Как распознать шрифт по картинке. Бесплатные способы, как определить шрифт онлайн
Вопрос-ответ
5 онлайн-сервисов для распознавания шрифта по png или jpeg
WhatTheFont Font Identifier Fontspring IdentiFont Whatfontis Как сервисы справились с тестовыми картинками
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Если вам понравился шрифт на сайте или баннере, его можно найти и использовать. Популярные Arial или Times New Roman угадать можно, например, по отсутствию или присутствию засечек. Более редкие и незнакомые надписи можно распознать онлайн: по картинке или скриншоту. Рассказываю, как это сделать.
Популярные Arial или Times New Roman угадать можно, например, по отсутствию или присутствию засечек. Более редкие и незнакомые надписи можно распознать онлайн: по картинке или скриншоту. Рассказываю, как это сделать.
Идеального инструмента, чтобы определить шрифт по картинке онлайн, не существует. Но кое-какие хитрости все же есть. Я протестировала онлайн-сервисы для распознавания и свела результаты их работы в таблицу. В любом из них схожи требования к загружаемым изображениям:
- Буквы чёткие и имеют различимый контур.
- Каждый символ отделён от соседних (не нарушено расстояние между буквами).
- Изображение сохранено в формате jpeg или png.
- Картинка не теряет качество при увеличении. Лучше использовать разрешение не менее 600 точек на дюйм.
Если все условия соблюдены, сервис выдаст похожий шрифт и даже предложит варианты для бесплатного использования.
Чтобы определить шрифт, подготовьте исходное изображение: сохраните картинку или скриншот на компьютер. Дальше алгоритм работы всех сервисов похожий:
Дальше алгоритм работы всех сервисов похожий:
- Вставьте изображение в поисковую строку программы и запустите сравнение.
- По запросу выделите область сканирования, особенно если на картинке несколько разных начертаний.
- Получите результат: обычно программа предлагает несколько вариантов, которые могут быть похожи на нужный.
- Скопируйте название шрифта, максимально похожего на искомый. Часть сервисов предлагают скачать или купить найденный образец.
Теперь разберу 5 онлайн-сервисов, которые распознают шрифт онлайн.
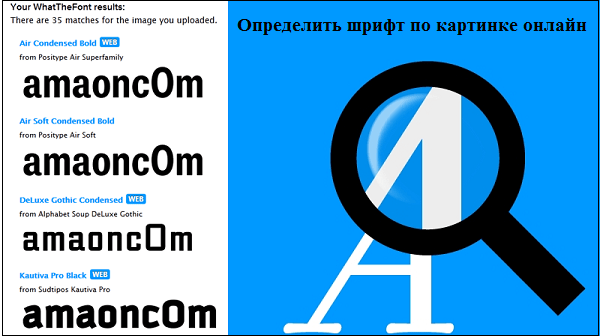
WhatTheFont
Онлайн-платформа по распознаванию латинских букв по картинке. Также есть база для подбора, которая регулярно обновляется.
Стоимость. Бесплатно.
Язык сервиса. Английский.
Возможности. Скачать или купить шрифт.
Ссылка на сервис. https://www.myfonts.com/WhatTheFont/
✅
Не требуется регистрация
Быстрый поиск по базе более 130 тыс., в том числе платным
Есть приложение для распознавания шрифта на смартфонах (можно просканировать с фотографии)
❌
Не распознает кириллицу
Найденные по скриншоту шрифты предлагает купить, даже если есть бесплатный аналог
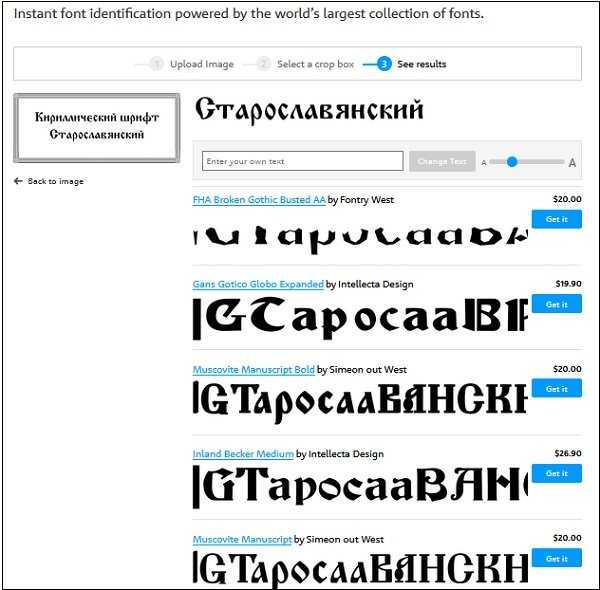
Font Identifier
Англоязычный сервис работает с кириллицей и латиницей. Распознает шрифт по каждой букве, поэтому результаты сканирования глубокие. На сайте представлены также семейства, отсортированные по языку, тегам, категориям.
Распознает шрифт по каждой букве, поэтому результаты сканирования глубокие. На сайте представлены также семейства, отсортированные по языку, тегам, категориям.
Стоимость. Бесплатно.
Язык сервиса. Английский.
Возможности. Скачать или купить шрифт здесь же или на сайте партнеров, отредактировать изображение.
Ссылка на сервис. https://www.fontsquirrel.com/matcherator
✅
Не требуется регистрация
Можно поделится результатами сканирования в соцсетях
Распознает шрифты на десяти языках, в том числе на русском, украинском, белорусском
В базе присутствуют платные и бесплатные варианты шрифтов
❌
Много рекламы внутри платформы
Fontspring
Сервис включает множество шрифтов для коммерческого использования, но обычно внутри семейства можно найти 1-2 начертания, чтобы скачать бесплатно. Есть своя библиотека для поиска.
Стоимость. Бесплатно.
Язык сервиса. Английский.
Возможности. Купить шрифт, отредактировать изображение.
Купить шрифт, отредактировать изображение.
Ссылка на сервис. https://www.fontspring.com/matcherator
✅
Не требуется регистрация
Есть редактор для обрезки и поворота загруженных изображений
Можно сканировать изображение по ссылке
❌
Плохо работает с кириллицей
В основном представлен платными вариантами
IdentiFont
В отличие от других сервисов программа предлагает найти шрифт по наводящим вопросам, символу, имени дизайнера, части названия или по внешним признакам.
Стоимость. Бесплатно.
Язык сервиса. Английский.
Возможности. Поиск по символу, имени дизайнера, наводящим вопросам, по части названия и по внешним признакам.
Ссылка на сервис. http://www.identifont.com/
✅
Не требуется регистрация
Постоянно пополняется база
Можно найти шрифт по названию, дизайнеру или наводящим вопросам
❌
Нельзя определить по картинке
Whatfontis
Сервис подойдет, чтобы найти максимально похожий к оригиналу шрифт, да ещё и бесплатный. Для этого присутствует фильтры поиска по цене.
Для этого присутствует фильтры поиска по цене.
Стоимость. Бесплатно без фильтра поиска по бесплатным вариантам и с рекламой. Есть платная версия за $39,99 в год.
Язык сервиса. Английский.
Возможности. Скачать или купить, отредактировать загруженное изображение.
Ссылка на сервис. https://www.whatfontis.com/
✅
Можно сохранить результат сканирования (понадобится регистрация)
Если изображение не подходит, платформа поможет отредактировать его онлайн
Можно искать похожие варианты по фильтру «только бесплатные»
❌
Работает только с латиницей
Не более 10 символов на исходной картинке
Преимущества сервиса доступны только по подписке, например, поиск только бесплатных семейств по картинке
Как сервисы справились с тестовыми картинками
Латиница. Чтобы проверить возможности сервисов я взяла латинские шрифты Lobster и Permanent Marker на разных фонах.
| WhatTheFont | Font Identifier | Fontspring | Whatfontis | |
| Lobster на белом фоне (латиница) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ✅ Верно распознал |
| Permanent Marker на белом фоне (латиница) | ✅ Верно распознал | ✅ Верно распознал | ⛔️ Определен неверно | ✅ Верно распознал |
| Lobster на разноцветном фоне (латиница) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ✅ Верно распознал |
| Permanent Marker на разноцветном фоне (латиница) | ✅ Верно распознал | ✅ Верно распознал | ⛔️ Не определен | ✅ Верно распознал |
| Lobster на нечитаемом фоне (латиница) | ⛔️ | ✅ Верно распознал | ⛔️ Не определен | ✅ Верно распознал |
| Permanent Marker на нечитаемом фоне (латиница) | ✅ Верно распознал | ⛔️ Не определен | ⛔️ Определен неверно | ⛔️ Определен неверно |
Кирилица. Для проверки кириллицы взяла SportsWorld и Lobster на разных фонах.
Для проверки кириллицы взяла SportsWorld и Lobster на разных фонах.
| WhatTheFont | Font Identifier | Fontspring | Whatfontis | |
| Lobster на белом фоне (кириллица) | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал |
| SportsWorld на белом фоне (кириллица) | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал |
| Lobster на разноцветном фоне (кириллица) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал |
| SportsWorld на разноцветном фоне (кириллица) | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал | ⛔️ Определен неверно, предложил платные аналоги | ✅ Верно распознал |
| Lobster на нечитаемом фоне (кириллица) | ⛔️ Определен неверно, предложил платные аналоги | ⛔️ Не определен | ⛔️ Не определен | ✅ Верно распознал |
| SportsWorld на нечитаемом фоне (кириллица) | ⛔️ Определен неверно, предложил платные аналоги | ⛔️ Определен неверно, предложил бесплатные и платные аналоги | ⛔️ Не определен | ⛔️ Определен неверно, предложил бесплатные и платные аналоги |
Что в итоге. Онлайн-сервисы Font Identifier и Whatfontis подходят для частых поисков шрифтов по картинке, в том числе бесплатно. WhatTheFont идеален для определения платных шрифтов и их аналогов, а также неплохо работает с плохо считываемым текстом. Fontspring не определил верно ни один шрифт, зато предложил несколько похожих вариантов для скачивания и покупки. Кириллицу распознали Font Identifier и Whatfontis.
Онлайн-сервисы Font Identifier и Whatfontis подходят для частых поисков шрифтов по картинке, в том числе бесплатно. WhatTheFont идеален для определения платных шрифтов и их аналогов, а также неплохо работает с плохо считываемым текстом. Fontspring не определил верно ни один шрифт, зато предложил несколько похожих вариантов для скачивания и покупки. Кириллицу распознали Font Identifier и Whatfontis.
Почему шрифт может не распознаваться
Иногда сервис отказывается распознавать шрифт по картинке. Что в этом случае можно сделать:
- Визуально проверьте картинку: возможно, надпись в тексте сделана из разных шрифтов. Если это так, скормите сервису только часть изображения.
- Отредактируйте изображение, чтобы надпись читалась чётче. Некоторые сервисы (Whatfontis, Font Identifier) имеют встроенный редактор. Иногда можно найти картинку в лучшем разрешении.
- Попробуйте скормить картинку другому сервису. Возможно, он распознает образец.
- Вернитесь к распознаванию через несколько дней: базы пополняются ежедневно.

- Если шрифт кириллический, загружайте только символы одинаковые в написании на латинице и кириллице. Это буквы, а, е, с, p, y и некоторые заглавные буквы.
Также можно поискать шрифт вручную на форумах или задать вопрос там же: форум MyFonts, группа Type&Typography в Facebook*, форум Fontmassive, форум Ruldtp.
Кстати, у FontMassive ещё есть инструмент FontDetect для определения шрифта. Это бесплатная программа под Windows, которая распознает кириллицу. Но она ищет только среди вариантов, которые установлены на компьютере.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
 Пытаемся
шутить, но получается не всегда Оставляя свой email, я принимаю Политику конфиденциальности
Пытаемся
шутить, но получается не всегда Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Определить шрифт по картинке онлайн
Бывает, видишь шрифт, но не знаешь его название.
Если это текст на сайте, то название шрифта всегда можно определить из кода сайта. Если же картинка, то гарантии нет, но есть вероятность — она зависит качества картинки, качества сервиса и распространенности шрифта.
| Инструмент | Есть ли кириллица | Требования к картинке | Умен ли распознаватель | Сколько шрифтов в базе |
|---|---|---|---|---|
| WhatTheFont | есть | Распознается довольно мелкий шрифт | Хоть и считывает мелкий шрифт, но находит далеко не все | 130 000 |
| WhatFontIS | нет | Шрифт должен быть большим | Находит многие шрифты, не найденные WhatTheFont. Если их дать крупно. | 600 000 |
| Font Squirrel | нет | Шрифт должен быть большим | Алгоритм заявлен как хороший, но на практике мало что находит. | Это агрегатор с 4-х сайтов: WhatTheFont, Fontspring, Font Squirrel, Fontzillion. |
| FontSpring | нет | Шрифт должен быть большим | Такой же, как Font Squirrel, но шрифтов меньше. | 69 000 |
| Fontmassive | есть | Здесь можно задать вопрос людям, приложив картинку | ||
| Quora | нет | Здесь можно задать вопрос людям, приложив картинку | ||
| нет | Здесь можно задать вопрос людям, приложив картинку | |||
| xfont.ru fontov.net fonts2u.com | есть | Это просто коллекции русских шрифтов, по которым можно поискать русский шрифт вручную | ||
| Identifont | нет | Сомнительный способ определить шрифт по наводящим вопросам | ||
| Fonts Ninja | есть | Этот расширение для Chrome. Оно определяет шрифт не с картинки, а просто шрифт любого текста на любом сайте. | ||
WhatTheFont
Это давний сервис, но единственное его преимущество на данный момент — возможность распознать мелкий шрифт. В него можно загрузить даже макет сайта, и если шрифт хоть чуть больше основного, он нормально загрузится и считается.
В общем, требования к картинке довольно мягкие — это не обязательно должен быть логотип в хорошем разрешении, состоящий из крупных букв, но даже просто макет с мелкими буквами.
Остальные сервисы воспринимают только картинки большого размера с крупным шрифтом.
Итак, попробуем воспользоваться сервисом.
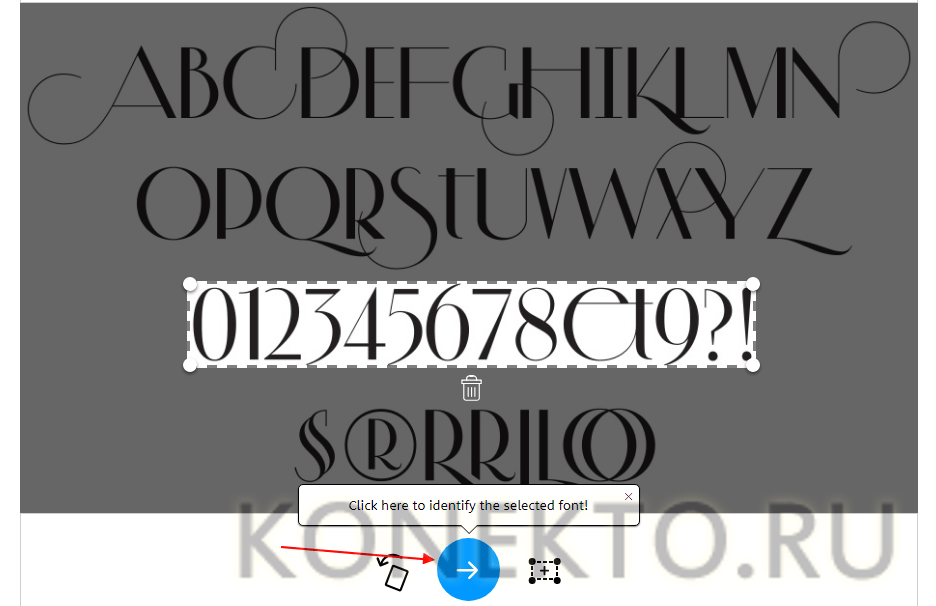
Мы будем расшифровывать довольно крупный шрифт, просто чтобы остальные сервисы тоже могли сработать на этой картинке. Картинка 960×640 пикселей.
- Переходим сюда https://www.myfonts.com/WhatTheFont/
- Перетаскиваем из проводника картинку на открывшуюся область: Перетащили картинку, появилась рамка
- Появляется рамка, она охватывается предлагаемую для распознавания область картинки, ее можно передвинуть и сузить либо расширить.
- Жмем синюю кнопку и получаем набор предлагаемых вариантов (очень много, все платные).
- Нужный шрифт не найден. Набор вариантов
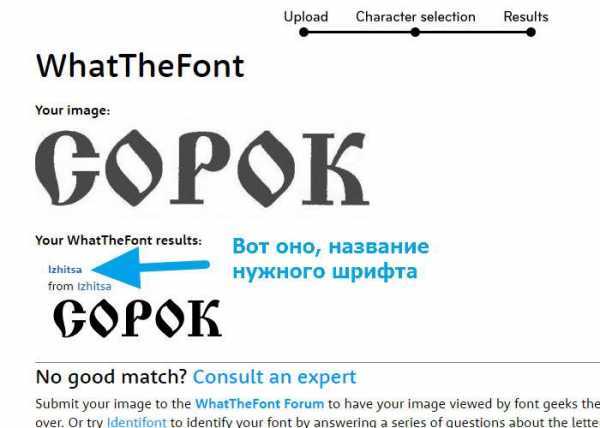
У сервиса есть второе преимущество — в нем можно отыскать некоторые кириллические шрифты.
WhatFontIs
Этот сервис имеет самую большую поисковую базу, для поиска английского шрифта мне он понравился больше всех. Жаль, что он не поддерживает кириллицу.
- Заходим сюда https://www.whatfontis.com/
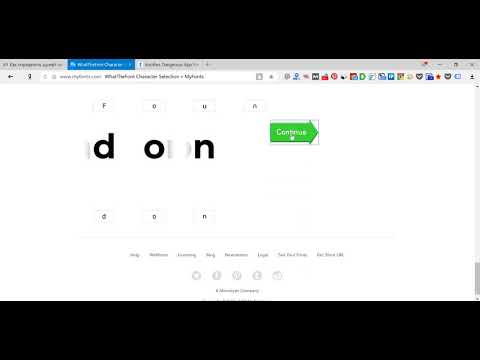
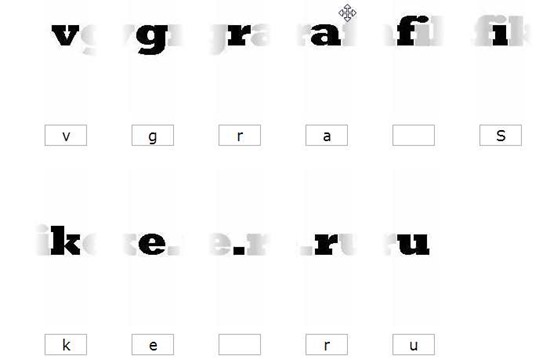
- Загружаем картинку. Сервис предлагает мышкой разделить символы, что мы и делаем.Такой возможности больше нет ни в каком сервисе. Разделяем слившиеся символы мышкой
- На следующим шаге мы еще вводим буквы с клавиатуры вручную, чтобы помочь распознавателю.
- В результате шрифт найден. Называется он Vegan Style Personal Use. Найденный шрифт
Fonts Squirrel
В этом сервисе поиск идет по 4-м сайтам, но шрифтов все равно меньше, чем в предыдущем сервисе (WhatFontIs). Наш шрифт остался не распознанным.
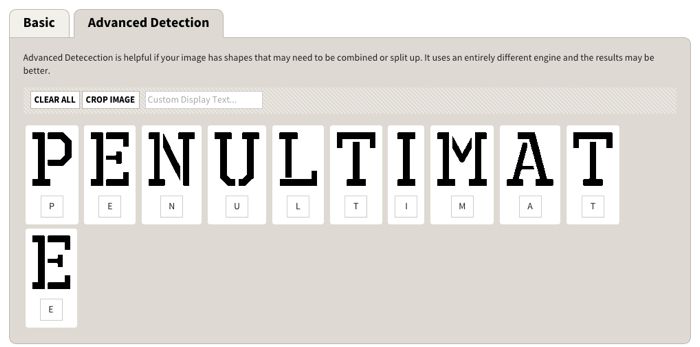
Кроме того, разделить буквы мышкой тут нельзя, и на нашей картинке отдельным символом распознается только буква V, остальные буквы слиты по две:
Невозможно разделить буквыFontSpring
FontSpring — всего лишь урезанная версия Fonts Squirrel — распознаватель у них общий, но Fonts Squirrel ищет помимо шрифтов с FontSpring, шрифты с еще 3-х сайтов. Так что никакого смысла пользоваться FontSpring нет, однозначно не рекомендую.
Так что никакого смысла пользоваться FontSpring нет, однозначно не рекомендую.
Fonts Ninja
Fonts Ninja — это расширение для браузера Google Chrome. Оно предназначено для идентификации шрифта текста с сайта — именно текста, а не картинки.
После установки расширения в правом верхнем углу браузера появится зеленая кнопка. Щелкаете эту кнопку, и тогда при наведении курсора на текст веб-страницы сайта будет всплывать окно с названием и размером шрифта. Выглядит так:
Расширение NinjaРасширение пригодно для определения шрифта текста на любом языке.
IdentiFont
На этом сервисе можно попытаться распознать английский шрифт, ответив на ряд вопросов:
- Есть ли засечки
- Выберите стиль хвостика буквы Q
- Выберите стиль вертикальной линии знака $
- Выберите стиль знака &
- Выберите, на каком уровне средняя точка буквы M
- Замкнута ли правая верхняя часть цифры 4
- Какова форма точки знака вопроса
- и так далее
Где распознать русский шрифт с картинки
Большинство онлайн-сервисов распознавания с картинки определяет только английский шрифт. Распознать русский шрифт можно несколькими способами.
Распознать русский шрифт можно несколькими способами.
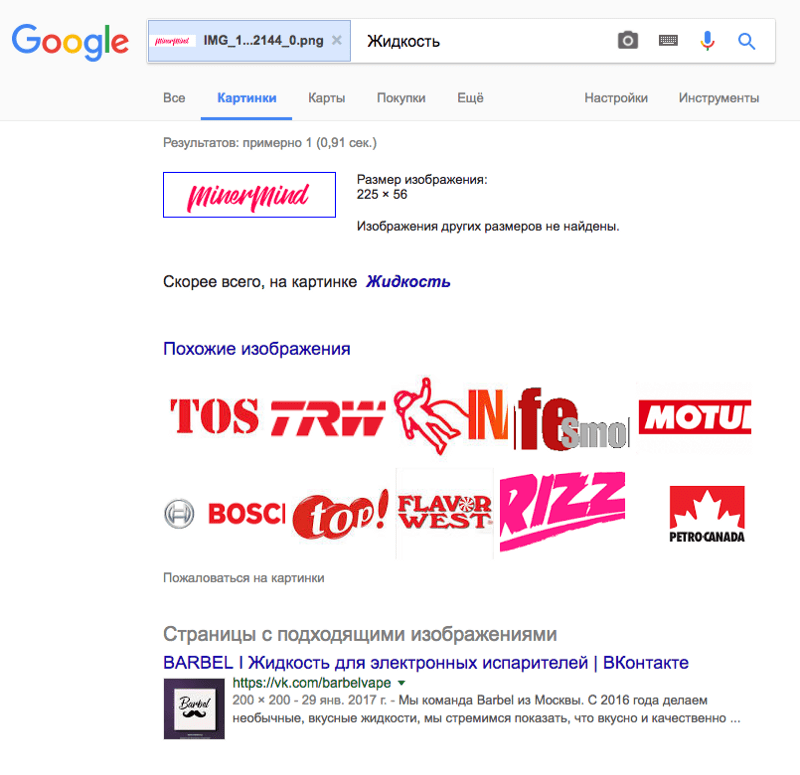
Воспользоваться англоязычным сервисом, загрузив туда универсальные буквы
Нужно выбрать буквы, которые одинаковы в русском и английском (например a, o, p, c, m, y, p, в, м, н, х) — распознать их как английский шрифт в том же сервисе WhatFontIs.
А затем по названию английского шрифта найти аналогичный русский шрифт.
Попробовать поискать на WhatTheFont
Там хоть и мало шрифтов, но все же есть немного кириллицы.
Спросить людей на сайте
Можно задать вопрос на сайте fontmassive.com/discuss — тут довольно живая дискуссия, обновления почти каждый час. Просто прикрепляете картинку и ждете ответа.
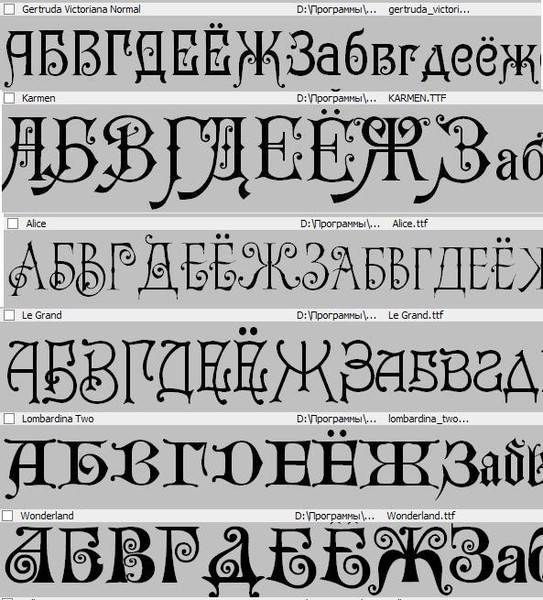
Сайты-коллекции русских шрифтов
Поискать по коллекциям русских шрифтов — обычно российские дизайнеры не озадачиваются созданием нового шрифта, а берут готовый. Поэтому часто шрифт можно найти по ключевым характеристикам: с засечками, без засечек, рукописные, ретро, гранж и так далее.
Несколько таких сайтов есть в таблице выше в третьей снизу строке.
9 способов определить шрифты из изображений и веб-текста. Как определить шрифт?
Как определить шрифт . У вас когда-нибудь был такой момент, когда вы влюблялись в совершенно случайный дизайн веб-сайта? Это крутые изображения, отличное расположение текста, выигрышная цветовая гамма, но самое главное — выдающиеся шрифты, которые буквально вызывают желание украсть их для собственного проекта.
Дизайнеры часто сталкиваются с проблемой определения того, какой шрифт использовался в конкретном изображении или на веб-сайте. Просмотр всей коллекции шрифтов в надежде найти совпадение не гарантирует успеха, не говоря уже о том, что на это уходят часы вашего драгоценного времени. А если и шрифта нет?
Я имею в виду, что вы всегда можете обратиться за помощью к опытным веб-дизайнерам, найти соответствующий форум или поискать другой потрясающий вариант из коллекции шрифтов TemplateMonster . Что касается форумов, приготовьтесь ждать: может, день, а может, и несколько недель.
Что касается форумов, приготовьтесь ждать: может, день, а может, и несколько недель.
…Но что делать, если нет времени ждать?
Хорошая новость: это проще, чем вы думаете. Искать шрифт по изображению можно с помощью специальных сайтов. Вы даже можете скачать расширение для браузера для большего удобства.
Сегодня я выбрал несколько бесплатных детекторов шрифтов , о которых вы, как веб-дизайнер, должны знать. Выбор инструмента для обнаружения шрифтов — это только первый шаг к его загрузке на собственный веб-сайт.
Продолжайте читать, и я расскажу, как это делается!
Шаг 1. Найдите шрифты на изображениях с помощью таких инструментов, как:
1. Что такое шрифт
«Что такое шрифт» — самый популярный сервис для определения шрифта по фотографии или снимку экрана. Все, что вам нужно, это загрузить изображение (или указать его URL), и программа отобразит наиболее похожие варианты, доступные для покупки на MyFonts. По словам создателей What Font Is, требования к изображению таковы:
По словам создателей What Font Is, требования к изображению таковы:
- четко горизонтальный текст
- высота букв не менее 100 пикселей
- буквы не соприкасаются друг с другом
- всего не более 50 символов
2. What The Font
WhatTheFont — еще один известный ресурс для идентификации шрифтов как своего предыдущего конкурента. На первый взгляд кажется, что этапы обслуживания похожи, но на самом деле это не так. С WhatTheFont все немного сложнее: конечный результат напрямую зависит от качества изображения вашего шрифта. Кстати, программа не оптимизирует картинку автоматически.
И хотя по сравнению с What Font Is у этого ресурса более слабая коллекция шрифтов, у вас все равно выше вероятность успешного распознавания шрифта. Ведь всегда есть тематический форум сайта, куда можно обратиться.
3. Font Squirrel
Судя по всему, Font Squirrel работает точно так же, как и два предыдущих сервиса: вы загружаете изображение, обрезаете шрифт, и программа определяет возможные совпадающие варианты шрифта. Но есть кое-что, что делает Font Squirrel уникальным. В частности, возможность поворачивать изображения и определять шрифты, встроенные в нетрадиционную форму. Это очень полезный инструмент, когда на изображениях используются шрифты, расположенные не в обычном горизонтальном положении, и вы больше нигде не найдете эту функцию!
Но есть кое-что, что делает Font Squirrel уникальным. В частности, возможность поворачивать изображения и определять шрифты, встроенные в нетрадиционную форму. Это очень полезный инструмент, когда на изображениях используются шрифты, расположенные не в обычном горизонтальном положении, и вы больше нигде не найдете эту функцию!
Также не забудьте просмотреть предлагаемые предложения Font Squirrel — некоторые из них действительно «горячие», так что не упустите их.
4. Matcherator
Matcherator — отличный инструмент распознавания шрифтов с точки зрения простоты использования. Сайт имеет удобную функцию перетаскивания. Это значит, что вы можете разместить изображение шрифта, просто перетащив его на сайт мышкой. Программа обязательно найдет то, что вам нужно! С помощью этого инструмента вы можете бесплатно распознавать все виды шрифтов (с засечками и без них).
Помимо вышеперечисленных онлайн-сервисов, вы можете рассмотреть возможность установки одного из расширений браузера. Они помогают распознать шрифт не только по изображению, но и по надписи. Самое приятное в этом то, что вам не нужно открывать новую вкладку каждый раз, когда вам нужно определить шрифт. С активированным расширением процедура занимает всего несколько секунд.
Они помогают распознать шрифт не только по изображению, но и по надписи. Самое приятное в этом то, что вам не нужно открывать новую вкладку каждый раз, когда вам нужно определить шрифт. С активированным расширением процедура занимает всего несколько секунд.
5. Fontface Ninja
FontFaceNinja на данный момент бесспорный лидер. Расширение не только помогает узнать название шрифта на веб-сайте (не по изображению), но и дает возможность попробовать писать этим шрифтом. Более того, он позволяет скачать найденный и понравившийся шрифт!
Помимо красоты и удобства этого расширения, в FontFaceNinja есть этакая волшебная кнопка (маска), которая скрывает всю рекламу со страницы, что позволяет наслаждаться только шрифтами. Расширение абсолютно бесплатное и работает с Chrome и Safari.
6. Пример типа
Это еще одно полезное расширение, к сожалению, только для пользователей Chrome. Он работает аналогично предыдущему варианту, хотя Type Sample может похвастаться некоторыми интересными уникальными функциями. Отдельного внимания заслуживает возможность «поиграть со шрифтами» в реальном времени. При нажатии на выделенный текстовый блок можно изменить размер шрифта, посмотреть панграмму, ввести собственный пример текста и попробовать еще несколько трюков, недоступных в других сервисах.
Отдельного внимания заслуживает возможность «поиграть со шрифтами» в реальном времени. При нажатии на выделенный текстовый блок можно изменить размер шрифта, посмотреть панграмму, ввести собственный пример текста и попробовать еще несколько трюков, недоступных в других сервисах.
Войдя в учетную запись Type Sample в Twitter, вы можете создать свою собственную коллекцию шрифтов и/или просмотреть чужую.
7. WhatFont
Расширение WhatFont, доступное как для Chrome, так и для Firefox, на первый взгляд не кажется суперфункциональным сервисом. Но правда в том, что сервис предоставляет пользователям много информации о выбранном шрифте. WhatFont позволяет определить не только плитки шрифта, но и высоту строки, стиль, размер, семейство шрифтов, а также его текущий цветовой код.
Наконец, вы можете предварительно просмотреть все буквы, оформленные с помощью этого шрифта, и даже загрузить один из них, если он был разработан Google.
8. Typ.io
Typ. io — идеальный выбор для максималистов, отказывающихся от лишних действий, или тех, кому просто наплевать на стили шрифтов и цветовые коды. После установки расширения вы увидите кнопку с буквой «Т» в нижнем углу браузера. Если вы нажмете эту кнопку, она отобразит названия всех шрифтов, указанных на странице, в отдельном столбце. Чтобы узнать, где находится шрифт, просто нажмите на его название.
io — идеальный выбор для максималистов, отказывающихся от лишних действий, или тех, кому просто наплевать на стили шрифтов и цветовые коды. После установки расширения вы увидите кнопку с буквой «Т» в нижнем углу браузера. Если вы нажмете эту кнопку, она отобразит названия всех шрифтов, указанных на странице, в отдельном столбце. Чтобы узнать, где находится шрифт, просто нажмите на его название.
9. Fount
Fount — отличный плагин для идентификации шрифтов на веб-сайтах, используемый многими профессиональными веб-дизайнерами. Чтобы все заработало, нужно добавить сайт в закладки и нажать на него. Курсор примет вид креста, поэтому при нажатии на шрифт вы увидите окно с его заголовком, размером в пикселях, весом и стилем. Чтобы выключить режим Fount – нажмите еще раз. Расширение работает с такими браузерами, как Safari, Chrome, Firefox и IE8+.
Шаг 2. Предварительный просмотр шрифта.
Теперь, когда вы, скорее всего, нашли ТОТ потрясающий шрифт, который видели где-то еще, вам нужно выяснить, будет ли этот шрифт соответствовать стилю вашего веб-сайта. «Ты никогда не узнаешь, пока не попробуешь» — возможно, вы уже подумали об этом и будете правы на 100%. Но загрузка каждого любимого шрифта на ваш сайт будет пустой тратой денег, верно?
«Ты никогда не узнаешь, пока не попробуешь» — возможно, вы уже подумали об этом и будете правы на 100%. Но загрузка каждого любимого шрифта на ваш сайт будет пустой тратой денег, верно?
Хорошей новостью является то, что если вы являетесь пользователем Chrome, вы можете получить предварительный просмотр любого шрифта. Расширение Google Font Previewer позволяет протестировать их на веб-сайте, не переходя в режим редактирования. Вы также можете пометить шрифты, которые вы чаще всего просматриваете, и пометить их как избранные в своем приложении.
Шаг 3. Загрузите пользовательский шрифт на свой веб-сайт [как определить шрифт]
Итак, вы выбрали правильный шрифт, который так долго искали, и теперь пришло время внедрить его в дизайн вашего собственного веб-сайта. Наиболее распространенный подход к добавлению пользовательского шрифта на веб-сайт — использование CSS-правила FontFace .
- Скачать шрифт в соответствующем формате (.
 ttf или .otf)
ttf или .otf) - Создание комплекта WebFont для перекрестного просмотра с помощью генератора веб-шрифтов
- Загрузите этот комплект на свой веб-сайт с помощью FTP или файлового менеджера
- Обновите файл CSS
- Используйте пользовательский шрифт в объявлениях CSS
Если у вас есть сайт на основе WordPress, все может стать еще проще с помощью плагина типографики — вам больше не нужно возиться с кодом. Или вы можете добавить эти шрифты в свою тему вручную, используя файл functions.php.
Bright Calligraphy
Если вы ищете современный, плавный шрифт, то это то, что вам нужно. Он включает в себя потрясающих персонажей в неоновом стиле. Он идеально подходит для разработки логотипов, упаковок или других рекламных материалов. Вы получите набор из 81 файла PSD (4000×4000 px) и PNG (2000×2000 px). Вы можете легко комбинировать отдельные буквы, чтобы создать необходимое слово. Кроме того, эти буквы легко настроить — вы можете изменить их цвет. Он также поставляется со шрифтом Golden Bush (файлы OTF и TTF, которые вы можете легко установить и использовать). Он снабжен темной фоновой текстурой. В целом, это привлекательный набор букв в каллиграфическом неоновом стиле. как определить шрифт
Он также поставляется со шрифтом Golden Bush (файлы OTF и TTF, которые вы можете легко установить и использовать). Он снабжен темной фоновой текстурой. В целом, это привлекательный набор букв в каллиграфическом неоновом стиле. как определить шрифт
Amber Taste
Вот красивый шрифт в винтажном стиле. Это идеально, если вы хотите что-то продвигать. Его удобно использовать при разработке логотипа, меню или флаера. Винтажный шрифт также может сделать ваш дизайн роскошным, особенно если вы используете красивый узор. Он поставляется в виде файлов шрифтов OTF и TTF — вы можете легко установить и использовать их. Этот шрифт поставляется с файлом EPS. Он снабжен бесшовным фоном. В целом, в этом шрифте есть все, что вам нужно, чтобы создать что-то впечатляющее. Обратите внимание, что этот файл содержит только латинские символы.
Smoking Typeface
Это еще один винтажный шрифт, который может сделать ваш дизайн потрясающим. Его легко настроить. Он имеет отдельные файлы для шрифта и эффекта текстурированного объема, поэтому вы можете легко изменить цвет. Таким образом, у вас есть некоторые возможности настройки. Он поставляется в виде файлов OTF, TTF и WOFF. Поэтому вы можете легко установить его и использовать. Все персонажи используют формат EPS 10. Здорово, когда вы хотите получить винтажный вид при разработке чего-либо. Это может быть идеально, когда вы создаете логотип или изображение для своего сайта. Вы также получите бонусный постер.
Таким образом, у вас есть некоторые возможности настройки. Он поставляется в виде файлов OTF, TTF и WOFF. Поэтому вы можете легко установить его и использовать. Все персонажи используют формат EPS 10. Здорово, когда вы хотите получить винтажный вид при разработке чего-либо. Это может быть идеально, когда вы создаете логотип или изображение для своего сайта. Вы также получите бонусный постер.
Шнурки
Если вам нужен красивый рукописный шрифт, то это то, что вам нужно. Этот шрифт имеет две версии — с эффектом «шнурка» и без него. Эффект «шнурка» добавляет специальную текстуру, которая добавляет некоторые прозрачные участки. Это может сделать ваш дизайн более интересным. Чистая версия не имеет такого эффекта, но все равно выглядит потрясающе и чисто. Он поставляется с 8 росчерками, лигатурами и альтернативами, так что вы можете сделать свой дизайн более сложным и интересным. Он поставляется в виде файлов OTF и TTF, поэтому вы можете легко установить и использовать его. Он содержит только латинские символы. Как определить шрифт?
Он содержит только латинские символы. Как определить шрифт?
Этикетка для виски
Это идеальный вариант, если вы ищете шрифт в классическом стиле. Его можно использовать при разработке упаковки, этикетки или логотипа. С ним ваш дизайн будет выглядеть высококлассным и роскошным. Этот шрифт поставляется в файлах OTF и WOFF, поэтому вы можете легко установить и использовать их. Он поставляется с четырьмя файлами EPS 10, которые демонстрируют, как его можно использовать. Векторные файлы включают декоративные рамки, ленты и гранжевую текстуру. Шрифт включает цифры и знаки препинания. Если вы ищете шрифт, который может выделить ваш дизайн — получите его прямо сейчас. Как определить шрифт?
Agress
Современный агрессивный шрифт, который сделает ваш дизайн привлекательным. Этот шрифт в стиле граффити идеально подходит, если вы хотите, чтобы ваш дизайн выглядел нестандартно и вызывающе. Он чистый и хорошо продуманный. Этот шрифт предоставляется в виде файлов OTF и TTF, которые можно легко установить и использовать. Он поставляется с бонусными абстрактными изображениями — шестью файлами PSD и JPG 6000×6000. Это многоязычный шрифт, поэтому у вас нет никаких ограничений. Все персонажи выглядят динамично, поэтому делают дизайн более интересным и сложным. Поэтому, если вы хотите создать что-то, на что люди будут обращать внимание — этот шрифт — то, что вам нужно. Как определить шрифт?
Он поставляется с бонусными абстрактными изображениями — шестью файлами PSD и JPG 6000×6000. Это многоязычный шрифт, поэтому у вас нет никаких ограничений. Все персонажи выглядят динамично, поэтому делают дизайн более интересным и сложным. Поэтому, если вы хотите создать что-то, на что люди будут обращать внимание — этот шрифт — то, что вам нужно. Как определить шрифт?
Внутри коробки
Вы устали от всех этих стандартных шрифтов? Если да, то этот шрифт для вас. Это выглядит потрясающе и сделает ваш дизайн концептуальным и ярким. Этот шрифт имеет 2 стиля. Он включает в себя широкие символы, которые выглядят современно и концептуально. Есть также тонкие персонажи, которые выглядят очень элегантно и чисто. Он поставляется в виде файлов OTF и TTF. Они просты в использовании. Кроме того, он снабжен файлами шаблонов. Шаблоны могут быть настроены, чтобы получить вид, который вам нужен. Он включает только латинские символы. Этот шрифт отлично подходит для придания вашему дизайну футуристичности. как определить шрифт
как определить шрифт
Шрифт Pin Up
Если вы художник, создающий иллюстрации в стиле Pin Up, то этот шрифт — именно то, что вам нужно. Он идеально сочетается со всемирно известными иллюстрациями в стиле Pin-Up. Он включает в себя два стиля шрифта, поэтому вы можете выбрать тот, который вам больше нравится. Он поставляется в форматах OTF и WOFF, поэтому их легко установить. Он снабжен несколькими штрихами, которые вы можете использовать, чтобы сделать свой дизайн более интересным и динамичным. Самое замечательное, что этот шрифт снабжен иллюстрацией девушки в стиле пин-ап! Имейте в виду, что он включает только буквы. как определить шрифт
Megawatt
Этот приятный современный каллиграфический шрифт придаст вашему дизайну мощный вид. Это здорово, если вам нужно разработать логотип, плакат, привлекающее внимание изображение и т. Д. Он сочетает в себе стиль почерка с некоторыми острыми углами. Эта комбинация делает этот шрифт таким мощным. Он включает в себя некоторые лигатуры. Он поставляется в виде файлов OTF и TTF. В качестве бонуса вы получите качественный 3D-рендер гитарного усилителя (разрешение этого PSD-файла 6000×4000 px. Это многоязычный шрифт (в нем есть западноевропейские символы). В общем, если вы хотите, чтобы ваш дизайн был роковым, то этот шрифт именно тот, который вам нужен. как определить шрифт
Он поставляется в виде файлов OTF и TTF. В качестве бонуса вы получите качественный 3D-рендер гитарного усилителя (разрешение этого PSD-файла 6000×4000 px. Это многоязычный шрифт (в нем есть западноевропейские символы). В общем, если вы хотите, чтобы ваш дизайн был роковым, то этот шрифт именно тот, который вам нужен. как определить шрифт
Augustine
Вот современный элегантный рукописный шрифт. Он очень чистый и гладкий, поэтому идеально подходит для создания элегантного дизайна. Этот шрифт отлично подходит для оформления приглашений, визитных карточек, меню, флаеров, плакатов и т. д. Он имеет различные функции, такие как стилистические наборы, стилистические альтернативы, контекстные альтернативы, лигатуры и т. д. Он поставляется с росчерками, поэтому вы можете добавлять специальные штрихи. к вашему дизайну и сделать его сложным. Он предоставляется в виде файлов OTF и TTF — вы можете легко установить и использовать его. Он имеет множество глифов. Все символы закодированы PUA — вы можете получить к ним доступ без использования дополнительного программного обеспечения. Он многоязычный, поэтому у вас нет никаких ограничений. Это очень чисто и сделает ваш дизайн впечатляющим. как определить шрифт
Он многоязычный, поэтому у вас нет никаких ограничений. Это очень чисто и сделает ваш дизайн впечатляющим. как определить шрифт
Конец строки… [как определить шрифт]
Как определить шрифт? Иногда лучший способ найти правильный шрифт — поискать красивые примеры и коллекции шрифтов в Интернете. Худшее для графических дизайнеров — увидеть красивый шрифт и не знать, как он называется. Но теперь, когда у вас есть девять способов идентифицировать шрифты, вы сможете узнать их названия всего за пару минут… а может, и быстрее!
П.С. Возможно, вы знаете какие-то другие хорошие инструменты для обнаружения шрифтов, которые я не упомянул. Дайте мне знать в разделе комментариев!
Часто задаваемые вопросы
Могу ли я продавать шрифты на TemplateMonster?
Вы можете стать автором и начать продавать шрифты, иконочные шрифты и другие типы графики на TemplateMonster. Принимаются как эксклюзивные, так и неэксклюзивные товары. Вы получите комиссию в размере 65% от продажи обоих типов.
Вы получите комиссию в размере 65% от продажи обоих типов.
Какие типы шрифтов я могу продавать на TemplateMonster?
Вам решать, какие шрифты вы хотите продавать. На торговой площадке мы принимаем шрифты, относящиеся к 4 основным группам: с засечками, без засечек, рукописные и декоративные начертания.
Какие шрифты модны в 2021 году?
Следующие шрифты широко используются в рекламных и маркетинговых материалах в текущем году. Проверьте их:
Искаженные шрифты.
Ретро с засечками.
Элегантные классические засечки.
Дисплейные шрифты Alpine.
Характерный гуманист без засечек.
Кинетический тип.
ТОП-100 бесплатных шрифтов для дизайнеров
60 бесплатных и премиальных полужирных шрифтов для ярких заголовков
10 трендов в типографике, которых следует придерживаться в 2020 году
10 лучших приложений со шрифтами для типографских наркоманов, или как выбраться из бесконечного лабиринта шрифтов
футболку или наклейку в реальном мире и хотели сделать собственную версию? Вы когда-нибудь пытались подобрать шрифт, но не могли сделать это правильно? Существуют онлайн-инструменты, которые помогут вам идентифицировать шрифты по изображениям и снимкам экрана, но насколько хорошо они на самом деле работают?
Несколько месяцев назад я работал над несколькими проектами SVG, вдохновленными Дэвидом Роузом (Дэн Леви) из Schitt’s Creek. Воспроизведение одного дизайна в частности было проблематичным, потому что я не мог найти подходящий шрифт.
Воспроизведение одного дизайна в частности было проблематичным, потому что я не мог найти подходящий шрифт.
Я пытался использовать столько инструментов для идентификации шрифтов, сколько смог найти — Font Squirrel, Fontspring Matcherator и What Font is , и мне не повезло; В итоге я провел вечер, прокручивая DaFont , пока наконец не нашел совпадение с бесплатным шрифтом (Glass Houses).
Итак, я задался вопросом: насколько хорошо работают эти инструменты поиска шрифтов? После моего первого опыта использования инструментов идентификации шрифтов я решил разработать более полный тест и поделиться результатами.
Оценка шрифтов Идентификация веб-сайтов
Я провел тест в два этапа.
- Использование известных логотипов с известными шрифтами.
- Использование фотографий случайного текста и проверка соответствия результатов
Я начал с Digital Synopsis’ Шрифты, используемые в известных логотипах . В этой статье перечислены 50 шрифтов, используемых в известных логотипах. Удивительно, что большинство этих всемирно известных брендов используют шрифты, которые являются частью набора шрифтов по умолчанию, включенного в Window и MacOS.
В этой статье перечислены 50 шрифтов, используемых в известных логотипах. Удивительно, что большинство этих всемирно известных брендов используют шрифты, которые являются частью набора шрифтов по умолчанию, включенного в Window и MacOS.
Font Test Group 1
Итак, вот первые три теста: Смогут ли эти инструменты идентификации шрифтов дать правильные ответы?
1. Логотип American Apparel
(Helvetica Black)
2. Логотип Aston Martin
(Optima Black)
3. Логотип Giorgio Armani
(Didot)
Font Test Group 2
Вот вторая группа тестов: я не знаю точно, что это за шрифты, но каково качество результатов?
«Rene Linier»
(Font: ???)
«Пицца пицца»
(Фонт: некоторые варианты баухауса?)
«Falafel» 61633 3 «FALAFEL»633 3 «FONT»633 .
 : может МТК Кушинга?)
: может МТК Кушинга?) Инструменты, которые мы протестировали: веб -сайты, которые идентифицируют шрифты с изображений
Как работают эти инструменты?
Каждый из этих инструментов имеет схожий интерфейс и метод работы. Начните с изображения текста, который вы пытаетесь идентифицировать. Это может быть фотография плаката или рекламного объявления в мире, или это может быть скриншот текста с веб-сайта.
Пример скриншота меню загрузки фотографий на сайте whatfontis.com. Отредактировано для увеличения цветового контраста.
Загрузите это изображение на веб-сайт идентификатора шрифта и внесите необходимые изменения при появлении запроса. Эти идентификаторы шрифтов иногда просят вас идентифицировать каждую букву в изображенном тексте или настроить контрастность фотографии или ориентации букв.
Эти идентификаторы шрифтов иногда просят вас идентифицировать каждую букву в изображенном тексте или настроить контрастность фотографии или ориентации букв.
Наконец, алгоритм идентификатора шрифта делает свою работу и дает свои результаты. Вы получаете список шрифтов, похожих на ваш оригинал; по правде говоря, некоторые довольно близко, а некоторые далеко.
Раунд 1: Насколько хорошо они идентифицируют шрифты логотипов?
Насколько хорошо программа What Font Is идентифицирует шрифты по изображениям?
Один из трех! WFI правильно идентифицировал семейство шрифтов Optima из логотипа Aston Martin под номером 3 в своем списке из 60 вариантов. Что касается других вариантов теста, WFI предложила несколько вариантов Helvetica при попытке идентифицировать Helvetica Black, но не Helvetia Black. Что касается идентификации Didot, WFI вообще не указала его в 60 предложенных шрифтах.
Нажмите или проведите пальцем, чтобы просмотреть изображения (слайд-шоу)
Какой шрифт! – Как же WTF! делать с нашими тестовыми примерами?
Полтора из трех!
- Helvetica Black – нет
- Optima Black – да
- Didot – частичный
Что за шрифт! правильно идентифицировал Optima как шрифт логотипа Aston Martin, но не указал Helvetica или один из его вариантов в своем списке предложений для шрифта логотипа American Apparel. Справедливости ради, хотя WTF не идентифицирует шрифт Armani как Didot, он предлагает Bell , шрифт « под влиянием радикальных стилей шрифта Didone… в частности, работа семейства Didot . ” [Википедия]
Справедливости ради, хотя WTF не идентифицирует шрифт Armani как Didot, он предлагает Bell , шрифт « под влиянием радикальных стилей шрифта Didone… в частности, работа семейства Didot . ” [Википедия]
Нажмите или проведите пальцем, чтобы прокрутить изображения (слайд-шоу)
Fontspring Matcherator
– Сколько шрифтов из изображений идентифицировано?Ноль из 3!
- Helvetica Black – нет
- Optima Black – нет
- Didot – нет
Инструмент Matcherator от Fontspring дал разочаровывающие результаты. Он не получил правильное семейство шрифтов в образце 1 (Helvetica) и не получил правильное семейство шрифтов для Optima или Didot.
Нажмите или проведите пальцем, чтобы просмотреть изображения (слайд-шоу)
Раунд 2: Насколько хорошо идентификаторы шрифтов соответствуют загадочным шрифтам?
WhatFontIs.
 com
comОдин из трех!
изображение 1 – совпадение найдено! Что входит в комплект FF Newberlin Regular Rough на 27-м месте в списке шрифтов. Это коммерческий шрифт, и он очень близок к оригинальному образцу.
Изображение 2 – WFI рекомендует множество закругленных жирных шрифтов без засечек, некоторые из них напоминают Баухаус, но ни один из них не соответствует точному.
изображение 3 – В этом выборе много близких совпадений. Если бы я искал «достаточно хорошее» совпадение, было бы много вариантов, но не было бы того, что я бы назвал точным совпадением.
Нажмите или проведите пальцем, чтобы просмотреть изображения (слайд-шоу)
Как хорошо сделал What the Font! определять шрифты по изображениям?
2 из 3!
изображение 1 – совпадение найдено! WFT идентифицировал этот шрифт как FF Newberlin Std Bold в качестве первого предложения.
изображение 2 – совпадений не найдено. Далее в списке есть несколько предложений, которые близки, но первые несколько предложенных шрифтов и близко не подходят.
image 3 — То, что шрифт предложил ITC Cushing Heavy в четырех лучших рекомендациях, так что я буду считать это победой!
Нажмите или проведите пальцем для прокрутки изображений (слайд-шоу)
Fontspring Matcherator
Ноль из трех!
изображение 1 — Нет близких совпадений
изображение 2 — У Fontspring было много проблем с этим шрифтом, поэтому мне пришлось внести некоторые коррективы в Photoshop, чтобы стереть вторую строку текста, преобразовать изображение в черный и белый и увеличить расстояние между буквами. Наконец, он смог прочитать шрифт и дал несколько близких совпадений, но ничего точного.
image 3 — Откровенно плохие результаты. Matcherator буквально бросил все, что у них было, на этот запрос, включая шрифты script, шрифты с засечками и без засечек, кириллические, средневековые, ксилографические и карнавальные шрифты .
Нажмите или проведите пальцем, чтобы прокрутить изображения (слайд-шоу)
Это предложение мне больше всего понравилось. Матчератор WTF?
Стоит ли пользоваться этими инструментами поиска шрифтов для личных проектов?
Все протестированные нами средства идентификации шрифтов предоставляются коммерческими сайтами шрифтов. Font Spring и What the Font (MyFonts) рекомендуют только лицензионные премиальные шрифты , а рекомендации бесплатного шрифта WhatFontIs не очень близки к исходному шрифту, который мы пытались идентифицировать.
В этом нет ничего удивительного. В конце концов, эти сайты представляют свои услуги как инструменты для профессиональных дизайнеров, а не для домашних мастеров.
Обязательно, если вам нужен премиум-шрифт для коммерческих проектов, заплатите за него . Если вы предпочитаете бесплатный шрифт для личных проектов доступны другие методы идентификации шрифтов.
Альтернативы веб-сайтам поиска шрифтов
Альтернативой этим сайтам с автоматическим сканированием изображений является старая школа, т. е. спросите у некоторых знатоков шрифтов . Возможно, вы не получите ответ сразу, но есть несколько активных интернет-сообществ детективов по шрифтам. Обычно вы получаете результаты не хуже, если не лучше, чем идентификаторы на основе ИИ.
Недостатком, помимо времени ожидания, является необходимость создавать учетные записи пользователей для новых сайтов. Лично я стараюсь свести это к минимуму, чтобы свести к минимуму риск компрометации моей личности в Интернете. Крупные сообщества, такие как Reddit и Quora, инвестируют в безопасность пользователей, но этого нельзя сказать о каждом форуме шрифтов. Осторожно, пользователь!
4 форума шрифтов, на которые стоит обратить внимание
Reddit (/r/identifythisfont) имеет очень активное сообщество идентификаторов шрифтов, и их процент успеха для малоизвестных, доинтернетовских или проблемных шрифтов кажется довольно высоким. Все, что вам нужно, это учетная запись Reddit (бесплатно) и изображение шрифта, который вы хотите идентифицировать. Это может занять день, но обычно добрый незнакомец даст вам имя и ссылку для скачивания.
Все, что вам нужно, это учетная запись Reddit (бесплатно) и изображение шрифта, который вы хотите идентифицировать. Это может занять день, но обычно добрый незнакомец даст вам имя и ссылку для скачивания.
Форум Dafont — у Dafont очень активный форум (около 70+ сообщений в день). Макет форума представляет собой очень интересную галерею, чтобы его было легко просматривать. Мега-сайт шрифтов также включает систему цветового кодирования для определения правильно идентифицированных шрифтов (зеленый), рекомендуемых шрифтов (желтый) и неидентифицированных шрифтов (белый). Перед публикацией необходимо зарегистрировать учетную запись.
Quora Type Identification — Quora собирает все вопросы по шрифтам под тегом Typeface Identification. Вы можете просмотреть вопросы других людей, дать ответы или задать свой вопрос. Он не похож на другие форумы, он не организован в хронологическом порядке и содержит множество других вопросов о шрифтах и тексте, не связанных с идентификацией шрифтов (например, как изменить шрифт в моей учетной записи Instagram и т. д.). Для публикации требуется учетная запись Quora.
д.). Для публикации требуется учетная запись Quora.
Identifont предлагает пользователям несколько различных способов идентификации шрифтов: по внешнему виду, имени или сходству . Identifont использует формат анкеты , задавая вопросы о формах и характеристиках конкретных букв шрифтового алфавита, а затем предоставляет список шрифтов, соответствующих выбранным вами критериям.
Этот уникальный сайт также предлагает подборку бесплатных шрифтов, хотя для загрузки шрифта необходимо перейти по ссылке на сайт издателя. По большей части Identifont поможет вам найти подходящий или близкий шрифт и подскажет, где его купить. Владельцы сайта серьезно относятся к лицензированию и хотят, чтобы вы платили за творческую работу других.
Следует отметить, что Identifont является старым, незащищенным сайтом , но вам не нужно создавать учетную запись или предоставлять какую-либо личную информацию для использования служб.


 ttf или .otf)
ttf или .otf)