Как правильно и красиво оформлять таблицы Excel 2010?
Следующая группа на ленте называется Стили (рис. 2.31). Эта группа позволяет красиво оформить таблицу. И опять я хочу подчеркнуть, что главное в оформлении не красота, а читаемость и возможность легко воспринять информацию.
Если вы откроете таблицу, а там все очень красиво с точки зрения дизайна, но от обилия цветов рябит в глазах, то ваш дизайн вряд ли оценят по достоинству. Вы же не букет составляете, а таблицу делаете.
Рис. 2.31. Группа Стили
Условное форматирование
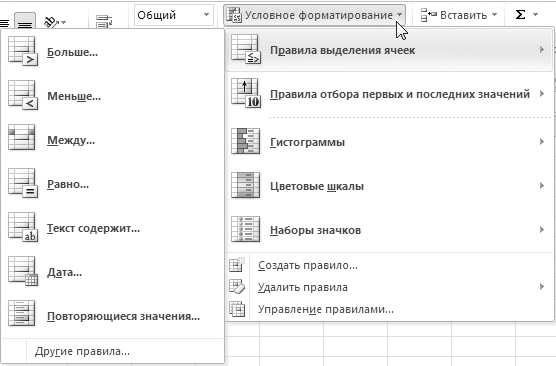
Эта кнопка позволяет вам самой задать условия оформления данных в таблице (рис. 2.32).

Рис. 2.32. Условное форматирование
Посмотрите, какие правила выделения ячеек предлагает нам Excel. Можно, например, выделить ячейки, имеющие значения больше тех, которые вы зададите. Допустим, я прошу выделить все ячейки, значение температуры воды в которых больше, чем 27,5 (рис. 2.33).
Рис. 2.33. Задание условия для форматирования
Выбираю желтую заливку и темно-желтый фон и не забываю нажать ОК. (Кстати, в списке есть и пользовательский формат. Если щелкнете на нем, то появится окно Формат ячеек, с помощью которого сможете полностью удовлетворить свой художественный порыв.) В итоге получаю вот такую таблицу (рис. 2.34). То, что больше 27,5, — выделено.
Рис. 2.34. Результат условного форматирования
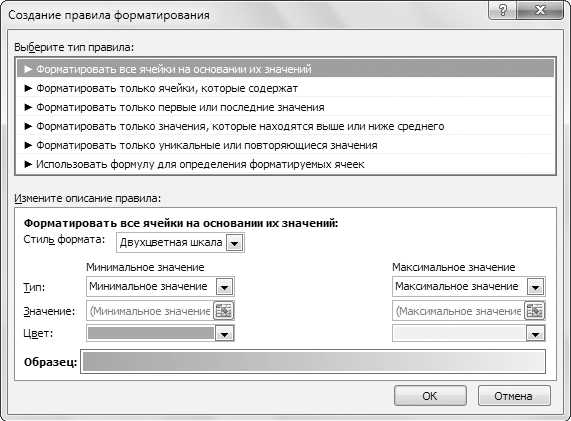
Учтите только: применять условное форматирование нужно не ко всей таблице, а к тем ячейкам, в которых находятся числовые данные. Потому что программе трудно решить, ячейка с текстом, например, — это большее или меньшее числовое значение относительно 27,5? Вы можете создать и свое правило, по которому будут выделяться данные таблицы (рис. 2.35).

Рис. 2.35. Создаем правило форматирования
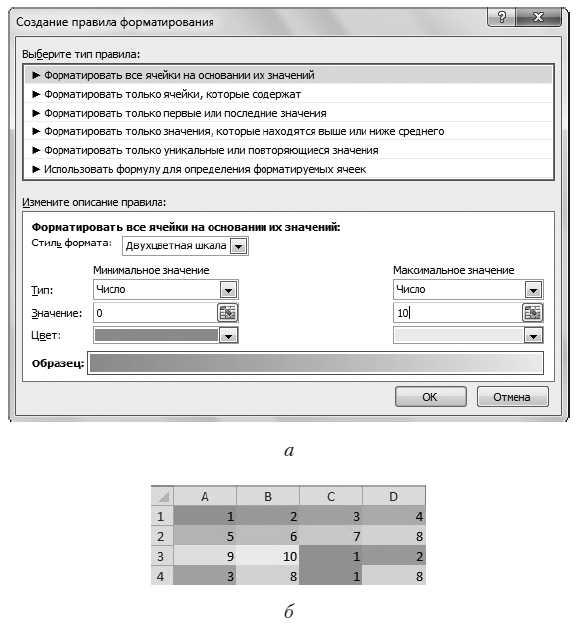
Про это окно можно писать долго. Тут масса функций, практически любая команда открывает свой список. Но мне кажется, тут все достаточно прозрачно. Сначала в верхней части окна выбираете, к каким данным применить ваше правило: ко всем или выборочно. В нижней части вы решаете, как именно разукрасить то, что вы выбрали. Самый простой пример создания правила форматирования я показала на рис. 2.36.

Рис. 2.36. Пример создания правила форматирования (а) и результат выделения ячеек на его основании (б)
По этому правилу Excel выделяет цветом числа от 0 до 10. Чем больше число, тем светлее цвет фона ячейки. Основная прелесть Excel в том, что вы можете сколько угодно менять данные в ячейках. Если уж вы задали такое правило форматирования, то все, что вы введете в ячейку, будет подчиняться этому правилу. Захотите правило удалить, выделите ячейки, к которым вы его применяли, и выберите команду Удалить правила кнопки Условное форматирование (см. рис. 2.32), таблица опять станет скучная, нераскрашенная.
Кроме правил выделения ячеек, в запасе еще есть Правила отбора первых и последних значений (которые позволят вам выделить самые большие или самые маленькие значения), а также Гистограммы, Цветовые шкалы и Наборы значков (см. рис. 2.32). Все это существует для того, чтобы данные в таблице были представлены еще нагляднее и понятнее. Каким из способов пользоваться, зависит только от стоящих перед вами задач. Как вы решите, так и будет.
Форматировать как таблицу
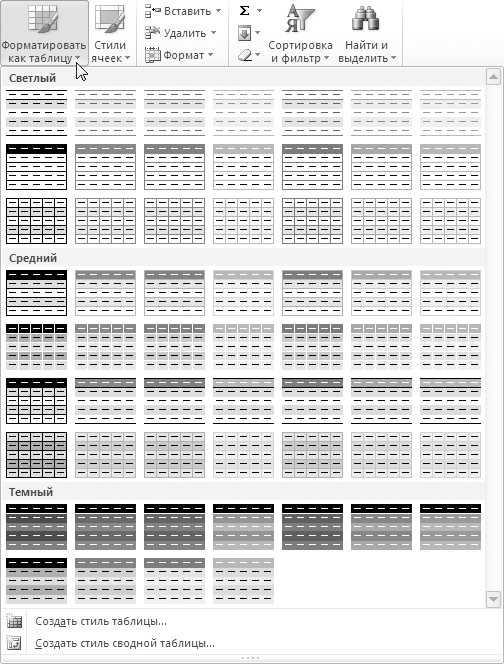
Эта кнопка позволит вам применить к таблице уже готовый стиль. Вам достаточно глянуть на внушительный перечень примеров в списке, который появляется при щелчке на этой кнопке (рис. 2.37).

Рис. 2.37. Шаблоны для форматирования таблицы
Если вам этого покажется мало, то вы можете создать свой стиль таблицы.
Стили ячеек
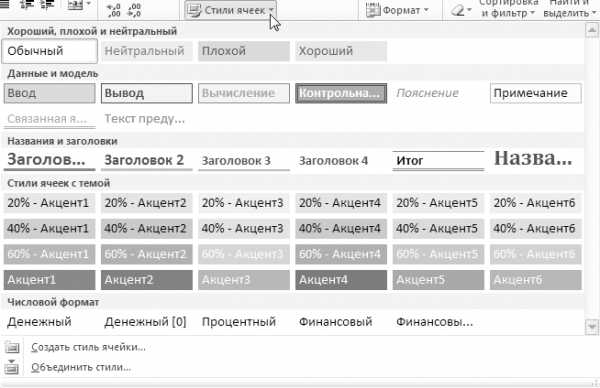
Еще один способ украсить таблицу — задать стили ячеек (рис. 2.38).

Рис. 2.38. Стили ячеек
Тут тоже все предельно просто — выделяете ячейки и подводите указатель мыши к выбранному вами стилю. Ячейка тут же становится «стильной», вы оцениваете результат. Понравилось — щелкайте на выбранном стиле, не понравилось — ищите дальше. Только напоминаю, что вы присваиваете стиль конкретной ячейке с конкретным адресом. Данные в ячейке могут меняться, а стиль останется прежним, до тех пока вы его сами не измените.
Если захотите, создайте свой стиль ячейки. В меню кнопки Стили ячеек (см. рис. 2.38) есть команда Объединить стили. Она позволяет перетащить стиль из одного документа в другой. Вдруг вам так сильно понравится табличка и вы захотите нарисовать такую же. В этом случае вы сможете перетащить стиль из понравившейся книги в свою.
ladyoffice.ru
Красивые таблицы CSS в HTML
.simple-little-table {
font-family:Arial, Helvetica, sans-serif;
color:#666;
font-size:12px;
text-shadow: 1px 1px 0px #fff;
background:#eaebec;
margin:20px;
border:#ccc 1px solid;
border-collapse:separate;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-moz-box-shadow: 0 1px 2px #d1d1d1;
-webkit-box-shadow: 0 1px 2px #d1d1d1;
box-shadow: 0 1px 2px #d1d1d1;
}
.simple-little-table th {
font-weight:bold;
padding:21px 25px 22px 25px;
border-top:1px solid #fafafa;
border-bottom:1px solid #e0e0e0;
background: #ededed;
background: -webkit-gradient(linear, left top, left bottom, from(#ededed), to(#ebebeb));
background: -moz-linear-gradient(top, #ededed, #ebebeb);
}
.simple-little-table th:first-child{
text-align: left;
padding-left:20px;
}
.simple-little-table tr:first-child th:first-child{
-moz-border-radius-topleft:3px;
-webkit-border-top-left-radius:3px;
border-top-left-radius:3px;
}
.simple-little-table tr:first-child th:last-child{
-moz-border-radius-topright:3px;
-webkit-border-top-right-radius:3px;
border-top-right-radius:3px;
}
.simple-little-table tr{
text-align: center;
padding-left:20px;
}
.simple-little-table tr td:first-child{
text-align: left;
padding-left:20px;
border-left: 0;
}
.simple-little-table tr td {
padding:18px;
border-top: 1px solid #ffffff;
border-bottom:1px solid #e0e0e0;
border-left: 1px solid #e0e0e0;
background: #fafafa;
background: -webkit-gradient(linear, left top, left bottom, from(#fbfbfb), to(#fafafa));
background: -moz-linear-gradient(top, #fbfbfb, #fafafa);
}
.simple-little-table tr:nth-child(even) td{
background: #f6f6f6;
background: -webkit-gradient(linear, left top, left bottom, from(#f8f8f8), to(#f6f6f6));
background: -moz-linear-gradient(top, #f8f8f8, #f6f6f6);
}
.simple-little-table tr:last-child td{
border-bottom:0;
}
.simple-little-table tr:last-child td:first-child{
-moz-border-radius-bottomleft:3px;
-webkit-border-bottom-left-radius:3px;
border-bottom-left-radius:3px;
}
.simple-little-table tr:last-child td:last-child{
-moz-border-radius-bottomright:3px;
-webkit-border-bottom-right-radius:3px;
border-bottom-right-radius:3px;
}
.simple-little-table tr:hover td{
background: #f2f2f2;
background: -webkit-gradient(linear, left top, left bottom, from(#f2f2f2), to(#f0f0f0));
background: -moz-linear-gradient(top, #f2f2f2, #f0f0f0);
}
.simple-little-table a:link {
color: #666;
font-weight: bold;
text-decoration:none;
}
.simple-little-table a:visited {
color: #999999;
font-weight:bold;
text-decoration:none;
}
.simple-little-table a:active,
.simple-little-table a:hover {
color: #bd5a35;
text-decoration:underline;
}
blog.harrix.org
Создание таблицы в HTML – красивые примеры

Друзья! На этой странице Вас ждёт полный практический курс по изучению таблиц. Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создавать очень легко.
Раньше HTML таблицы использовались для вёрстки сайтов. Она так и называлась – табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов div
Однако, несмотря на всё выше сказанное, таблицы в html по-прежнему современны, актуальны и вовсю используются на сайтах. Правда уже не как структура, а как элемент статей сайта.
Создание таблиц в html примеры
Перед началом обучения создания таблицы в HTML, что бы мои и ваши таблицы смотрелись одинаково – сделайте 3 простые вещи:
- Создайте файл index.html
- Откройте его в браузере
- Добавьте туда следующий код:
<style>
table{
margin: 50px 0;
text-align: left;
border-collapse: separate;
border: 1px solid #ddd;
border-spacing: 10px;
border-radius: 3px;
background: #fdfdfd;
font-size: 14px;
width: auto;
}
td,th{
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
}
th{
background: #E4E4E4;
}
caption{
font-style: italic;
text-align: right;
color: #547901;
}
</style>Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы – тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег caption внутри таблицы. Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Видео 1: HTML таблицы – тег table
Управление ячейками таблицы
И так друзья, теперь мы будем понемногу усложнять нашу таблицу. И повышать ваши умения и практику. HTML-таблица, которую мы сделали с вами выше очень проста. Однако, чаще всего, надо предоставить данные в более сложном формате:
- Вывести заголовочную строку
- Объединить некоторые ячейки по вертикали
- А другие объединить по горизонтали
Вот этим мы и займёмся. И начнем мы, пожалуй, с…
Ячейки-заголовки в таблице
Конечно, мы могли бы всунуть внутрь ячеек первой строки какие-нибудь заголовки, или оформить их жирными через стили. Однако это будет неправильно!
Так как специально для этих целей был создан тег th, который задается вместо обычных ячеек (тег td). И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
Помните о том, что тег th играет не просто визуальную роль, а семантическую. Это важно для поисковых роботов.
Давайте в таблице из прошлого примера в первой строке заменим теги td на th . А также чуточку изменим их содержимое:
<table>
<caption>Таблица с тегом th</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот и результат кода выше, выполненный в браузере:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, текст в этих ячейках автоматически делается жирным.
Объединение ячеек по горизонтали и вертикали
Ребята, прежде, чем начать объяснять, хочу оговориться – если информация по объединению ячеек будет для Вас слегка запутанной. А с непривычки это именно так, уж поверьте мне. Ниже есть видео, где я показываю и объясняю всё в живом режиме и на практике.
Довольно часто ячейки в HTML таблицах приходится объединять по горизонтали и вертикали. Для удобства, я называю это объединение по столбцам и по строкам. Так новичкам понятнее, что они делают.
Для этого мы будем использовать 2 атрибута, которые задаются непосредственно самим ячейкам:
- Атрибут
colspan– указывает сколько надо объединить ячеек по столбцам (горизонталь), начиная с текущей - Атрибут
rowspan– указывает сколько надо объединить ячеек по стокам (вертикаль) начиная с текущей
Эти атрибуты должны иметь целое число, начиная с 1 и более.
Помните! Если Вы объединяете ячейку с другими ячейками таблицы, она их замещает собой и растягивается. А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
Это правило очень важно, так как если вы не удалите ячейки, которое были объединены, таблица будет отображаться в браузере некорректно.
Давайте попробуем в нашей таблице объединить 2 ячейки:
- Ячейку 1 в строке 2 объединим по столбцам (горизонталь) с ячейками 2 и 3 в той же строке. Для этого мы зададим ей атрибут
rowspan=“3” - Ячейку 4 в строке 2 объединим по строкам (вертикаль) с ячейками 4 в строках 3 и 4. Для этого мы зададим ей атрибут
colspan=“3”
И теперь, для правильного отображения таблицы, нам необходимо удалить из кода ячейки, которые были добавлены при объединении. То есть для первого примера мы удаляем из кода ячейки 2 и 3 в строке 2. А для второго – удаляем ячейку 4 в строке 3 и ячейку 4 в строке 4.
В итоге у нас получится вот такой код:
<table>
<caption>Объединение ячеек таблицы</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
</tr>
</table>А на деле, наша таблица будет выглядеть следующим образом:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | |
Как видите, всё отображается ровно и красиво, как и было задумано. Для закрепления материала, советую посмотреть практическое видео ниже.
Видео 2: HTML таблицы – ячейки и управление ими
Объединение ячеек сразу по 2-ум направлениям
Так же мы можем объединять ячейки не только по какой-либо одной стороне. Но и сразу по двум! Что мы сейчас и проделаем с нашей таблицей.
Давайте объединим ячейку 1 строки 3:
- С ячейкой 2 строки 3
- С ячейкой 1 строки 4
- С ячейкой 2 строки 4
Для этого мы пропишем ячейке 1 строки 3 следующие 2 атрибута:
colspan=“2”rowspan=“2”
Помним, что объединённые ячейки замещаются, поэтому ячейки из списка выше, нам надо будет удалить из кода. В итоге вот такой код будет у нашей таблички:
<table>
<caption>Объединение ячеек по 2-ум направлениям</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот так, будет выглядеть наша таблица сейчас:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Шапка, тело и подвал HTML таблицы.
Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead – шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице – строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега thead .
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице – строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег tfoot :
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Посмотрите внимательно, несмотря на то, что мы разместили тег tfoot в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.
В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
Управление колонками в HTML таблицах
Осталось совсем немного ребята. Уже очень скоро таблицы полностью покоряться ваши рукам, головам, ногам или что там у вас ещё имеется в арсенале?
Мы рассмотрим ещё 2 тега, которые позволяют управлять колонками в таблицах.
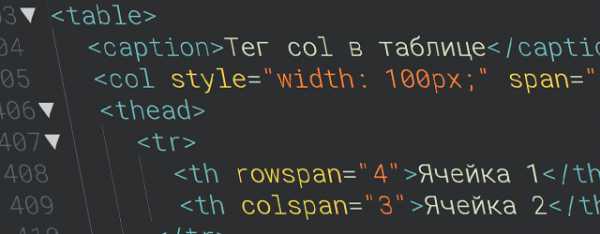
Тег col
Этот тег позволяет задать определённые стили и атрибуты для определённой колонки. Задаётся он сразу после тега caption . И количество этих тегов может быть столько, сколько и колонок в таблице. То есть каждый последующий тег col отвечает за следующую колонку.
Что бы понять, как это всё работает, давайте первым двум колонкам – зададим ширину в 100 пикселей, третьей 150, а четвертой 200 пикселей. Для этого мы заведём 4 тега col , и каждому из них пропишем свой атрибут style с определённым значением ширины:
<table>
<caption>Тег col в таблице</caption>
<col>
<col>
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В итоге наша таблица выглядит уже так (обратите внимание на ширину каждой колонки):
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Тег col можно сократить, если у него одинаковые параметры при помощи атрибута span . В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
<table>
<caption>Тег col в таблице</caption>
<col span="2">
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Таблицу приводить в пример не буду, так как она совершенно не поменялась.
Тег colgroup
Этот тег используется для объединения колонок по группам. Что бы понять, как он работает, давайте мы первые 3 колонки объединим в этот тег и зададим им какой-нибудь общий стиль. Например, сделаем заливку ячеек другим цветом.
Вот какой код ввёл я:
<table>
<caption>Тег colgroup в таблице</caption>
<colgroup>
<col span="2">
<col>
</colgroup>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В результате ячейки первых 3-ёх колонок окрасились в указанный нами цвет:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Для закрепления материала рекомендую посмотреть последнее видео из этой серии под номером 4.
Видео 4. HTML таблицы – управление колонками
Как видите, ничего сложного в том, чтобы создать сложную функциональную таблицу нет. Главное знать теги и применять их в правильном назначении. Всё остальное – дело техники
На этом всё, мои дорогие друзья. Если будут вопросы касательно создания HTML таблиц – задавайте их в комментариях.
master-css.com
CSS оформление таблиц – ширина, высота, выравнивание, размер и другие параметры
Про HTML-таблицы читайте здесь, а в этой статье я расскажу об их оформлении с помощью CSS. Для форматирования таблиц каскадные стили используют перечисленные ниже свойства.
width и height
Задают соответственно ширину и высоту таблицы. Без этих свойств параметры определяются автоматически и зависят от содержимого контейнера <table>. Значения устанавливаются в любых единицах длины CSS, но зачастую используются пиксели (px) и проценты (%). Последние настраивают ширину относительно родительского элемента, первые же задают абсолютную величину.
table {width: 450px; height: 80%;}caption-side
Указывает, где будет размещён заголовок таблицы, описанный тегом <caption>. Свойству можно задавать значения:
- top — расположить над таблицей.
- bottom — разместить под таблицей.
Эксклюзивно для обозревателя Firefox доступны значения left (заголовок слева) и right (справа от таблицы), но другие браузеры их не понимают.
table {caption-side: top;}border-collapse
Помогает избежать ситуаций, когда границы ячеек образуют двойные рамки. На рисунке ниже показан как раз такой случай.
Так рамки ячеек отображаются по умолчанию. Правило border-collapse: separate; даёт такой же эффект. Чтобы решить проблему, нужно объявить border-collapse: collapse; (результат показан на рисунке ниже).
border-spacing
Определяет расстояние между границами ячеек. Правило задаётся сразу для всей таблицы. Если значение одно, то оно установит расстояние и по горизонтали, и по вертикали. Если значения два, то первое задаст расстояние по горизонтали, второе — по вертикали. Свойство несовместимо с правилом table {border-collapse: collapse;}.
CSS-код
table {
border: 4px double #FCA360;
border-collapse: separate;
border-spacing: 10px 20px;
}
td {
padding: 3px;
border: 1px solid #FCA360;
}Задаёт таблице следующее оформление:
empty-cells
Указывает, будет ли отображаться фон и границы ячейки, если она пуста. Значение у свойства может быть одно из двух:
- show — показывать границы и фон (по умолчанию).
- hide — скрыть их. Если все ячейки строки пусты, то будет скрыта, соответственно, вся строка. Если таблице задано правило border-collapse: collapse;, то свойство игнорируется.
table-layout
Указывает браузеру, как определять ширину ячеек таблицы, основываясь на их содержимом.
- auto. Ширина определяется автоматически. При этом либо суммируется ширина всех столбцов, либо берётся значение свойства width, если таблице оно задано. Браузер сначала загружает таблицу, потом анализирует её, определяя ширину, и только после этого отображает.
- fixed. Фиксированная ширина, которая определяется по первой строке.
Пример оформления таблицы
Не забывайте, что таблице можно задавать и другие универсальные правила, например, как мы это делали с высотой (height) и шириной (width).
Помня это, оформим несложную таблицу, частично прокомментировав код.
<!DOCTYPE html>
<html>
<head>
<title>border-collapse</title>
<style>
table {
width: 50%;
caption-side: bottom;
border: 4px solid #006400;
border-collapse: collapse;
table-layout: fixed;
}
th {
font-size: 13px;
font-weight: bold;
background: #ADFF2F;
border-top: 4px solid #006400;
border-bottom: 3px solid #FF8C00;
color: #039;
padding: 8px;
}
td {
background: #E0FFFF;
border-bottom: 1px solid #FF8C00;
border-top: 1px solid transparent;
padding: 8px;
</style>
</head>
<body>
<table>
<caption>Пример таблицы</caption>
<tr>
<th>Цены</th><th>2014</th>
<th>2015</th><th>2016</th>
</tr>
<tr>
<td>Хлеб</td><td>16</td>
<td>18</td><td>21</td>
</tr>
<tr>
<td>Сахар</td><td>35</td>
<td>44</td><td>50</td>
</tr>
<tr>
<td>Соль</td><td>8</td>
<td>8,50</td><td>9</td>
</tr>
</table>
</body>
</html>В браузере таблица будет выглядеть, как показано ниже.
width: 50%;
Задаём ширину таблицы в половину от родительской. 50% берётся от ширины контейнера <body>, потому что других родителей у неё нет. То есть таблица будет занимать ровно половину окна браузера.
caption-side: bottom;
Размещаем заголовок снизу, под таблицей.
border: 4px solid #006400;
Задаём таблице цветную рамку толщиной 4 пикселя.
border-collapse: collapse;
Объединяем границы ячеек.
table-layout: fixed;
Настраиваем способ определения браузером ширины таблицы.
font-size: 13px;
Задаём размер шрифта заглавных ячеек.
font-weight: bold;
Делаем текст внутри них жирным.
background: #ADFF2F;
Устанавливаем цвет фона ячеек.
border-top: 4px solid #006400; border-bottom: 3px solid #FF8C00;
Настраиваем верхние и нижние рамки.
color: #039;
Определяем цвет текста.
padding: 8px;
Задаём расстояние от содержимого ячеек до их границ равным восьми пикселям.
Полезные ссылки:
www.seostop.ru
Оформление таблиц Word 2007 — Мегаобучалка
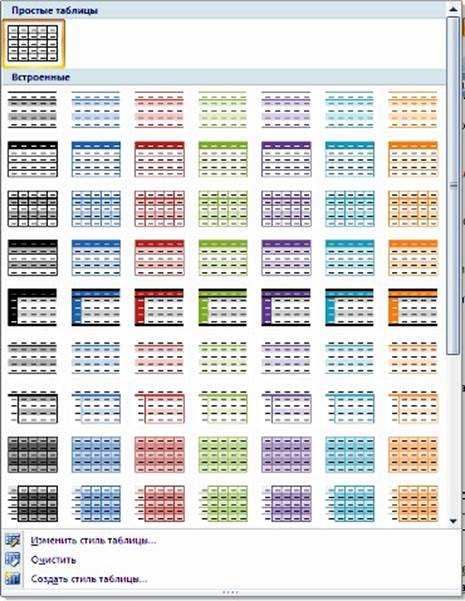
Word 2007 предоставляет большой выбор уже готовых вариантов форматирования таблиц. Все они расположены на панели “Стили таблиц”.
Панель “Параметры таблиц” позволяет устанавливать дополнительные параметры форматирования в дополнение к уже готовым стилям.
Три нижних пункта меню в окне списка таблиц позволяют очищать, изменять и создавать форматирование таблиц.

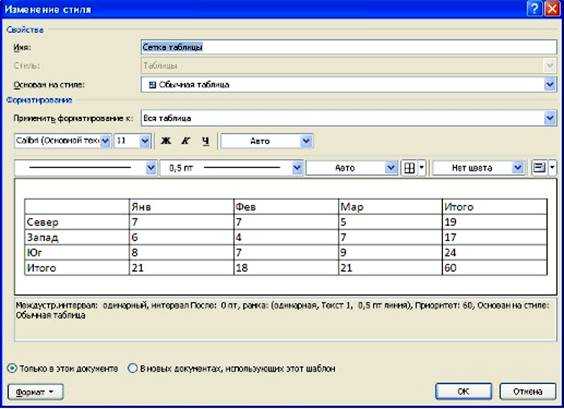
При создании нового (изменении существующего) стиля таблицы, как правило, указываются следующие параметры:
- имя стиля;
- стиль;
- стиль, на основе которого создается новый;
- указывается часть таблицы, к которой будут применены параметры форматирования.

Для доступа к дополнительным параметрам настройки служит кнопка “Формат”.
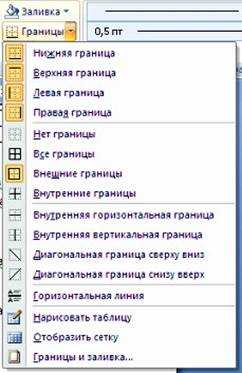
Для настроек границ таблицы служит кнопка “Границы”. Из ее контекстного меню можно выбрать различные типы границ.

При помощи кнопки “Заливка” можно изменить цвет заливки ячеек таблицы.
Инструменты, расположенные на панели “Нарисовать границы”, позволяют добавлять/убирать границы ячеек таблицы (объединять, разъединять ячейки), а также позволяют произвести гибкие настройки границ.

Для вставки и удаления элементов таблицы предназначены инструменты панели “Строки и столбцы” контекстной ленты “Макет”.
Вопрос построения сложных таблиц затрагивался выше. Мы рассматривали вариант “рисования” таблицы. Существует еще один способ достичь того же результата – воспользоваться инструментами панели “Объединить”.
Инструменты панели “Размер ячейки” позволяют произвести точные настройки размеров для любой ячейки таблицы.
Инструменты панели “Выравнивание” предназначены для выравнивания текста в ячейках, задания его направления и установки полей в ячейках.
Иногда таблица может не умещаться целиком на одну страницу. В этом случае принято на каждой новой странице повторять “шапку” таблицы. Для этого надо выделить строку (строки) таблицы, которые будут выступать в качестве заголовка. Затем нажать кнопку “Повторить строки заголовков” на панели “Данные”.
Сортировка таблицы
Сортировку применяют для упорядочивания данных таблицы.
Установите курсор в том столбце, по которому будет производиться сортировка и нажмите кнопку “Сортировка” на панели “Данные”.
В появившемся окне “Сортировка” при необходимости необходимо ввести дополнительные параметры сортировки.

Кнопка “Преобразовать в текст” на панели “Данные” преобразует данные таблицы в обыкновенный текст документа, при этом надо указать символы-разделители.
Для проведения элементарных вычислений вполне можно воспользоваться кнопкой “Формула”, которая будет вычислять значение ячейки по заданной формуле.
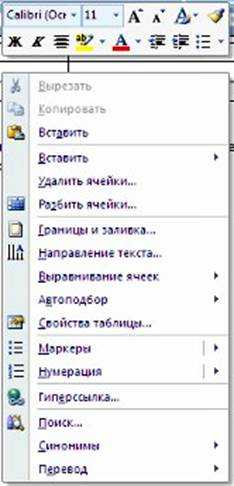
Наиболее часто применяемые команды при работами с ячейками таблицы доступны в контекстном меню ячейки, которое вызывается правым щелчком мыши.

megaobuchalka.ru
Как в Word 2010 выбрать стиль оформления таблицы
Чтобы не тратить время на монотонные действия, связанные с оформлением таблицы, вы можете использовать уже готовый стиль — набор параметров, например таких, как толщина линий рамки, цвет заливки таблицы, которые объединены в группу с уникальным названием. Применяя к таблице какой-либо стиль, вы задаете формат сразу для всей таблицы.
По умолчанию к любой таблице, которую вы вставляете в документ, применяется стиль Сетка-таблица (Table Grid). Но вы всегда можете поменять его на любой другой готовый стиль оформления таблицы, выбрав, например, стиль:
- классическая таблица;
- простая таблица;
- изысканная таблица;
- веб-таблица;
- таблица-список.
Для этого выполните следующие шаги.
- Установите указатель мыши в области таблицы. Откройте вкладку Конструктор (Design).
- В группе Стили таблиц (Table Styles) щелкните по кнопке Дополнительные параметры (More), и перед вами раскроется полный список образцов стилей таблиц. Цвет стилей таблицы соответствует выбранной теме документа.
- Перемещая указатель мыши от одного стиля к другому, в области документа благодаря функции предпросмотра вы сможете увидеть, как будет выглядеть таблица, если вы примените к ней один из стилей. Когда подберете подходящий образец, щелкните по нему мышью.
Если вы передумаете, можете очистить стиль таблицы, выбрав в конце списка со стилями команду Очистить (Clear).
Ваша таблица может также содержать как строку заголовка, так и строку итогов. Чтобы сделать эти строки более контрастными по отношению к общему фону таблицы, обратимся к группе Параметры стилей таблиц (Table Style Options) на вкладке Конструктор (Design).
- При установке флажков Строка заголовка (Header Row) и Строка итогов (Total Row), первая и последняя строки таблицы будут выделены либо цветом, либо более жирными ограничительными линиями.
- Если требуется привлечь внимание читателя к данным, расположенным в первом или последнем столбце, установите флажки Первый столбец (First Column) и Последний столбец (Last Column).
Имейте в виду: подобное форматирование можно применять лишь к некоторым стилям.
ladyoffice.ru
Как красиво оформить таблицу | html
В статье описывается, как оформить таблицу с красивыми тонкими черными линиями. Основная идея – фон всей таблицы делается черным, толщина рамок выставляется равной нулю, и фон строк таблицы делается белым.
Итак, процесс по шагам (на примере работы в Macromedia Dreamweaver 8):
1. Рисуем каркас таблицы. Предположим, что нам нужно сделать таблицу с 2 столбцами и 4 строками. Идем в меню Insert\Table, выбираем Rows: 4 и Columns: 2, Border thickness (толщину рамки): 0, Cell padding: 3, Cell spacing: 1. Жмем ОК.

2. Немножко по поводу ширины таблицы. Она бывает двух разновидностей – в пикселах и в процентах. По умолчанию Dreamweaver делает таблицу в пикселах, шириной в 200 пикселов. Смотрим полученный html-код (переключиться к коду меню View\Code или просто Ctrl+`), теги body и html я опускаю:
< table border="0" cellspacing="1" cellpadding="3">
< tr>
< th scope="col"> < /th>
< th scope="col"> < /th>
< /tr>
< tr>
< td> < /td>
< td> < /td>
< /tr>
< tr>
< td> < /td>
< td> < /td>
< /tr>
< tr>
< td> < /td>
< td> < /td>
< /tr>
< /table>
Без сомнений, ширину таблицы задает атрибут width=”200″ тега table. Width в пикселах задает таблицу фиксированного размера. Это удобно для веб-страниц с фиксированным дизайном – у такой таблицы размеры не будут меняться в зависимости от размера рабочего поля браузера (если таблица не влезет, то в браузере появится горизонтальная полоса прокрутки).
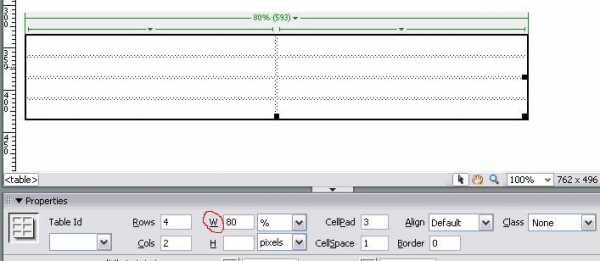
Иногда удобно задавать ширину таблицы в процентах от ширины рабочего поля окна браузера. В этом случае при изменении размеров окна браузера будет также меняться размер таблицы. Предположим, что мы захотели изменить тип ширины, на процентный, и установить её на 80% относительно окна браузера. Это удобно делать в режиме дизайна страницы (меню View\Design или просто Ctrl+`), и стандартном режиме редактирования таблиц (View\Table Mode\Standard Mode, кроме того, кнопка F6 циклически меняет режим). Щелкаем мышкой сверху таблицы, тем самым мы её выбираем целиком. В нижней части окна Dreamweaver появится область свойств таблицы Properties, где можно выбрать тип ширины таблицы W в пикселах или %, а также её величину. Ставим эту величину на 80% (см. скриншот).

Теперь в коде тег table будет таким:
< table border="0" cellspacing="1" cellpadding="3"> ..
3. Делаем фон всей таблицы черным (см. скриншот).

Теперь в код тега table будет таким (добавился атрибут цвета фона
< table border="0" cellpadding="3" cellspacing="1" bgcolor="#000000"> ..
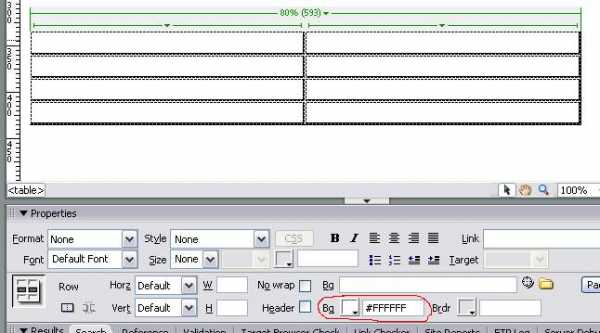
4. Теперь наша задача сделать фон строк белым. Для этого выделяем не саму таблицу, а её строки. Для этого подводим курсор мыши к левой границе верхней левой ячейки таблицы, чтобы появилась черная стрелка, направленная вправо, потом удерживаем левую кнопку мыши и опускаем курсор вниз, пока не выделятся все строки. У нашего выделения появится свои свойства, где можно изменить цвет фона на белый (см. скриншот).

Полный код полученной таблицы:
< table border="0" cellpadding="3" cellspacing="1" bgcolor="#000000">
< tr bgcolor="#FFFFFF">
< th scope="col">< strong>Заголовок 1 < /strong>< /th>
< th scope="col">< strong>Заголовок 2 < /strong>< /th>
< /tr>
< tr bgcolor="#FFFFFF">
< td>текст 1 < /td>
< td> текст 4 < /td>
< /tr>
< tr bgcolor="#FFFFFF">
< td>текст 2 < /td>
< td>текст 5 < /td>
< /tr>
< tr bgcolor="#FFFFFF">
< td>текст 3 < /td>
< td>текст 6 < /td>
< /tr>
< /table>
Здесь тег tr задает строки таблицы, и цвет фона у них задан белым (< tr bgcolor=”#FFFFFF”>). Столбцы заданы тегами th (для заголовка) и td (для простой строки). Можно обойтись одним тегом td, тогда все ячейки будут иметь одинаковый формат. Внешний вид таблицы будет таким:
| Заголовок 1 | Заголовок 2 |
|---|---|
| текст 1 | текст 4 |
| текст 2 | текст 5 |
| текст 3 | текст 6 |
Осталось заметить, что можно задать width у столбцов (внутри тега td), опять-таки либо в пикселах, либо в процентах. Величина в процентах будет взята от ширины таблицы.
[Влияние тегов div align и p align на внешний вид таблицы]
< div align=”center”>текст < /div>
Внутри столбца ячейки таблицы этот тег приводит к тому, что “текст” располагается посередине между верхней и нижней линией бордюрчика таблицы БЕЗ ПРОПУСКА свободного места (таблица получается маленькой по высоте). Если этим тегом div обрамить таблицу целиком, то она располагается с выравниванием по центру по горизонтали на странице.
< p align=”center”>текст< /p>
Внутри столбца ячейки таблицы этот тег приводит к тому, что “текст” располагается посередине между верхней и нижней линией бордюрчика таблицы. При этом сверху над текстом и снизу под текстом образуются пропуски свободного места (таблица получается большой по высоте).
[Таблица с разделением строк горизонтальными линиями]
Атрибут rules позволяет задавать наличие линий в таблице. В этом примере значение атрибута “rows” задает в таблице разделение строк горизонтальными линиями. Пример:
< table rules="rows">
< tbody>
< tr>
< td nowrap="nowrap">< strong>/etc/profile
< td>RHL,< br /> FBSD< /td>
< td>Системные настройки окружения.< /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/dev/MAKEDEV< /strong>< /td>
< td>RHL< /td>
< td>Скрипт создает файлы локальных устройств или ссылки на них.< /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/etc/aliases< /strong>< /td>
< td>RHL,< br /> FBSD< /td>
< td>Псевдонимы имен пользователей.< /td>
< /tr>
< /tbody>
< /table>
Выглядит это так:
| /etc/profile | RHL, FBSD |
Системные настройки окружения. |
| /dev/MAKEDEV | RHL | Скрипт создает файлы локальных устройств или ссылки на них. |
| /etc/aliases | RHL, FBSD |
Псевдонимы имен пользователей. |
Атрибут rules поддерживается браузерами Internet Explorer 9+, Firefox, Opera, Chrome и Safari (IE 8 и более старые версии этот тег не поддерживает). Safari (и иногда Chrome) могут некорректно отображать таблицу с атрибутом rules: добавляются внешние линии в дополнение к внутренним. Атрибут rules не поддерживается в HTML5, вместо него используйте CSS. Поэтому из практических соображений лучше не указывать атрибут rules, и использовать для оформления таблиц CSS. Другие возможные значения атрибута rules показаны в таблице.
| Значение | Описание |
|---|---|
| none | Нет разделяющих линий |
| groups | Линии между группами строк и группами столбцов |
| rows | Линии между строками |
| cols | Линии между столбцами |
| all | Линии между строками и столбцами |
[Ссылки]
1. HTML < table > Tag site:w3schools.com.
2. Пример 1: таблица, где строки отделены друг от друга горизонтальными черными линиями.
3. Пример 2: все ячейки отделены друг от друга тонкими черными линиями и по горизонтали, и по вертикали.
microsin.net
