Бесплатные графические редакторы
FastStone Capture – программный продукт, позволяющий делать скриншоты, а также записывать видео с экрана. Помимо основных функций, приложение позволяет пользователям редактировать изображение, а также проводить его адаптацию. Благодаря эффектам, можно полностью изменить изображение, сделав его уникальным. Отредактированный скриншот можно…
DjVu Reader — самая популярная программа, предназначенная для чтения файлов формата djvu. Приложение будет полезно студентам и педагогам, которые читают электронные методички. Многие пользователи не знают, но книги и журналы, сохраненные в формат djvu, занимают значительно меньше дискового пространства,…
ACDSee – программа, предназначенная для просмотра изображений. Приложение позволяет не только просматривать фото, но и при необходимости редактировать их. Удивительно, но АйСиДиСи может воспроизводить даже аудио и видео файлы. Многие пользователи считают программу настоящим мультимедийным комбайном. Помимо основных возможностей,…
NanoCAD – система, предназначенная для проектирования. Приложение будет интересно проектировщикам и инженерам. Эту САПР-платформу можно использовать в различных отраслях. Примечательно, что в отличие от своих конкурентов, она распространяется совершенно бесплатно. Система может стать хорошей альтернативой такого гиганта, как AutoCad….
FormatFactory — бесплатная программа для конвертации изображений, видео аудио из одного формата в другой. Программа «Фабрика форматов» имеет функции для изменения изображений: поворота, обрезания, изменения масштаба, подпись и тд. Программа содержит многоязычный интерфейс, в том числе и русский. Format…
Tux Paint — бесплатная программа для рисования, предназначеная для маленьких детей. В начале разработки создавалась под ОС Linux, но через некоторое время стала доступна и для других ОС тоже. Tux Paint переведена на очень большое количество языков. В их…
PhotoFiltre — компактный универсальный графический редактор для операционной системы Windows. Имеетются две версии этой программы, бесплатная и платная. Автором и разработчиком программы явялется Антонио Да Круз. Весь интерфейс программы перевели, примерно 26 языков.
Artweaver free – является бесплатным растровым графическим редактором. Он нужен для обработки изображений или фотографий. Также в нем можно рисовать различные рисунки. Отличительная способность программы заключается в том, что она поддерживается планшетными компьютерами.
Жутко не удобно, когда программы, которые так нужны очень много весят. Но это не про этот графический редактор. PaintTool SAI – это очень удобный и экономичный вариант.

XnView – это бесплатная программа, которая позволяет просматривать большое количество разных форматов (несколько сотен) графических файлов.
Universal Viewer – бесплатная программа, которая представляет собой универсальный просмотрщик самых разнообразных типов файлов, от простейших графических, до форматов офисных документов.
PicPick Tools – бесплатная программа, которая представляет собой целый набор инструментов для редактирования графических изображений. Утилита висит в системном трее и дает быстрый доступ к различным функциям после щелка мышью по иконке программы.

Picasa – популярная бесплатная программа, созданна программистами великого и могучего Гугла, предназначенная для просмотра и редактирования изобржений и фотографий.

Photoscape – бесплатная программа, предназначенная для просмотра и редактирования изображений и графики. Позволяет работать с необработанными файлами-образами матриц фотоаппаратов (RAW), применять к изображениям множество фильтров и конвертировать файлы в пакетном режиме. Этот графический редактор очень удобен для подготовки изображений…
programka.net
Бесплатный графический редактор изображений онлайн
Практически каждый блоггер сталкивается с необходимостью обработки изображений. Кто-то ограничивается поверхностным редактированием картинок, которое сводиться лишь к тому, чтобы ее обрезать, а кто-то уделяет достаточно много внимания этому процессу и вкладывает немало сил, для того, чтобы на выходе получить качественную картинку, которая смогла бы привлечь внимание пользователя.

Не зависимо от того, кто и насколько много сил вкладывает в это дело, всем хочется, чтобы обработка изображений была максимально комфортная и в плане удобства и в плане экономии времени.
Раньше я с собой всегда носил флешку с portable Фотошопом, чтобы в любом месте можно было заняться своим делом. Но, однажды забыл ее. И как назло, именно в этот день этот графический редактор был позарез нужен. Пришлось качать. Припоминаю, что в тот момент даже мелькнула мысль, что было бы неплохо, если бы Adobe создал бесплатную онлайн версию своего графического редактора – Photoshop online
Это позволило бы избавить себя от некоторых забот, а временами даже и сложностей. Ведь куда проще зайти в интернет, открыть в браузере закладку и вуа-ля, графический редактор к работе готов. И самое классное, что он был бы доступен с любого стационарного ПК или мобильного устройства, имеющего доступ к сети интернет.
Естественно, надеяться на это было глупо, ведь Adobe, создав такой онлайн сервис, сам у себя откусил бы здоровый кусок пирога, учитывая коммерческие интересы этой компании…
Идея эта уже давно вылетела из моей головы, как вдруг, буквально на днях, мне попадается графический онлайн редактор, который визуально один в один похож на Photoshop.
Как оказалось, к нему он не имеет никакого отношения. Да и это было уже не важно, ведь я нашел полноценный, многофункциональный онлайн редактор фото, который ко всему прочему еще и абсолютно бесплатный.
Ладно, достаточно прелюдий, далее постараюсь разобрать и расписать основные возможности этого онлайн-сервиса.
Графический онлайн редактор фото и картинок – Pixlr
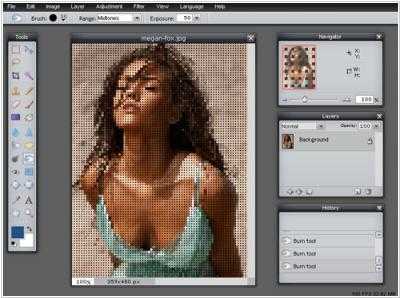
Pixlr – полноценный растровый графический редактор, который с легкостью позволит обрабатывать фотоматериалы и предавать им нужные эффекты. Имеет поддержку большого количества языков, в том числе и русского.
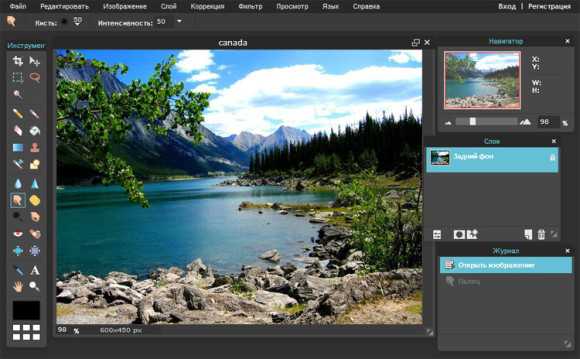
Опробовать его можно прямо на моем блоге:
Открыть в большом окне
Как видите, интерфейс один в один – Фотошоп. Кроме того и горячие клавиши он поддерживает практически те же.
Имеется стандартный блок для работы со слоями, а также всем знакомая панель инструментов, которая поможет вам:
- Нарисовать картинку онлайн;
- Редактировать изображения;
- Написать на картинке текст;
- Обрезать фотографии онлайн;
- Разрезать на части;
- Увеличить или уменьшить изображение;
- Соединять фото;
- Сжать картинку;
- Сделать фон картинки прозрачным;
- Трансформировать объекты, поворачивать и зеркально отражать;
- Изменять яркость и контрастность;
В комплект инструментов входят:
- Кадрирование;
- Выделение;
- Волшебная палочка;
- Карандаш;
- Набор кистей;
- Ластик;
- Заливка;
- Градиент;
- Штамп;
- Инструмент удаления красных глаз;
- Инструменты дисторсии и раздувания;
- Всевозможные фильтры;
- И многое другое.
Кстати, графический онлайн редактор будет отличным дополнением к Яндекс диску, ведь можно будет хранить плоды свое творчества на облачном сервисе и опять же иметь доступ к ним с любого компьютера, подключенного к интернету.
Enjoy!
needsite.net
5 лучших онлайновых графических редакторов

Хотя за последнее время онлайновые графические редакторы сделали огромный шаг вперед, мы пока не рекомендуем дизайнерам обращать на них внимание – ни один из них не может сравниться по возможностям с Photoshop. Однако, кроме дизайнеров, графические редакторы в своей работе часто используют и маркетологи (например, для рисования баннеров, картинок для презентаций или сайта). И как правило, им не нужны сложные фотошоповские фильтры, а лишь базовые инструменты для комбинирования картинок, текста и рисования простых объектов. В таких случаях онлайновые альтернативы Photoshop могут оказаться очень полезными. Мы составили список 5 лучших инструментов из этой серии. Причем сам онлайновый Photoshop Express в наш рейтинг не попал (как и купленный Гуглом Picnick) – т.к. эти сервисы подходят лишь для обрезания фотографий и удаления “красных глаз”. Мы выбрали лишь те сервисы, которые маркетологи могут реально использовать в своей работе.

Пожалуй, на данный момент Pixlr – это лучший вариант, который радует стабильностью, скоростью работы и продуманным интерфейсом. По функциональности он очень напоминает Photoshop и содержит почти все базовые инструменты. Предоставляет широкие возможности по работе со слоями и фильтрами. Есть русская локализация. Кроме того, Pixlr предоставляет API, что дает возможность использовать графический редактор в своём сайте или веб-приложении.

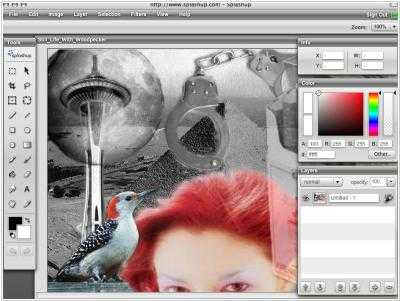
Splashup практически ничем не уступает Pixlr и по скорости работы и по функциональности – есть и слои, и эффекты, и полноценное рисование. Очень удобный, приятный интерфейс. Можно загружать картинки как с компьютера, так и из интернета. Однако есть один большой недостаток – не поддерживается русский язык, т.е. вы просто не сможете вводить русские буквы. Aviary

Aviary – это не просто онлайн графический редактор – это набор из 8 онлайн инструментов для работы с растровой и векторной графикой, создания скриншотов, 3D-изображений, графических эффектов, иконок и даже звуковых файлов. Отметим, что в Aviary додумались использовать главное преимущество онлайн приложений – инструменты для совместной работы над рисунками. Кроме того, Aviary предоставляет онлайн супермаркет где можно купить или найти бесплатные шаблоны и графические объекты для своей работы. SUMO Paint

SUMO Paint – очень функциональный графический редактор, напоминающий старые версии Photoshop. Предоставляет полноценную поддержку слоев, разнообразные эффекты и фильтры. Но работает довольно медленно когда дело доходит до закачки или сохранения изображений. К тому же некоторые вещи запутают тех, кто привых работать в Photoshop – например стремление редактора все элементы разместить в одном слое.

В отличии от всех вышеперечисленных сервисов, CloudCanvas работает не на Flash, а на HTML5 (особенно это важно для пользователей iPad). Он появился только неделю назад, поэтому пока не может похвастаться столь же насыщенной функциональностью. Зато он работает как с растровыми, так и с векторными изображениями – т.е. является смесью Adobe Illustrator и Photoshop. CloudCanvas содержит библиотеку из более 30,000 клипартов и 500 шрифтов. И в нем очень удобно работать с картинками, которые можно легко добавлять из Google Images и других сайтов.
Graphviz – рисуем графы – Ещегодник
Достаточно часто встречается задача, когда надо нарисовать нечто, представляющее из себя граф. Это может быть иерархическая сструктура работ проекта, иерархическая структура рисков, организационная структура, топология сети и т.п. Если же количество вершин и ребер достаточно велико, то нарисовать это красиво становится нетривиальной задачей. К счастью, существует программа Graphviz, которая использует язык описания графов dot и имеет графический интерфейс под Windows.
Сама программа бесплатна и может быть скачена по ссылке. После установки в Windows в меню “Пуск” появится приложение gvedit, которое является графическим интерфесом к установленному пакету программ. В Mac OS X такого не произойдет и обходное решение описано ниже (если, конечно, вы не готовы работать в терминале).
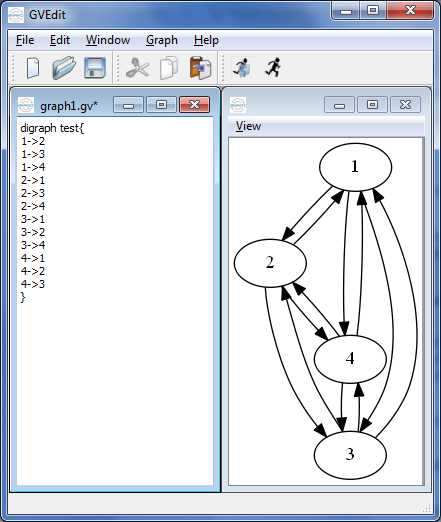
Рассмотрим направленный граф, описывающий все возможные коммуникации между четырьмя участниками проекта. Листинг, описывающий граф привожу ниже:
digraph test{ 1->2; 1->3; 1->4; 2->1; 2->3; 2->4; 3->1; 3->2; 3->4; 4->1; 4->2; 4->3; }
В приложении это будет выглядеть следующим образом:

В данном случае, был использован параметр по умолчанию и для построения графа использована утилита dot.
Для примера, тот же граф, построенный с помощью:
Подробнее это описано в документации на сайте. Если кратко, то dot, а далее в статье используется только он, рисует граф в заданном в порядке ветвления; twopi – использует радиальное построение, когда вершины располагаются на концентрических окружностях, circo – связанные вершины располагаются по кругу.
В данном случае, у нас был изображен орграф. Если граф не ориентирован, иными словами “стрелочки” на рисунке нам не важны, то граф описывается следующим образом (обратите внимание на первой слово “graph” вместо “digraph”, как задаются связи (“–” вместо “->”), а также на команду node [shape = box] – задающую прямоугольники в качестве вершин). Несомненно, формат стрелок можно определить и в самом графе на языке dot, но алгоритмы построения для ориентированных и неориентированных графов имеют небольшое отличие.
graph test{
node [shape = box];
"Проект А"--"Фаза 1";
"Проект А"--"Фаза 2";
"Проект А"--"Фаза 3";
"Фаза 1"--"Задача 1";
"Фаза 1"--"Задача 2";
"Фаза 2"--"Задача 3";
"Фаза 2"--"Задача 4";
}Результат выглядит так:

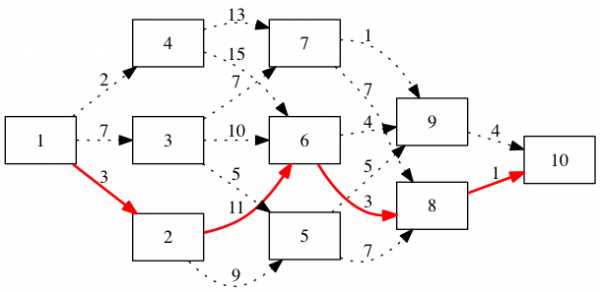
Пример из заметки по динамическому программированию: меняем ориентацию графа (строится справа налево), добавляем подписи и стили линий и задаем размер листа.
digraph ex01 {
rankdir=LR;
size="8,5"
node [shape = box];
"1" -> "2" [ label = "3",style=bold,color=red ];
"1" -> "3" [ label = "7",style=dotted];
"1" -> "4" [ label = "2",style=dotted ];
"2" -> "5" [ label = "9",style=dotted ];
"2" -> "6" [ label = "11",style=bold,color=red ];
"3" -> "5" [ label = "5",style=dotted ];
"3" -> "6" [ label = "10",style=dotted ];
"3" -> "7" [ label = "7",style=dotted ];
"4" -> "6" [ label = "15",style=dotted ];
"4" -> "7" [ label = "13",style=dotted ];
"5" -> "8" [ label = "7",style=dotted ];
"5" -> "9" [ label = "5",style=dotted ];
"6" -> "8" [ label = "3",style=bold,color=red ];
"6" -> "9" [ label = "4",style=dotted ];
"7" -> "8" [ label = "7",style=dotted ];
"7" -> "9" [ label = "1",style=dotted ];
"8" -> "10" [ label = "1",style=bold,color=red ];
"9" -> "10" [ label = "4",style=dotted ];
}
Более сложные пример приведен в заметке по методу анализа иерархии.
При выборе формата записи результирующего графа, определенный интерес представляет формат svg в поле Output File Type. Формат svg — векторный формат, файлы в этом формате можно редактировать, например, с помощью Inkscape. Также обратите внимание на векторный формат emf, позволяющий внедрять и масштабировать рисунки в Word без потери качества. Для этого сайта был использован растровый формат png.

И последний пример, использование структуры в качестве вершины графа.
digraph structs {
node [shape=record,];
struct1 [label="<f0> Инициация|<f1> Планирование|<f2> Исполнение|<f3> Завершение",
fillcolor=yellow];
struct2 [label="<f0> Мониторинг|<f1> Контроль"];
struct1:f0-> struct2:f0;
struct1:f1-> struct2:f0;
struct1:f2-> struct2:f0;
struct1:f3-> struct2:f0;
struct2:f1 -> struct1:f0 [color="red"];
struct2:f1 ->struct1:f1 [color="red"];
struct2:f1 ->struct1:f2 [color="red"];
struct2:f1 ->struct1:f3 [color="red"];
}
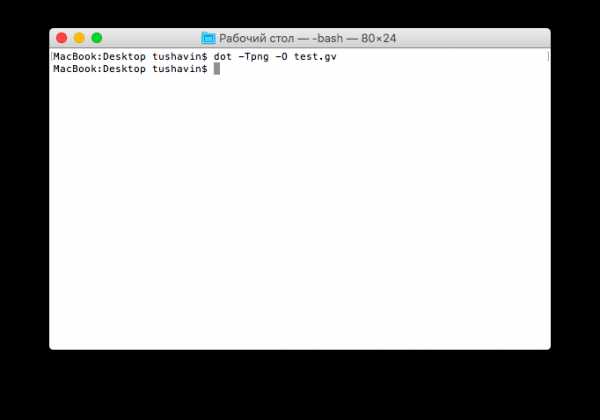
Самый простой вариант создать диаграмму – это запустить в консоли соответсвующую команду (на рисунке показано окно Терминала под Mac OS X), например, dot. Если файл называется test.gv, а на выходе мы хотим получить png, то команда будет такая, как это показано ниже (а также выше на рисунке). Решение универсально и работает в любой операционной системе.
dot -Tpng -O test.gvСледует отметить, что в Mac OS X при установке graphviz такой удобной графической оболочки как в Windows, вы не получите. Если вариант собрать его из исходников из портов (если вы хоть что-то поняли из написанных слов, значит инструкции не нужны), можно использовать консоль, как это показано выше, но также имеется возможноть использовать средства языка R и RStudio. Возможно, что кому-то это будет проще.
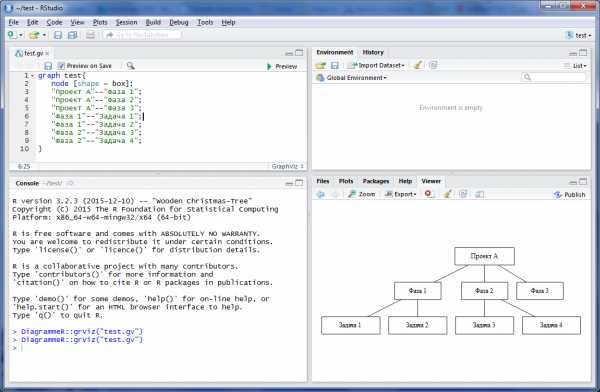
Для корректной работы вам понадобится пакет DiagrammeR. Установите его из меню или командой
install.packages("DiagrammeR")После установки создайте файл, скопируйте туда код, сохраните его с расширением .gv, поставьте галочку “Preview on Save”. Обратите внимание, если вы работаете в Windows, то файл необходимо сохранять в кодировке cp1251, иначе вместо русского языка вы получите кракозябры.

Дальше, используя кнопку Export, можно сохранить получившуюся диаграмму в формате png или jpeg.
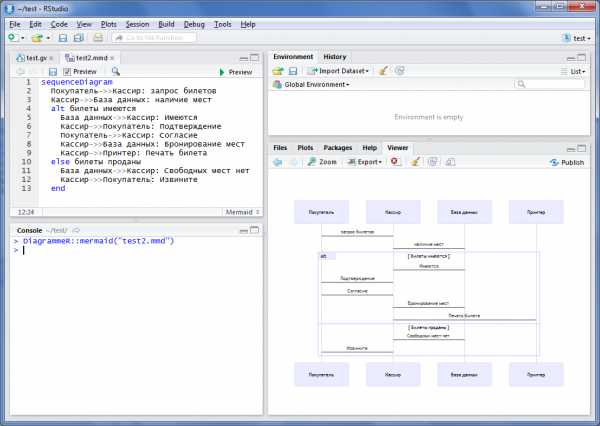
Следует отметить, что DiagrammeR позволяет работать и с диаграммами в формате mermaid. В таком случае, файлы надо сохранять с расширением .mmd. Помимо простых графов, этот формат позволяет описать диаграмму последовательности, как это показано на рисунке ниже.

Код:
sequenceDiagram
Покупатель->>Кассир: запрос билетов
Кассир->>База данных: наличиtushavin.ru
Уроки Visual Basic.net | Создаем графический редактор
Урок из серии: “Программирование на Visual Basic.NET для школьников”
В предыдущем уроке рассказывалось о применении элемента управления MainMenu для создания горизонтального меню приложения.
В этом уроке мы создадим простейший графический редактор, который позволит рисовать простейшие геометрические фигуры, будет иметь меню и панель инструментов.
Подробнее о создании меню можно посмотреть в уроке: “Создаем горизонтальное меню“.
Проект “Графический редактор”
Задание. Создать простейший графический редактор, который позволит рисовать линии, прямоугольники, закрашенные прямоугольники, окружности и закрашенные окружности. Ввод координат осуществлять щелчками по графическому полю. Для рисования фигур использовать меню и панель инструментов. Обеспечить возможность установки для пера и кисти любого цвета из палитры цветов. Обеспечит возможность открытия и сохранения файлов.
- Разместим на форме:
- графическое поле PictureBox1, которое будет использоваться в качестве области рисования;
- четыре надписи для вывода названий координат;
- четыре надписи для вывода значений координат.
Настроить свойства объектов так, чтобы они выглядели как на образце.
- Объявим переменные, которые будут содержать координаты точек, а также перо и кисть, которые будут использоваться для рисования графических примитивов.
Dim x1, y1, x2, y2 As Integer Dim Pen1 As New Pen(Color.Black, 3) Dim Brush2 As New SolidBrush(Color.Red)
Для создания области рисования используется второй способ с использованием растрового изображения image1, которое можно сохранить как графический файл. Объявить image1 как растровое изображение.
Dim Image1 As New Bitmap(300, 300) Dim Graph3 As Graphics
- Напишем программный код процедуры PictureBox1_MouseDown, который обеспечивает запоминание и вывод координат щелчков левой и правой кнопками мыши по графическому полю.Чтобы создать заготовку для процедуры PictureBox1_MouseDown, в редакторе кода в списке Имя класса выберите PictureBox1, в списке Имя метода – MouseDown.
В программном коде будут использоваться данные о щелчке, передаваемые через аргумент e обработчика события:
Свойство Описание e.Button Возвращает сведения о том, какая кнопка мыши была нажата. e.X Возвращает x-координату мыши. e.Y Возвращает y-координату мыши. Оператор выбора, в зависимости от условия (значения свойства e.Button) запоминает и выводит ту или иную пару координат.
Select Case e.Button Case MouseButtons.Left x1 = e.X y1 = e.Y Label5.Text = x1 Label6.Text = y1 Case MouseButtons.Right x2 = e.X y2 = e.Y Label7.Text = x2 Label8.Text = y2 End Select - Создадим меню графического редактора, для чего используем элемент управления mainMenu1.
Файл Графические примитивы Цвет Открыть Линия Перо Сохранить Прямоугольник Кисть Закрашенный прямоугольник Окружность Закрашенная окружность Очистить Для этого:
- Разместим на форме элемент управления ManMenu1.
- В появившемся в левом верхнем углу формы в редакторе меню создадим заголовок первого уровня. В поле Прототип для текста ввести пункт меню Графические примитивы.
- Для создания пунктов меню перейти на следующую строку в редакторе меню. Ввести пункты меню Линия, Прямоугольник, Закрашенный прямоугольник, Окружность, Закрашенная окружность и Очистить.
Аналогично создать пункты меню верхнего уровня Файл и Цвет и их подпункты.
Меню готово, форма принимает вид:
- Теперь нужно запрограммировать процедуры, соответствующие строкам меню “, для обработки выбора пользователя. Они будут выполняться при наступлении события щелчок на соответствующем пункте меню.
- Напишем процедуры для меню “Графические примитивы”.Для этого:
- Выполните двойным щелчком по пункту меню Рисование линии. Ввести программный код:
Dim Graph2 As Graphics = Graphics.FromImage(Image1) PictureBox1.Image = Image1 Graph2.DrawLine(Pen1, x1, y1, x2, y2)
- Выполните двойным щелчком по пункту меню Прямоугольник. Написать программный код. Для вычисления ширины и высоты прямоугольника использовать абсолютное значение разности соответствующих координат. Программный код:
Dim Graph2 As Graphics = Graphics.FromImage(Image1) PictureBox1.Image = Image1 Graph2.DrawRectangle(Pen1, x1, y1, Math.Abs(x2 - x1), Math.Abs(y2 - y1))
- Выполните двойным щелчком по пункту меню Закрашенный прямоугольник.Ввести программный код:
Dim Graph2 As Graphics = Graphics.FromImage(Image1) PictureBox1.Image = Image1 Graph2.DrawEllipse(Pen1, x1, y1, Math.Abs(x2 - x1), Math.Abs(y2 - y1))
- Выполните двойным щелчком по пункту меню Окружность. Ввести программный код обработчика события рисования окружности:
Dim Graph2 As Graphics = Graphics.FromImage(Image1) PictureBox1.Image = Image1 Graph2.DrawEllipse(Pen1, x1, y1, Math.Abs(x2 - x1), Math.Abs(y2 - y1))
- Выполните двойным щелчком по пункту меню Окружность. Ввести программный код обработчика события рисования закрашенной окружности:
Dim Graph2 As Graphics = Graphics.FromImage(Image1) PictureBox1.Image = Image1 Graph2.DrawEllipse(Pen1, x1, y1, Math.Abs(x2 - x1), Math.Abs(y2 - y1)) Graph2.FillEllipse(Brush2, x1, y1, Math.Abs(x2 - x1), Math.Abs(y2 - y1))
- Создать программный код обработчика события очистки области рисования.
Dim Graph2 As Graphics = Graphics.FromImage(Image1) PictureBox1.Image = Imag Graph2.Clear(Color.White)
- Выполните двойным щелчком по пункту меню Рисование линии. Ввести программный код:
- Создадим заготовки обработчиков событий и напишем программный код для пунктов меню “Цвет”.Для этого:
- Выполните двойным щелчком по пункту меню Перо. Введите программный код обработчика события установки цвета пера:
ColorDialog1.ShowDialog() Pen1.Color = ColorDialog1.Color()
- Выполните двойным щелчком по пункту меню Кисть. Ввести программный код обработчика события установки цвета кисти:
ColorDialog1.ShowDialog() Brush2.Color = ColorDialog1.Color()
- Выполните двойным щелчком по пункту меню Перо. Введите программный код обработчика события установки цвета пера:
- Создадим заготовки обработчиков событий и напишем программный код для пунктов меню “Файл” Открыть и Сохранить.Для этого:
- Выполните двойным щелчком по пункту меню Открыть. Ввести программный код обработчика события открытия растрового графического файла:
OpenFileDialog1.ShowDialog() PictureBox1.Image = Image.FromFile(OpenFileDialog1.FileName)
- Выполните двойным щелчком по пункту меню Открыть. Ввести программный код обработчика события сохранения растрового графического файла:
SaveFileDialog1.Filter = "bmp (*.BMP)|*.BMP" SaveFileDialog1.ShowDialog() Image1.Save(SaveFileDialog1.FileName, System.Drawing.Imaging.ImageFormat.Bmp)
Для вывода диалоговых соответствующих диалоговых окон используются диалоги openFileDialog1 и saveFileDialog1 и метод showDialog()
- Выполните двойным щелчком по пункту меню Открыть. Ввести программный код обработчика события открытия растрового графического файла:
- Запустить проект. Создать рисунок по образцу:
Для того чтобы определить координаты для графической фигуры, выполните щелчки левой и правой кнопками мыши по графическому полю. На надписи будут выведены координаты двух точек.
С использованием меню Цвет установить цвета пера и кисти.
С использованием меню Графические примитивы нарисовать графические фигуры.
С использованием меню файл сохранить рисунок как растровый графический файл.
- Сохранить проект
В этом уроке мы создали простейший графический редактор.
В следующем уроке мы создадим для него панель инструментов.
Следующий урок: “Создаем панель инструментов”
Поделиться с друзьями
gospodaretsva.com
Лучшие графические редакторы онлайн для профессионалов и любителей
Вебмастеру или просто пользователю ПК время от времени приходится сталкиваться с графикой и дизайном: немного подправить картинку, нарисовать иконку/баннер, отредактировать логотип и т.п. Решать подобные задачи помогают разные графические редакторы. Если же вы профессионально занимаетесь веб-дизайном, то без подобного софта повседневная работа и вовсе невозможна.
Самая известная графическая программа с широкими возможностями – это, конечно, Photoshop. О нем знают даже люди, чья деятельность далека от веб-дизайна и профессиональной фото-, видеосъемки. Я использую десктопный Photoshop, хотя, сейчас есть возможность работать в графических онлайн редакторах без установки программ на свой компьютер. В данном посте рассмотрю некоторые подобные онлайн-ресурсы для обработки изображений и их возможности.
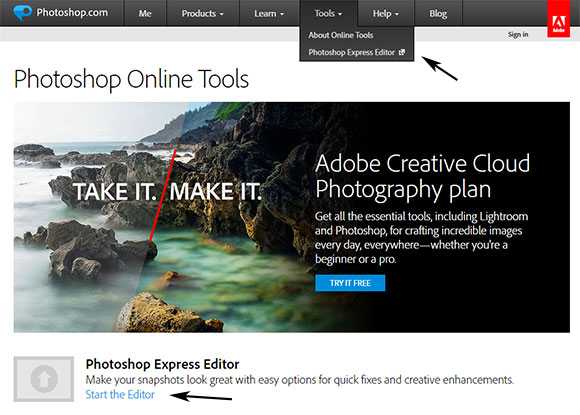
Photoshop Express Editor

В далеком 2008 году в блоге публиковался детальный обзор Photoshop Express Online — онлайновой «версии» фотошопа. Сейчас на сайтеформат запуска данного приложения несколько изменился (найдете его в разделе Toots), но вы все еще можете воспользоваться его функциями:
- Базовые параметры: изменение размера, коррекция цвета, осветление, насыщенность, удаление красных глаз и т.п.;
- Улучшение фото: баланс белого, световые эффекты для изображения, резкость, фокус.
- Эффекты: замена цвета, пикселизация, ч/б фото, тональность и оттенки изображения, искажения, эффект наброска.
- Декоративные функции: добавление текста, рамок, разных картинок и объектов.
К сожалению, Photoshop Express Online позволяет лишь немного подправить загружаемую картинку, о полноценном редакторе речь не идет. На сайте сможете скачать и опробовать демо-версии продуктов Adobe или купить лицензии. Кроме Photoshop там есть интересная программа Lightroom, что предназначена для фотографов — позволяет довести до совершенства даже неудачные снимки. Полезными для пользователей также будут обзоры продуктов, уроки-туториалы и подборка интересных идей.
Photoshop считается графическим редактором № 1 в мире, но помимо него, существует немало менее известных, но удобных, функциональных и, пожалуй, более простых ресурсов, которые могут быть полезны веб-дизайнеру. Давайте рассмотрим альтернативные онлайн графические редакторы.
iPiccy

Графический редактор iPiccy – это возможность добавлять фотографии для обработки непосредственно через браузер, не скачивая и не устанавливая программу на компьютере (причем бесплатно). Множество простых в использовании инструментов позволяет улучшить качество фотографий. Доступен стандартный набор приемов, позволяющих изменить размер изображения, обрезать его, повернуть или отобразить зеркально, регулировать яркость, резкость, контрастность, экспериментировать с цветом, стирать и восстанавливать части изображения.
Есть и более продвинутые функции: виртуальный макияж (ретуширование), помогающий подкорректировать лица на фотографиях, добавление надписей, стикеров или нарисованных от руки картинок, рамок. Вообще изначально мне показалось, что функциональность iPiccy такая же, как и у Photoshop Express, однако при детальном изучении я нашел множество функций, которых там нет. Весьма неплохой сервис — простой, бесплатный и функциональный!
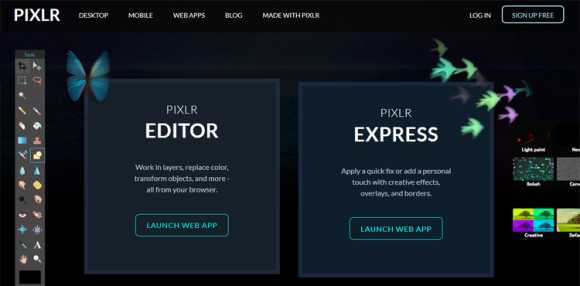
Pixlr

Графический редактор Pixlr доступен в виде приложения на мобильном устройстве, программы для стационарного компьютера и онлайн сервиса. Pixlr позволяет загружать изображения с компьютера через браузер, с других сайтов, с веб-камеры, а также создавать коллажи разной формы из нескольких картинок и фотографий, от 2 до 25.
Каждую картинку можно обработать с помощью стандартного набора инструментов, устранив недостатки, сделать более выразительным с помощью спецэффектов, добавить подложку и/или рамку, красочные стикеры, надписи, выполненные в разных стилях. Визуально графический редактор чем-то напоминает фотошоп:

В целом, Pixlr Online Photo Editor – толковый инструмент для профессиональных дизайнеров, вебмастеров с удобным русскоязычным интерфейсом.
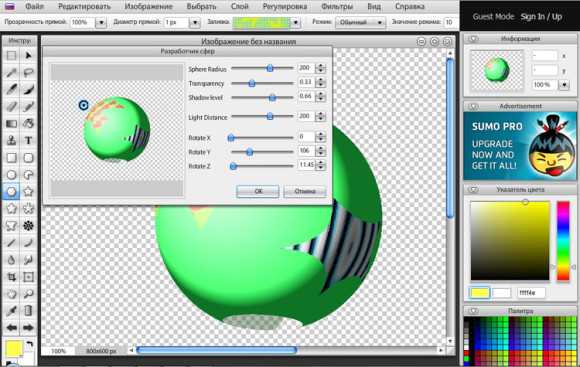
Sumopaint

Графический редактор Sumopaint – онлайн-приложение, очень похожее на всем знакомый Paint, с множеством поддерживаемых языков. Здесь можно обрабатывать загруженные с компьютера или из интернета изображения с помощью стандартного набора инструментов или рисовать собственные.
Можно использовать виртуальные аналоги кисточки, карандаша, чернил и ластика, готовые шаблоны фигур и заливки, рисовать прямые и кривые линии, добавлять надписи, применять 3D эффекты. Готовое изображение сохраняется на компьютере или в облачном хранилище.
FotoFlexer

FotoFlexer позволяет загружать фотографии и картинки с компьютера или различных облачных хранилищ, файлообменников, и сохранять их после обработки. На сайте есть подборка демо-роликов, позволяющих оценить возможности этого ресурса:
- добавка анимации;
- вырезание по контуру объектов со сложными очертаниями, человеческих фигур;
- изменение размеров и удаление части фотографии без нарушения целостности композиции;
- раскрашивание волос в самые фантастические цвета;
- превращение обычных людей на фото в инопланетян.
Визуально оформление онлайн редактора немного отличается от других сервисов:

По ощущениям функций немного меньше нежели в предыдущих вариантах, но больше чем в Photoshop Express.
Lunapic

Lunapic — графический редактор, поддерживающий загрузку изображений из разных источников. Здесь доступны разные инструменты для рисования и редактирования, фильтры, более 200 эффектов, добавление анимации. Интерфейс немного необычен — большая часть опций доступна в выпадающем горизонтальном меню.
Лучше понять возможности редактора помогут видео-уроки и снятые пользователями туториалы. В них демонстрируется, как добавлять текст, вставлять в одно изображение фрагмент другого, конвертировать видеоклипы в анимацию, создавать коллажи, менять отдельные цвета на картинке или фото, экспортировать в Lunapic изображения из файлообменников. Смотрится сервис немного простовато, но функций хватает.
Также много хорошего слышал о GIMP — графическом редакторе, который распространяется бесплатно и имеет много функций для создания/редактирования изображений. Им лично я никогда не пользовался, но его часто упоминают как одну из самых основных альтернатив фотошопу. Если же выбирать из онлайновых графических редакторов, то мне больше всего понравились iPiccy (за функциональность) и Pixlr за мобильное приложение и интерфейс.
Кстати, в комментариях можете указывать ссылки на еще какие-то интересные приложения для редактирования изображений онлайн — будет интересно почитать.
tods-blog.com.ua
Графический редактор – это… Что такое Графический редактор?
- Графический редактор
- Графический редактор
- Графический редактор – программа, позволяющая создавать и редактировать изображения на экране компьютера: рисовать линии, раскрашивать области экрана, создавать надписи различными шрифтами, обрабатывать изображения и т.д.
Графический редактор сохраняет изображения в графических файлах, а также позволяет выводить изображения на принтер. Некоторые графические редакторы обеспечивают возможность получения изображений трехмерных объектов, их сечений и разворотов.По-английски: Graphic editor
См. также: Системы графического редактирования
Финансовый словарь Финам.
.
- Графический примитив
- Графический указатель информационно-поискового тезауруса
Смотреть что такое “Графический редактор” в других словарях:
Графический редактор — Графический редактор программа (или пакет программ), позволяющая создавать и редактировать двумерные изображения с помощью компьютера. Типы графических редакторов: Растровые графические редакторы. Наиболее популярны: Adobe Photoshop д … Википедия
графический редактор — редактор изображений — [Е.С.Алексеев, А.А.Мячев. Англо русский толковый словарь по системотехнике ЭВМ. Москва 1993] Тематики информационные технологии в целом Синонимы редактор изображений EN graphics editor … Справочник технического переводчика
Графический редактор — программа, осуществляющая работу с графической информацией (штриховыми и растровыми изображениями) … Реклама и полиграфия
ГРАФИЧЕСКИЙ РЕДАКТОР — специальная программа создания, просмотра и редактирования графических изображений (рисунков, фотографий и др.) на компьютере. Г. р. можно разделить на две категории: растровые и векторные. Растровые изображения обеспечивают высокую точность… … Большая политехническая энциклопедия
графический редактор — grafinis redaktorius statusas T sritis automatika atitikmenys: angl. graphics editor vok. Bildaufbereiter, m; Graphic Editor, m rus. графический редактор, m; программа редактирования графической информации, f pranc. éditeur graphique, m … Automatikos terminų žodynas
Spotlight (графический редактор) — У этого термина существуют и другие значения, см. Spotlight. Spotlight Тип Гибридный гра … Википедия
Растровый графический редактор — Растровый графический редактор специализированная программа, предназначенная для создания и обработки растровых изображений. Подобные программные продукты нашли широкое применение в работе художников иллюстраторов, при подготовке… … Википедия
РАСТРОВЫЙ ГРАФИЧЕСКИЙ РЕДАКТОР — Специализированная программа, предназначенная для создания и обработки изображений. Подобные программные продукты нашли широкое применение в работе художников иллюстраторов, при подготовке изображений к печати типографским способом или на… … Словарь бизнес-терминов
Векторный графический редактор — Векторный редактор Inkscape. Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непо … Википедия
Редактор (значения) — Редактор: Профессии Редактор человек, занимающийся редактированием правкой и подготовкой письменных или иных произведений к изданию. Программы Компьютерная программа, позволяющая создавать, открывать и изменять существующие документы… … Википедия
dic.academic.ru
