Оформление сайта — правила и требования работы с текстом и изображениями
Изображения на сайте вызывают интерес и погружают человека в контекст. Вместе с текстом фотография работает на главную цель — донести до аудитории сообщение о продукте или сервисе.
Из статьи вы узнаете, как подбирать оформление сайта, и делать так, чтобы изображение и текст действительно работали вместе, а не мешали друг другу.
Содержание
Текст поверх изображения
Текст рядом с изображением
Подпись под изображением
Текст поверх изображения
Расположение текста поверх фотографии или иллюстрации — популярный и сильный графический прием оформления сайта. Он обращает на себя внимание, показывает важность информации.
Этот прием используется чаще всего в обложках и на первом экране сайта, в оглавлении в виде плитки (товары, статьи блога), в начале раздела, в блоках с призывами к действию и кнопкой.
Проектная мастерская R3, сайт: pmr3.ru
Обложка на сайте varenye.com
Обложка лонгрида Cycling’s Road Forward от Washington Post
Никита Обухов
Основатель Tilda Publishing
В обложках фотография является фоном, она должна соответствовать тематике сайта, но главное — это текст. Изображение не должно спорить с текстом, оно отвечает за создание правильной атмосферы. Текст должен хорошо читаться.
В обложках текст чаще всего располагают по центру. Поэтому лучше подбирать фотографию, у которой нет мелких деталей посередине — там, где будет заголовок. Это может быть простая фигура, например, стена дома или открытое пространство на пейзаже. Что-то однородное. Хорошо работают белые обложки — со светлой фотографией на фоне. Можно задать тексту цвет, чтобы создать яркий стиль.
Когда изображение соответствует тексту, у аудитории повышается доверие к компании.
Текст поверх фотографии должен читаться легко, поэтому главная задача — органично вписать его в окружение. В веб-дизайне для этого существуют приемы оформления текста и изображения, которые помогут правильно преподнести контент.
Прием 1. Добейтесь контраста с помощью цвета
Найдите изображение, которое легко воспринимает глаз: не слишком яркое и не слишком темное, без множества мелких деталей. Когда размещаете текст, руководствуйтесь простым правилом: фон темный — значит, текст должен быть светлым. И наоборот: светлый фон — темный текст.
Существует много программ и онлайн инструментов, где можно проверить контрастность цветов.
Сайт цифрового агентства Feel: feel.com.au
Да: белый текст хорошо контрастирует с черным фоном.
Портфолио архитектурного бюро Dedraft: dedraft.co.uk
Нет: яркий желтый заголовок плохо читается на светлой фотографии.
Советы по оформлению фонового изображения и текста
- Выбирайте противоположности. Белый и черный, красный и белый, желтый и фиолетовый, синий и оранжевый — эти цвета хорошо работают в паре.
- Избегайте фотографий, изобилующих мелкими деталями, они затрудняют чтение. Представьте, что можете лишиться клиента только потому, что номер телефона не разобрать.
Прием 2. Сделайте фон темнее
Если оригинальная фотография недостаточно контрастна по отношению к тексту, добавьте слой полупрозрачного темного фона поверх снимка.
Никита Обухов
Основатель Tilda Publishing
Затемнение изображения позволит тексту хорошо читаться. Чем больше непрозрачности, тем темнее будет фотография. Правда, если фотография очень светлая, то черный градиент может сделать изображение грязноватым и бледным. Поэтому проверьте, как фотография смотрится при затемнении. И лучше брать более темные фотографии.
Чем больше непрозрачности, тем темнее будет фотография. Правда, если фотография очень светлая, то черный градиент может сделать изображение грязноватым и бледным. Поэтому проверьте, как фотография смотрится при затемнении. И лучше брать более темные фотографии.
Страница конкурса Unsplash Awards: awards.unsplash.com
Да: на галерее установлен слой с затемнением, поэтому белый текст комфортно читать с любым фоном.
Сайт магазина дизайнерской мебели: www.vipp.com/en
Нет: часть заголовка теряется из-за светлых деталей на фотографии.
Чтобы установить затемнение в Тильде, зайдите в настройки обложек или изображений. Меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце».
Настройки обложки в Тильде
Сравните, как выглядит один и тот же блок с затемнением в 70% и без него. Заголовок читается в обоих случаях, а вот описание без темного слоя разобрать уже сложнее.
Обложка без затемнения
Обложка с затемнением 70%
Советы по оформлению
- Стремитесь к балансу: фон должен быть достаточно насыщенным, чтобы текст легко читался, и в то же время прозрачным, чтобы было видно саму картинку.
 Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
- Чтобы сделать плавный градиент, делайте затемнение в нижней части насыщеннее, чем в верхней.
- Можете затемнить только нижнюю часть изображения, и удобство чтения повысится. Секрет в том, что все предметы, которые мы видим, немного темнее внизу. Поэтому частичное затемнение делает иллюстрации более естественными для нашего восприятия.
- Чтобы показать интерактивность элемента, меняйте степень затемнения фона при наведении на элемент. В Тильде по этому принципу работают некоторые блоки из категории «Плитка и ссылка».
Прием 3. Оформите обложку с помощью цветового градиента
Этот прием похож на предыдущий, только вместо черного слоя поверх картинки добавляете цветной. Чтобы выбрать правильный оттенок, подходящий к гамме сайта, используйте цвета фирменного стиля или палитру фонового изображения.
Шаблон лендинга для бизнес-конференции в Тильде использует синий градиент в обложке
Да: насыщенный ярко-синий — преобладающий цвет в оформлении обложки.
Советы по оформлению цветового градиента для обложки
- Необязательно делать цветной фон однородным, составьте комбинацию из двух оттенков. В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
- Еще один интересный ход: поставьте цвет нижнего фильтра, который будет плавно переходить в цвет фона для следующего блока.
Прием 4. Сделайте размытым все изображение или его часть
Другой способ добиться удобства восприятия — размыть фоновую картинку или ту ее часть, где будет располагаться текст.
Страница приложения Forest: www.forestapp.cc
Да: детали фотографии сглажены, поэтому текст читается легко. В этом есть своя ирония, ведь слоган компании — «Оставайся сфокусированным».
Сайт интернет-магазина BaliBody: eu.balibodyco.com
Нет: текст с размытой области фотографии заходит на резкую часть и теряется в деталях.
В Тильде размыть фотографию можно во встроенном редакторе изображений.
Какие есть настройки в редакторе изображений Тильды:
- Sharpness. Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
- Focus. Инструмент для настройки фокуса. Перемещайте круг или прямоугольник, чтобы размыть часть изображения.
Размытие изображения во встроенном редакторе изображений Тильды
Советы по оформлению размытого фонового изображения
- Необязательно размывать изображение вручную: вы можете заранее выбрать подходящую фотографию и поставить текст на области, которая находится не в фокусе.
- Когда ставите текст на размытую часть изображения, обязательно проверьте, как будет выглядеть блок на экранах с разным разрешением и на разных устройствах. Возможно, текст съедет на область снимка с высокой резкостью и станет нечитаемым.

- Этот прием хорошо работает в паре с затемнением фона. Используйте их вместе, чтобы добиться лучшего результата.
Прием 5. Меняйте позиционирование и размер картинки
Используйте незаполненное пространство на фотографии. В этой области текст будет читаться легче и восприниматься как часть снимка. Чтобы вставить текст в нужное место, меняйте положение самого текста и изображения.
Архитектурное агентство Skylark: discoverskylark.com
Да: все блоки с текстом вписаны в пространство фотографии среди предметов на рабочем столе.
В Тильде положение текста задается выравниванием по ширине и вертикальным выравниванием: сдвигайте его влево, вправо, вверх, вниз или поставьте по центру.
Прием 6. Разместите текст на подложке
Подложка выполняет две функции — она повышает удобство восприятия: создает дополнительный контраст и отделяет текст от мелких деталей иллюстрации. А также помогает сделать акцент на тексте и привлечь к нему внимание.
Сайт нью-йоркского музея детского искусства: cmany.org
Да: чтобы яркий заголовок хорошо читался на разноцветном фоне, его поставили на белую подложку.
Советы по оформлению текста на подложке
- Подложка может быть и однотонной, и полупрозрачной. Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
- Подложка не обязательно должна быть прямоугольной формы. Попробуйте поставить круглую или квадратную. Чтобы сделать нестандартную плашку в Тильде, конвертируйте блок с обложкой в Zero Block, выберите в редакторе нужную фигуру и задайте ей цвет, прозрачность.
- Следите, чтобы текст аккуратно вписался в пространство подложки.
Химчистка для обуви: sneakerklin.ru
Прием 7. Увеличьте размер и измените насыщенность шрифта
Если текст на картинке плохо считывается, можно идти от обратного: менять не изображение, а настройки шрифта.
Крупные элементы обладают большим визуальным весом. Заголовок и описание можно сделать крупнее. Если это не помогает, попробуйте изменить насыщенность начертания.
Обложка в конструкторе Тильда (блок CR01)
Да: размер заголовка — 102 px. Жирность шрифта Medium.
Обложка в конструкторе Тильда (блок CR01)
Нет: тот же заголовок, но размером 36 пикселей. Описание менее насыщенное, тонкие линии видны хуже.
Прием 8. Добавьте цветной акцент
Чтобы прием сработал, внимательно подходите к выбору изображения и цвета для расстановки акцентов. Не используйте оттенок, который сольется с фоном. Цвет акцента должен максимально выделяться из общей гаммы, перетягивать на себя внимание.
Портфолио веб-дизайнера на www.reddraft.com
Да: насыщенный красный цвет расставляет акценты.
Сайт Katapult Future Fest: www.katapult.tech
Нет: желтые иконки должны были привлечь к себе внимание, но затерялись где-то на фоне.
Советы по оформлению обложки с цветовым акцентом
- Остановитесь на двух цветах — основном и дополнительном. Самые эффективные сочетания — белый плюс дополнительный или черный плюс дополнительный.
- Расстановка цветовых акцентов хорошо сочетается с другим способом — если разместить текст на незаполненном пространстве фотографии. В этом случае можно выделить слова цветом.
Прием 9. Впишите текст в композицию
Сложный в исполнении, но очень запоминающийся вариант визуального оформления. Его смысл в том, чтобы сделать текст органичной частью изображения. Создайте эффект присутствия заголовка, когда буквы выглядывают из-за объектов на картинке или плавно переходят в очертания предметов.
Цветочный интернет-магазин Marsano: www. marsano-berlin.de
Да: название выглядывает из-за букета и открывается полностью при прокрутке.
Этот прием часто используется в журнальной и плакатной верстке. Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Подобное оформление выглядит современно и будет уместно смотреться в рекламном лендинге, портфолио иллюстратора или дизайнера, лонгриде или на веб-сайте компании, связанной с творческой индустрией.
Пример из проекта “История Ukrainian Fashion Week”: fashionweek.platfor.ma
Советы по оформлению
- Не пытайтесь вписать в фотографию три абзаца текста. Емкий заголовок органично встанет в пространство обложки, а мелкий длинный текст потеряется на фоне.
- На изображении не должно быть много объектов. Иначе чтение превратится в головоломку по поиску букв среди деталей иллюстрации.
Текст рядом с изображением
Информацию на сайте можно донести по-разному — с помощью визуального ряда или интересного текста. Когда текст и иллюстрации работают на одну идею, вы усиливаете действие сообщения на посетителя сайта.
Правила компоновки текста и изображений на сайте
1. Ставьте иллюстрацию над заголовком и основным текстом
Когда мы заходим на сайт, первое, на что обращаем внимание — изображения. Мы рассматриваем их и только потом переходим к чтению текста. Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Страница фестиваля дизайна D’Days: designfestivalddays. paris
Сайт конференции Made by Few: madebyfew.com
Лонгрид Лайфхакера «Лучшее в Азии»: lifehacker.ru/special/asia
2. Продумайте визуальную иерархию
Визуальная иерархия на сайте помогает посетителю сразу понять, что самое важное, а что — второстепенное. Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Информация воспринимается труднее, когда все элементы одинакового размера.
Изображения помогают различить на сайте более важные блоки от менее важных. Поэтому самые крупное изображение помещают на обложку сайта, а менее крупными указывают на начало нового раздела. Чем больше иллюстрация, тем она значимее.
На обложке лонгрида — полноэкранная фотография и крупная выделяющаяся типографика: time.gordasevich.ru
Изображения в тексте меньшего размера и не так привлекают внимание, как обложка: time.gordasevich.ru
3. Меняйте текст и изображение местами
Располагайте текст справа или слева от изображения. В плане верстки эти блоки равноценны и одинаково хорошо читаются. Чередуя такие модули, вы зададите ритм странице и удержите внимание пользователя.
Текст слева, изображение справа: блок CL16 в конструкторе Тильды
Изображение слева, текст справа: блок AB606 в конструкторе Тильды
4. Группу изображений с текстом лучше объединить в галерею
Делаете вы портфолио, продающую страницу или собственный интернет-магазин, изображения могут сказать о вас больше, чем текст. Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Однотипные фотографии удобно оформить в интерактивную галерею — она занимает немного места на сайте и содержит много полезного контента.
Пример галереи: курсы для архитекторов kafedraspace.ru
Пример галереи: мастерская мебели stameska.shop
Пример галереи: брендинг для марки одежды STRUTTURA, ayuev.com
5. Не заставляйте читателя искать пояснение
Не заставляйте читателя искать пояснение
Сноски вроде «См. рис. 1» затрудняют чтение. Текст, в котором раскрывается смысл иллюстрации, должен находиться в непосредственной близости от нее.
6. Старайтесь делать колонки одинаковыми по длине
Если вы разбиваете текст на колонки, следите за их длиной. Разница в пару строк допустима, но не более того. Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Сайт цифрового агентства Feel: feel.com.au
Само по себе белое пространство на сайте полезно — на странице не возникает ощущения перегруженности. Но когда длина колонок сильно отличается, верстка кажется неаккуратной. Старайтесь этого избегать.
7. Не ставьте изображения, чтобы просто «разбавить» текст
Лендинг конференции не стоит иллюстрировать красивыми пейзажами. Уместнее поставить фотографии с прошлого мероприятия и показать, в каком формате оно проходило. Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Перед началом работы подумайте, какую задачу должна решать фотография на странице.
- Документальная иллюстрация демонстрирует то, о чем вы рассказываете в тексте. Иногда она способна заменить текст. Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
- Художественная иллюстрация передает абстрактные понятия. Некоторые темы (например, поиск вдохновения), нельзя сфотографировать или нарисовать. Зато можно раскрыть через образы на иллюстрации.
Документальные иллюстрации на сайте apple.com
Художественные иллюстрации на сайте облачной платформы Soul: soulplatform.com
Изображение на сайте выполняет две функции: дает новую информацию и создает настроение.
- Когда иллюстрация содержит важную информацию, но выбивается из оформления сайта, ее не хочется рассматривать.
- Когда иллюстрация нужна только для создания настроения, она будет только отвлекать от важного.
В интерфейсе не должно быть бессмысленных элементов. Если вы ставите фотографию для создания настроения на сайте, убедитесь, что она действительно его создает, а не зря занимает ценное место.
Подпись под изображением
В оформлении подписей к фотографиям и иллюстрациям есть свои нюансы, с которыми вы можете столкнуться.
1. Подпись не нужна, когда изображение:
- выполняет декоративную функцию
- понятна без объяснений
- стоит рядом с заголовком или описанием, к которому относится.
В остальных случаях не пренебрегайте подписями. Она объяснит, что изображено на картинке и почему это важно, даст дополнительную информацию, сообщит об источнике.
2. Где расположить подпись
Размещайте подпись под иллюстрацией. Там ее и ожидают увидеть: сначала человек смотрит на картинку, а потом опускает глаза ниже. Не прячьте подпись или ее расшифровку в тексте — так ее будет не найти.
Оформление подписей к фотографиям на сайте NASA: nasa.gov
Допустимый вариант оформления — размещение подписи справа от изображения. Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Изображение с описанием на полях в Тильде: блок IM07
3. Написание и пунктуация
Подпись всегда начинается с прописной буквы, как в обычном предложении. Но точка в конце не ставится.
4. Размер шрифта
Выделите подпись графически. Обычно она набирается шрифтом меньшего кегля, чем основной текст. Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
5. Ширина
Ширина подписи не должна превышать ширину фотографии. Чтобы повысить комфортность чтения, сделайте ее у́же.
6. Поясняющий текст
Ставьте поясняющий текст рядом с той частью изображения, к которой он относится. Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
7. Источник изображения
В подписи обязательно укажите информацию об авторе и источнике, если используете не свои фотографии. Это нужно делать, даже если вы приобретаете изображение на фотостоке или используете картинку по лицензии Creative Commons.
Стандартная форма записи источника «Имя автора / Наименование источника». Ссылка должна быть кликабельной.
Примеры:
Thomas Cizauskas /Flickr.com
Jeff Sheldon / Unsplash.com
Источники можно указывать не только в подписи: создайте специальный блок перед футером или перенесите эту информацию в подвал.
Памятка
Короткая инструкция, как правильно оформлять иллюстрации с текстом.
Изображение и текст на сайте помогут донести ваше сообщение до целевой аудитории. Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Текст поверх изображения — сильный графический прием. Поэтому стоит использовать его там, где особенно важно привлечь внимание к тексту: на первом экране сайта, в постах для социальных сетей, презентациях.
Когда текст на фоне изображения становится неразборчивым, воспользуйтесь приемами: затемните фон, размойте часть фотографии, поменяйте ее позиционирование, поставьте текст на подложку, увеличьте шрифт, поработайте с цветом и композицией. Эти приемы делают текст удобнее для восприятия.
Интересный текст не прочитают, если он выглядит скучно. Иллюстративный материал делает повествование интереснее и привлекательнее.
Иллюстративный материал делает повествование интереснее и привлекательнее.
Чем важнее изображение, тем оно больше. Выстраивайте с помощью фотографий и иллюстраций визуальную иерархию, чтобы показать посетителю сайта, что важно, а что второстепенно.
Подпись, поясняющая фотографию, должна находится рядом с изображением.
Подпись не нужна, если изображение на сайте понятно без объяснений, стоит рядом с заголовком или описанием, к которому относится. В остальных случаях делайте пояснения.
Автор: Валерия Мерзлякова
Дизайн, иллюстрации и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Читайте также:
Необходимый минимум книг для дизайнеров
Размеры изображений для 7 социальных сетей — справочник
Шрифт для сайта — как выбрать или поменять шрифты
Как написать текст для лендинга — создание текста для landing page
Анализ и подготовка контента при создании сайта
Где найти фото — руководство по поиску картинок для сайта или статьи
Где скачать иконки для сайта бесплатно?
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Флэт (flat) дизайн: лучшие практики плоского дизайна
Визуальная иерархия сайта: оформление и организация контента
Как делать красивые статьи на Тильде
| Показать больше |
Как разместить текст на фотографии: советы дизайнерам
Как разместить текст на фотографии: советы дизайнерам
Умение грамотно разместить текстовую надпись на фото или иллюстрации — один из ценнейших навыков в арсенале UX/UI-дизайнера. Внутри статьи вы найдете 10 приемов, которые помогут «подружить» тексты с изображениями.
Внутри статьи вы найдете 10 приемов, которые помогут «подружить» тексты с изображениями.
Веб-дизайн
19 июля 2022
Использование фотографий и иллюстраций в качестве фона для сайтов и мобильных приложений — один из трендов UX/UI-дизайна. Вот почему дизайнерам важно уметь размещать поверх изображений текстовые элементы: от названия бренда и слогана до подписей кнопок на экране. Эта задача гораздо сложнее в реализации, чем кажется на первый взгляд. Наши советы помогут как начинающим, так и опытным специалистам по UX/UI-дизайну успешно с ней справиться.
Добавьте контраста
Текст должен легко читаться и быть хорошо различимым на фото. Поэтому для изображений с темным фоном выбираем светлый цвет шрифта, и наоборот. Контрастным может быть также размер и начертание текста. На примере ниже видно, что на изображении с крупными объектами хорошо смотрится тонкий шрифт.
Интегрируйте текст в изображение
Можно достичь эффектного результата, если сделать текст частью самого изображения, как на примере ниже. Этот совет можно воплотить не всегда, и не в каждом проекте это требуется. Прием хорош, если нужно «вписать» в картинку с одним доминирующим элементом короткое слово, надпись или название бренда.
Этот совет можно воплотить не всегда, и не в каждом проекте это требуется. Прием хорош, если нужно «вписать» в картинку с одним доминирующим элементом короткое слово, надпись или название бренда.
Учитывайте логику изображения
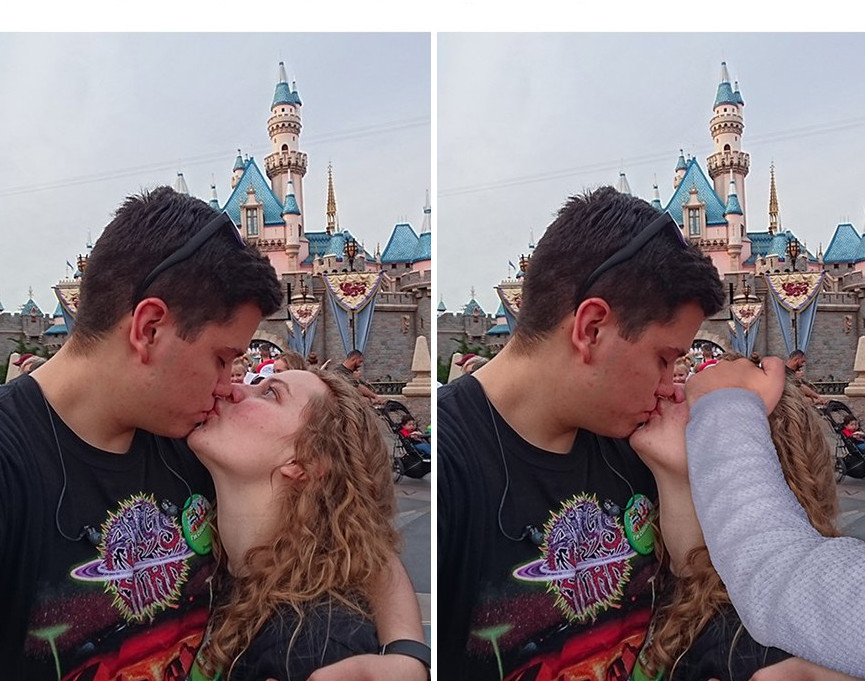
Это базовое правило работы с изображениями. Ни в коем случае не размещайте текст на ключевых элементах картинки (лица людей, основное действие, рекламируемый продукт).
Универсальный вариант — размещать текстовые элементы там, куда направлен взгляд человека на фото, повернут его корпус или направлена рука. Тогда пользователи будут плавно переходить от картинки к тексту.
Размытие картинки
Частичное размытие фона — еще один простой, но действенный прием. Такая функция есть в любом графическом редакторе. На слегка размытом фоне текст виден лучше. Аналогично можно подчеркнуть другие элементы на экране, к которым нужно привлечь внимание пользователей.
Разместите текст в поле
Размещение надписей на выделенном поле — оптимальный прием, когда фоновое изображение разнообразно по цветовой гамме, или темные участки часто чередуются со светлыми.
В качестве подложки подойдет простая геометрическая фигура — прямоугольник или круг, например. Цвет фона и надписи должны быть контрастными по отношению друг к другу, и одновременно хорошо выделяться на фотографии.
Вынесите текст на фон
Если на картинке достаточно фонового пространства, попробуйте разместить текст там, а не на первом плане. Эта часть изображения обычно однотонная и не перегружена мелкими деталями, так что текст здесь будет хорошо читаться. К тому же смотрится текст на фоне очень естественно, а от вас не требуется сложных ухищрений при редактировании исходного фото.
Больше, значит лучше
Чтобы текст смотрелся на фото лучше и был более заметным, можно поэкспериментировать и увеличить или размер шрифта, или само изображение. С одной стороны, крупная надпись хорошо привлекает внимание. С другой — масштабирование изображения поможет выделить на нем 1-2 крупных объекта, которые будет проще совместить с текстом.
Раскрасьте текст
Текст на фото необязательно должен быть строго черным или белым. Если сделать надпись или ее часть цветной, это может стать удачным ходом. Таким способом можно подчеркнуть определенные слова и донести до пользователей необходимый месседж.
Используйте полупрозрачное покрытие
Все чаще дизайнеры используют такой оригинальный прием, как наложение поверх фоновой картинки полупрозрачного цветного слоя. Это довольно сложный метод, но если точно подобрать оттенок для наложения и прозрачность, а также цвет самого текста, эффект может быть потрясающим.
Смысл приема в том, чтобы верхний цветовой слой был прозрачным настолько, чтобы пользователь понимал, что изображено на картинке, но одновременно мог легко прочитать текст. Экспериментируйте, используйте разные цвета и прозрачность, чтобы найти идеальный баланс. Начать можно с наложения цветов, используемых в айдентике продвигаемого бренда.
Выйдите за рамки фона
Попробуйте выдвинуть текстовый контент за пределы фона, и вы получите потрясающий результат. Для этого нужно:
- Увеличить основную текстовую надпись (слоган, название бренда или проекта, призыв к действию).
- Сжать фоновое изображение.
В результате образуются большие просветы по периметру, и текст будет казаться намного ближе, чем другие элементы композиции. Пользователи сразу обратят на него внимание, плюс создается впечатление глубокого, почти трехмерного изображения.
Заключение
Перечисленные в статье приемы отлично подойдут начинающим UX/UI-дизайнерам и их более опытным коллегам для развития навыка совмещения фотографий с текстом. Освоив их, вы сможете в дальнейшем испробовать еще немало более сложных приемов, позволяющих интересно и гармонично совместить изображения с текстовыми надписями.
Читайте другие статьи
Аффордансы в веб-дизайне: что это и как использовать?
Как вовлечь пользователя в использование нового цифрового продукта? Для этого дизайнеру нужно спроектировать эффективный интерфейс, в котором легко разобраться человеку с любым бэкграундом. Сегодня разбираемся, как в этом помогают аффордансы.
Сегодня разбираемся, как в этом помогают аффордансы.
Веб-дизайн
23 авг. 2022
Dark patterns в дизайне
Как популярные веб-сайты обманывают пользователей: техники и приемы, которые не стоит использовать на практике.
Веб-дизайн
30 июля 2021
Принципы UX/UI дизайна для детских сайтов
У детей нет баннерной слепоты, им быстро надоедают однотипные задания, а яркие картинки могут отвлекать. Что еще нужно учитывать, разрабатывая сайт, основная аудитория которого — маленькие дети?
Веб-дизайн
14 авг. 2020
Не ставьте текст на фотографию
Продолжаю тему туления текста: не ставьте текст на фотографии, особенно заголовки. Вот так — плохо:
Дело в том, что чтобы поставить текст на фотографию, вам нужно либо искать место на фото, где нет деталей, либо стараться как-то замылить, замазать или спрятать детали. Иногда решают ставить на полупрозрачную плашку. Еще иногда забеляют или затемняют фотографию, чтобы текст смотрелся контрастным:
Еще иногда забеляют или затемняют фотографию, чтобы текст смотрелся контрастным:
Все эти варианты не работают. Искать место без деталей — считай, втуливать. Хорошо замазать — сложно. Полупрозрачная плашка создаёт больше проблем, чем решает: дополнительная геометрия и шум. А когда вы забеляете или затемняете фотографию, она теряет в выразительности и проигрывает окружению.
Решение очень простое: ставить текст за пределами фотографии:
В крайнем случае — на предсказуемой геометричной непрозрачной плашке, которая имеет смысл сама по себе, в отрыве от фотографии. Но это так сложно, что я даже не возьмусь это показывать.
В честь двухлетия этой статьи дополняю её новым примером. Вот прекрасная Алёна, её нужно подружить с дурацким текстом:
Теперь листайте слайдер, чтобы изучить варианты:
Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию.
Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию.
Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию.
Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию.
Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию. Не ставьте текст на фотографию.
Не ставьте текст на фотографию. Не ставьте текст на фотографию.
Еще у Бирмана о том же
Преобразуйте текст с любой фотографии или PDF в Word с помощью этих программ OCR
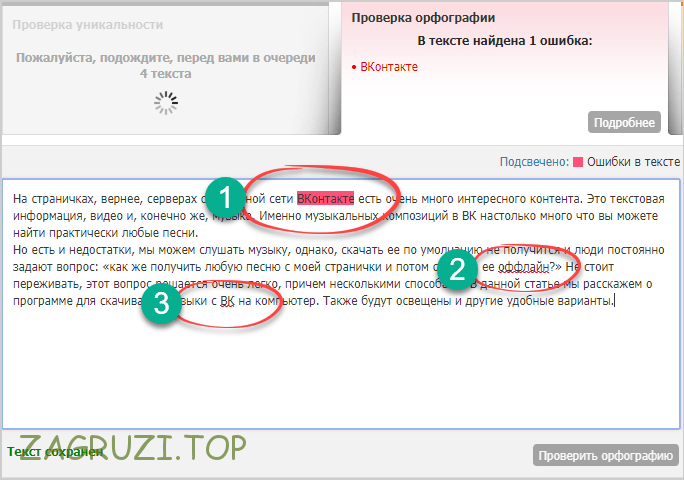
Наверняка вы неоднократно сталкивались с проблемой сканирования заметок или рукописных текстов, чтобы отредактировать их на своем компьютере. PC . То же самое происходит, когда мы находим определенные тексты, которые хотим отредактировать, но они имеют формат изображения. В этих случаях нам придется использовать программное обеспечение для оптического распознавания символов, также известное как Программы OCR .
Это программы, которые отвечают за анализ текста, который мы написали от руки, в отсканированном документе или который находится внутри изображений или PDF, и конвертируют его в редактируемый текст.
Есть более простые и более сложные, все будет зависеть от дополнительных функций, которые они интегрируют. Имейте в виду, что часто они не эффективны на 100%, поэтому обсудите некоторые erreurs интерпретации. Вот почему мы можем найти некоторые из этих предложений, которые даже ставят программа проверки орфографии в нашем распоряжении . Вот почему ниже мы покажем вам некоторые из этих решений, которые, несомненно, окажут вам большую помощь.
Вот почему мы можем найти некоторые из этих предложений, которые даже ставят программа проверки орфографии в нашем распоряжении . Вот почему ниже мы покажем вам некоторые из этих решений, которые, несомненно, окажут вам большую помощь.
Бесплатные программы OCR для оптического распознавания символов
Если раньше оптическое распознавание символов было передовой и довольно дорогой технологией, то сегодня мы можем использовать ее совершенно бесплатно благодаря большому количеству общедоступных программ, подобных тем, которые мы собираемся здесь увидеть.
SimpleOCR, самый простой способ перенести фото в Word
Это тот случай Простое распознавание символов , бесплатное предложение этого типа, которое вы можете использовать на своем настольном компьютере. Это одно из самых известных решений такого типа, которое используется нами уже много лет. Программа использует собственную функцию, которая старается максимально использовать распознавание символов , хотя почерк несколько ущербный.
Допустим, программа распознает около 120 000 словечки , число, которое мы можем увеличить сами, добавляя новые. Он также отличается тем, что является быстрым инструментом в процессе и даже может обрабатывать документы партиями, что сэкономит нам время.
SodaPDF, программа с ленточным интерфейсом
Продолжая традицию применения этого типа, мы также находим SodaPDF . Это Программное обеспечение OCR отвечает за извлечение текста из любого файла на Формат PDF и сделайте его редактируемым. Для этого все, что нам нужно сделать, это перетащить соответствующий файл в интерфейс программы, чтобы начать процесс преобразования, который занимает всего несколько секунд.
Если мы не хотим загружать какое-либо программное обеспечение на свой компьютер, мы также можем использовать онлайн-версию, которую мы можем использовать из браузера.
FreeOCR, легкий и быстрый способ конвертировать фотографии в текст
Еще одно бесплатное предложение, о котором мы поговорим в этих строках, – FreeOCR , программное обеспечение для Windows, которое потребляет мало ресурсов. Он был разработан таким образом, чтобы мы могли идентифицировать тексты, содержащиеся в изображений и файлы в формате PDF, и характеризуется скоростью процесса.
Он был разработан таким образом, чтобы мы могли идентифицировать тексты, содержащиеся в изображений и файлы в формате PDF, и характеризуется скоростью процесса.
Конечно, внутренняя технология, которую он использует, имеет много ошибок, когда дело доходит до распознавания почерка, поэтому оно лучше распознает почерк. печать машины. Однако это хорошее предложение, если нам нужен программы без затрат распознавать тексты любых фотографий или PDF-файлов и делать их редактируемыми.
Tesseract, библиотека OCR, написанная на JavaScript.
Tesseract начал работать в 1995 году как бесплатный проект. Однако с тех пор ему удалось вырасти в один из лучших инструментов цифрового оптического распознавания символов. Это программное обеспечение полностью бесплатное и с открытым исходным кодом, поэтому часто можно увидеть его включенным во многие бесплатные программы и веб-сайты OCR.
Обычно это приложение может быть немного сложным в использовании. Интерфейс отсутствует, поэтому мы должны использовать его из терминала или из окна CMD. Однако для получения точных результатов стоит потратить некоторое время на ознакомление с этим интерфейсом.
Интерфейс отсутствует, поэтому мы должны использовать его из терминала или из окна CMD. Однако для получения точных результатов стоит потратить некоторое время на ознакомление с этим интерфейсом.
Мы можем найти руководство по установке и эксплуатации, а также его скачать, со своей главной страницы GitHub . Это приложение доступно для Windows, Linux и macOS.
GImageReader, интерфейс для Tesseract
Мы сказали, что основная проблема с Tesseract заключается в том, что его нужно использовать с терминала. Здесь на помощь приходит GImageReader. Это интерфейс или интерфейс, который использует эта библиотека и позволяет нам пользоваться ее достоинствами гораздо более простым и интуитивно понятным способом, то есть из окна. Все ваши параметры конфигурации и настройки будут у нас под рукой.
GImageReader доступен для Windows и Linux, и мы можем загрузить программное обеспечение по адресу по ссылке ниже .
Бесплатное распознавание текста в Word, более бесплатная альтернатива
Хотя мы ненадолго оставим программы с открытым исходным кодом, мы также должны рассмотреть еще один вариант: Бесплатное распознавание текста в Word . Это программное обеспечение позволяет нам распознавать символы из различных форматов файлов, таких как JPG, JPEG, PSD, PNG, GIF, TIFF и BMP, среди других. Это также позволит нам импортировать их в документ Word, чтобы мы уже могли полностью редактировать их и не переписывать документы.
Это программное обеспечение позволяет нам распознавать символы из различных форматов файлов, таких как JPG, JPEG, PSD, PNG, GIF, TIFF и BMP, среди других. Это также позволит нам импортировать их в документ Word, чтобы мы уже могли полностью редактировать их и не переписывать документы.
Мы можем скачать это бесплатное приложение со своего основного сайта .
OnlineOCR, восстановить текст за секунды
Мы продолжим этот выбор программ, чтобы получить текст на из PDF-файла или изображения с этим другим интересным предложением. Первое, что нам нужно сделать, чтобы воспользоваться преимуществами, которые он предоставляет нам, – это получить доступ к его официальному сайту, в частности ссылку . Оказавшись здесь, мы загружаем контент, с которым хотим работать. Как мы видим в пользовательском интерфейсе, который мы находим, в этом предложении у нас есть возможность работать с файлами PDS и изображениями наиболее распространенных форматов.
Мы достигаем этого с помощью кнопки «Файл», а затем выбираем язык, на котором находится текст, который мы хотим извлечь. В то же время нам нужно указать в следующем выпадающем списке выходной документ, который нам нужно получить в этом случае. Это может быть DOCX Word, XLSX из Excel или просто текст в текстовом файле. После того, как параметры, о которых мы упомянули, были определены, все, что вам нужно сделать, это нажать кнопку «Преобразовать».
В то же время нам нужно указать в следующем выпадающем списке выходной документ, который нам нужно получить в этом случае. Это может быть DOCX Word, XLSX из Excel или просто текст в текстовом файле. После того, как параметры, о которых мы упомянули, были определены, все, что вам нужно сделать, это нажать кнопку «Преобразовать».
Профессиональные программы OCR
Если предыдущие варианты вызывают у нас проблемы и содержат много ошибок, лучше выбрать одну из этих профессиональных альтернатив, поскольку они намного точнее распознают текст.
ABBYY FineReader, одна из самых полных программ распознавания текста
ABBYY FineReader – это приложение для оптического распознавания текста, которое позволяет нам автоматически распознавать все символы на изображении или в документе PDF. Это позволит нам извлечь их и скопировать, чтобы работать с ними, как если бы они были обычным текстом. Это один из старейших и наиболее эффективных инструментов в этом типе программного обеспечения, предлагающий очень высокий уровень успеха и совместимость с более чем 190 текстовыми языками.
Помимо собственного окна, он интегрируется с Microsoft Word, так что, если мы отсканируем документ, мы можем автоматически получить его как текст в текстовом процессоре Microsoft.
Хотя это, вероятно, лучшая программа OCR, которую мы можем найти, она платное программное обеспечение , и не очень дешевый, так как его самая базовая лицензия стоит около 200 евро. Поэтому, если мы ищем программу, которая позволяет преобразовывать наши отсканированные изображения в текст, и мы можем предположить ряд ошибок, мы можем попробовать одну из других бесплатных альтернатив.
Readiris 17, еще одно профессиональное программное обеспечение для распознавания текста для Windows
Readiris – это, скорее, программа для редактирования и верстки всех типов документов, особенно в формате PDF. Однако эта программа включает в себя, среди множества функций, технологию OCR, которая позволит нам распознавать несколько символов и преобразовывать их в редактируемый текстовый формат. Механизм оптического распознавания этой программы очень мощный и имеет очень высокий уровень точности.
Конечно, надо иметь в виду, что мы имеем дело с платежным программным обеспечением. Мы можем скачать пробную версию этого программного обеспечения здесь .
Переход от изображения к тексту с помощью веб-сервисов
И если мы не хотим использовать программы, которые мы видели в предыдущем пункте, мы можем сделать то же самое бесплатно в нашем веб-браузере.
Google Диск, альтернатива Word в облаке
Некоторые крупные компании-разработчики программного обеспечения теперь также хотят помочь нам в решении этих проблем. В качестве примера всего этого Google , в котором есть несколько инструментов для преобразования рукописного ввода в текст. Для этого мы можем использовать Google Диск в используя очень простой и эффективный метод.
Для этого нам нужно будет только загрузить файл, который мы хотим преобразовать в Google Диск. Это может быть изображение или PDF-файл. Единственное ограничение – он не занимает более 2 МБ. Когда у нас уже есть файл в облаке, мы щелкаем его правой кнопкой мыши и выбираем опцию Открыть с помощью> Google Docs. Пока это изображение будет открыто в новом документе. И, помимо изображения, внизу вы можете увидеть весь текст, содержащий указанное изображение или указанный PDF-файл.
Пока это изображение будет открыто в новом документе. И, помимо изображения, внизу вы можете увидеть весь текст, содержащий указанное изображение или указанный PDF-файл.
OneNote, программное обеспечение Microsoft Notes
Еще одна из самых важных компаний, например Microsoft , также предлагает нам собственное решение для распознавания символов. В частности, это то, что мы можем сделать с его платформы для заметок, OneNote . Это инструмент для подписи, у которого есть собственный Функция OCR , а также очень проста в использовании, как мы сейчас увидим. Как вы знаете, это инструмент, предназначенный для создания личных заметок, в которые мы можем интегрировать все виды элементов.
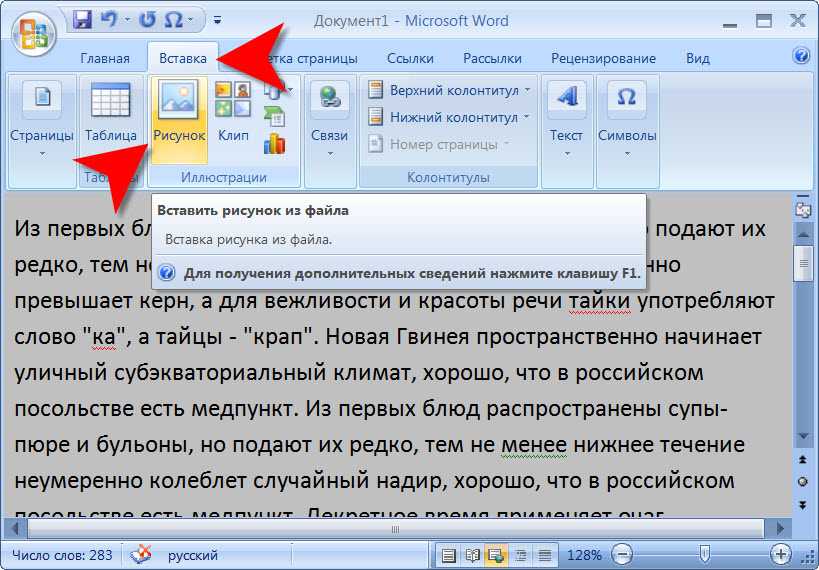
Что ж, чтобы использовать функцию OCR, в этом случае нам нужно добавить изображение, с которым мы хотим обработать одну из этих заметок. Мы делаем это из меню «Вставка» программы, чтобы добавить Фото под вопросом Итак, как только мы загрузили его в плита – формы , просто щелкните его правой кнопкой мыши и выберите параметр ” Копировать текст с изображения ».
Затем программа сама позаботится об извлечении этого текста из изображения и оставлении его в буфере обмена, чтобы мы могли его редактировать. Напоминаем, что OneNote является частью пакета Office, поэтому он будет установлен вместе с остальными программами пакета Office.
Online OCR, быстрое и простое решение
Мы находим нечто подобное с Онлайн OCR , хотя в данном случае это веб-приложение, которое мы используем из браузера. Вот первое, что мы делаем после загрузки PDF или изображение с текстом – выбрать язык, с которым мы будем работать. Многие из них поддерживаются этой программой, так что проблем не возникнет. К тому же процесс происходит за секунды с очень хорошей вероятностью успеха персонажей. Вы также должны знать, что это веб-приложение можно использовать без регистрации и ничего не платя, хотя верно и то, что в нашем распоряжении есть и другие более эффективные решения в этом отношении.
Convertio, еще одна веб-альтернатива на испанском языке
Вы также можете выбрать вариант, предлагаемый Convertio , еще одна платформа OCR для оптического распознавания символов. Здесь нам нужно будет только выбрать файлы для обработки с жесткого диска или облачного хранилища. После того, как мы добавили его, мы можем выбрать язык текста, по умолчанию он уже присутствует в испанский , или страницы, которые нужно обработать.
Здесь нам нужно будет только выбрать файлы для обработки с жесткого диска или облачного хранилища. После того, как мы добавили его, мы можем выбрать язык текста, по умолчанию он уже присутствует в испанский , или страницы, которые нужно обработать.
Точно так же мы можем выбрать выходной формат среди множества поддерживаемых этим конкретным приложением. Кроме того, у него есть расширение для Chrome, чтобы эта функция всегда была под рукой.
Free OCR API, онлайн-система OCR
Это еще одна из бесплатных веб-программ, которая позволит нам переключаться с фотографий на Word. Еще одна альтернатива, тоже с открытым исходным кодом. Эта опция также имеет очень высокую точность и, кроме того, ее можно запускать прямо из браузера без необходимости установки какого-либо дополнительного программного обеспечения.
Мы можем использовать этот инструмент из нашего браузера на следующей веб-странице . И, если хотите, вы можете загрузить бесплатный клиент из Microsoft Store (для Windows 10) и расширение для Google Chrome.
Фото в текст – 6 способов преобразования изображения в текст с помощью передовых технологий распознавания текста
Последнее обновление 15 ноября 2021 г. by Питер Вуд
– «Я получил электронное письмо с вложением, содержащим фотографии. К этому тексту прикреплен якорь. Мне нужно преобразовать фотографии в текст для дальнейшего управления. Кто-нибудь может показать мне, как преобразовать изображения в текст Microsoft Word? Любая помощь будет принята с благодарностью ».
Есть много похожих вопросов о преобразовании изображений в текст. Если вы столкнулись с той же проблемой, значит, вы попали в нужное место. В этой статье представлены подробные руководства по как преобразовать фотографии в редактируемые слова на вашем компьютере и смартфоне. Что ж, просто прочтите и выберите здесь наилучшее преобразование OCR.
- Часть 1: конвертировать JPEG в текст онлайн
- Часть 2: преобразование изображения в текст в Windows
- Часть 3: преобразование отсканированного изображения в текст на Mac
- Часть 4: извлечение текста из фото на Android
- Часть 5: сделайте снимок и конвертируйте в Word на iPhone
- Часть 6: Извлечение текста из изображения PDF с помощью Adobe Acrobat
- Часть 7.
 Советы, которые могут повысить вероятность преобразования фотографии в текст
Советы, которые могут повысить вероятность преобразования фотографии в текст - Рекомендация: Лучшее программное обеспечение для конвертации фотографий с пакетной обработкой для Windows и Mac
Часть 1: конвертировать JPEG в текст онлайн
OnlineOCR.net может быть вашим лучшим онлайн-сервисом OCR, с помощью которого вы можете конвертировать JPG, BMP, TIFF, GIFи PDF в DOCX, XLSX объявление TXT. Максимальный размер файла – 15 МБ. Кроме того, онлайн-конвертер JPG в слово с возможностью бесплатного редактирования позволяет пользователям конвертировать фото в текст на 46 различных языках.
Шаг 1: Поиск на сайте onlineocr.net в вашем браузере.
Шаг 2: Нажмите Выбрать файлы… чтобы импортировать вашу фотографию.
Шаг 3: При необходимости выберите язык вывода.
Шаг 4: Выберите Обычный текст (TXT) как выходной формат.
Шаг 5: Нажмите Конвертировать конвертировать фотографии в онлайн-формат без текста.
Часть 2: преобразование изображения в текст в Windows
FreeOCR это бесплатное программное обеспечение для преобразования фотографий в текст для пользователей Windows. В отличие от других конвертеров OCR, FreeOCR предназначен для сканеров, цифровых фотоаппаратов и мобильных телефонов. Более того, FreeOCR может конвертировать отсканированный PDF в Word тоже.
Шаг 1: Загрузите и установите FreeOCR на свой компьютер с Windows.
Шаг 2: Нажмите Откройте в верхней строке меню, чтобы импортировать изображение.
Шаг 3: Выберите OCR чтобы преобразовать фотографию в редактируемый текст.
Шаг 4: Выберите нужный язык OCR в правом верхнем углу.
Шаг 5: Выберите Копировать текст в буфер обмена or Сохранить текст из Текст выпадающее меню.
Часть 3: преобразование отсканированного изображения в текст на Mac
Для пользователей Mac вы можете попробовать Извлечение текста для преобразования отсканированных файлов фотографий в редактируемый текстовый контент. Поддерживаемые форматы ввода: PDF, PNG, JPEG, JPG, TIF, TIFF, BMP и GIF. Вы можете легко преобразовать фотографии в текст со всеми страницами или текущими страницами.
Поддерживаемые форматы ввода: PDF, PNG, JPEG, JPG, TIF, TIFF, BMP и GIF. Вы можете легко преобразовать фотографии в текст со всеми страницами или текущими страницами.
Шаг 1: Бесплатно скачайте и установите Text Extractor для Mac.
Шаг 2: Нажмите Открыть файл чтобы добавить одну картинку с жесткого диска.
Шаг 3: Включение-выключение OCR вариант для On состоянии.
Шаг 4: Установите язык и макет выходного документа.
Шаг 5: Выберите Выписка чтобы преобразовать все отсканированные изображения в текст.
Шаг 6: Редактировать, копировать или извлекать выделенный контент на правой панели.
Часть 4: извлечение текста из фото на Android
Чтобы точно преобразовать изображения в текст на телефоне или планшете Android, вы можете обратиться к Текстовая фея для помощи. Кроме того, вы можете свободно исправлять и редактировать извлеченный текст без второго инструмента. Однако приложение для преобразования фото в текст в настоящее время не может преобразовать отсканированный почерк в текст.
Однако приложение для преобразования фото в текст в настоящее время не может преобразовать отсканированный почерк в текст.
Шаг 1: Найдите и загрузите Text Fairy из магазина Google Play.
Шаг 2: Запустите преобразованное фото в текстовое приложение Android.
Шаг 3: Нажмите на камера значок, чтобы обрамить область, которую вы хотите преобразовать.
Шаг 4: Выберите конкретный столбец и язык в настройках вывода.
Шаг 5: Выбрать старт чтобы начать преобразование фотографии в редактируемый текст на Android.
Часть 5: сделайте снимок и конвертируйте в Word на iPhone
Управление объектива Приложение предлагает мощные функции распознавания текста, которые позволяют сканировать, редактировать и фотографировать документы. Приложение для преобразования фотографий в текст также может оцифровывать тексты на белых и классных досках. Таким образом, вы можете легко сканировать и преобразовывать изображения в редактируемый текст.
Таким образом, вы можете легко сканировать и преобразовывать изображения в редактируемый текст.
Шаг 1: Загрузите Office Lens из APP Store.
Шаг 2: Запустите и выберите Документ внизу.
Шаг 3: Нажмите на камера кнопку, чтобы сделать снимок.
Шаг 4: Выбрать Отделка и Готово варианты в порядке.
Шаг 5: Выбрать Word под Экспортировать в .
Шаг 6: Подождите, пока Office Lens преобразует изображение в слово.
Часть 6: Извлечение текста из изображения PDF с помощью Adobe Acrobat
Также неплохо преобразовать фотографии в текст с помощью Adobe Acrobat. Вы можете получить гораздо больше фильтров редактирования, чтобы ваш текст был распознан. Ограничений на размер файла нет. Таким образом, вы можете использовать Adobe Acrobat для быстрого преобразования изображений в текст в больших объемах.
Шаг 1: Запустите Adobe Acrobat на вашем компьютере с Windows или Mac.
Шаг 2: Выбрать Откройте из Файл раскрывающееся меню в верхней части.
Шаг 3: Выберите Экспорт PDF в правой панели.
Шаг 4: Устанавливать Microsoft Word как выходной формат.
Шаг 5: Нажмите Настройки при необходимости указать параметры вывода.
Шаг 6: Выберите папку назначения и выберите Сохраните для экспорта извлеченного документа.
Часть 7. Советы, которые могут повысить вероятность преобразования фотографии в текст
Если вам не удается преобразовать фотографии в текст, вы можете рассмотреть несколько возможных причин. Вы также можете рассматривать их как небольшие советы по увеличению возможности преобразования OCR.
- Фотография должна быть четкой при хорошем освещении.

- Некоторые конвертеры OCR не могут читать и преобразовывать рукописный текст.
- Текст должен быть черным на белом фоне.
Рекомендация: Лучшее программное обеспечение для конвертации фотографий с пакетной обработкой для Windows и Mac
Если вам нужно пакетное преобразование форматов, изменить размер фотографий, добавьте водяной знак и примените Photo Effects, WidsMob ImageConvert должен быть вашим первым выбором. Вы можете получить мгновенное окно предварительного просмотра в течение всего процесса редактирования фотографий.
Win СкачатьMac Скачать
- Конвертировать формат RAW с цифровыми зеркальными фотокамерами с 6-кратной скоростью обработки.
- Превращайте фотографии в форматы JPEG, JPEG 2000, PNG, TIFF, BMP и другие.
- Измените размер, переименуйте, поверните, добавьте границу, добавьте текстовый / графический водяной знак в пакетном или индивидуальном порядке.

- Простой, понятный, безопасный и удобный интерфейс.
Эти шаги – все, что вам нужно для преобразования фотографий в текст на Windows / Mac / iPhone / Android / Online. Здесь вы можете получить как бесплатные, так и профессиональные услуги OCR. Есть вопросы о преобразовании изображения в текст? Просто свяжитесь с нами.
Win СкачатьMac Скачать
Вы можете быть заинтересованы
- 6 методов простого и эффективного преобразования фотографий в PDF
- Конвертируйте TIFF в PDF бесплатно – 4 окончательных решения, которые вы должны знать
- Как легко превратить фотографию в живопись на iPhone / Android / в Интернете
Программа которая переводит текст с фотографии
Содержание:
- 1 который поможет получить напечатанный текст из PDF документов и фотографий
- 2 Принцип работы ресурса
- 3 Наши преимущества
- 4 Основные возможности
- 5 Translate.
 ru
ru - 6 Яндекс.Переводчик
- 7 Microsoft
- 8 Google Translate
- 9 Translator Foto – Voice, Text and File Scanner
- 10 TextGrabber
- 10.0.1 Оставьте первый комментарий
- 10.1 Оставить комментарий Отменить ответ
- 11 Translate.Ru
- 11.1 Прочие функции Translate.Ru
- 12 Яндекс.Переводчик
- 12.1 Другие возможности Яндекс.Переводчика
- 13 Переводчик Microsoft
- 13.1 Прочие функции и возможности переводчика Microsoft
- 14 Google Translate
- 14.1 Другие функции Google Translate
- 15 Translator Foto – Voice, Text & File Scanner
- 15.1 Остальные возможности Translator Foto – Voice, Text & File Scanner
- 16 TextGrabber
который поможет получить напечатанный текст из PDF документов и фотографий
Принцип работы ресурса
Отсканируйте или сфотографируйте текст для распознавания
Загрузите файл
Выберите язык содержимого текста в файле
После обработки файла, получите результат * длительность обработки файла может составлять до 60 секунд
- Форматы файлов
- Изображения: jpg, jpeg, png
- Мульти-страничные документы: pdf
- Сохранение результатов
- Чистый текст (txt)
- Adobe Acrobat (pdf)
- Microsoft Word (docx)
- OpenOffice (odf)
Наши преимущества
- Легкий и удобный интерфейс
- Мультиязычность
Сайт переведен на 9 языков - Быстрое распознавание текста
- Неограниченное количество запросов
- Отсутствие регистрации
- Защита данных.
 Данные между серверами передаются по SSL + автоматически будут удалены
Данные между серверами передаются по SSL + автоматически будут удалены - Поддержка 35+ языков распознавания текста
- Использование движка Tesseract OCR
- Распознавание области изображения (в разработке)
- Обработано более чем 5.7M+ запросов
Основные возможности
Распознавание отсканированных файлов и фотографий, которые содержат текст
Форматирование бумажных и PDF-документов в редактируемые форматы
Приветствуем студентов, офисных работников или большой библиотеки!
У Вас есть учебник или любой журнал, текст из которого необходимо получить, но нет времени чтобы напечатать текст?
Наш сервис поможет сделать перевод текста с фото. После получения результата, Вы сможете загрузить текст для перевода в Google Translate, конвертировать в PDF-файл или сохранить его в Word формате.
OCR или Оптическое Распознавание Текста никогда еще не было таким простым. Все, что Вам необходимо, это отсканировать или сфотографировать текст, далее выбрать файл и загрузить его на наш сервис по распознаванию текста. Если изображение с текстом было достаточно точным, то Вы получите распознанный и читабельный текст.
Если изображение с текстом было достаточно точным, то Вы получите распознанный и читабельный текст.
Сервис не поддерживает тексты написаны от руки.
Поддерживаемые языки:
Русский, Українська, English, Arabic, Azerbaijani, Azerbaijani — Cyrillic, Belarusian, Bengali, Tibetan, Bosnian, Bulgarian, Catalan; Valencian, Cebuano, Czech, Chinese — Simplified, Chinese — Traditional, Cherokee, Welsh, Danish, Deutsch, Greek, Esperanto, Estonian, Basque, Persian, Finnish, French, German Fraktur, Irish, Gujarati, Haitian; Haitian Creole, Hebrew, Croatian, Hungarian, Indonesian, Icelandic, Italiano, Javanese, Japanese, Georgian, Georgian — Old, Kazakh, Kirghiz; Kyrgyz, Korean, Latin, Latvian, Lithuanian, Dutch; Flemish, Norwegian, Polish Język polski, Portuguese, Romanian; Moldavian, Slovakian, Slovenian, Spanish; Castilian, Spanish; Castilian — Old, Serbian, Swedish, Syriac, Tajik, Thai, Turkish, Uzbek, Uzbek — Cyrillic, Vietnamese
© 2014-2019 img2txt Сервис распознавания изображений / v. 0.6.5.0
0.6.5.0
Приветствую тебя, школьник, студент, или просто посетитель сайта, изучающий иностранные языки. Эта статья все же будет больше полезна для первых двух категорий, т.к. во время обучения в любых учреждениях образования приходится сталкиваться с массой текстов, многие из которых к тому же нужно переводить. В этой статье будет рассмотрено несколько самых лучших приложений для смартфонов , позволяющих распознавать текст с фотографии и делать его перевод.
Возможно, Вам будет интересно:
Translate.ru
Замечательная программа Translate.ru позволяет не только распознавать тексты с фотографий, экрана компьютера или книги, а также переводить их, но и обучает правильному произношению, что немаловажно при изучении иностранных языков. В состав приложения входит три части: переводчик, словарь и аудиопомошник. С помощью программы можно делать переводы с или на 18 языков. Помимо наиболее популярных, здесь присутствует греческий, иврит, турецкий, каталонский и прочие языки. Нужный для изучения язык вы сможете загрузить в приложение отдельно.
Нужный для изучения язык вы сможете загрузить в приложение отдельно.
Для того чтобы Translate.ru перевел текст необходимо просто навести камеру на нужный участок, либо загрузить фотографию с галереи. Испытания программы на английском, немецком и французском языках прошли успешно, а вот иероглифы Translate.ru переводить не хочет.
Основные возможности приложения Translate.ru:
- В программе можно задать тему текста, чтобы улучшить точность перевода.
- Способно переводить слова и фразы, произносимые в микрофон смартфона.
- Встроенный голосовой помощник и разговорник помогут в тренировке произношения.
- Функция «диалог» позволяет в режиме реального времени переводить предложения и воспроизводить их на выбранном языке.
- Приложение на Айфонах интегрировано с iMassage.
- Автоматически сохраняет 50 последних записей, можно добавлять материалы в избранное.
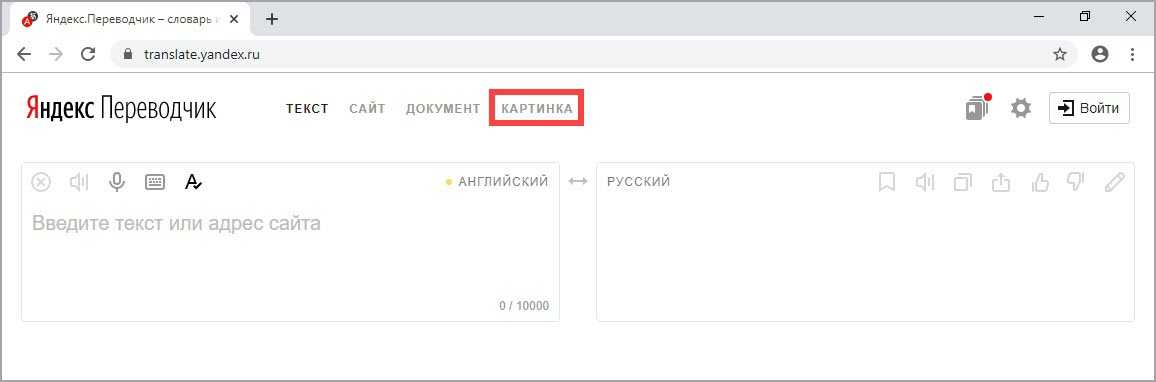
Яндекс.Переводчик
Яндекс для своего приложения по переводам текстов разработал собственные, и довольно эффективные алгоритмы. С такими распространенными иностранными языками, как английский, французский и немецкий, программа справляется отлично – перевод на русский получается очень качественным. А вот с азиатскими иероглифами и тут имеются проблемы, хотя среди многих других переводчиков Яндекс.Переводчик гораздо лучше переводит даже с китайского или японского языков.
С такими распространенными иностранными языками, как английский, французский и немецкий, программа справляется отлично – перевод на русский получается очень качественным. А вот с азиатскими иероглифами и тут имеются проблемы, хотя среди многих других переводчиков Яндекс.Переводчик гораздо лучше переводит даже с китайского или японского языков.
Всего в базе приложения содержится более 90 зарубежных языков. Почти все они доступны при работе в режиме онлайн. Основные же европейские языки загружены в программу, поэтому могут быть использованы без подключения к интернету. С фотографий Яндекс.Переводчик переводит 12 языков.
Процесс работы этого приложения аналогичен предыдущему – нужно поймать в объектив камеры требуемый отрезок текста и сфотографировать его. Также можно воспользоваться картинками, находящимися в галереи. Чтобы начать работу нужно зарегистрироваться в программе. Если у вас есть почта в Яндексе, то можно воспользоваться ею для входа в приложение.
Основные возможности приложения:
- Способен переводить не только фотографии и текстовые документы, но и веб-страницы, тексты приложениях, содержимое буфера обмена.
- Переведенные тексты сохраняются, их можно добавлять в папку «избранное».
- Можно произносить слова и фразы в микрофон для их перевода.
- Приложение способно произноситьтексты на английском, русском и турецком языках.
- Автоматически определяет язык.
- Совместимо с другими приложениями и устройствами: Андроит Wear или Apple Watch. На часах отображаются переведенные слова и фразыю
Microsoft
Переводчик от Microsoft очень удобен, понятен в управлении и функционален. Способен переводить тексты с более чем 60 языков. Приложение может работать, как онлайн, так и оффлайн. Чтобы программа смогла работать без подключения к интернету, необходимо скачать и загрузить необходимые языковые пакеты.
Преимуществом приложения Microsoft можно считать возможность перевода по фотографии почти со всех 60-ти поддерживаемых языков. Это первая программа, которая терпимо справилась с переводом корейского и китайского языков.
Как и в предыдущих программах для перевода отрывков текста с фото, в Microsoft необходимо нажать на кнопочку с миниатюрой фотоаппарата и сфокусировать объектив на нужном отрезке текста. Также можно загружать изображения с галереи и выполнять их перевод.
Возможности программы Microsoft:
- Возможность синхронизировать и переводить фразы между собеседниками в онлайн-беседе, число которых может достигать 100 человек.
- Благодаря наличию словаря и разговорнику, можно включить функцию произношения и транскрипции слов и фраз.
- Возможен перевод надписей и текстов в различных приложениях.
- Переведенные материалы сохраняются, их можно добавлять в избранное.
- Синхронизация со смарт-часами.

Google Translate
Ну и конечно же, как можно пропустить самый известный из существующих – Гугл Переводчик?! Google Translate рекордсмен не только по популярности, но и по числу языков – 103. Причем 59 из них могут функционировать автономно без подключения к интернету. С фотографий приложение может переводить на 39 языков.
Считается, что качество перевода от Гугла идеальное, и поэтому многие другие разработчики равняются на него. Действительно, некоторые переведенные тексты даже не требуют поправок. Эта программа также неплохо справилась с переводом сфотографированных иероглифов.
Процесс перевода с фотографии или загруженной с галереи картинки точно такой, как и в предыдущих программах. Нужно нажать на иконку камеры и сфотографировать требуемый текст.
Возможности Google Translate:
- Поддержка функции разговорника с 32-мя языками.
- Переводит тексты, написанные от руки курсивом.

- Поддерживает возможность перевода текстов из приложений;
- Переводит голосовые сообщения, произносит тексты;
- Запоминает материалы, позволяет сохранять в избранное.
Translator Foto – Voice, Text and File Scanner
Приложение Translator Foto не столь функционально, как его именитые конкуренты, однако качество текстов довольно высокое. Кроме того, программа работает с более чем 100 языками. Как следует из названия приложения, оно способно переводить с фотографий, голосовых сообщений, текстов и отсканированных файлов.
Основное назначение Translator Foto – переводить тексты с фотографий. Для реализации этой функции нужно нажать на значок с фотоаппаратом, навести на текст и сфотографировать. Также можно загрузить фотографию из галереи. По уровню распознания и качеству перевода сфотографированных текстов Translator Foto не уступает Яндексу и Майкрософт.
Возможности и функции Translator Foto
- Распознает сказанные в микрофон слова и фразы, делает их перевод.

- Переводит набранные тексты, или скопированные из буфера обмена.
- Произношение переведенного текста.
- Возможна передача файла с переведенным текстом между пользователями приложения.
- Сохраняются переводы, можно добавлять в избранное.
TextGrabber
TextGrabber – детище ведущих разработчиков лингвистического ПО ABBYY. Пускай, этот переводчик и немного уступает по точности перевода тому же Google Translate, однако по точности распознания отсканированного текста он уверенно лидирует. Без интернета программа способна переводить с 10 языков, при поддержке онлайн доступно свыше 100 языков. С фотографии или отсканированного текста приложение способно переводить с 60 иностранных языков.
TextGrabber способна распознать и автоматически перевести тексты, которые снимаются на фото или видео. Фото-режим используется при переводе маленьких текстов, когда все содержимое помещается в объектив камеры. Видео-съемка позволяет распознавать и переводить большие текстовые участки, например, в учебниках или книгах.
Видео-съемка позволяет распознавать и переводить большие текстовые участки, например, в учебниках или книгах.
Единственный недостаток TextGrabber – постоянно всплывающее приглашение на платную подписку.
- Возможен перевод с фотографий, загружаемых с галереи.
- Редактирование переводимых текстов в ручном режиме.
- В бесплатной версии можно создать до 3 заметок (в платной – неограниченно).
- Кнопки и ссылки, переведенные в приложениях и на веб-страницах остаются по-прежнему кликабельными.
- Возможна передача переводов в другие программы, копирование текста в буфер обмена.
Пожалуй, это основные приложения для Androis и iOS, позволяющие распознавать и переводить текст. Если вы можете предложить альтернативные программы, которые в чем-то лучше перечисленных, напишите, если не сложно, об этом в комментариях.
Оставьте первый комментарий
Оставить комментарий
Отменить ответДля отправки комментария вам необходимо авторизоваться.
Ну, здравствуй, осень. Привет, «долгожданный» учебный год. До следующего лета, блаженное безделье и милые сердцу развлекушки. Пришла пора вгрызаться в гранит науки.
Сегодняшний обзор я посвящаю школьникам, студентам и всем, кто получает образование. Вашему вниманию – 6 бесплатных мобильных приложений для распознавания и перевода текста из фото, которые больше всего нравятся пользователям. Эти программы уберегут ваши зубы от слишком быстрого стачивания при изучении иностранных языков и не только.
Translate.Ru
Translate.Ru – продукт одного из лучших разработчиков систем автоматизированных переводов PROMT, справится не только с текстом на сфотканной странице учебника или мониторе ПК, но и научит правильному произношению иностранных слов, а также поможет понять, о чем говорит препод.
Приложение представляет собой комплекс из трех частей: переводчика, словаря и разговорника. Оно поддерживает 18 популярных иностранных языков, в том числе японский, финский, корейский, португальский, иврит, турецкий, каталонский, китайский, арабский, греческий, голландский и хинди. Пакеты языков загружаются по выбору пользователя.
Пакеты языков загружаются по выбору пользователя.
Чтобы перевести текст с картинки, достаточно навести на нее камеру или загрузить из галереи. Как показал эксперимент, с английскими, французскими и немецкими надписями на фото Translate.Ru справляется на ура, но с восточными языками дела обстоят не очень. Фрагмент на китайском программа не распознала вообще, на корейском – перевела отдельные фразы.
Прочие функции Translate.Ru
- Возможность выбора тематики переводимого текста, что повышает точность результата.
- Считывание и перевод текстов из приложений и буфера обмена.
- Перевод слов и фраз, сказанных в микрофон.
- Словарь и разговорник с голосовым помощником (произношение иностранных слов).
- Режим «Диалог» – возможность переводить вашу речь и сообщения собеседника на нужные языки в реальном времени.
- Интеграция с мессенджером iMessage на устройствах iOS.
- Хранение на телефоне 50 последних переведенных материалов.
 Ведение списка избранного.
Ведение списка избранного.
Яндекс.Переводчик
Мобильный Яндекс.Переводчик использует собственные, тоже весьма эффективные алгоритмы. Качество переводов на русский с трех главных европейских языков (английского, немецкого и французского) можно оценить на «хорошо с плюсом», с азиатских и других – несколько ниже, но в сравнении со многими программами-аналогами его уровень более чем приемлемый.
Яндекс поддерживает свыше 90 национальных языков. Большинство из них доступны только онлайн, но 3 основных, а также турецкий, итальянский и испанский загружены в программу изначально и могут использоваться автономно. В режиме фотоперевода доступны 12 языков. Помимо перечисленных выше, это польский, китайский, португальский, чешский и украинский.
Чтобы перевести текст с изображения с помощью Яндекса, достаточно навести камеру на картинку и коснуться кнопки спуска. Для перевода фото из галереи коситесь миниатюры, которая расположена слева от кнопки спуска камеры.
Программа требует регистрации. Если вы используете на устройстве почтовый аккаунт Яндекс, вход в него будет выполнен автоматически.
Другие возможности Яндекс.Переводчика
- Перевод веб-страниц, приложений (через контекстное меню в Андроиде 6.0 и новее), содержимого буфера обмена.
- Сохранение истории переведенных материалов, добавление в избранные.
- Голосовой ввод переводимого текста.
- Произношение слов и фраз на английском, турецком и русском.
- Автоопределение языка.
- Подсказки для быстрого набора иностранных слов.
- Поддержка смарт-часов Apple Watch и Android Wear: отображение на экране перевода слов и целых фраз, произнесенных в микрофон.
Переводчик Microsoft
Переводчик Microsoft – стильно оформленное, удобное и функциональное приложение, способное на точные и быстрые переводы с 60-ти национальных языков. Работает онлайн и офлайн. Для использования программы в режиме офлайн выбранные языковые пакеты придется загрузить на устройство.
В отличие от Яндекса, продукт Microsoft поддерживает фотопереводы на все или почти все 60 языков (об ограничении ничего не сказано). Нельзя утверждать, что их качество всегда на высоте, но отрывок текста на корейском был распознан и переведен довольно прилично, на китайском – чуть хуже.
Программа умеет переводить надписи на изображениях, отснятых на камеру, и хранящихся в галерее устройства. Для перевода текста с внешней картинки коснитесь кнопки с фотоаппаратом и наведите объектив на интересующую область.
Кнопка загрузки в программу фото из галереи находится в этом же разделе.
Прочие функции и возможности переводчика Microsoft
- Синхронный перевод произнесенных фраз в онлайн-беседах с количеством участников до 100 человек.
- Встроенный словарь и разговорник с транслитерацией и произношением переводимых фраз.
- Перевод текстов в других программах через контекстное меню (поддерживается, начиная с Андроида 6.0).
- Сохранение истории и ведение списка избранного.

- Поддержка смарт-часов Android Wear и Apple Watch – отображение перевода произнесенных слов и фраз на экране.
Google Translate
Google Translate, пожалуй, самое известное и всенародно любимое средство автоматических переводов. И рекордсмен по количеству поддерживаемых языковых пакетов – здесь их целых 103 и из них 59 доступны в автономном режиме. Фотоперевод текстов с картинок возможен на 39 языков.
Качество переводов сервисом Google Translatе принято за эталон, на который равняются конкуренты. Многие обработанные им тексты почти не требуют ручных исправлений, но достичь в этом деле абсолютного идеала, к сожалению, невозможно. Кстати, тестовые фрагменты на китайском и корейском языках, сфотографированные с экрана ноутбука, распознались вполне корректно.
Чтобы выполнить фотоперевод в приложении Google Translatе, коснитесь иконки камеры и наведите последнюю на нужный объект. Что делать дальше, думаю, понятно без пояснений.
Другие функции Google Translate
- Разговорный режим (синхроперевод с 32 языков).

- Режим рукописного вода (перевод написанного от руки).
- Перевод текстовых данных из приложений и СМС-сообщений.
- Разговорник (пустой, заполняется пользователем).
- Сохранение истории и списка избранного.
- Голосовой ввод и озвучивание переведенных фраз.
Translator Foto – Voice, Text & File Scanner
Приложение Translator Foto – Voice, Text & File Scanner хоть и имеет меньший набор функций, но работает ничуть не хуже конкурентов. Наоборот, даже лучше многих, поскольку оно, как и Google Translate, поддерживает 100 с лишним языков.
Перевод текста из фото – основная функция программы. Чтобы ею воспользоваться, коснитесь кнопки с изображением фотоаппарата, выберите источник – галерею или новый снимок. При выборе второго варианта запустится приложение «Камера». После съемки фотография текста, который вы хотите перевести, загрузится в программу. Для запуска переводчика коснитесь кнопки в правом нижнем углу снимка.
Translator Foto довольно сносно распознает языки печатного текста на картинках и неплохо переводит их на русский. Точность результатов почти на том же уровне, что у продуктов Microsoft и Яндекс.
Остальные возможности Translator Foto – Voice, Text & File Scanner
- Распознавание и перевод произнесенных фраз.
- Перевод скопированного или вручную введенного текста.
- Озвучивание переводимых фраз.
- Сохранение в другой программе или пересылка другому пользователю набранного (скопированного) текста вместе с переводом.
- Сохранение истории и списка избранного.
TextGrabber
TextGrabber вышел «из-под пера» ведущего разработчика программных продуктов в области лингвистики – компании ABBYY. Возможно, как переводчик он и проигрывает Google Translate, но по точности распознавания печатных строк на изображениях ему, пожалуй, нет равных. При подключении программы к Интернету для переводов доступно более 100 иностранных языков, в автономном режиме – 10. Распознавание текстов ведется на 60-ти с лишним языках.
Распознавание текстов ведется на 60-ти с лишним языках.
Программа распознает и переводит печатные надписи на изображениях в режиме фото- и видеосъемки. Первый режим удобен, когда картинка небольшая и полностью помещается на экране мобильного устройства. Второй – незаменим при распознавании текстов на больших поверхностях, например, на страницах книг или мониторе компьютера.
TextGrabber работает быстро и четко, но слишком уж навязчиво предлагает подписаться на платную версию. Хотя это его единственный замеченный недостаток.
изображений iPhone в текст: как преобразовать скриншоты, изображения и многое другое
Проверенная временем комбинация копирования и вставки является основным продуктом продуктивности, но она может полностью остановиться, когда вам нужно быстро получить текст из реального мира или существующие скриншоты и изображения. Прочтите, как преобразовать изображения iPhone в текст, доступный прямо в буфере обмена.
Независимо от того, хотите ли вы быстро преобразовать изображения в текст из Twitter, Интернета или собственных снимков экрана, или хотите получить данные из реального мира и упростить их сохранение, обмен и т. д., iPhone — удобный инструмент для этого. случаться.
д., iPhone — удобный инструмент для этого. случаться.
Несмотря на то, что существует множество приложений, предлагающих сканирование OCR (оптическое распознавание символов) для iPhone и iPad (Genius Scan — отличный расширенный вариант), гораздо реже можно найти приложение, которое немедленно преобразует изображения и многое другое в текст прямо в вашем буфере обмена. .
Это важное различие, так как традиционные приложения для сканирования с OCR обычно требуют сохранения новых документов в формате PDF (или других форматов), а затем вам нужно открыть PDF-файл, найти нужный текст и скопировать его. Итак, давайте рассмотрим варианты оптимизации процесса.
Связанный: Протестировано: TextSniper — отличная утилита для Mac для преобразования графики в текст
LiveScan для iPhone, iPad и Mac есть также версия LiveScan для Mac. Приложение разработано Gentlemen Coders, которые создали популярное приложение для редактирования фотографий RAW Power для iOS/macOS.

Используется
В ходе короткого процесса настройки вы можете выбрать, хотите ли вы обнаружить «английский, французский, немецкий и т. д.». или «китайские иероглифы».
Приложение имеет простой и эффективный пользовательский интерфейс, в котором вы можете либо нажать/перетащить, чтобы преобразовать изображения в текст в режиме реального времени с помощью камеры, либо использовать изображения/скриншоты из вашей библиотеки фотографий.
При использовании камеры iPhone вы можете нажать кнопку спуска затвора в LiveScan, чтобы остановить изображение, а затем перетащить, чтобы выбрать то, что вы хотите преобразовать в текст (это не сохранит вашу библиотеку фотографий). Или для более быстрого преобразования вы можете коснуться или перетащить текст, не используя кнопку спуска затвора.
Вы также можете нажать кнопку «Библиотека фотографий» слева от кнопки спуска затвора, чтобы выбрать снимок из собственной библиотеки.
В нашем использовании LiveScan работает быстро и точно. После того, как он идентифицирует ваш текст, вы можете скопировать его, поделиться им, выполнить быстрый поиск в Google или Google Translate. Вы даже можете нажать на черное текстовое поле, чтобы отредактировать его вручную.
После того, как он идентифицирует ваш текст, вы можете скопировать его, поделиться им, выполнить быстрый поиск в Google или Google Translate. Вы даже можете нажать на черное текстовое поле, чтобы отредактировать его вручную.
Кроме того, для телефонных номеров, адресов электронной почты, адресов и т. д. вы можете сделать долгое нажатие, чтобы получить контекстные параметры.
Еще одним аспектом, который нам нравится в LiveScan, является политика конфиденциальности, он «никогда не сохраняет содержимое экрана и не передает его куда бы то ни было».
LiveScan для iPhone, iPad и Mac предлагает бесплатную семидневную пробную версию, а затем стоит 0,9 доллара США.9 в месяц, 5,99 долларов в год или всего 9,99 долларов за пожизненный доступ.
TextSniper
Мой коллега Бен Лавджой протестировал TextSniper для Mac. Он был очень впечатлен этим, сказав: «Я поражен тем, насколько он хорош» благодаря его скорости и точности.
Было бы здорово увидеть версию этого приложения для iPhone/iPad, но пока это просто приложение TextSniper для Mac от разработчика Валерия Богукиса.
Примечательно, что в App Store есть «Text Sniper — Instant OCR», но я быстро понял, что это не то же приложение, что и «TextSniper для Mac». все (и похоже, что он был заброшен – последний раз обновлялся в 2018 году). Так что держитесь подальше от приложения iOS Text Sniper — Instant OCR от Glyphin SPRL.
SnipCopy для iPhone и iPad
Другим приложением, с помощью которого мы пытались преобразовать изображения iPhone в текст, было SnipCopy. Приложение утверждает, что делает то же самое, что и LiveScan, и использует бесплатную модель с поддержкой рекламы.
К сожалению, нам не удалось заставить приложение работать, и оно выдало «Ошибка: модуль OCR недоступен».
Приложение также не имеет полировки пользовательского интерфейса, которую делает LiveScan. Но ошибка, с которой мы столкнулись, может быть временной проблемой, и SnipCopy может стоить того, если вы хотите попробовать бесплатный вариант.
Подробнее Учебники 9to5Mac:- iPhone: как улучшить Face ID с помощью маски, включая новую функцию разблокировки Apple Watch
- Как использовать функцию Apple «Найти мои AirPods», чтобы найти потерянные наушники
- Лучшие семейные зарядные устройства для iPhone и iPad
- Что делать со старыми и умирающими AirPods: утилизация, замена и продажа
FTC: Мы используем автоматические партнерские ссылки, приносящие доход. Еще.
Еще.
Посетите 9to5Mac на YouTube, чтобы узнать больше новостей Apple:
Вы читаете 9to5Mac — экспертов, которые день за днем сообщают новости об Apple и окружающей ее экосистеме. Обязательно заходите на нашу домашнюю страницу, чтобы быть в курсе всех последних новостей, и следите за новостями 9to5Mac в Twitter, Facebook и LinkedIn, чтобы оставаться в курсе событий. Не знаете, с чего начать? Ознакомьтесь с нашими эксклюзивными историями, обзорами, практическими рекомендациями и подпишитесь на наш канал YouTube
Вставьте изображение в текст с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем, как поместить изображение в текст с помощью Photoshop , очень популярного эффекта, который также очень легко сделать благодаря мощности обтравочных масок Photoshop, поскольку мы вот-вот увидим!
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, см. полностью исправленную и обновленную версию этого руководства. Вот эффект, которого мы добиваемся:
Если вы используете Photoshop CC или CS6, см. полностью исправленную и обновленную версию этого руководства. Вот эффект, которого мы добиваемся:
Финальный эффект “изображение в тексте”.
Начнем!
Как поместить изображение в текст
Шаг 1. Откройте фотографию, чтобы поместить ее в текст
Во-первых, нам нужно изображение, которое мы собираемся поместить внутрь нашего текста. Я буду использовать это панорамное фото Гавайев:
.Вид на океан с Гавайев.
Смотрите обучающее видео на нашем YouTube канале!
Шаг 2: Дублируйте фоновый слой
Если мы посмотрим на палитру слоев, то увидим, что в настоящее время у нас есть один слой с именем 9.0053 Фон . Этот слой содержит наше изображение. Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl+J (Win) / Command+J (Mac). Если мы еще раз посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя. Исходный фоновый слой находится внизу, а копия фонового слоя, который Photoshop автоматически назвал «Слой 1», находится над ним:
Исходный фоновый слой находится внизу, а копия фонового слоя, который Photoshop автоматически назвал «Слой 1», находится над ним:
Палитра слоев Photoshop.
Шаг 3. Добавьте новый пустой слой между двумя слоями
Далее нам нужно добавить новый пустой слой между Фоновым слоем и «Слоем 1». В настоящее время «Слой 1» — это слой, выбранный в палитре «Слои». Мы можем сказать, какой слой выбран, потому что выбранный слой всегда выделен синим цветом. Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой непосредственно над любым выбранным в данный момент слоем, что означает, что Photoshop помещает слой над «Слоем 1». Это не то, чего мы хотим. Мы хотим, чтобы новый слой располагался под номером 9.0053 ниже «Уровень 1». Вот полезный трюк. Чтобы добавить новый слой ниже текущего выбранного слоя, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок New Layer в нижней части палитры слоев. Удерживание Ctrl (Win)/Command (Mac) — это трюк, чтобы поместить слой ниже текущего выбранного слоя:
Удерживание Ctrl (Win)/Command (Mac) — это трюк, чтобы поместить слой ниже текущего выбранного слоя:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой» в палитре «Слои».
Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный непосредственно между фоновым слоем и «Слоем 1»:
Палитра «Слои», показывающая новый пустой слой между фоновым слоем и «Слоем 1».
Шаг 4: Залейте новый слой белым цветом
На данный момент наш новый слой совершенно пустой. Давайте заполним его белым цветом, чтобы он отображался как белый фон после того, как мы поместили наше изображение внутрь текста. Перейдите к меню Edit в верхней части экрана и выберите Fill . Это вызовет диалоговое окно заливки Photoshop. Выберите Белый для Contents в верхней части диалогового окна, затем нажмите OK, чтобы выйти из диалогового окна:
Выберите «Белый» для параметра «Содержимое» в верхней части диалогового окна команды «Заливка».
В окне документа ничего не произойдет, так как изображение на «Слой 1» блокирует «Слой 2» из поля зрения, но если мы посмотрим на миниатюру предварительного просмотра слоя для «Слоя 2» в палитре «Слои», мы сможем убедитесь, что слой теперь заполнен сплошным белым цветом:
Миниатюра предварительного просмотра для «Слоя 2» показывает, что слой теперь заполнен белым цветом.
Шаг 5: Выберите «Слой 1» в палитре слоев
Пришло время добавить наш текст, но для того, чтобы увидеть текст, когда мы его добавим, нам нужно, чтобы текст отображался над «Слоем 1», иначе изображение на «Слое 1» заблокирует текст от просмотра. Чтобы убедиться, что мы видим наш текст, щелкните «Слой 1» в палитре слоев, чтобы выбрать его. Таким образом, как только мы начнем печатать, Photoshop создаст для нас новый текстовый слой и поместит текстовый слой прямо над «Слоем 1»: 9.0003
Нажмите «Слой 1» в палитре «Слои», чтобы выбрать его.
Шаг 6. Выберите инструмент «Текст»
Чтобы добавить текст, нам понадобится Photoshop Type Tool , поэтому выберите Type Tool из палитры Tools. Вы также можете быстро выбрать инструмент «Текст», нажав букву T на клавиатуре:
Вы также можете быстро выбрать инструмент «Текст», нажав букву T на клавиатуре:
Выберите инструмент «Текст».
Шаг 7. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите любой шрифт, который вы хотите использовать для эффекта. Как правило, шрифты с толстыми буквами работают лучше всего. Я собираюсь выбрать Arial Black. Пока не беспокойтесь о размере шрифта:
Выберите шрифт на панели параметров.
Шаг 8. Установите белый цвет в качестве цвета переднего плана
Этот шаг не является абсолютно необходимым, но чтобы помочь мне увидеть мой текст, я собираюсь использовать белый для цвета моего текста. Цвет, который вы выбираете для своего текста, на самом деле не имеет значения, так как мы скоро заполним текст изображением, но все же полезно иметь возможность видеть текст, когда мы его добавляем. Чтобы установить белый цвет текста, все, что нам нужно сделать, это установить Photoshop Цвет переднего плана с на белый. Сначала нажмите букву D на клавиатуре, что вернет цвета переднего плана и фона к значениям по умолчанию. Черный — это цвет по умолчанию для цвета переднего плана, а белый — цвет по умолчанию для цвета фона. Чтобы поменять их местами, чтобы белый стал цветом переднего плана, нажмите на клавиатуре букву X . Если вы посмотрите на образцы цвета переднего плана и фона в нижней части палитры инструментов, вы увидите, что белый цвет теперь является цветом переднего плана (левый образец):
Сначала нажмите букву D на клавиатуре, что вернет цвета переднего плана и фона к значениям по умолчанию. Черный — это цвет по умолчанию для цвета переднего плана, а белый — цвет по умолчанию для цвета фона. Чтобы поменять их местами, чтобы белый стал цветом переднего плана, нажмите на клавиатуре букву X . Если вы посмотрите на образцы цвета переднего плана и фона в нижней части палитры инструментов, вы увидите, что белый цвет теперь является цветом переднего плана (левый образец):
Установка белого цвета переднего плана также устанавливает белый цвет текста.
Шаг 9. Добавьте свой текст
С выбранным инструментом «Текст», выбранным шрифтом и белым цветом переднего плана щелкните внутри окна документа и добавьте свой текст. Поскольку я использую фотографию океана на Гавайях, я наберу слово «HAWAII»:
.Щелкните внутри документа и добавьте свой текст.
Когда вы закончите, нажмите на галочку вверху на панели параметров, чтобы принять текст.
Нажмите на галочку на панели параметров, чтобы принять текст.
Шаг 10. Измените размер и положение текста с помощью команды «Свободное преобразование»
На этом этапе вам, вероятно, потребуется изменить размер и положение текста, и мы можем сделать обе эти вещи с помощью команды Photoshop Free Transform . Нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы вызвать поле «Свободное преобразование» и маркеры вокруг текста, затем перетащите любой из маркеров, чтобы изменить размер текста. Если вы хотите изменить размер текста, не искажая его внешний вид, нажмите и удерживайте Нажмите клавишу Shift и перетащите любой из четырех угловых маркеров. Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите мышь, чтобы переместить текст внутри окна документа:
Используйте команду Free Transform в Photoshop, чтобы изменить размер и переместить текст.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 11: перетащите текстовый слой ниже «Слоя 1»
Теперь, когда у нас есть нужный текст, нам нужно переместить текстовый слой под текст в палитре слоев. Нажмите на текстовый слой, затем просто перетащите его вниз под «Слой 1». Вы увидите толстую черную линию между «Слой 1» и «Слой 2»:
.Перетащите текстовый слой ниже «Слоя 1».
Отпустите кнопку мыши, когда появится черная линия, чтобы поместить текстовый слой на место между «Слоем 1» и «Слоем 2»:
Текстовый слой теперь отображается между «Слой 1» и «Слой 2».
Шаг 12: снова выберите «Слой 1»
Нажмите еще раз на «Слой 1» в палитре слоев, чтобы выбрать его:
Текстовый слой теперь отображается между «Слой 1» и «Слой 2».
Текст временно исчезнет в окне документа, поскольку изображение на «Слое 1» блокирует его просмотр.
Шаг 13. Создание обтравочной маски
Чтобы создать иллюзию того, что фотография находится внутри текста, нам нужно использовать обтравочная маска . Это «прикрепит» фотографию на «Слое 1» к тексту на слое непосредственно под ним. Любые области фотографии, находящиеся непосредственно над буквами, останутся видимыми в документе. Остальная часть фотографии исчезнет из поля зрения.
Выбрав «Слой 1» в палитре «Слои», перейдите в меню «Слой » в верхней части экрана и выберите «Создать обтравочную маску» :
.Перейдите в меню «Слой» > «Создать обтравочную маску».
Если мы посмотрим в окно документа, мы увидим, что фотография теперь оказывается внутри текста:
Фотография теперь появляется внутри букв.
Шаг 14. Добавьте тень (необязательно)
Чтобы завершить эффект, я добавлю тень к буквам. Если вы хотите продолжить, сначала выберите тип слоя в палитре «Слои», затем щелкните значок «Стили слоя » в нижней части палитры «Слои»:
Выберите тип слоя, затем щелкните значок Стили слоя.
Выберите Drop Shadow из появившегося списка стилей слоя:
Выберите стиль слоя «Тень».
Откроется диалоговое окно Photoshop Layer Style с параметрами Drop Shadow в средней колонке. Я собираюсь оставить большинство параметров в покое, но я уменьшу Opacity тени примерно до 60% , чтобы она не была такой интенсивной, и я установлю Angle тени. тень на 120° :
Диалоговое окно «Стиль слоя», в котором отображаются параметры тени.
Когда закончите, нажмите OK, чтобы применить тень и выйти из диалогового окна Layer Style. Вот мой окончательный эффект «изображение в тексте»:
Финальный эффект “изображение в тексте”.
Следующий урок: Как поместить изображение в несколько текстовых слоев одновременно!
Размещение изображения в тексте — краткое изложение
В этом уроке мы многое рассмотрели. Вот краткое изложение шагов, когда вам это нужно:
Вот краткое изложение шагов, когда вам это нужно:
- В Photoshop откройте фотографию и нажмите Ctrl+J (Win) / Command+J (Mac), чтобы дублировать фоновый слой.
- Нажмите и удерживайте Ctrl (Win) / Command (Mac) и на панели «Слои» щелкните значок «Новый слой », чтобы добавить новый пустой слой между двумя существующими слоями.
- Перейдите к меню Edit в строке меню и выберите Fill . В диалоговом окне «Заливка» установите Использовать на Белый . Нажмите «ОК».
- На панели «Слои» выберите верхний слой (Слой 1), чтобы сделать его активным.
- Выберите Type Tool , затем на панели параметров выберите параметры шрифта.
- Установите цвет переднего плана на белый , затем щелкните в документе и добавьте свой текст.
- Нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать Free Transform , затем измените размер и положение текста по мере необходимости.
 Нажмите Введите (Win) / Верните (Mac), чтобы выйти из Free Transform.
Нажмите Введите (Win) / Верните (Mac), чтобы выйти из Free Transform. - На панели «Слои» перетащите слой «Текст» под фотографию на слое 1.
- Выберите Слой 1, чтобы сделать его активным, затем перейдите в меню Слой в строке меню и выберите Создать обтравочную маску .
- Чтобы добавить тень к тексту, на панели «Слои» щелкните значок « fx », выберите «Тень », затем установите «Угол» и «Непрозрачность» по мере необходимости.
И вот оно! Вот как легко поместить изображение в текст с помощью Photoshop! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Добавить текст к фотографии: текст к картинке с помощью текстового редактора изображения
Добавить текст к фотографии: текст к картинке с помощью текстового редактора изображения | Фоторедактор FotorПростой в использовании текстовый редактор с необычными шрифтами
Текстовый редактор Fotor предоставляет вам на выбор обширную библиотеку высококачественных стилей шрифтов, включая жирный шрифт, курсив, каллиграфию, рукописный ввод, сценарий и многое другое. Вы можете легко найти шрифты, которые соответствуют эстетике и тематике ваших фотографий. Кроме того, постоянно добавляются новые шрифты, так что у вас никогда не закончатся красивые шрифты для работы.
Вы можете легко найти шрифты, которые соответствуют эстетике и тематике ваших фотографий. Кроме того, постоянно добавляются новые шрифты, так что у вас никогда не закончатся красивые шрифты для работы.
Добавить текст к фото прямо сейчас
Изменение размера текста, цветов, интервалов, выравнивания и многое другое
Существует множество настраиваемых параметров, позволяющих вам экспериментировать с текстом. Экспериментируйте с разными цветами текста, изменяйте прозрачность текста, поворачивайте текст по вертикали или горизонтали, добавляйте эффект контура/тени, настраивайте расстояние между буквами и высоту строки и многое другое. У вас есть полный творческий контроль над вашим текстом.
Добавить текст к фото сейчас
Создавайте изображения с текстом как профессионал
Создание изображений с текстом — самая популярная вещь в социальных сетях! Если вы хотите добавить вдохновляющую цитату или просто несколько строк с подробным описанием настроения, которым вы хотите поделиться, Fotor поможет вам! Помимо добавления текста, есть встроенный клипарт, который вы можете применить, чтобы еще больше оживить ваши фотографии. Превратите свои снимки во что-то с сильным визуальным эффектом и выделитесь в Instagram, Facebook и других социальных сетях.
Превратите свои снимки во что-то с сильным визуальным эффектом и выделитесь в Instagram, Facebook и других социальных сетях.
Добавить текст к фотографии сейчас
Выделите текст с помощью комбинаций шрифтов
Не знаете, как соединить шрифты и выровнять текст? Вам не нужно. Фототекстовый редактор Fotor устранил разочарование, объединив множество предустановленных комбинаций шрифтов и макетов. Просто перетащите понравившуюся комбинацию шрифтов на изображения, добавьте текст и все. Экономьте время, выглядя профессионально!
Добавить текст к фотографии сейчас
Формат
Форматирование текста на фотографии или дизайне действительно может помочь ему выглядеть эстетично и оставаться симметричным. При добавлении текста к изображениям, фотографиям или шаблонам не забывайте учитывать размер. Большой размер текста подсознательно говорит аудитории, насколько он важнее. Противоположное верно для меньшего текста.
Добавить текст к фото сейчас
Цвет
Цвет представляет чувства и идеи, что делает его важным для успешного дизайна, фотографии или коллажа. Контраст и сопоставление дают разные эффекты, так что экспериментируйте и найдите то, что подходит именно вам. Добавьте к тексту разные цвета и завершите историю в своем изобразительном искусстве.
Добавить текст к фото сейчас
Прозрачность
Ваш текст будет выделяться жирным шрифтом или будет скрыт на заднем плане? Измените прозрачность текста, чтобы добиться идеальных результатов, чтобы изображение и буквы естественным образом сочетались друг с другом. Опять же, никаких навыков Photoshop не требуется.
Добавить текст к фото сейчас
Как добавить текст к фото?
- Нажмите кнопку «Добавить текст к фото сейчас», чтобы перейти на страницу редактирования.
- Нажмите «Открыть изображение», чтобы загрузить изображение, к которому нужно добавить текст.

- Просмотрите типы и шрифты, пролистывая их.
- Щелкните понравившийся вариант или перетащите его прямо на изображение.
- Измените текст и измените цвет, размер, фон или прозрачность.
- Нажмите кнопку «Загрузить», чтобы сохранить фотографии в удобном для вас формате.
Добавить текст к фото сейчас
Часто задаваемые вопросы
Как вставить текст в изображение?
Это очень просто. Перейдите в онлайн-редактор фотографий – Fotor, нажмите «Редактировать фото» и загрузите свое изображение. Затем нажмите «Текст» и вставьте текстовую панель в ваши изображения и введите слова, которые вы хотите добавить. После нескольких кликов вы можете придать своей фотографии что-то честное, чтобы придать ей контекст.
Как выбрать идеальный шрифт для дизайна?
В онлайн-конструкторе Fotor есть так много разных стилей шрифтов. Как ты мог выбрать? Тенденции шрифта будут вам полезны. Переменные шрифты, такие как старый или тонкий, черный или контурный, скорописный, довольно популярны в дизайне. Высококонтрастные шрифты, такие как Lust Display и Akagi, быстро привлекают внимание и производят впечатление.
Как ты мог выбрать? Тенденции шрифта будут вам полезны. Переменные шрифты, такие как старый или тонкий, черный или контурный, скорописный, довольно популярны в дизайне. Высококонтрастные шрифты, такие как Lust Display и Akagi, быстро привлекают внимание и производят впечатление.
Как добавить текст на фото как водяной знак?
Хотите превратить текст в водяной знак, чтобы люди не брали вашу работу? Это действительно легко сделать с помощью текстового редактора Fotor, потому что у него есть такая функция: прозрачность текста. Ниже приведен учебник для вас.
- Откройте Fotor.com и нажмите «Редактировать фото».
- Загрузите свое изображение, нажмите «Текст» и вставьте текстовое поле в свою фотографию.
- Введите слова, которые вы хотите добавить, и уменьшите прозрачность над панелью инструментов. Создание водяного знака в текстовом редакторе изображений Fotor занимает не более нескольких минут.
Как изменить цвет текста?
Вы всегда можете отредактировать цвета текста, чтобы они лучше соответствовали вашему дизайну. Вот как:
Вот как:
- Щелкните текст, который хотите изменить.
- Щелкните цветовую плитку рядом с селектором шрифта.
- Выберите цвет, который хотите применить к тексту. Если вы не видите цвет, который вам нравится, нажмите «+», чтобы найти больше цветов.
Какие текстовые шрифты бесплатны для коммерческого использования?
Хорошие новости: все текстовые шрифты на Fotor можно использовать в личных и коммерческих целях без ограничений. Наслаждайтесь и начните работать с Fotor прямо сейчас!
Fotor предлагает не только лучший текст для фото
Обрезать изображения
Хотите обрезать фотографию, чтобы она соответствовала размеру изображения вашего профиля в социальной сети? Бесплатная онлайн-обрезка изображений Fotor поможет вам с легкостью обрезать и изменить размер любого изображения до нужного вам размера! Просто загрузите свою фотографию, выберите нужные размеры, и за считанные секунды вы получите идеально обрезанное изображение.
Фоторамки
Если вы хотите украсить свои фотографии простой белой рамкой или художественной рамкой, Fotor предоставит вам все необходимое. Выбирайте из множества предустановленных фоторамок и рамок, и вы обязательно найдете идеальную для своих фотографий. Просто перетащите свои фотографии в рамки, и Fotor автоматически подгонит их. Это быстро и легко.
Фотоэффекты
Сотни потрясающих фотоэффектов от Fotor помогут вам создавать интересные изображения. От черно-белых эффектов, подчеркивающих текстуры на изображении, до винтажных эффектов, подчеркивающих ценность времени, независимо от того, какие фотоэффекты вам нравятся, Fotor — ваш идеальный выбор для ретуширования фотографий одним щелчком мыши.
Collage Maker
От простых фотосеток до модных фотоколлажей в Instagram — Fotor предлагает тысячи предустановленных макетов и шаблонов коллажей, охватывающих практически любой стиль. Просто выберите тот, который вам больше всего нравится, и вставьте свои фотографии. Вы получите потрясающий фотоколлаж за считанные минуты! Превратите свои повседневные моменты в прекрасное, вневременное визуальное искусство с Fotor прямо сейчас!
Вы получите потрясающий фотоколлаж за считанные минуты! Превратите свои повседневные моменты в прекрасное, вневременное визуальное искусство с Fotor прямо сейчас!
HDR
Инструмент HDR от Fotor использует передовую технологию HDR (расширенный динамический диапазон), чтобы сохранить детали, которые могут быть потеряны при использовании стандартных цифровых камер, и воспроизвести яркие цвета, которые видели ваши глаза. Просто загрузите три или более фотографий одной и той же сцены с разной экспозицией, и Fotor автоматически проанализирует их и объединит в богатое HDR-изображение.
Ретушь фотографий
Инструменты Fotor для ретуши фотографий упрощают редактирование селфи или портретных фотографий. Всего несколькими щелчками мыши вы можете удалить пятна, разгладить кожу, устранить покраснение глаз, отбелить зубы и даже придать своей фотографии цифровой вид! Это быстро и просто, и никаких дизайнерских навыков не требуется! Приведите себя в порядок вместе с Fotor!
Лучший бесплатный текст для фотографий онлайн
Добавление текста к изображениям еще никогда не было таким простым, как с фототекстовым редактором Fotor! С различными шрифтами как онлайн, так и офлайн, вы можете еще больше изменить любой текст фотографии с помощью расширенных текстовых функций и эффектов!
Добавить текст к фото сейчас
Дополнительные функции для фототекста
Узнайте больше о постах с фототекстом
10 лучших приложений Android для добавления текста к фотографиям на смартфонах
Невероятное количество фотографий создается каждый день, потому что мы все любим запечатлевать драгоценные моменты, которые мы переживаем, и делиться ими с друзьями. Селфи, групповые фотографии, пейзажи и другие виды изображений рассказывают истории нашей жизни, но иногда эти фотографии необходимо редактировать, чтобы полностью раскрыть их потенциал. Независимо от того, насколько потрясающими являются изображения, которые мы создаем с помощью наших смартфонов, приложения для редактирования фотографий, которые позволяют нам добавлять текст к фотографиям, гарантируют, что наши фотографии будут иметь успех в социальных сетях.
Селфи, групповые фотографии, пейзажи и другие виды изображений рассказывают истории нашей жизни, но иногда эти фотографии необходимо редактировать, чтобы полностью раскрыть их потенциал. Независимо от того, насколько потрясающими являются изображения, которые мы создаем с помощью наших смартфонов, приложения для редактирования фотографий, которые позволяют нам добавлять текст к фотографиям, гарантируют, что наши фотографии будут иметь успех в социальных сетях.
Если у вас есть смартфон Android и вы пытаетесь выяснить, какое приложение для добавления текста к фотографиям использовать, вы находитесь в нужном месте, потому что в этой статье мы познакомим вас с лучшими приложениями, доступными в настоящее время в магазине Google Play. Давайте посмотрим на некоторые из приложений, которые принесут вашим фотографиям сотни лайков в ваших аккаунтах в социальных сетях.
- 10 лучших Android-приложений для добавления текста к фотографиям в 2022 году
- Лучшая онлайн-платформа для добавления текста на фото в 2022 году
Wondershare DemoCreator
Необходимый инструмент для создания демонстраций, помогающий преподавателям, фрилансерам и геймерам вывести обмен идеями на новый уровень.
Скачать бесплатно Скачать бесплатно
Подробнее >
10 лучших Android-приложений для добавления текста к фотографиям в 2022 году
Если вы просто хотите добавить комментарий к своей фотографии, создать мем, написать подпись к своей фотографии или создать изображение, содержащее вдохновляющую цитату, приложения из нашего списка 10 лучших позволят вам достичь своей цели быстро и эффективно.
1. Фонто
Цена: Бесплатно
Совместимость: Android 4.0.3 или новее
Если вы ищете красиво оформленное приложение с удобным интерфейсом, то приложение Phonto — правильный выбор для вас. Приложение имеет более 200 встроенных шрифтов, которые сделают ваши фотографии стильными, но также позволяет вам загружать больше шрифтов, если вы хотите расширить и без того впечатляющую коллекцию шрифтов. Вы можете манипулировать текстом любым удобным для вас способом, регулировать его положение, изменять цвет и непрозрачность или выравнивать текст так, чтобы он идеально подходил к изображению.
Вы можете манипулировать текстом любым удобным для вас способом, регулировать его положение, изменять цвет и непрозрачность или выравнивать текст так, чтобы он идеально подходил к изображению.
Phonto можно загрузить бесплатно, но бесплатная версия приложения содержит рекламу, и вы должны совершать покупки в приложении, чтобы получить доступ ко всем функциям Phonto.
2. ПикЛаб
Цена: Бесплатно
Совместимость: Android 4.0.3 или новее
Фотографы со смартфонов, которым нужно мощное приложение для редактирования фотографий, которое также позволяет им добавлять текст к своим фотографиям, получат массу удовольствия, используя это приложение. PicLab позволяет вам выбирать из большой коллекции шрифтов, но его пользователи также могут изменять размер или поворачивать текст без особых усилий. В дополнение к превосходному выбору шрифтов PicLab предлагает замечательные иллюстрации, а также фотофильтры и эффекты, которые помогут вам создавать великолепные фотографии. Если вы хотите использовать свой собственный почерк, инструмент рисования приложения может многое предложить.
Если вы хотите использовать свой собственный почерк, инструмент рисования приложения может многое предложить.
Вложение небольшой суммы денег в покупки в приложении может помочь вам избавиться от рекламы, которая присутствует в бесплатной версии этого приложения.
3. Текстграмма
Цена: Бесплатно
Совместимость: Android 3.0 или более поздняя версия
Делать фотографии с помощью телефона Android достаточно просто, но добавление текста или редактирование фотографий может быть процессом, требующим времени и самоотверженности. Приложение Textgram предназначено для быстрого и простого добавления текста к фотографиям и, как следует из его названия, позволяет вам делиться фотографиями, содержащими текст, в Instagram. Приложение предлагает большой выбор фонов, наклеек и фильтров, которые только добавляют визуальной привлекательности изображениям, обработанным с помощью Textgram. Более того, вы также можете выбрать соотношение сторон, чтобы оно идеально подходило к вашей обложке Facebook или любой другой социальной сети, в которой вы хотите поделиться.
Textgram — не лучший выбор, если вы хотите использовать расширенные функции редактирования фотографий, поскольку он предоставляет только базовые инструменты для обработки фотографий.
4. Студия шрифтов
Цена: Бесплатно
Совместимость: Android 4.0 или новее
Каждый, кто решит установить Font Studio, может стать художником, поскольку шрифты и все другие функции, предоставляемые приложением, позволяют им создавать стильные изображения, от которых у зрителя захватывает дух. Добавить текст к вашим фотографиям с помощью Font Studio очень просто, потому что вам нужно всего лишь выбрать один из 120 встроенных шрифтов и ввести нужный текст. Приложение также позволяет добавлять несколько слоев текста, изменять его размер, настраивать цвет, прозрачность или применять фильтры, которые еще больше украсят ваши фотографии.
Людей, скачавших это приложение, может немного разочаровать его бесплатная версия, поскольку она содержит рекламу.
5. ДИЗАЙН 1: ФОТО РЕДАКТОР
Цена: Бесплатно
Совместимость: Android 4.0 или новее
Если вы ищете многофункциональное приложение, позволяющее быстро добавлять текст к фотографиям, то вам понравится фоторедактор Designs 1. Коллекция из более чем 50 шрифтов позволяет выбрать шрифт, который лучше всего подходит для вашей фотографии, а 50 фоновых изображений, представленных в этом приложении, позволяют создавать собственные изображения. Наклейки, рамки и фильтры также предоставляются приложением Designs 1, а функции форматирования текста позволяют вам манипулировать текстом любым удобным для вас способом.
Несмотря на то, что Designs 1 Photo Editor прост и удобен в использовании, более продвинутые создатели изображений могут найти приложение немного не в восторге.
6. Соль
Цена: Бесплатно
Совместимость: Зависит от устройства
Более 500 000 установок свидетельствуют о том, что Salt является одним из самых популярных приложений для преобразования текста в фото в 2022 году. Удобный интерфейс прост в навигации, а все, что вам нужно сделать, чтобы добавить текст к фотографии, — это дважды нажать на автоматически отображаемое текстовое поле. Владельцы бизнеса, которые хотят добавить логотипы в свои сообщения в социальных сетях, выиграют от использования Salt, потому что выполнить это действие с помощью этого приложения очень просто. Кроме того, пользователи приложения могут обрезать и изменять размер фотографий или добавлять водяные знаки к своим изображениям, чтобы защитить их от нарушений авторских прав.
Удобный интерфейс прост в навигации, а все, что вам нужно сделать, чтобы добавить текст к фотографии, — это дважды нажать на автоматически отображаемое текстовое поле. Владельцы бизнеса, которые хотят добавить логотипы в свои сообщения в социальных сетях, выиграют от использования Salt, потому что выполнить это действие с помощью этого приложения очень просто. Кроме того, пользователи приложения могут обрезать и изменять размер фотографий или добавлять водяные знаки к своим изображениям, чтобы защитить их от нарушений авторских прав.
Salt предназначен для владельцев бизнеса, нуждающихся в мощном инструменте для создания визуального контента, поэтому средние владельцы Android могут мало использовать некоторые из лучших функций приложения.
7. ИнстаЦитата
Цена: Бесплатно
Совместимость: Android 2.2 или более поздняя версия
Первое, что приходит на ум после использования этого приложения, это его функциональный дизайн. Все самые важные функции InstaQuote находятся на расстоянии одной подсказки. Приложение предлагает отличный выбор шрифтов, которые можно использовать для написания собственных вдохновляющих цитат, в то время как вы также можете использовать цитаты, включенные в бесплатную версию приложения. Функции форматирования текста, такие как межстрочный интервал, размер шрифта или цвет, позволят вам настроить каждое слово, которое вы добавляете к своим фотографиям, а также вы можете использовать встроенные шаблоны, чтобы произвести впечатление на своих друзей в социальных сетях.
Все самые важные функции InstaQuote находятся на расстоянии одной подсказки. Приложение предлагает отличный выбор шрифтов, которые можно использовать для написания собственных вдохновляющих цитат, в то время как вы также можете использовать цитаты, включенные в бесплатную версию приложения. Функции форматирования текста, такие как межстрочный интервал, размер шрифта или цвет, позволят вам настроить каждое слово, которое вы добавляете к своим фотографиям, а также вы можете использовать встроенные шаблоны, чтобы произвести впечатление на своих друзей в социальных сетях.
InstaQuote прост и удобен в использовании, но ему не хватает многих опций, которые сделали бы добавление текста к фотографиям более увлекательным.
8. Подпишите это
Цена: Бесплатно
Совместимость : Android 4.1 или новее
Подписи могут показаться не слишком важными, но на самом деле они являются отличным способом добавить контекст к вашим фотографиям. Приложение Caption It предоставляет быстрый и простой способ добавления подписей к фотографиям, которые вы сделали непосредственно из приложения, или к тем, которые уже есть в вашей фотопленке. Вы можете перетаскивать текст и располагать его любым удобным для вас способом, но приложение не предоставляет более продвинутых функций форматирования текста. Тем не менее, настройка цвета текста, выбор разных шрифтов или поворот изображений — это забавный и простой процесс.
Приложение Caption It предоставляет быстрый и простой способ добавления подписей к фотографиям, которые вы сделали непосредственно из приложения, или к тем, которые уже есть в вашей фотопленке. Вы можете перетаскивать текст и располагать его любым удобным для вас способом, но приложение не предоставляет более продвинутых функций форматирования текста. Тем не менее, настройка цвета текста, выбор разных шрифтов или поворот изображений — это забавный и простой процесс.
Caption Это инструмент для добавления подписей к фотографиям, и приложение не предлагает даже самых простых опций редактирования фотографий.
9. Добавьте текст к фотографии
Цена: Бесплатно
Совместимость: Android 2.3 и выше
Слава этого приложения более чем оправдана, поскольку оно снабжает своих пользователей всеми инструментами, необходимыми для создания привлекательных фотографий. Не ожидайте найти в этом приложении множество функций для редактирования фотографий, потому что, как следует из названия, это в основном инструмент для добавления текста к фотографиям. Тем не менее, большое количество различных шрифтов, классные речевые пузыри и превосходные функции форматирования текста делают приложение «Добавить текст на фото» уникальным в своем роде.
Тем не менее, большое количество различных шрифтов, классные речевые пузыри и превосходные функции форматирования текста делают приложение «Добавить текст на фото» уникальным в своем роде.
Чтобы поделиться фотографиями прямо из приложения, нужно просто нажать на кнопку «Поделиться», но некоторых пользователей реклама, содержащаяся в бесплатной версии приложения, может немного разочаровать.
10. Текст поверх фото
Цена: Бесплатно
Совместимость: 2.3.3 или выше
Приложение «Текст поверх фото» — это идеальный инструмент для добавления текста ко всем видам изображений. Вы можете использовать приложение, чтобы делать свои собственные фотографии или импортировать фотографии из фотопленки, но огромное количество фонов также позволяет вам использовать изображения, предоставленные приложением. Бесплатная версия «Текст поверх фото» включает опцию «Текст поверх известных людей», которая позволяет вставлять текст поверх таких знаменитостей, как Дональд Трамп, Барак Обама или Альберт Эйнштейн. Также можно объединить несколько фотографий в коллажи произвольной формы, а затем добавить текст поверх них, а также добавить смайлики к своим фотографиям и выразить свои эмоции.
Также можно объединить несколько фотографий в коллажи произвольной формы, а затем добавить текст поверх них, а также добавить смайлики к своим фотографиям и выразить свои эмоции.
Wondershare PixStudio позволяет редактировать изображения онлайн без какой-либо установки, а также бесплатно получать высококачественный вывод и дополнительные функции для написания текста. Эта программа довольно проста в использовании по сравнению с Photoshop, и вы можете потрясающе редактировать свое изображение даже без навыков работы с графикой. Wondershare PixCut — лучший онлайн-редактор фотографий в качестве альтернативы Photoshop и программным редакторам. И если вы искали более мощные функции, вы также можете получить их по доступным ценам.
Шаг 1 : Перейдите в PixStudio и выберите целевой дизайн. Если бы я собирался опубликовать свою фотографию в Instagram, я мог бы выбрать публикацию в Instagram.
Если бы я собирался опубликовать свою фотографию в Instagram, я мог бы выбрать публикацию в Instagram.
Шаг 2 : Выберите свой модный шаблон.
Шаг 3 : Загрузите изображение, к которому вы хотите добавить текст, а затем вы можете начать создавать свое изображение.
Шаг 4 : После того, как вы закончите свой дизайн, вы можете бесплатно загрузить его и опубликовать прямо в социальных сетях.
Вывод
Добавление текста к фотографиям — это весело, но это также может быть полезно для продвижения бизнеса в Интернете. Приложения, которые позволяют легко добавлять текст к фотографиям, сэкономят вам много времени и, возможно, денег, потому что вам не придется нанимать дизайнера для создания визуального контента, которым вы хотите поделиться в своих учетных записях в социальных сетях.
Приложения, представленные в этой статье, позволят вам поэкспериментировать и найти визуальный стиль, который вам больше всего нравится, и в то же время вы сможете поделиться идеями, мыслями и ценностями, которые вы считаете важными, с друзьями, подписчиками и деловыми партнерами.
По Лиза Браун
05 июля 2022 г., 18:06
Добавить текст к фото онлайн
Быстро и легко делать цитаты к изображениям
Обработка изображения 0%
ПЕРЕТАЩИТЕ СВОЕ ФОТО СЮДА
ИЛИ
ВЫБЕРИТЕ ИЗОБРАЖЕНИЕ
Простое добавление текста к фотографиям проекты или коллажи бесплатно. Всего за несколько кликов вы можете загрузить свое изображение, поместить свой любимый текст/заголовок, выбрать выходной размер и сразу же загрузить результат.
Редактор изображений Text2Photo — это полноценный онлайн-редактор фотографий, в котором вы сможете создавать столько текстовых блоков и речевых пузырей, сколько захотите, на своем изображении. Он поставляется со всеми настройками, необходимыми для настройки положения текста; наши простые для понимания навигационные меню не требуют каких-либо дизайнерских навыков. Наше приложение для добавления текста к фотографиям не может быть проще
Манипуляции с текстом
Мы знаем, что вы хотите больше, чем просто добавить свой текст, так это иметь возможность редактировать и манипулировать текстом, чтобы выявить новый смысл, который вы хотите донести до своей аудитории.
Получите доступ к более чем 950 шрифтам Google, чтобы украсить заголовки и идеально оформить основной текст. Наш онлайн-редактор текста в фото позволяет перетаскивать положение текста, создавать иерархию и заставлять новое изображение выглядеть так, как вы хотите, чтобы оно звучало.
С помощью нескольких щелчков вы можете получить доступ к дополнительным параметрам настройки для совершенства: полужирный шрифт, курсив, выравнивание текста, размер шрифта и цвет. Более того, вы можете отредактировать непрозрачность, добавить цвет тени или повернуть текст по своему вкусу.
Выделите текст с помощью панели
Знаете ли вы, что можете выделить текст на фоне любой фотографии? Наш онлайн-редактор фотографий позволяет добавить на изображение подушечку, которая увеличивает видимость вашего текста.
Ваш текст теряется после помещения его на изображение? Добавьте отступ и отредактируйте непрозрачность отступа на изображении, просмотрите, как ваш текст будет выглядеть на новом дизайне, отрегулируйте прозрачность, чтобы получить идеальный результат, который вы ищете.
Добавить логотип к фотографии
Вы можете добавить логотип к своей фотографии в нашем графическом редакторе; Редактор изображений Text2Photo прост в использовании и бесплатен. Вы сможете перетаскивать элементы, чтобы настроить изображение.
Вы также можете создать водяной знак своего логотипа на фото, все эти варианты просты, и от вас не потребуются дизайнерские навыки.
Поместите элементы на изображения
Добавьте стрелки, брызги, звезды, линии или значки, чтобы помочь вам правильно донести свое сообщение до аудитории. Наш бесплатный онлайн-редактор фотографий позволяет легко добавлять к изображению такие элементы, как речевые выноски, которые лучше отражают вашу идею.
Обрезать и изменить размер изображения
Различные платформы социальных сетей требуют определенного размера изображения; мы сделали это очень легко для вас с помощью нашего редактора изображений. Вы можете выбрать размер вашего вывода; с помощью нескольких щелчков мыши вы можете выбрать правильный вариант для вас.
Варианты размера изображения включают обложки Facebook, посты Facebook, Twitter, YouTube, Pinterest, Instagram. Вы также можете установить предпочтительное соотношение сторон: 4:3 или 16:9
Заполнить холст цветом
Цвет поможет вам передать чувства и идеи на фотографии; это делает его необходимым для идеального дизайна, изображения или коллажа. Добавьте предпочитаемые цвета на холст, чтобы придать ему желаемое ощущение.
Фотофильтры и эффекты
Фильтры и эффекты придают фотографиям жизнь и ощущение. Настройте свое изображение с соответствующими эффектами, чтобы донести свое сообщение до вашей аудитории.
Приложение Text2Photos для добавления текста к фотографиям поставляется с удобными меню навигации и параметрами для добавления/регулировки яркости, контрастности, насыщенности, сепии, яркости, экспозиции, шума, резкости, размытия, черного и белого.
Тематические галереи
У вас есть на уме текст, и вам интересно, какое изображение подойдет для вашей идеи? Редактор изображений Text2Photo поставляется со встроенными галереями, где вы можете искать и использовать изображения из наших коллекций. Все, что вам нужно сделать, это ввести тему изображения, которое вы ищете, и он отобразит фотографии в этой категории, чтобы вы могли выбрать, очень просто!
Все, что вам нужно сделать, это ввести тему изображения, которое вы ищете, и он отобразит фотографии в этой категории, чтобы вы могли выбрать, очень просто!
4 простых шага к добавлению текста к фотографиям
Легко и быстро добавляйте текст к фотографиям с помощью нашего бесплатного текстового онлайн-редактора. Посмотрите четыре простых шага, чтобы добавить текст к вашим фотографиям ниже.
01 ЗАГРУЗИТЕ ВАШЕ ИЗОБРАЖЕНИЕ
Загрузите свою фотографию, коллаж или рисунок в онлайн-редактор фотографий Text2Photo.
02 ДОБАВЬТЕ ТЕКСТ Выберите и перетащите текстовое поле в нужное место.
03 РЕДАКТИРОВАНИЕ ТЕКСТА
Изменение текста, изменение шрифта, цвета, размера, фона или прозрачности.
04 СКАЧАТЬ БЕСПЛАТНО Предварительный просмотр и загрузка вашей работы бесплатно.
ЗАГРУЗИТЕ ИЗОБРАЖЕНИЕ ДОБАВЬТЕ СВОЙ ТЕКСТ РЕДАКТИРОВАНИЕ ТЕКСТА СКАЧАТЬ БЕСПЛАТНО
FAQ
Вот некоторые из часто задаваемых вопросов о бесплатном онлайн-редакторе фотографий Text2Photo. Пожалуйста, просмотрите наш FAQ, чтобы получить полезные советы о том, как добавить текст к фотографиям бесплатно.
Пожалуйста, просмотрите наш FAQ, чтобы получить полезные советы о том, как добавить текст к фотографиям бесплатно.
Да, вы можете легко добавить свой текст или логотип в качестве водяного знака, чтобы люди не размещали вашу работу в Интернете. После загрузки изображения добавьте свой текст или логотип и уменьшите прозрачность текста или логотипа.
Нужно ли мне регистрироваться, чтобы использовать Text2Photo Online Photo Editor?Text2Photo онлайн фоторедактор бесплатный и простой в использовании; регистрация не требуется. С помощью четырех простых шагов вы можете добавить текст к своим фотографиям и загрузить их бесплатно.
Могу ли я сделать размер заголовка Facebook? Да, вы можете выбрать желаемый размер вывода. Наши параметры выходного размера включают заголовок Facebook, сообщения Facebook, Twitter, YouTube, Pinterest, Instagram. Вы можете установить предпочтительное соотношение сторон 4:3 или 16:9.
Следуйте этим простым шагам, чтобы добавить текст к вашим изображениям. Загрузите свое изображение в наш бесплатный онлайн-редактор фотографий, выберите и перетащите текстовое поле в нужное место на изображении, затем введите нужные слова. Вы можете изменить свой текст и изменить шрифт или цвет впоследствии.
Зачем выбирать Text 2 Photo
Text2Photo Бесплатный онлайн-редактор фотографий — ответ на все ваши творческие потребности
Раскройте свой творческий потенциал, добавляя цитаты или текст к фотографии бесплатно. Хотите добавить ярких красок своим фотографиям, но не умеете пользоваться Photoshop? Вы пришли в нужное место! Вы получите множество вариантов для изучения с помощью нашего специализированного инструмента для создания фотооткрыток.
Лучший онлайн-редактор фотографий
Вы можете настроить свои изображения с помощью нашего текстового онлайн-редактора, выбрать предпочитаемый шрифт, изменить размер изображения, выбрать цвет фона и изменить внешний вид изображения, сделав его ярким, красочным, четким и т. д. , Настройте и добавьте текст к своим фотографиям всего за несколько кликов.
д. , Настройте и добавьте текст к своим фотографиям всего за несколько кликов.
Регистрация не требуется
Наш онлайн-редактор фотографий бесплатен и не требует регистрации! Выберите изображение из нашей библиотеки или из своей галереи, загрузите его в инструмент и добавьте текст на свою фотографию. Настройте свою фотографию и нажмите кнопку «Создать», чтобы загрузить ее бесплатно.
Все, что вам нужно, в одном месте
Больше не нужно ходить туда-сюда или посещать несколько страниц только для того, чтобы отредактировать одно изображение. Наше приложение для добавления текста к фотографиям — это универсальный и простой в использовании инструмент для добавления текста к фотографии и его настройки по вашему желанию. Попробуйте один из лучших фоторедакторов уже сегодня.
НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ НАЧАТЬ
ИЛИ
ВЫБЕРИТЕ ИЗОБРАЖЕНИЕ
Как искать текст на фотографии или изображении на вашем iPhone
Как искать текст на фотографии или изображении на вашем iPhone
Теперь вы можете найти информацию о тексте на изображении на вашем iPhone или iPad благодаря Live Text.
Вы использовали свой iPhone, чтобы сфотографировать знак или другой объект, содержащий текст. И вы хотите выполнить поиск по тексту, чтобы узнать о нем больше. В iOS 15 вы можете использовать функцию Live Text. Используя искусственный интеллект, ваш iPhone или iPad будет выделять и анализировать выделенный текст на изображении, что позволит вам исследовать его через Интернет. Эта функция работает не только с изображениями, которые уже есть в вашей библиотеке, но и с любой сценой, которую вы хотите снять с помощью камеры вашего устройства. Вот как.
Вот как.
SEE: Как перейти на новый iPad, iPhone или Mac (TechRepublic Premium)
Мобильность: обязательные к прочтению
- Загадка Android 13 и распознавания лиц Pixel 6
- Резюме Apple Far Out: спутник любви Apple и продвижение AR / VR
- Как более низкие поставки смартфонов могут стать возможностью для покупателей
- Набор для найма: Android-разработчик (TechRepublic Premium)
Live Text поддерживает только определенные устройства, в частности iPhone XS и XR или новее, iPad 8-го поколения или новее, iPad Air 3-го поколения, iPad mini 5-го поколения или новее, iPad Pro 12,9-дюймовая модель 3-го поколения или новее и iPad Pro 11-дюймовые модели всех поколений. Вам также потребуется iOS/iPadOS 15 или более поздней версии, чтобы использовать эту функцию, поэтому обновите свое устройство, если вы еще этого не сделали.
Во-первых, убедитесь, что Live Text включен. На вашем iPhone или iPad перейдите в «Настройки», затем «Основные», а затем «Язык и язык». Область, край. Включите переключатель Live Text, если он еще не включен ( Рисунок A ).
Рисунок А
Теперь вы можете искать текст в вывеске или другом физическом объекте, который вы видите через камеру вашего устройства. Направьте телефон на текст, а затем нажмите кнопку индикатора в правом нижнем углу. Коснитесь текста, который вы хотите найти. Затем вы можете перетащить выделение, чтобы включить больше или меньше того, что вы выбрали. Коснитесь команды «Поиск» на панели инструментов, чтобы выполнить поиск. Коснитесь любого из результатов поиска, чтобы просмотреть доступную информацию ( Рисунок B ).
Рисунок В
Чтобы выполнить поиск существующего изображения в вашей библиотеке, запустите приложение «Фотографии» и откройте фотографию или другое изображение с текстом. Нажмите на текст, чтобы выделить его. Перетащите выделение, чтобы включить любой дополнительный текст. Коснитесь команды «Поиск», чтобы просмотреть результаты ( Рисунок C ).
Нажмите на текст, чтобы выделить его. Перетащите выделение, чтобы включить любой дополнительный текст. Коснитесь команды «Поиск», чтобы просмотреть результаты ( Рисунок C ).
Рисунок С
Наконец, вы можете искать текст в изображении в Интернете. Откройте Safari и перейдите на сайт, содержащий изображение с текстом. Нажмите на текст и перетащите выделение, если хотите его изменить. Затем коснитесь «Поиск», чтобы найти информацию о выделенном тексте ( Рисунок D ).
Рисунок D
Лэнс Уитни
Опубликовано: Изменено: Узнать больше МобильностьСм.
 также
также- Как идентифицировать элементы на фотографиях iPhone с помощью Visual Lookup (TechRepublic)
- Совет по iOS 15: как запланировать вызовы FaceTime с пользователями Android и Windows (ТехРеспублика)
- Совет по iOS 15: как уменьшить количество отвлекающих факторов и повысить качество звука в FaceTime (ТехРеспублика)
- Совет по iOS 15: как вывести свои заметки на новый уровень с помощью быстрых заметок, тегов и просмотра активности (ТехРеспублика)
- Мероприятие Apple в сентябре 2021 г.
 : что нужно знать профессионалам бизнеса (бесплатный PDF)
(ТехРеспублика)
: что нужно знать профессионалам бизнеса (бесплатный PDF)
(ТехРеспублика) - Apple: больше обязательных к прочтению материалов (TechRepublic на Flipboard)
- Яблоко
- Мобильность
- Программного обеспечения
Выбор редактора
- Изображение: Rawpixel/Adobe Stock
ТехРеспублика Премиум
Редакционный календарь TechRepublic Premium: ИТ-политики, контрольные списки, наборы инструментов и исследования для загрузки
Контент TechRepublic Premium поможет вам решить самые сложные проблемы с ИТ и дать толчок вашей карьере или новому проекту.

Персонал TechRepublic
Опубликовано: Изменено: Читать далее Узнать больше - Изображение: diy13/Adobe Stock
Программного обеспечения
Виндовс 11 22х3 уже здесь
Windows 11 получает ежегодное обновление 20 сентября, а также ежемесячные дополнительные функции. На предприятиях ИТ-отдел может выбирать, когда их развертывать.
Мэри Бранскомб
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Кто такой Дэнни/Adobe Stock
Край
ИИ на переднем крае: 5 трендов, за которыми стоит следить
Edge AI предлагает возможности для нескольких приложений. Посмотрите, что организации делают для его внедрения сегодня и в будущем.
Меган Краус
Опубликовано: Изменено: Читать далее Увидеть больше - Изображение: яблоко
Программного обеспечения
Шпаргалка по iPadOS: все, что вы должны знать
Это полное руководство по iPadOS от Apple.
 Узнайте больше об iPadOS 16, поддерживаемых устройствах, датах выпуска и основных функциях с помощью нашей памятки.
Узнайте больше об iPadOS 16, поддерживаемых устройствах, датах выпуска и основных функциях с помощью нашей памятки.Персонал TechRepublic
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Worawut/Adobe Stock
- Изображение: Bumblee_Dee, iStock/Getty Images
Программного обеспечения
108 советов по Excel, которые должен усвоить каждый пользователь
Независимо от того, являетесь ли вы новичком в Microsoft Excel или опытным пользователем, эти пошаговые руководства принесут вам пользу.


 Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
 Советы, которые могут повысить вероятность преобразования фотографии в текст
Советы, которые могут повысить вероятность преобразования фотографии в текст

 ru
ru Данные между серверами передаются по SSL + автоматически будут удалены
Данные между серверами передаются по SSL + автоматически будут удалены


 Ведение списка избранного.
Ведение списка избранного.

 Нажмите Введите (Win) / Верните (Mac), чтобы выйти из Free Transform.
Нажмите Введите (Win) / Верните (Mac), чтобы выйти из Free Transform.
 : что нужно знать профессионалам бизнеса (бесплатный PDF)
(ТехРеспублика)
: что нужно знать профессионалам бизнеса (бесплатный PDF)
(ТехРеспублика)
 Узнайте больше об iPadOS 16, поддерживаемых устройствах, датах выпуска и основных функциях с помощью нашей памятки.
Узнайте больше об iPadOS 16, поддерживаемых устройствах, датах выпуска и основных функциях с помощью нашей памятки.