры в меню разнесены по подкатегориям — «Животные», «Еда», «Иконки», «Карты» или даже «Мемы».
- Каждый стикер легко изменить по цвету, размеру, прозрачности и другим параметрам.
- Рабочее поле разбито постранично (каждый новый проект — на новой странице) и с двух сторон обрамлено линейками.
- Есть функционал для вёрстки макетов веб-страниц.
Минусы:
-
Сохранить картинку можно только в png или jpg, другие форматы (svg, psd,pdf) доступны по платной подписке.

- Для обработки фонового изображения предлагается небольшое количество фильтров, и они похожи на старые фильтры Инстаграма.
- Шрифты только англоязычные, из доступных на русском — Open Sans, PT Sans, Roboto. Остальные автоматически преобразуются во что-то похожее на Times New Roman (шрифт с засечками). Но! Desygner предупреждает о том, что не может применить выбранный шрифт, в отличие от Canva.
- Сложно работать с текстом из-за некоторых особенностей (например, выделение необходимого количества букв возможно только курсором с начала строки в конец, в другую сторону — не работает).
3. Quotescover
Сервис специализируется на картинках с цитатами. И предлагает выбрать подходящее высказывание из существующих (найти по ключевым словам подходящее) на английском языке или в специальное поле добавить свой текст. Однако Quotescover сразу подвёл тем, что не только не имеет русскоязычных шрифтов, то и не отображает их. Поэтому в срочном порядке пришлось переводить предложение на английский.
Поэтому в срочном порядке пришлось переводить предложение на английский.
Плюсы:
- Простота: всего два поля для ввода текста и минимум настроек.
- Есть функционал Paint: кисть, заливка, линии, ластик — если вдруг захочется порисовать.
Минусы:
- Отсутствуют русскоязычные шрифты.
- Шрифт нельзя выбрать с помощью выпадащего списка или другим образом, только листать, каждый раз ожидая изменения изображения, как и цветовые сочетания.
- Настроек для обработки изображения практически нет, картинка масштабируется и обрезается сервисом автоматически, заблюрить её можно только с помощью одной галочки, т.е. нельзя обозначить интенсивность размытия.
- Фильтры можно выбрать только тем же способом, что шрифты, причём они похожи на старые яркие фильтры Инстаграма. Нельзя переместить текст на картинке или уменьшить размер шрифта, из-за этого при применении некоторых шрифтов строки накладываются друг на друга.

4. Adobe Spark
Официальный онлайн-сервис Adobe. С его помощью можно создавать изображения для социальных сетей или статей, верстать веб-страницы (упаковывать свои истории в веб) и создавать видео — открытки, презентации, уроки.
У сервиса немного другая логика (последовательность действий) в отличие от предыдущих: сначала добавляем текст, а потом выбираем шаблон. Но на деле так даже лучше, потому что сразу видишь, как твой текст (а не красивый, который был в шаблоне) трансформируется в выбранной композиции.
Плюсы:
- Удобная навигация (по сайту — в левом разворачивающемся меню, по функционалу — в правом, фиксированном), просторное рабочее поле.
-
Конфетка для глаз — навигация стилей в виде круглого трекера с шариком, т.е. стили можно настроить и вручную, выбрав определенные значения, а можно просто крутить шарик и смотреть, как применяются автоматические настройки.

- Есть направляющие (не сеткой, но отчетливой линией обозначается центр изображения при перемещении элементов).
- Есть гибкие настройки шрифтов (правда, не настолько гибкие, как в Desygner, например, выставить межбуквенное или межстрочное расстояние вручную нельзя, но можно выбрать из нескольких предложенных вариантов).
- Можно не только загрузить фоновое изображение, но и найти его по поиску или автоматически выгрузить из LightRoom, Dropbox, Google Photos или Creative Clouds.
- Приятные глазу фильтры для обработки фоновых изображений.
- Красивые палетки от Adobe! Можно не думать, какие цвета стоит сочетать и каким образом, а просто выбрать один из предложенных вариантов. При нажатии на иконку смешивания цвета меняются местами по элементам изображения (шрифт, заливка, доп.элементы).
-
Сервис общается с пользователем на каждом экране загрузки (Например, сообщает: «Если ты можешь мечтать об этом, Spark сможет сделать это»).

- Готовую картинку можно скачать, сохранить в подходящую категорию на ресурсе или поделиться ей в соцсети (дополнительная галочка — публиковать на сайте Adobe Spark).
Минусы:
- В коллекции представлено много красивых шрифтов, но вновь нет русскоязычных, а потому русскоязычный шрифт смотрится плохо.
- Нельзя скачать изображение в большом размере в png или форматах для работы по слоям (psd, pdf). Только jpg.
- На готовое фото автоматически крепится ватермарка #AdobeSpark, которую нельзя убрать.
- Большинство страниц сайта загружаются крайне медленно.
5. Recite
Введи свою цитату, выбери стиль и нажми «Создать!», — говорит нам главная страница сервиса. После чего пользователю предлагается выгрузить получившееся изображение в соцсети — Facebook, Twitter, Pinterest, Tumblr, Stumbleupon или скачать на ПК.
Плюсы:
- Максимально простой функционал из 3 шагов: набери текст, выбери шаблон, скачай.
- Можно выбрать цитату из нескольких десятков предложенных на сайте (разбиты по категориям — dreams, love и т.д.) Минусы:
- Маленький выбор шаблонов.
- На изображение автоматически ставится ватермарка.
- Неудобная навигация: шаблоны не разбиты по категориям (форматам), приходится листать «паровозиком», чтобы выбрать подходящее.
- Русскоязычный шрифт отображается хорошо далеко не на всех предложенных шаблонах.
- Менять фоновое изображение или что-то в шрифте нельзя, обрабатывать готовую картинку нельзя.
6. Visme
Сервис называет себя простым и мощным инструментом для перевода идей в вовлекающий контент в виде презентаций, графиков, веб-страниц и прототипов. На сайте представлено много подробных инструкций, хотя и без них легко разобраться, как и что работает.
На сайте представлено много подробных инструкций, хотя и без них легко разобраться, как и что работает.
Плюсы:
- Есть возможность выбрать «Custom Dimensions» — задать необходимые размеры изображения вручную.
- При перемещении элементов появляются направляющие, поэтому легко можно выровнять их по центру или относительно друг друга.
- Много настроек для текста: тень, прозрачность, цвет, выравнивание.
- Активный элемент можно двигать с помощью стрелочек на клавиатуре.
- Есть внутренняя галерея изображений с поиском. Правда, картинки с ватермарками.
- К элементу (изображению) можно добавить отражение.
- При копировании элемента сохраняются применённые к нему ранее настройки (угол поворота, прозрачность, цвет, месторасположение на картинке).
Минусы:
-
Со шрифтами та же картина, что и в предыдущих сервисах.
 Arial, Georgia и Helvetica — единственные доступные на русском.
Arial, Georgia и Helvetica — единственные доступные на русском. - Скачать готовое изображение бесплатно можно только в формате jpg, после приобретения премиум-аккаунта появляется возможность скачать своё творчество в png, pdf и html 5.
- На изображение автоматически ставится ватермарка Visme.
- Скачать готовую картинку приемлемого качества удалось только… с шестого раза! Изначально была идея использовать подложку под текст, но угадать с расположением элементов не вышло: текст уползал (скорее, потому что он русскоязычный) и картинка генерировалась криво.
- С помощью Visme сложно делать максимально простые картинки, которые задумывались по нашему ТЗ. Но, судя по функционалу, сверстать страничку или собрать презентацию в этом сервисе гораздо проще, чем в предыдущих, т.к. Visme заточен под это.
-
При работе над проектом, каждому незакреплённому слою присваивается как минимум 2 тулбара, с помощью которых можно данный элемент изменять.
 Из-за этого возникает ряд сложностей, например, когда неожиданно всплывший тулбар полностью закрывает другой элемент.
Из-за этого возникает ряд сложностей, например, когда неожиданно всплывший тулбар полностью закрывает другой элемент.
7. Мемгенератор
А что? Если именно такое изображение как нельзя лучше проиллюстрирует мысль, заключённую в вашем посте/тексте, то этот сервис придёт к вам на помощь.
Плюсы:
- Простота. Выбираем персонажа (если это затруднительно, то можно посмотреть, какие изображения создавались с каждым из них), вводим верхнюю строчку текста, вводим нижнюю строчку текста, генерируем готовое изображение.
- Поддерживается русский! Хоть и в одном шрифте.
Минусы:
- Данный сервис нет смысла анализировать по гибким настройкам, т.к. они полностью отсутствуют.
- Если вы «не в теме», то велика вероятность выбрать совсем неуместную к подписи картинку.
-
На изображение автоматически ставится ватермарка.

Возможно, создавая более сложные изображения с помощью этих сервисов каждый день, вы найдёте гораздо больше плюсов и минусов любого из них, но при дизайне по нашему тех.заданию оценивалась простота и гибкость работы с текстом и одним фоновым изображением. Естественно, для каждых нужд удобней будет применять отдельный сервис. Либо всё-таки разобраться с Photoshop 🙂
PS: картинки с резюме по каждому сервису создавались в Canva.
Контент, Дизайн, Продвижение, Исследования
Твитнуть
Поделиться
Поделиться
Отправить
Узнайте, как использовать текстовый инструмент, выполнив несколько быстрых шагов
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 ноября 2022 г. 04:57:32 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выбор цветового диапазона изображения
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и ремонт фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Предустановки кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
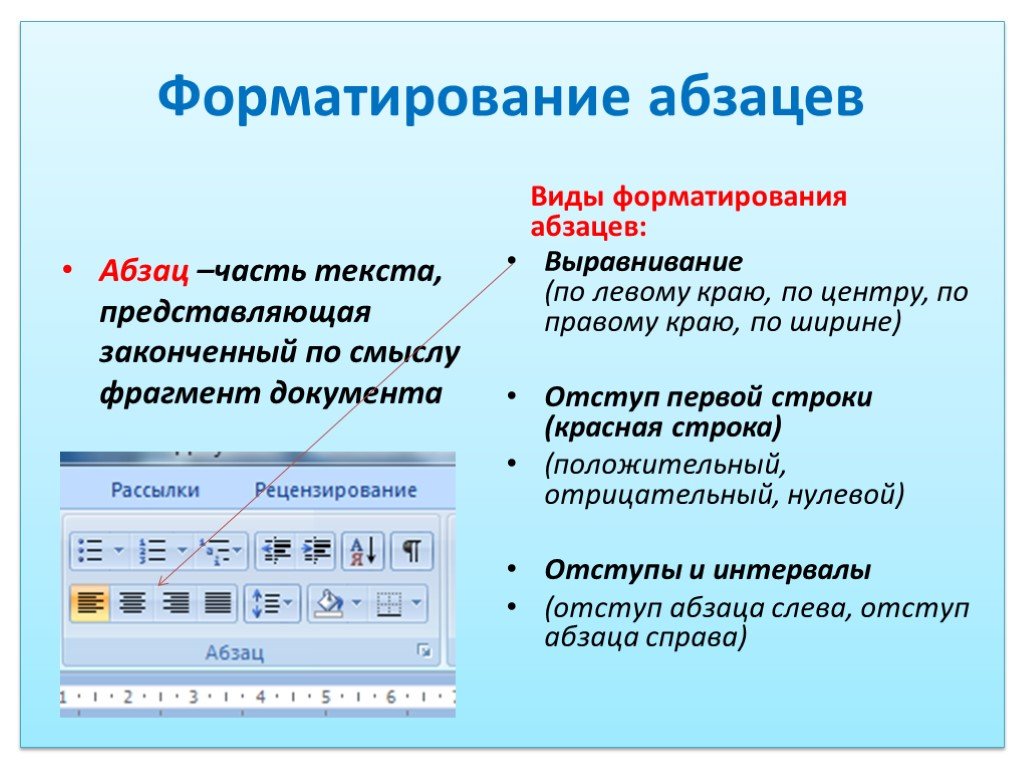
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- арабский и иврит тип
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр Liquify
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экран и дизайн приложений
- Фотошоп для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Впервые в Photoshop? Хотите научиться пользоваться инструментом «Текст»? Вы попали в нужное место.
Найдите быстрые и простые ответы, советы и видеоуроки по наиболее часто задаваемым вопросам об инструменте «Текст».
Загрузите образец файла и шрифты, чтобы попробовать
Чтобы помочь вам попрактиковаться и создать что-то красивое, вот образец файла. Загрузите и откройте этот PSD-файл (ZIP, 1,35 МБ) и попробуйте выполнить все задания в собственном файле. Играйте с размером шрифта, цветом шрифта и размещением текста, чтобы получить желаемые результаты.
Если у вас нет шрифтов, используемых в образце файла, вы можете заменить их на имеющиеся у вас шрифты по умолчанию. Вы также можете получить шрифты, используемые в файле — Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов .
Оставьте комментарий, если здесь нет ответа на ваш вопрос!
Как добавить или разместить текст
Откройте фотографию или документ Photoshop (PSD).
На панели инструментов выберите инструмент «Текст» или просто нажмите «T», чтобы быстро выбрать его.
 По умолчанию выбран инструмент “Горизонтальный текст”, с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.
По умолчанию выбран инструмент “Горизонтальный текст”, с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.Вы хотите добавить несколько слов, например заголовок или заголовок? Щелкните в любом месте холста, чтобы ввести его. В Photoshop это называется точечным текстом.
Другой тип текста в Photoshop называется текстом абзаца. Как следует из названия, это используется, когда вы хотите ввести абзац. Нажмите и перетащите курсор на холсте, чтобы создать ограничивающую рамку, в которой вы можете ввести свой абзац. Это поможет вам эффективно отредактировать и выровнять абзац позже.
Текстовый слой создается автоматически, когда вы создаете точечный или абзацный текст, и его можно определить на панели “Слои” с помощью значка T.
Типовой слой на панели «Слои»Введите текст. Чтобы сохранить изменения, нажмите на панели параметров или нажмите клавишу ESC, и все готово!
Панель параметров в macOS Панель параметров в Windows
- Чтобы изменить размер и цвет шрифта, узнайте, как изменить размер текста и как изменить цвет текста.

- Не нравится текст Lorem ipsum при наборе? Вы можете отключить образец текста. Просто выберите «Правка» > «Установки» > «Текст», снимите флажок «Заполнить новые текстовые слои текстом-заполнителем» и нажмите «ОК».
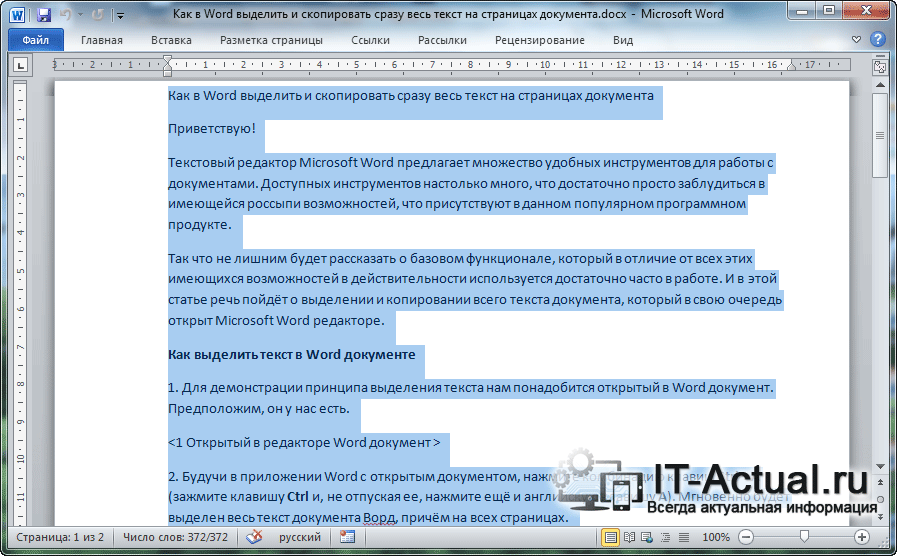
Как выделить текст
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Чтобы выделить весь текст или абзац на текстовом слое, выберите инструмент «Перемещение» на панели инструментов и дважды щелкните текст, который хотите выделить.
Если вы не можете выполнить этот шаг, возможно, у вас не установлена последняя версия Photoshop. В этом случае выберите инструмент «Текст» на панели инструментов, щелкните текст, который хотите выделить, и выберите «Выделить» > «Все» в строке меню.
Чтобы выбрать один или несколько символов на текстовом слое, просто выберите инструмент «Текст» на панели инструментов, а затем щелкните и перетащите курсор на символы, которые вы хотите выделить.

Выбрав текст, вы можете редактировать его, изменять цвет текста, изменять размер текста, копировать и вставлять текст и т. д.
Как редактировать текст
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент “Текст” на панели инструментов.
Выберите текст, который хотите изменить.
На панели параметров в верхней части есть параметры для редактирования типа шрифта, размера шрифта, цвета шрифта, выравнивания текста и стиля текста. Подробности смотрите в этом видеоуроке.
Панель параметров в Photoshop на macOSA. Преобразование горизонтального текста в вертикальный и наоборот B. Изменение стиля шрифта C. Изменить размер шрифта D. Изменить пикселизацию края текста (сглаживание) E.
Панель параметров в Photoshop в Windows Изменить выравнивание текста F. Изменить цвет текста G. Деформация текста H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить изменения
Изменить выравнивание текста F. Изменить цвет текста G. Деформация текста H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить измененияA. Преобразование горизонтального текста в вертикальный и наоборот B. Изменение стиля шрифта C. Изменить размер шрифта D. Изменить пикселизацию края текста (сглаживание) E. Изменить выравнивание текста F. Изменить цвет текста G. Отменить изменения H. Сохранить изменения
Вы также можете использовать панель «Символ» и панель «Абзац» для дальнейшего редактирования текста.
Наконец, нажмите на панели параметров, чтобы сохранить изменения.
Как копировать и вставлять текст
Вы можете копировать и вставлять текст в документ Photoshop (PSD) из других документов. Например, из файла Word, файла PDF, веб-страницы или другого файла Photoshop (PSD).
Например, из файла Word, файла PDF, веб-страницы или другого файла Photoshop (PSD).
Копирование и вставка текста из файла, отличного от Photoshop
В файле, отличном от Photoshop, таком как файл Word, PDF или веб-страница, щелкните и перетащите курсор на текст, чтобы выделить его.
Нажмите Command+C (в macOS) или Control+C (в Windows), чтобы скопировать выделенный текст.
Откройте документ Photoshop (PSD), в который вы хотите вставить скопированный текст, а затем выберите инструмент «Текст» на панели инструментов.
Выберите текстовый слой на панели «Слои», в который вы хотите вставить текст. Если у вас нет текстовых слоев или вы хотите добавить еще один текстовый слой, см. шаги 2 и 3 в разделе как добавить текст.
Выберите «Правка» > «Вставить» или нажмите Command+V (в macOS) или Control+V (в Windows), чтобы вставить текст. Для отмены выберите «Правка» > «Отменить вставку текста».

Копирование и вставка из другого документа Photoshop (PSD)
Откройте PSD-файл, из которого вы хотите скопировать текст.
Выберите текст, который хотите скопировать, и выберите «Правка» > «Копировать» или просто нажмите Command + C (в macOS) или Control + C (в Windows).
Откройте PSD-файл, в который вы хотите вставить текст, и выберите текстовый слой. Если у вас нет текстовых слоев или вы хотите добавить еще один текстовый слой, см. шаги 2 и 3 в разделе как добавить текст.
Выберите «Правка» > «Вставить», чтобы вставить текст в центр холста. Вы также можете выбрать «Правка» > «Специальная вставка» > «Вставить на место», чтобы разместить текст так, как он был в PSD, из которого вы скопировали.
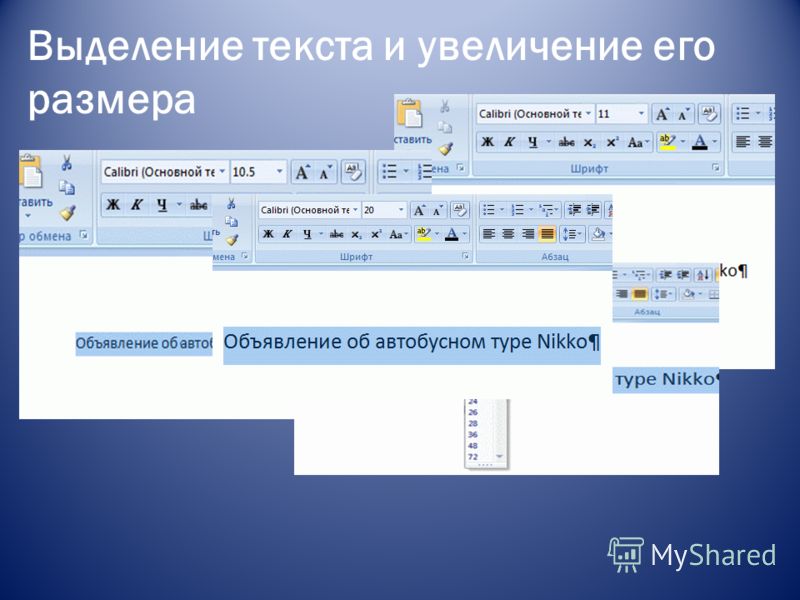
Как изменить размер текста
Пытаетесь изменить размер текста? Вот как это легко сделать:
Изменение размера всего текста на текстовом слое
Откройте документ Photoshop с текстом, который вы хотите отредактировать.

Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент “Перемещение” на панели инструментов.
На панели параметров выполните следующие действия:
(для пользователей macOS) Убедитесь, что выбраны параметры Автовыбор: Слой и Показать элементы управления преобразованием.
Выберите «Автовыбор слоя» и «Показать элементы управления преобразованием» в macOS(для пользователей Windows). Убедитесь, что выбраны слой и значок.
Убедитесь, что выделенные поля выбраны в WindowsНажмите, чтобы выбрать текст, размер которого вы хотите изменить.
В появившемся окне преобразования перетащите одну из опорных точек, чтобы пропорционально изменить размер текста. Вы также можете сделать следующее, когда перетаскиваете опорную точку:
- Удерживайте нажатой клавишу Shift, чтобы изменить размер текста непропорционально.

- Удерживайте нажатой клавишу Alt, чтобы центр текста оставался на том же месте при изменении размера текста.
- Удерживайте нажатой клавишу Command (в macOS) или Control (в Windows), чтобы исследовать перекошенные углы при изменении размера текста.
- Удерживайте нажатой клавишу Shift, чтобы изменить размер текста непропорционально.
Наконец, нажмите на панели параметров, чтобы сохранить изменения.
Вот оно! Весь текст теперь изменен.
Изменение размера одного или нескольких символов на текстовом слое
Чтобы изменить размер определенных букв, цифр или слов в тексте, вы можете сделать следующее:
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент “Текст” на панели инструментов.
Выберите текст, размер которого нужно изменить.
В поле на панели параметров выберите нужный размер текста.
 Вы можете видеть изменения в режиме реального времени.
Вы можете видеть изменения в режиме реального времени.Если у вас есть текст абзаца и вы не можете просмотреть весь абзац после изменения его размера, перетащите углы ограничивающей рамки.
Нажмите на панели параметров, и все готово! Чтобы отменить изменения, нажмите на панели параметров.
Как переместить текст
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите текстовый слой с текстом, который вы хотите переместить.
Выберите инструмент Перемещение на панели инструментов.
Убедитесь, что на панели параметров выбран параметр «Автовыбор слоя» (в macOS) или «Слой» (в Windows), а затем щелкните текст, который нужно переместить. Затем вы можете просмотреть поле преобразования с темной стрелкой.
Затем вы можете просмотреть поле преобразования с темной стрелкой.
Нажмите и переместите поле преобразования, а затем отпустите его, чтобы разместить текст в нужном месте.
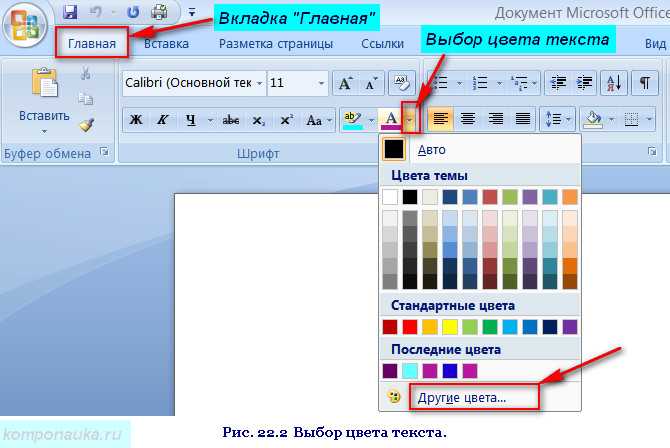
Как изменить цвет текста
Изменить цвет всего текста
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент «Текст» на панели инструментов и щелкните текст, для которого вы хотите изменить цвет. Выделен весь текст в текстовом слое.
Щелкните значок выбора цвета (цвет текста) на панели параметров.
Щелкните значок выбора цвета на панели параметров 9.0010Переместите ползунок цвета по своему усмотрению и выберите нужный цвет. Вы можете видеть, как меняется цвет текста в режиме реального времени, когда вы выбираете разные цвета.

Если вас устраивает цвет текста, нажмите OK.
Изменение цвета одного или нескольких символов в тексте
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент «Текст» на панели инструментов.
Нажмите и перетащите курсор на символы, которые вы хотите выбрать.
Щелкните значок выбора цвета (цвет текста) на панели параметров.
Щелкните значок выбора цвета на панели параметров- .
Переместите ползунок цвета по своему усмотрению и выберите нужный цвет. Вы можете видеть, как меняется цвет текста в режиме реального времени, когда вы выбираете разные цвета.
Если вас устраивает цвет текста, нажмите OK.
Вуаля! Готово.
Как выровнять текст по ширине
Не удается правильно выровнять текст? Вот как вы можете выровнять текст по ширине:
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите текстовый слой на панели «Слои», содержащий абзац, который вы хотите выровнять. Если вы хотите выровнять определенный абзац на текстовом слое, выберите его.
Если у вас есть слово или несколько слов (то есть точечный текст), вам нужно сначала преобразовать его в текст абзаца, чтобы выровнять его. Чтобы преобразовать точечный текст в текст абзаца, выберите текстовый слой и выберите «Текст» > «Преобразовать в текст абзаца» в строке меню.
Выберите «Окно» > «Абзац», чтобы просмотреть панель «Абзац».
На панели «Абзац» можно просмотреть различные параметры выравнивания по ширине.
Выровняйте текст абзаца с помощью параметров «По ширине» на панели «Абзац» Выберите параметр для просмотра изменений в режиме реального времени.
Выберите параметр для просмотра изменений в режиме реального времени.После того, как вы окончательно определились с параметром «Обоснование», нажмите на панели параметров, и все готово!
Как повернуть текст
Хотите наклонить или повернуть текст под определенным углом? Вот как это сделать:
Откройте документ Photoshop с текстом, который вы хотите отредактировать.
Текст должен быть на текстовом слое. Не видите текстовые слои в документе? См. шаги 2 и 3, как добавить текст.
Выберите инструмент “Перемещение” на панели инструментов.
На панели параметров выполните следующие действия:
(для пользователей macOS) Убедитесь, что выбраны параметры Автовыбор: Слой и Показать элементы управления преобразованием.
Выберите «Автовыбор слоя» и «Показать элементы управления преобразованием» в macOS(для пользователей Windows).
Выберите значок «Слой» и «Показать элементы управления преобразованием» в Windows Убедитесь, что выбраны слой и значок.
Убедитесь, что выбраны слой и значок.- .
Щелкните текст, который хотите повернуть. Затем вы можете просмотреть поле преобразования вокруг вашего текста.
Наведите указатель мыши на углы поля преобразования. Курсор изменится на двустороннюю стрелку.
Двусторонняя стрелка рядом с полем трансформацииНажмите и перетащите изогнутую стрелку, чтобы повернуть текст в нужном направлении. Вы также можете указать значения на панели параметров, чтобы получить более точное вращение.
Введите значения для поворота текста на панели параметровНажмите на панели параметров, и все готово!
Еще нравится это
- Видеоруководство: Редактирование текста на изображении
- Редактировать текст
- Символы формата
- Добавить текст к фото онлайн
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Добавление текста и изображений—ArcGIS Hub
Члены основной команды проекта или сайта могут добавлять изображения и текст на сайт с помощью следующих карточек:
- Карточка строки — строительные блоки вашего сайта. Каждая карта должна быть вложена в карту строки. Вы можете добавлять изображения и фоновые цвета в карточку строки.
- Текстовая карточка — добавьте текст в любом месте вашего сайта, поместив эту карточку на карточку строки. Вы также можете использовать эту карту для добавления кнопок, списков, таблиц и пользовательского кода на свой сайт.
- Карточка изображений — добавляйте отдельные изображения в любую карточку строки в любом месте на вашем сайте.

Чтобы начать работу, войдите в ArcGIS Hub и щелкните Сайты на странице Обзор, чтобы просмотреть список своих сайтов. Если у вашей организации есть лицензия на ArcGIS Hub Premium, вы можете найти свои сайты в списке Инициативы на странице Обзор.
Совет:
Вы также можете редактировать сайт при его просмотре в браузере. Убедитесь, что вы вошли в ArcGIS Hub, и найдите кнопку редактирования слева от вашего сайта.
Добавление и форматирование текста
Текст можно добавить на ваш сайт в любом месте, где есть карточка строки.
- Открыть сайт или страницу в режиме редактирования.
- Добавить текстовую карточку в строку.
- Добавить текст.
- Выберите текст, который вы хотите отформатировать. Параметры формата включают стиль (добавление заголовков, фрагментов кода и кавычек), выделение полужирным шрифтом, курсивом и ссылки.

- Чтобы изменить размер текста, нажмите кнопку стиля и выберите размер заголовка.
- Чтобы настроить выравнивание текста, щелкните параметры абзаца и выберите выравнивание. Вы также можете сделать отступ или отрицательный отступ строки текста, выбрав параметр абзаца и выбрав любой вариант.
- Нажмите Сохранить.
Изменение цвета текста
Вы можете изменить цвет текста с помощью настроек темы вашего сайта, если вы хотите применить один и тот же цвет ко всему тексту на вашем сайте. Кроме того, вы можете настроить цвет текста по строке, используя настройки строки.
- Открытие сайта или страницы в режиме редактирования.
- Чтобы установить цвет для всего текста на вашем сайте или странице, откройте боковую панель и разверните меню «Тема». Дополнительные сведения о темах см. в разделе Брендирование сайта с помощью параметров заголовка и темы.

- Чтобы задать цвет для определенной строки, щелкните карандаш для редактирования строки.
- Измените цвет, введя шестнадцатеричный код цвета или выбрав цвет из палитры цветов.
- Нажмите Сохранить.
Изменение шрифтов
Вы можете изменить шрифт заголовков и основного текста с помощью Google Fonts. Базовый текст включает в себя весь текст на макете вашего сайта. Этот шрифт также применяется ко всем страницам, которые были добавлены на ваш сайт, страницам сведений об элементах, доступ к которым осуществляется через поиск по сайту, и любым просмотрам событий.
Для получения дополнительной информации см. Форматирование текста на сайтах ArcGIS Hub и ArcGIS Enterprise.
Добавление маркированного или нумерованного списка
Создайте список, выполнив следующие действия.
- Открытие сайта или страницы в режиме редактирования.

- Добавьте текстовую карточку на сайт или макет страницы.
- Добавьте текст или выберите существующий текст.
- Щелкните неупорядоченный список, чтобы создать маркированный список, или щелкните упорядоченный список, чтобы добавить нумерованный список.
- Нажмите Сохранить.
Создать аккордеонное меню
Добавить раскрывающееся меню, полезная опция для добавления часто задаваемых вопросов.
- Открытие сайта или страницы в режиме редактирования.
- Добавить карточку Текст в макет.
- Нажмите кнопку вставки и выберите Аккордеон.
- Добавление и форматирование текста.
- Нажмите Сохранить.
Добавить отдельное изображение
Добавить изображения, загрузив их из файла или указав URL-адрес размещенного изображения. Изображения, которыми обмениваются внутри, будут видны только тем, кто вошел в систему и принадлежит к основной команде или организации.
- Открыть сайт или страницу в режиме редактирования.
- Добавление карты изображения в существующую ряд.
- Выберите источник изображения. Вы можете либо загрузить файл изображения, либо указать URL-адрес изображения. Оба варианта поддерживают форматы JPG, JPEG и PNG.
- Чтобы загрузить файл изображения, выберите «Загрузить изображение» и перетащите файл в поле в редакторе сайта или нажмите «Обзор изображения», чтобы найти и добавить файл. Максимальный размер файла составляет 3 МБ.
- Или укажите URL-адрес изображения, выбрав URL-адрес изображения и вставив поддерживаемую ссылку на изображение в поле URL-адреса.
- При использовании файла изображения можно настроить загруженные изображения, нажав кнопку обрезки и перетащив маркер, чтобы изменить размер рамки обрезки. Рамку обрезки можно изменить, щелкнув и перетащив пунктирную линию.
 Вы также можете увеличить масштаб, отрегулировав ползунок под изображением и изменив положение изображения, щелкнув внутри рамки обрезки.
Вы также можете увеличить масштаб, отрегулировав ползунок под изображением и изменив положение изображения, щелкнув внутри рамки обрезки. - В меню «Параметры» введите замещающий текст изображения, чтобы помочь незрячих пользователей и улучшить доступность вашего сайта.
- Укажите гиперссылку на изображение и выберите, чтобы ссылка открывалась либо на той же вкладке, либо на новой вкладке.
- Укажите текст для подписи к изображению и выберите выравнивание текста.
- При необходимости нажмите «Масштабировать изображение до заполнения», чтобы установить точку фокуса для изображения. Фокусная точка гарантирует, что ваше изображение останется сфокусированным там, где вы хотите, поскольку изображение изменяется для разных экранов.
- Нажмите Сохранить.
Создать кнопку
Кнопка со ссылкой на другое место, например раздел или страницу, является полезным инструментом навигации. Кнопки также могут включать призывы к действию.
Кнопки также могут включать призывы к действию.
- Открыть сайт или страницу в режиме редактирования.
- Добавить карточку Текст в макет.
- Нажмите кнопку «Вставить» и выберите «Кнопка».
- Отредактируйте текст на кнопке, чтобы включить призыв к действию.
- Нажмите только что добавленную кнопку и нажмите кнопку ссылки.
- В текстовом поле Текст для отображения добавьте текст, если вы еще этого не сделали.
- В текстовом поле URL-адрес вставьте ссылку, на которую должны перенаправляться пользователи при нажатии кнопки.
- Щелкните Вставить ссылку, чтобы подтвердить изменения.
- Нажмите Сохранить.
Информацию о цветах кнопок см. в разделе Создание темы.
Добавление фоновых изображений и цвета
Вы можете добавлять изображения позади других карточек, используя карточку Ряд.
Совет:
При отображении текста или содержимого поверх изображения выберите светлый или темный цвет фона. Например, если вы используете светлый текст или отображаете светлую карту, выберите темный цвет фона, например черный, чтобы текст оставался четким. Затем отрегулируйте прозрачность цвета, чтобы изображение оставалось видимым.
- Открыть сайт или страницу в режиме редактирования.
- Добавить карточку Row в компоновку.
- В разделе Фоновое изображение выберите источник изображения. Вы можете либо загрузить файл изображения, либо указать URL-адрес изображения. Оба варианта поддерживают форматы JPG, JPEG и PNG.
- Чтобы загрузить файл изображения, выберите «Загрузить изображение» и перетащите файл в поле в редакторе сайта или нажмите «Обзор изображения», чтобы найти и добавить файл. Максимальный размер файла составляет 3 МБ.
- Или укажите URL-адрес изображения, выбрав URL-адрес изображения и вставив поддерживаемую ссылку на изображение в поле URL-адреса.

- После добавления изображения выберите цвет фона в разделе «Настройки строки», введя шестнадцатеричный код или используя палитру цветов.
- В разделе «Внешний вид» отрегулируйте прозрачность изображения с помощью ползунка или введите значение в поле процентов. При настройке прозрачности изображения цвет фона будет становиться ярче или тусклее в зависимости от того, как вы его настроили. Это полезная техника для обеспечения того, чтобы изображение и текст оставались доступными для незрячих пользователей.
- Нажмите Сохранить.
Выбор макета изображения на карточке строки
Каждая карточка строки имеет два варианта макета, которые позволяют выбрать способ отображения изображения.
- После добавления изображения на карточку строки вы можете выбрать широкий или фиксированный макет для изображения и любого содержимого, отображаемого на карточке.
- Выберите «Широкий», если хотите, чтобы изображение занимало всю ширину вашего сайта.

- Выберите Фиксированный, если хотите, чтобы изображение оставалось фиксированным.
- Выберите «Широкий», если хотите, чтобы изображение занимало всю ширину вашего сайта.
- Установите точку фокусировки изображения, чтобы ваше изображение оставалось сфокусированным там, где вы хотите, при изменении размера изображения для разных экранов.
- Нажмите Сохранить.
Настройка текста с помощью HTML
Если вы хотите использовать HTML для настройки текста, вы можете использовать следующие элементы HTML:
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в макет и щелкните Редактировать в HTML.
- Введите код и нажмите Сохранить.
Внимание:
В целях безопасности текстовые карты не поддерживаются встроенный JavaScript. Теги скрипта будут игнорируется.
Допустимы следующие элементы HTML:
'a', 'abbr', 'акроним', 'адрес', 'статья', 'аудио', 'б', 'bdi', 'bdo', 'большой', 'цитата', 'br', 'заголовок', 'центр', 'цитировать', 'код', 'кол', 'colgroup', 'datalist', 'dd', 'del', 'детали', 'dfn', 'div', 'dl', 'dt', 'em', 'embed', 'fieldset', 'figcaption', 'рисунок', 'шрифт', «нижний колонтитул», «набор фреймов», 'h2', 'h3', 'h4', 'h5', 'h5', 'h6', 'head', 'header', 'hgroup', 'hr', 'i', 'img', 'input', 'ins', 'kbd', 'keygen', 'li', 'ссылка', 'основная', 'карта', 'метка', 'меню', 'метр', 'навигация', 'ол', 'оптгруппа', опция', 'выход', 'р', «парам», «пред», «прогресс», «к», «рп», «рт», «рубин», «с», «сэмп», 'раздел', 'маленький', 'источник', 'размах', 'забастовка', 'сильный', 'стиль' «sub», «summary», «sup», «table», «tbody», «td», «tfoot», «textarea», 'th', 'thead', 'время', 'название', 'tr', 'трек, 'tt', 'u', 'ul',
Допустимы следующие атрибуты для этих элементов:
Все поддерживаемые элементы HTML позволяют: ['класс', 'стиль'], 'a' : ['href', 'заголовок', 'переключение данных', 'цель данных', 'переключение данных', 'имя', 'отн.