Новости
Скачать бесплатные шаблоны Joomla
Для работы нужно перейти по ссылке, выбрать своё отделение, группу и предмет. В папке размещены документы с заданиями, ссылки на интернет-ресурсы, а также адрес электронной почты преподавателя, на который вы будете отправлять результаты своей работы.
Студенты Горно-Алтайского педагогического колледжа под руководством Володиной Н.Г приняли участие в мероприятиях по профессиональной ориентации обучающихся общеобразовательных организаций Шебалинского, Онгудайского, Усть-Коксинского и Усть-Канского районов Республики Алтай. 20-21 апреля студенты агитационного десанта «Гранат» провели встречи со школьниками, которые вызвали большой интерес. В презентационных мероприятиях представили информацию о правилах приёма, специальностях БПОУ РА «Горно-Алтайский педагогический колледж», студенческих буднях, внеаудиторной работе в колледже.
Подробнее: Студенты агитационного десанта «Гранат» провели встречи со школьниками
Тема сегодняшнего внеурочного занятия «Разговоры о важном» – «День труда. Мир профессий». 1 мая россияне отмечают День весны и труда. Традиционно этот яркий весенний праздник посвящен людям труда, когда организуются концерты, ярмарки, мирные шествия трудовых коллективов. Заместитель директора по воспитательной работе Евгения Николаевна Быкова отметила: “В нашей стране 1 мая – это один из государственных праздников. Почему на уровне государства труду придаётся такое важное значение? Какую роль труд играет в жизни человека и общества в целом? Как найти такое дело, которое будет по душе? На эти и на многие другие вопросы попытались ответить первокурсники в формате эвристической беседы с классными руководителями”.
Мир профессий». 1 мая россияне отмечают День весны и труда. Традиционно этот яркий весенний праздник посвящен людям труда, когда организуются концерты, ярмарки, мирные шествия трудовых коллективов. Заместитель директора по воспитательной работе Евгения Николаевна Быкова отметила: “В нашей стране 1 мая – это один из государственных праздников. Почему на уровне государства труду придаётся такое важное значение? Какую роль труд играет в жизни человека и общества в целом? Как найти такое дело, которое будет по душе? На эти и на многие другие вопросы попытались ответить первокурсники в формате эвристической беседы с классными руководителями”.
Подробнее: «Разговор о важном»: День труда. Мир профессий
Уважаемые родители (законные представители)! Информируем Вас о проведении Министерством просвещения Российской Федерации с 24 по 30 апреля 2023 г. Всероссийской недели родительской компетентности в рамках реализации мероприятия по оказанию услуг психолого-педагогической, методической и консультационной помощи родителям (законным представителям) детей, а также гражданам, желающим принять на воспитание в свои семьи детей, оставшихся без попечения родителей, федерального проекта «Современная школа» национального проекта «Образование».
Подробнее: Всероссийская неделя родительской компетентности
Ежегодно 21 апреля в России празднуется День местного самоуправления, установленный указом Президента РФ № 805 от 10 июня 2012 года. Как говорится в документе, новая дата вводится в календарь «в целях повышения роли и значения института местного самоуправления, развития демократии и гражданского общества». День местного самоуправления – это дань уважительного отношения к миллионам людей, которые отдают свои способности, силы и время служению людям.
Подробнее: Урок местного самоуправления
Открытый урок информатики в 11 б группе провел молодой педагог Каштаев Ш.Э. 19 апреля. Шуну Эжерович вместе с наставниками Адыкаевой О.М. и Федюхиной М.А подготовил урок в соответствии с современными требованиями. Урок был посвящен увлекательной теме аудио- и видеоредактирования. Благоприятная атмосфера сотрудничества, удачные приемы мотивации способствовали решению поставленных задач на уроке
Подробнее: Месячник молодого педагога-2023. Открытый урок
Открытый урок
Космическое путешествие в мобильном куполе, посвященное Дню космонавтики, организовали для детей студенты Горно-Алтайского педагогического колледжа под руководством преподавателя дошкольной педагогики Екатерины Андреевны Кергиловой. Мероприятие провели студентки второго курса дошкольного отделения Кыдырбаева Гульмира и Тадинова Аина по приглашению «Детского сада №6 комбинированного вида г. Горно-Алтайска». В процессе экскурсии ребята почувствовали себя покорителями космического пространства, рассмотрели планеты Солнечной системы.
Подробнее: Виртуальная экскурсия
Студенты и преподаватели Горно-Алтайского педагогического колледжа 19 апреля стали участниками сетевого интерактивного урока-трансляции «Сталинград: уроки памяти». Образовательное событие было
 Студентов 21 «Б» и 15 «А» групп ГАПК подготовкили преподаватели Зеленина И.И., Анышев А.А., Шатилова С.Н.
Студентов 21 «Б» и 15 «А» групп ГАПК подготовкили преподаватели Зеленина И.И., Анышев А.А., Шатилова С.Н.Подробнее: Сталинград: уроки памяти
Еще статьи…
- Всероссийский форум «Дошкольное воспитание. Новые ориентиры для педагогов и родителей”
- Подготовка участников чемпионата «Абилимпикс»
- Месячник молодого педагога – 2023. Открытые уроки
- Jылгайак 2023
Правила оформления списка литературы | Crede Experto: транспорт, общество, образование, язык
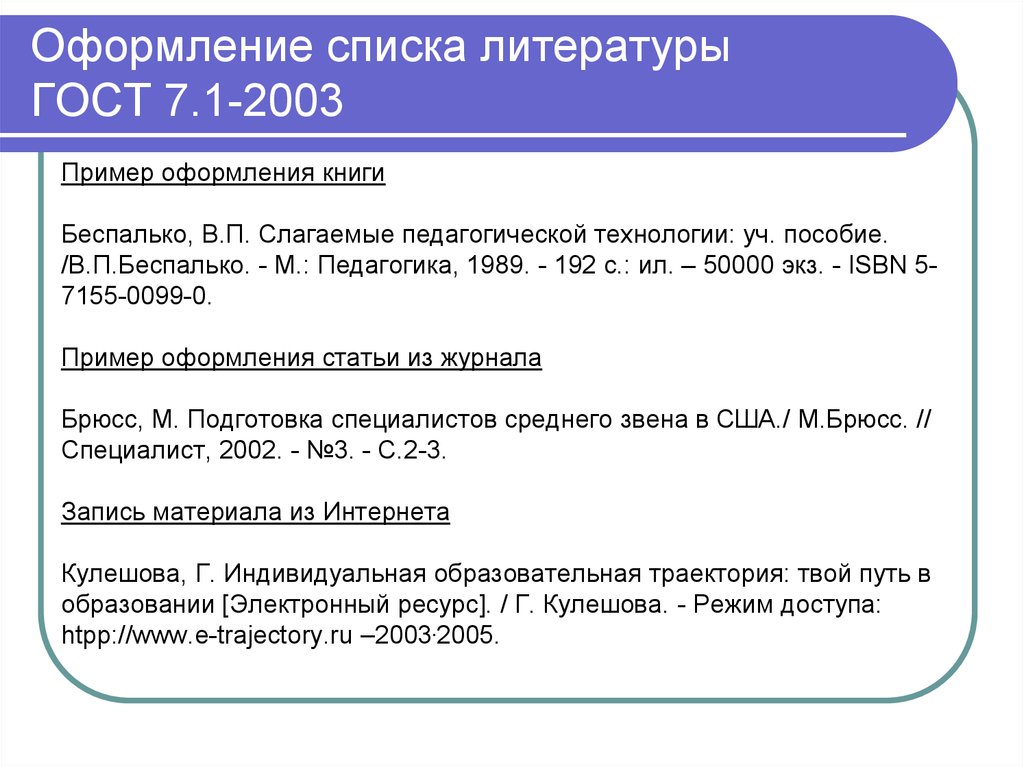
Единый формат оформления послетекстовых библиографических ссылок в соответствии с ГОСТ Р 7.0.5 2008 «Библиографическая ссылка»
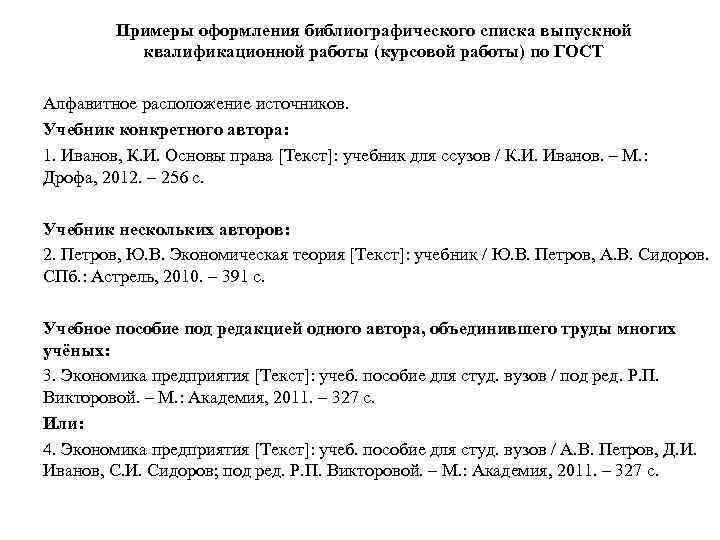
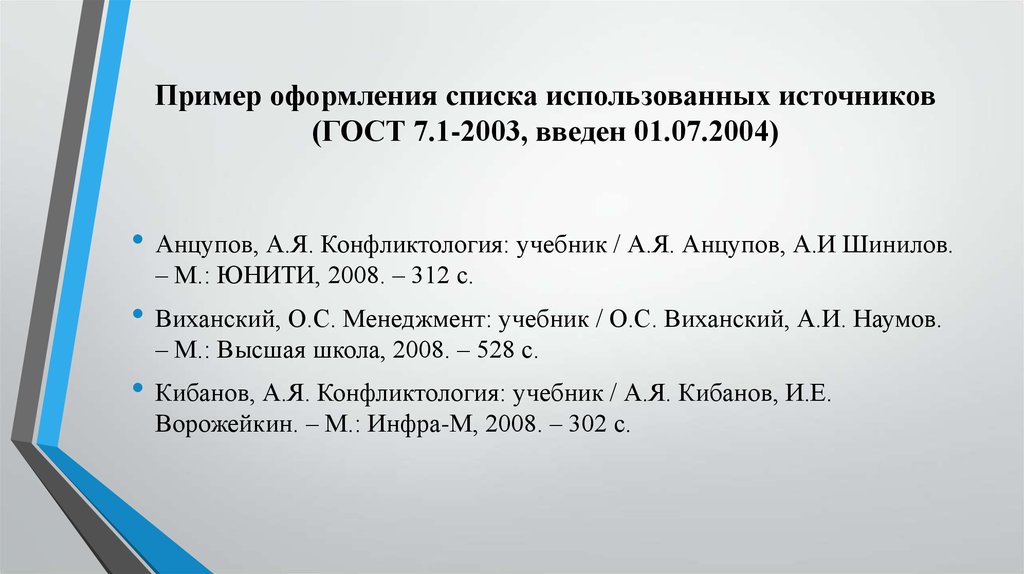
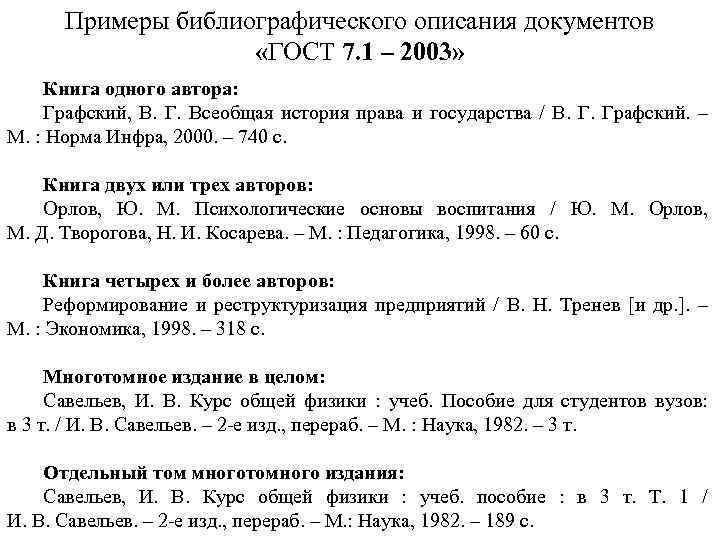
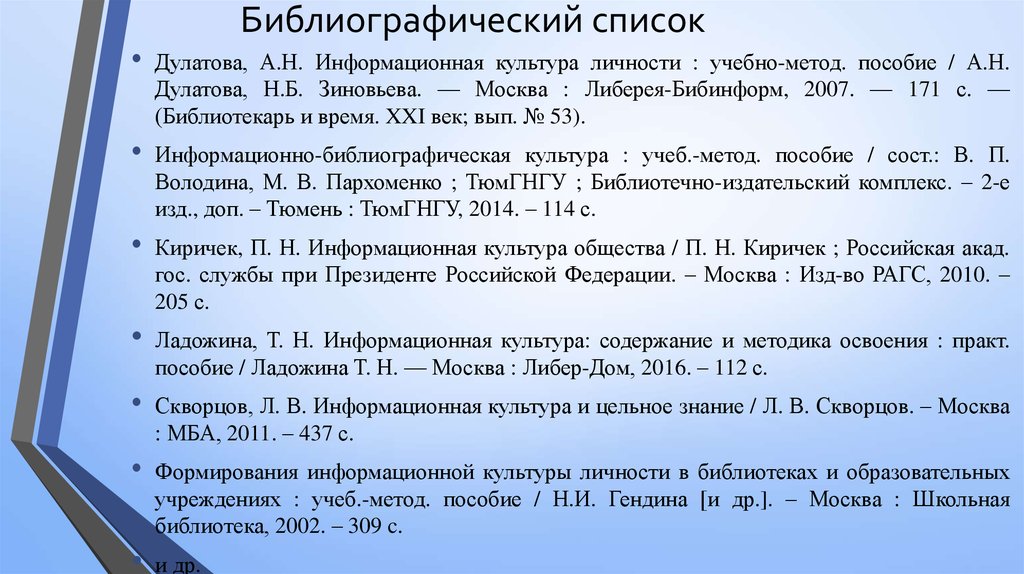
Примеры оформления списка литературы
| Правила оформления послетекстового материала | Тип библиографической ссылки |
Пешков И. В. Введение в риторику поступка. 2-е изд. М.: Лабиринт, 1998. 288 с. В. Введение в риторику поступка. 2-е изд. М.: Лабиринт, 1998. 288 с. | Работы одного автора |
| Массалина И. П. Дискурсивные маркеры в английском языке военно-морского дела / И. П. Массалина, В. Ф. Новодранова. Калининград: Изд-во КГТУ, 2009. 278 с. | Работы двух и трёх авторов |
| Педагогика: учеб. пособие для вузов / В. А. Сластенин, И. Ф. Исаев, Е. Н. Шиянов [и др.] 4-е изд., перераб. и доп. М.: Школьная Пресса, 2004. 576 с. Концепты. Категории: языковая реальность: кол. монография / М. В. Малинович [и др.] / науч. ред. Ю.М. Малинович. Иркутск: ИГЛУ, 2011. 382 с. Рабочие программы по дисциплинам направлений подготовки магистров 031100 Лингвистика, 050300 Филологическое образование / С. А. Хахалова [и др.] / отв. ред. С. А. Хахалова. Иркутск: ИГЛУ, 2011. 256 с. Современные лингвистические теории: проблемы слова, предложения, текста: сб. науч. тр. посвящается юбилею профессора Марии Васильевны Малинович / отв. | Работы 4-х и более авторов, сборники статей, официальных материалов, документов |
| Леонтьев А. Н. Избранные психологические произведения: в 2 т. М.: Педагогика, 1983. – Т. 1, 391 с. | Многотомные издания |
| Пучкова Е. В. Аргументативно-лингвистический анализ дискурса опровержения: дис. … канд. филол. наук: 10.02.19 / Е.В. Пучкова. Калуга, 2006. 203 с. Иванова Е. В. Мифологическое смыслообразование: Образ культурного героя: автореф. дис. … д-ра филос. наук: 09.00.11 / Е. В. Иванова. Екатеринбург, 2005. 49 с. | Неопубликованные документы |
| Ладыгин Ю.А. Опыт интерпретации аксиологического содержания антропонима в художественном тексте // Вестник ИГЛУ. 2011. № 3 (15). С. 56-62. Караулов И. М. О культурной политике // Известия. 1999. № 3. С. 15. | Сериальные и другие продолжающиеся ресурсы |
Баоянь У. First Year Philosophy Seminar. Recording Date: February 21, 2000. Michigan Corpus of Academic Spoken English [Electronic resource]. – URL: http://quod.lib.umich.edu/cgi/c/corpus/cor-pus?c=micase; (дата обращения 13.04.11). | Электронные ресурсы |
| Материал на CD или DVD-ROM | |
| Степанов Ю.С. Альтернативный мир, дискурс, факт и принцип причинности // Язык и наука конца XX века: сб. статей. М.: РГГУ, 1995. С. 34-72. | Составные части документов; книги или другие разовые издания |
Graham, Robert J. Creating an environment for successful project. – San-Francisco: Jossey-Bass, 1997. 253 p. Creating an environment for successful project. – San-Francisco: Jossey-Bass, 1997. 253 p. | Книга на иностранном языке |
Примеры списков ссылок — ссылки на APA
Примеры списков ссылок
Руководство APA: Глава 10
Глава 10: Справочные примеры
В этой главе содержатся все 100 примеров из Руководства по публикации APA (доступ только для сотрудников и студентов Bond).
Блог в стиле APA: примеры ссылок
Этот раздел блога APA содержит примеры ссылок в формате APA.
Примечания к стилю
Обратите внимание на приведенную ниже информацию о форматировании, однако вы всегда должны следовать инструкциям, предоставленным вашим учителем, критериям оценки задания или рекомендациям, даже если они противоречат приведенным ниже рекомендациям.
- Список литературы начинается с новой страницы в конце вашей работы.
- Начните список литературы с заголовка Ссылки , с выравниванием по центру и жирным шрифтом.

- Двойной интервал во всем списке литературы.
- Используйте висячие отступы.
- Упорядочить все работы в алфавитном порядке по первому слову референсной записи (обычно это фамилия автора или группа авторов, но может быть и название для работ без автора).
- Для произведений с одинаковой фамилией первого автора расположить в алфавитном порядке по инициалам первого автора. Если они идентичны, расположите их рядом по фамилии второго автора и т. д.
- Для работ со всеми одинаковыми именами авторов расположите работы по годам, от самых старых к самым новым.
- Для произведений с одинаковым автором/ами и датой расположите в алфавитном порядке заглавия. Включите букву после года: (2023a), (2023b) и т. д.
Пример списка ссылок
Армитаж, Л., и Бургин, С. (2015). Розовый пудель, плавательные павильоны и лед Майами. В T. Hundloe, B. McDougall, & C. Page (Eds.), Преобразование Золотого Берега: от дикой природы к городской экосистеме (стр. 131–139). Издательство CSIRO.
131–139). Издательство CSIRO.
Университет Бонда. (2018, 2 мая). Борьба с рисками и возможностями социальных сетей в Bond [Видео]. YouTube. https://youtu.be/ZeWW-VnOunU
Брэнд, Дж. Э., Тодхантер, С., и Джервис, Дж. (2017). Отчет Digital Australia за 2018 год . Ассоциация интерактивных игр и развлечений. https://www.igea.net/wp-content/uploads/2017/07/Digital-Australia-2018-DA18-Final-1.pdf
Организация научных и промышленных исследований Содружества. (н.д.). Обзор исследований генных технологий в CSIRO . https://www.csiro.au/en/Research/Farming-food/Innovation-and-technology-for-the-future/Gene-technology/Overview
Деллиос, Р. (2019). Ландшафт безопасности. В С. Романюк, М. Тапа и П. Мартон (ред.). Энциклопедия исследований глобальной безопасности Palgrave . Пэлгрейв Макмиллан. https://doi.org/10.1007/978-3-319-74336-3_282-1
Фритзон К., Доли Р. и Холлоуз К. (2014). Вариации правонарушений умышленных поджигателей: межнациональный анализ. International Journal of Offender Therapy and Comparative Criminology, 58 (10), 1150–1165. https://doi.org/10.1177/0306624X13487524
International Journal of Offender Therapy and Comparative Criminology, 58 (10), 1150–1165. https://doi.org/10.1177/0306624X13487524
Стэплтон, П. Б. (2017). Электронный перевод для подростков . Хэй Хаус.
Тейлор, А. (2017). Тревожные будни: Эстетика насилия и повседневности в европейском художественном кино . Издательство Эдинбургского университета.
Ватт, Б.Д., О’Лири, Дж., и О’Тул, С. (2017). Пригодность несовершеннолетних к суду: профессиональный опрос юристов и сотрудников органов юстиции по делам несовершеннолетних. Психиатрия, психология и право, 24 (2), 191–204. https://doi.org/10.1080/13218719.2016.1220036
- << Предыдущая: Цитаты в тексте
- Следующая: Журнальная статья >>
Все, что вам нужно знать об экранах | by Bill Chung
Работа автора.Откуда мы знаем, что каркасные экраны действительно работают?
Много лет назад я писал о дизайне для видимости скорости, описывая некоторые стимулы и методы для создания иллюзии короткого времени загрузки страниц в приложениях и в Интернете.
Вскоре после публикации этой статьи у меня состоялись удивительные беседы с коллегами-дизайнерами и инженерами, в основном вокруг одного вопроса: «Откуда мы знаем, что каркасные экраны работают?» Правильный вопрос — не существует окончательных исследований, подтверждающих эффективность шаблона (который, как нам казалось, имел большой смысл).
Скелетные экраны разных форм и размеров, по-видимому, можно найти повсюду в Интернете и приложениях — везде, где люди вынуждены ждать.
Но действительно ли они работают?
- Скелетонные экраны (как заставки), когда они используются для индикации того, что экран загружается, воспринимаются как более короткие по продолжительности по сравнению с пустым экраном (наш контроль) и счетчиком — но ненамного
- Каркасные экраны не должны блокировать постепенную загрузку контента (реальный контент должен заменять каркасные объекты сразу, как только данные становятся доступными). Подавляющее большинство экранов-скелетов, используемых сегодня, представляют собой экраны-заставки, а не экраны-скелеты в оригинальном виде, описанном Люком Вроблевски.

- При проектировании каркасных экранов я рекомендую использовать движение для дальнейшего уменьшения воспринимаемой длительности.
- Каркасные экраны, в которых используется движение, которое движется слева направо (например, волна или мерцание, как анимация, очень похожая на Facebook или Google), воспринимаются как более короткие
- Экраны скелетов, использующие медленное и равномерное движение, воспринимаются как более короткие по продолжительности, чем экраны скелетов, использующие быстрое или быстрое движение
- Объемы выборки в этом исследовании слишком малы , чтобы сделать какой-либо окончательный вывод, но они дают полезные советы о том, как мы можем разработать опыт ожидания что дизайнеры избегают использования счетчиков (обычно это графический элемент, который анимируется и вращается вокруг своей центральной точки) в пользу визуальных заполнителей. Он сослался на работу, которую он проделал над собственным мобильным приложением под названием Polar, в частности, в отношении чрезмерного времени ожидания, о котором сообщают пользователи при загрузке веб-представлений приложения.
 Первоначально счетчики использовались для индикации того, что веб-представление загружается. Лучше всего об этом сказал Люк:
Первоначально счетчики использовались для индикации того, что веб-представление загружается. Лучше всего об этом сказал Люк:«Мы заставили людей смотреть на часы… в результате время шло медленнее, как и наше приложение. Мы сосредоточились на индикаторе, а не на прогрессе».
Чтобы уменьшить внимание к процессу загрузки, а не к фактическому загружаемому контенту, Wroblewski представил новый новый шаблон дизайна — экран-скелет. По его собственным словам, они «по сути представляют собой пустую версию страницы, на которую постепенно загружается информация. ” Эти визуальные заполнители были показаны Вроблевски как светло-серые прямоугольники, которые мгновенно появлялись в областях, где контент еще не завершил загрузку.
Переключение нашего внимания на загружаемый контент, а не на саму загрузку — почти отвлекающий маневр в духе Диккенса. Но каков реальный эффект?
Первоначально счетчики использовались в приложении Polar для связи с пользователями, когда веб-представление загружалось с сервера.
 Давайте проясним: в своем посте Люк не упоминает обычную практику использования спиннеров — вместо этого он комментирует (возможно, косвенно) естественную человеческую склонность ненавидеть время простоя и необходимость управлять человеческим восприятием.
Давайте проясним: в своем посте Люк не упоминает обычную практику использования спиннеров — вместо этого он комментирует (возможно, косвенно) естественную человеческую склонность ненавидеть время простоя и необходимость управлять человеческим восприятием.Спиннеры и индикаторы выполнения являются явными парадигмами загрузки в том смысле, что они фокусируют пользователя на сообщении о периоде загрузки и, чаще всего, блокируют взаимодействие с пользователем до тех пор, пока макет не загрузится достаточно, чтобы быть полезным.
Общие парадигмы загрузки в Интернете и в приложениях сегодня, слева направо: пользовательская анимация загрузки, счетчик и индикатор выполнения.Скелетные экраны — это пустые страницы, которые постепенно заполняются содержимым, например текстом и изображениями, по мере их появления (т. е. когда позволяет сетевая задержка). Серые или нейтральные заполненные фигуры, обычно называемые заполнителями, мгновенно встречаются с пользователем при взаимодействии пользователя с призывами к действию или ссылками.
 Затем заполнители (так называемые «кости» скелета) заменяются реальным содержимым сайта, и иллюзия завершена. Вот что делают каркасные экраны: создают иллюзию мгновенного перехода.
Затем заполнители (так называемые «кости» скелета) заменяются реальным содержимым сайта, и иллюзия завершена. Вот что делают каркасные экраны: создают иллюзию мгновенного перехода.Facebook
Состояние загрузки ленты новостей Facebook в 2018 г.Linkedin
Состояние загрузки домашней ленты LinkedIn в 2018 г. 6 YouTube Состояние загрузки домашнего экрана YouTube в 2018 годуВо всех приведенных выше примерах используются общие подходы к визуальному дизайну:
- Использование движения внутри объектов-скелетов
- Объекты-скелеты светло-серого или нейтрального цвета
- Похоже, что Facebook, Linkedin и YouTube используют скелеты в качестве экранов-заставок, тогда как Google Диск использует счетчик для загрузки своей основной структуры папок и объекты-скелеты для слотов быстрого доступа
Исследование состоит из двух основных этапов:
На первом этапе обычная парадигма загрузки (спиннер) непосредственно противопоставляется подходу каркасного экрана, и он описан в более подробности в разделе под названием «Парадигма против парадигмы» .

Вторая фаза исследует варианты каркасных экранов, оценивая эффективность каждого варианта. Я спланировал это исследование до того, как полностью узнал результаты первого этапа, так как предполагал, что скелетная тенденция будет продолжаться независимо от ее предполагаемой эффективности, и я хотел лично убедиться, что будет оптимальным в моей собственной работе. Подробнее об этом этапе исследования см. в разделе «Переменные реализации» .
Предыдущие исследованияПоявилось немного исследований, доказывающих эффективность каркасных экранов в снижении воспринимаемого времени ожидания в очереди. Вигет опубликовал исследование 2017 года, в котором высказывается против рекламируемой ценности скелетов по сравнению со спиннерами и пустым экраном (предупреждение о спойлере: скелетные экраны показали худшие результаты с точки зрения воспринимаемой продолжительности времени). Тем не менее, даже имея в руках исследование Вигета с, казалось бы, показательными результатами, я хотел пойти немного дальше.
Тестирование Принципы
Я хотел максимально протестировать каркасные экраны на физическом мобильном устройстве, так как это лучше всего отражает состояние «полуфокусировки», в котором находится большинство из нас, когда мы на мобильный (наполовину сосредоточен на устройстве, наполовину на прогулке по улицам или поедании рогалика). Я также хотел, чтобы участники тестирования (желательно) не работали в технологической отрасли. Поэтому я вышел на улицы центра Ванкувера и принялся за работу, разговаривая с местными жителями всех возрастов, полов и жизненных ситуаций.
Во второй части этого исследования я использовал тестировщиков на UserTesting.com (к сожалению, погода испортилась, и сидеть и ждать участников исследования на улице становилось все более неприятно).
Гипотеза: отображение скелетного экрана заставит людей воспринимать период загрузки как более короткий по продолжительности.
МетодологияОбдумывая, как лучше всего подойти к участникам, я понял, что прошлые тесты, которые я пытался опровергнуть этой гипотезой, изобиловали проблемами, которые можно было легко смягчить, а именно:
- Прерывание участника теста для получения оценки задаванием вопросов является разрушительным
- Вопросы, которые я задавал, часто повторялись, так как я провел 12 индивидуальных тестов с каждым участником и должен был задавать вопросы после каждого «раунда»
- Порядок в котором я показал, что каждая парадигма загрузки и продолжительность были рандомизированы вручную, что было утомительно, чтобы не отставать в течение всего дня тестирования
Чтобы смягчить некоторые из этих проблем, я решил, что приложение на физическом телефоне, представленное участнику теста, который нужно пройти самостоятельно, было лучшим решением.
 Предварительное пользовательское тестирование тестового приложения после нескольких итераций и доработок дало положительный результат.
Предварительное пользовательское тестирование тестового приложения после нескольких итераций и доработок дало положительный результат.Подойдя на улице к потенциальному участнику испытаний, я попросил его выполнить задания в соответствии с инструкциями на устройстве и заверил, что в любой момент он может остановиться, чтобы задать вопросы или отдохнуть. После того, как они завершили тест и предложили любые открытые комментарии о том, какую парадигму они предпочитают, в качестве награды был предложен пончик, и мои участники были отправлены в путь, счастливые от осознания того, что какой-то чудак был на вершине тестирования различных методов загрузки. с незнакомцами. Ура! 🍩
Всего на улице встретились 126 уникальных людей из разных слоев общества, в основном из тех, кто не связан с технологиями. Размер выборки составил 80 человек, каждый из которых имел опыт работы с мобильными устройствами.
Приложение для тестирования 📱Приложение было написано на языке программирования Swift и загружено на iPhone 7 (это форм-фактор, который, по моему мнению, будет удобен в большинстве рук).
 Когда участник завершил свой тест, результаты были отправлены в базу данных Firebase, откуда я мог загружать ежедневные результаты в файл CSV (значения, разделенные запятыми) для анализа.
Когда участник завершил свой тест, результаты были отправлены в базу данных Firebase, откуда я мог загружать ежедневные результаты в файл CSV (значения, разделенные запятыми) для анализа.Участников попросили прочитать инструкции, представленные в приложении, и не торопиться при выполнении представленных задач. Перед началом тестов я провел участников через очень быструю разминку, чтобы они знали, чего ожидать. Вот что должны были сделать наши участники:
- Нажмите кнопку, чтобы начать тест
- Подождите, наблюдая за скелетом, спиннером или пустым экраном
- Наблюдайте за состоянием загруженной страницы
- Наконец, они переходят к последний шаг, где отвечают на два вопроса — сколько времени, по их мнению, заняла загрузка страницы в секундах, и как они себя чувствовали в ожидании загрузки этой страницы?
- Они повторили этот тест еще 8 раз (для всего 9 тестов за сеанс )
- В конце я также задавал открытые вопросы, чтобы собрать больше качественных наблюдений.
 Обычно я начинал этот разговор, спрашивая: «Из различных способов загрузки мобильной страницы, которые вы видели сегодня, есть ли у вас любимый?»
Обычно я начинал этот разговор, спрашивая: «Из различных способов загрузки мобильной страницы, которые вы видели сегодня, есть ли у вас любимый?»
Чтобы смягчить любую предвзятость, когда просмотр одного шаблона перед другим может исказить воспринимаемую продолжительность, приложение автоматически рандомизировало порядок, в котором появлялись различные парадигмы загрузки.
Приложение также рандомизировало фактическую продолжительность, представленную для каждой парадигмы загрузки, поэтому продолжительность не выглядела так, как если бы она постепенно становилась больше или меньше.
Участникам было предложено пройти девять различных тестов (три разных продолжительности для каждой из трех парадигм загрузки). Скриншот тестового приложения из Sketch. РезультатыПри тестировании скелетов по сравнению со спиннерами и нашим пустым контролем в случайном порядке скелет показал лучшие результаты с точки зрения воспринимаемой продолжительности при показе людям, использующим мобильные устройства (см.
Результаты измерения воспринимаемой продолжительности (как долго участник чувствовал, что они ждут). Результаты измерения эмоциональной реакции (как участник чувствовал себя после просмотра метода загрузки). Экраны результаты для выборки размером 80 человек). Фактическая продолжительность, показанная этим участникам, была рандомизирована, чтобы они не могли интерпретировать постепенное увеличение продолжительности. Наш пустой контроль в целом показал худшие результаты.
результаты для выборки размером 80 человек). Фактическая продолжительность, показанная этим участникам, была рандомизирована, чтобы они не могли интерпретировать постепенное увеличение продолжительности. Наш пустой контроль в целом показал худшие результаты.Skeleton также показали лучшие результаты на эмоциональном уровне: участники были больше всего довольны загрузкой экрана скелета и меньше всего довольны пустым экраном. После просмотра каждой комбинации продолжительности и способа загрузки участников попросили измерить, как каждый просмотр заставил их чувствовать себя с помощью смайликов, с 0 = Очень доволен и 4 = Максимальное разочарование . Вот что им показывали после каждого теста:
После просмотра каждой комбинации продолжительности и способа загрузки участников просили измерить, как они себя чувствовали при каждом просмотре, используя смайлики. Анализ и интерпретация
Анализ и интерпретация Когда скелетные экраны используются между загрузками страниц на мобильных устройствах, воспринимаемое прошедшее время (длительность) короче по сравнению со счетчиком или пустым экраном. В некоторых случаях скелет эквивалентен спиннеру, например, в наших тестах продолжительностью 5,5 с, и действительно, превосходство скелетов над спиннерами незначительно. Можно предположить, что различные методы представления счетчика могут существенно повлиять на результаты. В наших тестах я использовал счетчик, который, как мне казалось, был универсальным и выглядел наиболее естественным для платформы (в данном случае iOS).
По обоим параметрам (воспринимаемая производительность и эмоциональное воздействие) использование любого индикатора загрузки превосходит пустой экран.
Гипотеза: визуальное представление каркасных экранов заставит людей воспринимать время загрузки как более короткое.
Я начал выдвигать гипотезу о том, как вариации скелета могут влиять на воспринимаемую продолжительность в начале этого исследования (до того, как я получил результаты о том, были ли скелеты более эффективными, чем спиннеры).

Ранние намеки на то, что визуальное представление экранов-скелетов может влиять на воспринимаемую продолжительность, исходили из таких источников, как это исследование 2010 года (в этом исследовании индикаторы выполнения, представленные с «ребристой» анимацией, оказались лучше с точки зрения воспринимаемой продолжительности ожидания). Далее можно прочитать о контрасте объектов и о том, как они влияют на человеческое восприятие скорости.
МетодикаЧтобы определить эффективность любого конкретного визуального представления экранов-скелетов, я потратил время, чтобы собрать наиболее популярные подходы, используемые в настоящее время на рынке. Вот несколько распространенных подходов:
- Статические заполнители
- Пульсирующие заполнители (непрозрачность объектов скелета, которые медленно появляются и исчезают)
- Анимация волны (или мерцания) (изменяющаяся между движением справа налево или наоборот), наложенная поверх заполнителей
Когда погода изменилась (все предыдущие тесты я проводил на открытом воздухе в центре Ванкувера, Британская Колумбия), я обратился к 80 уникальным пользователям мобильных устройств на UserTesting.
 com, чтобы протестировать эти переменные реализации. Участники представляли в основном североамериканскую аудиторию, и их попросили провести тесты на мобильных устройствах. Чтобы провести тест, я смоделировал мобильную страницу продукта вымышленного обувного бренда, чтобы сравнение выглядело как реальный пример.
com, чтобы протестировать эти переменные реализации. Участники представляли в основном североамериканскую аудиторию, и их попросили провести тесты на мобильных устройствах. Чтобы провести тест, я смоделировал мобильную страницу продукта вымышленного обувного бренда, чтобы сравнение выглядело как реальный пример.Участникам была показана одна презентация, затем сразу же другая. Порядок, в котором я показывал каждый метод презентации, менялся в каждом представленном «наборе». Например, если я сравнивал статический и пульсирующий каркасный экран, первым 10 участникам сначала показывали статическую версию, а последним 10 вместо этого сначала показывали пульсирующую версию. Это было сделано, чтобы смягчить любые опасения, что предвзятость может возникнуть из-за того, что один метод используется раньше другого.
Участникам не сказали, что продолжительность каждого примера, который они видели, была одинаковой продолжительности (все продолжительности составляли 5 секунд). После просмотра двух методов презентации участника спросили: «из двух наблюдаемых вами переходов между страницами переход на какую страницу был быстрее?»
ТестыЯ последовательно наслаивал методы реализации, чтобы перейти от макропеременных к микропеременным.
 Вот порядок тестов, которые я прошел:
Вот порядок тестов, которые я прошел:- Я начал с тестирования статических скелетов против скелетов, которые пульсировали, чтобы определить, влияет ли движение (или его отсутствие)
- Затем я проверил пульсирующую анимацию против волны (или мерцание) анимация
- В третьем тесте я сравнил быстрые волновые переходы с медленной и устойчивой волновой анимацией
- Наконец, я протестировал движение слева направо и движение справа налево устойчивая волновая анимация (также известная как мерцание) Результаты: статические и анимированные скелеты
60% участников теста предположили, что анимированных скелетов представляют собой более короткую продолжительность. Объем выборки: 20 уникальных тестировщиков
Результаты: пульсирующая анимация против волновой анимации65% участников теста предположили, что волновая анимация представляет собой более короткую продолжительность.
Результаты: быстрая и медленная и устойчивая волна Размер выборки: 20 уникальных тестировщиков
Размер выборки: 20 уникальных тестировщиков 60% участников теста предположили, что медленная анимация волны представляла собой меньшую продолжительность. Размер выборки: 20 уникальных тестировщиков
Результаты: волновая анимация слева направо и справа налево68% участников теста предположили, что волновая анимация слева направо представляла собой более короткую продолжительность. Объем выборки: 20 уникальных испытателей
Анализ и интерпретацияРезультаты этой группы тестов являются ориентировочными, но никоим образом не окончательными. Что может придать этим результатам некоторую пикантность, так это то, что, говоря вслух о том, почему они решили именно так, а не иначе, участники тестирования были довольно нерешительны, когда дело доходило до более тонких тестов (например, тест на быструю и медленную волны).
Ключевая роль движения Однако, когда дело дошло до тестов, которые было более очевидно различить (таких как тест пульсирующей и волновой анимации) 9Тест 0021 участников были решительны и полностью убеждены в том, что один был короче по продолжительности, чем другой (даже несмотря на то, что все длительности были одинаковыми по всем направлениям).
Однако, когда дело дошло до тестов, которые было более очевидно различить (таких как тест пульсирующей и волновой анимации) 9Тест 0021 участников были решительны и полностью убеждены в том, что один был короче по продолжительности, чем другой (даже несмотря на то, что все длительности были одинаковыми по всем направлениям).Хотя необходимы дальнейшие исследования эффективности и действенности каркасных экранов, это упражнение дало нам несколько подсказок относительно того, как мы можем максимально использовать этот уникальный паттерн, а именно:
Использование доминирующих цветовДизайнеры должны предпочесть волновой эффект (или мерцание, как это использует Facebook) импульсу
Движение не должно быть настолько быстрым, чтобы привлекать внимание к объектам-скелетам (оптимальным является медленное и ровное, как в приложении Google iOS)
Дизайнерам следует предпочесть анимацию, которая движется слева направо (было бы интересно посмотреть если бы культуры чтения RTL интерпретировали бы это по-другому)
Использование объектов-скелетов на основе доминирующего цвета — это уникальный метод обеспечения будущего контекста для загружаемых объектов, как если бы более остро подразумевалось будущее загруженное состояние.
Поиск картинок Google использует заполнители доминирующего цвета. Каркасные экраны не являются заставками Google Фото использует этот шаблон, как и Pinterest.
Google Фото использует этот шаблон, как и Pinterest.Прежде чем мы углубимся в детали этого исследования, я упомянул, что подавляющее большинство каркасных экранов, применяемых сегодня, действуют исключительно как заставки. При разработке интерфейса загрузки старайтесь постепенно загружать контент, заменяя скелетные объекты-заполнители содержимым, таким как реальный текст и изображения, как только они становятся доступными. Люк Вроблевски (первооткрыватель каркасных экранов) подробно рассказывает об этом на конференции Conversions 2018 в Google. Люк называет это «постепенной загрузкой контента». Будущие исследования должны сравнивать истинный постепенно нагружаемый скелет с другими показателями нагрузки, используя больший размер выборки.
Позвольте мне быть настоящим на несколько тысяч миллисекунд здесь: почему простое восприятие того, что сайт или приложение загружается на несколько сотен миллисекунд быстрее, побуждает к такому глубокому личному расследованию чего-то, казалось бы, безобидного, как экраны-скелеты?
Как часть поколения, которое вставило 13 гибких дисков для установки Windows 95, вы могли бы подумать, что LTE и оптоволоконные соединения, которыми мы пользуемся сегодня, могут вызвать у меня ностальгию по более простым временам, временам, когда я мог отправиться к холодильнику за пирогом, ожидая чтобы моя любимая веб-страница Geocities завершила загрузку во всей красе анимированных GIF.

Но увы нет.
Я так же нетерпелив, как подростки в автобусе, жалующиеся на 12-мегабитную загрузку их ленты в Instagram. Я съеживаюсь, когда анимация мобильной навигации тормозит со скоростью менее 30 кадров в секунду. Интересно, почему платежному терминалу в продуктовом магазине требуется целых 2 секунды, чтобы фактически подготовиться, прежде чем я смогу коснуться часов, чтобы заплатить. Наш мир и общество, в котором он живет, теперь движется быстрее, чем могут обработать большие группы нашего вида. Вам не кажется, что наше восприятие времени ускоряется сверх нашей способности к акклиматизации? Вы не одиноки.
Изучение того, как люди воспринимают время в контексте темпов развития технологий вокруг нас, было поучительным опытом. Но я также полон трепета. Как лучше всего выразился Питер Конрад, «Современность — это ускорение времени». Из чистого личного наблюдения истина этого кажется самоочевидной. Терпение нашей культуры истощается с каждым днем, скорость нашей ходьбы, по-видимому, ускорилась почти до скорости бега трусцой, а наша ослабевающая терпимость ко всему, даже к легкой праздности в природе, уступила место целой индустрии экспертов по продуктивности.


 науч. ред. Ю. М. Малинович. Иркутск: ИГЛУ, 2010. 244 с.
науч. ред. Ю. М. Малинович. Иркутск: ИГЛУ, 2010. 244 с.