Сделать чертеж онлайн
У многих пользователей может возникнуть необходимость чертить онлайн. Это может какой-либо эскиз, схема, план или техническая иллюстрация, которые необходимо создать на ПК с помощью соответствующего инструментария. При этом на компьютере может не оказаться необходимых для этого программ, что побудит пользователя искать в сети онлайн ресурсы, способных помочь в создании нужного пользователю проекта. В данном материале я расскажу, как создать чертёж в режиме онлайн, и какие сервисы нам в этом помогут.
Лучшие онлайн сервисы для черчения
Перейдём к непосредственному описанию сетевых сервисов онлайн. Замечу, что указанные сервисы для создания чертежей обладают довольно сжатым по сравнению с профессиональными программами функционалом, чего, впрочем, может быть достаточно для решения множества базовых задач.
Онлайн-редактор GLIFFY
Данный визуальный редактор GLIFFY обладает довольно широким инструментарием для создания чертежей и схематических изображений, включая множество шаблонов и схем для архитектурных проектов, блок-схем, сетевых диаграмм и других соответствующих целей.
Для работы с данным редактором перейдите на сайт cameralabs.org, при необходимости авторизуйтесь (доступна также авторизация через социальную сеть). После этого вам станет доступен экран редактирования, где вы сможете создать ваш чертёж.
Слева расположены вкладки различных шаблонов (вы можете раскрыть вкладку, кликнув на ней), сверху – панель инструментов, а справа будет размещаться непосредственное поле для создания чертежа.
Для сохранения вашей работы нужно будет нажать вверху на «File» — «Сохранить» (или «Экспорт»).
Сервис draw.io
Англоязычный сервис draw.io поможет создать чертёж в режиме онлайн, начертав различные графики, схемы и диаграммы.
Для работы с данным сервисом перейдите на сайт draw.io. Ресурс спросит, куда сохранять созданные вами работы (выберите «Device» для сохранения на жёсткий диск).
Нажмите на «Create New Diagram» (создание новой диаграммы), выберите её имя, а также соответствующий шаблон для создания слева.
Выберите пустую начальную диаграмму (Blanc Diagramm) или какой-либо из уже имеющихся шаблонов диаграмм (charts), инженерных схем (Engineering), блок-схем (Flowcharts), разметки (layout), карт (maps) и других видов шаблонов
После того, как вы выбрали шаблон, нажмите на «Create» (Создать).
Далее вы перейдёте в экран редактирования. Слева представлены различные шаблоны черчения, сверху панель вспомогательных инструментов, справа – различные настройки отображения документов.
Для сохранения созданного чертежа нажмите на «File» — «Save as».
Сервис drawisland.com
Сервис drawisland.com – простой англоязычный сервис для черчения в Интернете. После перехода на него вас ждёт экран для создания чертежа с довольно ограниченным набором инструментов. Слева расположена панель инструментов, сверху вы можете выбрать размеры рисунка и повернуть его на 90 или 180 градусов, а справа доступ выбор диаметр инструмента для рисования, а также переключаться между слоями.
Для сохранения созданного вами рисунка на диск нажмите на кнопку «Save» слева.
Сервис knin.com.ua
Данный сервис предназначен для создания технического плана строительного объекта, который можно будет позже сохранить к себе на ПК. Как и большинство аналогичных сервисов, данный сервис обладает набором встроенных графических шаблонов, делающих процесс создания технического плана помещения практичным и удобным, позволяя легко нарисовать чертёж онлайн.
- Для начала работы с данным сервисом перейдите на сайт knin.com.ua.
- Укажите справа сверху размеры помещения, а затем нажмите на кнопку «Создать».
- Если будет необходимо добавить ещё помещение, тогда вновь укажите его размеры и нажмите на «Создать».
- После того, как все нужные помещения будут созданы, нажмите на «Продолжить».
- После этого вам справа станут доступны различные графические объекты – окна, стены, предметы интерьера и так далее, которые вы сможете помещать на ваш объект.

- Далее, как план объекта будет создан, вы сможете сохранить его на диск, нажав на кнопку «Сохранить» внизу.
Сервис sketch.io
«Sketch.io» — ещё один простой англоязычный ресурс для построения простых чертежей, создания графических набросков и зарисовок. Функционал сервиса довольно прост, и подойдёт, в первую очередь новичкам в деле создания чертежей.
- Для работы с сервисом перейдите на сайт sketch.io.
- Справа размещена панель инструментов, с помощью которой можно выполнять все необходимые операции.
- После того, как рисунок будет создан, нажмите на кнопку «Export» (дискетка сверху), затем на «Save» — «Download».
Программы для черчения
Также при описании онлайн сервисов для создания эскиза проекта, нельзя обойти стороной и ряд популярных программ, созданных специально для таких целей. При этом большинство из них обладает платным характером, так как для решения профессиональных задач функционала бесплатных программ может быть недостаточно.
- «Autodesk AutoCAD» — одна из наиболее известных систем автоматизированного проектирования (САПР), предназначенных для создания различных видов чертежей, схем, графиков. Позволяет создавать 2Д и 3Д чертежи на высокопрофессиональном уровне, обладает богатым функционалом, отлично справляется с рендерингом 3Д-объектов, умеет работать с 3Д-принтером. Поддерживается работа с чертежами в формате DVG, DWF, DXF;
- «Аскон Компас» — это целый комплекс программных решений для осуществления черчения и диаграмм, довольно популярных на территории РФ. Данные решения поддерживают множество форматов электронных чертежей, обладают большой базой присоединяемых библиотек, при этом довольно просты и удобны в работе;
- «nanoCAD» — бесплатная программа для начинающих, включающая необходимый набор базовых инструментов для осуществления проектирования и создания чертежей. Программа направления на создание преимущественно 2Д-чертежей, поддерживает работу с DWG и DXF чертежами, достоинством программы является быстрый вывод объектов, работы с DirectX и так далее.

Заключение
В данном материале мной были рассмотрены несколько популярных сервисов, позволяющих выполнить черчение онлайн. Все они обладают довольно разным функционалом, в целом уступая своим профессиональным стационарным конкурентам (к примеру, «Autodesk AutoCAD»). Если же вы только пробуете свои силы в черчении, то рекомендую воспользоваться как перечисленными мной онлайн-сервисами, так и упомянутой бесплатной программой «nanoCAD» — описанные инструменты прекрасно подойдут для получения базовых навыков при создании нужных вам чертежей.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings. ADD_COLLECTION_DESCRIPTION}}
ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}} content_lang.display}} {{l10n_strings.AUTHOR}}
content_lang.display}} {{l10n_strings.AUTHOR}}
Создание чертежа в Autodesk Inventor
Создадим чертеж сборки Блок, которую мы уже завершили. Выберем шаблон для создания чертежа.
Открывается лист с чертежом в формате А3. Изменим формат листа, выберем формат А2 и нажмем ОК.
Видеокурс по этой теме
Вставим базовый вид нашего блока в сборку.
С помощью куба можно выбирать направление взгляда на сборку.
Далее с помощью стрелок добавлять проекционные виды, или же просто с помощью перетаскивания мыши.
Нажимаем ОК для создания двух проекционных видов.
Для создания дополнительных проекционных видов выбираем функцию Проекционный, выбираем Базовый вид и создаем проекционный.
Выберем Приоритет выбора ребер для выбора ребер в чертеже или Приоритет выбора деталей для выбора деталей. Так же можно выбрать приоритет Выбор тел.
Выберем тела, которые соответствуют сварочным швам и уберем их видимость. На сборке они нам не нужны. Уберем сварочные швы на обоих проекционных видах.
Уберем сварочные швы на обоих проекционных видах.
Дальше выберем функцию Сечение и сделаем сечение блока по центральной оси.
Проведем вправо для создания сечения.
На сечении по умолчанию стандартные детали не рассекаются. Выберем Приоритет деталей и с помощью правой кнопки мыши, нажимая на соответствующие детали, можно выбрать наличие в сечение и задать, рассекать эту деталь или нет.
Можно сразу выбрать несколько деталей и задать для них соответствующее свойство. Ось мы не рассекаем, подшипники и крышки рассекаем.
Включим отображение резьбы на этом разрезе.
Видим, что теперь отображается резьба в блоке и на болтах.
Для редактирования штриховки двойным щелчком мыши активируем ее, и введем угол и масштаб для этой штриховки. Каждую штриховку приедаться редактировать отдельно, функции копирования чертежей штриховки в Inventor нет. Сохраним чертеж.
Сохраним чертеж.
На соседней вкладке Пояснение ESKD выберем Маркер центра для проставления центра пересечения окружностей.
Выберем необходимые окружности в чертеже для проставления центра их пересечения.
Следующая функция позволяет проставить осевую линию между двумя параллельными отрезками.
Проставим осевые линии для блока и для оси. На виде сверху выберем крайние грани кронштейна и проставим соответствующие осевые линии.
Далее размеры проставляются таким же образом, как и в эскизах детали.
По умолчанию размер сразу открывается для редактирования. Можно убрать галочку, чтобы не редактировать размер при нанесении.
И так же, как в эскизах размеры ставятся выбором между двумя отрезками, между отрезком и точкой. Или можно выбирать отдельно отрезок для проставления его длинны.
Для проставления диаметра оси добавим к нему значок диаметра и нажмем ОК.
Этот размер можно отредактировать, и на соседней вкладке Точность и допуск. Задать допуск для этого размера. Можно выбирать любой из стандартных допусков или если необходимо задать посадку, то можно выбрать соответствующую посадку из списка существующих допусков. Поставим посадку H7 на H6 и значение через дробь.
Также на видах чертежа можно создавать эскизы с дополнительными обозначениями. Выберем Приоритет выбора ребер и спроецируем внутреннюю канавку блока.
Спроецируем одну эту дугу. Дальше в эскизе нарисуем окружность диаметром 8,8 мм.
С помощью зависимости вертикальности выровняем ее с центром проектируемой дуги. И дальше проставим дополнительную точку вспомогательную, и привяжем окружность этой точки.
Таким образом мы укажем канат с диаметром 8,8 мм, для которого предназначен этот блок.
В тексте размера можно дописать что 8,8 мм – это диаметр каната.
Для заполнения основной надписи чертежа двойным щелчком мыши активируем ее.
Укажем обозначения этого чертежа, например, 2016-001СБ. Далее название Блок, в соответствующей графе организацию, которая выпускает чертеж, для деталей можно заполнить материал в дробном формате или обычном. Масса сборки указывается автоматически и масштаб выбирается из базового вида.
Размеры можно ставить между осевыми линиями.
Для проставления позиций нужно включить вид спецификации и позиции проставляются выбором граней соответствующей детали.
Сохраним чертеж.
Перейдем к сборке и настроим позиции спецификации непосредственно из сборки.
Здесь позиции пронумерованы в том порядке в котором были вставлены детали в сборку, номера позиций можно менять. Если позиции повторяются, то они подсвечиваются желтым цветом.
Сейчас мы поменяли позиции для блока и для кронштейна и посмотрим, как эти изменения отобразиться на чертеже. Нажмем Готово, сохраним сборку и переключимся на чертеж.
Нажмем Готово, сохраним сборку и переключимся на чертеж.
Видим, что на чертеже позиции поменялись местами, и теперь блоку соответствует 1 позиция, а кронштейну 2.
Также позиции можно группировать при помощи функции Добавить номер позиции. Указываем на соответствующую деталь для добавления ее позиции к предыдущей позиции.
Также позиции можно выбирать из списка.
На чертеже можно открыть спецификацию для просмотра списка всех деталей. В левой части окна указываются позиции, которые уже проставлены в сборке в чертеже. Таким образом мы не пропустим позиции которые не проставлены.
И можно экспортировать эту спецификацию в файле Excel.
Также можно вставить спецификацию на чертеж для просмотра списка всех деталей.
Сохраним чертеж. Можно проставить остальные размеры и позиции для завершения чертежа.
- Автор
- Еще от автора
Инженер-конструктор. Сертифицированный специалист Autodesk Inventor
Сертифицированный специалист Autodesk Inventor
Методические указания по 📝 оформлению чертежей
Условные обозначение на чертежах
Чертеж и условные обозначения: суть понятий Условные обозначения на чертежах Значение чертежей в современной действительности очень велико.
ПодробнееКак научиться читать чертежи?
В чем сложность чтения чертежей
Чтение чертежей для начинающих: особенности инструкции
Еще немного про нюансы чтения чертежей
Что можно сказать в заключение
Когда студент занимается чем-то таким, что связано с чертежами, тогда он должен быть готов к тому, что это будет нелегко.
Оформление чертежей по ГОСТу 2022
Правила и стандарты чертежей по ГОСТ
Почему оформить все правильно очень важно
Самые главные правила, позволяющие оформить чертежи
Правило оформления чертежа по стандарту ГОСТ, играет особенную роль. Согласно установленным правилам ГОСТ, чертежи обязаны быть оформлены должным образом.
ТОП программ для создания чертежей
В процессе обучения в высшем учебном заведении, студенты профильных специальностей, например, инженерной, конструирования, сталкиваются с необходимостью делать чертежи. Компьютерные программы для черчения значительно упрощают процесс создания чертежей. Благодаря приложениям, чертеж можно нарисовать в электронном виде гораздо быстрее, чем начертить вручную на традиционном листе бумаге.
Список проверенных программ для создания чертежей
Эра компьютерных технологий полностью изменила жизнь человека. Если еще недавно для создания чертежа необходимо было запастись бумагой, карандашом, транспортирами, линейками, циркулями, то сегодня все, что нужно для создания чертежа – это компьютер и мышка. Разработано большое количество специальных программ для черчения (платных и бесплатных, зависимо от сайта и функционала программы), форматы (3D, 2D). В связи с этим, популярность бумажных чертежей свелась к нолю, и даже заядлым любителям бумаги и карандаша пришлось пересесть за компьютер и на специальных сайтах научиться делать проекты и схемы чертежей мышкой, и скачать нужные приложения. В нашей статье рассмотрим, какие функциональные простые программы для черчения бесплатные и платные лучше всего подходят для черчения.
Если еще недавно для создания чертежа необходимо было запастись бумагой, карандашом, транспортирами, линейками, циркулями, то сегодня все, что нужно для создания чертежа – это компьютер и мышка. Разработано большое количество специальных программ для черчения (платных и бесплатных, зависимо от сайта и функционала программы), форматы (3D, 2D). В связи с этим, популярность бумажных чертежей свелась к нолю, и даже заядлым любителям бумаги и карандаша пришлось пересесть за компьютер и на специальных сайтах научиться делать проекты и схемы чертежей мышкой, и скачать нужные приложения. В нашей статье рассмотрим, какие функциональные простые программы для черчения бесплатные и платные лучше всего подходят для черчения.
Оформление чертежей по ГОСТ
Что означает выражение «оформление чертежа по ГОСТ»? Для того, чтобы с этим разобраться, необходимо познакомиться с рядом основных понятий из курса черчения. Приступим.
Приступим.
Форматы чертежей
Любой чертеж подразумевает использование определённого формата или размера. Поэтому при формировании и определении формата чертежа необходим точный размер внешней рамки. Выполняя внешнюю рамку, используют тонкую, сплошную, обязательно прямую, чёрную линию.
ПодробнееРазмеры рамки для чертежа А1
 Поэтому оформляя чертеж на листе формата A1 необходимо следовать требованиям государственных стандартов. Это необходимо для стандартизации и хранения. Подробнее
Поэтому оформляя чертеж на листе формата A1 необходимо следовать требованиям государственных стандартов. Это необходимо для стандартизации и хранения. ПодробнееКак нарисовать чертеж
Одним из наиболее тяжелых заданий для студентов является грамотное оформление чертежа. Чтобы начертить правильный чертёж, студенту необходима максимальная сосредоточенность и концентрация внимания на выполнении задания. Чертеж обязательно отображает предметы с точными размерами, в определенном масштабе. При этом необходима полная детализация предмета. Поэтому начертательная геометрия и инженерная графика это один из сложных предметов в ВУЗах. При выполнении чертежа недопустимы ошибки или даже незначительные помарки.
Как научиться читать чертежи?
Возможность чтения чертежей необходимо для инженерных и рабочих специальностей: бетонщик, каменщик, слесарь, инженер, монтажник и т.д. Но предмет начертательная геометрия изучается многими техническими и некоторыми творческими специальностями. Умение читать чертёж изделий необходимо для знакомства с его устройством. Чертёж необходим для представления готового изделия, в объёмном варианте.
ПодробнееКак сделать чертеж в Word
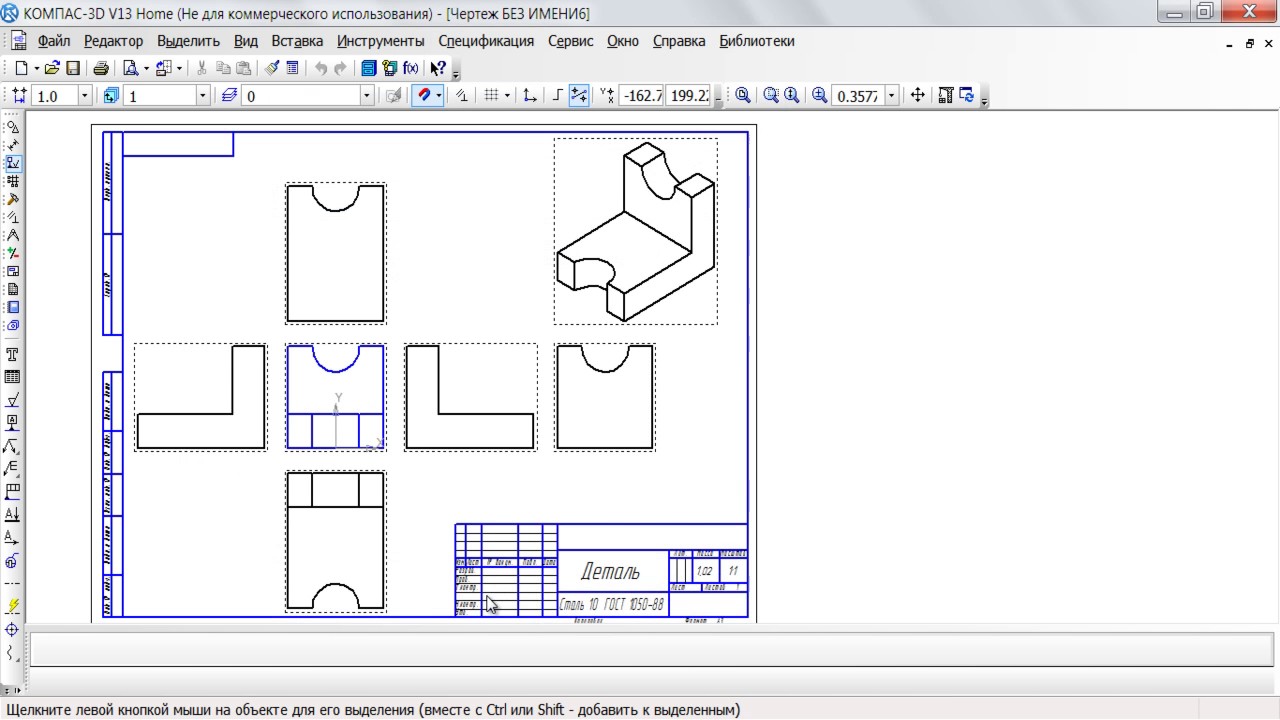
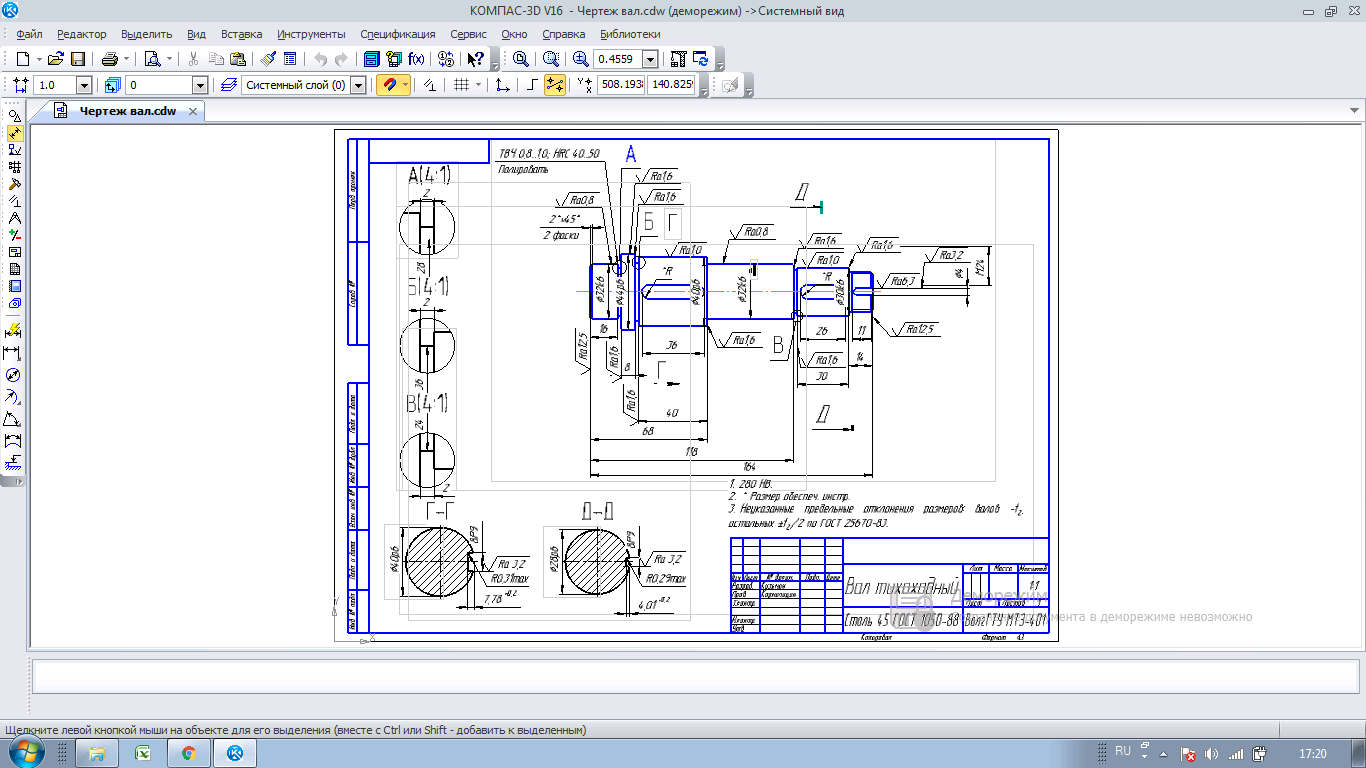
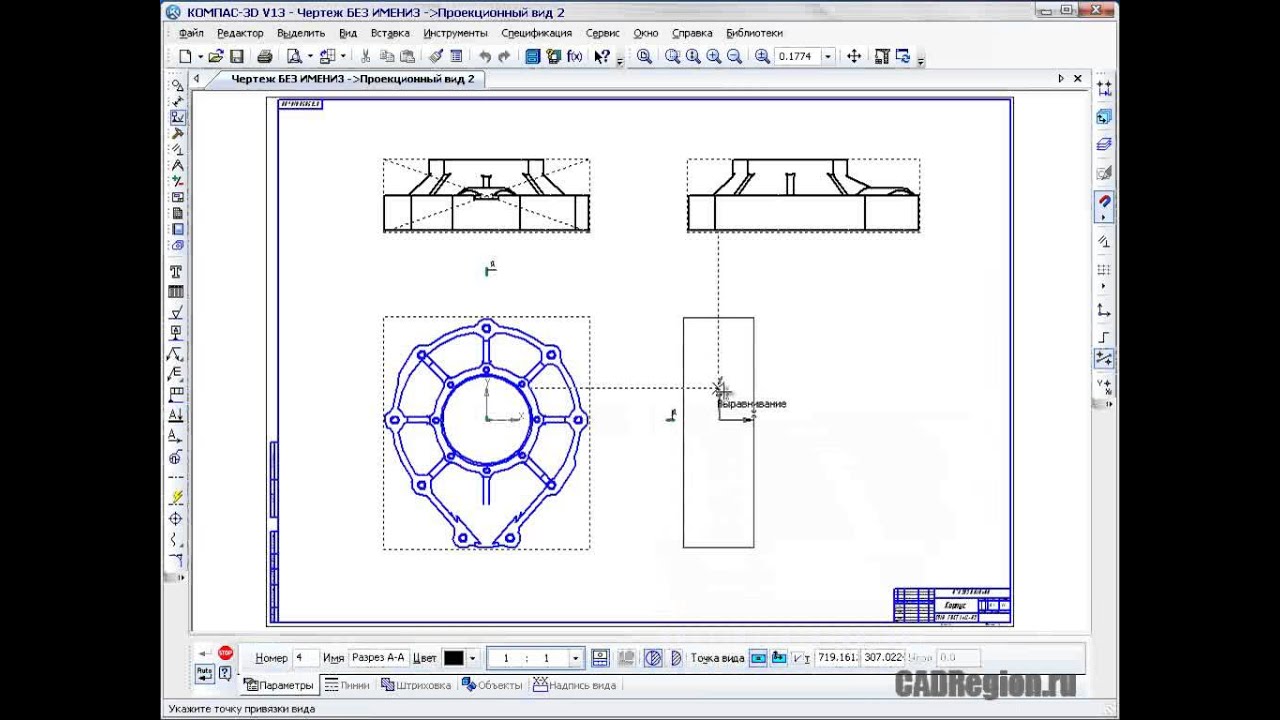
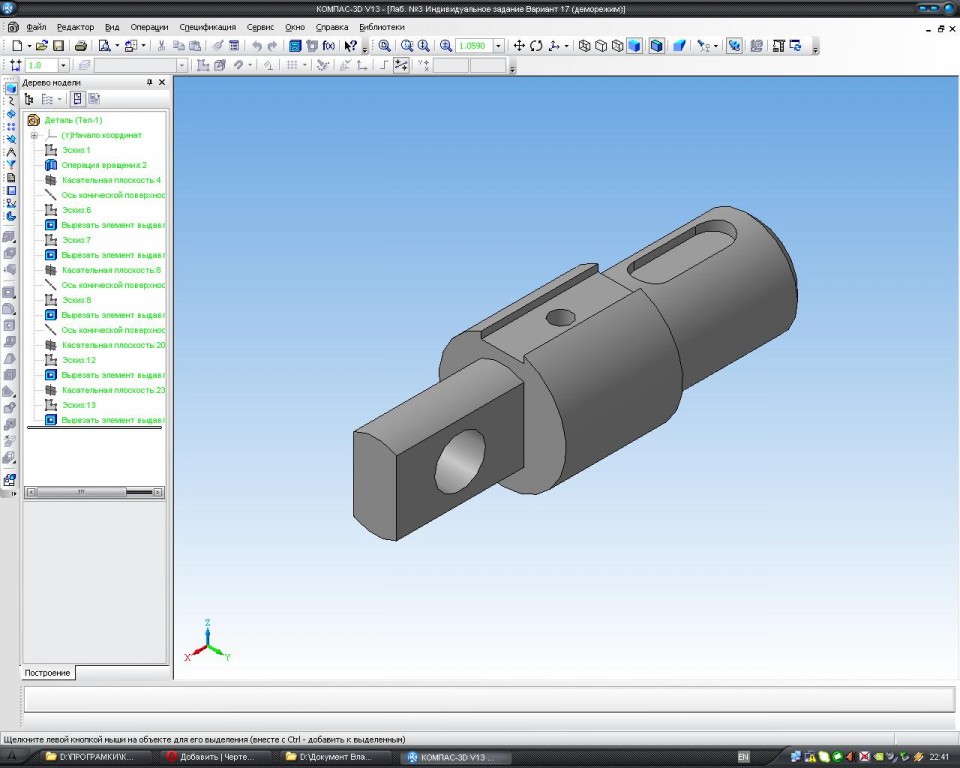
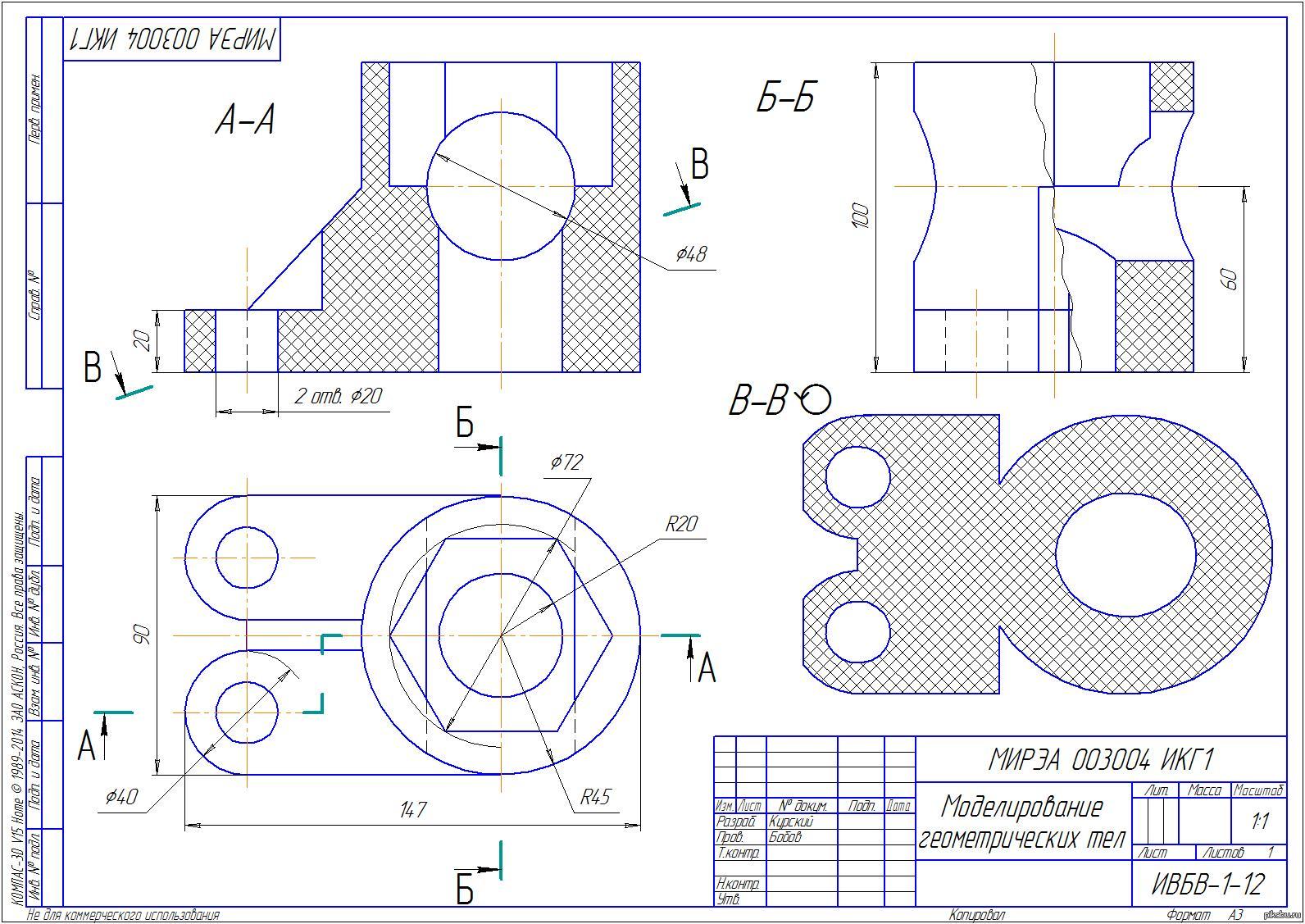
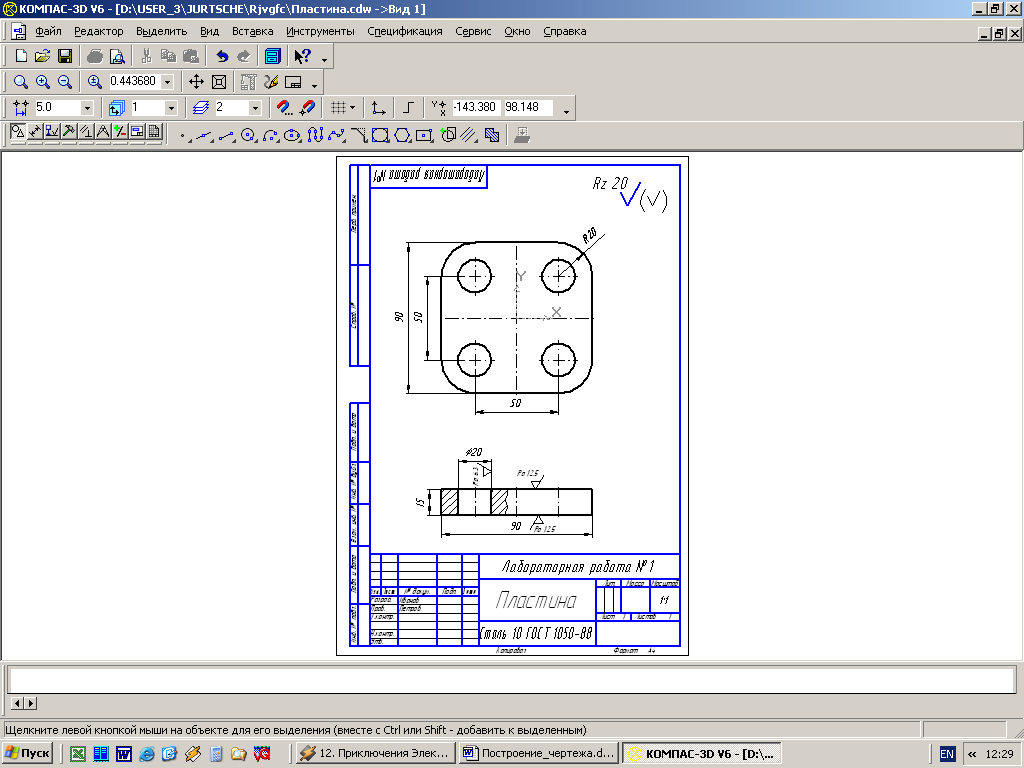
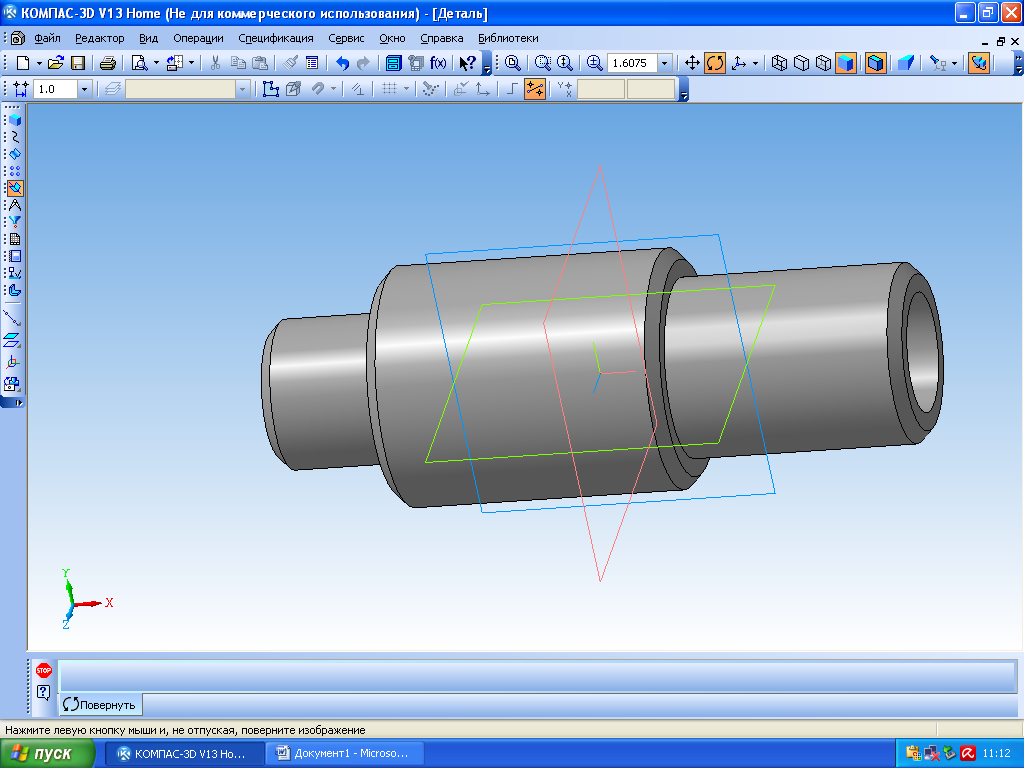
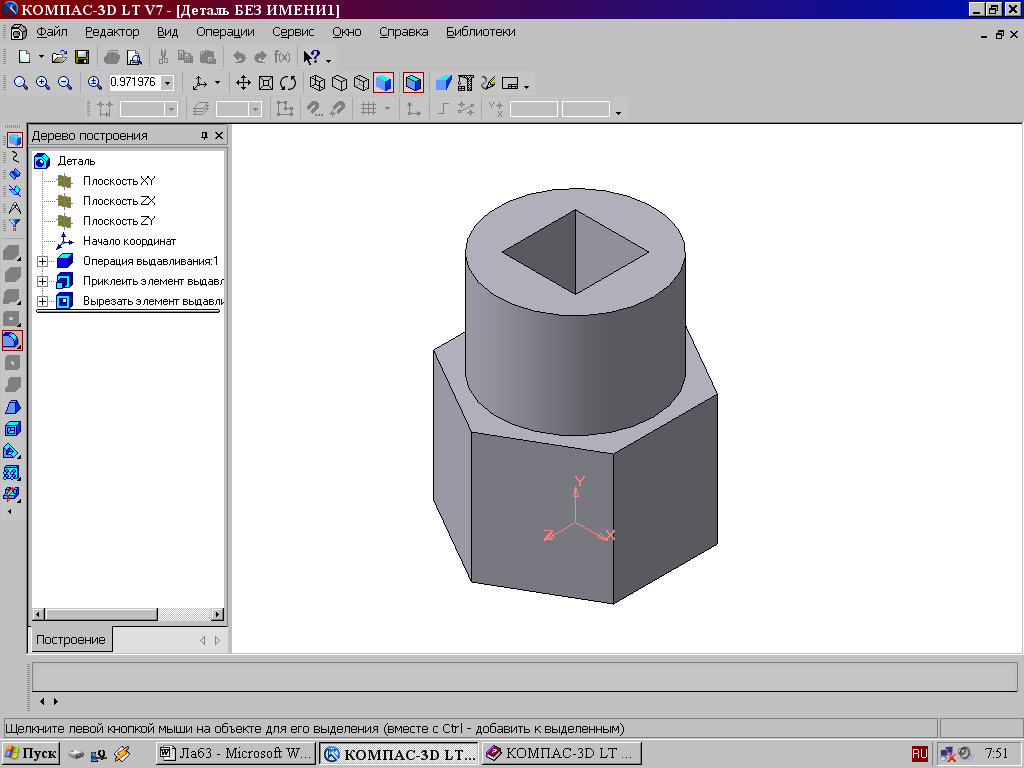
Программа Компас-3D — это система автоматизированного проектирования (САПР), предоставляющая широкие возможности по созданию и оформлению конструкторской и проектной документации. Создан данный продукт отечественными разработчиками, отчего он особенно популярен в странах СНГ.
Создан данный продукт отечественными разработчиками, отчего он особенно популярен в странах СНГ.
Компас 3D — программа для черчения
Не менее популярным, причем, по всему миру, является и текстовый редактор Word, созданный компанией Microsoft. В этой небольшой статье мы рассмотрим тему, которая касается обеих программ. Как вставить фрагмент из Компаса в Ворд? Этим вопросом задаются многие пользователи, часто работающие в обеих программах, и в этой статье мы дадим на него ответ.
Урок: Как вставить таблицу Word в презентацию
Забегая вперед, скажем, что в Ворд можно вставлять не только фрагменты, но и чертежи, модели, детали, созданные в системе Компас-3D. Сделать все это можно тремя разными способами, о каждом из них мы и расскажем ниже, двигаясь от простого к сложному.
Урок: Как пользоваться Компасом-3D
Содержание
Вставка объекта без возможности дальнейшего редактирования
Самый простой метод вставки объекта — это создание его скриншота и последующее добавление в Word в виде обычного изображения (рисунка), непригодного для редактирования, как объект из Компаса.
1. Сделайте скриншот окна с объектом в Компасе-3D. Для этого выполните одно из нижеуказанных действий:
- нажмите клавишу «PrintScreen» на клавиатуре, откройте какой-нибудь графический редактор (например, Paint) и вставьте в него изображение из буфера обмена (CTRL+V). Сохраните файл в удобном для вас формате;
- используйте программу для создания скриншотов (например, «Скриншоты на Яндекс Диске»). Если у вас на компьютере не установлено такой программы, выбрать подходящую вам поможет наша статья.
Программы для создания скриншотов
2. Откройте Ворд, кликните в том месте, куда нужно вставить объект из Компаса в виде сохраненного скриншота.
3. Во вкладке «Вставка» нажмите кнопку «Рисунки» и выберите с помощью окна проводника сохраненный вами снимок.
Урок: Как в Word вставить рисунок
При необходимости, вы можете отредактировать вставленное изображение. О том, как это сделать, вы можете прочесть в статье, представленной по ссылке выше.
О том, как это сделать, вы можете прочесть в статье, представленной по ссылке выше.
Вставка объекта в виде рисунка
Компас-3D позволяет сохранять создаваемые в нем фрагменты в виде графических файлов. Собственно, именно этой возможностью и можно воспользоваться для вставки объекта в текстовый редактор.
1. Перейдите в меню «Файл» программы Компас, выберите «Сохранить как», а затем выберите подходящий тип файла (JPEG, BMP, PNG).
2. Откройте Ворд, кликните в том месте, куда нужно добавить объект, и вставьте изображение точно таким же образом, как это описано в предыдущем пункте.
Примечание: Данный метод тоже исключает возможность редактирования вставленного объекта. То есть, вы сможете изменить его, как и любой рисунок в Word, но не сможете редактировать, как фрагмент или чертеж в Компасе.
Вставка с возможностью редактирования
И все-таки существует метод, с помощью которого вы можете вставить фрагмент или чертеж из Компаса-3D в Ворд в том же виде, в каком он находиться в САПР-программе. Объект будет доступен для редактирования непосредственно в текстовом редакторе, точнее, он будет открываться в отдельном окне Компаса.
Объект будет доступен для редактирования непосредственно в текстовом редакторе, точнее, он будет открываться в отдельном окне Компаса.
1. Сохраните объект в стандартном формате Компаса-3D.
2. Перейдите в Word, кликните в нужном месте страницы и переключитесь во вкладку «Вставка».
3. Нажмите на кнопку «Объект», расположенную на панели быстрого доступа. Выберите пункт «Создание из файла» и нажмите «Обзор».
4. Перейдите в папку, в которой находится созданный в Компасе фрагмент, и выберите его. Нажмите «ОК».
Компас-3D будет открыт в среде Ворда, так что при необходимости вы сможете отредактировать вставленный фрагмент, чертеж или деталь, не покидая текстовый редактор.
Урок: Как чертить в Компас-3D
На этом все, теперь вы знаете, как вставить фрагмент или любой другой объект из Компаса в Ворд. Продуктивной вам работы и результативного обучения.
как нарисовать чертеж шкафа в программе Компас 3Д
Итак, в прошлом уроке мы сделали дизайн проект, а теперь на его основании нам нужно создать сборочный чертеж шкафа купе, по которому мы будем делать деталировку и, собственно, выполнять сборку.
Нарисовать чертеж можно и от руки, но это не совсем удобно в плане измерения деталей, да и по вычислению разных расстояний и отступов тут вам будет тяжелее.
Делать чертеж я буду в программе Компас 3D. Это продукт русских разработчиков, программа очень легка в освоении и не потребует от вас много сил и времени.
Рисуем чертеж шкафа в программе Компас 3D
Мы не будет полностью изучать ее возможности, а разберем лишь те инструменты, которые нам понадобятся непосредственно для создания схемы шкафа. Сейчас вы сами удивитесь на сколько это просто.
Итак, запускаем программу, и нажимаем кнопку «Создать», далее «Чертеж». В открывшемся окне появился новый документ, на котором мы и будем рисовать. Так как чертить мы будем в измененном масштабе, то начинать необходимо не на самом листе, а в любом пустом месте, а потом мы его просто перенесем на лист и распечатаем.
Сначала нам нужно отобразить вид шкафа не сбоку или сверху, а спереди.
Отрисовка габаритов шкафа: порядок действий
- Начать нужно с верхней границы (крыши шкафа). На панели «Геометрия» выбираем инструмент «Отрезок» и начинаем чертить линию — на свободном участке ставим начало отрезка и вводим с клавиатуры необходимую длину отрезка (в сантиметрах), и нажимаем два раза «Enter» — отрезок готов.
- По такому же принципу рисуем нижнюю границу, отмерять которую можно с помощью инструмента «параллельная прямая» — это условная линия, которую потом можно будет удалить.
- Выбираем параллельную прямую, указываем наш отрезок и вбиваем с клавиатуры расстояние отступа (все цифры ставим в сантиметрах), на котором эта параллельная прямая должна находится от отрезка, далее два раза «Enter» и условная линия готова.

- Теперь, с помощью инструмента «отрезок» (предварительно включив нужные привязки ) рисуем остальные стороны, и у нас получится прямоугольник – это будут внешние габариты нашего шкафа.
- Далее, верхней, правой и левой стороне нарисуем боковины толщиной 16 мм. Выбираем все тот же инструмент «параллельная прямая» и во внутрь от границ, сверху, слева и справа делаем отступ в 1,6 см. По условной линии с помощью инструмента «отрезок» рисуем линии. Боковины шкафа готовы.
- По такому же принципу рисуются вертикальные перегородки, полки, ящики и остальные детали шкафа.
Думаю вы уже поняли, что «отрезок» и «параллельная прямая» это и есть два самых главных инструмента, с помощью которых и создаются чертежи в этой программе.
Но для создания полноценного чертежа вам потребуются и остальные инструменты, которые мы разберем ниже.
Инструментальные панели программы Компас 3D
Панель «Геометрия»
Панель «Размеры»
Панель «Редактирование»
- «Усечь кривую» — стирает лишний отрезок
Так же вам понадобятся:
- «Привязки» — виртуальная линейка, выравнивает ваш отрезок при черчении, относительно сетки или определенного угла.

- «Ввод текста» — поле для текста
- «Выноски» — когда нужно что то пометить или обозначить
Важные отступы, которые нужно соблюдать при прорисовке шкафа
- Толщина ДСП 16 мм
- Высота цоколя 70-100 мм.
- Высота между полками 250-300 мм.
- Высота отделения со штангой 800-1600 мм.
- Пространство, которое займет направляющая выдвижного ящика – 13 мм.
- Длинна направляющих ящика всегда идет с шагом 50 мм.
- Отступ от стенки шкафа до задней стенки ящика минимум 10 мм.
- Радиусная консоль шириной 250-400 мм.
Так же следует проверить, свободен ли доступ в шкаф при открывании раздвижных дверей. Особенно это касается выдвижных механизмов и пантографа (подъемного кронштейна для плечиков). Эти выдвижные системы нужно расположить так, чтобы при открывании дверей они свободно выдвигались, не цепляясь своими краями за двери.
Обратите внимание что двери шкафа купе в закрытом положении заходят внахлест друг за друга на 20 мм.
Поэтому разбить секции ровно на пополам не получится, отделение с ящиками или пантографом следует делать меньше минимум миллиметров на 50.
В каком разрезе показывать чертежи шкафа?
Для комфортной сборки, а так же для измерения размеров деталей, которые нужно будет указать в спецификации для распила, на чертеже нужно будет отобразить следующие виды:
- Вид спереди – от сюда мы будем брать длину и ширину деталей шкафа для спецификации, а так же, с помощью инструмента «Авто размер» обозначаем здесь размеры, на которых нужно крепить полки и перегородки. Не стоит указывать размеры от полки до полки, они вам ни чего не дадут, показывайте размеры от края детали и непосредственно до точки крепления (это должна быть середина перпендикулярной плиты ДСП).
- Вид сбоку или сверху – на данном чертеже мы должны отобразить общую глубину шкафа, а так же глубину внутренних полок и всего остального наполнения, ящиков (делать это следует другим типом линии – например пунктиром или тонкой).

Так же тут показываем фигурные полки и указываем их размер и радиус округления.
Если полка или любая другая деталь имеет сложную геометрическую форму, то ее рисуют отдельно, и проставляют все необходимые для вырезания размеры.
На самом деле вся эта процедура – это обычное черчение, материал восьмого и девятого класса школы.
В общем, делайте так, чтобы вы сами могли разобраться в своем чертеже. Представьте, как вы будете крепить ту или другую деталь, и какие размеры для ее фиксации вам понадобятся.
Вот какой чертеж шкафа получился у меня:
Прямая ссылка для скачивания: Скачать чертеж шкафа купе
Если вы себе планируете делать другой шкаф купе, можете просмотреть другие сборочные чертежи шкафов
Содержание предыдущих и последующих серий проекта:
- Делаем замеры помещения
- Создаем проект шкафа купе
- Рисуем сборочный чертеж шкафа
- Фурнитура для шкафа купе
- Расчет шкафа купе
- Сборка и установка шкафа купе
- Установка дверей шкафа купе
Как сделать чертеж на компьютере
Дата: май 25, 2021 09:30
Просмотров: 62
Познакомимся с программами для чертежей
Программное обеспечение для создания чертежей называют системой автоматизированного проектирования, что выражается аббревиатурой САПР.
Приложения, составляющие САПР, помогают создавать электронные варианты графических документов и распечатывать их.
Две наиболее популярные программы
Двумя самыми распространенными программами для этих целей являются «Компас 3D» и AutoCad. Они имеют достаточный набор функций для создания простых чертежей.
Если нужно создать более сложный проект с воспроизведением множества деталей и узлов, целесообразнее воспользоваться САПР SolidWorks.
Кроме названных программ, спросом пользуются CATIA v5, ProEngineer и Unigraphics. Их неоспоримым достоинством является множество функций для 3D моделирования. К минусам относят потребность компьютера с высокопроизводительной начинкой.
Таким образом, выбирая между данными группами программ, в первую очередь нужно трезво оценить возможности своего ПК.
Для более сложных элементов имеются специализированные программы, позволяющие создать проект в конкретной области, например, существует ПО, ориентированное для судостроительства (Rhinoceros, AutoShip, CATIA, AutoYacht, Freeship).
Общая инструкция для использования чертежного ПО
Для чертежного ПО можно составить общий алгоритм действий:
- Скачать нужную программу на свой персональный компьютер. Во избежание попадания вируса рекомендуется для скачивания использовать проверенные официальные сайты.
- Открыть программу и нажать на кнопку «Создать».
- Выбрать требуемый формат чертежа.
- Теперь можно приступать к главной работе, например, построению геометрических объектов. Для этих целей используем разные панели инструментов. Каждый редактор наделен своим набором инструментов. Одной из самых легких считается панель для создания линий, окружностей и точек. Панель продвинутых операторов позволит масштабировать, обрезать объект или создавать его зеркальное отображение.
- Проставить числовые значения, то есть размеры.
- Распечатать чертеж в требуемом масштабе.
Конечно же, каждая программа имеет и свои тонкости, зависящие от набора функций и интерфейса.
Как справиться с программой Автокад
Эта программа выбрана для детального рассмотрения. Она не требует от ПК каких-то особых параметров, а по простоте использования она подходит даже новичкам. Последние версии «Автокада» поддерживают трехмерное моделирование.
Начальный этап работы заключается в запуске программы и создании нового чертежа. Далее создаем требуемое изображение, используя предложенные инструменты. Потом можно перейти к начертанию линий и фигур. Для этого нужно нажать на опцию «Отрезок», кликнуть на рабочей области появившегося окна и провести мышкой линию.
Если нужна линия конкретной длины, можно ввести требуемые параметры в отведенную для этого строку. Для идеально прямых линий авторы программы изобрели функции «Полярное» и «Орто».
Геометрические фигуры создаются через использование функций «Круг», «Прямоугольник» и «Многоугольник». Для этого имеется возможность ввода требуемых параметров: количество вершин, значение сторон, радиуса.
Элементы штриховок и градиентов используют, когда нужно обозначить конкретные участки воспроизводимого объекта. Нанести штриховку и градиент можно через использование одноименных функций.
Цепочка действий по созданию элементов следующая: определить тип заливки – указать масштаб – обозначить нужную область. Все значения можно корректировать уже после нанесения штриховки.
В «Автокаде» можно также набрать текст. Для оформления текстовых элементов предусмотрен богатого набора шрифтов, а также цветов и размеров. Если в проекте требуются однотипные объекты, то шрифты, можно использовать единожды. А использование шаблонов возможно на протяжении всей работы над чертежом. Это является прерогативой функции «Слои», которая быстро и легко редактируется.
Можно ли создать чертеж онлайн
На просторах Интернета можно найти немало серверов для создания чертежей. Они красиво описаны и предлагают достаточно функций для проектов разной сложности. Но в реальности инструментов на веб-страницах оказывается немного, на большинстве сайтов предлагается заказать платный чертеж, поэтому лучше всего довериться оффлайн-программам и своей голове.
Итоги и советы
Наверное, вы уже поняли, что подбор программы – дело индивидуальное, зависит от конкретных целей. Новичкам лучше начать с простых программ типа «Компаса» или «Автокада». Перед началом работы важно изучить набор инструментов и функций, чтобы понять, достаточно ли их для полноценной работы над проектом (зависит от сложности чертежа). Первые шаги в освоении САПР могут даваться сложно, но главное – не останавливаться в начале пути, продолжая пробовать свои силы, и результат не заставит себя ждать.
Если Вы не располагаете необходимым количеством времени для поиска программ, то за советом и помощью можно всегда обратиться к специалистам.
Как создать приложение для рисования, такое как Procreate и Sketch?
6662
«Искусство – единственная серьезная вещь в мире.
И художник – единственный человек, который никогда не бывает серьезным ».
– Oscar Wilde
Приложения для рисования для создания эскизов и иллюстраций дают миру возможность представить текст, концепцию или процесс в более творческом направлении.
Многие предприниматели начали проявлять большой интерес к созданию приложений для рисования.Поэтому в этой статье мы обсудим, как создать приложение для рисования , а также стоимость разработки приложения для рисования. Давайте начнем!
Введение в приложение Procreate
Приложение Procreate – одно из лучших приложений для цифровой живописи, разработанное для iPad и получившее награду Apple Design Award в 2018 году. Это отмеченное наградами приложение представляет собой полноценную художественную студию на базе Silica , который является самым быстрым 64-битным движком для рисования на iOS.
Будучи самым мощным приложением для создания эскизов, рисования и иллюстраций, Procreate предлагает мощную поддержку слоев, элегантный пользовательский интерфейс, сотни различных типов кистей и, конечно же, исключительную производительность.
Procreate не только оптимизирован для iOS, но и разработан для iPad. Ознакомьтесь с обзором приложения Procreate, руководствами и функциями приложения здесь.
Если вы также хотите создать такое приложение, как Procreate, вы можете выполнить указанные шаги. Давайте узнаем эти 4 основных шага:
Как создать приложение для рисования?
Исследование рынка
Это наиболее рекомендуемый шаг, если вы решили создать приложение для рисования.
 На этом этапе вам нужно будет проверить своих конкурентов, которые исключительно хорошо работают на рынке.
На этом этапе вам нужно будет проверить своих конкурентов, которые исключительно хорошо работают на рынке.Лучший способ определить этих конкурентов – проверить лучшие приложения для рисования в Google Play Store или Apple App Store. Проверьте такие приложения, которые получили лучшие оценки, обзоры и наибольшее количество загрузок, чтобы составить список ваших конкурентов.
Теперь вы можете установить эти приложения и попробовать использовать их функции, чтобы проверить, насколько хорошо они работают или какие функции все еще отсутствуют в приложении.Запишите те обязательные функции, которые вы хотите включить в свое приложение.
Функции, которые нужно включить
На этом этапе вам нужно будет выбрать все функции, которые вы хотите включить в свое приложение. Наряду с этим вы можете провести опрос о необходимых функциях приложения для рисования и попросить свою целевую аудиторию поделиться своими предпочтениями.
Вы также можете воспользоваться помощью своих друзей, родственников и коллег, которым вы можете доверять и которым, по вашему мнению, могут поделиться экспертными идеями.
 Если вы не уверены в необходимых функциях, то вот список для вас:
Если вы не уверены в необходимых функциях, то вот список для вас:- Инструменты для рисования векторной графики
- Комбинация векторных кистей и кистей для фотошопа
- Перспектива и сетки графиков для выравнивания рисования
- Возможность сохранять изображения и экспортировать файлы в формате PNG или JPEG
- Цветовая палитра с сенсорными цветовыми темами и средствами выбора
Выберите технического партнера
Чтобы создать одно из лучших приложений для рисования, вам понадобится кто-то, кто имеет опыт разработки таких приложений .Вы можете выбрать профессиональную компанию по разработке приложений или разработчика приложений.
Чтобы найти своего технического партнера, вы можете обратиться к таким веб-сайтам, как Clutch, Upwork и GoodFirms. Проверьте их общий опыт работы и портфолио и выберите лучших разработчиков или компании по разработке приложений в соответствии с требованиями вашего проекта.
Запустите приложение
Теперь, наконец, вы готовы со своим приложением.
 Вы можете опубликовать свое приложение на соответствующих платформах, таких как Google Play Store и Apple App Store.Вы должны включить:
Вы можете опубликовать свое приложение на соответствующих платформах, таких как Google Play Store и Apple App Store.Вы должны включить:- Название приложения
- Описание
- Категория
- Ключевые слова
- Значок запуска
- Скриншоты приложений
- Кисти Photoshop и векторные кисти
- Применение шрифта
- Редактировать рисунки
- Возможность размещения нескольких файлов и экспорта
- Цвет и цветовой фильтр
- Бесконечный холст для рисования / белая доска
- Кисти Photoshop и векторные кисти
- Экспорт покадрового видео
- Создавайте, храните и делитесь библиотеки векторных объектов и синхронизация между устройствами
- Кисти Photoshop и векторные кисти
- Регулируемый размер, цвет, шрифты и смешивание
- Смешивание фотографий со слоями чертежа
- Поддержка для новейшего чертежного оборудования
- Встроенный гр.
 aph и перспективные сетки
aph и перспективные сетки - Бесплатные изображения для создания рисунков
- Неограниченное количество слоев с регулируемой непрозрачностью
- Цветовая палитра с сенсорными цветовыми темами
- Сектор образования
- Автомобильная промышленность
- Отрасль электронной торговли
- Отрасль розничной торговли
- Покрасочная промышленность
- Профессиональные дизайнеры
Вы знаете, как создать приложение для рисования, но хотите узнать его ориентировочную стоимость разработать приложение для рисования? Если да, то вперед.
Есть идея приложения для рисования?
Хотите проверить идею вашего приложения? Хотите получить бесплатную консультацию специалиста?
Щелкните здесь, чтобы получить бесплатное предложение
Сколько стоит разработка приложения для рисования?
Мы классифицировали ориентировочную стоимость создания приложения для рисования в зависимости от сложности.Стоимость разработки приложения для рисования зависит от размера, возможностей и функциональных возможностей приложения.
Примечание. Учтите, что это приблизительная оценка наших технических экспертов.
Учтите, что это приблизительная оценка наших технических экспертов.
| Тип приложения | Функции | Ориентировочная стоимость |
|---|---|---|
| Простые приложения | 20 000–50 000 долларов | |
| Приложения среднего уровня | 50 000–80 000 долларов | |
| Сложные приложения | $ 100 000 – $ 300 000 |
Теперь мы проверим некоторые из лучших приложений для рисования, чтобы определить их особенности.Мы создали этот список на основе рейтингов и их цены. Давайте проверим все эти приложения:
Лучшие приложения для рисования
Мы поделились некоторыми из лучших приложений для рисования на основе рейтингов, функций и цен. Однако все это бесплатные приложения для рисования. Вы также можете загрузить эти приложения, чтобы проверить, насколько хорошо они работают. Давай проверим!
Если у вас все еще есть какие-либо вопросы, связанные с различными отраслями, в которых требуются приложения для рисования, или сколько времени требуется на разработку приложения для iPad, такого как Procreate, просмотрите наш раздел часто задаваемых вопросов.
Хотите создать приложение для рисования, такое как Procreate или Sketch?
Подтвердите идею своего приложения. Получите бесплатную консультацию у наших специалистов.
Щелкните здесь, чтобы записаться на консультацию
Часто задаваемые вопросы
В каких отраслях требуются приложения для рисования?
Сколько времени нужно, чтобы создать приложение для рисования, такое как Procreate?
В зависимости от различных функций и функций, сложности приложения и типа приложения расчетное время для разработки приложения для рисования, такого как Procreate, может варьироваться от 2 месяцев до 6 месяцев.
Какие лучшие приложения для рисования для Android?
Заключение
Помимо шагов по разработке приложения для рисования, мы также поделились сметной стоимостью разработки приложения для рисования. Если вы хотите узнать точную стоимость на основе функций, которые вы хотели бы интегрировать, свяжитесь с нашей командой экспертов.
Если вы хотите узнать точную стоимость на основе функций, которые вы хотели бы интегрировать, свяжитесь с нашей командой экспертов.
Мы разделяем мантру «Дизайн-разработка», когда мы делаем наброски и прототипы идеи и сопоставляем точную идею с дизайном приложения для вашего точного соответствия.
Нашей команде UI / UX было бы больше интересно узнать ваш целевой рынок / аудиторию, чтобы создать ближайший пользовательский интерфейс, который доставит удовольствие пользователю приложения. У нас есть приложения, которые выражают нашу работу своим дизайном и загрузками пользователей. Glovo – одно из приложений для iPad. У него более 30 миллионов установок по всему миру, и Apple выбрала Glovo в качестве награды «Лучшее за 2016 год».
Справка рабочего стола
Чтобы начать работу с Onshape и настроить учетную запись и параметры поведения по умолчанию, мы настоятельно рекомендуем сначала пройти Учебное пособие. Это проведет вас через соответствующие настройки и забыть о настройках учетной записи, как начать набросок, изготовить деталь и другие основы Onshape. Расчетное время до завершения составляет 50 минут для всех разделов, но вы можете выбрать модули по своему усмотрению.
Это проведет вас через соответствующие настройки и забыть о настройках учетной записи, как начать набросок, изготовить деталь и другие основы Onshape. Расчетное время до завершения составляет 50 минут для всех разделов, но вы можете выбрать модули по своему усмотрению.
Грунтовка Onshape Primer
Выберите категорию информации ниже или выберите из содержания слева.У нас также есть глоссарий, если вы хотите изучить список терминов Onshape и их определений.
Onshape предлагает множество возможностей для самостоятельного обучения. Выберите предпочтительный метод обучения по ссылкам ниже. Проверяйте почаще, так как мы регулярно обновляем наши ресурсы.
Если вы новичок в Onshape, ознакомление с Primer – это хороший способ познакомиться с концепциями Onshape и некоторыми основными функциями.
Эта основная справочная система содержит справку по всем платформам, на которых работает Onshape. В каждой теме объясняется информация для всех платформ. В некоторых темах информация зависит от платформы, и для каждой платформы есть раскрывающиеся списки. В других разделах информация не привязана к конкретной платформе, поэтому информация применима ко всем платформам.
Кнопки панели инструментов
В правом верхнем углу каждой страницы расположены четыре кнопки, обведенные ниже слева направо:
- Развернуть все / Свернуть все – кнопка переключения, которая разворачивает или сворачивает все раскрывающиеся текстовые области на текущей странице.
 Перед печатью страницы рекомендуется развернуть все раскрывающиеся списки. Это настраивает страницу для печати со всеми видимыми текстовыми областями.
Перед печатью страницы рекомендуется развернуть все раскрывающиеся списки. Это настраивает страницу для печати со всеми видимыми текстовыми областями. - Печать – открывает диалоговое окно «Печать»; для отправки страницы на подключенный принтер или сохранения страницы в виде файла PDF.
- Предыдущая страница – Переход к предыдущей странице на основе содержания.
- Следующая страница – Переход к следующей странице на основе содержания.
Примечание Легенда
В этой справочной системе вы увидите следующие примечания:
Ссылки на наш Учебный центр, где вы можете узнать больше о конкретных функциях программного обеспечения.
Полезные советы, идеи или альтернативные рабочие процессы.
Предупреждающие сообщения, предупреждающие вас о возможных подводных камнях, известных проблемах или потенциальных болевых точках.
Сообщения об устранении неполадок, которые помогут вам решить проблемы.
Обратная связь
Чтобы оставить отзыв о самой справочной системе, нажмите синюю кнопку «Отзыв» в правой части браузера.
Используйте инструмент в Onshape, чтобы зарегистрировать заявку в службу поддержки Onshape. Разверните меню «Справка» (щелкните значок) и выберите Обратиться в службу поддержки . Корпоративные клиенты также могут обратиться к своему менеджеру по работе с клиентами.
Корпоративные клиенты также могут обратиться к своему менеджеру по работе с клиентами.
Внизу каждого раздела справки вы найдете Была ли эта статья полезной? инструмент обратной связи (как показано ниже). Оставьте свой отзыв, нажав кнопку «Да» или «Нет».
Вот как снова начать рисовать
Остановили рисование? Вот как снова начать заниматься искусством
Вы задаетесь вопросом, как снова начать заниматься искусством, или пытаетесь понять, куда делась ваша творческая сторона?
Может быть, вы чувствуете себя виноватым из-за тех коробок с карандашами и художественными материалами, которые пылятся в ящике?
Не позволяйте своему таланту стать далеким воспоминанием – у нас есть несколько полезных советов, которые покажут вам, как снова начать заниматься искусством, и вы мгновенно избавитесь от своих навыков рисования и насладитесь своим художественным талантом!
Так куда же девалось ваше творчество? Чтобы понять, почему ваше художественное стремление вызвало у вас билет в один конец из города, нам нужно вернуться к началу…
Когда жизнь встает на пути вашего искусства
Взять карандаш – одно из первых, что делает любой ребенок – может быть, вы даже можете вспомнить, как впервые это сделали? Кажется, что желание создавать что-то есть с нами с раннего возраста, а рисунок и живопись рассматриваются многими исследователями как важнейшие составляющие в развитии каждого человека.
Однако, когда мы становимся старше, нам мешает эта надоедливая штука, называемая жизнью. Те карандаши и краски, которыми вы когда-то дорожили, сидят нелюбимым и пылятся. Почему? Кажется, многие люди просто перерастают свою творческую сторону и вместо этого сосредотачиваются на других предметах.
И не только люди, не склонные к искусству от природы, бросают его. Некоторые исследования показали, что большое количество людей, изучавших искусство в колледже, убирают кисти после окончания курса.Грустно, а?
Итак, когда вы, , перестали рисовать? Вы хотите вернуть свою творческую жилку и научиться снова заниматься искусством? Создание вещей может быть очень полезным, независимо от того, делается ли это в качестве хобби или с коммерческой целью, поэтому неудивительно, что в более позднем возрасте многие люди хотят снова зажечь искру творчества, которое им так нравилось в детстве.
Однако начать работу не всегда так просто. Работа в колледже, нехватка времени, карьера и семейная жизнь – вот лишь некоторые из причин, по которым люди отказываются снова заниматься рисованием, но если вы серьезно настроены стать художником, пора действовать! И в этом вам может помочь Pencil Kings, поскольку мы даем вам несколько полезных советов, как вернуться в искусство.
Откуда приходит вдохновение?
«Вдохновение существует, но оно должно найти вас в работе» – Пабло Пикассо.
Эта цитата известного испанского художника, вероятно, лучше всего резюмирует ее – чтобы почувствовать вдохновение, нужно творить!
Одна из причин, по которой многие люди не раскрывают свою творческую сторону, – это недостаток вдохновения, но, вероятно, вдохновиться сейчас легче, чем когда-либо прежде. Это также помогает поверить в себя.Раз и навсегда избавьтесь от всех этих мучительных сомнений в своей способности лечь спать.
Развлекайтесь со своим творчеством, и на самом деле не беспокойтесь о достижении совершенства. – это еще один из тех надоедливых камней преткновения, которые мы сами себе создаем. Факт: большинство художников никогда не достигают желаемого совершенства – это то, что побуждает их создавать еще больше искусства!
Просмотрите популярные сайты, такие как Pinterest, Behance и Deviant Art, и подпишитесь на любое количество связанных с искусством блогов через Feedly или другие RSS-каналы.
Они предоставят вам безграничный источник вдохновения в каждой категории под солнцем и должны помочь вам узнать, как снова начать заниматься искусством.
Могут ли 15 минут в день действительно изменить ваши художественные навыки?
Это может показаться изворотливым коммерческим предложением, но поверьте нам – выделение всего на 15 минут в день действительно может иметь огромное значение для вашего творчества!
Итак, чего вы ждете? Независимо от того, насколько они заняты, каждый может уделить 15 минут, не так ли?
Начните с того, что сделайте пометки на бумаге, и позвольте своему разуму течь свободно.Мы не говорим здесь о совершенстве – просто позвольте своим идеям развиваться и сделайте эти наброски настолько грубыми, насколько вам нравится. Это отличный метод, который поможет освободить разум и высвободить творческую сторону вас, которая слишком долго скрывалась!
Попробуйте эту технику в течение недели и посмотрите, как у вас дела. Нужно вдохновение? Загляните в этот замечательный блог Inspiring Sketches. Мы предполагаем, что ваш творческий «зуд» вернется и вдохновит вас продолжать заниматься искусством.
Нужно вдохновение? Загляните в этот замечательный блог Inspiring Sketches. Мы предполагаем, что ваш творческий «зуд» вернется и вдохновит вас продолжать заниматься искусством.
Как снова начать заниматься искусством – общайся!
Все еще изо всех сил пытаетесь взять карандаш и снова научиться рисовать? Мы все были там.Одно дело – снова вернуться к искусству, но совсем другое – сделать решительный шаг. Иногда вам просто нужно несколько слов поддержки от окружающих, чтобы начать работу.
Вот где действительно могут помочь наши регулярные художественные задания и мастер-классы. Недавно сотни членов Pencil Kings приняли участие в нашем интенсивном курсе по дизайну персонажей и добились потрясающих успехов всего за три недели.
Социальные сети – еще один отличный способ познакомиться с другими творческими людьми. В Твиттере, Facebook и почти на всех каналах, о которых вы могли бы упомянуть, куча художников, так что не стесняйтесь – подписывайтесь на них, узнавайте их и не бойтесь начинать разговор!
Вы будете приятно удивлены тем, насколько другие артисты могут поддержать вас, и в течение года можно принять участие во всевозможных мероприятиях, чтобы дать вам что-то, над чем можно поработать.
Прекрасным примером этого является Inktober, где художники со всего мира загружают свои наброски пером и тушью и обмениваются идеями. Не беспокойтесь о том, чтобы почувствовать себя неопытным новичком – многие люди, которые демонстрируют свои работы в Интернете, такие же, как вы.
Помните, это не соревнование и определенно не эгоистичное путешествие. Просто люди наслаждаются своим творчеством и тем чувством, которое дает вам возвращение к творчеству. Попробуйте – не разочаруетесь!
Ритейл-терапия для возвращения в искусство – инвестируйте в новый альбом для рисования!
Как насчет розничной терапии, чтобы дать толчок своему творчеству? Купите новый красивый альбом для рисования и убедитесь, что вы используете его только для рисования в .Это поможет вам увидеть свой рисунок как особую часть вашей жизни – что-то уникальное, чем вы можете по-настоящему гордиться.
Возможно, вы выберете красивый номер Moleskine или альбом для рисования в твердом переплете с забавной обложкой – в любом случае, Если вы будете относиться к своему новому альбому с гордостью и заботой, это действительно поможет вам раскрыть эти творческие способности. Итак, отправляйтесь в ближайший магазин художественных или канцелярских товаров сегодня и побалуйте себя – вот один хороший пример того, как розничная терапия действительно может работать!
Итак, отправляйтесь в ближайший магазин художественных или канцелярских товаров сегодня и побалуйте себя – вот один хороший пример того, как розничная терапия действительно может работать!
Да, и не забудьте взять с собой альбом для рисования, куда бы вы ни пошли.Вы просто никогда не знаете, когда придет вдохновение, поэтому вам нужно, чтобы все было под рукой, когда оно придет.
Научитесь снова влюбиться в искусство
Помните первое произведение искусства, которое произвело на вас впечатление? Разве не было бы здорово снова почувствовать это вдохновение? Что ж, отличный способ сделать это – посетить галереи и снова научиться открывать глаза и сердце искусству. Попробуйте посетить галерею во время обеденного перерыва или внимательно посмотрите на изображения, которые вы видите вокруг себя – скоро вы обнаружите, что ваша любовь к творчеству возродилась!
Застряли на какой художественной выставке пойти? Art Rabbit – отличный путеводитель по арт-событиям, происходящим по всему миру. Просто введите свое местоположение и выберите даты, и вас уже не будет. А если вы устраиваете собственное художественное шоу, вы можете попасть в список прямо здесь!
Просто введите свое местоположение и выберите даты, и вас уже не будет. А если вы устраиваете собственное художественное шоу, вы можете попасть в список прямо здесь!
Надеемся, эти советы помогли вам подобрать карандаши. Вы также можете посмотреть этот замечательный новый подкаст с основателем Pencil Kings Митчем Боулером, который уже помог многим людям снова начать заниматься искусством.
Почему бы также не взглянуть на некоторые из наших бесплатных руководств, чтобы получить еще больше художественных конфет? До скорой встречи за более креативным крутым соусом!
Создание производственного чертежа в Draftsman | Создание чертежей с помощью Draftsman | Видеоуроки
В предыдущих главах вы узнали, как полностью создать принципиальную схему, печатную плату, как загружать файлы для производства и как создавать свои собственные компоненты для библиотек.Следующим шагом будет добавление чертежей для полного документирования созданного устройства. Расширение Draftsman (по умолчанию включено в Altium Designer) используется для создания и редактирования чертежей. Это расширение тесно интегрировано с Altium Designer и позволяет без проблем создавать, редактировать и обновлять любые чертежи вашего устройства. Если в конструкцию печатной платы внесены какие-либо изменения, весь чертеж можно обновить несколькими щелчками мыши. В этой главе мы создадим производственный чертеж для нашей печатной платы.
Расширение Draftsman (по умолчанию включено в Altium Designer) используется для создания и редактирования чертежей. Это расширение тесно интегрировано с Altium Designer и позволяет без проблем создавать, редактировать и обновлять любые чертежи вашего устройства. Если в конструкцию печатной платы внесены какие-либо изменения, весь чертеж можно обновить несколькими щелчками мыши. В этой главе мы создадим производственный чертеж для нашей печатной платы.
Во-первых, нам нужно добавить документ Draftsman в структуру проекта.
Убедитесь, что проект Kame_FMU открыт и активен. Щелкните правой кнопкой мыши имя проекта на панели Projects , затем выберите Добавить в проект> Документ Draftsman .
Рис. 1 – Создание нового документа Draftsman. В открывшемся диалоговом окне Новый документ выберите один из шаблонов документов, имеющихся в вашей рабочей области. Вы можете создать отдельный шаблон для документа, чтобы сгенерировать необходимые чертежи определенного типа всего за несколько щелчков мыши. На данный момент выберите [По умолчанию] ; наш рисунок будет создан вручную. Убедитесь, что Kame_FMU выбран в раскрывающихся меню Project (PrjPCB) и Document (PcbDoc) и все слои включены в области Layers. Щелкните ОК , чтобы создать документ. Новый документ Draftsman откроется в области дизайна, и новый документ Draftsman (PCBDwf) был добавлен к проекту на панели Projects .
На данный момент выберите [По умолчанию] ; наш рисунок будет создан вручную. Убедитесь, что Kame_FMU выбран в раскрывающихся меню Project (PrjPCB) и Document (PcbDoc) и все слои включены в области Layers. Щелкните ОК , чтобы создать документ. Новый документ Draftsman откроется в области дизайна, и новый документ Draftsman (PCBDwf) был добавлен к проекту на панели Projects .
открыт в области дизайна.
Сначала необходимо указать формат листа, чтобы разместить в документе всю необходимую информацию о печатной плате. Мы уже заранее знаем, что вся необходимая нам информация уместится на листе формата А3, поэтому мы выберем этот шаблон листа.
Откройте панель «Свойства », «» с помощью кнопки «Панели » в правом нижнем углу области дизайна, затем откройте вкладку «Параметры страницы » . В области Форматирование и размер включите опцию Шаблон , чтобы выбрать шаблон листа документа из предварительно созданного шаблона. В раскрывающемся списке Template выберите Top Sheet ISO-A3 (v.3) из области Draftsman Templates . (Обратите внимание, что этот регион включает все облачные шаблоны документов, а также локальные предустановленные шаблоны документов. Вы можете изменить папку для хранения шаблонов по умолчанию на странице Data Management – Templates диалогового окна Preferences .Лист в вашем пространстве дизайна изменится на этот шаблон.
В области Форматирование и размер включите опцию Шаблон , чтобы выбрать шаблон листа документа из предварительно созданного шаблона. В раскрывающемся списке Template выберите Top Sheet ISO-A3 (v.3) из области Draftsman Templates . (Обратите внимание, что этот регион включает все облачные шаблоны документов, а также локальные предустановленные шаблоны документов. Вы можете изменить папку для хранения шаблонов по умолчанию на странице Data Management – Templates диалогового окна Preferences .Лист в вашем пространстве дизайна изменится на этот шаблон.
Совет: В дополнение к облачным и локальным шаблонам листов вы можете использовать один из размеров листа по умолчанию (например, A4, A3 и т. Д.), Выбрав опцию Standard на вкладке Параметры страницы в Форматирование и размер Область панели свойств . Если вы хотите использовать лист другого формата, вы можете указать его размеры вручную, выбрав опцию Custom .Вы также можете изменить эти параметры листа в любое время во время создания чертежа.
Если вы хотите использовать лист другого формата, вы можете указать его размеры вручную, выбрав опцию Custom .Вы также можете изменить эти параметры листа в любое время во время создания чертежа.
Теперь мы можем приступить к размещению необходимых объектов на чертеже. Начнем с самого главного в производственном чертеже – многослойных видов печатной платы.
Выберите Place> Board Fabrication View в главном меню. Верхний слой платы будет прикреплен к курсору; щелкните, чтобы разместить его.
Рис. 5 – Размещен исходный вид верхнего слоя. В таком масштабе сложно рассмотреть мелкие детали, поэтому давайте увеличим масштаб до 2: 1. Дважды щелкните размещенный вид Board Fabrication View . В области Масштаб панели Свойства вы можете выбрать один из стандартных масштабов в раскрывающемся списке или включить Использовать настраиваемый масштаб , чтобы ввести свой собственный. Выберите 2: 1 из раскрывающегося меню Масштаб , чтобы увеличить изображение. Масштаб также будет обновлен в описании вида в области дизайна.Разместите вид, как показано на рисунке ниже.
Выберите 2: 1 из раскрывающегося меню Масштаб , чтобы увеличить изображение. Масштаб также будет обновлен в описании вида в области дизайна.Разместите вид, как показано на рисунке ниже.
Теперь нам нужно разместить виды других слоев. Вы можете разместить их, как описано в шаге 4, каждый раз выбирая нужный слой и масштаб на панели Properties . Однако мы сделаем это немного по-другому. Мы настроим и скопируем текущий вид слоя, а затем настроим слой, который нам нужен для каждого вида.Draftsman автоматически выбирает цвета слоев в зависимости от их цвета на доске. Давайте сделаем текущий и все будущие слои монохромным.
Выберите размещенный вид Board Fabrication View . Откройте вкладку Layers панели Properties , чтобы получить доступ к настройкам слоя. Щелкните цветной квадрат слева от слоев Top , GND2 , L3 , L4 , GND5 и Bottom , затем выберите черный цвет для каждого слоя, как показано на изображениях ниже.
Щелкните цветной квадрат слева от слоев Top , GND2 , L3 , L4 , GND5 и Bottom , затем выберите черный цвет для каждого слоя, как показано на изображениях ниже.
Щелкните вид Board Fabrication View , чтобы выбрать его, затем нажмите Ctrl + C , чтобы скопировать вид.
Нажмите Ctrl + V , чтобы вставить вид, затем, используя изображение ниже в качестве ссылки для позиционирования, скопируйте и вставьте дополнительные виды, как показано на рисунке ниже.Обратите внимание на рекомендации при размещении представлений в виде простого массива. После вставки ваш документ Draftsman должен выглядеть, как показано на рисунке ниже. На следующих шагах мы настроим эти слои как слои Top, GND2, L3 на верхней стороне и слои L4, GND5 и Bottom на нижней стороне.
На следующих шагах мы настроим эти слои как слои Top, GND2, L3 на верхней стороне и слои L4, GND5 и Bottom на нижней стороне.
Выберите средний вид сверху. Мы определим этот слой как слой GND2. Откройте вкладку Общие панели Свойства .В области Properties выберите GND2 из раскрывающегося меню Layer . После выбора вид и его имя будут обновлены и отображены как слой GND2.
Рис. 11 – Выбор слоя в панели Properties . Рис. 12 – Уровень GND2 настроен.Используя тот же подход, выберите верхний правый вид и определите его слой как L3 .
Рис. 13 – Уровень L3 настроен. Используя тот же подход, определите его слой как L4 для нижнего левого вида, GND5 для нижнего среднего вида и Bottom для нижнего правого вида.
Установим противоположную сторону вида для нижнего ряда видов. Это значительно повышает удобочитаемость чертежа, потому что, когда мы переворачиваем физическую доску, мы видим, что текущие слои зеркально отражаются. Используя выделение справа налево, выберите нижнюю строку представлений.В разделе Properties панели Properties используйте раскрывающийся список View Side , чтобы выбрать Bottom .
Рис. 15 – Нижний выбран. Рис. 16 – Нижний выбран для Сторона обзора для нижнего ряда видов.Далее мы добавим легенду стека слоев, чтобы полностью описать конфигурацию слоев печатной платы.
Выберите Place> Layer Stack Legend в главном меню.Разместите легенду под размещенными видами. Если вставленная легенда перекрывает некоторые виды, мы исправим это на следующем шаге.
Щелкните в любом месте легенды, чтобы выбрать ее. В области Properties панели Properties в раскрывающемся списке Display Mode выберите Align Table Rows или Default
Отрегулируйте положение легенды стека слоев . Он должен располагаться под видами и не должен перекрывать их.
Рис. 17 – Легенда стека слоев размещена.Теперь давайте добавим и настроим вид чертежа сверления и таблицу сверления в наш документ.
Выберите Place> Additional Views> Drill Drawing View из главного меню и поместите вид справа от видов слоя платы, как показано на рисунке ниже. Выберите размещенный вид и установите его масштаб на 2: 1 на панели Properties .
Рис. 18 – Чертеж сверла Вид размещен. В виде Drill Drawing View символы сверления перекрывают друг друга, поэтому нам нужно настроить их размер. Выберите размещенный вид Drill Drawing View, затем нажмите кнопку Drill Symbols в области Properties панели Properties . В открывшемся диалоговом окне Drill Symbol Configuration перечислены все отверстия, которые присутствуют в конструкции, с их параметрами и соответствующими символами. Каждое отверстие находится в отдельном ряду. Выберите строку / отверстие, чтобы просмотреть свойства этого отверстия в нижней части диалогового окна.
Выберите размещенный вид Drill Drawing View, затем нажмите кнопку Drill Symbols в области Properties панели Properties . В открывшемся диалоговом окне Drill Symbol Configuration перечислены все отверстия, которые присутствуют в конструкции, с их параметрами и соответствующими символами. Каждое отверстие находится в отдельном ряду. Выберите строку / отверстие, чтобы просмотреть свойства этого отверстия в нижней части диалогового окна.
Совет: Вы можете выбрать собственный символ для любого отверстия, используя раскрывающееся меню «Графика символа» в диалоговом окне.
В столбце HoleSize найдите и выберите отверстие 2,50 мм . В нижней части диалогового окна установите для параметра Размер символа значение 3,0 мм .
Рис. 19 – Конфигурация символа сверла. Используя тот же подход, установите для отверстия 0,60 мм значение Размер символа 1,5 мм , а для отверстия 0. 20 мм отверстие до Размер символа 1 мм . Нажмите ОК , чтобы сохранить изменения и закрыть диалоговое окно. Вид Drill Drawing View теперь должен выглядеть, как показано на рисунке ниже.
20 мм отверстие до Размер символа 1 мм . Нажмите ОК , чтобы сохранить изменения и закрыть диалоговое окно. Вид Drill Drawing View теперь должен выглядеть, как показано на рисунке ниже.
Теперь давайте разместим таблицу сверления, в которой перечислены все использованные отверстия. Выберите Place> Drill Table в главном меню и поместите таблицу под Drill Drawing View. Когда таблица выбрана, вы можете управлять ее столбцами на вкладке Столбцы панели Свойства .Сделайте видимыми только столбцы Symbol , Count , Hole Size и Plated . Таблица сверления должна выглядеть так, как на рисунке ниже.
Рис. 21 – Таблица сверления в виде чертежа сверла. Затем мы добавим к чертежу таблицу линий передачи. Эта таблица размещена и настроена аналогично таблице сверления.
Выберите Place> Transmission Line Table в главном меню. Поместите стол под сверлильный стол.
Как видите, таблица не умещается в ширину нашего чертежа. Уменьшим размер шрифта и отключим ненужные столбцы.
Выберите размещенную таблицу линий передачи. На вкладке Columns панели Properties отключите видимость столбцов Narrow Trace Width , Gap , Reference Layers и Substack columns. В области строк отключите видимость для идентификаторов импеданса 2 и 5 .Это опорные слои, и на них нет дорожек.
Рис. 22 – Конфигурация столбцов таблицы линий передачи. На вкладке Общие панели Свойства в области Свойства снимите флажок Использовать шрифт документа для шрифта Caption Font и Rows Font . Установите шрифт Arial и размер шрифта 12 для обоих. Таблица линий передачи должна выглядеть, как показано на рис.24.
Установите шрифт Arial и размер шрифта 12 для обоих. Таблица линий передачи должна выглядеть, как показано на рис.24.
Теперь, для последнего штриха, нам нужно добавить текст описания к нашему рисунку.
Выберите Place> Annotations> Note в главном меню. Поместите примечание между таблицей линий передачи и описанием основного чертежа, на котором отображаются данные. например инженер, конструктор, контролер и т. д.
Фиг.25 – Размещен раздел Notes. Note содержит значения по умолчанию, поэтому его нужно редактировать построчно. В области Selected Element панели Properties вы можете настроить параметры строки, изменить их порядок, добавить новые строки и удалить ненужные. Выберите вторую строку заметки в области дизайна и нажмите, чтобы удалить ее. Теперь удалите оставшуюся вторую строку.
Выберите вторую строку заметки в области дизайна и нажмите, чтобы удалить ее. Теперь удалите оставшуюся вторую строку.
Когда выбрана строка номер 1, выберите Нет в раскрывающемся меню Граница .
Введите « FINISH: ENIG PER IPC-4552 » в поле Note Descriptio n. Нажмите кнопку Добавить , чтобы добавить новую строку.
Введите « РАЗМЕР ЗАВЕРШЕННЫХ ОТВЕРСТИЙ, КАК ПОКАЗАНО » в поле Описание примечания .
Рис. 26 – Обновленная заметка.Теперь ваш производственный чертеж готов. В результате ваш рисунок должен выглядеть так, как показано на рисунке ниже. Все, что нам нужно сделать, это сохранить этот документ и загрузить его на сервер.
Рис.27 – Чертеж готового изготовления Совет: Вы можете добавить к чертежу столько листов, сколько захотите! Чтобы добавить лист в документ, щелкните правой кнопкой мыши любое пустое место на чертеже и выберите Добавить новый лист . Новый лист появится внизу текущего листа.
Новый лист появится внизу текущего листа.
Выберите Файл> Сохранить в главном меню, затем сохраните имя документа как « Kame_FMU_Fabrication ».
Щелкните правой кнопкой мыши имя проекта на панели Projects , затем выберите Сохранить на сервере .Включите файл Kame_FMU_Fabrication.PCBDwf для фиксации, если он не включен. Введите « Заводской чертеж был добавлен » в поле Комментарий , затем щелкните Принять и нажать , чтобы сделать этот документ доступным в Интернете.
Совет: Если после создания чертежа компоновка вашей печатной платы была изменена, нет проблем. Переделывать рисунок не придется. Выберите Tools> Import Changes from
Рисование фигур с помощью холста – веб-API
Теперь, когда мы настроили среду холста, мы можем перейти к деталям того, как рисовать на холсте. К концу этой статьи вы научитесь рисовать прямоугольники, треугольники, линии, дуги и кривые, познакомившись с некоторыми из основных фигур. Работа с контурами важна при рисовании объектов на холсте, и мы увидим, как это можно сделать.
К концу этой статьи вы научитесь рисовать прямоугольники, треугольники, линии, дуги и кривые, познакомившись с некоторыми из основных фигур. Работа с контурами важна при рисовании объектов на холсте, и мы увидим, как это можно сделать.
Прежде чем мы начнем рисовать, нам нужно поговорить о сетке холста или пространстве координат .Наш скелет HTML с предыдущей страницы имел элемент холста шириной 150 пикселей и высотой 150 пикселей.
Обычно 1 единица сетки соответствует 1 пикселю на холсте. Начало этой сетки расположено в верхнем левом углу в координате (0,0). Все элементы размещаются относительно этого начала координат. Таким образом, положение верхнего левого угла синего квадрата становится x пикселей слева и y пикселей сверху, в координатах (x, y). Позже в этом уроке мы увидим, как мы можем перевести начало координат в другое положение, повернуть сетку и даже масштабировать ее, но пока мы будем придерживаться значения по умолчанию.
В отличие от SVG, поддерживает только две примитивные формы: прямоугольники и пути (списки точек, соединенных линиями). Все остальные формы должны быть созданы путем объединения одного или нескольких контуров. К счастью, у нас есть набор функций рисования контуров, которые позволяют создавать очень сложные формы.
Сначала посмотрим на прямоугольник. Есть три функции, которые рисуют прямоугольники на холсте:
-
fillRect (x, y, ширина, высота) Рисует закрашенный прямоугольник.
-
strokeRect (x, y, ширина, высота) Рисует прямоугольный контур.
-
clearRect (x, y, ширина, высота) Очищает указанную прямоугольную область, делая ее полностью прозрачной.
Каждая из этих трех функций принимает одни и те же параметры. x и y определяют положение на холсте (относительно исходной точки) верхнего левого угла прямоугольника.
ширина и высота обеспечивают размер прямоугольника.
Ниже представлена функция draw () с предыдущей страницы, но теперь она использует эти три функции.
Пример прямоугольной формы
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = холст.getContext ('2d');
ctx.fillRect (25, 25, 100, 100);
ctx.clearRect (45, 45, 60, 60);
ctx.strokeRect (50, 50, 50, 50);
}
}
Результат этого примера показан ниже.
| Снимок экрана | Живой образец |
|---|---|
Функция fillRect () рисует большой черный квадрат по 100 пикселей с каждой стороны. Затем функция clearRect () стирает квадрат 60×60 пикселей из центра, а затем вызывается strokeRect () , чтобы создать прямоугольный контур 50×50 пикселей внутри очищенного квадрата.
На следующих страницах мы увидим два альтернативных метода для clearRect () , а также увидим, как изменить цвет и стиль обводки визуализированных фигур.
В отличие от функций контура, которые мы увидим в следующем разделе, все три прямоугольные функции отрисовываются непосредственно на холсте.
Теперь посмотрим на пути. Путь – это список точек, соединенных отрезками линий разной формы, изогнутыми или нет, разной ширины и разного цвета.Путь или даже подпуть можно закрыть. Чтобы сделать фигуры с помощью контуров, мы предпримем несколько дополнительных шагов:
- Сначала вы создаете путь.
- Затем вы используете команды рисования, чтобы нарисовать контур.
- После создания пути вы можете обвести его или заполнить, чтобы отобразить его.
Вот функции, используемые для выполнения этих шагов:
-
beginPath () Создает новый путь. После создания будущие команды рисования направляются в путь и используются для построения пути.

- Методы пути
Способы задания разных путей для объектов.
-
closePath () Добавляет прямую линию к пути, идущему до начала текущего вложенного пути.
-
ход () Рисует фигуру, обводя ее контур.
-
заполнить () Рисует сплошную фигуру, заполняя область содержимого контура.
Первым шагом для создания пути является вызов beginPath () . Внутри контуры хранятся в виде списка подпутей (линий, дуг и т. Д.), Которые вместе образуют форму. Каждый раз, когда вызывается этот метод, список сбрасывается, и мы можем начать рисовать новые формы.
Примечание: Когда текущий путь пуст, например, сразу после вызова beginPath () , или на вновь созданном холсте, первая команда построения пути всегда обрабатывается как moveTo () , независимо от того, что она на самом деле есть. По этой причине вам почти всегда нужно специально устанавливать начальную позицию после сброса пути.
По этой причине вам почти всегда нужно специально устанавливать начальную позицию после сброса пути.
Второй шаг – это вызов методов, которые фактически определяют пути, которые нужно нарисовать. Мы увидим это в ближайшее время.
Третий и необязательный шаг – вызвать closePath () . Этот метод пытается замкнуть фигуру, проведя прямую линию от текущей точки до начала. Если фигура уже закрыта или в списке только одна точка, эта функция ничего не делает.
Примечание: Когда вы вызываете fill () , все открытые фигуры закрываются автоматически, поэтому вам не нужно вызывать closePath () . Это , а не , когда вы вызываете stroke () .
Рисование треугольника
Например, код для рисования треугольника будет выглядеть примерно так:
function draw () {
вар холст = документ. getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 50);
ctx.lineTo (100, 75);
ctx.lineTo (100, 25);
ctx.fill ();
}
}
getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 50);
ctx.lineTo (100, 75);
ctx.lineTo (100, 25);
ctx.fill ();
}
}
Результат выглядит так:
| Снимок экрана | Живой образец |
|---|---|
Перемещение пера
Одна очень полезная функция, которая на самом деле ничего не рисует, но становится частью Список путей, описанный выше, – это функция moveTo () .Вам, вероятно, лучше всего представить это, как если бы вы подняли ручку или карандаш с одного места на листе бумаги и положили их на другое.
-
moveTo (x, y) Перемещает перо в координаты, указанные как
xиy.
Когда холст инициализируется или вызывается beginPath () , вы обычно хотите использовать функцию moveTo () , чтобы разместить начальную точку в другом месте. Мы также могли бы использовать
Мы также могли бы использовать moveTo () для рисования несвязанных путей.Взгляните на смайлик ниже.
Чтобы попробовать это на себе, вы можете использовать приведенный ниже фрагмент кода. Просто вставьте его в функцию draw () , которую мы видели ранее.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.arc (75, 75, 50, 0, Math.PI * 2, истина);
ctx.moveTo (110, 75);
ctx.arc (75, 75, 35, 0, Math.PI, ложь);
ctx.moveTo (65, 65);
ctx.arc (60, 65, 5, 0, Math.PI * 2, истина);
ctx.moveTo (95, 65);
ctx.arc (90, 65, 5, 0, Math.PI * 2, истина);
ctx.stroke ();
}
}
Результат выглядит следующим образом:
| Снимок экрана | Живой образец |
|---|---|
Если вы хотите увидеть соединительные линии, вы можете удалить линии, которые вызывают moveTo ( ) .
Примечание: Чтобы узнать больше о функции arc () , см. Раздел «Дуги» ниже.
Линии
Для рисования прямых линий используйте метод lineTo () .
-
lineTo (x, y) Рисует линию из текущей позиции рисования в позицию, указанную как
xиy.
Этот метод принимает два аргумента, x и y , которые являются координатами конечной точки линии.Начальная точка зависит от ранее нарисованных контуров, где конечная точка предыдущего контура является начальной точкой для следующих и т. Д. Начальную точку также можно изменить с помощью метода moveTo () .
Пример ниже рисует два треугольника: один с заливкой и один с контуром.
function draw () {
вар холст = документ. getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (25, 25);
ctx.lineTo (105, 25);
ctx.lineTo (25, 105);
ctx.fill ();
ctx.beginPath ();
ctx.moveTo (125, 125);
ctx.lineTo (125, 45);
ctx.lineTo (45, 125);
ctx.closePath ();
ctx.stroke ();
}
}
getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (25, 25);
ctx.lineTo (105, 25);
ctx.lineTo (25, 105);
ctx.fill ();
ctx.beginPath ();
ctx.moveTo (125, 125);
ctx.lineTo (125, 45);
ctx.lineTo (45, 125);
ctx.closePath ();
ctx.stroke ();
}
}
Это начинается с вызова beginPath () , чтобы начать новый контур формы. Затем мы используем метод moveTo () , чтобы переместить начальную точку в желаемое положение.Ниже показаны две линии, составляющие две стороны треугольника.
| Скриншот | Живой образец |
|---|---|
Вы заметите разницу между закрашенным и заштрихованным треугольником. Как упоминалось выше, это происходит потому, что фигуры автоматически закрываются при заливке контура, но не при обводке. Если бы мы пропустили
Если бы мы пропустили closePath () для обведенного треугольника, были бы нарисованы только две линии, а не полный треугольник.
Дуги
Для рисования дуг или окружностей мы используем методы arc () или arcTo () .
-
arc (x, y, radius, startAngle, endAngle, против часовой стрелки) Рисует дугу с центром в позиции (x, y) с радиусом r , начиная с startAngle и заканчивая endAngle в заданном направлении, обозначенном против часовой стрелки (по умолчанию по часовой стрелке).
-
arcTo (x1, y1, x2, y2, radius) Рисует дугу с заданными контрольными точками и радиусом, соединенную с предыдущей точкой прямой линией.
Давайте более подробно рассмотрим метод arc , который принимает шесть параметров: x и y – координаты центра окружности, на которой должна быть нарисована дуга. Радиус
Радиус не требует пояснений. Параметры startAngle и endAngle определяют начальную и конечную точки дуги в радианах вдоль кривой окружности.Они отсчитываются от оси x. Параметр против часовой стрелки – это логическое значение, которое, когда истинно , рисует дугу против часовой стрелки; в противном случае дуга рисуется по часовой стрелке.
Примечание. Углы в функции arc измеряются в радианах, а не в градусах. Чтобы преобразовать градусы в радианы, вы можете использовать следующее выражение JavaScript: радиан = (Math.PI / 180) * градусов .
Следующий пример немного сложнее, чем те, которые мы видели выше.Он рисует 12 разных дуг с разными углами и заливками.
Две петли для предназначены для прохода по рядам и столбцам дуг. Для каждой дуги мы начинаем новый путь, вызывая beginPath () . В коде каждый из параметров дуги для ясности указан в переменной, но в реальной жизни это не обязательно.
Координаты x и y должны быть достаточно четкими. радиус и startAngle фиксированы. endAngle начинается с 180 градусов (полукруга) в первом столбце и увеличивается с шагом в 90 градусов, завершаясь полным кругом в последнем столбце.
Оператор для параметра по часовой стрелке приводит к тому, что первая и третья строки рисуются как дуги по часовой стрелке, а вторая и четвертая строки – как дуги против часовой стрелки. Наконец, оператор if делает верхнюю половину заштрихованной дугой, а нижнюю половину – заполненной дугой.
Примечание: В этом примере требуется холст немного большего размера, чем у других на этой странице: 150 x 200 пикселей.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas. getContext) {
var ctx = canvas.getContext ('2d');
for (var i = 0; i <4; i ++) {
for (var j = 0; j <3; j ++) {
ctx.beginPath ();
var x = 25 + j * 50;
var y = 25 + i * 50;
var radius = 20;
вар startAngle = 0;
var endAngle = Math.PI + (Math.PI * j) / 2;
var против часовой стрелки = i% 2! == 0;
ctx.arc (x, y, radius, startAngle, endAngle, против часовой стрелки);
if (i> 1) {
ctx.fill ();
} еще {
ctx.stroke ();
}
}
}
}
}
getContext) {
var ctx = canvas.getContext ('2d');
for (var i = 0; i <4; i ++) {
for (var j = 0; j <3; j ++) {
ctx.beginPath ();
var x = 25 + j * 50;
var y = 25 + i * 50;
var radius = 20;
вар startAngle = 0;
var endAngle = Math.PI + (Math.PI * j) / 2;
var против часовой стрелки = i% 2! == 0;
ctx.arc (x, y, radius, startAngle, endAngle, против часовой стрелки);
if (i> 1) {
ctx.fill ();
} еще {
ctx.stroke ();
}
}
}
}
}
| Скриншот | Живой образец |
|---|---|
Кривые Безье и квадратичные кривые
Следующим типом доступных траекторий являются кривые Безье, доступные как в кубическом, так и в квадратичном вариантах.Обычно они используются для рисования сложных органических форм.
-
quadraticCurveTo (cp1x, cp1y, x, y) Рисует квадратичную кривую Безье от текущего положения пера до конечной точки, указанной параметрами
xиy, используя контрольную точку, указанную параметрамиcp1xиcp1y.
-
bezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y) Рисует кубическую кривую Безье от текущего положения пера до конечной точки, указанной параметрами
xиy, с использованием контрольных точек, указанных параметрами (cp1x,cp1y) и (cp2x, cp2y).
Разница между ними заключается в том, что квадратичная кривая Безье имеет начальную и конечную точки (синие точки) и только одну контрольную точку (обозначена красной точкой), в то время как кубическая кривая Безье использует две контрольные точки.
Параметры x и y в обоих этих методах являются координатами конечной точки. cp1x и cp1y – координаты первой контрольной точки, а cp2x и cp2y – координаты второй контрольной точки.
Использование квадратичных и кубических кривых Безье может быть довольно сложной задачей, потому что в отличие от программного обеспечения для рисования векторных изображений, такого как Adobe Illustrator, у нас нет прямой визуальной обратной связи относительно того, что мы делаем. Из-за этого довольно сложно рисовать сложные формы. В следующем примере мы будем рисовать несколько простых органических форм, но если у вас есть время и, самое главное, терпение, можно создать гораздо более сложные формы.
Из-за этого довольно сложно рисовать сложные формы. В следующем примере мы будем рисовать несколько простых органических форм, но если у вас есть время и, самое главное, терпение, можно создать гораздо более сложные формы.
В этих примерах нет ничего сложного. В обоих случаях мы видим последовательность нарисованных кривых, которые в конечном итоге приводят к окончательной форме.
Квадратичные кривые Безье
В этом примере используется несколько квадратичных кривых Безье для визуализации выноски речи.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 25);
ctx.quadraticCurveTo (25, 25, 25, 62.5);
ctx.quadraticCurveTo (25, 100, 50, 100);
ctx.quadraticCurveTo (50, 120, 30, 125);
ctx.quadraticCurveTo (60, 120, 65, 100);
ctx. quadraticCurveTo (125, 100, 125, 62,5);
ctx.quadraticCurveTo (125, 25, 75, 25);
ctx.stroke ();
}
}
quadraticCurveTo (125, 100, 125, 62,5);
ctx.quadraticCurveTo (125, 25, 75, 25);
ctx.stroke ();
}
}
| Скриншот | Живой образец |
|---|---|
Кубические кривые Безье
В этом примере сердце рисуется с использованием кубических кривых Безье.
function draw () {
вар холст = документ.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 40);
ctx.bezierCurveTo (75, 37, 70, 25, 50, 25);
ctx.bezierCurveTo (20, 25, 20, 62,5, 20, 62,5);
ctx.bezierCurveTo (20, 80, 40, 102, 75, 120);
ctx.bezierCurveTo (110, 102, 130, 80, 130, 62,5);
ctx.bezierCurveTo (130, 62,5, 130, 25, 100, 25);
ctx.bezierCurveTo (85, 25, 75, 37, 75, 40);
ctx. fill ();
}
}
fill ();
}
}
| Скриншот | Живой образец |
|---|---|
Прямоугольники
В дополнение к трем методам, которые мы видели в Рисование прямоугольников, которые рисуют прямоугольники прямо на холсте, rect () , который добавляет прямоугольный путь к текущему открытому пути.
-
прямоугольник (x, y, ширина, высота) Рисует прямоугольник, верхний левый угол которого задан как (
x,y) с указанной шириной
Перед выполнением этого метода автоматически вызывается метод moveTo () с параметрами (x, y). Другими словами, текущее положение пера автоматически сбрасывается до координат по умолчанию.
Создание комбинаций
До сих пор в каждом примере на этой странице использовался только один тип функции контура для каждой формы. Однако нет ограничений на количество или типы путей, которые вы можете использовать для создания формы. Итак, в этом последнем примере давайте объединим все функции пути, чтобы создать набор очень известных игровых персонажей.
Однако нет ограничений на количество или типы путей, которые вы можете использовать для создания формы. Итак, в этом последнем примере давайте объединим все функции пути, чтобы создать набор очень известных игровых персонажей.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
округленныйRect (CTX, 12, 12, 150, 150, 15);
округленныйRect (CTX, 19, 19, 150, 150, 9);
округленныйRect (CTX, 53, 53, 49, 33, 10);
округленныйRect (CTX, 53, 119, 49, 16, 6);
округленныйRect (ctx, 135, 53, 49, 33, 10);
округленныйRect (ctx, 135, 119, 25, 49, 10);
ctx.beginPath ();
ctx.arc (37, 37, 13, Math.PI / 7, -Math.PI / 7, ложь);
ctx.lineTo (31, 37);
ctx.fill ();
for (var i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 35, 4, 4);
}
for (i = 0; i <6; i ++) {
ctx. fillRect (115, 51 + я * 16, 4, 4);
}
for (i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 99, 4, 4);
}
ctx.beginPath ();
ctx.moveTo (83, 116);
ctx.lineTo (83, 102);
ctx.bezierCurveTo (83, 94, 89, 88, 97, 88);
ctx.bezierCurveTo (105, 88, 111, 94, 111, 102);
ctx.lineTo (111, 116);
ctx.lineTo (106,333, 111,333);
ctx.lineTo (101,666, 116);
ctx.lineTo (97, 111.333);
ctx.lineTo (92.333, 116);
ctx.lineTo (87,666, 111,333);
ctx.lineTo (83, 116);
ctx.fill ();
ctx.fillStyle = 'белый';
ctx.beginPath ();
ctx.moveTo (91, 96);
ctx.bezierCurveTo (88, 96, 87, 99, 87, 101);
ctx.bezierCurveTo (87, 103, 88, 106, 91, 106);
ctx.bezierCurveTo (94, 106, 95, 103, 95, 101);
ctx.bezierCurveTo (95, 99, 94, 96, 91, 96);
ctx.moveTo (103, 96);
ctx.bezierCurveTo (100, 96, 99, 99, 99, 101);
ctx.bezierCurveTo (99, 103, 100, 106, 103, 106);
ctx.bezierCurveTo (106, 106, 107, 103, 107, 101);
ctx.bezierCurveTo (107, 99, 106, 96, 103, 96);
ctx.
fillRect (115, 51 + я * 16, 4, 4);
}
for (i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 99, 4, 4);
}
ctx.beginPath ();
ctx.moveTo (83, 116);
ctx.lineTo (83, 102);
ctx.bezierCurveTo (83, 94, 89, 88, 97, 88);
ctx.bezierCurveTo (105, 88, 111, 94, 111, 102);
ctx.lineTo (111, 116);
ctx.lineTo (106,333, 111,333);
ctx.lineTo (101,666, 116);
ctx.lineTo (97, 111.333);
ctx.lineTo (92.333, 116);
ctx.lineTo (87,666, 111,333);
ctx.lineTo (83, 116);
ctx.fill ();
ctx.fillStyle = 'белый';
ctx.beginPath ();
ctx.moveTo (91, 96);
ctx.bezierCurveTo (88, 96, 87, 99, 87, 101);
ctx.bezierCurveTo (87, 103, 88, 106, 91, 106);
ctx.bezierCurveTo (94, 106, 95, 103, 95, 101);
ctx.bezierCurveTo (95, 99, 94, 96, 91, 96);
ctx.moveTo (103, 96);
ctx.bezierCurveTo (100, 96, 99, 99, 99, 101);
ctx.bezierCurveTo (99, 103, 100, 106, 103, 106);
ctx.bezierCurveTo (106, 106, 107, 103, 107, 101);
ctx.bezierCurveTo (107, 99, 106, 96, 103, 96);
ctx. fill ();
ctx.fillStyle = 'черный';
ctx.beginPath ();
ctx.arc (101, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
ctx.beginPath ();
ctx.arc (89, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
}
}
function roundedRect (ctx, x, y, width, height, radius) {
ctx.beginPath ();
ctx.moveTo (x, y + радиус);
ctx.arcTo (x, y + высота, x + радиус, y + высота, радиус);
ctx.arcTo (x + width, y + height, x + width, y + height - радиус, радиус);
ctx.arcTo (x + width, y, x + width - радиус, y, радиус);
ctx.arcTo (x, y, x, y + радиус, радиус);
ctx.stroke ();
}
fill ();
ctx.fillStyle = 'черный';
ctx.beginPath ();
ctx.arc (101, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
ctx.beginPath ();
ctx.arc (89, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
}
}
function roundedRect (ctx, x, y, width, height, radius) {
ctx.beginPath ();
ctx.moveTo (x, y + радиус);
ctx.arcTo (x, y + высота, x + радиус, y + высота, радиус);
ctx.arcTo (x + width, y + height, x + width, y + height - радиус, радиус);
ctx.arcTo (x + width, y, x + width - радиус, y, радиус);
ctx.arcTo (x, y, x, y + радиус, радиус);
ctx.stroke ();
}
Полученное изображение выглядит так:
| Снимок экрана | Живой образец |
|---|---|
Мы не будем вдаваться в подробности, так как это на самом деле удивительно просто.Наиболее важные моменты, на которые следует обратить внимание, – это использование свойства fillStyle в контексте рисования и использование служебной функции (в данном случае roundedRect () ). Использование служебных функций для фрагментов рисования, которые вы часто выполняете, может быть очень полезным и уменьшить объем необходимого кода, а также его сложность.
Использование служебных функций для фрагментов рисования, которые вы часто выполняете, может быть очень полезным и уменьшить объем необходимого кода, а также его сложность.
Мы еще раз рассмотрим fillStyle более подробно позже в этом руководстве. Здесь все, что мы делаем, это используем его для изменения цвета заливки контуров с черного цвета по умолчанию на белый, а затем обратно.
Как мы видели в последнем примере, может быть серия путей и команд рисования для рисования объектов на вашем холсте. Чтобы упростить код и повысить производительность, объект Path3D , доступный в последних версиях браузеров, позволяет кэшировать или записывать эти команды рисования. Вы можете быстро воспроизвести свои пути.
Давайте посмотрим, как мы можем построить объект Path3D :
-
Path3D () Конструктор
Path3D ()возвращает вновь созданный объектPath3D, необязательно с другим путем в качестве аргумента (создает копию) или необязательно со строкой, состоящей из данных пути SVG.
новый Path3D ();
новый Path3D (путь);
новый Path3D (d);
Все методы пути, такие как moveTo , rect , arc или quadraticCurveTo и т. Д., О которых мы узнали выше, доступны для объектов Path3D .
API Path3D также добавляет способ объединения путей с помощью метода addPath . Это может быть полезно, например, когда вы хотите построить объекты из нескольких компонентов.
-
Path3D.addPath (путь [, преобразование]) Добавляет путь к текущему пути с дополнительной матрицей преобразования.
Пример Path3D
В этом примере мы создаем прямоугольник и круг. Оба хранятся как объект Path3D , поэтому они доступны для дальнейшего использования. С новым Path3D API несколько методов были обновлены, чтобы опционально принимать объект Path3D для использования вместо текущего пути. Здесь, например, для рисования обоих объектов на холсте используются обводка
Здесь, например, для рисования обоих объектов на холсте используются обводка и заливка с аргументом пути.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
var rectangle = new Path3D ();
прямоугольник. прямоугольник (10, 10, 50, 50);
var circle = new Path3D ();
круг.дуга (100, 35, 25, 0, 2 * Math.PI);
ctx.stroke (прямоугольник);
ctx.fill (кружок);
}
}
| Снимок экрана | Живой образец |
|---|---|
Использование путей SVG
Еще одна мощная функция нового холста Path3D API – инициализация данных путей SVG для данных пути SVG . Это может позволить вам передавать данные пути и повторно использовать их как в SVG, так и в холсте.
Путь переместится в точку ( M10 10 ), а затем переместится горизонтально на 80 точек вправо ( h 80 ), затем на 80 точек вниз ( v 80 ), затем на 80 точек влево ( h - 80 ), а затем обратно в начало ( z ).Вы можете увидеть этот пример на странице конструктора Path3D .
var p = new Path3D ('M10 10 h 80 v 80 h -80 Z');
15 проверенных способов нарисовать иллюзию глубины
Обновлено: 18 сен 2021
При рисовании в реалистичном стиле полезно рисовать на основе прямого наблюдения или с использованием эталонных изображений.
Однако для первоначального наброска или рисования на основе воображения существует несколько проверенных методов создания иллюзии глубины.
1. Том
В отличие от плоских объектов, трехмерные объекты кажутся объемными и, следовательно, имеют глубину.
Трехмерный объект будет иметь светлые и темные участки в зависимости от того, где расположен источник света.
2. Размер
Согласно правилам перспективы, чем дальше объект, тем меньше он будет выглядеть.
По этой причине, рисуя похожие объекты разных размеров, можно сделать вывод, что более мелкие объекты находятся дальше, что создает ощущение глубины.
Объекты разного размера Ручка и тушь оливковых деревьевРазмер также можно использовать для создания ощущения пространства.
Добавление небольших объектов в определенное пространство сделает его большим:
Маленький объект определяет большое пространствоДобавление больших объектов в одно и то же пространство сделает его маленьким:
Большой объект определяет маленькое пространство3.Перекрытие
Тело, скрывающее часть другого тела, указывает на то, что тело, которое она скрывает, находится дальше.
Перекрывающиеся объекты Перекрывающиеся оливковые деревья Если вам нравятся мои рисунки деревьев, не стесняйтесь посетить мое руководство о том, как нарисовать ЛЮБОЕ дерево ручкой.
4. Положение / высота
Объекты, основание которых расположено выше на поверхности рисования, будут смотреть дальше.
Различное позиционированиеВ большинстве случаев основание более близких объектов будет ниже на поверхности рисования, а верхняя часть близких объектов будет выше, чем удаленные объекты.
Примечание:
Это происходит, когда горизонт помещается посередине (подробнее об этом позже).
Более близкое положение и высота объектаПричина в угле обзора наблюдателя, то есть измерении не в метрах, а в градусах в перспективе.
Угол обзора наблюдателя Положение дереваПри взгляде сверху верхняя часть более близких объектов будет ниже на поверхности рисования.
Вид сверхуРекомендуемые ручки для рисования см. В моем обзоре технических ручек для художников.
5. Контраст и детали
Контраст между темными и светлыми областями уменьшается, а также уменьшается количество деталей по мере удаления объекта.
То есть, при рисовании или раскрашивании области с высокой контрастностью будут выступать вперед, а области с меньшей контрастностью будут отступать.
Пример:
Карандашный рисунок деревья6. Кромки
Когда объект или поверхность заканчивается острым концом, это означает, что у него есть твердый край.
Мягкие края – это когда объекты заканчиваются постепенно, от темного к светлому.
Жесткие / острые и мягкие краяОбъекты переднего плана будут иметь резкие края и, следовательно, в фокусе.
Фоновые объекты будут иметь мягкие края и, следовательно, размытые.
Фоновые объекты имеют плавные края7. Горизонт
Разделение вашего рисунка на землю и небо линией горизонта, горным хребтом, растительностью или любым другим способом свидетельствует о глубине.
Кроме того, при добавлении земли объекты перестают «зависать».
Помните:
Ваша поверхность для рисования плоская! У вас нет глубины, только ширина и высота.
Чем ближе объекты к горизонту, тем дальше они кажутся.
Высота как мера расстоянияНа изображении выше деревья, которые находятся выше на поверхности рисунка (ближе к горизонту), будут смотреть дальше.
Облака, расположенные ниже на поверхности рисования (ближе к горизонту), будут смотреть дальше.
Список оборудования, которое я использую для рисования, можно найти в моем руководстве по принадлежностям для рисования карандашом.
8. Перспектива
Используя линейную перспективу, можно реалистично продемонстрировать глубину.
Линейная перспектива Эскиз дома в перспективе9. Ракурс
Объекты перед зрителем, такие как здания, деревья, горы, люди и т. Д., будут выглядеть меньше по мере удаления, но сохранит соотношение между высотой и шириной. Это значит, что искажений не будет.
Это значит, что искажений не будет.
С другой стороны, когда мы меняем угол обзора объекта (или нашего), и теперь объект находится на линии обзора, он станет короче в этом направлении.
Картина маслом в ракурсеЭто искажение связано с углом зрения. Чем больше объект находится в направлении нашего взгляда, тем сильнее он искажается (становится намного короче в этом направлении).
Например, озеро, которое на самом деле может быть круглым, в перспективе становится более эллиптическим по мере того, как расстояние между ним и наблюдателем увеличивается.
Укороченное озероПримечание:
Отбрасываемые тени подлежат ракурсу (если они не находятся перед нами).
Ракурс отбрасывания тениПонимание ракурса – главное преимущество опытных художников, особенно при рисовании на основе воображения.
Укороченные цилиндрыКак только ваш набросок будет правильным, он готов к рендерингу.
Раскраска маркерами Если вы новичок в ракурсе, не стесняйтесь посетить мое руководство по рисованию из воображения (это расширенное руководство, но объясняется пошагово).
10. Цвета
Согласно правилам атмосферной перспективы, чем дальше находится объект, тем больше его цвет (оттенок) смещается в сторону цвета фона, которым обычно является голубое небо.
Зеленый цвет слегка переходит в синий11. Насыщенность
Чем дальше объект, тем менее насыщенным будет его цвет.
Другими словами, его цвет будет менее насыщенным, ярким или интенсивным, поэтому он станет тусклым или нейтральным.
Далекие объекты тусклые или сероватые Картина маслом на берегу моря12. Температура
Фиолетовый, синий и зеленый – холодные цвета; они напоминают океан.
Красный, оранжевый и желтый – теплые цвета; они напоминают огонь.
Чем дальше находится объект, тем больше атмосферных частиц будет между ним и наблюдателем, то есть цвет атмосферы будет иметь большее влияние.
Когда небо голубое, цвет фоновых объектов постепенно смещается в сторону голубого оттенка из-за рассеянного света и, следовательно, становится холоднее.
Объекты переднего плана будут теплее, чем объекты заднего плана, поскольку между наблюдателем и объектами переднего плана меньше атмосферных частиц.
Обратное явление может происходить на восходе или закате.
Температура в пейзажеРасписывается маркером для художников.
13. Значения
Согласно атмосферной перспективе, более удаленные объекты будут иметь более высокие значения яркости, что означает, что их цвет будет светлее.
Дальний объект светлееДля монохромного рисунка, как и для рисования карандашом, применяется тот же принцип.
Ключ состоит в том, чтобы сильнее нажимать карандашом для рисования для более темных значений или использовать карандаши с разными значениями яркости.
Объекты переднего плана темнееКроме того, можно использовать переходы (градиент) в значениях яркости для создания иллюзии глубины.
Переход от тьмы к свету Переход от светлого к темному14.
 Отбросить тень
Отбросить теньПри необходимости важно рисовать или рисовать отбрасываемые тени и корректировать их направление на противоположную сторону источника света.
Отбрасывать тень Пейзаж с пером и тушьюЧтобы узнать, как составить сцену и отрендерить ее, прочтите мое руководство по рисованию композиции.
15. Мазки и отметки
Некоторые стили рисования выполняются набором отдельных мазков. Например, покраска травинок или листьев.
В этих случаях для мазков на переднем плане можно использовать кисти большего размера.
То же самое можно сделать и с технической ручкой.
Используйте перо с большим кончиком для больших отметок при рисовании объектов переднего плана и меньшим размером кончика для фоновых объектов.
Различные размеры пера Рисунок дерева перомДля начального эскиза важно направление линий / отметок или мазков.
Та же основная форма с разным направлением отметок говорит о другом:
Обозначает направление для создания форм и глубиныПри планировании покраски направление отметок играет важную роль:
Помечает как первый шаг И они нужны при покраске.
Пример:
Дерево в картине маслом на закатеЕсли вы новичок в масляной живописи, полезно знать различные типы кистей для масляной живописи.
Сводка
Ключом к созданию глубины при рисовании является использование различных методов для создания трехмерного вида на двухмерной поверхности.
Проще говоря, в рисунке (или живописи) нет реальной глубины, а есть иллюзия глубины.
Цвета:
При использовании цветов важно обращать внимание на такие атрибуты цвета, как оттенок, насыщенность, значение и температура.
В монохромном рисунке правильные значения яркости имеют решающее значение.
Пейзаж против натюрморта:
Для пейзажной живописи важно понимать линейную и атмосферную перспективу.
При рисовании натюрморта используйте такие методы, как контраст, перекрытие и мягкие края для создания глубины.
Куда пойти дальше?
После понимания глубины, вы можете посетить мое руководство для начинающих по реалистичному рисованию карандашом.
И узнайте о 8 ключевых факторах реализма живописи.
Если вам нравится рисовать ручками, вот мое руководство по рисованию цветов.
Создание листа чертежа с помощью Inventor
Создать вид на листе:
- Открыть файл детали (.ipt)
- Щелкните файл , наведите указатель мыши на «Новый», затем на Новый (из списка шаблонов) >>>> Русский >>>> PHS A-Size Landscape 2015 English.Если ваша деталь – МЕТРИЧЕСКИЕ … ..перейдите в папку Метрики и выберите МЕТРИЧЕСКИЙ лист PHS A-Size Landscape 2015.
- Щелкните Создать .
- Нажмите CAPS LOCK. Заполните поле текстовых подсказок – поставьте ???????? для Scale , поскольку вы еще не знаете об этом. Когда закончите, нажмите OK (и OK для предупреждения о конфликте стилей, если вы его получите).
Для единого просмотра ИЗОМЕТРИЧНЫЙ:
- Выберите Base на вкладке Place View.

- Выберите изометрический вид с помощью переключателя вида рядом с рисунком. (Лучше использовать вид HOME, если вид HOME был правильно установлен в вашем файле детали – в противном случае вам нужно будет выбрать правильный вид вручную.)
- Выберите масштаб в диалоговом окне. Если масштаб не указан на листе назначения… .ВЫ должны будете определить, сделав вид настолько большим, насколько он может быть …… и все еще иметь достаточно места для необходимых размеров. Введите масштаб или выберите его из списка.ЗАПОМНИТЕ МАСШТАБ, чтобы можно было вставить ее в заголовок.
- Щелкните OK, чтобы разместить вид.
- При необходимости, переместите вид на листе для улучшения эстетики (центрируйте изометрию).
Для чертежа MULTI-VIEW:
- Выберите Base на вкладке Place View.
- Используйте «селектор просмотра» справа от рисунка, чтобы выбрать лучший вид ПЕРЕДНЯЯ ЧАСТЬ.

- Выберите масштаб в диалоговом окне. Если масштаб не указан на листе назначения… .ВЫ должны будете определить, сделав вид настолько большим, насколько он может быть …… и все еще иметь достаточно места для необходимых размеров. Введите масштаб или выберите его из списка. ЗАПОМНИТЕ МАСШТАБ, чтобы можно было вставить ее в заголовок. (Вы можете отредактировать вид и изменить его позже, если он станет слишком большим или маленьким.)
- Щелкните OK, чтобы разместить вид.
- Переместите ПЕРЕДНИЙ вид в левый левый угол листа.
- Вернитесь на вкладку Place Views и выберите «Projected»….перетащите, затем щелкните, чтобы разместить ПРАВЫЙ вид (справа), ВЕРХНИЙ вид (вверху) и ИЗОМЕТРИЧЕСКИЙ вид в верхнем правом углу.
- Разместите на листе другие виды в соответствии с указаниями учителя.
- ПРАВОЙ ЩЕЛЧОК и выберите «Создать», чтобы фактически создать виды на листе!
- При необходимости используйте мышь для перемещения видов на листе для достижения наилучшего эстетического вида.

Чтобы добавить в СПИСОК ДЕТАЛЕЙ ШАРЫ:
- Добавьте сборку (или РАЗБОРНУЮ сборку – «презентацию») на лист чертежа в изометрической форме.
- Выберите «Список деталей» в меню «Аннотации» – при необходимости выберите файл сборки или презентации.
- Поместите список деталей в нижний правый угол, прикрепив к правому и нижнему краю.
- Удалите столбец «Описание», выбрав Список деталей, щелкнув правой кнопкой мыши и выбрав «Редактировать список деталей».
- Выберите крайний левый значок в верхней части поля, «Выбор столбца».
- Выберите «Описание» справа и «Удалить».
Добавьте пронумерованные воздушные шары для согласования со списком деталей:
- Выберите «Воздушный шар» в меню аннотаций.
- Выберите ОДНУ вставку каждой детали вдоль внешнего края (не тяните выноску через деталь) и поместите баллон под углом (не горизонтально или вертикально).
- Продолжайте, пока в каждой части не появится по одному балуну.

Добавить РАЗМЕРЫ:
- Выберите «Размер » на вкладке «Аннотации».
- Выберите геометрию для измерения … затем щелкните, чтобы разместить размер , используя привязку курсора в качестве ориентира!
- Добавляйте только те размеры, которые необходимы вашему учителю!
- Дайте вашему рисунку окончательную проверку – все ли там и где должно быть? Размещение хорошее?
Редактирование текста в основной надписи:
- Заменить значение шкалы ?????? в заголовке…..с фактическим значением: щелкните + рядом с листом 1… ..и заголовок PHS в браузере. Затем щелкните правой кнопкой мыши текст поля и выберите «Редактировать текст поля».
- Убедитесь, что ваш VOLUME отображается – если он не переходит в файл детали, и сохраните его снова. При необходимости ОБНОВИТЕ том в файле детали . Не отправляйте статью с «Неприменимо» к объему – предполагается, что она неверна!
- Не забудьте СОХРАНИТЬ свой чертежный лист! Дайте ему имя, такое же, как у файла детали – добавьте слово ЛИСТ к имени листа чертежа.







 И художник – единственный человек, который никогда не бывает серьезным ».
И художник – единственный человек, который никогда не бывает серьезным ».  На этом этапе вам нужно будет проверить своих конкурентов, которые исключительно хорошо работают на рынке.
На этом этапе вам нужно будет проверить своих конкурентов, которые исключительно хорошо работают на рынке. Вы можете опубликовать свое приложение на соответствующих платформах, таких как Google Play Store и Apple App Store.Вы должны включить:
Вы можете опубликовать свое приложение на соответствующих платформах, таких как Google Play Store и Apple App Store.Вы должны включить: aph и перспективные сетки
aph и перспективные сетки Перед печатью страницы рекомендуется развернуть все раскрывающиеся списки. Это настраивает страницу для печати со всеми видимыми текстовыми областями.
Перед печатью страницы рекомендуется развернуть все раскрывающиеся списки. Это настраивает страницу для печати со всеми видимыми текстовыми областями.
 getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 50);
ctx.lineTo (100, 75);
ctx.lineTo (100, 25);
ctx.fill ();
}
}
getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 50);
ctx.lineTo (100, 75);
ctx.lineTo (100, 25);
ctx.fill ();
}
}
 getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (25, 25);
ctx.lineTo (105, 25);
ctx.lineTo (25, 105);
ctx.fill ();
ctx.beginPath ();
ctx.moveTo (125, 125);
ctx.lineTo (125, 45);
ctx.lineTo (45, 125);
ctx.closePath ();
ctx.stroke ();
}
}
getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (25, 25);
ctx.lineTo (105, 25);
ctx.lineTo (25, 105);
ctx.fill ();
ctx.beginPath ();
ctx.moveTo (125, 125);
ctx.lineTo (125, 45);
ctx.lineTo (45, 125);
ctx.closePath ();
ctx.stroke ();
}
}
 getContext) {
var ctx = canvas.getContext ('2d');
for (var i = 0; i <4; i ++) {
for (var j = 0; j <3; j ++) {
ctx.beginPath ();
var x = 25 + j * 50;
var y = 25 + i * 50;
var radius = 20;
вар startAngle = 0;
var endAngle = Math.PI + (Math.PI * j) / 2;
var против часовой стрелки = i% 2! == 0;
ctx.arc (x, y, radius, startAngle, endAngle, против часовой стрелки);
if (i> 1) {
ctx.fill ();
} еще {
ctx.stroke ();
}
}
}
}
}
getContext) {
var ctx = canvas.getContext ('2d');
for (var i = 0; i <4; i ++) {
for (var j = 0; j <3; j ++) {
ctx.beginPath ();
var x = 25 + j * 50;
var y = 25 + i * 50;
var radius = 20;
вар startAngle = 0;
var endAngle = Math.PI + (Math.PI * j) / 2;
var против часовой стрелки = i% 2! == 0;
ctx.arc (x, y, radius, startAngle, endAngle, против часовой стрелки);
if (i> 1) {
ctx.fill ();
} еще {
ctx.stroke ();
}
}
}
}
}

 quadraticCurveTo (125, 100, 125, 62,5);
ctx.quadraticCurveTo (125, 25, 75, 25);
ctx.stroke ();
}
}
quadraticCurveTo (125, 100, 125, 62,5);
ctx.quadraticCurveTo (125, 25, 75, 25);
ctx.stroke ();
}
}
 fill ();
}
}
fill ();
}
}
 fillRect (115, 51 + я * 16, 4, 4);
}
for (i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 99, 4, 4);
}
ctx.beginPath ();
ctx.moveTo (83, 116);
ctx.lineTo (83, 102);
ctx.bezierCurveTo (83, 94, 89, 88, 97, 88);
ctx.bezierCurveTo (105, 88, 111, 94, 111, 102);
ctx.lineTo (111, 116);
ctx.lineTo (106,333, 111,333);
ctx.lineTo (101,666, 116);
ctx.lineTo (97, 111.333);
ctx.lineTo (92.333, 116);
ctx.lineTo (87,666, 111,333);
ctx.lineTo (83, 116);
ctx.fill ();
ctx.fillStyle = 'белый';
ctx.beginPath ();
ctx.moveTo (91, 96);
ctx.bezierCurveTo (88, 96, 87, 99, 87, 101);
ctx.bezierCurveTo (87, 103, 88, 106, 91, 106);
ctx.bezierCurveTo (94, 106, 95, 103, 95, 101);
ctx.bezierCurveTo (95, 99, 94, 96, 91, 96);
ctx.moveTo (103, 96);
ctx.bezierCurveTo (100, 96, 99, 99, 99, 101);
ctx.bezierCurveTo (99, 103, 100, 106, 103, 106);
ctx.bezierCurveTo (106, 106, 107, 103, 107, 101);
ctx.bezierCurveTo (107, 99, 106, 96, 103, 96);
ctx.
fillRect (115, 51 + я * 16, 4, 4);
}
for (i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 99, 4, 4);
}
ctx.beginPath ();
ctx.moveTo (83, 116);
ctx.lineTo (83, 102);
ctx.bezierCurveTo (83, 94, 89, 88, 97, 88);
ctx.bezierCurveTo (105, 88, 111, 94, 111, 102);
ctx.lineTo (111, 116);
ctx.lineTo (106,333, 111,333);
ctx.lineTo (101,666, 116);
ctx.lineTo (97, 111.333);
ctx.lineTo (92.333, 116);
ctx.lineTo (87,666, 111,333);
ctx.lineTo (83, 116);
ctx.fill ();
ctx.fillStyle = 'белый';
ctx.beginPath ();
ctx.moveTo (91, 96);
ctx.bezierCurveTo (88, 96, 87, 99, 87, 101);
ctx.bezierCurveTo (87, 103, 88, 106, 91, 106);
ctx.bezierCurveTo (94, 106, 95, 103, 95, 101);
ctx.bezierCurveTo (95, 99, 94, 96, 91, 96);
ctx.moveTo (103, 96);
ctx.bezierCurveTo (100, 96, 99, 99, 99, 101);
ctx.bezierCurveTo (99, 103, 100, 106, 103, 106);
ctx.bezierCurveTo (106, 106, 107, 103, 107, 101);
ctx.bezierCurveTo (107, 99, 106, 96, 103, 96);
ctx.