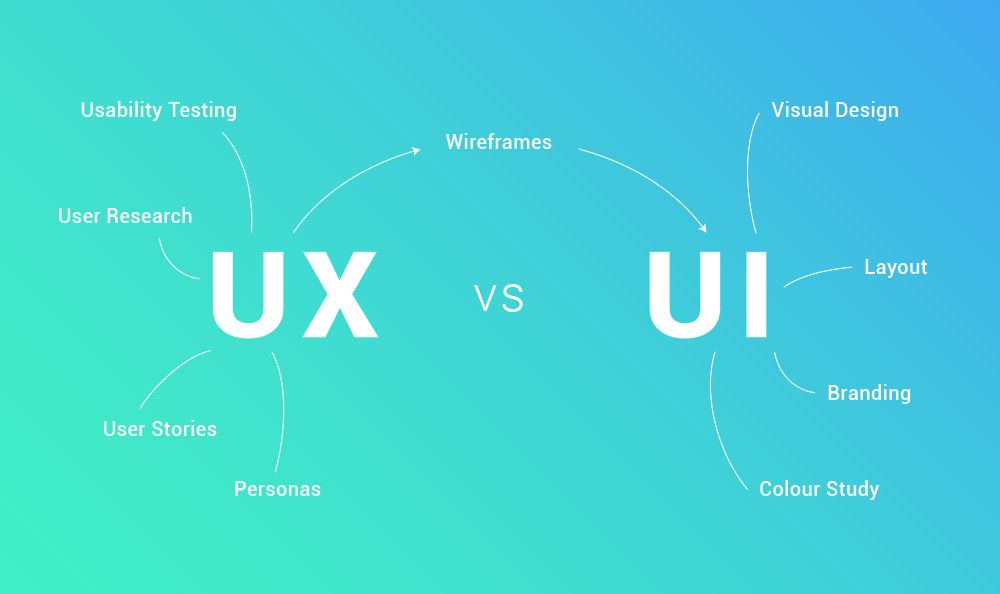
Что такое UX/UI дизайн на самом деле? / Хабр
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.
Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».
Разные типы интерфейсов для заточки лезвий.
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
(в этом разделе будут банальные фразы)
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
На самом деле цели дизайнера могут быть разными. Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
UX/UI дизайн не относится только к смартфонам и веб-сайтам. Более того, профессия UX/UI дизайнера существовала с незапамятных времен. Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.
Вот первый пример: когда Вильгельм Шиккард в 1623 году изобретал арифмометр, он уже был UX/UI дизайнером.
Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Всё это были разные типы интерфейсов.
Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,
то в тот момент он был UX дизайнером.
А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был UI дизайнером.
И тот способ, каким бы вы затачивали меч — назывался бы
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
И, судя по всему, она только набирает обороты.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
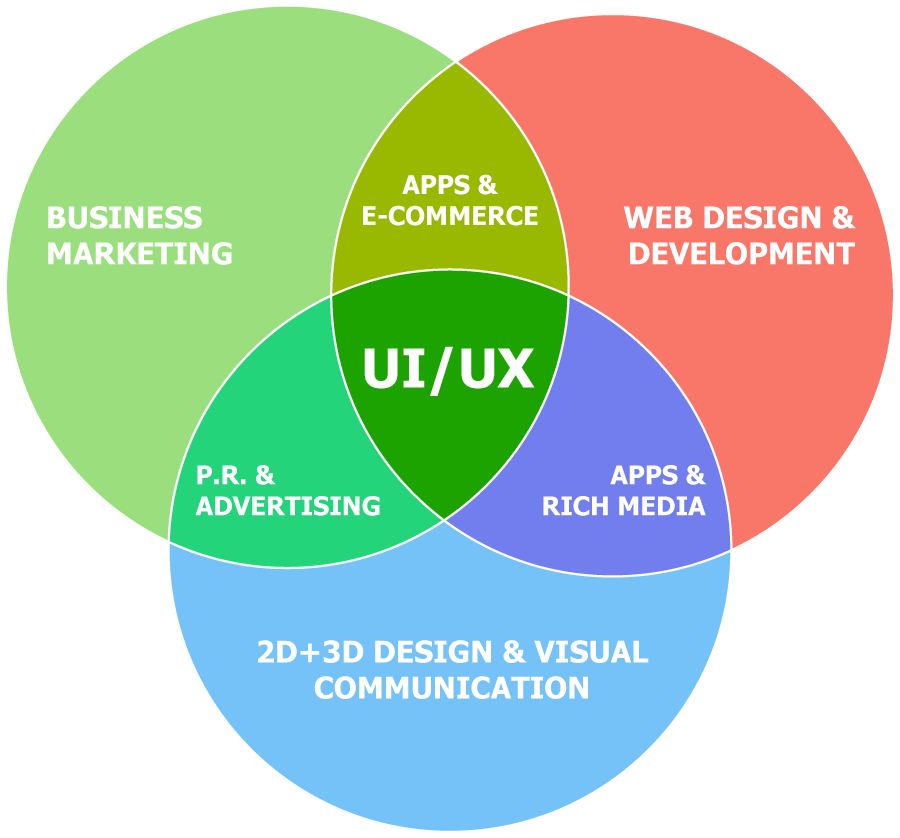
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
P.S. Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI. И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса.
UX/UI-дизайнер:сколько зарабатывает и где обучиться? ⭐ Digital Academy
По ошибке или незнанию дизайнеры-новички и люди, далёкие от дизайна, путают понятия UX и UI-дизайна. Хотя эти термины связаны между собой, отличия у них значительные.
Представьте, что вы купили телевизор. У него есть пульт, который состоит из кнопок, пластикового корпуса и микросхем. Если бы пульт был приложением или сайтом, то за всю «начинку» отвечал бы UX-дизайнер. А за дизайн кнопок и корпуса ― UI-дизайнер.
В этой статье мы расскажем, что такое UX/UI-дизайн и как стать UX/UI-дизайнером. Вы узнаете, в чём разница между UX и UI-дизайнерами, насколько это востребованные профессии и какие качества нужны специалистам.
Оглавление
- Что такое UX/UI-дизайн
- Разница UX и UI
- Отличия UX/UI-дизайна от веб-дизайна
- Плюсы и минусы в работе ui/ux-дизайнера
- Куда расти? Возможные карьерные пути UI/UX дизайнера
- Инструменты и навыки UX-дизайнера
- Этапы разработки дизайна интерфейса по принципам UX/UI
- Идея
- Карта пути пользователя (User flow)
- Эскиз (Wireframe)
- Дизайн-концепция и разработка компонентов UI
- Прототип
- Инструменты и навыки UI-дизайнера
- Работа с цветом
- Типографика
- Иконки
- Задачи UX/UI-дизайнеров
- Где используют UX и UI в digital
- Требования к качественному UX/UI-дизайну
- Востребованность UX/UI-дизайнеров
- Сколько платят UX/UI-дизайнерам
- Как стать UX/UI-дизайнером
- 1.
 Курсы
Курсы - 2. Книги
- 3. Практика
- 1.
- Где искать клиентов?
Что такое UX/UI-дизайн
UX/UI-дизайн — это работа над интерфейсом приложения или сайта, чтобы пользователю было интуитивно понятно и визуально приятно контактировать с ним.
UX (user experience) ― «пользовательский опыт». UX — это то, как пользователь взаимодействует с интерфейсом. UX-дизайнер отвечает за удобство использования сайта или приложения.
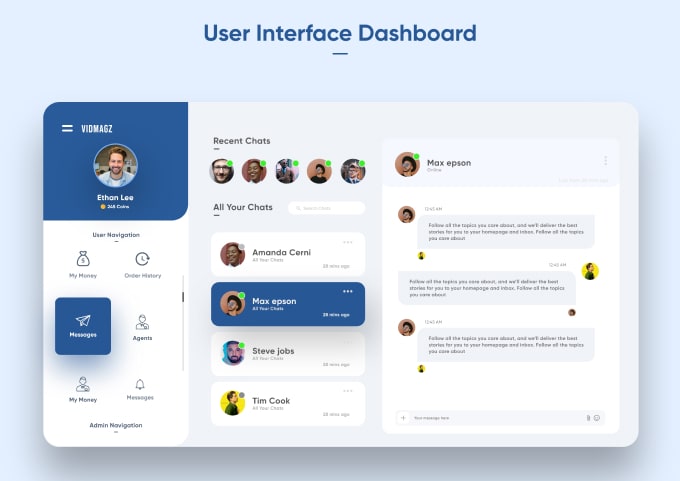
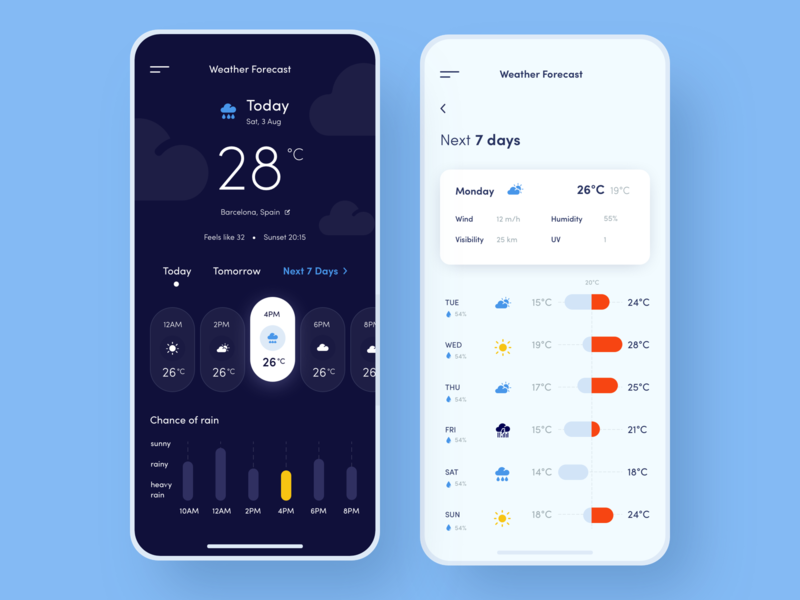
Посмотрим пару примеров UI/UX-дизайна. Представим, что вы зашли на сайт маркетплейса. При хорошем UX-дизайне вы сразу разберётесь, как открыть каталог, выставить фильтры, сделать заказ и т. д. У вас останется положительное впечатление от взаимодействия с сайтом, потому что вам было просто на нём ориентироваться.
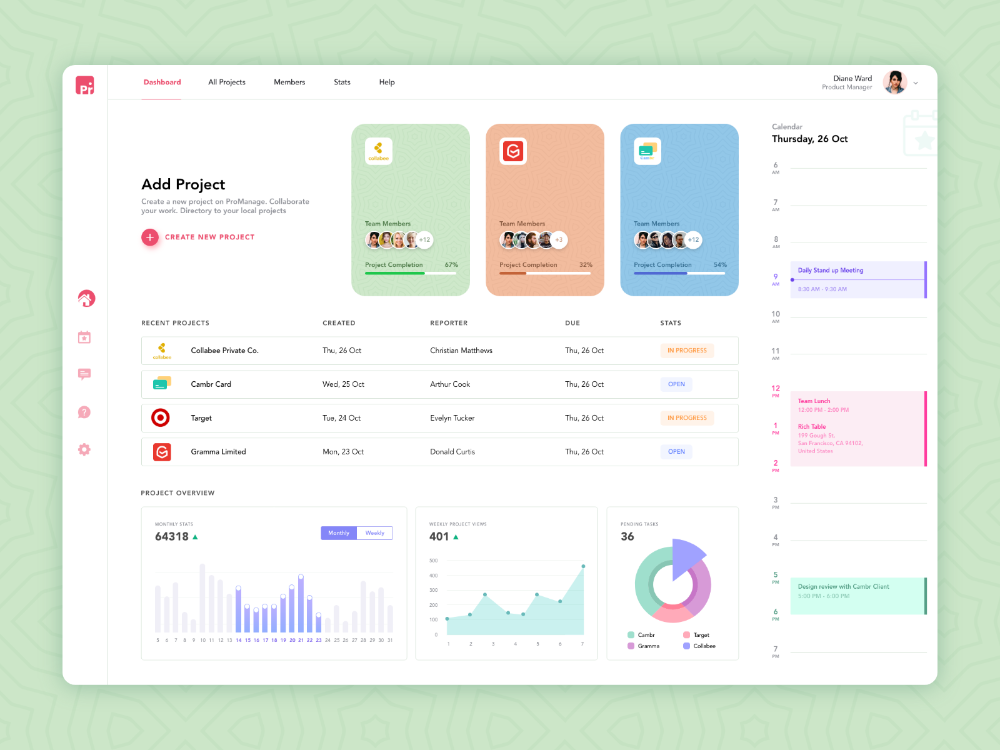
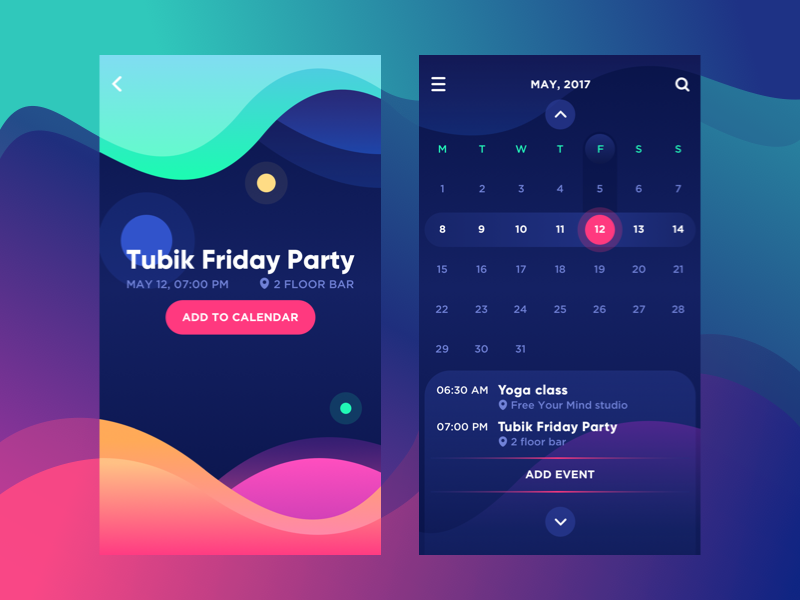
Пример удачного UX/UI-дизайна сайта Lamoda
UI (user interface) ― «пользовательский интерфейс». UI — это то, как выглядит интерфейс и его элементы. UI-дизайнер отвечает за наглядность сайта или приложения: вид меню, кнопок, читаемость шрифта и т. д.
UI-дизайнер отвечает за наглядность сайта или приложения: вид меню, кнопок, читаемость шрифта и т. д.
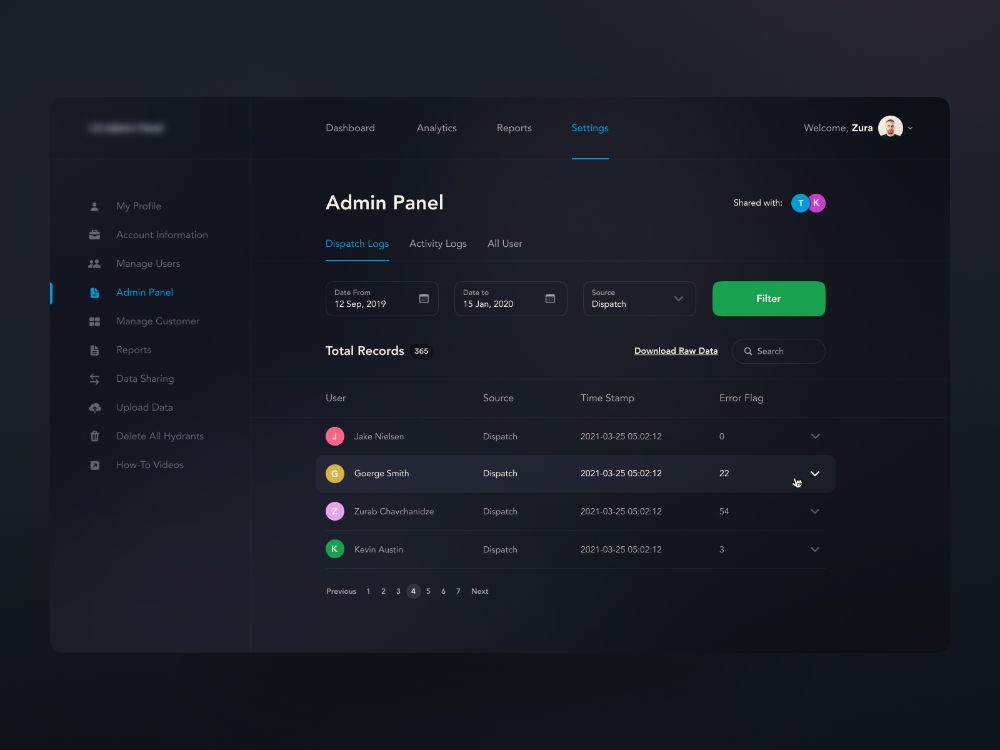
Например, на сайте банка есть кнопки меню, надписи, баннеры, поисковик. При хорошем UI-дизайне вы легко можете прочитать текст на сайте, а надписи на кнопках не собьют вас с толку. Цвета достаточно контрастные, не сливаются с фоном, вёрстка аккуратная, слова не наезжают друг на друга.
Пример удачного UX/UI-дизайна сайта Тинькофф
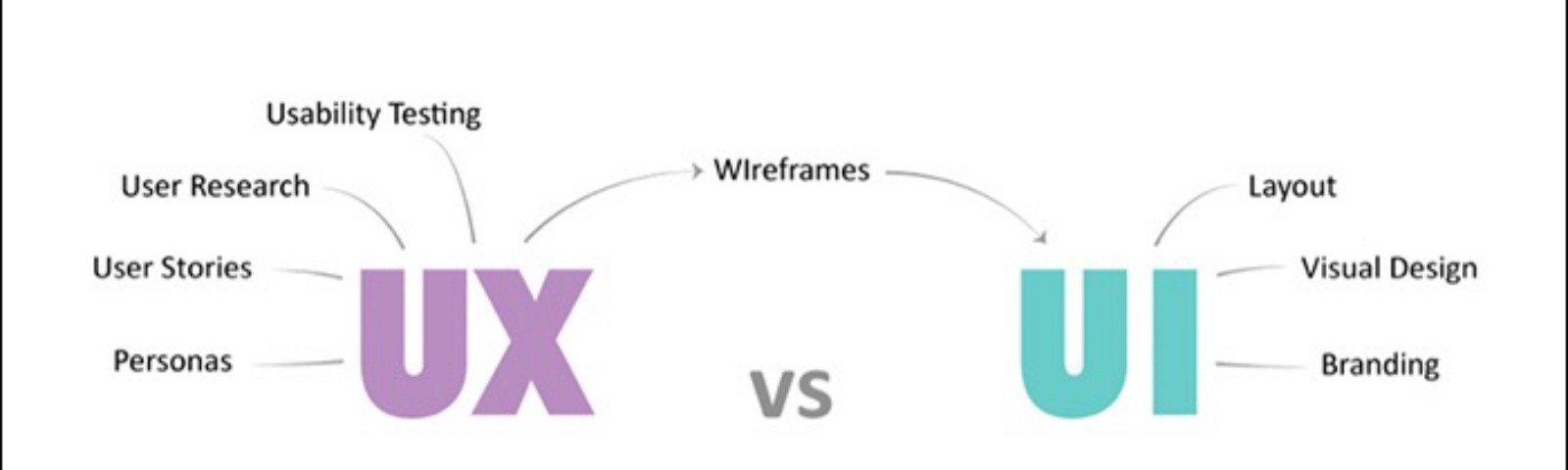
Разница UX и UI
Как вы поняли из примеров выше, между UX и UI-дизайном есть разница, но одно невозможно без другого. Специалисты UX и UI работают на благо пользователя ― делают его взаимодействие с продуктом удобным с помощью внешнего дизайна и внутренней структуры.
Отличие UX-дизайна от UI-дизайна
Отличия UX/UI-дизайна от веб-дизайна
Термины UX/UI-дизайн и веб-дизайн схожи по смыслу, но отличаются по широте возможностей.
Веб-дизайн — это более широкое понятие, которое включает в себя UX/UI-дизайн. Веб-дизайнер занимается визуализацией макета сайта и комбинацией контента. Он может создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Веб-дизайнер занимается визуализацией макета сайта и комбинацией контента. Он может создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
UX/UI — это более узкое понятие. Этот вид дизайна отвечает за удобное взаимодействие пользователя с продуктом с точки зрения структуры и дизайна.
Плюсы и минусы в работе ui/ux-дизайнера
UX и UI дизайн, как и любая другая сфера, имеет многочисленные плюсы, но и некоторые минусы, которые тоже важны при выборе профессии. Мы собрали преимущества и недостатки в таблицу.
|
Плюсы |
Минусы |
|
|
Куда расти? Возможные карьерные пути UI/UX дизайнера
Стандартный путь UI/UX-дизайнера известен: junior — middle — senior. Но этим возможности профессионала не ограничиваются. В больших командах дизайнер может занимать руководящие позиции Design Lead и Head of Design. Это не только дополнительная ответственность, но и возможность работать с крупными проектами и существенная прибавка к доходу.
В больших командах дизайнер может занимать руководящие позиции Design Lead и Head of Design. Это не только дополнительная ответственность, но и возможность работать с крупными проектами и существенная прибавка к доходу.
Ещё одна возможность для UI/UX дизайнера — это должность арт-директора в дизайн-агентстве. Кроме этого, профессионал с хорошим опытом работы может создать и развивать собственную компанию.
UI/UX дизайнер может развиваться и в других IT-направлениях. Например, начав с UI/UX, часть специалистов переходит во фронтенд-разработку. Базовое понимание логики работы сайтов и приложений у дизайнера уже есть, останется подтянуть свои скилы в программировании.
Читайте также:
Кто такой frontend-разработчик и как им стать
Екатерина Садчикова
16 мин.
Инструменты и навыки UX-дизайнера
Вот личностные и профессиональные качества, которые нужны хорошему UX-дизайнеру.
Личностные качества UX-дизайнера:
- общительность,
- развитая эмпатия,
- креативность,
- аналитическое мышление,
- умение работать в команде.
Профессиональные навыки UX-дизайнера:
- исследование данных,
- прототипирование,
- тестирование юзабилити,
- понимание принципов организации дизайн-систем, опыт их сборки,
- владение Figma,
- владение графическими программами: Adobe PhotoShop, Adobe Illustrator и пр.,
- знание веб-трендов,
- знание дизайн-гайдлайнов мобильных интерфейсов,
- понимание особенностей разработки сайтов и мобильных приложений.
Этапы разработки дизайна интерфейса по принципам UX/UI
Разберёмся, на какие этапы делится работа UI/UX-дизайнера и какие инструменты ему помогут на каждом из них.
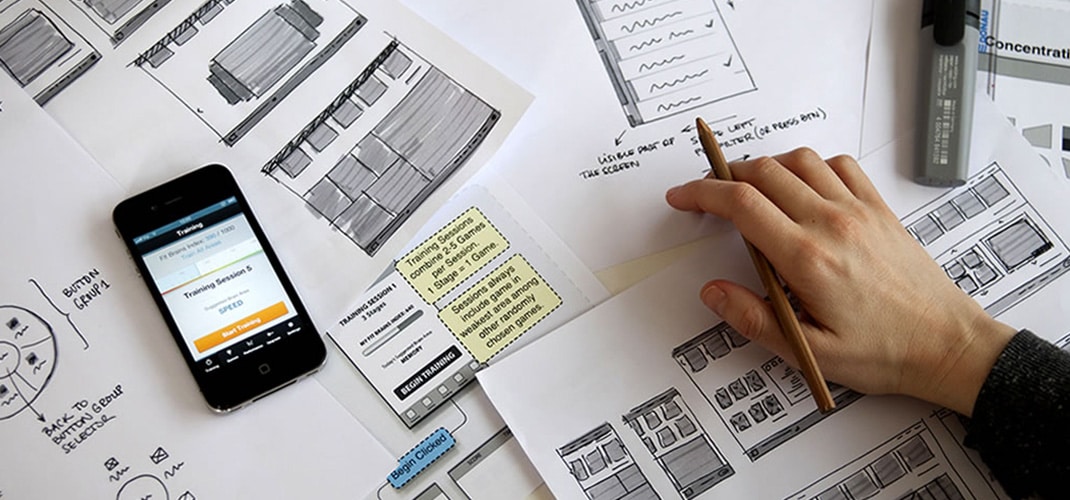
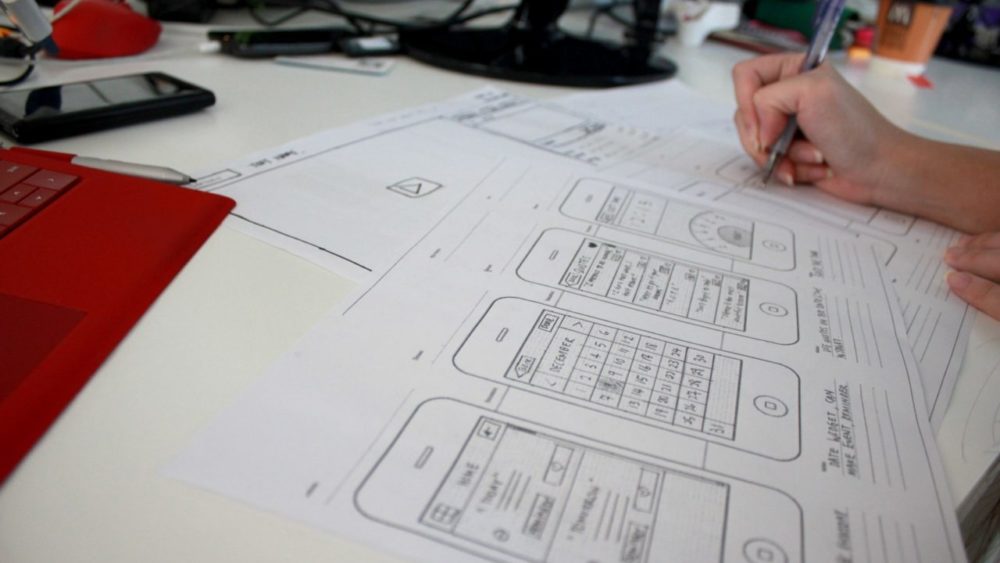
Идея
На этом этапе UX-дизайнеры создают с нуля всю логику и структуру будущего сайта или приложения. Сначала они могут схематически набросать идеи, например, на бумаге, в текстовом редакторе или в сервисах mind-карт. Дизайнеры постоянно тесно сотрудничают с контент-командой, чтобы удобно и выгодно представить контент на сайте.
Сначала они могут схематически набросать идеи, например, на бумаге, в текстовом редакторе или в сервисах mind-карт. Дизайнеры постоянно тесно сотрудничают с контент-командой, чтобы удобно и выгодно представить контент на сайте.
Популярные бесплатные сервисы mind-карт:
- Draw.io,
- Coggle,
- MindMaster,
- Miro,
- Mindomo.
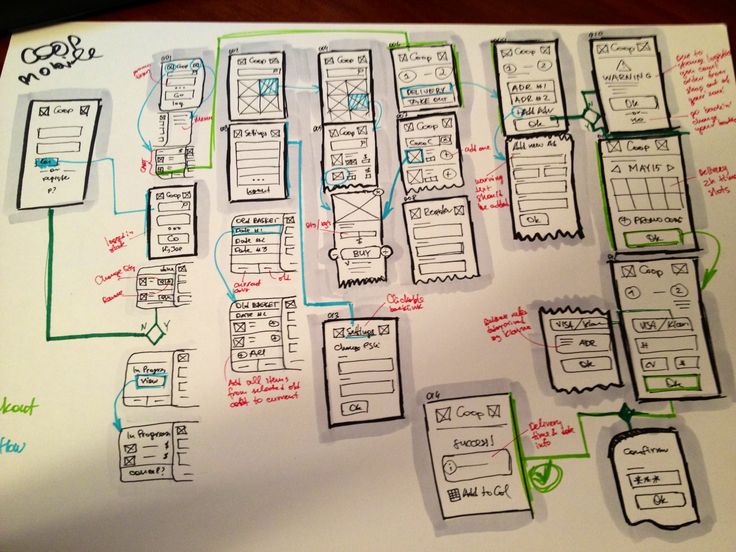
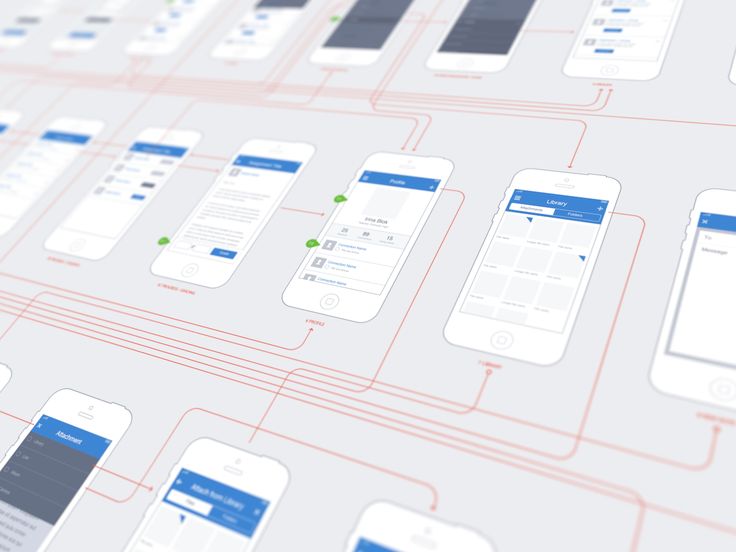
Карта пути пользователя (User flow)
На этапе создания карты пути пользователя, или User flow, UX-дизайнер прорабатывает сценарии взаимодействия с юзерами. Например, при работе с продающим сайтом заказчику важно, чтобы клиент дошёл до товара и положил его в корзину для дальнейшей покупки. Дизайнеру нужно спрогнозировать и проложить этот путь.
Использование User flow помогает создавать интуитивно понятные интерфейсы с чёткой последовательностью шагов. Для этого дизайнер сначала анализирует целевую аудиторию, её мотивы и потребности, затем схематично визуализирует план действий пользователя: прописывает маршрут от точки А (начала) до точки В (цель). Эту схему делают в формате набросков на бумаге, маркерной доске или в сервисах для создания интеллект-карт.
Эту схему делают в формате набросков на бумаге, маркерной доске или в сервисах для создания интеллект-карт.
Простой пример User flow
Выше вы видите простой пример User flow для пользователя, который хочет заказать пиццу. В расширенных версиях User flow учитывают варианты выбора начинок, подбор напитков, заказ других позиций, авторизацию на сайте, выбор способа доставки, ввод промокода и так далее.
Эскиз (Wireframe)
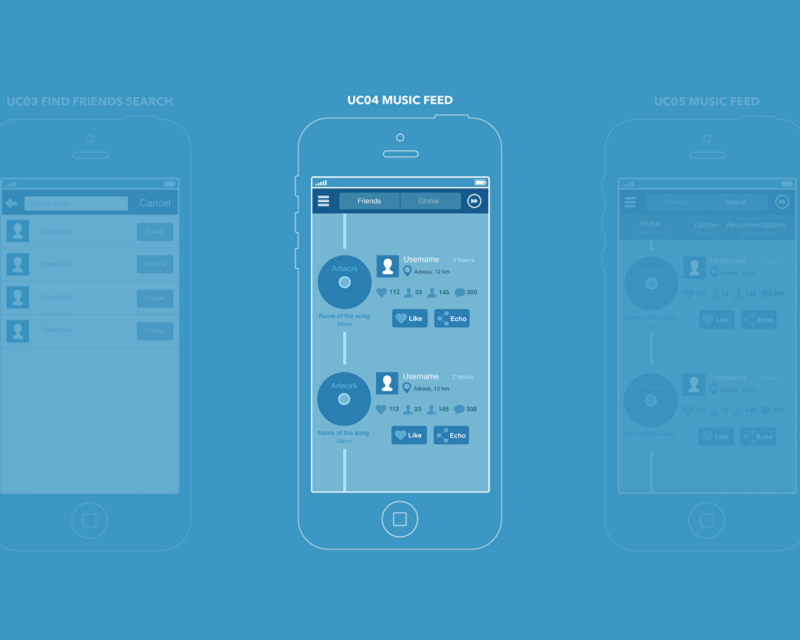
На этом этапе дизайнер создаёт черновой вариант сайта или приложения ― wireframe. В этом цифровом эскизе дизайнер пробует разные сочетания форм изображений, плашек и текста.
Создание эскиза сайта в Figma
Программы для создания эскизов:
- Adobe Photoshop,
- Sketch,
- Figma и так далее.
Figma — один из самых популярных редакторов для создания макетов. Если хотите разобраться, как там работать, смотрите наш подробный гайд по Figma для начинающих.
Дизайн-концепция и разработка компонентов UI
Дизайн-концепция — это образ того, как должен выглядеть конечный сайт. По сути это схоже с характером и внешностью человека — цветотип, настроение, поведение. Например, заказчик хочет, чтобы сайт был более спокойным, в приглушённых тонах, или, наоборот, ярким и активным. Опираясь на это, UI-дизайнер подбирает для будущего сайта цвета, текстуры, типографику. Он может делать это с нуля либо опираться на готовый фирменный стиль.
По сути это схоже с характером и внешностью человека — цветотип, настроение, поведение. Например, заказчик хочет, чтобы сайт был более спокойным, в приглушённых тонах, или, наоборот, ярким и активным. Опираясь на это, UI-дизайнер подбирает для будущего сайта цвета, текстуры, типографику. Он может делать это с нуля либо опираться на готовый фирменный стиль.
Читайте также:
Курсы по айдентике и фирменному стилю для дизайнеров и новичков
Инна Романович
10 мин.
Дизайн-концепт помогает понять, куда именно нужно двигаться дизайнеру, а также согласовать идеи с заказчиком. На этом этапе можно оценить, подойдёт ли выбранный дизайн продаваемому продукту, как к нему отнесутся пользователи.
Дизайн-концепцию создают в несколько шагов.
- Сбор информации о клиенте и его продукте. На этом этапе очень пригодится так называемый маркетинг-кит — комплект материалов, описывающих историю компании, преимущество бренда, выгоду для клиента от сотрудничества и другое.
 Дизайнер формирует впечатление о заказчике и о том, что он продаёт и продвигает.
Дизайнер формирует впечатление о заказчике и о том, что он продаёт и продвигает. - Анализ ландшафта. Дизайнер анализирует, какими инструментами пользуются конкуренты и каким образом можно среди них выделиться.
- Подготовка стиля. Все свои идеи и наброски дизайнер оформляет на мудборде.
- Визуализация стиля. Дизайнер оформляет первый вариант страницы.
- Презентация клиенту. На этом этапе можно обсудить дополнительные пожелания и замечания заказчика для дальнейших исправлений.
На этом же этапе UI-дизайнер создаёт User interface элементы — кнопки, пункты меню, полосы прокрутки, чек-боксы и другое. Они делают интерфейс интерактивным и помогают пользователю при навигации.
Прототип
Прототипирование ― это процесс совместной работы UX- и UI-дизайнеров. На этом этапе специалисты продумывают, что будет на страницах продукта и как расположить на них готовые UI-элементы.
В Figma есть возможность сделать прототип интерактивным, чтобы протестировать, как пользователь будет взаимодействовать с ним.
Интерактивный прототип помогает:
- узнать, как пользователи взаимодействуют с сайтом или приложением,
- выявить проблемы в юзабилити,
- понять, как лучше удовлетворить потребности пользователей.
Удобнее всего, по нашему опыту, делать прототип именно в Figma: там легко объединить дизайн и разработку. Ниже, для примера UI/UX-дизайна, — интерактивный прототип нашего сайта.
Процесс создания интерактивного прототипа сайта в Figma
Интерактивный прототип сайта в Figma. Синим подсвечены будущие кликабельные зоны.
Когда прототип согласован с заказчиком, его передают разработчикам, которые верстают макет и делают так, чтобы он «ожил» и был доступен пользователям.
Инструменты и навыки UI-дизайнера
В начале статьи мы уже разобрались, что такое UI. Теперь разберёмся, какие навыки и качества нужны хорошему UI-дизайнеру.
Личностные качества UI-дизайнера:
- общительность,
- внимательность к деталям,
- аналитические способности,
- креативность,
- умение работать в команде,
- умение спокойно воспринимать правки.
Профессиональные навыки UI-дизайнера:
- понимание принципов дизайна,
- знание принципов типографики,
- владение на высоком уровне графическими редакторами,
- знание основ брендинга.
Ниже подробнее остановимся на сферах, в которых дизайнеру нужно хорошо прокачаться, прежде чем приступать к работе и брать первые заказы.
Работа с цветом
Цвет ― одна из основных составляющих UI-дизайна. Дизайнеру важно понимать, как тот или иной цвет повлияет на пользователя.
Основные принципы работы с цветом:
- не использовать абсолютный чёрный и белый,
- выбирать акцентные цвета для кнопок,
- использовать привычные цвета для стандартных действий ― например, зелёный при успешном действии, красный при ошибке,
- правило 60-30-10, по которому нужно использовать 3 цвета в дизайне: основной цвет на 60% области, на 30% — вторичный цвет, на 10% — акцентный.

Правило 60-30-10 помогает сделать гармоничный по цвету интерфейс, чтобы работа дизайнера не выглядела аляписто. На скрине ниже — пример использования этого правила: 60% основного чёрного цвета, 30% ― вторичного светло-серого, 10% ― акцентного розового.
Пример подбора цветовой палитры в Copypalette
Существуют специальные бесплатные программы, которые помогают разработать цветовую схему будущего продукта:
- ColorHexa — моделирование подробной палитры,
- Paletton — построение цветовых схем,
- Flat UI Color — подбор цветов для Flat-стиля,
- Coolors — инструмент для выбора цвета,
- Khroma — генератор цветовых палитр,
- Designspiration — поиск изображений на основе цвета по выбору,
- Material Color Tool — можно применить цветовые палитры к пользовательскому интерфейсу и узнать сочетаемость цветов,
- Palx — можно создать цветовую палитру под основной цвет,
- Copypalette — создание своей палитры, которую можно импортировать в Sketch или Figma.

Типографика
Типографика — это правила начертания текста и его общего оформления. Читаемость текста и его расположение не менее важны, чем цвет. Поэтому UI-дизайнер должен уметь работать с текстом и шрифтами. Есть даже узкие курсы по типографике — для тех, кто хочет точечно подтянуть свои знания по шрифтам для интерфейса и не только.
Основные правила работы со шрифтами:
- разборчивость ― простое и чёткое начертание букв,
- сдержанность ― общий шрифт не должен перетягивать на себя внимание,
- гибкость ― текст должен одинаково хорошо смотреться на разных устройствах,
- буквы должны быть пропорциональны по высоте и ширине,
- должно быть достаточно пространства внутри букв и между ними.
Пример подбора начертания текста в Wordmark
Чтобы подобрать оптимальные шрифты для сайта или приложения, воспользуйтесь специальными программами.
Бесплатные программы, которые помогут в работе с текстом:
- Fontstorage ― библиотека шрифтов,
- Free Faces ― библиотека акцентных шрифтов,
- Typeface ― инструмент для шрифтов на MacOS,
- Fontbase ― инструмент для шрифтов на MacOS, Windows, Linux,
- Типограф ― сервис для вёрстки,
- Wordmark ― сервис по проверке начертания.

Иконки
Иконки — это небольшие картинки, которые становятся частью интерфейса. Иногда дизайнеры могут сами их отрисовать, но чаще пользуются уже готовыми вариантами.
Где можно взять иконки для проекта:
- iconmonstr ― библиотека с бесплатными иконками,
- thenounproject ― библиотека с 3 млн иконок и возможностью доплатить за расширенные возможности,
- iconify ― библиотека с бесплатными иконками,
- fontawesome ― есть бесплатные иконки и возможность доплатить за расширенные возможности,
- Free Icon Maker ― бесплатный сервис для редактуры иконок,
- IconJar ― органайзер пользовательских иконок с бесплатным пробным 14-дневным периодом.
Пример набора бесплатных иконок
Задачи UX/UI-дизайнеров
У UX/UI-дизайнеров ограниченный, но объёмный пул задач. Рассмотрим, что должен делать дизайнер интерфейса.
- Анализ целевой аудитории
Специалист изучает, чего пользователи ждут от ресурса и как взаимодействуют с похожими сервисами. Он анализирует, кто будет работать с продуктом ― формирует образ потенциального пользователя. После этого дизайнер создаёт примерный интерфейс и дизайн будущего сайта или приложения.
Он анализирует, кто будет работать с продуктом ― формирует образ потенциального пользователя. После этого дизайнер создаёт примерный интерфейс и дизайн будущего сайта или приложения.
- Разработка решений интерфейса
UX/UI-дизайнер создаёт схему взаимодействия пользователя с продуктом: от первого клика до завершающего действия. Специалист разрабатывает несколько возможных сценариев поведения пользователя, которые лягут в основу прототипа.
- Создание прототипа, его тест и дизайн
Специалист разрабатывает прототипы ― выстраивает логику взаимодействия с продуктом и создаёт его дизайн. Дизайнер тестирует приложение или сайт, чтобы заранее выявить ошибки и проблемы, с которыми столкнутся пользователи.
Где используют UX и UI в digital
В начале статьи мы подробно рассказывали, что такое UX. Этот термин применим только к сфере digital, потому что касается логики создания цифрового продукта.
А термин UI используют в отношении интерфейса любого продукта, например, панели управления на микроволновке.
В digital-сфере понятия UX/UI обычно используют вместе, потому что специалисты UX-дизайна и UI-дизайна тесно связаны в работе.
Использование UX/UI-дизайна в digital:
- сайты,
- приложения,
- программы.
Требования к качественному UX/UI-дизайну
Пользователи хотят, чтобы сайт или приложение быстро решали задачи, выглядели приятно, были понятны и работали без сбоев. Поэтому к хорошему UX/UI-дизайну предъявляют определённые требования:
- ясность ― нет двусмысленности, все части продукта решают задачи пользователя или направляют его,
- лаконичность ― нет перегруженности лишними элементами,
- узнаваемость элементов ― например, галочка для подтверждения будет зелёного цвета, а крестик для отмены — красного,
- отзывчивость ― быстрая реакция интерфейса на действия пользователя,
- постоянство ― элементы должны вести себя одинаково на каждой странице продукта,
- эстетика ― интерфейс должен быть привлекательным и не отвлекать от решения задач,
- эффективность ― пользователь сделает минимум действий прежде, чем попадёт в нужный раздел,
- забота ― вежливые сообщения в случае ошибки или сбоя повышают лояльность пользователя.

Востребованность UX/UI-дизайнеров
На момент написания статьи на портале hh.ru — около 1000 вакансий для UX/UI-дизайнеров и почти 6000 вакансий, где требовались навыки UX/UI-дизайна.
Примеры вакансий UX/UI-дизайнеров на HH.ru
Часто компании ищут таких специалистов через телеграм-каналы.
Вакансия для UX/UI-дизайнера в телеграм-канале «Норм работа»
Надо признать, что UX/UI-дизайнеры не так востребованы, как веб-дизайнеры. Часто работодатели ожидают, что веб-дизайнеры, маркетологи, разработчики и т. д. и так будут разбираться в UX/UI-дизайне. И всё же, вакансии есть, и работу найти вполне реально. То, что вы станете узким специалистом, станет вашим преимуществом перед другими соискателями, а значит, вы сможете претендовать на должность с комфортной для вас оплатой. Об этом ниже.
Сколько платят UX/UI-дизайнерам
По данным исследовательского центра портала Superjob.ru, минимальная зарплата дизайнера-новичка без портфолио составила 50 000 ₽ в городах Кемерово и Набережные Челны. В Москве ― 80 000 ₽, в Санкт-Петербурге ― 70 000 ₽.
В Москве ― 80 000 ₽, в Санкт-Петербурге ― 70 000 ₽.
Зарплата дизайнеров с опытом работы более 3 лет и навыками управления проектами может достигать 250 000 ₽.
Исследование зарплат UX/UI-дизайнеров в 2020 году
Примеры вакансий UX/UI-дизайнеров в Москве и регионах
А судя по вакансиям на сайте Работа.ру, летом 2022 года UX/UI-дизайнерам предлагают в среднем 106 000 ₽ в месяц.
Статистика зарплат UX/UI-дизайнера на основе вакансий на Работа.ру
Как стать UX/UI-дизайнером
Сначала вам нужны теоретические знания. Для этого рекомендуем выбрать онлайн-курс. На нём вы сможете освоить теорию и на практике попробовать все свои знания. Мы уже собрали для вас подборку лучших учебных программ по UX/UI-дизайну.
1. Курсы
В подборке есть общие курсы, где вас научат UX- и UI-дизайну. А есть специализированные — для тех, кто уже знает, что хочет заниматься только UX- или UI-разработкой.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
UX/UI-дизайн: базовый уровень
Loftschool
4. 9
9
21 500 ₽
1 791 ₽/мес
1.5 месяц
Сайт школы
Профессия UX/UI-дизайнер
Skillbox
4.6
148 500 ₽
4 790 ₽/мес
12 месяцев
Сайт школы
UX-дизайнер с нуля до PRO
Skillbox
4.6
57 075 ₽
4 756 ₽/мес
6 месяцев
Сайт школы
UX/UI-дизайнер
Нетология
4.6
114 900 ₽
4 787 ₽/мес
13 месяцев
Сайт школы
UX/UI-дизайнер с нуля до PRO
Contented
4. 4
4
165 600 ₽
5 050 ₽/мес
15 месяцев
Сайт школы
Факультет дизайна интерфейсов (UX/UI)
GeekBrains
4.4
150 975 ₽
4 194 ₽/мес
15 месяцев
Сайт школы
Дизайнер интерфейсов
Яндекс Практикум
4.3
136 000 ₽
13 594 ₽/мес
8 месяцев
Сайт школы
Больше курсов
2. Книги
Книги ― хорошее дополнение к базовым знаниям. Если вы хотите расширить кругозор и научиться авторским фишкам известных дизайнеров, прочитайте эти книги:
- Дон Норман, «Дизайн привычных вещей» — UX на примере бытовых вещей,
- Артемий Лебедев, «Ководство» — развивает дизайнерскую интуицию,
- Стив Круг, «Не заставляйте меня думать.
 Веб-юзабилити и здравый смысл» — рассказ о том, как надо и не надо делать сайты,
Веб-юзабилити и здравый смысл» — рассказ о том, как надо и не надо делать сайты, - Расс Унгер, Кэролайн Чендлер, «UX-дизайн. Практическое руководство по проектированию опыта взаимодействия» — учебник с подробным описанием методик.
3. Практика
Ещё один способ получить знания в сфере дизайна интерфейсов и пользовательского опыта ― практика. Чтобы хорошо освоить все инструменты, вам нужно много практиковаться. Попробуйте создать свой сайт или приложение самостоятельно. На это может уйти много времени и сил, зато вы пройдёте сразу все этапы работы над проектом.
Где искать клиентов?
UI/UX дизайнеры востребованы на рынке, найти клиентов им не составляет труда. Для этого существует множество вариантов.
- Биржи фрилансеров, в том числе международные. Например, fl.ru, freelance.ru, freelancejob.ru, fiverr.com.
- Сайты вакансий: hh.ru, rabota.ru, superjob.ru и другие.
- Сообщества в социальных сетях. Например, Хабр Карьера или тематические группы ВК: Design Hunters — вакансии для дизайнеров, Работа для дизайнеров: вакансии и заказы.

- Телеграм-каналы. Например, UX Work, «Я работаю в digital, детка», «На удалёнке 2.0» и другие.
Еще один канал получения клиентов для дизайнера интерфейса — это рекомендации заказчиков. Для этого нужно наработать хорошую репутацию.
UX/UI-дизайнер отвечает за то, насколько пользователю будет удобно и приятно взаимодействовать с цифровым продуктом. Вы можете заниматься только UX-дизайном или UI-дизайном, а можете стать комплексным специалистом, чтобы быть более востребованным на рынке. В любом случае, чтобы стать хорошим дизайнером сайтов и приложений, вам понадобятся знания, навыки и практика. Об это мы подробно рассказали в этой статье.
Какая разница? [Руководство 2022]
UX и UI: два термина, которые часто используются взаимозаменяемо, но на самом деле означают совершенно разные вещи. Так в чем именно разница?
Мы все слышали разговоры, прогуливаясь по модным улицам мировых технологических столиц, дискуссии о великолепном «UX» продукта или плохом «UI» веб-сайта. Это секретный язык, в который вы никогда не будете посвящены? Эти люди используют сленг только для того, чтобы выглядеть круто?
Это секретный язык, в который вы никогда не будете посвящены? Эти люди используют сленг только для того, чтобы выглядеть круто?
Ну да ладно, последнему наверное да, а остальным решительное НЕТ. Если вы хотите узнать, что именно означают UX и UI и чем они отличаются, вы попали по адресу. Ниже приводится разбивка того, что мы собираемся рассмотреть в этой статье.
Читайте дальше, чтобы узнать, что вообще означают термины UX и UI, какие из двух областей дизайна лучше оплачиваются и как стать дизайнером UX или дизайнером пользовательского интерфейса.
- Что такое UX и UI в первую очередь?
- Что такое дизайн взаимодействия с пользователем (UX)?
- Что такое дизайн пользовательского интерфейса (UI)?
- В чем разница между UX и UI дизайном?
- Как взаимодействуют дизайн UX и дизайн пользовательского интерфейса?
- UX и дизайн пользовательского интерфейса: какая карьера подходит именно вам?
- Чем на самом деле занимается UX-дизайнер?
- Чем на самом деле занимается дизайнер пользовательского интерфейса?
- Что лучше оплачивается, UX или UI?
- Почему я написал эту статью?
- Подведение итогов и дальнейшее чтение
1.
 Что такое UX и UI?
Что такое UX и UI?Перво-наперво: что на самом деле означают UX и UI? Люди, которых вы подслушали, на самом деле обсуждают две профессии, которые, несмотря на то, что они существовали десятилетиями, а теоретически и столетиями, определялись технической индустрией как UX и UI-дизайн.
UX-дизайн относится к термину «дизайн взаимодействия с пользователем», а UI — к «дизайну пользовательского интерфейса». Оба элемента имеют решающее значение для продукта и тесно взаимодействуют друг с другом. Но, несмотря на их профессиональные отношения, сами роли совершенно разные, относящиеся к очень разным аспектам процесса разработки продукта и дисциплины дизайна.
Прежде чем мы рассмотрим ключевые различия между UX и UI, давайте сначала определим, что означает каждый термин в отдельности.
Что такое дизайн взаимодействия с пользователем (UX)?
Дизайн взаимодействия с пользователем — это ориентированный на человека способ проектирования продуктов. Дону Норману, когнитивному ученому и соучредителю Nielsen Norman Group Design Consultancy, приписывают введение термина «пользовательский опыт» в конце 1990-х годов. Вот как он это описывает:
Дону Норману, когнитивному ученому и соучредителю Nielsen Norman Group Design Consultancy, приписывают введение термина «пользовательский опыт» в конце 1990-х годов. Вот как он это описывает:
«Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
— Дон Норман, ученый-когнитивист и архитектор пользовательского опыта
Понятно, да? Что ж, вы можете сразу заметить, что, несмотря на то, что я подразумевал во введении, это определение не имеет отношения к технологиям, не упоминает цифровые технологии и не очень много говорит нам о том, чем на самом деле занимается UX-дизайнер. Но, как и во всех профессиях, невозможно описать весь процесс всего лишь из нескольких слов.
Тем не менее, определение Дона Нормана говорит нам, что независимо от его среды множество нецифрового UX (а их много!) UX-дизайн охватывает все без исключения взаимодействия между потенциальным или активным клиентом и компанией.
Как научный процесс его можно применить к чему угодно; уличные фонари, автомобили, стеллажи Ikea и так далее.
UX и цифровой мир
Однако, несмотря на то, что это научный термин, с самого начала его использование почти полностью относилось к цифровым областям; Одна из причин этого заключается в том, что технологическая индустрия начала стремительно развиваться примерно во время изобретения этого термина.
В этой статье вы можете узнать все об увлекательной истории UX-дизайна.
По сути, UX применим ко всему, что можно испытать — будь то веб-сайт, кофеварка или посещение супермаркета. Часть «пользовательский опыт» относится к взаимодействию между пользователем и продуктом или услугой. Пользовательский опыт дизайн учитывает все различные элементы, формирующие этот опыт.
Что включает в себя UX-дизайн?
UX-дизайнер думает о том, как этот опыт заставляет пользователя чувствовать себя и насколько легко пользователю выполнять желаемые задачи. Они также наблюдают и проводят анализ задач, чтобы увидеть, как пользователи на самом деле выполняют задачи в пользовательском потоке.
Они также наблюдают и проводят анализ задач, чтобы увидеть, как пользователи на самом деле выполняют задачи в пользовательском потоке.
Например: насколько прост процесс оформления заказа при совершении покупок в Интернете? Насколько легко тебе держаться за эту овощечистку? Упрощает ли ваше приложение для онлайн-банкинга управление деньгами?
Конечной целью UX-дизайна является создание простых, эффективных, актуальных и всесторонних приятных впечатлений для пользователя.
Ответим на вопрос «Чем занимается UX-дизайнер?» более подробно в четвертом разделе. А пока вот что вам нужно знать о дизайне UX в двух словах:
- Дизайн взаимодействия с пользователем — это процесс развития и улучшения качества взаимодействия между пользователем и всеми аспектами компании.
- Дизайн взаимодействия с пользователем теоретически является нецифровой (когнитивной наукой) практикой, но используется и определяется преимущественно цифровыми отраслями.

- UX-дизайн НЕ связан с визуальными эффектами; он фокусируется на общем ощущении опыта.
Что такое дизайн пользовательского интерфейса (UI)?
Несмотря на то, что это более старая и более распространенная область, вопрос «Что такое дизайн пользовательского интерфейса?» трудно ответить из-за большого разнообразия неправильных интерпретаций.
В то время как взаимодействие с пользователем представляет собой совокупность задач, направленных на оптимизацию продукта для эффективного и приятного использования, проектирование пользовательского интерфейса является его дополнением; внешний вид, презентация и интерактивность продукта.
Но, как и в случае с UX, его легко и часто путают с отраслями, в которых работают дизайнеры пользовательского интерфейса — до такой степени, что разные вакансии часто относятся к профессии как к совершенно разным вещам.
Если вы посмотрите на объявления о вакансиях и описания вакансий для дизайнеров пользовательского интерфейса, вы в основном найдете интерпретации профессии, которые сродни графическому дизайну, иногда распространяясь также на дизайн брендинга и даже на разработку интерфейса.
Если вы посмотрите на «экспертные» определения дизайна пользовательского интерфейса, вы в основном найдете описания, которые частично идентичны дизайну взаимодействия с пользователем, даже ссылаясь на те же структурные методы.
Так кто из них прав? Печальный ответ: Ни то, ни другое.
Пользовательский интерфейс и цифровой мир
Итак, давайте внесем ясность раз и навсегда. В отличие от UX, дизайн пользовательского интерфейса — это чисто цифровой термин.
Пользовательский интерфейс — это точка взаимодействия между пользователем и цифровым устройством или продуктом, например, сенсорным экраном на вашем смартфоне или сенсорной панелью, которую вы используете, чтобы выбрать, какой кофе вы хотите из кофеварки.
Что касается веб-сайтов и приложений, дизайн пользовательского интерфейса учитывает внешний вид, ощущения и интерактивность продукта. Все дело в том, чтобы пользовательский интерфейс продукта был максимально интуитивным, а это означает тщательное рассмотрение каждого визуального, интерактивного элемента, с которым может столкнуться пользователь.
Дизайнер пользовательского интерфейса будет думать о значках и кнопках, типографике и цветовых схемах, интервалах, изображениях и адаптивном дизайне.
Что включает в себя дизайн пользовательского интерфейса
Как и дизайн взаимодействия с пользователем, дизайн пользовательского интерфейса — многогранная и сложная задача. Он отвечает за перенос разработки продукта, исследований, контента и макета в привлекательный, направляющий и отзывчивый опыт для пользователей.
В четвертом разделе мы рассмотрим процесс проектирования пользовательского интерфейса и конкретные задачи, которые может ожидать дизайнер пользовательского интерфейса. Прежде чем мы рассмотрим основные различия между UX и UI, давайте быстро вспомним, что такое дизайн пользовательского интерфейса (UI):
- Дизайн пользовательского интерфейса — это чисто цифровая практика. Он учитывает все визуальные интерактивные элементы интерфейса продукта, включая кнопки, значки, интервалы, типографику, цветовые схемы и адаптивный дизайн.

- Целью дизайна пользовательского интерфейса является визуальное руководство пользователя через интерфейс продукта. Все дело в создании интуитивно понятного опыта, который не требует от пользователя слишком много думать!
- Дизайн пользовательского интерфейса переносит сильные стороны бренда и визуальные преимущества в интерфейс продукта, обеспечивая согласованность, согласованность и эстетическое удовольствие дизайна.
- Дизайн пользовательского интерфейса — это чисто цифровая практика. Он учитывает все визуальные интерактивные элементы интерфейса продукта, включая кнопки, значки, интервалы, типографику, цветовые схемы и адаптивный дизайн.
Теперь у нас есть четкое определение как UX, так и UI, давайте рассмотрим ключевые различия между ними.
Есть аналогия, которую я люблю использовать для описания различных частей (цифрового) продукта:
Если вы представляете продукт как человеческое тело, кости представляют собой код, который придает ему структуру. Органы представляют дизайн UX: измерение и оптимизация в соответствии с входными данными для поддержки жизненных функций. Дизайн пользовательского интерфейса представляет косметику тела; его представление, его чувства и реакции.
Но не волнуйтесь, если вы все еще в замешательстве! Ты не один!
Как сказал один из создателей Foster.fm Рахул Варшни:
«Пользовательский опыт (UX) и пользовательский интерфейс (UI) — одни из самых запутанных и неправильно используемых терминов в нашей области. Пользовательский интерфейс без UX похож на художника, который бездумно наносит краску на холст; в то время как UX без UI подобен каркасу скульптуры без папье-маше. Хороший опыт работы с продуктом начинается с UX, за которым следует UI. И то, и другое необходимо для успеха продукта».
Если у вас есть место для еще одной аналогии, Дейн Миллер прекрасно резюмирует взаимосвязь между UX и UI-дизайном:
«UI — это седло, стремена и поводья. UX — это ощущение, что вы можете оседлать лошадь».
— Дейн Миллер, веб-разработчик
Важно понимать, что UX и UI идут рука об руку; у вас не может быть одного без другого. Однако вам не нужно обладать навыками дизайна пользовательского интерфейса, чтобы быть дизайнером UX, и наоборот — UX и UI представляют собой отдельные роли с отдельными процессами и задачами!
youtube.com/embed/5CxXhyhT6Fc” frameborder=”0″ allowfullscreen=”allowfullscreen”>Основное отличие, которое следует иметь в виду, заключается в следующем: UX-дизайн — это общее ощущение опыта, а UI-дизайн — это то, как выглядят и функционируют интерфейсы продукта.
UX-дизайнер рассматривает весь путь пользователя к решению конкретной проблемы; какие шаги они предпринимают? Какие задачи им необходимо выполнить? Насколько прост опыт?
Большая часть их работы сосредоточена на выяснении проблем и болевых точек, с которыми сталкиваются пользователи, и того, как определенный продукт может их решить. Они будут проводить обширные исследования пользователей, чтобы выяснить, кто является целевыми пользователями и каковы их потребности в отношении определенного продукта.
Затем они наметят путь пользователя по продукту с учетом таких вещей, как информационная архитектура, т.е. как контент организован и помечен в продукте, а также какие функции могут понадобиться пользователю. В конце концов, они создадут вайрфреймы, в которых будут изложены основные чертежи продукта.
В конце концов, они создадут вайрфреймы, в которых будут изложены основные чертежи продукта.
Когда скелет продукта составлен, дизайнер пользовательского интерфейса вмешивается, чтобы воплотить его в жизнь. Дизайнер пользовательского интерфейса учитывает все визуальные аспекты пути пользователя, включая все отдельные экраны и точки взаимодействия, с которыми может столкнуться пользователь; подумайте о нажатии кнопки, прокрутке страницы вниз или пролистывании галереи изображений.
В то время как UX-дизайнер составляет план путешествия, UI-дизайнер сосредотачивается на всех деталях, которые делают это путешествие возможным. Это не значит, что дизайн пользовательского интерфейса — это внешний вид; Дизайнеры пользовательского интерфейса оказывают огромное влияние на то, является ли продукт доступным и инклюзивным.
Они будут задавать такие вопросы, как «Как можно использовать различные цветовые комбинации для создания контраста и повышения удобочитаемости?» или «Какие цветовые сочетания подходят для дальтоников?» Вы можете узнать больше о дизайне пользовательского интерфейса для специальных возможностей в нашем руководстве.
Надеюсь, теперь вы начинаете понимать, что дизайн UX и UI — это две очень разные вещи. Подводя итог:
- UX-дизайн заключается в выявлении и решении проблем пользователей; Дизайн пользовательского интерфейса — это создание интуитивно понятных, эстетически привлекательных интерактивных интерфейсов.
- UX-дизайн обычно стоит на первом месте в процессе разработки продукта, за ним следует пользовательский интерфейс. UX-дизайнер намечает основные моменты пути пользователя; Затем дизайнер пользовательского интерфейса заполняет его визуальными и интерактивными элементами.
- UX может применяться к любому продукту, услуге или опыту; Пользовательский интерфейс специфичен для цифровых продуктов и опыта.
Мы изучили различия между UX и UI; Теперь давайте посмотрим, как они работают вместе. Вам может быть интересно, что одно важнее другого, но на самом деле они оба важны! Позвольте мне процитировать дизайнера и эксперта Хельгу Морено, которая весьма красноречиво выразилась в своей статье The Gap Between UX And UI Design:
«Что-то, что выглядит великолепно, но сложно в использовании, является образцом отличного пользовательского интерфейса и плохого UX.
В то время как что-то очень полезное, но выглядит ужасно, является образцом отличного UX и плохого UI».
Как видите, UX и UI тесно связаны друг с другом, и хотя есть миллионы примеров отличных продуктов с одним и без другого, представьте, насколько успешнее они могли бы быть, если бы были сильны в обеих областях.
Дизайн пользовательского интерфейса — это как вишенка на торте UX. Представьте, что вам пришла в голову потрясающая идея для приложения; то, чего явно не хватает на рынке и что могло бы действительно изменить жизнь людей к лучшему. Вы нанимаете UX-дизайнера для проведения исследований пользователей и помощи в том, чтобы точно определить, какие функции должны быть в вашем приложении, и как следует наметить весь путь пользователя.
Ваше приложение предлагает то, что нужно и чего хочет ваша целевая аудитория; однако, когда они загружают его, они обнаруживают, что текст на каждом экране едва различим (представьте себе желтый текст на белом фоне). Более того, кнопки расположены слишком близко друг к другу; они продолжают нажимать не ту кнопку по ошибке! Это классический случай, когда плохой пользовательский интерфейс разрушает то, что было бы хорошим UX.
Более того, кнопки расположены слишком близко друг к другу; они продолжают нажимать не ту кнопку по ошибке! Это классический случай, когда плохой пользовательский интерфейс разрушает то, что было бы хорошим UX.
С другой стороны, сталкивались ли вы когда-нибудь с действительно красивым веб-сайтом только для того, чтобы обнаружить, что, помимо умопомрачительных анимаций и точной цветовой схемы, им действительно сложно пользоваться? Хороший пользовательский интерфейс никогда не заменит плохой UX; это все равно, что взять красиво украшенный торт, который на самом деле ужасен на вкус, когда вы его откусываете.
Итак, когда дело доходит до дизайна продукта, UX и UI дополняют друг друга, а на современном конкурентном рынке абсолютно необходимо правильно реализовать оба аспекта. Независимо от того, решите ли вы работать дизайнером UX или дизайнером пользовательского интерфейса, полезно иметь представление об обоих; в конце концов, вы неизбежно будете работать вместе. Что подводит нас к следующему разделу…
Хотя UX и UI дизайн идут рука об руку, вам не нужно быть мастером обоих. Если вы хотите выяснить, какой карьерный путь вам подходит, важно учитывать ключевые навыки, необходимые дизайнерам UX и UI, а также типичные повседневные задачи каждого из них.
Если вы хотите выяснить, какой карьерный путь вам подходит, важно учитывать ключевые навыки, необходимые дизайнерам UX и UI, а также типичные повседневные задачи каждого из них.
В следующей инфографике мы выделили основные аппаратные, программные и передаваемые навыки как для UX, так и для UI дизайнеров. А в следующих разделах мы рассмотрим основные задачи и обязанности.
Чем занимается UX-дизайнер?
Итак, теперь мы знаем, в абстрактных терминах, что влечет за собой роль UX-дизайнера, но как это проявляется в повседневных задачах? Вот краткий пример типичных задач и обязанностей UX-дизайнера. В этом руководстве вы найдете более подробное описание процесса проектирования UX.
Strategy and content:
- Competitor analysis
- Customer analysis and user research
- Product structure and strategy
- Content development
Wireframing and prototyping:
- Каркас
- Прототипирование
- Тестирование и итерация
- Планирование разработки
Execution and analytics
- Coordination with UI designers
- Coordination with developers
- Tracking goals and Integration
- UX analysis and iteration
So part-marketer, part-designer, part -руководитель проекта; роль UX сложна, сложна и многогранна. На самом деле роль UX-дизайнера сильно различается в зависимости от типа компании, в которой он работает. Вы видите, что итерация продукта, связанная с анализом или тестированием, действительно упоминается дважды, но на самом деле вы бы поместили ее в между каждым другим элементом в списке. В конечном счете, цель состоит в том, чтобы связать бизнес-цели с потребностями пользователей посредством процесса пользовательского и юзабилити-тестирования и усовершенствования до того, что удовлетворяет обе стороны отношений.
На самом деле роль UX-дизайнера сильно различается в зависимости от типа компании, в которой он работает. Вы видите, что итерация продукта, связанная с анализом или тестированием, действительно упоминается дважды, но на самом деле вы бы поместили ее в между каждым другим элементом в списке. В конечном счете, цель состоит в том, чтобы связать бизнес-цели с потребностями пользователей посредством процесса пользовательского и юзабилити-тестирования и усовершенствования до того, что удовлетворяет обе стороны отношений.
Чем занимается дизайнер пользовательского интерфейса?
Если вам нравится идея создания потрясающих пользовательских интерфейсов, но вы считаете себя более визуальным человеком, вас может больше заинтересовать дизайн пользовательского интерфейса. Ниже вы найдете краткий обзор ключевых задач дизайнера пользовательского интерфейса или более подробное объяснение того, чем на самом деле занимается дизайнер пользовательского интерфейса, в этом руководстве.
Внешний вид продукта:
- Анализ клиентов
- Исследование дизайна
- Брендинг и разработка графики
- User guides and storylines
Responsiveness and interactivity:
- UI prototyping
- Interactivity and animation
- Adaptation to all device screen sizes
- Implementation with developer
Как визуальный и интерактивный дизайнер, роль пользовательского интерфейса имеет решающее значение для любого цифрового интерфейса и для клиентов является ключевым элементом доверия к бренду. Хотя сам бренд никогда не является исключительной обязанностью дизайнера пользовательского интерфейса, ответственность за его воплощение в продукте лежит.
Хотя сам бренд никогда не является исключительной обязанностью дизайнера пользовательского интерфейса, ответственность за его воплощение в продукте лежит.
Также обратите внимание на последний пункт, в котором указывается ответственность за «внедрение» проекта с разработчиком. Хотя обычно именно так работали UI-работы в прошлом, вы должны знать, что границы стираются, поскольку термин «веб-дизайнер» (по сути, UI-дизайнер, который может программировать) заменяется опытом дизайнеров пользовательского интерфейса.
В то время как UX не нуждается в кодировании, UI — это роль, которая со временем будет полагаться на него как часть создания интерактивных интерфейсов, а «разработчик пользовательского интерфейса» начинает появляться в компаниях как роль. Поскольку эта роль становится все более распространенной, мы создали для вас полное руководство по разработке пользовательского интерфейса.
Что лучше оплачивается, UX или UI?
Salaries are of course dictated by many factors, though primarily:
- Location
- Experience
- Industry
- Project/product type
On average you’ll find that UI and Вакансии UX имеют одинаковые диапазоны заработной платы в стартапах и небольших технологических отраслях.
Однако вы обнаружите, что в технологических отраслях за пределами Интернета и мобильных сфер (например, в автомобильных компаниях, производителях медицинского оборудования и т. д.) у дизайнеров пользовательского интерфейса больше и больше возможностей, поскольку эта область не только более устоявшаяся, но и более прямое, ориентированное на бизнес приложение.
Однако, опираясь на средние значения, в Центральной Европе можно найти как работу с пользовательским интерфейсом, так и работу с пользовательским интерфейсом в следующем диапазоне значений.
Annual:
- Junior Level Salary €28k – €33k
- Mid Level Salary €38k – €45k
- Senior Level Salary €50k – €80k
Hourly :
- Младший фрилансер €30 – €50
- Фрилансер среднего уровня 50–75 евро
- Консультант старшего уровня 75–100 евро
* Цифры основаны на данных о заработной плате в Германии и Центральной Европе.
Чтобы узнать о зарплатах в вашем регионе, ознакомьтесь с разбивкой вашего потенциала заработка в качестве дизайнера UX и дизайнера пользовательского интерфейса, и я рекомендую также взглянуть на заработную плату, о которой сообщают сами, на Glassdoor.
Почему компании часто рекламируют роли UX/UI как одну?
Мы установили, что дизайн UX и UI — это две разные области, поэтому теперь вы можете задаться вопросом: почему так много объявлений о вакансиях требуют дизайнеров UX/UI в одной?
Правда в том, что по большому счету UX и UI все еще являются относительно новыми областями, и, как уже упоминалось, они, как правило, специфичны для технологической отрасли. За пределами мира дизайна и технологий они не так широко известны, несмотря на то, что они невероятно важны для бизнеса.
Несмотря на то, что ценность хорошего дизайна для бизнеса становится все более очевидной, менеджеры по найму и рекрутеры по-прежнему склонны предполагать, что UX и UI создаются одним и тем же человеком — отсюда и исчерпывающие объявления о вакансиях, которые вы, несомненно, сталкивались.
Однако это не всегда простое недоразумение. Многие компании намеренно ищут универсальных дизайнеров, которые могут охватывать как UX, так и UI, или, по крайней мере, понимают принципы UX или UI в дополнение к своему основному набору навыков.
Так как же понять, что происходит на самом деле? Независимо от того, ищете ли вы должность, связанную только с пользовательским интерфейсом, карьеру, ориентированную исключительно на UX, или сочетание того и другого, важно не ограничиваться названием должности и уделять пристальное внимание перечисленным навыкам, задачам и обязанностям.
Теперь, когда вы знаете разницу между UX и UI, вы сможете быстро определить, действительно ли объявление о вакансии направлено на одно или другое, или оно преднамеренно нацелено на оба.
UX против UI: как определить, что лучше подходит?
Если вы стремитесь сделать карьеру в области дизайна, но все еще не уверены, на чем сосредоточиться на UX или UI, вам нужно потратить некоторое время на размышления о том, в чем заключаются ваши интересы, а также о том, что для вас естественно. хорош в.
хорош в.
И UX, и UI-дизайн — это тесное сотрудничество, разнообразные карьерные пути, которые ставят вас на передний край технологий и инноваций. При этом есть некоторые ключевые различия между характером работы и требуемыми навыками.
Почему бы не попробовать эту краткую блок-схему, чтобы понять, какой путь лучше всего подходит для вас?
Карьера в UX требует эмпатии, склонности к решению проблем и творческого и аналитического подхода. UX-дизайнерам также нужны первоклассные коммуникативные навыки и немного бизнес-ноу-хау.
Карьера в пользовательском интерфейсе также требует понимания принципов взаимодействия с пользователем, но она гораздо больше сосредоточена на визуальных, интерактивных аспектах дизайна. Если вы хорошо разбираетесь в эстетике и вам нравится идея сделать технологии красивыми, удобными и доступными, возможно, вам больше подходит карьера в пользовательском интерфейсе. Конечно, если вам нравится идея карьеры, которая сочетает в себе и то, и другое, ничто не помешает вам стать универсальным дизайнером!
Прежде чем принимать какие-либо решения, я рекомендую ознакомиться с этой статьей: Какая техническая карьера мне подходит? Также стоит попробовать свои силы в обоих направлениях, поэтому рассмотрите следующие (бесплатные) краткие курсы:
- Введение в UX-дизайн
- Введение в UI-дизайн
UX- Как стать UX дизайнером
- Как стать UI дизайнером
- Один день из жизни UX-дизайнера
- Как стать лучшим UX-дизайнером в 2022 году
- Какие программы сертификации UX-дизайнеров самые лучшие?
- Что такое дизайн пользовательского интерфейса?
- Кто такой разработчик пользовательского интерфейса?
- Чем занимается разработчик пользовательского интерфейса?
- Задачи разработчика пользовательского интерфейса
- Навыки разработчика пользовательского интерфейса
- В чем разница между разработчиком пользовательского интерфейса и разработчиком внешнего интерфейса?
- Как стать разработчиком пользовательского интерфейса
- Junior UI developer: $102,103
- Senior UI developer: $127,111
- Lead UI developer: $135,998
- Основной разработчик пользовательского интерфейса: $ 128 435
- Android UI Developer: $ 102,895
- Мобильный UI Developer: $ 118
- Использование существующего фирменного стиля и руководств по пользовательскому интерфейсу для создания нового дизайна с учетом потребностей пользователей
- Создание каркаса или прототипа веб-приложения или мобильного приложения
- Корректировка и планирование интерактивных элементов дизайна
- Планирование выполнения этого дизайна (архитектура кода, какие технологии необходимы для его создания)
- Кодирование внешнего интерфейса этого макета дизайна платформы и браузеры своих пользователей
- и отладка кода, стоящего за новым дизайном
- Свободное владение HTML/CSS
- Frontend JavaScript и библиотеки, такие как React.js
- Знание инструментов проектирования пользовательского интерфейса, таких как Sketch, inVision, Figma, Adobe XD и т. д.
- Визуальная коммуникация навыки
- Прототипирование
- Каркасное моделирование
- Знание того, как применять принципы психологии в дизайне
- Тестирование и отладка
- Использование инструментов разработки (управление скоростью страницы и т. д.)
9 Как вы учитесь и навыки дизайна пользовательского интерфейса?
Несмотря на то, что существуют университетские учреждения, предлагающие программы интерактивного дизайна и визуального дизайна, существует очень мало официальных способов изучить навыки дизайна пользовательского интерфейса или пользовательского опыта применительно к работе в технологических стартапах или даже в крупных корпорациях.
Если вы живете в крупном мегаполисе, вам, возможно, посчастливится получить доступ к различным учебным курсам или программам в стиле классов, таким как General Assembly, или к локализованным программам, организованным Google и другими технологическими гигантами.
Онлайн и с гибкостью вы найдете бесконечное количество бесплатных материалов и курсов для обоих навыков. Я настоятельно рекомендую проверять план и содержание каждого курса, чтобы убедиться, что то, что преподается, соответствует определениям, изложенным в этой статье; но при правильной структуре варианты, найденные на таких платформах, как Udacity и Udemy, могут послужить хорошим введением в эту область.
Если вы заинтересованы в изучении навыков дизайна UX или UI, чтобы сменить карьеру, особенно если у вас практически нет опыта работы в отрасли, вы всегда можете начать с многочисленных бесплатных тренингов по дизайну UX/UI. .
Но в долгосрочной перспективе вам понадобится настоящее обучение, и для этого мы рекомендуем выбрать гибкий онлайн-курс с наставником, который вы можете пройти вместе с вашими текущими обязательствами, точно так же, как предлагаемые нами Программа дизайна UX и Программа дизайна пользовательского интерфейса здесь, в CareerFoundry, оба из которых подкреплены гарантией работы.
Для тех из вас, кто только начинает обдумывать свои варианты, мы составили подробное руководство по лучшим учебным курсам по UX с рекомендациями о том, что следует учитывать при выборе курса. Вы также найдете много других советов и советов в этих руководствах:
4.0040 статья?
Я хотел бы быстро сформулировать мотивы этого поста. Во-первых, очевидно, что существует явная потребность в большем количестве статей такого типа, поскольку я нахожу лишь нескольких экспертов, которые удосуживаются публично определить различия между UX и UI-дизайном.
Как я снова и снова упоминал, поля перепутаны, и в этом нет необходимости. Я надеюсь, что вы, будь то новичок или эксперт, сможете извлечь что-то из этой статьи и поделиться этим с другими, которые так же сбиты с толку, как менеджеры по найму, пишущие объявления о вакансиях.
Во-вторых, если вы заинтересованы в изучении одной или обеих этих дисциплин, я надеюсь, что дал вам достаточно ясное их определение, чтобы вы могли лучше решить, с чего начать или что может быть более привлекательным для вас как будущая профессия.
Например, если вы считаете, что именно UX — это ваш путь, вы можете начать составлять пошаговое руководство по смене карьеры. В этом видео профессиональный UX-дизайнер Морин Хербен делится своими советами по составлению плана:
Наконец, я считаю важным стимулировать разговор. Я надеюсь, что некоторые из вас, дорогие читатели, не согласны со мной, и что вы публично озвучите это, связавшись с нами или опубликовав ответ. Если наша отрасль находится в замешательстве, наша работа состоит в том, чтобы ее не запутать, и чем больше увлеченных профессионалов внесут свой вклад в определение, тем лучше.
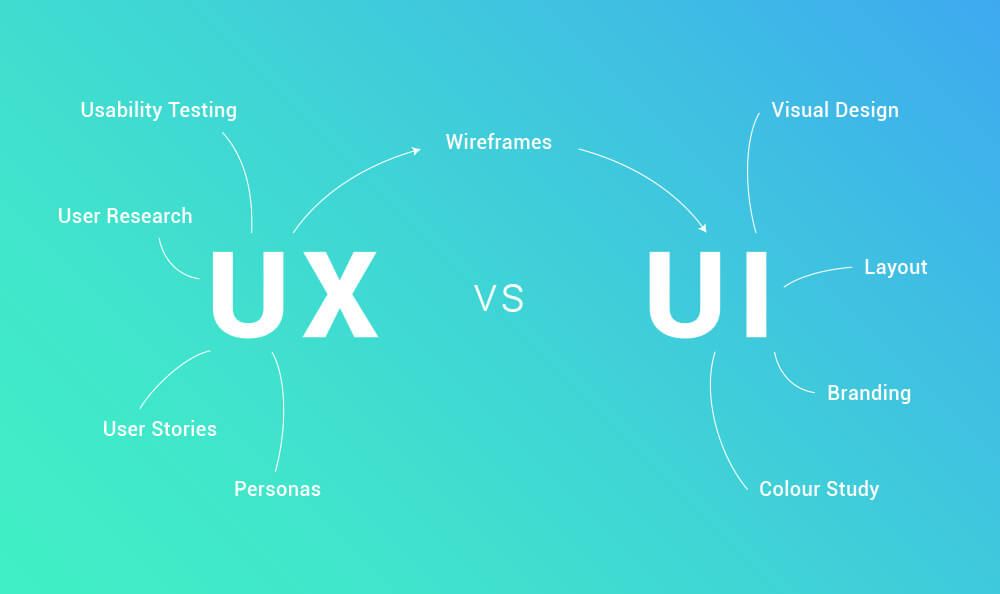
Разница между UX и UI: визуальный обзор
Если вы хотите открыть инфографику в новой вкладке.
5. Подведение итогов и дополнительная литература
Надеемся, что этот пост помог прояснить давнюю путаницу вокруг UX и UI. То, что мы сегодня рассмотрели, — это лишь верхушка айсберга; как для UX, так и для пользовательского интерфейса существует гораздо больше, поэтому стоит подробно изучить каждую область, чтобы понять, что они влекут за собой, и глубже понять, чем они отличаются.
Наконец, если вы хотите узнать больше о том, как стать дизайнером UX или UI, ознакомьтесь со следующими статьями:
Кто такой разработчик пользовательского интерфейса? Полное руководство на 2022 год
Навигация между различными терминами в мире технологий может быть сложной, и названия должностей не являются исключением. Веб-разработчик или программист? UX-дизайнер или UI-дизайнер? Владелец продукта или менеджер продукта?
По мере того, как различные дисциплины мира технологий начинают все больше и больше пересекаться, начинают появляться новые роли. Сегодня мы рассмотрим один из них — 9-й.0003 Разработчик пользовательского интерфейса .
Кто такой разработчик пользовательского интерфейса? Это веб-разработчик? Это UI-дизайнер? Ответ: понемногу и того, и другого. Только в Соединенных Штатах открыто более 30 000 вакансий, и одно можно сказать наверняка: люди с таким набором навыков пользуются спросом.
Только в Соединенных Штатах открыто более 30 000 вакансий, и одно можно сказать наверняка: люди с таким набором навыков пользуются спросом.
В этом руководстве мы рассмотрим сам дизайн полевого пользовательского интерфейса, а затем то, что на самом деле делает разработчик пользовательского интерфейса. Мы посмотрим, чем эта роль отличается от роли фронтенд-разработчика, а затем как вы можете стать им.
Если вы хотите перейти к определенному разделу, просто воспользуйтесь интерактивным меню:
Вы готовы? Тогда давайте погрузимся!
1.
 Что такое дизайн пользовательского интерфейса?
Что такое дизайн пользовательского интерфейса?Дизайн пользовательского интерфейса — это система проектирования внешнего вида интерфейса продукта.
Как правило, дизайнеры пользовательского интерфейса работают с экранами цифрового продукта, будь то мобильное приложение или веб-сайт. Помимо визуальных аспектов этого (так что знание теории цвета пригодится), они также будут работать над интерактивными свойствами экрана (вспомните анимацию).
Если вы хотите глубже понять, что это такое, ознакомьтесь с нашим полным руководством по дизайну пользовательского интерфейса.
Для тех из вас, кто интересуется, в чем разница между UI-дизайном и UX-дизайном, наденьте ковбойскую шляпу и запомните полезную цитату Дейна Миллера:
«UI — это седло, стремена и поводья. UX — это ощущение, что вы можете ездить верхом и привязывать свой скот». :
Глядя на то, что дизайнер пользовательского интерфейса делает в рамках своей работы, давайте теперь рассмотрим, что делает разработчик пользовательского интерфейса, чтобы увидеть, чем они отличаются.
2. Кто такой разработчик пользовательского интерфейса?
Разработчик пользовательского интерфейса — это технический специалист, который занимается разработкой, проектированием и кодированием потока пользовательского интерфейса, обеспечивающего максимально плавное взаимодействие с пользователем.
Этот процесс включает в себя не только сочетание дизайна и психологии, общих для области дизайна пользовательского интерфейса, но и веб-разработку.
Зарплата разработчиков пользовательского интерфейса
Вы также получите хорошее вознаграждение за этот впечатляющий диапазон навыков. Согласно нашему исследованию на крупнейших сайтах по поиску работы Glassdoor и PayScale, средняя зарплата разработчика пользовательского интерфейса составляет 9 долларов.8 546.
Here are some more specific UI developer salaries based on job title, with the data from Glassdoor:
, так что теперь, что вам известно.
делать?
3. Чем занимается разработчик пользовательского интерфейса?
Еще один способ лучше понять эту роль (и отличить ее от других, как вы увидите позже) — посмотреть, что они делают в своей повседневной жизни и что от них ожидается.
В результате этого широкого набора навыков работа внештатным разработчиком пользовательского интерфейса может стать весьма прибыльной карьерой, поскольку вы сможете взять на себя ответственность за весь процесс, что также невероятно упростит передачу. Вдобавок ко всему, клиент нанимает только одного человека вместо дизайнера пользовательского интерфейса и разработчика (и больше).
Благодаря своей проектной природе вы также можете получать оплату за каждый проект, выбирая, когда и сколько брать. После того, как работа будет завершена, вы можете добавить проект в свое портфолио разработки пользовательского интерфейса, чтобы привлечь будущих сотрудников.
Наем разработчика пользовательского интерфейса дает множество преимуществ.
Вот пример: дизайнеры пользовательского интерфейса должны заботиться о стиле и пользовательском потоке конкретного дизайна приложения.
Тем не менее, разработчика внешнего интерфейса может больше заботить скорость приложения после установки этого дизайна или его интеграция с серверной частью приложения. Разработчик пользовательского интерфейса будет знать обо всех этих проблемах одновременно, что приведет к более плавному процессу.
Итак, давайте кратко рассмотрим некоторые общие задачи разработчика пользовательского интерфейса, а также некоторые ожидаемые от него навыки.
Задачи разработчика пользовательского интерфейса
В результате ответственности за большой процесс существует широкий спектр задач, которые должны выполнять разработчики пользовательского интерфейса. Вот лишь некоторые из них:
Навыки разработчиков пользовательского интерфейса
Для выполнения всех этих задач разработчики пользовательского интерфейса будут использовать ряд навыков, большинство из которых являются комбинацией навыки дизайна пользовательского интерфейса и разработки интерфейса.
Вот лишь некоторые из них:
Важно отметить, что это лишь некоторые из навыков, которые вам необходимо освоить, чтобы стать разработчиком пользовательского интерфейса. Мягкие навыки, такие как командная работа и навыки межличностного общения, также являются ключевыми, а навыки управления продуктом также полезны для того, чтобы быть эффективным разработчиком пользовательского интерфейса.
4. В чем разница между UI-разработчиком и фронтенд-разработчиком?
По сути, разница в том, что обычно разработчики внешнего интерфейса не обладают знаниями пользовательского интерфейса для выполнения элементов дизайна проекта. Например, им, как правило, не хватает знаний о психологии пользователей, необходимых для выполнения задач, связанных, например, с пользовательским потоком или прототипированием, или общих рекомендаций компании по пользовательскому интерфейсу.
Размер имеет значение
Важно отметить, что в разных командах, компаниях и отраслях эти термины могут различаться, как и связанные с ними обязанности.
Небольшие компании с большей вероятностью будут ожидать, что их разработчики внешнего интерфейса будут иметь опыт проектирования пользовательского интерфейса, и поэтому разработчики пользовательского интерфейса могут быть более подходящими для этой ситуации.
В более крупных компаниях будут работать дизайнеры UX и UI, а также разработчики интерфейсов и серверных частей, работающие в команде или отделе, что означает больше возможностей для проектов по всем направлениям.
5. В чем разница между разработчиком пользовательского интерфейса и дизайнером полного стека?
Еще один вопрос, с которым вы столкнетесь, когда будете объяснять кому-то разработку пользовательского интерфейса, заключается в том, чем она отличается от роли дизайнера полного стека.
Короткий ответ заключается в том, что разработчик пользовательского интерфейса обычно имеет дело не с серверной частью веб-сайтов или мобильных приложений, а только с интерфейсом. Кроме того, у full-stack дизайнера, как правило, больше опыта и навыков в дизайне UX, чем в UI.
Точно так же, как разработчик полного стека знает как фронтенд, так и бэкенд разработку, дизайнер полного стека полностью отвечает за каждую точку взаимодействия в процессе проектирования UX на всем протяжении создания. Часто это может даже включать навыки письма UX.
Если вам интересно узнать больше об этой другой роли, ознакомьтесь с нашим полным руководством по карьере дизайнера.
5.
Как стать разработчиком пользовательского интерфейса
«Звучит здорово!» Я слышу, как ты говоришь. «Итак, как мне начать работу в качестве разработчика пользовательского интерфейса?»
Из-за широкого набора навыков, включающих элементы дизайна пользовательского интерфейса и веб-разработки, имеет смысл начать с прохождения курсов и работы над своими навыками в обоих направлениях. Неудивительно, что многие разработчики пользовательского интерфейса сначала были либо дизайнерами пользовательского интерфейса, либо разработчиками внешнего интерфейса, а затем добавили другую дисциплину.
Как и в случае с изучением любых технических навыков, в наши дни существует огромное количество способов приблизиться к этому. Во-первых, оцените собственные резервы времени, денег и так далее. Вы можете учиться самостоятельно с помощью книг или видео, практиковаться с помощью бесплатных инструментов или онлайн-курсов, инвестировать в учебный лагерь или получить сертификат.
Если вы хотите сразу приступить к изучению HTML, CSS и JavaScript, то наш бесплатный пятидневный краткий курс Frontend Development for Designers станет идеальным началом.
Чтобы дать вам представление о том, чего ожидать, вот первое обучающее видео по разработке:
Курсы и учебные курсы — отличный способ сделать это с множеством доступных вариантов. Они варьируются от классов, обучающих вас от абсолютного новичка, до других, более подходящих для тех, кто хочет переключиться на разработку пользовательского интерфейса. Эти учебные программы созданы для обучения либо дизайну тех, кто имеет опыт разработки, либо разработчику внешнего интерфейса для дизайнеров.
В рамках наших многочисленных предложений CareerFoundry предлагает специализированный онлайн-курс Frontend Development for Designers.
Учась неполный рабочий день в течение двух месяцев, вы узнаете о процессе веб-разработки, ключевых технологиях внешнего интерфейса от HTML и CSS до JavaScript и его библиотек, а также о кросс-браузерном тестировании и отладке вашего адаптивного веб-проекта.
Он специально разработан, чтобы помочь тем, кто имеет опыт работы в области дизайна UX и UI, изучить и применить технические и программные навыки, необходимые для профессионального выполнения работы по разработке, и является огромным шагом на пути к тому, чтобы стать разработчиком пользовательского интерфейса.
6. Заключительные мысли
Ранее мы говорили о том, почему мы считаем, что UX-дизайнеры должны учиться кодировать, и даже если вы не станете разработчиком пользовательского интерфейса, это идеальный навык.
Если дизайнер пользовательского интерфейса обладает некоторыми знаниями в области разработки внешнего интерфейса, он также будет понимать ограничения. Под ограничениями я подразумеваю, например, то, как технологический стек компании может сделать невозможным полную реализацию предложенного дизайна.
Разработчики пользовательского интерфейса играют ключевую роль в том, что они не только должны сбалансировать намерения компании в отношении дизайна с ее бизнес-целями.


 Курсы
Курсы
 Дизайнер формирует впечатление о заказчике и о том, что он продаёт и продвигает.
Дизайнер формирует впечатление о заказчике и о том, что он продаёт и продвигает.



 Веб-юзабилити и здравый смысл» — рассказ о том, как надо и не надо делать сайты,
Веб-юзабилити и здравый смысл» — рассказ о том, как надо и не надо делать сайты,


 В то время как что-то очень полезное, но выглядит ужасно, является образцом отличного UX и плохого UI».
В то время как что-то очень полезное, но выглядит ужасно, является образцом отличного UX и плохого UI».
 делать?
делать? Вот пример: дизайнеры пользовательского интерфейса должны заботиться о стиле и пользовательском потоке конкретного дизайна приложения.
Вот пример: дизайнеры пользовательского интерфейса должны заботиться о стиле и пользовательском потоке конкретного дизайна приложения.


 Как стать разработчиком пользовательского интерфейса
Как стать разработчиком пользовательского интерфейса