Работа с элементами таблиц—ArcMap | Документация
- Установка особенностей отображения таблиц
- Использование объекта Microsoft Excel
Таблица может дополнять карту информацией об области или объектах интереса. Таблица состоит из рядов и столбцов или записей и полей. Для пространственных данных каждая запись представляет пространственный объект, а поле — атрибут набора данных. Непространственные (отдельные) таблицы ведут себя примерно так же, единственная разница заключается в том, что у них нет пространственного атрибута.
Таблицы динамически связаны с набором данных, из которого они берутся, и автоматически обновляются по мере внесения редактирования в данные. Если таблица берется из набора данных, который не доступен для редактирования в ArcGIS, она не будет автоматически обновляться в компоновке.
Установка особенностей отображения таблиц
Шрифт, цвет и расстояние между ячейками таблицы для определенной таблицы можно задать в диалоговом окне Вид таблицы (Table Appearance) (щёлкните меню Параметры таблицы (Table Options) в открытом окне Таблица (Table) и откройте диалоговое окно Вид (Appearance).
Чтобы установить, какие поля будут видимыми, задать псевдонимы полей и сокращение до нужного количества десятичных знаков, откройте диалоговое окно Свойства слоя (Layer Properties). На вкладке Поля (Fields) диалогового окна снимите флажки, чтобы отключить видимость, и задайте псевдонимы и числовой формат поля на вкладке Appearance (Вид). Эти свойства проявятся в окне Идентифицировать (Identify), окне таблицы атрибутов и прочих местах, где атрибуты используются в ArcMap.
Добавив таблицу в компоновку, можно изменять ее размер и местоположения, перетаскивая ее края. Чтобы сохранить пропорции этого элемента, можно щелкнуть правой кнопкой и воспользоваться командой Свойства (Properties). В диалоговом окне Свойства (Properties) перейдите на вкладку Размер и положение (Size and Position) и отметьте опцию Сохранять пропорции (Preserve Aspect Ratio).
Использование объекта Microsoft Excel
Объекты позволяют добавлять данные практически любых форматов и при этом сохраняется возможность редактировать эти данные в том приложении, к которому они относятся. Обычны способ добавлять табличные данные на компоновку — это использовать объекты Microsoft Excel. Чтобы добавить объект, в главном меню щёлкните Вставка (Insert) и выберите Объект (Object). В диалоговом окне Вставка объекта (Insert Object) можно выбрать опцию создать объект из файла и затем указать файл. Если вы выбираете файл Excel, который содержит больше одного листа, в качестве объекта будет добавлен первый рабочий лист.
Подсказка:
Для сохранения пропорций вставляемого объекта, удерживайте клавишу SHIFT.
Связанные разделы
Новые 4 элемента вошли в таблицу Менделеева
https://ru.sputnik.kg/20160105/1021397305.html
Новые 4 элемента вошли в таблицу Менделеева
Новые 4 элемента вошли в таблицу Менделеева
Периодическая таблица элементов изменилась. В нее вошли четыре элемента: один из них синтезировали японцы, три — российско-американская группа ученых. 05.01.2016, Sputnik Кыргызстан
В нее вошли четыре элемента: один из них синтезировали японцы, три — российско-американская группа ученых. 05.01.2016, Sputnik Кыргызстан
2016-01-05T15:27+0600
2016-01-05T15:27+0600
2021-12-14T14:27+0600
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
https://sputnik.kg/img/101345/86/1013458601_0:387:2938:2048_1920x0_80_0_0_923ec39c1f60d85db28fc4397e5cfde4.jpg
Sputnik Кыргызстан
+74956456601
MIA „Rosiya Segodnya“
2016
Sputnik Кыргызстан
+74956456601
MIA „Rosiya Segodnya“
Новости
ru_KG
Sputnik Кыргызстан
+74956456601
MIA „Rosiya Segodnya“
1920
1080
true
1920
1440
true
https://sputnik.kg/img/101345/86/1013458601_0:201:2938:2048_1920x0_80_0_0_b51cb4a9eca62f6f645498f7d7de0a55. jpg
jpg
1920
1920
true
Sputnik Кыргызстан
+74956456601
MIA „Rosiya Segodnya“
Sputnik Кыргызстан
новости, общество, в мире, дмитрий менделеев
новости, общество, в мире, дмитрий менделеев
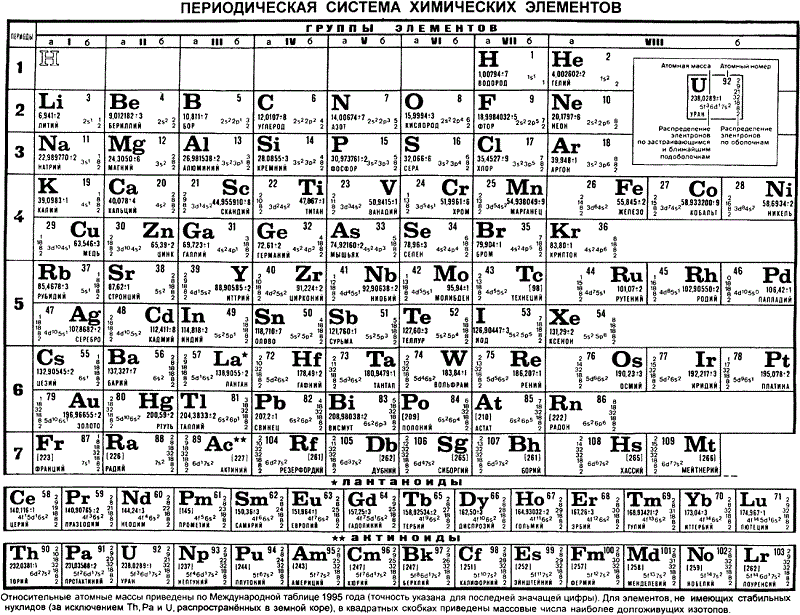
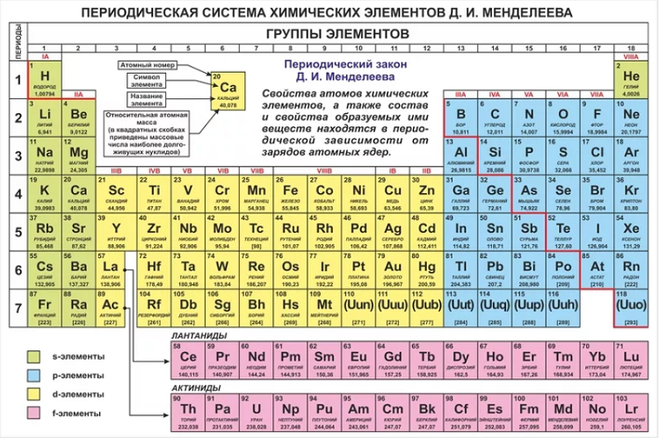
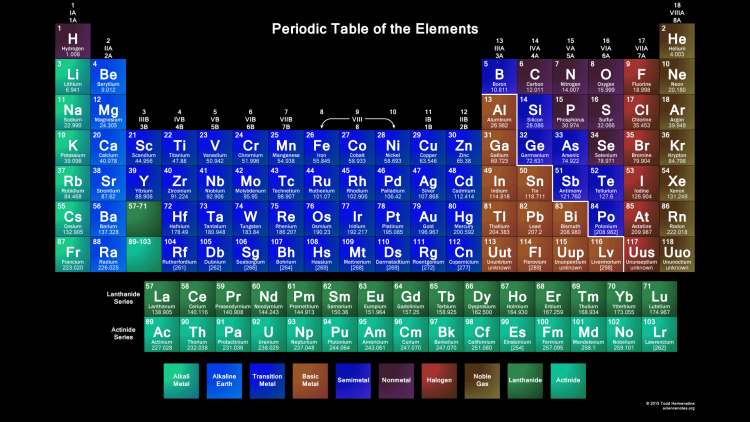
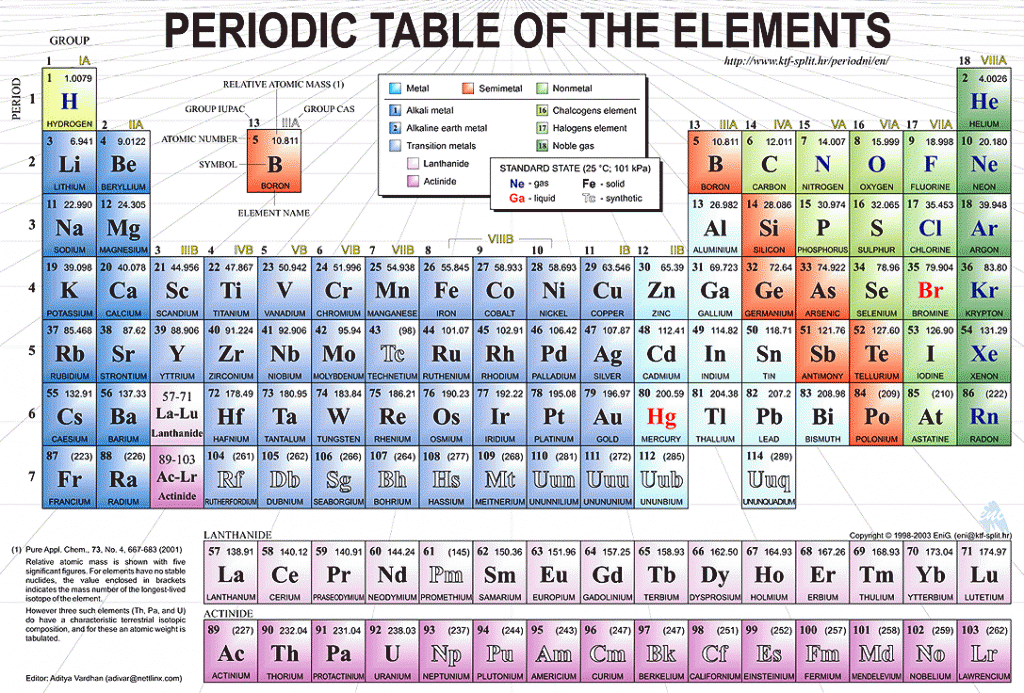
БИШКЕК, 5 янв — Sputnik. В таблицу Менделеева вошли четыре элемента — 113, 115, 117 и 118-й, сообщает РИА Новости со ссылкой на сайт Международного союза теоретической и прикладной химии (IUPAC).
Особая сложность в получении новых элементов заключалась в том, что они распадаются на ранее не известные изотопы более легких элементов, которые еще предстоит определить. Все четыре были синтезированы искусственно. В природе нет элементов тяжелее урана, то есть с атомными номерами (числом протонов в ядре атома) больше 92. Их получают путем искусственного синтеза.
Японцы выиграли право назвать новый элемент таблицы Менделеева
Ученых из института RIKEN признали создателями 113-го элемента таблицы Менделеева, который был назван “японием”. Отмечается, что это первый “японский” элемент в таблице.
Отмечается, что это первый “японский” элемент в таблице.
Право назвать элементы с атомными номерами 115, 117 и 118 принадлежит российско-американской группе ученых из Объединенного института ядерных исследований в Дубне, Ливерморской национальной лаборатории в Калифорнии и Национальной лаборатории Ок-Ридж в Теннесси. Новым элементам присвоены “временные” названия унунпентий (ununpentium — Uup), унунсептий (ununseptium — Uus) и унуноктий (ununoctium — Uuo), а через пять месяцев в периодической таблице появятся их постоянные названия и двубуквенные обозначения.
Последнее добавление в таблицу Менделеева было сделано в 2011 году, когда открыли элементы со 114-м и 116-м атомными номерами, названные флеровием и ливерморием.
: Элемент Table Body — HTML: язык гипертекстовой разметки
HTML-элемент Элемент Этот элемент включает глобальные атрибуты. Этот перечисляемый атрибут указывает, как будет обрабатываться горизонтальное выравнивание содержимого каждой ячейки. Если этот атрибут не установлен, предполагается значение Поскольку этот атрибут устарел, вместо него используйте свойство CSS Примечание: Эквивалентное свойство Цвет фона таблицы. Это 6-значный шестнадцатеричный код RGB с префиксом «9».0004#‘. Также можно использовать одно из предопределенных ключевых слов цвета. Поскольку этот атрибут устарел, используйте вместо него свойство background-color CSS Этот атрибут используется для установки символа для выравнивания ячеек в столбце. Типичные значения для этого включают точку ( Этот атрибут используется для указания количества символов для смещения данных столбца от символов выравнивания, заданных атрибутом Этот атрибут определяет вертикальное выравнивание текста в каждой строке ячеек заголовка таблицы. Возможные значения этого атрибута: Поскольку этот атрибут устарел, используйте вместо него свойство CSS Ниже приведены несколько примеров использования элемента В этом относительно простом примере мы создаем таблицу, содержащую информацию о группе студентов с Здесь показан HTML таблицы. Обратите внимание, что все ячейки тела, включая информацию о студентах, содержатся в одном элементе Далее показан CSS для оформления нашей таблицы. Во-первых, устанавливаются общие атрибуты стиля таблицы, настраивая толщину, стиль и цвет внешних границ таблицы и используя Затем стиль устанавливается для большинства ячеек в таблице, включая все ячейки данных, а также стили, общие для наших Наконец, ячейки заголовков, содержащиеся в элементе Результирующая таблица выглядит следующим образом: Вы можете создавать группы строк в таблице, используя несколько Возьмем предыдущий пример, добавим в список еще несколько студентов и обновим таблицу, чтобы вместо того, чтобы перечислять специальность каждого учащегося в каждой строке, студенты были сгруппированы по специальностям с заголовками для каждой специальности. Сначала результирующая таблица, чтобы вы знали, что мы строим: Пересмотренный HTML выглядит следующим образом: Обратите внимание, что каждый мажор находится в отдельном Тогда каждая оставшаяся строка в Большая часть CSS не изменилась. Однако мы добавляем немного более тонкий стиль для ячеек заголовков, содержащихся непосредственно в Таблицы BCD загружаются только в браузере Хотите принять более активное участие? Узнайте, как внести свой вклад. Последний раз эта страница была изменена участниками MDN. Этот элемент включает глобальные атрибуты. Этот атрибут содержит неотрицательное целочисленное значение, указывающее, на сколько столбцов расширяется ячейка. Его значение по умолчанию — Этот атрибут содержит список строк, разделенных пробелами, каждая из которых соответствует атрибуту id элементов Этот атрибут содержит неотрицательное целочисленное значение, указывающее, на сколько строк расширяется ячейка. Его значение по умолчанию — Этот атрибут содержит краткое сокращенное описание содержимого ячейки. Некоторые пользовательские агенты, такие как средства чтения речи, могут отображать это описание перед самим содержимым. Примечание: Не используйте этот атрибут, так как он устарел в последнем стандарте. В качестве альтернативы вы можете поместить сокращенное описание внутри ячейки и поместить длинное содержимое в атрибут title . Этот перечисляемый атрибут указывает, как будет обрабатываться горизонтальное выравнивание содержимого ячейки. Возможные значения: Значение по умолчанию, если этот атрибут не указан, равно Примечание: Этот атрибут содержит список строк, разделенных пробелами. Каждая строка представляет собой Этот атрибут определяет цвет фона каждой ячейки в столбце. Это 6-значный шестнадцатеричный код RGB с префиксом «9».0004#‘. Также можно использовать одно из предопределенных ключевых слов цвета. Для достижения аналогичного эффекта используйте свойство CSS Содержимое элемента ячейки выровнено по символу. Типичные значения включают точку (. Этот атрибут используется для сдвига данных столбца вправо от символа, указанного атрибутом char . Его значение определяет продолжительность этого сдвига. Этот атрибут используется для определения рекомендуемой высоты ячейки. Вместо этого используйте свойство CSS Этот перечисляемый атрибут определяет ячейки, к которым относится элемент заголовка (определенный в Этот атрибут указывает, как текст выравнивается по вертикали внутри ячейки. Возможные значения этого атрибута: Чтобы добиться аналогичного эффекта, используйте свойство CSS инкапсулирует набор строк таблицы ( элементов), указывая, что они составляют тело таблицы ( <таблица> ).
, а также связанные с ним элементы и предоставляют полезную семантическую информацию, которую можно использовать при визуализации для экрана или принтера. Категории контента Нет. Разрешенный контент Ноль или более элементов. Отсутствие тега Начальный тег элемента можно опустить, если первым внутри элемента является элемент , и если непосредственно перед этим элементом не стоит тег , или элемент, у которого пропущен конечный тег. (Его нельзя опустить, если элемент пуст.)
Конечный тег элемента можно опустить, если за элементом сразу следует элемент или , или если в родительском элементе больше нет содержимого.
Разрешенные родители В пределах требуемого родителя <таблица> элемент,
элемент можно добавить после <заголовок> , элемент. Неявная роль ARIA группа строк Разрешенные роли ARIA Любой Интерфейс DOM HTMLTableSectionElement Устаревшие атрибуты
выравнивание Устаревший  Возможные значения:
Возможные значения: left , выравнивание содержимого по левому краю ячейки center , центрирование содержимого в ячейке right , выравнивание содержимого по правому краю ячейки выравнивание , вставка пробелов в текстовое содержимое, чтобы содержимое было выравнивано в ячейке char , выравнивание текстового содержимого по специальному символу с минимальным смещением, определяемым атрибутами char и charoff . слева . text-align . text-align для align="char" еще не реализовано ни в одном браузере. См. раздел совместимости браузера text-align для значения .
цвет Устаревший . символ Устаревший выравнивание не установлено на char , этот атрибут игнорируется. уголь Устаревший char .
валайн Устаревший baseline , что поместит текст как можно ближе к нижней части ячейки, но выровняет его по базовой линии символов, а не по их нижней части. Если все символы одного размера, это имеет тот же эффект, что и снизу . нижний , что поместит текст как можно ближе к нижней части ячейки; средний , который будет центрировать текст в ячейке; сверху вертикального выравнивания . (для семантической идентификации строки заголовков столбцов), блок должен следовать за ним.
элементов указаны вне существующих , как прямые дочерние элементы , эти элементы будут инкапсулированы отдельным элементом
и указывают информацию, которая может быть одинаковой или, по крайней мере, очень похожей на каждой странице многостраничной таблицы, тогда как содержимое элемента обычно будет отличаться от страницы к странице. , , и на таблицу, если они все следуют друг за другом. Это позволяет разделить строки в больших таблицах на секции, каждая из которых при желании может быть отформатирована отдельно. Если они не размечены как последовательные элементы, браузеры исправят эту авторскую ошибку, обеспечивая любые
Это позволяет разделить строки в больших таблицах на секции, каждая из которых при желании может быть отформатирована отдельно. Если они не размечены как последовательные элементы, браузеры исправят эту авторскую ошибку, обеспечивая любые и элементы отображаются как первый и последний элементы таблицы соответственно. . Дополнительные примеры этого элемента см. в примерах для .
Базовый пример
и с количеством строк в теле. HTML
. <таблица>
<тело>
Идентификатор учащегося
Имя
Основной
3741255
Джонс, Марта
Информатика
<тд>3971244
Ним, Виктор
Русская литература
4100332
Петров, Александра
Астрофизика
CSS

стол {
граница: 2px сплошная #555;
граница коллапса: коллапс;
шрифт: 16px "Lucida Grande", "Helvetica", "Arial", без засечек;
}
border-collapse , чтобы гарантировать, что линии границ являются общими для соседних ячеек, а не имеют свои собственные границы. с пробелом между ними. Шрифт используется для установки начального шрифта для таблицы.-й,
тд {
граница: 1px сплошная #bbb;
отступ: 2px 8px 0;
выравнивание текста: по левому краю;
}
и ячеек. Ячейкам придается светло-серый контур толщиной в один пиксель, отступы настраиваются, и все ячейки выравниваются по левому краю с помощью text-align thead > tr > th {
цвет фона: #cce;
размер шрифта: 18 пикселей;
нижняя граница: 2px сплошная #999;
}
, получают дополнительный стиль. Они используют более темный фоновый цвет
Они используют более темный фоновый цвет , больший размер шрифта и более толстую и темную нижнюю границу, чем другие границы ячеек. Результат
Несколько тел
элементов . Каждый потенциально может иметь свою собственную строку или строки заголовка; однако может быть только один на таблицу! Из-за этого вам нужно использовать , заполненный элементами, для создания заголовков внутри каждого . Давайте посмотрим, как это делается. Результат
HTML
<тело>
Идентификатор учащегося
Имя
Информатика
3741255
Джонс, Марта
4077830
Пирс, Бенджамин
<тело>
5151701
Кирк, Джеймс
Русская литература
<тд>3971244
<тело>
Ним, Виктор
Астрофизика
4100332
Петров, Александра
8892377
Тойота, Хироко
Блок , первая строка которого содержит один элемент с атрибутом colspan , охватывающим всю ширину таблицы. В этом заголовке указано имя мажора, содержащегося в
В этом заголовке указано имя мажора, содержащегося в . каждой специальности состоит из двух ячеек: первая для идентификатора студента, а вторая для его имени. CSS
стол {
граница: 2px сплошная #555;
граница коллапса: коллапс;
шрифт: 16px "Lucida Grande", "Helvetica", "Arial", без засечек;
}
й,
тд {
граница: 1px сплошная #bbb;
отступ: 2px 8px 0;
выравнивание текста: по левому краю;
}
thead > tr > th {
цвет фона: #cce;
размер шрифта: 18 пикселей;
нижняя граница: 2px сплошная #999;
}
(в отличие от тех, которые находятся в ). Это используется для заголовков, указывающих соответствующий основной раздел каждой таблицы. tbody > tr > th {
цвет фона: #dde;
нижняя граница: 1,5 пикселя сплошная #bbb;
вес шрифта: нормальный;
}
Спецификация HTML Standard
# the-tbody-element  Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных. : :nth-child для установки выравнивания по ячейкам столбца; text-align для выравнивания содержимого всех ячеек по одному и тому же символу, например '.'. Обнаружили проблему с содержанием этой страницы?
: элемент ячейки данных таблицы - HTML: язык гипертекстовой разметки
Элемент HTML определяет ячейку таблицы, содержащую данные.  Он участвует в модели стола .
Он участвует в модели стола . столбец 1 . Значения выше 1000 будут считаться неправильными и будут установлены на значение по умолчанию (1). , которые применяются к этому элементу. ряд 1 ; если его значение установлено на 0 , оно распространяется до конца раздела таблицы ( , , , даже если неявно определено), которому принадлежит ячейка. Значения выше 65 534 обрезаются до 65 534.
Значения выше 65 534 обрезаются до 65 534. Устаревшие атрибуты
сокращение Устаревший выровнять Устаревший слева : Содержимое выравнивается по левому краю ячейки.
center : Содержимое располагается по центру ячейки. справа : Содержимое выравнивается по правому краю ячейки. по ширине (только с текстом): содержимое растягивается внутри ячейки так, чтобы оно покрывало всю ее ширину. char (только с текстом): содержимое выравнивается по символу внутри элемента с минимальным смещением. Этот персонаж определяется char и charoff атрибуты., осталось . left , center , right или justify , примените свойство CSS text-align к элементу. char , задайте text-align то же значение, которое вы использовали бы для свойства char .
ось Устаревший идентификатор группы ячеек, к которым применяется этот заголовок. цвет Устаревший background-color . символ Устаревший  ) для выравнивания чисел или денежных значений. Если для
) для выравнивания чисел или денежных значений. Если для align не установлено значение char , этот атрибут игнорируется. уголь Устаревший высота Устаревший height . область Устаревший ).  Используйте этот атрибут только с элементом
Используйте этот атрибут только с элементом , чтобы определить строку или столбец, для которых он является заголовком. валайн Устаревший базовая линия : текст размещается ближе к нижней части ячейки и выравнивается по базовой линии символов, а не по нижней. Если символы не опускаются ниже базовой линии, значение базовой линии дает тот же эффект, что и bottom . нижний : Помещает текст в нижнюю часть ячейки. средний : Центрирует текст в ячейке. top : размещает текст в верхней части ячейки. вертикального выравнивания .
